Designing and Evaluating XR Cultural Heritage Applications Through Human–Computer Interaction Methods: Insights from Ten International Case Studies
Abstract
1. Introduction
- Cultural Preservation: Modeling and sharing 3D virtual or augmented cultural artifacts assists in their preservation.
- Physical Preservation: Viewing without physical interaction avoids wear and tear.
- Digital Preservation: Building digital twins of artifacts enables them to be viewed and interacted with in a digital environment.
- Crowdsourced Preservation: Democratizing access and sharing of CH information and digital twins globally via DCH platforms assists preservation.
- Phygital Tourism and Hospitality: Innovating the way CH and DCH are used to share, enjoy, and organize viewing of local CH artifacts and CH site visits, and online DCH sharing, increases phygital tourism.
1.1. Human-Centered Design for Digital Cultural Heritage Extended Reality Applications
- Quality and Usability: DCH systems must provide reliable interaction and information, and therefore, the interface design must achieve the highest usability and accuracy scores [14].
- Human-Centered Iterative Design: The iteration of design, test, redesign, etc., with domain experts and representative end-users is essential for achieving accuracy in modeling high-precision information systems [15].
- Correct HCD Method Selection: This is critical based on the development stage to avoid costly delays and negative experiences [16].
- Developing New Evaluation Methodologies for CH XR: New methods are necessary for implementing and assessing novel use case scenarios for XR and related spatial computing technologies [17].
- Developing New online–offline CH Sharing Solutions: CH XR applications provide new opportunities for CH tourism that allow the linking of gamified online CH experiences with preparations for in-person CH visits, on-location CH activities, and post-visit CH experience preservation and sharing and edutainment, including collecting DCH souvenirs and perks [57].
1.2. Key Contributions
1.3. Structure of This Document
2. Ten Case Studies in Extended Realities for Cultural Heritage Preservation
- Chilly Mo—This is a VR/AR app for toddlers introducing ancient civilizations like Persia through interactive storytelling and gamified cultural exploration. This is usable at home, in museums, or in schools and a great example of the Design Thinking/Design Doing process (empathize, define, ideate, prototype, and test). Additionally, it provides examples of a moodboard, a storyboard, persona descriptions (for a typical user and an atypical user), diagram of a Task Analysis, a Hierarchical Task Analysis, sketches as prototypes, and wire-frame (digital) drawings as prototypes for the proof-of-concept evaluations.
- Cham Culture AR App—This is an AR app showcasing Cham ritual dances and musicians from stone reliefs, using QR cards for interactive storytelling in museums or educational settings. It is a great example of using a newly developed (Universal Design Principles (UDPs)) heuristic evaluation (HE) method for new technology (in this case, AR). The research was triangulated as follows: persona descriptions, (UDP) HE, and a System Usability Survey (SUS). The SUS is used to assess the attitude and opinions of potential new users about the new app. This use case has a video demo of the app prototype, available online.
- Memories of Kellie—This is a desktop VR experience of Kellie Castle in Scotland, using an interactive narrative and atmospheric design to teach users about the site’s layered history. It is a great example of empirical UX research into different emotions triggered by the design of the experience, based on a literature review to inform the hypothesis, a prototype design based on the hypothesis, and a questionnaire design and a test with representative end-users to get their feedback about the experienced emotions.
- Fort Ontario AR Tour—This is an on-site AR-enhanced self-guided tour in a museum in upstate New York, allowing users to view historical imagery overlaid on physical locations using mobile devices. It is a great example of CW with representative end-users, and simultaneous observational data collection while the end-users do the CW in a real space, with the AR app on a mobile phone. The simultaneous collection of qualitative data (CW data and observational data) and quantitative data with a within-subject statistical DoE is useful; it allows for a rich, multifaceted (i.e., based on qualitative and qualitative data) analysis and deep understanding of both the user experience and measurable task improvement outcomes. A within-subjects design (where each participant experiences multiple versions or conditions) can more accurately attribute differences in user engagement, understanding, or emotional response to the experimental variables themselves rather than who the participants are. This is crucial when developing evaluation methods for cultural heritage XR, as it helps isolate what aspects of the design truly enhance learning, immersion, or cultural appreciation—insights that would be obscured if individual differences were not accounted for.
- Hanging Gardens of Babylon—This is an AR and VR experience made with the Time Passport app, enabling users to explore a speculative reconstruction of the ancient Hanging Gardens from anywhere in the world. It is a great example of VR making it possible to do things that are not possible in the real world—in this case, visiting a cultural heritage site with artifacts that do not exist anymore in physical form. Additionally, it is a great example of using an A/B test—in this case, comparing an AR version with a VR version in terms of learning retention, with a between-subjects design. A between-subjects design is relevant to cultural heritage CH XR research because it allows researchers to test different versions of an XR experience across distinct groups of users, making it especially useful when the experience itself is likely to have lasting effects or when exposure to multiple conditions could bias participants. In CH XR, where the emotional impact, narrative immersion, or educational outcomes are central, experiencing one version might influence how a user perceives another, making within-subject comparisons less reliable. A between-subjects design avoids this carryover effect and enables cleaner comparisons between different design choices—such as interaction styles, storytelling approaches, or levels of historical accuracy—by ensuring that each participant only engages with one version. This design is particularly important when assessing first-time user impressions, which are often critical in cultural engagement contexts.
- The Life of a House AR App—This is an on-site AR experience in Tallinn, Estonia, reconstructing the demolished Weigh House digitally with historical context and interactive storytelling. It is a great example of field-based research used to guarantee the ecological validity of the evaluation, and using qualitative data collection from in-depth interviews, with open-ended questions for evaluation with end-users during multiple phases of the development of the app, based on theme-based content analysis.
- Fountain of the Lions—This is a museum-based interactive 3D experience at the Alhambra, Spain, letting users explore and manipulate a digital twin of the iconic fountain and its inscriptions. It is a great example of adapting the CW method to 3D, with the 3D CW example. It also uses 3D HE, and is already published in a conference paper.
- CHISel Platform—This is a multi-user 3D annotation tool for experts to document, analyze, and collaborate on the restoration and study of digital heritage artifacts. It is a great example of a complex application still under development, and the use of the CW method, which was specifically developed for early stage evaluations on applications that may not be fully functional and not yet ready for testing with end-users.
- PLUGGY Platform—This is a cultural heritage social curation platform, potentially Web3-enabled, for users and institutions to co-create and share cultural heritage stories through virtual exhibitions and immersive media. It is a great example of using a carefully created design and evaluation framework that consists of a triangulation of qualitative and quantitative data, i.e., a specially tailored questionnaire which may include the SUS questionnaire, the Net Promoter Score (NPS) questionnaire, and formative and summative evaluations, with multiple end-user types, for the collection of diverse end-user needs.
- Picasso AR—This is a VR/AR interactive experience in Málaga, Spain, allowing users to engage in virtual dialogue with Picasso and learn about his life in immersive settings. It is a great example of the lean development philosophy and the Design Thinking/Design Doing methodology in action; using the lean MVP pitch deck and lean prototype, the prototype was validated with end-users, competitor analysis, and market research. It clearly demonstrates how a generic method—in this case, the structure and purpose of a pitch deck—must be tailored to fit a specific context or application. While the fundamental elements of a pitch deck remain the same (e.g., a problem statement, solution, market, value proposition, and call to action), the content and style need to be carefully adapted to the particular product or service being pitched.
3. Results
3.1. In-Home/School
3.1.1. Case Study 1: “The Chilly Mo VR Application”
User Interactions
Evaluation Method and Results
3.1.2. Case Study 2: “The Cham Culture AR App”
User Interactions
Evaluation Method and Results
Conclusion of Case Study 2
3.1.3. Case Study 3: “Memories of Kellie”
User Interactions
Evaluation Method and Results
“No other than to note again that I hadn’t heard of Kellie before, and I would now like to visit”“Absolutely loved it! Loved the fairytale/dream feel to it, thought it made it seem more like a memory and less like a history lesson”“Would love to see it evolve into a less linear version with more interaction”“Really enjoyed it and felt I learned something”“Can’t wait to visit the actual place in real life!”“Would have loved to see the interior of the Castle to add to the experience”“It said there was a picture inside the castle, I would like to know what else I could see inside”“I would like to see a more accurate garden and the inclusion of greater detail in the information”“It is a good advert for the Castle, and I can’t wait to visit again!”“It is a taster for better things to see—a good advert for the castle and grounds”
Conclusions of Case Study 3
3.2. In Situ (Museum/On-Location)
3.2.1. Case Study 4: “The Fort Ontario AR Experience”
User Interactions
Evaluation Method and Results
Conclusions of Case Study 4
3.2.2. Case Study 6: “The Life of a House”
User Interactions
Evaluation Method and Results
Conclusions of Case Study 6
3.2.3. Case Study 7: “Fountain of the Lions”
User Interactions
Evaluation Method and Results
- User Persona Descriptions: The application leverages user enthusiasm. A suggested improvement is to introduce a screenshot feature with social media sharing functionality to increase awareness and publicity for the heritage site.
- 3D Cognitive Walkthrough: Numerous user errors were identified. Recommendations include implementing more common touch-screen mobile interaction standards, such as two-finger zoom and pan, and single-finger tap-to-select.
- 3D Heuristic Evaluation: The software was aesthetically pleasing with a minimalist design and consistent color palette. It provided robust error recovery and a rich feedback system, allowing users to understand and correct mistakes easily.
Conclusions of Case Study 7
3.3. Online Platform
3.3.1. Case Study 5: “The Hanging Gardens of Babylon”
User Interactions
Evaluation Method and Results
Conclusions of Case Study 5
3.3.2. Case Study 8: “The CHISel Platform”
User Interactions
Evaluation Method and Results
Conclusions of Case Study 8
3.3.3. Case Study 9: “The PLUGGY Platform”
User Interactions
Evaluation Method and Results
Conclusions of Case Study 9
3.4. Hybrid Pre-/Post-Visit and On-Location
3.4.1. Case Study 10: “Picasso AR”
User Interactions
Evaluation Method and Results
Conclusions of Case Study 10
4. Discussion
4.1. Stakeholder Analysis for Hybrid CH XR Application Development
4.2. Frameworks for CH Application Development, Design, and Evaluation
- Support holistic and inclusive innovation;
- Bridge physical, digital, and emotional experience;
- Ensure co-creation, cultural accuracy, and measurable impact;
- Empower designers, researchers, educators, and tourism entrepreneurs.
4.3. Framework for Phygital Cultural Heritage Tourism App Development
4.4. Lessons Learned from the Design and Evaluation of Each Application Case Study
- Initial UX wire-frames and storyboards based on persona insights;
- Interactive mockup screens designed using prototyping tools like Figma;
- A concise market analysis outlining tourist demand for creative AR experiences at iconic cultural locations;
- User validation results, gathered through early testing with representative end-users, including tourists, local guides, and museum stakeholders.
- Diverse Methods: Combining qualitative methods (interviews and pilot studies) with quantitative measures (SUS and NPS) allows for capturing both subjective user insights and objective usability metrics.
- Formative and Summative Evaluations: Formative methods like usability testing and pilot studies refine the prototype iteratively, while summative evaluations such as expert reviews and standardized questionnaires validate the final design’s effectiveness.
- Multiple Perspectives: Personas ensure the design aligns with varied user needs, expert reviews provide professional usability assessments, and representative end-user feedback from diverse tasks highlights real-world application strengths and weaknesses.
5. Conclusions
- Enhanced Visitor Engagement
- Broader Accessibility
- Economic Benefits for Local Communities
- Preservation and Promotion of Cultural Heritage
- Educational Impact
- Strengthened Sustainability Efforts
Author Contributions
Funding
Institutional Review Board Statement
Informed Consent Statement
Data Availability Statement
Acknowledgments
Conflicts of Interest
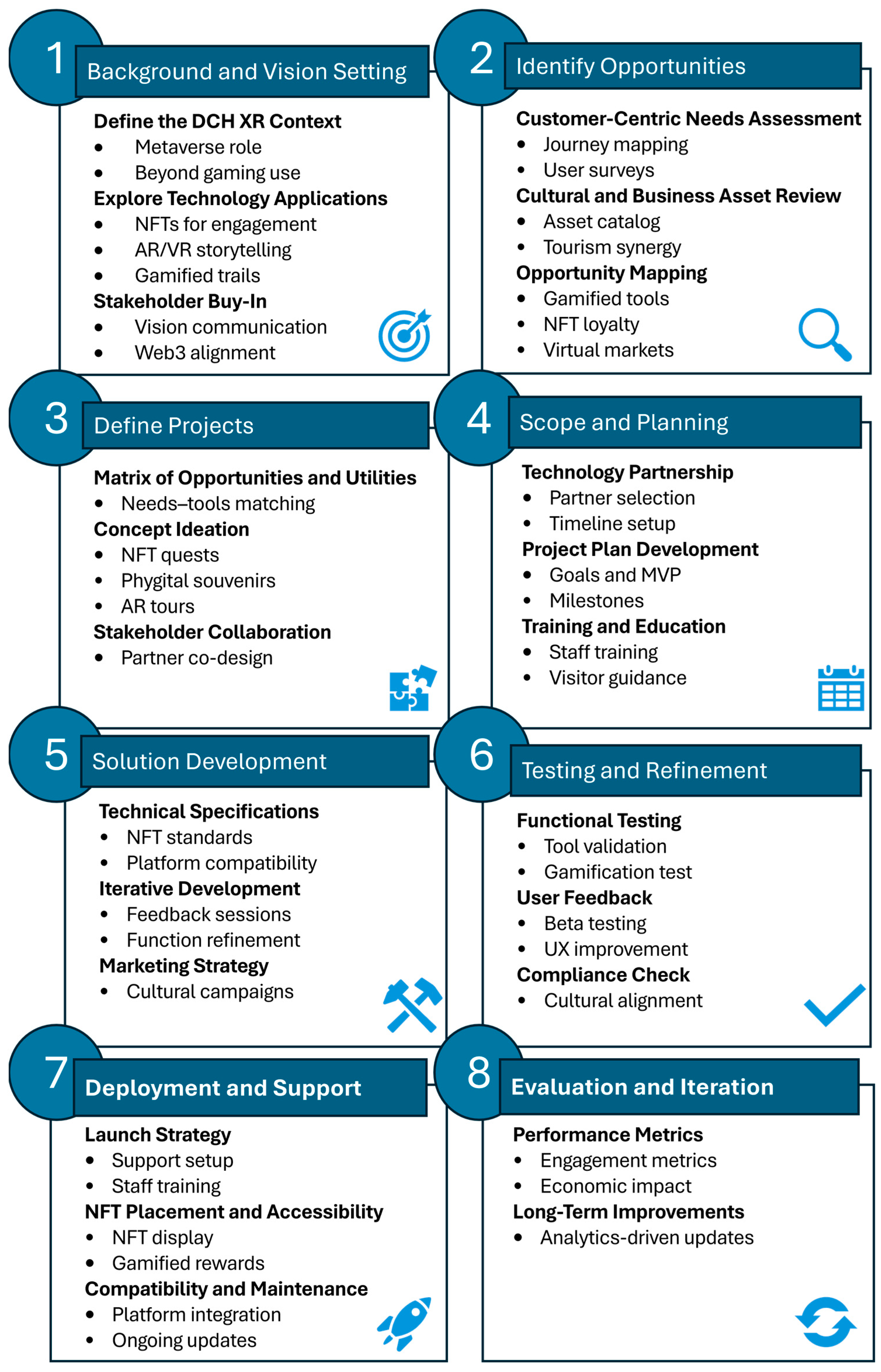
Appendix A. Framework for Phygital Cultural Heritage Tourism Application Development
- Stage 1: Background and Vision Setting;
- Stage 2: Identify Opportunities;
- Stage 3: Define Projects;
- Stage 4: Scope and Planning;
- Stage 5: Solution Development;
- Stage 6: Testing and Refinement;
- Stage 7: Deployment and Support;
- Stage 8: Evaluation and Iteration.
Appendix A.1. Applying the Framework to the Chilly Mo VR Application
- Stage 1: Background and Vision Setting
- NFTs: Offer collectible digital artifacts (e.g., cultural costumes or traditional items like the Haft Sin from the Persian New Year); these NFTs could serve as rewards for completing tasks or as a means to unlock additional features in the app.
- Interactive Storytelling: Enhance learning with narratives like the Persian Nowruz festival, featuring VR-guided activities such as assembling a Haft Sin table and exploring Persepolis.
- Gamified Trails: To enrich the learning experience, include in-app quests, such as gathering cultural items or solving puzzles related to historical events.
- Stage 2: Identify Opportunities
- Pre-Visit Phase: Provide virtual previews of civilizations and festivals, allowing parents to select experiences tailored to their toddler’s interests.
- On-Site Phase: Extend the VR experience to museum visits by connecting app content with physical exhibits (e.g., special QR codes for unlocking in-app features).
- Post-Visit Phase: Enable toddlers to share digital mementos, such as selfies in cultural costumes or NFTs earned during quests, with friends and family.
- Catalogue unique cultural elements from each civilization, such as costumes, artifacts, and festivals, and then rank them by educational and engagement potential.
- Partner with local artisans to translate digital items into physical souvenirs that families can purchase.
- Explore applications like NFT-based loyalty programs, where completing multiple cultural quests unlocks special rewards.
- Create AR/VR-integrated guided tours within the Louvre, linking the app’s digital content to physical exhibits.
- Stage 3: Define Projects
- Use NFTs as digital mementos, enhancing personalization and rewards in the app.
- Develop AR-guided trails in the museum that synchronize with the VR content that toddlers can experience at home.
- Integrate an interactive feature allowing toddlers to customize cultural avatars and receive NFT versions of their creations.
- Expand the gamified activities to include other cultural celebrations, fostering global cultural literacy.
- Work with cultural experts, art therapists, and educators to ensure the app balances educational value with age-appropriate design.
- Stage 4: Scope and Planning
- Identify blockchain and XR development partners to incorporate NFTs and improve VR functionality, ensuring compatibility with smartphones.
- Define milestones, such as completing prototypes for new civilizations (e.g., Egyptian and Indian).
- Establish a Minimum Viable Product (MVP), focusing on a single museum integration with the Nowruz content.
- Develop resources for parents and educators, enabling them to guide toddlers through the app effectively.
- Stage 5: Solution Development
- Use ERC-721, ERC 1155, and EIP 6551 standards for NFTs to ensure compatibility with common digital wallets.
- Design high-resolution digital twins of cultural artifacts and environments, such as Persepolis.
- Regularly test prototypes with toddlers and parents, gathering feedback to improve usability and engagement.
- Promote the app through partnerships with cultural institutions like the Louvre.
- Highlight the educational and gamified aspects in campaigns targeting parents.
- Stage 6: Testing and Refinement
- Ensure seamless operation of the VR experience across devices, particularly smartphones.
- Test NFT minting, redemption processes, and in-app integrations.
- Use semi-structured interviews and questionnaires with parents, educators, and toddlers to evaluate engagement and usability.
- Address feedback to refine intuitive navigation and interactive features.
- Verify alignment with cultural authenticity, age-appropriate design, and accessibility standards.
- Stage 7: Deployment and Support
- Provide live tech support during the app launch to assist users with installation, navigation, and troubleshooting.
- Display digital artifacts in-app, with physical representations available at museum gift shops.
- Regularly update the app to include new civilizations and quests.
- Ensure compatibility with emerging XR devices and blockchain platforms.
- Stage 8: Evaluation and Iteration
- Track user engagement through metrics such as VR session durations, completed quests, and NFT redemptions.
- Measure educational outcomes using feedback from parents and educators.
- Expand content offerings by incorporating additional civilizations and festivals.
- Explore partnerships with other museums and cultural institutions to scale the application.
Appendix A.2. Applying the Framework to the Cham Culture AR App
- Stage 1: Background and Vision Setting
- Interactive Storytelling: Utilize AR to bring Cham temple reliefs to life through music, dance, and narrated cultural stories.
- Gamified Trails: Create interactive challenges, such as identifying Cham cultural elements during museum visits, to increase user engagement.
- NFTs and Blockchain: Offer digital collectibles, such as Cham artifacts or dance sequences, as NFTs; these could serve as educational tools or memorabilia for visitors, ensuring authenticity and uniqueness through blockchain.
- Stage 2: Identify Opportunities
- Pre-Visit Phase: Provide virtual previews of the AR experience on museum websites or apps to attract visitors.
- On-Site Phase: Use QR codes in museum exhibits to trigger AR animations, allowing users to manipulate artifacts and scenes.
- Post-Visit Phase: Enable users to share their AR experiences on social media and collect NFTs as digital souvenirs of their visit.
- Catalog Cham cultural elements, such as traditional instruments, dances, and costumes, to prioritize their inclusion in AR scenes.
- Explore partnerships with local artisans to create physical versions of digital items featured in the app.
- Expand the app’s functionality to include educational modules, allowing users to learn Cham traditions interactively.
- Introduce a loyalty program using NFTs, rewarding repeat visitors or those who explore multiple Cham-related exhibits.
- Stage 3: Define Projects
- Use NFTs to provide visitors with unique, blockchain-verified digital replicas of Cham artifacts.
- Implement AR-guided museum tours that link the app’s digital content to physical exhibits.
- Develop virtual Cham experiences for users unable to visit the museum in person.
- Enhance the app by integrating multiplayer AR interactions, allowing users to collaborate on Cham cultural activities, such as recreating a traditional Cham dance or ritual.
- Introduce gamified elements like trivia questions or puzzles based on Cham history.
- Work closely with Cham cultural experts, museum curators, and educators to ensure cultural authenticity and pedagogical value.
- Stage 4: Scope and Planning
- Identify partners specializing in AR, blockchain, and gamified learning to implement NFT functionalities and improve user engagement.
- Set clear objectives, such as expanding the app to cover additional Cham artifacts and dances.
- Develop a Minimum Viable Product (MVP) focused on a specific Cham cultural element, such as an artifact or a festival dance.
- Create training materials for museum staff to guide visitors in using the app and understanding its cultural content.
- Stage 5: Solution Development
- Use blockchain standards (e.g., ERC-721, etc.) to mint NFTs representing Cham cultural elements.
- Develop AR animations with high fidelity to ensure accurate representation of Cham traditions.
- Conduct iterative testing with educators, students, and museum visitors to refine the app’s usability and cultural content.
- Highlight the app’s role in cultural preservation and education through partnerships with museums and educational institutions.
- Stage 6: Testing and Refinement
- Validate the accuracy and responsiveness of QR code triggers and AR animations.
- Test NFT functionalities, ensuring seamless integration with digital wallets.
- Conduct surveys and interviews with diverse user groups, focusing on teachers, students, and tourists.
- Address feedback from older users about technological adoption concerns by simplifying the app interface.
- Ensure that the app adheres to cultural preservation standards and aligns with the goals of the Cham Museum and other stakeholders.
- Stage 7: Deployment and Support
- Provide technical support during the app’s launch phase, ensuring smooth adoption by museum staff and visitors.
- Train staff to explain the app’s features and cultural significance to visitors.
- Offer digital collectibles, such as Cham artifacts or dance sequences, as NFTs through the app.
- Ensure these NFTs are accessible to users through integrated wallets and museum kiosks.
- Regularly update the app to include new features, such as additional Cham dances or artifacts, and maintain compatibility with new AR technologies.
- Stage 8: Evaluation and Iteration
- Track app engagement through metrics such as QR code scans, NFT redemptions, and user interaction times.
- Assess educational impact through feedback from teachers and students.
- Expand the app’s reach by including content from other Cham-related sites or artifacts.
- Use user feedback to refine cultural content and improve usability for diverse age groups.
Appendix A.3. Applying the Framework to the “Memories of Kellie” Case Study
- Stage 1: Background and Vision Setting
- Interactive Storytelling: Enhance the current narrative with dynamic choices and branching storylines to deepen engagement.
- NFTs: Offer digital collectibles tied to key historical periods or artifacts within the application, allowing users to own a piece of Kellie Castle’s story.
- Gamified Exploration: Introduce quests or challenges, such as solving historical puzzles, to encourage deeper interaction with the digital environment.
- Stage 2: Identify Opportunities
- Pre-Visit Phase: Provide a web-based preview of the application, allowing users to explore Kellie Castle virtually and pique interest in visiting the site.
- On-Site Phase: Incorporate AR features for in-person visitors, such as virtual guides or overlays that reveal how the castle evolved over time.
- Post-Visit Phase: Allow users to share their digital journey through the application, coupled with NFTs representing their visit.
- Identify key elements of Kellie Castle’s history (e.g., architectural changes and famous events) to prioritize for gamified storytelling or digital collectibles.
- Collaborate with local businesses to offer phygital souvenirs linked to NFTs earned through the application.
- Expand the application’s reach with AR functionality, allowing on-site visitors to interact with historical overlays of Kellie Castle.
- Create an NFT-based loyalty program, rewarding repeat visits or engagement with new content updates.
- Stage 3: Define Projects
- Use NFTs to offer users ownership of unique digital artifacts, such as a 3D model of Kellie Castle at different points in history.
- Develop interactive, branching storylines that guide users through Kellie Castle’s transformation over the centuries.
- Integrate AR overlays for use on-site, synchronized with the application’s desktop content.
- Introduce gamified elements, such as a ‘time travel’ feature where users complete challenges in each historical period to unlock rewards.
- Create phygital souvenirs, blending physical and digital items, such as postcards with QR codes linked to NFTs.
- Collaborate with historians, local artisans, and educational institutions to ensure cultural authenticity and educational value.
- Stage 4: Scope and Planning
- Partner with developers experienced in Unity®, AR platforms, and blockchain to enhance the application with XR and Web3 features.
- Set milestones, such as incorporating AR overlays and designing NFTs for historical periods.
- Develop a Minimum Viable Product (MVP) with a single timeline of Kellie Castle’s history integrated with gamified challenges.
- Create guides for educators and site staff to help users navigate the application and connect it to the physical site.
- Stage 5: Solution Development
- Use blockchain standards (e.g., ERC-721, ERC-1155, etc.) to mint NFTs for digital collectibles.
- Develop AR functionality with accurate overlays of Kellie Castle’s architectural evolution.
- Test each feature with target users, including educators, tourists, and heritage enthusiasts, to refine usability and engagement.
- Promote the application through partnerships with tourism boards and educational platforms, emphasizing its immersive storytelling and cultural preservation goals.
- Stage 6: Testing and Refinement
- Validate the performance of AR features and NFT integrations.
- Test the application’s interactivity and narrative flow across different user demographics.
- Conduct surveys and focus groups to evaluate the app’s usability, storytelling effectiveness, and emotional impact.
- Address concerns, such as pacing and information delivery, identified during earlier user testing.
- Stage 7: Deployment and Support
- Roll out the updated application with AR and Web3 features, ensuring smooth integration with existing systems.
- Train site staff to guide visitors in using the app’s on-site AR features.
- Offer digital collectibles through an integrated marketplace within the app.
- Use QR codes in physical locations to link visitors to relevant NFTs or interactive features.
- Regularly update the app to include new stories, features, and technical improvements.
- Stage 8: Evaluation and Iteration
- Monitor user engagement through metrics such as NFT redemptions, time spent in the app, and feedback on storytelling.
- Assess the app’s impact on-site visitation rates and user satisfaction.
- Expand the narrative to include additional historical periods or architectural changes.
- Explore partnerships with other historical sites to scale the application for broader use.
Appendix A.4. Applying the Framework to the Fort Ontario AR Experience
- Stage 1: Background and Vision Setting
- Interactive Storytelling: Add AR-based narratives that immerse visitors in the fort’s history, such as reenactments of key events.
- NFTs and Blockchain: Create digital collectibles based on archival photos or historical landmarks at Fort Ontario; these NFTs could be earned through exploration or purchased as memorabilia.
- Gamified Trails: Introduce quests, such as finding historical markers on-site, to encourage active participation and discovery.
- Stage 2: Identify Opportunities
- Pre-Visit Phase: Allow visitors to preview the AR experience through online demos, encouraging on-site visits.
- On-Site Phase: Use AR to enhance the guided tour, with interactive prompts that unlock stories tied to specific fort locations.
- Post-Visit Phase: Enable visitors to purchase or earn NFTs of archival photos or maps, creating a lasting digital connection to their visit.
- Identify key historical events, landmarks, and artifacts at Fort Ontario to prioritize for AR content development.
- Develop partnerships with local businesses to offer phygital souvenirs tied to the app’s digital content.
- Introduce loyalty rewards, such as NFT badges for completing AR-based challenges.
- Expand AR capabilities to include overlays of how the fort changed over time.
- Stage 3: Define Projects
- Use blockchain to authenticate and mint archival photos as collectible NFTs.
- Develop AR-guided challenges that allow users to uncover hidden stories within the fort’s history.
- Enhance the app with an interactive timeline, allowing visitors to explore different historical eras of Fort Ontario.
- Create AR scenes that visualize historical events, such as WWII refugees arriving at the fort.
- Engage historians, local educators, and tourism experts to ensure the app provides accurate, engaging, and educational content.
- Stage 4: Scope and Planning
- Partner with AR and blockchain developers to expand the app’s functionality and integrate NFTs seamlessly.
- Define milestones, such as creating AR overlays for key fort locations.
- Develop a Minimum Viable Product (MVP) with a single gamified trail and NFT integration.
- Train park staff to guide visitors in using the app and emphasize its cultural and historical significance.
- Stage 5: Solution Development
- Use blockchain standards (e.g., ERC-721) to create unique digital collectibles.
- Develop AR content that seamlessly overlays archival photos and historical animations onto physical locations.
- Conduct usability testing with diverse user groups, including tourists, educators, and older adults, to refine content and interface design.
- Promote the app through social media, local tourism websites, and partnerships with historical organizations.
- Stage 6: Testing and Refinement
- Validate the AR app’s functionality in various weather conditions to address feedback about usability challenges in windy environments.
- Ensure NFT transactions are seamless and intuitive for non-technical users.
- Collect feedback through on-site surveys and online forms, focusing on engagement, usability, and content appeal.
- Address accessibility issues, such as challenges faced by users with arthritis, by refining the interface design.
- Ensure alignment with cultural heritage preservation standards and accessibility guidelines.
- Stage 7: Deployment and Support
- Roll out the updated app with AR enhancements and NFT capabilities, ensuring staff support during the initial launch phase.
- Train guides to emphasize the app’s unique features during visitor interactions.
- Offer NFTs representing key historical events or artifacts, available through the app or physical QR codes at the site.
- Provide visitors with resources to understand and use NFTs effectively.
- Regularly update the app with new AR content and address technical issues as they arise.
- Stage 8: Evaluation and Iteration
- Track user engagement through metrics such as NFT redemptions, AR feature usage, and app session durations.
- Assess the app’s impact on visitor satisfaction and site revenue.
- Expand AR content to include more historical narratives and interactive elements.
- Explore partnerships with other state parks to replicate the app’s success at similar sites.
Appendix A.5. Applying the Framework to the Hanging Gardens of Babylon AR Application
- Stage 1: Background and Vision Setting
- Interactive Storytelling: Develop a guided narrative that immerses users in the history of the Hanging Gardens, highlighting its architectural marvels and cultural significance.
- NFTs and Blockchain: Introduce NFTs tied to key aspects of the gardens, such as collectible digital plants or architectural elements; these could serve as educational tools or digital souvenirs.
- Gamified Exploration: Create tasks such as assembling a virtual replica of the gardens or uncovering hidden historical facts to encourage user engagement.
- Stage 2: Identify Opportunities
- Pre-Visit Phase: Offer a preview of the Hanging Gardens’ AR experience online, encouraging users to engage with the app and learn about its features.
- On-Site Phase: If tied to physical museum exhibits, enable AR overlays that contextualize the Hanging Gardens’ historical setting.
- Post-Visit Phase: Allow users to collect NFTs or share their virtual exploration with peers, fostering continued engagement.
- Identify key cultural and architectural elements of the Hanging Gardens for AR features and digital collectibles.
- Partner with museums or educational platforms to expand the app’s reach and create revenue opportunities.
- Introduce gamified modules, such as quizzes and challenges, to deepen learning engagement.
- Develop an NFT-based loyalty program, rewarding repeat users with unique digital assets.
- Stage 3: Define Projects
- Use NFTs to provide users with ownership of unique digital artifacts, such as rare plants or architectural features from the gardens.
- Develop AR-guided educational modules that provide interactive lessons about Babylonian culture and engineering.
- Expand the app with time-travel elements, allowing users to explore the gardens during different historical periods.
- Integrate phygital souvenirs, such as postcards with QR codes linking to exclusive AR content.
- Collaborate with educational organizations and tourism boards to integrate the app into school curriculums and cultural campaigns.
- Stage 4: Scope and Planning
- Define milestones, such as developing NFT collectibles and creating interactive storytelling modules.
- Build a Minimum Viable Product (MVP) with a single AR experience tied to a key historical narrative.
- Provide resources for educators and museums to use the app effectively as a teaching tool.
- Stage 5: Solution Development
- Use blockchain standards (e.g., ERC-721) to mint NFTs representing elements of the Hanging Gardens.
- Enhance AR functionality with features like dynamic lighting and 3D animations to bring the gardens to life.
- Test the app with diverse user groups, including educators, students, and cultural enthusiasts, to refine usability and content.
- Promote the app through partnerships with educational platforms and cultural organizations, emphasizing its immersive educational value.
- Stage 6: Testing and Refinement
- Validate the app’s AR features across multiple devices, ensuring a seamless user experience.
- Test NFT integrations and ensure user-friendly accessibility for non-technical users.
- Conduct surveys and interviews to evaluate the app’s effectiveness in enhancing learning retention and engagement.
- Address any usability issues, particularly for older users or those new to AR technology.
- Ensure the app meets cultural preservation standards and aligns with educational goals.
- Stage 7: Deployment and Support
- Launch the app with introductory campaigns targeting educational institutions and cultural heritage enthusiasts.
- Provide ongoing support to address technical issues and user queries.
- Offer NFTs through an integrated marketplace within the app.
- Use QR codes in promotional materials to direct users to exclusive digital collectibles.
- Regularly update the app with new features, such as additional historical narratives or AR enhancements.
- Stage 8: Evaluation and Iteration
- Measure user engagement through metrics such as NFT redemptions, task completions, and time spent in the app.
- Assess the app’s impact on learning retention and cultural awareness.
- Expand the app to include other ancient wonders, creating a comprehensive AR platform for historical exploration.
- Use analytics and user feedback to refine features and introduce new gamified content.
Appendix A.6. Applying the Framework to “The Life of a House” AR Application
- Stage 1: Background and Vision Setting
- Interactive Storytelling: Add narratives that guide users through the Weigh House’s history, including significant events from its construction to its destruction and rediscovery.
- NFTs and Blockchain: Introduce collectible NFTs tied to different historical periods or architectural features of the Weigh House; these could serve as digital mementos or educational resources.
- Gamified Exploration: Develop challenges, such as uncovering hidden details of the Weigh House’s history, to encourage active participation and learning.
- Stage 2: Identify Opportunities
- Pre-Visit Phase: Provide users with an online preview of the app, including an introductory AR experience, to encourage site visits.
- On-Site Phase: Use AR overlays to reconstruct the Weigh House’s physical dimensions and architectural details, allowing users to visualize its original grandeur.
- Post-Visit Phase: Enable users to collect NFTs or share their AR experiences on social media, fostering continued engagement.
- Identify key architectural elements and historical events related to the Weigh House to prioritize for AR content development.
- Explore partnerships with local artisans to create phygital souvenirs linked to the app’s digital assets.
- Introduce educational modules that provide in-depth information about the Weigh House’s role in Tallinn’s economy and architecture.
- Develop an NFT-based loyalty program, rewarding users who complete AR-based challenges or visit related heritage sites.
- Stage 3: Define Projects
- Use blockchain to authenticate and mint NFTs tied to the Weigh House’s historical and architectural features.
- Create AR-guided experiences that immerse users in the site’s historical context, such as its economic role in the 16th century.
- Expand the app with a timeline feature, allowing users to explore the Weigh House’s evolution over centuries.
- Integrate phygital items, such as postcards with QR codes linking to exclusive AR content or NFT collectibles.
- Collaborate with historians, architects, and AR developers to ensure cultural accuracy and technological excellence.
- Stage 4: Scope and Planning
- Partner with AR developers experienced in Unity® and Vuforia®, as well as blockchain platforms, to enhance the app’s capabilities.
- Define milestones, such as creating NFT collectibles and developing AR overlays for specific architectural features.
- Build a Minimum Viable Product (MVP) that focuses on a single timeline and a gamified trail.
- Provide resources for museum staff and tour guides to use the app effectively and communicate its cultural significance.
- Stage 5: Solution Development
- Use blockchain standards (e.g., ERC-721, ERC-1155, etc.) to create unique digital collectibles.
- Enhance AR functionality with accurate 3D models and interactive overlays of the Weigh House’s reconstruction.
- Test the app with diverse representative user groups (including tourists, educators, and local residents) to refine usability and content.
- Promote the app through partnerships with Tallinn’s tourism board and cultural institutions, highlighting its role in heritage preservation.
- Stage 6: Testing and Refinement
- Validate the app’s AR features across different devices to ensure a seamless user experience.
- Address technical issues, such as jittering AR overlays and confusing interface elements.
- Conduct surveys and interviews to evaluate the app’s effectiveness in enhancing learning retention and engagement.
- Incorporate feedback to refine interface design and instructional clarity.
- Ensure alignment with UNESCO heritage standards and accessibility guidelines.
- Stage 7: Deployment and Support
- Launch the app with targeted campaigns aimed at tourists, educators, and cultural enthusiasts.
- Provide ongoing support to address technical issues and gather user feedback.
- Offer NFTs representing architectural features or historical moments of the Weigh House through an integrated marketplace.
- Use QR codes on-site to link visitors to relevant digital collectibles.
- Regularly update the app with new features, such as additional AR content or gamified challenges.
- Stage 8: Evaluation and Iteration
- Monitor user engagement through metrics like task completion rates, NFT redemptions, and time spent in the app.
- Assess the app’s impact on learning retention and cultural appreciation.
- Expand AR content to include other historical sites in Tallinn, creating a city-wide AR experience.
- Use analytics and user feedback to refine gamified elements and introduce new narratives.
Appendix A.7. Applying the Framework to the Fountain of the Lions Application
- Stage 1: Background and Vision Setting
- Interactive Storytelling: Develop narratives tied to the fountain’s history and restoration, guiding users through different eras of the artifact’s existence.
- NFTs and Blockchain: Introduce collectible NFTs representing specific lions, inscriptions, or restoration milestones; these digital assets could serve as educational tools and/or unique memorabilia.
- Gamified Exploration: Add challenges such as quizzes or puzzles about the artifact’s history, encouraging active learning.
- Stage 2: Identify Opportunities
- Pre-Visit Phase: Offer users a preview of the app and its features online, encouraging them to explore the artifact virtually before visiting.
- On-Site Phase: Enhance the app with AR overlays, allowing visitors at the site to interact with the fountain’s 3D model and its inscriptions.
- Post-Visit Phase: Enable users to share their screenshots or achievements on social media and collect NFTs tied to their exploration.
- Identify key elements of the fountain (e.g., inscriptions, statues, and restoration phases) to prioritize for AR/3D features and NFT development.
- Partner with local businesses to offer phygital souvenirs tied to the app’s content.
- Expand the app’s capabilities with features like language customization and AR overlays that compare historical states of the fountain.
- Introduce a loyalty program that rewards users for completing educational tasks or visiting related heritage sites.
- Stage 3: Define Projects
- Use blockchain to authenticate and mint NFTs tied to specific features of the fountain.
- Create AR and VR experiences that visualize the fountain’s changes over time, allowing users to interact with its history dynamically.
- Introduce a feature where users can virtually “rebuild” the fountain, earning points or NFTs for completing sections.
- Develop an AR-based treasure hunt at the Alhambra, encouraging users to explore related artifacts.
- Collaborate with historians, conservationists, and XR developers to ensure cultural accuracy and technical excellence.
- Stage 4: Scope and Planning
- Partner with AR/VR and blockchain developers to integrate advanced features and Web3 elements into the app.
- Define milestones, such as creating NFT collectibles and developing gamified storytelling modules.
- Build a Minimum Viable Product (MVP) focused on a single restoration phase or interactive narrative.
- Develop resources for museum staff and educators to guide users in navigating the app’s features and content.
- Stage 5: Solution Development
- Use blockchain standards (e.g., ERC-721) for NFTs representing the fountain’s individual statues or historical phases.
- Enhance 3D and AR features with accurate textures, lighting, and motion-capture animations.
- Test prototypes with diverse user groups, including tourists, students, and cultural enthusiasts, to refine usability and engagement.
- Promote the app through social media campaigns and partnerships with educational institutions, emphasizing its cultural and educational value.
- Stage 6: Testing and Refinement
- Validate the usability of 3D and AR interactions across devices, including touch-screen monitors and VR headsets.
- Test NFT integration, ensuring accessibility and seamless transactions.
- Conduct surveys and interviews to evaluate user satisfaction and learning outcomes.
- Address feedback, such as simplifying navigation or improving instructional clarity.
- Ensure alignment with cultural preservation standards and accessibility guidelines.
- Stage 7: Deployment and Support
- Roll out the app with targeted campaigns aimed at tourists, educators, and cultural heritage enthusiasts.
- Provide on-site support to help visitors engage with the app and its features.
- Offer NFTs through the app’s marketplace or as rewards for completing tasks.
- Use QR codes at the site to link visitors to relevant digital collectibles.
- Regularly update the app with new features, such as additional restoration phases or AR/VR enhancements.
- Stage 8: Evaluation and Iteration
- Monitor engagement through metrics like NFT redemptions, task completion rates, and time spent interacting with the app.
- Assess the app’s impact on user satisfaction and cultural understanding.
- Expand content to include other sections of the Alhambra or related historical artifacts.
- Use analytics to refine gamified elements and introduce new interactive features.
Appendix A.8. Applying the Framework to the CHISel Platform
- Stage 1: Background and Vision Setting
- Interactive Annotations: Enable users to engage with 3D models through intuitive interactions, such as guided annotations and collaborative editing tools.
- Blockchain and NFTs: Introduce blockchain for secure tracking of edits and data provenance; NFTs could represent specific artifact layers or key restoration milestones, ensuring authenticity and secure access to sensitive data.
- Gamified Collaboration: Add gamified features like points or badges for completing collaborative tasks or contributing high-quality annotations.
- Stage 2: Identify Opportunities
- Pre-Use Phase: Provide an onboarding tutorial and demo to familiarize new users with CHISel’s features, reducing the learning curve.
- In-Use Phase: Offer live collaboration tools that track edits, changes, and comments in real time, ensuring seamless teamwork.
- Post-Use Phase: Allow users to generate reports summarizing their annotations and analyses, which can be shared or archived securely.
- Identify high-value use cases, such as tracking restoration phases or analyzing spatial relationships in artifacts, to prioritize for feature development.
- Explore partnerships with cultural institutions to expand CHISel’s applicability across different artifact types and collections.
- Integrate NFT-based certificates for significant restoration milestones or contributions, providing a secure record of data provenance.
- Expand the platform’s collaborative tools to include real-time chat and task assignment features.
- Stage 3: Define Projects
- Use blockchain to create a secure audit trail for multi-user edits and annotations.
- Develop gamified workflows that reward users for completing key tasks, such as accurately mapping spatial relationships.
- Introduce interactive guides for new users, helping them navigate complex features like layer creation and spatial annotations.
- Create a leaderboard or achievement system to encourage collaborative contributions.
- Work with archaeologists, conservators, and technology partners to refine CHISel’s features and ensure they meet domain-specific needs.
- Stage 4: Scope and Planning
- Collaborate with blockchain developers to integrate secure data management features and implement NFT functionality.
- Define milestones, such as implementing blockchain for edit tracking or developing a gamified tutorial.
- Develop a Minimum Viable Product (MVP) focused on a single artifact type or restoration workflow.
- Provide workshops and tutorials for researchers and cultural heritage professionals to maximize CHISel’s usability and adoption.
- Stage 5: Solution Development
- Use blockchain standards (e.g., ERC-721) to authenticate NFT-based artifact annotations.
- Enhance the user interface with intuitive tools for layer creation, editing, and multi-user collaboration.
- Test the platform with diverse user groups, including restoration experts, museum staff, and students, to refine usability and collaborative features.
- Promote CHISel through academic conferences, cultural heritage events, and partnerships with museums and research institutions.
- Stage 6: Testing and Refinement
- Validate multi-user collaboration features, ensuring real-time consistency and data accuracy.
- Test blockchain integration for secure data tracking and NFT issuance.
- Gather feedback through structured interviews and surveys to evaluate the platform’s usability, efficiency, and collaborative capabilities.
- Address usability concerns, such as confusing interface elements or slow rendering.
- Ensure alignment with cultural heritage preservation standards and data security regulations.
- Stage 7: Deployment and Support
- Launch CHISel with targeted outreach to cultural heritage organizations, emphasizing its collaborative and secure features.
- Provide live support and documentation to assist users during the onboarding phase.
- Offer NFTs representing key restoration phases or unique annotations, available through CHISel’s integrated marketplace.
- Ensure NFTs are accessible to all users through intuitive interfaces and wallets.
- Regularly update the platform with new features and improvements, addressing user feedback and emerging needs.
- Stage 8: Evaluation and Iteration
- Track engagement metrics, such as the number of collaborative tasks completed and NFT transactions.
- Assess the platform’s impact on restoration workflows and research outcomes.
- Expand CHISel’s capabilities to support other types of artifacts or collections.
- Use analytics and user feedback to refine gamified elements and improve collaborative tools.
Appendix A.9. Applying the Framework to the PLUGGY Platform
- Stage 1: Background and Vision Setting
- Interactive Storytelling: Expand the curatorial tools with interactive narratives and augmented reality (AR) experiences, allowing users to guide audiences through their collections dynamically.
- Blockchain and NFTs: Introduce NFTs tied to user-created exhibitions or specific media assets, enabling ownership and secure sharing of digital cultural heritage.
- Gamified Participation: Reward users for creating, sharing, and curating cultural content with badges, points, or collectible NFTs.
- Stage 2: Identify Opportunities
- Pre-Engagement Phase: Provide tutorials and walkthroughs to help users navigate PLUGGY’s tools and features, lowering the learning curve.
- Engagement Phase: Enhance the user experience with collaborative features, such as co-curation of exhibitions and real-time feedback.
- Post-Engagement Phase: Enable users to share their exhibitions widely, integrating social media sharing and NFT-based ownership of their content.
- Identify high-value use cases, such as connecting user-generated stories to institutional collections.
- Explore partnerships with local heritage sites to integrate their collections into PLUGGY’s ecosystem.
- Introduce tools that allow users to gamify their exhibitions, such as interactive quizzes or AR challenges within curated stories.
- Expand PLUGGY’s functionality to include tools for creating phygital souvenirs.
- Stage 3: Define Projects
- Use blockchain to authenticate user-created content and ensure secure ownership and sharing of cultural data.
- Develop gamified modules that reward users for milestones, such as creating a first exhibition or receiving a specific number of likes.
- Introduce features allowing users to link virtual exhibitions to geolocated AR content, enabling hybrid online–offline experiences.
- Expand community features, such as leaderboards or collaborative exhibition challenges.
- Work with cultural institutions, technology developers, and community leaders to refine PLUGGY’s tools and maximize its cultural impact.
- Stage 4: Scope and Planning
- Collaborate with blockchain and AR developers to expand PLUGGY’s functionality and enable seamless integration of Web3 technologies.
- Define milestones, such as integrating NFTs for user-generated content and expanding gamified features.
- Build a Minimum Viable Product (MVP) for testing enhanced storytelling and gamified tools.
- Stage 5: Solution Development
- Use blockchain standards (e.g., ERC-721) for NFT-based ownership of curated content.
- Enhance the platform’s user interface to support intuitive curation, annotation, and sharing of exhibitions.
- Stage 6: Testing and Refinement
- Validate features like AR integration and NFT issuance across different devices.
- Ensure user-created exhibitions are easy to navigate and share.
- Conduct surveys and interviews to evaluate user satisfaction, focusing on accessibility, ease of use, and engagement.
- Address usability concerns, such as clarifying licensing options for uploaded content.
- Stage 7: Deployment and Support
- Roll out enhanced PLUGGY features with targeted campaigns to cultural heritage communities and social media platforms.
- Provide live support to assist users in creating and sharing their exhibitions.
- Enable NFTs for digital collections, with intuitive interfaces for managing ownership and sharing.
- Allow users to integrate their NFT content into physical exhibits or AR experiences.
- Stage 8: Evaluation and Iteration
- Track engagement metrics, such as the number of exhibitions created, shared, and viewed.
- Monitor user retention and satisfaction through surveys and analytics.
- Expand PLUGGY’s API to support third-party applications and broader interoperability.
- Use analytics to refine gamified tools and introduce new ways to engage users.
Appendix A.10. Applying the Framework to the Picasso AR App
- Stage 1: Background and Vision Setting
- Interactive Storytelling: Users talk to AR Picasso, explore historical overlays, and complete cultural quests.
- Blockchain and NFTs: In-app coins earned through play can evolve into NFTs redeemable at partner venues.
- Gamified Trails: Points of interest are linked by challenges, trivia, and puzzles that drive exploration and repeat use.
- Stage 2: Identify Opportunities
- Pre-Visit Phase: City map and teaser content introduce users to the experience.
- On-site Phase: AR interactions and location-based challenges engage tourists in real time.
- Post-Visit Phase: Users share experiences and redeem points, with plans for NFT-based souvenirs and loyalty rewards.
- Cultural touchpoints include Picasso’s statue, birth house, and historic plazas. Local businesses benefit from coin-based incentives tied to real purchases.
- Future expansions include NFT-based collectibles, souvenir co-branding, and AR overlays for other historical figures or neighborhoods.
- Stage 3: Define Projects
- Combine AR-triggered storytelling with a digital rewards system redeemable for local perks, and introduce NFTs to memorialize visits.
- Virtual Picasso dialogues, time-travel overlays, and citywide cultural scavenger hunts form the core engagement loops.
- Ongoing collaboration with tourism authorities, teachers, and partner venues ensures cultural accuracy and economic integration.
- Stage 4: Scope and Planning
- Building with Unity® 3D and GPT APIs, and supporting blockchain integration and loyalty program scalability.
- Starting with an MVP focused on Picasso’s statue and plaza, the next phases will scale across Málaga.
- Local staff and businesses need guidance on app features and visitor interaction best practices.
- Stage 5: Solution Development
- WebAR and geolocation are used to activate AR scenes; coins are to be tracked via a central database with NFT-readiness.
- Pilot testing in Málaga guided interface updates and storytelling refinements based on real user behavior.
- Positioned as a smart tourism tool in digital campaigns, with cross-promotion from local businesses and the city’s tourism board.
- Stage 6: Testing and Refinement
- Real-world testing confirmed location triggers, AR anchoring, and platform stability across devices.
- Surveys and interviews showed strong user satisfaction, especially with the interactive AR Picasso and city challenges.
- Ensure data protection compliance and cultural content validation through expert consultation.
- Stage 7: Deployment and Support
- Deploy in central Málaga with media coverage and on-site promotion via tourism kiosks and café partners.
- Planned integration of collectible NFTs for challenge completions and time-based milestones.
- App should work on both Android and iOS; it is future-proofed for expansion to additional XR features and content.
- Stage 8: Evaluation and Iteration
- App usage, coin redemption rates, business conversions, and social shares are tracked to guide growth.
- Future iterations can expand to include multiplayer challenges, new historical figures, and NFT-based loyalty tiers.
Appendix B
- Stage 1: Background and Vision Setting
- Define the DCH XR Context:
- Articulate the role of the metaverse in connecting physical and digital cultural heritage for tourism, education, and preservation.
- Highlight opportunities beyond traditional gaming, including gamified storytelling, cultural immersion, and community-building activities.
- Explore Technology Applications:
- Blockchain and NFTs: Develop virtual collectibles, membership tokens, and phygital souvenirs to incentivize participation and reward engagement.
- Interactive Storytelling: Use AR/VR tools to enhance visitor immersion with gamified narratives and quests that deepen cultural understanding.
- Gamified Trails: Integrate treasure hunts and challenges, linking digital twins of artifacts to on-site locations for an interactive experience.
- Stakeholder Buy-In:
- Communicate the vision to cultural institutions, local businesses, and technology partners.
- Emphasize how the metaverse and Web3 technologies align with cultural preservation, accessibility, and local economic growth.
- Stage 2: Identify Opportunities
- 1.
- Customer-Centric Needs Assessment:
- Map the Customer Journey:Anticipation Phase: Pre-visit planning through virtual tours, gamified previews, and educational content.On-Site Phase: Immersive AR/VR-guided tours, gamified treasure hunts, and NFT-earning activities.Post-Visit Phase: Memory sharing, NFT redemption for physical souvenirs, and access to exclusive digital content.
- Conduct surveys and focus groups to identify user preferences for digital engagement.
- 2.
- Cultural and Business Asset Review:
- Catalog unique local assets, including art, cuisine, and crafts, assigning uniqueness ratings (1–5) to prioritize phygital integration.
- Explore potential synergies between cultural preservation and tourism.
- 3.
- Opportunity Mapping:
- Evaluate overlapping application areas such as gamified educational tools, NFT-based loyalty programs, and virtual marketplaces for local artisans.
- Stage 3: Define Projects
- 1.
- Matrix of Opportunities and Utilities:
- Cross-reference customer needs with available XR and Web3 utilities:NFTs for membership or event participation;AR-guided trails connecting digital twins to physical artifacts;Virtual storefronts for local artisans, accessible through blockchain.
- 2.
- Concept Ideation:
- Develop ideas such as the following:NFT-based rewards for completing gamified cultural quests;Phygital souvenirs blending digital and physical components;AR-enhanced storytelling tours with interactive elements.
- 3.
- Stakeholder Collaboration:
- Engage cultural institutions, local businesses, and technology providers to refine project ideas and align objectives.
- Stage 4: Scope and Planning
- Technology Partnership:
- Identify partners for developing XR platforms, blockchain infrastructure, and NFT design.
- Establish timelines, budgets, and resource requirements for phased implementation.
- Project Plan Development:
- Define objectives, milestones, and deliverables.
- Develop a Minimum Viable Product (MVP), such as one gamified AR trail with NFT rewards.
- Training and Education:
- Train staff in using XR and Web3 tools and educate them on guiding visitors through gamified experiences.
- Stage 5: Solution Development
- Technical Specifications:
- Use established NFT standards (e.g., ERC-721 and ERC-1155) and ensure compatibility with digital wallets and platforms.
- Design high-quality digital assets, such as 3D models, animations, and NFT collectibles.
- Iterative Development:
- Conduct regular feedback sessions with stakeholders.
- Test and refine functionalities, ensuring alignment with user needs and project goals.
- Marketing Strategy:
- Collaborate with marketing teams to create campaigns showcasing the educational and cultural value of XR and NFT applications.
- Stage 6: Testing and Refinement
- Functional Testing:
- Validate the functionality of AR/VR tools, NFT transactions, and blockchain infrastructure.
- Test the integration of gamified elements, such as QR codes and AR triggers.
- User Feedback:
- Conduct beta testing with diverse user groups (e.g., families and international tourists) to address usability issues and improve accessibility.
- Compliance Check:
- Ensure alignment with cultural preservation guidelines and project objectives.
- Stage 7: Deployment and Support
- Launch Strategy:
- Provide tech support and user guidance during the launch.
- Train staff to troubleshoot issues and enhance visitor interactions with digital tools.
- NFT Placement and Accessibility:
- Display NFTs physically at attractions and digitally on websites.
- Enable visitors to earn NFTs through gamified activities, redeemable for exclusive perks or souvenirs.
- Compatibility and Maintenance:
- Ensure seamless integration with AR platforms and digital wallets.
- Provide ongoing updates and technical support to maintain functionality.
- Stage 8: Evaluation and Iteration
Appendix C. Overview of HCD Methods for XR Development
| HCD Method | When to Use | What | Why | How | Cost |
|---|---|---|---|---|---|
| Interviews | Early Prototype Stage Data: Qualitative Type: Formative | Involves one-on-one interactions with individual users to gain in-depth insights into their experiences, behaviors, and motivations. | To understand users’ specific needs, challenges, and goals when using the application. | Create questions and follow-up questions for the interview by asking experts. Record and analyze the responses finding patterns in what users say. | Moderate |
| Persona Descriptions | Early Prototype Stage Data: Qualitative Type: Formative | Persona descriptions developed through user research, interviews, surveys, and observational studies. Typically include demographic information, user goals, pain points, behaviors, and motivations. | To understand the diverse needs, behaviors, and goals of different user groups and ensure the application meets these varied requirements by providing the design team with a shared resource. | Compile typical and atypical end-user background information in a summary and format that is suitable to emphasize the representative end-user traits, needs, and expectations. | Low to Moderate |
| Expert Review | Early Conceptual Stage Data: Qualitative Type: Formative | Involves one or more usability experts evaluating the application based on established usability principles and best practices. | To identify potential usability issues early on in the development and provide actionable recommendations for improvement. | Identify the typical usability issues for the application and for the scenario of use of the application. Verify for each how well it meets the requirements, and if not met, describe how to improve. | Low |
| Focus Groups | Early Conceptual Stage Data: Qualitative Type: Formative | Consists of group discussions with target users to gain qualitative insights into their perceptions, needs, and preferences. | To explore users’ attitudes and opinions about the application, gather initial feedback on concepts, and understand user expectations. | Identify the screening questions for selecting the focus group members by asking experts. Organize the activities of the focus group, record and summarize focus group opinions. | Moderate |
| Card Sorting | Early Prototype Stage Data: Qualitative Type: Formative | Involves users to organize application content information into logical categories to understand how the users prefer the information to be grouped and structured. | To gather detailed insights into user behavior, identify usability issues, and receive direct user feedback. | Identify the categories for the cards and create them. Record and analyze how participants order them, and look for any patterns in their choices. | Moderate |
| Prototype Think-Aloud Testing | Mid-Development Stage Data: Qualitative Type: Formative | Requires users to verbalize their thoughts and actions as they interact with increasingly more finished prototypes of the application. | To capture real-time feedback and understand users’ decision-making processes, pain points, and areas of confusion. | Observe, record and analyze representative end-users’ behaviors as they interact with the UI and verbalize their thinking about the task at hand and their interactions with the UI. | Moderate |
| Remote Prototype Usability Testing (if intended to be used remotely) | Mid-Development Stage Data: Qualitative/Mixed Type: Formative | Allows computational load testing for multi-user applications, and enables users to participate from their own locations, providing flexibility and convenience. | To evaluate the application’s usability and robustness and to gather feedback from a geographically diverse user base. | Observe, record, and analyze the behaviors of representative end-users during specific tasks using the application. Identify areas for improvement and write suggestions. | Moderate |
| In-Person Prototype Usability Testing | Late Development Stage Data: Qualitative/Mixed Type: Formative/Summative | Involves observing users as they interact with increasingly more finished prototypes of the application in a controlled environment. | To gather detailed insights into user behavior, identify usability issues, and receive direct user feedback. | Observe, record, and analyze the behaviors of end-users during specific tasks using the application. Identify areas for improvement and write suggestions. | High |
| A/B Testing | Late Development Stage Data: Quantitative Type: Summative | Compares two or more design variations to determine which performs better with users. | To make data-driven design decisions and optimize specific elements of the application. | Compare the scores of empirically assigned groups using statistical tests. | Moderate to High |
| Interaction Data Stream Analysis | Post-Launch and Ongoing Improvement Data: Quantitative Type: Summative | Involves automatically tracking user interactions and behaviors within the XR application and collecting the data stream. | To gather quantitative data on how users navigate, engage, and interact with the application. | Decide what behaviors to track and how to record and analyze them, creating datasets and statistical analysis. | Low |
| User Surveys and Questionnaires | Post-Launch and Ongoing Improvement Data: Quantitative/Mixed Type: Summative | Gathers feedback from a large number of users on their overall satisfaction, preferences, and user experience with the application. | To collect quantitative data and assess user opinions on various aspects of the application, helping to identify areas for improvement and measure overall user satisfaction. | Decide what data to collect and how to record and analyze them, creating datasets and statistical analysis. | Low to Moderate |
References
- Kestin, G.; Miller, K.; Klales, A.; Milbourne, T.; Ponti, G. AI Tutoring Outperforms Active Learning. Sci. Rep. 2025, 15, 17458. [Google Scholar] [CrossRef]
- Lewicka, M. Place Attachment, Place Identity, and Place Memory: Restoring the Forgotten City Past. J. Environ. Psychol. 2008, 28, 209–231. [Google Scholar] [CrossRef]
- Li, R.; Zhang, B.; Sundar, S.S.; Duh, H.B.-L. Interacting with Augmented Reality: How Does Location-Based AR Enhance Learning? In Human-Computer Interaction—INTERACT 2013; Springer: Berlin/Heidelberg, Germany, 2013; pp. 616–623. [Google Scholar]
- Oleksy, T.; Wnuk, A. Augmented Places: An Impact of Embodied Historical Experience on Attitudes towards Places. Comput. Hum. Behav. 2016, 57, 11–16. [Google Scholar] [CrossRef]
- Moira, M.; Makris, D. Cultural Memory in Its Spatio-Narrative-Augmented Reality. Int. J. Media Cult. Politics 2018, 14, 153–171. [Google Scholar] [CrossRef] [PubMed]
- Shojaei, F. Chilly Mo: Children’s VR/AR Museum. Available online: https://fatemehshojaei.com/portfolio/chilly-mo/ (accessed on 5 May 2025).
- Ellis, K.; Power, M.; Albrecht, D.W. Toddler Techie Touch Generation. In Proceedings of the 2018 Annual Symposium on Computer-Human Interaction in Play, Melbourne, Australia, 28–31 October 2018; ACM: New York, NY, USA, 2018; pp. 127–139. [Google Scholar]
- Garau, C.; Ilardi, E. The “Non-Places” Meet the “Places:“ Virtual Tours on Smartphones for the Enhancement of Cultural Heritage. J. Urban Technol. 2014, 21, 79–91. [Google Scholar] [CrossRef]
- Munteán, L. Of Time and the City: Urban Rephotography and the Memory of War. Observatorio (OBS*) 2015, 9, 111–124. [Google Scholar] [CrossRef]
- Guttentag, D.A. Virtual Reality: Applications and Implications for Tourism. Tour. Manag. 2010, 31, 637–651. [Google Scholar] [CrossRef]
- Innocente, C.; Ulrich, L.; Moos, S.; Vezzetti, E. A Framework Study on the Use of Immersive XR Technologies in the Cultural Heritage Domain. J. Cult. Herit. 2023, 61, 48–56. [Google Scholar] [CrossRef]
- Banfi, F.; Dellù, E.; Roncoroni, F.; Cacudi, G. Beyond Digitization and High-Res 3D Modelling of Complex Archaeological Sites: Shaping Virtual Heritage, XR Engagement and Preservation of Neanderthal Man’s Remains and Lamalunga Cave. DISEGNARECON 2024, 17, 32. [Google Scholar] [CrossRef]
- Pescarin, S.; Bonanno, V.; Marasco, A. Social Cohesion in Interactive Digital Heritage Experiences. Multimodal Technol. Interact. 2023, 7, 61. [Google Scholar] [CrossRef]
- Liu, W.; Hargood, C.; Tang, W.; Hulusic, V. User EXperience in Educational EXtended Reality Applications in the Cultural Heritage Domain. In Proceedings of the EUROGRAPHICS Workshop on Graphics and Cultural Heritage (GCH 2023), Lecce, Italy, 4–6 September 2023. [Google Scholar]
- Jung, T.; Bae, S.; Moorhouse, N.; Kwon, O. The Effects of Experience-Technology Fit (ETF) on Consumption Behavior: Extended Reality (XR) Visitor Experience. Inf. Technol. People 2024, 37, 2006–2034. [Google Scholar] [CrossRef]
- Katz, B.; Team, P.H.E.P. Past Has Ears: An Auditory Exploration of Cultural Heritage Soundscapes 2020. Available online: http://phe.pasthasears.eu/ (accessed on 3 July 2025).
- de Almeida, G.G.F. Cities and Territorial Brand in The Metaverse: The Metaverse SEOUL Case. Sustainability 2023, 15, 10116. [Google Scholar] [CrossRef]
- Gibson, D.; Aldrich, C.; Prensky, M. Games and Simulations in Online Learning; Gibson, D., Aldrich, C., Prensky, M., Eds.; IGI Global: Hershey, PA, USA, 2007; ISBN 9781599043043. [Google Scholar]
- Zyda, M. From Visual Simulation to Virtual Reality to Games. Computer 2005, 38, 25–32. [Google Scholar] [CrossRef]
- Rua, H.; Alvito, P. Living the Past: 3D Models, Virtual Reality and Game Engines as Tools for Supporting Archaeology and the Reconstruction of Cultural Heritage—The Case-Study of the Roman Villa of Casal de Freiria. J. Archaeol. Sci. 2011, 38, 3296–3308. [Google Scholar] [CrossRef]
- Gee, J.P. What Video Games Have to Teach Us about Learning and Literacy. Comput. Entertain. 2003, 1, 20. [Google Scholar] [CrossRef]
- Denby, B.; Schofield, D. The Role of Virtual Reality in the Safety Training of Mine Personnel. Min. Eng. 1999, 51, 59–64. [Google Scholar]
- Roussos, M.; Johnson, A.E.; Leigh, J.; Vasilakis, C.A.; Barnes, C.R.; Moher, T.G. NICE. ACM SIGGRAPH Comput. Graph. 1997, 31, 62–63. [Google Scholar] [CrossRef]
- Wilson, B.G. Constructivist Learning Environments: Case Studies in Instructional Design; Educational Technology: Englewood Cliffs, NJ, USA, 1996. [Google Scholar]
- Loyens, S.M.M.; Gijbels, D. Understanding the Effects of Constructivist Learning Environments: Introducing a Multi-Directional Approach. Instr. Sci. 2008, 36, 351–357. [Google Scholar] [CrossRef]
- Woo, Y.; Reeves, T.C. Meaningful Interaction in Web-Based Learning: A Social Constructivist Interpretation. Internet High. Educ. 2007, 10, 15–25. [Google Scholar] [CrossRef]
- Teichmann, M. Visualisation in Archaeology: An Assessment of Modelling Archaeological Landscapes Using Scientific and Gaming Software. Int. J. Humanit. Arts Comput. 2009, 3, 101–125. [Google Scholar] [CrossRef]
- Piccoli, G.; Ahmad, R.; Ives, B. Web-Based Virtual Learning Environments: A Research Framework and a Preliminary Assessment of Effectiveness in Basic IT Skills Training. MIS Q. 2001, 25, 401–426. [Google Scholar] [CrossRef]
- Schofield, D. Animating and Interacting with Graphical Evidence: Bringing Courtrooms to Life with Virtual Reconstructions. In Proceedings of the Computer Graphics, Imaging and Visualisation (CGIV 2007), Bangkok, Thailand, 14–17 August 2007; IEEE: Piscataway, NJ, USA, 2007; pp. 321–328. [Google Scholar]
- Machado, L.S.; Moraes, R.M.; Souza, D.F.; Souza, L.C.; Cunha, I.L. A Framework for Development of Virtual Reality-Based Training Simulators. In Proceedings of the Medicine Meets Virtual Reality 17, Long Beach, CA, USA, 19–22 January 2009; Westwood, J.D., Westwood, S.W., Haluck, R.S., Hoffman, H.M., Mogel, G.T., Phillips, R., Robb, R.A., Vosburgh, K.G., Eds.; IOS Press: Amsterdam, The Netherlands, 2009. [Google Scholar]
- Sylaiou, S.; Dafiotis, P.; Fidas, C.; Vlachou, E.; Nomikou, V. Evaluating the Impact of XR on User Experience in the Tomato Industrial Museum “D. Nomikos”. Heritage 2024, 7, 1754–1768. [Google Scholar] [CrossRef]
- Kourtesis, P. A Comprehensive Review of Multimodal XR Applications, Risks, and Ethical Challenges in the Metaverse. Multimodal Technol. Interact. 2024, 8, 98. [Google Scholar] [CrossRef]
- Reimat, I.; Mei, Y.; Alexiou, E.; Jansen, J.; Li, J.; Subramanyam, S.; Viola, I.; Oomen, J.; Cesar, P. Mediascape XR. In Proceedings of the 30th ACM International Conference on Multimedia, Lisboa, Portugal, 10–14 October 2022; ACM: New York, NY, USA; pp. 6955–6957. [Google Scholar]
- Cardoso, J.C.S. Accessible Tangible User Interfaces in EXtended Reality Experiences for Cultural Heritage. In Proceedings of the 2021 International Symposium on Mixed and Augmented Reality, Bari, Italy, 4–8 October 2021; pp. 1–8. [Google Scholar]
- Seifi, M.; Schauer, S.; Fadzila Abd Rahman, H. Experiencing the Architectural Evolution of a Heritage Museum in Extended Reality Application. In Proceedings of the 20th International Conference on Culture and Computer Science: Code and Materiality, Lisbon, Portugal, 28–29 September 2023; pp. 1–7. [Google Scholar]
- Pioletti, A.M. Narrare il patrimonio locale valdostano: Il progetto MEDIA/Narrating the local heritage of Valle d’Aosta: The Media Project. Il Capitale Culturale. Antropol. Teatro 2024, 29, 441–468. [Google Scholar] [CrossRef]
- Edward, L.; Damian, S.; Peter, C. The Interaction of Engineering ‘Types’: A Study of Group Dynamics and Its Relationship to Self and Peer Assessment during Computer-Based Exercises. Eng. Educ. 2006, 1, 39–49. [Google Scholar] [CrossRef]
- Roussos, M.; Johnson, A.; Moher, T.; Leigh, J.; Vasilakis, C.; Barnes, C. Learning and Building Together in an Immersive Virtual World. Presence Teleoperators Virtual Environ. 1999, 8, 247–263. [Google Scholar] [CrossRef]
- Schofield, D.; Noond, J.; Burton, A. Reconstructing Accidents: Simulating Accidents Using Virtual Reality. In Proceedings of the 30th International Symposium on the Application of Computers and Operations Research in the Minerals Industry (APCOM’02), Phoenix, AZ, USA, 25–27 February 2002; The Society for Mining, Metallurgy, and Exploration: Littleton, CO, USA, 2002; pp. 559–568, ISBN 087335219X. [Google Scholar]
- Riman, J.; Winters, N.; Zelenak, J.; Yucel, I.; Tromp, J.G. Mixed Reality Uuse in Higher Education. In Emerging Extended Reality Technologies for Industry 4.0; Tromp, J.G., Le, D.-N., Van Le, C., Eds.; Wiley: Hoboken, NJ, USA, 2020; pp. 3–16. [Google Scholar]
- Alcañiz, M.; Sacco, M.; Tromp, J.G. Roadmapping Extended Reality and Applications; Wiley-Scrivener: Austin, TX, USA, 2022. [Google Scholar]
- Parrinello, S.; Picchio, F. Digital Strategies to Enhance Cultural Heritage Routes: From Integrated Survey to Digital Twins of Different European Architectural Scenarios. Drones 2023, 7, 576. [Google Scholar] [CrossRef]
- Card, S.K.; Moran, T.P.; Newell, A. The Psychology of Human-Computer Interaction; Lawrence Erlbaum Associates: Hillsdale, NJ, USA, 1983. [Google Scholar]
- Engelbart, D.C. Augmenting Human Intellect: A Conceptual Framework; Stanford Research Institute (SRI International): Menlo Park, CA, USA, 1962. [Google Scholar]
- Norman, D.A. The Design of Everyday Things; Basic Books: New York, NY, USA, 1988. [Google Scholar]
- Norman, D.A. Things That Make Us Smart: Defending Human Attributes in the Age of the Machine; Perseus Books: New York, NY, USA, 1993. [Google Scholar]
- Cooper, A. The Inmates Are Running the Asylum: Why High-Tech Products Drive Us Crazy and How to Restore the Sanity; Sams Publishing: Carmel, IN, USA, 1999. [Google Scholar]
- Nielsen, J. Usability Engineering; Morgan Kaufmann: Burlington, MA, USA, 1994. [Google Scholar]
- Simon, H.A. The Sciences of the Artificial; MIT Press: Cambridge, MA, USA, 1969. [Google Scholar]
- Brown, T. Change by Design: How Design Thinking Creates New Alternatives for Business and Society; Harper Business: New York, NY, USA, 2009. [Google Scholar]
- Kelley, D.; Kelley, T. Creative Confidence: Unleashing the Creative Potential Within Us All; Crown Business: New York, NY, USA, 2013. [Google Scholar]
- Krippendorff, K. The Semantic Turn: A New Foundation for Design; Taylor & Francis: Abingdon, UK, 2005. [Google Scholar]
- Norman, D.A. The Design of Everyday Things; MIT Press: Cambridge, MA, USA, 2013. [Google Scholar]
- Buxton, B. Sketching User Experiences: Getting the Design Right and the Right Design; Morgan Kaufmann: San Francisc, CA, USA, 2007; ISBN 9780123740373. [Google Scholar]
- Bataineh, E.; Seffah, A. A Process for Infusing User Experience Design Thinking into Web and Mobile Applications Engineering Education. In Usability and User Experience, Proceedings of the AHFE (2022) International Conference, New York, NY, USA, 24–28 July 2022; AHFE Open Access: New York, NY, USA, 2022; Volume 39. [Google Scholar]
- Wilczynski, P.; Gregoire-Wright, T.; Jackson, D. Concept-Centric Software Development: An Experience Report. In Proceedings of the 2023 ACM SIGPLAN International Symposium on New Ideas, New Paradigms, and Reflections on Programming and Software, Cascais, Portugal, 25–27 October 2023; ACM: New York, NY, USA, 2023; pp. 120–135. [Google Scholar]
- Stevens, G. Opportunities in the Metaverse. Scottish Tourism Alliance. 2022. Available online: https://scottishtourismalliance.co.uk/wp-content/uploads/2022/11/Graeme-Stevens.pdf (accessed on 3 July 2025).
- Shojaei, F. Exploring Traditional and Tech-Based Toddler Education: A Comparative Study and VR Game Design for Enhanced Learning. In Advances in Information and Communication. FICC 2024; Arai, K., Ed.; Lecture Notes in Networks and Systems; Springer: Cham, Switzerland, 2024; Volume 921, pp. 448–460. [Google Scholar]
- Shojaei, F.; Shojaei, F.; Osorio Torres, J.; Shih, P.C. Insights from Art Therapists on Using AI-Generated Art in Art Therapy: Mixed Methods Study. JMIR Form. Res. 2024, 8, e63038. [Google Scholar] [CrossRef] [PubMed]
- Shojaei, F. Design Together: Uncovering the Impact of Co-Design and Design Thinking on Designing for People with Dementia. In Advances in Emerging Information and Communication Technology (ICIEICT 2023); Shaikh, A., Alghamdi, A., Tan, Q., El Emary, I.M.M., Eds.; Signals and Communication Technology; Springer: Cham, Switzerland, 2024; pp. 291–297. [Google Scholar]
- Shojaei, F.; Shojaei, F.; Desai, A.P.; Long, E.; Mehta, J.; Fowler, N.R.; Holden, R.J.; Orman, E.S.; Boustani, M. The Feasibility of AgileNudge+ Software to Facilitate Positive Behavioral Change: Mixed Methods Design. JMIR Form. Res. 2024, 8, e57390. [Google Scholar] [CrossRef] [PubMed]
- Paladini, A.; Dhanda, A.; Ortiz, M.R.; Weigert, A.; Nofal, E.; Min, A.; Gyi, M.; Su, S.; Van Balen, K.; Quintero, M.S. Impact of Virtual Reality Experience on Accessibility of Cultural Heritage. In International Archives of the Photogrammetry, Remote Sensing and Spatial Information Sciences; ISPRS: Hannover, Germany, 2019; Volume 42, pp. 929–936. [Google Scholar]
- Yıldırım, B.G.; Gerçeker, G.Ö. The Effect of Virtual Reality and Buzzy on First Insertion Success, Procedure-Related Fear, Anxiety, and Pain in Children during Intravenous Insertion in the Pediatric Emergency Unit: A Randomized Controlled Trial. J. Emerg. Nurs. 2023, 49, 62–74. [Google Scholar] [CrossRef] [PubMed]
- Nguyen, T.L.; Trinh, H.H.; Le, C.V.; Lauer, N.; Tromp, J.G. Digital Cultural Heritage: Virtual and Augmented Reality 3D Animation of UNESCO World Heritage Site Mỹ Sơn. In EuroVR 2020 Application, Exhibition and Demo Track, Proceedings of the Virtual EuroVR Conference, Valencia, Spain, 25–27 November 2020; Helin, K., de Antonio, A., Reyes-Lecuona, A., Eds.; VTT Technical Research Centre of Finland: Espoo, Finland, 2020. [Google Scholar]
- Szentirmai, A.B.; Murano, P. New Universal Design Heuristics for Mobile Augmented Reality Applications. In Proceedings of the International Conference on Human-Computer Interaction, Copenhagen, Denmark, 23–28 July 2023; Springer Nature: Cham, Switzerland, 2023; pp. 404–418. [Google Scholar]
- Tromp, J.G.; Le, C.V.; Nguyen, T.L. User-Centered Design and Evaluation Methodology for Virtual Environments. In Encyclopedia of Computer Graphics and Games; Springer International Publishing: Cham, Switzerland, 2024; pp. 1955–1960. [Google Scholar]
- Economou, M. Heritage in the Digital Age. In A Companion to Heritage Studies; Logan, W., Craith, M.N., Kockel, U., Eds.; John Wiley and Sons: Chichester, UK, 2015; pp. 215–228. [Google Scholar]
- King, L.; Stark, J.F.; Cooke, P. Experiencing the Digital World: The Cultural Value of Digital Engagement with Heritage. Herit. Soc. 2016, 9, 76–101. [Google Scholar] [CrossRef]
- Radeta, M.; Cesario, V.; Matos, S.; Nisi, V. Gaming Versus Storytelling: Understanding Children’s Interactive Experiences in a Museum Setting. In International Conference on Interactive Digital Storytelling (ICIDS); Nunes, N., Oakley, I., Nisi, V., Eds.; Lecture Notes in Computer Science; Springer: Cham, Switzerland, 2017; pp. 163–178. [Google Scholar]
- Younan, S.; Treadaway, C. Digital 3D Models of Heritage Artefacts: Towards a Digital Dream Space. Digit. Appl. Archaeol. Cult. Herit. 2015, 2, 240–247. [Google Scholar] [CrossRef]
- Champion, E. Entertaining the Similarities and Distinctions between Serious Games and Virtual Heritage Projects. Entertain. Comput. 2016, 14, 67–74. [Google Scholar] [CrossRef]
- Howell, R.; Chilcott, M. A Sense of Place: Re-Purposing and Impacting Historical Research Evidence through Digital Heritage and Interpretation Practice. Int. J. Intang. Herit. 2013, 8, 165–177. [Google Scholar]
- Rahaman, H.; Kiang, T.B. Digital Heritage Interpretation: Learning from the Realm of Real-World. J. Interpret. Res. 2017, 22, 53–64. [Google Scholar] [CrossRef]
- Gow, I.; Horrocks, H.; Williamson, W. Kellie Castle and Garden; National Trust for Scotland: Edinburgh, UK, 2016. [Google Scholar]
- Chu, J.H. Design Space for Tangible and Embodied Interaction with Cultural Heritage. In Proceedings of the 2016 ACM Conference Companion Publication on Designing Interactive Systems, Brisbane, Australia, 4–8 June 2016; ACM: New York, NY, USA, 2016; pp. 27–28. [Google Scholar]
- Madsen, J.B.; Madsen, C.B. Handheld Visual Representation of a Castle Chapel Ruin. J. Comput. Cult. Herit. 2016, 9, 6. [Google Scholar] [CrossRef]
- Mortara, M.; Catalano, C.E.; Bellotti, F.; Fiucci, G.; Houry-Panchetti, M.; Petridis, P. Learning Cultural Heritage by Serious Games. J. Cult. Herit. 2014, 15, 318–325. [Google Scholar] [CrossRef]
- Perry, S.; Roussou, M.; Economou, M.; Young, H.; Pujol, L. Moving Beyond the Virtual Museum: Engaging Visitors Emotionally. In Proceedings of the 23rd International Conference on Virtual Systems and Multimedia (VSMM), Northern, Ireland, 31 October–2 November 2017. [Google Scholar]
- Rahaman, H.; Tan, B.-K. Interpreting Digital Heritage: A Conceptual Model with End-Users’ Perspective. Int. J. Archit. Comput. 2011, 9, 99–113. [Google Scholar] [CrossRef]
- Rizvic, S.; Djapo, N.; Alispahic, F.; Hadzihalilovic, B.; Cengic, F.F.; Imamovic, A.; Okanovic, V.; Boskovic, D. Guidelines for Interactive Digital Storytelling Presentations of Cultural Heritage. In Proceedings of the Virtual Worlds and Games for Serious Applications (VS-Games), 9th International Conference, Athens, Greece, 6–8 September 2017; IEEE: Piscataway, NJ, USA, 2017; pp. 253–259. [Google Scholar]
- Roussou, M.; Ripanti, F.; Servi, K. Engaging Visitors of Archaeological Sites through “EMOTIVE” Storytelling Experiences: A Pilot at the Ancient Agora of Athens. J. Archeol. E Calc. 2017, 28, 405–420. [Google Scholar]
- Schønau-Fog, H.; Bjørner, T. “Sure, I Would Like to Continue”. Bull. Sci. Technol. Soc. 2012, 32, 405–412. [Google Scholar] [CrossRef]
- Eaglesham, C. Memories of Kellie: An Exploration of Game-Based Narrative in Heritage Interpretation; The Glasgow School of Art: Glasgow, UK, 2018. [Google Scholar]
- Reed, G.A.; Reed, C. Fort Ontario: Guardian of the North; Arcadia Publishing: Mount Pleasant, SC, USA, 1999. [Google Scholar]
- Rizzo, A.; Marchigiani, E.; Andreadis, A. The AVANTI Project: Prototyping and Evaluation with a Cognitive Walkthrough Based on the Norman’s Model of Action. In Proceedings of the ACM Symposium on Designing Interactive Systems, Amsterdam, The Netherlands, 18–20 August 1997; pp. 305–309. [Google Scholar]
- Jung, T.; Tom Dieck, M.C.; Lee, H.; Chung, N. Effects of Virtual Reality and Augmented Reality on Visitor Experiences in Museum. In Information and Communication Technologies in Tourism; Springer: Berlin/Heidelberg, Germany, 2016; pp. 621–635. [Google Scholar]
- Johnson, T. Fort Ontario Self-Guided Augmented Reality Tour. Master’s Thesis, State University of New York, Oswego, NY, USA, 2019. [Google Scholar]
- Anon. Vaekoja Müürid Jäävad Klaasiga Katmata [the Walls of the Poorhouse Remain Uncovered with Glass]. 2007. Available online: https://www.postimees.ee/1658267/vaekoja-muurid-jaavad-klaasiga-katmata (accessed on 3 July 2025).
- Liarokapis, F.; Petridis, P.; Andrews, D.; de Freitas, S. Multimodal Serious Games Technologies for Cultural Heritage. In Mixed Reality and Gamification for Cultural Heritage; Ioannides, M., Magnenat-Thalmann, N., Papagiannakis, G., Eds.; Springer International Publishing: Cham, Switzerland, 2017; pp. 371–392. [Google Scholar]
- Keil, J.; Pujol, L.; Roussou, M.; Engelke, T.; Schmitt, M.; Bockholt, U.; Eleftheratou, S. A Digital Look at Physical Museum Exhibits. In Proceedings of the Digital Heritage International Congress (Digital Heritage), Marseille, France, 28 October–1 November 2013. [Google Scholar]
- Jürivete, T. Exploring the Use of Augmented Reality in Interactive Multimedia Narratives of Old Town Tallinn, Estonia; Case Study: The Weigh House; The Glasgow School of Art: Glasgow, UK, 2018. [Google Scholar]
- Farrell, S. Open-Ended vs. Closed-Ended Questions in User Research 2016. Available online: https://www.nngroup.com/articles/open-ended-questions/ (accessed on 3 July 2025).
- Economou, M.; Perry, S.; Young, H.; Katifori, A.; Roussou, M. EMOTIVE. D9.1—Evaluation Framework and Guidelines; European Union: Brussels, Belgium, 2017. [Google Scholar]
- Neale, H.; Nichols, S. Theme-Based Content Analysis: A Flexible Method for Virtual Environment Evaluation. Int. J. Hum. Comput. Stud. 2001, 55, 167–189. [Google Scholar] [CrossRef]
- Gabellone, F. Ancient Contexts and Virtual Reality: From Reconstructive Study to the Construction of Knowledge Models. J. Cult. Herit. 2009, 10, e112–e117. [Google Scholar] [CrossRef]
- Rubin, J.; Chisnell, D. Handbook of Usability Testing: How to Plan, Design and Conduct Effective Tests, 2nd ed.; Wiley Publishing, Inc.: Indianapolis, ID, USA, 2008. [Google Scholar]
- Cano, P.; Garcìa, M.; Torres, J.C.; Lamolda, F.; Perez, S. Interactive 3D Application for the Multimedia Valorization of the Restoration Process of the Fountain of the Lions of the Alhambra Based on 3D Laser Scanner Registration. In Proceedings of the IEEE International Congress on Digital Heritage—EXPO, Granada, Spain, 28 September—2 October 2015. [Google Scholar]
- Sutcliffe, A.G.; Kaur, K.D. Evaluating the Usability of Virtual Reality User Interfaces. Behav. Inf. Technol. 2000, 19, 415–426. [Google Scholar] [CrossRef]
- Nielsen, J.; Mack, R.L. Usability Inspection Methods; Nielsen, J., Mack, R.L., Eds.; John Wiley & Sons: New York, NY, USA, 1994. [Google Scholar]
- Tromp, J.G.; Wolff, A.; Torres, J.C.; My, H.T. Usability Evaluation of The Interactive 3D Virtual Reality Cultural Heritage Museum Display: Fountain of The Lions Software Application. Int. J. Eng. Technol. 2018, 7, 95–99. [Google Scholar] [CrossRef]
- Radu, I. Augmented Reality in Education: A Meta-Review and Cross-Media Analysis. Pers. Ubiquitous Comput. 2014, 18, 1533–1543. [Google Scholar] [CrossRef]
- Chiang, T.H.; Yang, S.J.; Hwang, G.J. Students’ Online Interactive Patterns in Augmented Reality-Based Inquiry Activities. Comput. Educ. 2014, 78, 97–108. [Google Scholar] [CrossRef]
- Billinghurst, M. Augmented Reality in Education. New Horiz. Learn. 2002, 12, 1–5. [Google Scholar]
- Lee, K. Augmented Reality in Education and Training. TechTrends 2012, 56, 13–21. [Google Scholar] [CrossRef]
- Riva, G.; Mantovani, F.; Capideville, C.S.; Preziosa, A.; Morganti, F.; Villani, D.; Gaggioli, A.; Botella, C.; Alcañiz, M. Affective Interactions Using Virtual Reality: The Link between Presence and Emotions. CyberPsychology Behav. 2007, 10, 45–56. [Google Scholar] [CrossRef] [PubMed]
- Wu, H.-K.; Lee, S.W.-Y.; Chang, H.-Y.; Liang, J.-C. Current Status, Opportunities and Challenges of Augmented Reality in Education. Comput. Educ. 2013, 62, 41–49. [Google Scholar] [CrossRef]
- Hedberg, H.; Nouri, J.; Hansen, P.; Rahmani, R. A Systematic Review of Learning Through Mobile Augmented Reality. Int. J. Interact. Mob. Technol. (iJIM) 2018, 12, 75–85. [Google Scholar] [CrossRef]
- McClure, C. Augmented/Virtual Reality and Education. Master’s Thesis, State University of New York, Oswego, NY, USA, 2018. [Google Scholar]
- Torres, J.C.; Lopez, L.; Romo, C.; Arroyo, G.; Cano, P.; Lamolda, F.; Villafranca, M.M. Using a Cultural Heritage Information System for the Documentation of the Restoration Process. In Proceedings of the 2013 Digital Heritage International Congress (Digital Heritage), Marseille, France, 28 October–1 November 2013; IEEE: Piscataway, NJ, USA, 2013; Volume 2, pp. 249–256. [Google Scholar]
- Torres, J.C.; Martín, D.; Romo, C.; López, L.; Cano, P.; León, A. CHISel 2.0 User Manual; University of Granada: Granada, Spain, 2014. [Google Scholar]
- Torres, J.C.; López, L.; Romo, C.; Soler, F. An Information System to Analize Cultural Heritage Information. In Proceedings of the Euro-Mediterranean Conference, Barcelona, Spain, 2–3 April 2012; Springer: Berlin, Germany, 2012; pp. 809–816. [Google Scholar]
- Tromp, J.G.; Chowdhury, J.; Torres, J.C.; My, H.T. Usability Testing of “CHIsel”: Cultural Heritage Information System Extended Layers of Interactive 3D Computer Generated Images and Relational Database. Int. J. Eng. Technol. 2018, 7, 100–105. [Google Scholar] [CrossRef]
- Hreno, J. Deliverable D3.1: Architecture Specification. In PLUGGY Project; European Union: Brussels, Belgium, 2018. [Google Scholar]
- Picinali, L.; Comunità, M.; Lim, V. D7.3: Dissemination Activities and Materials. In PLUGGY Project Deliverable; European Union: Brussels, Belgium, 2020. [Google Scholar]
- Lim, V. PLUGGY Project Deliverable D6.1: Evaluation and Validation Plan. Confidential Deliverable. Interested Readers Please Contact PLUGGY’s CoordinatorD. Angelos Amditis (ICCS). 2017. [Google Scholar]
- Lim, V.; Frangakis, N.; Molina-Tanco, L.; Picinali, L. PLUGGY: A Pluggable Social Platform for Cultural Heritage Awareness and Participation. In Advances in Digital Cultural Heritage; Ioannides, M., Martins, J., Žarnić, R., Lim, V., Eds.; Lecture Notes in Computer Science; Springer: Cham, Switzerland, 2018; Volume 10754, pp. 1–8. [Google Scholar]
- Damala, A.; Ruthven, I.; Hornecker, E. The MUSETECH Model. J. Comput. Cult. Herit. 2019, 12, 7. [Google Scholar] [CrossRef]
- Castiblanco Jimenez, I.A.; Olivetti, E.C.; Vezzetti, E.; Moos, S.; Celeghin, A.; Marcolin, F. Effective Affective EEG-Based Indicators in Emotion-Evoking VR Environments: An Evidence from Machine Learning. Neural Comput. Appl. 2024, 36, 22245–22263. [Google Scholar] [CrossRef]
- Kuntjara, A.; Pak, H.-S. Creating Phygital Cultural Heritage Experiences: Key Design Principles. Int. J. Inf. Bus. Commun. 2024, 16, 46–61. [Google Scholar] [CrossRef]
- De Felice, F.; Petrillo, A.; Silvestri, A. AI-Innovative Digitization and Management Processes for Digital Cultural Heritage. In Proceedings of the CEUR Workshop Proceedings, Roma, Italy, 6–9 November 2023; Volume 3536, pp. 57–68. [Google Scholar]
- Muangasame, K.; Tan, E. Phygital Rural Cultural Heritage: A Digitalisation Approach for Destination Recovery and Resilience. Worldw. Hosp. Tour. Themes 2023, 15, 8–17. [Google Scholar] [CrossRef]
- Mele, C.; Di Bernardo, I.; Ranieri, A.; Russo Spena, T. Phygital Customer Journey: A Practice-Based Approach. Qual. Mark. Res. 2024, 27, 123–140. [Google Scholar] [CrossRef]
- Torres, G.C. Phygital Approaches and Intangible Cultural Heritage as Tourism Experience Enhancer: Tradition and Innovation for a 21st Century Academic Museum of the University of Coimbra. Master’s Thesis, University of Coimbra, Coimbra, Portugal, 2022. [Google Scholar]
- Marto, A.; Gonçalves, A.; Melo, M.; Bessa, M. A Survey of Multisensory VR and AR Applications for Cultural Heritage. Comput. Graph. 2022, 102, 426–440. [Google Scholar] [CrossRef]
- Greco, F.; Carignani, F.; Clemente, L.; Bifulco, F. Phygital as a Lever for Value Propositions in Italian Cultural Tourism Startups. Sustainability 2024, 16, 2550. [Google Scholar] [CrossRef]
- Bogle, E. Museum Exhibition Planning and Design; AltaMira Press: Lanham, MD, USA, 2013. [Google Scholar]
- McKenna-Cress, P.; Kamien, J. Creating Exhibitions: Collaboration in the Planning, Development, and Design of Innovative Experiences; Wiley: Hoboken, NJ, USA, 2013. [Google Scholar]
- Simon, N. The Participatory Museum; Museum 2.0: Santa Cruz, CA, USA, 2010. [Google Scholar]
- MacDonald, L.W.; Stenger, J.A. (Eds.) Digital Heritage: Applying Digital Imaging to Cultural Heritage; Elsevier: Amsterdam, The Netherlands, 2006. [Google Scholar]
- Dernie, D. Exhibition Design; Laurence King Publishing: London, UK, 2006. [Google Scholar]
- Labadi, S.; Long, C. (Eds.) Heritage and Globalisation; Routledge: London, UK, 2010. [Google Scholar]
- Ballina, F.J.; Valdes, L.; Del Valle, E. The Phygital Experience in the Smart Tourism Destination. Int. J. Tour. Cities 2019, 5, 656–671. [Google Scholar] [CrossRef]
- Hiererra, S.E.; Meyliana Ramadhan, A.; Purnomo, F. Prototype UX Design: Mobile Augmented Reality Application based on Gamification for Cultural Heritage Tourism. In Proceedings of the 2022 8th International HCI and UX Conference in Indonesia (CHIuXiD), Bali, Indonesia, 19 November 2022; IEEE: Piscataway, NJ, USA; pp. 30–35. [Google Scholar] [CrossRef]
- Yanti, C.P.; Sudipa, I.G.I.; Aditama, P.W. Design Thinking testing of AR/VR application for Bali’s Lontar Prasi preservation. J. Multidisiplin Madani 2023, 3, 1956–1963. [Google Scholar] [CrossRef]
- Dünser, A.; Grasset, R.; Billinghurst, M. A Survey of Evaluation Techniques Used in Augmented Reality Studies; ACM: Christchurch, New Zealand, 2008. [Google Scholar]
- Georgiou, Y.; Kyza, E.A. The Development and Validation of the ARI Questionnaire: An Instrument for Measuring Immersion in Location-Based Augmented Reality Settings. Int. J. Hum. Comput. Stud. 2017, 98, 24–37. [Google Scholar] [CrossRef]
- Malvica, S.; Messina, G.; Nicosia, E.; Porto, C.M. Phygital Engagement at the Service of Cultural Heritage. An Ongoing Research on the Archaeological Park of Naxos (Italy). IRIS 2024, 14, 137–147. [Google Scholar]
- Custodero, F. Gamification as a Strategy to Educate About Cultural Heritage and Develop Sustainable Cultural Tourism. In Managing Natural and Cultural Heritage for a Durable Tourism; Springer Nature: Cham, Switzerland, 2024; pp. 271–283. [Google Scholar]
- Marino, E.; Drago, M.F.; Barbieri, L.; Bruno, F. Immersing in Cultural Heritage: Exploring Artworks Through an Augmented Reality Virtual Walking Tour. In Design Tools and Methods in Industrial Engineering IV; Springer: Cham, Switzerland, 2025; pp. 255–262. [Google Scholar]
- Giaccardi, E. (Ed.) Heritage and Social Media; Routledge: London, UK, 2012; ISBN 9781136284885. [Google Scholar]
- Greco, F.; Clemente, L.; Bifulco, F. Tourism Startups: Fresh Evidence by a Systematic Review. Tur.-Ital. J. Tour. 2024, 33, 1–17. [Google Scholar] [CrossRef]
- Boutsi, A.-M.; Tallis, I.; Pastos, I.; Verykokou, S.; Ioannidis, C. 5DMETEORA Framework: Management and Web Publishing of Cultural Heritage Data. ISPRS Ann. Photogramm. Remote Sens. Spat. Inf. Sci. 2023, X-M-1-2023, 33–40. [Google Scholar] [CrossRef]


















| Types of Prototypes | Description |
|---|---|
| 1. Low-Fidelity | A basic, non-functional representation of the product using simple visuals or mockups. Ideal for testing early concepts quickly and cheaply. |
| 2. Mid-Fidelity | A moderately interactive prototype with limited design and partial functionality. Balances realism and efficiency for broader user testing. |
| 3. High-Fidelity | A detailed and fully interactive prototype that closely resembles the final product. Best suited for final user validation before development. |
| Case Study # | Application Scenario | Application Type | Scenario of Use | HCD and Evaluation Methods (See Appendix C) |
|---|---|---|---|---|
| 1: Chilly Mo | In-Home/School | Entertainment and educational smartphone app, 3D interactive virtual environment of the Louvre Museum | Self-guided tour through cultural heritage events, costumes, sightseeing | Design Thinking process, persona description, medium-/high-fidelity prototyping, expert review |
| 2: Cham Culture AR | In-Home/School | AR smartphone/tablet app with QR cards | Viewing animations of rituals and costumes from ancient stone carvings | Persona description, SUS survey, prototyping |
| 3: Memories of Kellie | In-Home/School | Desktop PC app, 3D interactive virtual environment | Narrative | Persona description, UXUI testing, Agile methods |
| 4: Fort Ontario | In Situ (Museum/On-Location) | AR smartphone app | Self-guided tour through a CH open air museum | CW with users, usability survey, think-aloud, observation |
| 5: Hanging Gardens of Babylon | Online Platforms | VR and AR educational tool | A/B test of historical learning (AR vs. VR) | Experimental design, memory retention test |
| 6: Weigh House Estonia | In Situ (Museum/On-Location) | AR smartphone app | On-site visualization of reconstructed building | Theme-based content analysis, EMOTIVE framework, UXUI testing |
| 7: Fountain of the Lions | In Situ (Museum/On-Location) | 3D computer graphics museum installation | On-site interactive exhibit | 3D cognitive walkthrough, 3D heuristic evaluation |
| 8: CHISel | Online Platforms | 3D collaborative annotation and restoration platform | Expert-only multi-user tool under development | CW with experts, think-aloud protocol, observational data |
| 9: PLUGGY Platform | Online Platforms | Web-based social media curation platform | Create/share CH XR exhibitions | Triangulated HCD framework, SUS, NPS, EMOTIVE, prototyping, expert reviews |
| 10: Picasso AR | Hybrid Pre-/Post-Visit and On-Location | AR–AI location-based app | Chat with virtual Picasso; hybrid tourism UX | Lean MVP validation, persona interviews, pitch deck, prototype |
| Task Step | User Needs | User Limitations |
|---|---|---|
| Arrive at the Louvre Museum |
|
|
| Arrive at Persepolis salon |
|
|
| Connect to an AR environment |
|
|
| Enter the AR/VR environment |
|
|
| Exit |
|
|
| Interview Question | Interview Answer |
|---|---|
| What colors do you like the most for museum application? | Green, Pink, Orange, Blue |
| Do you like to travel to the past and see traditional ceremonies movies? | Yes, No |
| Do you like to be a king/queen or a soldier while you can dress up their customs and play their role? | King/queen, Soldiers |
| Which one is your choice? Wearing a headset and participating in a traditional movie or using your tablet and watching the same movie? | Wearing a headset, Using a tablet |
| What is your mother language? | Spanish, French, English, Others |
| Do you like to use the Chilly Mo app in a group in your kindergarten or individually at home? | In a group, Alone |
| Which part is your favorite? Coloring a painting in VR or participating in a new year party in VR | Participating in a party in VR, Coloring a painting in VR |
| How much experience had you before with VR or AR? | One time, 2 or 3 times, More than 10, Several times |
| What do you like to do when you wear a headset? Painting, dancing, parade | Painting, Dancing, Parade |
| What do you feel (what do you want to see) when you walk and visit an ancient stony town with magnificent palaces? | Learning, Fun, Boring |
| AR Heuristics | User Interaction | Action Result | Issues | Score |
|---|---|---|---|---|
| Equitable Use | Multimodal: Visual figures, auditory music. | Inclusive accessibility for diverse users. | None | 5 |
| Flexibility of Use | Supports handheld/table use; adaptable to different scenes. | Adaptable to user needs and environments. | None | 5 |
| Simple and Intuitive Use | QR codes control figures; inbuilt tutorials. | Easy, intuitive interaction; potential for information overload. | Information overload unclear | 3 |
| Perceptible Information | Virtual figures aligned with QR codes; labeled interface. | Clearly perceptible; distinguishable elements. | None | 5 |
| Tolerance for Error | Hand blocking pauses figure; potential for undo. | Self-correction evident; prevention and warnings needed. | Unclear alert and notification system | 4 |
| Low Physical Effort | QR code manipulation with simple gestures. | Controllable without complexity. | None | 5 |
| Size and Space for Approach | QR codes and elements comfortably reachable; scalable for devices | Comfortable reach and manipulation. | None | 5 |
| Age | |||||
|---|---|---|---|---|---|
| Total | 16–25 | 26–50 | Over 51 | ||
| How do you feel about the length of Memories of Kellie? | Too short | 1 | 1 | - | - |
| About right | 14 | 3 | 4 | 7 | |
| Too long | 1 | - | 1 | - | |
| What did you think about the level of information presented? | Not enough | 3 | 1 | 1 | 1 |
| About right | 13 | 3 | 4 | 6 | |
| Too much | - | - | - | - | |
| Do you think the information was relevant? | Yes | 15 | 3 | 5 | 7 |
| No | 1 | 1 | - | - | |
| Do you feel you learned anything new? | Yes | 15 | 3 | 5 | 7 |
| No | - | - | - | - | |
| Not sure | 1 | 1 | - | - | |
| Did you want to continue through Memories of Kellie until the end? | Yes | 16 | 4 | 5 | 7 |
| No | - | - | - | - | |
| Not sure | - | - | - | - | |
| Did you find it easy to use? | Yes | 15 | 4 | 5 | 6 |
| No | - | - | - | - | |
| Sometimes | 1 | - | - | 1 | |
| Did you understand what you needed to do? | Yes | 15 | 4 | 5 | 6 |
| No | - | - | - | - | |
| Sometimes | 1 | - | - | 1 | |
| How much did you enjoy using Memories of Kellie? | Not much | - | - | - | - |
| Somewhat | 1 | 1 | - | - | |
| A lot | 15 | 3 | 5 | 7 | |
| Would you like to visit Kellie Castle and Gardens after using Memories of Kellie? | Yes | 14 | 4 | 3 | 7 |
| No | - | - | - | - | |
| Not sure | 2 | - | 2 | - | |
| CW Task | Issues Found | Usability Issue Type |
|---|---|---|
| 1. Model Preparation |
|
|
| 2. Creation of Layers |
|
|
| Evaluation Type | Method Used | Objectives/Focus | |
|---|---|---|---|
| Formative Evaluation | Personas Interviews Pilot Field Study Paper Prototype Testing Usability Testing | To iteratively refine concepts through user feedback and improve design decisions in early development. | |
| Summative Evaluation | Expert Review For Museum: 1. System Usability Scale (SUS) 2. EMOTIVE Questionnaire 1 3. Net Promoter Score (NPS) | For Simulated Exhibition: 1. Ease of Task 2. Observations 3. SUS 4. NPS 5. EMOTIVE Questionnaire 1 | To evaluate final product usability, emotional engagement, and overall satisfaction across different settings. |
| Stakeholder | Role in Development | Involvement |
|---|---|---|
| Museum Curators and Cultural Institutions | Preserve and share CH; attract broader audiences | Provide content; validate authenticity; guide XR design |
| Tourism and Hospitality Providers | Enhance visitor experiences; increase tourism | Integrate XR in travel; offer NFT-linked services |
| XR Technology Developers | Create and maintain the technical infrastructure | Develop apps, blockchain, NFT platforms |
| Local Interactive CH Developers | Promote regional heritage and economy | Design interactive experiences; collaborate locally |
| Teachers of CH | Educate about CH | Use XR in classrooms; promote access |
| Students and Homeschoolers | Primary educational users | Engage in XR learning; offer feedback |
| Parents and Homeschoolers | Introduce children to CH in a fun and interactive manner | Promote family use by gamified museum tours and AR-enhanced travel |
| Amateur CH Enthusiasts | Explore and contribute to CH preservation through digital tools | Join XR projects; use NFTs for engagement |
| Local Artisans and Businesses | Promote culture; create revenue | Produce phygital items; NFT artwork |
| Policy Makers and CH Managers | Ensure legal and ethical compliance | Provide preservation guidelines; revenue ethics |
| Environmental Advocates | Promote sustainable tech | Advocate for low-energy XR technologies/sustainable blockchain methods |
| Homeschool Educators | Provide cultural education tools | Use XR in non-traditional curricula |
| Tourists | End-users seeking unique and memorable cultural experiences. | Use XR before/during/after visits |
| Cultural Storytellers and Historians | Narrate cultural stories | Ensure cultural accuracy; co-create narratives |
| NFT Collectors and Blockchain Enthusiasts | Invest and support via NFTs | Trade, fund, and promote CH via tokens |
| Type | Primary Focus | Examples |
|---|---|---|
| Scenario-Based Frameworks | Contextual development (museum, home, hybrid, and online) | MUSETECH, V-MUST |
| Participatory and Co-Creation Frameworks | Cultural authenticity, stakeholder inclusion | Kuntjara & Pak [119], De Felice [120], Ballina [132] |
| Tourism and Business Models | Phygital customer journeys, economic models | Mele [122], Muangasame & Tan [121] |
| Sensory and Narrative Experiences | Emotional design, storytelling, spatial and UX design | Andrade & Dias [124], Bogle [126], Simon [128] |
| Technical and Evaluation Frameworks | Emotion sensing, digital twins, usability testing | Torres [123], PLUGGY Eval. |
Disclaimer/Publisher’s Note: The statements, opinions and data contained in all publications are solely those of the individual author(s) and contributor(s) and not of MDPI and/or the editor(s). MDPI and/or the editor(s) disclaim responsibility for any injury to people or property resulting from any ideas, methods, instructions or products referred to in the content. |
© 2025 by the authors. Licensee MDPI, Basel, Switzerland. This article is an open access article distributed under the terms and conditions of the Creative Commons Attribution (CC BY) license (https://creativecommons.org/licenses/by/4.0/).
Share and Cite
Tromp, J.; Schofield, D.; Raeisian Parvari, P.; Poyade, M.; Eaglesham, C.; Torres, J.C.; Johnson, T.; Jürivete, T.; Lauer, N.; Reyes-Lecuona, A.; et al. Designing and Evaluating XR Cultural Heritage Applications Through Human–Computer Interaction Methods: Insights from Ten International Case Studies. Appl. Sci. 2025, 15, 7973. https://doi.org/10.3390/app15147973
Tromp J, Schofield D, Raeisian Parvari P, Poyade M, Eaglesham C, Torres JC, Johnson T, Jürivete T, Lauer N, Reyes-Lecuona A, et al. Designing and Evaluating XR Cultural Heritage Applications Through Human–Computer Interaction Methods: Insights from Ten International Case Studies. Applied Sciences. 2025; 15(14):7973. https://doi.org/10.3390/app15147973
Chicago/Turabian StyleTromp, Jolanda, Damian Schofield, Pezhman Raeisian Parvari, Matthieu Poyade, Claire Eaglesham, Juan Carlos Torres, Theodore Johnson, Teele Jürivete, Nathan Lauer, Arcadio Reyes-Lecuona, and et al. 2025. "Designing and Evaluating XR Cultural Heritage Applications Through Human–Computer Interaction Methods: Insights from Ten International Case Studies" Applied Sciences 15, no. 14: 7973. https://doi.org/10.3390/app15147973
APA StyleTromp, J., Schofield, D., Raeisian Parvari, P., Poyade, M., Eaglesham, C., Torres, J. C., Johnson, T., Jürivete, T., Lauer, N., Reyes-Lecuona, A., González-Toledo, D., Cuevas-Rodríguez, M., & Molina-Tanco, L. (2025). Designing and Evaluating XR Cultural Heritage Applications Through Human–Computer Interaction Methods: Insights from Ten International Case Studies. Applied Sciences, 15(14), 7973. https://doi.org/10.3390/app15147973








