Investigating Color-Blind User-Interface Accessibility via Simulated Interfaces †
Abstract
1. Introduction
- Collection of subjective user data from non-CVD observers on the loss of functionality and aesthetics when seen through CVD simulation;
- Analysis of results suggesting a positive correlation between functionality and aesthetics scores, and evidence that OS-enabled high-contrast mode might be detrimental;
- Publication of the dataset and participant responses.
2. Background
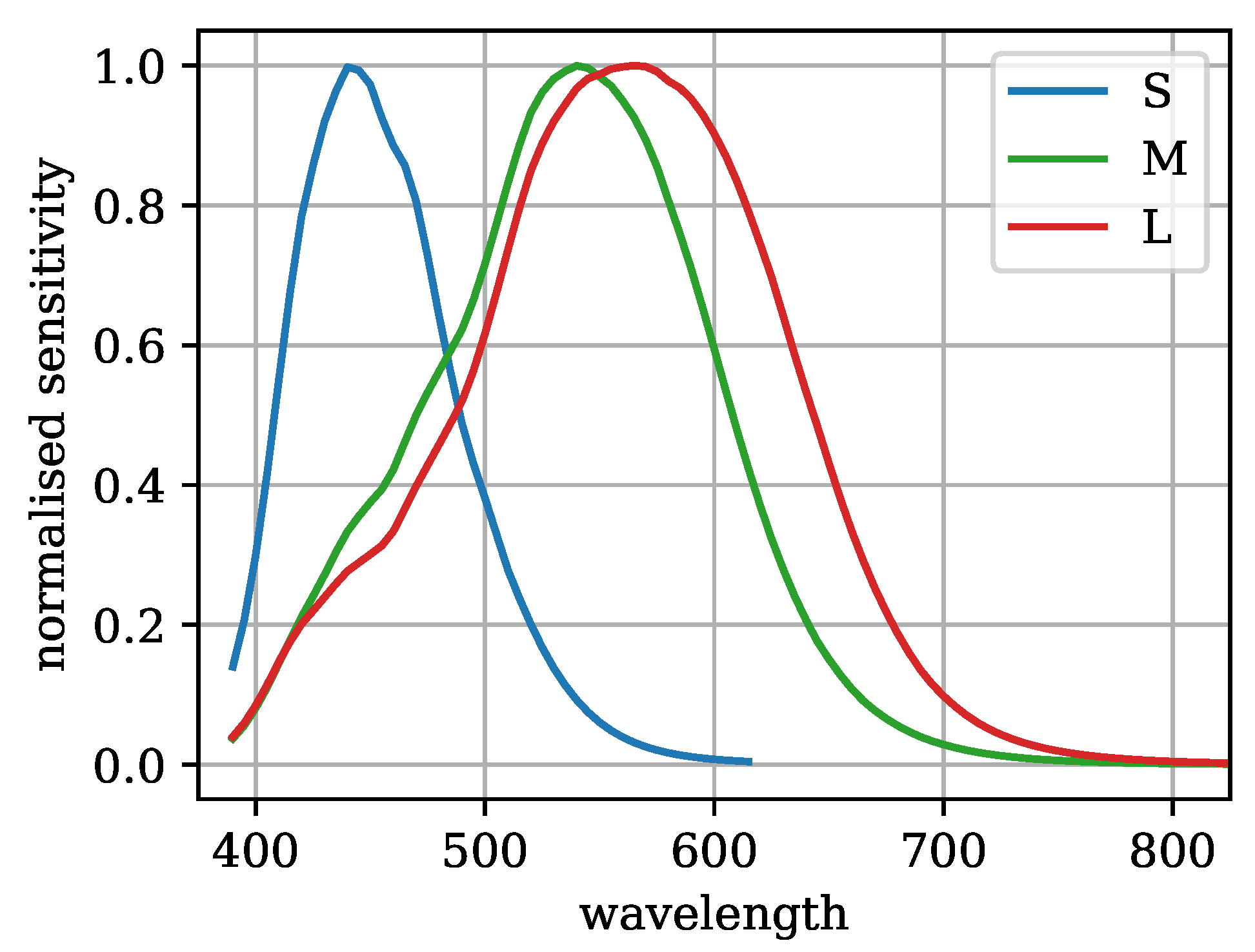
2.1. CVD

2.2. WCAG
- 1.4.1 Use of Color (A): encourages providing information conveyed via color through other visual means;
- 1.4.5 Images of Text (AA): encourages text being used to convey information rather than images of text;
- 1.4.11 Non-text Contrast (AA): visual presentation of UI components and graphical objects having a contrast ratio of at least 3:1;
- 1.4.6 Contrast (Enhanced) (AAA): visual presentation of text and images of text has a contrast ratio of at least 7:1.
2.3. Reducing the Impact of CVD
2.4. Aesthetics
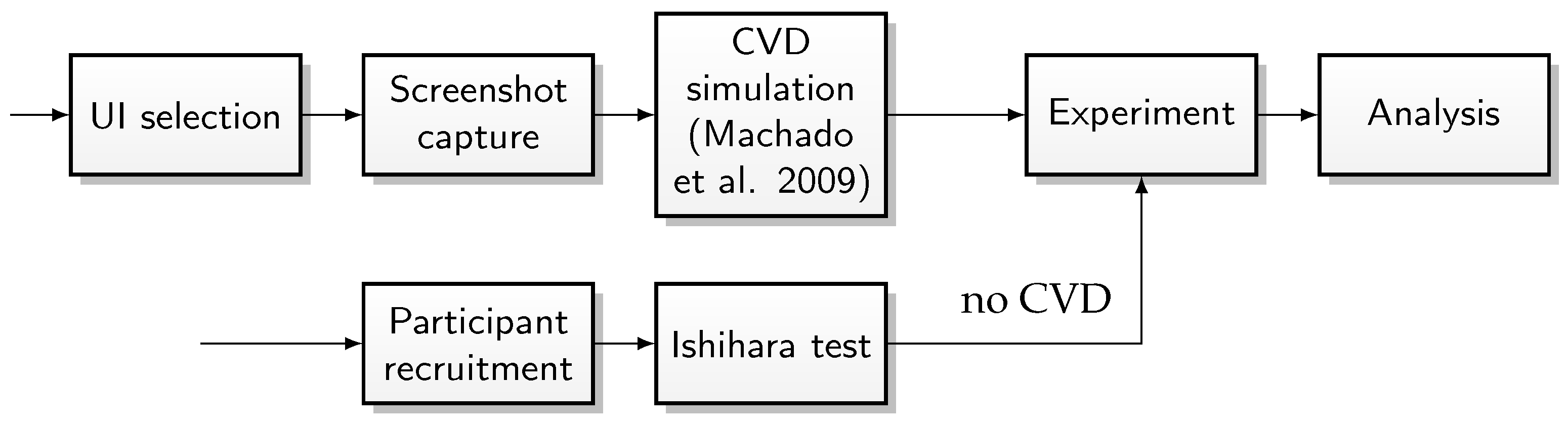
3. Materials and Methods
- Functionality: how well could a CVD user use the interface? For example, compared to a non-CVD user, is usability reduced? Are key visual elements equally perceivable?
- Aesthetics: according to classical aesthetics, would the clarity and orderliness of the UI be retained when viewed by a CVD observer?
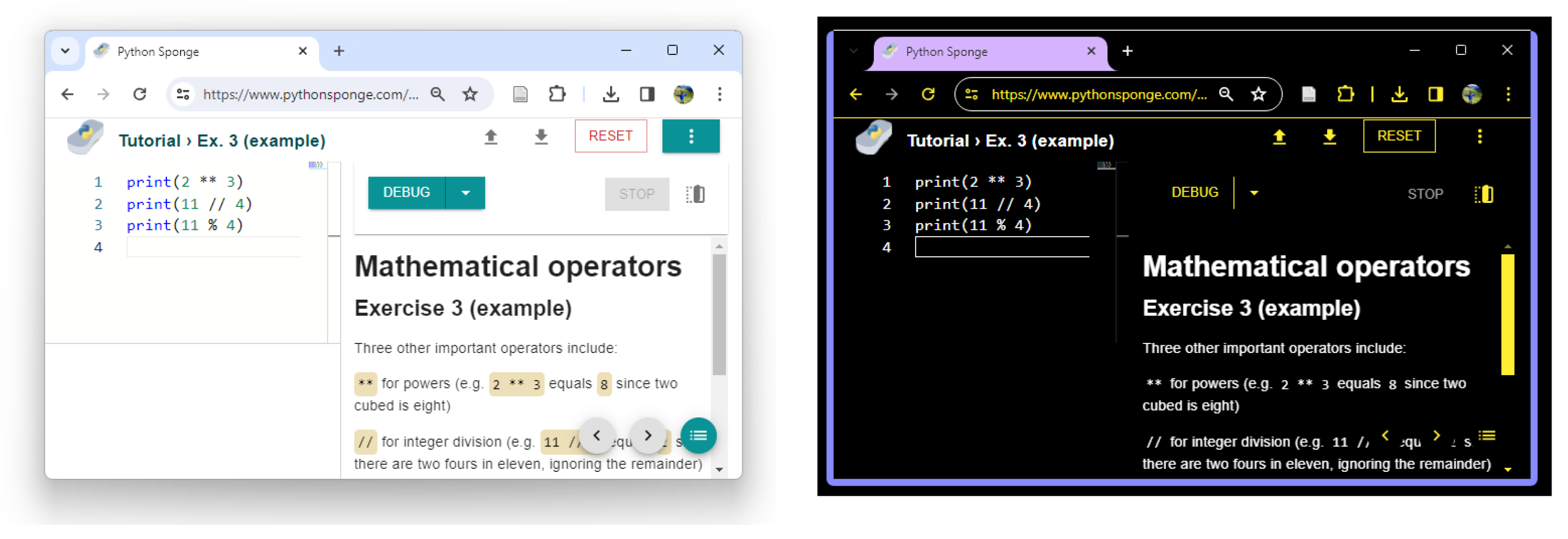
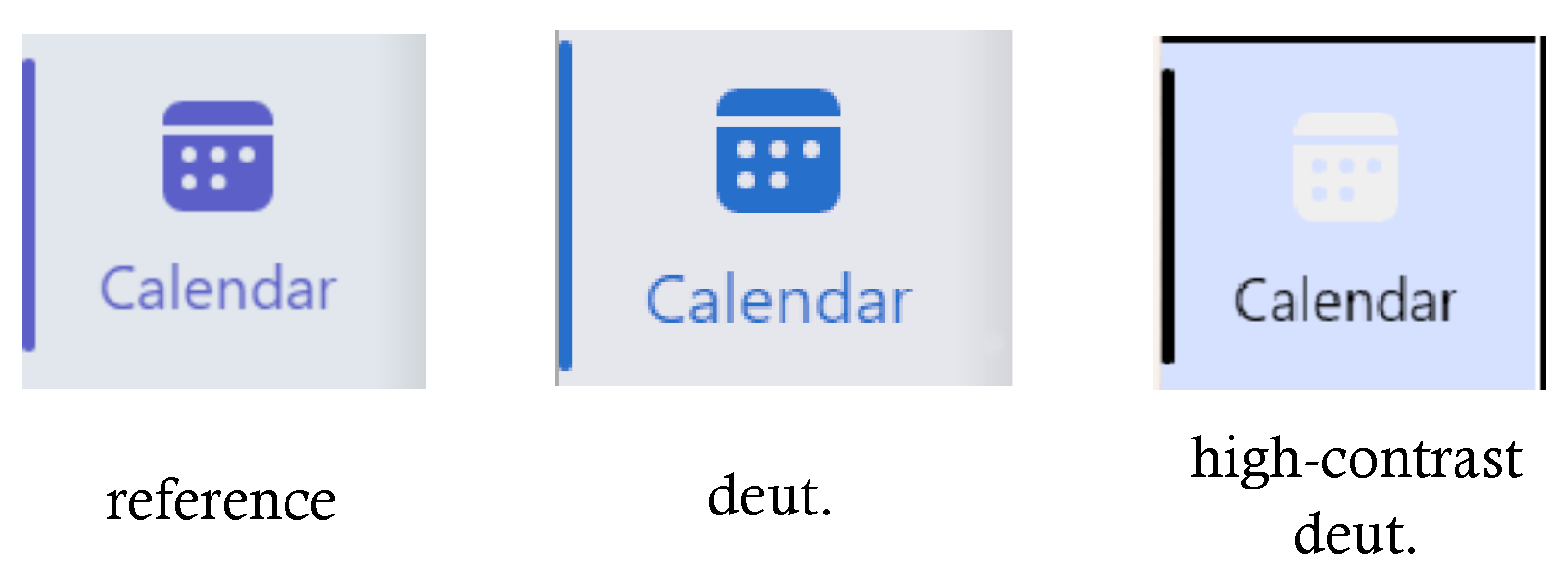
3.1. Stimuli
3.2. Setup
3.3. Task
- Functionality on a scale of 1–5: “could you use the distorted user interface the same way as the original reference”?
- Aesthetics as a binary lost/kept: “do the distorted images maintain the aesthetics of the original reference? Aesthetics in this context will be defined as maintaining the same clarity and orderliness as the reference” (c.f. classical aesthetics). Our preliminary results indicated that participants found the binary scale easier in this instance.
3.4. Participants
3.5. Statistical Analysis
4. Results
- (a)
- All responses for an individual application (i.e., all participants, including high-contrast and non-high-contrast mode);
- (b)
- Only non-high-contrast mode responses for an individual application;
- (c)
- Only high-contrast mode responses for an individual application;
- (d)
- Non-high-contrast mode responses for all participants and all applications;
- (e)
- High-contrast mode responses for the population of all participants, all applications.
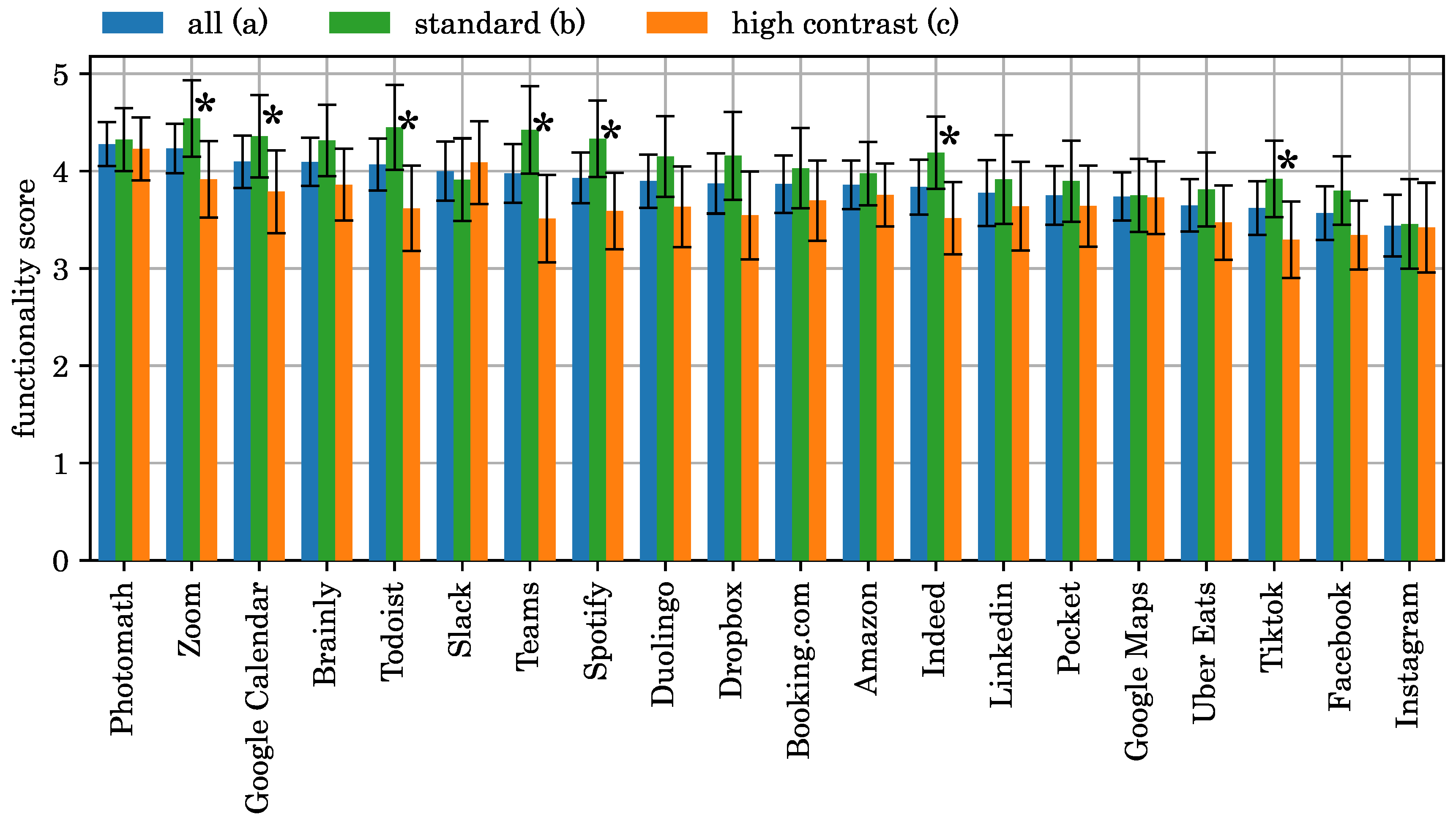
4.1. Functionality
4.2. Aesthetics
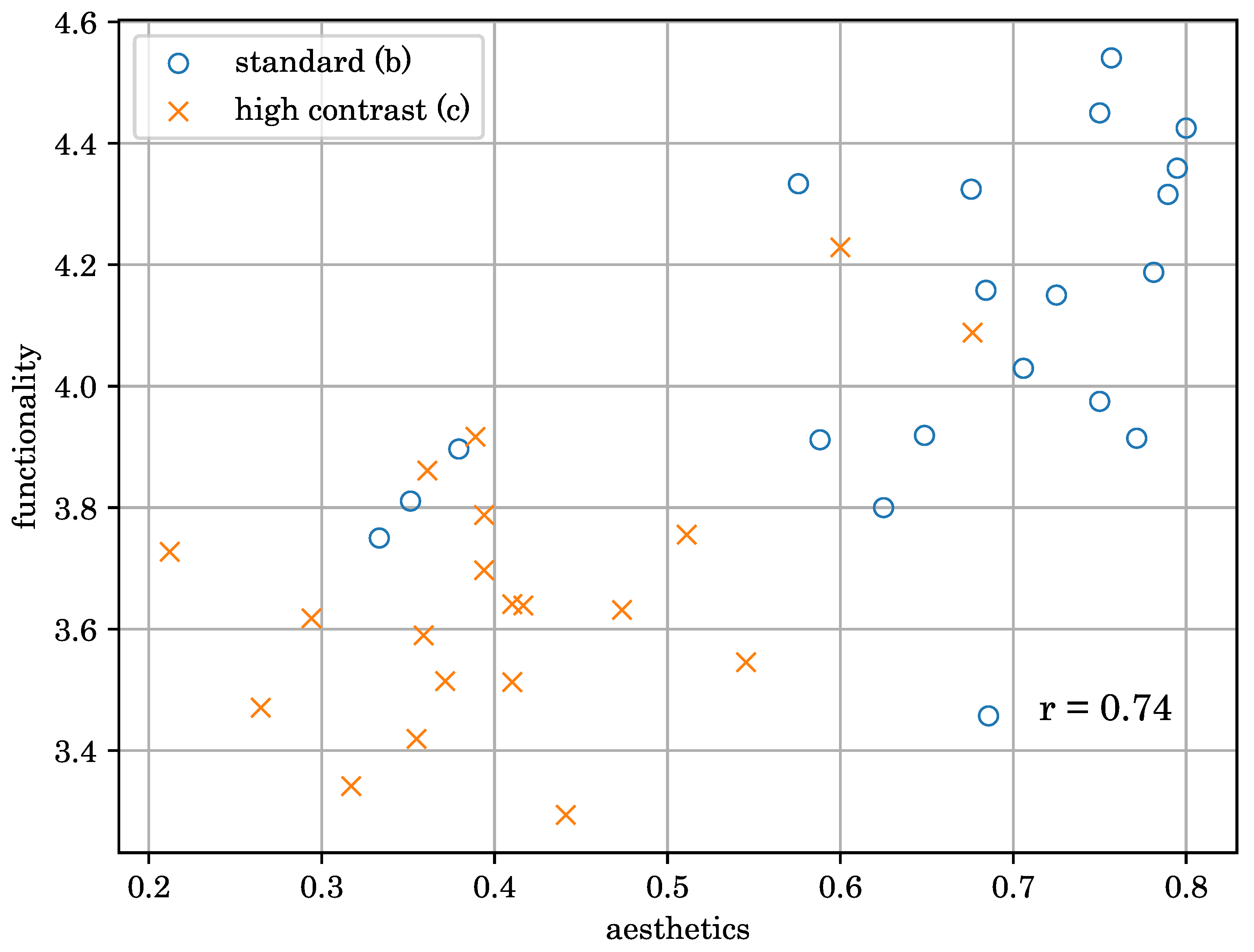
4.3. Functionality vs. Aesthetics
4.4. High-Contrast Mode
5. Discussion
5.1. Functionality
5.2. High-Contrast Mode
5.3. Aesthetics and Functionality
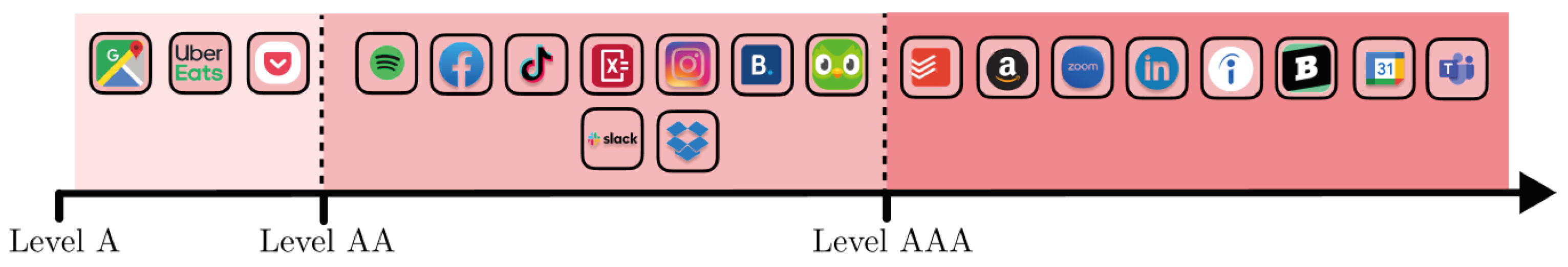
5.4. Classification Framework
- AAA functionality and aesthetics are both rated high; functionality scores and probability of maintained aesthetics .
- AA aesthetics and functionality are acceptable (functionality > 3.8, aesthetics > 0.5);
- A aesthetics might be lost, and functionality is reduced, but the core functionality is still accessible (e.g., through visual means other than color). It meets the WCAG AA accessibility guidelines.
6. Conclusions and Limitations
Author Contributions
Funding
Institutional Review Board Statement
Informed Consent Statement
Data Availability Statement
Acknowledgments
Conflicts of Interest
Appendix A


References
- Birch, J. Worldwide prevalence of red-green color deficiency. JOSA A 2012, 29, 313–320. [Google Scholar] [CrossRef]
- Rigden, C. ‘The Eye of the Beholder’-Designing for Colour-Blind Users. Br. Telecommun. Eng. 1999, 17, 291–295. [Google Scholar]
- Al-Aqtum, M.T.; Al-Qawasmeh, M.H. Prevalence of colour blindness in young Jordanians. Ophthalmologica 2001, 215, 39–42. [Google Scholar] [CrossRef] [PubMed]
- Fakorede, S.T.; Akpan, L.G.; Adekoya, K.O.; Oboh, B. Prevalence and population genetic data of colour vision deficiency among students from selected tertiary institutions in Lagos state, Nigeria. Egypt. J. Med. Hum. Genet. 2022, 23, 73. [Google Scholar] [CrossRef]
- Tagarelli, A.; Piro, A.; Tagarelli, G.; Lantieri, P.B.; Risso, D.; Olivieri, R.L. Colour blindness in everyday life and car driving. Acta Ophthalmol. Scand. 2004, 82, 436–442. [Google Scholar] [CrossRef] [PubMed]
- Web Content Accessibility Guidelines (WCAG) 2.1. W3C World Wide Web Consortium Recommendation 05 June 2018. 2018. Available online: https://www.w3.org/TR/WCAG21/ (accessed on 11 February 2024).
- Swasty, W.; Adriyanto, A.R. Does color matter on web user interface design. CommIT (Commun. Inf. Technol.) J. 2017, 11, 17–24. [Google Scholar] [CrossRef]
- Todorovic, D. Gestalt principles. Scholarpedia 2008, 3, 5345. [Google Scholar] [CrossRef]
- Wen, Z.; Zhou, Z.; Liu, H.; Wang, Z.; Li, X.; Fang, F.; Wang, K.; Teo, K.L.; Sun, X.W. Color revolution: Toward ultra-wide color gamut displays. J. Phys. Appl. Phys. 2021, 54, 213002. [Google Scholar] [CrossRef]
- Jefferson, L.; Harvey, R. Accommodating color blind computer users. In Proceedings of the 8th International ACM SIGACCESS Conference on Computers and Accessibility, Portland, OR, USA, 23–25 October 2006; pp. 40–47. [Google Scholar]
- Iqbal, M.W.; Shahzad, S.K.; Ahmad, N.; Amelio, A.; Brodic, D. Adaptive interface for color-blind people in mobile-phones. In Proceedings of the 2018 International Conference on Advancements in Computational Sciences (ICACS), Lahore, Pakistan, 19–21 February 2018; IEEE: Piscataway, NJ, USA, 2018; pp. 1–8. [Google Scholar]
- Simon-Liedtke, J.T.; Farup, I. Evaluating color vision deficiency daltonization methods using a behavioral visual-search method. J. Vis. Commun. Image Represent. 2016, 35, 236–247. [Google Scholar] [CrossRef]
- Karvonen, K. The beauty of simplicity. In Proceedings of the 2000 Conference on Universal Usability—CUU’00, Arlington, TX, USA, 16 November 2000. [Google Scholar] [CrossRef]
- Ahmed, S.U.; Al Mahmud, A.; Bergaust, K. Aesthetics in human-computer interaction: Views and reviews. In Human-Computer Interaction. New Trends; Springer: Berlin/Heidelberg, Germany, 2009; pp. 559–568. [Google Scholar] [CrossRef]
- Kurosu, M.; Kashimura, K. Apparent usability vs. inherent usability: Experimental analysis on the determinants of the apparent usability. In Proceedings of the Conference Companion on Human Factors in Computing Systems, Denver, CO, USA, 7–11 May 1995; pp. 292–293. [Google Scholar]
- Tractinsky, N. Aesthetics and apparent usability: Empirically assessing cultural and methodological issues. In Proceedings of the ACM SIGCHI Conference on Human Factors in Computing Systems, Atlanta, GA, USA, 22–27 March 1997; pp. 115–122. [Google Scholar]
- Wandell, B.A. Foundations of Vision; Sinauer Associates: Sunderland, MA, USA, 1995. [Google Scholar]
- Hurvich, L.M.; Jameson, D. An opponent-process theory of color vision. Psychol. Rev. 1957, 64, 384. [Google Scholar] [CrossRef]
- Huang, J.B.; Wu, S.Y.; Chen, C.S. Enhancing color representation for the color vision impaired. In Proceedings of the Workshop on Computer Vision Applications for the Visually Impaired, Marseille, France, 12–18 October 2008. [Google Scholar]
- Marey, H.M.; Semary, N.A.; Mandour, S.S. Ishihara electronic color blindness test: An evaluation study. Ophthalmol. Res. Int. J. 2015, 3, 67–75. [Google Scholar] [CrossRef] [PubMed]
- Fairchild, M.D. Color Appearance Models; John Wiley & Sons: Hoboken, NJ, USA, 2013. [Google Scholar]
- Machado, G.M.; Oliveira, M.M.; Fernandes, L.A.F. A Physiologically-based Model for Simulation of Color Vision Deficiency. IEEE Trans. Vis. Comput. Graph. 2009, 15, 1291–1298. [Google Scholar] [CrossRef] [PubMed]
- Stockman, A.; Sharpe, L.T. The spectral sensitivities of the middle-and long-wavelength-sensitive cones derived from measurements in observers of known genotype. Vis. Res. 2000, 40, 1711–1737. [Google Scholar] [CrossRef] [PubMed]
- Easton, C. Revisiting the law on website accessibility in the light of the UK’s Equality Act 2010 and the United Nations Convention on the Rights of Persons with Disabilities. Int. J. Law Inf. Technol. 2012, 20, 19–47. [Google Scholar] [CrossRef]
- Al-Khalifa, H.S. The accessibility of Saudi Arabia government web sites: An exploratory study. Univers. Access Inf. Soc. 2010, 11, 201–210. [Google Scholar] [CrossRef]
- Kuzma, J.M. Accessibility design issues with UK e-government sites. Gov. Inf. Q. 2010, 27, 141–146. [Google Scholar] [CrossRef]
- Paul, S. Accessibility analysis using WCAG 2.1: Evidence from Indian e-government websites. Univers. Access Inf. Soc. 2023, 22, 663–669. [Google Scholar] [CrossRef]
- Luo, M.R.; Cui, G.; Rigg, B. The development of the CIE 2000 colour-difference formula: CIEDE2000. Color Res. Appl. 2001, 26, 340–350. [Google Scholar] [CrossRef]
- Sajadi, B.; Majumder, A.; Oliveira, M.M.; Schneider, R.G.; Raskar, R. Using patterns to encode color information for dichromats. IEEE Trans. Vis. Comput. Graph. 2012, 19, 118–129. [Google Scholar] [CrossRef]
- Wu, F.G.; Tseng, C.Y.; Cheng, C.M. The composition of visual texture design on surface for color vision deficiency (CVD). Comput. Hum. Behav. 2019, 91, 84–96. [Google Scholar] [CrossRef]
- Ribeiro, M.; Gomes, A.J. Recoloring algorithms for colorblind people: A survey. Acm Comput. Surv. (CSUR) 2019, 52, 1–37. [Google Scholar] [CrossRef]
- Machado, G.M.; Oliveira, M.M. Real-time temporal-coherent color contrast enhancement for dichromats. Comput. Graph. Forum 2010, 29, 933–942. [Google Scholar] [CrossRef]
- Ebelin, P.; Crassin, C.; Denes, G.; Oskarsson, M.; Åström, K.; Akenine-Möller, T. Luminance-Preserving and Temporally Stable Daltonization. In Proceedings of the 44th Annual Conference of the European Association for Computer Graphics, Saarbrücken, Germany, 8–12 May 2023. [Google Scholar]
- Türkyilmaz, A.; Kantar, S.; Bulak, M.E.; Uysal, O. User experience design: Aesthetics or functionality. In Proceedings of the Managing Intellectual Capital and Innovation for Sustainable and Inclusive Society: Managing Intellectual Capital and Innovation, Joint International Conference 2015, Bari, Italy, 27–29 May 2015; pp. 559–565. [Google Scholar]
- Oxford English Dictionary; Print Publication Date: 2004. Print ISBN-13: 9780198604761. Published online: 2004. Current Online Version: 2004. eISBN: 9780191727627. Oxford University Press: Oxford, UK, 2023.
- Hartmann, J.; De Angeli, A.; Sutcliffe, A. Framing the user experience. In Proceedings of the SIGCHI Conference on Human Factors in Computing Systems, Florence, Italy, 5–10 April 2008. [Google Scholar] [CrossRef]
- Mahlke, S.; Thüring, M. Studying antecedents of emotional experiences in interactive contexts. In Proceedings of the SIGCHI Conference on Human Factors in Computing Systems, San Jose, CA, USA, 28 April–3 May 2007. [Google Scholar] [CrossRef]
- Smith, N.J. Colorspacious. 2018. Available online: https://pypi.org/project/colorspacious/ (accessed on 11 February 2024).
- Clark, J. The Ishihara test for color blindness. Am. J. Physiol. Opt. 1924, 5, 269–276. [Google Scholar]
- Perez-Ortiz, M.; Mikhailiuk, A.; Zerman, E.; Hulusic, V.; Valenzise, G.; Mantiuk, R.K. From pairwise comparisons and rating to a unified quality scale. IEEE Trans. Image Process. 2019, 29, 1139–1151. [Google Scholar] [CrossRef] [PubMed]
- Virtanen, P.; Gommers, R.; Oliphant, T.E.; Haberland, M.; Reddy, T.; Cournapeau, D.; Burovski, E.; Peterson, P.; Weckesser, W.; Bright, J.; et al. SciPy 1.0: Fundamental Algorithms for Scientific Computing in Python. Nat. Methods 2020, 17, 261–272. [Google Scholar] [CrossRef] [PubMed]











Disclaimer/Publisher’s Note: The statements, opinions and data contained in all publications are solely those of the individual author(s) and contributor(s) and not of MDPI and/or the editor(s). MDPI and/or the editor(s) disclaim responsibility for any injury to people or property resulting from any ideas, methods, instructions or products referred to in the content. |
© 2024 by the authors. Licensee MDPI, Basel, Switzerland. This article is an open access article distributed under the terms and conditions of the Creative Commons Attribution (CC BY) license (https://creativecommons.org/licenses/by/4.0/).
Share and Cite
Jamil, A.; Denes, G. Investigating Color-Blind User-Interface Accessibility via Simulated Interfaces. Computers 2024, 13, 53. https://doi.org/10.3390/computers13020053
Jamil A, Denes G. Investigating Color-Blind User-Interface Accessibility via Simulated Interfaces. Computers. 2024; 13(2):53. https://doi.org/10.3390/computers13020053
Chicago/Turabian StyleJamil, Amaan, and Gyorgy Denes. 2024. "Investigating Color-Blind User-Interface Accessibility via Simulated Interfaces" Computers 13, no. 2: 53. https://doi.org/10.3390/computers13020053
APA StyleJamil, A., & Denes, G. (2024). Investigating Color-Blind User-Interface Accessibility via Simulated Interfaces. Computers, 13(2), 53. https://doi.org/10.3390/computers13020053





