1. Introduction
The A-Frame framework, published in 2015 by Mozilla, aims to facilitate access to Virtual Reality (VR), namely through Internet browsers and all types of VR equipment. This objective is made possible by the structure on which it was developed, WebVR. It allows the creation of immersive environments that can be inhabited simultaneously by several users, even if access is made through different types of VR devices, from smartphones and personal computers to specific VR equipment, such as the Oculus Quest, Rift and HTC Vive.
As artists seek ways to express their creativity in VR, A-Frame can be a way to start creating immersive experiences without the need to learn a complex programming language or a game engine like Unity or Unreal Engine [
1]. Plus, the A-Frame end results are easily delivered through the world wide web. This article focuses on the A-Frame potential to create, publish and share collective experiences of virtual immersive artistic installations. This work will demonstrate this potential through a teaching approach to this framework, and its results came from Bachelor of Arts (BA) and Master of Arts (MA) degree curricular units in a Media Art School.
2. Materials and Methods
The A-Frame core structure is a JavaScript API, an acronym for Application Programming Interface, that allows access to VR equipment through recent and popular Internet browsers, namely Mozilla Firefox, Google Chrome and Microsoft Edge. A-Frame provides a set of native elements that allow the creation of primitive geometric objects, lighting and audio systems. It is possible to import various types and formats of multimedia files, namely images, textures, videos and 3D models. All of these elements can be programmatically controlled by a simple markup language [
2].
To write this code, the artist only needs a text editor; however, it is also recommended that an Integrated Development Environment (IDE) allowing the setup of a client side server is used in order to test the results locally and avoiding having to push it to an online server. However, if the developer needs to test the result online or share the code with other artists/developers, there are several platforms available. In the class we used Glitch and GitHub, the first was chosen for the first lessons due to its ease of use and code sharing features, the second was used in the advanced classes for the version control feature and the robust file uploader.
The fundamentals of A-Frame can be divided in four chapters: Geometry, Lightning, Animation and Interaction [
3]. The classes followed this sequence since each one of these aspects grows in complexity.
In Geometry, we have the possibility to use predefined array primitives like a Box or Sphere. Each primitive has properties that define its dimension, position and materials.
The Lightning system controls the light and shadows of the scene and objects. These entities share some of generic properties of the primitives but then have the specific ones that define the type of light and shadow behavior.
The Animation component controls the movement of Geometry and Lightning entities over time. The Interaction in A-Frame is event-driven and its capable to handle keyboard/mouse, 3 and 6 degrees of freedom controllers.
3. Results
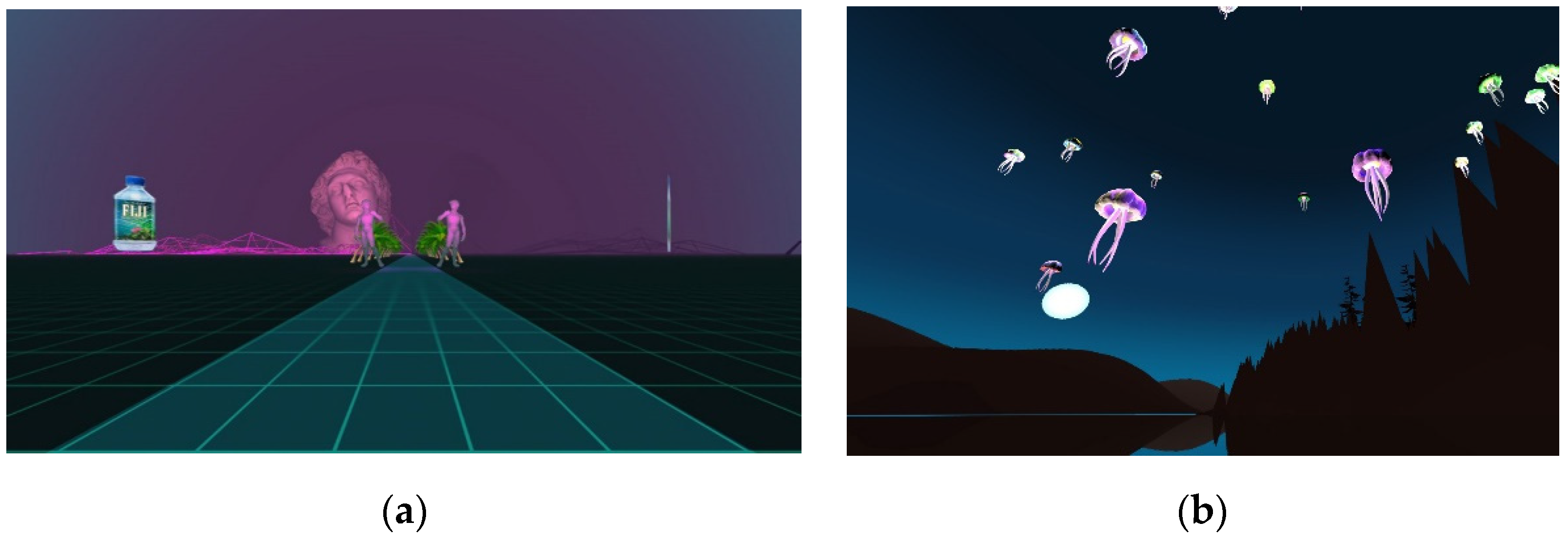
The artists of the MA degree had a creative approach but based on recognizable references, as shown in
Figure 1.
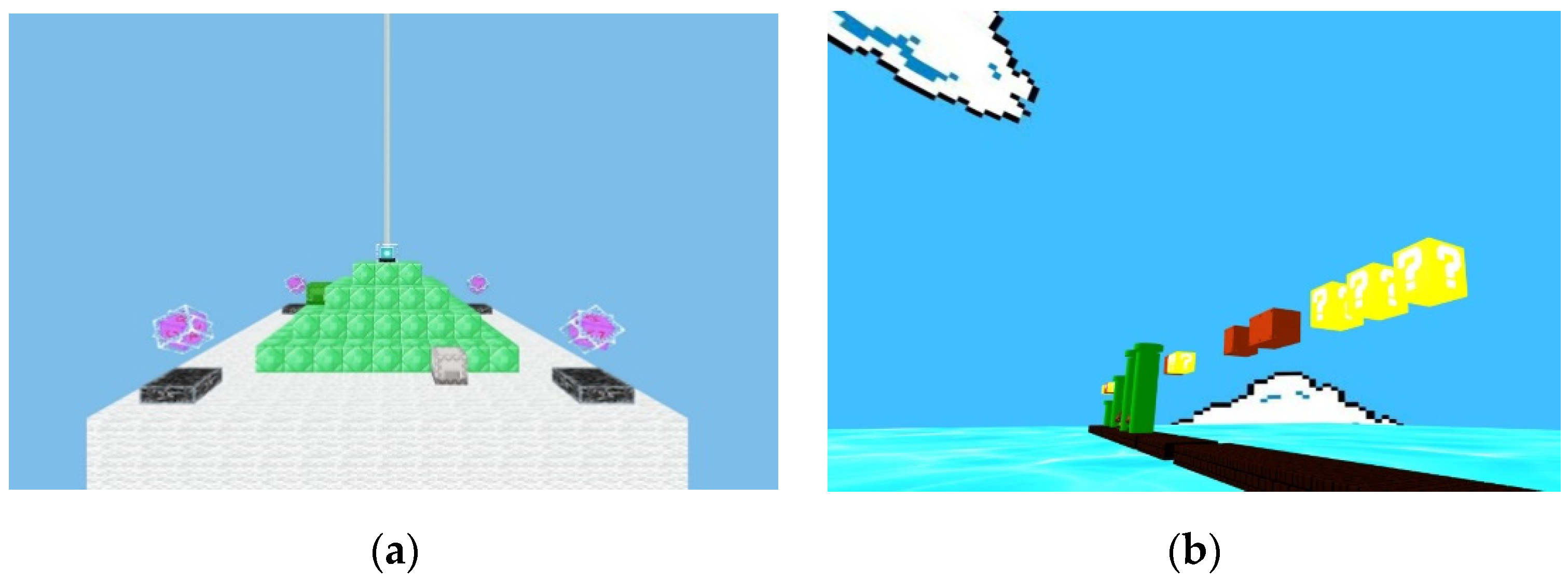
Despite the fact both courses had access to the same artistic references, most of the projects from the BA degree artists were related to the videogame culture (
Figure 2). All artists from both courses fully explored the Geometry, Lighting and Animation properties, but only 8 out of 31 projects applied interaction to their creations.
The results demonstrate that it is possible to create rich environments that can be shared over the Internet with a small learning curve when compared to game engines. Future work can evaluate the variance on the time needed to concept, develop and distribute this projects with other creative platforms.
Author Contributions
Conceptualization, J.A.; methodology, J.A. and P.V.G.; writing—review and editing, J.A.; P.V.G. and J.D.; supervision, A.M. and J.D.; project administration, A.M. and J.A. All authors have read and agreed to the published version of the manuscript.
Funding
This research received no external funding.
Conflicts of Interest
The authors declare no conflict of interest.
References
- Ma, X.; Cackett, M.; Park, L.; Chien, E.; Naaman, M. Web-Based VR Experiments Powered by the Crowd. In Proceedings of the 2018 World Wide Web Conference, Lyon, France, 23–27 April 2018; pp. 33–43. [Google Scholar] [CrossRef]
- Santos, S.G.; Cardoso, J.C.S. A-Frame Experimentation and Evaluation for the Development of Interactive VR: A Virtual Tour of the Conimbriga Museum. 2019. Available online: http://hdl.handle.net/10316/87028 (accessed on 23 June 2020).
- Aframe. A-Frame—Make WebVR. Available online: https://aframe.io/ (accessed on 23 June 2020).
| Publisher’s Note: MDPI stays neutral with regard to jurisdictional claims in published maps and institutional affiliations. |
© 2020 by the authors. Licensee MDPI, Basel, Switzerland. This article is an open access article distributed under the terms and conditions of the Creative Commons Attribution (CC BY) license (https://creativecommons.org/licenses/by/4.0/).