Towards an Accessible Metaverse Experience: Evaluation of a Multiplatform Technological Heritage Museum Prototype
Abstract
1. Introduction
- RQ1: Are there any differences between different age groups in terms of accessibility of the metaverse museum on mobile and VR platforms?
- RQ2: Are there any differences in user satisfaction with the metaverse museum on two different platforms (mobile device and VR)?
- RQ3: What design recommendations can improve the accessibility and inclusivity of metaverse museums?
2. Literature Review and Related Work
2.1. Accessibility in the Metaverse
2.1.1. User Needs and Accessibility Barriers
2.1.2. Accessibility Guidelines and Tools
2.1.3. Existing Solutions with Universal Design Approach
2.2. Museums in the Metaverse
2.3. Summary
3. Materials and Methods
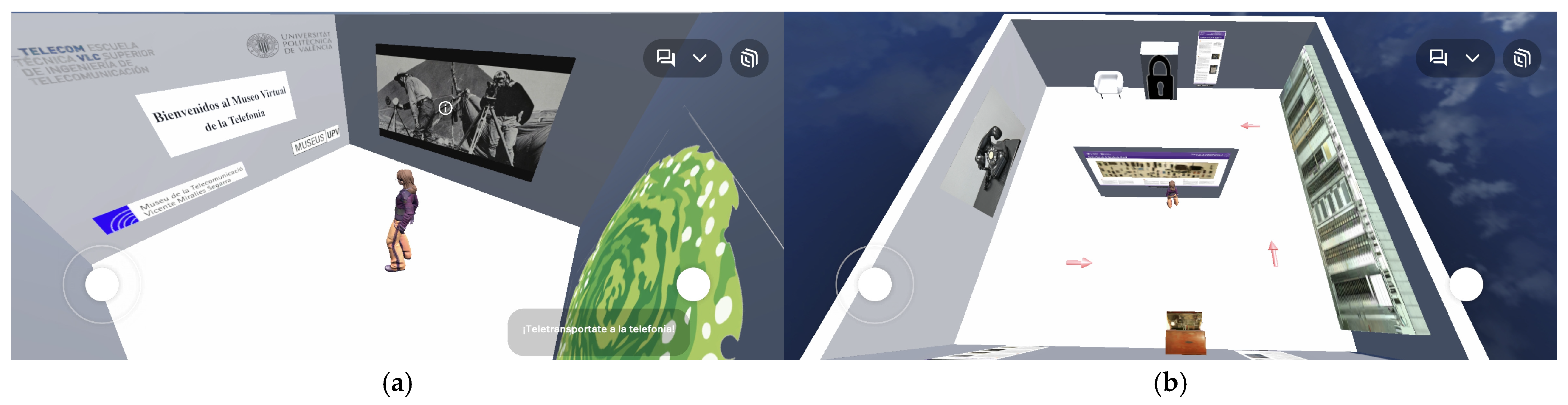
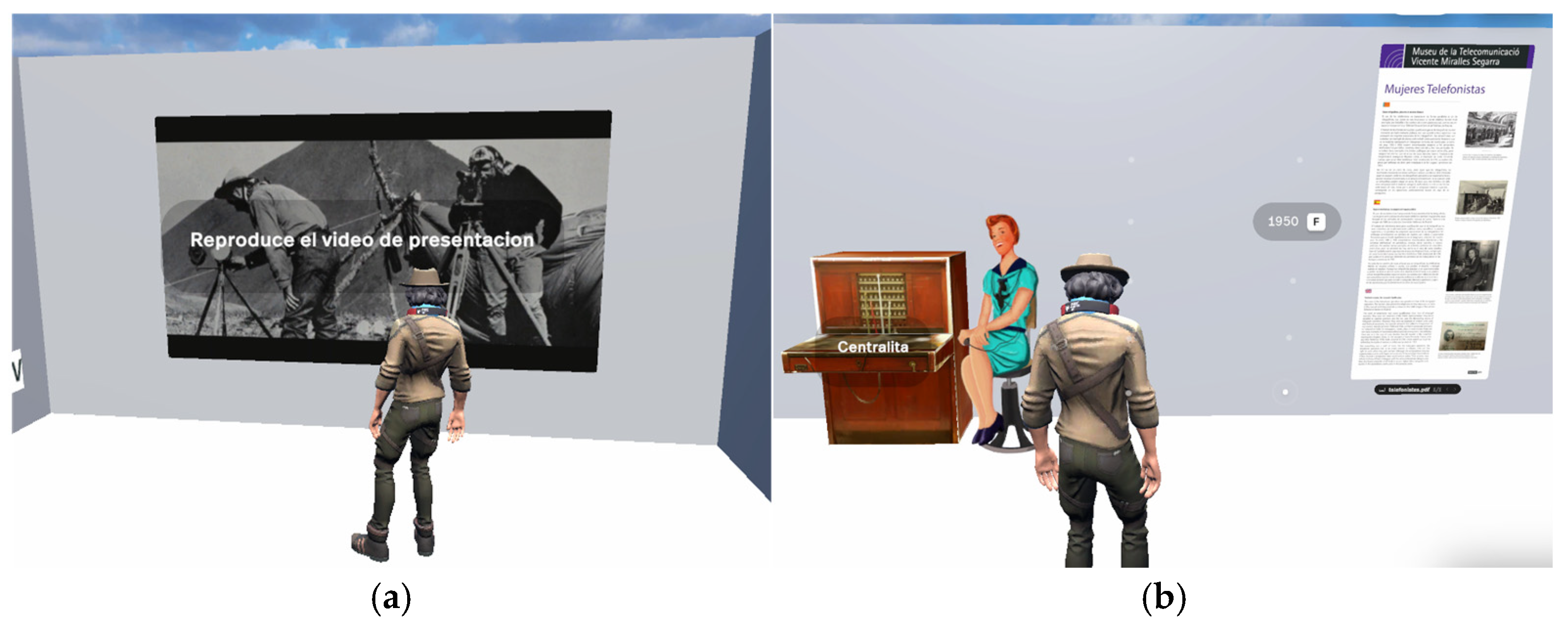
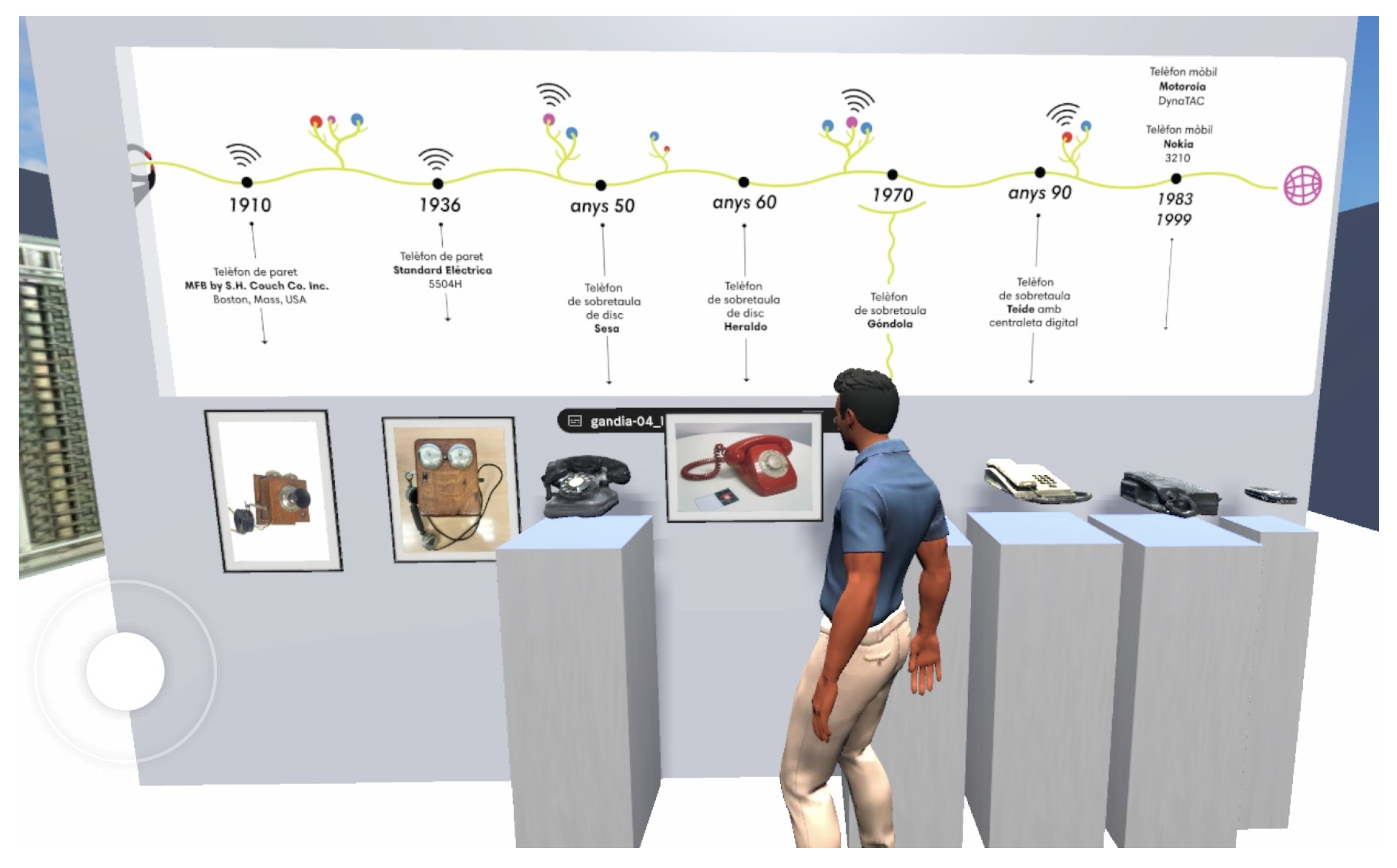
3.1. Development of the Virtual Museum Prototype for the Metaverse
3.1.1. Virtual Museum Structure and Content
- Women telephone operators: Depiction of the evolution of women who worked in the telephone service from 1890 to 1980.
- Manual switchboard: In the early days of telephony, communication was established by connecting two point-to-point devices using private lines. This process was carried out manually in these switchboards by inserting a metal pin into the holes at the crossing point.
- The evolution of cellular telephony: Display of mobile phones from the first 4 generations, starting in 1973 with the first portable prototype and ending with 4G mobile phones from 2014.
- Rotary: The evolution of the manual switchboard. Using electronic switching, it was able to manage up to 10,000 lines. They were very large switchboards that took up a lot of space, reaching up to 5 m in height.
- Pentomat: The evolution of switchboards. It was an electromechanical automatic switching device. It was a Spanish technological development and one of its distinguishing features was the ability to hold incoming calls.
- Evolution of telephones: Depiction of a timeline from 1910 in which various types of telephones are shown, from wall and table phones to mobile phones.
- Elements selected for exhibition in the virtual museum are physically located in the Vicente Miralles Segarra Telecommunications Museum, except for the Rotary due to its large size. Additionally, several videos and images are added to the virtual museum.
3.1.2. Spatial Components and Features
3.1.3. Differences Between Platforms
3.2. Evaluation of the Virtual Museum Prototype
3.2.1. Questionnaire
3.2.2. Experiment Procedure Specification
3.2.3. Participants Recruitment
3.2.4. Data Collection and Statistical Analysis
4. Results and Feedback Analysis
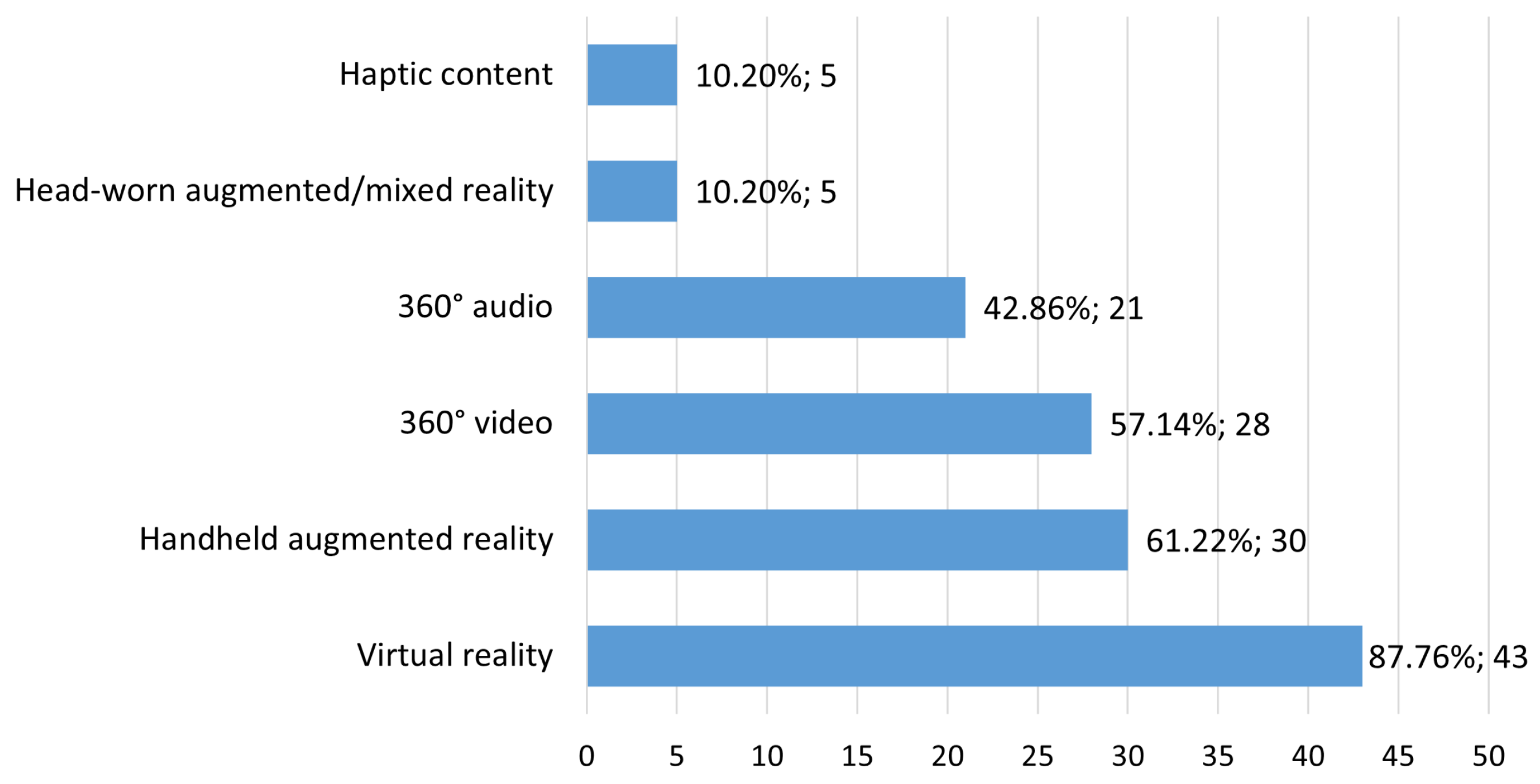
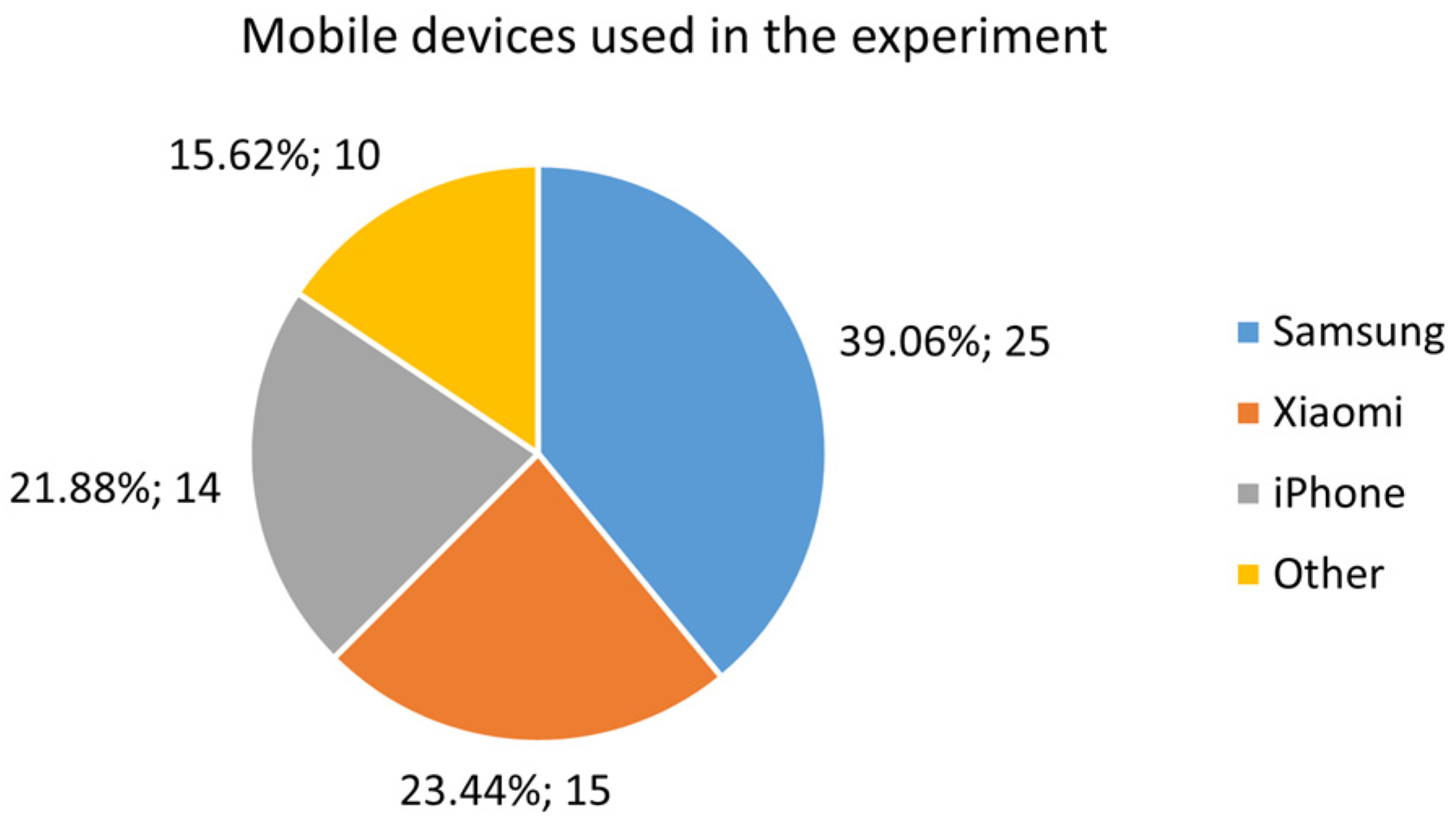
4.1. Participants Demographic Analysis
4.2. Platform-Independent Results
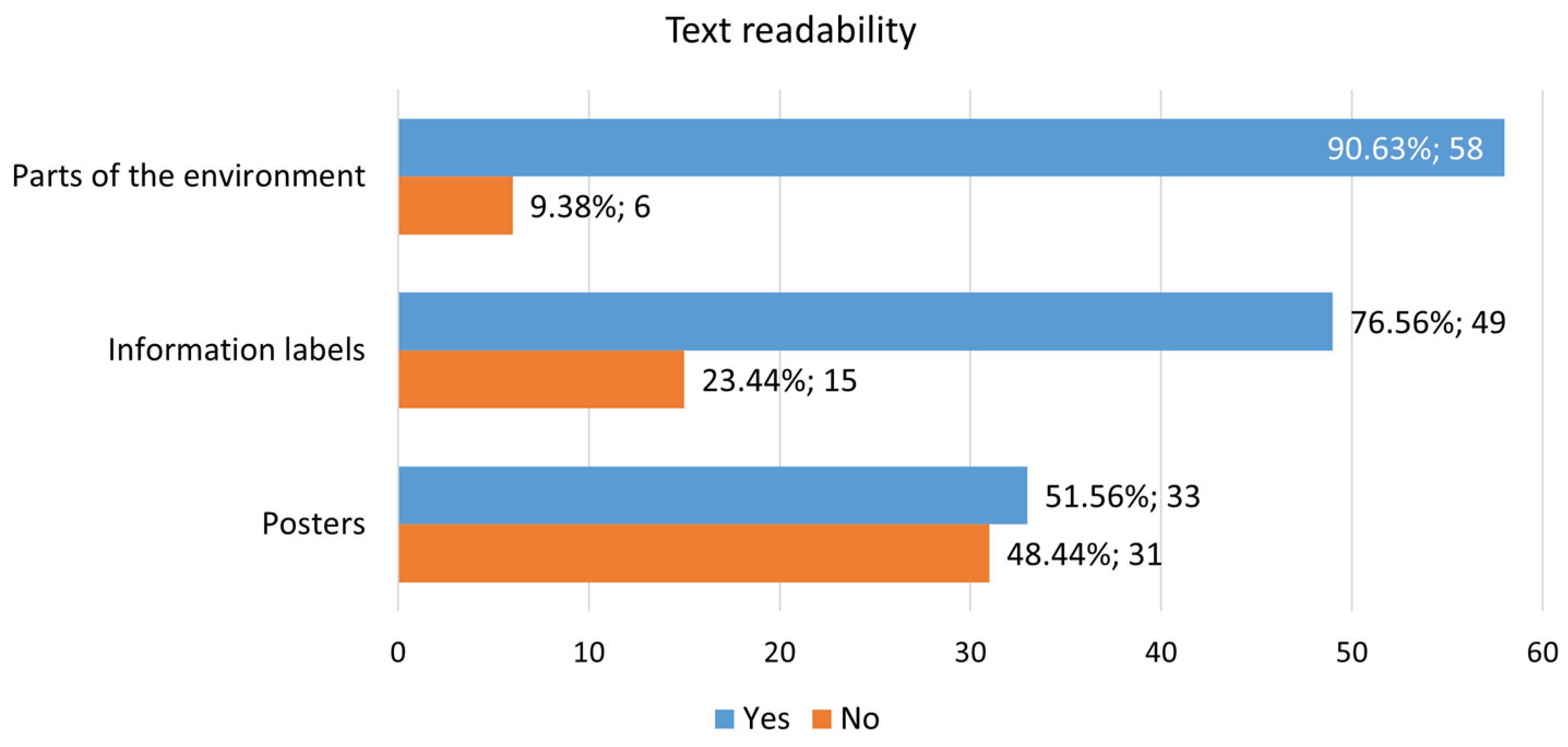
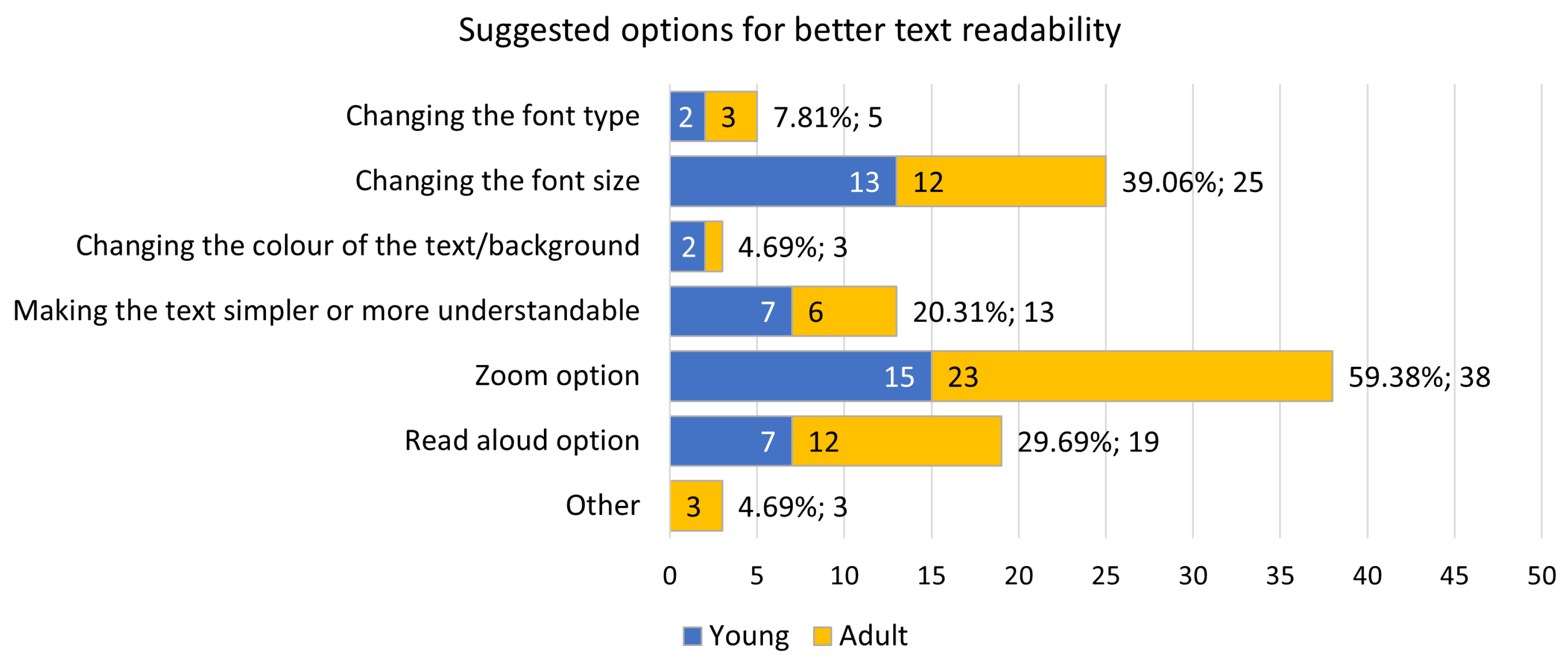
4.2.1. Text
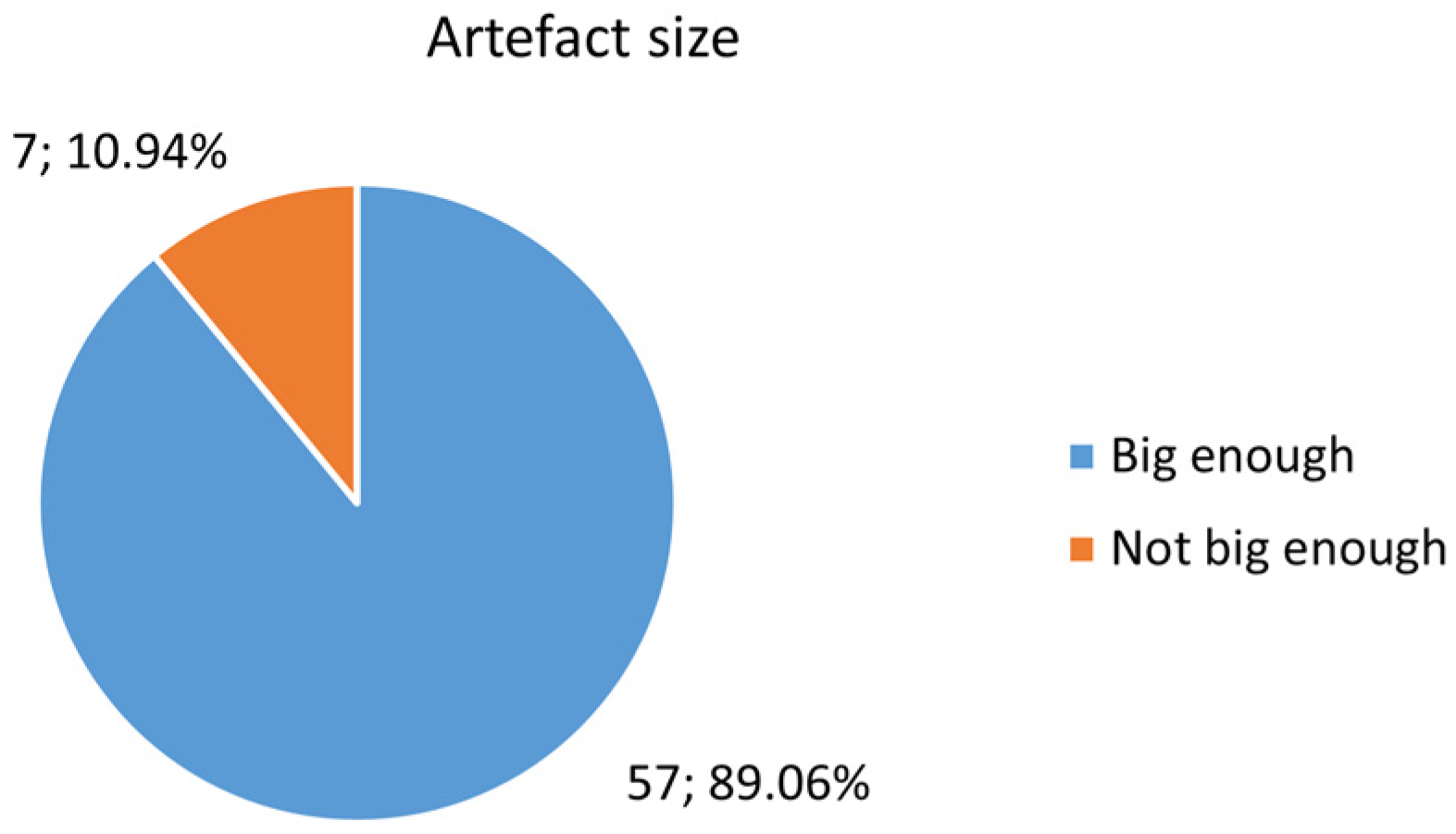
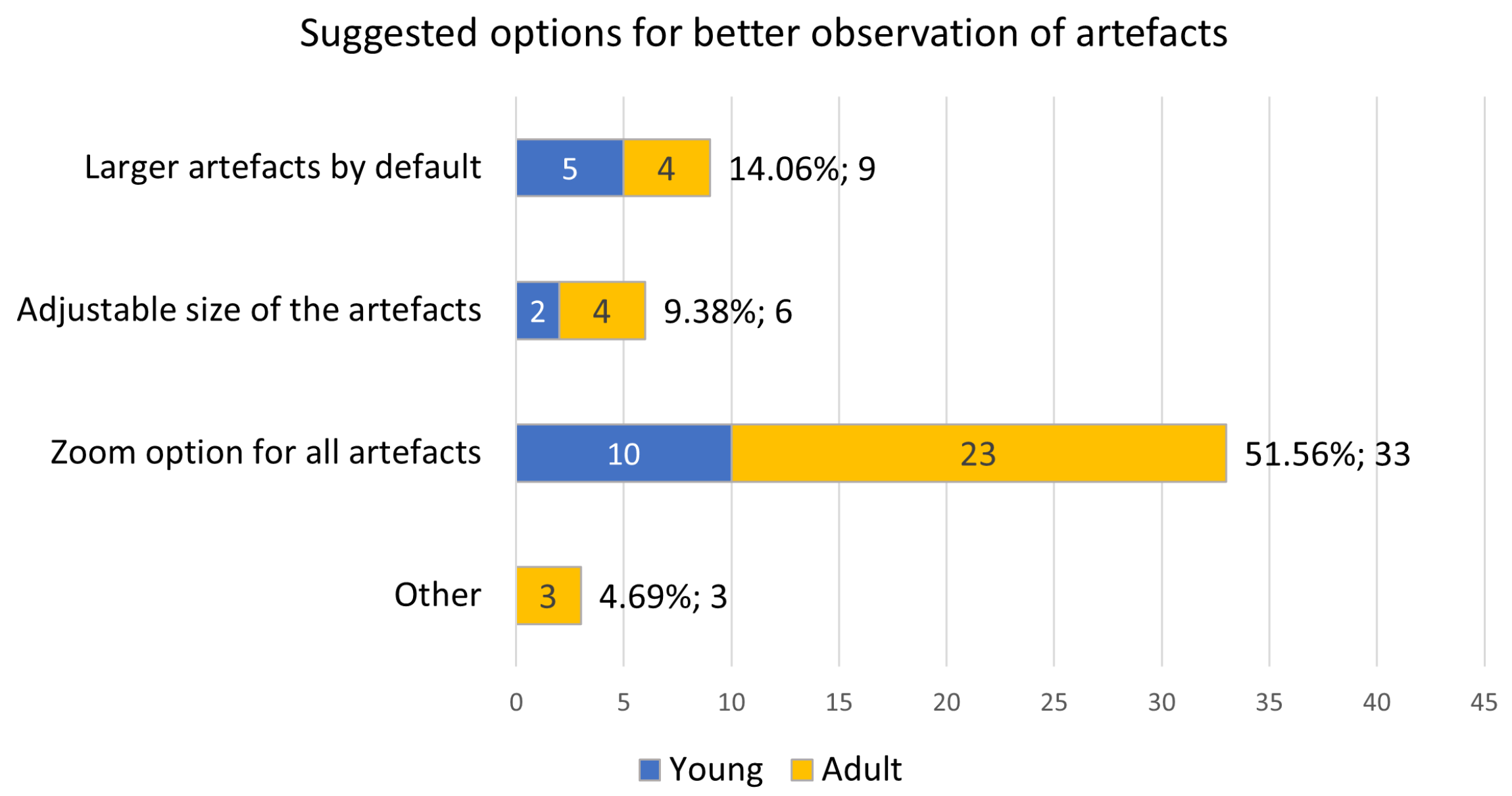
4.2.2. Museum Artefacts
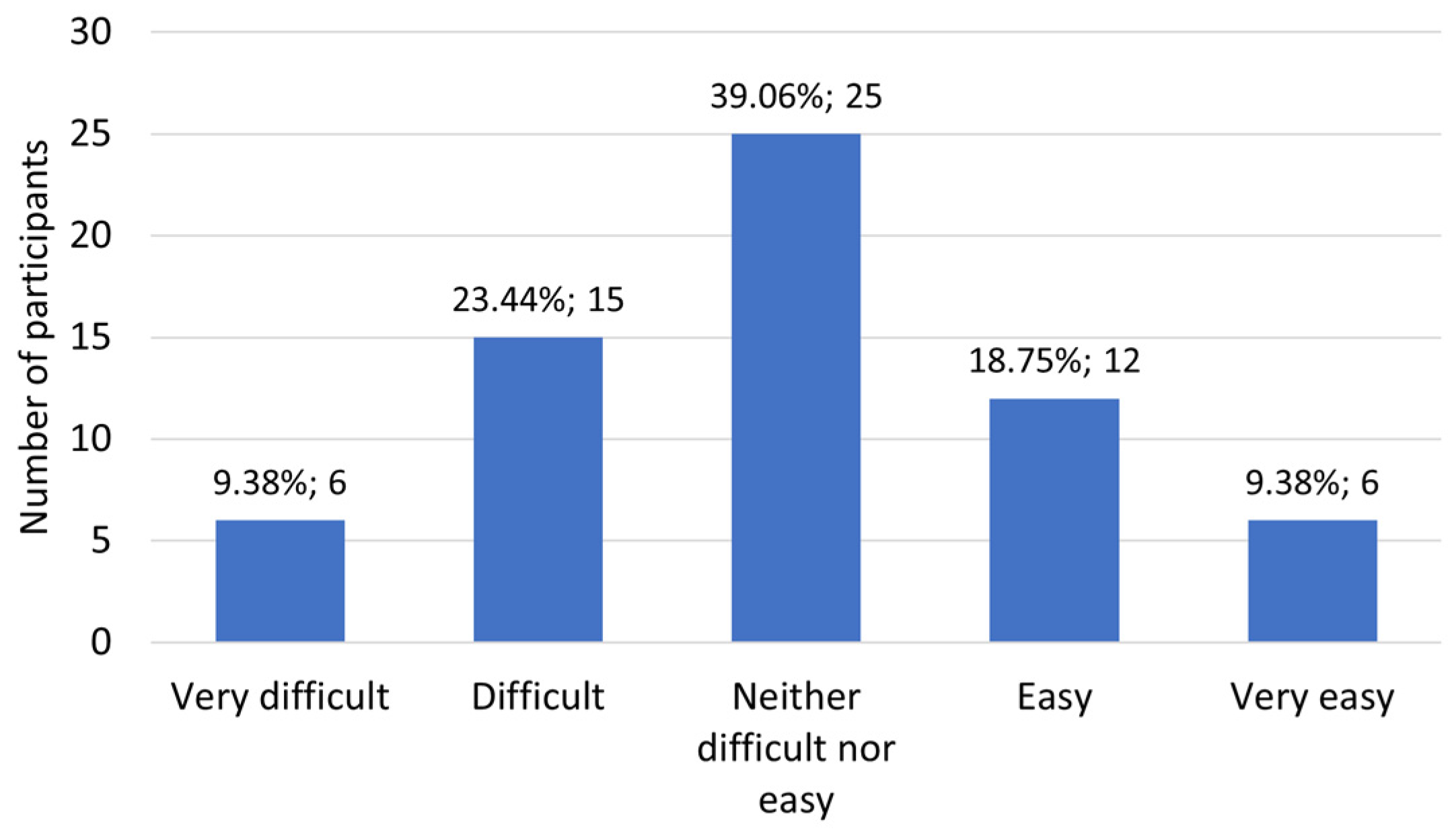
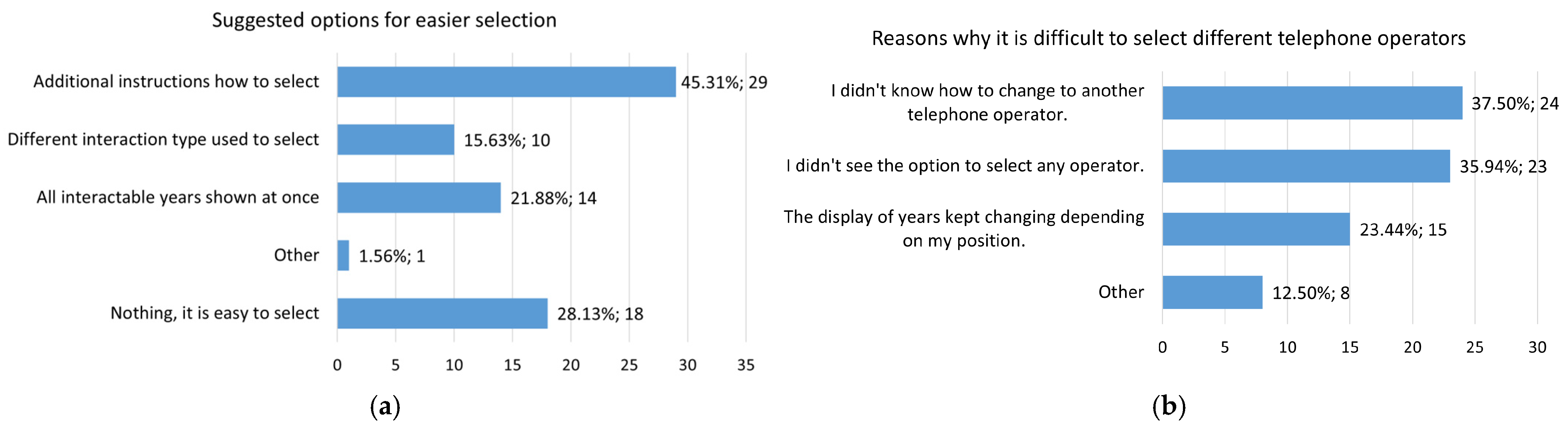
4.2.3. Interactive Elements
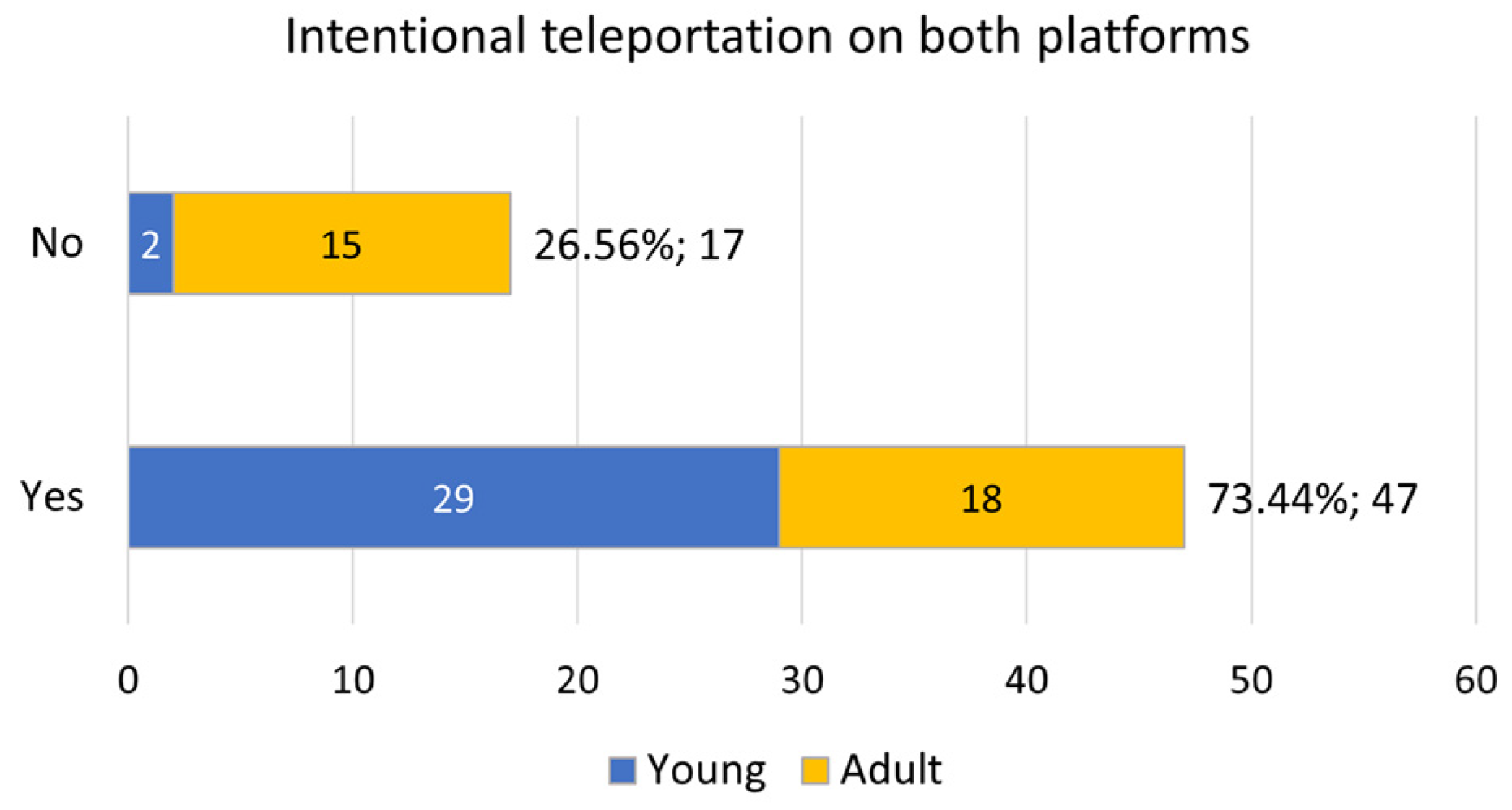
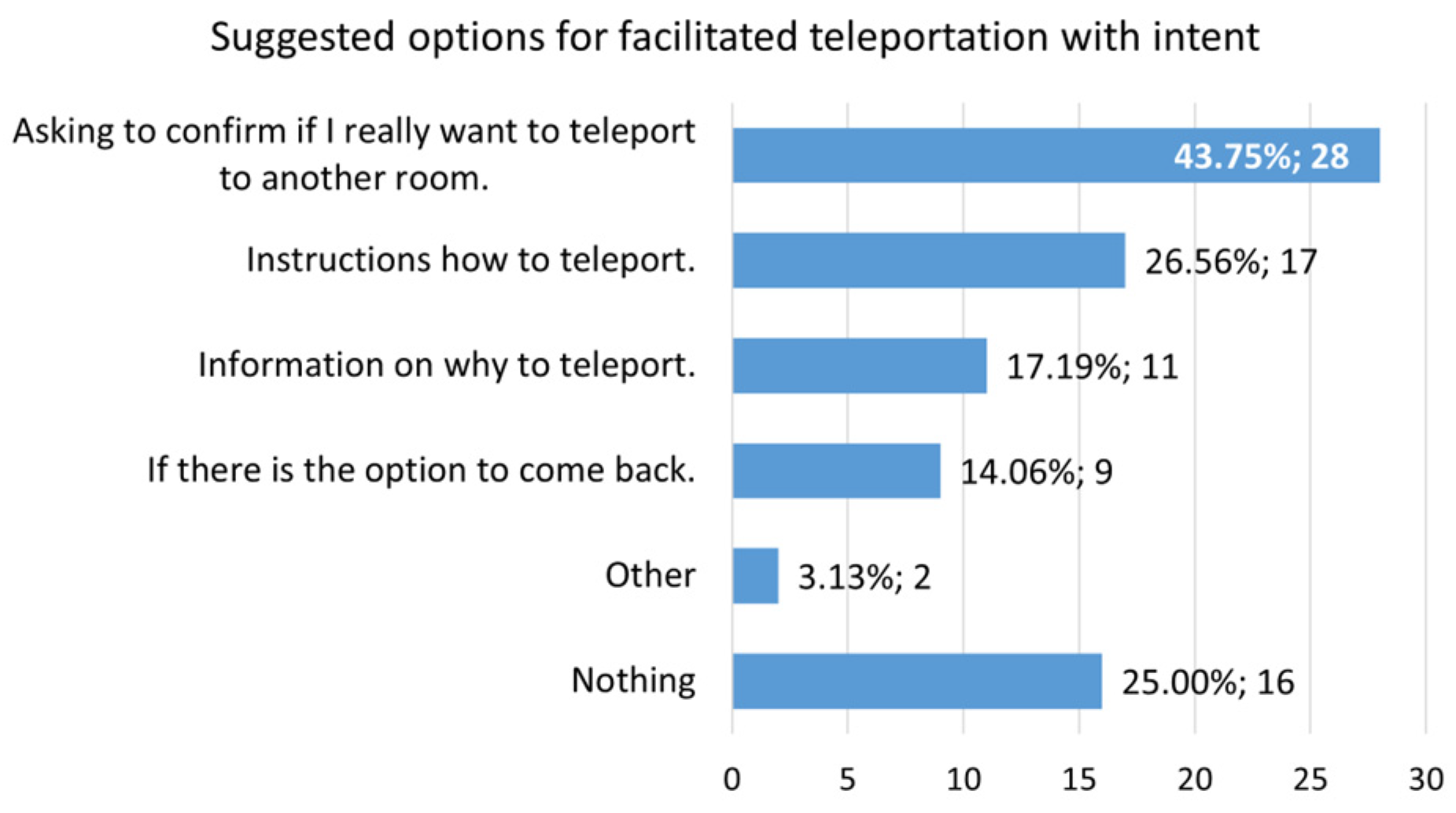
4.2.4. Teleport Portal
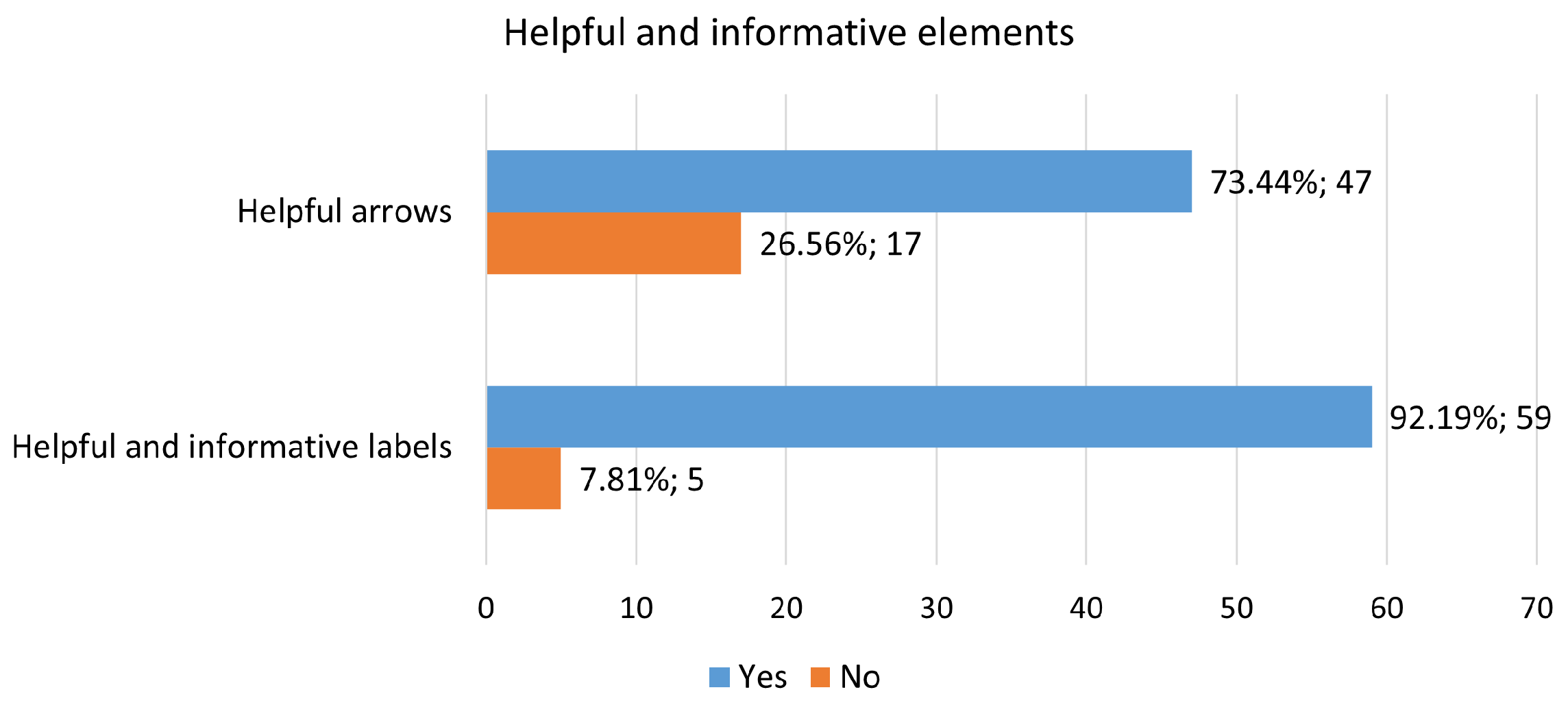
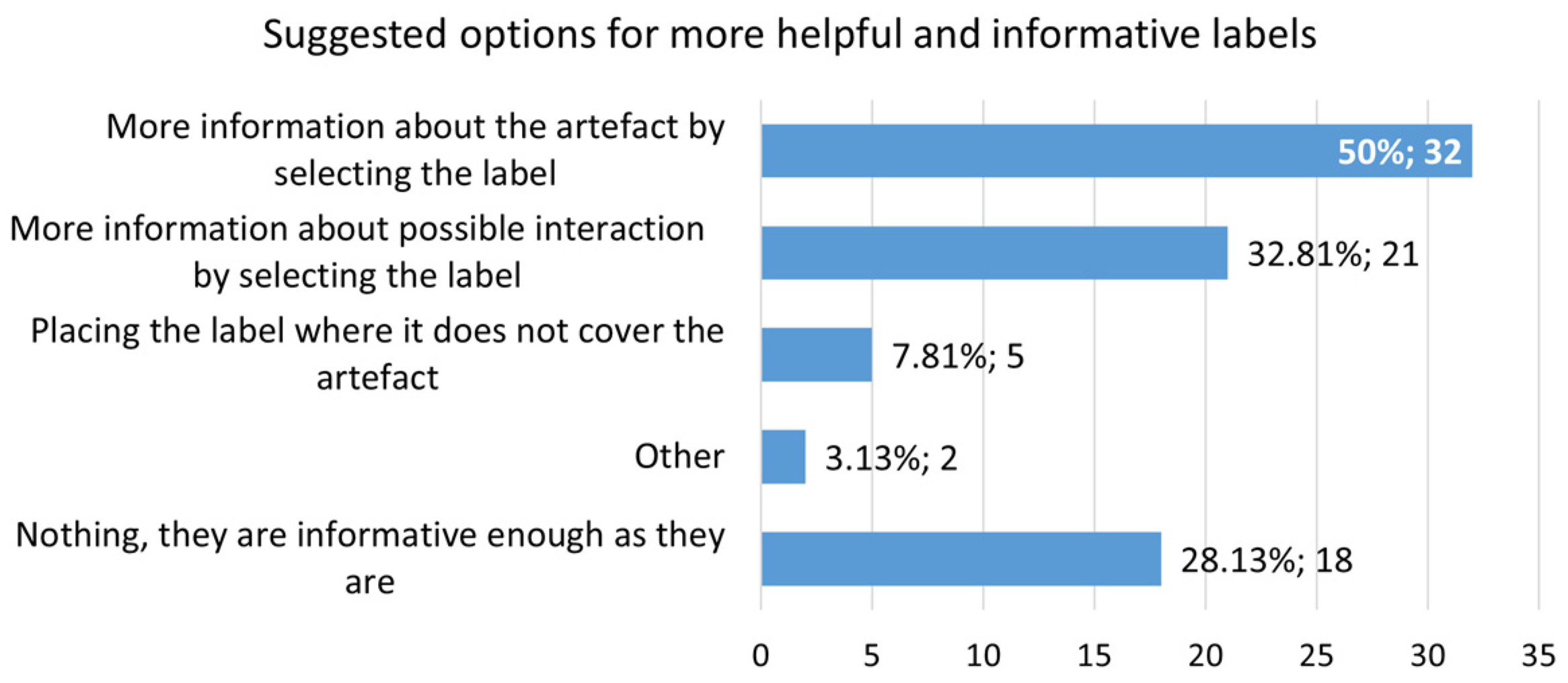
4.2.5. Helpful and Informative Elements
4.3. Mobile Device Results
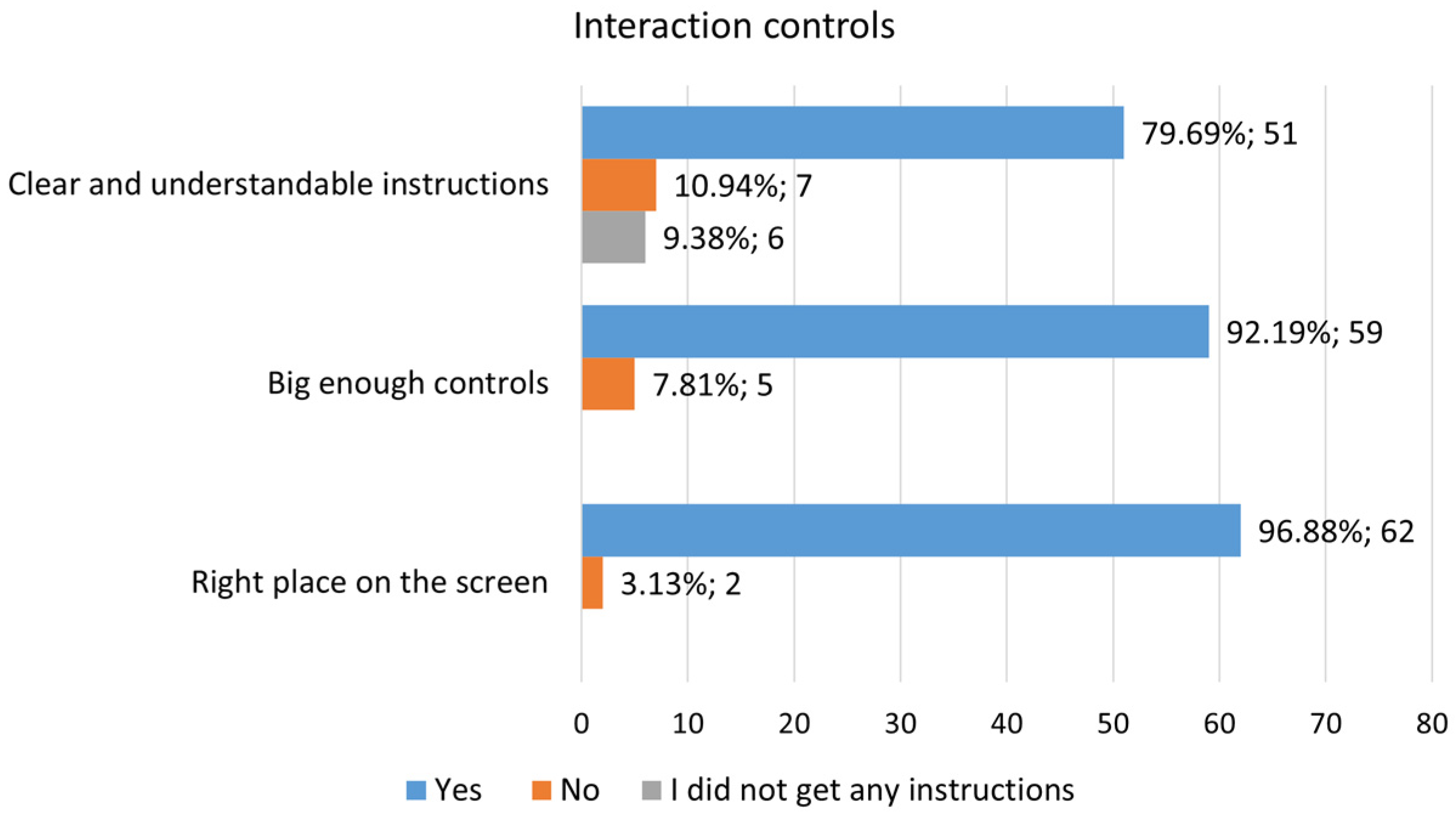
4.3.1. Mobile Controls
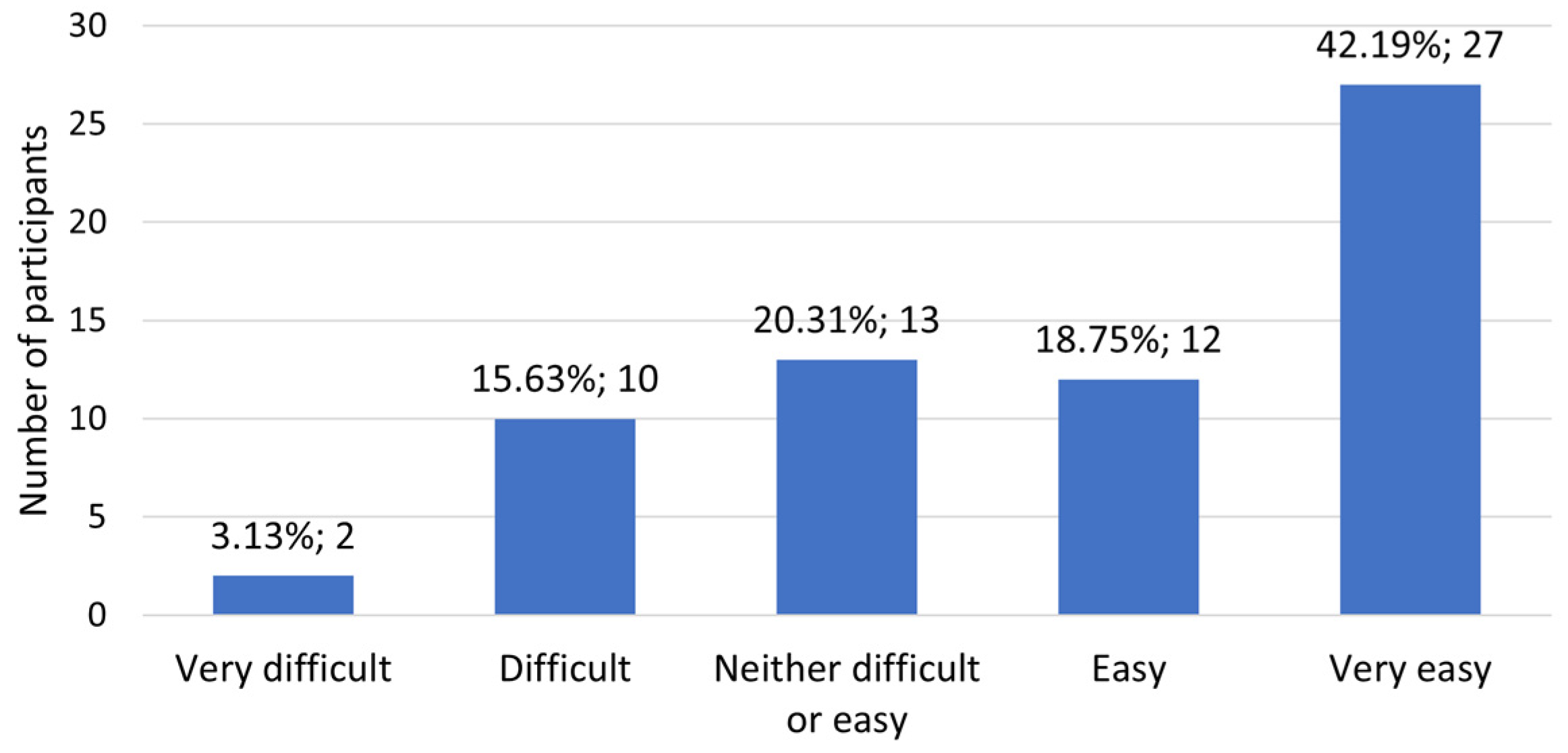
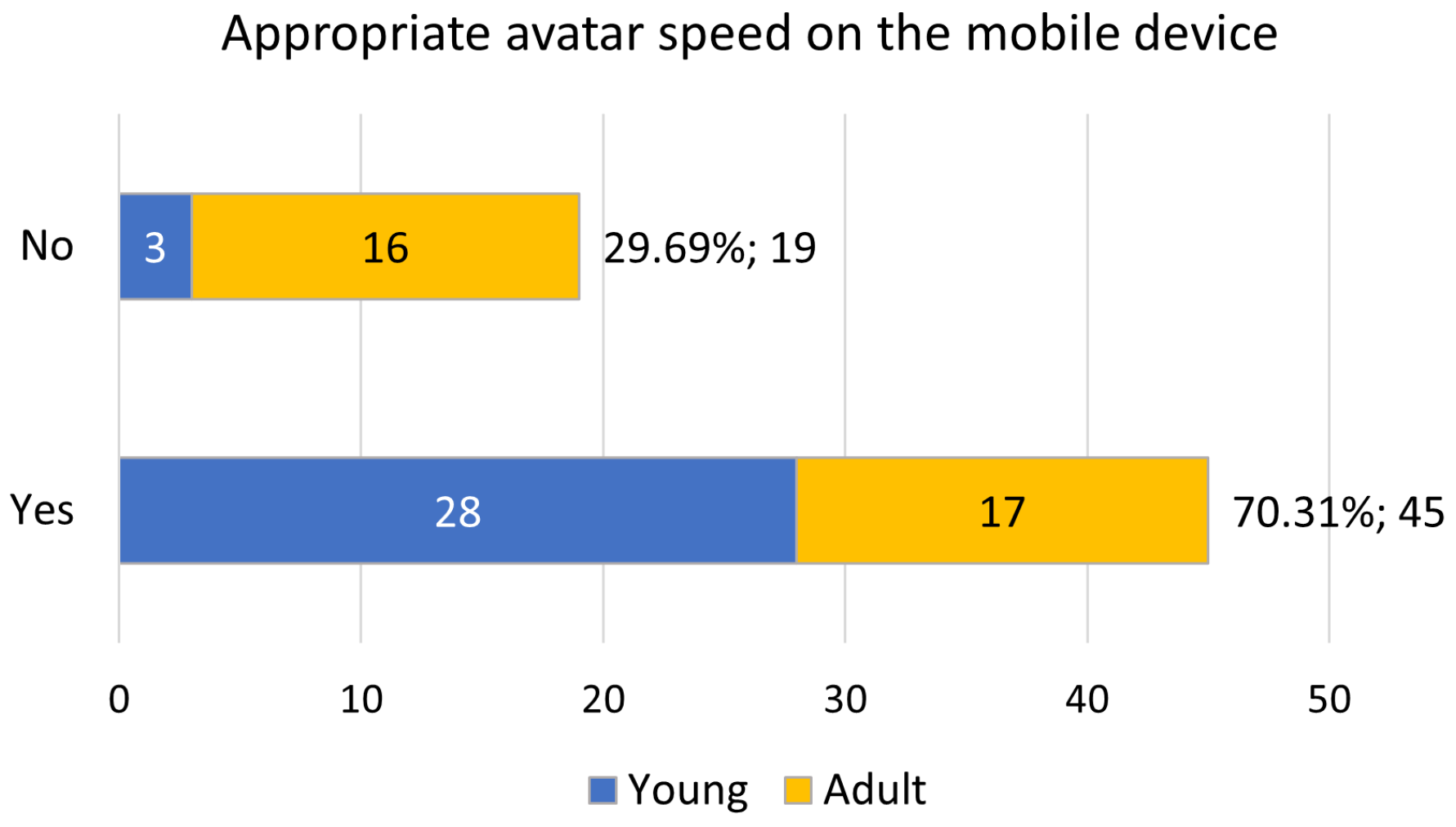
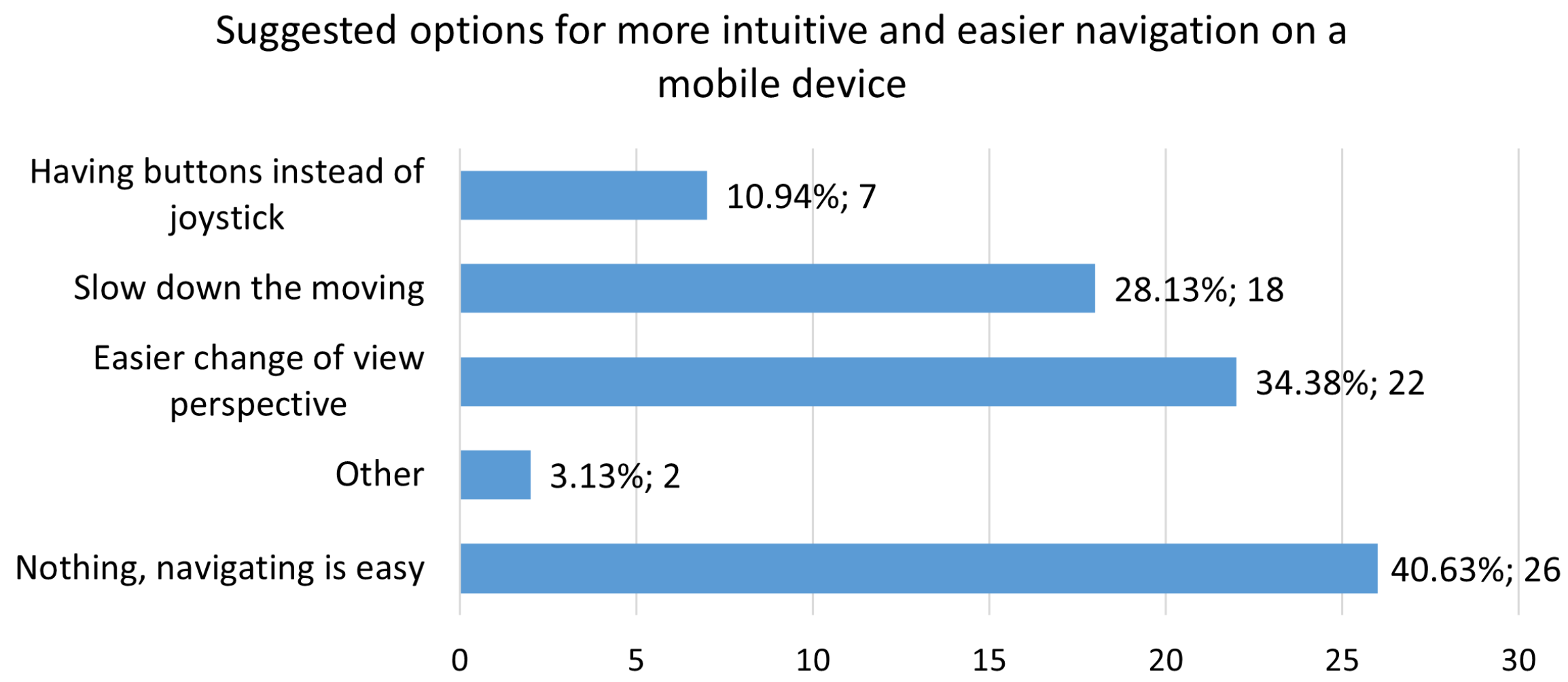
4.3.2. Mobile Navigation
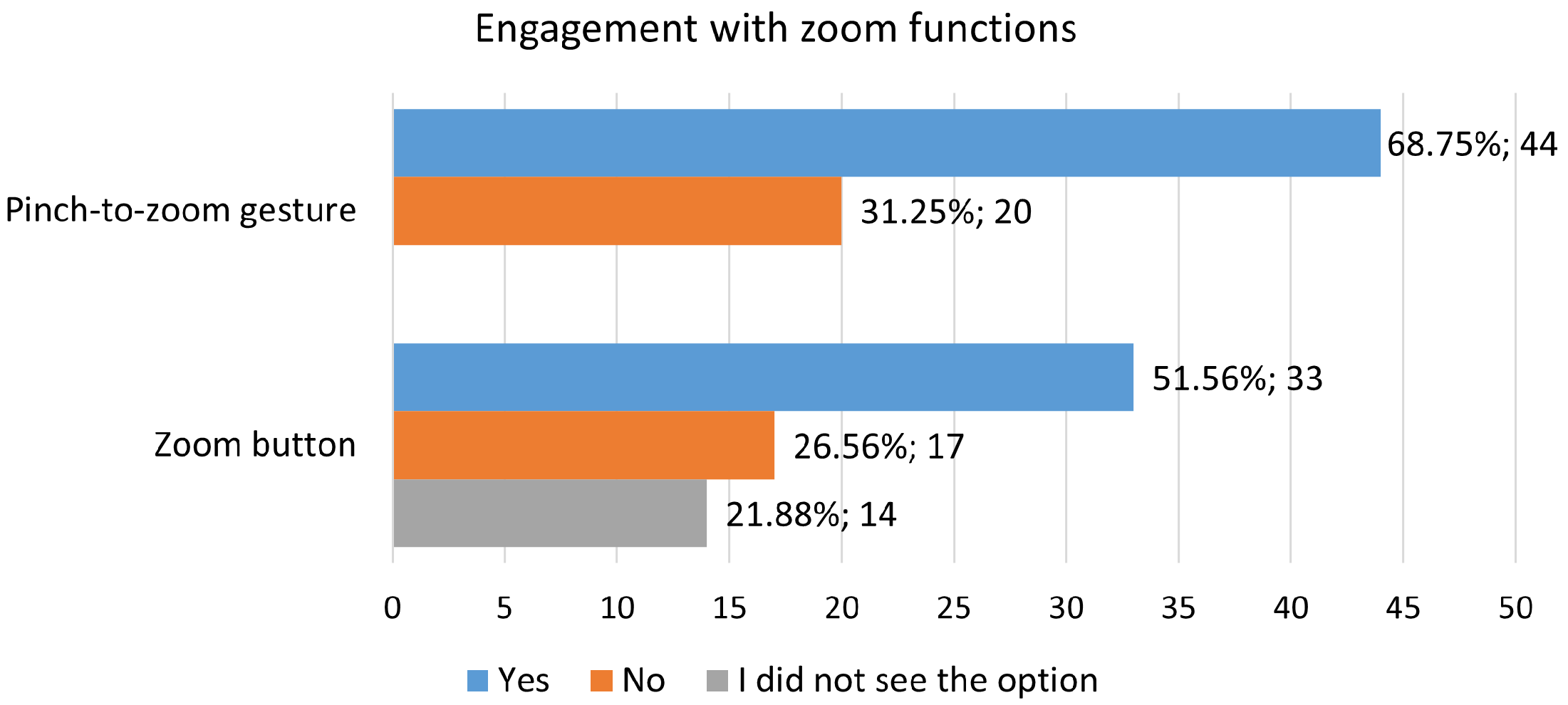
4.3.3. Zoom Functions
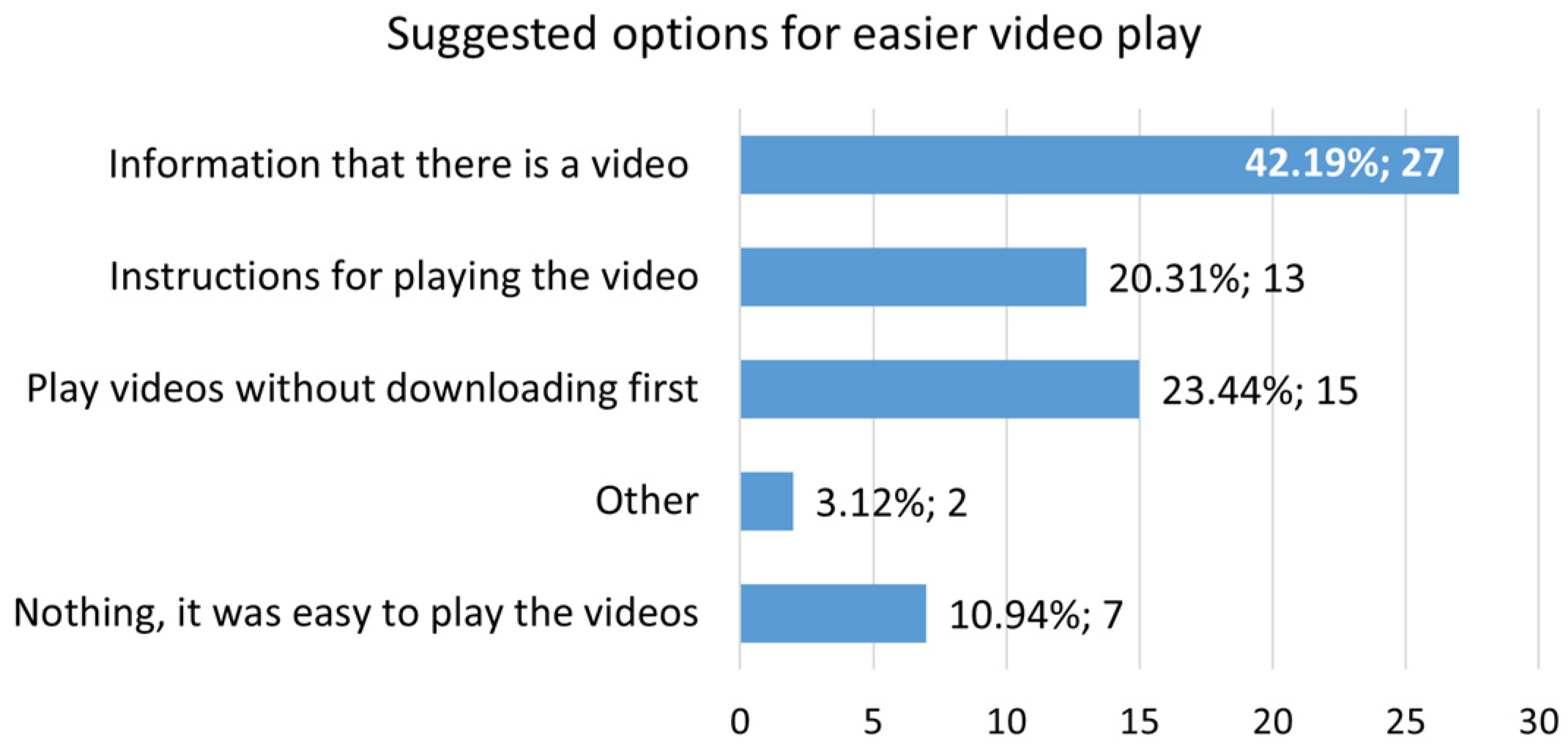
4.3.4. Videos
4.4. Virtual Reality Results
4.4.1. VR Controls
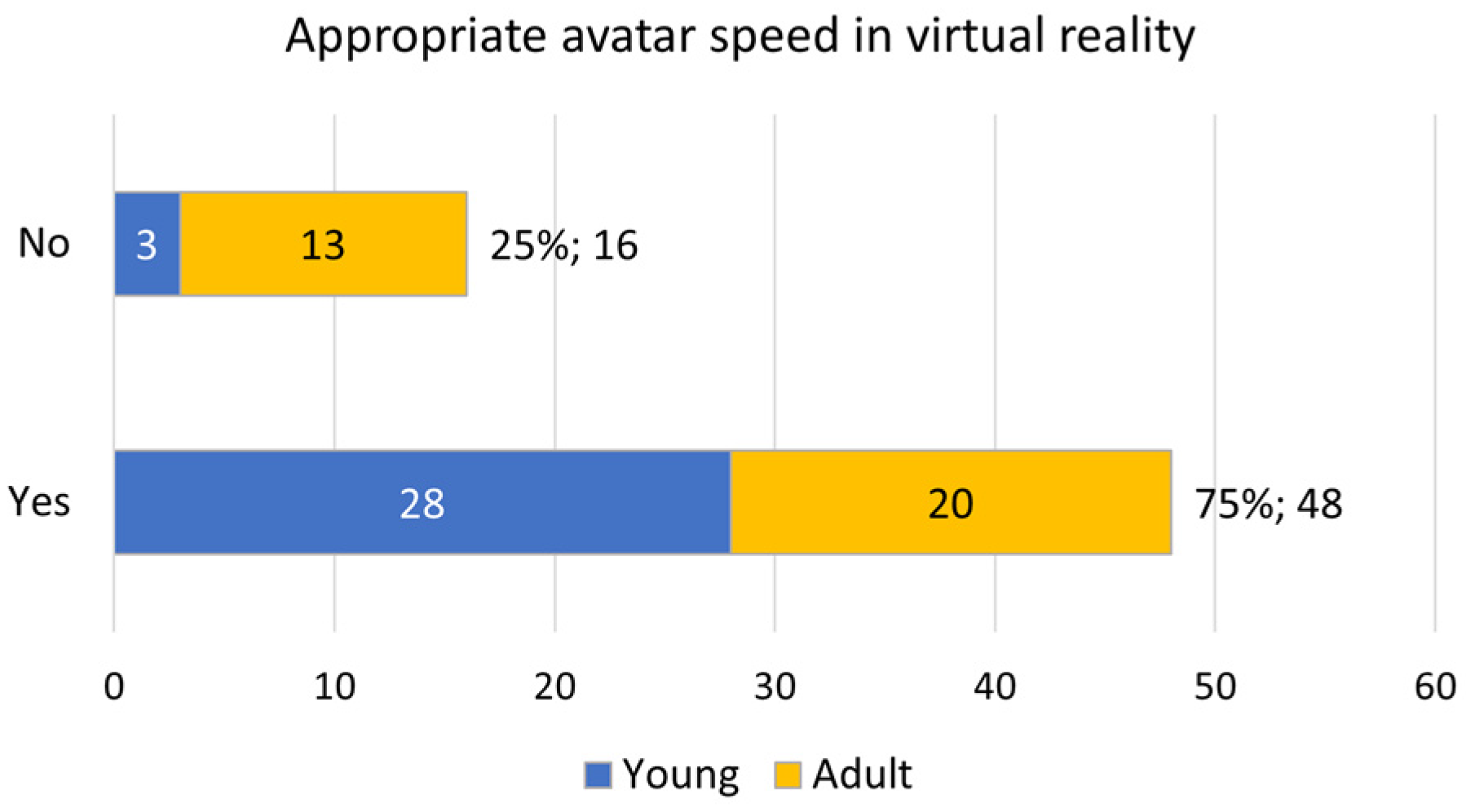
4.4.2. VR Navigation
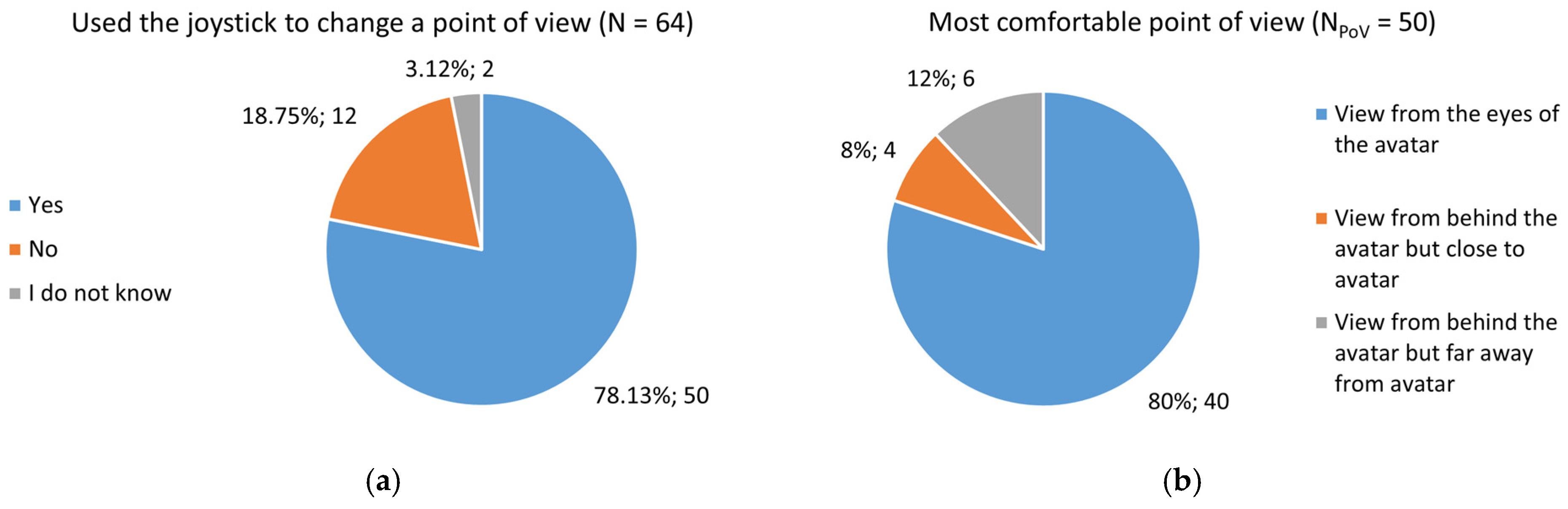
4.4.3. Point of View
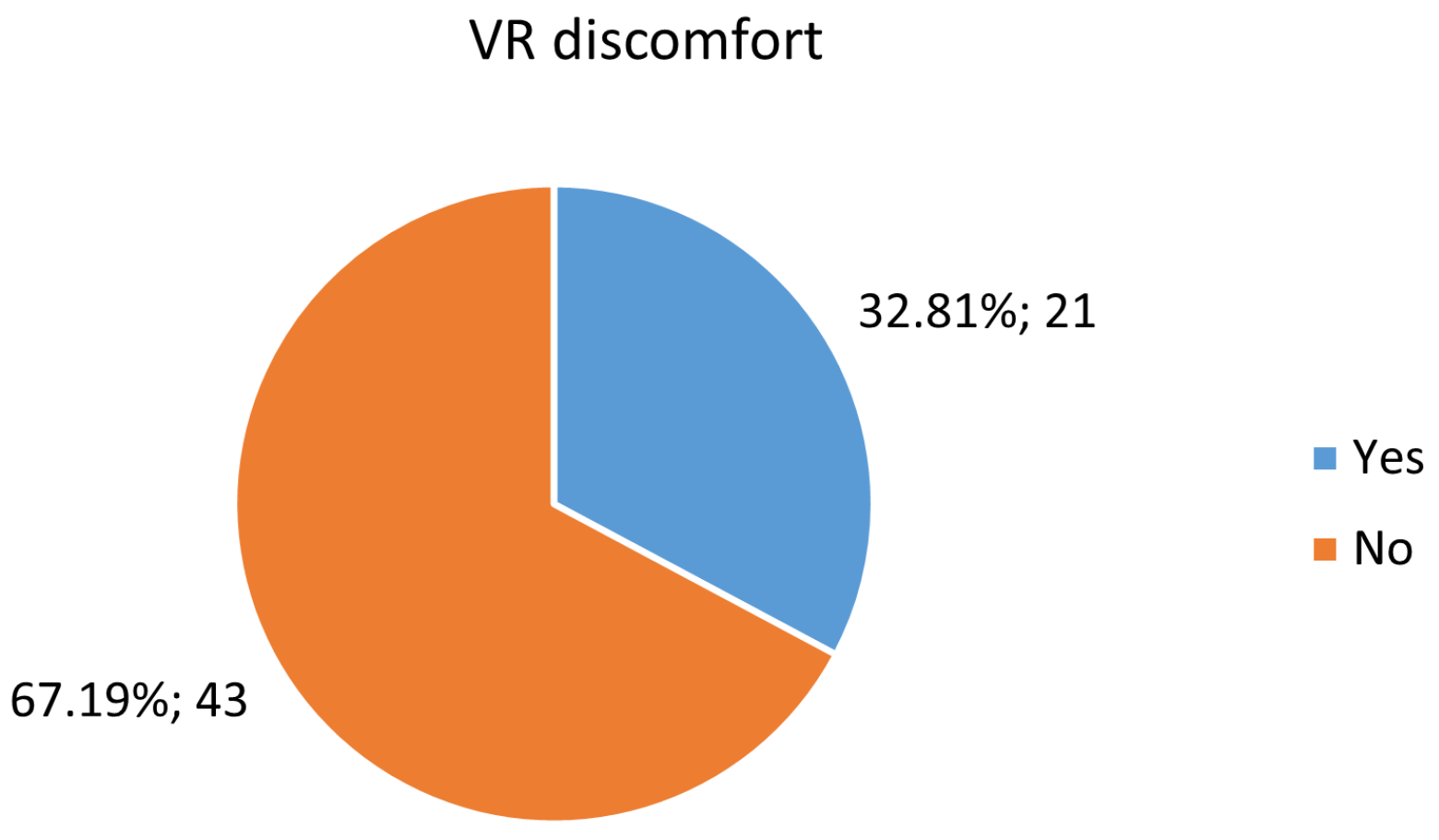
4.4.4. VR Discomfort
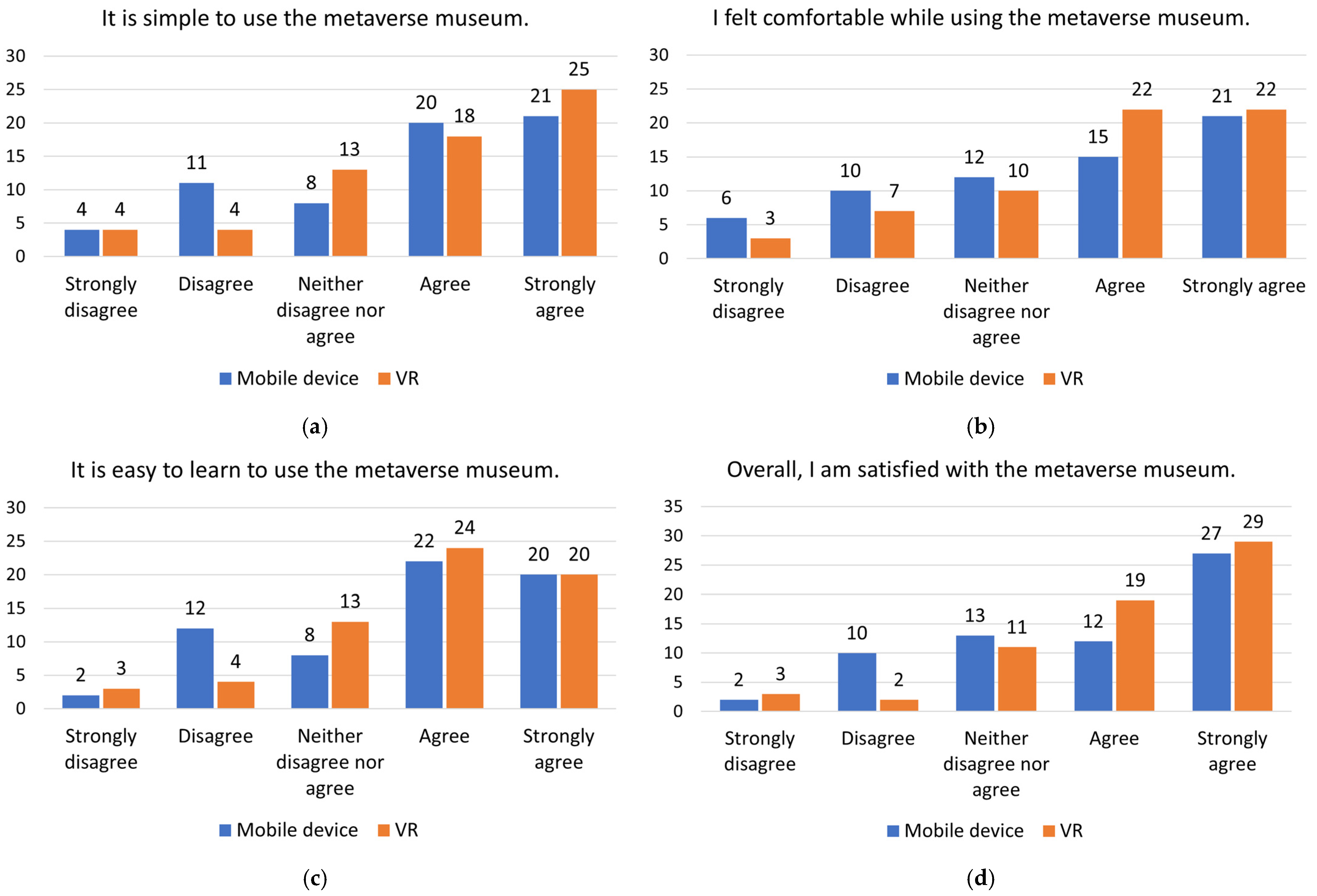
4.5. Comparison of Mobile Device and Virtual Reality Usability
4.5.1. Differences in General
4.5.2. Differences in Age Groups
- Simple to use on a mobile device—the ratings of the young participants were significantly higher than the adult group (Z = −2.916, p = 0.004);
- Simple to use in VR—the ratings of the young participants were significantly higher than the adult group (Z = −2.402, p = 0.016);
- Comfortable on a mobile device—the ratings of the young participants were significantly higher than the adult group (Z = −2.403, p = 0.016);
- Comfortable in VR—the ratings of the young participants were significantly higher than the adult group (Z = −2.129, p = 0.033);
- Easy to learn on a mobile—the ratings of the young participants were significantly higher than the adult group (Z = −2.916, p < 0.001);
- Overall satisfaction on a mobile device—the ratings of the young participants were significantly higher than the adult group (Z = −3.436, p < 0.001);
- Overall satisfaction in VR—the ratings of the young participants were significantly higher than the adult group (Z = −2.534, p = 0.011).
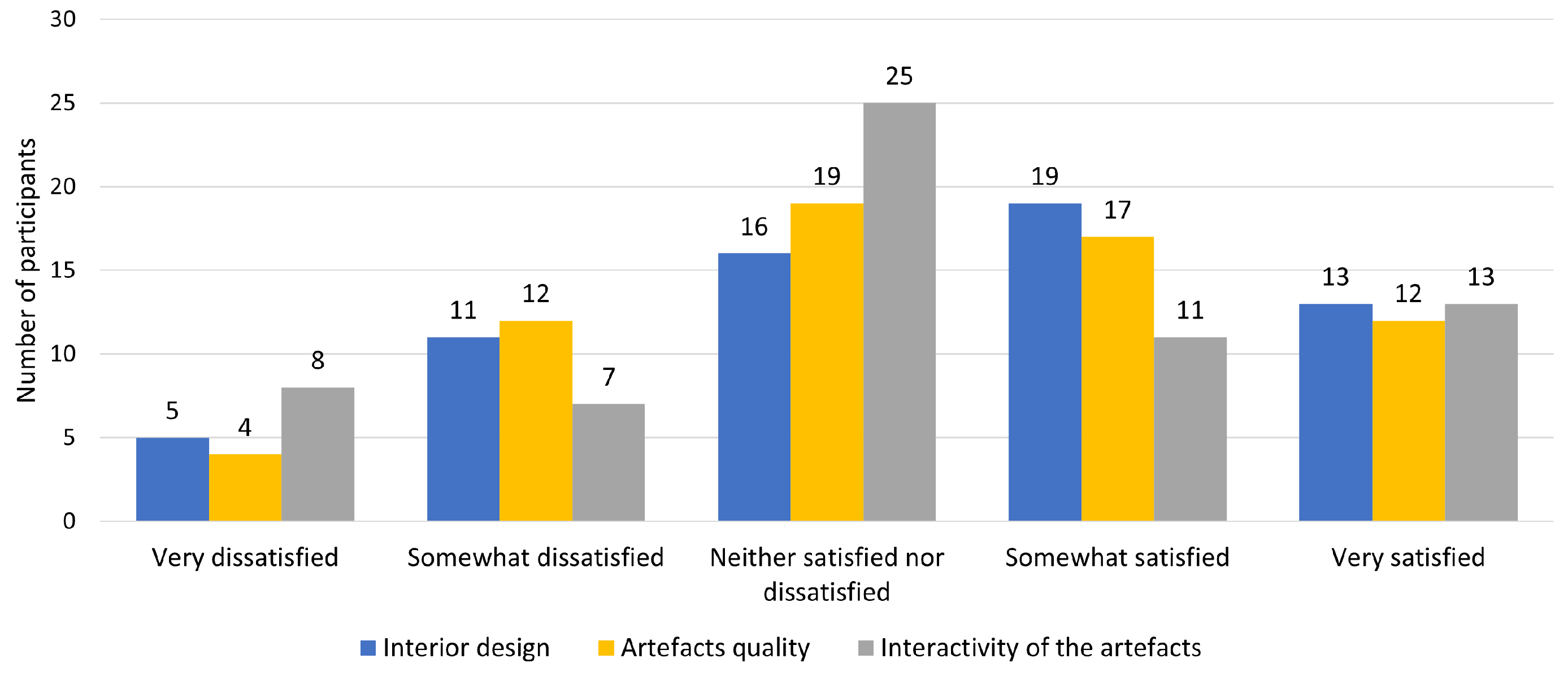
4.6. User Experience and Social Aspect
4.6.1. Museum Element Satisfaction
4.6.2. Overall Enjoyment
- Overall enjoyment of the metaverse museum—the ratings of the young participants were significantly higher than the adult group (Z = −2.713, p = 0.007);
- Interest in visiting the museum again—the ratings of the young participants were significantly higher than the adult group (Z = −2.008, p = 0.045).
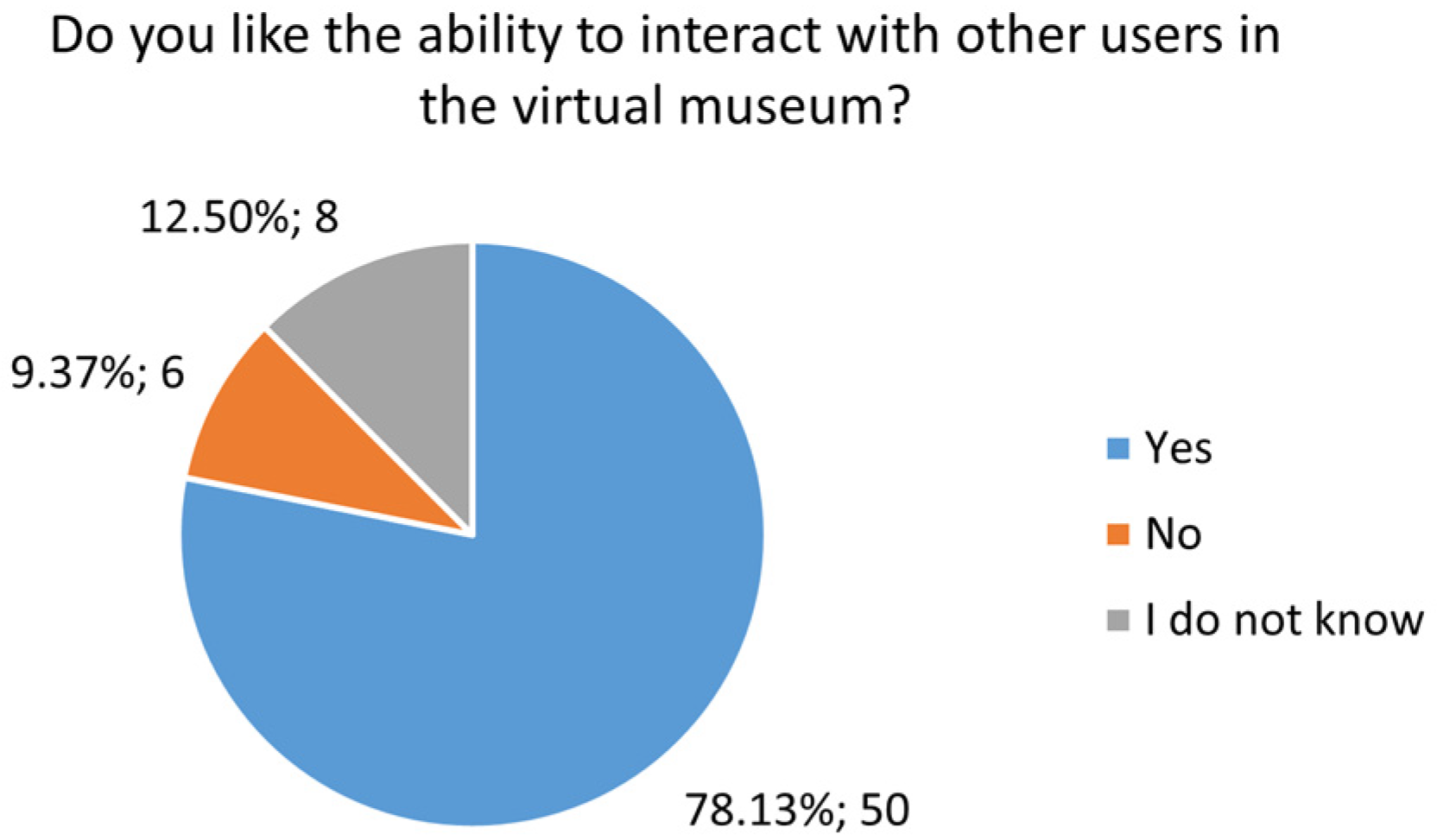
4.6.3. Social Aspect
5. Discussion and Future Work
6. Conclusions
Author Contributions
Funding
Institutional Review Board Statement
Data Availability Statement
Conflicts of Interest
Appendix A
| Section | Question | Options |
|---|---|---|
| Demographics | Please specify your gender. | Female; Male; Not binary; Prefer not to say |
| Which age group do you belong to? | Under 18; 18-24; 25-34; 35-44; 45-54; 55-64; 65+ | |
| What is the main language you use? | Spanish; Valencian; English; Other | |
| Have you always lived in Spain, or did you move from another country? | I have always lived in Spain.; I moved from another country to Spain.; Other | |
| From which country did you move? | (Free-form answer) | |
| What is the highest degree or level of education you have completed? | Elementary school; Secondary school; Professional degree; Bachelor’s degree; Master’s degree; Ph.D. or higher; Other | |
| Please select the statements that apply to you. | I am a person with visual impairments.; I am a person with hearing impairments.; I am a person with motor disabilities.; I am a person with cognitive and neurological disorders.; I am a person with specific learning difficulties.; None of the statements apply to me. | |
| If you have visual impairments/hearing impairments/motor disabilities/cognitive and neurological disorders/specific learning difficulties, please describe them. | (Free-form answer) | |
| Prior experience with technology | Do you use a smartphone or tablet in your daily life? | Yes; No |
| Specify how often you use your smartphone or tablet. | Every day; Several times a week; Several times a month; Several times a year | |
| Have you experienced any kind of immersive content so far? | Yes; No; I don’t know | |
| Which immersive content have you experienced? | Virtual reality; Augmented reality on the mobile device; Augmented/mixed reality with the smart glasses or headset; 360° video; 360° audio; Haptic content; Other | |
| How often do you experience or use immersive content? | At least once a day; At least once a week; At least once a month; At least once a year; Only once or twice a year | |
| Usability and accessibility | Is the text that appears in the museum environment easy to read? | Yes; No |
| Is the text that appears as an information label on objects in the museum easy to read? | ||
| Is the text on the posters in the museum easy to read? | ||
| What would make it easier for you to read the text on the museum artefacts? | Changing the font type; Changing the font size; Changing the colour of the text/background; Make the text simpler or more understandable; Zoom option; Read aloud option; Nothing, it is easy to read; Other | |
| Are the artefacts that appear in the virtual museum (images, 3D museum objects) big enough in relation to your size (avatar size)? | Yes; No | |
| What would make it easier for you to better observe museum artefacts? | If museum artefacts were bigger by default; If the size of museum artefacts could be adjusted; If there is a zoom option for all museum artefacts; Nothing, it is easy to observe everything; Other | |
| How easy is it to select different telephony operators at the manual switching central (i.e., to select different years)? | 1 = Very difficult; 2 = Difficult; 3 = Neither difficult nor easy; 4 = Easy; 5 = Very easy | |
| If you find it difficult to select different telephone operators, what do you think are the reasons for that? | I didn’t know how to change to another telephone operator.; I didn’t see the option to select any operator.; The display of years kept changing depending on my position.; Other | |
| What would make it easier for you to select different telephony operators at the manual switching central? | Additional instructions on how to select; Different interaction types used to select; All interactable years shown at once; Nothing, it is easy to select; Other | |
| Have you teleported (went through a portal) from the first room to another room in the museum intentionally on both platforms (mobile and VR)? | Yes, I teleported on purpose on both platforms.; No, I teleported accidentally in at least one platform. | |
| What would facilitate teleportation with intent? | Asking to confirm if I want to teleport to another room.; Instructions on how to teleport.; Information on why to teleport/what’s in the other room.; If there is the option to come back.; Nothing, it is easy to teleport.; Other | |
| Are the arrows on the floor indicating the direction of movement through the museum (in the second room) helpful? | Yes; No | |
| Is the text on the informative labels on the artefacts helpful and informative (e.g., description of what the object represents)? | ||
| What would informative labels make more helpful and informative? | Selecting the label shows more information about the artefact; Selecting the label shows more information about the possible interaction with an artefact; If they do not cover part of the artefact, i.e., they are placed in another location near the artefact; Nothing, they are informative enough as they are; Other | |
| Mobile device | Which mobile device did you use? | (Free-form answer) |
| Are the instructions on how to use the controls on the mobile device (i.e., joystick to move, circle to jump, change the view of the camera) clear and understandable? | Yes; No; I did not get any instructions * | |
| Are the controls for interaction in the mobile solution big enough (i.e., joystick to move, circle to jump)? | Yes; No | |
| Are the controls for interaction in the right place on the screen (i.e., joystick on the left, circle on the right)? | ||
| How easy is it to navigate through the museum on a mobile device? | 1 = Very difficult; 2 = Difficult; 3 = Neither difficult nor easy; 4 = Easy; 5 = Very easy | |
| Is the speed of your avatar when moving on the mobile device appropriate? | Yes, the speed is neither too slow nor too fast.; No, it is too slow.; No, it is too fast. | |
| What would make the navigation in the museum on the mobile device more intuitive and easier? | Having buttons instead of a joystick; Slow down the moving; Easier change of view perspective (rotating the camera); Nothing, navigating is easy; Other | |
| Have you used the pinch to zoom gesture to get a better view of museum artifacts, i.e., to change the viewing perspective? | Yes; No | |
| How easy is it to use the pinch-to-zoom gesture to change the view perspective? | 1 = Very difficult; 2 = Difficult; 3 = Neither difficult nor easy; 4 = Easy; 5 = Very easy | |
| Have you used the zoom option (+) to enlarge some images or parts of the poster with text? | Yes; No; I did not see the zoom option. | |
| Is the content in the museum videos easy to perceive (to see and hear)? | Yes; No; I did not play any videos in the museum. | |
| What would make it easier for you to perceive the content played in the museum videos? | Captions; Subtitles; Video with audio prerecorded in different languages; Nothing, it was easy to perceive the video content; Other | |
| What is the reason why you did not play video(s) in the museum? | I didn’t know there was an option to play a video.; I didn’t know how to play a video.; I didn’t want to download a video.; Other | |
| What would make playing the museum videos on the mobile device easier? | Play videos without downloading them first.; Information that there is a video.; Instructions for playing the video.; Nothing, it was easy to play the videos.; Other | |
| It is simple to use the virtual museum on a mobile device. | 1 = Strongly disagree; 2 = Disagree; 3 = Neither disagree nor agree; 4 = Agree; 5 = Strongly agree. | |
| I feel comfortable while using the virtual museum on a mobile device. | ||
| It is easy to learn to use a virtual museum on a mobile device. | ||
| Overall, I am satisfied with the virtual museum on the mobile device. | ||
| Virtual reality | Do you find the VR equipment (headset and controllers) easy to understand and use? | Yes; No |
| Would it be helpful to have written instructions when entering a virtual museum on how to use the VR controllers to navigate and interact? | Yes; No; I don’t know | |
| How easy is it to navigate through the museum in virtual reality? | 1 = Very difficult; 2 = Difficult; 3 = Neither difficult nor easy; 4 = Easy; 5 = Very easy | |
| Is the speed of your avatar when moving in virtual reality appropriate? | Yes, the speed is neither too slow nor too fast.; No, it is too slow.; No, it is too fast. | |
| What would make the navigation in a virtual reality museum more intuitive and easier? | Instructions on how to navigate and use controllers at the beginning; Having the Help option with instructions that can be opened any time; Possibility of different ways of movement, e.g., teleportation; Nothing, navigating is easy; Other | |
| Have you switched between different camera points of view, i.e., between your avatar’s eye view and when the camera is behind your avatar? | Yes; No; I don’t know | |
| What point of view is the most comfortable for you? | View from the eyes of the avatar; View from behind the avatar but close to the avatar; View from behind the avatar but far away from avatar | |
| Have you felt discomfort or motion sickness while using a VR application? | Yes; No | |
| Please describe the discomfort. | (Free-form answer) | |
| It is simple to use the virtual museum in VR. | 1 = Strongly disagree; 2 = Disagree; 3 = Neither disagree nor agree; 4 = Agree; 5 = Strongly agree. | |
| I feel comfortable while using the virtual museum in VR. | ||
| It is easy to learn to use a virtual museum in VR. | ||
| Overall, I am satisfied with the virtual museum in VR. | ||
| Socialization and User Experience | Please select the platform you initially used to explore the virtual museum. | Mobile device; Virtual reality headset |
| Did you encounter other users (visitors) in the virtual museum? | Yes; No | |
| Would you like the possibility of interacting with other users in the virtual museum (e.g., to chat or speak with them)? | Yes; No; I don’t know | |
| How satisfied are you with: Interior design/environment of the museum | 1 = Very dissatisfied; 2 = Somewhat dissatisfied; 3 = Neither satisfied nor dissatisfied; 4 = Somewhat satisfied; 5 = Very satisfied | |
| Quality of the artefacts in the virtual museum | ||
| The interactivity of the artefacts in the virtual museum | ||
| Overall, I enjoyed the experience in the virtual museum. | 1 = Strongly disagree; 2 = Disagree; 3 = Neither disagree nor agree; 4 = Agree; 5 = Strongly agree. | |
| I would be interested in visiting the virtual museum again. | ||
| I will recommend others to visit the virtual museum. | ||
| Were there any technical issues during your visit (e.g., loading problems, navigation problems, etc.)? | (Free-form answer) | |
| Do you have any recommendations for improving the virtual museum experience on both mobile and VR platforms? |
References
- Stephenson, N. Snow Crash: A Novel; Random House Publishing Group: New York, NY, USA, 2003; Available online: https://www.penguinrandomhouse.com/books/172832/snow-crash-by-neal-stephenson/ (accessed on 13 November 2024).
- Founder’s Letter, 2021. Meta. Available online: https://about.fb.com/news/2021/10/founders-letter/ (accessed on 13 November 2024).
- Rospigliosi, P.A. Metaverse or Simulacra? Roblox, Minecraft, Meta and the turn to virtual reality for education, socialisation and work. Interact. Learn. Environ. 2022, 30, 1–3. [Google Scholar] [CrossRef]
- Schroeder, R. Possible Worlds: The Social Dynamic of Virtual Reality Technology; Westview Press, Inc.: Boulder, CO, USA, 1996. [Google Scholar]
- Rymaszewski, M. Second Life: The Official Guide; John Wiley & Sons: Hoboken, NJ, USA, 2007. [Google Scholar]
- VRChat. Available online: https://hello.vrchat.com (accessed on 13 November 2024).
- Roblox Corporate. Available online: https://corp.roblox.com/ (accessed on 13 November 2024).
- Han, J.; Liu, G.; Gao, Y. Learners in the Metaverse: A systematic review on the use of roblox in learning. Educ. Sci. 2023, 13, 296. [Google Scholar] [CrossRef]
- Wang, H.; Ning, H.; Lin, Y.; Wang, W.; Dhelim, S.; Farha, F.; Ding, J.; Daneshmand, M. A survey on the Metaverse: The state-of-the-art, technologies, applications, and challenges. IEEE Internet Things J. 2023, 10, 14671–14688. [Google Scholar] [CrossRef]
- Tlili, A.; Huang, R.; Shehata, B.; Liu, D.; Zhao, J.; Metwally, A.H.S.; Wang, H.; Denden, M.; Bozkurt, A.; Burgos, D.; et al. Is Metaverse in education a blessing or a curse: A combined content and bibliometric analysis. Smart Learn. Environ. 2022, 9, 24. [Google Scholar] [CrossRef]
- 11. ISO 9241-210:2019 (en); Ergonomics of Human-System Interaction—Part 210: Human-Centred Design for Interactive Systems. International Organization for Standardization (ISO). Available online: https://www.iso.org/obp/ui/#iso:std:iso:9241:-210:ed-2:v1:en (accessed on 15 January 2021).
- Fox, D.; Thornton, I.G. The IEEE Global Initiative on Ethics of Extended Reality (XR) Report–Extended Reality (XR) Ethics and Diversity, Inclusion, and Accessibility. In The IEEE Global Initiative on Ethics of Extended Reality (XR) Report—Extended Reality (XR) Ethics and Diversity, Inclusion, and Accessibility; IEEE: New York, NY, USA, 2022; pp. 1–25. [Google Scholar]
- Longo, M.C.; Faraci, R. Next-generation museum: A Metaverse journey into the culture. Sinergie Ital. J. Manag. 2023, 41, 147–176. [Google Scholar] [CrossRef]
- Wu, R.; Gao, L.; Lee, H.; Xu, J.; Pan, Y. A study of the key factors influencing young users’ continued use of the digital twin-enhanced Metaverse museum. Electronics 2024, 13, 2303. [Google Scholar] [CrossRef]
- Abilkaiyrkyzy, A.; Elhagry, A.; Laamarti, F.; Saddik, A.E. Metaverse key requirements and platforms survey. IEEE Access 2023, 11, 117765–117787. [Google Scholar] [CrossRef]
- Zallio, M.; Clarkson, P.J. Designing the metaverse: A study on inclusion, diversity, equity, accessibility and safety for digital immersive environments. Telemat. Inform. 2022, 75, 101909. [Google Scholar] [CrossRef]
- Othman, A.; Chemnad, K.; Hassanien, A.E.; Tlili, A.; Zhang, C.Y.; Al-Thani, D.; Altınay, F.; Chalghoumi, H.; Obeid, M.; Altınay, Z.; et al. Accessible Metaverse: A theoretical framework for accessibility and inclusion in the Metaverse. Multimodal Technol. Interact. 2024, 8, 21. [Google Scholar] [CrossRef]
- Yin, L.; Dudley, J.J.; Garaj, V.; Kristensson, P.O. An online survey assessing the accessibility barriers encountered by users of virtual and augmented reality. In Proceedings of the 2024 IEEE Conference on Virtual Reality and 3D User Interfaces Abstracts and Workshops (VRW), Orlando, FL, USA, 16–22 March 2024; IEEE Computer Society: Washington, DC, USA; pp. 330–334. [Google Scholar] [CrossRef]
- Creed, C.; Al-Kalbani, M.; Theil, A.; Sarcar, S.; Williams, I. Inclusive AR/VR: Accessibility barriers for immersive technologies, Univers. Access Inf. Soc. 2024, 23, 59–73. [Google Scholar] [CrossRef]
- Dudley, J.; Yin, L.; Garaj, V.; Kristensson, P.O. Inclusive Immersion: A review of efforts to improve accessibility in virtual reality, augmented reality and the metaverse. Virtual Real. 2023, 27, 2989–3020. [Google Scholar] [CrossRef]
- Radanliev, P.; De Roure, D.; Novitzky, P.; Sluganovic, I. Accessibility and inclusiveness of new information and communication technologies for disabled users and content creators in the Metaverse. Disabil. Rehabil. Assist. Technol. 2024, 19, 1849–1863. [Google Scholar] [CrossRef] [PubMed]
- Shao, D.; Lee, I.-J. Acceptance and influencing factors of social virtual reality in the Urban elderly. Sustainability 2020, 12, 9345. [Google Scholar] [CrossRef]
- Baker, S.; Kelly, R.M.; Waycott, J.; Carrasco, R.; Hoang, T.; Batchelor, F.; Ozanne, E.; Dow, B.; Warburton, J.; Vetere, F. Interrogating social virtual reality as a communication medium for older adults. Proc. ACM Hum. -Comput. Interact. 2019, 3, 1–24. [Google Scholar] [CrossRef]
- Abendschein, R.; Desai, S.; Astell, A.J. Towards accessibility guidelines for the Metaverse: A synthesis of recommendations for people living with Dementia. In Proceedings of the Conference on Human Factors in Computing Systems (CHI’23), Workshop Towards an Inclusive and Accessible Metaverse, Hamburg, Germany, 23–28 April 2023. [Google Scholar] [CrossRef]
- Zhang, K.; Deldari, E.; Lu, Z.; Yao, Y.; Zhao, Y. It’s just part of me: Understanding avatar diversity and self-presentation of people with disabilities in social virtual reality. In Proceedings of the 24th International ACM SIGACCESS Conference on Computers and Accessibility, New York, NY, USA, 23–26 October 2022; ASSETS ’22. pp. 1–16. [Google Scholar] [CrossRef]
- Zhang, K.; Deldari, E.; Yao, Y.; Zhao, Y. A Diary Study in Social Virtual Reality: Impact of Avatars with Disability Signifiers on the Social Experiences of People with Disabilities. In Proceedings of the 25th International ACM SIGACCESS Conference on Computers and Accessibility, New York, NY, USA, 23–25 October 2023; ASSETS ’23. pp. 1–17. [Google Scholar] [CrossRef]
- Steed, A. Three technical challenges of scaling from social virtual reality to metaverse(s): Interoperability, awareness and accessibility. Front. Virtual Real. 2024, 5, 1432907. [Google Scholar] [CrossRef]
- Accessibility In The Metaverse, Metaverse Standards Forum. Available online: https://metaverse-standards.org/domain-groups/accessibility-in-the-metaverse/ (accessed on 28 February 2025).
- Web Content Accessibility Guidelines (WCAG) 2.2, W3C Web Accessibility Initiative (WAI). Available online: https://www.w3.org/TR/WCAG22/#operable (accessed on 26 February 2025).
- Park, G.; Dreamson, N. Guidelines to Assess Inclusion and Accessibility in Metaverse Standard Development; Technical Report ITU FGMV-03; International Telecommunication Union (ITU)-T: Geneva, Switzerland, 2023; Available online: https://www.itu.int/dms_pub/itu-t/opb/fg/T-FG-MV-2023-03-PDF-E.pdf (accessed on 15 April 2025).
- Heilemann, F.; Zimmermann, G.; Münster, P. Accessibility guidelines for VR games-A comparison and synthesis of a comprehensive set. Front. Virtual Real. 2021, 2, 697504. [Google Scholar] [CrossRef]
- Vlahovic, S.; Skorin-Kapov, L.; Car, Z. An Initiative Toward an Enhanced Industry-Reported Comfort, Accessibility, and Safety Rating System for VR Applications. In Proceedings of the 2023 15th International Conference on Quality of Multimedia Experience (QoMEX), Ghent, Belgium, 20–22 June 2023; pp. 95–98. [Google Scholar] [CrossRef]
- Meta Horizon OS Developers. Accessibility, Meta Horizon. Available online: https://developers.meta.com/horizon/design/accessibility/ (accessed on 28 February 2025).
- Parker, C.; Yoo, S.; Fredericks, J.; Tran, T.T.M.; Williamson, J.R.; Lee, Y.; Woo, W. Building a metaverse for all: Opportunities and challenges for future inclusive and accessible virtual environments. In Proceedings of the Extended Abstracts of the 2024 CHI Conference on Human Factors in Computing Systems, New York, NY, USA, 11–16 May 2024; CHI EA ’24. pp. 1–5. [Google Scholar] [CrossRef]
- Accessibility Toolkit For Unity, Devpost. Available online: https://devpost.com/software/accessibility-toolkit-for-unity (accessed on 19 November 2024).
- Zhao, Y.; Cutrell, E.; Holz, C.; Morris, M.R.; Ofek, E.; Wilson, A.D. SeeingVR: A set of tools to make virtual reality more accessible to people with low vision. In Proceedings of the 2019 CHI Conference on Human Factors in Computing Systems, New York, NY, USA, 4–9 May 2019; CHI ’19. pp. 1–14. [Google Scholar] [CrossRef]
- Collins, J.; Jung, C.; Jang, Y.; Montour, D.; Won, A.S.; Azenkot, S. The guide has your back: Exploring how sighted guides can enhance accessibility in social virtual reality for blind and low vision people. In Proceedings of the 25th International ACM SIGACCESS Conference on Computers and Accessibility, New York, NY, USA, 22–25 October 2023; ASSETS ’23. pp. 1–14. [Google Scholar] [CrossRef]
- Trewin, S.; Hanson, V.L.; Laff, M.R.; Cavender, A. PowerUp: An accessible virtual world. In Proceedings of the 10th international ACM SIGACCESS conference on Computers and accessibility, New York, NY, USA, 13–15 October 2008; Assets ’08. pp. 177–184. [Google Scholar] [CrossRef]
- Hutson, J.; Hutson, P. Museums and the Metaverse: Emerging Technologies to Promote Inclusivity and Engagement. In Application of Modern Trends in Museums; IntechOpen: London, UK, 2023; Faculty Scholarship; Available online: https://digitalcommons.lindenwood.edu/faculty-research-papers/452 (accessed on 15 April 2025).
- Barreto-Paredes, C.; Agudo, D.; Granda, M.F.; Parra, O. Evaluating extended reality application for a Virtual museum. Case study: Remigio crespo museum. In Proceedings of the 2022 Third International Conference on Information Systems and Software Technologies (ICI2ST), Quito, Ecuador, 8–10 November 2022; pp. 49–56. [Google Scholar] [CrossRef]
- Alabau, A.; Fabra, L.; Martí-Testón, A.; Muñoz, A.; Solanes, J.E.; Gracia, L. Enriching user-visitor experiences in digital museology: Combining Social and virtual interaction within a Metaverse environment. Appl. Sci. 2024, 14, 3769. [Google Scholar] [CrossRef]
- Roblox Corporation. The Replica. Available online: https://www.roblox.com/game-details-web-subsite/games/13745860159/The-Replica (accessed on 28 February 2025).
- The Vordun Museum and Gallery, Second Life. Available online: https://secondlife.com/destination/vordun-museum-and-gallery (accessed on 28 February 2025).
- Falcon, A.; Portelli, B.; Abdari, A.; Serra, G. Paving the way for personalized museums tours in the Metaverse. In Proceedings of the IRCDL 2024: 20th conference on Information and Research science Connecting to Digital and Library Science, Brixen, Italy, 22–23 February 2024; CEUR Workshop Proceedings. Available online: https://www.semanticscholar.org/paper/Paving-the-Way-for-Personalized-Museums-Tours-in-Falcon-Portelli/f1c1e9e18b2d0aff8e97025c60dcfd59a25b78c8 (accessed on 27 November 2024).
- Cecere, L.; Colace, F.; Gupta, B.B.; Lorusso, A.; Messina, B.; Valentino, C. Metaverse and museum: A case study. Procedia Struct. Integr. 2024, 64, 2189–2196. [Google Scholar] [CrossRef]
- Chomjan, S.; Wannapiroon, P.; Nilsook, P. Intelligent metaverse museum based on the universal design to enhance immersive learning experiences. In 2023 Research, Invention, and Innovation Congress: Innovative Electricals and Electronics (RI2C); IEEE: New York, NY, USA, 2023; pp. 83–87. [Google Scholar] [CrossRef]
- Koukopoulos, D.; Koukoulis, K.; Sylaiou, S.; Fidas, C. XR technologies fostering museum visits for people with impairments. In Proceedings of the First International Workshop on Accessibility and Multimodal Interaction Design Approaches in Museums for People with Impairments Co-Located with MobileHCI 2023 Conference, Athens, Greece, 26 September 2023; CEUR Workshop Proceedings. Fidas, C., Sylaiou, S., Kuflik, T., Liarokapis, F., Koutsabasis, P., Wallace, M., Koukopoulos, D., Antoniou, A., Mania, K., Lykourentzou, I., Eds.; Volume 3622, pp. 17–25. Available online: https://ceur-ws.org/Vol-3622/#paper3 (accessed on 7 October 2024).
- Caldarelli, A.; Tore, S.D.; Ceccacci, S.; Todino, M.D.; Campitiello, L.; Giaconi, C. Co-designing Immersive and Inclusive Virtual Museum with children and People with Disabilities: A Pilot Study. In Proceedings of the 2022 International Conference on Computational Science and Computational Intelligence (CSCI), Las Vegas, NV, USA, 14–16 December 2022; IEEE Computer Society: Washington, DC, USA, 2022; pp. 1964–1969. [Google Scholar] [CrossRef]
- Zou, C.; Rhee, S.-Y.; He, L.; Chen, D.; Yang, Y. Sounds of history: A digital twin approach to musical heritage preservation in virtual museums. Electronics 2024, 13, 2388. [Google Scholar] [CrossRef]
- Triviño-Tarradas, P.; Mohedo-Gatón, A.; Carranza-Cañadas, P.; Hidalgo-Fernandez, R.E. The application of Metaverse in the tourism sector as a tool for enhancing sustainability—Case study: A medieval ‘Perfume Burner’ of the local historical museum of Montilla (Cordoba, Spain). Sustainability 2024, 16, 6966. [Google Scholar] [CrossRef]
- Lee, J.; Bae, J.; Bae, Y. Implementation of a Gamification-Based Metaverse Exhibition: A Case Study of the Farewell Museum. Sustainability 2024, 16, 6212. [Google Scholar] [CrossRef]
- Buragohain, D.; Meng, Y.; Deng, C.; Li, Q.; Chaudhary, S. Digitalizing cultural heritage through metaverse applications: Challenges, opportunities, and strategies. Herit. Sci. 2024, 12, 295. [Google Scholar] [CrossRef]
- Srdanović, P.; Skala, T.; Maričević, M. InHeritage—A gamified mobile application with AR and VR for cultural heritage preservation in the Metaverse. Appl. Sci. 2025, 15, 257. [Google Scholar] [CrossRef]
- Tamarit Núñez, P.T. Migration to META Platform of the Virtual Reality Environment of the Telecommunications Museum Vicente Miralles Segarra. Bachelor’s Thesis, Universitat Politècnica de València, València, Spain, 2024. [Google Scholar]
- Unity Technologies, Real-Time Development Platform 3D, 2D, VR & AR Engine, Unity. Available online: https://unity.com (accessed on 28 February 2025).
- Spatial-Create Immersive UGC, Virtual Classrooms, Experiential Marketing, Spatial. Available online: https://www.spatial.io/ (accessed on 28 February 2025).
- Vicente Miralles Segarra Telecommunication Museum. Available online: https://museotelecomvlc.webs.upv.es/vicente-miralles/ (accessed on 28 February 2025).
- Bachiller, C.; Monzo, J.M.; Rey, B. Augmented and virtual reality to enhance the didactical experience of technological heritage museums. Appl. Sci. 2023, 13, 3539. [Google Scholar] [CrossRef]
- Spatial Creator Toolkit-Powered by Unity. Available online: https://toolkit.spatial.io (accessed on 28 February 2025).
- Polycam Inc. Polycam 3D Scanner, LiDAR, 360, App Store. Available online: https://apps.apple.com/us/app/polycam-3d-scanner-lidar-360/id1532482376 (accessed on 28 February 2025).
- Sketchfab-The Best 3D Viewer on the Web, Sketchfab. Available online: https://sketchfab.com (accessed on 28 February 2025).
- Guidance on Applying WCAG 2 to Non-Web Information and Communications Technologies (WCAG2ICT), W3C Web Accessibility Initiative (WAI). Available online: https://www.w3.org/TR/wcag2ict-22/ (accessed on 10 February 2025).
- Accessibility Features for Meta Quest, Meta. Available online: https://www.meta.com/en-gb/help/quest/674999931400954/ (accessed on 28 February 2025).
- Let Users Go Back, W3C Web Accessibility Initiative (WAI). Available online: https://www.w3.org/WAI/WCAG2/supplemental/patterns/o4p02-back-undo/ (accessed on 26 February 2025).
- W3C Web Accessibility Initiative (WAI), XR Accessibility User Requirements. Available online: https://www.w3.org/TR/xaur/ (accessed on 20 December 2020).
- Taherian Kalati, A.; Kim, M.S. What is the effect of touchscreen technology on young children’s learning?: A systematic review. Educ. Inf. Technol. 2022, 27, 6893–6911. [Google Scholar] [CrossRef]
- Riera, J.V.; Palma, B.; Casanova-Salas, P.; Pérez, M.; Gimeno, J.; Fernandez, M. Development and evaluation of a haptic virtual walker for wheelchair users in immersive VR environments. Appl. Sci. 2025, 15, 23. [Google Scholar] [CrossRef]
- Gonzalez, D.O.; Berrocal, I.J.I.; Eugenio, G.A.S.; Morales, A.M.; Leo, V.D.; Sánchez, A.P. Inclusion VR: A new virtual reality device for inclusive experiences. In Re-Imagining Higher Education through Equity, Inclusion and Sustainability (RISE), 2nd ed.; EUt+ Academic Press: Dublin, Ireland, 2022. [Google Scholar] [CrossRef]




































| Theme | Focus | Key Findings | Gaps/Future Work | Sources |
|---|---|---|---|---|
| Accessibility in the Metaverse | User needs and barriers | Users with disabilities face barriers even with experience in XR; key barriers related to software/hardware usability, ethics, and interaction | Need to include users in design process; more empirical research needed | [18,19,20,21] |
| Inclusive design principles | Universal design and early inclusion of users with disabilities improve accessibility for all | Cognitive aspects underexplored; more age-inclusive studies needed | [20,21,24] | |
| Older adults in social VR | Potential benefits for well-being, confidence, and social engagement | Cognitive aspects underexplored; more age-inclusive studies needed | [22,23,24] | |
| Avatar diversity and identity | Desire to disclose disability via avatars, despite risks of cyberbullying | Need guidelines for safe and inclusive metaverse spaces | [25,26] | |
| Accessibility Guidelines and Tools | Standardization efforts | Growing awareness about accessibility; WCAG-inspired goals by Metaverse Standards Forum; ITU’s recommendations for inclusive and accessible metaverse | No regulations for XR accessibility; lack of comprehensive XR accessibility guidelines and a standardized method for rating publicly available VR applications | [27,28,29,30,31,32] |
| Development guidelines and challenges | Guidelines based on literature research; Meta’s guidelines; accessibility features gradually introduced to VR platforms; diversity in user needs as a challenge | Lack of empirical validation | [20,31,33,34] | |
| Development tools and assets | Unity Accessibility Toolkit, SeeingVR, examples of best practices | Need for more developer support; lack of tools for developers | [20,27,35,36,37] | |
| Universal Design in XR | Mainstream solutions | Efforts of solutions with accessibility options (like PowerUp) and social VR adaptations (e.g., sighted guide approach) | Limited focus on accessibility for different platforms and the social aspect of the metaverse | [37,38] |
| Museums in the Metaverse | Virtual museums use cases | XR brings new opportunities after COVID-19; XR brings possibilities for greater inclusivity and diversity | Limited or no focus on accessibility in museum design and evaluation | [14,39,40,41,42,43,49,50,51] |
| Accessibility in virtual museums | Some user-centered studies; co-design with children and people with disabilities show promise; emphasis on universal design as a foundation for inclusive learning | Evaluation with a broader range of people needed; need for a personalized metaverse museum based on universal design principles | [44,46,47,48] |
| Category | Metaverse Museum | Mobile Device | VR |
|---|---|---|---|
| Interactable content | Instructions | Shown first time | Non-existing |
| Video | Playable after download | Non-playable | |
| Text as images | Zoom option | Non-interactable | |
| Images | Zoom option | Non-interactable | |
| Buttons | Tap to select | Aim the controller and press the select button | |
| Chair | Tap to sit | Non-interactable | |
| Navigation | Move | Left joystick | Left controller joystick |
| Jump | Right circle | ‘A’ button on the right controller | |
| Point of view | Change camera view or avatar’s perspective | Touch and drag/pinch to zoom | Right controller joystick |
| Mean | Std. Deviation | Median | 95% Confidence Interval | N | |
|---|---|---|---|---|---|
| It is simple to use the metaverse museum on a mobile device. | 3.67 | 1.27 | 4 | 0.31 | 64 |
| It is simple to use the metaverse museum in VR. | 3.88 | 1.19 | 4 | 0.29 | 64 |
| I felt comfortable while using the metaverse museum on a mobile device. | 3.55 | 1.34 | 4 | 0.33 | 64 |
| I felt comfortable while using the metaverse museum in VR. | 3.83 | 1.16 | 4 | 0.28 | 64 |
| It is easy to learn to use the metaverse museum on a mobile device. | 3.72 | 1.19 | 4 | 0.29 | 64 |
| It is easy to learn to use a metaverse museum in VR. | 3.84 | 1.09 | 4 | 0.27 | 64 |
| Overall, I am satisfied with the metaverse museum on the mobile device. | 3.81 | 1.23 | 4 | 0.30 | 64 |
| Overall, I am satisfied with the metaverse museum in VR. | 4.08 | 1.09 | 4 | 0.27 | 64 |
| Mean | Std. Deviation | Median | 95% Confidence Interval | N | |
|---|---|---|---|---|---|
| Interior design/environment of the museum | 3.38 | 1.21 | 3.5 | 0.30 | 64 |
| Quality of the artefacts in the virtual museum | 3.33 | 1.17 | 3 | 0.29 | 64 |
| Interactivity of the artefacts in the virtual museum | 3.22 | 1.25 | 3 | 0.31 | 64 |
| Mean | Std. Deviation | Median | 95% Confidence Interval | N | |
|---|---|---|---|---|---|
| Overall, I enjoyed the experience in the virtual museum. | 3.98 | 1.16 | 4 | 0.28 | 64 |
| I would be interested in visiting the virtual museum again. | 4.05 | 1.06 | 4 | 0.26 | 64 |
| I will recommend others to visit the virtual museum. | 4.14 | 1.05 | 4 | 0.26 | 64 |
| Young | Adults | |
|---|---|---|
| Teleportation (Section 4.2.4) | more likely to teleport intentionally | more likely that they will not teleport intentionally |
| Navigation on a mobile device and in VR (Section 4.3.2 and Section 4.4.2) | more likely to find it easier to navigate | more likely to find it more difficult to navigate |
| Avatar speed on a mobile device and in VR (Section 4.3.2 and Section 4.4.2) | more likely to find it appropriate | more likely to find it too fast |
| Pinch-to-zoom gesture on a mobile device (Section 4.3.3) | more likely to use it and find it easier to use | more likely not to use it and find it more difficult to use |
| Simple to use the metaverse museum on a mobile device and in VR (Section 4.5.2) | more likely to find it simpler to use | more likely to find it more difficult to use |
| Feeling comfortable while using the metaverse museum on a mobile device and in VR (Section 4.5.2) | more likely to feel more comfortable while using | more likely to feel less comfortable while using |
| Easy to learn to use the metaverse museum on a mobile device (Section 4.5.2) | more likely to find it easier to learn to use | more likely to find it more difficult to learn to use |
| Overall satisfied with the metaverse museum on a mobile device and in VR (Section 4.5.2) | more likely to be more satisfied overall | more likely to be less satisfied overall |
| Overall enjoyment of the metaverse museum experience (Section 4.6.2) | more likely to enjoy the experience more overall | more likely to enjoy the experience less overall |
| Interest in visiting the metaverse museum again (Section 4.6.2) | more likely to be more interested | more likely to be less interested |
Disclaimer/Publisher’s Note: The statements, opinions and data contained in all publications are solely those of the individual author(s) and contributor(s) and not of MDPI and/or the editor(s). MDPI and/or the editor(s) disclaim responsibility for any injury to people or property resulting from any ideas, methods, instructions or products referred to in the content. |
© 2025 by the authors. Licensee MDPI, Basel, Switzerland. This article is an open access article distributed under the terms and conditions of the Creative Commons Attribution (CC BY) license (https://creativecommons.org/licenses/by/4.0/).
Share and Cite
Žilak, M.; Monzo, J.M.; Bachiller, C.; Rey, B. Towards an Accessible Metaverse Experience: Evaluation of a Multiplatform Technological Heritage Museum Prototype. Electronics 2025, 14, 1635. https://doi.org/10.3390/electronics14081635
Žilak M, Monzo JM, Bachiller C, Rey B. Towards an Accessible Metaverse Experience: Evaluation of a Multiplatform Technological Heritage Museum Prototype. Electronics. 2025; 14(8):1635. https://doi.org/10.3390/electronics14081635
Chicago/Turabian StyleŽilak, Matea, Jose M. Monzo, Carmen Bachiller, and Beatriz Rey. 2025. "Towards an Accessible Metaverse Experience: Evaluation of a Multiplatform Technological Heritage Museum Prototype" Electronics 14, no. 8: 1635. https://doi.org/10.3390/electronics14081635
APA StyleŽilak, M., Monzo, J. M., Bachiller, C., & Rey, B. (2025). Towards an Accessible Metaverse Experience: Evaluation of a Multiplatform Technological Heritage Museum Prototype. Electronics, 14(8), 1635. https://doi.org/10.3390/electronics14081635







