Figure 1.
Health App by Apple.
Figure 1.
Health App by Apple.
Figure 2.
TrackMeo by Google.
Figure 2.
TrackMeo by Google.
Figure 3.
Omron upper-arm sphygmomanometer HEM-7121 and Suunto M1 heart rate monitor.
Figure 3.
Omron upper-arm sphygmomanometer HEM-7121 and Suunto M1 heart rate monitor.
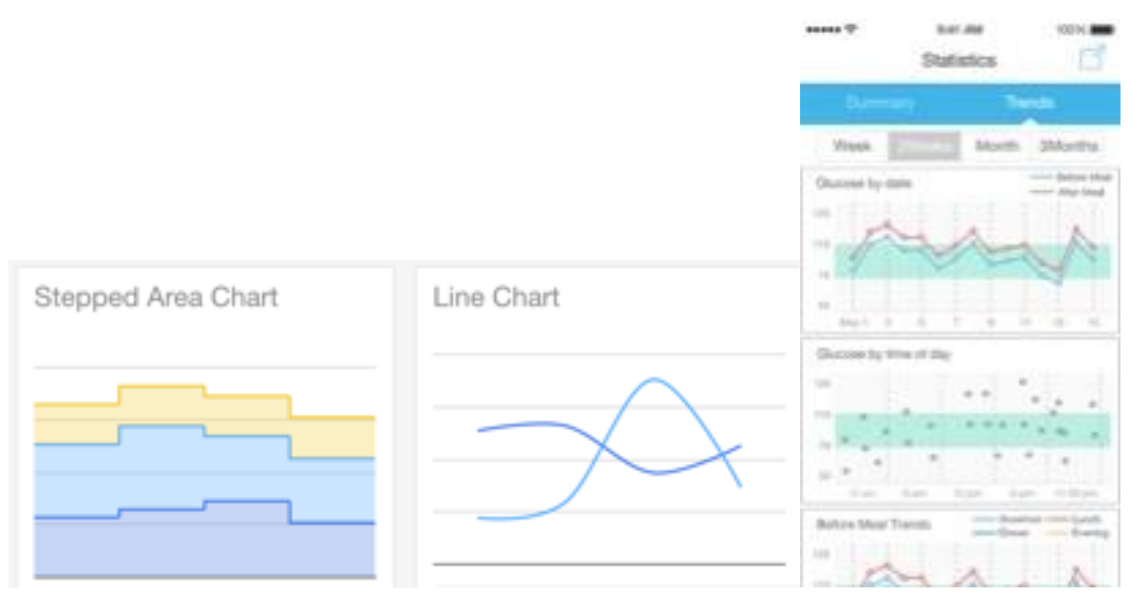
Figure 4.
Charts for Google developers and iHealth Gluco-Smart.
Figure 4.
Charts for Google developers and iHealth Gluco-Smart.
Figure 5.
Images: Apple Watch.
Figure 5.
Images: Apple Watch.
Figure 6.
Animation: Plant Nanny.
Figure 6.
Animation: Plant Nanny.
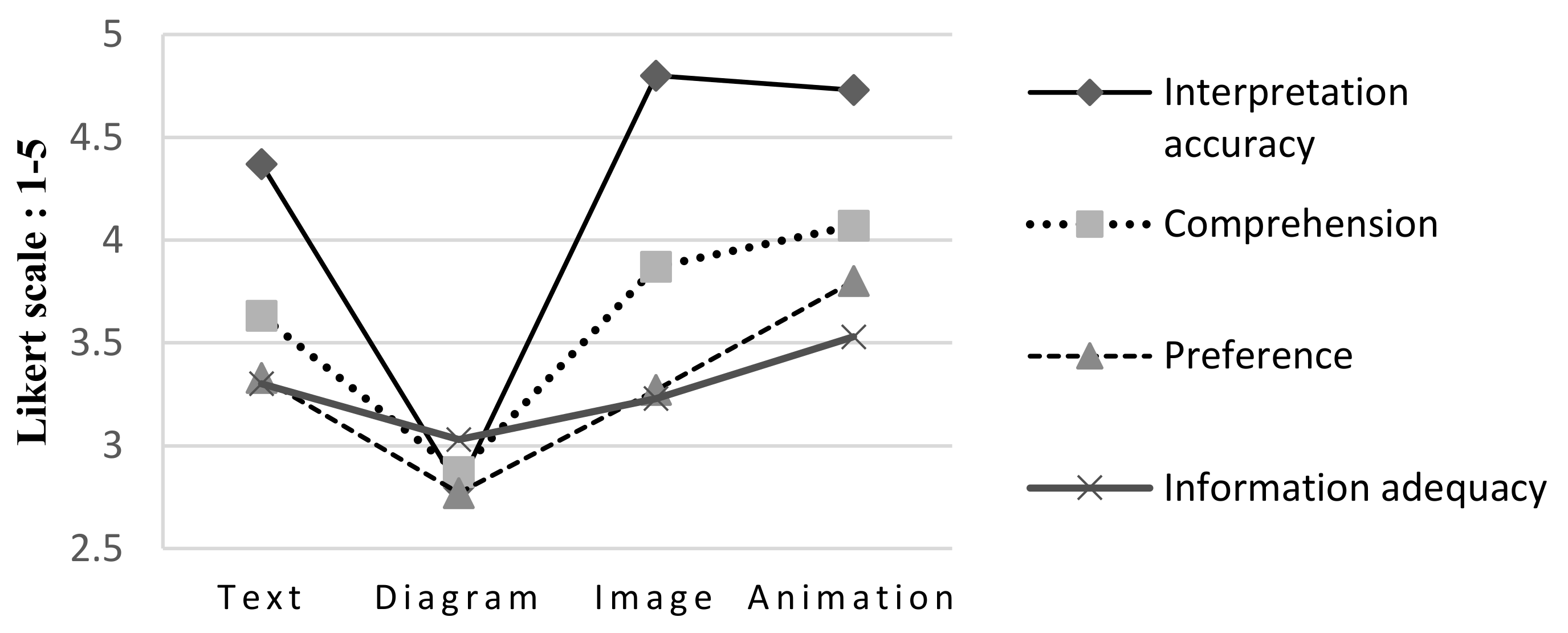
Figure 7.
Comparison of interpretation accuracy, comprehension, preference, and information adequacy (unit: points; five-point Likert scale).
Figure 7.
Comparison of interpretation accuracy, comprehension, preference, and information adequacy (unit: points; five-point Likert scale).
Figure 8.
Comparison of affective valences (unit: points; nine-point Likert scale).
Figure 8.
Comparison of affective valences (unit: points; nine-point Likert scale).
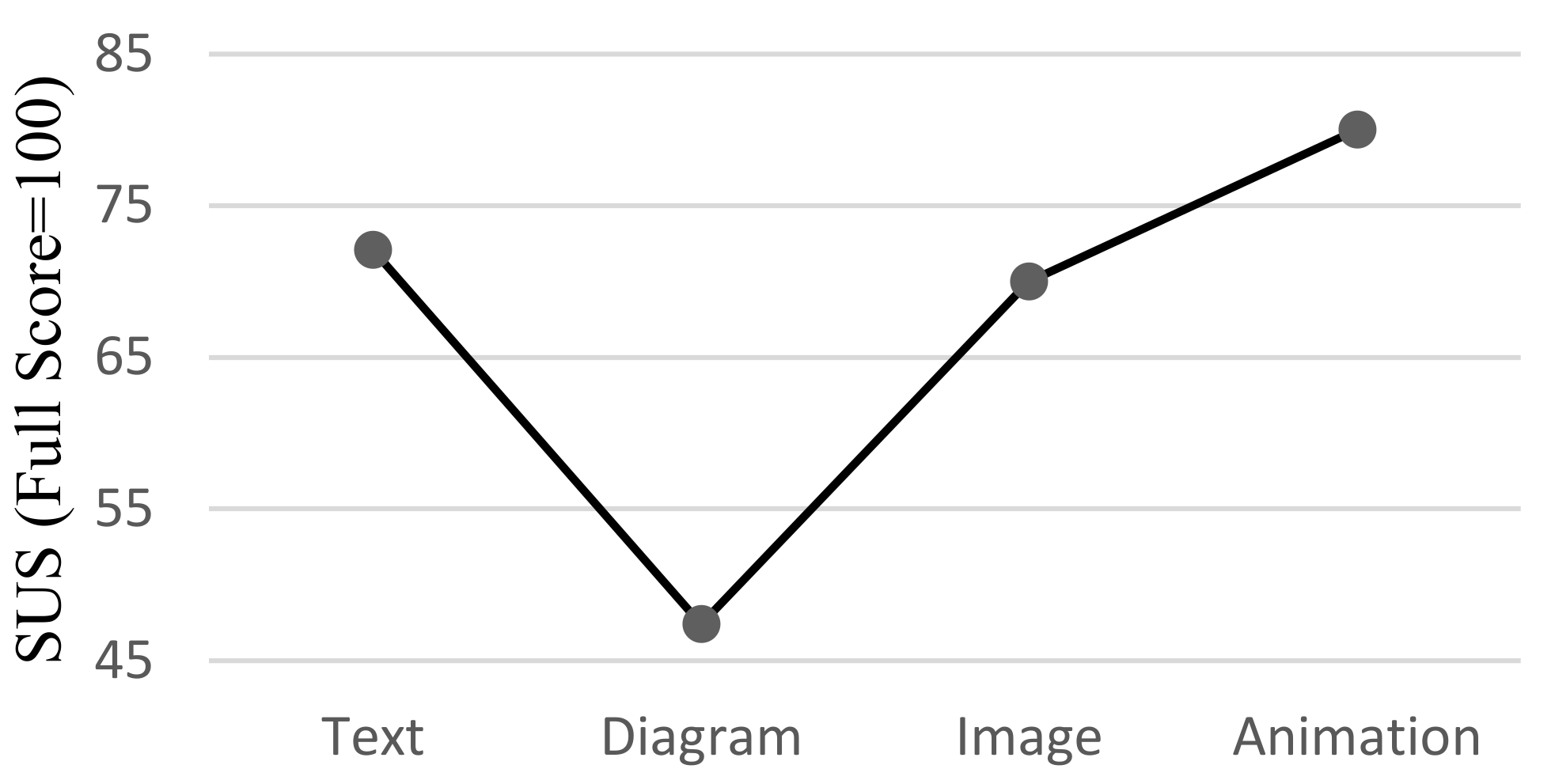
Figure 9.
Comparison of SUS results (full score = 100).
Figure 9.
Comparison of SUS results (full score = 100).
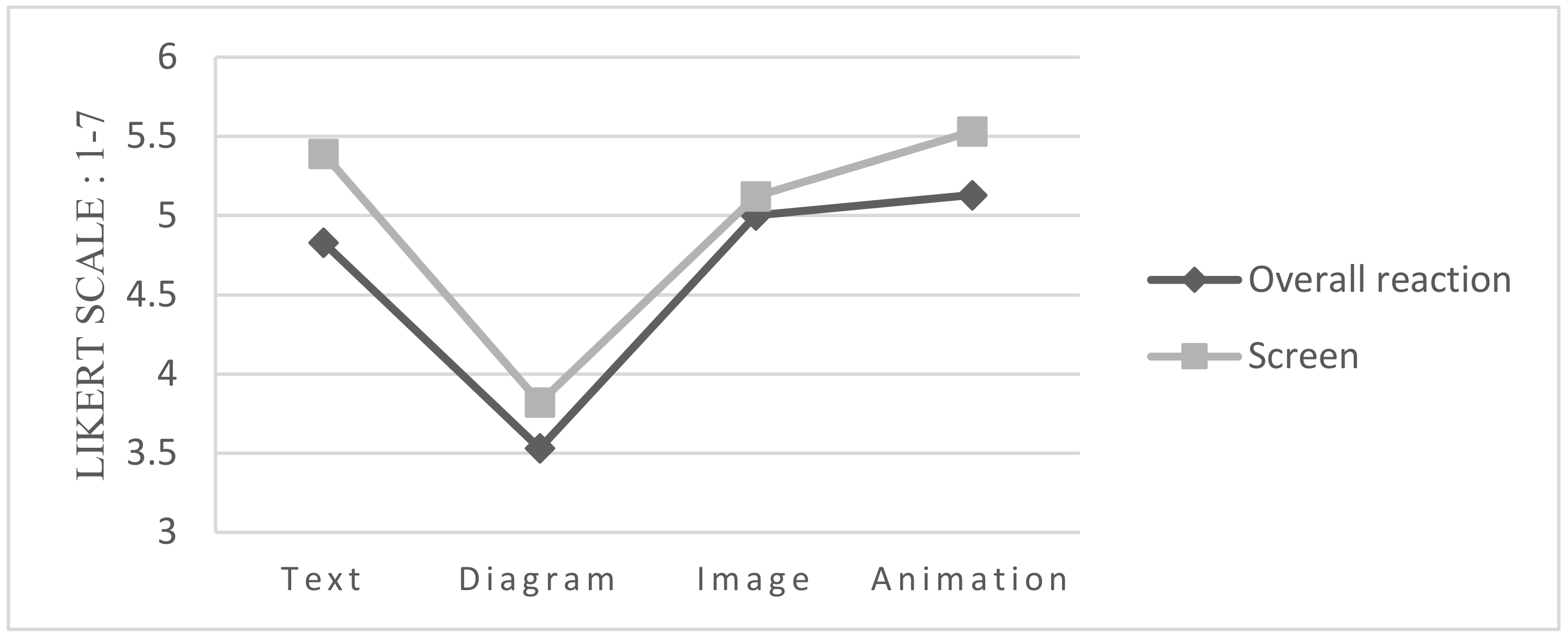
Figure 10.
Overall reaction comparison (unit: points; seven-point Likert scale).
Figure 10.
Overall reaction comparison (unit: points; seven-point Likert scale).
Figure 11.
Comprehension comparison of the four interfaces.
Figure 11.
Comprehension comparison of the four interfaces.
Figure 12.
Comparison of affective valences of the four interfaces.
Figure 12.
Comparison of affective valences of the four interfaces.
Figure 13.
Comparison of the SUS results of the younger and older users.
Figure 13.
Comparison of the SUS results of the younger and older users.
Figure 14.
Comparison of overall reactions to the four interfaces.
Figure 14.
Comparison of overall reactions to the four interfaces.
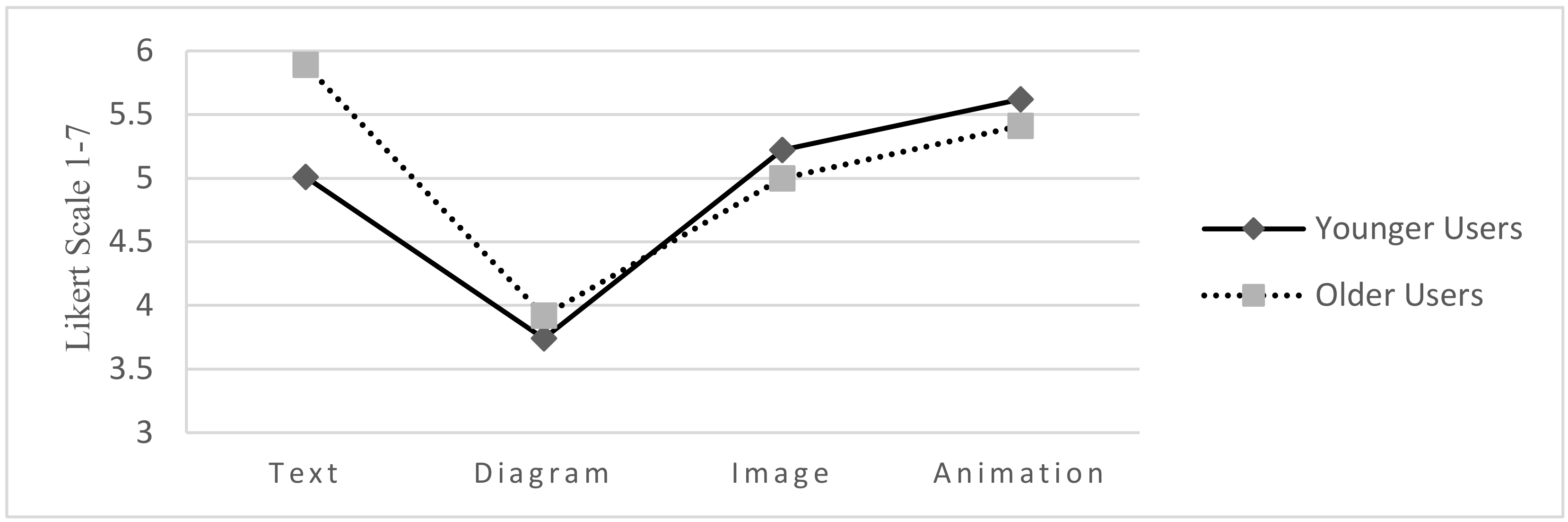
Figure 15.
Comparison of the screen results of younger and older users.
Figure 15.
Comparison of the screen results of younger and older users.
Figure 16.
Simple comparison of information comprehension, information adequacy, and usability of the four interfaces.
Figure 16.
Simple comparison of information comprehension, information adequacy, and usability of the four interfaces.
Table 1.
Information display dimensions and formats.
Table 2.
Sample design and interface characteristics.
Table 3.
Questionnaire content.
Table 3.
Questionnaire content.
| Items | Number of Items | Items | Content |
|---|
| 1. Basic information and background | 12 | Multiple choice | Respondents’ backgrounds, health values, and health knowledge |
| 2. Information correctness | 20 | True or false/converted to five points | Respondents’ accuracy in interpreting the health information |
3.1. Comprehension
Preference
Information adequacy | 3 | Five-point Likert scale | Understandability of the four interfaces
Respondents’ preferences
Adequacy of the content displayed |
| 3.2. SAM | 2 | Nine-point Likert scale | Respondents’ affective valence and arousal |
| 3.3. SUS | 10 | Five-point Likert scale/converted to 1–100 scale | Perceived interface usability |
| 3.4. QUIS | 11 | Seven-point SD scale | Respondents’ satisfaction |
Table 4.
Respondents’ experiences and usage frequency for relative products and apps.
Table 4.
Respondents’ experiences and usage frequency for relative products and apps.
| Experience |
|---|
| Item | Very Experienced | Experienced | Average | Inexperienced | Very Inexperienced |
|---|
| smart products | 8 (26.7%) | 9 (30.0%) | 0 (0%) | 10 (33.3%) | 3 (10.0%) |
| computer products | 2 (6.7%) | 4 (13.3%) | 11 (36.7%) | 7 (23.3%) | 6 (20.0%) |
| Usage Frequency |
| Item | Frequent | Occasional | Infrequent | Nonusers |
| health apps | 1 (3.3%) | 2 (6.7%) | 10 (33.3%) | 17 (56.7%) |
Table 5.
Average mean and standard deviation values for interpretation accuracy, comprehension, preference, and information adequacy (standard deviation in parentheses; unit: points; five-point Likert scale).
Table 5.
Average mean and standard deviation values for interpretation accuracy, comprehension, preference, and information adequacy (standard deviation in parentheses; unit: points; five-point Likert scale).
| Category | Text | Diagram | Image | Animation |
|---|
| Interpretation accuracy | 4.37(0.96) | 2.80(0.66) | 4.80(0.66) | 4.73(0.64) |
| Comprehension | 3.63(1.189) | 2.87(0.90) | 3.87(1.14) | 4.07((0.94) |
| Preference | 3.33(0.88) | 2.77(0.93) | 3.27(1.20) | 3.80(0.96) |
| Information adequacy | 3.30(0.95) | 3.03(1.03) | 3.23(1.30) | 3.53(1.17) |
Table 6.
Post-hoc test: interpretation accuracy, comprehension, and preference.
Table 6.
Post-hoc test: interpretation accuracy, comprehension, and preference.
| | Interpretation Accuracy | |
|---|
| Significance | Text | Diagram | Image | Animation |
| Text | | 0.000 * | 0.173 | 0.309 |
| Diagram | 0.000 * | | 0.000 * | 0.000 * |
| Image | 0.173 | 0.000 * | | 0.989 |
| Animation | 0.309 | 0.000 * | 0.989 | |
| | | Comprehension | | |
| Significance | Text | Diagram | Image | Animation |
| Text | | 0.051 | 0.863 | 0.468 |
| Diagram | 0.051 | | 0.005 * | 0.000 * |
| Image | 0.863 | 0.005 * | | 0.909 |
| Animation | 0.468 | 0.000 * | 0.909 | |
| | | Preference | | |
| Significance | Text | Diagram | Image | Animation |
| Text | | 0.194 | 0.996 | 0.359 |
| Diagram | 0.194 | | 0.298 | 0.002 * |
| Image | 0.996 | 0.298 | | 0.242 |
| Animation | 0.359 | 0.002 * | 0.242 | |
Table 7.
Means and standard deviations for affective valence and arousal (standard deviation in parentheses; unit: points; nine-point Likert scale).
Table 7.
Means and standard deviations for affective valence and arousal (standard deviation in parentheses; unit: points; nine-point Likert scale).
| Group | Text | Diagram | Image | Animation |
|---|
| Affective valence | 6.10(1.97) | 4.77(1.61) | 6.07(1.80) | 7.03(1.65) |
| Arousal | 4.30(1.80) | 4.20(1.79) | 4.73(1.60) | 4.80(1.97) |
Table 8.
Post-hoc test of affective valence: significance of the four interfaces.
Table 8.
Post-hoc test of affective valence: significance of the four interfaces.
| Significance | Text | Diagram | Image | Animation |
|---|
| Text | | 0.040 * | 1.000 | 0.246 |
| Diagram | 0.040 * | | 0.048 * | 0.000 * |
| Image | 1.000 | 0.048 * | | |
| Animation | 0.246 | 0.000 * | 0.218 | |
Table 9.
Average means and standard deviations of the four interfaces according to the SUS results (standard deviation in parentheses; full score = 100).
Table 9.
Average means and standard deviations of the four interfaces according to the SUS results (standard deviation in parentheses; full score = 100).
| Group | Text | Diagram | Image | Animation |
|---|
| SUS | 72.1(25.28) | 47.7(27.60) | 70(23.58) | 80(23.55) |
Table 10.
Post-hoc test of usability: significance of the four interfaces.
Table 10.
Post-hoc test of usability: significance of the four interfaces.
| | Text | Diagram | Image | Animation |
|---|
| Text | | 0.004 * | 0.998 | 0.672 |
| Diagram | 0.004 * | | 0.007 * | 0.000 * |
| Image | 0.998 | 0.007 * | | 0.561 |
| Animation | 0.672 | 0.000 * | 0.561 | |
Table 11.
Average means and standard deviations according to the QUIS (standard deviation in parentheses; unit: points; seven-point Likert scale).
Table 11.
Average means and standard deviations according to the QUIS (standard deviation in parentheses; unit: points; seven-point Likert scale).
| Group | Text | Diagram | Image | Animation |
|---|
| Overall reaction | 4.83(1.61) | 3.53(1.62) | 5.00(1.49) | 5.13(1.49) |
| Screen | 5.39(1.21) | 3.82(1.72) | 5.12(1.52) | 5.53(1.47) |
Table 12.
Post-hoc test of “overall reaction” and “screen”: significance of the four interfaces.
Table 12.
Post-hoc test of “overall reaction” and “screen”: significance of the four interfaces.
| | | Overall Reaction | | |
|---|
| Significance | Text | Diagram | Image | Animation |
| Text | | 0.018 * | 0.982 | 0.418 |
| Diagram | 0.018 * | | 0.005 * | 0.000 * |
| Image | 0.982 | 0.005 * | | 0.654 |
| Animation | 0.418 | 0.000 * | 0.654 | |
| | | Screen | | |
| Significance | Text | Diagram | Image | Animation |
| Text | | 0.001 * | 0.924 | 0.988 |
| Diagram | 0.001 * | | 0.012 * | 0.000 * |
| Image | 0.924 | 0.012 * | | 0.778 |
| Animation | 0.988 | 0.000 * | 0.778 | |
Table 13.
Means and standard deviations for comprehension (standard deviation in parentheses, unit: points; five-point Likert scale).
Table 13.
Means and standard deviations for comprehension (standard deviation in parentheses, unit: points; five-point Likert scale).
| Group | Text | Diagram | Image | Animation |
|---|
| Younger users | 3.29(1.16) | 2.76(0.90) | 3.94(1.20) | 4.24(1.03) |
| Older users | 4.08(1.12) | 3(0.91) | 3.77(1.09) | 3.85(0.80) |
Table 14.
Post-hoc comparison of younger and older users’ comprehension of the four interfaces.
Table 14.
Post-hoc comparison of younger and older users’ comprehension of the four interfaces.
| | Younger Users | Older Users |
|---|
| Text | Diagram | Image | Animation | Text | Diagram | Image | Animation |
|---|
| Younger users | Text | | 0.141 | 0.073 | 0.010 * | 0.044 * | 0.445 | 0.218 | 0.153 |
| Diagram | 0.141 | | 0.001 * | 0.000 * | 0.001 * | 0.541 | 0.010 * | 0.006 * |
| Image | 0.073 | 0.001 * | | 0.412 | 0.724 | 0.016 * | 0.655 | 0.805 |
| Animation | 0.010 * | 0.000 * | 0.412 | | 0.681 | 0.002 * | 0.227 | 0.313 |
| Older users | Text | 0.044 * | 0.001 * | 0.724 | 0.681 | | 0.010 * | 0.453 | 0.573 |
| Diagram | 0.445 | 0.541 | 0.016 * | 0.002 * | 0.010 * | | 0.062 | 0.041 * |
| Image | 0.218 | 0.010 * | 0.655 | 0.227 | 0.453 | 0.062 | | 0.851 |
| Animation | 0.153 | 0.006 * | 0.805 | 0.313 | 0.573 | 0.041 * | 0.851 | |
Table 15.
Means and standard deviations for affective valence (standard deviation in parentheses, unit: points; nine-point Likert scale).
Table 15.
Means and standard deviations for affective valence (standard deviation in parentheses, unit: points; nine-point Likert scale).
| Group | Text | Diagram | Image | Animation |
|---|
| Younger Users | 5.41(1.77) | 4.94(1.39) | 6.00(1.90) | 7.24(1.64) |
| Older Users | 7(1.91) | 4.54(1.89) | 6.15(1.72) | 6.77(1.69) |
Table 16.
Post-hoc comparison of younger and older users concerning affective valences.
Table 16.
Post-hoc comparison of younger and older users concerning affective valences.
| | Younger Users | Older Users |
|---|
| Text | Diagram | Image | Animation | Text | Diagram | Image | Animation |
|---|
| Younger users | Text | | 0.432 | 0.327 | 0.003 * | 0.015 * | 0.176 | 0.250 | 0.037 |
| Diagrams | 0.432 | | 0.079 | 0.000 * | 0.002 * | 0.531 | 0.061 | 0.005 * |
| Images | 0.327 | 0.079 | | 0.041 * | 0.122 | 0.025 * | 0.811 | 0.233 |
| Animation | 0.003 * | 0.000 * | 0.041 * | | 0.714 | 0.000 * | 0.095 | 0.469 |
| Older users | Text | 0.015 * | 0.002 * | 0.122 | 0.714 | | 0.000 * | 0.218 | 0.736 |
| Diagrams | 0.176 | 0.531 | 0.025 * | 0.000 * | 0.000 * | | 0.020 * | 0.001 * |
| Images | 0.250 | 0.061 | 0.811 | 0.095 | 0.218 | 0.020 * | | 0.369 |
| Animation | 0.037 * | 0.005 * | 0.233 | 0.469 | 0.736 | 0.001 * | 0.369 | |
Table 17.
Means and standard deviations for SUS (standard deviation in parentheses; full score = 100).
Table 17.
Means and standard deviations for SUS (standard deviation in parentheses; full score = 100).
| Group | Text | Diagram | Image | Animation |
|---|
| Younger Users | 63.23(25.25) | 44.41(24.67) | 68.38(25.10) | 80.08(27.78) |
| Older Users | 83.84(20.83) | 52.11(31.52) | 74.23(21.97) | 80.38(17.64) |
Table 18.
Post-hoc comparison of younger and older users’ SUS results.
Table 18.
Post-hoc comparison of younger and older users’ SUS results.
| | Younger Users | Older Users |
|---|
| Text | Diagram | Image | Animation | Text | Diagram | Image | Animation |
|---|
| Younger users | Text | | 0.029 * | 0.547 | 0.05 | 0.026 * | 0.227 | 0.232 | 0.063 |
| Diagrams | 0.029 * | | 0.006 * | 0.000 * | 0.000 * | 0.402 | 0.001 * | 0.000 * |
| Images | 0.547 | 0.006 * | | 0.172 | 0.094 | 0.078 | 0.524 | 0.192 |
| Animation | 0.05 | 0.000 * | 0.172 | | 0.682 | 0.003 * | 0.523 | 0.974 |
| Older users | Text | 0.026 * | 0.000 * | 0.094 | 0.682 | | 0.001 * | 0.326 | 0.723 |
| Diagrams | 0.227 | 0.402 | 0.078 | 0.003 * | 0.001 * | | 0.025 * | 0.004 * |
| Images | 0.232 | 0.001 * | 0.524 | 0.523 | 0.326 | 0.025 * | | 0.529 |
| Animation | 0.063 | 0.000 * | 0.192 | 0.974 | 0.723 | 0.004 * | 0.529 | |
Table 19.
Means and standard deviations for overall reactions (standard deviation in parentheses, unit: points; seven-point Likert scale).
Table 19.
Means and standard deviations for overall reactions (standard deviation in parentheses, unit: points; seven-point Likert scale).
| Group | Text | Diagram | Image | Animation |
|---|
| Younger Users | 4.22(1.53) | 3.43(1.59) | 5.04(1.55) | 5.67(1.63) |
| Older Users | 5.63(1.38) | 3.66(1.72) | 4.93(1.46) | 5.30(1.31) |
Table 20.
Means and standard deviations for screen. (standard deviation in parentheses, unit: points; seven-point Likert scale).
Table 20.
Means and standard deviations for screen. (standard deviation in parentheses, unit: points; seven-point Likert scale).
| Group | Text | Diagram | Image | Animation |
|---|
| Younger Users | 5.01(1.29) | 3.74(1.72) | 5.22(1.65) | 5.62(1.61) |
| Older Users | 5.89(0.92) | 3.92(1.78) | 5.00(1.38) | 5.41(1.32) |
Table 21.
Post-hoc test of younger and older users’ overall reactions to the four interfaces.
Table 21.
Post-hoc test of younger and older users’ overall reactions to the four interfaces.
| | Younger Users | Older Users |
|---|
| Text | Diagram | Image | Animation | Text | Diagram | Image | Animation |
|---|
| Younger users | Text | | 0.138 | 0.122 | 0.007 * | 0.015 * | 0.324 | 0.210 | 0.059 |
| Diagrams | 0.138 | | 0.003 * | 0.000 * | 0.000 * | 0.691 | 0.009 * | 0.001 * |
| Images | 0.122 | 0.003 * | | 0.240 | 0.306 | 0.016 * | 0.849 | 0.647 |
| Animation | 0.007 * | 0.000 * | 0.240 | | 0.944 | 0.001 * | 0.200 | 0.524 |
| Older users | Text | 0.015 * | 0.000 * | 0.306 | 0.944 | | 0.001 * | 0.254 | 0.594 |
| Diagrams | 0.324 | 0.691 | 0.016 * | 0.001 * | 0.001 * | | 0.037 * | 0.007 * |
| Images | 0.210 | 0.009 * | 0.849 | 0.200 | 0.254 | 0.037 * | | 0.542 |
| Animation | 0.059 | 0.001 * | 0.647 | 0.524 | 0.594 | 0.007 * | 0.542 | |
Table 22.
Post-hoc screen test of younger and older users.
Table 22.
Post-hoc screen test of younger and older users.
| | Younger Users | Older Users |
|---|
| Text | Diagram | Image | Animation | Text | Diagram | Image | Animation |
|---|
| Younger users | Text | | 0.015 * | 0.678 | 0.235 | 0.112 | 0.052 | 0.986 | 0.472 |
| Diagrams | 0.015 * | | 0.005 * | 0.000 * | 0.000 * | 0.746 | 0.025 * | 0.003 * |
| Images | 0.678 | 0.005 * | | 0.438 | 0.227 | 0.020 * | 0.686 | 0.739 |
| Animation | 0.235 | 0.000 * | 0.438 | | 0.625 | 0.003 * | 0.261 | 0.697 |
| Older users | Text | 0.112 | 0.000 * | 0.227 | 0.625 | | 0.001 * | 0.131 | 0.410 |
| Diagrams | 0.052 | 0.746 | 0.020 * | 0.003 * | 0.001 * | | 0.070 | 0.013 * |
| Images | 0.986 | 0.025 * | 0.686 | 0.261 | 0.131 | 0.070 | | 0.489 |
| Animation | 0.472 | 0.003 * | 0.739 | 0.697 | 0.410 | 0.013 * | 0.489 | |