Generation of Adaptive Mobile Applications Based on Design Patterns for User Interfaces †
Abstract
:1. Introduction
2. Related Work
3. Framework Proposal
3.1. Framework Fundamentals
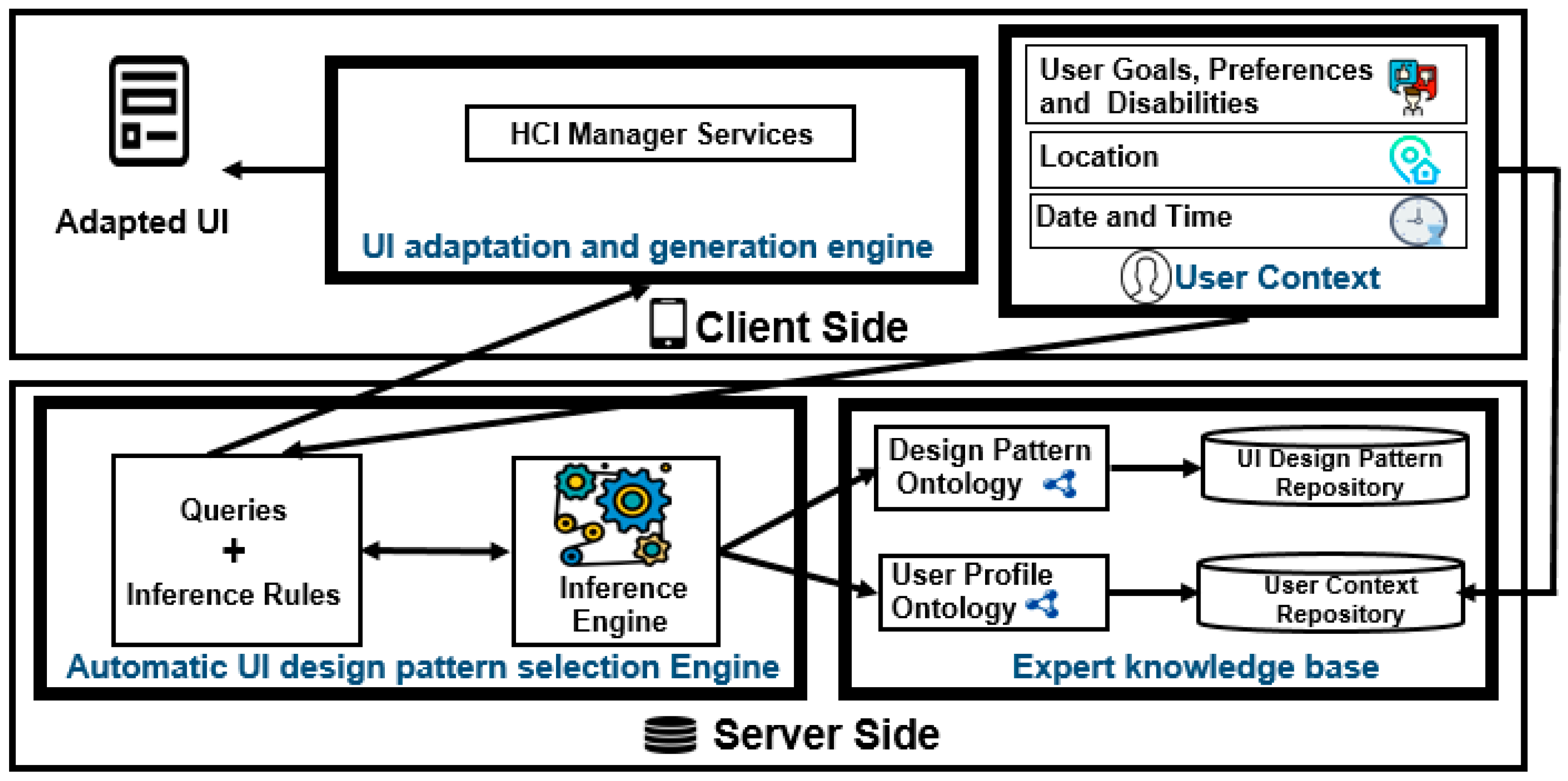
3.2. Framework Architecture
- Generic patterns provide global UI setting items, such as increasing contrast, changing colors for color-blind users, or maximizing the font size for users with low vision capabilities.
- Interaction patterns specify the UI items needed in every interaction situation, such as applying an audio input modality for users with motor disabilities or selecting icons to schedule a daily activity event.
4. Application of the Framework
4.1. Implementation Features
- Protégé as an editor to create ontology models.
- Apache Jena Fuseki for handling OWL ontologies, reasoning with OWL data sources, and processing SPARQL queries.
- The REST Country API to gather general information about countries where the user can stay.
- Zomato API to retrieve restaurant or food shop information.
- Leaflet for displaying an interactive map that allows the user to situate a location.
- DBpedia as an external ontology to retrieve information about specific places to be visited by users.
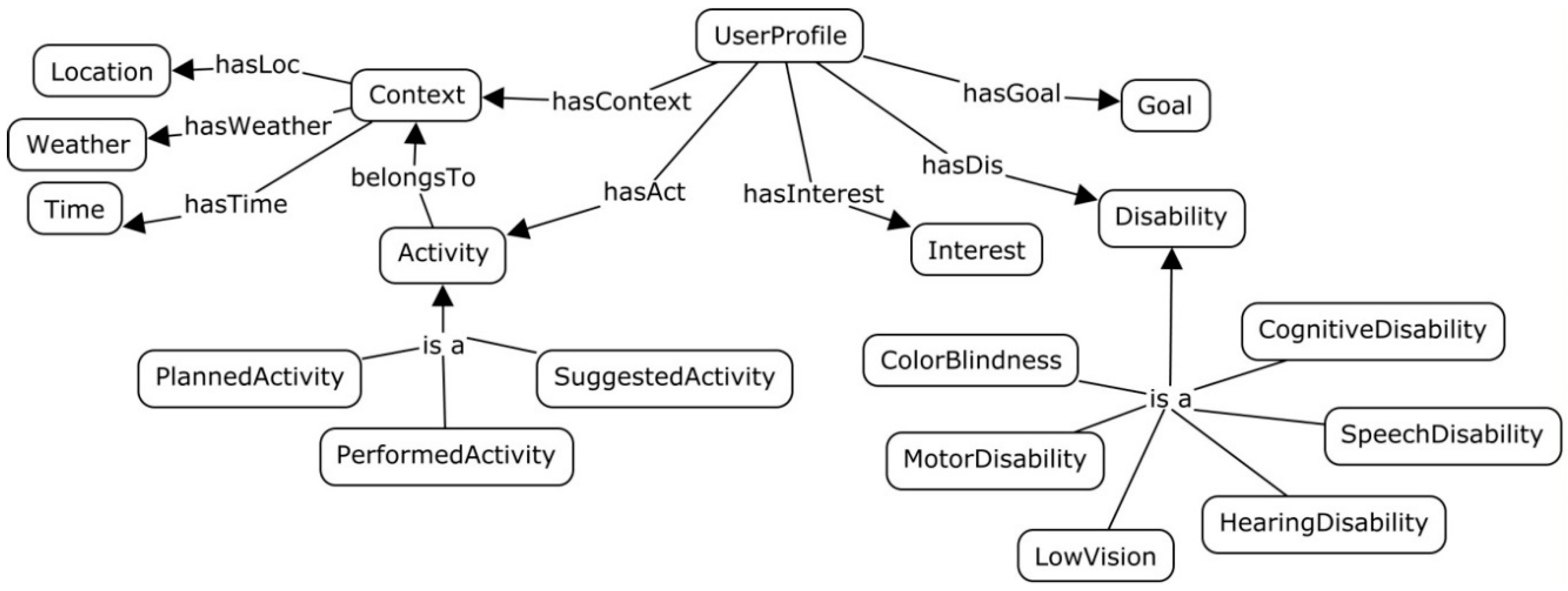
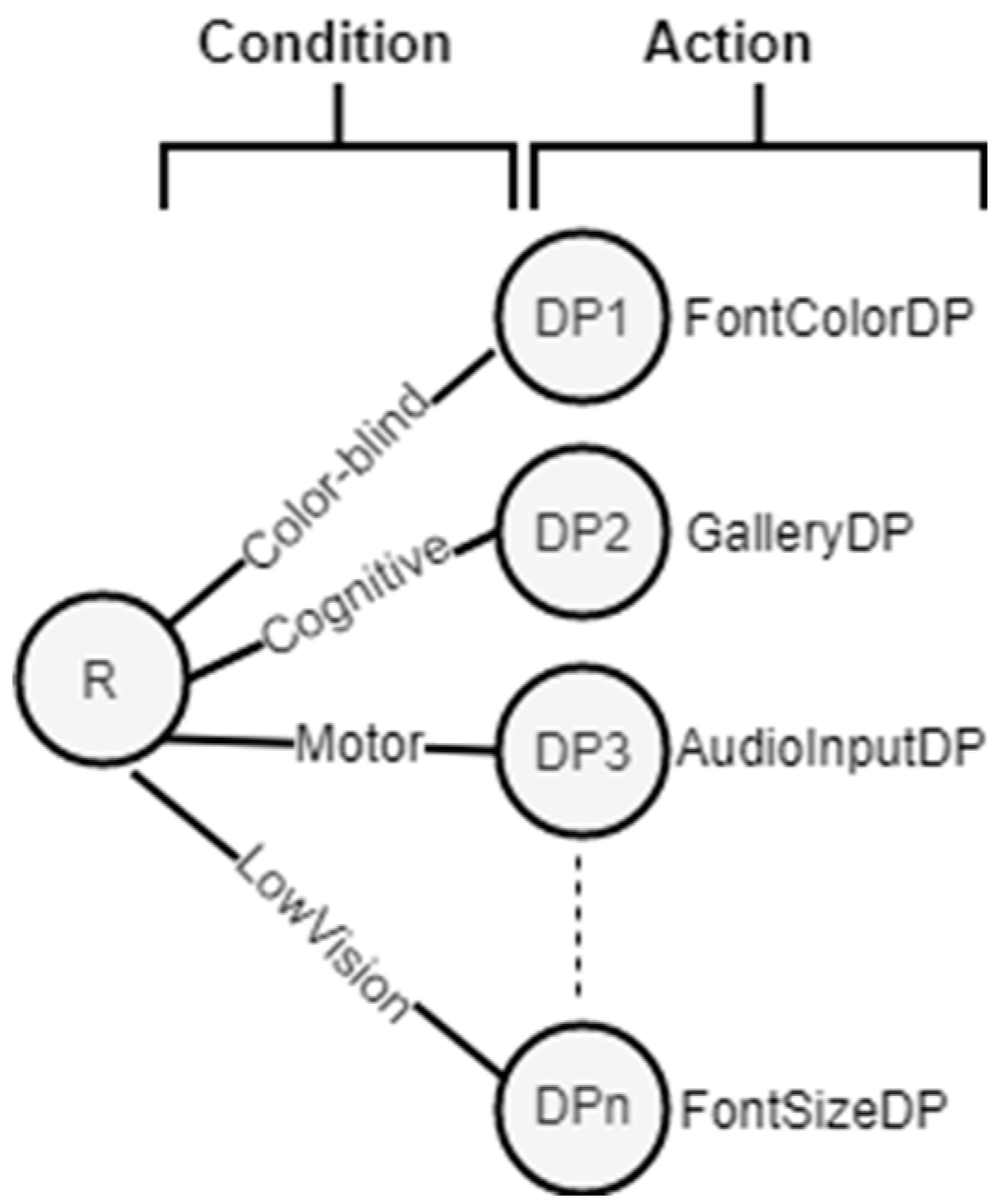
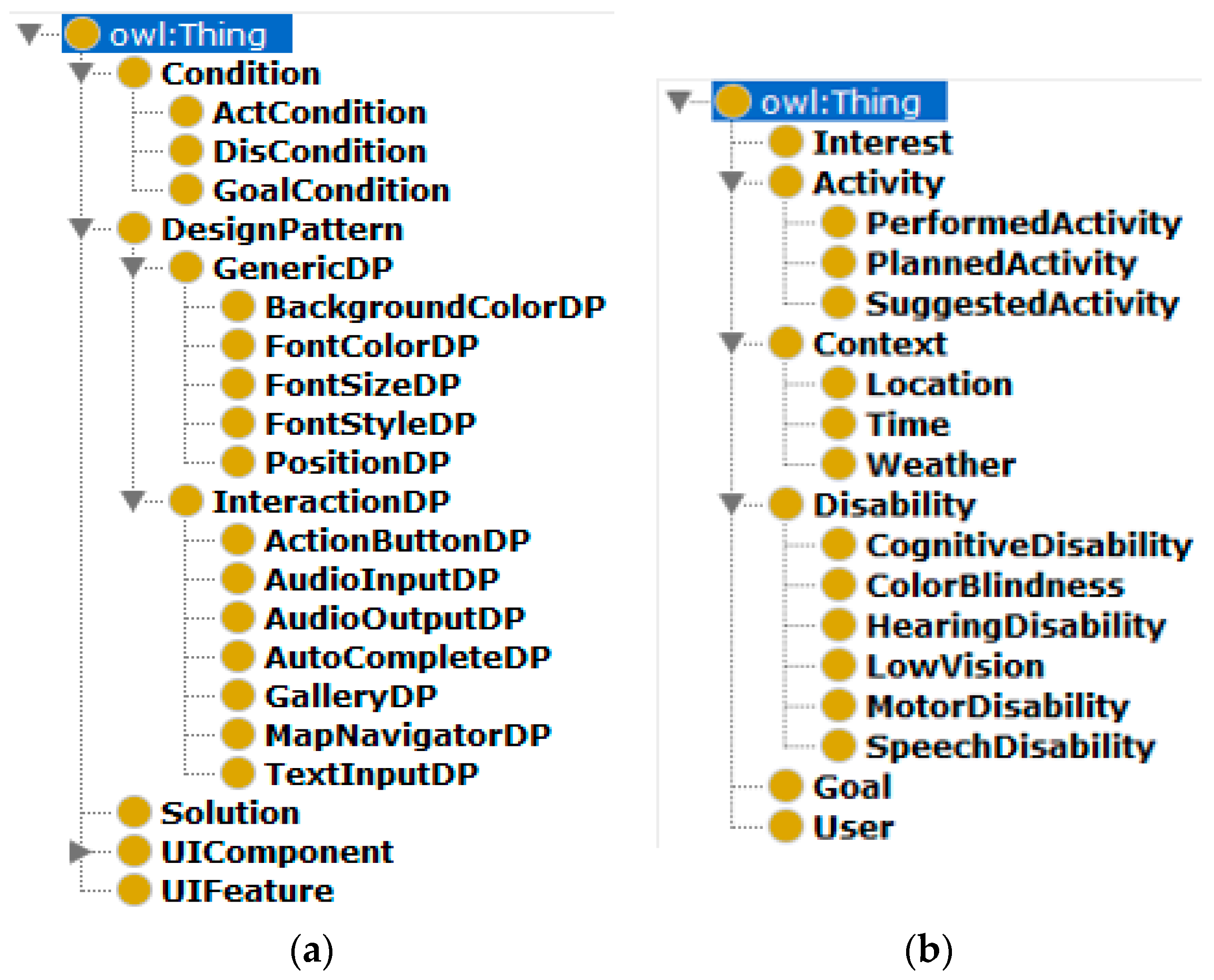
4.2. Ontology Models and Rules
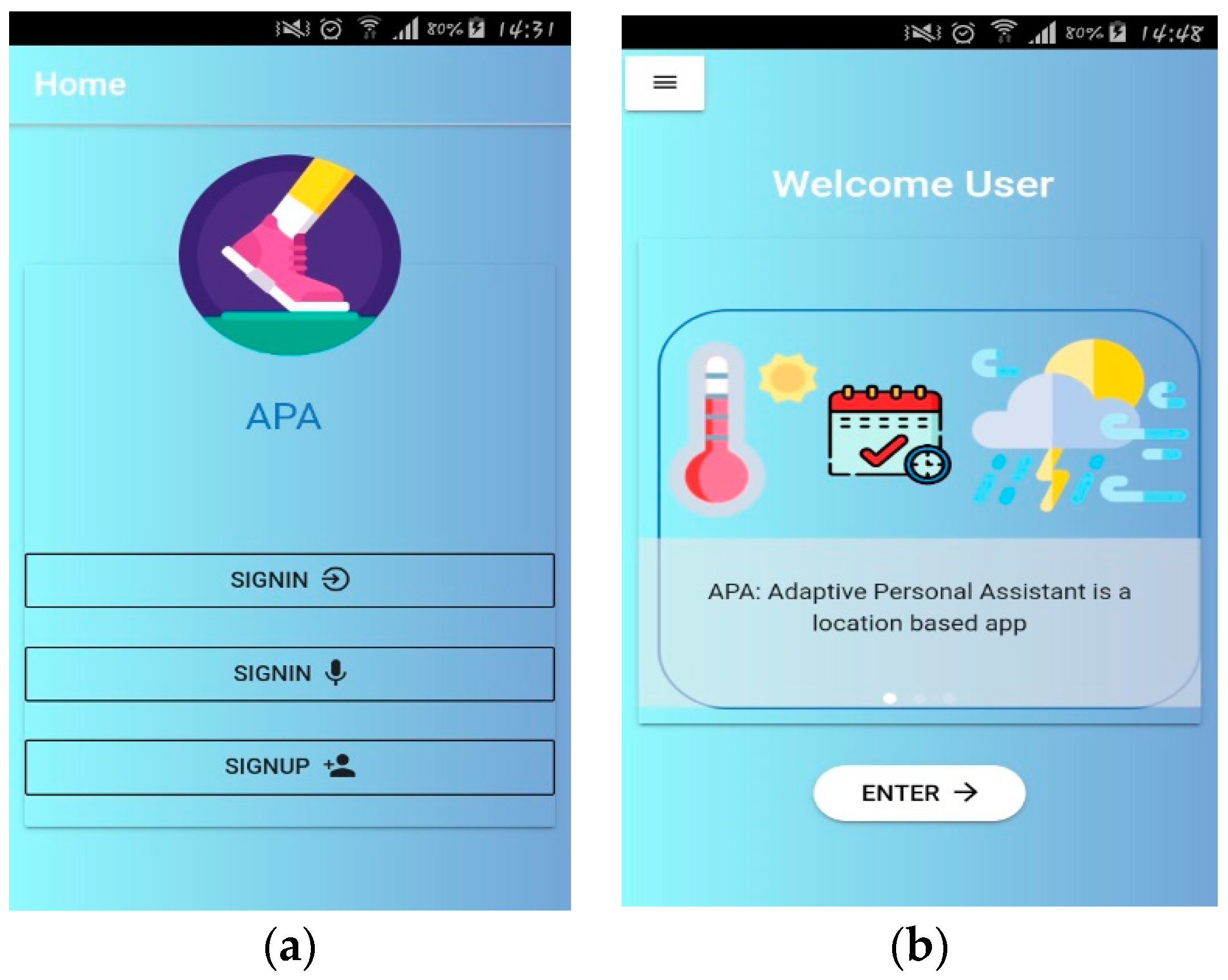
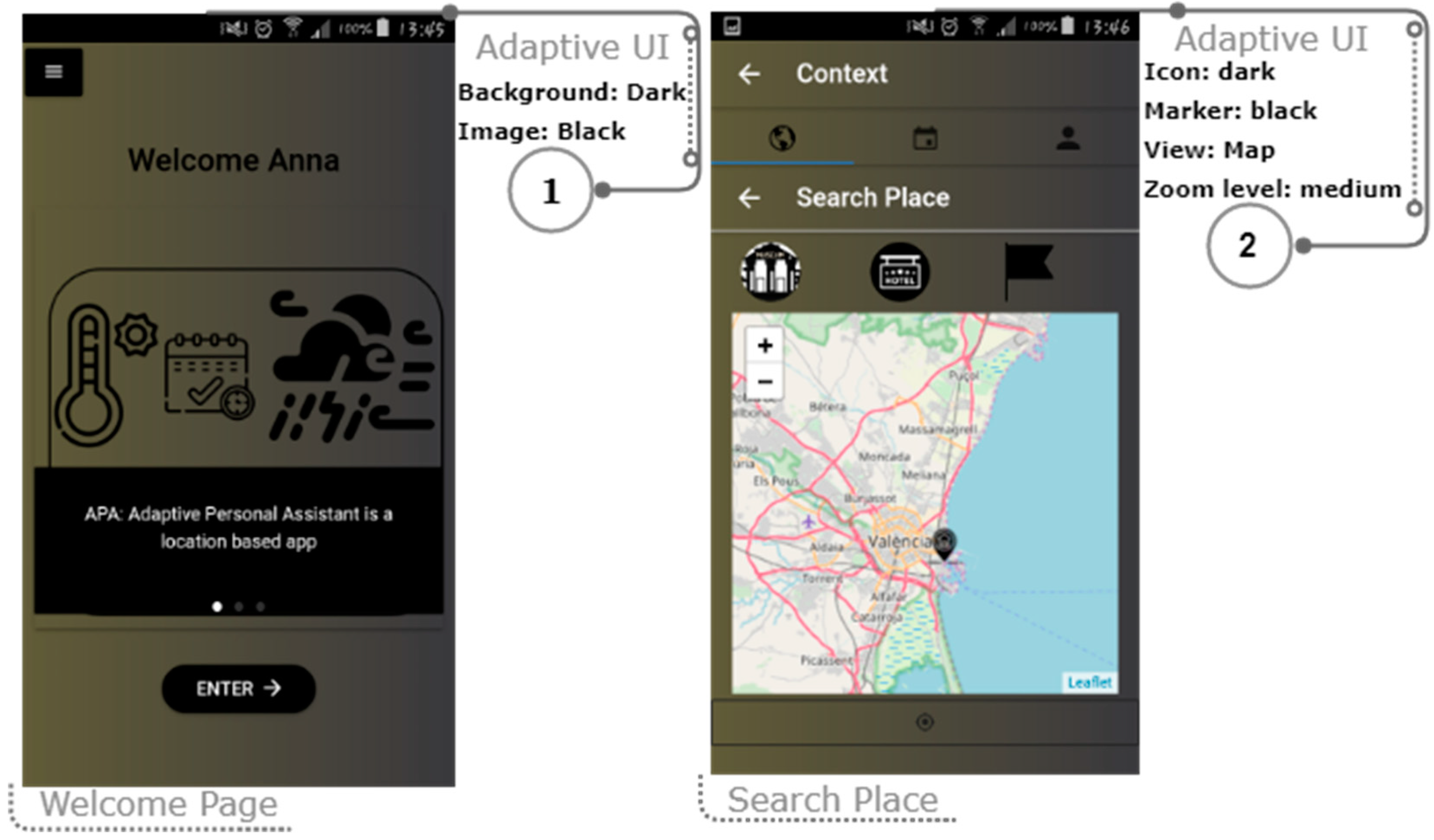
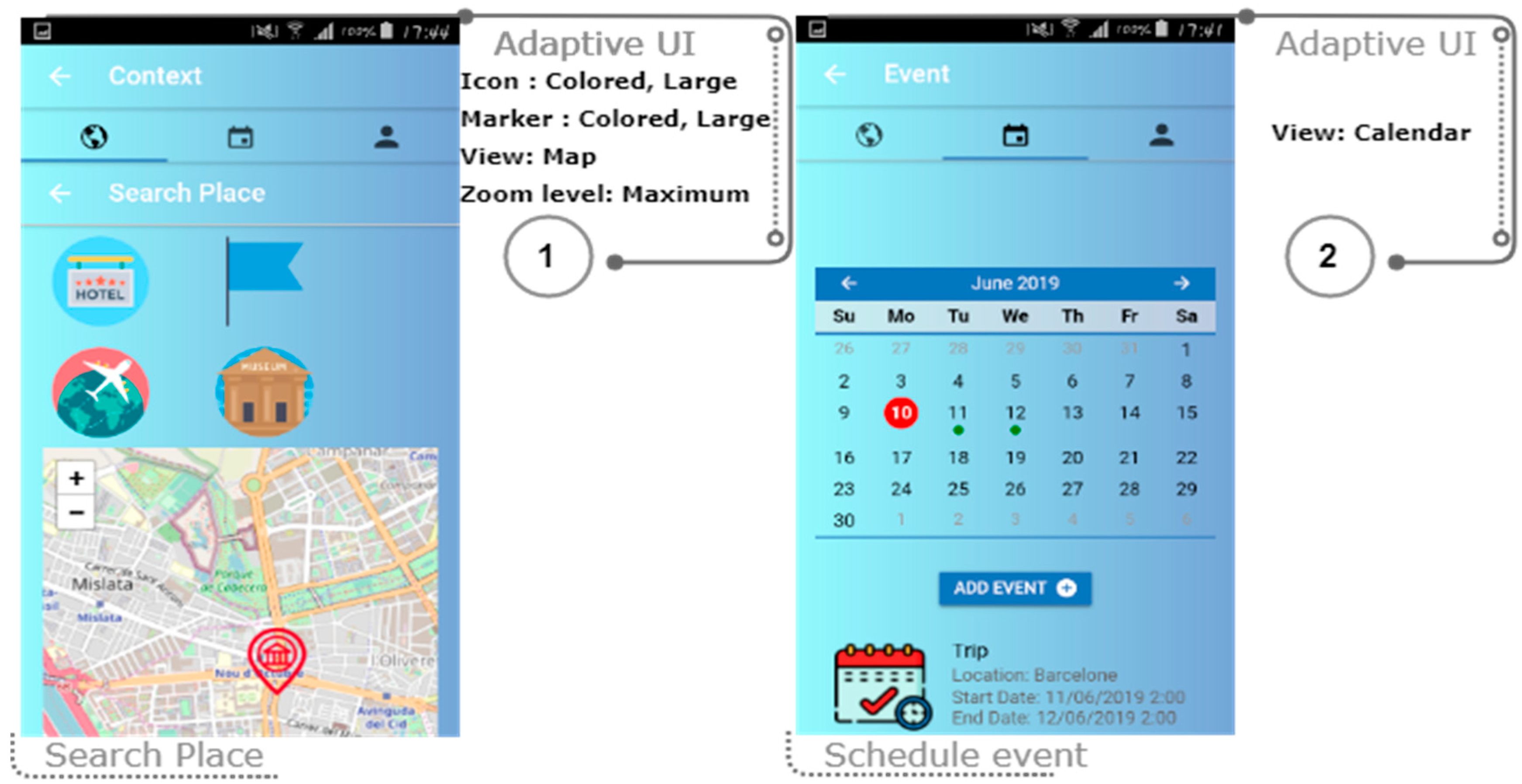
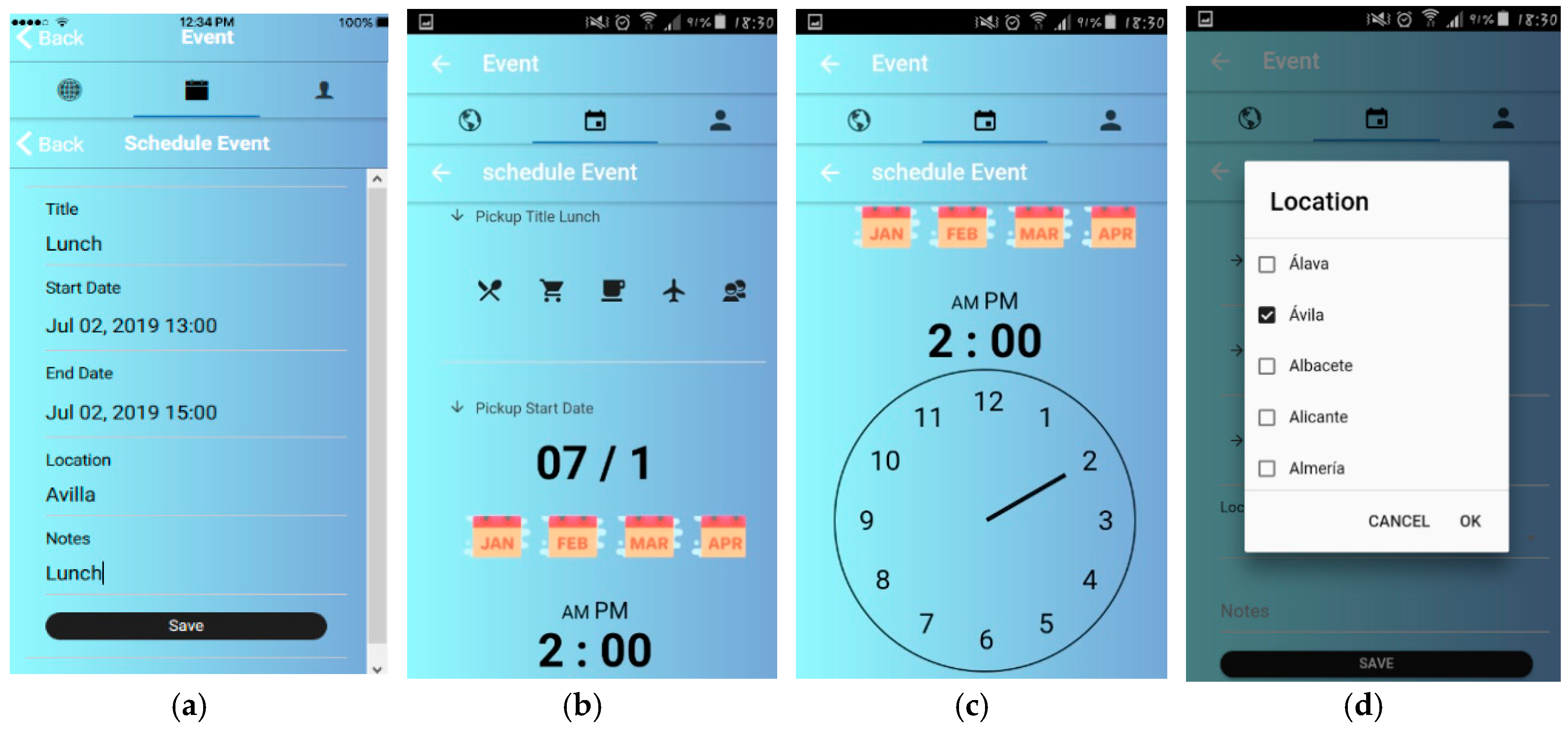
4.3. Use-case Scenario
5. Evaluation Results
6. Conclusions
References
- Lim, S.L.; Bentley, P.J.; Kanakam, N.; Ishikawa, F.; Honiden, S. Investigating country differences in mobile app user behavior and challenges for software engineering. IEEE Trans. Softw. Eng. 2015, 41, 40–64. [Google Scholar] [CrossRef]
- Peltonen, E.; Lagerspetz, E.; Hamberg, J.; Mehrotra, A.; Musolesi, M.; Nurmi, P.; Tarkoma, S. The hidden image of mobile apps: Geographic, demographic, and cultural factors in mobile usage. In Proceedings of the 20th International Conference on Human-Computer Interaction with Mobile Devices and Services, Barcelona, Spain, 3–6 September 2018; p. 10. [Google Scholar]
- Bhandari, U.; Chua, W.Y.; Neben, T.; Chang, K. Cognitive Load and Attention for Mobile Applications: A Design Perspective. In Proceedings of the International Conference on Human-Computer Interaction, Toronto, ON, Canada, 17–22 July 2016; pp. 278–284. [Google Scholar]
- Schneider-Hufschmidt, M.; Malinowski, U.; Kuhme, T. Adaptive User Interfaces: Principles and Practice; Elsevier Science Inc.: New York, NY, USA, 1993. [Google Scholar]
- Nivethika, M.; Vithiya, I.; Anntharshika, S.; Deegalla, S. Personalized and adaptive user interface framework for mobile application. In Proceedings of the International Conference on Advances in Computing, Communications and Informatics (ICACCI), Mysore, India, 22–25 August 2013; pp. 1913–1918. [Google Scholar]
- Peissner, M.; Häbe, D.; Janssen, D.; Sellner, T. MyUI: Generating accessible user interfaces from multimodal design patterns. In Proceedings of the 4th ACM SIGCHI symposium on Engineering Interactive Computing Systems, Copenhagen, Denmark, 25–26 June 2012; pp. 81–90. [Google Scholar]
- Villalonga, C.; Strohbach, M.; Snoeck, N.; Sutterer, M.; Belaunde, M.; Kovacs, E.; Droegehorn, O. Mobile ontology: Towards a standardized semantic model for the mobile domain. In Proceedings of the International Conference on Service-Oriented Computing, Vienna, Austria, 17–20 September 2007; pp. 248–257. [Google Scholar]
- Poveda-Villalón, M.; Suárez-Figueroa, M.C.; García-Castro, R.; Gómez-Pérez, A. A context ontology for mobile environments. In Proceedings of the Workshop on Context, Information and Ontologies (CIAO), Lisbon, Portugal, 11 October 2010. [Google Scholar]
- Mazza, D. Reducing Cognitive Load and Supporting Memory in Visual Design for HCI. In Proceedings of the CHI Conference Extended Abstracts on Human Factors in Computing Systems, Denver, CO, USA, 6–11 May 2017; pp. 142–147. [Google Scholar]
- Hussain, A.; Mkpojiogu, E.O. Usability Evaluation Techniques in Mobile Commerce Applications: A Systematic Review; AIP Publishing: New York, NY, USA, 2016; Volume 1761, p. 20049. [Google Scholar]
- Zahra, F.; Hussain, A.; Mohd, H. Usability Factors of Mobile Health Application for Chronic Diseases; AIP Publishing: New York, NY, USA, 2016; Volume 1761, p. 20108. [Google Scholar]
- Kalimullah, K.; Sushmitha, D. Influence of design elements in mobile applications on user experience of elderly people. Procedia Comput. Sci. 2017, 113, 352–359. [Google Scholar] [CrossRef]
- Petrovčič, A.; Rogelj, A.; Dolničar, V. Smart but not adapted enough: Heuristic evaluation of smartphone launchers with an adapted interface and assistive technologies for older adults. Comput. Hum. Behav. 2018, 79, 123–136. [Google Scholar] [CrossRef]
- Coram, T.; Lee, J. Experiences—A pattern language for user interface design. In Proceedings of the Joint Pattern Languages of Programs Conferences PLOP, Allerton Park, IL, USA, 4–6 September 1996. [Google Scholar]
- Ballard, B. Designing the Mobile User Experience; John Wiley & Sons: New York, NY, USA, 2007. [Google Scholar]
- Nilsson, E.G. Design patterns for user interface for mobile applications. Adv. Eng. Softw. 2009, 40, 1318–1328. [Google Scholar] [CrossRef]
- Neil, T. Mobile Design Pattern Gallery: UI Patterns for Smartphone Apps; O’Reilly Media Inc.: Sebastopol, CA, USA, 2014. [Google Scholar]
- Seffah, A. Patterns of HCI Design and HCI Design of Patterns: Bridging HCI Design and Model-Driven Software Engineering; Springer: New York, NY, USA, 2015. [Google Scholar]
- Engel, J.; Märtin, C.; Forbrig, P. A Concerted Model-driven and Pattern-based Framework for Developing User Interfaces of Interactive Ubiquitous Applications. In Proceedings of the Workshop on Large-Scale and Model-Based Interactive Systems: Approaches and Challenges, Duisburg, Germany, 23–26 June 2015; pp. 35–41. [Google Scholar]
- Skillen, K.L.; Chen, L.; Nugent, C.D.; Donnelly, M.P.; Burns, W.; Solheim, I. Ontological user profile modeling for context-aware application personalization. In Proceedings of the International Conference on Ubiquitous Computing and Ambient Intelligence, Vitoria-Gasteiz, Spain, 3–5 December 2012; pp. 261–268. [Google Scholar]
- Castillejo, E.; Almeida, A.; Lopez-De-Ipina, D. Ontology-Based Model for Supporting Dynamic and Adaptive User Interfaces. Int. J. Hum.-Comput. Interact. 2014, 30, 771–786. [Google Scholar] [CrossRef]
- Gamecho, B.; Miñón, R.; Aizpurua, A.; Cearreta, I.; Arrue, M.; Garay-Vitoria, N.; Abascal, J. Automatic Generation of Tailored Accessible User Interfaces for Ubiquitous Services. IEEE Trans. Hum.-Mach. Syst. 2015, 45, 1–12. [Google Scholar] [CrossRef]
- Tsiporkova, E.; Hristoskova, A.; Tourwé, T.; Stevens, T. Semantic Modelling in Support of Adaptive Multimodal Interface Design. In Proceedings of the IFIP Conference on Human-Computer Interaction, Cape Town, South Africa, 2–6 September 2013; pp. 627–634. [Google Scholar]
- Kultsova, M.; Potseluico, A.; Anikin, A.; Usov, O. An Ontological Representation of Interface Patterns in Context of Interface Adaptation for Users with Special Needs. In Proceedings of the 9th International Conference on Information, Intelligence, Systems and Applications (IISA), Zakynthos, Greece, 23–25 July 2018; pp. 1–5. [Google Scholar]
- Punchoojit, L.; Hongwarittorrn, N. Usability studies on mobile user interface design patterns: A systematic literature review. Adv. Hum.-Comput. Interact. 2017, 2017. [Google Scholar] [CrossRef]
- Nielsen, J. The usability engineering life cycle. Computer 1992, 25, 12–22. [Google Scholar] [CrossRef]
- Brooke, J. SUS-A quick and dirty usability scale. Usability Eval. Ind. 1996, 189, 4–7. [Google Scholar]
- Norman, K.L.; Shneiderman, B.; Harper, B.; Slaughter, L. Questionnaire for User Interaction Satisfaction; University of Maryland: College Park, MD, USA, 1998. [Google Scholar]











| Attribute | Description | Example |
|---|---|---|
| Name | The name of the design pattern | [Gallery DP] |
| Problem | The problem detected when the user interacts with an application | Users can have difficulties understanding text instructions |
| Condition | The assumption about how the selected design pattern can be used | The number of images has to fit the user’s needs without overloading them |
| Solution | The solution designed to solve a problem | Image such as icons or pictures can support better user understanding |
| Concept | Description |
|---|---|
| DesignPattern | A kind of design solution that facilitates the development of user interfaces. |
| GenericDP | A category of design pattern that defines UI settings. |
| InteractionDP | A category of design pattern that defines UI components. |
| UIComponent | An interface element that may compose the UI. |
| UIFeature | A global setting that may encompass the UI variables. |
| Condition | A trigger for applying a design pattern. It can be related to the activity of a user (ActCondition), to the goal of a user (GoalCondition), or the disability of a user (DisCondition). |
| Concept | Description |
|---|---|
| User | A user can be elderly or disabled (for which the application is intended). |
| Activity | An activity can be a suggested pursuit, a planned task, or a performed action. |
| Goal | A goal that can be achieved by a user, e.g., entertainment. |
| Interest | A specific location or service that a user may find interesting. |
| Context | A context is the environment surrounding a user, which is composed of location, weather, or time. |
| Disability | A disability is an impairment that can affect a user. |
| Usability Dimension | Question | Mean | SD | Cronb. Coeff. | |
|---|---|---|---|---|---|
| Satisfaction | Q1 | This application is easy to use | 2.75 | 0.82 | 0.71 |
| Q2 | The texts/characters on the interface are readable | 4 | 0 | ||
| Q3 | The colors used in the application provide better content visualization/display | 2.62 | 1.11 | ||
| Q4 | The size of the interface items can be considered right/suitable | 2.87 | 0.78 | ||
| Q5 | The interface items fit with my current context or needs | 2.37 | 1.11 | ||
| Learnability | Q6 | The application is easy to learn | 3.25 | 0.96 | 0.91 |
| Q7 | Application tasks can be achieved in a straightforward manner | 2.62 | 1.11 | ||
| Q8 | The time required for learning the application can be considered short | 3.25 | 1.08 | ||
Publisher’s Note: MDPI stays neutral with regard to jurisdictional claims in published maps and institutional affiliations. |
© 2019 by the authors. Licensee MDPI, Basel, Switzerland. This article is an open access article distributed under the terms and conditions of the Creative Commons Attribution (CC BY) license (https://creativecommons.org/licenses/by/4.0/).
Share and Cite
Braham, A.; Buendía, F.; Khemaja, M.; Gargouri, F. Generation of Adaptive Mobile Applications Based on Design Patterns for User Interfaces. Proceedings 2019, 31, 19. https://doi.org/10.3390/proceedings2019031019
Braham A, Buendía F, Khemaja M, Gargouri F. Generation of Adaptive Mobile Applications Based on Design Patterns for User Interfaces. Proceedings. 2019; 31(1):19. https://doi.org/10.3390/proceedings2019031019
Chicago/Turabian StyleBraham, Amani, Félix Buendía, Maha Khemaja, and Faiez Gargouri. 2019. "Generation of Adaptive Mobile Applications Based on Design Patterns for User Interfaces" Proceedings 31, no. 1: 19. https://doi.org/10.3390/proceedings2019031019
APA StyleBraham, A., Buendía, F., Khemaja, M., & Gargouri, F. (2019). Generation of Adaptive Mobile Applications Based on Design Patterns for User Interfaces. Proceedings, 31(1), 19. https://doi.org/10.3390/proceedings2019031019





