1. Introduction and Background
Infographics are entertaining and informative in disparate domains and ways. Their popularity is the result of many consequences. Our routines, characterized by pressure and lack of time, force people to gather hit-and-run information. In this scenario, infographics may constitute an effective means that combine engaging power, aesthetic pleasure, and communication virtues [
1,
2]. The need for rapid message exchange and disambiguation in critical tasks and domains may benefit from the immediacy and universality of visual signs. These signs may help convey effective and efficient clues among researchers [
3] and professionals [
4,
5,
6], and act as a tool for storytelling [
7], for persuasion towards behavioral change, and for education [
8,
9,
10]. In social data, government, and institutional scenarios, a consequence of the proliferation of data beyond human capacity of elaboration is correlated with the growing use of infographics. Indeed, visual aids may help manage data in responsible and socially meaningful ways [
11]. The overwhelming appearance of big data in many public and private scenes has pushed for the need for more cognitively accessible information and communication devices for sense making. Besides traditional written and computational language and media [
12], it seems that infographics are mostly appropriate and at pace with current communicative needs [
13,
14].
Many studies are concerned with what the ingredients of their design are and how to optimize their visual features (e.g., [
15,
16,
17]); others focus on the creation of good infographics [
18], that is, on how to design infographics that explicitly and correctly match the data. An exploratory study about the social value of infographics and an extended investigation about the range of qualities of static and interactive infographics were already covered by Locoro, Cabitza, and Batini (resp. in [
1,
19]).
The aim of the presented study is to produce and validate a short scale to be exploited as a practical tool for evaluating how infographics improve people’s interaction with data, and add value to their decisions. To the best of our knowledge, this is the first work that offers a lightweight evaluation scale for infographics value in use. This scale may reveal the value of infographics at any stage of their design, development, and deployment, and can be exploited as a short and lightweight measure of the value of infographics in daily tasks.
Interactions with infographics encompass implicit interaction [
20] represented by quality dimensions that may affect context of use, information perception and interpretation, and decision-making [
11]. Infographics also regard explicit interaction, in that users retrieve information by manipulating the visual elements of infographics for seeking answers to their queries in contexts of use. Perception and interpretation are supported by both the implicit quality dimensions of infographics (e.g., clarity in depicting information in the context of use) and explicit international moves (e.g., filtering and selecting relevant information for the situation at hand). The two aspects of interaction are hardly separable; rather, they are entangled and act in synergy during infographic use. Nonetheless, open questions revolve around the identification of intrinsic qualities of visual information that should be considered when designing infographics, as a means to improve infographic value in use [
12].
The proposed measurement tool is the result of the combination of five value dimensions that are briefly introduced hereafter (their full analysis is reported in
Section 2). Such dimensions are representative of the interactions between structural, informative, and aesthetic properties of infographics on the one hand, and human perception, cognition, and experience on the other hand. This synergy acts at different levels of information processing [
21]. At the visual-perception level, structural details of infographics are processed and judged by people to be clear and “memorable”. In this respect, the clarity and the aesthetic of infographics may play a central role [
22,
23]. At the highest level of cognition, the intuitiveness of structure and content may allow for the deepest and most insightful understanding of the information content of the infographics [
24]. At the communication level, the most relevant dimension of infographics is content informativity. This communicative power of infographics may result in being pertinent in decision-making whenever knowledge should be acquired in its best quality and quantity, and with the least cognitive effort. As a consequence, user experience with infographics may result in having high usefulness, i.e., what remains after the experience of information use [
11].
Short scales have proven their usefulness in tests with users [
25] because of both their lightweightedness and simplicity of interpretation. The validation of the infographics-value (IGV) short scale reported in this study shows that a minimal set of dimensions may account for the practical value of infographics. The IGV short scale can be useful for rapid prototyping scenarios where time constraints are of crucial importance. The simplicity of the scale may allow for wide user tests, e.g., whenever the limited user’s literacy for design should be bypassed in favor of design methodologies such as participatory design, end user development [
26], and agile design.
The contribution of this work is twofold:
2. Method
2.1. Value Dimensions
Value dimensions of infographics include usefulness, intuitiveness, clarity, informativity, and beauty. Below, we provide definitions for each value dimension investigated in our user study that were mostly taken from the current literature on the topics of information quality [
29], infographics design [
15,
30], and quality dimensions for information-visualization tools such as infographics [
1]. We deemed that those implicit dimensions of quality were more relevant in making explicit interaction powerful and fluid with visual tools and data. These aspects are crucial in situated and contingent knowledge, social understanding, and communicative practices. In the next paragraphs, we provide an overview of the examined value dimensions:
Usefulness is an individual and a collective dimension, and it can be defined as the outcomes of decisions enabled by information contained in the infographics. We focused on the use value of infographics, that is, on their usefulness for people. More precisely, we related usefulness to the extent to which behaviors induced by the use of infographics have a positive impact on individuals and to social groups. Usefulness is obviously a cornerstone for many economic theories [
31]; to our discourse, it is also an important kind of value dimension for a number of reasons. For example, usefulness is more easily related to the end users’ experience, and hence to the pragmatic and contingent value of infographics, rather than to the validity of its perceptual properties and design [
32].
Clarity refers to the ease of understanding and fruition of information by users. Its common synonyms are readability and comprehensibility. Clarity depends on how easy the comprehension of the informational content of infographics is. This comprehension is supported by principles of symmetry, linearity [
33], minimalism of graphical elements, and by the pieces of displayed information [
17]. However, as [
23] remarked, besides “graphical excellence”, there is another sense of clarity, which is dubbed “contingent clarity”. This expression means that clarity should be tailored on “audience, purpose, and context” of information fruition in “social [and] communal convention building, whereby readers interpret displays through their collective learning, experience, and values”. In this sense, clarity enablers lie at the intersection of adaptable interfaces, participatory design, and the rich customization of visual display features [
23].
Informativity refers to the capacity of representing all salient parts of the facts of interest. Informativity is related to content correctness and completeness, and to the quantity of conveyed meaning by informational means (Shannonian theory of communication). Furthermore, information is what remains to people after the interpretation of data according to a process of semiosis (i.e., continuous inference) that is potentially infinitive [
34]. The unbounded interpretations of facts may bring selectivity and arbitrariness of informativity [
28]. On the other hand, the helpful effects of diagrams lie in the objectivity and often monosemic nature of graphic signs that are mostly disambiguated by a legend [
27]. This has benefits on knowledge acquisition and use [
35,
36]. Studies about the cognitive usefulness of information visualization and the conceptual reasoning derived by types of graphics are central in identifying the extent of informativity in relation to practical aims [
21]. Examples of conceptual reasoning related to visual informativity are association, differentiation, pattern recognition, anomaly detection, and ordering.
Intuitiveness refers to the organization of information in terms of context, so that infographics are capable of conveying all properties of the reality of interest at a glance; its synonyms are familiarity and immediacy. Studies on cognitive theory demonstrated that visual clues stimulated the intuitive mode rather than the rational way of decision [
37]. Intuitiveness, on the other hand, is related to the mechanisms of implicit knowledge that enact direct and ready actions, and, in a sense, circumvent the uncertainty raised by rational doubt [
24]. According to [
38], intuitiveness has to do with the more “complex, synergistic, unpredictable and qualitative (i.e., subjective) and unexpected” forms of information processes and appropriation by human beings.
Beauty refers to the look and feel of visual information as it is perceived by users, and refers to those “qualities such as orderly and clear design, e.g., consistent and structured layout, symmetry, clean and clear design” ([
39] (p. 3)) that positively influence the user perception. Authors refer to classical aesthetics, which corresponds to the common notion of elegance, and distinguish this concept from the one of expressive aesthetics. The latter refers to the aesthetic pleasure of visualizing information that can positively influence user engagement. In some studies, beauty is defined as a quality of the “processing experiences of the perceiver that emerge from the interaction of stimulus properties and perceivers’ cognitive and affective processes” ([
40] (p. 365)). The perception of beauty is then explained as the fluency of processing information [
41]. Many studies investigate the reciprocal support of beauty and usability [
39,
42,
43,
44,
45], sometimes with contradictory results. For infographics, beauty seems to mainly be related to two aspects, namely, (i) the aesthetic aspect (an infographic is a piece of art per se) and (ii) the capacity to attract users towards the perception of the information displayed in it (without any relation to efficiency and effectiveness in interaction and use).
2.2. Evaluation Test
In the test designed to evaluate our short-scale model, each participant was first asked to identify with the character of a randomly proposed descriptive healthcare plot. Thus, an infographic containing information related to the scenario was proposed to the respondent. Each scenario proposed to participants a likely situation that mixed elements such as the criticality of a disease, urgency, and parental or friendship closeness at different intensity levels for the different scenarios. On the basis of this plot, each participant was asked to look at the infographics in search of the relevant information related to the situation at hand. A brief scenario plot is reported below for the three scenarios in the test:
One of your loved ones is showing symptoms of a renal colic. You suggest to her to call for an ambulance, but she replies that she is not so ill and asks if you could personally take her to the best hospital instead.
You have suffered from back pain for years, to the point that doing certain movements is extremely difficult for you. On the basis of some medical examination you did in the past, the diagnosis of your orthopedist is slipped disc, and the treatment of choice is surgery, to be scheduled soon.
Your one-year-old daughter is sick and she has high fever. As it is late at night, you cannot take her to the pediatrician, so you decide to take her to one of the city hospitals.
In the following paragraphs, we introduce and describe the used infographics in our user study.
Figure 1,
Figure 2,
Figure 3,
Figure 4 and
Figure 5 show the screenshots of all charts proposed by the test participants. All infographics in the figure were about healthcare open data, and were created using Tableau software (
https://public.tableau.com/en-us/s/). In their original version, they were all provided with tooltips that appeared when the users hovered the cursor over graphical parts in order to add detailed information in textual or numerical form to the pointed part.
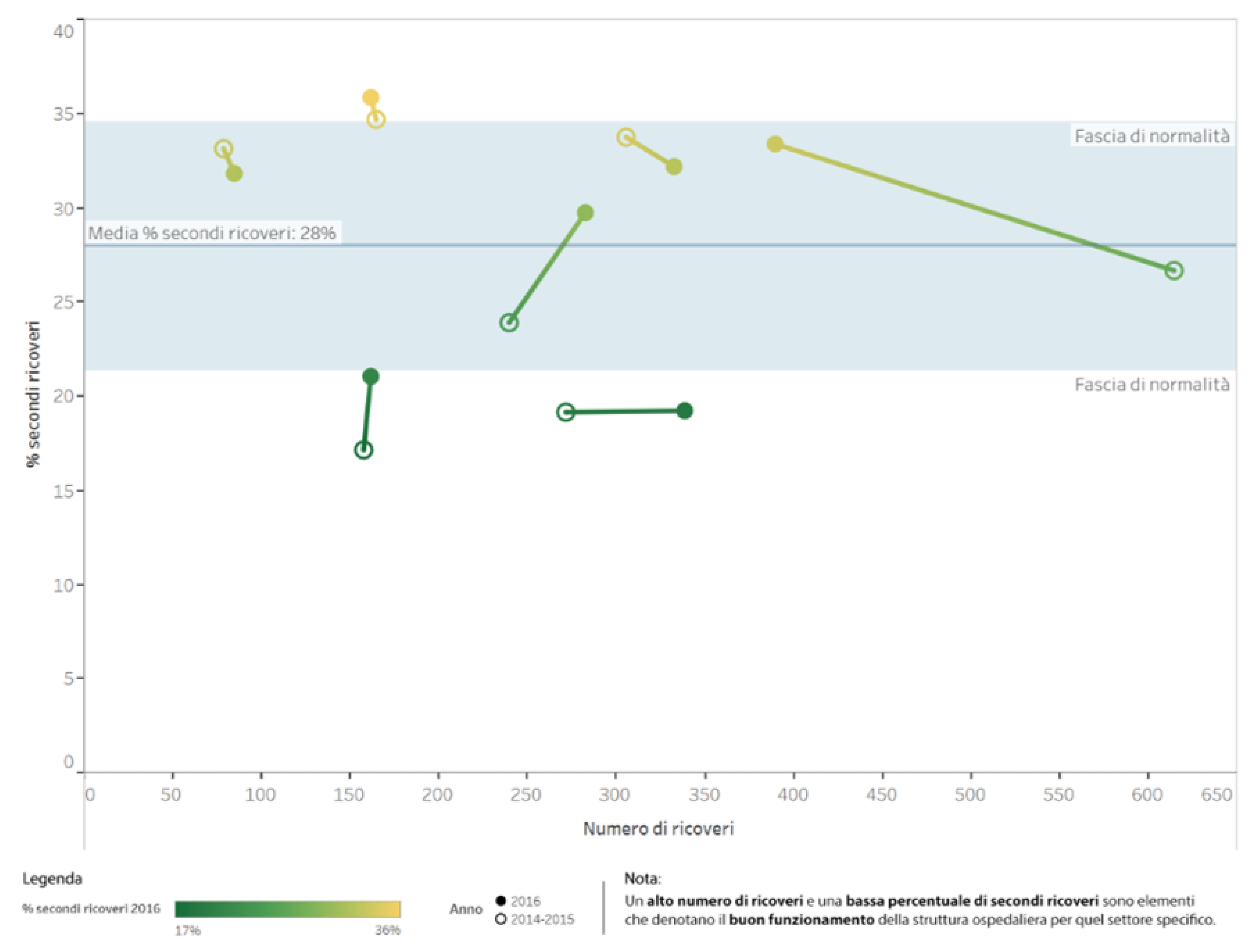
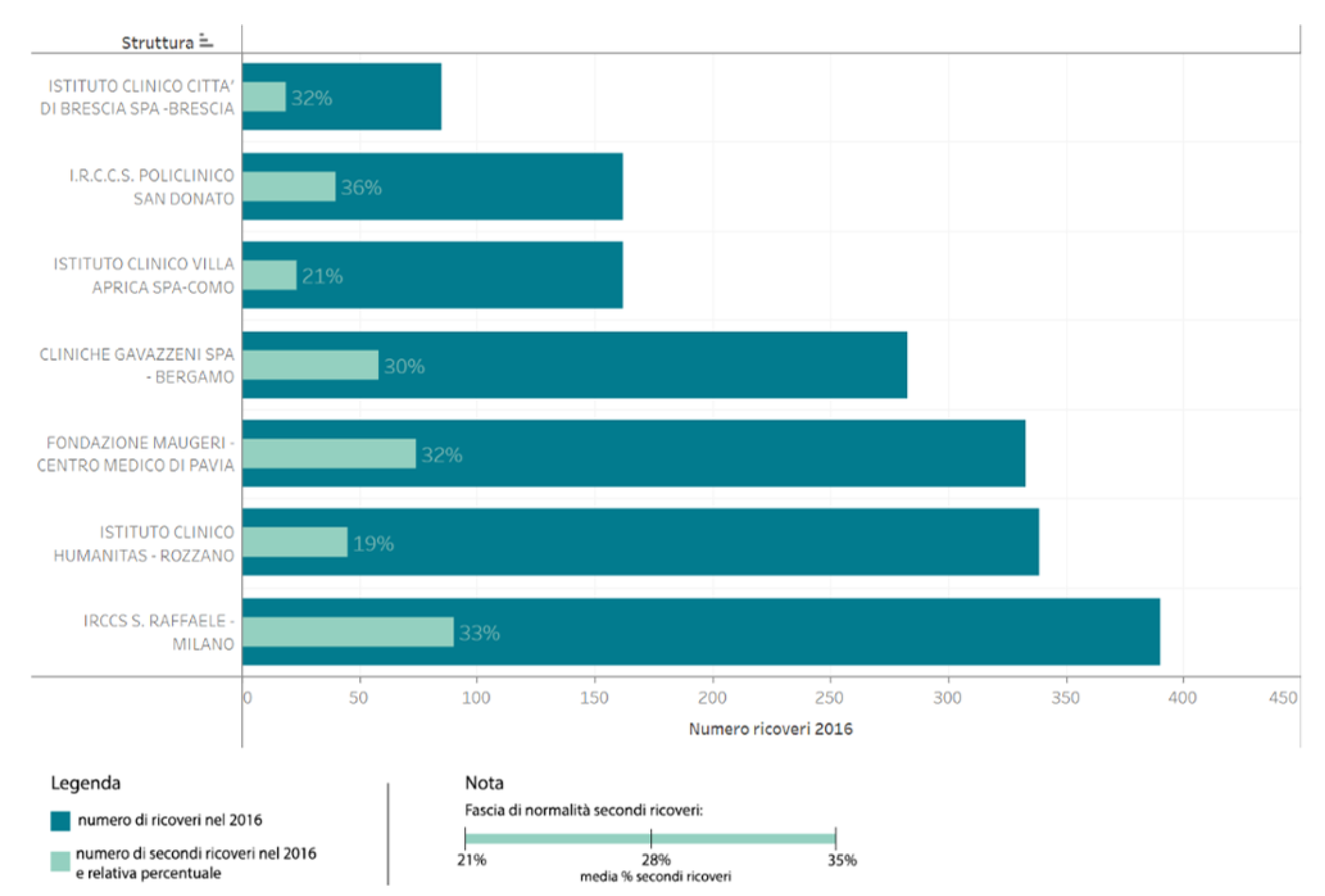
Infographics in
Figure 1 and
Figure 2 are related to Scenario 1. They report hospital data related to renal and urinary health problems. In particular, they focus on the proportion of second inpatient stays over the total number of inpatient stays in the same hospital for these diseases. Second stays refer to the same patient in the same hospital of their first stay in the same year and for the same disease. The same two values were also compared to those of the preceding year. Hovering the mouse pointer over the segments or bars the infographics visualizes information about the hospital of interest: the name, the total number of inpatient stays, the percentage of second stays, and the year of reference.
Infographics in
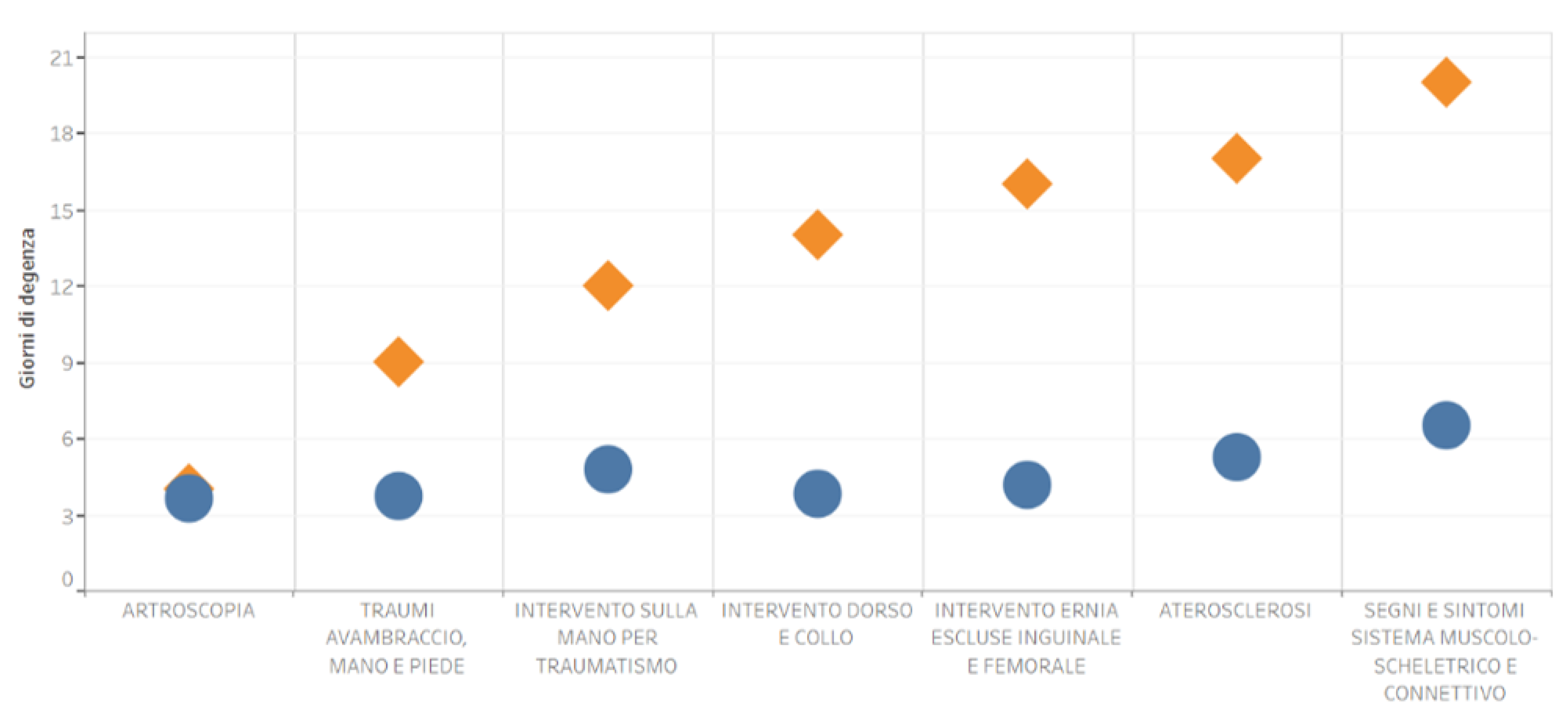
Figure 3 and
Figure 4 are related to Scenario 2. The two infographics report the comparison between the average inpatient-stay period observed for some hospitals, expressed as average number of days for patients with a specific disease and the threshold value, i.e., the average number of maximum days above which the stays is believed to be anomalous. Hovering the mouse pointer over the items the infographics visualizes the threshold value and the average inpatients stay (expressed in average number of days as well as in percentage) for the group of diseases concerned.
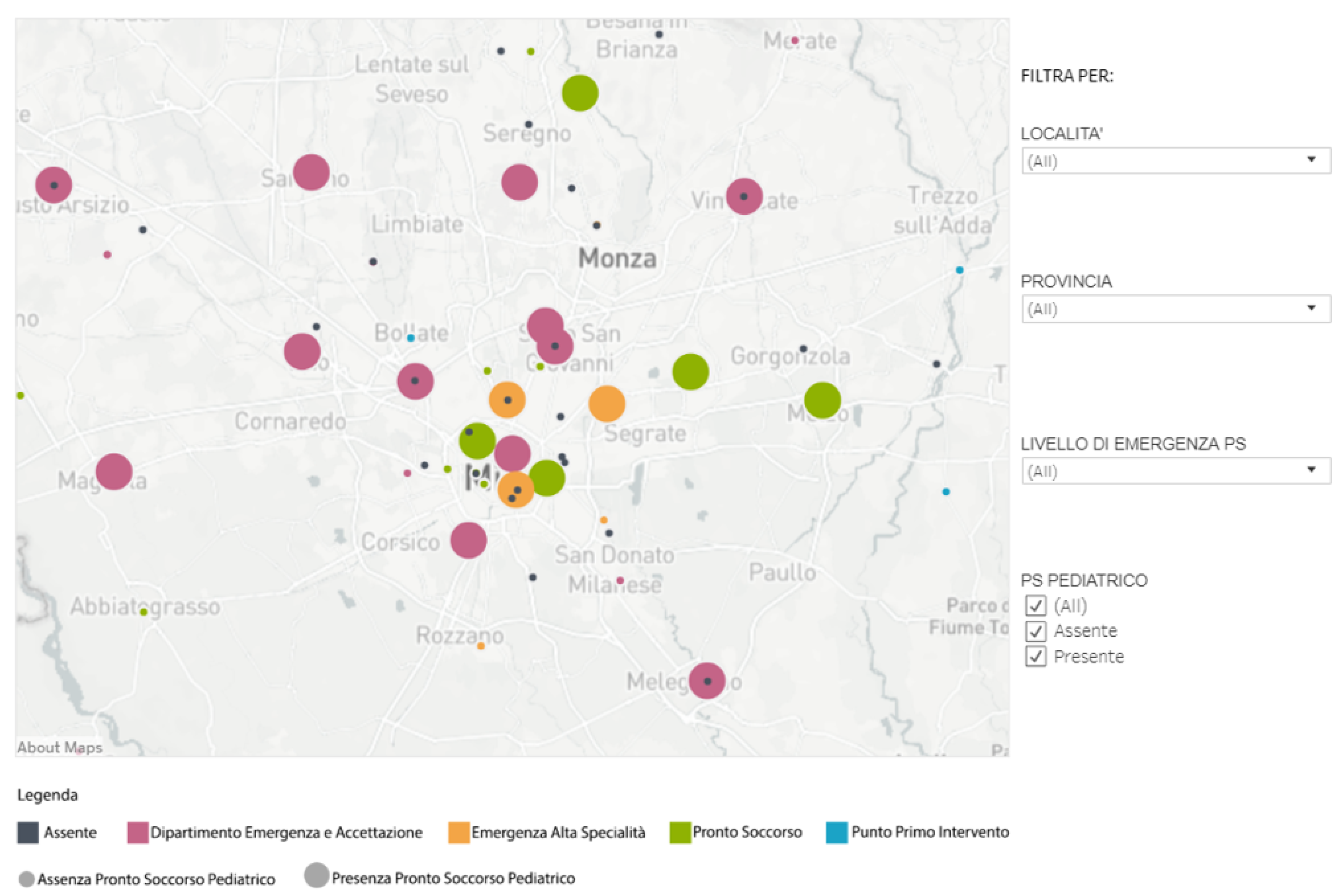
The last infographic in
Figure 5 is related to Scenario 3. It shows hospitals in a geographical map with bubbles of different dimensions and colors. The text areas and check boxes beside the map report the presence of an emergency room and a pediatric emergency room. By hovering the mouse pointer over the bubbles, a tooltip shows information about the hospital such as the presence or absence of the two kinds of emergency rooms.
The participants were asked to find the information they needed in each infographic. At the end of the task, the participants were asked to evaluate the value of the infographics according to five dimensions and to rate the overall value of the infographics for the scenario of use. A page with five sliders, each associated with a quality dimension, was presented to the respondents. The items were presented as single words (e.g., useful, intuitive, clear), and a brief definition of the term used for the quality dimension was provided in the same page of the questionnaire. Each slider could be moved left to right to rate how much (on a six-point scale from very little to very much) participants perceived that the infographics with which they had just interacted provided:
Usefulness;
Intuitiveness;
Clarity;
Informativity;
Beauty.
Lastly, participants were asked to rate the overall experience with the infographics at hand on the same six-point rating scale as above.
2.3. Respondent Sample
In order to reach as many citizens as possible, the test was advertised through the Open Data portal of a municipality calling for citizen volunteers. The questionnaire was administered online as a computer-assisted web interview (CAWI). Each respondent reached a version of the questionnaire so that they could access the survey only once. Precise instructions were given in the Open Data portal about compatible browsers, preferred devices (PC first and tablet as a second choice), and information about the duration of the questionnaire (around 10 min). The questionnaire was administered in Italian. Among the citizens that participated in the test, 650 were considered valid and included in the analysis from a total of 732. The respondent sample was characterized as follows:
51% female (n = 334), 49% male (n = 316);
44% of the respondents were younger than 30 years old (n = 281), with a lower age limit of 21; 48% were older than 30 years old (n = 312); 9% (n = 57) did not declare their age.
3. Results
We analyzed the given responses to the evaluation of the infographics, and built the model on the basis of multiple linear-regression result analysis to create and validate the proposed IGV short scale. Statistical assessment was done under the hypothesis that all quality dimensions were relevant to determine overall value through a linear combination of their values. For each dimension, a null hypothesis of no significant relevance was hence tested. The statistics were computed with the support of IBM SPSS (v.24). Results are reported according to the APA style [
46]. Tables and figures help to better clarify and synthesize the results. The correlation levels among the variables are reported as described in [
47].
3.1. Multiple-Regression Analysis
All explanatory variables of our five-dimension model showed positive variance, as shown in the violin plots of the descriptive statistics of
Figure 6. Regression analysis computes a linear function of the following form:
where
X is the matrix whose column vectors are the explanatory variables of our model,
are the coefficients that should be estimated in order to obtain a best-fitting model function, and
are residuals (errors) of predicted values by the model function compared with the observed values. This linear function, when applied to our data, yielded a regression-function model with the following analytical form:
where
is the linear-function intercept,
are the input values of the five value dimensions of the infographics, and
are their linear coefficients. In our model, we imposed as the dependent variable the
term in the above formula—the “overall experience” item values.
In the following, we report the necessary tests to verify that the proposed scale could be modeled with a multilinear-regression function of the kind depicted above. Specifically, data were tested versus proportionality to continuous scales, reliability, and interactions, analysis of residuals, and model fitting (e.g., linearity and presence of outliers).
3.2. Proportionality of Ordinal Items to Continuous Items
The IGV short scale encompasses items in terms of semantic differentials that is, six-level scales with explicit anchors at the extremes and no other indication for the other levels’ values. We assumed that these items could be treated as a full Likert scale that, under precise assumptions (see [
48] for more details), makes a Likert-valued scale isomorphic to a continuous scale, and can consequently be analyzed and validated with a linear-regression model. In order to show this isomorphism, we report the results of a linear-regression run on a dichotomized version of the covariates (i.e., the five quality dimensions). We verified that the one-unit increment of each covariate (independently of its passage, it being from 1 to 2 or from 5 to 6) increased, on average, the overall value of the scale, all other variables being equals. This result demonstrated that this variation is proportional to that of a one-unit increment in a numerical scale. As introduced above, all items were codified as dichotomous dummy variables with the following encoding:
values of 1 or 2, associated with low perception (used as reference category);
values of 3 or 4, associated with uncertain perception (labelled as [name of item]M);
values of 5 or 6, associated with positive perception (labelled as [name of item]H).
Table 1 reports the resulting model, where it was observed that all variables were statistically significant with the exception of InformativityM. For all five dimensions, the increase of the score category increased the overall perceived score. This result confirmed our hypothesis that our six-point rating model is isomorphic to a continuous-point model.
3.3. Item Reliability, Variable Interactions, and Multicollinearity
The Cronbach’s alpha reliability coefficient for the five dimensional items of the IGV short scale was 0.90, and correlations among items were all strong to very strong and positive, ranging from 0.57 to 0.80, with
. Due to the strong correlations between the explanatory variables, a check for statistically significant interactions and a multicollinearity test were executed on the data to exclude item collinearity and multicollinearity. An
n-way ANOVA test served to examine statistically significant interactions between explanatory variables. In
Table 2, the authors reported the results of the between-subject-effect test and showed that no significant interactions occurred, with the exception of two pairwise interactions over 26: Usefulness and Beauty, and Usefulness and Clarity.
Multicollinearity analysis is reported in
Table 3.
In order to compute how much of the model variance was explained by our variables, and whether our variables were mainly explaining our model (and no extra dimensions), we ran a multiple-regression process over them and observed the tolerance statistics, the variable inflation factor (VIF), and the eigenvalue-decomposition matrix.
The tolerance factor, that is, the difference between total unit variance explained by the model and variance explained by all other explanatory variables, was measured for each explanatory variable. Its reciprocal, the VIF, was interpreted as the proportional increase of variance observed in no multicollinearity because of the multicollinearity between each of the explanatory variables, and one or more of the other explanatory variables. Acceptance thresholds for these two metrics were a VIF under 10 and a tolerance factor above
or
(the so called “rule of 10”, see, for example, [
49]).
Tolerance and VIF are leave-one-out measures of linear dependency among variables and an estimation of their redundancy; these two measures cannot determine the structural form of linear relations [
50], nor can they say anything with regard to other forms in which variables can turn out to be related. For this reason, we also examined the decomposition matrix provided by SPSS and reported in
Table 4, where the coefficient matrix was decomposed in its principal-component eigenvalues, condition indices, and proportion of variance. Although eigenvalue decomposition and the related indices are weaker indicators of relevant collinearity compared to the VIF and tolerance measures [
51], we also inspected them as a further confirmation of the previous tests, considering weak multicollinearity [
52].
3.4. Residual Analysis
Raw data must be checked against residuals over the regression model, and some requirements on residuals should be met, namely,
var() = : homoscedasticity, i.e., homogeneous variance of residuals along the linear model;
Cov(, ) = 0, i ≠ j: independence, i.e., absence of autocorrelation of residuals or of meaningful patterns in the residuals;
∼ N(, ): normality, e.g., residuals should be normally distributed.
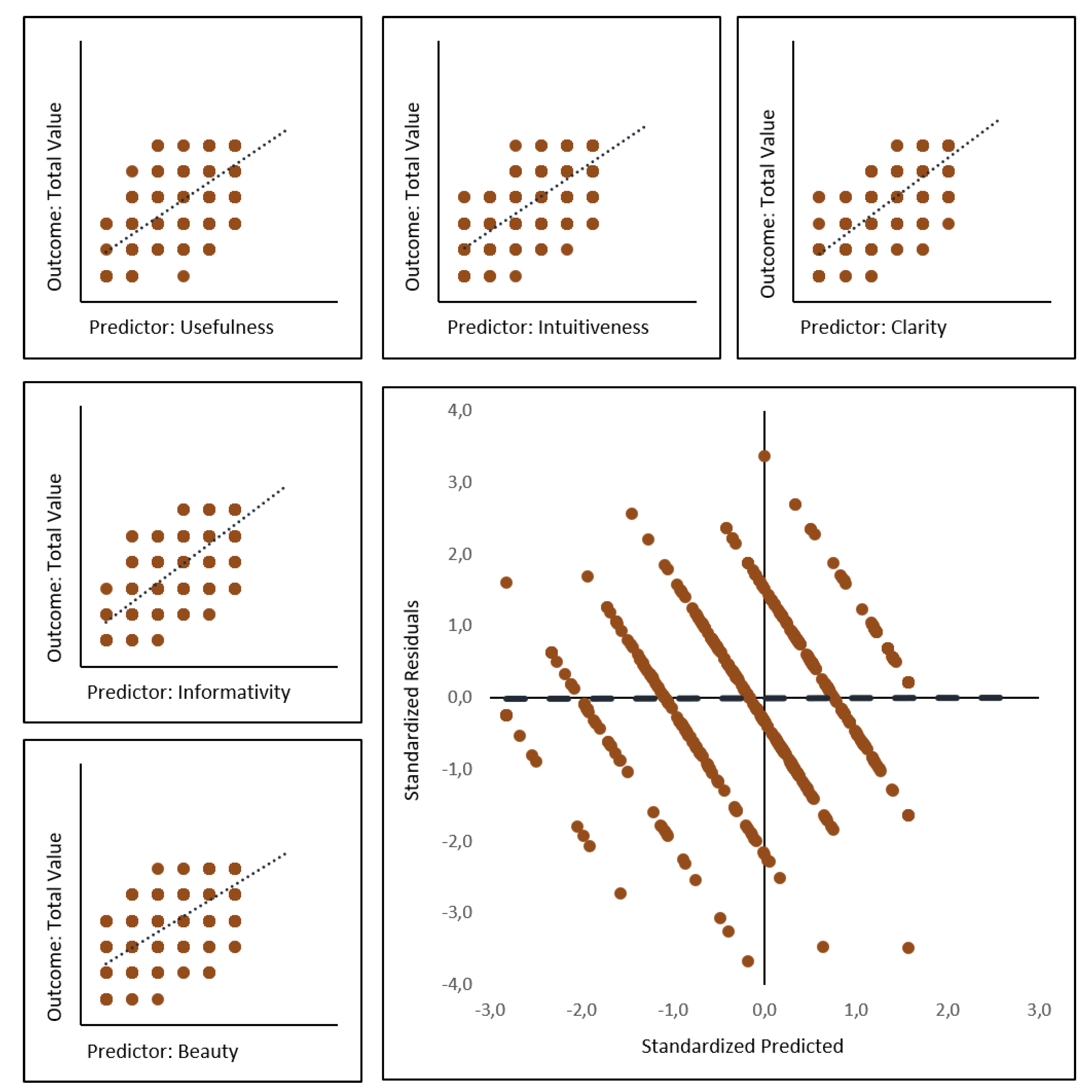
Figure 7 shows the linear relationships of each explanatory variable with the outcome variable, and the relation between residuals and predicted values of the multiple-regression model. A best-fit line was drawn in each scatterplot. The scatterplot of standardized predicted values showed that the data met the assumptions of variance homogeneity. The data met the assumption of independent errors (Durbin–Watson value = 1.93).
Lastly, in
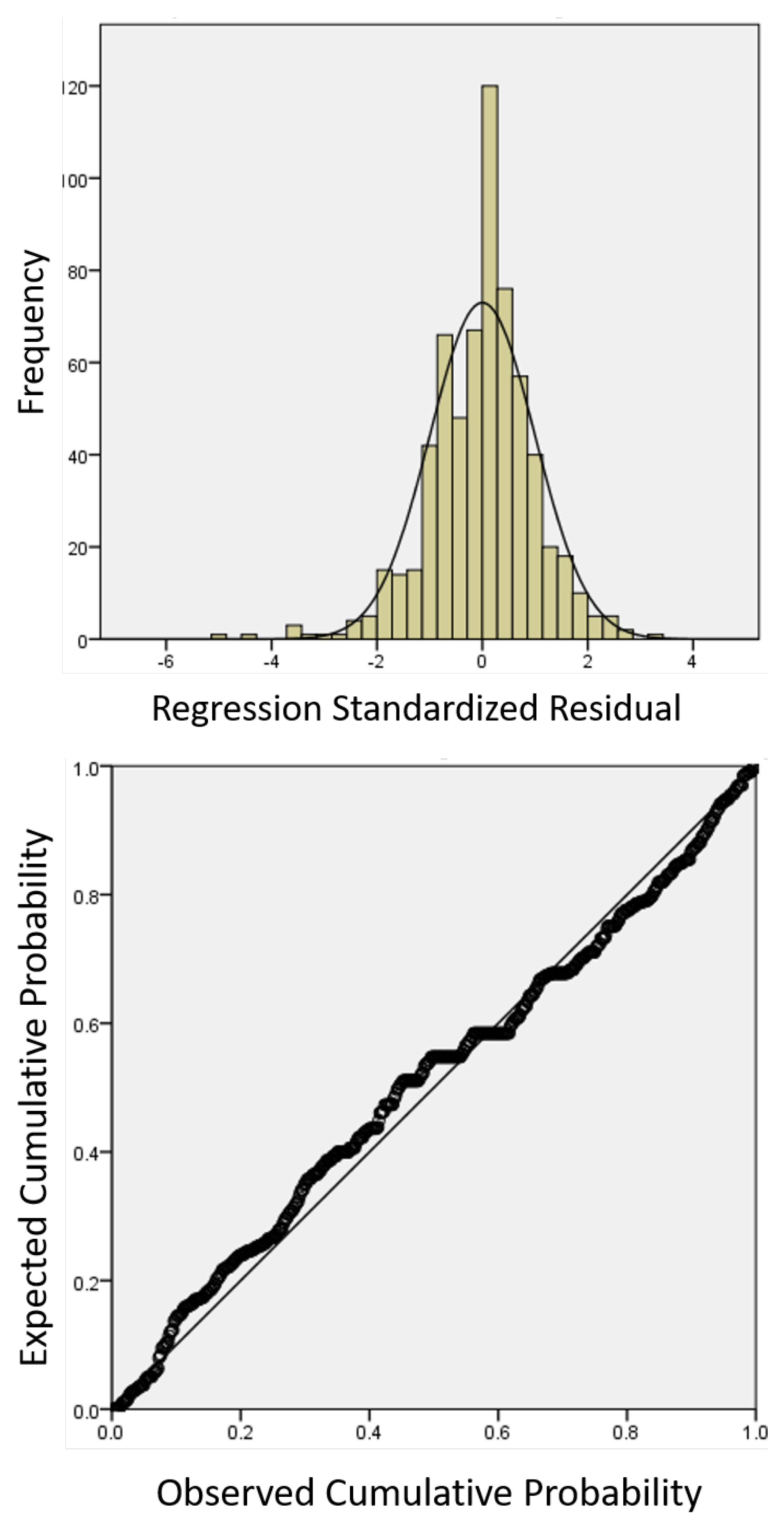
Figure 8, the histogram of standardized residuals indicated that the data contained approximately normally distributed errors, as did the normal P–P plot of standardised residuals, which showed points completely on the normal distribution line.
3.5. Absence of Outliers, Leverage, or Influential Points That May Bias Model Coefficients
Analysis of influential points was carried out by computing Cook’s distance and DFBETA measures. Although they are computationally very similar, there is a difference between them. Cook’s distance simultaneously measures the influence of points over all parameter estimates; DFBETA measures the same influence for each observation on each explanatory variable at a time. Both of them compute the regression coefficients for the regression model with a particular case excluded, and then recompute the model with the same case included.
Cook’s distance is computed for each observed value as the difference between the observed value and the same value observed by cutting off each case from the model input. DFBETA is computed for each explanatory variable, and it is the difference between the observed value and the same value observed by cutting off each case from the model input.
Both analyses showed that the dataset contained neither outliers nor influential points that may have hindered the model. Maximal Cook’s distance was <1 [
53]. The five DFBETAs computed on each variable were all below the cut-off value of
, according to formula
, where
n is the number of observations [
54].
3.6. IGV Short-Scale Measurement Tool
After running multiple-regression analysis, it was found that the five dimensions of value envisioned for our scale explained a significant amount of the variance in the overall value of infographics (F(5, 632) = 510.98,
p < 0.001,
= 0.80,
Adjusted = 0.80).
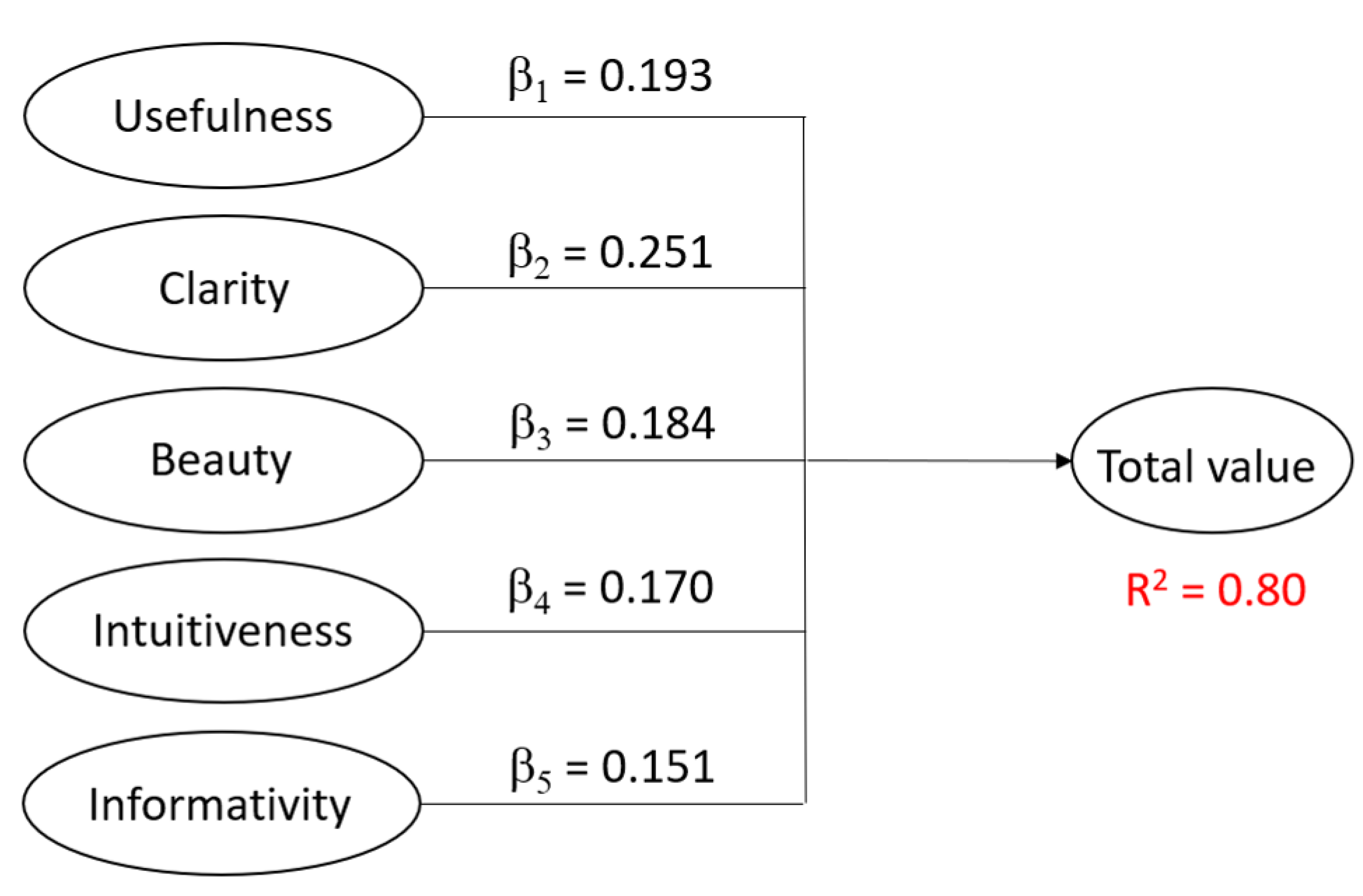
Figure 9 shows the structure of the model with
and the coefficient estimation, and
Table 5 shows the standard error, CI (at 95% level), estimated coefficients, standardized estimated coefficients, and associated
p-values. In summary, once a user obtains an ordinal rating on the Clarity (C), Usefulness (U), Beauty (B), Intuitiveness (IT), and Informativity (IF) of one infographic, it is straightforward to yield the total perceived value by using the following formula:
All of the variables contributed in a statistically significant way (p-value < 0.001) and were associated with a positive coefficient, so that the overall score grew when one of the value dimensions grew, all other dimensions being equal. Usefulness, Clarity, and Beauty are associated with a higher coefficient value and have more of an impact on the overall perceived value with respect to the two other dimensions, i.e., Informativity and Intuitiveness.
4. Discussion
In this study, we proposed a model for the measurement of the value of infographics, and validated the IGV short scale. We conceived a list of value items for infographics, and explored their relevance for users with an online questionnaire aimed at assessing the overall value of infographics as information and communication tools. The concept of infographics value in use or value in practice regards both implicit and explicit interaction parts; in a way, value is an effect of implicit quality and a consequences of explicitly querying infographics for information. Implicit quality is related to the extent and cognitive ease with which users can perceive and interpret information by exploiting infographics to achieve some relevant goal; explicit interaction is related to the long-term gain in value related to the decision-making based on valuable infographics. Value in use is thus the result of many implicit and explicit factors and sometimes the effect of unpredictable use and unanticipated aims.
The five value dimensions of Usefulness, Clarity, Beauty, Informativity, and Intuitiveness proposed to the users were statistically significant in defining the overall value in infographic use. The validation of the model depicted in
Table 5 shows that all were significant with
p-values < 0.001. The same table shows that all value items contributed in an equal way to the overall perceived value for the infographics, with the slight dominance of the dimensions of Usefulness, Clarity, and Beauty. Furthermore,
Table 1 shows how the increase in the score of each value item doubled the probability that the infographic value would be in the upper half of positive scores, i.e., from 4 to 6.
Our initial claim can be considered as fully plausible and partially validated by this study, and hence worth further investigation. In summary, the more an infographic is perceived as able to satisfy concrete and situated information needs in a daily context and practices, the more it is perceived as valuable. These results may suggest that, on the one hand, data have value if they are made accessible and comprehensible; on the other hand, their value lies in the comprehension itself, in the acquisition of information, facts, notions, procedures, and in the resulting knowledgeable actions. These actions (e.g., being informed, making a decision, or choosing among alternatives), in turn, produce some positive effects.
Our final claim calls for strong generalizability of this user study, which could provide a proof of concept of value in use, of its feasibility through design, and of its utility in the evaluation of infographics.
Further studies should attempt to understand how to obtain resources of adequate value, and hence perceivable as useful, clear, beautiful, intuitive, and informative; in this regard, a combination of many implicit factors includes immediacy of communication, rapid exploitation, and appropriation of the information content, and aesthetic pleasure. These factors were all relevant in this experiment, as shown by the yielded results. Another aspect that should raise further questions is related to the lack of difference between respondent strata. For example, the current survey did not result in any statistically significant divergence for either gender or age.
5. Study Limitations and Conclusions
A limitation of this study is the lack of comparison between infographics and other informational devices such as tabular data or semantic graphs, respectively.
The study did not investigate priorities between value dimensions or further sub-dimensions in search for independent and significant subfactors. Rather, all dimensions were considered atomic, equally influencing user perception, and independent. Further investigating decomposing aspects or the peculiar influence of implicit and explicit factors may enrich the picture and make the model more detailed.
The lack of basic studies on measurement tools and short-scale versions of infographics drove us to investigate this direction first. Future research could proceed in both width and breadth. In width, by comparing and extending evaluations to other information devices. In breadth, by extending measurement to many other dimensions of the cognitive sphere of interaction, and to their interdependencies with currently evaluated quality dimensions. Dimensions in the cognitive sphere are, for example, information retention in post-usage or knowledge reinforcement in combination with other knowledge sources and devices. Interactive dimensions are, for example, responsiveness. Other dimensions are engagement and its emotional counterpart, which may also shed further light on the value in the use of infographics.
Author Contributions
Conceptualization, F.C. and A.L.; methodology, F.C., A.L., A.R., and P.B.; validation, A.L., F.C., A.R., and P.B.; formal analysis, A.L.; writing—original draft preparation, A.L.; writing—review and editing, A.L. and P.B.; funding acquisition, A.L., A.R., and P.B. All authors have read and agreed to the published version of the manuscript.
Funding
This research received no external funding.
Acknowledgments
We are grateful to Laura Dessì and Marica Limongelli for their professional work on the Infographics depicted in this paper, and for their dedication, enthusiasm, and patience during our collaboration.
Conflicts of Interest
The authors declare no conflict of interest.
References
- Locoro, A.; Cabitza, F.; Actis-Grosso, R.; Batini, C. Static and interactive infographics in daily tasks: A value-in-use and quality of interaction user study. Comput. Hum. Behav. 2017, 71, 240–257. [Google Scholar] [CrossRef]
- Lankow, J.; Ritchie, J.; Crooks, R. Infographics: The Power of Visual Storytelling; John Wiley & Sons: Hoboken, NJ, USA, 2012. [Google Scholar]
- Olfert, M.; Hagedorn, R.; Barr, M.; Colby, S.; Kattelmann, K.; Franzen-Castle, L.; White, A. Dissemination Using Infographic Reports Depicting Program Impact of a Community-Based Research Program: EB4CAST in iCook 4-H. J. Nutr. Educ. Behav. 2016, 51, S52–S59. [Google Scholar] [CrossRef] [PubMed]
- Martin, L.; Turnquist, A.; Groot, B.; Huang, S.; Kok, E.; Thoma, B.; van Merrienboer, J. Exploring the Role of Infographics for Summarizing Medical Literature. Health Prof. Educ. 2019, 5, 48–57. [Google Scholar] [CrossRef]
- Carroll, J.; Renner, H.; McGivney, M.; Grapsy, J.; McCormick, K.; Smith Cooney, S.; Coley, K. Using prescription dispensing data infographics to facilitate collaborative pharmacist-prescriber discussions on mutual patients. J. Am. Pharm. Assoc. 2019, 59, 232–237. [Google Scholar] [CrossRef] [PubMed]
- Damman, O.; Vonk, S.; van den Haak, M.; van Hooijdonk, C.; Timmermans, D. The effects of infographics and several quantitative versus qualitative formats for cardiovascular disease risk, including heart age, on people’s risk understanding. Patient Educ. Couns. 2018, 101, 1410–1418. [Google Scholar] [CrossRef] [PubMed]
- Boy, J.; Detienne, F.; Fekete, J.D. Storytelling in Information Visualizations: Does It Engage Users to Explore Data? In CHI ’15: Proceedings of the 33rd Annual ACM Conference on Human Factors in Computing Systems; Association for Computing Machinery: New York, NY, USA, 2015; pp. 1449–1458. [Google Scholar] [CrossRef]
- Ozdamli, F.; Kocakoyun, S.; Sahin, T.; Akdag, S. Statistical Reasoning of Impact of Infographics on Education. Procedia Comput. Sci. 2016, 102, 370–377. [Google Scholar] [CrossRef]
- Ying Hsiao, P.; Idamarie Laquatra, I.; Johnson, R.; Smolic, C. Using Infographics to Teach the Evidence Analysis Process to Senior Undergraduate Students. J. Acad. Nutr. Diet. 2019, 119, 26–30. [Google Scholar] [CrossRef]
- Lee, J.; Cavanaugh, T. Building your brand: The integration of infographic resume as student self-analysis tools and self-branding resources. J. Hosp. Leis. Sport Tour. Educ. 2016, 18, 61–68. [Google Scholar] [CrossRef]
- Cabitza, F.; Locoro, A.; Batini, C. Making Open Data more Personal Through a Social Value Perspective: A Methodological Approach. Inf. Syst. Front. 2020, 22, 131–148. [Google Scholar] [CrossRef]
- Shneiderman, B.; Plaisant, C. Use value, exchange value, and resource scarcity. Energy Policy 2019, 52, 27–35. [Google Scholar]
- Tversky, B. Some ways that maps and diagrams communicate. In Lecture Notes in Computer Science; Springer: Berlin/Heidelberg, Germany, 2000; pp. 72–79. [Google Scholar]
- Tversky, B.; Morrison, J.B.; Betrancourt, M. Animation: Can it facilitate? Int. J. Hum. Comput. Stud. 2002, 57, 247–262. [Google Scholar] [CrossRef]
- Cairo, A. The Functional Art: An Introduction to Information Graphics and Visualization; New Riders: Berkeley, CA, USA, 2012. [Google Scholar]
- Cleveland, W.S.; McGill, R. Graphical perception: Theory, experimentation, and application to the development of graphical methods. J. Am. Stat. Assoc. 1984, 79, 531–554. [Google Scholar] [CrossRef]
- Tufte, E.R. The Visual Display of Quantitative Information, 2nd ed.; Graphics Press: Cheshire, CT, USA, 2001. [Google Scholar]
- Bigelow, A.; Drucker, S.; Fisher, D.; Meyer, M. Reflections on How Designers Design with Data. In AVI ’14: Proceedings of the 2014 International Working Conference on Advanced Visual Interfaces; Association for Computing Machinery: New York, NY, USA, 2014; pp. 17–24. [Google Scholar] [CrossRef]
- Cabitza, F.; Locoro, A.; Batini, C. A User Study to Assess the Situated Social Value of Open Data in Healthcare. Procedia Comput. Sci. 2015, 64, 306–313. [Google Scholar] [CrossRef]
- Schmidt, A. Implicit human computer interaction through context. Pers. Technol. 2000, 4, 191–199. [Google Scholar] [CrossRef]
- Parsons, P.; Sedig, K. Common Visualizations: Their Cognitive Utility; Springer: Berlin/Heidelberg, Germany, 2014; pp. 671–691. [Google Scholar]
- Cawthon, N.; Moere, A. A conceptual model for evaluating aesthetic effect within the user experience of information visualization. In Proceedings of the Tenth International Conference on Information Visualisation (IV’06), London, UK, 5–7 July 2006; IEEE: Piscataway, NJ, USA, 2019; pp. 374–382. [Google Scholar]
- Kostelnick, C. The visual rhetoric of data displays: The conundrum of clarity. IEEE Trans. Prof. Commun. 2008, 51, 116–130. [Google Scholar] [CrossRef]
- MacEachren, A.M.; Roth, R.E.; O’Brien, J.; Li, B.; Swingley, D.; Gahegan, M. Visual semiotics & uncertainty visualization: An empirical study. IEEE Trans. Vis. Comput. Graph. 2012, 18, 2496–2505. [Google Scholar]
- O’Brien, H.L.; Cairns, P.; Hall, M. Dissemination Using Infographic Reports Depicting Program Impact of a Community-Based Research Program: EB4CAST in iCook 4-H. J. Hum. Comput. Stud. 2018, 112, 28–39. [Google Scholar] [CrossRef]
- Paterno, F.; Wulf, V. New Perspectives in End-User Development. In Personality Sand Social Psychology Review; Springer International Publishing: Cham, Switzerland, 2017. [Google Scholar]
- Bertin, J. Semiology of Graphics; University of Wisconsin Press: Madison, WI, USA, 1983. [Google Scholar]
- Hullman, J.; Diakopoulos, N. Visualization rhetoric: Framing effects in narrative visualization. IEEE Trans. Vis. Comput. Graph. 2011, 17, 2231–2240. [Google Scholar] [CrossRef]
- Batini, C.; Scannapieco, M. Data and Information Quality—Dimensions, Principles and Techniques; Springer Nature: Cham, Switzerland, 2016. [Google Scholar]
- Shneiderman, B. The eyes have it: A task by data type taxonomy for information visualizations. In Proceedings of the Visual Languages Symposium, Boulder, CO, USA, 3–6 September 1996; IEEE: Piscataway, NJ, USA, 1996; pp. 336–343. [Google Scholar]
- Stern, D. Use value, exchange value, and resource scarcity. Energy Policy 1999, 27, 469–476. [Google Scholar] [CrossRef]
- Fekete, J.D.; Van Wijk, J.J.; Stasko, J.T.; North, C. The value of information visualization. In Information Visualization; Springer: Berlin/Heidelberg, Germany, 2008; pp. 1–18. [Google Scholar]
- Tamassia, R.; Battista, G.D.; Batini, C. Automatic graph drawing and readability of diagrams. IEEE Trans. Syst. Man Cybern. 1988, 18, 61–79. [Google Scholar] [CrossRef]
- Eco, U. Semiotics and the Philosophy of Language; Indiana University lPress: Bloomington, IN, USA, 1986. [Google Scholar]
- Fiore, S.M.; Cuevas, H.M.; Oser, R.L. A picture is worth a thousand connections: The facilitative effects of diagrams on mental model development and task performance. Comput. Hum. Behav. 2003, 19, 185–199. [Google Scholar] [CrossRef]
- Lohse, G.L. The role of working memory on graphical information processing. Behav. Inf. Technol. 1997, 16, 297–308. [Google Scholar] [CrossRef]
- Epstein, S.; Pacini, R. The influence of visualization on intuitive and analytical information processing. Imagin. Cogn. Pers. 2011, 20, 195–216. [Google Scholar] [CrossRef]
- Rhyne, T. Use value, exchange value, and resource scarcity. IEEE Comput. Soc. 2006, 52, 6–9. [Google Scholar]
- Hartmann, J.; Sutcliffe, A.; De Angeli, A. Towards a theory of user judgment of aesthetics and user interface quality. ACM Trans. Comput. Hum. Interact. 2008, 15, 15. [Google Scholar] [CrossRef]
- Reber, R.; Schwarz, N.; Winkielman, P. Processing Fluency and Aesthetic Pleasure: Is Beauty in the Perceiver’s Processing Experience? Pers. Sand Soc. Psychol. Rev. 2006, 8, 364. [Google Scholar] [CrossRef]
- Lang, A. Aesthetics in Information Visualization; Technical Report; LMU-MI-2010-1; Loyola Marimount University: Los Angeles, CA, USA, 2009; pp. 8–14. [Google Scholar]
- Tuch, A.N.; Roth, S.P.; HornbæK, K.; Opwis, K.; Bargas-Avila, J.A. Is beautiful really usable? Toward understanding the relation between usability, aesthetics, and affect in HCI. Comput. Hum. Behav. 2002, 28, 1596–1607. [Google Scholar] [CrossRef]
- Tractinsky, N.; Katz, A.S.; Ikar, D. Is beautiful really usable? Toward understanding the relation between usability, aesthetics, and affect in HCI. Interact. Comput. 2000, 13, 127–145. [Google Scholar] [CrossRef]
- Tractinsky, N. Toward the study of aesthetics in information technology. In Proceedings of the Twenty-Fifth International Conference on Information Systems (ICIS 2004); AIS Electronic Library, AISeL: Atalanta, GA, USA, 2004; pp. 771–780. [Google Scholar]
- Hassenzahl, M. The interplay of beauty, goodness, and usability in interactive products. Hum. Comput. Interact. 2004, 19, 319–349. [Google Scholar] [CrossRef]
- Association, A.P. Publication Manual of the American Psychological Association, 6th ed.; American Psychological Association: Washington, DC, USA, 2010. [Google Scholar]
- Reinard, J.C. Communication Research Statistics; Sage: Thousand Oaks, CA, USA, 2006. [Google Scholar]
- Carifio, J.; Perla, R.J. Ten common misunderstandings, misconceptions, persistent myths and urban legends about Likert scales and Likert response formats and their antidotes. J. Soc. Sci. 2007, 3, 106–116. [Google Scholar] [CrossRef]
- Hair, J.; Black, W.; Babin, B.; Anderson, R. Multivariate Data Analysis, 7th ed.; Prentice Hall: Upper Saddle River, NJ, USA, 2010. [Google Scholar]
- Alin, A. Multicollinearity. WIREs Comput. Stat. 2010, 2, 370–374. [Google Scholar] [CrossRef]
- Pedhazur, E.J. Multiple Regression in Behavioral Research; Harcourt Brace: Wardsworth, OH, USA, 1997. [Google Scholar]
- Belsley, D.A. Conditioning Diagnostics: Collinearity and Weak Data in Regression; Wiley: New York, NY, USA, 1991. [Google Scholar]
- Cook, R. Residuals and Influence in Regression; Chapman & Hall: New York, NY, USA, 1982. [Google Scholar]
- Nieuwenhuis, R.; te Grotenhuis, M.; Pelzer, B. Influence.ME: Tools for detecting influential data in mixed effects models. R J. 2012, 4, 38–47. [Google Scholar] [CrossRef]
Figure 1.
Visual chart showing comparison of two consecutive years (two extremes of each gradient colored stick) of number of inpatients stays (x-axis) and percentage of second inpatients stays (y-axis) for same disease in the same hospital (each stick is a hospital). Upward sticks denote worsening performance (increase of second inpatient stays for same disease); downward stick denotes improving performance (decrease of second inpatient stays for same disease). Gradient from green (lower % of second inpatient stays) to yellow (higher % of second inpatient stays) depicts with the color dimension the same increase/decrease in data of the stick orientation.
Figure 1.
Visual chart showing comparison of two consecutive years (two extremes of each gradient colored stick) of number of inpatients stays (x-axis) and percentage of second inpatients stays (y-axis) for same disease in the same hospital (each stick is a hospital). Upward sticks denote worsening performance (increase of second inpatient stays for same disease); downward stick denotes improving performance (decrease of second inpatient stays for same disease). Gradient from green (lower % of second inpatient stays) to yellow (higher % of second inpatient stays) depicts with the color dimension the same increase/decrease in data of the stick orientation.
Figure 2.
Bar chart showing number of inpatients stays (length of dark-green bars) and second inpatients stays (length of light-green bars within larger bars with the corresponding percentage) for the same disease in the same hospital for 2016—names of hospitals listed on the left.
Figure 2.
Bar chart showing number of inpatients stays (length of dark-green bars) and second inpatients stays (length of light-green bars within larger bars with the corresponding percentage) for the same disease in the same hospital for 2016—names of hospitals listed on the left.
Figure 3.
Visual chart with average number of days (y-axis) by hospital of inpatient stays for some diseases and surgical operations (lower blue circle) and the average number of maximal days estimated for the same disease (upper orange diamond). Examples of depicted surgical operations are arthroscopy, and back, hernia, and hand surgery.
Figure 3.
Visual chart with average number of days (y-axis) by hospital of inpatient stays for some diseases and surgical operations (lower blue circle) and the average number of maximal days estimated for the same disease (upper orange diamond). Examples of depicted surgical operations are arthroscopy, and back, hernia, and hand surgery.
Figure 4.
Bar chart with average number of days (y-axis) by hospital of inpatient stays for some diseases and surgical operations expressed both in absolute value (height of bars in gray with relative legend “valore soglia”, which stands for threshold value) and in percentage (“% degenza media” represented in percentage, and colored gradient from red, higher percentage, to yellow, lower percentage) with respect to the threshold value. Examples of depicted surgical operations are arthroscopy, and back, hernia, and hand surgery.
Figure 4.
Bar chart with average number of days (y-axis) by hospital of inpatient stays for some diseases and surgical operations expressed both in absolute value (height of bars in gray with relative legend “valore soglia”, which stands for threshold value) and in percentage (“% degenza media” represented in percentage, and colored gradient from red, higher percentage, to yellow, lower percentage) with respect to the threshold value. Examples of depicted surgical operations are arthroscopy, and back, hernia, and hand surgery.
Figure 5.
Map of hospitals (colored circles) centered in Northern Italy, in the Milan area, indicating whether they have an emergency room, the kind of emergency room they have, and whether they have a pediatric emergency room. (right) Filters allow for selection of city (“Localitá”), province (“Provincia”), emergency level (“Livello di emergenza PS”), and presence or absence of pediatric emergency room (“PS Pediatrico”).
Figure 5.
Map of hospitals (colored circles) centered in Northern Italy, in the Milan area, indicating whether they have an emergency room, the kind of emergency room they have, and whether they have a pediatric emergency room. (right) Filters allow for selection of city (“Localitá”), province (“Provincia”), emergency level (“Livello di emergenza PS”), and presence or absence of pediatric emergency room (“PS Pediatrico”).
Figure 6.
Violin plots of response data. For each value dimension, a box plot shows median, interquartile range, and typical whiskers. Shape around box plots shows probability-density function estimated from respondent sample for each dimension. Dimensions at plot center (Clarity, Beauty, and Intuitiveness) show smoothed distribution with light asymmetry towards higher ratings. Dimensions at two plot sides, namely, Usefulness and Informativity, show more dispersed ratings.
Figure 6.
Violin plots of response data. For each value dimension, a box plot shows median, interquartile range, and typical whiskers. Shape around box plots shows probability-density function estimated from respondent sample for each dimension. Dimensions at plot center (Clarity, Beauty, and Intuitiveness) show smoothed distribution with light asymmetry towards higher ratings. Dimensions at two plot sides, namely, Usefulness and Informativity, show more dispersed ratings.
Figure 7.
Linearity and homoscedasticity of raw data.
Figure 7.
Linearity and homoscedasticity of raw data.
Figure 8.
Histogram of standardized residuals (above) and P–P plot of standardized residuals along normal line (below).
Figure 8.
Histogram of standardized residuals (above) and P–P plot of standardized residuals along normal line (below).
Figure 9.
Regression-model coefficients for overall-value-score computation of our infographic-value (IGV) short scale.
Figure 9.
Regression-model coefficients for overall-value-score computation of our infographic-value (IGV) short scale.
Table 1.
Linear-regression analysis with a dichotomized version of the items to verify the proportionality of ordinal items with numerical ones.
Table 1.
Linear-regression analysis with a dichotomized version of the items to verify the proportionality of ordinal items with numerical ones.
| | Coefficients | Std. E | Std. Coeff. | 95% CI | p-Value |
|---|
| (Constant) | | | | | | <0.001 |
| UsefulM | | | | | | <0.001 |
| UsefulnH | | | | | | <0.001 |
| IntuitiveM | | | | | | <0.001 |
| IntuitiveH | | | | | | <0.001 |
| ClarityM | | | | | | <0.001 |
| ClarityH | | | | | | <0.001 |
| InformativM | | | | | | 0.216 |
| InformativH | | | | | | 0.003 |
| BeautyM | | | | | | <0.001 |
| BeautyH | | | | | | <0.001 |
Table 2.
Tests of between-subject effects. Dimension names abbreviated by using corresponding adjectives.
Table 2.
Tests of between-subject effects. Dimension names abbreviated by using corresponding adjectives.
| | Sum Sq. | df | Mean Sq. | F | p-Value |
|---|
| Corrected Model | | 341 | | | 0.000 |
| Clear*Beautiful | | 14 | | | 0.217 |
| Informative*Beautiful | | 13 | | | 0.709 |
| Intuitive*Beautiful | | 14 | | | 0.414 |
| Useful*Beautiful | | 14 | | | 0.001 |
| Clear*Informative | | 8 | | | 0.048 |
| Intuitive*Clear | | 9 | | | 0.641 |
| Useful*Clear | | 11 | | | 0.039 |
| Intuitive*Informative | | 6 | | | 0.243 |
| Useful*Informative | | 10 | | | 0.466 |
| Useful*Intuitive | | 12 | | | 0.473 |
| Clear*Informative*Beautiful | | 4 | | | 0.474 |
| Intuitive*Clear*Beautiful | | 4 | | | 0.905 |
| Useful*Clear*Beautiful | | 3 | | | 0.219 |
| Intuitive*Informative*Beautiful | | 2 | | | 0.432 |
| Useful*Informative*Beautiful | | 6 | | | 0.873 |
| Useful*Intuitive*Beautiful | | 6 | | | 0.803 |
| Intuitive*Clear*Informative | | 2 | | | 0.424 |
| Useful*Clear*Informative | | 5 | | | 0.466 |
| Useful*Intuitive*Clear | | 2 | | | 0.755 |
| Useful*Intuitive*Informative | | 2 | | | 0.550 |
| Intuit*Clear*Inform*Beaut | | 0 | | | |
| Useful*Clear*Inform*Beaut | | 0 | | | |
| Useful*Intuit*Clear*Beaut | | 0 | | | |
| Useful*Intuit*Inform*Beaut | 0.069 | 1 | | | |
| Useful*intuit*Clear*Inform | | 0 | | | |
| Useful*Intuit*Clear*Inform*Beaut | | 0 | | | |
Table 3.
Multicollinearity analysis. Note: VIF, variable inflation factor.
Table 3.
Multicollinearity analysis. Note: VIF, variable inflation factor.
| | Toler. | VIF |
|---|
| Usefulness | | |
| Clarity | | 3.774 |
| Beauty | | 1.926 |
| Intuitiveness | | |
| Informativity | | |
Table 4.
Coefficient matrix of variance decomposed in its principal components with eigenvalues, condition indices, and variance proportion at the component level.
Table 4.
Coefficient matrix of variance decomposed in its principal components with eigenvalues, condition indices, and variance proportion at the component level.
| | | Variance Proportions |
|---|
| Eigenv. | Cond. I | (Constant) | Usefuln. | Clarity | Beauty | Intuit. | Inform. |
|---|
| 5.808 | | | | | | | |
| 0.064 | | | | | | | |
| 0.051 | | | | | | | |
| 0.037 | | | | | | | |
| 0.025 | | | | | | | |
| 0.015 | | | | | | | |
Table 5.
Multiple-linear-regression analysis results with coefficients, standardized coefficient, their p-values, and their CI.
Table 5.
Multiple-linear-regression analysis results with coefficients, standardized coefficient, their p-values, and their CI.
| | | Std.E | Std. | t | p-Value | CI 95% |
|---|
| (Constant) | | | | | | | |
| Usefulness | | | | | | | 0.240 |
| Clarity | | | | | | | |
| Beauty | | | | | | | |
| Intuitiveness | | | | | | | 0.223 |
| Informativity | | | | | | | |
© 2020 by the authors. Licensee MDPI, Basel, Switzerland. This article is an open access article distributed under the terms and conditions of the Creative Commons Attribution (CC BY) license (http://creativecommons.org/licenses/by/4.0/).