Usability Evaluation of the Revised Color Me Healthy Symptom Assessment App: Perspectives of Children and Parents
Abstract
1. Introduction
1.1. Theoretical Framework
1.2. Purpose
2. Materials and Methods
2.1. Design
2.2. Study Setting
2.3. Study Sample
2.4. Ethical Considerations
2.5. Cognitive Walkthrough as a Usability Evaluation Method
2.6. Study Measures
2.6.1. Usability Logs
2.6.2. Qualitative Interviews
- What did you like the most about the app?
- What did you like the least about the app?
- What should we change about the app to make it better?
2.6.3. Technology Acceptance Model Perceived Usefulness Scale (TAM-PUS)
2.7. Procedure
2.7.1. Revising the Color Me Healthy App
2.7.2. Cognitive Walkthrough Evaluations and Interviews
2.8. Data Management and Analysis
3. Results
3.1. Participants
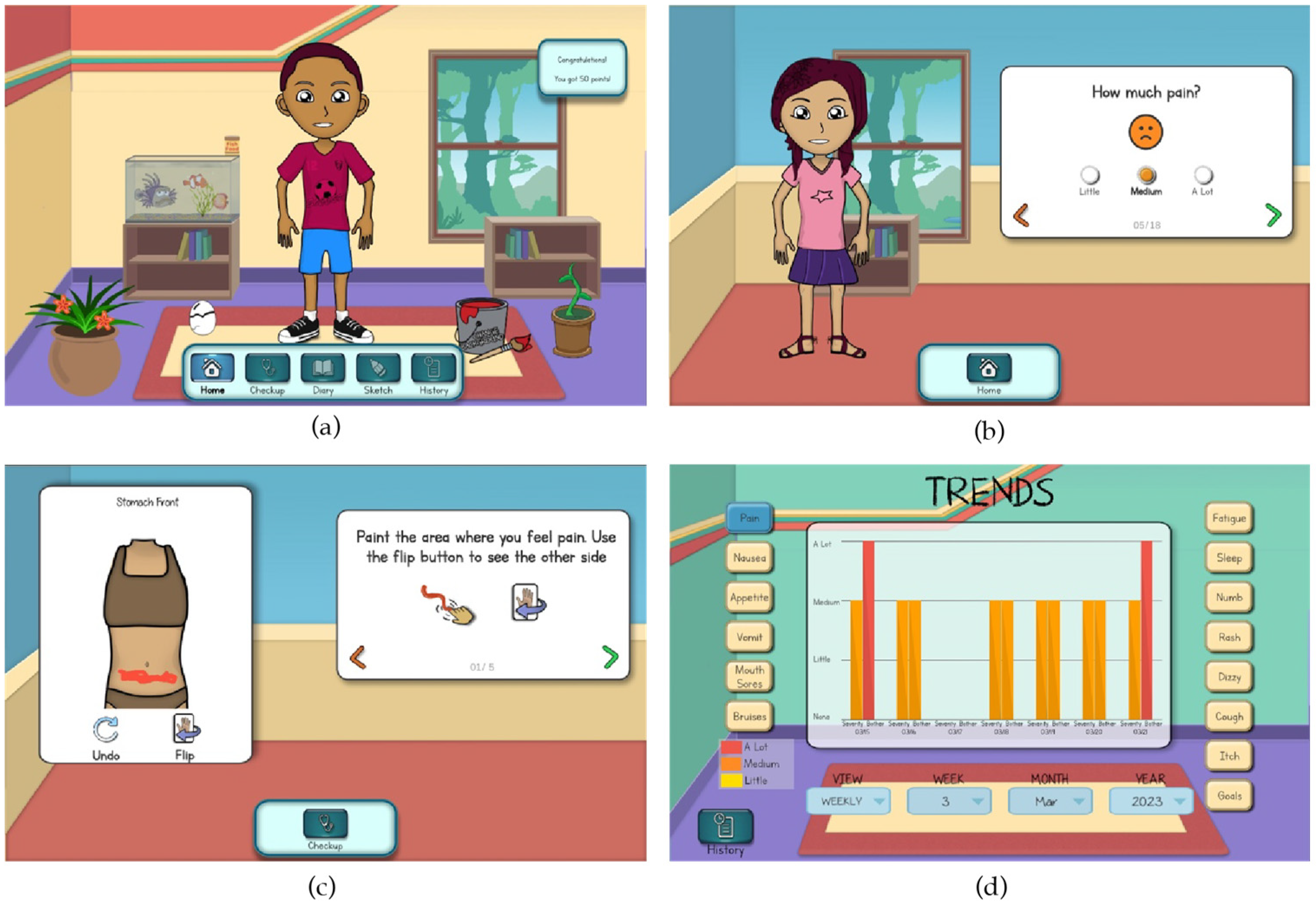
3.2. Summary of Revisions and Refinements to the Color Me Healthy App
3.3. Quantitative Results
3.3.1. Perceived Ease of Use: Objective Usability
3.3.2. Perceived Usefulness
3.4. Qualitative Results
3.4.1. Perceived Ease of Use: Computer Self-Efficacy
3.4.2. Perceived Ease of Use: Computer Playfulness
3.4.3. Perceived Ease of Use: Perceived Enjoyment
3.4.4. Perceived Usefulness: Job Relevance
3.4.5. Perceived Usefulness: Result Demonstrability
4. Discussion
4.1. Directions for Future Research
4.2. Limitations
5. Conclusions
Supplementary Materials
Author Contributions
Funding
Institutional Review Board Statement
Informed Consent Statement
Data Availability Statement
Acknowledgments
Conflicts of Interest
References
- Hooke, M.C.; Linder, L.A. Symptoms in children receiving treatment for cancer Part I: Fatigue, sleep disturbance, and nausea/vomiting. J. Pediatr. Oncol. Nurs. 2019, 36, 244–261. [Google Scholar] [CrossRef]
- Linder, L.A.; Hooke, M.C. Symptoms in children receiving treatment for cancer Part II: Pain, sadness, and symptom clusters. J. Pediatr. Oncol. Nurs. 2019, 36, 262–279. [Google Scholar] [CrossRef] [PubMed]
- Duran, J.; Bravo, L.; Torres, V.; Heidarai, J.; Craig, A.; Granados, R.; Adlard, K.; Secola, R.; Jacob, E. Quality of life and pain experienced by children and adolescents with cancer at home following discharge from the hospital. J. Pediatr. Hematol. Oncol. 2020, 42, 46–52. [Google Scholar] [CrossRef]
- Baggott, C.; Dodd, M.; Kennedy, C.; Marina, N.; Matthay, K.; Cooper, B.A.; Miaskowski, C. Changes in children’s reports of symptom occurrence and severity during a course of myelosuppressive chemotherapy. J. Pediatr. Oncol. Nurs. 2010, 27, 307–315. [Google Scholar] [CrossRef] [PubMed]
- Walker, A.J.; Gedaly-Duff, V.; Miaskowski, C.; Nail, L. Differences in symptom occurrence, frequency, intensity, and distress in adolescents prior to and one week after the administration of chemotherapy. J. Pediatr. Oncol. Nurs. 2010, 27, 259–265. [Google Scholar] [CrossRef] [PubMed]
- Jacobs, S.S.; Withycombe, J.S.; Castellino, S.M.; Lin, L.; Mack, J.W.; McFatrich, M.; Baker, J.N.; Freyer, D.R.; Maurer, D.R.; Mowbray, C.; et al. Longitudinal use of patient reported outcomes in pediatric leukemia and lymphoma reveals clinically relevant symptomatic adverse events. Pediatr. Blood Cancer 2022, 69, e29986. [Google Scholar] [CrossRef]
- Withycombe, J.S.; Haugen, M.; Zupanec, S.; Macpherson, C.F.; Landier, W. Consensus recommendations from the Children’s Oncology Group Nursing Discipline’s State of the Science Symposium: Symptom Assessment During Childhood Cancer Treatment. J. Pediatr. Oncol. Nurs. 2019, 36, 294–299. [Google Scholar] [CrossRef]
- Weiss, S.J.; Franck, L.S.; Leutwyler, H.; Dawson-Rose, C.S.; Wallhagen, M.I.; Staveski, S.L.; Kober, K.M.; Miaskowski, C.A. Theory of symptom management. In Middle Range Theory for Nursing, 5th ed.; Smith, M.J., Liehr, P.R., Carpenter, R.D., Eds.; Springer Publishing Company, LLC: Danvers, MA, USA, 2023; pp. 125–141. ISBN 978-0-8261-1915-5. [Google Scholar]
- Sisk, B.A.; Harvey, K.; Friedrich, A.B.; Antes, A.L.; Yaeger, L.H.; Mack, J.W.; DuBois, J.M. Multilevel barriers and facilitators of communication in pediatric oncology: A systematic review. Pediatr. Blood Cancer 2022, 69, e29405. [Google Scholar] [CrossRef]
- Woodgate, R.L. Feeling states: A new approach to understanding how children and adolescents with cancer experience symptoms. Cancer Nurs. 2008, 31, 229–238. [Google Scholar] [CrossRef]
- Rothmund, M.; Sodergren, S.; Rohde, G.; de Rojas, T.; Paratico, G.; Albini, G.; Mur, J.; Darlington, A.-D.; Majorana, A.; Riedl, D.; et al. Updating our understanding of health-related quality of life issues in children with cancer: A systematic review of patient-reported outcome measures and qualitative studies. Qual. Life Res. 2023, 32, 965–976. [Google Scholar] [CrossRef]
- Pew Research Center. Mobile Fact Sheet. Available online: https://www.pewinternet.org/fact-sheet/mobile/ (accessed on 1 September 2024).
- Hourcade, J.P.; Driessnack, M.; Huebner, K. Supporting face-to-face communication between clinicians and children with chronic headaches through a zoomable multi-touch app. In Proceedings of the 2012 ACM Annual Conference on Human Factors in Computing Systems, CHI’12, Austin, TX, USA, 5–10 May 2012; pp. 2609–2618. [Google Scholar] [CrossRef]
- Wu, W.; Graziano, T.; Salner, A.; Chen, M.-H.; Judge, M.P.; Cong, X.; Zu, W. Acceptability, effectiveness, and roles of mHealth applications in supporting cancer pain self-management: Integrative review. JMIR mHealth uHealth 2024, 12, e53652. [Google Scholar] [CrossRef] [PubMed]
- Driessnack, M.; Furukawa, R. Arts-based data collection techniques used in child research. J. Spec. Pediatr. Nurs. 2012, 17, 3–9. [Google Scholar] [CrossRef] [PubMed]
- Driessnack, M. Children’s drawings as facilitators of communication: A meta-analysis. J. Pediatr. Nurs. 2005, 20, 415–423. [Google Scholar] [CrossRef] [PubMed]
- Iordanou, C.; Allen, M.L.; Warmelink, L. Drawing and memory: What is the content of children’s drawings and how does it differ from their verbal reports? Empir. Stud. Arts 2022, 40, 245–258. [Google Scholar] [CrossRef]
- Ramotion. UX Design for Kids: Principles and Recommendations. Available online: https://www.ramotion.com/blog/ux-design-for-kids/ (accessed on 29 September 2024).
- Bernier Carney, K.M.; Stegenga, K.; Linder, L.A. Informing parents as caregivers with a symptom assessment app developed for children with cancer. J. Pediatr. Hematol. Oncol. Nurs. 2022, 39, 264–272. [Google Scholar] [CrossRef]
- Calligan, M.; Chakkalackal, L.; Dadzie, G.; Tardif-Theriault, C.; Cook, S.; Vettese, E.; Soman, D.; Kuczynski, S.; Schechter, T.; Dupuis, L.L.; et al. Feasibility of three times weekly symptom screening in pediatric cancer patients. BMC Cancer 2023, 23, 4. [Google Scholar] [CrossRef]
- Linder, L.A.; Altizer, R. Engaging children and healthcare providers in the co-design of a mobile technology-based symptom assessment app. In Proceedings of the Association of Pediatric Hematology/Oncology Nurses Annual Conference, Savannah, GA, USA, 13–15 September 2018. [Google Scholar]
- Rodwin, R.L.; Kairalla, J.A.; Hibbitts, E.; Devidas, M.; Whitley, M.K.; Mohrmann, C.E.; Schore, R.J.; Raetz, E.; Winick, N.J.; Hunger, S.P. Persistence of chemotherapy-induced peripheral neuropathy despite vincristine reduction in childhood B-acute lymphoblastic leukemia. J. Natl. Cancer Inst. 2022, 114, 1167–1175. [Google Scholar] [CrossRef]
- Collins, J.J.; Devine, T.D.; Dick, G.S.; Johnson, E.A.; Kilham, H.A.; Pinkerton, C.R.; Stevens, M.M.; Thaler, H.T.; Portenoy, R.K. The measurement of symptoms in young children with cancer: The validation of the Memorial Symptom Assessment Scale in children aged 7–12. J. Pain Symptom Manag. 2002, 23, 10–16. [Google Scholar] [CrossRef]
- Montgomery, K.E.; Raybin, J.L.; Ward, J.; Balian, C.; Gilger, E.; Murray, P.; Li, Z. Using patient-reported outcomes to measure symptoms in children with advanced cancer. Cancer Nurs. 2020, 43, 281–289. [Google Scholar] [CrossRef]
- Linder, L.A.; Newman, A.R.; Stegenga, K.; Chiu, Y.-S.; Wawrzynski, S.E.; Kramer, H.; Weir, C.; Narus, S.; Altizer, R. Feasibility and acceptability of a game-based symptom-reporting app for children with cancer: Perspectives of children and parents. Support. Care Cancer 2021, 29, 301–310. [Google Scholar] [CrossRef]
- Linder, L.A.; Newman, A.; Bernier Carney, K.M.; Wawrzynski, S.; Stegenga, K.; Chiu, Y.-S.; Jung, S.-H.; Iacob, E.; Lewis, M.; Linder, C.; et al. Symptoms and daily experiences reported by children with cancer using a game-based app. J. Pediatr. Nurs. 2022, 65, 33–43. [Google Scholar] [CrossRef] [PubMed]
- Venkatesh, V.; Bala, H. Technology Acceptance Model 3 and a research agenda on interventions. Decis. Sci. 2008, 39, 273–315. [Google Scholar] [CrossRef]
- Rathbone, A.L.; Neill, S.; Prime, S.; Thomas, N.; Everett, K. Supporting parents with acutely ill children: Environment scan and user evaluation of mobile applications (the SuPa kids project). Int. J. Med. Inform. 2024, 189, 105504. [Google Scholar] [CrossRef] [PubMed]
- Ho, K.F.; Chang, P.C.; Kurniasari, M.D.; Susanty, S.; Chung, M.H. Determining factors affecting nurses’ acceptance of a care plan system using a modified Technology Acceptance Model 3: Structural equation model with cross-sectional data. JMIR Med. Inform. 2020, 8, e15686. [Google Scholar] [CrossRef] [PubMed]
- Lowdermilk, T. User-Centered Design: A Developer’s Guide to Building User-Friendly Applications; O’Reilly Media: Sebastapol, CA, USA, 2013; ISBN 987-1-449-35980-5. [Google Scholar]
- Juviler, J. User-Centered Design: What It Is and How to Do It Right. 2023. Available online: https://blog.hubspot.com/website/user-centered-design (accessed on 1 September 2024).
- Moran, K. Usability Testing 101. Available online: https://www.nngroup.com/articles/usability-testing-101/ (accessed on 2 September 2024).
- Interaction Design Foundation. Usability Testing. Available online: https://www.interaction-design.org/literature/topics/usability-testing (accessed on 2 September 2024).
- Therapeutic Games and Apps Lab. Available online: https://library.med.utah.edu/synapse/gapp/ (accessed on 30 December 2023).
- Nielsen, J. How Many Test Users in a Usability Study? Available online: https://www.nngroup.com/articles/how-many-test-users/ (accessed on 30 December 2023).
- Salazar, K. Evaluate Interface Learnability with Cognitive Walkthroughs. 2022. Available online: https://www.nngroup.com/articles/cognitive-walkthroughs/#:~:text=Definition%3A%20A%20cognitive%20walkthrough%20is,be%20challenging%20to%20new%20users (accessed on 30 December 2023).
- Georgsson, M.; Staggers, N.; Årsand, E.; Kushniruk, A. Employing a user-centered cognitive walkthrough to evaluate a mHealth diabetes self-management application: A case study and beginning method validation. J. Biomed. Inform. 2019, 91, 103110. [Google Scholar] [CrossRef] [PubMed]
- Banker, A.; Lauff, C. Usability Testing with Children: History of Best Practices, Comparison of Methods & Gaps. In Proceedings of the Design Research Society Conference, Bilbao, Spain, 25 June–3 July 2022. [Google Scholar] [CrossRef]
- Bruggers, C.S.; Baranowski, S.; Beseris, M.; Leonard, R.; Long, D.; Schulte, E.; Shorter, A.; Stigner, R.; Mason, C.C.; Bedrov, A.; et al. A prototype exercise-empowerment mobile video game for children with cancer, and its usability assessment: Developing digital empowerment interventions for pediatric diseases. Front. Pediatr. 2018, 6, 69. [Google Scholar] [CrossRef]
- Venkatesh, V.; Davis, F.D. A theoretical extension of the Technology Acceptance Model: Four longitudinal field studies. Manag. Sci. 2000, 46, 186–204. [Google Scholar] [CrossRef]
- Agile Alliance. What Is Agile? 2024. Available online: https://www.agilealliance.org/agile101/ (accessed on 2 September 2024).
- Altizer, R.; Zagal, J. Designing inside the box or pitching practices in industry and education. In Proceedings of the Digital Games Research Association 2014 Conference (DiGRA 2014), Snowbird, UT, USA, 3–6 August 2014; Available online: https://pdfs.semanticscholar.org/2043/1576e97d55a62c0a8cb61594e2c8c0edf7a4.pdf (accessed on 2 September 2024).
- Desselle, M.; Holland, L.; McKittrick, A.; Altizer, R., Jr.; Gray, P.; Brown, J. Augmenting the design box: Virtual reality pain relief for Australian burns survivors case study. In Proceedings of the IEEE 8th International Conference on Serious Games and Applications for Health (2020 IEEE SeGAH), Online, 12–14 August 2020. [Google Scholar]
- Harris, P.A.; Taylor, R.; Thielke, R.; Payne, J.; Gonzalez, N.; Conde, J.G. Research electronic data capture (REDCap)—A metadata-driven methodology and workflow process for providing translational research informatics support. J. Biomed. Inform. 2009, 42, 377–381. [Google Scholar] [CrossRef]
- Elo, S.; Kyngäs, H. The qualitative content analysis process. J. Adv. Nurs. 2008, 62, 107–115. [Google Scholar] [CrossRef]
- Hsieh, H.F.; Shannon, S.E. Three approaches to qualitative content analysis. Qual. Health Res. 2005, 15, 1277–1288. [Google Scholar] [CrossRef]
- Kleinheksel, A.J.; Rockich-Winston, N.; Tawfik, H.; Wyatt, T.R. Demystifying Content Analysis. Am. J. Pharm. Educ. 2020, 84, 7113. [Google Scholar] [CrossRef] [PubMed]
- Dedoose: Great Research Made Easy. Available online: https://www.dedoose.com/ (accessed on 30 December 2023).
- Compeau, D.R.; Higgins, C.A. Application of social cognitive theory to training for computer skills. Inf. Syst. Res. 1995, 6, 118–143. [Google Scholar] [CrossRef]
- Meinhardt-Injac, B.; Skowronek, C. Computer self-efficacy and computer anxiety in social work students: Implications for social work education. Nord. Soc. Work Res. 2022, 12, 392–405. [Google Scholar] [CrossRef]
- Venkatesh, V.; Morris, M.G.; Davis, G.B.; Davis, F.D. User acceptance of information technology: Toward a unified view. MIS Q. 2003, 27, 425–478. [Google Scholar] [CrossRef]
- Bao, H.; Lee, E.W.J. Examining the antecedents and health outcomes of health apps and wearables use: An integration of the technology acceptance model and communication inequality. Behav. Inf. Technol. 2023, 43, 695–716. [Google Scholar] [CrossRef]
- Vaffis, S.; Whaley, S.; Axon, D.R.; Hall-Lipsy, E.; Hincapie, A.; Slack, M.; Warholak, T. Features of cancer mHealth apps and evidence for patient preferences: Scoping literature review. JMIR Cancer 2023, 9, e37330. [Google Scholar] [CrossRef]
- Ardito, V.; Golubev, G.; Ciani, O.; Tarricone, R. Evaluating barriers and facilitators to the uptake of mhealth apps in cancer care using the Consolidated Framework for Implementation Research: Scoping literature review. JMIR Cancer 2023, 9, e42092. [Google Scholar] [CrossRef]
- Cheng, L.; Duan, M.; Mao, X.; Ge, Y.; Wang, Y.; Huang, H. The effect of digital health technologies on managing symptoms across pediatric cancer continuum: A systematic review. Int. J. Nurs. Sci. 2020, 8, 22–29. [Google Scholar] [CrossRef]
- Office of the National Coordinator for Health Information Technology. Conceptualizing a Data Infrastructure for the Capture, Use, and Sharing of Patient-Generated Health Data in Care Delivery and Research Through 2024. Available online: https://www.healthit.gov/sites/default/files/onc_pghd_final_white_paper.pdf (accessed on 12 February 2024).
- Burch, A.M. Health promotion of the school-age child and family. In Wong’s Nursing Care of Infants and Children, 12th ed.; Hockenberry, M., Duffy, E.A., Gibbs, K., Eds.; Elsevier Mosby: St. Louis, MO, USA, 2023; pp. 463–481. ISBN 978-0-3237-7670-7. [Google Scholar]
- Jibb, L.A.; Stevens, B.J.; Nathan, P.C.; Seto, E.; Cafazzo, J.A.; Johnston, D.L.; Hum, V.; Stinson, J.N. Implementation and preliminary effectiveness of a real-time pain management smartphone app for adolescents with cancer: A multicenter pilot clinical study. Pediatr. Blood Cancer 2017, 64, e26554. [Google Scholar] [CrossRef]
- Hunter, J.F.; Acevedo, A.M.; Gago-Masague, S.; Kain, A.; Yun, C.; Torno, L.; Jenkins, B.N.; Fortier, M.A. A pilot study of the preliminary efficacy of Pain Buddy: A novel intervention for the management of children’s cancer-related pain. Pediatr. Blood Cancer 2020, 67, e28278. [Google Scholar] [CrossRef]
- Simon, J.D.H.P.; Hooijman, I.S.; Van Gorp, M.; Schepers, S.A.; Michiels, E.M.C.; Tissing, W.J.E.; Grootenhuis, M.A. Digital health tools for pain monitoring in pediatric oncology: A scoping review and qualitative assessment of barriers and facilitators of implementation. Support. Care Cancer 2023, 31, 175. [Google Scholar] [CrossRef] [PubMed]
- Czajkowski, S.M.; Powell, L.H.; Adler, N.; Naar-King, S.; Reynolds, K.D.; Hunter, C.M.; Laraia, B.; Olster, D.H.; Perna, F.M.; Peterson, J.C.; et al. From ideas to efficacy: The ORBIT model for developing behavioral treatments for chronic diseases. Health Psychol. 2015, 34, 971–982. [Google Scholar] [CrossRef] [PubMed]
- Czajkowski, S.M.; Hunter, C.M. From ideas to interventions: A review and comparison of frameworks used in early phase behavioral translation research. Health Psychol. 2021, 40, 829–844. [Google Scholar] [CrossRef] [PubMed]
- National Institute on Aging. NIH Stage Model for Behavioral Intervention Development. Available online: https://www.nia.nih.gov/research/dbsr/nih-stage-model-behavioral-intervention-development (accessed on 1 September 2024).
- Damschroder, L.J.; Reardon, C.M.; Widerquist, M.A.O.; Lowery, J. The updated Consolidated Framework for Implementation Research based on user feedback. Implement. Sci. 2022, 17, 75. [Google Scholar] [CrossRef]
- Mitchell, S.A.; Chambers, D.A. Leveraging implementation science to improve cancer care delivery and patient outcomes. J. Oncol. Pract. 2017, 13, 523–529. [Google Scholar] [CrossRef]
- Phillips, C.A.; Barakat, L.P.; Pollock, B.H.; Bailey, L.C.; Beidas, R.S. Implementation science in pediatric oncology: A narrative review and future directions. Pediatr. Blood Cancer 2022, 69, e29579. [Google Scholar] [CrossRef]
- Mooney, K.; Whisenant, M.S.; Wilson, C.M.; Coombs, L.A.; Lloyd, J.; Alekhina, N.; Sloss, E.A.; Steinbach, M.; Moraitis, A.M.; Berry, P.; et al. Technology-assisted mHealth caregiver support to manage cancer patient symptoms: A randomized controlled trial. J. Pain Symptom Manag. 2023, 66, 33–43. [Google Scholar] [CrossRef]
- Office of the National Coordinator for Health Information Technology. Patient-Generated Health Data. Available online: https://www.healthit.gov/topic/scientific-initiatives/patient-generated-health-data (accessed on 1 September 2024).
- HL7 FHIR. FHIR Overview. Available online: https://www.hl7.org/fhir/overview.html (accessed on 1 September 2024).
- Matney, S.A.; Heale, B.; Hasley, S.; Decker, E.; Frederiksen, B.; Davis, N.; Langford, P.; Ramey, N.; Huff, S.M. Lessons learned in creating interoperable Fast Healthcare Interoperability Resources profiles for large-scale public health programs. Appl. Clin. Inform. 2019, 10, 87–95. [Google Scholar] [CrossRef]
- Taber, P.; Radloff, C.; Del Fiol, G.; Staes, C.; Kawamoto, K. New standards for clinical decision support: A survey of the state of implementation. Yearb. Med. Inform. 2021, 30, 159–171. [Google Scholar] [CrossRef]
- Strasberg, H.R.; Rhodes, B.; Del Fiol, G.; Jenders, R.A.; Haug, P.J.; Kawamoto, K. Contemporary clinical decision support standards using Health Level Seven International Fast Healthcare Interoperability Resources. J. Am. Med. Inform. Assoc. 2021, 28, 1796–1806. [Google Scholar] [CrossRef]

| Determinants of Perceived Usefulness | |
|---|---|
| Determinant | Data Source(s) |
| Job relevance | Qualitative interviews and TAM Perceived Usefulness Scale (PUS) |
| Output quality | Qualitative interviews and TAM-PUS |
| Result demonstrability | Qualitative interviews and TAM-PUS |
| Perceived ease of use | Usability logs and qualitative interviews |
| Determinants of Perceived Ease of Use | |
| Determinant | Data Source |
| Computer self-efficacy | Qualitative interviews |
| Computer anxiety | Qualitative interviews |
| Computer playfulness | Qualitative interviews |
| Perceived enjoyment | Qualitative interviews |
| Objective usability | Usability logs |
| Cycle 1 | Cycle 2 | Cycle 3 | Total | ||
|---|---|---|---|---|---|
| Child participants | |||||
| Gender | |||||
| Male | 3 | 3 | 3 | 9 | |
| Female | 2 | 2 | 1 | 5 | |
| Age | |||||
| 6–8 years | 2 | 2 | 3 | 7 | |
| 9–12 years | 3 | 3 | 1 | 7 | |
| Median (range) | 9 (6–10) | 10 (6–12) | 8 (6–9) | 8.5 (6–12) | |
| Ethnicity | |||||
| Hispanic/Latino | 0 | 2 | 2 | 4 | |
| Not Hispanic/Latino | 5 | 3 | 2 | 10 | |
| Race | |||||
| African American | 0 | 0 | 1 | 1 | |
| White | 5 | 3 | 3 | 11 | |
| More than one race | 0 | 2 | 0 | 2 | |
| Diagnosis | |||||
| Acute lymphoblastic leukemia | 5 | 4 | 4 | 13 | |
| Non-Hodgkin lymphoma | 0 | 1 | 0 | 1 | |
| Months since diagnosis | |||||
| Median (range) | 11 (2–15) | 10 (6–16) | 2.5 (2–24) | 10 (2–24) | |
| Parent participants | |||||
| Gender | |||||
| Male | 1 | 1 | 1 | 3 | |
| Female | 4 | 4 | 3 | 11 | |
| Age in years | |||||
| Median (range) | 42 (34–46) | 37 (34–44) | 38.5 (37–49) | 38.5 (34–49) | |
| Ethnicity | |||||
| Hispanic/Latino | 0 | 2 | 1 | 3 | |
| Not Hispanic/Latino | 5 | 3 | 3 | 11 | |
| Race | |||||
| White | 5 | 4 | 3 | 12 | |
| More than one race | 0 | 1 | 1 | 2 | |
| Art and Color Scheme: Updating the color scheme and creating new art to support expanded app features |
|---|
|
| Intra-app Navigation: Supporting user navigation within and across app features |
|
| Symptom Reporting and Data Visualization: Improving processes for reporting symptoms and visualizing daily and longitudinal data |
|
| Refinements Completed Following Cycle 1 | |
|---|---|
| |
| Refinements Completed Following Cycle 2 | |
| |
| Completed All Tasks Independently n (%) | Required One or More Verbal Prompts n (%) | Required One or More Physical Prompts n (%) | ||
|---|---|---|---|---|
| Cycle 1 (n = 5) | ||||
| Report pain as a general symptom | 5 (100) | 0 (0) | 0 (0) | |
| Localize pain to an area of the body | 1 (20) | 4 (80) | 0 (0) | |
| Review report in the history | 2 (40) | 1 (20) | 2 (40) | |
| Cycle 2 (n = 5) | ||||
| Report pain as a general symptom | 4 (80) | 1 (20) | 0 (0) | |
| Localize pain to an area of the body | 4 (80) | 1 (20) | 0 (0) | |
| Review report in the history 1 | 4 (80) | --- | --- | |
| Cycle 3 (n = 4) | ||||
| Report pain as a general symptom | 4 (100) | 0 (0) | 0 (0) | |
| Localize pain to an area of the body | 3 (75) | 1 (25) | 0 (0) | |
| Review report in the history | 4 (100) | 0 (0) | 0 (0) | |
| Completed All Tasks Independently n (%) | Required One or More Verbal Prompts n (%) | Required One or More Physical Prompts n (%) | ||
|---|---|---|---|---|
| Cycle 1 (n = 5) | ||||
| Access daily symptom report | 5 (100) | 0 (0) | 0 (0) | |
| Access localized symptom report | 4 (80) | 1 (20) | 0 (0) | |
| Access longitudinal symptom report | 4 (80) | 1 (20) | 0 (0) | |
| Cycle 2 (n = 5) | ||||
| Access daily symptom report | 5 (100) | 0 (0) | 0 (0) | |
| Access localized symptom report | 5 (100) | 0 (0) | 0 (0) | |
| Access longitudinal symptom report | 5 (100) | 0 (0) | 0 (0) | |
| Cycle 3 (n = 4) | ||||
| Access daily symptom report | 4 (100) | 0 (0) | 0 (0) | |
| Access localized symptom report | 4 (100) | 0 (0) | 0 (0) | |
| Access longitudinal symptom report | 4 (100) | 0 (0) | 0 (0) | |
| Child Participants | Parent Participants | ||
|---|---|---|---|
| Construct and Associated Subcategories | Exemplar Statements | Construct and Associated Subcategories | Exemplar Statements |
| Perceived Ease of Use | |||
| Computer self-efficacy | (76 statements by 13 children) | Computer self-efficacy | (23 statements by 12 parents) |
| Guided navigation (n = 55 statements) | “I’m gonna try that.”—8-year-old girl with leukemia “How? Oh, home.”—6-year-old boy with leukemia | Guided navigation (n = 10 statements) | “Just touch on the body where it’s bothering you.”—mother of 8-year-old girl with leukemia. “We go back to diary, there you go.”—mother of 10-year-old boy with leukemia |
| Uncertainty (n = 6 statements) | “Ahhh so what do I do now?”—12-year-old boy with leukemia. “Whoops. Is this…it works! How do I undo it?”—10-year-old boy with lymphoma “Need some help.”—6-year-old boy with leukemia | Uncertainty (n = 6 statements) | “Yeah little scroll bar can you see how now it’s not but maybe it’s just a little big of lag or something”—father of 6-year-old girl with leukemia “There’s characters I would’ve totally missed the characters”—mother of 6-year-old boy with leukemia “For the trends uhhh oh sorry that was not it that was right there and we go back and we help I hit it again”—mother of 9-year-old girl with leukemia |
| Self-navigation (n = 15 statements) | “Alright I gotta get my typing hands for this.”—10-year-old boy with leukemia “There see I clicked save.”—9-year-old girl with leukemia “Boop. I’m going to type a letter.”—6-year-old boy with leukemia | Perception of the child’s self-efficacy (n = 7 statements) | “… a lot of the times when he is in school, he does sight words right so after he sees some of those words, he’ll put together that you know when he does the answer, he can figure out which one to pick out after that so first time maybe”—mother of 6-year-old boy with leukemia “It’s very uh, user friendly, especially for young kids, um I do like that.”—mother of 11-year-old girl with leukemia |
| Computer playfulness | (63 statements by 10 children) | Computer playfulness | (29 statements by 9 parents) |
| Interaction (n = 22 statements) | “That’s cool they get little icons for them I like that that’s really nice to have.”—12-year-old boy with leukemia “Oh, I like the fishies.”—6-year-old boy with leukemia “I want to him to have hair. That one.”—10-year-old boy with lymphoma | Interaction (n = 10 statements) | “Let me see. Oh, that is so you. That’s so cute.”—mother of 8-year-old girl with leukemia “Making it have a redhead? Haha ok”, mother of 6 years boy with leukemia “Mohawk!” mother of 10-year-old boy with leukemia |
| Suggestions (n = 22 statements) | “The only thing I would change is make him [the avatar] have like movement almost instead of looking like a statue.”—12-year-old boy with leukemia “To make it better you need be able to change the fish and feed it.”—10-year-old boy with leukemia “Maybe allow the chicken to grow…So every time you’ve come back from the checkup, the chicken has grown.”—6-year-old boy with leukemia “Taking care of the person…giving them a Band-Aid.”—6-year-old girl with leukemia | Suggestions (n = 10 statements) | “More options and you know, I like these little things on the home screen that, you know, you don’t necessarily think, like the water, like the flowerpots. You don’t necessarily think they can do anything and like he was trying to touch the fish, like, seeing, you know, what could pop up by touching. You know, if you touch on the fish, is there something like you could feed your fish or you know, just things like that, I think would be fun. I’m trying to think of what. Like that age of kids, what they would like.”—mother of 10-year-old boy with lymphoma “Yeah I like the rewards idea that you mentioned that they could earn she would be able to earn points and then I could say if she’s not wanting to brush her teeth then I could say hey you can some earn some points in your app and then you could use that to unlock something or whatever the rewards would be…”—father of 6-year-old girl with leukemia |
| General endorsement (n = 10 statements) | “This is silly.”—8-year-old girl with leukemia “I’m also gonna add just a little more.”—9-year-old girl with leukemia | General endorsement (n = 9 statements) | “Very customizable that’s pretty cool”—mother of 12-year-old boy with leukemia “I like the cute daily missions to motivate them to do stuff so they can buy things.”—mother of 6-year-old boy with leukemia “… to make it personal”—mother of 8-year-old girl with leukemia |
| Self-representation (n = 9 statements) | “Oh see that yep that definitely looks like me but I’ve got a little goldish hair there we go.”—10-year-old boy with leukemia “Yeah, that’s my hair.”—6-year-old boy with leukemia | ||
| Perceived enjoyment | (26 statements by 11 children) | Perceived enjoyment | (17 statements by 8 parents) |
| Specific feature endorsement (n = 17 statements) | “I can like write about my day in the diary and I can edit my own character and uh ummm and I think that’s really it.”—9-year-old girl with leukemia “And then you can draw, you can see what you paint.”—9-year-old boy with leukemia “I like this because it has drawing.”—10-year-old boy with leukemia | Specific feature endorsement (n = 10 statements) | “I like how they can customize their avatar.”—mother of 6-year-old boy with leukemia “[my child] likes to draw so. Very cool”—mother of 11-year-old girl with leukemia |
| General endorsement (n = 9 statements) | “Nothing needs to be added this is perfect how it is.”—10-year-old boy with leukemia “I like all of it.”—6-year-old boy with leukemia | General endorsement (n = 7 statements) | “I think it’s great. I have nothing bad to say about it.”—mother of a 12-year-old boy with leukemia “Yeah I think that looks good”—father of 9-year-old boy with leukemia |
| Perceived usefulness | |||
| Job relevance | (52 statements by 12 children) | Job Relevance | (69 statements by 14 parents) |
| Personal relevance (n = 20 statements) | “The bruises actually happen, and they go all the way up my arm.”—8-year-old boy with leukemia “I want him to look like me.”—10-year-old boy with leukemia “Best thing about today is that I get unaccessed.”—8-year-old girl with leukemia | Personal relevance (n = 21 statements | “I think that is great. Just because, the days tend to, what’s the word I’m looking for, they all start mushing together when you’re in a stressful situation and, um, having the data on there would be really helpful. And then, you can write it down on a piece of paper, but I would lose the piece of paper, personally. So be able to log in and have access to all that information that came straight from the child, that’s huge”—mother of 12-year-old boy with leukemia “Mhm I think it has some really good features I mean I know they press this daily missions type of thing a lot when she first came in but they don’t I haven’t heard them talk about it as much like bathing each day and brushing teeth and stuff, but this would be a good place to reinforce that.”—father of 6-year-old girl with leukemia |
| Functional capacity/application (n = 11 statements) | “I think it’s a good way to make kids that are stressed out about having cancer this will like make it less scary for them.”—12-year-old boy with leukemia. “To show how I’m feeling and where I’m hurting.”—8-year-old girl with leukemia | Functional capacity/application (n = 17 statements) | “I like how you’re taking a record of how they’re feeling and letting them express the way they are feeling better. They can explain a little bit better and go into more detail.”—father of 9-year-old boy with leukemia “Then you can see how you’re feeling on different chemos too. That’s pretty awesome”—mother of 10-year-old boy with leukemia |
| Reporting preferences (n = 21 statements) | “Because writing on paper would be so hard and we don’t even have paper in the hospital.”—10-year-old boy with leukemia “It kinda just feels easier than writing it on paper because then my hand gets like really tired from writing fast.”—9-year-old girl with leukemia “I have a hard time explaining what’s wrong.”—12-year-old boy with leukemia | Suggestions (n = 5 statements) | “I think it’s really good. I guess it just depends on the age, if they have the attention span to go through all of the things. Like he went through the pain one, but did he go through all of those questions for fatigue? Or is the fatigue one pretty short?”—mother of 8-year-old boy with leukemia “Now this might be, maybe not with this app. But would there be any way to connect kids in similar situations that they could talk to each other?”—mother of 11-year-old girl with leukemia “I think if we were like in the hospital long-term, yes, it would be my preference. It probably would take a lot of time to do it if I was just coming like one day. It would probably be clearer just to get like an oral report of how he feels. But if he was in the hospital for multiple days and he could fill it out every morning after he brushes his teeth or whatever, I think that would be interesting.”—mother of 6-year-old boy with leukemia |
| Relatable technology (n = 3 statements) | “It’s a better visual which I think sometimes is easier if the kids are, you know, gaming”—mother of 10-year-old boy with leukemia “The tablet, I think. Yeah. Maybe some of both. But mostly he just does his work on the tablet.”—mother of 6-year-old boy with leukemia | ||
| Developmental relevance (n = 23 statements) | “I think he would definitely do the app better. He’s having some neuropathy and so it’s hard to hold a pencil, anyway.”—mother of 8-year-old boy with leukemia “She’ll think of things later on. She’s like, they said this so what does this mean or what if this happens and it’s like—okay. And I think if we had something like this that she could do that….”—mother of 11-year-old girl with leukemia | ||
| Result demonstrability | (8 statements by 4 children) | Result demonstrability | (48 statements by 13 parents) |
| Functional capacity (n = 5 statements) | “Poor person doesn’t get one day to feel good.”—10-year-old boy with leukemia. “On her neck that’s what it was sending how is her neck hurt.”—10-year-old boy with leukemia “I liked how it shows my own graph.”—10-year-old old boy with lymphoma. | Functional capacity (n = 9 statements) | “that’s kind of neat it uh helps guide and see where you know where you are you can see you can do this like this shows the week of the month”—mother of 6-year-old boy with leukemia “Um I like the simplicity of the menu … and all the data is really easy to find. I like the color scale to give it a nice little visual and the faces get sadder as you go so you know it’s more subdued”—father of 6-year-old girl with leukemia |
| General endorsement (n = 3 statements) | “That’s really cool.”—12-year-old boy with leukemia. “That’s cool.”—8-year-old girl with leukemia. | General endorsement (n = 21 statements) | “I like the history”—mother of 8-year-old girl with leukemia “Simple enough”—father of 9-year-old boy with leukemia |
| Interpretation (n = 11 statements) | “She not only has a headache up here but down there is hurting too”—mother of 10-year-old boy with leukemia “Numb/tingly, yeah. [seems to move to mouth]—and then little sores and pain”—mother of 10-year-old boy with lymphoma | ||
| Suggestions for improvement (n = 7 statements) | “The only thing I would suggest on here is like not so hard to read”—mother of 10-year-old boy with leukemia “That way you know you’re on the back instead of the front”—father of 9-year-old boy with leukemia “Maybe, I was touching the circle, not the foot so maybe that’s it”—mother of 6-year-old boy with leukemia | ||
Disclaimer/Publisher’s Note: The statements, opinions and data contained in all publications are solely those of the individual author(s) and contributor(s) and not of MDPI and/or the editor(s). MDPI and/or the editor(s) disclaim responsibility for any injury to people or property resulting from any ideas, methods, instructions or products referred to in the content. |
© 2024 by the authors. Licensee MDPI, Basel, Switzerland. This article is an open access article distributed under the terms and conditions of the Creative Commons Attribution (CC BY) license (https://creativecommons.org/licenses/by/4.0/).
Share and Cite
Linder, L.; Utendorfer, H.; Oliveros, B.; Gilliland, S.; Tiase, V.L.; Altizer, R. Usability Evaluation of the Revised Color Me Healthy Symptom Assessment App: Perspectives of Children and Parents. Children 2024, 11, 1215. https://doi.org/10.3390/children11101215
Linder L, Utendorfer H, Oliveros B, Gilliland S, Tiase VL, Altizer R. Usability Evaluation of the Revised Color Me Healthy Symptom Assessment App: Perspectives of Children and Parents. Children. 2024; 11(10):1215. https://doi.org/10.3390/children11101215
Chicago/Turabian StyleLinder, Lauri, Haley Utendorfer, Brianna Oliveros, Sydney Gilliland, Victoria L. Tiase, and Roger Altizer. 2024. "Usability Evaluation of the Revised Color Me Healthy Symptom Assessment App: Perspectives of Children and Parents" Children 11, no. 10: 1215. https://doi.org/10.3390/children11101215
APA StyleLinder, L., Utendorfer, H., Oliveros, B., Gilliland, S., Tiase, V. L., & Altizer, R. (2024). Usability Evaluation of the Revised Color Me Healthy Symptom Assessment App: Perspectives of Children and Parents. Children, 11(10), 1215. https://doi.org/10.3390/children11101215






