Abstract
Owing to technological advancements, kiosks have become more prevalent in public places. When using such kiosks, elderly persons and people with disabilities face problems related to accessibility and usability, such as difficulties in kiosk operations such as menu selection and in accessing the kiosk space. Previous studies have usually included accessibility as a subset of usability. However, in this study, we aim to redefine the relationship between these two concepts with a focus on newly emerging kiosk devices. First, we performed a literature review to thoroughly analyze these concepts. Then, we conducted a focus group interview (FGI) targeting people with visual, hearing, and physical impairments to learn about the difficulties that these people face when using kiosks. Finally, we analyzed the characteristics of accessibility and usability related to kiosks and designed a diagram that illustrated the relationship between them. While accessibility and usability shared similarities regarding consistency and user control, they differed deeply regarding their subcategory items; many opinions on accessibility were related to essential functions, whereas many on usability were related to psychological factors such as additional functions or personal preferences. These results can be useful when creating laws and guidelines regarding the accessibility and usability of kiosks or when developing kiosk functions.
1. Introduction
With the technological developments made since the Fourth Industrial Revolution, devices such as smartphones and personal computers (PCs) have rapidly grown in number [1]. Kiosks, which are unmanned terminals that allow users to obtain information through information services or task automation without any human assistance [1,2,3], are natural and intuitive information systems that have become an important element of the information age. Each kiosk supports multimedia (audio, video, photos, and animation) functionalities, allowing users to interact with them in different ways [4]. Public kiosk systems are used for various purposes, including taking pictures, connecting devices to the Internet, purchasing tickets, obtaining financial and administrative services, and learning directions. The service industry has been surging with the introduction of kiosks, and developments in touch screen technology have enabled their easy accessibility in daily life [5]. These devices have become common in various public places such as restaurants, subways, museums, shopping malls, hospitals, movie theaters, libraries, and airports, and they are gradually growing in number [1,4,6,7,8].
Recently, artificial intelligence (AI) concierges with technologies such as facial and voice recognition and thermal imaging cameras have been introduced to solve the accessibility and usability problems that elderly persons face when using kiosks. Such concierges welcome and guide customers and deliver basic information regarding topics such as exchange rates and the weather. AI concierges in the financial sector use a large screen attached to the kiosk and guide users by a simulated natural conversation. Regarding the advantages on the provider side, kiosks can continually provide a high quality of service and reduce labor costs as they are operable 24 h a day; on the consumer side, customers can benefit from the services quickly and not have to wait in line for a long time [9]. However, even such generally used kiosks still pose problems regarding accessibility and usability for people with disabilities and for the elderly [10,11]. When using a kiosk, not only are difficulties experienced in operating procedures such as menu selection, but also in accessing the kiosk space itself. If such accessibility issues are not considered when designing and using a kiosk, there will be severe restrictions on the daily use of kiosks by such people [10,12].
Usability is generally defined as an individual’s ability to perform a task [13,14,15]. The International Organization for Standardization (ISO) 9241-11 defines usability as “the extent to which a specific user can use a product to achieve a specific goal with effectiveness, efficiency, and satisfaction in a specific use environment” [16]. Usability is an important element of the existing user experience (UX) and includes items such as simplicity, directness, efficiency, informativeness, flexibility, learnability, and user support, which measures how easily and conveniently a product/service can be used [17,18]. According to the ISO, accessibility is defined as the ease of use of a product, service, environment, or facility, regardless of individuals’ capabilities [19]. Products/systems with accessible designs are ones that users with disabilities can use [20]; such a design is referred to as inclusive design [21] and universal design [22]. Although accessibility and usability are different concepts, they are sometimes used interchangeably without clear differences in existing studies [23]. Their ISO definitions make them seem similar, and they seem to only differ with respect to how users with disabilities perceive them. Accessibility mainly refers to the capability of an individual to access a specific device, and its definition has been covered in many legislations [5,24,25]. Regarding kiosk devices, there are various existing legislations, and new ones are also being enacted [5]. In the United States, kiosk-related legislations exist in Section 508 of the Rehabilitation Act, US Air Carrier Access Act, Americans with Disabilities Act Standards for Accessible Design, and kiosk-related legislation has also been recently added to the European Accessibility Act. In Korea, the Guidelines for Public Access Terminal Accessibility Standard Document exists; this documentation was included in the Digital Divide Reduction Act in 2021. In contrast, usability has been considered in the development of design interface guidelines along with UX concepts [26]. Despite usability being already somewhat established in the field of technology, some of its characteristics have been vaguely defined; it has sometimes been used interchangeably with terms such as “dummy proofing” and “user-friendliness”, which reduces the importance of its meaning in interaction design and negatively affects how user performance is viewed in terms of productivity. Furthermore, visual design, which is an essential element of usability that is commonly misunderstood with visual appeal, is not the only part of interaction design [27]. There have been studies on kiosk usability that have included evaluations of the usability of kiosk systems specialized for wayfinding [4,6] as well as studies on the user interface (UI) design guidelines of kiosks [28,29]. However, there is insufficient research on the design of new kiosk UIs with a focus on user needs [30].
The purpose of this study is to systematically analyze the concepts of accessibility and usability with a focus on kiosk devices. Even if a specific product satisfies the required accessibility requirements, it does not mean that users with disabilities have a satisfactory UX when using it [24]. Accessibility needs to be considered in the development stage of the product/device and during the enactment of the relevant laws; using certain measures, the compliance of a specific/product service with laws can be confirmed [10]. Regarding usability, its inclusion in legislation needs to be carefully considered because there are many changes with the related laws conflicting with the freedom and creativity of a company’s product/device design. Particularly regarding legal regulations, many cases trail behind technological developments [10]; therefore, when applying or creating new technology, it is necessary to focus on accessibility separately from usability. As mentioned earlier, there are many studies that individually define accessibility and usability but few that systematically compare and analyze them. Furthermore, the studies that have compared and analyzed these concepts mainly involved websites and smartphones. In addition to kiosks being used for obtaining information, there are other situations wherein they are used, including in facilitating a payment service using a credit card/smartphone or a discount service on a welfare card for people with disabilities. Therefore, it is necessary to redefine the accessibility and usability of kiosks while considering these circumstances. To this end, the concepts and characteristics of accessibility and usability were comprehensively investigated through a literature review, and focus group interviews (FGIs) were conducted, targeting individuals with visual, hearing, or physical impairments. Through these interviews, a clear concept regarding the accessibility and usability of a kiosk could be defined. Based on our assessments, we have presented a diagram defining the concepts of accessibility and usability, which is expected to be useful when designing kiosk features while considering accessibility and usability in the future or when creating legal and practical design guidelines for kiosks.
2. Literature Review
2.1. Accessibility and Usability
Many studies have conducted intensive literature reviews to compare and analyze the concepts of accessibility and usability. Thatcher et al. [31] defined accessibility as a subset of usability that only affects people with disabilities while defining usability as a concept that affects both people with and without disabilities. On the other hand, Petrie and Kheir [32] subdivided the concepts of pure accessibility, pure usability, and universal usability, targeting both people with and without disabilities. Pure accessibility concerns people with disabilities, pure usability only concerns those without disabilities, and universal usability concerns both those with and without disabilities. In their study, the types of problems experienced by both people without disabilities and visually-impaired people were identified on a website, and the relational characteristics between these problems were identified. Accordingly, Thatcher et al. derived problems related to universal usability for both people with and without disabilities, which contrasts with the concept in the study. The meaning of usability, UX, and accessibility and the relationship between these concepts have been investigated and analyzed [33]. Accessibility is defined as a concept that does not include affective elements such as fun and enjoyment, and it is closer in meaning to usability than it is to UX. When people with disabilities interact with a device, their UX includes many emotional elements as well as usability [34]; thus, it is necessary to distinguish UX from accessibility. Aizpurua, Harper, and Vigo [35] investigated the relationship between UX properties and web accessibility. They measured the accessibility in terms of that perceived by the participants and that specified in the guidelines. The results showed that the web accessibility perceived by the participant had a significant correlation with 27 out of 35 UX attributes. Petrie and Bevan [23] introduced the concepts of usability, accessibility, and UX as criteria for developers to evaluate the E-system. Despite the clear consensus standard, the relationship between accessibility and usability was still unclear. In this study, the difficulties experienced by people with disabilities and by the elderly when using the E-system were defined as accessibility issues, and the difficulties experienced by people with disabilities and younger users were defined as usability issues.
In previous studies, the usability of a product/service for a person with a disability was defined as accessibility [31,32], and accessibility was mainly studied as a sub-item of usability [36]. However, as discussed in the existing literature [32], the concept of universal usability exists, and people with disabilities also perceive usability when using products/services; therefore, the concepts of accessibility and usability need to be separately defined with respect to the needs of people with disabilities. In this study, the concepts of accessibility and usability for people with disabilities were defined as follows. Accessibility indicates the degree of ease for people with disabilities to access the main functions of devices/services [37] and should be considered essential when using devices/services. Usability for people with visual impairments can also be considered “usable accessibility” [38], which indicates how effectively and efficiently a device/service can be used [32]. It mainly includes considerations regarding the psychological discomfort or convenience of a person in using the device. Based on these conceptual characteristics, accessibility should be prioritized over usability for users with disabilities. Users with disabilities cannot use a device/service regardless of the level of usability if accessibility has not been guaranteed.
2.2. Methods for Evaluating Accessibility and Usability
In several studies, various methodologies have been used to evaluate the accessibility and usability of websites and mobile systems. In this study [39], the usability of a website was evaluated for users with visual impairments; accordingly, guidelines considering accessibility and usability were developed to help users that used screen readers to assist them in accessing the website. A methodology to evaluate the accessibility and usability of mobile computing applications has been developed [40]. First, an accessibility guideline was analyzed considering the specificity of the mobile system. Then, usability heuristics were introduced, and the results of applying the developed methodology to mobile computing applications were summarized.
Many studies have identified problems in the accessibility and usability of websites for the elderly and people with disabilities [41,42,43,44]. Evaluation methods have been established for startups and mobile games; mobile game tests have also been conducted for the elderly [45]. Through these tests, issues regarding usability, accessibility, and UX were identified, and guidelines on usability and accessibility heuristics were accordingly provided. Even with these guidelines, the users faced problems, including taking a long time to understand the interface elements or incorrectly touching them. In this study, there are no specific provisions like those under TAW (tool for analyzing website accessibility) introduced by the Technological Center for Information and Communication Foundation (CTIC) or the Web Content Accessibility Guidelines (WCAG) that considers the motor, cognitive, and visual impairments associated with aging in the usability and accessibility guidelines for website design [46]; obtaining such guidelines might be difficult. To improve the interaction, readability, and usability of the content, the information regarding the UI and design items in the accessibility and usability guidelines was reviewed. Alajarmeh [47] conducted a study to evaluate the accessibility of public health websites from 25 countries using WCAG 2.0.
2.3. Study on Improvement in Kiosk Accessibility
There are relatively few papers on the accessibility and usability of kiosk devices compared with those on websites or mobile applications. A checklist has been developed to supplement and improve the Information and Communication Accessibility Guidelines for the Disabled and Aged [36]. Additionally, a method has been proposed to quantitatively evaluate accessibility guidelines. The accessibility of public institution kiosks was surveyed; the results revealed that public institution kiosks had a low level of accessibility. The variation in individual kiosks for each checklist item was quite large, which was attributed to differences in the design methods and management for the products. Sahua and Moquillaza [48] systematically reviewed the interface of an automated teller machine (ATM) and a methodology for evaluating the usability of tools. The authors selected 12 studies out of 132, and the most used tools and their corresponding frequencies were identified in the selected studies for the usability evaluation. A usability evaluation has been conducted on the interface of a railway self-service terminal based on tests and interviews regarding user performance [49]. The results showed that the elderly had many usability problems with self-service terminals. To solve these problems, it has been recommended that work steps be minimized, appropriate feedback be provided, and a simple interface be designed. Laws and guidelines for the accessibility of unmanned information terminals have been investigated, and the characteristics of each guideline were compared and analyzed based on three types of disabilities and seven accessibility functions [5]. The disability rate for each guideline and accessibility function and the guideline rate for each accessibility function were identified. Accessibility guidelines such as Section 508, the Twenty-First Century Communications and Video Accessibility Act (CVAA), European Accessibility Act (EAA), and WCAG have been analyzed from a UX perspective; additionally, guidelines for developers and designers of IT devices have been analyzed from a UX perspective, and aspects to be considered when developing access guidelines have also been previously presented [25]. Tüzün, Telli, and Alır [4] performed a usability test based on a kiosk with a 3D touch screen in a shopping mall in Turkey; six wayfinding tasks consisting of a shortcut menu, category menu, and search menu were provided to the participant, and the menu selected to perform each task was accordingly identified. The results revealed that most participants failed Task 6 and spent the least amount of time in Task 5. Maguire [28] reviewed guidelines for the design of the UI of kiosk systems based on previous studies. Guidelines for kiosk evaluation were provided based on 22 factors, which included physical access, privacy, structure, and navigation. Sandnes et al. [30] evaluated the UX of high-speed train ticket vending machines in Taiwan. Such a ticket vending machine was evaluated based on the UI design heuristics for public kiosks, and several improvements were proposed. After identifying problems such as language version revision, color, and location in the derived improvements, a UI design heuristic was proposed based on the improvements. The user experience design (UXD) for a kiosk in the Istanbul Public Transport System (IPTS) was presented in [7]. First, a survey was conducted based on methods such as user research and personas, heuristics, and UX tests to derive the main considerations falling under the UXD. Based on this, a usability test was conducted on the prototype, and major improvements were identified. Additionally, the UXD approach was verified using various methods.
3. Method
3.1. Participants
Overall, we conducted FGIs with 31 users (Figure 1). The participants were recruited from among users with visual, hearing, and physical disabilities who had experience using a kiosk or were interested in using one. Each FGI included two groups for people with each type of impairment (visual, hearing, and physical) over six sessions. Regarding the sessions for people with visual impairments, each session consisted of (1) five completely visually-impaired people using only screen readers and (2) six people with low vision who used only screen readers, residual vision, or both, depending on individual preferences. For the sessions with people with hearing impairments, there were (1) five people who communicated via sign language, (2) one person who communicated orally, and (3) four people who communicated via both. Finally, for the sessions with people with physical impairments, there were (1) five people with mild disabilities and (2) five with spinal cord-related disabilities.

Figure 1.
Example of a focus group interview (FGI) (session for people with hearing impairments).
3.2. FGI Procedures
Each session in the FGI lasted an average of 2 h and was overseen by a main facilitator and three assistant facilitators. The main facilitator explained the questions and allowed the participants to freely share their opinions, and the assistant facilitators took notes on the interviews in shorthand and also took pictures and videos. In sessions involving participants with hearing impairments, a hired professional stenographer noted down the opinions of the participants and displayed them on the screen in real time, as shown in Figure 1. Additionally, the main facilitator communicated with the participants through sign language to facilitate their understanding. In sessions involving visually-impaired participants, questionnaires prepared using Google Forms were delivered before and after the interview for screen reader use. Through a pre-survey, we investigated the sex, affiliation, and status of the participants, the main use areas, and the frequency of use of the kiosks. Then, a survey was conducted before and after the interviews to collect data on the actual conditions under which the unmanned information terminals were used. Opinions related to the need for the enactment of related laws, satisfaction with use, preferred access, and areas desired for use were collected. This study was approved by the Institutional Review Board of Kwangwoon University (IRB approval: 2020-08-005).
3.3. Data Analysis Procedure
The opinions derived from the FGIs were classified into accessibility and usability items. Then, referring to previous studies, mapping was performed according to individual criteria.
First, the study conducted by Park et al. [16] was referenced for selecting the subfactors of usability and accessibility. The usability-related items were classified into 7 primary categories and 20 subcategories based on the usability items in this study. The primary categories related to the items were divided into simplicity, directness, efficiency, informativeness, flexibility, learnability, and user support items; the subcategories are shown in Table 1.

Table 1.
Classification of usability.
Accessibility was reconstructed using the primary categories in the study of Park et al. [17] and the UI function in the study of Lee et al. [5]; then, it was classified into 4 primary categories and 11 subcategories. The primary categories included directness, informativeness, user support, and efficiency; the subcategories are listed in Table 2.

Table 2.
Classification of accessibility.
This qualitative classification was conducted by four accessibility experts, who individually categorized participants’ opinions into the categories and subcategories of usability and accessibility. The principle of classification was that all four experts mapped to the same categories or subcategories; if even one expert had opinions mapped to different categories or subcategories, a discussion was conducted so that all four experts could derive the same classification result.
4. Results
Overall, 94 usability opinions were derived through FGIs; these opinions comprised 28, 54, and 12 opinions from individuals with visual, hearing, and physical impairments, respectively. Similar or overlapping opinions from participants with each type of disability were grouped, resulting in 45 items being derived. These items included 15, 22, and 8 types of opinions from participants with visual, hearing, and physical impairments, respectively.
Regarding accessibility, 180 opinions were obtained; these comprised 89, 36, and 55 opinions from individuals with visual, hearing, and physical impairments, respectively. Similar or overlapping opinions from participants with each type of disability were grouped, resulting in 33 items being derived. These items included 21, 3, and 9 types of opinions from participants with visual, hearing, and physical impairments, respectively.
When calculating the number of opinions, duplicate opinions were also obtained. Among the derived opinions, those judged to be ambiguous or inconsistent with the concept of accessibility and usability were excluded. For example, the opinion “BF should be considered first” was excluded because it was considered too comprehensive. Overall, six opinions, including duplicates, were excluded.
4.1. Number of Accessibility and Usability Items by Type of Impairment
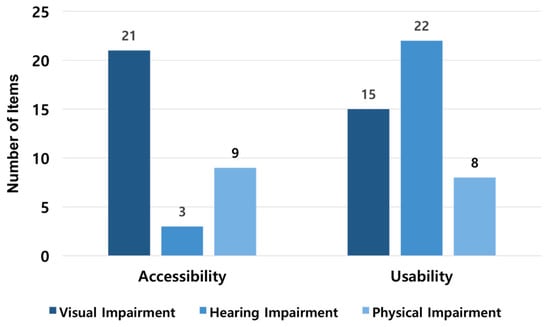
All of the opinions collected through the FGIs were grouped according to their similarities, organized, and classified overall into 78 items; we classified 33 and 45 items as related to accessibility and usability, respectively. Overall, the items that were related to visual and physical impairments were derived the most and least, respectively (Figure 2). Accessibility was derived in the order of visual, physical, and hearing impairments, and usability was derived in the order of hearing, visual, and physical impairments.

Figure 2.
Number of accessibility and usability items by type of impairment.
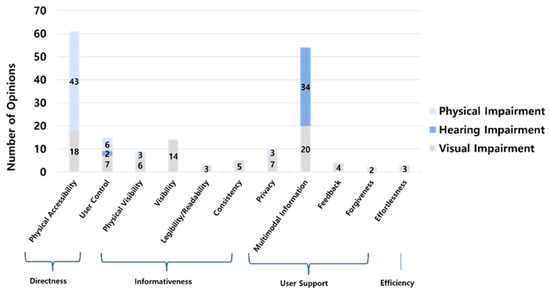
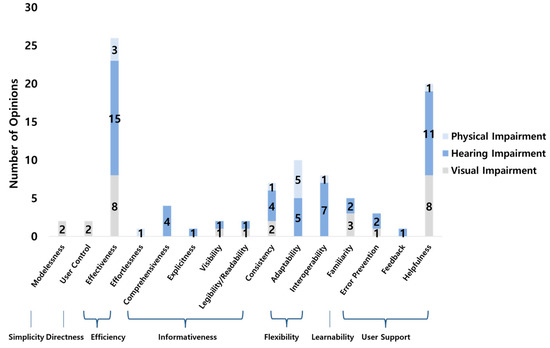
In the subcategories, the opinions related to accessibility were derived in the order of physical accessibility, multimodal information, and user control; those related to usability were derived in the order of effectiveness, helpfulness, and adaptability (Figure 3 and Figure 4).

Figure 3.
Number of opinions according to subcategories of accessibility.

Figure 4.
Number of opinions based on subcategories of usability.
4.2. Analysis of Accessibility Items by Type of Impairment
Participants with different impairments provided many comments on their experience regarding the accessibility of kiosks: participants with visual impairments provided comments such as “providing voice support”, “including a high-contrast function”, “adjusting kiosk height”, and “maintaining consistency in the design of the card slot” (Table 3); those with hearing impairments provided opinions such as “including non-vocal feedback” and “providing sign language interpreters when help button is pressed” (Table 4); and those with physical disabilities provided comments such as “equipping kiosks with wheelchair accessibility”, “adjusting kiosk height”, and “adjusting kiosk UI” (Table 5).

Table 3.
Accessibility items for participants with visual impairments.

Table 4.
Accessibility items for participants with hearing impairments.

Table 5.
Accessibility items for participants with physical impairments.
4.3. Analysis of Usability Items by Impairment Type
Participants with different impairments provided opinions regarding usability when using kiosks. The participants with visual impairments provided many opinions such as “enabling linkage between a smartphone and the kiosk” and “including use of smartphone” (Table 6); those with hearing impairments provided many opinions such as “enabling linkage between a smartphone and the kiosk”, “including sign language interpretation service”, and “incorporating automated discount for people with disabilities when using the parking lot” (Table 7); and those with physical impairments provided many opinions such as “Making payment system for parking within an arm’s reach”, “Diversifying card payment methods”, and “Incorporating a tablet-ordering-system to improve convenience in ordering”(Table 8).

Table 6.
Usability items for participants with visual impairments.

Table 7.
Usability items for participants with hearing impairments.

Table 8.
Accessibility items for participants with physical impairments.
5. Accessibility and Usability Characteristics of Kiosks
This study analyzed the accessibility and usability characteristics of kiosks based on the definitions of accessibility and usability as derived through a literature analysis. Based on the categories in Table 3, Table 4, Table 5, Table 6, Table 7 and Table 8, the concept of accessibility for kiosk devices was divided into the major categories of directness, informativeness, user support, and efficiency, while the concept of usability was divided into the major categories of simplicity, directness, efficiency, informativeness, learnability, user support, and flexibility (Figure 5). Therefore, when only viewing the major categories analyzed in Table 1 and Table 2, accessibility can be seen as a subset of usability, as described in previous studies [50].

Figure 5.
Primary categories of accessibility and usability for kiosks.
However, expanding each concept to small categories and examining them thoroughly revealed that despite having certain intersections, accessibility and usability were different concepts. Regarding directness within accessibility, opinions related to the physical accessibility of a kiosk (Table 3 and Table 5) and the voice expansion function for using its main functions were derived as representative scenarios (Table 4). In the case of directness within usability, opinions were collected to provide various interface modes for improving the legibility/readability of the text of kiosks (Table 6). Informativeness, physical visibility, visibility, legibility/readability, and consistency were derived for accessibility; visibility, legibility/readability, consistency, comprehensiveness, and explicitness were derived for usability. Informativeness (within usability) had more concepts related to preferred information types (e.g., vertical arrangement information structure and a preference for text over pictures) and content that required more specific and abundant information than the concept of availability/unavailability of information access from a kiosk. User support within accessibility was derived into privacy, multimodal information, feedback, and forgiveness, while user support within usability was derived into feedback, error prevention, and helpfulness; the groups were very clearly different. Finally, efficiency under accessibility was derived to effortlessness related to solving the difficulty of card insertion, whereas the efficiency under usability mostly involved comments related to effectiveness.
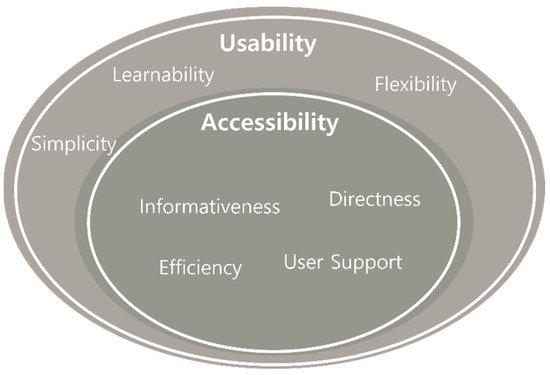
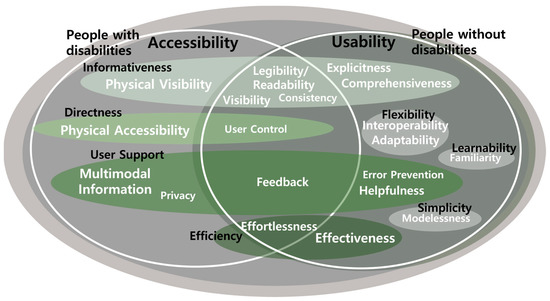
We drew a diagram based on the subcategory results of Table 3, Table 4, Table 5, Table 6, Table 7 and Table 8 related to accessibility and usability (Figure 6). The major category items common to accessibility and usability were expressed by grouping the smaller category items in a circle, while the smaller category items common to both were organized in areas where accessibility and usability overlapped. For example, informativeness is a primary category common to accessibility and usability, and legibility/readability, visibility, and consistency are the small categories common to them. In the case of flexibility, the primary categories of the items were organized in the usability area because they only existed there. Although accessibility and usability had common denominators in legibility/readability, visibility, consistency, and user control, the analysis of the subcategories confirmed that they were very different concepts. Additionally, many opinions on accessibility involved essential functions, while many on usability involved additional functions and services; psychological factors such as personal preference were also involved.

Figure 6.
Mapping of categories of accessibility and usability for kiosks.
6. Limitations
6.1. Participants and Devices
The focus of this study was on the accessibility and usability of kiosks. Thus, the subclass factors included in Figure 6 may vary for other devices or services. For example, because a smartphone or tablet is portable, physical accessibility may be excluded as a factor. Additionally, because the study mainly involved people with disabilities, the concept of accessibility and usability may be somewhat different for the elderly.
A total of 31 respondents participated in this study, and it may be considered that the number is not sufficient. However, according to a previous study, it is known that in the case of a 2-hour FGI, if there are eight or more respondents, more than 90% of user needs can be identified [51]. In fact, in previous accessibility-related studies, it is common for the number of participants to be less than 20 [52,53]. Therefore, the sample of this study is not representative enough, but the experiences derived from Table 3, Table 4, Table 5, Table 6, Table 7 and Table 8 are thought to include more than 90% of the kiosk experience.
6.2. Methodology of Focus Group Interview
Because FGIs induce participants to share their opinions mainly through verbal communication, the amount of information that was derived from hearing-impaired participants may have been insufficient. Owing to the large volume of opinions shared, it was difficult to assess the effectiveness of the main moderator facilitating the communication of participants with hearing impairments through sign language.
Finally, because past memories were used to evaluate the kiosk experience [54], the participants may have provided opinions that were less detailed than the ones they had when using the kiosk directly. However, considering there are no kiosks that people with visual impairments can use, this method can be concluded as the most effective for gathering information from participants.
7. Conclusions
The purpose of this study was to define the concepts of accessibility and usability for kiosks and identify the characteristics of these concepts for people with different types of disabilities. First, the concepts of accessibility and usability were investigated through a literature review. Then, FGIs were conducted to collect comprehensive experiences on the accessibility and usability of kiosks for some participants and organize the characteristics of these concepts accordingly. Based on the collected data, we have presented a diagram that analyzes the relationship between accessibility and usability.
The opinions collected through the FGIs were classified into 78 items, 33 of which were classified as accessibility and 45 of which were classified as usability. The derived items were mapped according to previously organized criteria for accessibility and usability, and the number of opinions for each item was derived. The items for accessibility were derived in the order of visual impairment, physical disability, and hearing impairment, while those for usability were derived in the order of hearing impairment, visual impairment, and physical disability. The concepts of accessibility and usability were defined based on the opinions derived through the FGIs. Accessibility mainly had characteristics related to essential functions, and usability mainly had characteristics related to additional functions. The detailed definitions of accessibility and usability for kiosks in this study are expected to be useful in developing guidelines and laws for using kiosks in the future.
Author Contributions
Conceptualization, H.K.K.; methodology, H.K.K.; validation, Y.L., S.P., J.P. and H.K.K.; investigation, Y.L. and H.K.K.; writing—original draft preparation, H.K.K. and Y.L.; writing—review and editing, H.K.K. and J.P.; All authors have read and agreed to the published version of the manuscript.
Funding
This work was supported by a National Research Foundation of Korea (NRF) grant funded by the Korean government (MSIT) (No. NRF-2021R1F1A1063155).
Institutional Review Board Statement
The study was conducted in accordance with the Declaration of Helsinki and was approved by the Institutional Review Board of Kwangwoon University (IRB approval: 2020-08-005).
Informed Consent Statement
Informed consent was obtained from all subjects involved in the study.
Data Availability Statement
The data presented in this study are available on request from the corresponding author.
Conflicts of Interest
The authors declare no conflict of interest.
References
- Yoon, Y.; Ha, K. A Study on the Direction of Digital Inclusion for the Development of Middle and Elderly Education System: Focusing on Unmanned Order Payment Kiosk. In Proceedings of the Korean HCI Society Conference, Seoul, Republic of Korea, 27–29 January 2021; pp. 91–96. [Google Scholar]
- Kaur, H.; Malhotra, S. Use of “Kiosks” as Self Service Tools in Libraries. In Proceedings of the 5th International Symposium on Emerging Trends and Technologies in Libraries and Information Services (ETTLIS), Noida, India, 21–23 February 2018; IEEE: Piscataway, NJ, USA; pp. 269–271. [Google Scholar] [CrossRef]
- Van De Sanden, S.; Willems, K.; Brengman, M. How customers motive attributions impact intentions to use an interactive kiosk in store. J. Retail. Consum. Serv. 2022, 66, 102918. [Google Scholar] [CrossRef]
- Tüzün, H.; Telli, E.; Alır, A. Usability Testing of a 3D Touch Screen Kiosk System for Way-Finding. Comput. Hum. Behav. 2016, 61, 73–79. [Google Scholar] [CrossRef]
- Lee, Y.; Jeon, H.; Kim, H.K.; Park, S. Literature Review on Accessibility Guidelines for Self-Service Terminals. In Proceedings of the ACHI 2020: The Thirteenth International Conference on Advances in Computer-Human Interactions, Valencia, Spain, 21–25 November 2020; IARIA XPS Press: Wilmington, DE, USA. [Google Scholar]
- Gómez-Carmona, O.; Casado-Mansilla, D.; López-de-Ipiña, D. Multifunctional interactive furniture for smart cities. Proceedings 2018, 2, 1212. [Google Scholar]
- Ekşioğlu, M. User Experience Design of a Prototype Kiosk: A Case for the Istanbul Public Transportation System. Int. J. Hum. Comput. Interact. 2016, 32, 802–813. [Google Scholar] [CrossRef]
- Coyle, N.; Kennedy, A.; Schull, M.J.; Kiss, A.; Hefferon, D.; Sinclair, P.; Alsharafi, Z. The use of a self-check-in kiosk for early patient identification and queuing in the emergency department. Can. J. Emerg. Med. 2019, 21, 789–792. [Google Scholar] [CrossRef]
- Vakulenko, Y.; Oghazi, P.; Hellström, D. Innovative framework for self-service kiosks: Integrating customer value knowledge. J. Innov. Knowl. 2019, 4, 262–268. [Google Scholar] [CrossRef]
- Lazar, J.; Jordan, J.B.; Vanderheiden, G. Toward unified guidelines for kiosk accessibility. Interactions 2019, 26, 74–77. [Google Scholar] [CrossRef]
- Nam, J.; Kim, S. Why do elderly people feel negative about the use of self-service technology and how do they cope with the negative emotions. In Proceedings of the 31st European Conference of the International Telecommunications Society (ITS): “Reining in Digital Platforms? Challenging Monopolies, Promoting Competition and Developing Regulatory Regimes”, Gothenburg, Sweden, 20–21 June 2022. [Google Scholar]
- Caporusso, N.; Udenze, K.; Imaji, A.; Cui, Y.; Li, Y.; Romeiser, S. Accessibility Evaluation of Automated Vending Machines. In Advances in Design for Inclusion. AHFE 2019. Advances in Intelligent Systems and Computing; Di Bucchianico, G., Ed.; Springer: Cham, Switzerland, 2020; Volume 954. [Google Scholar] [CrossRef]
- Albert, B.; Tullis, T. Measuring the User Experience: Collecting, Analyzing, and Presenting Usability Metrics, 2nd ed.; Newnes: Oxford, UK, 2013. [Google Scholar]
- Weichbroth, P. Usability of mobile applications: A systematic literature study. IEEE Access 2000, 8, 55563–55577. [Google Scholar] [CrossRef]
- Borsci, S.; Federici, S.; Malizia, A.; De Filippis, M.L. Shaking the usability tree: Why usability is not a dead end, and a constructive way forward. Behav. Inf. Technol. 2019, 38, 519–532. [Google Scholar] [CrossRef]
- ISO 9241-11:1998; Ergonomic Requirements for Office Work with Visual Display Terminals (VDTs)—Part 11: Guidance on Usability. International Organization for Standardization: Geneva, Switzerland, 1998.
- Park, J.; Han, S.H.; Kim, H.K.; Cho, Y.; Park, W. Developing Elements of User Experience for Mobile Phones and Services: Survey, Interview, and Observation Approaches. Hum. Factors Ergon. Manuf. Serv. Ind. 2013, 23, 279–293. [Google Scholar] [CrossRef]
- Kim, H.K.; Han, S.H.; Park, J.; Park, W. How User Experience Changes Over Time: A Case Study of Social Network Services. Hum. Factors Ergon. Manuf. Serv. Ind. 2015, 25, 659–673. [Google Scholar] [CrossRef]
- ISO 9241-171:2008; Ergonomics of Human-System Interaction—Part 171: Guidance on Software Accessibility. International Organization for Standardization: Geneva, Switzerland, 2008.
- Kim, H.K.; Han, S.H. Defining and Classifying IT Interaction Disability. Behav. Inf. Technol. 2017, 36, 422–434. [Google Scholar] [CrossRef]
- Buß, R. Inclusive Design–Go Beyond Accessibility. In Human-Computer Interaction. Human Values and Quality of Life: Thematic Area, HCI 2020, Proceedings of the 22nd International Conference, HCII 2020, Copenhagen, Denmark, July 19–24 2020; Part III 22; Springer International Publishing: Berlin/Heidelberg, Germany, 2020; pp. 400–407. [Google Scholar]
- Moore, A.; Boyle, B.; Lynch, H. Designing for inclusion in public playgrounds: A scoping review of definitions, and utilization of universal design. Disabil. Rehabil. Assist. Technol. 2022. Online published. [Google Scholar] [CrossRef] [PubMed]
- Petrie, H.; Bevan, N. The Evaluation of Accessibility, Usability and User Experience. In The Universal Access Handbook, 1st ed.; Stephanidis, C., Ed.; CRC Press: Boca Raton, FL, USA, 2009; pp. 1–16. [Google Scholar]
- Giraud, S.; Thérouanne, P.; Steiner, D.D. Web Acessibility: Filtering Redundant and Irrelevant Information Improves Website Usability for Blind Users. Int. J. Hum. Comput. Stud. 2018, 111, 23–35. [Google Scholar] [CrossRef]
- Kim, H.K.; Park, J. Examination of the Protection Offered by Current Accessibility Acts and Guidelines to People with Disabilities in Using Information Technology Devices. Electronics 2020, 9, 742. [Google Scholar] [CrossRef]
- Kim, N.; Park, J.; Park, J.; Kim, H.K.; Choe, M.; Park, J.; Kim, J. Usability evaluation of symbols in digital cluster for drivers with color vision deficiency. Univ. Access Inf. Soc. 2020, 1–15. [Google Scholar] [CrossRef]
- Hartson, R.; Pyla, P.S. The UX Book: Process and Guidelines for Ensuring a Quality User Experience; Elsevier: Amsterdam, The Netherlands, 2012. [Google Scholar]
- Maguire, M.C. A Review of User-Interface Design Guidelines for Public Information Kiosk Systems. Int. J. Hum. Comput. Stud. 1999, 50, 263–286. [Google Scholar] [CrossRef]
- Pacheco, P.; Santos, F.; Coimbra, J.; Oliveira, E.; Rodrigues, N.F. Designing Effective User Interface Experiences for a Self-Service Kiosk to Reduce Emergency Department Crowding. In Proceedings of the 2020 IEEE 8th International Conference on Serious Games and Applications for Health (SeGAH), Vancouver, BC, Canada, 1–8 August 2020. [Google Scholar]
- Sandnes, F.E.; Jian, H.-L.; Huang, Y.-P.; Huang, Y.M. User Interface Design for Public Kiosks: An Evaluation of the Taiwan High Speed Rail Ticket Vending Machine. J. Inf. Sci. Eng. 2010, 26, 307–321. [Google Scholar]
- Thatcher, J.; Bohman, P.; Burks, M.; Henry, S.L.; Regan, B.; Swierenga, S.; Urban, M.D.; Waddell, C.D. Constructing Accessible Web Sites, 1st ed.; Apress: Berkeley, CA, USA, 2003. [Google Scholar]
- Petrie, H.; Kheir, O. The Relationship Between Accessibility and Usability of Websites. In Proceedings of the SIGCHI Conference on Human Factors in Computing Systems, San Jose, CA, USA, 28 April–3 May 2007; Association for Computing Machinery: New York, NY, USA; pp. 397–406. [Google Scholar] [CrossRef]
- Sauer, J.; Sonderegger, A.; Schmutz, S. Usability, User Experience and Accessibility: Towards an Integrative Model. Ergonomics 2020, 63, 1207–1220. [Google Scholar] [CrossRef]
- Kim, H.K.; Han, S.H.; Park, J.; Park, J. The Interaction Experiences of Visually Impaired People With Assistive Technology: A Case Study of Smartphones. Int. J. Ind. Ergon. 2016, 55, 22–33. [Google Scholar] [CrossRef]
- Aizpurua, A.; Harper, S.; Vigo, M. Exploring the Relationship Between Web Accessibility and User Experience. Int. J. Hum. Comput. Stud. 2016, 91, 13–23. [Google Scholar] [CrossRef]
- Cho, J.E.; Lee, S.; Park, S.W. A Study on Evaluation of Accessibility of Public Institution Kiosks. Informatiz. Policy 2004, 11, 51–73. [Google Scholar]
- Beyene, W.M.; Mekonnen, A.T.; Giannoumis, G.A. Inclusion, access, and accessibility of educational resources in higher education institutions: Exploring the Ethiopian context. Int. J. Incl. Educ. 2023, 27, 18–34. [Google Scholar] [CrossRef]
- Silva, G.M.S.; de C. Andrade, R.M.; de Gois, R.; Darin, T. Design and evaluation of mobile applications for people with visual impairments: A compilation of usable accessibility guidelines. In Proceedings of the 18th Brazilian Symposium on Human Factors in Computing Systems, Vitória, ES, Brazil, 1–10 October 2019. [Google Scholar]
- Theofanos, M.F.; Redish, J. Bridging the Gap: Between Accessibility and Usability. Interactions 2003, 10, 36–51. [Google Scholar] [CrossRef]
- Billi, M.; Burzagli, L.; Catarci, T.; Santucci, G.; Bertini, E.; Gabbanini, F.; Palchetti, E. A Unified Methodology for the Evaluation of Accessibility and Usability of Mobile Applications. Univ. Access Inf. Soc. 2010, 9, 337–356. [Google Scholar] [CrossRef]
- Akgül, Y. Accessibility, usability, quality performance, and readability evaluation of university websites of Turkey: A comparative study of state and private universities. Univ. Access Inf. Soc. 2021, 20, 157–170. [Google Scholar] [CrossRef]
- Macakoğlu, Ş.S.; Peker, S.; Medeni, İ.T. Accessibility, usability, and security evaluation of universities’ prospective student web pages: A comparative study of Europe, North America, and Oceania. Univ. Access Inf. Soc. 2022. Online published. [Google Scholar] [CrossRef]
- Csontos, B.; Heckl, I. Accessibility, usability, and security evaluation of Hungarian government websites. Univ. Access Inf. Soc. 2021, 20, 139–156. [Google Scholar] [CrossRef]
- Ismail, A.; Kuppusamy, K.S.; Paiva, S. Accessibility analysis of higher education institution websites of Portugal. Univ. Access Inf. Soc. 2020, 19, 685–700. [Google Scholar] [CrossRef]
- De Lima Salgado, A.; Federici, F.M.; De Mattos Fortes, R.P.; Motti, V.G. Startup Workplace, Mobile Games, and Older Adults: A Practical Guide on UX, Usability, and Accessibility Evaluation. In Proceedings of the SIGDOC ’19: The 37th ACM International Conference on the Design of Communication, Portland, OR, USA, 4–6 October 2019; Staggers, J., Ed.; Association for Computing Machinery: New York, NY, USA, 2019; pp. 1–9. [Google Scholar] [CrossRef]
- Aguirre, D.F.; Abadía, I. Review of Accessibility and Usability Guidelines for Website Design for the Elderly People. Sist. Y Telemática 2017, 15, 9–29. [Google Scholar] [CrossRef]
- Alajarmeh, N. Evaluating the accessibility of public health websites: An exploratory cross-country study. Univ. Access Inf. Soc. 2022, 21, 771–789. [Google Scholar] [CrossRef]
- Sahua, J.; Moquillaza, A. A Systematic Review of Usability Evaluation Methods and Tools for ATM Interfaces. In Proceedings of the International Conference on Human-Computer Interaction, Copenhagen, Denmark, 19–24 July 2020; Antona, M., Stephanidis, C., Eds.; Springer: Cham, Switzerland; pp. 130–141. [Google Scholar] [CrossRef]
- Luo, Z.; Wang, Y.; Wang, P. Usability Study on Railway Self-Service Terminal Interface for the Elderly. In Proceedings of the 2018 11th International Symposium on Computational Intelligence and Design (ISCID), Hangzhou, China, 8–9 December 2018; IEEE: Piscataway, NJ, USA; pp. 157–160. [Google Scholar] [CrossRef]
- Stephanidis, C. The Universal Access Handbook, 1st ed.; CRC Press: Boca Raton, FL, USA, 2009. [Google Scholar]
- Griffin, A.; Hauser, J.R. The Voice of the Customer. Mark. Sci. 1993, 12, 1–124. [Google Scholar] [CrossRef]
- Kim, H.K.; Jeong, H.; Park, J.; Park, J.; Kim, W.S.; Kim, N.; Park, S.; Paik, N.J. Development of a comprehensive design guideline to evaluate the user experiences of meal-assistance robots considering human-machine social interactions. Int. J. HumComput. Int. 2022, 38, 1687–1700. [Google Scholar] [CrossRef]
- Barrett, J.; Kirk, S. Running focus groups with elderly and disabled elderly participants. Appl. Ergon. 2020, 31, 621–629. [Google Scholar] [CrossRef] [PubMed]
- Murray, M. Narrative Data. In The SAGE Handbook of Qualitative Data Collection; Flick, U., Ed.; Sage: London, UK, 2018; pp. 264–280. [Google Scholar]
Disclaimer/Publisher’s Note: The statements, opinions and data contained in all publications are solely those of the individual author(s) and contributor(s) and not of MDPI and/or the editor(s). MDPI and/or the editor(s) disclaim responsibility for any injury to people or property resulting from any ideas, methods, instructions or products referred to in the content. |
© 2023 by the authors. Licensee MDPI, Basel, Switzerland. This article is an open access article distributed under the terms and conditions of the Creative Commons Attribution (CC BY) license (https://creativecommons.org/licenses/by/4.0/).