Prototyping Mobile Storytelling Applications for People with Aphasia
Abstract
:1. Introduction
Storytelling Applications for Mobile Devices
2. Materials and Methods
2.1. Aphasia Create Mobile Application
- Free drawing and taking quick notes—people often need to communicate something quickly, and this can be implemented in the form of sketches or words written on the screen (Figure 3);
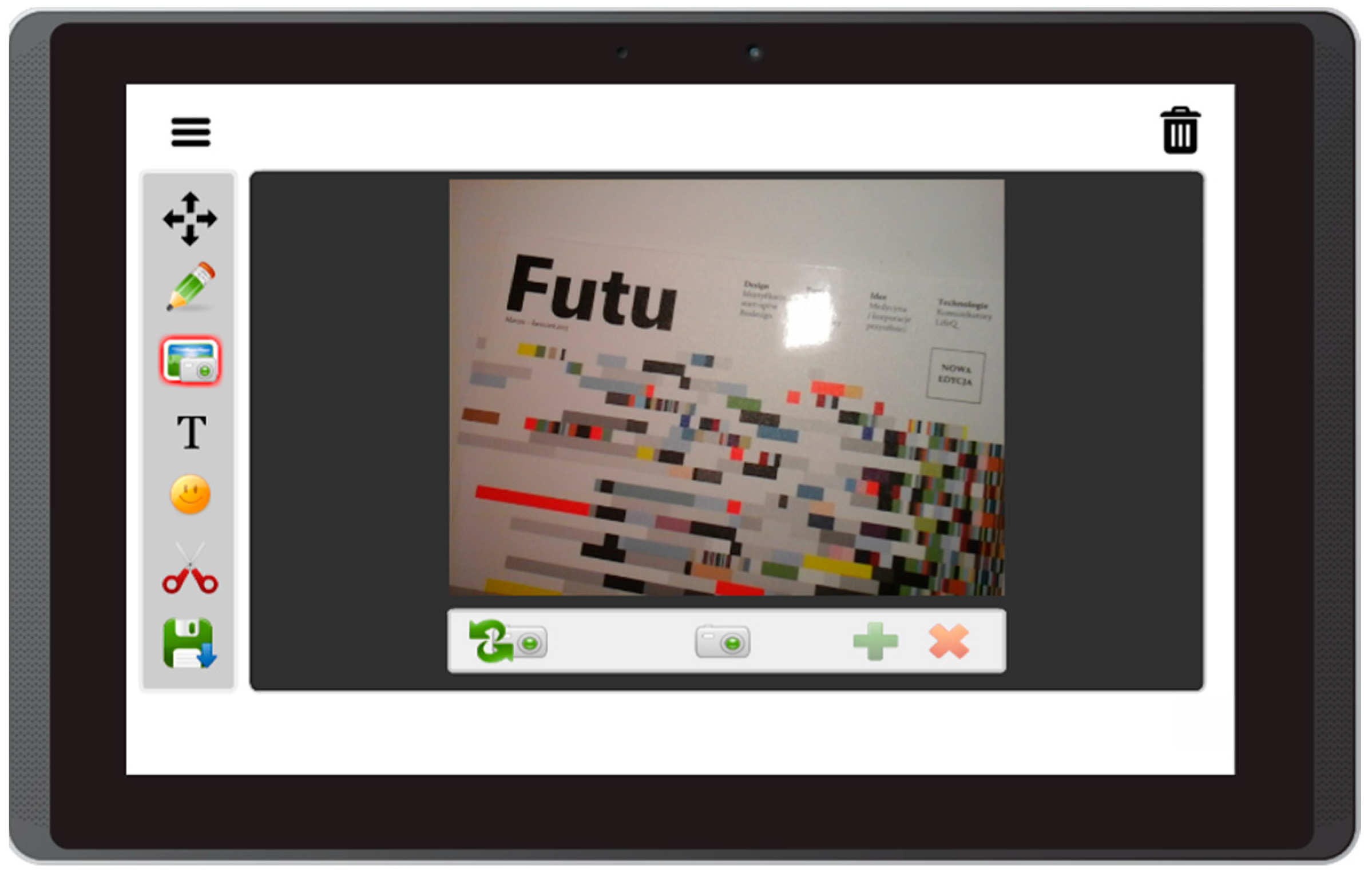
- Taking photos with front and back camera—when the user is in an interesting spot, they can take a photo and send it or share it immediately. Another option is to save it for later use in the communication process (Figure 4);
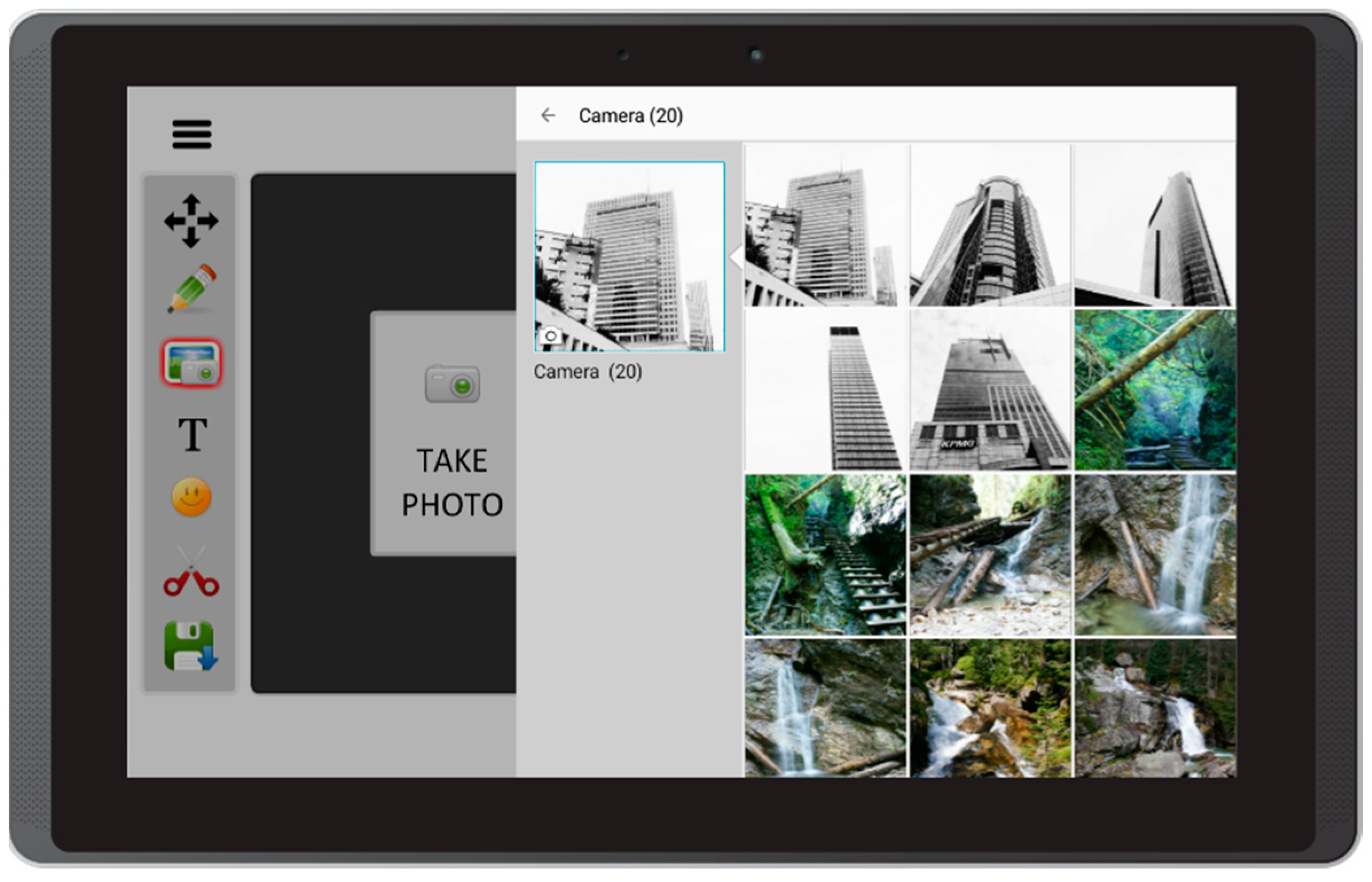
- Accessing camera memory for loading and saving images—this feature allows the creation of visual messages, constructed based on previously taken photos (Figure 5). The user can save created images to the camera memory for future reuse or sharing;
- Reading QR codes for opening websites in a mobile browser—people who have problems with reading/writing can use this feature to open websites (Figure 6);
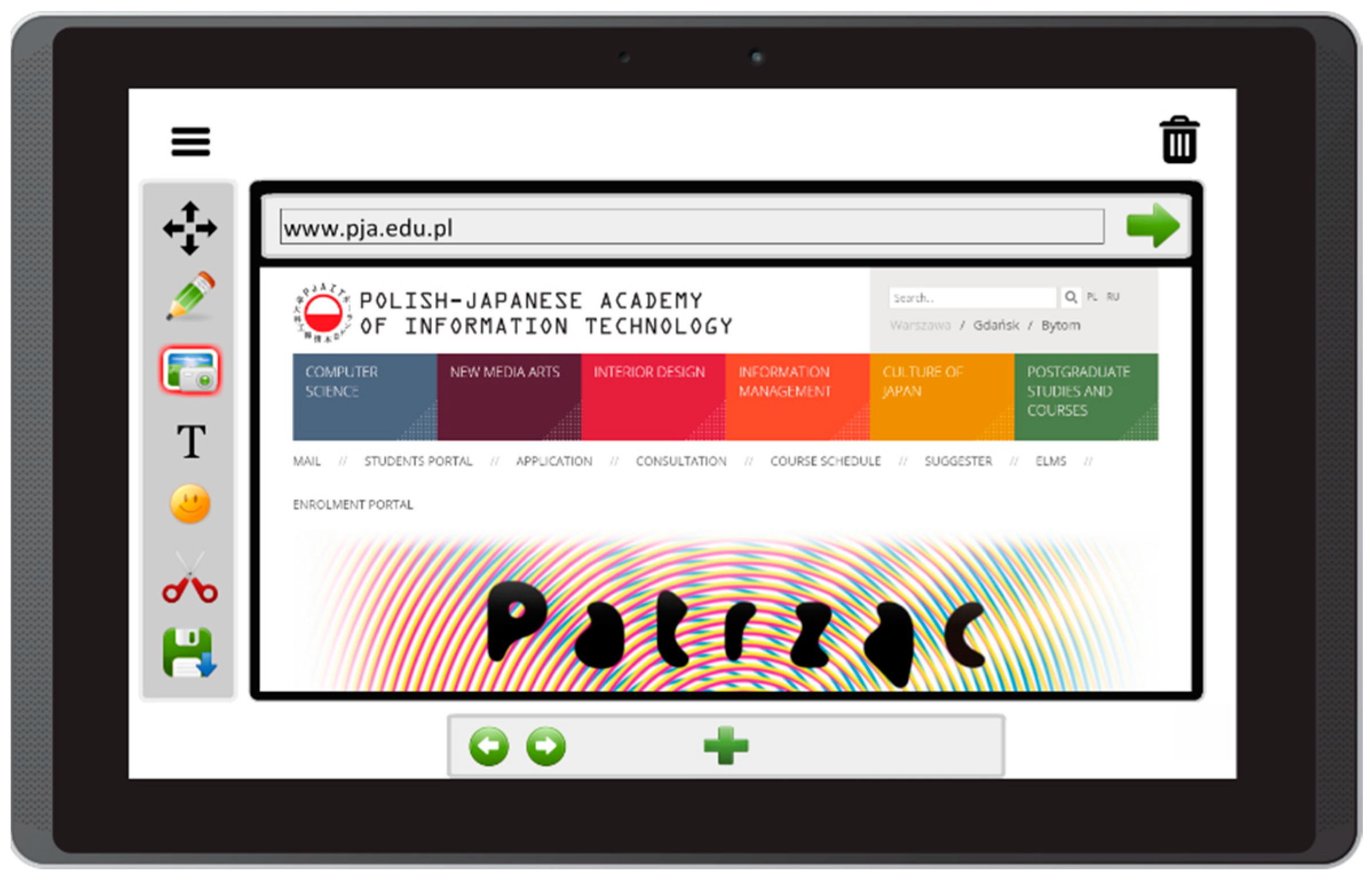
- Accessing websites in a web browser—since the app is integrated with a web browser, the user does not have to open an external application. This also enables taking screenshots of interesting webpages and using them to build a visual message (Figure 7);
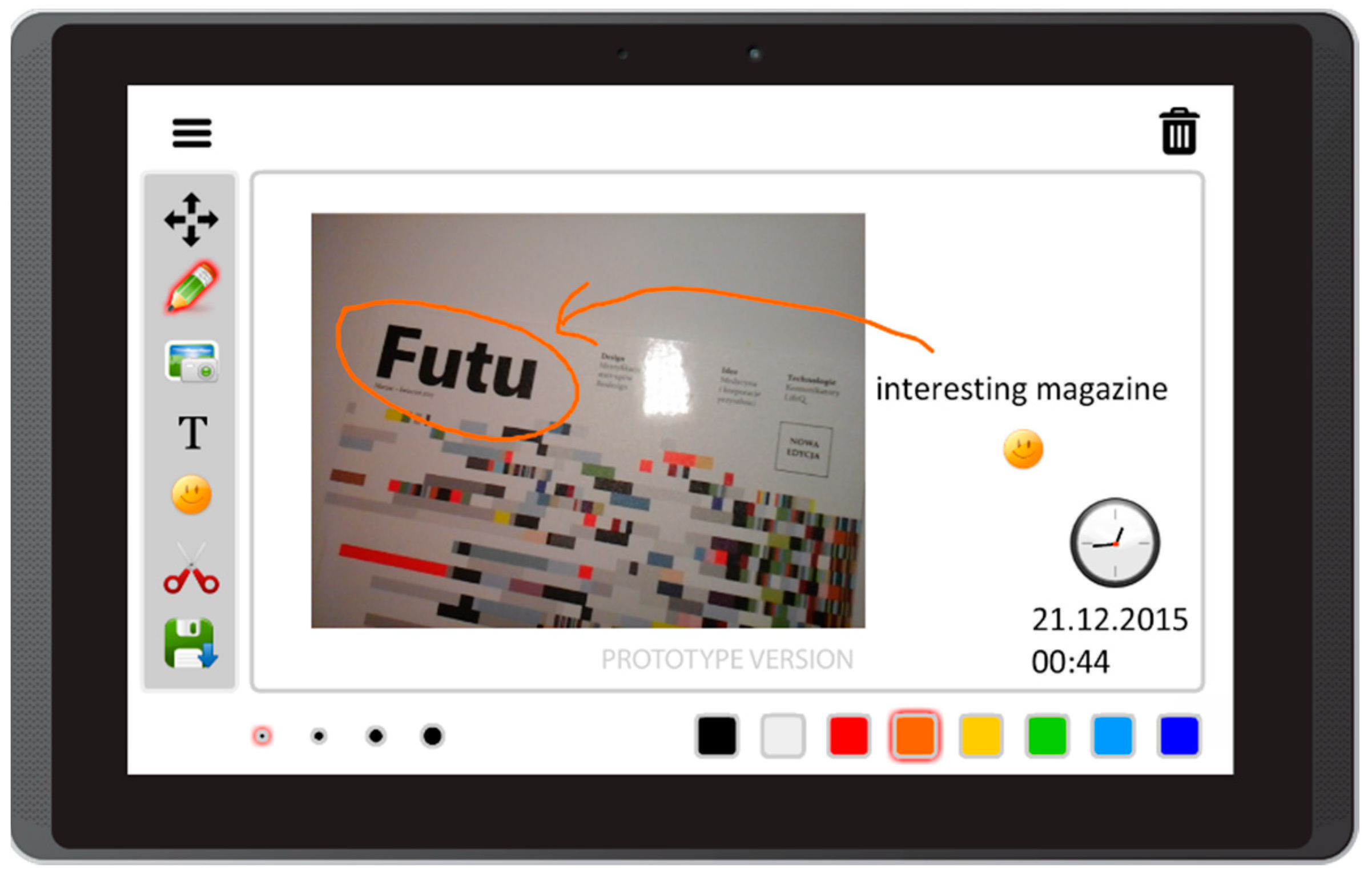
- Adding text, emoticons, and time stamps—the user can add text. All operating system (OS) features are available, including spell checking and speech synthesis. Patients who have retained their writing ability can enter text using the keyboard and put it on the canvas. The user can also add emoticons, commonly used for expressing emotions about their experiences. Additionally, since some patients have problems with remembering events and places, adding time stamps (current date and time) can help them to organize events on the timeline and recall them later (Figure 8);
- Accessing maps with geolocation—the application is integrated with OS maps, so the users may quickly check their position, and can also take a screenshot to put it on the canvas (Figure 9);
- Publishing the canvas to Facebook with an easy-to-use interface, and sending emails—the users can form simple stories by using these tools, and can share their experiences of everyday life with other people using social services, or send emails containing graphical representation of the story (Figure 10).
- The position of the interface and controls should be on the left side, due to frequent paralysis of the right hand;
- The application should be operable with one hand;
- Interface elements should always be available and easy to understand;
- The control elements and icons should be large and meaningful.
2.2. Aphastory Application for Google Glass
- Take pictures and record videos using a built-in camera;
- Create stories composed of photos and videos as sequences that follow one another;
- Annotate individual photos or videos with short captions, icons, and geolocation;
- Save the created story in the internal memory of the device;
- Send the created story to an email address.
2.3. Evaluation Methods of the Aphasia Create and Aphastory Apps
2.4. Participants
2.5. Usability Tests of the Aphasia Create App
- Start the application;
- Understand functions on the tools panel;
- Draw simple shapes;
- Change the drawing color;
- Change the brush thickness;
- Select objects on the scene;
- Delete objects from the scene;
- Take a picture using the built-in camera;
- Add a picture to the scene;
- Resize objects using gestures;
- Load photos from the gallery;
- Open a particular website;
- Add a screenshot of the website to the scene;
- Write text and add it to the scene;
- Add a time and date to the scene;
- Add an emoticon to the scene;
- Save/send the created scene.
- Failure (0)—the participant failed to complete the task (even a fragment);
- Partially completed (1)—the participant completed part of the task with the help of the researcher;
- Success (2)—the participant completed the task entirely unassisted.
2.6. Usability Tests of the Aphastory App
- Create a new story, consisting of one picture taken, and save it;
- Add a movie (no more than 20 s) to the existing story. Save the story;
- Create a new, more advanced story, containing a picture from the gallery. Assign a caption, location, and icon;
- Save the story created recently in the menu “My stories”. Display the selected story;
- Remove the selected story, using the menu in “My stories”;
- Send the created story to any contact.
2.7. Post-Test Survey
- The application may be useful for people with aphasia;
- Devices of this type have great potential for people with aphasia;
- The application was easy to use;
- The operation of the user interface was understandable;
- The story-making features were adequate.
3. Results
3.1. Aphasia Create Usability Test Results
- Starting the application;
- Changing the drawing color;
- Taking a photo;
- Adding a screenshot to the scene;
- Adding time and date;
- Adding emoticons to the scene;
- Saving and sending the scene.
- Drawing simple shapes;
- Changing the brush thickness;
- Deleting objects;
- Writing text and adding it to the scene;
- Understanding the function of the application;
- Adding a photo to the scene.
- Resizing objects using gestures;
- Loading photos from the gallery;
- Opening a website;
- Selecting objects.
- In some cases, the device did not respond quickly enough to touch, and even crashed;
- In the drawing tool, the choice of brush colors and thickness is located near the bottom edge of the screen, and participants sometimes accidentally activated the built-in tablet menu;
- Incorrect implementation of object selection—participants had problems with the precise selection of objects, especially if there were a lot of them on the screen;
- Selecting objects is not intuitive—it was difficult to recognize whether an object was selected, and it was sometimes moved accidentally;
- Some functions are not intuitively grouped, e.g., launching a website is in the photo importing section, and sharing the screen content is in the screen saving section.
3.2. Aphastory Usability Test Results
- Creating a new simple story.
- Adding a movie;
- Creating a new, more advanced story;
- Saving the created story.
- Removing a selected story;
- Sending the created story to any contact.
4. Discussion
4.1. Participatory Design Is Key to Design for People with Aphasia
4.2. A Simplification of the User Interface and Its Structure Is Required
4.3. The Paralysis of the Right-Hand Side of the Body Must Be Taken into Account When Designing the Interface
4.4. Storytelling Functions Engaged People with Aphasia, and Their Use Was Interesting for Them
4.5. Popular Storytelling Mobile Apps Do Not Meet the Requirements of People with Aphasia
4.6. The Use of Smart Glass Devices Can Be Valuable, but It Does Have Its Limitations
4.7. Usability Testing Methods
5. Conclusions
Author Contributions
Funding
Institutional Review Board Statement
Informed Consent Statement
Data Availability Statement
Acknowledgments
Conflicts of Interest
References
- National Aphasia Association. Broca’s Aphasia. Available online: https://www.aphasia.org/aphasia-resources/brocas-aphasia/ (accessed on 29 June 2021).
- Mahmoud, S.S.; Kumar, A.; Li, Y.; Tang, Y.; Fang, Q. Performance Evaluation of Machine Learning Frameworks for Aphasia Assessment. Sensors 2021, 21, 2582. [Google Scholar] [CrossRef] [PubMed]
- National Institute on Deafness and Other Communication Disorders. Aphasia. Available online: https://www.nidcd.nih.gov/health/aphasia (accessed on 3 November 2021).
- De la Sablonnière, J.; Tastevin, M.; Lavoie, M.; Laforce, R., Jr. Longitudinal Changes in Cognition, Behaviours, and Functional Abilities in the Three Main Variants of Primary Progressive Aphasia: A Literature Review, Special Issue Advances in Primary Progressive Aphasia. Brain Sci. 2021, 11, 1209. [Google Scholar] [CrossRef] [PubMed]
- Chapey, R. Language Intervention Strategies in Aphasia and Related Neurogenic Communication Disorders; Lippincott Williams & Wilkins: Philadelphia, PA, USA, 2020. [Google Scholar]
- Beukelman, D.R.; Mirenda, P. Augmentative and Alternative Communication; Paul H. Brookes: Baltimore, MD, USA, 1998. [Google Scholar]
- Lingraphica. Available online: https://www.aphasia.com/aac-devices/ (accessed on 3 November 2021).
- Dadlani, P.; Ruyter, B.; Daemen, E.; Li, Y.; Li, Y.; Martens, J.-B.; Lei, J. Designing a Free Style, Indirect, and Interactive Storytelling Application for People with Aphasia. In Proceedings of the Human-Computer Interaction—INTERACT 2007, 11th IFIP TC 13 International Conference, Rio de Janeiro, Brazil, 10–14 September 2007. [Google Scholar]
- Norman, D.; Nielsen, J. The Definition of User Experience (UX). Available online: https://www.nngroup.com/articles/definition-user-experience/ (accessed on 3 November 2021).
- Salis, C.; Hwang, F. Digital technology and aphasia. Aphasiology 2016, 30, 109–111. [Google Scholar]
- Brandenburg, C.; Worrall, L.; Rodriguez, A.D.; Copland, D. Mobile computing technology and aphasia: An integrated review of accessibility and potential uses. Aphasiology 2013, 27, 4. [Google Scholar] [CrossRef]
- Beukelman, D.; Hux, K.; Dietz, A.; McKelvey, M.; Weissling, K. Using Visual Scene Displays as Communication Support Options for People with Chronic, Severe Aphasia: A Summary of AAC Research and Future Research Directions. Augment. Altern. Commun. 2015, 31, 234–245. [Google Scholar] [CrossRef] [PubMed]
- Bronken, B.A.; Kirkevold, M.; Martinsen, R.; Kvigne, K. The Aphasic Storyteller Coconstructing Stories to Promote Psychosocial Well-Being After Stroke. Qual. Health Res. 2012, 22, 1303–1316. [Google Scholar] [CrossRef] [PubMed]
- Shadden, B.B.; Hagstrom, F. The Role of Narrative in the Life Participation Approach to Aphasia. Top. Lang. Disord. 2007, 27, 295–377. [Google Scholar] [CrossRef]
- Al Mahmud, A.; Martens, J. I Have something to say’: Supporting aphasics for organizing and sharing personal experiences by photos. In INTERACT ‘09 Proceedings of the 12th IFIP TC 13 International Conference on Human-Computer Interaction: Part I; Springer: Uppsala, Sweden, 2009; pp. 81–84. [Google Scholar]
- Allen, M.; McGrenere, J.; Purves, B. The Field Evaluation of a Mobile Digital Image Communication Application Designed for People with Aphasia. ACM Trans. Access. Comput. 2008, 1, 1–26. [Google Scholar] [CrossRef]
- Boyd-Graber, J.; Nikolova, S.; Moffatt, M.; Kin, K.; Lee, J.; Mackey, L.; Tremaine, M.; Klawe, M. Participatory Design with Proxies: Developing a Desktop-PDA System to Support People with Aphasia. In Proceedings of the SIGCHI Conference on Human Factors in Computing Systems, New York, NY, USA, 22–27 April 2006. [Google Scholar]
- Williams, K.; Moffatt, K.; McCall, D.; Findlater, L. Designing Conversation Cues on a Head-Worn Display to Support Persons with Aphasia. In Proceedings of the CHI ‘15 33rd Annual ACM Conference on Human Factors in Computing Systems, Seoul, Korea, 18–23 April 2015; pp. 231–240. [Google Scholar]
- Matney, L. Storehouse will Shut Down Services July 15, Entire Team Will Migrate to Square. Available online: https://techcrunch.com/2016/06/13/storehouse-will-shut-down-services-july-15-entire-team-will-migrate-to-square/ (accessed on 20 July 2021).
- Day One Mobile Application. Available online: https://dayoneapp.com/ (accessed on 3 November 2021).
- Five Minute Journal Mobile Application. Available online: https://www.intelligentchange.com/products/five-minute-journal-app (accessed on 3 November 2021).
- Reflectly Mobile Application. Available online: https://reflectly.app/ (accessed on 8 November 2021).
- Zuinq Studio, S.L. Glossaic. Available online: https://www.zuinqstudio.com/en/proyect-79-glossaic (accessed on 20 July 2021).
- Glass Almanac. Memoirs App Added to Glassware Directory. Available online: http://glassalmanac.com/memoirs-app-added-glassware-directory/4835/ (accessed on 20 July 2021).
- Wichrowski, M. Aphasia Create. Available online: https://m.apkpure.com/aphasia-create/air.AphasiaCreateEng (accessed on 9 November 2021).
- Roper AMarshall, J.; Wilson, S.M. Assessing technology use in aphasia. In Proceedings of the 16th international ACM SIGACCESS Conference on Computers & Accessibility, New York, NY, USA, 20–22 October 2014; pp. 239–240. [Google Scholar]
- Epson Moverio Augmented Reality Smart Glasses. Available online: https://epson.com/moverio-augmented-reality (accessed on 20 July 2021).
- Microsoft HoloLens 2. Available online: https://www.microsoft.com/en-us/hololens (accessed on 20 July 2021).
- Discover Glass Enterprise Edition. Available online: https://www.google.com/glass/start/ (accessed on 20 July 2021).
- Augmedix. Available online: https://augmedix.com/ (accessed on 3 November 2021).
- swyMed. Available online: https://swymed.com/ (accessed on 3 November 2021).
- Stanford University. Autism Glass Project. Available online: http://autismglass.stanford.edu/ (accessed on 29 April 2017).
- Williams, K.; Moffatt, K.; Hong, J.; Faroqi-Shah, Y.; Findlater, L. The cost of turning heads: A comparison of a head-worn display to a smartphone for supporting persons with aphasia in conversation. In Proceedings of the ASSETS ’16, 18th International ACM SIGACCESS Conference on Computers and Accessibility, New York, NY, USA, 23–26 October 2016; pp. 111–120. [Google Scholar]
- Wichrowski, M.; Koržinek, D.; Szklanny, K. Google glass development in practice: UX design sprint workshops. In Proceedings of the MIDI, 3rd International Conference on Multimedia, Interaction, Design and Innovation, Warsaw, Poland, 29–30 June 2015. [Google Scholar]
- Stowarzyszenie Afazja. Available online: http://www.afazja.eu/ (accessed on 20 July 2021).
- Why You Only Need to Test with 5 Users. Available online: https://www.nngroup.com/articles/why-you-only-need-to-test-with-5-users/ (accessed on 20 July 2021).
- System Usability Scale (SUS). Available online: https://www.usability.gov/how-to-and-tools/methods/system-usability-scale.html (accessed on 8 November 2021).
- Enactus World Cup 2015. Available online: https://enactus.pl/2015/11/09/enactus-world-cup-2015-2/ (accessed on 20 July 2021).
- Szklanny, K.; Wichrowski, M.; Wieczorkowska, A. Aphastory for Google glass. In Proceedings of the AMCSE 2015, MMMAS 2015, EAS 2015, Invited Paper. Agios Nikolaos, Crete, Greece, 17–19 October 2015; pp. 124–127. [Google Scholar]
- Jaworski, M. Aphastory’s—An Application Designed for People Suffering from Aphasia Using Google Glass. Master’s Thesis, Polish-Japanese Academy of Information Technology, Warsaw, Poland, 2016. [Google Scholar]
















| ID | Sex | Age | Education | Dominant Hand | Aphasia | Time Since Stroke (Years) | Experience with Mobile Devices (Except Mobile Phones) | Symptoms |
|---|---|---|---|---|---|---|---|---|
| 1 | F | 49 | Incomplete higher | Right | Sensory | 9 | No | Sensory problems and issues with information analysis |
| 2 | F | 48 | Vocational | Right | Sensory | <1 | No | Problems with understanding and information analysis |
| 3 | F | 60 | Incomplete higher | Right | Sensory | 14 | No | Sensory disorders |
| 4 | M | 65 | Higher | Right | Sensory | 6 | Little | Right hand paresis; problems with speech and information analysis |
| 5 | F | 30 | Incomplete higher | Before aphasia, right; now left | Mixed | 5 | No | Right hand paresis; problems with speech and information analysis |
| 6 | F | 66 | Secondary | Right | Sensory | 12 | No | Sensory disorders |
| Task | User 1 | User 2 | User 3 | User 4 | User 5 | User 6 |
|---|---|---|---|---|---|---|
| Start the application | Success | Success | Success | Success | Success | Success |
| Understand functions | Partially | Partially | Partially | Success | Partially | Failure |
| Draw shapes | Partially | Partially | Success | Partially | Success | Success |
| Change color | Success | Success | Success | Success | Success | Success |
| Change brush thickness | Success | Success | Success | Failure | Success | Partially |
| Select objects | Failure | Failure | Failure | Failure | Failure | Failure |
| Delete objects | Failure | Partially | Success | Success | Success | Success |
| Take a picture | Success | Success | Success | Success | Success | Success |
| Add the picture | Failure | Success | Partially | Partially | Failure | Success |
| Use gestures for resize | Failure | Partially | Partially | Partially | Failure | Failure |
| Load photos | Failure | Failure | Success | Failure | Failure | Partially |
| Open website | Success | Failure | Failure | Failure | Failure | Failure |
| Add a screenshot | Success | Success | Success | Success | Failure | Success |
| Add text to the scene | Partially | Partially | Success | Partially | Partially | Partially |
| Add time and date | Success | Success | Success | Success | Failure | Success |
| Add emoticon | Success | Success | Success | Partially | Partially | Success |
| Save and send the scene | Success | Partially | Success | Success | Success | Partially |
| Task | User 1 | User 2 | User 3 | User 4 | User 5 | User 6 |
|---|---|---|---|---|---|---|
| Create a new simple story | Success | Success | Partially | Success | Success | Success |
| Add a movie to the story | Success | Partially | Partially | Success | Partially | Success |
| Create an advanced story | Success | Partially | Partially | Success | Partially | Success |
| Save the created story | Success | Partially | Partially | Success | Success | Partially |
| Remove a selected story | Partially | Partially | Failure | Success | Success | Success |
| Send the created story | Partially | Failure | Partially | Success | Success | Success |
Publisher’s Note: MDPI stays neutral with regard to jurisdictional claims in published maps and institutional affiliations. |
© 2021 by the authors. Licensee MDPI, Basel, Switzerland. This article is an open access article distributed under the terms and conditions of the Creative Commons Attribution (CC BY) license (https://creativecommons.org/licenses/by/4.0/).
Share and Cite
Szklanny, K.; Wichrowski, M.; Wieczorkowska, A. Prototyping Mobile Storytelling Applications for People with Aphasia. Sensors 2022, 22, 14. https://doi.org/10.3390/s22010014
Szklanny K, Wichrowski M, Wieczorkowska A. Prototyping Mobile Storytelling Applications for People with Aphasia. Sensors. 2022; 22(1):14. https://doi.org/10.3390/s22010014
Chicago/Turabian StyleSzklanny, Krzysztof, Marcin Wichrowski, and Alicja Wieczorkowska. 2022. "Prototyping Mobile Storytelling Applications for People with Aphasia" Sensors 22, no. 1: 14. https://doi.org/10.3390/s22010014
APA StyleSzklanny, K., Wichrowski, M., & Wieczorkowska, A. (2022). Prototyping Mobile Storytelling Applications for People with Aphasia. Sensors, 22(1), 14. https://doi.org/10.3390/s22010014







