Multi-Sensory Color Expression with Sound and Temperature in Visual Arts Appreciation for People with Visual Impairment
Abstract
1. Introduction
2. Background and Related Works
2.1. Multi-Sensory Systems
2.2. Multi-Sensory Art
2.3. Multi-Sensory Assistive Devices
2.4. Sound-Color Cross-Modality
2.5. Temperature-Color Cross-Modality
3. Method
3.1. Previous Method
3.2. Multi-Sensory Improved Method
- Finding out whether it was better to represent color hue with sounds and the color dimensions with temperature, or vice versa.
- Knowing which one was those warmest and coldest colors (that appear in Table 5) from the sound set and the temperature set. In other words, setting the dark dimension as an example, with many sounds representing the quality of “dark” such as “dark green” or “dark red”, it was important to figure out which one of all those dark color-sounds expressed the dark quality of color the best.
- Finding out which sound set from the two options (VIVALDI and CLASSIC) is in general terms more suitable to express the different dimensions of color.
3.3. Hardware
4. Experimentation
- (1)
- Introducing the context of the research, explaining about visually impaired people and art exploration, color, and multi-sensory systems.
- (2)
- Introduction of the Petlier thermal display prototype (only during the third test).
- (3)
- Lastly, the tester interacted with the different audio or temperature cues and was given the survey questions. Each audio cue was heard as many times as the user needed (the user was given the playback control for repeating it until he/she was ready to answer the survey question related to that cue). Similarly, the user was able to feel the different temperatures as many times as desired before answering to the survey question related to that temperature cue.
4.1. First Test: Classifying Pair of Adjectives
4.2. Second Test: Calculating Weights of Each Pair of Adjectives for Each Dimension
4.3. Final Test: Linking Adjectives to Each Modality Cue
5. Analysis and Results
5.1. Analysis
5.2. Results
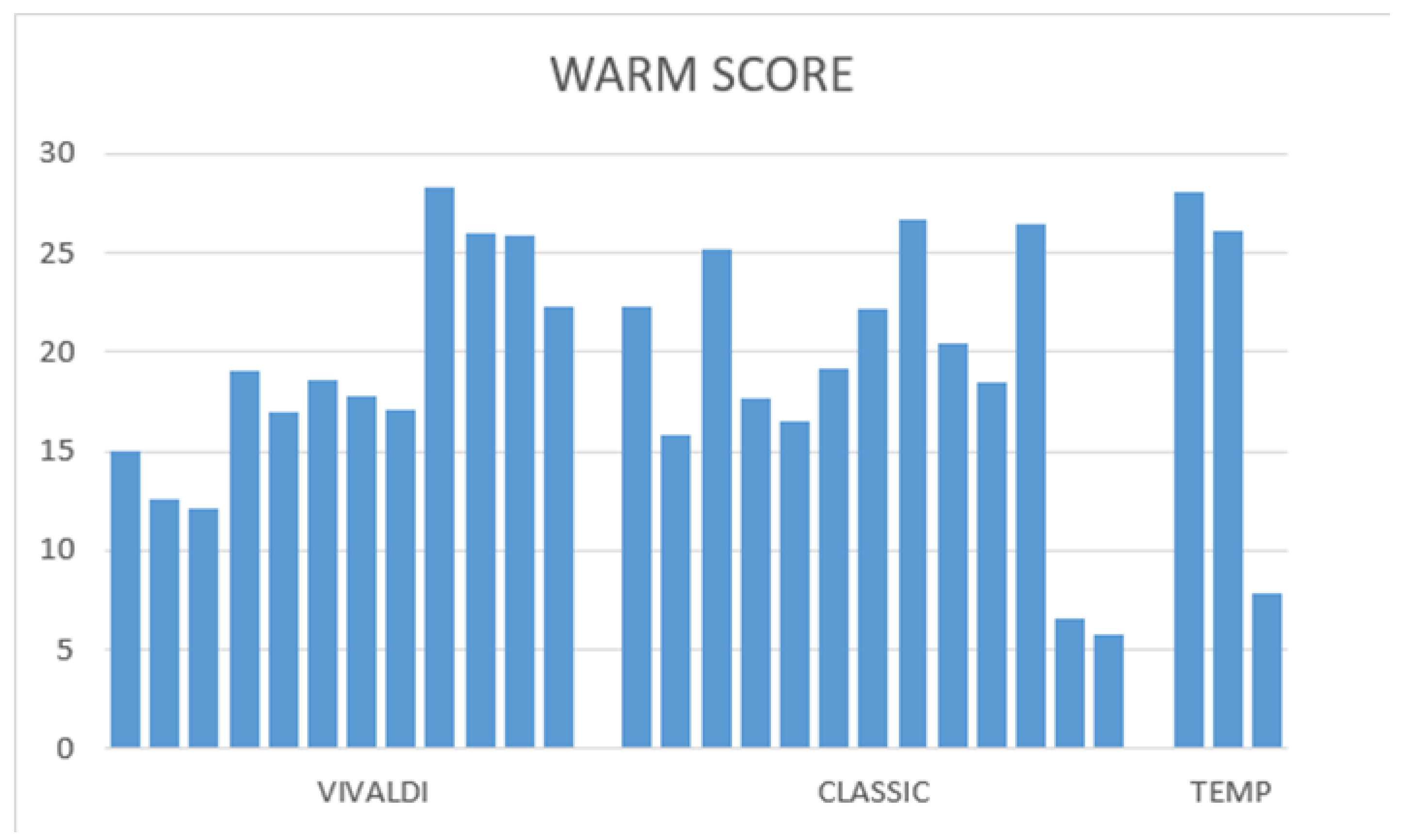
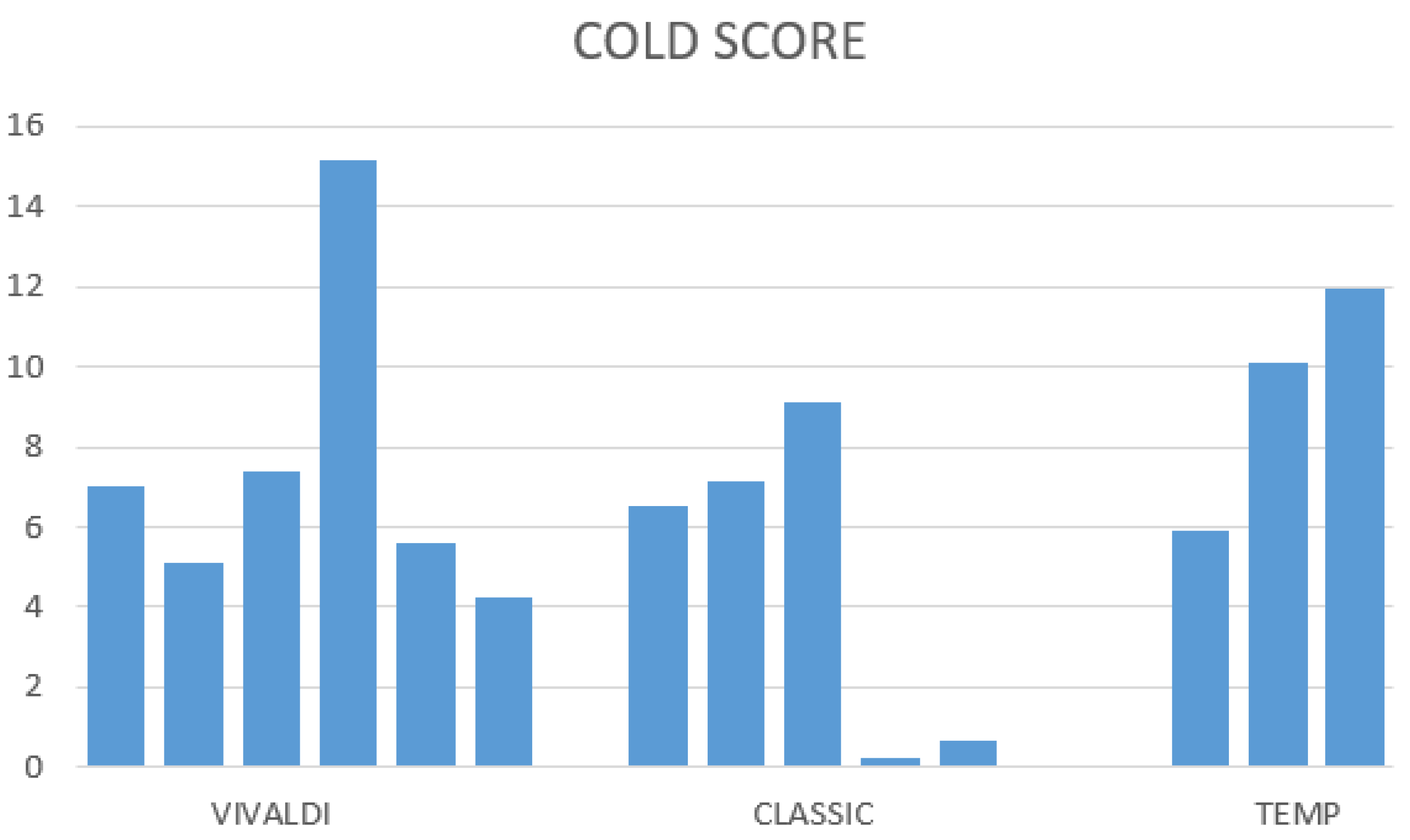
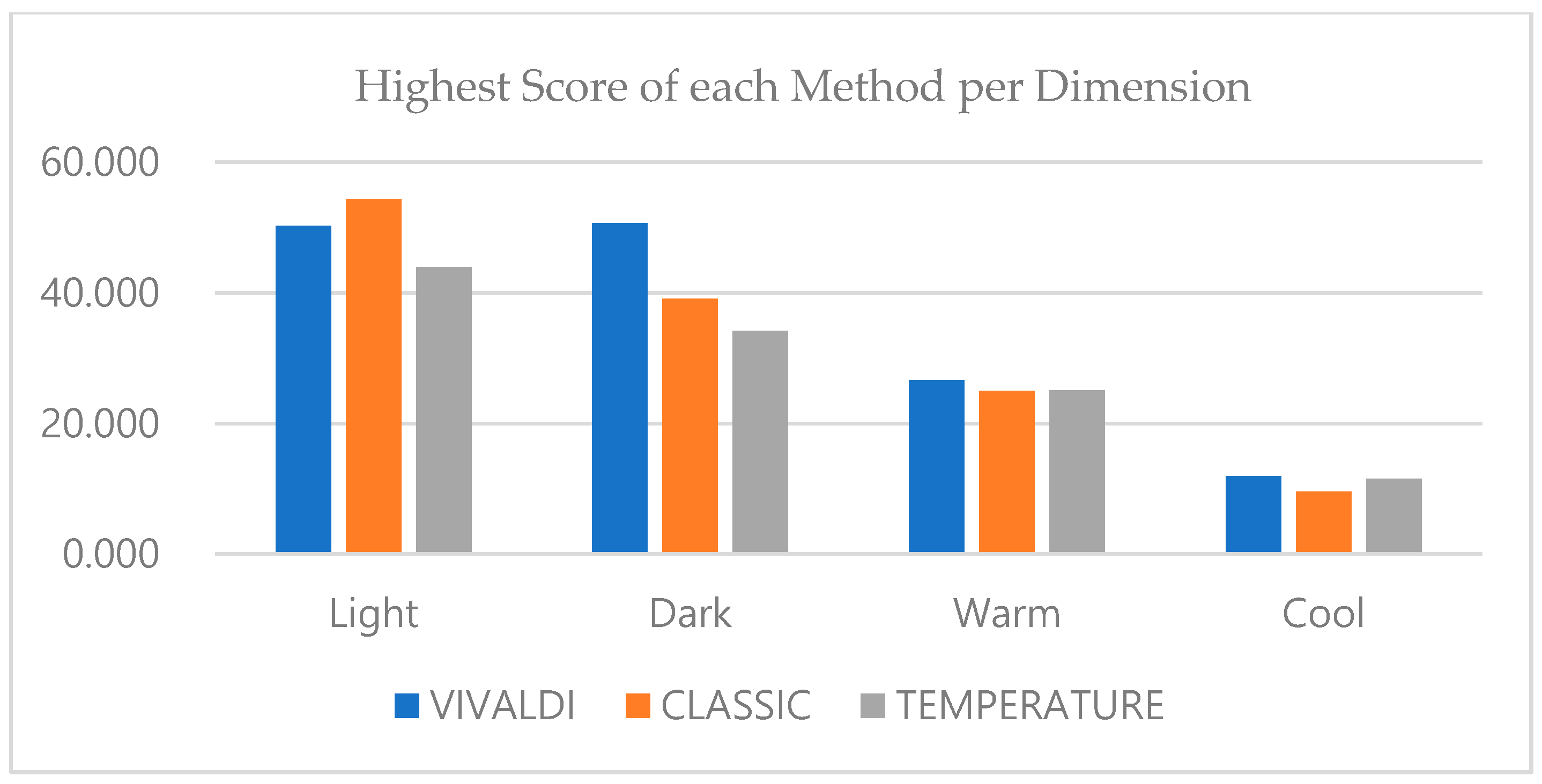
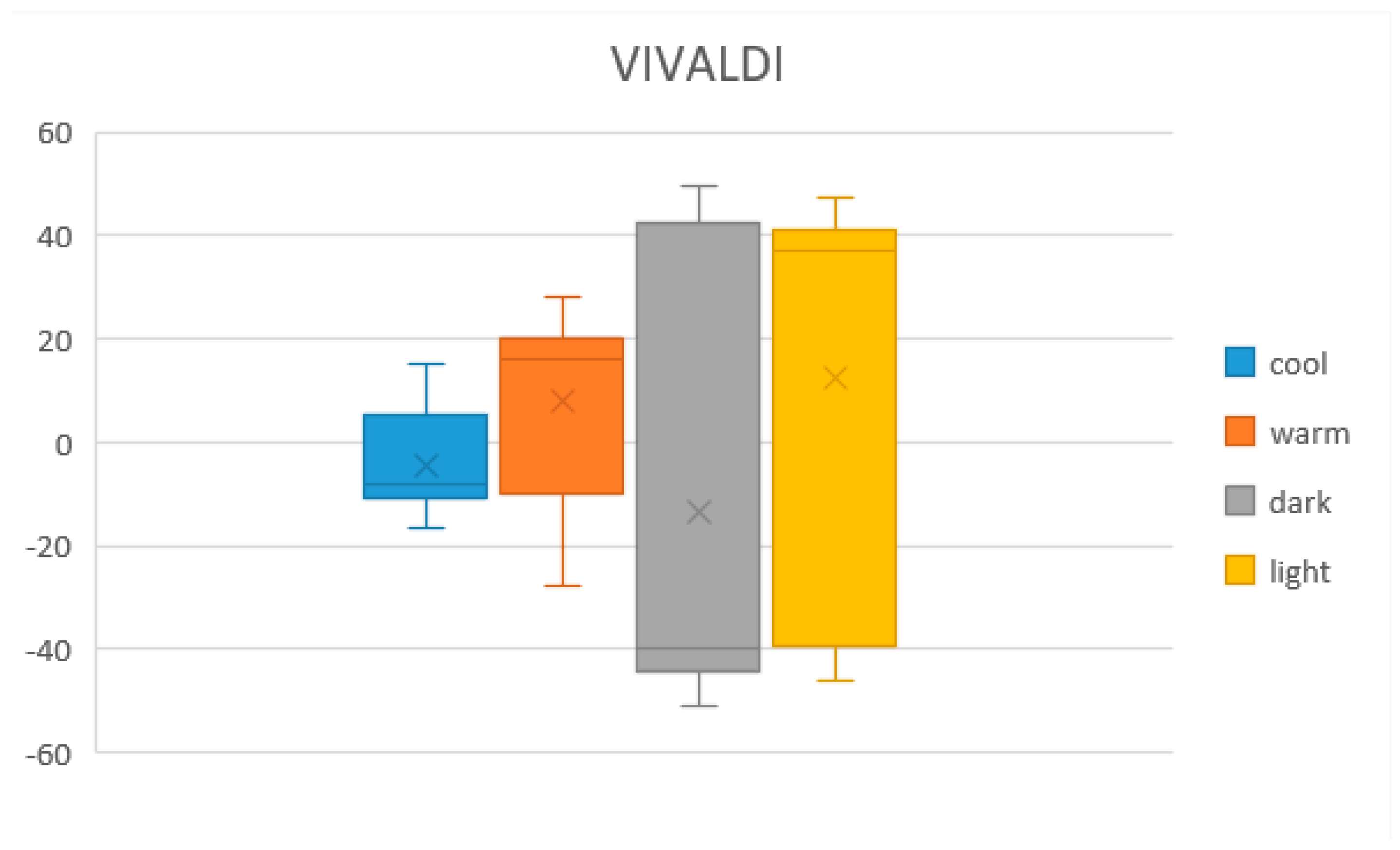
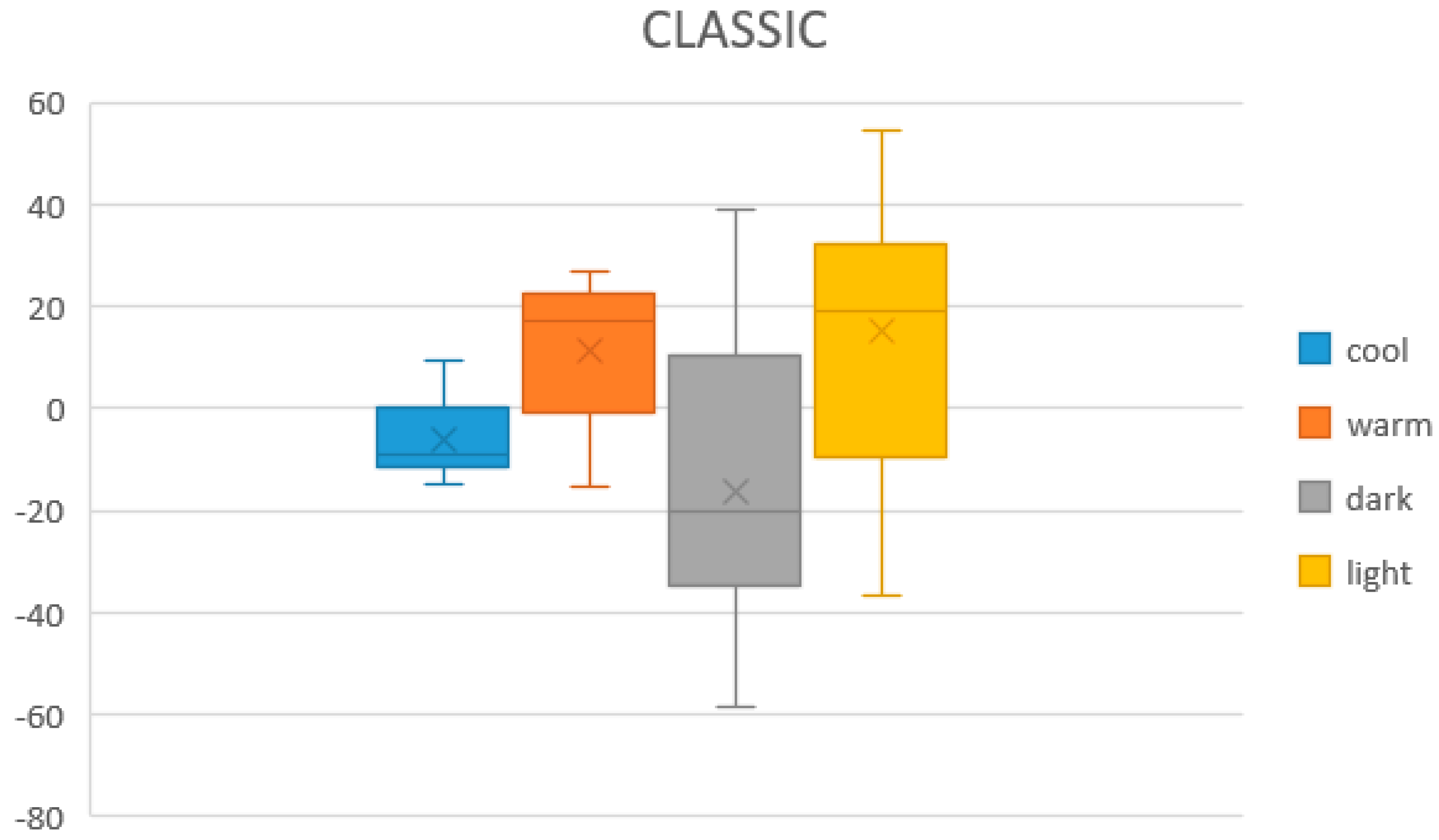
- The CLASSIC sound set’s cue which best expressed the bright and warm dimensions of color was the same sound. This was not convenient since users would not be able to discern whether the sound was expressing brightness or warmness. The cues for representing each dimension had be all different from each other so the user could relate each particular cue to a particular dimension.
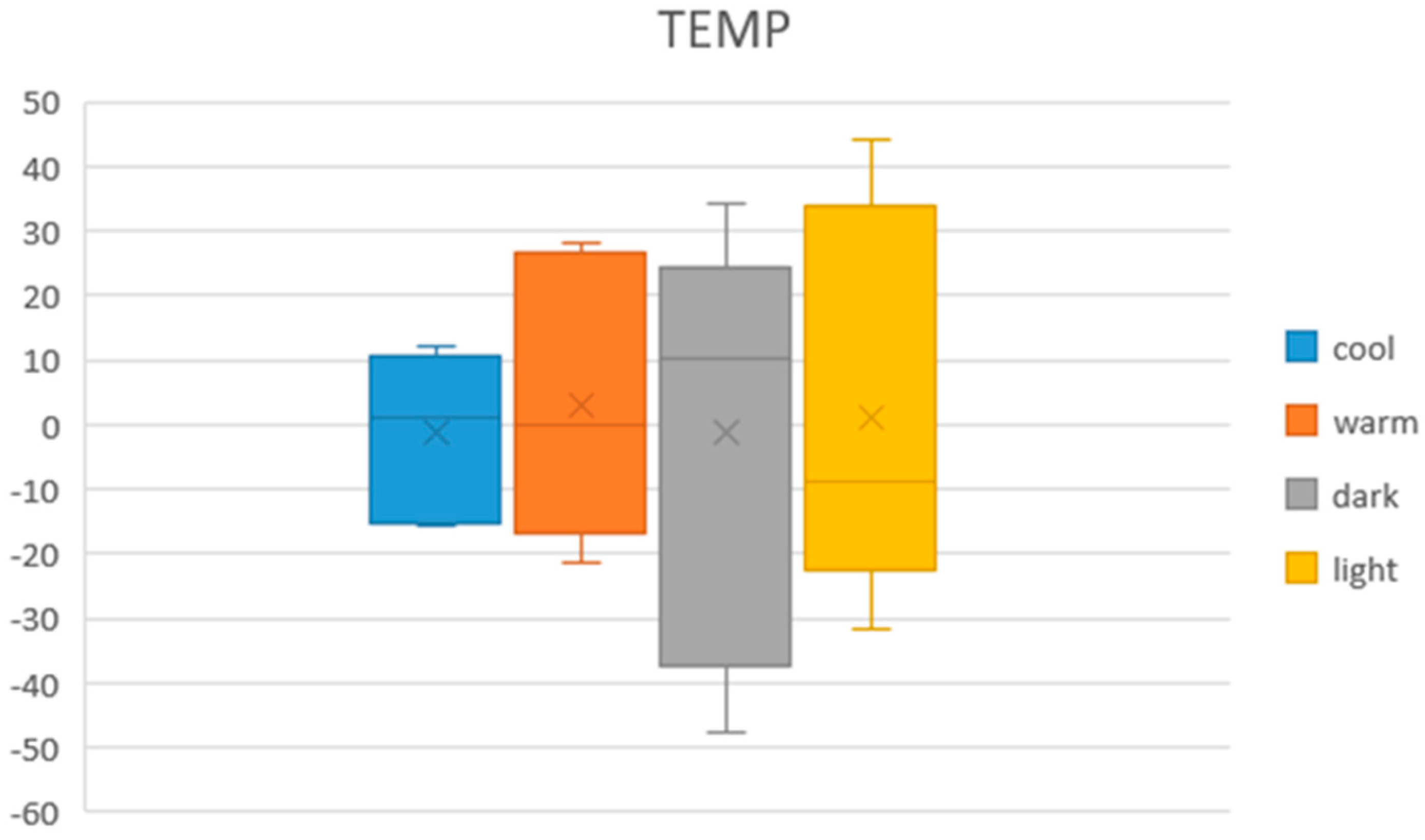
- Similarly, the highest temperature of 38 °C is the best one for representing both the warmness and brightness of the color. Additionally, the coldest temperature of 14 °C was the best temperature cue for conveying darkness and coldness. Like with the CLASSIC sound set, this reiteration of cues made temperature modality not suitable for representing the color dimensions.
- On the contrary, none of the VIVALDI sounds is repeated. Each dimension is conveyed best by a different musical sound cue.
- Except for conveying brightness, in which CLASSIC sound reached a higher score, VIVALDI sound reached higher scores for all the other three dimensions when compared to both the CLASSIC and temperature sets.
5.3. Final Temperature–Sound Coding Multimodal Test and Results
- (1)
- Introducing the context of the research, the system and the method (5 min).
- (2)
- Explanation of the 10 different cues and training time for both the six temperature cues and the four sound cues (10 min)
- (3)
- After that the users were tested on 10 colors. The users were given the multimodal feedback related to each color and were asked to find out which color it represented. In other words, after feeling both the temperature cue and hearing sound at the same time, they were asked about the color. The users were given a printed page similar to Table 16 so they did not need to memorize what each temperature represented. All the users were given the same questions in the same order.
6. Discussion
7. Future Work
- The problem for differentiating the colors yellow and orange need to be addressed, since it is the main bottleneck for reaching high accuracy on the system.
- Installing the multi-sensory system and using its method for performing complete on-field user tests with different artworks and on different exhibitions for the visually impaired people. This could be the beginning of research about the effect of multi-sensory systems on art engagement and artwork memorization by the visually impaired people.
- Finding a way to increase the number of colors that can be expressed by the system, without increasing its complexity or making it less engaging.
- Finding other applications based on the same sound-temperature concept or expressing other features of the artworks.
8. Conclusions
Supplementary Materials
Author Contributions
Funding
Institutional Review Board Statement
Informed Consent Statement
Conflicts of Interest
References
- Shams, L.; Seitz, A.R. Benefits of multisensory learning. Trends Cogn. Sci. 2008, 12, 411–417. [Google Scholar] [CrossRef] [PubMed]
- The Guggenheim Museums and Foundation. Mind’s Eye Programs. Available online: https://www.guggenheim.org/event/event_series/minds-eye (accessed on 28 February 2021).
- The Metropolitan Museum of Art. For Visitors Who Are Blind or Partially Sighted. Available online: https://www.metmuseum.org/events/programs/access/visitors-who-are-blind-or-partially-sighted (accessed on 28 February 2021).
- Museum of Moden Art. Accessibility. Available online: https://www.moma.org/visit/accessibility/index#individuals-who-are-blind-or-have-low-vision (accessed on 28 February 2021).
- Bartolome, J.D.I.; Quero, L.C.; Cho, J.; Jo, S. Exploring Thermal Interaction for Visual Art Color Appreciation for the Visually Impaired People. In Proceedings of the 2020 International Conference on Electronics, Information, and Communication (ICEIC), Barcelona, Spain, 19–22 January 2020; pp. 1–5. [Google Scholar]
- Cho, J.D.; Jeong, J.; Kim, J.H.; Lee, H. Sound Coding Color to Improve Artwork Appreciation by People with Visual Impairments. Electronics 2020, 9, 1981. [Google Scholar] [CrossRef]
- Bartolomé, J.I.; Cho, J.D.; Quero, L.C.; Jo, S.; Cho, G. Thermal Interaction for Improving Tactile Artwork Depth and Color-Depth Appreciation for Visually Impaired People. Electronics 2020, 9, 1939. [Google Scholar] [CrossRef]
- Lloyd-Esenkaya, T.; Lloyd-Esenkaya, V.; O’Neill, E.; Proulx, M.J. Multisensory inclusive design with sensory substitution. Cogn. Res. Princ. Implic. 2020, 5, 1–15. [Google Scholar] [CrossRef]
- Faustino, D.B.; Gabriele, S.; Ibrahim, R.; Theus, A.-L.; Girouard, A. SensArt Demo: A Multi-sensory Prototype for Engaging with Visual Art. In Proceedings of the 2017 ACM International Conference on Interactive Surfaces and Spaces, New York, NY, USA, 17 October 2017; pp. 462–465. [Google Scholar] [CrossRef]
- Pursey, T.; Lomas, D. Tate Sensorium: An experiment in multisensory immersive design. Senses Soc. 2018, 13, 354–366. [Google Scholar] [CrossRef]
- Baumgartner, T.; Lutz, K.; Schmidt, C.F.; Jäncke, L. The emotional power of music: How music enhances the feeling of affective pictures. Brain Res. 2006, 1075, 151–164. [Google Scholar] [CrossRef] [PubMed]
- Edirisinghe, C.; Podari, N.; Cheok, A.D. A multi-sensory interactive reading experience for visually impaired children; a user evaluation. Pers. Ubiquitous Comput. 2018, 1–13. [Google Scholar] [CrossRef]
- Brule, E.; Bailly, G.; Brock, A.; Valentin, F.; Denis, G.; Jouffrais, C. MapSense: Multi-Sensory Interactive Maps for Children Living with Visual Impairments. In Proceedings of the 2016 CHI Conference on Human Factors in Computing Systems, San Jose, CA, USA, 7–12 May 2016; pp. 445–457. [Google Scholar]
- Feeling Van Gogh, Van Gogh Museum, Amsterdam. Feel, Smell and Listen to the Sunflowers. Available online: https://www.vangoghmuseum.nl/en/visit/whats-on/feeling-van-gogh (accessed on 28 February 2021).
- Ibraheem, N.A.; Hasan, M.A.; Khan, R.Z.; Mishra, P.K. Understanding color models: A review. ARPN J. Sci. Technol. 2012, 2, 265–275. [Google Scholar]
- Bailey, R.J.; Grimm, C.M.; Davoli, C. The Real Effect of Warm-Cool Colors. Report Number: WUCSE-2006-17. All Computer Science and Engineering Research. 2006. Available online: https://openscholarship.wustl.edu/cse_research/166 (accessed on 31 May 2021).
- Wang, Q.; Spence, C. The Role of Pitch and Tempo in Sound-Temperature Crossmodal Correspondences. Multisens. Res. 2017, 30, 307–320. [Google Scholar] [CrossRef]
- Levitan, C.A.; Charney, S.; Schloss, K.B.; Palmer, S.E. The Smell of Jazz: Crossmodal Correspondences Between Music, Odor, and Emotion. In Proceedings of the CogSci, Pasadena, CA, USA, 22–25 July 2015; pp. 1326–1331. [Google Scholar]
- Hamilton-Fletcher, G.; Obrist, M.; Watten, P.; Mengucci, M.; Ward, J. I Always Wanted to See the Night Sky. In Proceedings of the 2016 CHI Conference on Human Factors in Computing Systems; Association for Computing Machinery (ACM), San Jose, CA, USA, 7–12 May 2016; pp. 2162–2174. [Google Scholar]
- Jia, Z.; Li, J.; Chen, C. Design and Evaluation of a Thermal Tactile Display for Colour Rendering. Int. J. Adv. Robot. Syst. 2015, 12, 162. [Google Scholar] [CrossRef]
- Palmer, S.E.; Schloss, K.B.; Xu, Z.; Prado-Leon, L.R. Music-color associations are mediated by emotion. Proc. Natl. Acad. Sci. USA 2013, 110, 8836–8841. [Google Scholar] [CrossRef] [PubMed]
- Osgood, C.E.; Suci, G.; Tannenbaum, P.H. The Measurement of Meaning; University of Illinois Press: Urbana, IL, USA, 1957. [Google Scholar]









| Color Hues | Saturated Colors | Bright Colors | Dark Colors |
|---|---|---|---|
| Red | SCC-R | SCC-Red-L | SCC-Red-D |
| Orange | SCC-O | SCC-Orange-L | SCC-Orange-D |
| Yellow | SCC-Y | SCC-Yellow-L | SCC-Yellow-D |
| Green | SCC-G | SCC-Green-L | SCC-Green-D |
| Blue | SCC-B | SCC-Blue-L | SCC-Blue-D |
| Violet | SCC-V | SCC-Violet-L | SCC-Violet-D |
| Color Hue | Temperature (°C) |
|---|---|
| Red | 38 |
| Orange | 34 |
| Yellow | 30 |
| Purple | 26 |
| Green | 22 |
| Blue | 14 |
| Color Dimension | Temperature (°C) |
|---|---|
| Warm | 38 |
| Bright | 30 |
| Dark | 22 |
| Cold | 14 |
| Color Hues | Saturated Color Sound | Bright/Dark (°C) | Warm/Cold (°C) |
|---|---|---|---|
| Red | SCC-R sound | (Temperature) 30/22 | (Temperature) 38/14 |
| Orange | SCC-O sound | ||
| Yellow | SCC-Y sound | ||
| Green | SCC-G sound | ||
| Blue | SCC-B sound | ||
| Violet | SCC-V sound |
| Color Hues | Saturated Color Temp (°C) | Bright/Dark Sound | Warm/Cold Sound |
|---|---|---|---|
| Red | 38 | Warmest/Coldest Color From VIVALDI or CLASSIC set | Darkest/Brightest Color From VIVALDI or CLASSIC set |
| Orange | 34 | ||
| Yellow | 30 | ||
| Purple | 26 | ||
| Green | 22 | ||
| Blue | 14 |
| Evaluation | Potency | Activity |
|---|---|---|
| Bright~Dark | Strong~Weak | Fast/Agile~Slow/Dull |
| Clear~Cloudy | Hard~Soft (Pressure) | Noisy~Quiet |
| Joyful~Depressed | Rough~Smooth (Touch vibration) | Extroverted~introverted |
| Calm~Tense | Pointed (Kiki)~Round (Bouba) Sharp~Dull (Touch) | Centrifugal~Centritorial Dilated~Constricted |
| Comfortable~Anxious | Far~Near | Passionate~Depressed |
| Warm~Cold | High~Low (e.g., high-pitch~low-pitch) | Active~Inactive |
| Adjective Pair | Bright/Dark | Warm/Cold | Both | None |
|---|---|---|---|---|
| Noisy-Quite | × |
| Adjective Pairs | L/D | W/C | |
|---|---|---|---|
| Noisy | Quiet | 15 | 1 |
| Cloudy | Clear | 10 | 8 |
| Joy | Depressed | 13 | 3 |
| Round | Pointed | 1 | 6 |
| High | Low | 8 | 5 |
| Slow | Agile | 4 | 3 |
| Rough | Smooth | 3 | 6 |
| Hard | Soft | 4 | 9 |
| Strong | Weak | 6 | 4 |
| Active | Inactive | 13 | 6 |
| Calm | Tense | 4 | 7 |
| Near | Far | 8 | 4 |
| Introverted | Extroverted | 11 | 7 |
| Passionate | Depressed | 13 | 8 |
| Centritorial | Centrifugal | 7 | 5 |
| Bright | ||||||
|---|---|---|---|---|---|---|
| −2 | −1 | 0 | 1 | 2 | ||
| Noisy | × | Quite | ||||
| LIGHT | ||
|---|---|---|
| Noisy | −1.13 (0,264) | Quiet |
| Cloudy | 1.66 (0,261) | Clear |
| Joyful | 1.86 (0,087) | Depressed |
| Round | 0.06 (0,239) | Pointed |
| High | −0.73 (0,220) | Low |
| Slow | 0.60 (0,157) | Agile |
| Rough | 0.33 (0,203) | Smooth |
| Hard | 0.80 (0,252) | Soft |
| Strong | −0.53 (0,247) | Wear |
| Active | −1.66 (0,121) | Inactive |
| Calm | −0.13 (0,228) | Tense |
| Near | −0.66 (0,203) | Far |
| Introverted | 1.53 (0,185) | Extroverted |
| Passionate | −1.2 (0,285) | Apathetic |
| Centrifugal | 0.93 (0,199) | Centritorial |
| 38 °C | ||||||
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| Noisy | × | Quiet | ||||
| Clear | × | Cloudy | ||||
| Joy | × | Depressed | ||||
| Pointed | × | Round | ||||
| High | × | Low | ||||
| Agile | × | Slow | ||||
| Rough | × | Smooth | ||||
| Soft | × | Hard | ||||
| Strong | × | Weak | ||||
| Active | × | Inactive | ||||
| Tense | × | Calm | ||||
| Near | × | Far | ||||
| Extroverted | × | Introverted | ||||
| Passionate | × | Apathetic | ||||
| Centrifugal | × | Centritorial | ||||
| RED-S | |
|---|---|
| Adjective Pair | Score |
| Noisy – Quiet | −0.750 |
| Cloudy – Clear | 1.083 |
| Joy – Depressed | −1.333 |
| Round – Pointed | 0.667 |
| High – Low | −1.167 |
| Slow – Agile | 0.917 |
| Rough – Smooth | −0.083 |
| Hard – Soft | 0.417 |
| Strong – Weak | −0.917 |
| Active – Inactive | −1.333 |
| Calm – Tense | 0.167 |
| Near – Far | −0.750 |
| Introverted – Extroverted | 0.833 |
| Passionate – Apathetic | −1.167 |
| Centritorial – Centrifugal | 0.333 |
| Adjective Pairs | L/W/C/D Weights | ||||
|---|---|---|---|---|---|
| − | + | Light | Dark | Warm | Cool |
| Noisy | Quite | −1,133 | 1,467 | ||
| Cloudy | Clear | 1,667 | −1,867 | 1,800 | −1,200 |
| Joyful | Depressed | −1,867 | 1,800 | ||
| Round | Pointed | −0,667 | 0,733 | ||
| High | Low | −0,733 | 0,800 | ||
| Agile | Slow | ||||
| Rough | Smooth | 1,067 | −0,533 | ||
| Hard | Soft | 1,533 | −0,867 | ||
| Strong | Weak | ||||
| Active | Inactive | −1,667 | 1,533 | −0,933 | 0,200 |
| Calm | Tense | −0,600 | −0,067 | ||
| Near | Far | −0,667 | 0,867 | ||
| Introverted | Extroverted | 1,533 | −1,467 | 0,533 | −0,333 |
| Passionate | Apathetic | −1,200 | 1,600 | −1,000 | 0,600 |
| Centrifugal | Centritorial | ||||
| VIVALDI | |||||
|---|---|---|---|---|---|
| Color | S/L/D | Light | Dark | Warm | Cool |
| Red | S | 35,635 | −38,247 | 15,035 | −7,448 |
| L | 47,361 | −51,163 | 12,587 | −6,354 | |
| D | −39,149 | 42,274 | −15,382 | 7,014 | |
| Orange | S | 42,882 | −46,076 | 12,170 | −6,337 |
| L | 44,878 | −48,628 | 19,028 | −10,295 | |
| D | −45,920 | 49,479 | −9,392 | 5,104 | |
| Yellow | S | 43,750 | −47,049 | 17,014 | −9,149 |
| L | 39,792 | −41,910 | 18,542 | −10,486 | |
| D | −41,215 | 44,427 | −14,132 | 7,413 | |
| Purple | S | 39,931 | −43,090 | 17,795 | −9,583 |
| L | 40,278 | −43,767 | 17,118 | −9,670 | |
| D | −35,295 | 36,892 | −27,674 | 15,139 | |
| Green | S | 28,021 | −29,757 | 28,247 | −16,528 |
| L | 38,733 | −41,580 | 26,024 | −14,097 | |
| D | −44,253 | 47,222 | −10,729 | 5,590 | |
| Blue | S | 39,913 | −42,986 | 25,868 | −14,045 |
| L | 30,503 | −32,431 | 22,326 | −11,146 | |
| D | −39,549 | 42,899 | −8,785 | 4,271 | |
| Method | Bright | Dark | Warm | Cold |
|---|---|---|---|---|
| VIVALDI | 47.361 (RED-L) | 49.479 (Orange-D) | 28.247 (Green-S) | 15.139 (Purple-D) |
| CLASSIC | 54.323 (PURPLE-L) | 39.063 (Red-D) | 26.701 (Purple-L) | 9.097 (Orange-D) |
| TEMP | 43.935 (38 °C) | 34.190 (14 °C) | 28.056 (38 °C) | 11.698 (14 °C) |
| Color Hues | Saturated Color Temp (°C) | Bright | Dark | Warm | Cold |
|---|---|---|---|---|---|
| Red | 38 | VIVALDI RED-L | VIVALDI ORANGE-D | VIVALDI GREEN-S | VIVALDI PURPLE-D |
| Orange | 34 | ||||
| Yellow | 30 | ||||
| Purple | 26 | ||||
| Green | 22 | ||||
| Blue | 14 |
| Percentage of Correct Answers | ||
|---|---|---|
| Total | Only Hue | Only Dimension |
| 67.5% | 71.6% | 92.5% |
| Col | U1 | U2 | U3 | U4 | U5 | U6 | U7 | U8 | U9 | U10 | U11 | U12 | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| H | D | H | D | H | D | H | D | H | D | H | D | H | D | H | D | H | D | H | D | H | D | H | D | |
| Dark Red |  |  |  |  |  |  |  |  |  |  |  |  |  |  |  |  |  |  |  |  |  |  |  |  |
| Light Yellow |  |  |  |  |  |  |  |  |  |  |  |  |  |  |  |  |  |  |  |  |  |  |  |  |
| Cool Green |  |  |  |  |  |  |  |  |  |  |  |  |  |  |  |  |  |  |  |  |  |  |  |  |
| Warm Orange |  |  |  |  |  |  |  |  |  |  |  |  |  |  |  |  |  |  |  |  |  |  |  |  |
| Dark Purple |  |  |  |  |  |  |  |  |  |  |  |  |  |  |  |  |  |  |  |  |  |  |  |  |
| Warm Blue |  |  |  |  |  |  |  |  |  |  |  |  |  |  |  |  |  |  |  |  |  |  |  |  |
| Cool Red |  |  |  |  |  |  |  |  |  |  |  |  |  |  |  |  |  |  |  |  |  |  |  |  |
| Light Yellow |  |  |  |  |  |  |  |  |  |  |  |  |  |  |  |  |  |  |  |  |  |  |  |  |
| Cool Green |  |  |  |  |  |  |  |  |  |  |  |  |  |  |  |  |  |  |  |  |  |  |  |  |
| Dark Orange |  |  |  |  |  |  |  |  |  |  |  |  |  |  |  |  |  |  |  |  |  |  |  |  |
| Tot_D | 7 | 8 | 7 | 9 | 7 | 9 | 7 | 9 | 9 | 10 | 6 | 9 | 9 | 10 | 8 | 10 | 7 | 10 | 6 | 7 | 7 | 10 | 6 | 10 |
| Tot. | 6 | 6 | 6 | 7 | 9 | 5 | 9 | 8 | 7 | 5 | 7 | 6 | ||||||||||||
| Red | Orange | Yellow | Purple | Green | Blue | |
|---|---|---|---|---|---|---|
| Red | 17 | 0 | 0 | 0 | 0 | 0 |
| Orange | 7 | 11 | 10 | 0 | 0 | 0 |
| Yellow | 0 | 13 | 14 | 1 | 0 | 0 |
| Purple | 0 | 0 | 0 | 11 | 0 | 0 |
| Green | 0 | 0 | 0 | 0 | 20 | 0 |
| Blue | 0 | 0 | 0 | 0 | 4 | 12 |
| Bright | Dark | Warm | Cool | |
|---|---|---|---|---|
| Bright | 24 | 0 | 0 | 0 |
| Dark | 0 | 31 | 0 | 5 |
| Warm | 0 | 2 | 24 | 0 |
| Cool | 0 | 3 | 0 | 31 |
Publisher’s Note: MDPI stays neutral with regard to jurisdictional claims in published maps and institutional affiliations. |
© 2021 by the authors. Licensee MDPI, Basel, Switzerland. This article is an open access article distributed under the terms and conditions of the Creative Commons Attribution (CC BY) license (https://creativecommons.org/licenses/by/4.0/).
Share and Cite
Bartolome, J.I.; Cho, G.; Cho, J.-D. Multi-Sensory Color Expression with Sound and Temperature in Visual Arts Appreciation for People with Visual Impairment. Electronics 2021, 10, 1336. https://doi.org/10.3390/electronics10111336
Bartolome JI, Cho G, Cho J-D. Multi-Sensory Color Expression with Sound and Temperature in Visual Arts Appreciation for People with Visual Impairment. Electronics. 2021; 10(11):1336. https://doi.org/10.3390/electronics10111336
Chicago/Turabian StyleBartolome, Jorge Iranzo, Gilsang Cho, and Jun-Dong Cho. 2021. "Multi-Sensory Color Expression with Sound and Temperature in Visual Arts Appreciation for People with Visual Impairment" Electronics 10, no. 11: 1336. https://doi.org/10.3390/electronics10111336
APA StyleBartolome, J. I., Cho, G., & Cho, J.-D. (2021). Multi-Sensory Color Expression with Sound and Temperature in Visual Arts Appreciation for People with Visual Impairment. Electronics, 10(11), 1336. https://doi.org/10.3390/electronics10111336







