Web Page Design Recommendations for People with Down Syndrome Based on Users’ Experiences
Abstract
:1. Introduction
- (1)
- A study whose purpose was to know the real needs of users with Down syndrome. To this end, surveys were prepared and sent to 87 Spanish associations related to Down syndrome. These surveys were answered by the users with Down syndrome, there were a total of 112 volunteer participants.
- (2)
- User tests to verify the results of the surveys. These tests were specially designed for the study.
2. Background
2.1. Usability and Accessibility
2.2. Website Accessibility
Website Accessibility for Cognitive Disability
3. Research Development
3.1. Survey
3.1.1. Survey Design Methodology
- Text was left justified, and not centered, to avoid confusing the users with the space between words.
- White background and dark gray letters were used, instead of black, to prevent the text from causing blurring. Color was only used on the cover, as a persuasive method. Do not forget that participation is voluntary.
- The questions were written using secondary language, avoiding technicalities, complex words, or redundancies. Double meaning is not used either, the sentences are literal and short (less than 15 words).
- Serif typography is used, avoiding italics and using the bold font to highlight the text. The typeface used is Sans Serif.
- A form that collects data to establish the sample characteristics (sex, age, level of studies, etc.). Personal information such as name, city or school was not collected in any of the cases. The field is by selection, so the respondent must select one of the proposed answers.
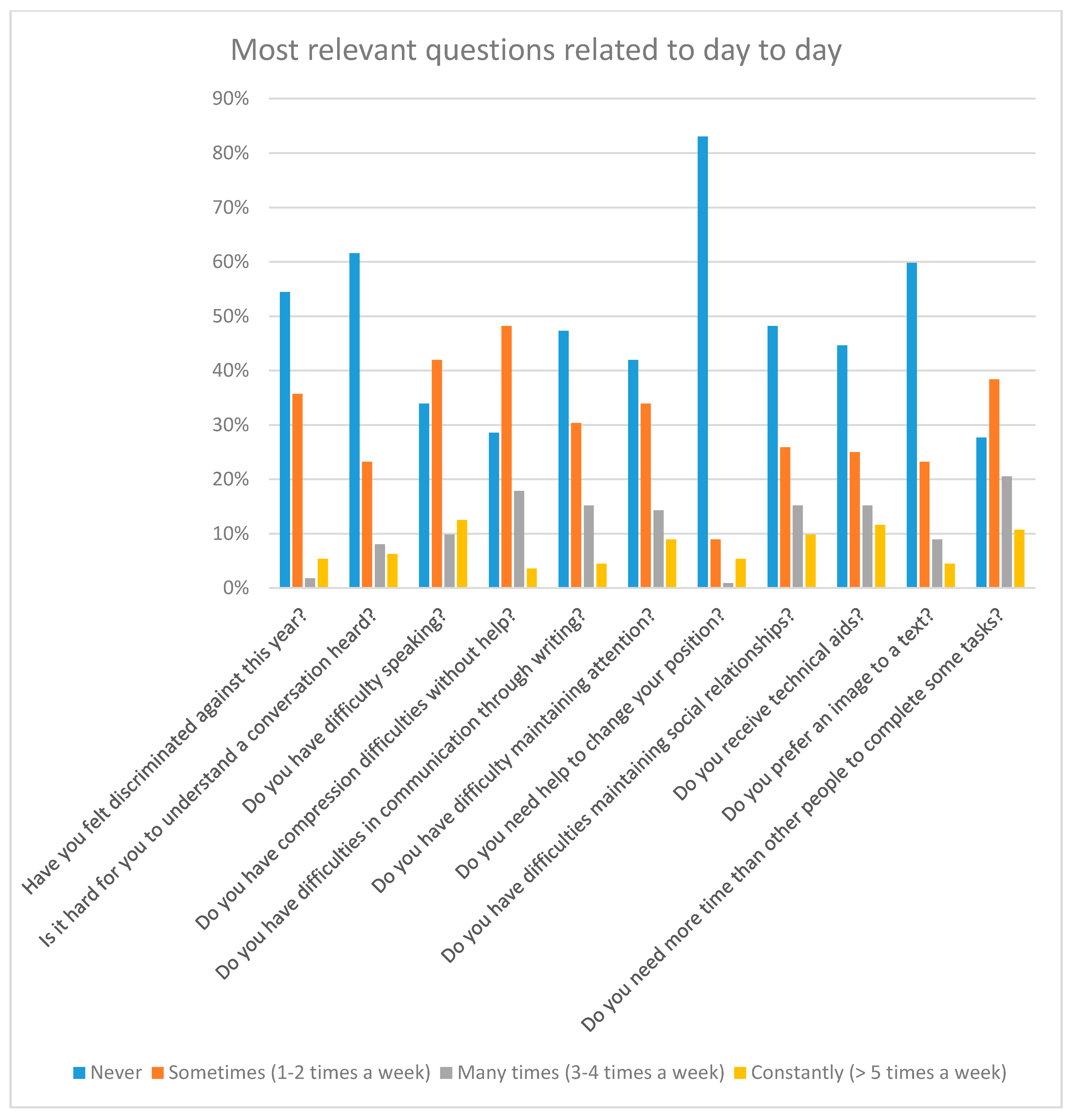
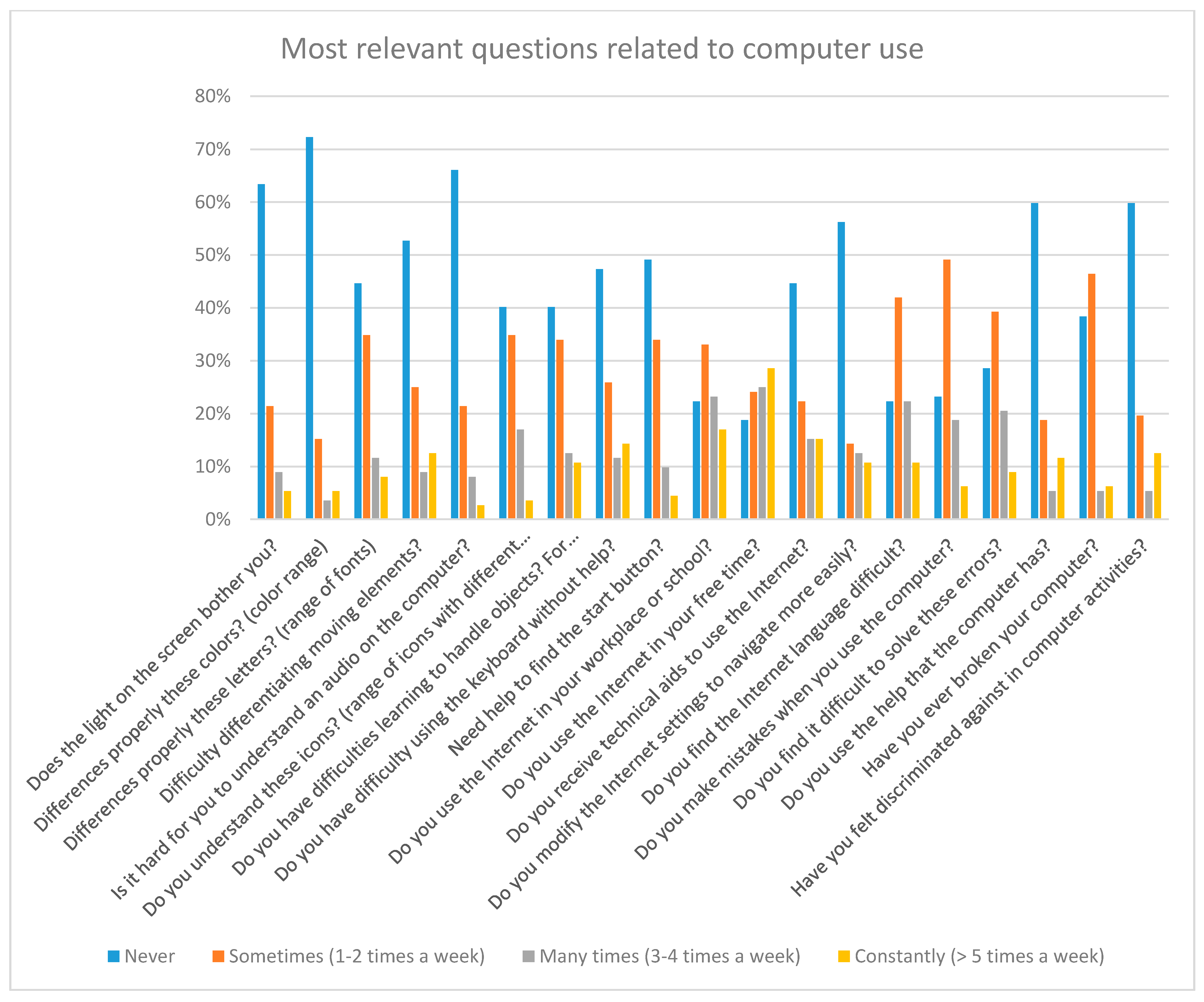
- A form that assesses the difficulty level of different computer activities based on four variables (never, sometimes, many times or always). The field is by selection, so the respondent must select one of the proposed answers. The results of these types of questions are useful to find out if users have obvious access difficulties and if they are aware of them. It must be remembered that the surveys are answered by the interested parties, so that in these reports it is expected to find problems identified by the users.
- Open space that collects the most navigated portals. The field is free form.
- Alternative space to provide complementary data. The field is free form. This field was not obligatory and nevertheless 48% of the respondents answered it voluntarily.
- Multiple choice type answers, with a maximum of six possible answers.
- Various shipping formats, paper and digital format with auto response boxes were offered.
3.1.2. Methodology to Increase the Participation in the Survey Results
3.1.3. Survey Results
3.2. Tests
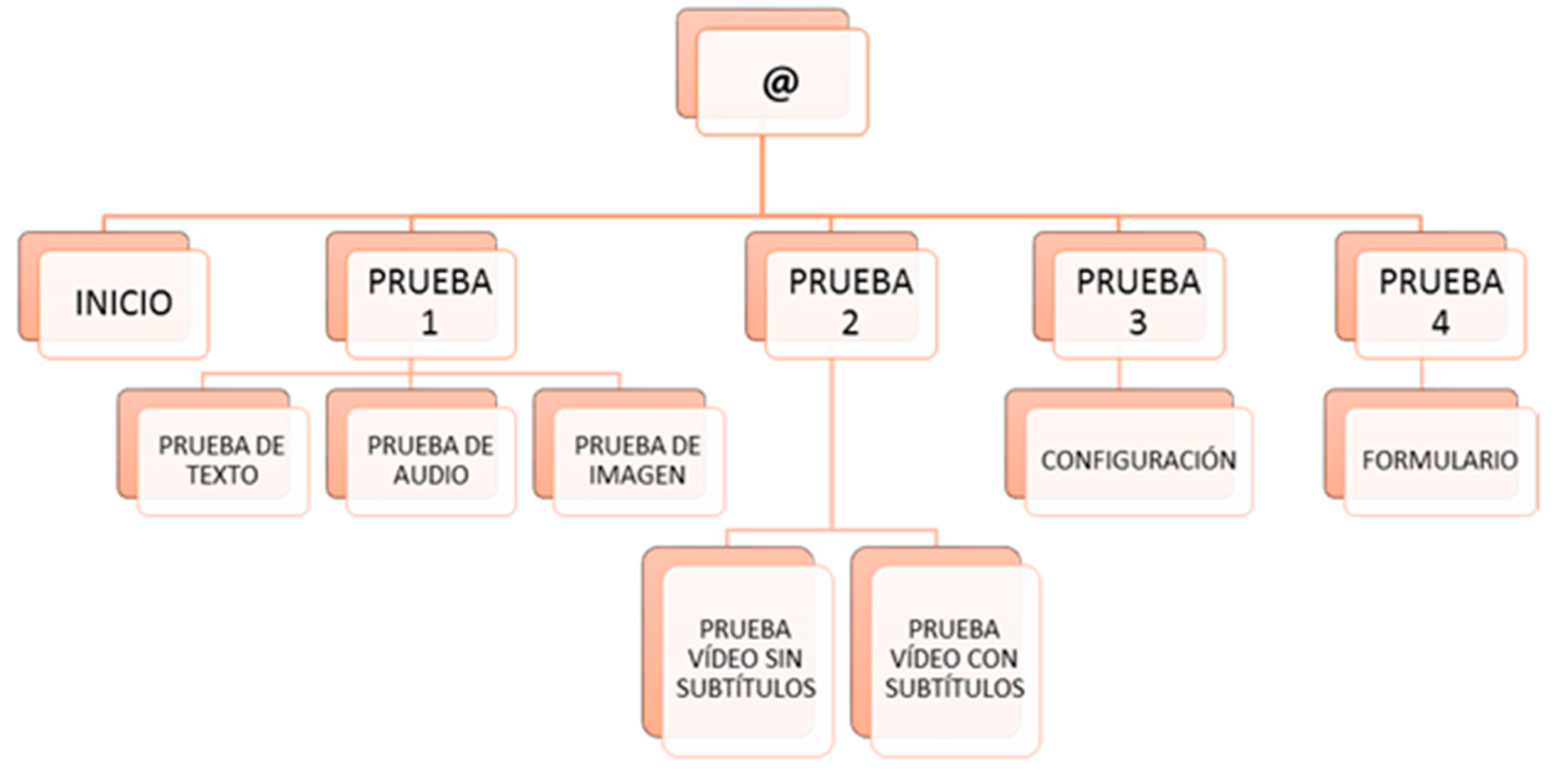
3.2.1. Web Test Methodology
3.2.2. Eye Tracking Test Methodology
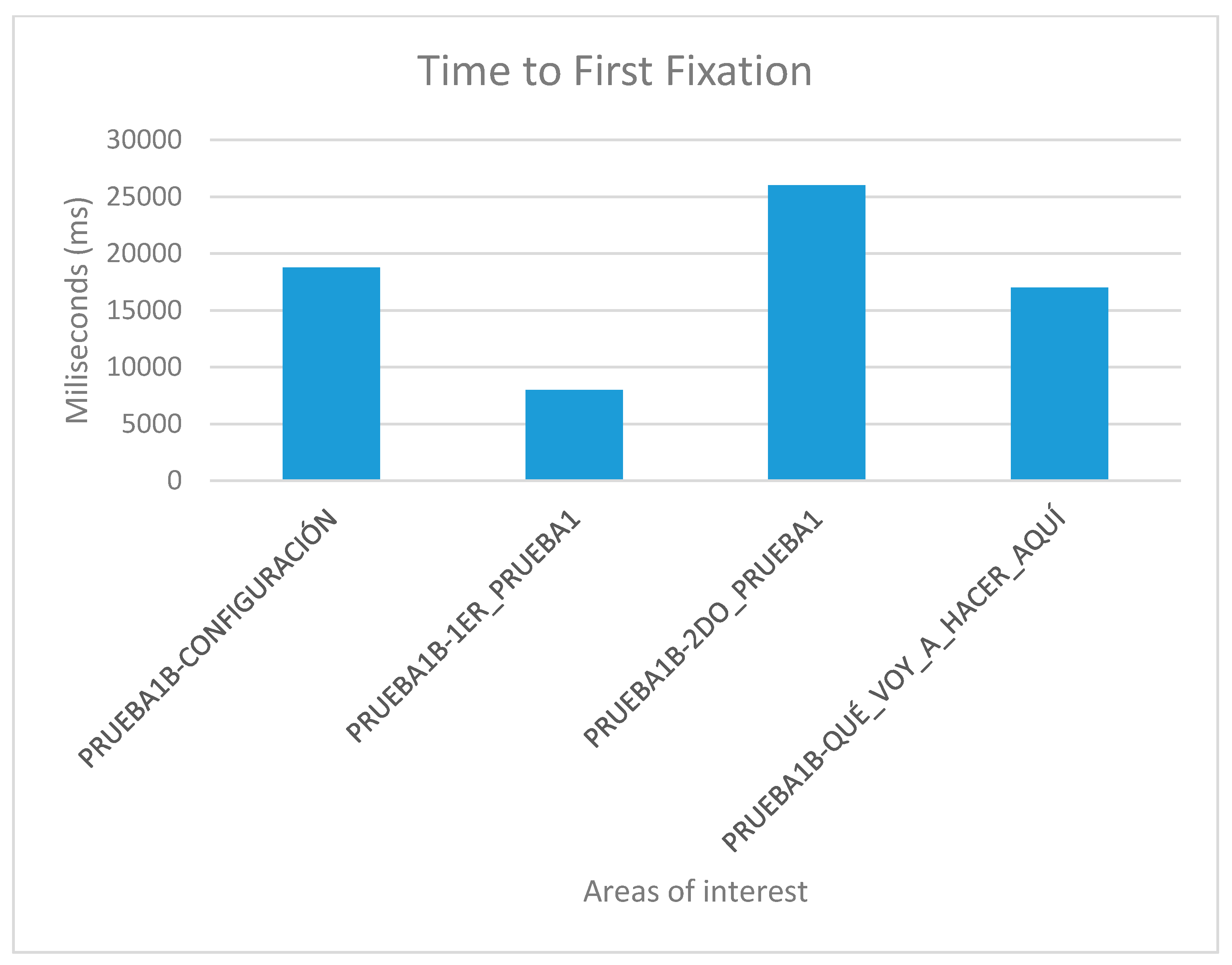
- Statistical data, that record the global time that users take to locate a certain part of the website;
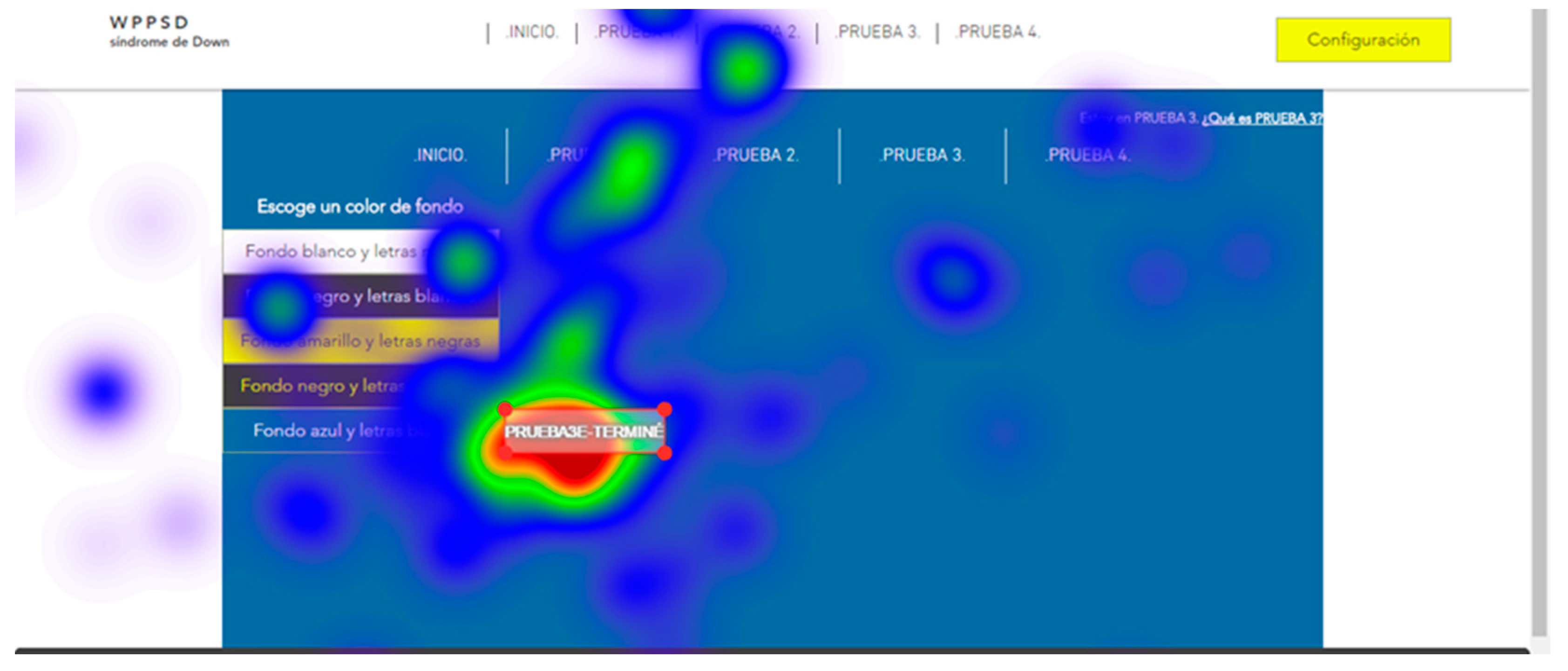
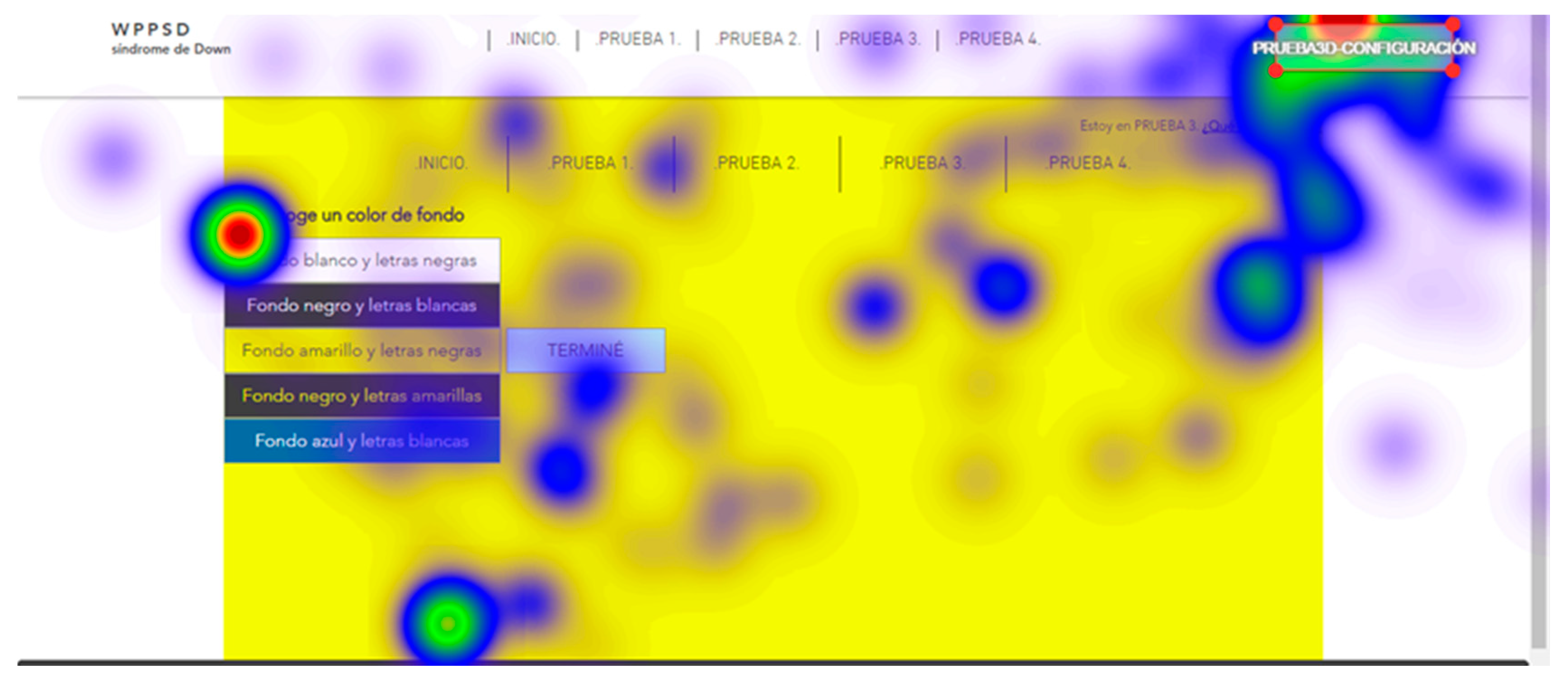
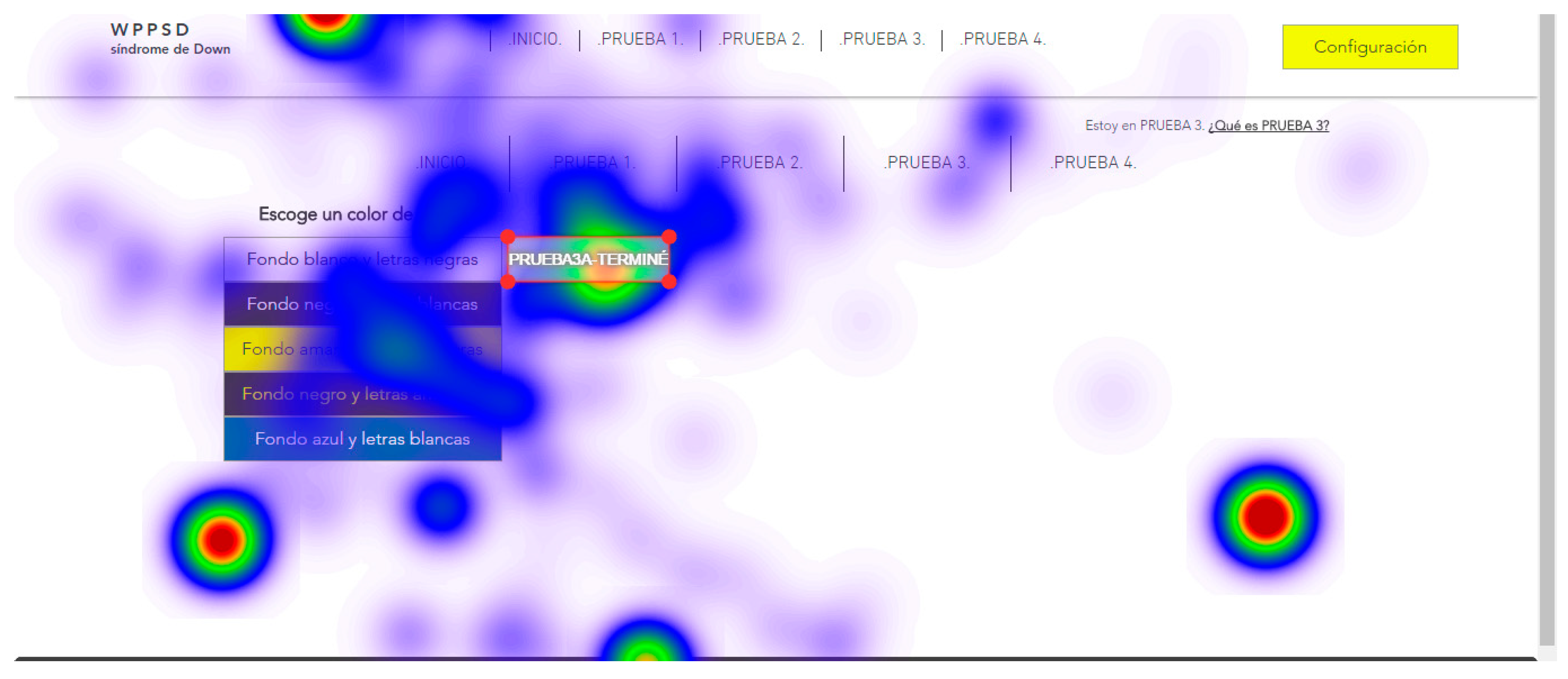
- and heat maps, that registered the areas most reviewed by the users.
3.2.3. Multimedia Element Evaluation
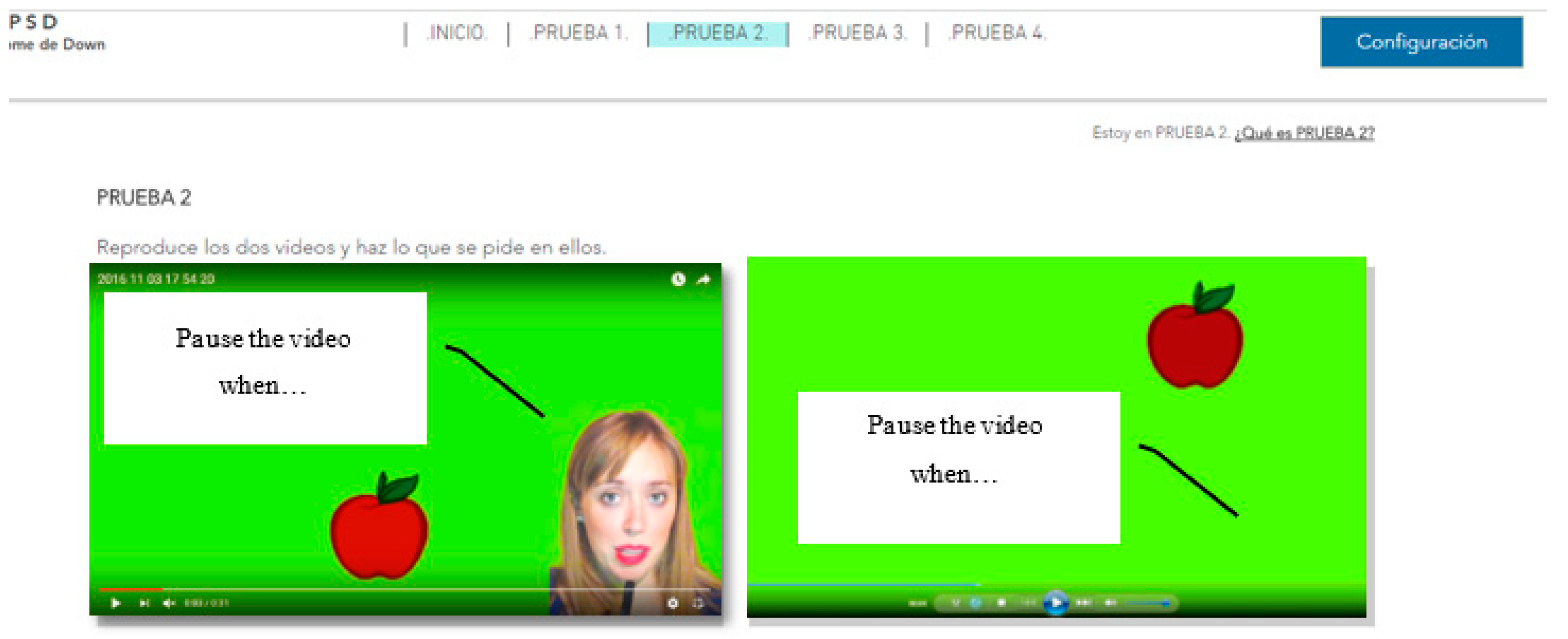
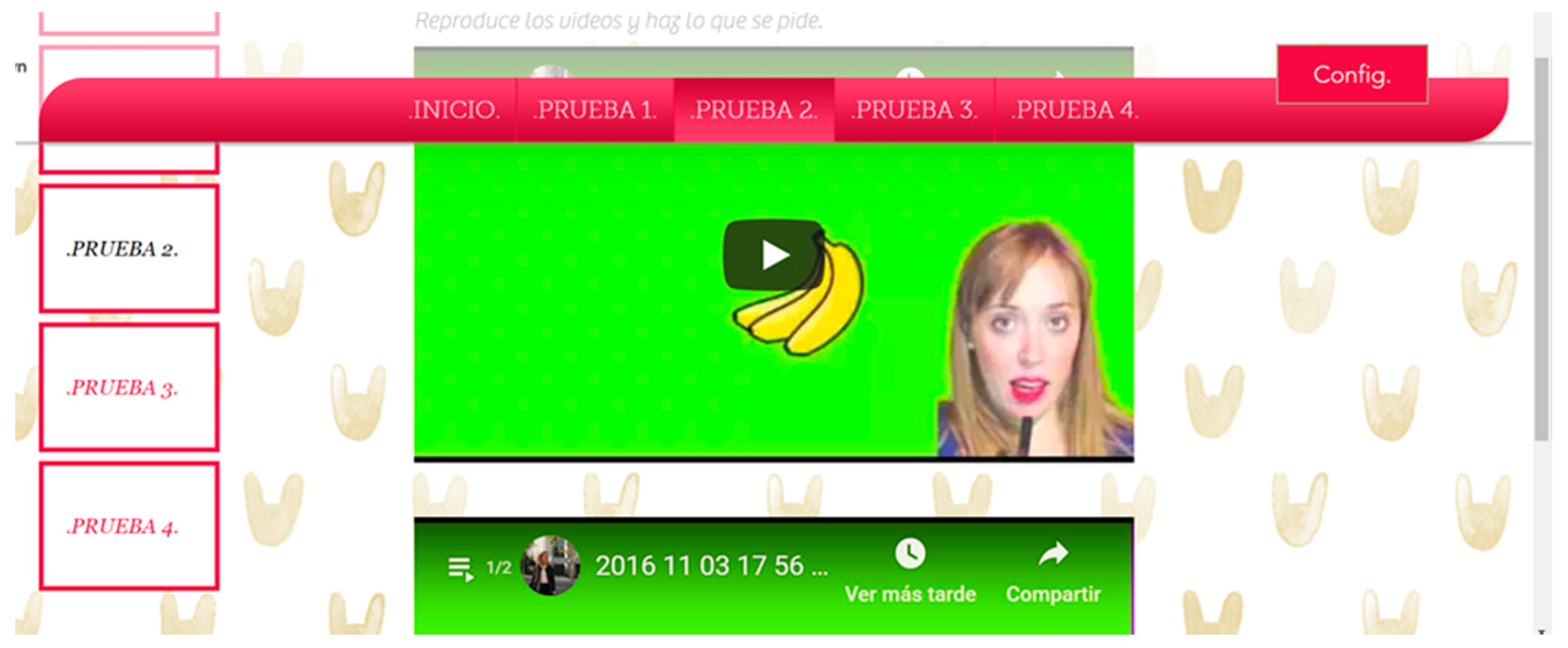
3.2.4. Multimedia Elements Test
- Audio + subtitles + video + narrator. Audio + subtitles + video. Tests 3–4: This essay consists of playing two files with audio, subtitles and video. One of them with a visible narrator, and the other without visible narrator.
- Video + subtitles + narrator. Video + subtitles. Tests 5–6: This essay consists of playing two files without audio. One of them with subtitles and narrator visible, and the other with subtitles and no visible narrator.
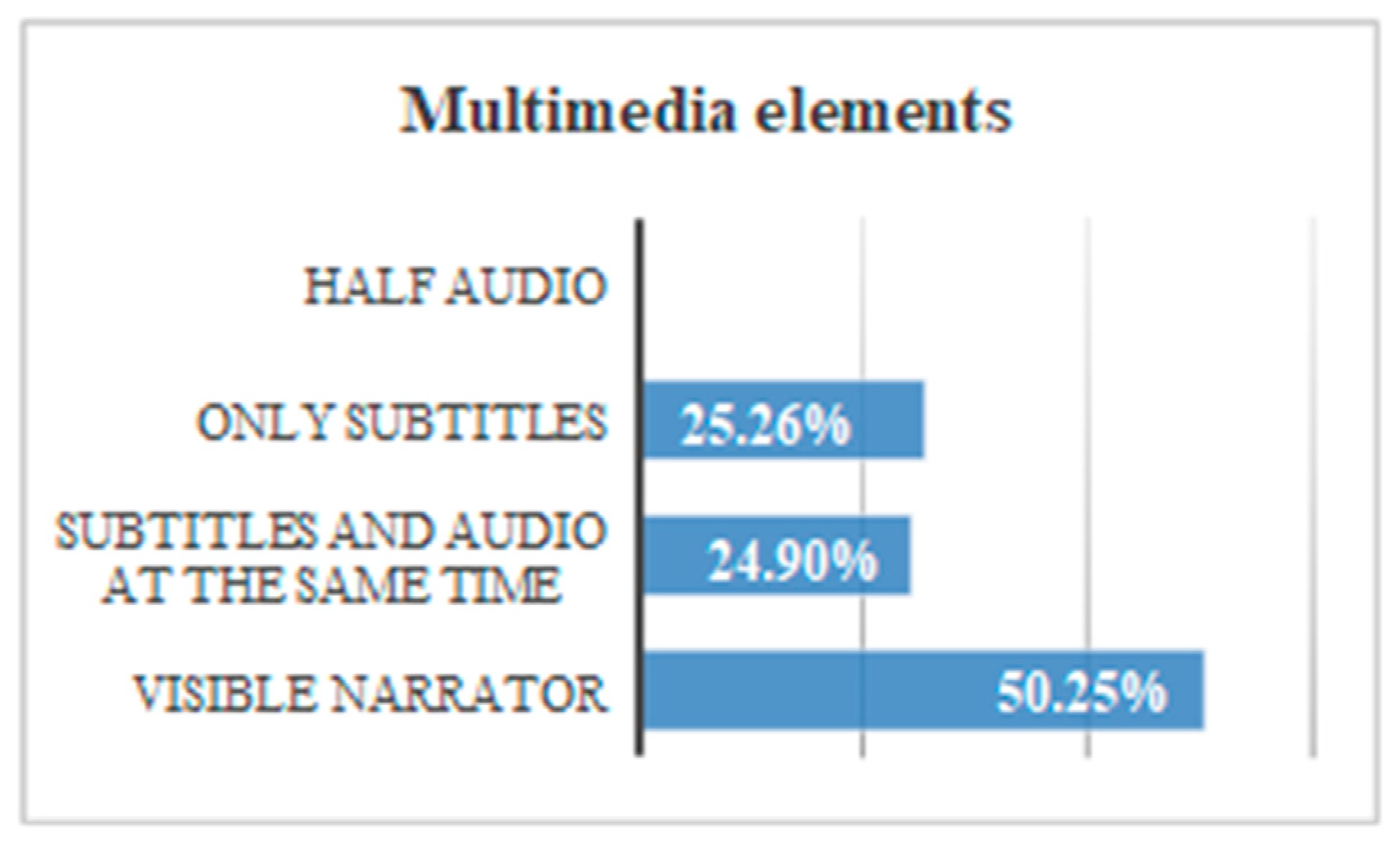
- The presence of a visible narrator disinhibits the abstraction when there is a file with audio. The temporary gain including a visible narrator to an auditory file is 86.1% with respect to the rest of the options.
- The inclusion of subtitles and audio in parallel can affect the user’s attention. The temporary gain suppressing subtitles is 41.6%.
- When the audio is deleted, and the subtitles are preserved, the temporary gain is 43.7%.
- During the test, looping of the multimedia files was allowed. The intention was to verify that a user reacts better to the message when he can pause and restart the video. It is verified that when a message is reproduced half-heartedly, without starting from the beginning, the user’s understanding is 0%.
- Users show greater security in the face of the written text, especially if it is accompanied by a narrator. When only audio is broadcast many users were left bewildered. There was a 68% that showed frustration before the audio without a narrator and without written text. That frustration is manifested with gestures or sounds of displeasure. Record this percentage during the test was not intended as an objective, but it was considered interesting because there was a high percentage. All (100%) of the users demanded a “pause” button, and 87% restarted the video because they did not understand the message correctly during the first reproduction.
3.2.5. Sound Evaluation
3.2.6. Sound Test
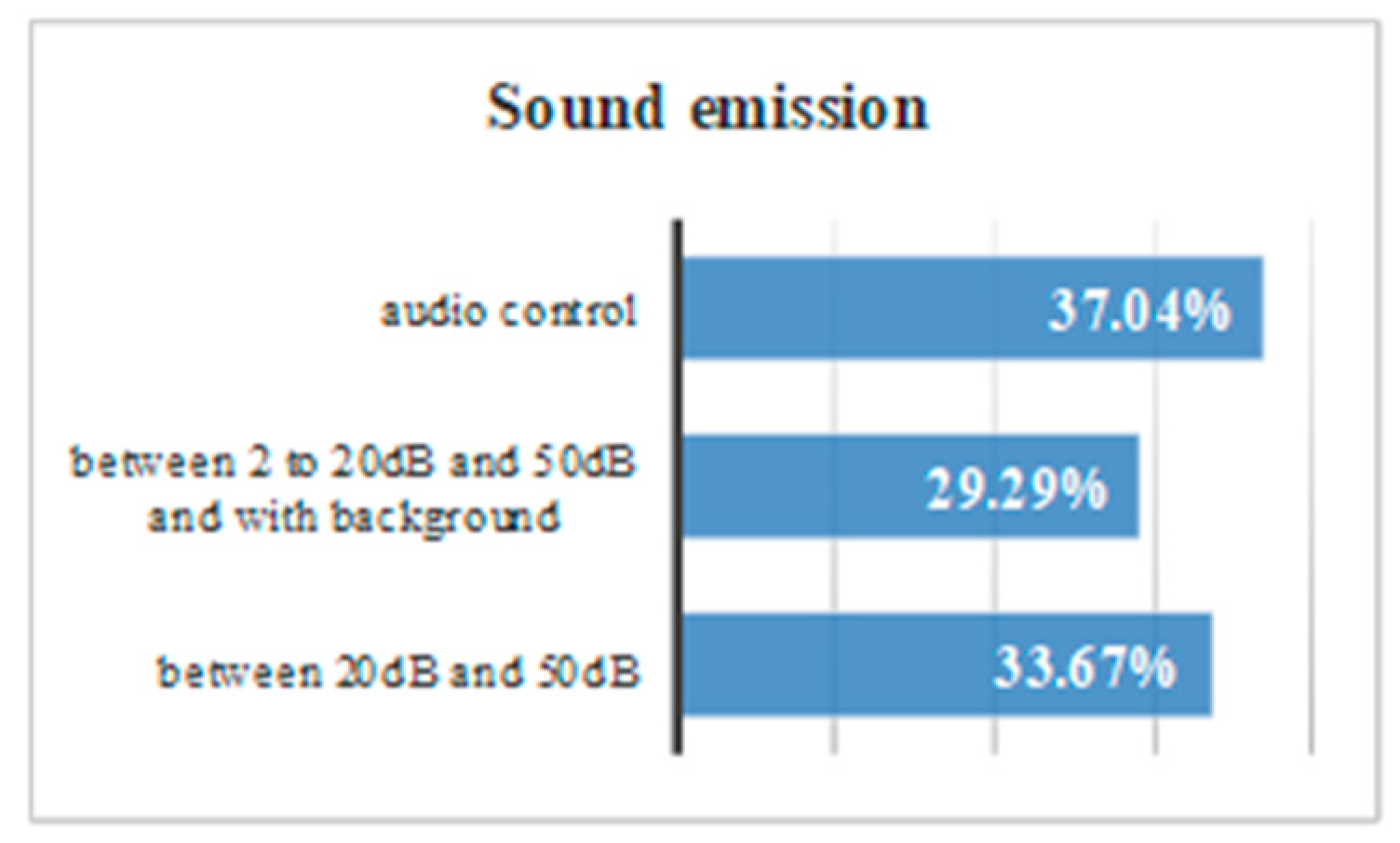
- When a message is issued between 20 dB and 50 dB there is a temporal gain of 82.7%.
- Background sounds cause incomprehension of the message. There was a 13% of volunteers with Down syndrome who do not understand a message issued at a normal volume of 20 dB or 50 dB with background noise.
- Having control over volume and reproduction allows users to be autonomous, and 91% of the volunteers reproduced the audio more than once.
3.2.7. Textual Content Evaluation
3.2.8. Textual Content Test
- Unusual word + definition. Unusual word. Tests 16–17: an unusual word is included in a specific text of the two websites. A definition is offered on a website at the same time as it is needed (Figure 13). The definition is not included in the other website. It is concluded that it offers the definition of said word at the e moment in which it is needed, provides the user with a temporal gain of 68.4%.
- Abbreviated words. Test 18: the same procedure as in the previous test is followed, but abbreviations are used instead of complex words. In one web the abbreviation is included and in the other web the word without abbreviating is used. It is concluded that using complete words, instead of abbreviations, provides the user with a temporal gain of 75.5%.
- Memory test, explanation 30 min before. Test 19: people with Down syndrome are affected in the frontal lobe, responsible for linguistic development and memory. After analyzing the benefits of the previous vocabulary tests, a third test was carried out related to the reading level.
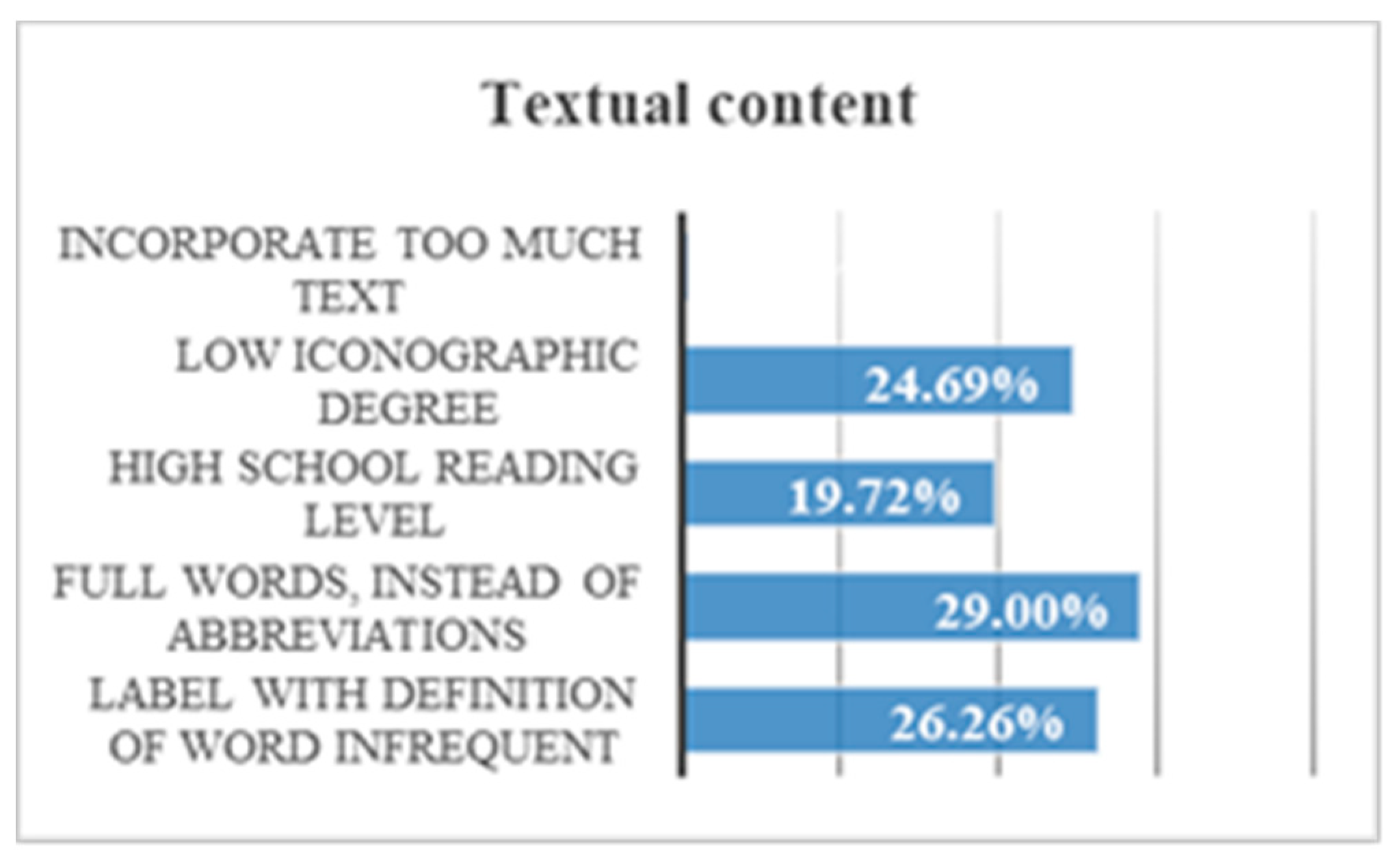
- Using a Secondary Education reading level there is a temporal gain of 51.4%.
- By incorporating simple illustrations and with a low iconographic degree user can gain 64.3% of time.
- Incorporating too much text can affect comprehension. During the reproduction of a message aloud, there was a 94.1% of volunteers who ignored words that consider additional information. For example, in the phrase “click on the image when you see an orange”, the user remembers the word “orange” and forgets the others. He then responds to the oranges as soon as he sees them because he understands that the message is related to them. This does not mean however that the user understood the whole message.
- Users show a lot of frustration at incomprehensible words. There was an 86% that showed their frustration by gesticulating or emitting sounds of displeasure. This response can cause them not to finish their task, and of course, it causes their navigation to be unsatisfactory.
3.2.9. Content Design Evaluation
3.3. Content Design Test
- Labels. Without labels. Tests 18–19: The aim is to quantify the positive impact of a label. To do this, iconography is used. Two tests are done, one without a label and the other with a label. In the main menu the options are proposed only with icons or icon + label (Figure 17). The time used to perform the icon comprehension test with and without a label is measured (Figure 18). This test is also done in a text, where abstraction is offered alone or explained. The time used to perform the text comprehension test with and without a label is measured.
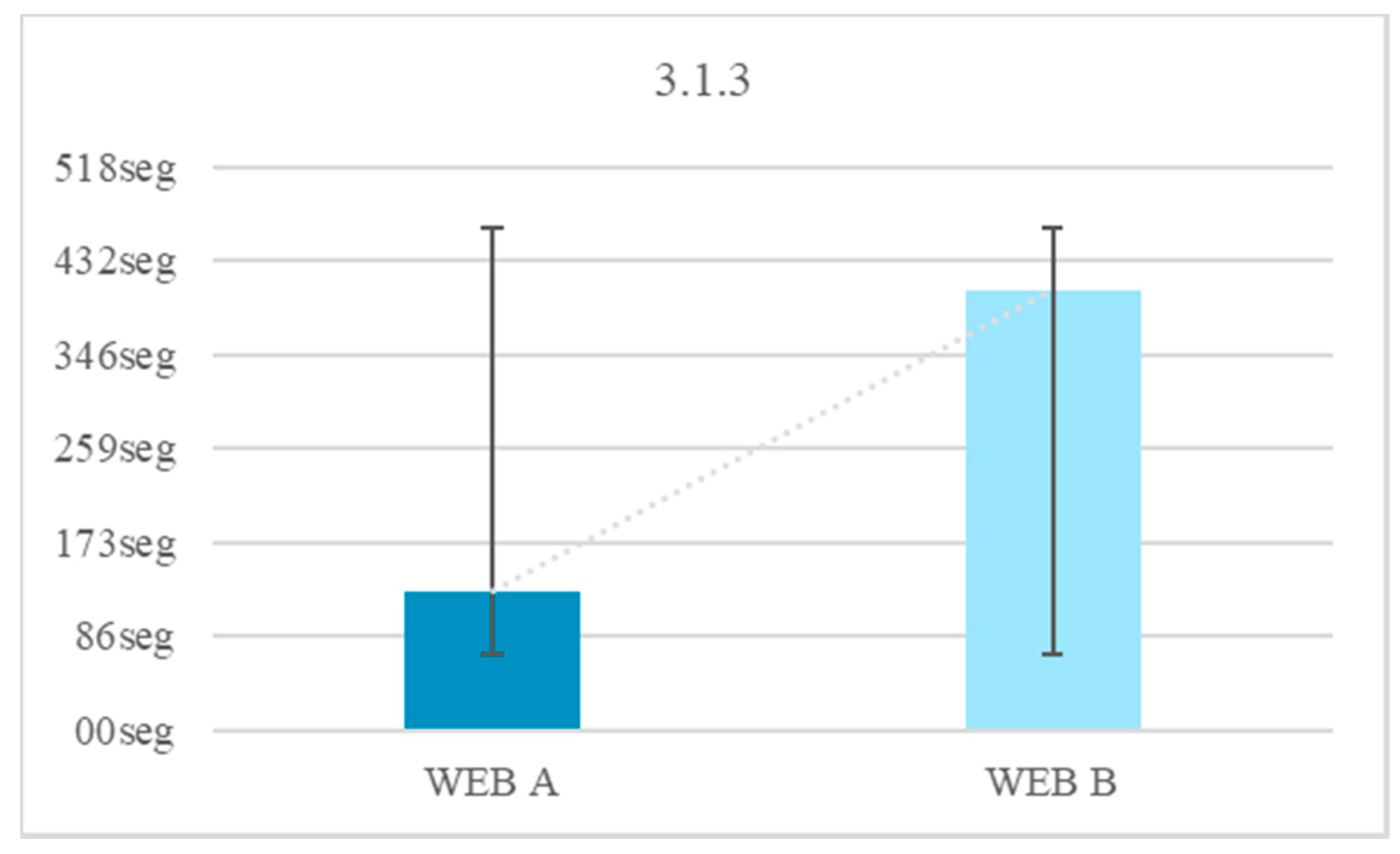
- No need to use scrollbars for text or images. Scrollbars for text or images. Tests 20–23. The aim was to quantify the negative impact of using too many components on the webpage. There were two webs, one that presents a long content on a single page that forces the user to use the scroll bar (Figure 20). The other website presents the same content but spread over several pages. In this case, text links are used. It is verified that the user completes the test in two ways: (1) Observing whether the user uses the scroll bar or supposes that the content ends to up where it can be seen; (2) Verifying that the user understands the content. The content tells users that the test has ended, thanks there for their participation, explains the importance of their task, and asks them to leave to a specific room.
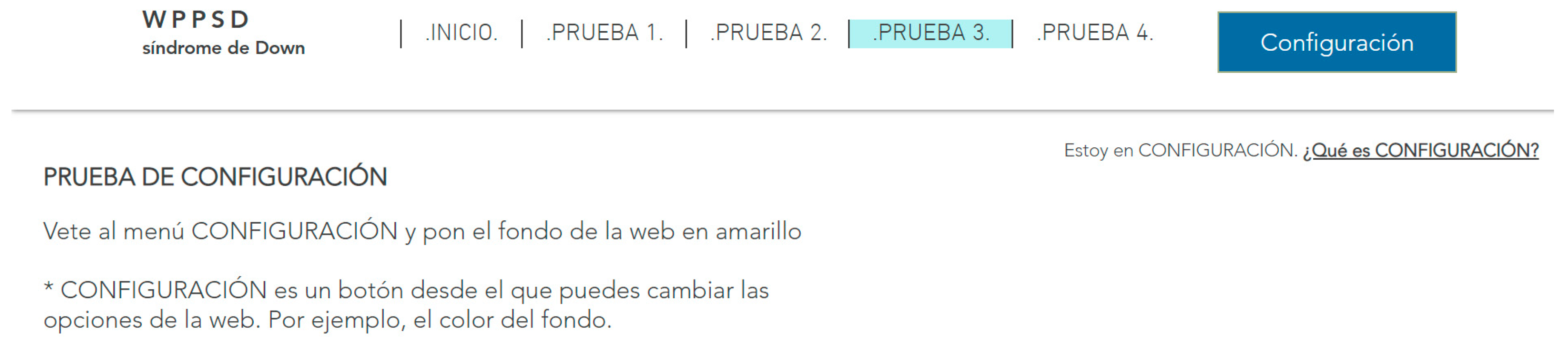
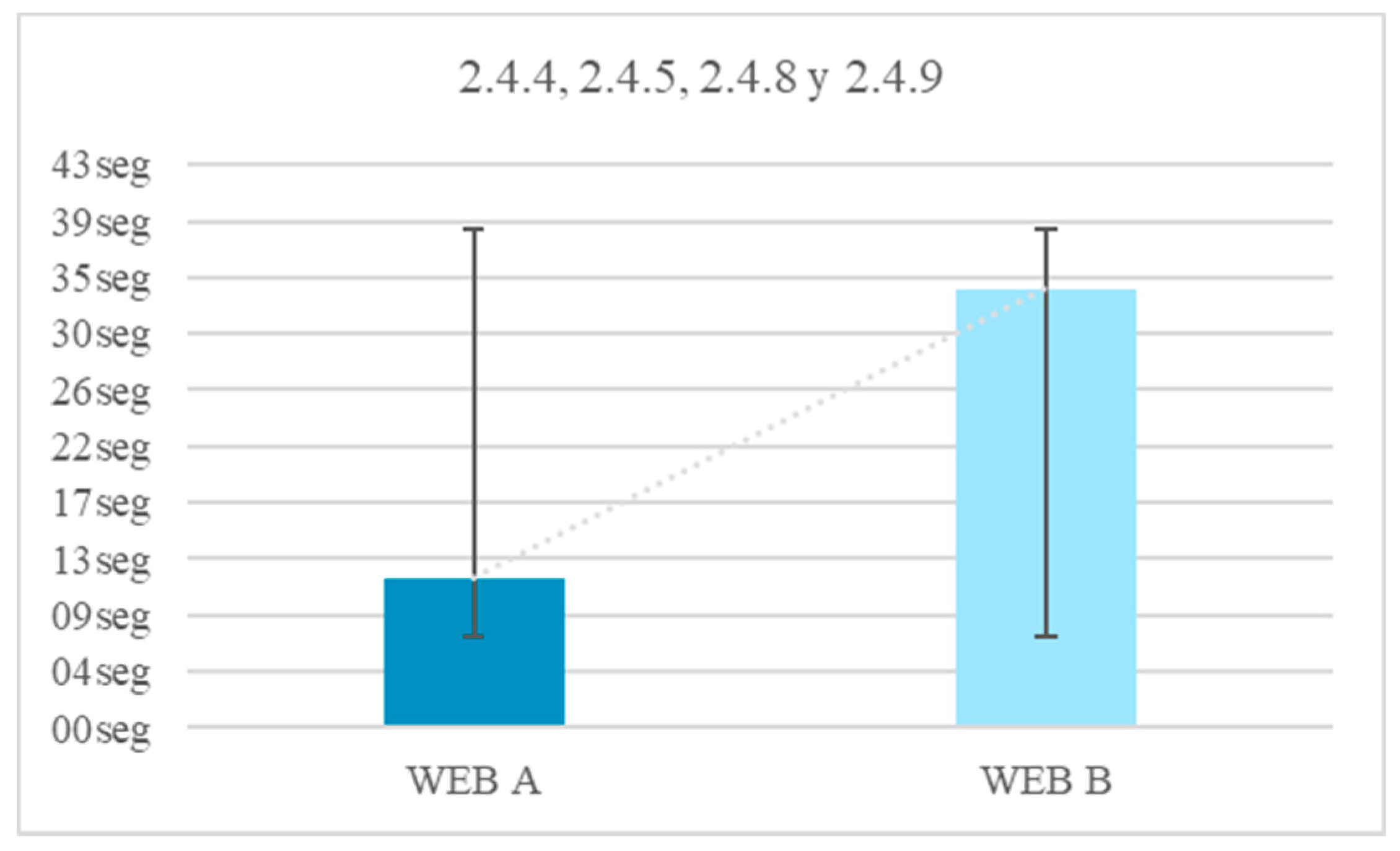
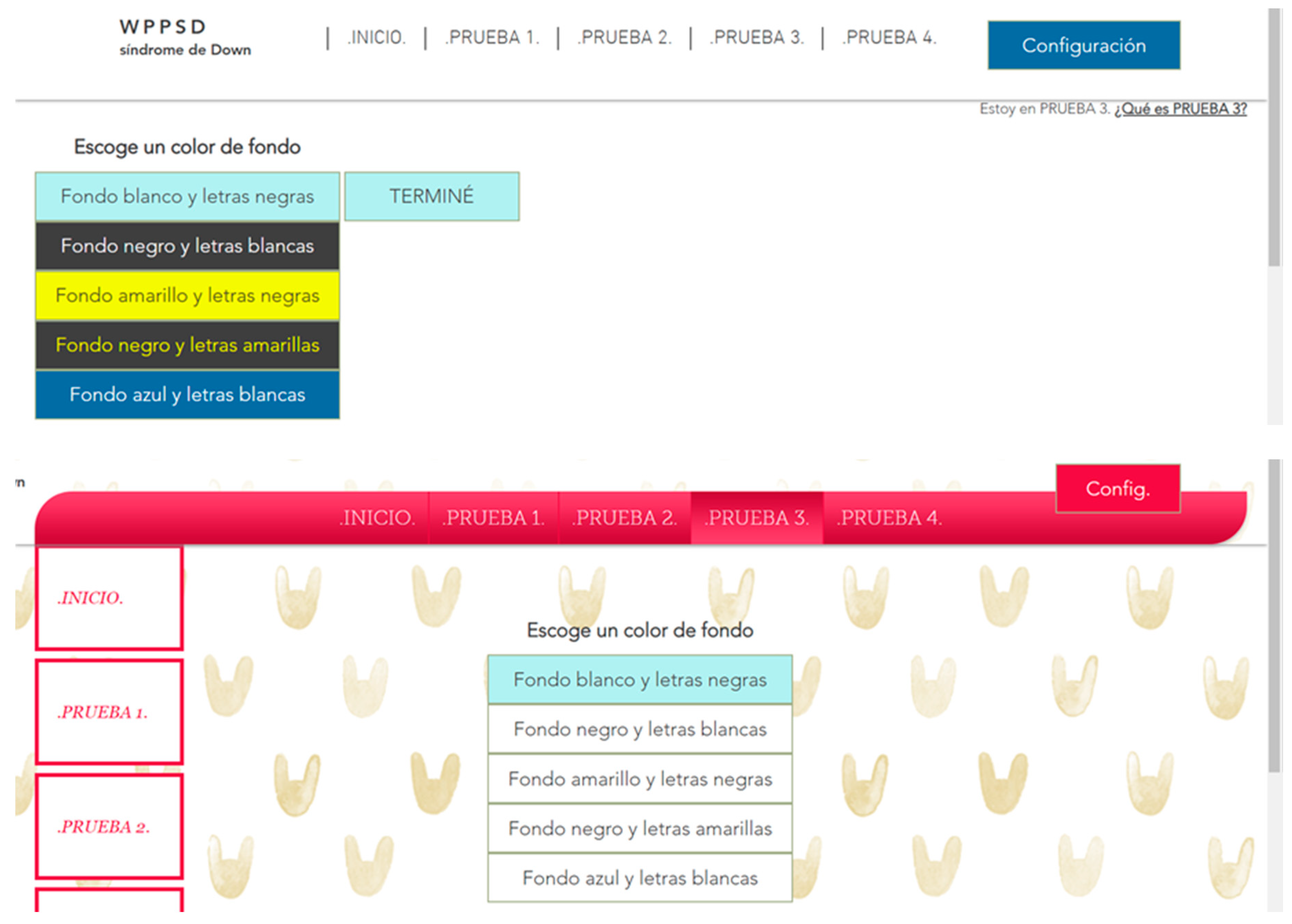
- Context does not change. Context changes. Tests 24–25. Context changes can mislead the user. The volunteer is asked to access a different page to continue with an activity. In one of the web pages this page respects the format of the previous one, the user knows that he is in the right place (Figure 22). On the other website the background, the typography and the structure of the new page are different from the ones in the statement and generate confusion, (Figure 23).
- Five element menu. Seven element menu. Tests 26–27: Understanding each element of a menu is difficult for a person with difficulties in abstraction. This test has two menus: in one there are five elements and in the other seven. It is intended to find out if the number of elements affects understanding. The test is shorter than the previous ones. The user is asked to locate an element and must point to the element.
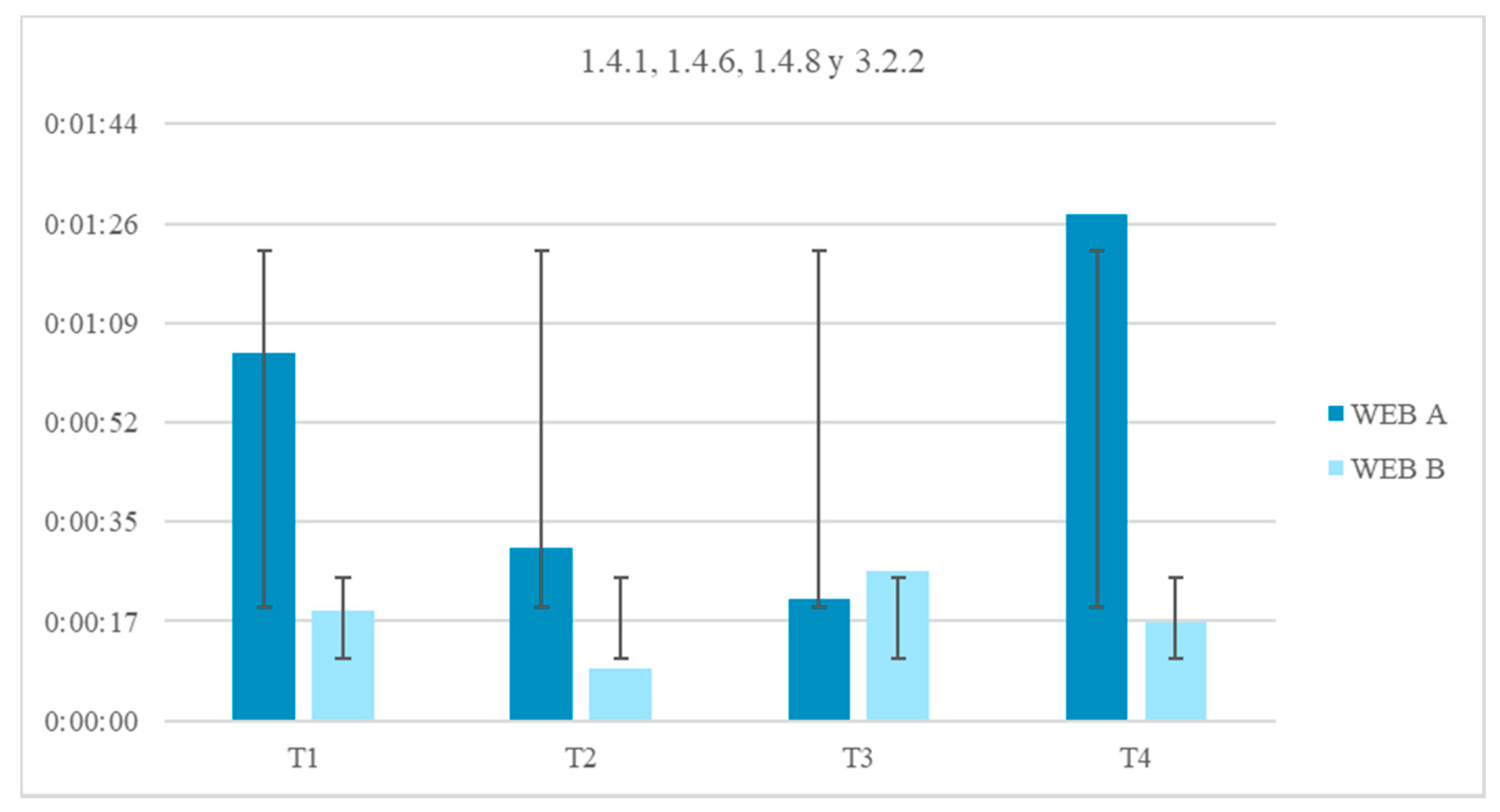
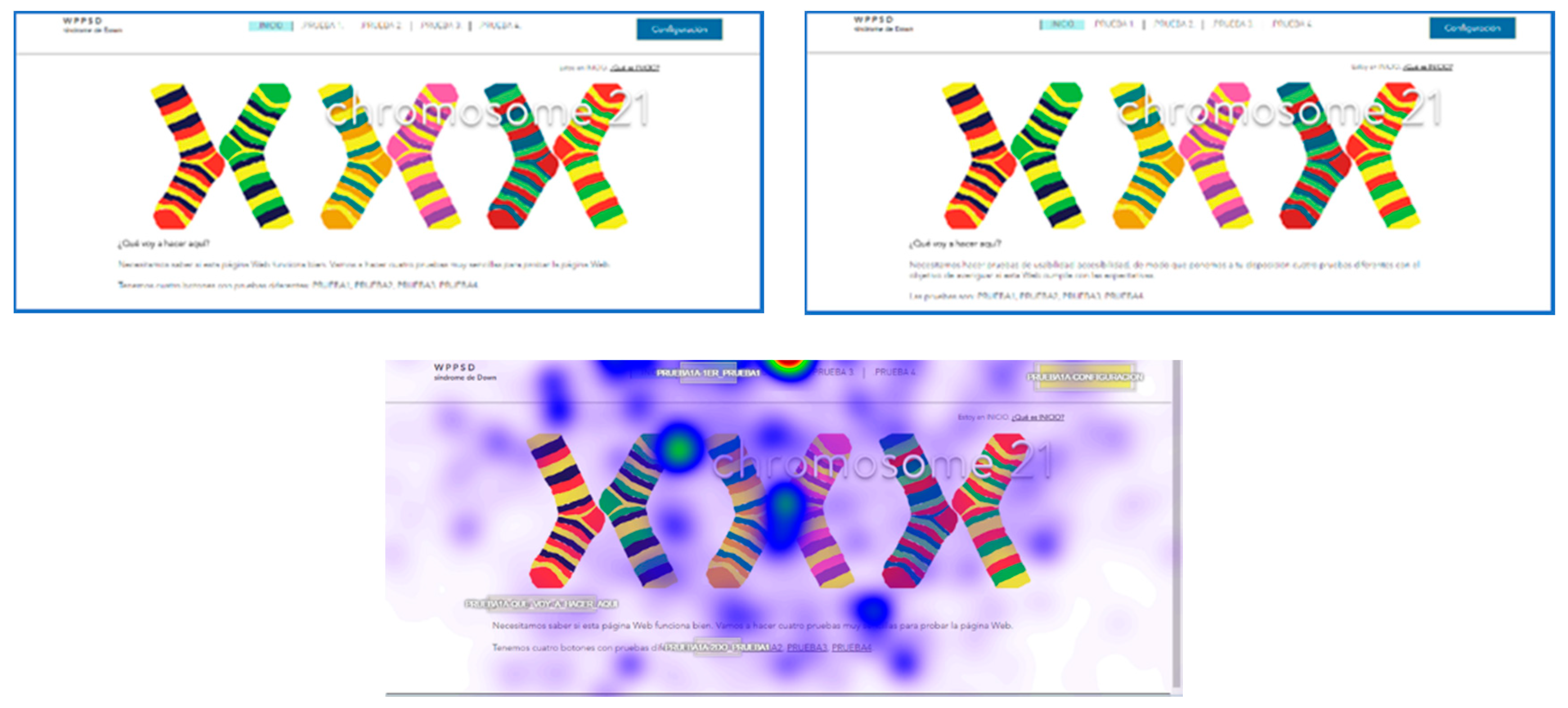
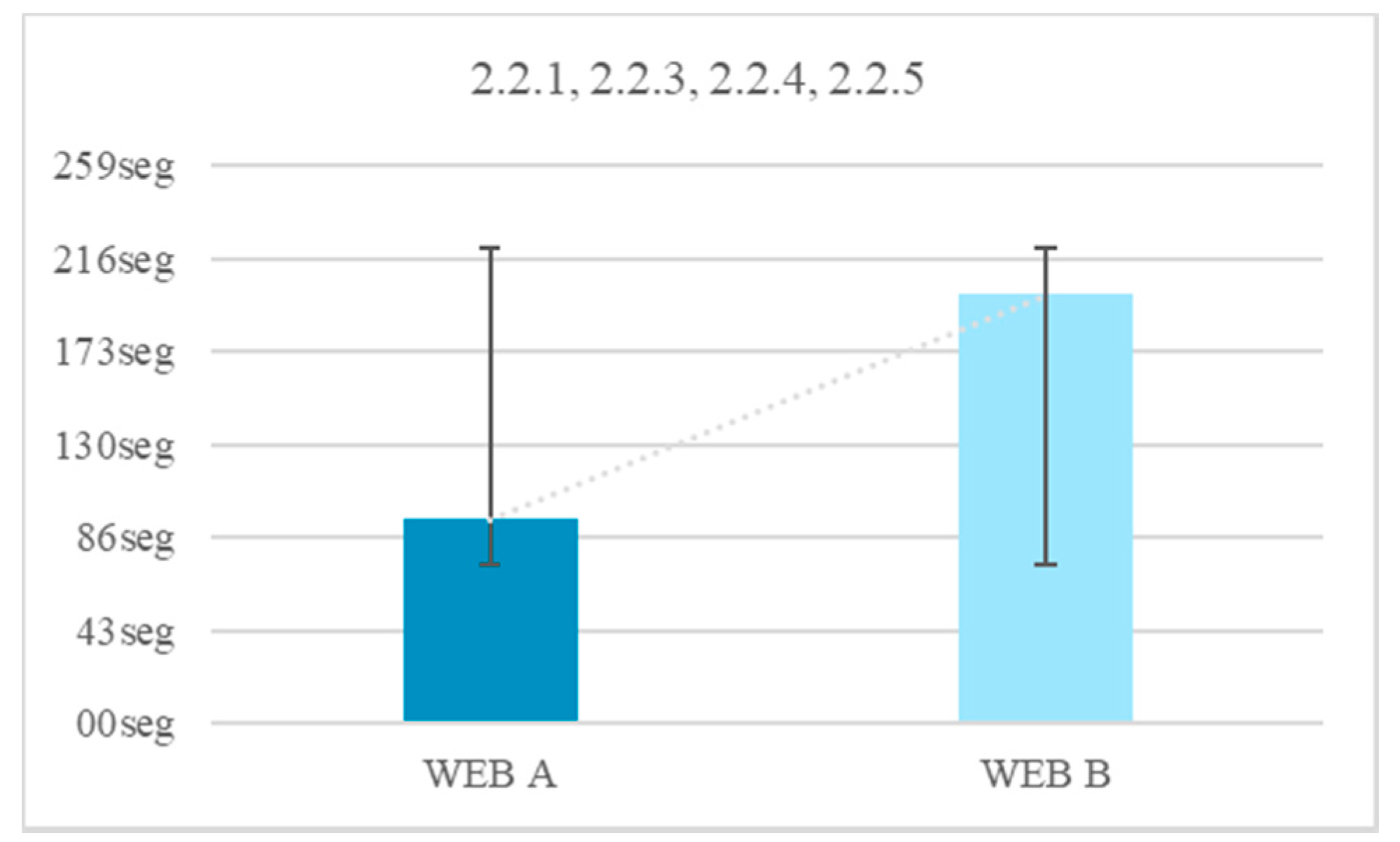
- Monochromatic backgrounds. Textured background. Tests 28–29: The aim is to quantify the negative impact caused by a textured background on a person with Down syndrome. To do this, users are asked to locate a certain phrase on two websites, one with a white background and the other with a textured background, see Figure 24. The times of the four texts indicated in the images are timed as T1, T2, T3 and T4.
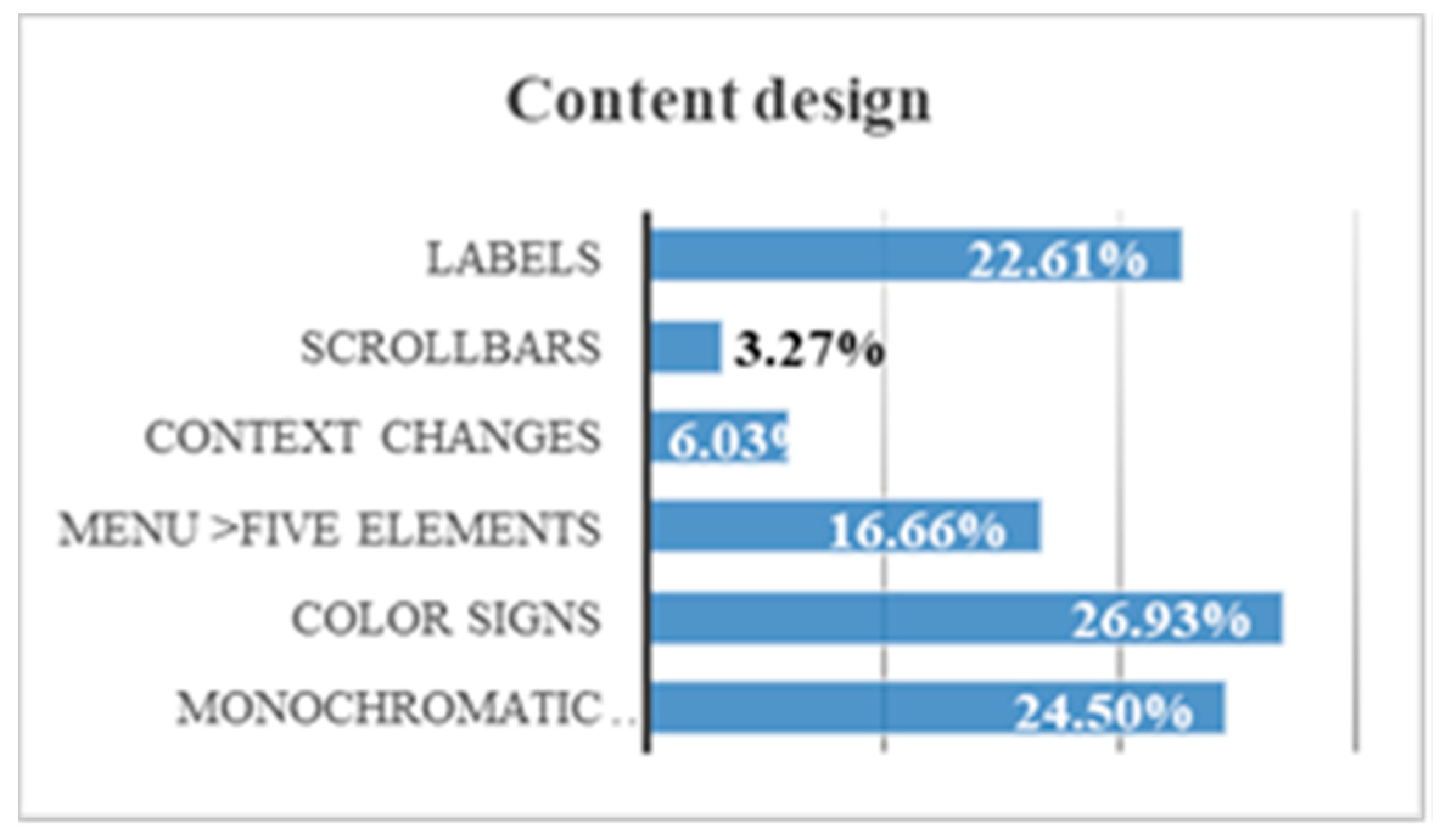
- There is a stronger motivation indicator in a web with a monochromatic background. The temporal gain when the bottom of the web is monochromatic is 65.0%.
- The color signals that highlight or transmit information are beneficial for the user with neurological deficit. The volunteers gained 71.4% of time when the content offered informational colors (not meaningless colors).
- Eliminating unnecessary elements in a webpage keeping only the menu, the toolbar and the content (with title and navigation routes), helps to understand the web. A 32% of volunteers did not finish the tests in the web pages that contained more than five elements.
- When there are design changes or content changes there is a 41% chance that the user will be wrong.
- There is a 68% of volunteers who show difficulties with the mouse, especially when there are scroll bars.
- The incorporation of textual content or informative labels reduces browsing time by 40.0%.
3.4. Form Evaluation
Form Design Test
- Click field 1 cm. Click field 0.5 cm. Tests 30–31: the objective is for the volunteer to answer a question by choosing a response from among a group of responses. To choose the answer, the volunteer must click on its circumference (Figure 27).
- Help text disappears. Test 32: the objective is for the volunteer to respond freely in an empty field. An out-of-field instruction is offered and, in addition, a help text in the same field, but this help text disappears when the volunteer clicks inside it.
- Drop-down field. Test 33: the objective is for the volunteer to respond through a drop-down menu.
- Empty field. Test 34: the objective is for the volunteer to respond freely in an empty field. The question offers the instruction in the same field, for example “Name”, but that instruction disappears when the volunteer clicks inside it.
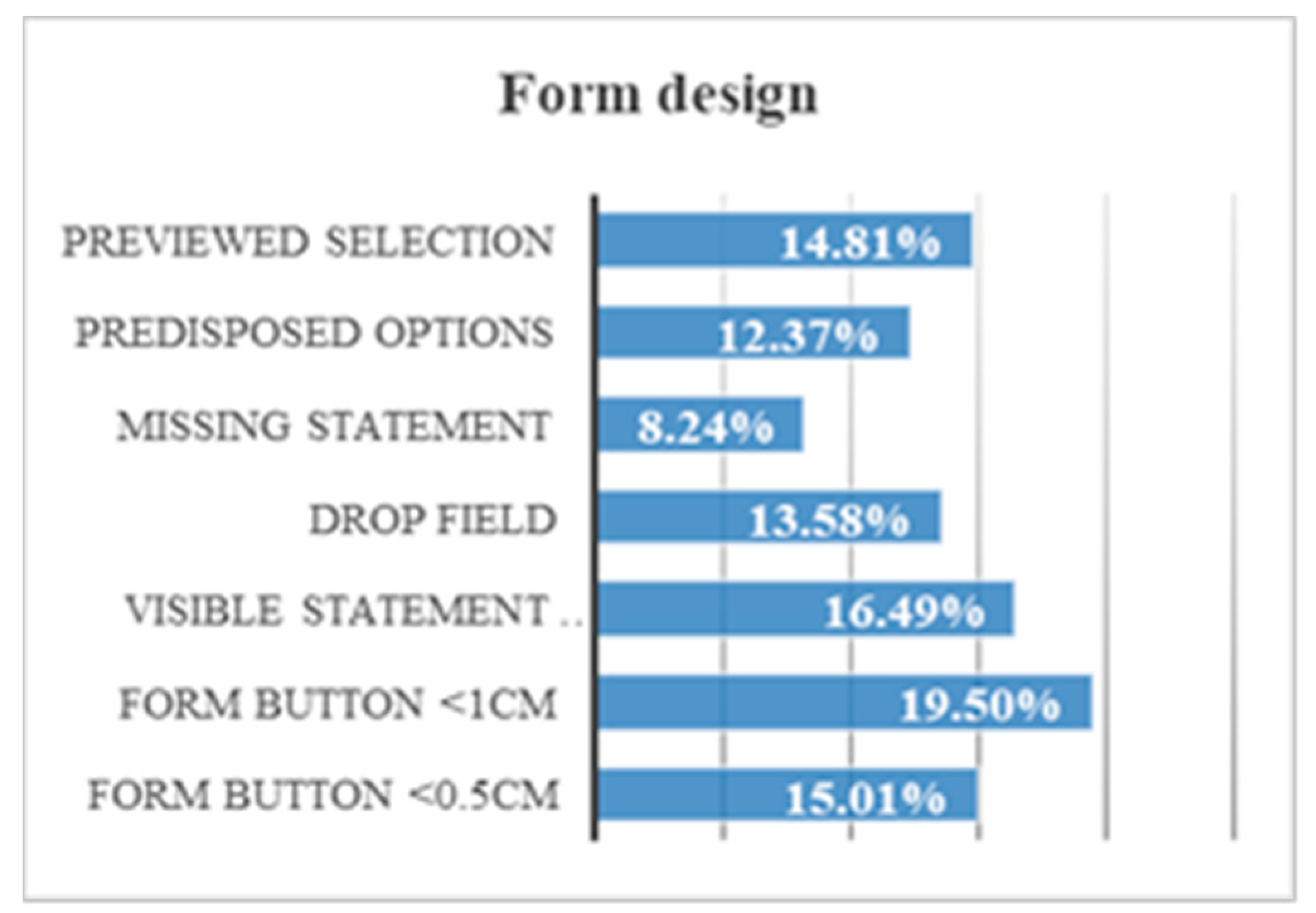
- When a user must click on a circle, he needs precision. The larger the circle, the less the risk of failure. A 75.9% of the volunteers correctly clicked the 0.5 cm circle, and 98.5% of the volunteers correctly clicked the 1 cm circle.
- Fields that include visible instructions and help text offer a temporal gain of 83.3%.
- The forms with drop-down menu have a high level of abstraction and that makes it difficult to understand. There is a 30.5% of volunteers who cannot click on the answer when the menu is drop-down.
- An empty form field that offers instructions inside is an advantage for the user. When these instructions disappear when you click inside, the temporal gain is 41.7%.
- A form with a list of visible answers offers a temporal gain of 62.5%.
- Not including too many options helps users with Down syndrome to choose an answer more easily.
- The configuration of the form is useful for the user except when the user does not understand the changes that may occur. A preview helps to understand possible changes and reduces browsing time by 74.8%.
3.5. Color Contrast Evaluation
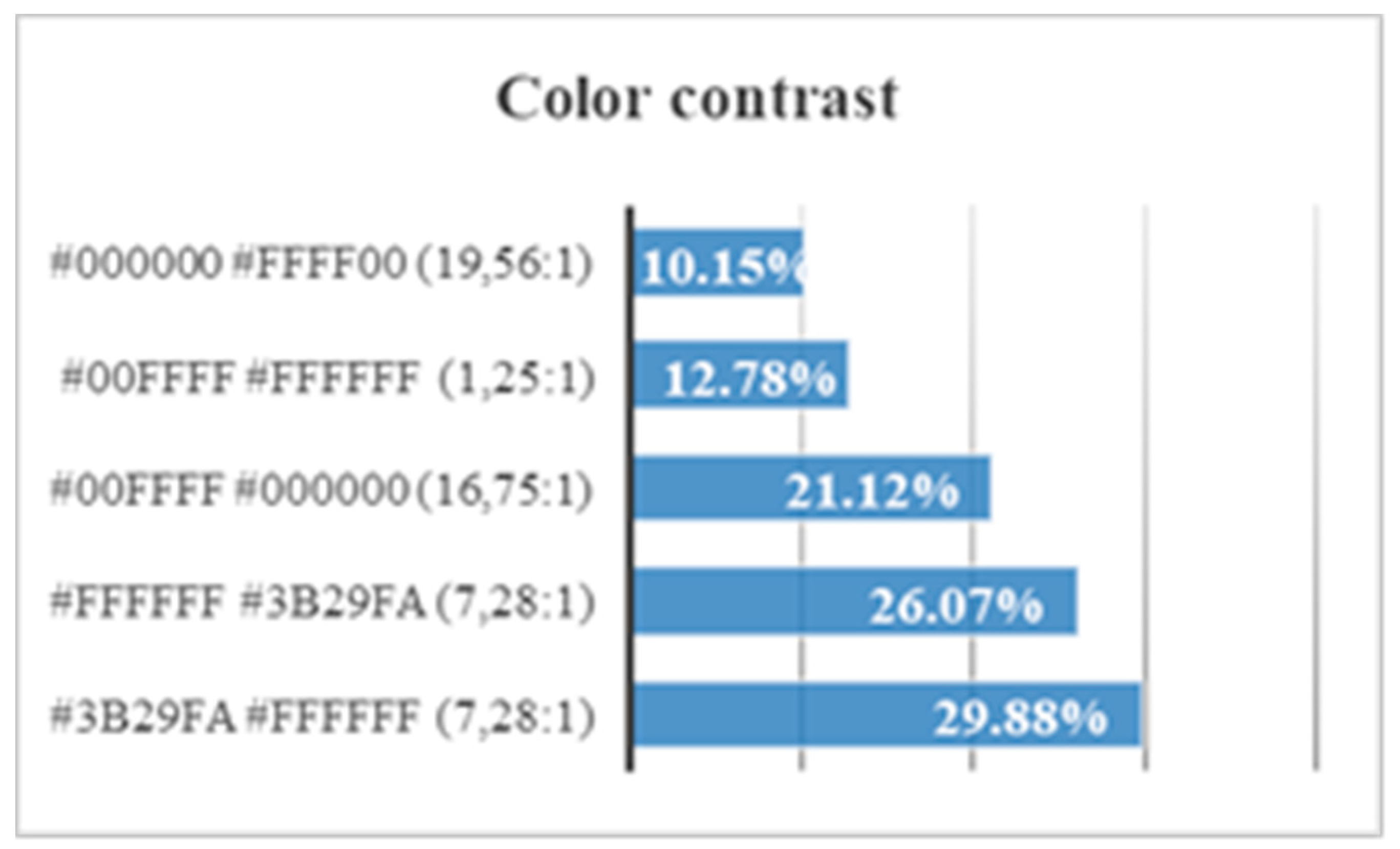
Color Contrast Test
- A blue foreground color # 3B29FA on a white background #FFFFFF (contrast 7.28:1) causes an attention span of 1891 s.
- A close-up white color #FFFFFF on a blue background # 3B29FA (contrast 7.28:1) causes an attention span of 2925 s.
- A color of foreground cyan # 00FFFF on a black background # 000000 (contrast 16.75:1) causes an attention span of 4270 s.
- A close-up cyan color # 00FFFF on white background #FFFFFF (contrast 1.25:1) causes an attention span of 6533 s.
- A black foreground color # 000000 on a yellow background # FFFF00 (contrast 19.56:1) causes an attention span of 7246 s.
3.6. Links Evaluation
Link Test
- According to the surveys, there is a 51.8% of users with Down syndrome with difficulties using the mouse.
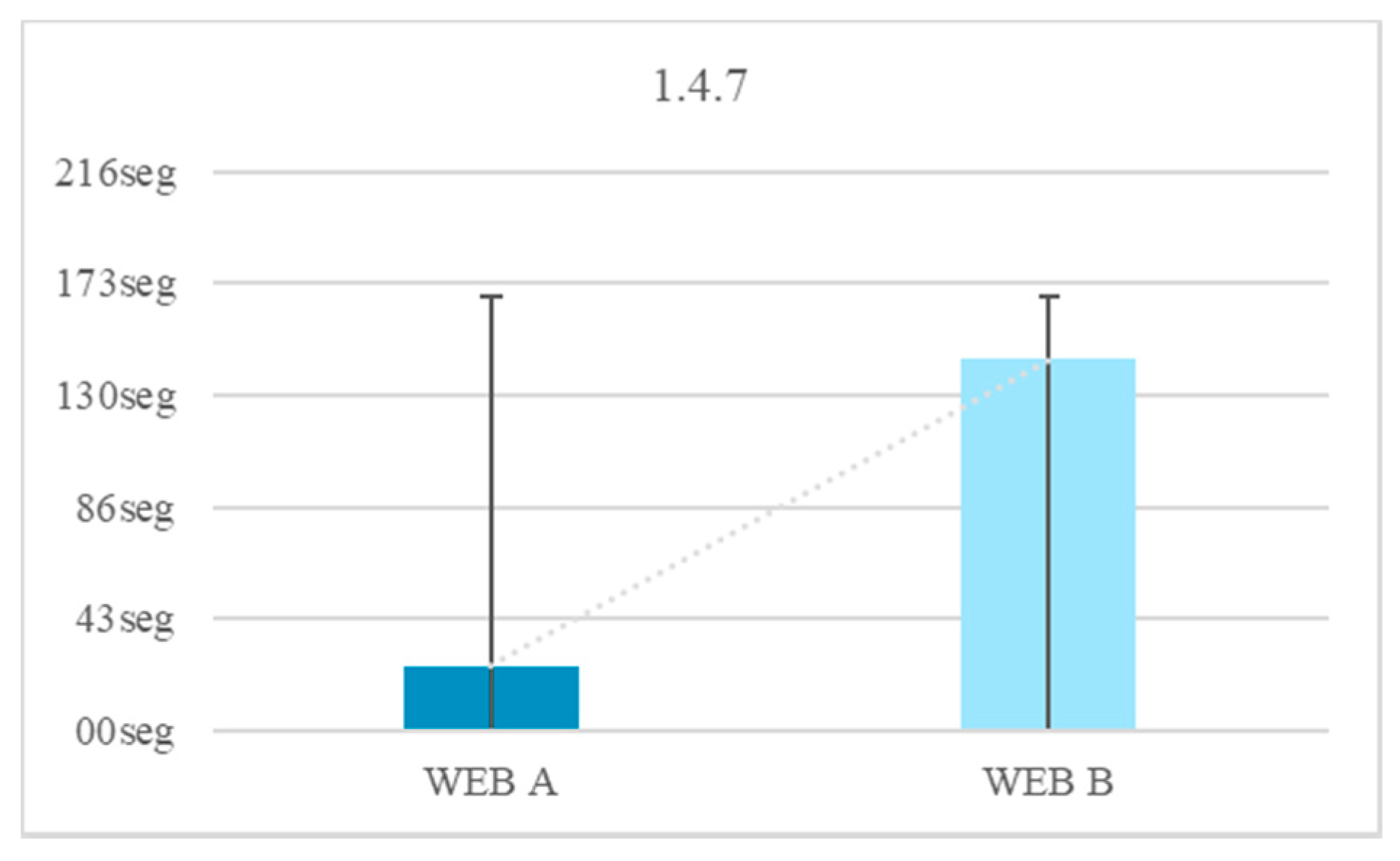
- It is beneficial for navigation to avoid large movements. Links within the context provide a temporal gain of 64.7%.
- That a website shows information about the location offers a temporal gain of 71.8%.
3.7. Temporal Elements Evaluation
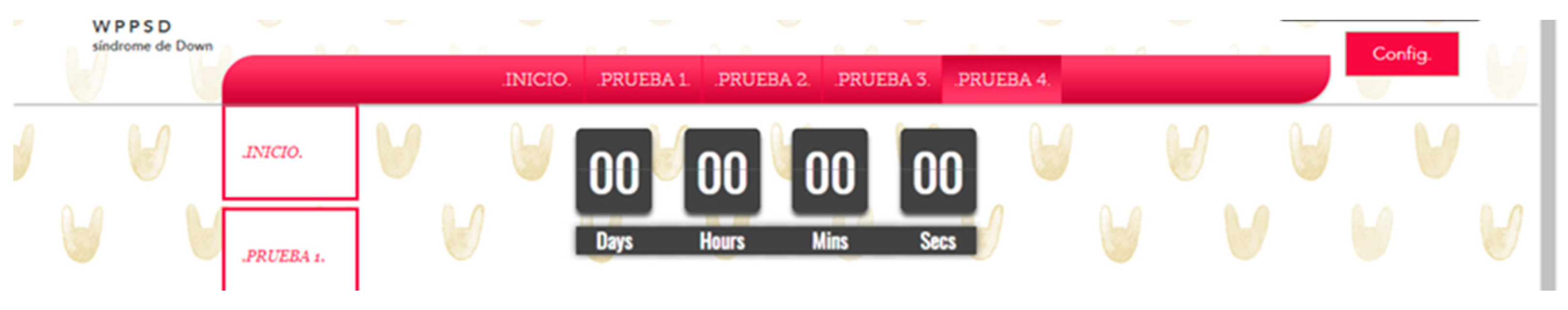
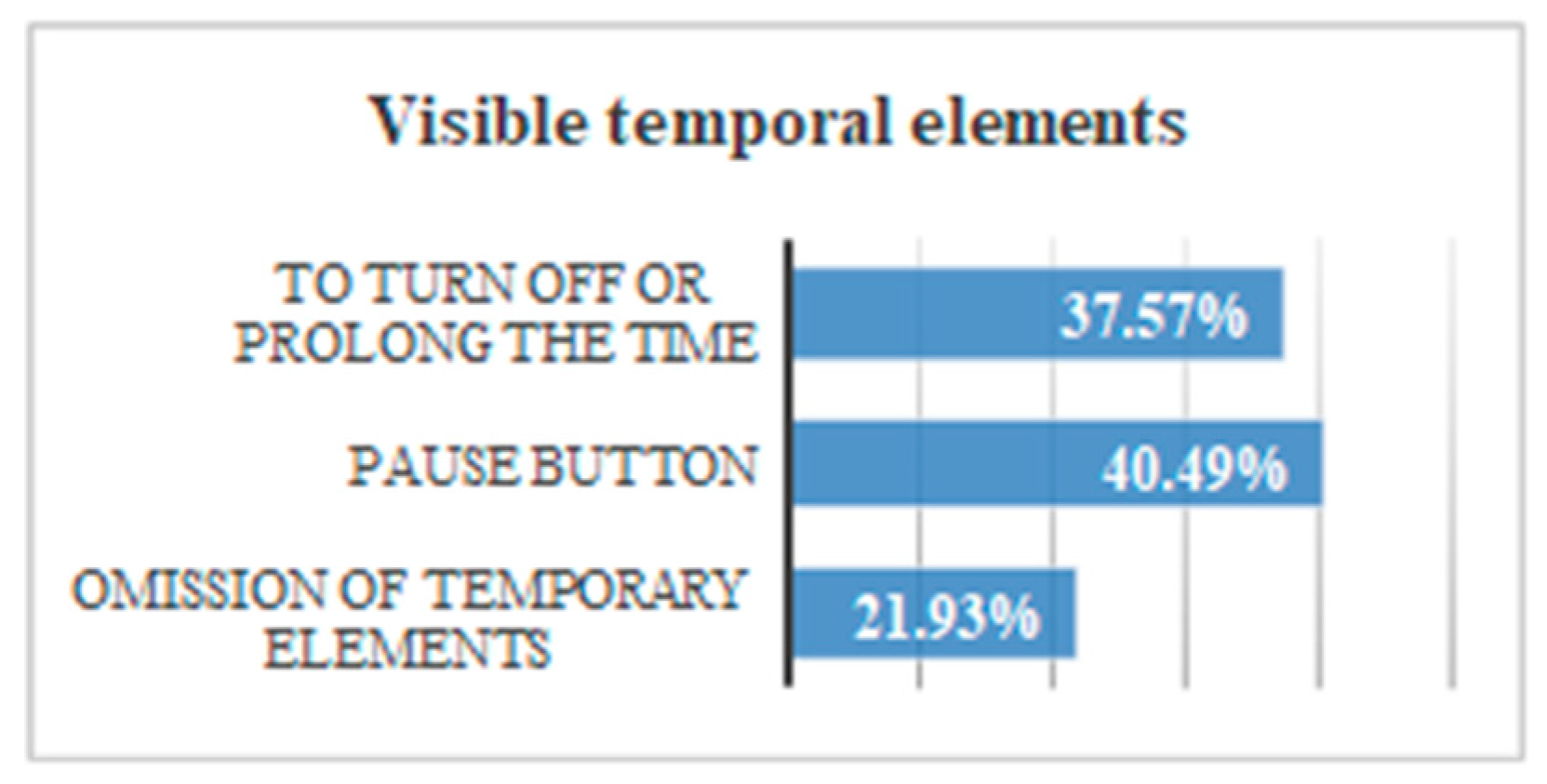
Temporal Elements Test
- Without visible temporary elements, volunteers gain 52.5% of the time.
- There is 97% of the volunteers who press the PAUSE button, stating they need to stop the stopwatch.
- In trials where you cannot stop the time, 90% of users did not finish.
4. Conclusions and Recommendations
4.1. Recommendations
- -
- Recommendations for playing multimedia elements
- -
- Recommendations for audio files
- -
- Recommendations for presenting the content
- -
- Recommendations for the design of forms
- -
- Recommendations based on color contrasts
- -
- Recommendations for links
4.2. Multimedia Elements Recommendations
- (1)
- During the tests of reproduction of multimedia files, it is concluded that it is preferable to use visual elements instead of auditory ones. This is due to the auditory attention deficit of the subject profile. It is recommended to avoid sign language or iconic language. This recommendation may contradict accessibility guidelines 1.2.3, 1.2.5 and 1.2.7 because the reproduction of auditory content may be abstract for users with Down syndrome. In the subtitle tests, we observed that subtitles and audio are more efficient at the same time. When there is more than one form of communication, it can confuse the user. This recommendation may contradict accessibility guideline 1.2.2 and 1.2.4 because the reproduction of audio and text at the same time may confuse a user with attention deficit and with short-term memory alterations. However, when an audio file does not include a visible narrator, it may be useful to include subtitles.
- (2)
- It is not recommended to play very long audios. It is also not advisable to add additional visual information to the audios, when said information is complementary and does not describe the main message. This recommendation may contradict criterion 1.2.7 because it is not advisable to offer two types of messages at the same time to people with short-term memory deficits
- (3)
- We observe that it is not recommendable that the multimedia files are reproduced automatically without the consent of the user. When this happens, users lose concentration and his deficit in short-term memory does not allow them to retain the content of the audio that was reproduced without warning
- (4)
- It is recommended to incorporate pause and restart buttons. During the navigation tests on the accessible website, users used these buttons. During the inaccessible website browsing, users clicked on the screen waiting for the audio to stop.
4.3. Sounds Recommendations
- (1)
- It is recommended to play audio files with a volume between 20 dB and 50 dB. A person with auditory deficit hardly listens to volumes below 20 dB and needs a lot of concentration to understand the message. A volume greater than 50 dB is a considerable auditive distraction and is not effective for the transmission of a message.
- (2)
- It is recommended that background sounds be four times quieter than the main one. It is observed that if this is not fulfilled, there is a greater possibility that the message goes unnoticed.
- (3)
- It is recommended to add “pause” and “restart” buttons. During the navigation tests on the accessible website, users used these buttons. During the inaccessible website browsing, users clicked on the screen waiting for the audio to stop.
- (4)
- It is recommended that the content of the messages be understandable and forceful.
4.4. Textual Content Recommendations
- (1)
- The level of language used is important for both comprehension and motivation. In the broadcasts where we use complex words, abbreviations or technicalities, the volunteers dislike the broadcast. It is recommended to avoid unusual, complex or technical words.
- (2)
- In the case of using unusual words, it is recommended to provide a textual definition within the same web page. This definition can be linked to a text link, within the same text.
- (3)
- It is further recommended that the definition be displayed while the meaning of the unusual word is required (Figure 41).
- (1)
- It is recommended to avoid abbreviations as much as possible.
- (2)
- If abbreviations are used, it is recommended to provide a textual definition through a link incorporated within the same web page (Figure 42).
- (1)
- For the same reason it is recommended to use a Secondary Education reading level, with short and consistent sentences of less than 25 words. It is recommended to avoid jargon, abstract terms and redundancies.
- (2)
- It is recommended to avoid literary resources that can be confusing for the user. To generate this recommendation, we used metaphors in one of the tests. The volunteers did not understand the metaphor, so it is concluded that a literal language is preferable.
- (3)
- In the iconicity test, the volunteers were interested in the illustrations, however, they did not show much understanding of them. Their results varied depending on the degree of iconicity, being the icons with low level of iconicity and the recurring icons or with descriptive labels simpler. It is recommended to include illustrations with low level of iconicity. This recommendation may contradict the usability criterion that indicates that the use of images increases speed during navigation. It can also contradict the usability criterion that indicates that it is favorable to use standardized icons that replace the text, such as error, success and warning notifications.
- (4)
- In all the tests two fonts were offered: one textured and one monochromatic. All the results obtained were considered. It is recommended to use black text on a white background.
- (5)
- Several tests on subtitles were carried out. It is recommended to use a background color that highlights the text. In dialogues between several people it is recommended to use different colors with sufficient contrast.
4.5. Form Design Recommendations
- (1)
- The proof of forms was very enlightening, since the effectiveness of the design of the field of a form serves in the same way from a menu or for other functions. The most effective response fields are, in order of preference:
- Elements to click
- Empty fields with visible instructions
- Expansion menus
- Empty fields with visible instructions until clicked
- (2)
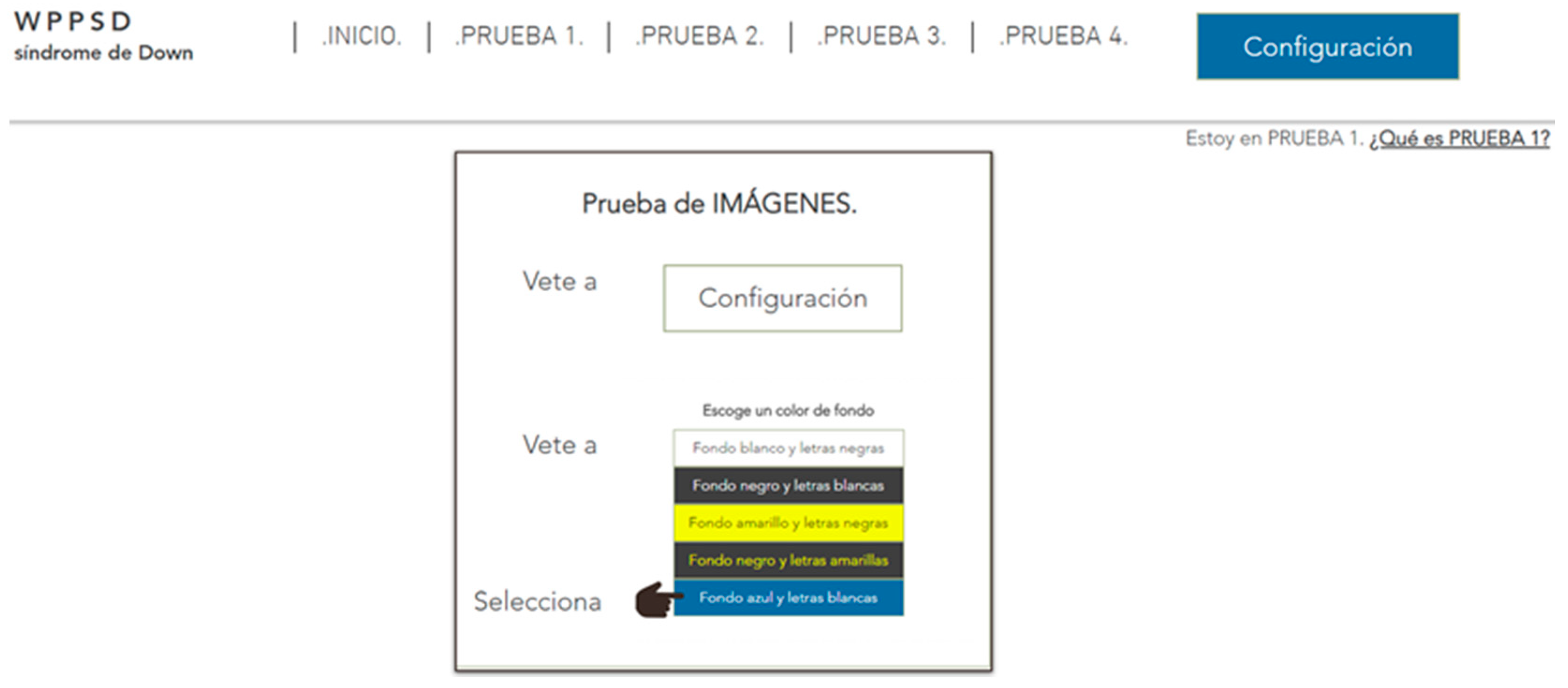
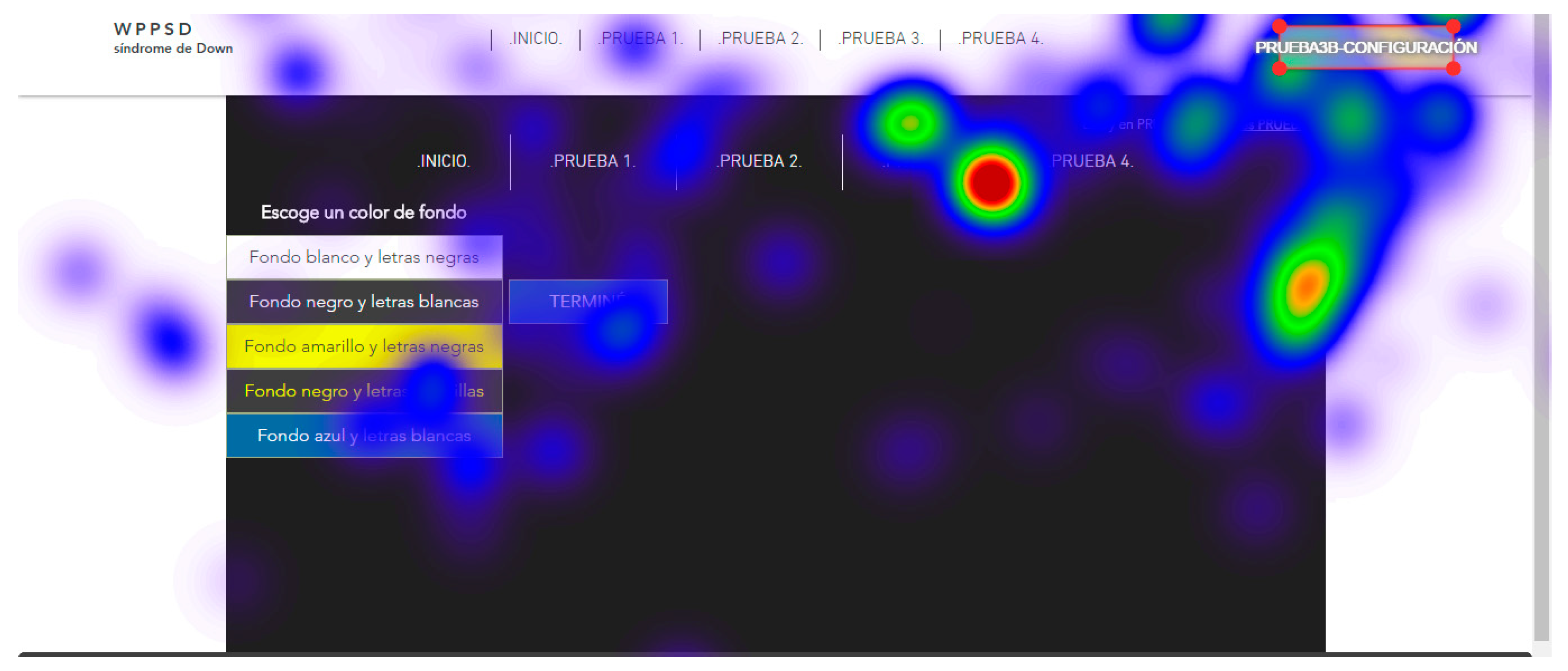
- It is recommended that the configuration forms include a list of predisposed options. For example, a menu to change the background color with various color combinations. That series of options cannot have more than five options.
- (3)
- It is recommended to offer previsualized configuration forms. It is recommended to use two previsualized, one previewed with the same button (for example a button with red background and white letters to change the colors of the web to red and white) and a second one previewed in the webpage itself so that the user understands what the change consists of.
- (4)
- It is recommended to try the changes at the request of the user do not imply a change of context.
- (5)
- It is recommended that the options of the forms have a size proportional to the visible space of the web page to avoid the use of scroll bars.
4.6. Contrast Recommendations
- (1)
- The color contrast test was performed using eye tracking technology. For this, it was necessary to offer different pages of the test website and wait for the retina of each volunteer to indicate the most striking aspects. This test is interesting, because Down syndrome is considered a profile with an acute attention deficit. The results of this test show those contrasts that kept your attention longer. The most effective color contrasts are, in order of effectiveness: blue button # 3B29FA on a white background #FFFFFF, white button #FFFFFF on blue background # 3B29FA, cyan button # 00FFFF on black background # 000000, cyan button # 00FFFF on white background # FFFFFF, black button # 000000 on yellow background # FFFF00.
4.7. Link Recommendations
- (1)
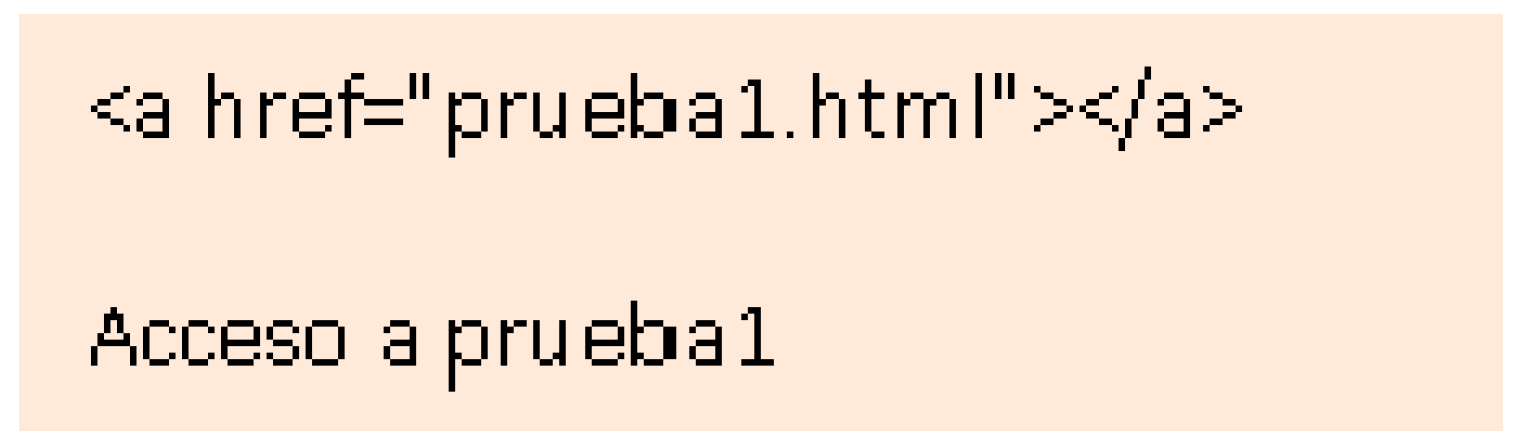
- For the test of links, different texts were offered with tests that invited users to access different pages related to the content of the text. It is recommended to incorporate the links within the context and include their purpose (Figure 43).
- (2)
- It is recommended to add links to navigate to related web pages. This recommendation guarantees that users know how to get to where the page invites them to arrive. During one of the tests, additional information was offered to complex texts. In the accessible web, they were offered a link that led to a page that explained the definition of the complex world, or the explanation of the purpose of the page (according to the test). It was shown that these additional links are useful as long as their usefulness is explained.
- (3)
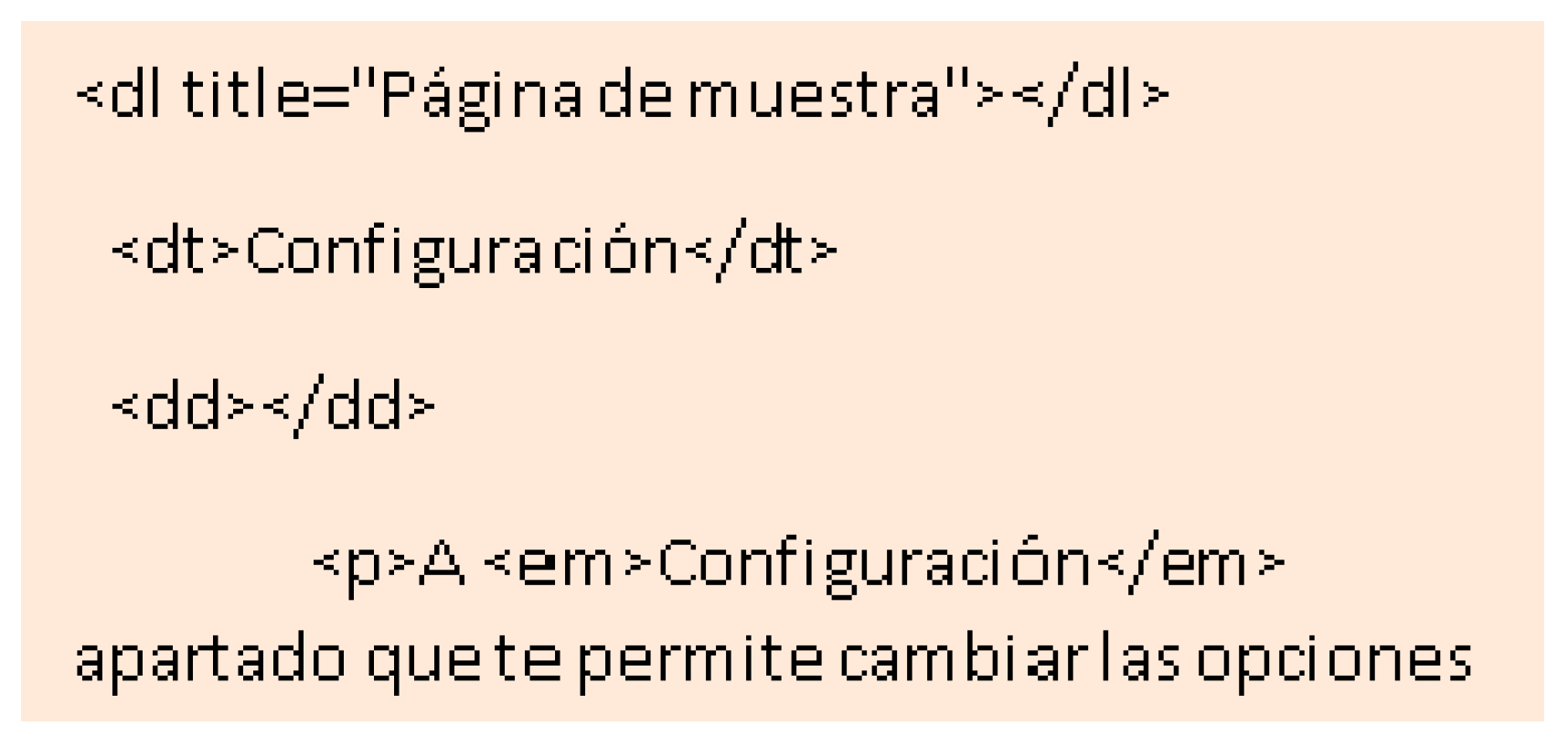
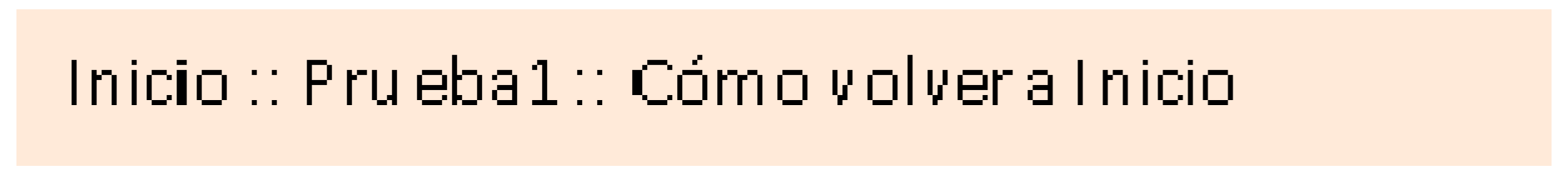
- It is recommended to use breadcrumbs to offer information about the user’s location. This test was like the previous one, but the text statement invited the user to change the page to a specific page (Figure 44).
4.8. Temporal Elements Recommendations
- (1)
- In this test, a visible temporal element was placed in one of the test websites. A high percentage of volunteers could not finish the test due to the level of distraction offered. It is recommended to avoid unnecessary temporary elements.
- (2)
- It is recommended to offer the option to pause or prolong the time. The volunteers try to stop the chronometer by pressing the page, so it is concluded that a button that allows the pause or prolongation of time would be effective.
- (3)
- It is recommended to offer the option to deactivate or postpone interruptions, except those that imply an emergency.
- (4)
- It is recommended that the user loses data when his session expires.
4.9. Labels Recommendations
- (1)
- The descriptions were useful in all the tests, because the volunteers on multiple occasions need help to understand the tasks or the functions of a web. It is recommended to incorporate labels to the icons.
- (2)
- It is recommended to add descriptive headers.
- (3)
- It is recommended to add descriptive labels (Figure 45).
5. Conclusions
Author Contributions
Funding
Conflicts of Interest
References
- Quiñones, D.; Rusu, C. How to develop usability heuristics: A systematic literature review. Comput. Stand. Interfaces 2017, 53, 89–122. [Google Scholar] [CrossRef]
- W3C (s.f.). Website Accessibility Evaluation Tools List. Available online: https://www.w3.org/WAI/ER/tools/?q=wcag-20-w3c-web-content-accessibility-guidelines-20 (accessed on 10 December 2017).
- Pérez, E.V.; Sánchez, M.; Crespo, R.G. A System to Generate SignWriting for Video Tracks. Int. J. Interact. Multimed. Artif. Intell. 2017, 4. [Google Scholar] [CrossRef]
- Abascal, J.; Arrue, M.; Fajardo, I.; Garay, N.; Tomás, J. The use of guidelines to automatically verify Website Accessibility. Univers. Access Inf. Soc. 2004, 3, 71–79. [Google Scholar] [CrossRef]
- Mills, K. Possible effects of internet use on cognitive development in adolescence. Media Commun. 2016, 4, 4–12. [Google Scholar] [CrossRef]
- Nielsen, J.; Loranger, H. Usabilidad: Prioridad en el Diseño Web; Anaya: Madrid, Spain, 2006. [Google Scholar]
- González Crespo, R.; Pascual Espada, J.; Burgos, D. Social4all: Definition of specific adaptations in Web applications to improve accessibility. Comput. Stand. Interfaces 2016, 48, 1–9. [Google Scholar]
- HHS.gov. (s.f.). Usability Guidelines: These Guidelines Are Research Based and Are Intended to Provide Best Practices over a Broad Range of Web Design and Digital Communications Issues. Available online: https://websitestandards.hhs.gov/guidelines/ (accessed on 20 November 2018).
- Cáliz, D.; Martínez, L. Usability Testing for Mobile Applications Focused on People with Down Syndrome. Ph.D. Thesis, Universidad Politécnica de Madrid, Madrid, Spain, 2017. [Google Scholar]
- Feng, J.; Lazzar, J.; Kumin, L.; Ozok, A. Computer usage by young individuals with Down Syndrome: An exploratory study. In Proceedings of the 10th International ACM SIGACCESS Conference on Computers and Accessibility, Halifax, NS, Canada, 13–15 October 2008; pp. 13–15. [Google Scholar]
- Lazar, J.; Kumin, L.; Feng, J.H. Understanding the computer skills of adult expert users with Down Syndrome: An exploratory study. In Proceedings of the 13th International ACM SIGACCESS Conference on Computers and Accessibility, Dundee, UK, 24–26 October 2011; pp. 51–58. [Google Scholar]
- Xu, L.; He, W.; Li, S. Internet of things in industries: A survey. IEEE Trans. Ind. Inform. 2014, 10, 2233–2243. [Google Scholar] [CrossRef]
- Feng, J.; Lazar, J.; Kumin, L.; Ozok, A. Computer Usage by Children with Down Syndrome: Challenges and Future Research. ACM Trans. Access. Comput. TACCESS 2010, 2, 13. [Google Scholar] [CrossRef]
- Sevilla, J.; Herrera, G.; Martínez, B.; Alcaltud, F. Website Accessibility for individuals with cognitive deficits: A comparative study between an existing commercial Website And its cognitively accessible equivalent. ACM Trans. Comput.-Hum. Interact. TOCHI 2007, 14, 12. [Google Scholar] [CrossRef]
- Cunningham, K. Accessibility Handbook; O’Reilly Media: Sevvan, CA, USA, 2012. [Google Scholar]
- Alonso-Virgós, L.; González Crespo, R.; Rodríguez Baena, L.; Pascual Espada, J. Design specific user interfaces for people with Down Syndrome using suitable WCAG 2.0 guidelines. J. Ambient Intell. Hum. Comput. 2017, 9, 1359–1374. [Google Scholar] [CrossRef]
- Poseidon. Poseidon Project. Retrieved from Technology Use of Persons with Down Syndrome. 2017. Available online: http://www.poseidon-project.org/technology-use-of-persons-with-ds/ (accessed on 13 October 2017).
- Ruiz Rodríguez, E. Actitudes, estereotipos y prejuicios: Su influencia en el síndrome de Down. Síndrome de Down 2012, 29, 110–122. [Google Scholar]
- Pohorec, S.; Zorman, M.; Kokol, P. Analysis of approaches to structured data on the web. Comput. Stand. Interfaces 2013, 36, 256–262. [Google Scholar] [CrossRef]
- Dykens, E. Psychiatric and behavioral disorders in persons with Down Syndrome. Ment. Retard. Dev. Disabil. Res. Rev. 2007, 13, 272–278. [Google Scholar] [CrossRef] [PubMed]
- Brown, J.; Johnson, M.; Paterson, S.; Gilmore, R.; Longhi, E.; Karmiloff-Smith, A. Spatial representation and attention in toddlers with Williams syndrome and Down Syndrome. Neurophsycologia 2003, 41, 1037–1046. [Google Scholar] [CrossRef]
- González Crespo, R.; Joyanes Aguilar, L.; Sanjuán Martínez, O. Improving access to IT services for people with disability through software aids. J. Ambient Intell. Smart Environ. 2012, 4, 563–564. [Google Scholar]
- Loh, K.; Kanari, R. How has the Internet reshaped human cognition? Neuroscientist 2016, 22, 506–520. [Google Scholar] [CrossRef] [PubMed]
- Ma, Y.; Feng, J.; Kumin, L.; Lazar, J. Investigating User Behavior for Authentication Methods: A Comparison between Individuals with Down Syndrome and Neurotypical Users. ACM Trans. Access. Comput. TACCESS 2013, 4, 15. [Google Scholar] [CrossRef]
- Lott, I.T.; Dierssen, M. Cognitive deficits and associated neurological complications in individuals with Down’s syndrome. Lancet Neurol. 2010, 9, 623–633. [Google Scholar] [CrossRef]
- Laws, G. Contributions of phonological memory, language comprehension and hearing to the expressive language of adolescents and young adults with Down Syndrome. J. Child Psychol. Psychiatry 2004, 45, 1085–1095. [Google Scholar] [CrossRef] [PubMed]
- Newell, A.; Gregor, P. Design for older and disabled people—Where do we go from here? Univers. Access Inf. Soc. 2002, 2, 3–7. [Google Scholar] [CrossRef]
- Stephanidis, C.; Savidis, A. Universal Access in the Information Society: Methods, Tools, and Interaction Technologies. Univers. Access Inf. Soc. 2001, 1, 40–55. [Google Scholar]
- Borca, G.; Bina, M.; Keller, P.; Gillbert, L.; Begotti, T. Internet use and developmental tasks: Adolescents’ point of view. Comput. Hum. Behav. 2015, 52, 49–58. [Google Scholar] [CrossRef]
- W3C. Understanding WCAG 2.1. 2018. Available online: https://www.w3.org/WAI/WCAG21/Understanding/ (accessed on 10 December 2017).














































| Gender | Man | Woman | Does Not Answer |
| 46.43% | 52.68% | 0.89% |
| Age | <14 | 15–34 | 35–54% | >55 | Does Not Answer |
| 2.54% | 78.57% | 17.03% | 1.79% | 0.07% |
| Studies | Does Not Know to Read Nor to Write | Primary Education | High School Studies | Vocational Studies | Training Studies | Other | Does Not Answer |
| 2.68% | 39.29% | 34.82% | 0.89% | 4.46% | 10.71% | 7.14% |
| Work | Yes | No | Does Not Answer |
| 52.68% | 47.32% | 0.00% |
| Age | |
|---|---|
| Average | 18.0 |
| Rank | 14.0 |
| Variance | 17.7 |
| Typical deviation | 4.2 |
© 2018 by the authors. Licensee MDPI, Basel, Switzerland. This article is an open access article distributed under the terms and conditions of the Creative Commons Attribution (CC BY) license (http://creativecommons.org/licenses/by/4.0/).
Share and Cite
Alonso-Virgós, L.; Rodríguez Baena, L.; Pascual Espada, J.; González Crespo, R. Web Page Design Recommendations for People with Down Syndrome Based on Users’ Experiences. Sensors 2018, 18, 4047. https://doi.org/10.3390/s18114047
Alonso-Virgós L, Rodríguez Baena L, Pascual Espada J, González Crespo R. Web Page Design Recommendations for People with Down Syndrome Based on Users’ Experiences. Sensors. 2018; 18(11):4047. https://doi.org/10.3390/s18114047
Chicago/Turabian StyleAlonso-Virgós, Lucía, Luís Rodríguez Baena, Jordán Pascual Espada, and Rubén González Crespo. 2018. "Web Page Design Recommendations for People with Down Syndrome Based on Users’ Experiences" Sensors 18, no. 11: 4047. https://doi.org/10.3390/s18114047
APA StyleAlonso-Virgós, L., Rodríguez Baena, L., Pascual Espada, J., & González Crespo, R. (2018). Web Page Design Recommendations for People with Down Syndrome Based on Users’ Experiences. Sensors, 18(11), 4047. https://doi.org/10.3390/s18114047






