1. Introduction
Nowadays, when it comes to Web front-end development, we need to understand three languages with different purposes: HyperText Markup Language (HTML) for structuring content, Cascading Style Sheets (CSS) to style it and JavaScript to attach some behavior. Regarding CSS, several surveys show that this W3C specification is used in more than 95% of the websites [
1], revealing its enormous importance in the process of constructing a website. A CSS file organizes a set of styling rules in selectors that has the responsibility to select the elements of the target documents that should be styled. Although it is powerful, it lacks many programming constructs such as variables, conditional blocks and functions. This absence leads to CSS developers copying style declarations from one selector to another (e.g., code cloning), fostering code duplication and harming code maintenance. In a previous work [
2], the CSS code of 38 high traffic websites were analyzed, and it was found that, on average, more than 60% of the CSS declarations were duplicated across at least two selectors.
In order to address these kind of issues, new tools appeared in recent years, defined as CSS processors and with a common goal: to narrow the gap on the CSS limitations for a modern CSS workflow management. These tools were divided into two big groups: CSS preprocessors and CSS postprocessors. The former are primarily intended to make authoring CSS more dynamic, organized and productive. The latter also affect the web development workflow; however, they operate on the other side of CSS development (“post” development) for automation and refinement purposes.
CSS preprocessors were the first to appear. The code written in a CSS preprocessor can include programming constructs and, thereafter, be compiled to pure standardized CSS. Currently, there are several CSS preprocessors (e.g., SASS [
3], LESS [
4], Stylus [
5]), and their use is becoming a fast growing trend in the industry. In 2012, an online survey [
6] with more than 13,000 responses from Web developers, conducted by a famous website focusing on CSS development, showed that 54% of the respondents use a CSS preprocessor in their development tasks. Despite these promising numbers, there are many developers that understand the power of CSS preprocessors but do not know which preprocessor they should use.
CSS postprocessors appeared immediately afterwards. In the CSS workflow, post-processing happens after you already produced the plain CSS, and want to extend it further through automation. This can include extending class selectors, using the new CSS specifications without cross-browser issues or auto-appending prefixes for certain CSS properties. In this context, PostCSS [
7] is assuming a crucial role as a tool for transforming styles with JavaScript plugins. These plugins can check the CSS for errors, support variables and mixins, transpile future CSS syntax, inline images, and many other features.
This paper is an extension of a previous conference paper [
8], where the author presented a survey on CSS preprocessors. In this paper, the goal is to present tools and automation techniques for the CSS management. With this goal in mind, we start by studying the CSS preprocessors and postprocessor tools by making a simple survey on CSS preprocessors. For this study, we start by selecting active preprocessors with a reasonable amount of popularity and documentation. Then, we describe the selected preprocessors and we compare them regarding a set of predefined criteria such as: maturity, coverage and performance. For the first criteria, we based our study on the preprocessors’ activity in the Git repository hosting service, called GitHub, where the number of commits, releases, contributors and forks are enumerated and analyzed. For the coverage criteria, we rely on a set of features (e.g., variables, mixins, conditional, loops) that developers expect to have in such type of tools and check if these features are supported in the selected preprocessors. Finally, in the performance criteria, we conducted a simple experiment to test the performance of the selected preprocessors measuring their compilation time for a specific set of styling rules.
These results will help in the design of a simple CSS workflow for the modern Web development that gathers pre and post processors in a task runner pipeline. The main goal of using this kind of infrastructure is to free developers of their daily life bureaucratic tasks and concentrate solely in the implementation logic.
The remainder of this paper is organized as follows:
Section 2 introduces the CSS processing subject and distinguishes the two approaches: pre and post processing. In the following section, we initiate the preprocessors survey based on three criteria: maturity, coverage and performance. Next, we produce a set of good practices based on the survey results. Finally, we conclude with a summary of the main contributions of this work.
2. CSS Processors
CSS was written for web designers with limited programming background. Thus, it lacks several programming constructs, such as variables, conditional and repetitive blocks, and functions. This absence affects code reuse negatively, and, consequently, the maintenance of the styling code. These issues were the main reason for the appearance of preprocessor tools such as SASS and LESS. These tools allow developers to use variables, loops, functions, and mixins within CSS. This almost makes basic CSS development similar to programming with extended functionality. However, this was not enough and other tools were launched to deal with other type of issues, mainly related to CSS optimization, automation and to solve cross-browser issues. Thus, after the production of the plain CSS, developers can extend it further by auto-appending prefixes for certain CSS properties, cleaning and organizing CSS rules, appending polyfills for certain properties, generating image dimensions for background images, and many other features.
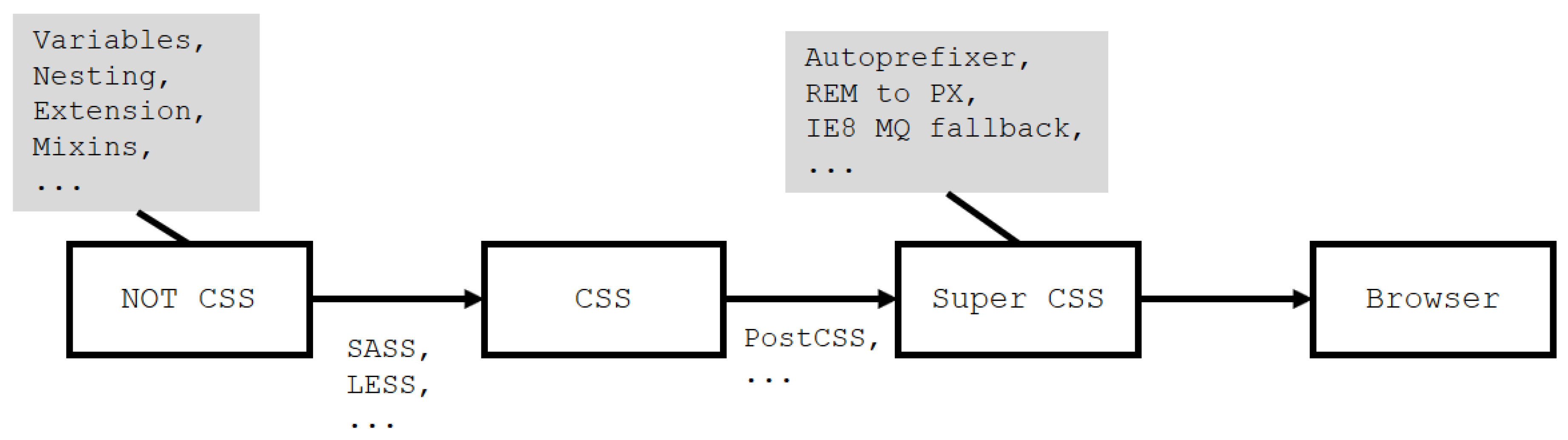
In general, preprocessing has its own stylesheet languages (e.g., SASS and LESS), that convert into pure CSS. Post-processing takes that basic plain CSS and applies refinement. All this process (
Figure 1) is time-consuming and error prone.
This section is divided into two parts: the first one is dedicated to preprocessors and the second one is dedicated to post-processor tools. We detailed their main features through using the examples of the most popular languages and libraries supported.
2.1. Preprocessors
As previously stated, building a function, or inheritance is hard to achieve using solely CSS. When a web page becomes more complex, we often see CSS files with a lot of rules and a reasonable level of redundancy. One way to save time, and to keep all these rules in a more flexible way, is through the use of CSS preprocessors. These tools make it easy to maintain large, complex style sheets, thanks to the use of features hitherto unavailable in the context of creating style sheets, such as variables, functions, and mixins. Using these constructs, code becomes more organized, allowing developers to work faster and make fewer mistakes. In this section, we analyzed several features typically included in CSS preprocessors. We demonstrate each feature through code examples with both preprocessor and CSS generation code. For the preprocessor language, we use SASS syntax.
3. CSS Preprocessors Survey
This section presents a survey on CSS preprocessors. Currently, there are several CSS preprocessors offering similar features with a different syntax. In order to select one, users typically start by reading Internet sources that describe and compare a subset of them based on an ad hoc list of advantages/disadvantages. This approach could be dangerous since you could invest time in one preprocessor and discover later that is not well documented or do not have an active developers community, or do not support a specific language binding or feature, or even, has poor performance while running in a production environment. This work aims to offer a consistent study to base a sustained choice of a CSS preprocessor. In order to accomplish this challenge, we start by selecting a specific set of preprocessors based on a very popular 2016 front-end tooling survey [
9] where 4715 developers (mostly people with five to ten years of front-end technologies experience) answered questions about Web tools and standards. Analyzing deeply the survey, we can find the responses to the question “What is your CSS Processing tool of choice?”. The results were conclusive as shown in
Table 1.
Analyzing the results, SASS is still the CSS processing tool of choice for the majority of respondents with 63.39%. When compared to last years’ results, LESS usage has dropped from 15.19% to 10.14% (down 5.05%).
In addition, we can state that the percentage of respondents using CSS processing tools grows to 86.36% (more 1.4% from 2015). This reinforces the importance of CSS processing tools in the Web development workflows.
We have included tools that are not pure preprocessors, such as PostCSS, which is coined as a CSS postprocessor tool. These types of tools are becoming essential for front-end developers since they can apply specific actions after the CSS has been generated. Among the supported actions, the most popular are applying vendor prefixes automatically, creating pixel and IE8 media query fallbacks. The most notable example of these kinds of tools is PostCSS. In this survey, one can notice that PostCSS is used by 8.31% of respondents. Actually, its usage is likely to be slightly higher, as this survey does not count for those respondents who use it in combination with another processing tool.
Based on this survey, we select SASS, LESS and Stylus for the CSS Processors survey. In the next subsections, the three preprocessors are described and compared based on three facets: maturity, coverage and performance.
3.2. Coverage
In the coverage criteria, we will make a comparison of the three CSS preprocessors regarding the support for the most popular features, such as variables, mixins, conditionals and loops.
In
Table 3 we present the comparison on CSS preprocessors variable features.
All the preprocessors have the basic ability to declare variables and use them later. However, LESS does not support the feature of default variables, that is, variables that are overwritten by regular ones, no matter when they are declared. Nevertheless, variable hoisting (lazy) is only supported by LESS, where variables can be declared after being used. The Stylus preprocessor is the only one that allows you to use the value of a previously declared property elsewhere (variables lookup). Finally, all the preprocessors support interpolation. This means that we can use variables as parts of selectors, properties, values, as parameters of the calc function—a CSS function that performs calculations to determine CSS property values—and even place a set of selectors into a variable and reuse it.
Mixins is another powerful feature of CSS preprocessors. The CSS preprocessors mixins support is shown in
Table 4.
All the CSS preprocessors support the mixins’ main features, namely, the inclusion of mixins (basic), mixins that can receive parameters passed to them (params), mixins that have named placeholders for each parameter passed to them (params-named) and, finally, mixins with an unknown number of arguments passed to them (arguments).
Another important feature of CSS preprocessors is the support for conditionals. Conditionals are useful when we want a part of our code to be executed only if certain conditions are evaluated as true (or false). Although LESS uses a slightly unconventional syntax (*), all the preprocessors support if statements within a declaration. Ternary operators allow for a single-line if/else test in the format of
. LESS do not support this feature and SASS uses an unusual syntax. Regarding the capacity to interpolate “if statements” inside property names, only SASS and Stylus support it.
Table 5 summarizes all the conditional supported features.
The character * indicates that the preprocessor supports the feature but relies on unusual or unconventional syntax to achieve it.
Regarding loops (
Table 6), we only compare loops that can increment values (basic) and loops that iterate though items in a list (intermediate).
All preprocessors support both. However, LESS needs to call the function as shown in the next piece of code:
Listing 29: LESS loop example
.generate-column(@i: 1) when (@i =< 4) {
.col-@{i} {
width: @i * (100% / 4);
}
.generate-column(@i + 1);
}
Based on this study, one can conclude that SASS and Stylus are the preprocessors with greater support for the most popular features. LESS has support for conditional and loops, but relies mostly on unusual syntax to achieve it.