RETRACTED: A Perception Study for Unit Charts in the Context of Large-Magnitude Data Representation
Abstract
1. Introduction
2. Related Works
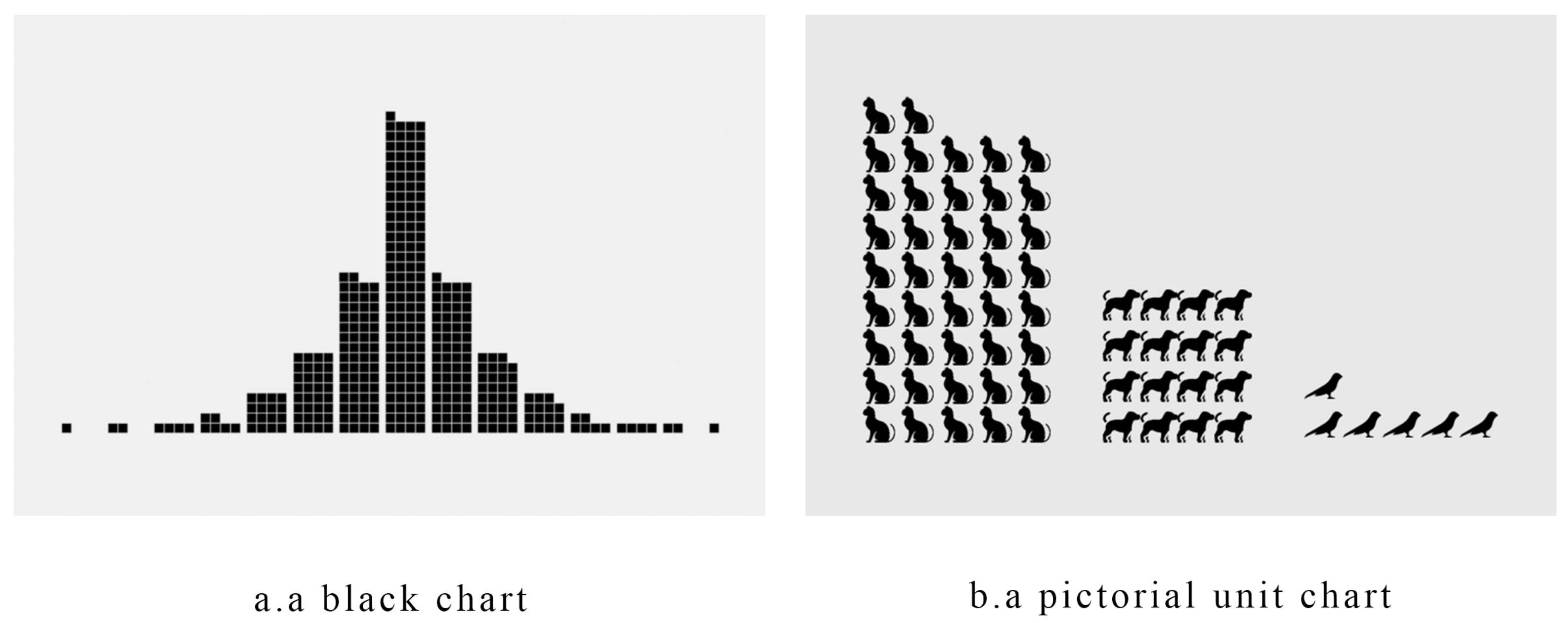
2.1. Unit Charts
2.2. Visualization of Data across Large Magnitudes
2.3. Size and Scale Perception
3. Experiment 1: Measurement for the Discrimination Threshold of Unit Charts
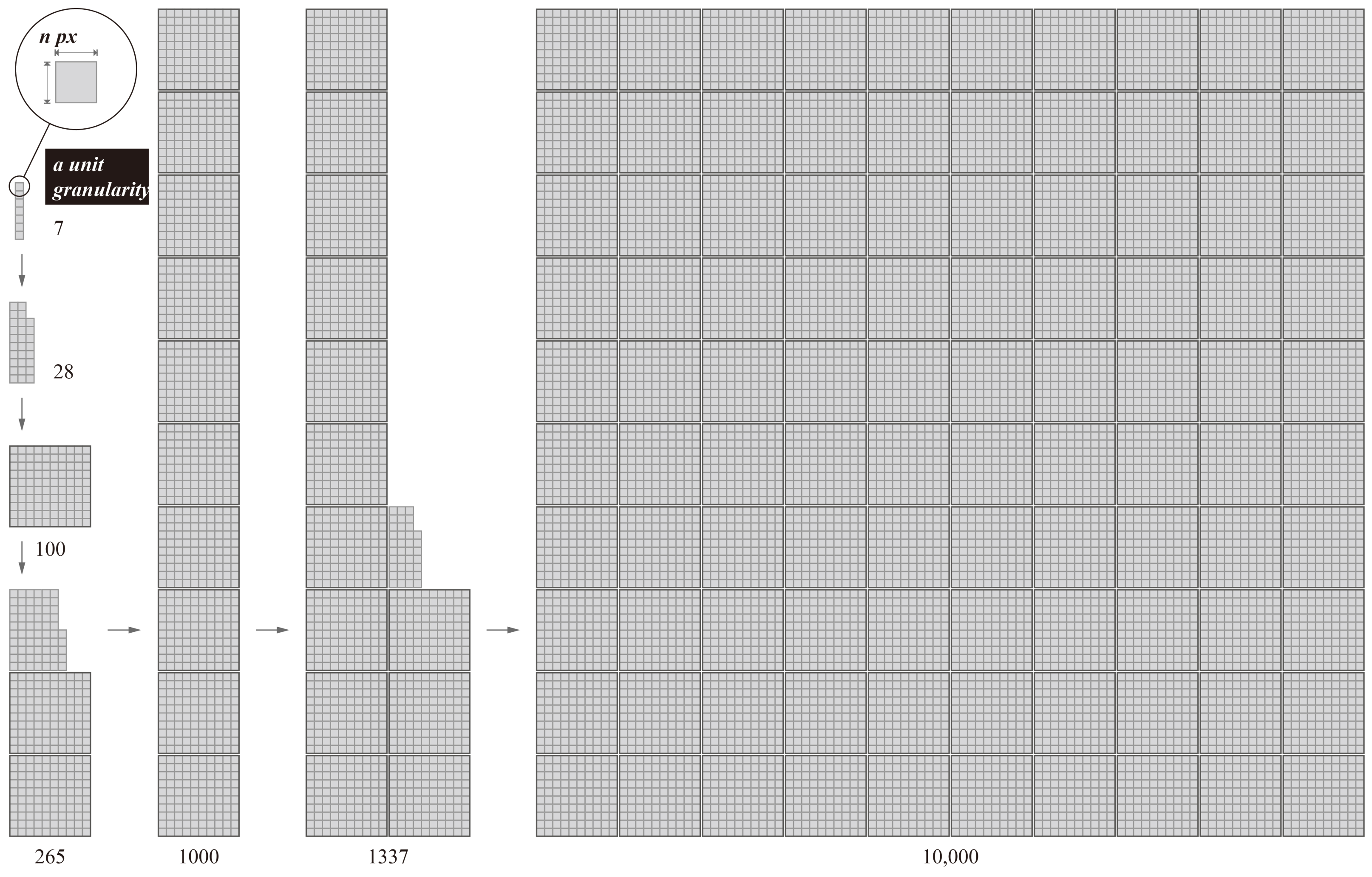
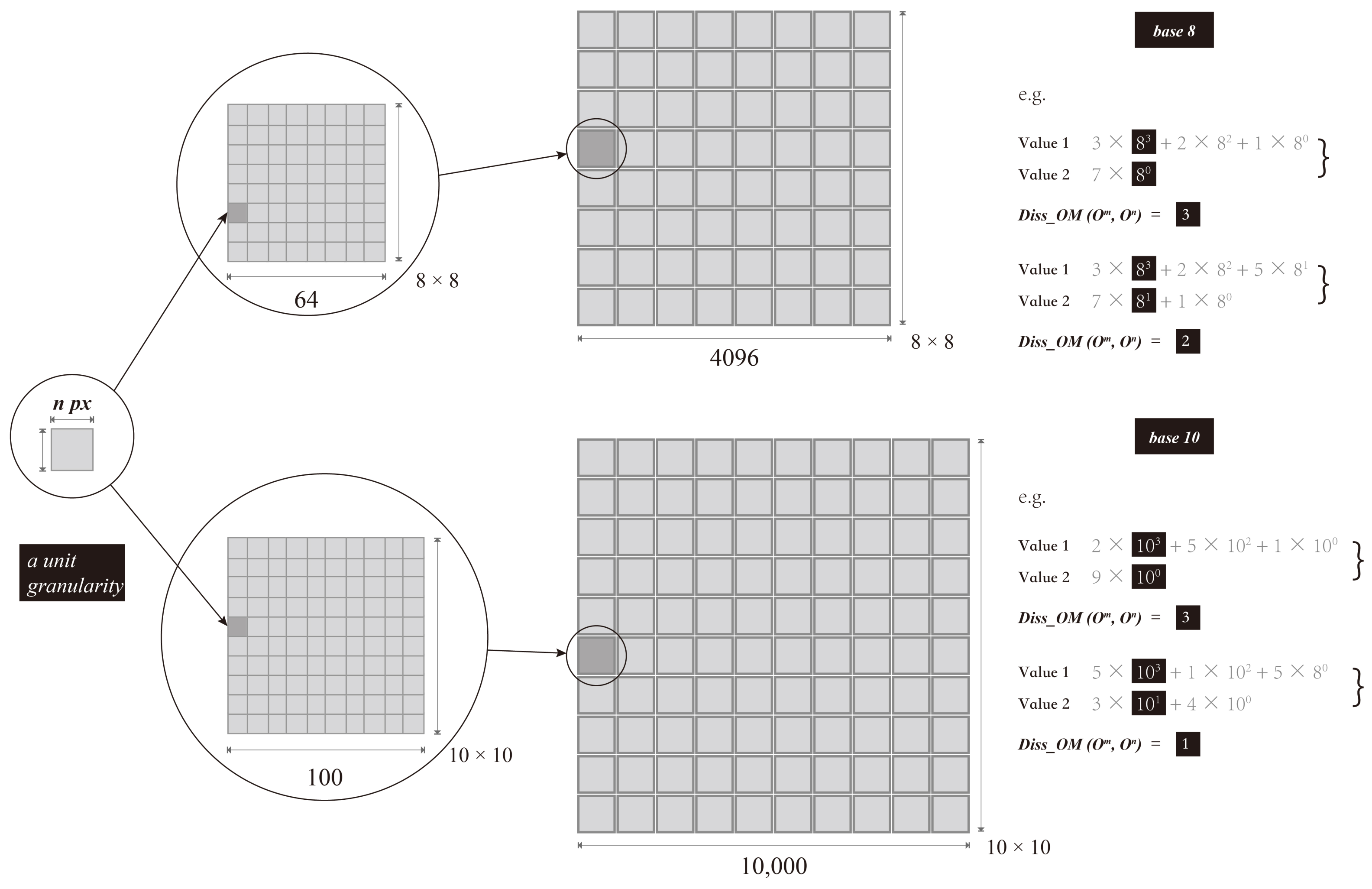
3.1. Stimuli and Apparatus
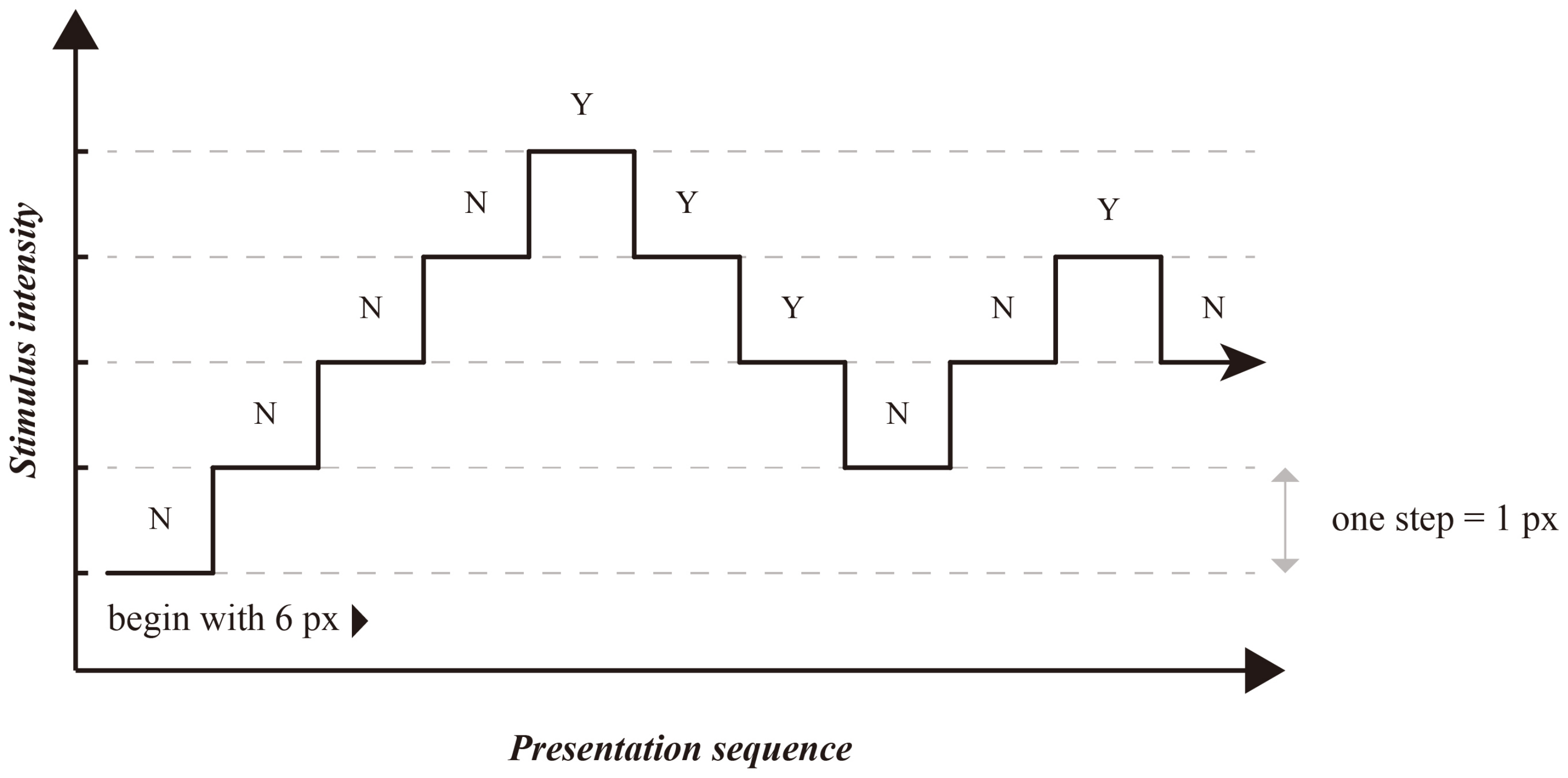
3.2. Methodology
3.3. Participants
3.4. Procedure
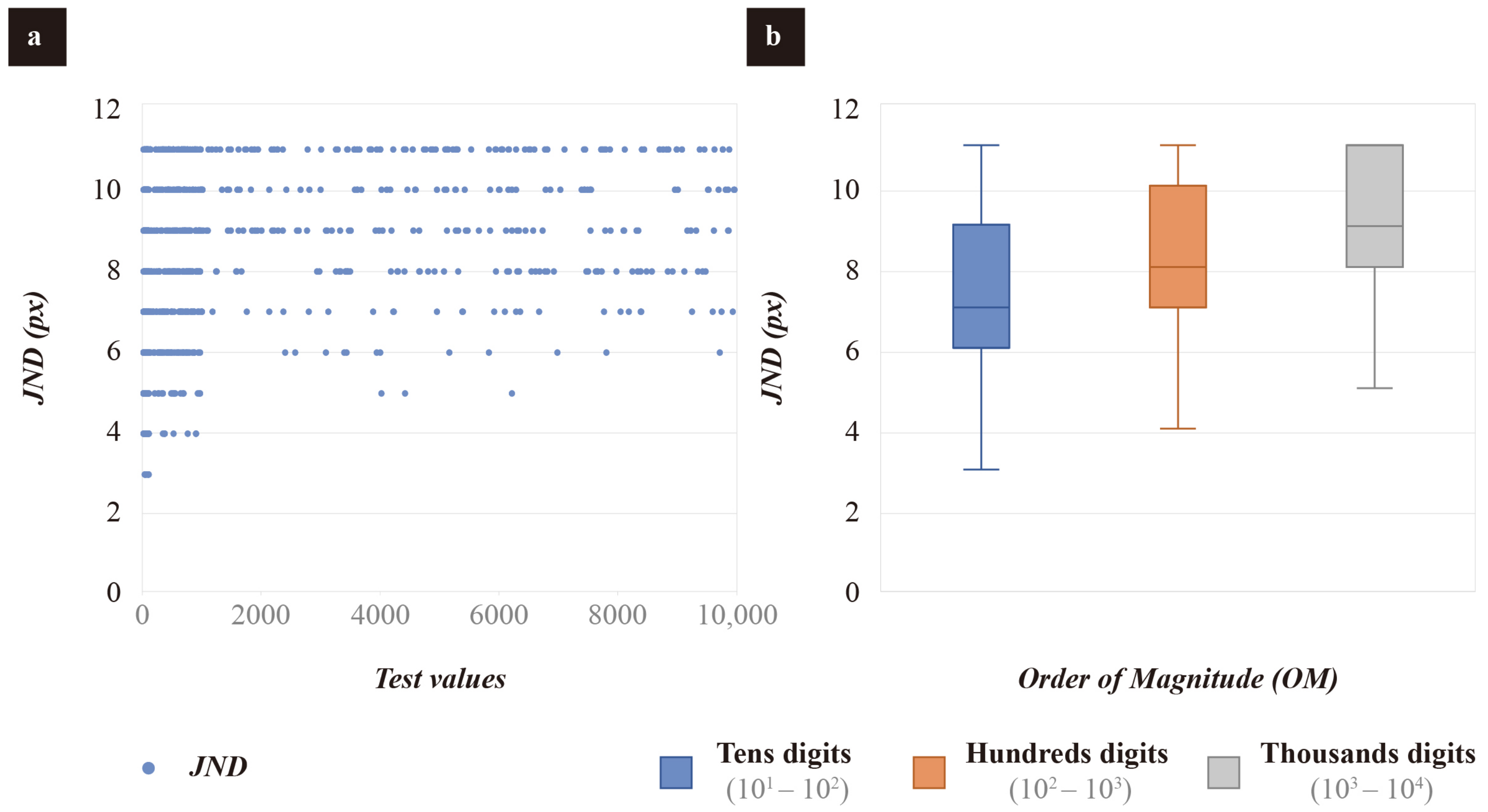
3.5. Results
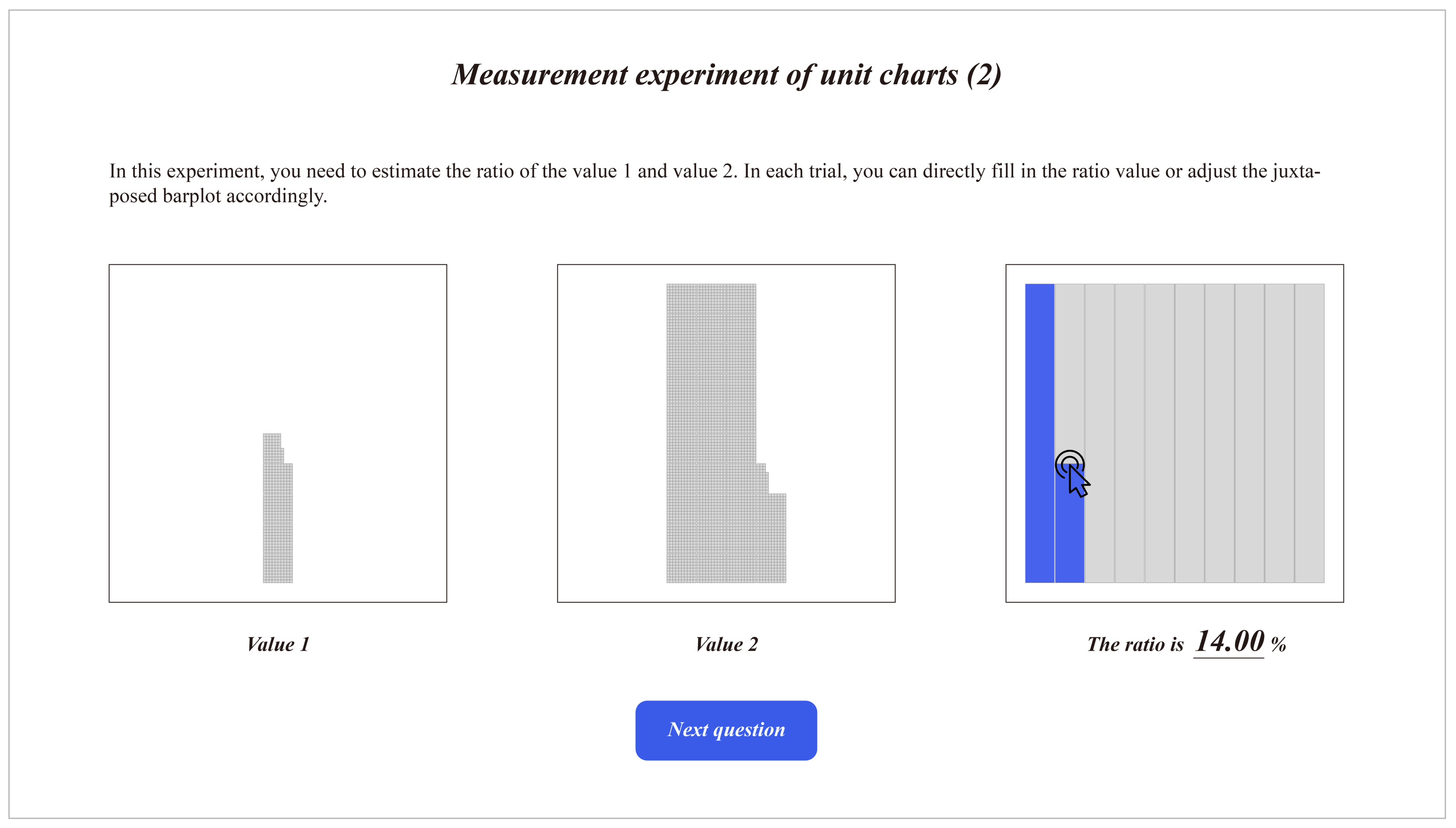
4. Experiment 2: A User Study of Magnitude Estimation for Unit Charts
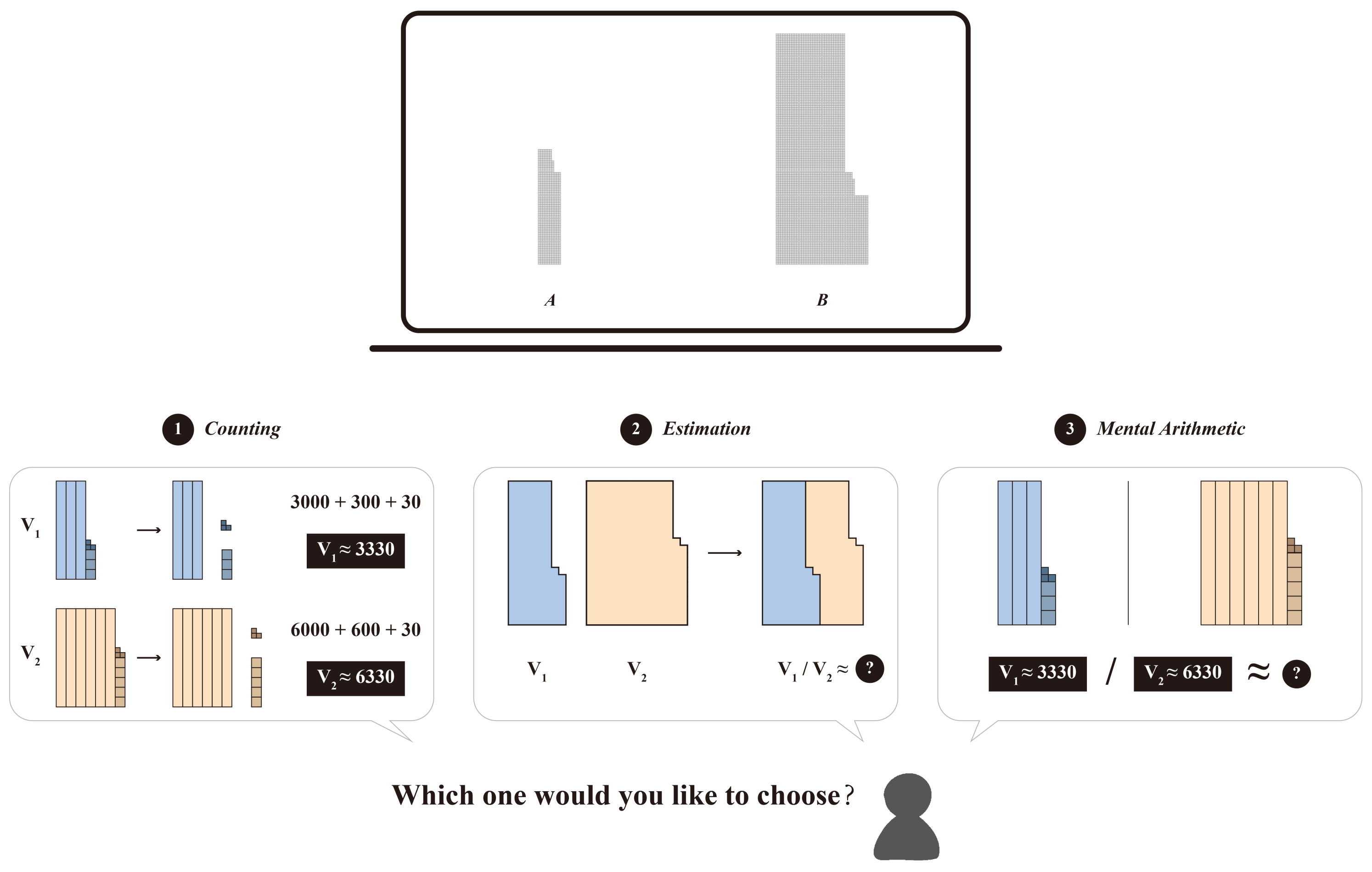
4.1. Stimuli and Apparatus
4.2. Participants
4.3. Perception Patterns Survey
4.4. Performance Measurements
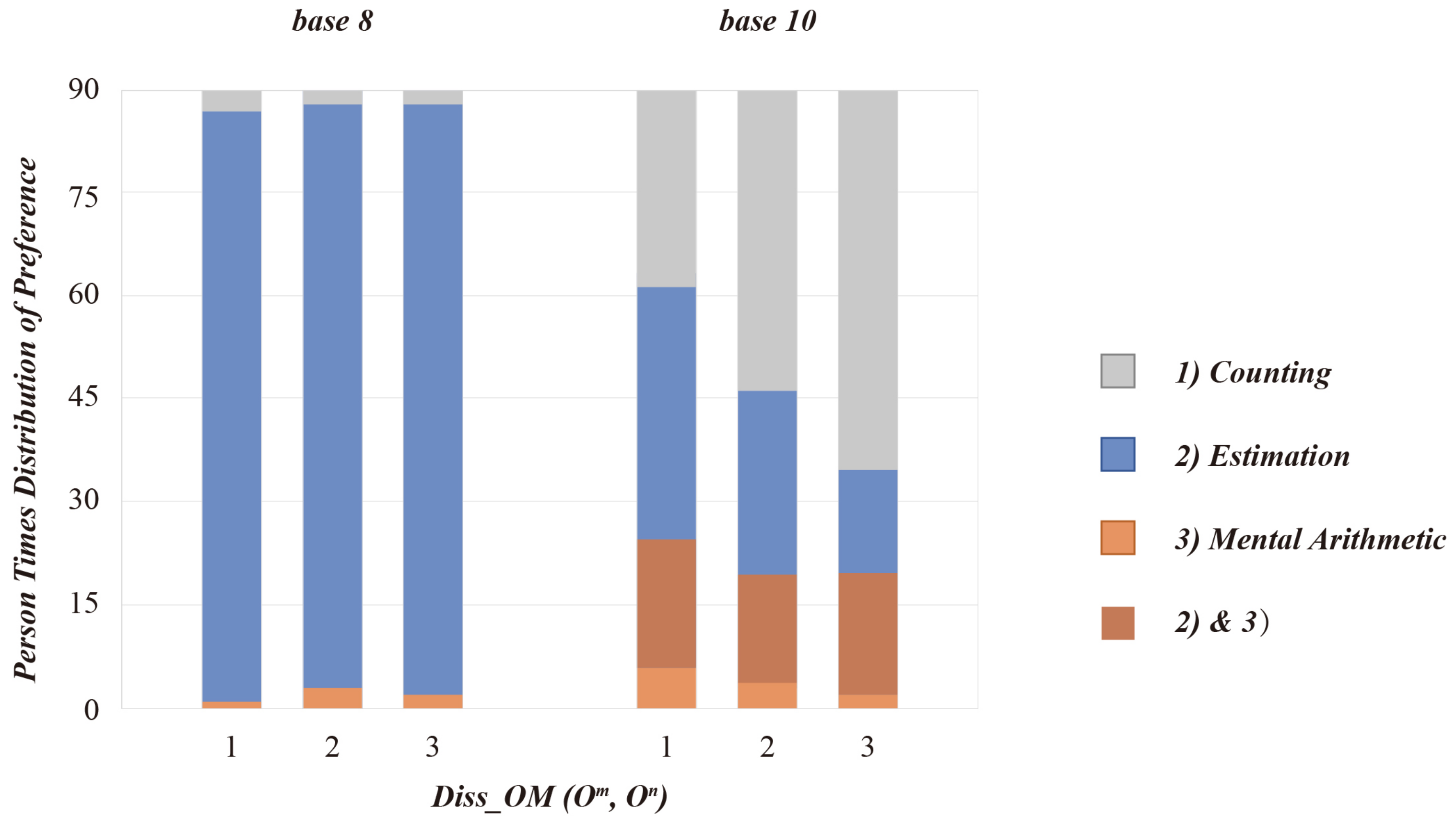
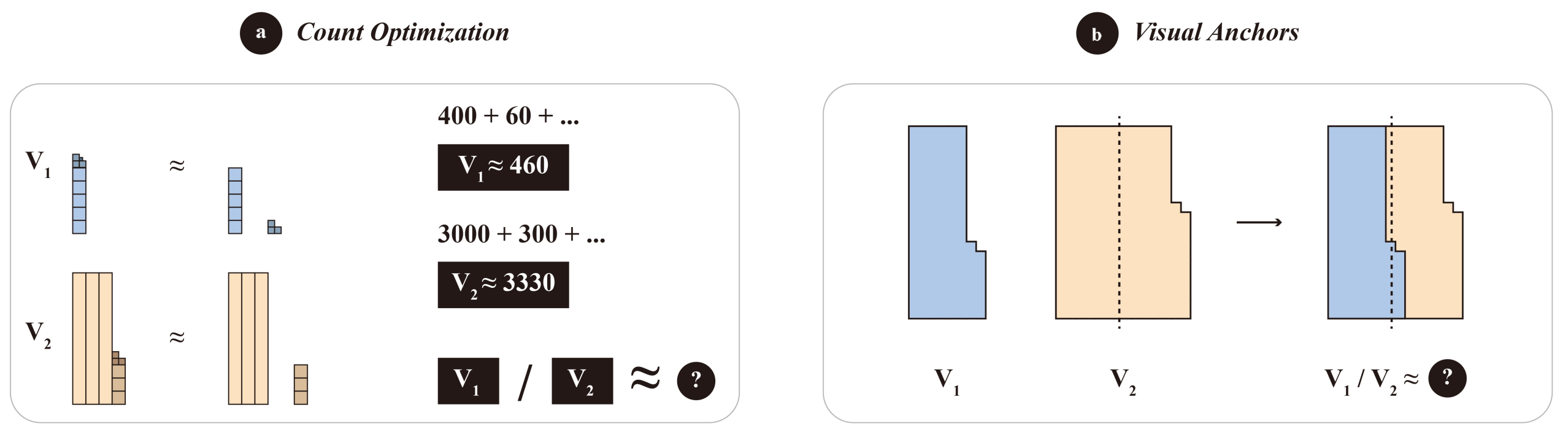
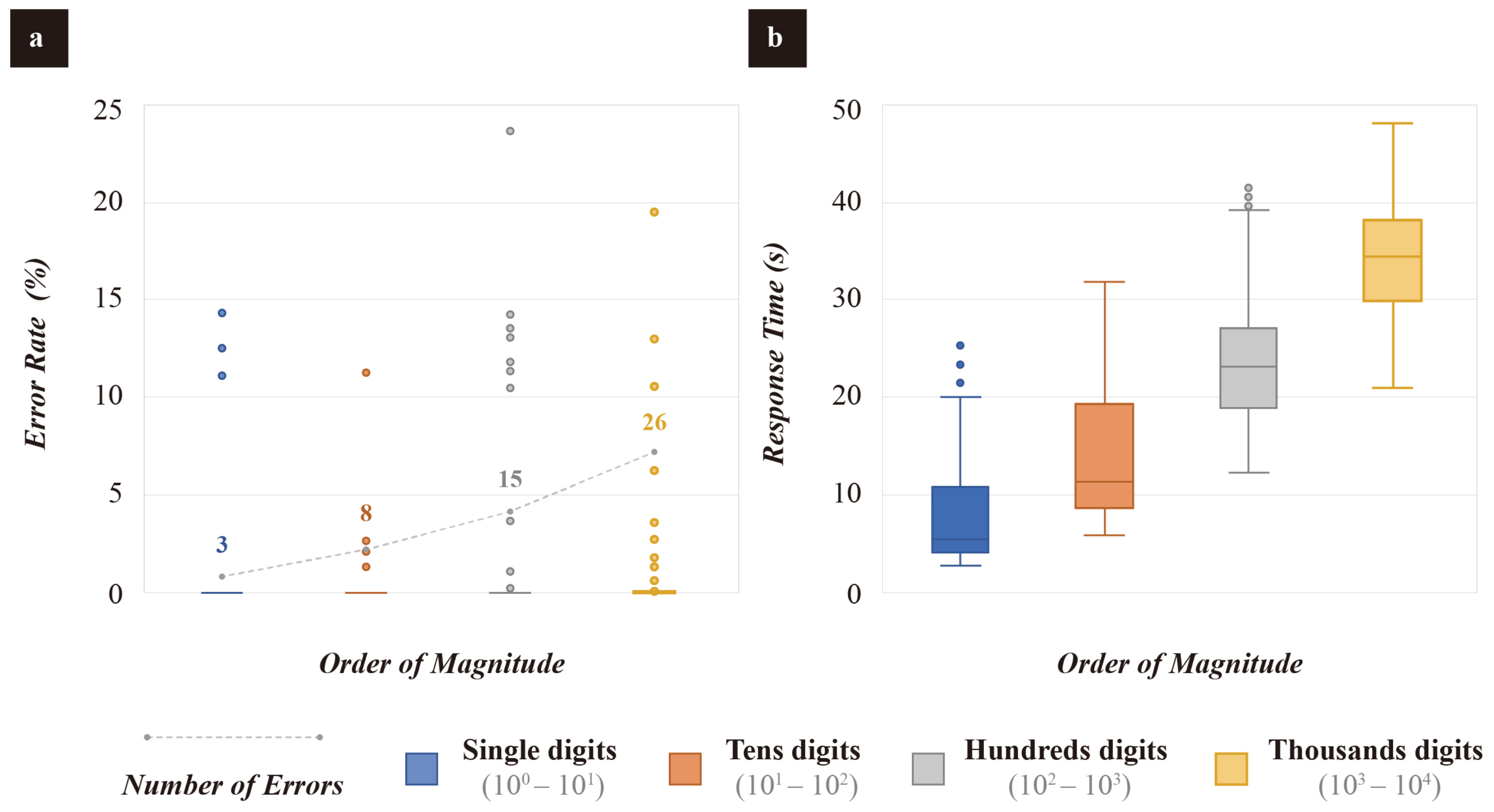
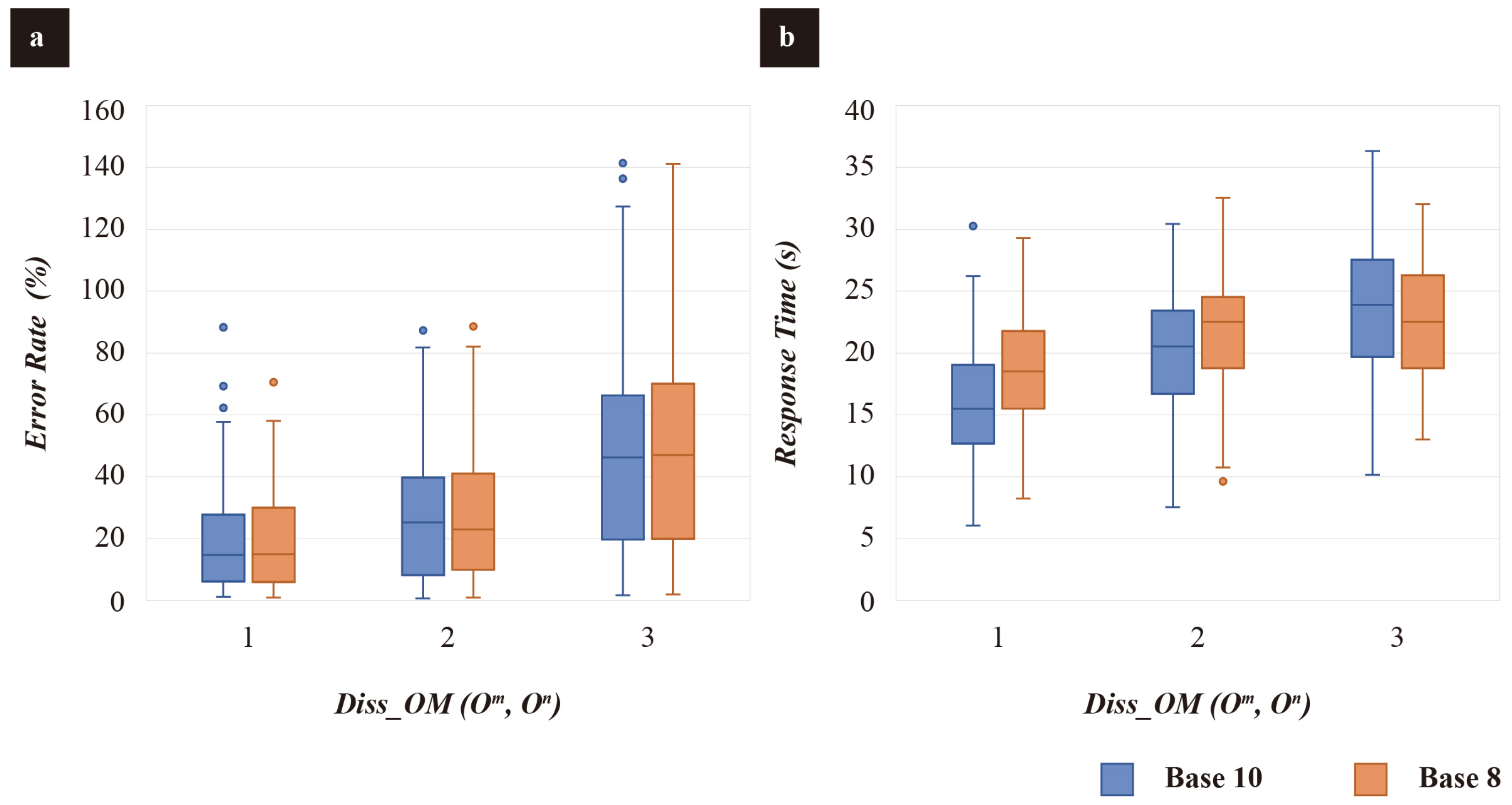
4.5. Results
5. Discussions
6. Conclusions and Future Work
Author Contributions
Funding
Institutional Review Board Statement
Informed Consent Statement
Data Availability Statement
Conflicts of Interest
Abbreviations
| JND | just-noticeable difference |
| AOV | the angle of view |
| OM | the Order of Magnitude |
| Diss_OM | the difference in the order of magnitude |
References
- Amini, F.; Riche, N.H.; Lee, B.; Leboe-McGowan, J.; Irani, P. Hooked on Data Videos: Assessing the Effect of Animation and Pictographs on Viewer Engagement. In Proceedings of the 2018 International Conference on Advanced Visual Interfaces, Castiglione della Pescaia Grosseto, Italy, 29 May–1 June 2018. [Google Scholar]
- Haroz, S.; Kosara, R.; Franconeri, S. Isotype Visualization: Memory, Performance, and Engagement. In Proceedings of the 33rd Annual ACM Conference on Human Factors in Computing Systems, Seoul, Republic of Korea, 18–23 April 2015. [Google Scholar]
- Romat, H.; Henry Riche, N.; Hurter, C.; Drucker, S.; Amini, F.; Hinckley, K. Dear Pictograph: Investigating the Role of Personalization and Immersion for Consuming and Enjoying Visualizations. In Proceedings of the 2020 CHI Conference on Human Factors in Computing Systems, Honolulu, HI, USA, 25–30 April 2020. [Google Scholar]
- Setlur, V.; Mackinlay, J.D. Automatic Generation of Semantic Icon Encodings for Visualizations. In Proceedings of the SIGCHI Conference on Human Factors in Computing Systems, Toronto, ON, Canada, 26 April—1 May 2014. [Google Scholar]
- Garcia-Retamero, R.; Cokely, E.T. Communicating Health Risks with Visual Aids. Curr. Dir. Psychol. Sci. 2013, 22, 392–399. [Google Scholar] [CrossRef]
- Borkin, M.A.; Vo, A.A.; Bylinskii, Z.; Isola, P.; Sunkavalli, S.; Oliva, A.; Pfister, H. What Makes a Visualization Memorable? IEEE Trans. Vis. Comput. Graph. 2013, 19, 2306–2315. [Google Scholar] [CrossRef] [PubMed]
- Harris, R.L. Information Graphics: A Comprehensive Illustrated Reference; Oxford University Press: Oxford, UK, 2000; pp. 154–196. [Google Scholar]
- Neurath, O.T.T.O. From Hieroglyphics to Isotype: A Visual Autobiography; PERPENSA PRESS: London, United Kingdom, 2019; pp. 154–196. [Google Scholar]
- Bresnahan, K. “An Unused Esperanto”: Internationalism and Pictographic Design, 1930–70. Des. Cult. 2011, 3, 5–24. [Google Scholar] [CrossRef]
- Fagerlin, A.; Wang, C.; Ubel, P.A. Reducing the Influence of Anecdotal Reasoning on People’s Health Care Decisions: Is a Picture Worth a Thousand Statistics? Med. Decis. Mak. 2005, 25, 398–405. [Google Scholar] [CrossRef] [PubMed]
- McCaffery, K.J.; Dixon, A.; Hayen, A.; Jansen, J.; Smith, S.; Simpson, J.M. The Influence of Graphic Display Format on the Interpretations of Quantitative Risk Information among Adults with Lower Education and Literacy. Med. Decis. Mak. 2011, 32, 532–544. [Google Scholar] [CrossRef]
- Boy, J.; Pandey, A.V.; Emerson, J.; Satterthwaite, M.; Nov, O.; Bertini, E. Showing People behind Data. In Proceedings of the 2017 CHI Conference on Human Factors in Computing Systems, Denver, CO, USA, 6–11 May 2017. [Google Scholar]
- Morais, L.; Jansen, Y.; Andrade, N.; Dragicevic, P. Showing Data about People: A Design Space of Anthropographics. IEEE Trans. Vis. Comput. Graph. 2022, 28, 1661–1679. [Google Scholar] [CrossRef]
- Burns, A.; Xiong, C.; Franconeri, S.; Cairo, A.; Mahyar, N. Designing with Pictographs: Envision Topics without Sacrificing Understanding. IEEE Trans. Vis. Comput. Graph. 2021, 28, 4515–4530. [Google Scholar] [CrossRef]
- Wang, N.; Burns, L. Visual Design Thinking for Public Education: Improving Knowledge Development and Exchange via Transformative PICTOGRAM DESIGN. In Proceedings of the 2020 24th International Conference Information Visualisation (IV), Melbourne, Australia, 7–11 September 2020. [Google Scholar]
- Schreder, G.; Hynek, N.; Windhager, F.; Mayr, E. Rediscovering Isotype from a Cognitive Perspective. In Diagrammatic Represent. Inference; Springer: Cham, Switzerland, 2018; pp. 458–469. [Google Scholar]
- Tufte, E.R. The Visual Display of Quantitative Information; Graphics Press: Cheshire, CT, USA, 2018; pp. 154–196. [Google Scholar]
- Unit Charts Are For Kids. Available online: http://www.perceptualedge.com/articles/visual_business_intelligence/unit_charts_are_for_kids.pdf (accessed on 11 December 2022).
- Pino, T. Counting But Losing Count: The Legacy of Otto Neurath’s Isotype Charts. Visible Lang. 2018, 52, 83–109. [Google Scholar]
- Cakmak, E.; Jackle, D.; Schreck, T.; Keim, D.; Fuchs, J. Multiscale Visualization: A Structured Literature Analysis. IEEE Trans. Vis. Comput. Graph. 2021, 28, 4918–4929. [Google Scholar] [CrossRef]
- Randal, M. Radiation. Available online: https://www.explainxkcd.com/wiki/index.php/Radiation (accessed on 11 December 2022).
- Keim, D.A. Information Visualization and Visual Data Mining. IEEE Trans. Vis. Comput. Graph. 2002, 8, 1–8. [Google Scholar] [CrossRef]
- Tang, J.; Liu, J.; Zhang, M.; Mei, Q. Visualizing Large-Scale and High-Dimensional Data. In Proceedings of the 25th International Conference on World Wide Web, Montreal, QC, Canada, 11–15 April 2016. [Google Scholar]
- Hlawatsch, M.; Sadlo, F.; Burch, M.; Weiskopf, D. Scale-Stack Bar Charts. Comput. Graph. Forum 2013, 32, 181–190. [Google Scholar] [CrossRef]
- Wünsche, B. A Survey, Classification and Analysis of Perceptual Concepts and Their Application for the Effective Visualisation of Complex Information. In Proceedings of the APVis ’04, 2004 Australasian symposium on Information Visualisation, Christchurch, New Zealand, 1 February 2004; Volume 35, pp. 17–24. [Google Scholar]
- Moody, D. The “Physics” of Notations: Toward a Scientific Basis for Constructing Visual Notations in Software Engineering. IEEE Trans. Softw. Eng. 2009, 35, 756–779. [Google Scholar] [CrossRef]
- Garner, W.R. The Processing of Information and Structure; Psychology Press: New York, NY, USA, 2009; pp. 154–196. [Google Scholar]
- Resnick, I.; Newcombe, N.S.; Shipley, T.F. Dealing with Big Numbers: Representation and Understanding of Magnitudes Outside of Human Experience. Cogn. Sci. 2016, 41, 1020–1041. [Google Scholar] [CrossRef] [PubMed]
- Choo, H.; Franconeri, S.L. Enumeration of Small Collections Violates Weber’s Law. Psychon. Bull. Rev. 2013, 21, 93–99. [Google Scholar] [CrossRef]
- Haroz, S.; Whitney, D. How Capacity Limits of Attention Influence Information Visualization Effectiveness. IEEE Trans. Vis. Comput. Graph. 2012, 18, 2402–2410. [Google Scholar] [CrossRef] [PubMed]
- Kaufman, E.L.; Lord, M.W.; Reese, T.W.; Volkmann, J. The Discrimination of Visual Number. Am. J. Psychol. 1949, 62, 498–525. [Google Scholar] [CrossRef] [PubMed]
- Thompson, C.A.; Opfer, J.E. How 15 Hundred Is like 15 Cherries: Effect of Progressive Alignment on Representational Changes in Numerical Cognition. Child Dev. 2010, 81, 1768–1786. [Google Scholar] [CrossRef]
- Landy, D.; Silbert, N.; Goldin, A. Estimating Large Numbers. Cogn. Sci. 2013, 37, 775–799. [Google Scholar] [CrossRef] [PubMed]
- Resnick, I.; Davatzes, A.; Newcombe, N.S.; Shipley, T.F. Using Relational Reasoning to Learn about Scientific Phenomena at Unfamiliar Scales. Educ. Psychol. Rev. 2016, 29, 11–25. [Google Scholar] [CrossRef]
- Bueti, D.; Walsh, V. The Parietal Cortex and the Representation of Time, Space, Number and Other Magnitudes. Philos. Trans. R. Soc. Biol. Sci. 2009, 364, 1831–1840. [Google Scholar] [CrossRef]
- Cantlon, J.F.; Platt, M.L.; Brannon, E.M. Beyond the Number Domain. Trends Cogn. Sci. 2009, 13, 83–91. [Google Scholar] [CrossRef] [PubMed]
- Lourenco, S.F.; Longo, M.R. Origins and Development of Generalized Magnitude Representation. In Space, Time and Number in the Brain; Elsevier: Amsterdam, The Netherlands, 2011; pp. 225–244. [Google Scholar]
- Walsh, V. A Theory of Magnitude: Common Cortical Metrics of Time, Space and Quantity. Trends Cogn. Sci. 2003, 7, 483–488. [Google Scholar] [CrossRef] [PubMed]
- Cohenkadosh, R.; Lammertyn, J.; Izard, V. Are Numbers Special? an Overview of Chronometric, Neuroimaging, Developmental and Comparative Studies of Magnitude Representation. Prog. Neurobiol. 2008, 84, 132–147. [Google Scholar] [CrossRef] [PubMed]
- Dehaene, S.; Bossini, S.; Giraux, P. The Mental Representation of Parity and Number Magnitude. J. Exp. Psychol. Gen. 1993, 122, 371–396. [Google Scholar] [CrossRef]
- Ishihara, M.; Keller, P.; Rossetti, Y.; Prinz, W. Horizontal Spatial Representations of Time: Evidence for the STEARC Effect. Cortex 2008, 44, 454–461. [Google Scholar] [CrossRef]
- Moyer, R.S.; Landauer, T.K. Time Required for Judgements of Numerical Inequality. Nature 1967, 215, 1519–1520. [Google Scholar] [CrossRef]
- Hubbard, E.M.; Piazza, M.; Pinel, P.; Dehaene, S. Interactions between Number and Space in Parietal Cortex. Nat. Rev. Neurosci. 2005, 6, 435–448. [Google Scholar] [CrossRef]
- Izard, V.; Dehaene, S. Calibrating the Mental Number Line. Cognition 2008, 106, 1221–1247. [Google Scholar] [CrossRef]
- Barth, H.C.; Paladino, A.M. The Development of Numerical Estimation: Evidence against a Representational Shift. Dev. Sci. 2010, 14, 125–135. [Google Scholar] [CrossRef]
- Opfer, J.E.; Siegler, R.S.; Young, C.J. The Powers of Noise-Fitting: Reply to Barth and Paladino. Dev. Sci. 2011, 14, 1194–1204. [Google Scholar] [CrossRef]
- Dehaene, S.; Izard, V.; Spelke, E.; Pica, P. Log or Linear? Distinct Intuitions of the Number Scale in Western and Amazonian Indigene Cultures. Science 2008, 320, 1217–1220. [Google Scholar] [CrossRef] [PubMed]
- Dehaene, S. The Neural Basis of the Weber–Fechner Law: A Logarithmic Mental Number Line. Trends Cogn. Sci. 2003, 7, 145–147. [Google Scholar] [CrossRef] [PubMed]
- Shipley, T.F.; Zacks, J.M. Understanding Events: From Perception to Action; Oxford University Press: Oxford, UK, 2008; pp. 154–196. [Google Scholar]
- Zacks, J.M.; Tversky, B. Event Structure in Perception and Conception. Psychol. Bull. 2001, 127, 3–21. [Google Scholar] [CrossRef] [PubMed]
- Nutter, J.; Forrest, W. Weber–Fechner Law. Encycl. Res. Des. 2010, 3, 1612–1615. [Google Scholar]
- Dobbert, T. Matchmoving: The Invisible Art of Camera Tracking; PWiley: Indianapolis, IN, USA, 2013; pp. 154–196. [Google Scholar]
- Elliott, M.A.; Nothelfer, C.; Xiong, C.; Szafir, D.A. A Design Space of Vision Science Methods for Visualization Research. IEEE Trans. Vis. Comput. Graph. 2021, 27, 1117–1127. [Google Scholar] [CrossRef]
- SPSS in Windows: ANOVA. Available online: https://www.mdthinducollege.org/ebooks/statistics/anova/SPSS_20ANOVA.pdf (accessed on 11 December 2022).
- Cleveland, W.S.; McGill, R. Graphical Perception: Theory, Experimentation, and Application to the Development of Graphical Methods. J. Am. Stat. Assoc. 1984, 79, 531–554. [Google Scholar] [CrossRef]
- Schiano, D.J.; Tversky, B. Structure and Strategy in Encoding Simplified Graphs. Mem. Cogn. 1992, 20, 12–20. [Google Scholar] [CrossRef]
- Saket, B.; Srinivasan, A.; Ragan, E.D.; Endert, A. Evaluating Interactive Graphical Encodings for Data Visualization. IEEE Trans. Vis. Comput. Graph. 2018, 24, 1316–1330. [Google Scholar] [CrossRef]
- Kay, M.; Heer, J. Beyond Weber’s Law: A Second Look at Ranking Visualizations of Correlation. IEEE Trans. Vis. Comput. Graph. 2016, 22, 469–478. [Google Scholar] [CrossRef]











| (I) OM | (J) OM | Mean Difference (I – J) | Std. Error | Sig. | 95% Confidence Interval | |
|---|---|---|---|---|---|---|
| Lower Bound | Upper Bound | |||||
| Tens | Hundreds Thousands | −1.030 * −1.940 * | 0.162 0.148 | 0.000 0.000 | −1.420 −2.290 | −0.640 −1.590 |
| Hundreds | Thousands | −0.910 * | 0.143 | 0.000 | −1.250 | −0.0570 |
| (I) OM | (J) OM | Mean Difference (I – J) | Std. Error | Sig. | 95% Confidence Interval | |
|---|---|---|---|---|---|---|
| Lower Bound | Upper Bound | |||||
| Single | Tens Hundreds Thousands | −6.297 * −15.948 * −26.272 * | 0.920 0.915 0.836 | 0.000 0.000 0.000 | −8.746 −18.383 −28.496 | −3.847 −13.513 −24.048 |
| Tens | Hundreds Thousands | −9.651 * −19.975 * | 1.010 0.939 | 0.000 0.000 | −12.337 −22.474 | −6.965 −17.477 |
| Hundreds | Thousands | −10.324 * | 0.933 | 0.000 | −12.808 | −7.840 |
| (I) OM | (J) OM | Mean Difference (I – J) | Std. Error | Sig. | 95% Confidence Interval | |
|---|---|---|---|---|---|---|
| Lower Bound | Upper Bound | |||||
| 1 | 2 3 | −0.077 * −2.823 * | 0.016 0.026 | 0.009 0.000 | −0.139 −0.016 | −0.344 −0.221 |
| 2 | 3 | −0.205 * | 0.027 | 0.000 | −0.267 | −0.143 |
| (I) OM | (J) OM | Mean Difference (I – J) | Std. Error | Sig. | 95% Confidence Interval | |
|---|---|---|---|---|---|---|
| Lower Bound | Upper Bound | |||||
| 1 | 2 3 | −3.668 * −5.950 * | 0.505 0.516 | 0.000 0.000 | −4.854 −7.136 | −2.481 −4.763 |
| 2 | 3 | −2.282 * | 0.512 | 0.000 | −3.4695 | −1.096 |
Disclaimer/Publisher’s Note: The statements, opinions and data contained in all publications are solely those of the individual author(s) and contributor(s) and not of MDPI and/or the editor(s). MDPI and/or the editor(s) disclaim responsibility for any injury to people or property resulting from any ideas, methods, instructions or products referred to in the content. |
© 2023 by the authors. Licensee MDPI, Basel, Switzerland. This article is an open access article distributed under the terms and conditions of the Creative Commons Attribution (CC BY) license (https://creativecommons.org/licenses/by/4.0/).
Share and Cite
Lin, Y.; Tang, Y.; Zhu, Y.; Song, F.; Tang, W. RETRACTED: A Perception Study for Unit Charts in the Context of Large-Magnitude Data Representation. Symmetry 2023, 15, 219. https://doi.org/10.3390/sym15010219
Lin Y, Tang Y, Zhu Y, Song F, Tang W. RETRACTED: A Perception Study for Unit Charts in the Context of Large-Magnitude Data Representation. Symmetry. 2023; 15(1):219. https://doi.org/10.3390/sym15010219
Chicago/Turabian StyleLin, Yun, Yi Tang, Yanfei Zhu, Fangbin Song, and Wenzhe Tang. 2023. "RETRACTED: A Perception Study for Unit Charts in the Context of Large-Magnitude Data Representation" Symmetry 15, no. 1: 219. https://doi.org/10.3390/sym15010219
APA StyleLin, Y., Tang, Y., Zhu, Y., Song, F., & Tang, W. (2023). RETRACTED: A Perception Study for Unit Charts in the Context of Large-Magnitude Data Representation. Symmetry, 15(1), 219. https://doi.org/10.3390/sym15010219






