Abstract
In recent years, cultural projects utilizing digital applications and immersive technologies (VR, AR, MR) have grown significantly, enhancing cultural heritage experiences. Research emphasizes the importance of usability, user experience, and accessibility, yet holistic approaches remain underexplored and many projects fail to reach their audience. This article aims to bridge this gap by presenting a complete workflow including systematic requirements analysis, design guidelines, and development solutions based on knowledge extracted from previous relevant projects. The article focuses on virtual museums covering key challenges including compatibility, accessibility, usability, navigation, interaction, computational performance and graphics quality, and provides a design schema for integrating virtual museums into such projects. Following this approach, a number of applications are presented. Their performance with respect to the aforementioned key challenges is evaluated. Users are invited to assess them, providing positive results. To assess the virtual museum’s ability to attract a broader audience beyond the usual target group, a group of underserved minorities are also invited to use and evaluate it, generating encouraging outcomes. Concluding, results show that the presented workflow succeeds in yielding high-quality applications for cultural heritage communication and attraction of wider audiences, and outlines directions for further improvements in digitized heritage applications.
1. Introduction
The research community in recent years has witnessed a significant increase in interest in immersive experiences for cultural heritage, reflected in numerous relevant publications [1,2]. There are many reasons justifying this growth including cultural education, raising public awareness, alternatives to accessing cultural spaces and events due to COVID-19 lockdowns, and touristic purposes. One can categorize these works by a plethora of factors such as their goal, the employed technologies, i.e., virtual reality (VR), augmented reality (AR), or mixed reality (MR), often jointly termed as extended reality (XR) [3], the intended target groups, i.e., children, students, tourists, etc., or the setting in which the discussed solutions can be applied, usually on-site (museums, city zones, archaeological sites, monuments) or for remote use [4,5,6], providing users with historical context, stories, information and media about artifacts, structures, personages, art, tradition, architecture, etc., elements of both tangible and intangible cultural heritage.
Attentive readers will observe that, despite the abundance of high-quality publications and their variety of aspects, it appears that a gap exists in covering some of the most common issues that someone would unavoidably face when designing and developing immersive experiences for cultural heritage while also targeting to attract wider audiences. Moreover, such projects are hampered by numerous challenges. For example, applications must provide an attractive and interesting user experience [7], useful functionality has to be integrated [8], and users expect high-quality 3D and photorealistic graphics [9,10] that can be experienced with a variety of computing devices including average or high-end desktop PCs, notebooks, smartphones, and VR Head Mounted Displays (HMDs), to name but a few.
Under this perspective, this work aims to provide a holistic view of the design and development of projects employing immersive technologies and digitization for cultural heritage dissemination. This is performed through the prism of the v-Corfu project, which serves here as a case study for designing immersive cultural heritage and tourism experiences. Focused on Corfu, a historically significant city in Greece, the project features a virtual exhibition showcasing 3D models of key monuments and points of interest related to major historical events and figures. The virtual exhibition includes information on these subjects, accessible through both the exhibition and a digital interactive book with augmented reality features for wider accessibility. The above applications are designed and developed by following a set of guidelines extracted from relevant literature and the experience gained from previous projects, aiming to provide: (i) compatibility with various platforms, and (ii) user-friendly and accessible interaction methods and user interfaces, that (iii) perform well under various conditions and varying user equipment, with the ultimate goal (iv) to be interesting and captivating for users and to attract wider audiences.
A summative assessment process is performed where the applications are evaluated for their effectiveness in achieving the stated goals, focusing on the virtual exhibition as the core of the v-Corfu project. User evaluations cover usability, acceptance, and satisfaction, involving three groups: a main user group for overall impact, a group familiar with 3D applications to identify potential issues, and an underserved group to assess wider audience appeal. The participants volunteered to take part and were asked to explore the application and provide critical feedback. This is crucial for determining whether the objectives have been met and identifying any potential issues. Performance tests are also conducted. Results indicate that the approach leads to accessible, user-friendly applications compatible with various devices, with no major issues reported, providing enhanced user experience and significantly optimized performance combined with aesthetically appealing design and high-quality graphics. Moreover, the goal of attracting wider audiences is considered to have been successfully achieved, as indicated by the evaluation results with the underserved population.
The outcomes of the research and development process followed during the implementation of this project and driven by theoretical, technological, and practical observations, form the contributions of this article. These are summarized in the following: (i) an overall design model that can be applied in similar occasions and projects; (ii) a set of general requirements and design guidelines according to the overall design model; (iii) a set of requirements and guidelines for the design and development of usable, accessible, and widely compatible virtual museums, accompanied by an approach for performance optimization; and (iv) requirements and guidelines for designing and developing a digital interactive book serving as an additional and alternative content communication medium.
The rest of this paper is structured in the following fashion. Section 2 discusses related work in a manner that sets the foundation for this work, the objective being to familiarize readers with technologies and practices that feed into the current work regarding the use of virtual museums for cultural heritage promotion, the importance of game engines for virtual museums, and a number of challenges including navigation, interaction, accessibility, immersion, and performance improvement. Next, a systematic requirements analysis of the presented virtual exhibition, based on the knowledge and experience gained from the literature review and accompanied by design guidelines and development solutions, is presented in Section 3. Beginning with the proposition of the general design model that targets the introduction of digitized cultural heritage to wider audiences by increasing their awareness, acceptance, and overall sense of presence, emphasis is placed on designing and developing widely compatible and accessible virtual museums that perform well under varying conditions and on a variety of computing platforms, while presenting photorealistic, high-quality 3D models of the cultural artifacts. Section 4 presents the pilot testing and evaluation, along with their results. The evaluation is twofold, focusing on the computational performance of the virtual exhibition applications by measuring factors that affect user experience, i.e., frames per second and loading time, and on direct user experience evaluation from voluntary participants. The aim is to assess the presented applications and how they resonate with various user groups from different standpoints including average users, technology-experienced individuals, and underserved minorities, specifically a representative group of imprisoned people. Section 5 summarizes the overall findings with the goal of discussing key aspects of the presented solutions and results while identifying potential limitations of the approaches that must be taken into consideration in similar initiatives. Finally, Section 6 concludes the paper and lays the groundwork for future research directions.
2. Related Work
Immersive XR technologies have found use in various purposes within the cultural heritage domain [3] including installations in museums [11,12], museum virtual tours and online exhibitions [6,8], museum management and curation of exhibitions [13], augmented reality guides [14,15,16] and games, and applications for archaeology [17]. This section focuses on virtual exhibitions, virtual reality museums, and the issues related to the creation and integration of 3D content for cultural heritage communication.
2.1. Virtual Reality Museums and Game Engines
When it comes to virtual museums, it is not an exaggeration to say that game engines have a crucial role in their evolution and development [18]. In [19], popular game engines (Unity, Unreal, CryEngine, and Torque3D) are evaluated based on a set of various criteria. According to [19], software developed with Unity can be used in less expensive hardware, has a medium learning curve, it is well documented and supported by its producing company and its developer community, and its pricing includes free plans. Moreover, the numerous supported platforms including PCs (Windows, MAC, and Linux), gaming consoles, mobile devices, exports for the Web (WebGL) and the latest HMDs, as well as the interoperability with libraries that extend its functionality (Vuforia, Mixed Reality ToolKit, Spatial.io, etc.) are among the many reasons that it is widely preferred [11]. In particular, virtual museums and tours implemented using web technologies increase the ability of users to access them using standard computing equipment and software [8,20], thus the ability of Unity to provide applications using the WebGL API is deemed advantageous.
2.2. Issues and Challenges of Virtual Museums
One of the earliest and most impactful articles arguing in favor of game engines for creating virtual museums [18] succeeds in identifying all the issues, i.e., interaction design, navigation, exhibit digitization, placement of exhibits within the exhibition space, ease of use, efficiency, etc., that remain relevant till nowadays and that are discussed in the following paragraphs.
2.2.1. Navigation and Interaction
Navigation is usually performed using an agent that can move in the virtual space according to the user’s interactions while providing visual feedback through a virtual camera that renders the virtual space either in the first-person (1PP) or third-person perspective (3PP). Using a 1PP or 3PP controller usually requires the use of a keyboard and mouse in parallel, where one hand is placed on the keyboard to control the movement on two axes, and the other hand is used to move the mouse to control the rotation of the controller, thus giving the ability to look and move in the desired direction. Observations show that inexperienced users, children in middle childhood, and older adults as well as other individuals who suffer from a lack of motor coordination skills, absence or deformation of upper extremities, or even situational disabilities, may face difficulties in navigating with such conventional methods [21,22]. Previous studies have shown that there are no significant differences concerning the sense of spatial presence between the two points of view [23]; however, the results show that the 1PP enables more accurate interactions [23] and close observation of objects [24].
User navigation in virtual environments can be more difficult, especially as their size or complexity is increased, with various approaches proposed to assist users. Such approaches include fixed navigation tours with limited interaction [21], speech-controlled environments [25], or adaptations of the conventional navigation and interaction techniques [26]. Fixed navigation tours are often preferred by a portion of inexperienced users when compared with free navigation but, due to the static predefined path, users do not experience high levels of interaction, and fixed tours lack the necessary flexibility to satisfy users’ various interests. Speech-based navigation techniques, on the other hand, have been proposed for hands-free experience and users with motor disabilities [25,27,28]. Such approaches can be an effective solution for disabled users but when collated with conventional techniques there are some disadvantages including the increased time needed to complete the task or the need for repeating the same commands [25]. Regarding the adaptations of the conventional navigation and interaction techniques presented in [26], two navigation techniques are given to PC users, a conventional one requiring a keyboard and a pointing device and an alternative requiring only a pointing device for novice users or users with upper limb disabilities. Furthermore, appropriate navigation functionality is developed for devices with touch screens and appropriate user interfaces are employed to provide information about the exhibition and the exhibits. At the same time, the information is also available in text and audio format. In [29], the aspects of interaction and information communication in virtual museums are discussed. In particular, this study [29] emphasizes the multi-modality of the content, arguing that text, audio, simulated 3D holograms, and CAVE installations can be integrated into a virtual museum to enhance user experience, and proposes a set of interaction mechanisms to make it usable.
2.2.2. Accessibility
A recent research [30] stresses the need to create virtual museums that promote non-discrimination and equality. It summarizes accessibility guidelines by conducting a relevant literature review and proposing a number of features for inclusive virtual museums. Achieving accessibility in a 3D virtual museum entails some known challenges from the web ecosystem, such as content accessibility (perceivable, understandable) [22,31] and interaction accessibility (accessible input, operable). At the same time, it imposes challenges different from those found in a conventional 2D web application with regards to vision disabilities and impairments [32]. For people with low vision, a set of tools can be applied in VR applications to provide visual and audio augmentations [32].
Regarding content accessibility, for cases of reading disabilities or low vision that make text inaccessible, audio assistance can be provided [26]. Regarding interaction accessibility, it is observed that one of the most challenging tasks in virtual environments is navigation, especially when motor coordination of both upper limbs is demanded [21]. Approaches to providing the experience of a virtual space, without the interaction challenges it may impose, have been proposed, including fixed navigation tours with limited interaction [21], speech-controlled environments [25] or adaptations of the conventional navigation and interaction techniques [26] (presented in Section 2.2.1).
2.2.3. Performance
The performance of the application is another important issue related to user experience as it impacts its responsiveness and smooth execution [33]. The main reason associated with performance issues is the inadequacy of computing resources to process applications’ data and code in a time period that is considered acceptable by users. Specifically, in interactive 3D virtual environments, this issue is intensified by the CPU and memory-consuming process of 3D rendering [34] and their high degree of interactivity where users expect the application to respond immediately to their actions [10]. Applications designed for browsers and using WebGL, unlike native applications, are especially affected because browsers cannot directly access the devices’ GPU and specialized hardware [35]. Also, for the browser to execute a WebGL application, its execution code and data have to be downloaded before processing, thus requiring a considerable amount of loading time [36,37].
2.3. Optimization of 3D Objects
Three-dimensional models to be used in real-time interactive applications demand optimization to reduce the geometric complexity. As the models’ geometric complexity increases, so does the quantity of data that need to be processed in each frame [38], hence resulting in increased rendering time for each one of the frames and making real-time applications appear slow and even crash. Moreover, the introduced lag can severely affect the quality of the interaction experience and even cause discomfort, dizziness, disorientation, or motion sickness [39]. In contrast, the need to reduce the geometric complexity creates another problem because, as the complexity is reduced, the models tend to become less realistic or deformed and even lose important characteristics and qualities that shape their unique appearance and identity. This issue has been studied in [10], showing that, although geometric complexity has to be optimized to achieve better performance and responsiveness, there are strict limits to its effectiveness because the reduced complexity is totally perceived and negatively judged by the users in cases of close observation. However, in cases of remote observation, reduced geometric complexity may pass unnoticed or be acceptable as the details are not clearly seen due to the longer distance. It is noted that most of the 3D model-editing applications provide tools to minimize geometric complexity [40,41].
2.4. Considerations and Connection to the Presented Approach
Last but not least, in addition to the advantages of virtual museums and museums’ virtual tours, the hype around them, the ambitious goals, and the use of technologically innovative and technically sound approaches, a large number of such projects may still fail to receive the expected interest from users [42,43,44,45]. As relevant literature suggests, the reason behind this observation is that virtual museum tours "often just copy models of existing physical settings, while there is rarely an attempt to offer innovative interpretation and immersion of the audience into the logic of the digital world", and more so, "with this kind of the tour, designed by someone else’s mind, visitors do not feel invited to interact with the exhibited material" [42], while others note that these virtual tours miss the gallery atmosphere of the physical space and texture of the artworks [45]. In addition, poorly designed applications, long loading times, poor performance, unresponsiveness, and content not well-presented are anticipated to negatively influence users’ experience and their intention to use an application or recommend it to other users [10,46].
The previous literature observations feed into the design, development, and evaluation of the v-Corfu project, which incorporates both virtual and augmented reality applications to introduce digitized cultural heritage content to the general public. Making significant efforts to satisfy the requirements for usability, accessibility, and inclusivity and all the while addressing performance, user experience, and interactivity issues, the v-Corfu case serves as a methodological and technological framework for the provision of immersive experiences in virtual exhibition and museum projects. In upcoming sections, these subjects are analyzed in depth.
3. Design and Development of the Applications
The base premise of our approach is rooted in the observation that, although many virtual museums and exhibitions already exist (see Section 2 for some related comprehensive case studies), focusing on preserving the local cultural heritage and historical memory, with promising results both in terms of interactivity and educational imprint, they still fall short in capturing the users’ imagination and emotional appeal, factors necessary for turning the general public into an active sharer of and contributor to the acquired knowledge. At the same time, the realization that novel methods of audiovisual display and original methods of content presentation consistently attract the public, new or old, has fueled our decision to apply VR and AR to create a digital, 3D interactive exhibition site where visitors can navigate and interact with the virtual exhibits as they would in a real (physical) exhibition space or museum.
3.1. Overall Design Model
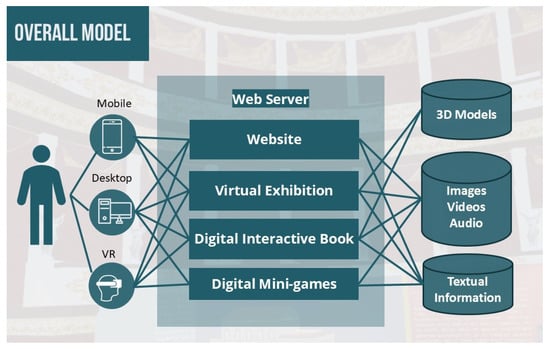
The above observations inspired the overall design model that provides a complete but abstract description of the proposed solution, where visitors are able to use mobile devices, personal computers, or virtual reality equipment to access the v-Corfu website (accessible at: https://v-corfu.gr/ (accessed on 5 October 2024)), the virtual exhibition, the digital interactive book, and a number of digital mini-games, as shown in Figure 1. The main purpose of the website is to provide (i) information about the project and (ii) access to content and applications. The website has been developed using the WordPress (official page: https://wordpress.org/ (accessed on 4 October 2024)) Content Management System (CMS). By using WordPress, the project team has been able to reduce the website’s development time as it provides tools for common website development tasks (e.g., when designing the database), mechanisms for content management, user management, theme customization, etc., and solutions to common challenges such as security issues, responsiveness, or automation, just to name a few. The mentioned applications are all designed to be executed in the browser through the website and provide access to multimedia, 3D content, and textual files describing the selected cultural heritage artifacts.

Figure 1.
The overall design model.
The purpose of the applications is not only to provide access to these resources but also to provide a frame of conceptualization for them and create interesting narrations. On that note, the mini-games complement the exhibition applications by comprising different types of playful resources and participatory activities (e.g., puzzles, quizzes, memory games, etc.), to engage the audience in an active state of learning rather than them passively consume information [47], fostering motives for revisiting the virtual exhibition under a new pedagogical scope that promotes reflection, practice, and self-assessment. Although they have been developed to be accessible from the website by both desktop and mobile devices, because their role is primarily educative and informative of the virtual exhibition, our focus will remain on the latter for the remainder of the paper.
General Requirements and Design Guidelines
In order to provide users with the ability to use the virtual exhibition applications, a minimum level of compatibility requirements must be met. The purpose of these requirements is to ensure not only that users will be able to use the applications with the equipment they have but also to follow user-friendly solutions. By following these requirements, we compile the proposed solutions and select the appropriate tools for them. In Table 1, each compatibility requirement is assigned a short code, a description, solutions from a technological perspective, and the corresponding tools.

Table 1.
Compatibility requirements and solutions matrix.
All in all, we can summarize that users prefer to use easy-to-access applications, using the World Wide Web [20], and any requirements for installing applications should be minimized (CR.1). It is also important to provide access to various types of equipment including PCs (CR.2), which remain an important computing platform [48], mobile devices (CR.3), as they are the major computing platform for a large number of users [11], and virtual reality equipment (CR.4), specifically HMDs, as they are an affordable platform for users to experience immersive VR [11]. Regarding the solution to access CR.1 and CR.2, web technologies (HTML, CSS, JavaScript, and WebGL) are designed for this purpose. Conventional web applications (HTML, CSS, JavaScript) are relatively easy to develop for developers and require a small number of basic tools such as a text or source code editor (e.g., Notepad++), while more advanced tools such as versioning and collaboration applications can also be integrated into the development process. Development of WebGL applications is more demanding in terms of programming skills and therefore specialized tools, like game engines (e.g., Unity) that support it, can be used instead. While we recognize the importance of direct access to applications through the web and without installing additional applications, mobile devices are ill-equipped to fully support WebGL due to their inherent restrictions in CPU and GPU power, and, thus, we consider the development of native applications as an alternative [49].
Tools that can support the export of the application in different formats are preferred for simplification of the development process. The Unity game engine supports exports for both WebGL and native applications, which in combination with its advantages (presented in Section 2.1) makes it the preferred solution for this work. Regarding the virtual reality equipment (CR.4), WebGL cannot take full advantage of HMDs’ specialized hardware, as WebGL is primarily intended for use in web browsers. Ergo, native applications, custom-developed for different types of HMDs, must be provided. In this work, the Oculus platform is used.
3.2. The Virtual Exhibition
The virtual exhibition is the backbone of the v-Corfu project, encompassing the exhibition in a 3D form suitable for web browsers as well as mobile devices and VR HMDs. The exhibition is hosted in a realistic 3D reconstruction of a once-existing building, i.e., Corfu’s Old Municipal Theatre, which gives rise to additional challenges that must be tackled. However, this decision is grounded in the fact that the purpose of the current project is to provide information not only about the existing architectural heritage but also to raise awareness for the artifacts that have been lost but remain an integral part of the cultural heritage of a place. The current section presents solutions and decisions made by the design team regarding the appropriate use of the available space and its potential adaptations. Moreover, typical issues found in virtual museums have to be addressed including navigation, interaction, and efficiency in terms of computational performance.
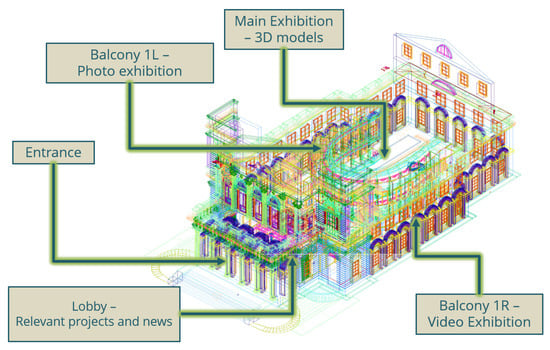
The main exhibition is placed in the most central part of the theatre, namely the auditorium, and specifically in its main seating area that lies in front of the proscenium (see Figure 2). Seats are removed to create the space needed to place the exhibits and the equipment that is used for the exhibition purposes. A set of exhibition stands and partition walls that fit into the main seating area are constructed to create an exhibition space while abolishing the need to intervene on fundamental building elements, preserving its initial character intact and avoiding causing a claustrophobic effect [42]. The balconies that usually extend the seating area are used here to host satellite parts of the exhibition such as a video exhibition and a photography exhibition. The lobby is used to exhibit other relevant projects and newsstands.

Figure 2.
Overall plan of the virtual exhibition.
3.2.1. Virtual Exhibition Requirements
The virtual exhibition is intended to provide users with the ability to explore it, observe and interact with the exhibits, and access relevant information. A number of requirements are compiled (Table 2) based on the literature review (Section 2.2) and the objectives of the considered project (Section 3.1).

Table 2.
Virtual exhibition requirements and the proposed solutions.
A fundamental functional requirement is to offer users the opportunity to freely navigate and move inside the virtual exhibition (VER.1). The solution to VER.1 is given by the relevant literature that suggests the first-person perspective enables more accurate interactions [23] and close observation of objects [24]. Extending VER.1 to provide an accessible application in terms of navigation and interaction (VER.2), several appropriate adaptations of the navigation and interaction techniques are proposed. Given the navigational and interaction limitations of fixed navigation tours [21] and the performance issues of speech-controlled approaches [22,25], the project team turn to adaptations of conventional navigation and interaction techniques, which do not require users to operate the application with both hands and in addition provide accessible interactions for users that can use a single hand and with limited mobility [26].
VER.3 suggests that exhibits should be displayed in three-dimensional (3D) form when applicable to enhance user experience, thus detailed photorealistic 3D models of the considered exhibits are created, using standard 3D digitization techniques [50] (e.g., manual 3D modeling, photogrammetry/videogrammetry, etc.), and then integrated into the virtual exhibition. In physical museums, artifacts are usually accompanied by a label with descriptive text, which very often is quite short due to space constraints, while, in other cases, large texts or images printed on larger surfaces and exhibition catalogs are available. The same can be applied in a virtual exhibition (VER.4) [18,26,29], and so 2D textual and media information is embedded to complement the 3D content. Given that the virtual exhibition gathers rich and interesting content, an alternative method to access it outside the virtual exhibition should be available (VER.5), hence the use of a digital interactive book is proposed. The content and the menu texts must be comprehensible for as many users as possible and users should be able to select their language of choice (VER.6). Currently, two languages are available, English and Greek. Users may need support while using the application (VER.7), and therefore appropriate instructions are available. All parts of the exhibition must be accessible for navigation (VER.8), thus the entire building is 3D modeled from scratch. The 3D space should be appropriately configured to alleviate the risk of a claustrophobic effect (VER.9) while exhibits should be suitably placed so that they are easily accessible to observe and interact with (VER.10). An approach dedicated to both these purposes is presented in Section 3.2. Lastly, information displays should be easy to reach and their text must be clear and of a size that is comfortable to read (VER.11), so appropriate user interfaces, both in world-space and in screen-space, are designed.
3.2.2. Development of the Virtual Exhibition
The virtual exhibition site is developed with the Unity game engine (official page: https://unity.com/ (accessed on 6 October 2024)) and builds upon the experience gained from previous projects [26]. Unity is selected here because it is a widely used engine in immersive digital heritage applications [11,51] and satisfies the compatibility requirements (3D environment, VR support, WebGL, smartphone platforms, etc.) [52].
User Interfaces
The Unity game engine provides a set of tools for creating user interfaces (UIs). Based on them, the development team created the UIs, which belong to three main categories: (i) welcome screen and language selection; (ii) user instructions; and (iii) information display.
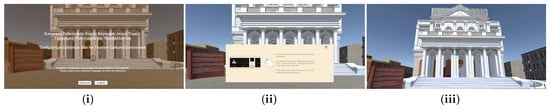
The welcome screen and language selection UI is displayed the first time a user enters the virtual exhibition and provides information on both languages (Table 2, VER.6), as well as two buttons, one for each language so that users can select their language of preference (Figure 3i). Also, users are provided with instructions (Figure 3ii) in the selected language (Table 2, VER.7). Instructions vary depending on the navigation method used (keyboard+mouse or navigation assistance; VR edition comes also with a different set of instructions). After those two UIs are closed, users are able to begin their navigation (Figure 3iii).

Figure 3.
(i) Welcome screen and language selection; (ii) user instructions; (iii) view of the exterior with the user looking at the facade after closing the UIs. Both UIs are designed so that they do not occlude the virtual space.
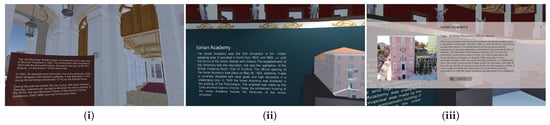
Information display UIs are placed either on world-space or on screen-space, with the first appearing as a scene object (Figure 4i,ii) and less as a UI element, and the latter appearing as a two-dimensional (2D) UI (Figure 4iii). World-space information displays are used to provide a real-world-like experience of signs or posters, which are especially effective in conveying information without requiring any action to be performed by users (Table 2, VER.8 and VER.11). Conversely, providing longer texts and additional elements such as images or buttons requires the ability to interact. The screen space UI is designed to hold long texts that do not fit in the world-space, and users have to scroll them, so a scroll bar is embedded. Moreover, users should be able to close the UI, ergo a closing button is added, while an additional button allowing users to open the interactive digital book is included (Figure 4iii).

Figure 4.
(i,ii) World-space information display. (iii) Screen-space UI.
3.2.3. Optimizing the Virtual Exhibition
Optimization of the considered virtual exhibition is a top priority in this work since performance and responsiveness are recognized as significant factors of users’ experience.
Performance Issues and Guidelines
Improved performance is considered an important factor affecting user experience and satisfaction. As shown by past works [10,34], improvements can be made to increase the performance in a virtual world application. In our case, these improvements are summarized in Table 3.

Table 3.
Performance issues and proposed solutions.
In this phase, two main performance issues are considered. The first (PI.1) aims at keeping loading time as short as possible, minimizing lags and memory usage, while the second (PI.2) is specifically targeted at the means by which geometrically complex objects are handled to maintain high performance and responsiveness (see Section 2.3 [10,33]).
Loading Assets and Scene Management
Loading applications and scenes requires a loading process, which is in general considered to be time-consuming and to have a negative effect on user satisfaction. Besides the fact that there is no fixed minimum amount of time that applications should aim for [46], we target its reduction. The greatest part of the loading time is affected by the number of data that must be downloaded and processed. The data contain all the 3D models, textures, images, video, audio, and script files of the application, and can be categorized into scenes and assets, where scenes are specific compositions of assets. Hopefully, not all these data are required to be available concurrently, and assets can be downloaded immediately or gradually.
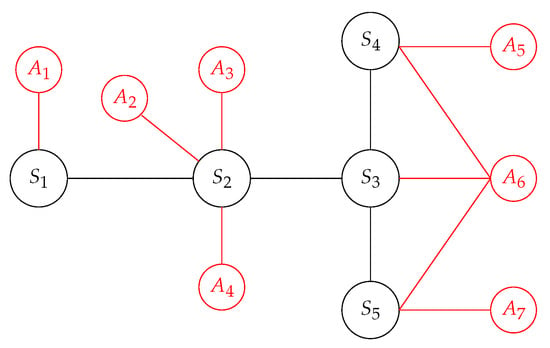
To decide which assets can be bundled and when they should be loaded, the design team may draw visibility graphs representing the scenes. In our case, a visibility graph is an undirected graph, , where vertices are the set of scenes, S, and assets, A, (), and edges (E) represent the ability to see (or not) these assets from a scene (Figure 5).

Figure 5.
Overall visibility graph where positions, , represent the scenes, and assets, , represent all the scene assets. Edges connecting scenes (colored black) indicate that users can navigate through these scenes accordingly and red edges indicate the visibility of a set of assets from a given scene.
A simple approach is followed to determine the objects visible to the user and is summarized below:
- Exterior surroundings are loaded all together when needed.
- Interiors are visible only when entering an area.
- Even after loading of exhibits has been completed, LoD [10,58] is used (“Performance Issues and Guidelines” Section ).
- LoD is applied both on 3D geometry [57] and textures [59].
By determining which assets are needed at any given time based on the position of the visitor inside the virtual environment or based on the events that are triggered, we are able to reduce the volume that must be downloaded in the beginning and the volume that must be kept in the memory during runtime. Using this approach, we achieve a reduction in the overall loading time.
3.2.4. Accessing and Using the Virtual Exhibition
Based on the extracted solutions for the development of the virtual exhibition (Section 3.1), the application is built so that users can access the virtual exhibition site in the following ways: (i) directly from their browser by using the WebGL application; (ii) by downloading and installing the mobile application on their mobile devices; and (iii) by downloading the virtual reality application to use it with a VR HMD.
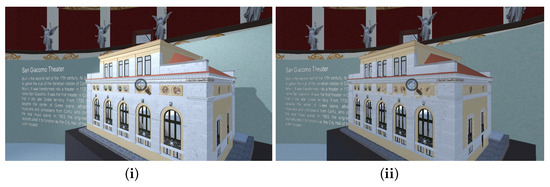
The WebGL application comes in two versions. The first has the optimum quality graphics settings and can be used with high-end PCs, whereas the second version is configured for better performance with average modern PCs by reducing the quality of graphics (Table 1, CR.2) to an acceptable level. In Figure 6, these two versions are compared according to their graphics quality. The first version (Figure 6i) provides a sharp image with clearly visible details, bright and gradient colors, realistic lighting, and shadows. The second version (Figure 6ii) provides a less sharp image where some details may appear blurred, colors are less rich, and lighting is somewhat ‘flat’ with absent shadows.

Figure 6.
(i) Optimum graphics quality. (ii) Reduced graphics quality for improved performance.
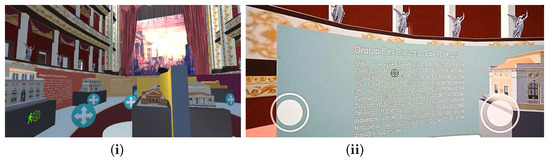
Regarding the virtual exhibition experience for mobile devices, interactions are designed in accordance with the input availability of mobile devices (mostly touch screens, Figure 7ii). Regarding the accessibility of the WebGL version, given the navigation and interaction issues mentioned previously (Section 2.2.1 and Section 2.2.2), we propose an alternative navigation method that requires the user to point to the direction of the desired location to travel to, and the movement is executed automatically by the navigation assistance agent. This method postulates that the user can indeed perform a pointing action either with the use of a mouse/trackball or even by an eye-tracking adaptation. In this way, users need only to look at specifically designed navigation markers (Figure 7i) for a predefined period of time before the movement event is triggered. These markers are placed in the virtual exhibition, close to the exhibits so that users will be able to approach and observe them.

Figure 7.
(i) The virtual exhibition with the navigation assistance functionality enabled. (ii) View of the mobile application and its navigation UI.
The VR version is developed for the Oculus headsets with the Unity game engine and the Oculus XR plugin. We make full use of the 6DoF tracking to allow users to rotate and move within the exhibition space. In addition, users can use the controllers to navigate, and teleportation functionality is integrated to enhance further the user experience in terms of navigation usability.
3.3. The Digital Interactive Book
The digital interactive book is proposed as a method to access the created content without having to enter the virtual exhibition. The rationale behind the decision to develop the digital interactive book is that not all users are able or willing to access a virtual exhibition [42,43,44]. Moreover, the digital interactive book can be more efficient in terms of computational performance, thus enabling more types of mobile devices to access it.
3.3.1. Functional Requirements
Given that the digital interactive book serves also as an alternative medium to access the interactive content, its accessibility is of great importance. The World Wide Web Consortium (W3C) established the Web Content Accessibility Guidelines (WCAG) version 1.0 [60] under the Web Accessibility Initiative (WAI) in 1999. The effort is ongoing, with continuous evolution, reaching nowadays WCAG 2.2 (Web Content Accessibility Guidelines (WCAG) 2.2 web page: https://www.w3.org/TR/WCAG22/ (accessed on 5 October 2024)) [61], while WCAG 3.0 (Web Content Accessibility Guidelines (WCAG) 3.0, W3C Working Draft web page: https://www.w3.org/TR/wcag-3.0/ (accessed on 5 October 2024)) is already prepared. The development of the digital interactive book follows the WCAG version 2.2.
The functional requirements of the digital interactive book are listed in Table 4 and they aim to provide access to content and allow users to interact with it. According to the above, the digital interactive book is intended to provide unobstructed access to content (DIBFR.1), extending CR.1 and VEFR.5 using web technologies and by following the available accessibility guidelines.

Table 4.
Functional requirements of the digital interactive book.
The digital interactive book should have usable navigation (DIBFR.2), support at least two languages (modern Greek and English, DIBFR.3), provide search and filtering for improved access to content (DIBFR.4), integrate multimedia content including 3D models of the exhibits (DIBFR.5), list additional resources (DIBFR.6), enable interactions with 3D content (DIBFR.7) and their projection in augmented reality (DIBFR.8), and embed maps to inform users about the position of an exhibit or even guide users when the digital interactive book is used on-site (DIBFR.9). DIBFR.2–DIBFR.6 are satisfied by custom code that is developed by the project development team, while DIBFR.7–DIBFR.9 are satisfied by integrating third-party code and services; specifically, DIBFR.7 and DIBFR.8 make use of an open-source web component called model-viewer provided by Google (model-viewer web page on GitHub: https://github.com/google/model-viewer (accessed on 4 October 2024)) and DIBFR.9 makes use of the OpenStreetMap API (OpenStreetMap API webpage: https://wiki.openstreetmap.org/wiki/API (accessed on 4 October 2024)).
3.3.2. Using the Digital Interactive Book and the Augmented Reality Visualizations
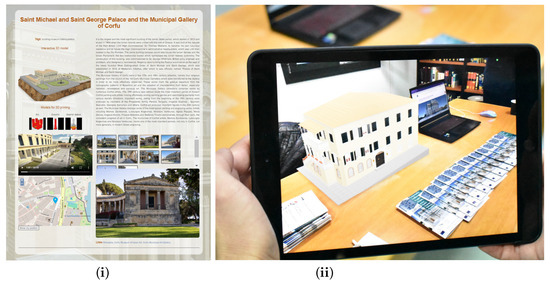
The core idea behind the digital interactive book is to be the equivalent of an exhibition catalog but in digital form while also providing increased and meaningful interactivity. The digital interactive book comes in two web viewing modes, namely (i) the catalog (preview mode); and (ii) the focused mode or exhibit view mode. The reason for the existence for the first mode (catalog mode) is to allow browsing and searching of the book’s content without causing information overload. The catalog serves as a book’s table of contents including a preview image, brief text, links to exhibit views, and filtering functionality, while the exhibit view allows users to focus on particular exhibits and to interact with the multimedia elements (Figure 8i). The exhibit view includes an interactive 3D model, longer texts, images, video, interactive maps, printable 3D objects for download (if available), and links for further resources.

Figure 8.
(i) Exhibit view in the digital interactive book. (ii) Augmented reality visualization of an exhibit.
Moreover, users can opt to view the interactive 3D model in augmented reality mode. The application allows users to place 3D exhibits in a physical setting and interact with them. A significant advantage of this application is that it does not require visual markers, and the only requirement for the placement of 3D models is the detection of a surface that will act as a reference point. Once the placement has been performed, users can rotate and scale objects, move them in space, and then approach them with their mobile device to observe the details (Figure 8ii).
In terms of accessibility, the digital interactive book is assessed with the use of the web accessibility evaluation tool (WAVE) (URL of the accessibility assessment in WAVE tool: https://wave.webaim.org/report#/https://v-corfu.gr/apps/e-book/ (accessed on 5 October 2024)). According to the WAVE check, the digital interactive book is found to have 0 errors and 0 contrast errors while counting 7 features, 5 structural elements, and 8 ARIA elements, and is thus considered well accessible. The digital interactive book has not yet been fully tested by individuals. However, users on preliminary tests have shown a keen interest in using the application and stated that they find it useful.
4. Pilot Testing and Evaluation
In this section, we present preliminary results from the evaluation of v-Corfu in different pilot scenarios and under various parameters. In this context, the developed applications are assessed both from the perspective of computing performance and from the viewpoint of users and visitors who have tested v-Corfu’s applications.
4.1. Performance Evaluation of the WebGL Application
The WebGL application succeeds in providing the desktop-VR experience of the virtual exhibition on a typical modern PC but, as discussed in Section 2.2.3, applications running on top of the WebGL API are prone to performance issues more than native applications.
4.1.1. Evaluating the Performance and Graphics Quality
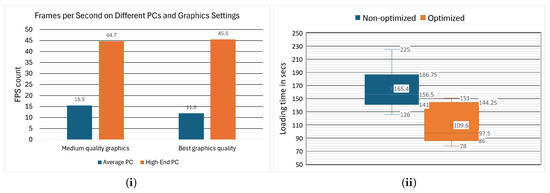
To assess the performance of the application, the rendered frames per second (FPS) are measured. These tests are performed on two different computers. The high-end computer is a notebook with an 11th Gen Intel(R) Core(TM) i7-11800H @ 2.30GHz Processor (8 cores), 16GB installed RAM, NVIDIA GeForce RTX 3060 Laptop GPU with 6GB memory, and Microsoft Windows 11 Home edition. The average computer is a notebook with an Intel(R) Core(TM) i7-10510U CPU @ 1.8 GHz (4 cores), 16GB installed RAM, integrated (UHD) Graphics and Microsoft Windows 11 Home edition. The test results (Figure 9i) show that, despite the computationally demanding characteristics of the application, even average modern computers succeed in providing an acceptable FPS count.

Figure 9.
(i) Performance evaluation based on FPS count on different PCs and graphics quality settings. (ii) Measuring loading time of non-optimized and optimized version of the WebGL application.
The optimum graphics version provides the best graphics that can be supported by the game engine on the WebGL implementation but with a high cost on the performance, as measured in the FPS count (11.9), when used on an average modern PC. On the other hand, when used in a high-end modern computer, the performance in terms of FPS remains high (45.5), and the application is generally considered responsive and procures a positive user experience (according to the user evaluation discussed in Section 4.2). These observations, coupled with the fact that the reduced graphics quality performs well in terms of responsiveness while maintaining acceptable graphics quality, make this version suitable for average and low-end PCs.
4.1.2. Measuring the Loading Time
Loading time is measured under varying network conditions. It is reminded that loading time is affected by both the network conditions and the size of the application and the data to be downloaded. Given that developers of such applications cannot control the network conditions of users, we can only focus on reducing the data needed to be loaded for the application to start its execution (see “Loading Assets and Scene Management” Section).
A set of tests is performed under varying network conditions and using two different PC setups (as in Section 4.1.1) to evaluate the effectiveness of the presented optimization approach (see Section 3.2.3). The optimized version with the optimum graphics quality and a non-optimized version are tested, and the results are depicted in Figure 9ii. It is obvious that the proposed optimization approach is effective since the optimized version presents a significantly smaller loading time in general when compared with the non-optimized version. The mean loading time of the optimized version (109.6 s) is less than the minimum loading time of the non-optimized version (126 s), and the median (97.5) is smaller than the mean value, while the maximum loading time of the optimized version (151 s) is only slightly higher than the lower quartile of the non-optimized version (141 seconds) and lower than the mean loading time of the non-optimized version (165.4 s).
4.2. User Evaluation of the WebGL Application
The core method applied in the evaluation process for the developed WebGL application is the User Experience Questionnaire (UEQ) created by Laugwitz et al. [62]. Although there exists a plethora of quantitative tools to measure user presence or behavioral traits in XR applications (for a systematic review consult [63]), as a recent study [64] suggests, most of these methods require users to fully immerse themselves in a virtual environment. In contrast, the UEQ provides a broader, yet relatively more concise, way of measuring various factors of the user experience (UX) relating to interactive systems generally.
4.2.1. UEQ Structure
The data analysis is performed on the basis of six (6) scales. Apart from the valence scale of (i) attractiveness (that is, the overall impression, appeal, emotional impact, and satisfaction from using the system), the remainder belong to two major fields. The first includes pragmatic qualities of UX, which concern objective evaluation aspects incorporating the scales of (ii) efficiency, i.e., the ease of use of the examined application; (iii) perspicuity, i.e., the ease of becoming familiarized with the application; and (iv) dependability, i.e., the level of control within the application. The second includes hedonic qualities of UX, which refer to the subjective aspects of (v) stimulation, i.e., how exciting and motivating the use of the application is; and (vi) novelty, i.e., how creative, inventive, and innovative the digital interaction is.
Table 5 recapitulates the UEQ evaluators, providing a brief description of the six UX scales in the context of the current user evaluation. It is noted that each of the six scales encapsulates different evaluation question items [65], following a 7-score Likert Scale, which are then randomized in the questionnaire to minimize answer tendencies. In fact, the order of the positive and negative terms per item is also randomly altered, with 50% of the items starting with the negative term and 50% beginning with the positive one, to alleviate chances of identical answers and increase validity further.

Table 5.
UEQ scales and their descriptions, tailored to the evaluation of v-Corfu’s WebGL application.
4.2.2. Participants and Demographics
For the evaluation, twenty-two () participants anonymously (in full alignment with the GDPR directive) filled out the UEQ, after they had freely explored the WebGL application of the online virtual exhibition. Their demographics distribution is detailed in Table 6. Interestingly, in terms of familiarity with ICT, all participants confessed to having from basic experience to proficiency in using cultural applications (no users declared themselves to be completely inexperienced or poorly experienced).

Table 6.
Demographic breakdown of the participants in the WebGL application evaluation.
4.2.3. Data Collection Method
Participants were recruited through a mailing list of individuals who had previously expressed interest in similar projects developed by the Ionian University (Greece); 44% of the recipients finally participated in the process. It is noted that no selection criteria were performed and all the acquired responses were processed.
The UEQ was then delivered via an online survey to the participants who accepted our invitation. In particular, they were kindly asked to partake in the testing procedure using their own PC and input devices (keyboard and mouse), simulating in this way the engagement of any internet user willing to visit the exhibition through v-Corfu’s website. We highlight, at this point, that all participants had no past experience with the v-Corfu project and had never used its applications before commencing the survey.
To answer the questionnaire, the participants were provided with direct links to both the optimum and reduced-quality graphics versions. Depending on their PC and network system configuration, they were then urged to freely explore the exhibition, via their personal web browser and in their preferred language (Greek or English). Moreover, they were instructed to interact with its content for as long as they desired (without any intervention by the project team), making sure to navigate to all theater exhibition areas (i.e., the main auditorium’s 3D model exhibition, the balconies’ photo and video exhibitions, and the lobby’s project exhibition), explore the 3D exhibits from different viewing angles and closely observe their details, in a manner similar to how they would in a physical museum. Recall that the WebGL application also enables interconnection with the digital interactive book. Thus, the participants were also given the option to be redirected to the book whenever they deemed it necessary to retrieve additional information about the POIs.
After they had completed their virtual tour (and only then), the participants were requested to express their genuine opinions on their overall experience by choosing the responses that best reflected their own impressions. In this direction, the survey included detailed guidelines as to how to correctly fill out the UEQ, with all fields being mandatory, in order to successfully traverse all questions and submit their final assessment. The overall process was conducted during a period of one week. Upon completion, all answers were collected and imported into the official UEQ data analysis tool (web page of the UEQ evaluation tool: https://www.ueq-online.org/ (accessed on 3 October 2024)) for further investigation.
4.2.4. Evaluation Results
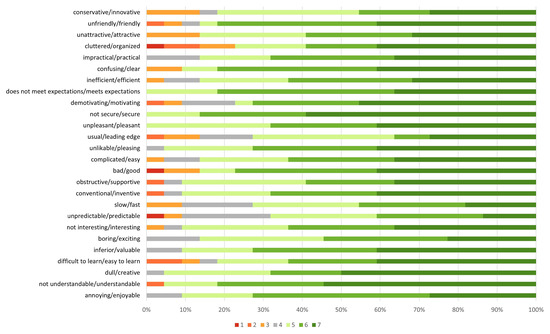
Diving into the actual results obtained by the participants, it is immediately observed from Figure 10 that the distribution of answer percentages heavily gravitates towards the positive and highly positive spectrum for all items. Only three, namely the binary cluttered/organized, bad/good, and unpredictable/predictable items, show scores of 1, while others demonstrate scores between 2 and 3 on the Likert Scale. Yet, even for these items, the overall impression remains way above average (with most answers distributed between 5 and 7 on the Likert Scale). These results corroborate the general acceptance of the application in all six scales.

Figure 10.
Distribution of answers per item of the UEQ.
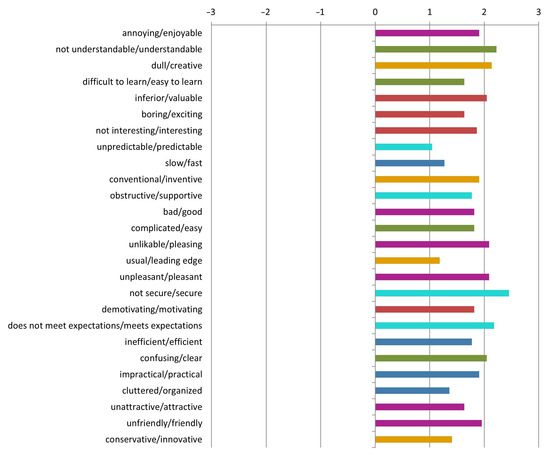
After normalizing the range of the responses between (horribly bad) and (extremely good) with 0 being neutral, we can zoom into the mean values for each item, as illustrated in Figure 11. For each of the six scales, the corresponding mean values per item appear with the same color. Noteworthy is the fact that no item exists in the negative spectrum, with all items scoring mean values, , between and . When averaging the scores per scale, attractiveness yields the second highest mean of (variance ) after perspicuity, with (), and is followed by dependability, with (). Stimulation falls close behind, with (), while novelty presents a mean of (), and finally comes efficiency, with (). Furthermore, Figure 11 indicates that the participants did not face particular problems interpreting the questions in the specified context [65], as their responses, even after investigating potential statistical inconsistencies with the UEQ analysis tool, offer a compact assessment with no single items manifesting diverging attitude, especially in relation to the other items measuring the same scale and given their randomization inside the questionnaire.

Figure 11.
Mean value per item of the UEQ.
Taking a macroscopic view, the previous results suggest that, in addition to attractiveness (), which by default is seen as one of the most salient and important metrics for UX, the pragmatic qualities of the application also correlate positively (), with participants finding the application user-friendly, i.e., easy to learn and use, and a offering high degree of control when navigating and interacting with its elements. Moreover, the hedonic qualities, which are key subjective aspects for a cultural heritage-related UX [64], fare exceptionally well (), with participants finding the application capable of stimulating their interest and offering creative and innovative means of engagement.
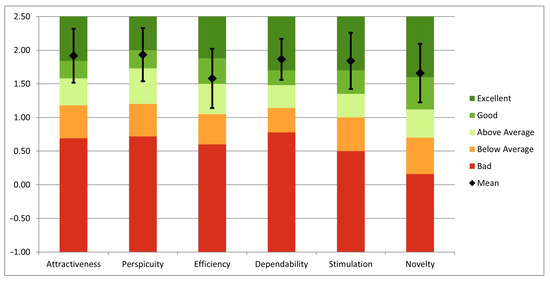
Focusing on the given benchmarks (Figure 12), incorporated by UEQ developers based on a large number of previous studies that employed the tool, the findings chart clearly illustrates that participants positively accepted the application in all scales. Attractiveness received an excellent assessment, verifying once more the user appeal offered by the application’s interfaces. The hedonic qualities (stimulation and novelty) were also graded as excellent, a significant testament to the application’s ability to procure innovative experiences that foster incentive, creative, and ultimately motivating feelings for interaction with the cultural content. In parallel, the pragmatic qualities show the most diverse outcomes, splitting the results between good and excellent. In particular, dependability received an excellent mark, while perpicuity yielded good assessment responses (just below the excellent border). Finally, efficiency demonstrated a good evaluation, albeit marginally above average, which is to be expected given the diversity in user hardware, network connectivity, and selected graphics quality when testing the application. Still, the overall takeaway is highly positive in all cases and for all scales.

Figure 12.
Results in relation to UEQ benchmarks.
4.2.5. Application Adoption
Apart from the UEQ, an additional mini-survey with the 22 participants was conducted, incorporated as a separate (standalone) section following the UEQ, to investigate their behavioral intention to adopt, use, and communicate with the application in the future. Again, a 7-score Likert Scale was employed to measure the results of each question item (Q#) that ranged from 1 (strongly disagree) to 7 (strongly agree). Table 7 reports the findings (in approximation after rounding) of the mini-survey.

Table 7.
Results regarding users’ behavioral intention to adopt, use, and communicate with the application.
At a glance, it is obvious that the WebGL application of the virtual exhibition has left a highly positive imprint on users in terms of likeliness to use the application, with all items yielding high mean scores (i.e., ). Especially important are the assessment results regarding the second item (Q2), which measures the strength of intention to physically visit the POIs in the real world after interacting with their digital twins inside the virtual environment, a goal that is typically found for all museums or cultural exhibitions (virtual or otherwise). Likewise, equally critical for the adoption of v-Corfu, is the attitude of the users towards further exploring the exhibition after their first encounter. As observed, the WebGL application is able to motivate users to engage with the displayed cultural content, increasing their likelihood of returning to the online virtual exhibition (Q1) as well as seeing other parts and applications of the website (Q5). Finally, the results regarding the possibility of recommending (Q3) or sharing (Q4) their experience with other individuals are also very promising, indicating that v-Corfu has the potential to penetrate and reach wider audiences via mouth-to-mouth or social networking exchanges.
4.3. User Evaluation of the VR Application
The VR edition of the virtual exhibition is the most extensively tested application of the v-Corfu project. Testing was performed under various user categories including school-age children, students, adult individuals, senior citizens, and even minorities and underserved populations. During these tests, various data were collected through automated logs, observation notes, and questionnaires. In this article, data from the preliminary evaluation with a small focus group and an evaluation process focused on imprisoned individuals are presented. For these tests, the Oculus Rift S HMD connected to a high-end notebook was used. Users were provided with instructions by the project team on how to use the equipment (HMD and hand controllers) and interact within the virtual exhibition.
4.3.1. Preliminary Evaluation with VMUXE
The virtual reality application was evaluated in terms of user experience (UX) by utilizing an approach commonly applied when assessing UX aspects in virtual museums. The employed approach is titled VMUXE (Virtual Museum User Experience), is described in [66], and focuses on four selected aspects of UX, namely utility, learnability, efficiency, and stimulation.
A small user group was used in this evaluation () from a pool of students in the Department of Audio and Visual Arts, Ionian University, Greece, participating in ICT-related courses that include designing and developing similar applications and systems. The selection criteria for this pool were the existence of ICT knowledge, experience in using innovative applications, and design thinking skills. The group consisted of one female and two male students, who were randomly selected from the pool, with an average age of 23.3 years and with sufficient ICT knowledge ( on a scale from 1 to 5) and previous experience of using XR applications. Participants were instructed to interact as long as they desired (without any intervention by the project team), explore the 3D exhibits from different viewing angles, and closely observe their details, similar to how they would in a physical museum. After they had completed their virtual tour, the participants were requested to fill out the VMUXE questionnaire, and the results are shown in Table 8.

Table 8.
Evaluation of the virtual reality edition of the exhibition with VMUXE questionnaire [66].
Our goal was to diagnose any important issues and obtain some ideas for improvements if users could come up with any of these. Despite the fact that small group sizes are often critiqued for their reliability, they can still shed light on important information [67]. It is noted that the subject of their studies (ICT-related audio and visual arts) in combination with their age is considered advantageous. Their studies and interests provide them with valuable experience and ideas and, regarding their age, some findings argue that young participants can provide ideas of high quality [68].
The answer category (AC#) results (Table 8) show that, regarding the utility aspect, all functions are useful and there are no unnecessary functions (Q1). Two out of three (2/3) of the participants were able to propose a function that was not available during the tests (Q2); nevertheless, the absence of the proposed functions is considered by the design team as a minor issue as users can use the application without problems. Concerning learnability (Q3), all the participants reported no problems in using the application and fully enjoyed the experience. Regarding its efficiency, participants declared that were satisfied with the time that it took them to reach their goals (Q4). Finally, in terms of stimulation (Q5), 2 out of 3 participants stated that they experienced something totally new and obtained new insights, and 1 out of 3 stated that they experienced something already known but still found it enjoyable.
4.3.2. Evaluation by Imprisoned Minorities
To ensure v-Corfu’s success, it must attract diverse audiences and promote inclusivity, particularly among sensitive social groups. Beyond being accessible to people with disabilities, the young, and the elderly, it should also create opportunities for minorities. In this context, we present results from the evaluation of the VR exhibition by incarcerated individuals to assess its effectiveness in reaching broader audiences and enhancing inclusivity.
The aim of the evaluation process was to assess the potentiality of delivering and enriching pedagogical activities by introducing VR technology into difficult deployment contexts. In our case, this involved prisoners with high learning needs in order to bridge the gap between educational theory and praxis for people with limited access to physical or technological resources [69], combat technological illiteracy, and provide the prisoners with new sensory experiences that by default have been crippled due to the institutionalized control and inherent restrictions that convicts experience during their imprisonment [70].
The evaluation took place in the correctional facilities of Corfu Prison (notorious in Greece for its harsh jailing conditions), with the participation of nineteen () prisoners/trainees of its Second Chance School (SCS). The participants were all males of diversified crime severity and terms of sentencing. Depending on their language proficiency, they belonged to two distinct groups, i.e., 36.84% attended the Beginners’ Section, while 63.16% the Advanced Section of SCS, respectively. A complete summary of their demographic statistics is presented in Table 9. Noteworthy is also the fact that the majority (84.2%) of the participants had at least once visited previously some museum, monument, or cultural site in their respective countries, with most of them (94.4%) wishing for the chance to revisit them in VR. With that said, they regarded v-Corfu as a unique opportunity in this direction, especially considering their current predicament and lack of freedom, allowing them to temporally escape (even virtually) their confinement, a fact that is in alignment with other research findings [71].

Table 9.
Demographics of the imprisoned individuals who participated in the VR evaluation.
The assessment process was as follows. Members of the project team, via a targeted learning intervention relating to cultural heritage, labeled “Virtual World: A Walk to the Monuments”, after presenting v-Corfu and the POIs to the inmates (including information about their history and cultural imprint) of the SCS, demonstrated the VR equipment (Oculus Rift S HMD and hand controllers) and how to use it to navigate and interact with the virtual exhibits. This was done twice, once per learning group, within an educational context concerning the appliance of immersive applications in order to acquaint them with new technologies (e.g., VR) that most of them had never used or even heard of before their incarceration, thereby preparing them for what lies ahead when they are released in terms of technological advancement and in conjunction with important societal values such as the need for cultural preservation and valorization.
In sequence, every trainee from each group donned the HMD and had approximately 10 minutes of virtual touring (for security purposes). To offer a more compact experience given the time limit, the exhibition was confined to the auditorium, which hosts the main 3D exhibition. When this phase was completed, the participants were asked to fill out a questionnaire to evaluate their experience and overall takeaway, encouraging them to be as objective as possible in their answers. The questionnaire included a mix of closed and open questions following a semi-structured form. This hybrid approach allowed for assessing both quantitative and qualitative aspects of the prisoners’ thoughts. To simplify the process for the participants, it is also noted that most closed questions were in the form of `NO/YES’, while there existed some that incorporated a 5-score Likert Scale, with 1 indicating a highly negative standpoint and 5 a highly positive (3 being neutral).
Interestingly, as stated earlier, 12 out of the 19 participants (63.2%) revealed that they had never heard of virtual reality applications before that day, while 15 (78.9%) reported having never used VR within the prison environment, e.g., for educational or recreational purposes, a fact that testifies to the difficulty of incorporating such technologies in the curriculum of SCS. Still, the evaluation results are highly encouraging, as depicted in Table 10, with all items (Q1 to Q7) scoring exceptionally positive mean values of .

Table 10.
Evaluation results of the VR exhibition by imprisoned individuals.
As witnessed by these results, v-Corfu, apart from being considered highly interesting (Q2), user-friendly (Q3), and enjoyable (Q4), has the capability of inducing feelings of satisfaction and happiness (Q7), with the vast majority of participants recognizing its educational value in cultural dissemination (Q5) and engagement (Q6). When factoring in the prisoners’ point of view regarding the necessity of using ICT in SCS (Q1), v-Corfu also received a perfect score of 100% approval regarding the probability of exploring the VR exhibition in the future (Q8), indicating its complete acceptance by these particular minorities.
5. Discussion
This article aims to provide an up-to-date holistic approach to the design and development of projects focused on digitized cultural heritage communication.
Built on a solid foundation of requirements derived from relevant studies, the project team developed a comprehensive project schema. This schema outlines the types of content needed, the applications accessing it, the interactions within these applications, and the equipment required for their use, all supported by clear design and development guidelines.
Pilot testing and evaluation showed that the presented approach achieved a number of common key goals among such projects including the realistic representation of the content, the appealing aesthetics of the environment, the ease of use, the accessibility, the compatibility with various computing platforms, and the computing efficiency of the applications, all of which are key factors for a positive user experience and for achieving the goal of attracting wider audiences.
Regarding the core application of the project, the virtual exhibition, our intention was to provide a single web application that could be accessed through web browsers and used by all the various platforms discussed (PCs, smartphones/tablets, HMDs), but their dissimilarities cause an irreconcilable divide that cannot be covered by a single universal solution. Mobile computing devices (smartphones and tablets) do not have adequate processing power due to inherent hardware constraints, and in HMDs, although they have web browsers, applications using the WebGL API cannot take full advantage of their hardware; therefore, different dedicated applications had to be developed. Moreover, specific platform limitations or capabilities drove different design approaches regarding the interactions and the quality of the content. Interactions in mobile devices are restricted within the limited touch-screen space and so their content had to undergo further parameterization and optimization. On the other hand, interactions for HMDs allow 6DoF movement of users using their body and navigation and teleportation using hand controllers.
While browsing the web or using widely known applications is common, many users may be reluctant to install unknown applications and this skeptical attitude towards applications can hinder efforts to attract wider audiences. In an attempt to assess the adoption of each application, we measured through an integrated logging system the number of user sessions that took place during the pilot testing (November 2023 to May 2024). According to the logs, the majority of users (70%) accessed the virtual exhibition from the WebGL application (using a desktop or notebook PC), 18% used the VR application, and 12% used the mobile version. Provided that PCs remain the major platform for users exploring such projects [48], the results are somehow expected. Given the fact that the mobile application was not actively promoted but was offered as an alternative solution for users without immediate access to a PC, this result indicates that there were noteworthy numbers of users that were actually willing to install the application. The use of VR was probably boosted by the promotion campaigns that took place during this period. These numbers may differentiate in the future as users freely visit the v-Corfu virtual exhibition. An interesting research question left for future work is the users’ intention to use each version.
Special attention was paid to optimizing the virtual exhibition so that users could access it using various computing platforms of diversified capabilities. A great part of these efforts was aimed at the WebGL edition as it is the main (default) version and the one expected to attract the majority of users. Nonetheless, results show that, in general, the optimization efforts achieved a visually appealing and responsive experience devoid of malfunctions for all the versions (WebGL, VR, and mobile), while some of the reported performance issues were anticipated. For instance, a recognized issue of the WebGL version is the long loading time. Although reduced in comparison with the non-optimized version, with users not referencing any particular problems when using the application, we still aim for its further reduction in future work.
In addition, a series of evaluation tests were performed to assess the effectiveness of the created applications in attracting users. Moreover, we aimed for a wider audience, extending our scope further than the usual users of such solutions. Three user groups were recruited for this task, a main user group for overall impact, a small group familiar with 3D applications to identify potential issues and propose new ideas, and a group of imprisoned individuals who we consider as a representative underserved sample to assess wider audience appeal. Summarizing the results (Table 11), users were in general satisfied with the use of the applications and report a positive user experience, more advanced and familiar users also reported high satisfaction levels and despite the fact that they proposed minor improvements no major issues were found, while the underserved group of imprisoned minorities also reported positive user experiences and keen interest in the virtual exhibition, with firm intention to use again the application.

Table 11.
Summarized evaluation results. Three user groups were recruited to use the applications and provided positive feedback and constructive proposals.
The adoption results of the underserved population should be thoughtfully considered in conjunction with the fact that such populations may lack access to advanced computing platforms, and promotion or awareness campaigns may fail to reach them. Approaches for further dissemination based on social media and broader compatibility with mobile devices can be investigated in future work.
Moreover, future evaluation will target the usability of the navigation and interaction controls that are used in the mobile device version as well as the rich interactions in the VR version. Also, more tests will be able to reveal further information regarding the efficiency of the optimization approaches that are employed here.
Regarding the accessibility of the virtual exhibition, one limitation of this work is that adaptation for vision disabilities has not been developed, and thus, in future work, appropriate approaches [32] will be implemented and tested. In addition, navigation assistance can integrate voice commands to enhance its usability [25], while language translations, beyond Greek and English, will make the v-Corfu better known to other communities worldwide.
6. Conclusions
It is apparent that cultural heritage projects encompass a wide array of objectives and goals where various approaches can be applied for cultural, touristic, educational, academic, and societal valorization. This article presented a project aiming to promote cultural heritage to wider audiences by employing virtual reality and augmented reality technologies as a case study. This was accomplished by carrying out a holistic breakdown of all its individual implementation phases, including initial planning and requirements analysis, design and development, and deployment and assessment.
At the project’s core resides a virtual reality exhibition hosted in a virtually restored historical building wherein significant architectural monuments of the area of interest are displayed in 3D form and accompanied by explanatory text, images, and videos, as well as supplementary educational mini-games. The virtual exhibition is compatible and can be used with personal computers, mobile devices, and VR headsets. Evaluation of its use regarding usability and user experience is performed on the PC and VR headset versions, providing positive results.
A digital interactive book was also developed to serve as an exhibition catalog, providing information on the exhibits and access to numerous resources and supplementary multimedia elements, including videos, images, and interactive 3D models that can also be displayed in augmented reality or downloaded for 3D printing. The digital interactive book was designed and developed to be accessible and abides by the WCAG 2.2 standard. Its compliance was evaluated with a tool that performs automated tests. Observations during preliminary user tests show that visitors were satisfied with the content and the provided functionality and did not report any major issues.
Overall, the evaluation process demonstrates positive results and suggests that the aim to attract wider audiences is achieved. In particular, the applications of the v-Corfu project appear to succeed in providing a satisfactory user experience in various user groups, including individuals of diverse familiarity with ICTs, varying ages, school-age and preschool children, and even the underserved population of a maximum security correctional facility. In future work, the aim is to conduct research with larger and more diverse user groups to confirm these findings and explore additional variables.
Author Contributions
Conceptualization, V.K. and A.T.; methodology, V.K. and A.T.; software, V.K. and A.T.; validation, V.K., A.T. and K.K.; formal analysis, V.K. and A.T.; investigation, V.K., A.T. and K.K.; data curation, V.K., A.T. and K.K.; writing—original draft preparation, V.K. and A.T.; writing—review and editing, V.K., A.T. and K.K.; visualization, V.K. and A.T.; supervision, V.K.; project administration, V.K. All authors have read and agreed to the published version of the manuscript.
Funding
The development of the presented project was supported by the project “Corfu Virtual Exhibition Site for Tourism-Culture-Environment (v-Corfu)” (MIS 5031252), which was funded by European and National Greek Funds (ESPA) under the Regional Operational Programme “Ionian Islands 2014–2020”. The expansion of the research to include thorough performance evaluation and evaluation using human subjects is not part of the funded project and was conducted without further funding after the project funding had ended. The APC received no funding.
Institutional Review Board Statement
According to Greek legislation (Law 4957/2022, Chapter L, Paragraph 279, https://www.kodiko.gr/nomothesia/document/807164/nomos-4957-2022, accessed on 2 October 2024), ethics approval for a study by the relevant ethics committee is mandatory only for funded research in humans, in human-derived material such as genetic material, cells, tissues, and personal data, in animals or in the environment, natural and cultural. In this context, the part of the research that included human subjects did not require the approval of an ethics committee because it was not funded while, at the same time, it did not pose any threats or risks to the participants, it was not associated with high physical or emotional stress, and the data collection methods were non-interventional. However, the authors strictly followed all ethical guidelines of the Declaration of Helsinki.
Informed Consent Statement
Informed consent was obtained from all the participants.
Data Availability Statement
The data presented in this study are available on request from the corresponding author.
Conflicts of Interest
The authors declare no conflicts of interest. The funders had no role in the design of the study; in the collection, analyses, or interpretation of data; in the writing of the manuscript; or in the decision to publish the results.
References
- Navarrete, T. Digital cultural heritage. In Handbook on the Economics of Cultural Heritage; Edward Elgar Publishing: Cheltenham, UK, 2013; pp. 251–271. [Google Scholar]
- Economou, M. Heritage in the digital age. In A Companion to Heritage Studies; John Wiley & Sons, Inc.: Hoboken, NJ, USA, 2015; pp. 215–228. [Google Scholar]
- Innocente, C.; Ulrich, L.; Moos, S.; Vezzetti, E. A framework study on the use of immersive XR technologies in the cultural heritage domain. J. Cult. Herit. 2023, 62, 268–283. [Google Scholar] [CrossRef]
- Foni, A.E.; Papagiannakis, G.; Magnenat-Thalmann, N. A taxonomy of visualization strategies for cultural heritage applications. J. Comput. Cult. Herit. (JOCCH) 2010, 3, 1–21. [Google Scholar] [CrossRef]
- Beer, S. Virtual museums: An innovative kind of museum survey. In Proceedings of the 2015 Virtual Reality International Conference, Laval, France, 8–10 April 2015; pp. 1–6. [Google Scholar]
- Styliani, S.; Fotis, L.; Kostas, K.; Petros, P. Virtual museums, a survey and some issues for consideration. J. Cult. Herit. 2009, 10, 520–528. [Google Scholar] [CrossRef]
- Konstantakis, M.; Caridakis, G. Adding culture to UX: UX research methodologies and applications in cultural heritage. J. Comput. Cult. Herit. (JOCCH) 2020, 13, 1–17. [Google Scholar] [CrossRef]
- Kabassi, K.; Amelio, A.; Komianos, V.; Oikonomou, K. Evaluating museum virtual tours: The case study of Italy. Information 2019, 10, 351. [Google Scholar] [CrossRef]
- Demetrescu, E.; d’Annibale, E.; Ferdani, D.; Fanini, B. Digital replica of cultural landscapes: An experimental reality-based workflow to create realistic, interactive open world experiences. J. Cult. Herit. 2020, 41, 125–141. [Google Scholar] [CrossRef]
- Komianos, V.; Kavvadia, E.; Oikonomou, K. Efficient and realistic cultural heritage representation in large scale virtual environments. In Proceedings of the IISA 2014, The 5th International Conference on Information, Intelligence, Systems and Applications, Chania, Greece, 7–9 July 2014; pp. 1–6. [Google Scholar]
- Komianos, V. Immersive applications in museums: An analysis of the use of xr technologies and the provided functionality based on systematic literature review. JOIV Int. J. Inform. Vis. 2022, 6, 60–73. [Google Scholar] [CrossRef]
- Silva, M.; Teixeira, L. eXtended Reality (XR) experiences in museums for cultural heritage: A systematic review. In Proceedings of the International Conference on Intelligent Technologies for Interactive Entertainment, Virtual Event, 3–4 December 2021; Springer: Cham, Switzerland, 2021; pp. 58–79. [Google Scholar]
- Ferretti, U.; Quattrini, R.; D’Alessio, M. A comprehensive HBIM to XR framework for museum management and user experience in ducal palace at urbino. Heritage 2022, 5, 1551–1571. [Google Scholar] [CrossRef]
- Boboc, R.G.; Băutu, E.; Gîrbacia, F.; Popovici, N.; Popovici, D.M. Augmented reality in cultural heritage: An overview of the last decade of applications. Appl. Sci. 2022, 12, 9859. [Google Scholar] [CrossRef]
- Galatis, P.; Gavalas, D.; Kasapakis, V.; Pantziou, G.E.; Zaroliagis, C.D. Mobile Augmented Reality Guides in Cultural Heritage. In Proceedings of the MobiCASE 2016, Cambridge, UK, 30 November–1 December 2016; pp. 11–19. [Google Scholar]
- Kontopanagou, K.; Tsipis, A.; Komianos, V. A framework for exploring churches/monuments/museums of byzantine cultural influence exploiting immersive technologies in real-time networked environments. Technologies 2021, 9, 57. [Google Scholar] [CrossRef]
- De Bonis, M.; Nguyen, H.; Bourdot, P. A Literature Review of User Studies in Extended Reality Applications for Archaeology. In Proceedings of the 2022 IEEE International Symposium on Mixed and Augmented Reality (ISMAR), Singapore, 17–21 October 2022; pp. 92–101. [Google Scholar]
- Lepouras, G.; Vassilakis, C. Virtual museums for all: Employing game technology for edutainment. Virtual Real. 2004, 8, 96–106. [Google Scholar] [CrossRef]
- Smith, M.; Walford, N.S.; Jimenez-Bescos, C. Using 3D modelling and game engine technologies for interactive exploration of cultural heritage: An evaluation of four game engines in relation to roman archaeological heritage. Digit. Appl. Archaeol. Cult. Herit. 2019, 14, e00113. [Google Scholar] [CrossRef]
- Michaelis, N.; Jung, Y.; Behr, J. Virtual heritage to go. In Proceedings of the 17th International Conference on 3D Web Technology, Los Angeles, CA, USA, 4–5 August 2012; pp. 113–116. [Google Scholar]
- Komianos, V.; Tsoumanis, G.; Kavvadia, E.; Oikonomou, K. A framework for cultural heritage content organisation, dissemination and communication in large-scale virtual environments. Int. J. Comput. Intell. Stud. 2016, 5, 71–93. [Google Scholar] [CrossRef]
- Mott, M.; Cutrell, E.; Franco, M.G.; Holz, C.; Ofek, E.; Stoakley, R.; Morris, M.R. Accessible by design: An opportunity for virtual reality. In Proceedings of the 2019 IEEE International Symposium on Mixed and Augmented Reality Adjunct (ISMAR-Adjunct), Beijing, China, 10–18 October 2019; pp. 451–454. [Google Scholar]
- Gorisse, G.; Christmann, O.; Amato, E.A.; Richir, S. First-and third-person perspectives in immersive virtual environments: Presence and performance analysis of embodied users. Front. Robot. AI 2017, 4, 33. [Google Scholar] [CrossRef]
- Salamin, P.; Thalmann, D.; Vexo, F. The benefits of third-person perspective in virtual and augmented reality? In Proceedings of the ACM Symposium on Virtual Reality Software and Technology, Limassol, Cyprus, 1–3 November 2006; pp. 27–30. [Google Scholar]
- Tsavalou, D.; Komianos, V. First Steps Towards Speech Controlled Navigation in Web Virtual Reality Environments. In Proceedings of the DCAC 2021: 3rd International Conference on Digital Culture & AudioVisual Challenges, Interdisciplinary Creativity in Arts and Technology, Online, 28–29 May 2021. [Google Scholar]
- Markellou, M.; Rizou, K.; Poulimenou, S.M.; Mamalos, N.; Vouliakis, A.; Sigourtzidou, D.; Tsiamalou, F.; Iliopoulou, K.E.; Komianos, V.; Deliyannis, I. An Interdisciplinary Approach on Constructing Virtual Reality Exhibitions: The Case of the Philatelic and Postal Museum of Greece. In Proceedings of the 4th International Conference Digital Culture & AudioVisual Challenges Interdisciplinary Creativity in Arts and Technology Hybrid, Corfu, Greece, 13–14 May 2022. [Google Scholar]
- Ferracani, A.; Faustino, M.; Giannini, G.X.; Landucci, L.; Del Bimbo, A. Natural experiences in museums through virtual reality and voice commands. In Proceedings of the 25th ACM international conference on Multimedia, Mountain View, CA, USA, 23–27 October 2017; pp. 1233–1234. [Google Scholar]
- Calandra, D.; Pratticò, F.G.; Lamberti, F. Comparison of hands-free speech-based navigation techniques for virtual reality training. In Proceedings of the 2022 IEEE 21st Mediterranean Electrotechnical Conference (MELECON), Palermo, Italy, 14–16 June 2022; pp. 85–90. [Google Scholar]
- Latos, A.; Komianos, V.; Oikonomou, K. Interaction and information communication in virtual museums. IOP Conf. Ser. Mater. Sci. Eng. 2018, 364, 012038. [Google Scholar] [CrossRef]
- Caldarelli, A.; Di Tore, S.; Ceccacci, S.; Todino, M.D.; Campitiello, L.; Giaconi, C. Co-designing Immersive and Inclusive Virtual Museum with children and People with Disabilities: A Pilot Study. In Proceedings of the 2022 International Conference on Computational Science and Computational Intelligence (CSCI), Las Vegas, NV, USA, 14–16 December 2022; pp. 1964–1969. [Google Scholar]
- Rojas, H.; Renteria, R.; Acosta, E.; Arévalo, H.; Pilares, M. Application of accessibility guidelines in a virtual museum. In Proceedings of the 2020 3rd International Conference of Inclusive Technology and Education (CONTIE), Baja California Sur, Mexico, 28–30 October 2020; pp. 73–79. [Google Scholar]
- Zhao, Y.; Cutrell, E.; Holz, C.; Morris, M.R.; Ofek, E.; Wilson, A.D. SeeingVR: A set of tools to make virtual reality more accessible to people with low vision. In Proceedings of the 2019 CHI Conference on Human Factors in Computing Systems, Glasgow, UK, 4–9 May 2019; pp. 1–14. [Google Scholar]
- Geris, A.; Cukurbasi, B.; Kilinc, M.; Teke, O. Balancing performance and comfort in virtual reality: A study of FPS, latency, and batch values. Software Pract. Exp. 2024. [Google Scholar] [CrossRef]
- Rendevski, N.; Veljanovski, K.; Emini, N. FPS Performance Factors in Standalone Virtual Reality Applications. In Proceedings of the 2023 58th International Scientific Conference on Information, Communication and Energy Systems and Technologies (ICEST), Nis, Serbia, 29 June–1 July 2023; pp. 349–352. [Google Scholar]
- Hamzaturrazak, M.; Jonemaro, E.M.A.; Pinandito, A. Performance Analysis of 3D Rendering Method on Web-Based Augmented Reality Application Using WebGL and OpenGL Shading Language. In Proceedings of the 8th International Conference on Sustainable Information Engineering and Technology, Nis, Serbia, 29 June–1 July 2023; pp. 637–643. [Google Scholar]
- Robles-Ortega, M.D.; Feito, F.R.; Jiménez, J.J.; Segura, R.J. Web technologies applied to virtual heritage: An example of an Iberian Art Museum. J. Cult. Herit. 2012, 13, 326–331. [Google Scholar] [CrossRef]
- Toivonen, K. Optimizing WebGL Application Performance by Identifying and Tackling Bottlenecks. Master’s Thesis, University of Helsinki, Helsinki, Finland, 2022. [Google Scholar]
- Tsipis, A.; Oikonomou, K. Arpa: An autonomous renderer placement algorithm in distributed multimedia fog networks with delay guarantees. ITU J. Future Evol. Technol. 2021, 2, 81–108. [Google Scholar] [CrossRef]
- Tsipis, A.; Komianos, V.; Oikonomou, K.; Stavrakakis, I. Towards fairness and qoe-based edge allocation for multiplayer virtual reality applications in edge computing. ITU J. Future Evol. Technol. 2022, 3, 854–873. [Google Scholar] [CrossRef]
- Cignoni, P.; Montani, C.; Scopigno, R. A comparison of mesh simplification algorithms. Comput. Graph. 1998, 22, 37–54. [Google Scholar] [CrossRef]
- Gao, X.W.; Liu, H.Y.; Fan, W.L. PROGRESS OF MESH REDUCTION METHODS. WIT Trans. Eng. Sci. 2023, 135, 97–110. [Google Scholar]
- Jokanović, M. Perspectives on Virtual Museum Tours. INSAM J. Contemp. Music. Art Technol. 2020, 5, 46–57. [Google Scholar] [CrossRef]
- Alexis, M. People don’t want virtual museum tours; Do this instead. Museum Hack Website. 2020. Available online: https://museumhack.com/virtual-museum-tour-trends/ (accessed on 5 October 2024).
- Cicerchia, A.; Solima, L. The show must go on… line. Museums and their audiences during the lockdown in Italy. SCIRES-IT RESearch Inf. Technol. 2021, 11, 35–44. [Google Scholar]
- Cobley, J.; Gaimster, D.; So, S.; Gorbey, K.; Arnold, K.; Poulot, D.; Soares, B.B.; Morse, N.; Sunnucks, L.O.; Milantchí, M.d.l.M.M.; et al. Museums in the pandemic: A survey of responses on the current crisis. Mus. Worlds 2020, 8, 111–134. [Google Scholar] [CrossRef]
- Zhao, W.; Ge, Y.; Qu, W.; Zhang, K.; Sun, X. The duration perception of loading applications in smartphone: Effects of different loading types. Appl. Ergon. 2017, 65, 223–232. [Google Scholar] [CrossRef]
- Mortara, M.; Catalano, C.E.; Bellotti, F.; Fiucci, G.; Houry-Panchetti, M.; Petridis, P. Learning cultural heritage by serious games. J. Cult. Herit. 2014, 15, 318–325. [Google Scholar] [CrossRef]
- He, H.; Xu, X.; Bueno-Vesga, J.; Li, S.; Gu, Y. Outdated or Not? A Case Study of How 3D Desktop VR Is Accepted Today. In International Conference on Immersive Learning; Springer: Cham, Switzerland, 2023; pp. 150–160. [Google Scholar]
- Curran, K.; George, C. The future of web and mobile game development. Int. J. Cloud Comput. Serv. Sci. 2012, 1, 25. [Google Scholar] [CrossRef]
- Pavlidis, G.; Koutsoudis, A.; Arnaoutoglou, F.; Tsioukas, V.; Chamzas, C. Methods for 3D digitization of cultural heritage. J. Cult. Herit. 2007, 8, 93–98. [Google Scholar] [CrossRef]
- Nicoll, B.; Keogh, B.; Nicoll, B.; Keogh, B. The Unity Game Engine and the Circuits of Cultural Software; Springer: Cham, Switzerland, 2019. [Google Scholar]
- Merlo, A.; Dalcò, L.; Fantini, F. Game engine for Cultural Heritage: New opportunities in the relation between simplified models and database. In Proceedings of the 2012 18th International Conference on Virtual Systems and Multimedia, Milan, Italy, 2–5 September 2012; pp. 623–628. [Google Scholar]
- Blackman, S. Navigation and Functionality. In Beginning 3D Game Development with Unity: The World’s Most Widely Used Multi-Platform Game Engine; Springer: Berkeley, CA, USA, 2011; pp. 181–250. [Google Scholar]
- Thorn, A.; Thorn, A. Player Controller. In Pro Unity Game Development with C#; Apress: Berkeley, CA, USA, 2014; pp. 147–177. [Google Scholar]
- Freiknecht, J.; Geiger, C.; Drochtert, D.; Effelsberg, W.; Dörner, R. Game Engines. In Serious Games: Foundations, Concepts and Practice; Springer: Cham, Switzerland, 2016; pp. 127–159. [Google Scholar]
- Friston, S.; Fan, C.; Doboš, J.; Scully, T.; Steed, A. 3DRepo4Unity: Dynamic loading of version controlled 3D assets into the Unity game engine. In Proceedings of the 22nd International Conference on 3D Web Technology, Brisbane, Australia, 5–7 June 2017; pp. 1–9. [Google Scholar]
- Heok, T.K.; Daman, D. A review on level of detail. In Proceedings of the Proceedings. International Conference on Computer Graphics, Imaging and Visualization, 2004. CGIV 2004, Penang, Malaysia, 2 July 2004; pp. 70–75. [Google Scholar]
- Petridis, P.; Dunwell, I.; Panzoli, D.; Arnab, S.; Protopsaltis, A.; Hendrix, M.; de Freitas, S. Game engines selection framework for high-fidelity serious applications. Int. J. Interact. Worlds 2012. [Google Scholar] [CrossRef]
- Weiler, M.; Westermann, R.; Hansen, C.; Zimmermann, K.; Ertl, T. Level-of-detail volume rendering via 3D textures. In Proceedings of the 2000 IEEE Symposium on Volume Visualization, Salt Lake City, UT, USA, 9–10 October 2000; pp. 7–13. [Google Scholar]
- World Wide Web Consortium. Web Content Accessibility Guidelines (WCAG) 1.0. 1999. Available online: https://www.w3.org/TR/WAI-WEBCONTENT/ (accessed on 9 October 2024).
- World Wide Web Consortium. Web Content Accessibility Guidelines (WCAG) 2.0. 2008. Available online: https://www.w3.org/TR/WCAG20/ (accessed on 9 October 2024).
- Laugwitz, B.; Held, T.; Schrepp, M. Construction and Evaluation of a User Experience Questionnaire. In HCI and Usability for Education and Work; Holzinger, A., Ed.; Springer: Berlin/Heidelberg, Germany, 2008; pp. 63–76. [Google Scholar]
- Grassini, S.; Laumann, K. Questionnaire Measures and Physiological Correlates of Presence: A Systematic Review. Front. Psychol. 2020, 11, 349. [Google Scholar] [CrossRef]
- Sylaiou, S.; Dafiotis, P.; Fidas, C.; Vlachou, E.; Nomikou, V. Evaluating the Impact of XR on User Experience in the Tomato Industrial Museum “D. Nomikos”. Heritage 2024, 7, 1754–1768. [Google Scholar] [CrossRef]
- Schrepp, M. User Experience Questionnaire Handbook: All You Need to Know to Apply the UEQ Successfully in your Project. Version 11 (12 September 2023) (Online Resource). Available online: https://www.ueq-online.org/Material/Handbook.pdf (accessed on 9 October 2024).
- Gockel, B.; Graf, H.; Pagano, A.; Pescarin, S.; Eriksson, J. VMUXE: An approach to user experience evaluation for virtual museums. In Design, User Experience, and Usability. Design Philosophy, Methods, and Tools: Second International Conference, DUXU 2013, Held as Part of HCI International 2013, Las Vegas, NV, USA, July 21–26, 2013, Proceedings, Part I 2; Springer: Berlin/Heidelberg, Germany, 2013; pp. 262–272. [Google Scholar]
- Borsci, S.; Macredie, R.D.; Barnett, J.; Martin, J.; Kuljis, J.; Young, T. Reviewing and extending the five-user assumption: A grounded procedure for interaction evaluation. ACM Trans. Comput.-Hum. Interact. (TOCHI) 2013, 20, 1–23. [Google Scholar] [CrossRef]
- Schuhmacher, M.C.; Kuester, S. Identification of lead user characteristics driving the quality of service innovation ideas. Creat. Innov. Manag. 2012, 21, 427–442. [Google Scholar] [CrossRef]
- Collins, J.; Langlotz, T.; Regenbrecht, H. Virtual Reality in Education: A Case Study on Exploring Immersive Learning for Prisoners. In Proceedings of the 2020 IEEE International Symposium on Mixed and Augmented Reality Adjunct (ISMAR-Adjunct), Recife, Brazil, 9–13 November 2020; pp. 110–115. [Google Scholar] [CrossRef]
- Barnes, N.; Sanchez-Vives, M.V.; Johnston, T. On the Practical Use of Immersive Virtual Reality for Rehabilitation of Intimate Partner Violence Perpetrators in Prison. Front. Psychol. 2022, 13, 787483. [Google Scholar] [CrossRef]
- Farley, H.S. Using 3D worlds in prison: Driving, learning and escape. J. Virtual Worlds Res. 2018, 11. [Google Scholar] [CrossRef]
Disclaimer/Publisher’s Note: The statements, opinions and data contained in all publications are solely those of the individual author(s) and contributor(s) and not of MDPI and/or the editor(s). MDPI and/or the editor(s) disclaim responsibility for any injury to people or property resulting from any ideas, methods, instructions or products referred to in the content. |
© 2024 by the authors. Licensee MDPI, Basel, Switzerland. This article is an open access article distributed under the terms and conditions of the Creative Commons Attribution (CC BY) license (https://creativecommons.org/licenses/by/4.0/).