Abstract
Online content can have unique cultural value. It is certainly the case for digital representations of folklore found on websites related to rural tourism, including agritourism. It is true for both archaic websites, copies of which are found in digital archives, and modern websites. The purpose of this paper is to assess the frequency of ready-made digital components and rustic folklore on agritourism farms’ websites. The exploration and comparative analysis involved 866 websites from two independent sets: (1) archaic websites, copies of which are available in the Internet Archive and (2) currently operational websites published in the Polish ccTLD (country code top-level domain). We employed HTML code exploration to verify the websites’ development technique and their selected characteristics, including content management systems (CMSs) and responsiveness. In the set of the ccTLD websites, we recorded such design attributes as the type of graphic layout, hero image, and parallax scrolling. The research demonstrated that ready-made folklore graphics were relatively rare among the investigated websites. Elements of rustic cyberfolklore were found only on 17 archaic websites (approx. 4%) and 52 ccTLD websites (approx. 12%). They were most often Kashubian patterns. The research suggests that rustic cyberfolklore is most often found on websites of agritourism farms in areas where local communities and ethnic groups are particularly active and strongly identify with regional traditions.
1. Introduction
Every nation has its treasures. One of them is the memory of its history; priceless paintings, furniture, old coins, or battlefield banners. Literature as well; both great works and small, naïve, cordial contributions. It is also a treasure that has to be saved from oblivion. The same considerations apply to digital artefacts, many of which bear unique cultural value. Some components of digital heritage are perceived as culturally and economically valuable despite their relatively recent creation [1]; others are treated as worthless or kitsch [2]. The heated discussion of what to preserve (archive) and who would do it in light of changing technologies and dynamic increases in the amount of digital data continues [3,4,5]. All this makes the issue of digital artefact preservation globally relevant and worthy of attention.
The problems of digital cultural heritage identification, protection, and promotion are not new [4,5,6]. The literature emphasizes the need for archiving content dispersed on the Web because it may be a source of historical facts in the future [3]. Nevertheless, the heritage research to date, guided by the how, the where, and the which, increasingly gives way to a different approach that focuses on why it is worth preserving selected files, pieces of content, heritage sites, or memorials. This approach opts for perceiving heritage through discursive practices linked to representing history, experiencing the past, and also marketing and tourism, which are the primary points of interest in critical studies on heritage rather than in the tangible context of ‘objects and things’. Therefore, heritage is a process, not a set of objects to be conserved [7]. This is especially relevant to digital cultural heritage. One needs to grasp the processes that bestow cultural value on some selected pieces of digital content to preserve them for future generations. Nevertheless, it is a challenge to classify potential heritage according to this principle because it is not until a heritage asset is lost that its actual social and cultural value can be established [8].
Folk art necessitates the existence of some ‘folk’ or peoples that generated it to meet some of their needs. Such folk is part of a greater social unit with a vertical and horizontal structure, which distinguishes it from primitive societies. Folk was often considered the less developed part of civilised society [9]. Hence, folk art was, and sometimes still is, considered primitive work: artless, ordinary, exaggerated, unsophisticated in form, and lacking depth in terms of content [10]. Rural areas that undergo emancipation for various reasons, such as cultural, socioeconomic, spatial, and infrastructural changes, modify their approach to folk art and renounce their local aesthetics in favour of urban models [11]. It is true not only for spatial development, architecture, and buildings but also for the way of living, household management, and image creation in the media. Businesses in rural areas have successfully taken advantage of online product and service marketing and sales channels. This applies also, or perhaps especially, to rural tourism [2]. All this poses the question of whether these phenomena affect the design of agritourism farms’ websites and whether these websites relinquish folklore motifs in favour of modern aesthetics. Research to date has demonstrated that rural tourism websites employ the latest development techniques. The researchers focused on such attributes as content quality, presentation, social media use, and accessibility [12,13,14]. Graphics are less commonly investigated. Much fewer studies looked into the forms of digital folklore graphics used on rural tourism websites and their frequency. At this point, some programmers, graphics designers, and anthropology researchers could propose that ready-made graphics and digital folklore components on archaic websites of agritourism farms from the early days of the Internet are kitsch, infantile, naïve, or even ugly and do not match modern design concepts and trends. However, is it so? This reveals a research gap with several research questions:
Q1: What components of agritourism farm websites were most often used as ready-made and are ready-made digital graphics used today?
Q2: How often were ready-made digital graphics used and what were their functions?
Q3: How often are rustic cyberfolklore elements used on websites of agritourism farms and what forms do they take?
Apart from modern websites that are most often responsive [14], standardised, in line with today’s development standards (set by mobile devices and the World Wide Web Consortium, W3C, for the most part), and employ interactive content management systems (CMS), it is archaic websites from the time of Web 1.0 and Web 2.0 that attract attention. It was a time of ‘sweet improvisations’ and free servers were a test site for hobbyists and amateurs, who were particularly fond of writing websites for agritourism farms, among other things [2]. They used various design components and techniques, also rustic and ready-made ones. The old techniques were replaced with new ones and are sinking into oblivion. The purpose of this paper is to assess the frequency of ready-made digital components and rustic folklore on agritourism farms’ websites. We compared two distinct sets of agritourism farm websites: (1) archaic websites, copies of which are available only in digital archives and (2) websites that are active online today. Hence, the research faces the reality of the irrecoverable loss of the digital cultural heritage of rural tourism in Poland.
This article is organised as follows. After this introduction, Section 2.1 presents websites as a channel for promoting and distributing agritourism services. It points out that the way agritourism farms and their services are presented changed over time along with development techniques and increased availability of mobile devices. Section 2.1 also discusses the notions of folklore and e-folklore with a focus on rustic digital folklore, including folk, plant, and animal motifs, often deriving from traditional regional and local folklore design. Section 2.2 involves digital ready-made graphics, which were often used on agritourism farm websites in the time of Web 1.0. The section is concluded with a few new trends in website development, focusing on one-page design and hero image. Section 3, Materials and Methods, presents the methodology for the research, particularly the characteristics of the sample and assessment of the websites. Section 4 presents the results of research on archaic and modern websites of agritourism farms. It is followed by a discussion and conclusions. The article offers an abundance of illustrations of the investigated phenomena.
2. Background
2.1. Digital Artefacts and Digital Folklore
The importance of a website as a distribution and promotional channel in the context of the tourism sector is increasingly relevant [15]. Agritourism services are promoted similarly to other tourism services on the Internet. The owners successfully use more or less known portals for online accommodation booking (international, national, regional, and local) [16], social media [17], and traditional word-of-mouth marketing [18]. Still, individual websites remain the primary venue where contact and address data and agritourism services are presented [2]. Accommodation provided by rural tourism facilities is presented with photographs of buildings, their surroundings, animals, and vegetation [19]. The pictures can be accompanied by folkloristic objects to emphasize the rustic, bucolic nature of the services. Here, one can identify the digital folklore of rural tourism [20].
Digital artefacts are most often single files, but also software that is no longer used due to progress in technology. Digital artefacts exhibit at least two opposing features: although they can be copied and reconstructed virtually countless times, at the same time it is comparatively easy to lose them irreversibly. This is mostly due to technological change, which makes it increasingly difficult to store archaic software and hardware in its original condition [21]. The same applies to websites that often represent a rich documentation value. Still, many of them are created, and a significant number do not stay long. They exist for one or two billing cycles and then ‘disappear’ with their content. Nevertheless, digital content turns into digital artefacts rather rapidly, and its digital copies give insight into changing technology, communication, and development patterns [20].
One such digital artefact is the digital stamp, graphics that unambiguously or approximately date the website, web application, or other digital objects. Moreover, the digital stamp can be connected to a set of technical attributes typical of the object it marks. In the case of digital artefacts of rural tourism in Poland, the digital stamp indicated the server that hosted the website (the type of hosting service). Similarly, development techniques typical of a particular HTML specification, such as <marquee>, can identify the period when the website was built [8].
One of the components often used in amateur websites of Web 1.0 was ‘scrolling text’ (<marquee>). It was used to generate simple animated components (text or image) of a purely decorative function. Marquee was animated and attracted user attention among other static Web 1.0 content, which made it suitable for messages, call-to-action buttons, etc. It was often employed on archaic websites of agritourism farms in Poland [2].
The online presentation of agritourism services can be uniquely folkloristic thanks to the nature of services rendered at the farm and in agrarian areas. The notion of folklore (folk–people, lore–knowledge, literally knowledge of people) was coined in 1846 by William John Thoms who was fascinated by the culture of rural, uneducated people [22]. Folklore expresses cultural identity, shapes societal relationships, and is a treasure trove of cultural values [23]. Folklore includes tangible and intangible assets of folk cultural heritage, including folk architecture and art, costumes, skills, craft, design, songs, proverbs, and legends.
Folklore topics are varied and relatively variable. Therefore, folklore should be discussed in the context of a specific communication community living in a specific time and space [24]. E-folklore increasingly attracts researchers’ attention [25]. Rustic forms of digital folklore often reject the traditional paradigm of folklore studies defined by the criteria of artistic value, form, folk character, and orality even though they draw on the riches of folklore design. On rural tourism websites, they most often come as calligraphic flourishes. Their decorative form often draws on natural motifs, plant or animal, but also alludes to the specific type of business, such as horse breeding, or location, for example, mountainous motifs. Digital trims are another embodiment of digital folklore, usually intended for decoration [20].
The term ‘trim’ in computer graphics means a decorative object in the form of a straight line standing against the background with its colour or graphic properties. Digital trims come in many forms: from simple, one-component and single-colour strips or lines to complex mosaics of repeating, multi-colour graphics. Digital trims are usually stretched across the entire available width of the container (part of a website) where they are placed and are not more than several dozen pixels high (Figure 1).

Figure 1.
Examples of trims used as a decorative separator of text or content. Source: own elaboration based on the Internet Archive.
Pictograms are another characteristic of graphics found on websites of agritourism farms and tourism facilities in general. The pictogram is a concise, graphic message, usually in the form of a small icon [20]. The marks are universal so they can be correctly interpreted regardless of the language, culture, or background of the user. Pictograms convey messages with shapes, signs, and colours. Usually, pictograms that carry a piece of information critical for tourist services come in light colours: green, blue, or shades of grey. Hazard-related pictograms involve alarming colours; red and yellow.
Pictograms have unlimited uses. In the context of tourism, pictograms indicate attractions and amenities in a facility. They include signs, symbols, and colours relevant to the safety, security, and comfort of tourists. They are used on notice boards in forests and protected areas, and also for education. They explain the space of urban and natural ecosystems [26]. In museums, historical sites, and public areas, they represent the place’s accessibility to people with disabilities. They significantly improve navigation in the digital ecosystem and help illustrate the occurrence and intensity of phenomena [27].
The appearance and functioning of <marquee> components were defined by a set of attributes and their values. They were most commonly determined directly in the HTML code. Digital stamps, trims, and pictograms were raster graphics, usually ready-made. A ready-made object is something finished beforehand that is then combined with other elements to make a whole. Ready-made meals are made outside of the place where they are cooked, served with other food, and eaten. The term is associated most commonly with food, but can also apply to data on a server disk, that is the digital ecosystem. In both cases, ready-made objects are combined ‘on site’.
2.2. Digital Ready-Made Graphics
Before the cascading style sheets (CSS), the appearance of hypertext documents, such as the type and colour of the font or margins, was defined with HTML tags. However, HTML is a language for defining the structure of the hypertext document only. After some time, people thought it necessary to improve the appearance of such documents with graphics, usually ready-made. Digital ready-made components usually had rounded corners and were considered an exquisite design feature in the Web 1.0 era.
Can a website component be told apart from a digital ready-made component? Is every component ready-made and is every ready-made component a component at all? The dictionary suggests that a component is a constituent part or element of a larger whole. Therefore, the component can collaborate or coexist with a whole; it contributes to the entire thing. A ready-made component is a type of component, but is each component ready-made?
Components do not seem to be necessarily ready-made. A component is a part of a website but not automatically part of its structural framework. It may be incorporated into the layout without contributing to the framework. Examples of such entities in archaic agritourism farms websites include online surveys, visitor counters, and guestbooks implemented with scripts to enhance the functionality and interactivity of the website without structuring the layout. Therefore, a digital ready-made component can be defined as a visual (static or dynamic) element of the graphic layout or an element necessary for the proper functioning, and usability, of the layout. Perhaps, it might be more proper to divide ready-made components into structural and non-structural ones.
What distinguishes digital ready-made components from other digital components is that they can be used in hypertext documents (websites) with as little code as possible. In addition, a digital ready-made component can replace multiple objects, such as buttons, or can be used to generate multiple website components. Hence, programming libraries, such as Leaflet, jQuery, and Python libraries, are ready-made. They were created independently and can be implemented to improve the functionality and usability of websites. However, digital artefacts had another important role in the Web 1.0 era: they emphasized objects through shading, gradients, and colour play to imitate 3D space on a CRT (cathode-ray tube) monitor. Shading and rounded corners were the tell-tales of digital ready-made components of Web 1.0.
A characteristic example of a digital ready-made component is a website designed as a single graphic file (bitmap). Interactive, clickable objects are delineated on a raster with the <map> tag. It defines the shape of the polygon and interactive areas with coordinates (‘cords’). This approach is not very popular today.
The need for extensive, ready-made graphics dwindled as hypertext languages and technologies advanced. Typical ready-made components were replaced by CSS selectors and their attributes. With the advent of smart devices, the way people view content switched from clicking to scrolling, which further fuelled design changes. Static websites made of ready-made components were replaced by dynamic, responsive sites that followed the one-page design and long-page design philosophies, often with a hero image [28].
2.3. New Trends in Website Design
Today’s websites are substantially different from simple hypertext documents with graphics and a network of hyperlinks that dominated the early Internet [29]. The diversity of multimedia mobile devices, particularly regarding screen size and software capabilities, triggered new design trends. Graphic designers, developers, and programmers focused on improving browsing comfort and harnessing their selling potential, while considering the characteristics of online mobile devices [30]. Websites that followed such design concepts as one-page websites (one-page website design, one-page smartphone-friendly website, single-page website, single-page layout), long websites (long-page design, scroll websites), include a hero image, or impress with the parallax scroll are growing more numerous [31].
Single-page websites consist of one page divided into sections. Each section presents relevant content. Such websites are often used in sales to present a specific product, facility (accommodation, for example), or service because their underpinning is the interlacing of text and call-to-action elements [32]. One-page websites are browsed by scrolling, which is the opposite of classical clicking. These websites often feature parallax scrolling, which moves the background (graphics, images, animations) to give a depth impression and a 3D effect [33]. Long pages are a variation of the one-page design approach. They require the developer to focus more on interesting, coherent content (storytelling) that will guide the user through the entire page [34].
Archaic websites employed numerous small graphics that were the backbone of the design. This was caused directly by the way in which users used to view websites, usually on 15-inch CRT monitors. In addition, the limited bandwidth affected the image size. All the restrictions were gone with the advent of new technologies, which–in turn–posed new challenges for developers. Traditional design concepts and small graphics were abandoned in favour of large, professional photographs [35].
Research shows that consumers today prefer websites based on a single, large, and exposed graphic element, which has significant practical implications [36]. ‘Hero image’ is a design trend where the developer uses high-quality, eye-catching, professional, authentic, and natural photographs over the entire screen that are coherent in terms of aesthetics, lighting, and other attributes [19]. The hero image is an underpinning for a broader web development concept of amalgamated functional minimalism and intriguing design where the menu is limited to a single button, a hamburger, and a ghost CTA button situated centrally. Carefully selected and striking fonts add to the impression [37].
Agritourism services are generally associated with rural areas and folklore due to their inherent characteristics. Therefore, the graphic design of agritourism websites could draw on typical folk culture patterns. Further research has demonstrated, however, that despite these unique features, the websites of agritourism farms relatively rarely included ready-made graphics and rustic cyberfolklore. Hence, they can be referred to as archaic, forgotten forms of agritourism promotion in Poland [20]. Therefore, we propose a research hypothesis that the graphic design of websites of agritourism farms–both archaic and those operating today–does not include patterns from folklore or folk art and culture.
3. Materials and Methods
3.1. Research Procedure and Sampling
The investigated agritourism websites were divided into two sets. Characteristics of the entire population were inferred from an assessment of websites in a randomly selected subgroup. The minimum representative sample for each set (n) was 385 websites at 95% confidence level and error of estimation e = 5%. We investigated 433 websites from each set, which makes 866 websites of agritourism farms in total.
The first set covered websites in the ‘pl’ top-level national domain (ccTLD: country code top-level domain; hereinafter the ccTLD set). The addresses were extracted from Polish local and regional accommodation search engines. It was assumed that owners of paid websites care about the website development technique and content quality. The other set was of 433 archaic websites (HTML 4 and older) published on free servers (free address, usually in a service provider’s domain) that can now be found only in archives. The addresses were collected in the Internet Archive (IA) with the Wayback Machine search engine using keywords related to agritourism and rural tourism in Poland. We assumed websites stored in the AI to be mostly archaic and amateur. Hence, they can grant insight into typical design solutions.
We carefully analysed data from the Internet Archive Wayback Machine (IAWM). The IAWM is building a digital library of Internet sites and other cultural artefacts in digital form. The Internet Archive dates back to 1996 when it archived the content of the Internet, a new and growing medium [38]. The effort was taken in light of the short life span of online content and huge volumes of published data that were rapidly published and then disappeared just as quickly [39,40,41]. Today, the Internet Archive is one of the largest databases in the world, which keeps archived copies of over 625 billion web pages and shares them via its Wayback Machine.
The research involved a large dataset from the Internet Archive. From this diversified source, we have isolated a thematic subset of content. The new set included websites of rural tourism facilities and agritourism farms. An even smaller set was then built using the search engine of the Internet Archive. The search procedure was conducted manually to better steward the results. This way, we excluded random websites and those that did not match the thematic profile. We focused on a careful, in-depth examination of each website, both ccTLD and from the Internet Archive in line with the qualitative approach.
3.2. Research Object
The study involved selective structuration and combination of data from an analysis of copies of archived websites from the digital archive followed by a juxtaposition with ccTLD website analysis. The research consisted of the identification of rustic cyberfolklore and ready-made graphics, including banners and ready-made layout components, such as shading, rounded corners, and menu backgrounds. We noted graphic banners on the websites used as website headers, i.e., placed in the <head> section. Such banners are usually single files compiled from multiple components, such as graphics, photographs, and text [42]. They are simultaneously a structural component of the graphic layout and an information carrier with farm names and contact details.
We analysed selected design attributes and development techniques typical of the Web 1.0 era [43]. Web 1.0 websites were usually static and ranged from 700 to 900 px in width to match CRT monitors. The framework was usually paragraphs, tables, or frames [44]. We employed HTML code exploration to verify the website development technique, including content management systems (CMSs) and responsiveness. In the set of the ccTLD websites, we recorded such design attributes as the type of graphic layout, hero image, and parallax scrolling.
Apart from analysing types and forms of digital artefacts, we also considered a fragment of the socioeconomic and cultural space in the research, where business and households–also individuals–take actions and follow strategies in creating, sharing, and interpreting rural cultural assets. These actors have been operating in a specific socioeconomic and cultural system and co-create and impact societal structures (including local communities). Therefore the study considers the socioeconomic and cultural context of design techniques and Internet technology. The conclusions offer observations from our analysis of digital artefacts as well as practices and strategies of culture stakeholders that determine how culture is transmitted and received and digital content is communicated.
4. Results
4.1. Results of Digital Artefact Analysis
We investigated 433 copies of websites of agritourism farms stored in the Internet Archive. Ready-made components were found on 177 of them, which is 41% of the set size (Table 1). Among this number, 79 (approx. 18%) used a ready-made graphic layout, either complete or partly graphic. In completely ready-made websites, the graphic layout was made of tightly-fitting image files. They were often little, repeated graphics that contributed to the overall effect, for example, a small image repeated along the web page edge to add shade. Such a container was then filled with content, text and images. Ready-made shades imitated three-dimensionality. Other ready-made components constituted backgrounds for various sections, including the menu, some of which were made of rounded ready-made components.

Table 1.
Types of ready-made components.
The most common ready-made components of the websites in the set were banners and parts of menus. Where DIV containers and tables were used, the DIV tag was used only to centre the graphic layout (<div align = “center”>). We identified 19 websites that used Flash components.
Ready-made buttons or menu components, such as menu section headers, were found on 102 websites (approx. 24%). In the Web 1.0 era, these components were made interactive with the <map> tag, which could delineate a selected part of a raster and make it interactive by tracing a button (a hyperlink), for example (Figure 2 and Figure 3). A subgroup of websites made entirely of ready-made graphics stands out in the set (Figure 4).

Figure 2.
A ready-made website header made of two subcomponents, the word ‘agroturystyka’ and an interactive banner. The buttons are not independent objects. They were made interactive with the <map> and <area> tags. A website copy from 6 September 2005. Source: The Internet Archive.

Figure 3.
A prefabricated website header made of two components, an information banner and a menu bar. The buttons are not independent objects. They were made interactive with the <map> and <area> tags. A website copy from 13 March 2005.

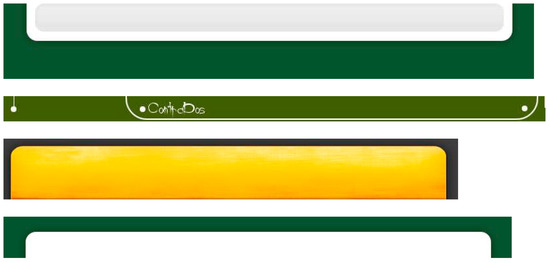
Figure 4.
Ready-made components, rounded corners and shadows imitating three dimensions. Source: own elaboration based on the Internet Archive.
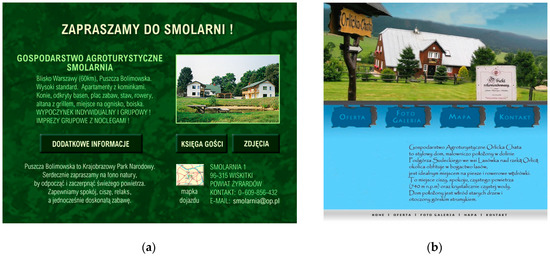
Graphics were of importance in the time of Web 1.0 when the capabilities of hypertext languages were rather limited. One type of such graphics was the header banner. It was the main visual component that determined the style of the website’s appearance, including colours (Figure 5). Ready-made banners were found on 106 websites (a little over 24%). Digital copies were missing for 272 websites (approx. 63%). It is a relatively large share, which hinders a complete assessment of website graphics in the set.

Figure 5.
Examples of ready-made banners. Archived copies. Source: own elaboration based on the Internet Archive.
Rustic digital folklore was rare in the investigated set. Such components were found on 17 websites (approx. 4%). Their most common form was a flourish resembling curly hair or scrolls, rustic embellishments, filigrees, Victorian dividers, but also plant trims, including floral patterns. Another subgroup included websites with wood-like ready-made components (resembling boards, panelling, and Western-like decor). These websites usually represented farms where horses were bred.
The graphic design of archaic agritourism websites included various graphics, such as pictograms or icons representing service standards, amenities, and types of tourism attractions found on the farm. Many featured visitor counters that were then replaced by sophisticated statistics systems. The websites used various graphics for navigation, information, presentation, and decoration. Fauna and flora and ready-made navigation, including menu buttons, were often employed (Figure 6).

Figure 6.
A mosaic of digital artefacts, including digital representations of agritourism farms. Source: original work based on materials archived in the Internet Archive.
Agritourism farms were most often presented with sports activities and active leisure, such as angling, kayaking, bonfire, or barbeque. The promotion was usually clad in warm colours associated with summer and autumn; grey and dark colours were less common. Winter attractions were not as exhibited (Figure 7).

Figure 7.
A mosaic of digital artefacts representing fauna, flora, and active leisure. Source: own elaboration based on the Internet Archive.
Websites of agritourism farms rarely displayed rustic digital folklore. The graphic design was most often founded on ready-made banners and a proper name or motto that the owners believed to best represent the farm, such ‘On a stream’, ‘Welcome to the forest’, ‘Ballada Agritourism Farm’, or ‘Oleńka Agritourism Farms’.
4.2. Investigation into the ccTLD Websites
The ccTLD set included 326 (approx. 75%) responsive websites that could accommodate mobile devices. We were able to pinpoint the CMS (WordPress, Joomla!, QuickCMS, and others) for 274 websites (approx. 63%). Responsiveness and CMS are the modern standards, although CMS may seem unnecessary for websites whose sole role is to present a static offer and contact detail (rare content updates). However, the study revealed that archaic development techniques are still in use. Solutions typical of the Web 1.0 era with the <area> tag and other methods for making objects or their parts interactive were identified both among the archaic websites and in the ccTLD set (Figure 8).

Figure 8.
(a) smolarnia.republika.pl, a website made as a single graphic file (a copy from 2004). Source: Wayback Machine–the Internet Archive. (b) the entire website is a raster image. Source: a print screen of http://orlickachata.pl (accessed on 21 September 2022).
A modern graphic layout with an image carousel on the entire screen was found on 285 websites, which is about 66% of the set. The modern design concept involved such features as using the entire width and a shallow or no vertical structure (scroll pages as opposed to ‘clickable’ pages). Still, we recorded only 32 one-page websites (approx. 7%) and 8 long-page websites (approx. 2%), see Table 2.

Table 2.
The frequency of selected development techniques in the ccTLD set.
‘Modern’ websites often employed image carousels and parallax scrolling (308 websites, a little over 71%). Authors often used large-resolution, large-size photographs and macro photographs, which we found on 168 websites (approx. 39%). In the other cases (148 websites, approx. 34%), the graphic layout was classified as ‘old design’. They were static, ‘clickable’ websites, usually with a more or less complex vertical structure and rectangular layout 900 to 1200 px wide. They were most often built with ready-made components and a typical, rectangular banner.
There were 147 websites made with ready-made components in the ccTLD set, which corresponds to the number of old-design websites. Ready-made graphics were identified in 99% of the old-design websites with many of them consisting entirely of such elements. The most common ready-made components were shaded sides of hypertextual containers, the footer, buttons, menu background, and the front banner (Table 3).

Table 3.
The frequency of selected ready-made components in the ccTLD set.
Typical ready-made components of rectangular layout, ready-made buttons made from image files, and ready-made rectangular banners are characteristic of the Web 1.0 design. Today, they can be considered obsolete. We identified a correlation between the type of website and the use of ready-made graphics. Most of the old-design websites in the ccTLD set used ready-made components that constituted their design: the header, graphics, menu, and footer. The most common ready-made components were images that simulated shading (to imitate three-dimensionality), waves and rounding (to compensate for the coarseness of polygons of which the website consisted), and banners in the website’s header.
Not only do ready-made components imitate shading and a third dimension, but they also introduce arches, round edges, and waviness. If rustic digital folklore and ready-made graphics were used on modern websites, they resembled those put on archaic websites. Note that these websites were still archaic in nature, i.e., they were static, had a fixed width of about 1000 px, and were not responsive to accommodate mobile devices. These elements are not employed in the latest development concepts. Hero images are used instead.
Rustic cyberfolklore was identified on 52 ccTLD websites (approx. 12%). They were most often Kashubian patterns (Figure 9). Kashubian graphics were dominated by plant motifs and compositions inspired by local nature. ‘Wooden’ elements were found on 31 websites (Figure 10).

Figure 9.
Digital Kashubian folklore against wood-resembling components. Source: https://www.kaszuby-checz.pl (accessed on 19 September 2022).


Figure 10.
Digital Kashubian folklore against wood-resembling components. Source: https://www.kaszuby-checz.pl (accessed on 19 September 2022).
If used properly, rustic digital folklore may emphasize the farm’s service profile. Coastal tourism facilities employed maritime motifs, such as shells or starfish, while websites of facilities in mountainous regions focused on rural and mountainous motifs: hiking trails, shepherd’s chalets, or farm animals. The ccTLD websites had also folkloristic digital trims (Figure 11).

Figure 11.
Rustic elements of digital folklore–digital trims. Source: own elaboration based on materials archived in the Internet Archive.
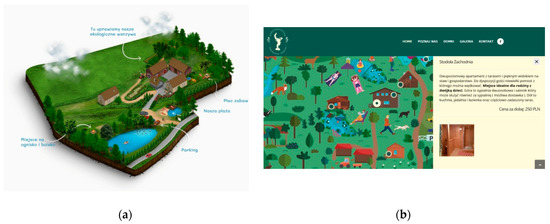
Modern websites include intricate animations, interactive maps, and visualisation of the farm (Figure 12). Apart from aesthetics, their functions include information and navigation.

Figure 12.
(a) Visualisation of the area around the Kowalowe Wzgórze agricultural farm, http://kowalowewzgorze.pl (accessed on 19 September 2022); (b) visualisation of the area around the Gostkowo agricultural farm, https://gostkowo.pl (accessed on 19 September 2022).
5. Discussion
5.1. Digital Artefacts Bear Witness to the Evolution of the Web
The underpinning of this study is the notion of cultural heritage, which–just like ‘tradition’–is often considered self-explanatory. Some perceive cultural heritage as an arbitrary set or reservoir of cultural elements believed to be valuable and worthy of handing down to future generations. Some of these elements are ephemeral, and heritage itself can be elusive and volatile, particularly digital cultural heritage [45]. From this angle, heritage is a link between the past and the future that determines the social coherence of a group. It is also the foundation for individual and collective identity [46]. Available cultural assets may mould individual and collective identity but can also have a utilitarian function as socioeconomic capital used in various contexts and for various purposes, such as education, art, commerce, advertising, and promotion.
The exploration of content from the early days of the Internet resembles a black-and-white and silent film [47]. At first, the Internet was a set of simple hypertextual documents with no interaction. This space was quickly taken by colourful, sometimes kitschy, and animated graphics. Specific Internet-user language, behaviour, and attitudes emerged [48]. According to UNESCO [6], digital heritage is made up of unique resources of human knowledge and expression. These elements evolve quickly, especially in the digital ecosystem. Therefore, Internet cultural heritage is as important as music, film, radio programmes, sculpture, painting, and other cultural artefacts [49].
Digital artefacts bear witness to the evolution of the Web. Thanks to archived Internet content, we can comprehend events from a historical perspective [5]. It further documents cyberculture transformations. The ephemeral nature of digital content poses an unprecedented risk of losing part of cultural heritage, which can hinder future understanding of the epoch, phenomena, or events. Even though stakeholders are well aware of this threat, the consequences of data loss are yet to be fully grasped [3].
The failure to ensure long-term online content availability is believed to be one of the greatest weaknesses of the Web [50,51]. This view was opposed by the mechanisms and tools for archiving digital resources. Alas, it is impossible to archive the entire Web because of its ever-growing volume and unsettled structure. What is more, even preserved content can be incomplete [4]. A large portion of data is not archived due to limitations on indexing depth and frequency and restrictive selection policies. Therefore, it will be unavailable to future generations.
Studies that record phenomena by picking crumbs of information dispersed in digital archives counteract data loss and scattering of digital copies. Data aggregations and syntheses open to the public can offer conclusions that have a better chance of surviving for future generations than terabytes of backup. On the other hand, there is no substitute for source files (the original). To conclude, the added value of research on digital artefacts is a concise report that summarises phenomena dispersed across digital archives.
5.2. The Digital Ecosystem Is Made from Ready-Made Components
Construction and architecture make use of ready-made (precast) concrete elements. Complex structures can have BIM models (Building Information Modelling), which can be seen as their ‘digital twins’. It is part of the effort to build a digital future for the construction industry based on innovative digital solutions. Their purpose is to improve the efficiency and profitability of production and provide standardised, cross-compatible construction components. BIM involves designing a digital model (of a building or other infrastructure) available to all project stakeholders [52]. Digital libraries of generic BIM objects are already available. They help manufacturers of ready-made components design their product catalogues. Modular and serial prefabrication approaches will promote quick and lightweight constructions where ready-made components are combined on the construction site. The assembly and installation should follow the guidance of the digital twin [53]. All the operations presented above take place in the natural ecosystem, but one can find analogous ones in the digital ecosystem. They are more similar than they might appear at first. Ready-made components are successfully used for starting applications and websites, but also for their maintenance and expansion. Most content management systems’ components and functionalities are installed according to a standard as ready-made elements today. These are complete solutions, ready to be ‘brought to the construction site and integrated with the framework’. Various plugins or extensions are usually delivered ready to be installed. They also have a specific architecture and a precise range of applications [54]. They are compatible with the system and can be installed as its integral part. Such components are not made from scratch unless their intended function is innovative or unique, or the licence requires them to be. Therefore, the digital ecosystem is built mostly of ready-made components today. These are not just graphic files, but functional elements as well. Rural tourism and agritourism websites are no exception. They are also made mostly of ready-made components. The research identified two categories of digital ready-made components: (1) functional, technical (including parts of content management systems) and (2) graphic, including rustic cyberfolklore. Moreover, our observations suggest that folk motifs did not vanish completely due to progressing ‘componentisation’, the increasing presence of ready-made technical and graphic components. It is a hopeful pattern in light of the preservation of (digital) cultural heritage and local identity.
5.3. Evolution of Design—The Case Study
The research demonstrated that the preparation of ready-made graphics, such as round edges, banners, and buttons is characteristic of old-design websites. The visual aspect of these websites can be described as aged. If the modern design has any room for rustic cyberfolklore, it has to come as refined, smart, and subtle flourishes. Agritourism offers are not promoted with digital embellishments and rustic graphics but rather photographs of actual objects and spaces, buildings, activities, phenomena, rural landscapes, cultural sites, nature, and farms in large resolutions and sizes. Moreover, the effects that were ensured through ready-made graphics are achieved with cascading style sheets in modern design today.
‘Clickable’ websites (click to navigate) have extensive, vertical, conventional menus. Users dive deeper into content with clicks. It is the opposite of a concept where most content is available on the home page. To consume the entire content, the user has only to scroll through the sections until they reach the footer (one-page design or long-page design).
The way in which Polish agritourism offers are presented follows the global evolution of development techniques and design [55,56]. Static, Web 1.0 websites from ready-made components navigated by clicking and managed through FTP have been replaced by responsive, interactive Web 2.0 websites that combine click and scroll navigation. A certain direction of concept and development changes emerges from the analysis of the design and presentation of the Polish agritourism offer. Navigation and browsing with a mouse (or another I/O device) give way to the user’s hand (fingers).
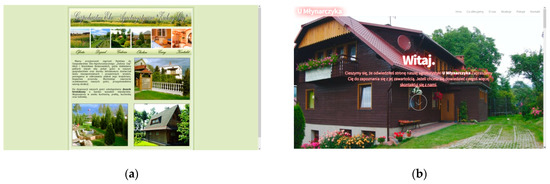
The present research exhibited the evolution of design where the ‘typical layout’ is no longer founded on a 900–1200 px rectangular banner but a hero image, while the website still has a clickable menu and two or three tiers of a vertical structure (Figure 13). Even though rustic elements can be incorporated into the logo, the website as a whole is modern in design. The ready-made banner or photograph are in some cases replaced by image carousels for cycling through photographs with a transition effect.

Figure 13.
(a) A comparison of website design against a 1920 × 1080 px display: old design, http://agroturystyka-zielonygaj.pl (accessed on 18 September 2022)—A static website with a typical banner, ready-made components, including a menu, banner, ‘page border’, a typical, centred rectangular Web 1.0 content container of about 950 px structured with DIV tags and tables; (b) http://umlynarczyka.pl (accessed on 18 September 2022), a responsive website that takes up the entire viewport width with a hero image and all content in a single hypertext document.
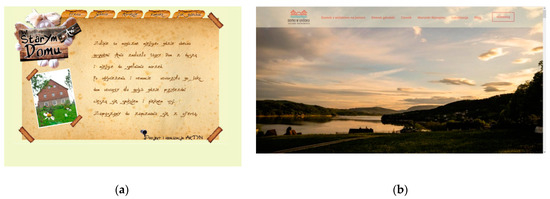
The Web 1.0 era also had its one-page websites, which were, nevertheless, slightly different to those that one comes across today. Web 1.0 long-page design involved a single clickable page as a container for an inline frame ‘iframe’ where parts of the content were displayed. This way, the browser had to load the main layout only once, and what changed was only ‘content cartridges’. Such a website usually took up part of a 15-inch CRT monitor. It did not have to be scrolled. Only the content in the frame was scrolled. Today, one-page or long-page websites are scrolled ‘from cover to cover,’ have single-tier structures (no subpages), and fill the entire viewport with content. The character (design) of a Web 1.0 website was determined by ready-made graphic components. Today, it is the design concept and hero image that set the course (Figure 14).

Figure 14.
Comparison of one-page websites: (a) a digital Web 1.0 artefact, http://domuani.pl (accessed on 19 September 2022); (b) today’s one-page website, https://domkiwgrodku.pl (accessed on 5 October 2022).
6. Conclusions
Early websites were static. At the time, hypertext languages and cascading style sheets were developing and did not provide too many design options. As a result, such graphic elements as shades and rounding that are delivered by CSS today were achieved with images that provided the layout and background for content. Therefore, one can hypothesise that digital ready-made graphics date back to the beginning of the Internet and actually improved the aesthetics of websites then.
The research has demonstrated that rustic digital folklore was found more often in the ccTLD set. This may be due to two reasons: (1) digital archives often miss graphic files, many of which could have represented rustic cyberfolklore; (2) folkloristic components were found mostly on websites of agritourism farms from Kashubia. Kashubia is a cultural region in northern Poland, part of Gdańsk Pomerania. It is populated by Kashubs who speak their regional language, Kashubian. The folkloristic patterns found on some websites seem to be digital representations of Kashubian embroidery, a compositional-pattern functional art from Kashubia. This means that rustic forms of digital folklore may be most common on websites whose owners are attached to local traditions, communities, and ethnic groups and identify with the region.
6.1. Practical Implications
Digital copies or archaic websites of agritourism farms offer historical value, particularly to researchers of IT and computer technologies, design, culture, and creative sectors. Research on digital artefacts helps record the evolution of online rural tourism promotion and tourism infrastructure and services in general. It is hard to tell unambiguously whether the changes in agritourism offer presentation have been affected by technology and hardware changes or rather the progress in programming and programming languages. Another important factor was the availability of new types of desktop displays and Internet-ready mobile devices with new software. In this regard, hardware and software should be considered an aggregate: changes in this area drove the adaptation of design and development techniques to the browsing device.
6.2. Limitations and Further Research
The study has revealed that the list of ready-made graphics has to be expanded with the background for the <body> section in a hypertext document. Repeated graphics or large photographs filling the entire background (‘behind’ or ‘under’ the page) were rather popular. The ccTLD set often included sophisticated pictograms that are worthy of more attention.
Many of the investigated websites dated back almost twenty years, more than enough for the owners to change the graphics. Hence, most of the URLs led to various copies of the websites. Therefore, the results are ‘averaged’ in a way and present an analysis for various periods depending on the availability of the copies. The results (quantitative statistics) would be more accurate had complete copies of the websites been available. When a website had a banner container in the HTML, but no copy of the graphic file was archived, the statistics were not fed. Archived websites that included less popular techniques and tools, such as Flash or Ulead Animation.Applet, were problematic. Copies of such elements were unavailable or could not be viewed today. As announced by Adobe (https://www.adobe.com/pl/products/flashplayer/end-of-life.html, accessed on 8 October 2022): ‘Since Adobe no longer supports Flash Player after 31 December 2020 and blocked Flash content from running in Flash Player beginning 12 January 2021, Adobe strongly recommends all users immediately uninstall Flash Player to help protect their systems.’
Two corresponding types of websites emerge from the study: more or less amateur archaic websites and websites preserved to a greater or lesser extent. Therefore, the development technique, including code correctness and design techniques can be thoroughly assessed only with in-depth code analysis. Sometimes the structure of the explored code suggested ready-made components, but the archive did not provide copies of such image files. In such a case, we were unable to determine unambiguously that the website contained ready-made components.
Most of the digital copies in the Internet Archive miss some data. Most often they are image files, which could contribute valuable information. Some part of the rich illustrative material, such as photographic records of rural development and elements of digital folklore, seems to have been irrevocably lost. What is left for analysis are usually such textual elements as offers, price lists, and other descriptions. In addition, HTML code, also a kind of text, is always available.
Author Contributions
Conceptualization, K.K.; methodology, K.K.; software, K.K.; validation, K.K.; formal analysis, K.K.; investigation, K.K.; resources, K.K.; data curation, K.K.; writing—original draft preparation, K.K.; writing—review and editing, K.K.; visualization, K.K.; supervision, K.K. and D.Z.; project administration, K.K.; funding acquisition, K.K. and D.Z. All authors have read and agreed to the published version of the manuscript.
Funding
This research was funded by the Ministry of Science and Higher Education in Poland.
Data Availability Statement
All trademarks and registered trademarks mentioned herein are the property of their respective owners. The company and product names used in this document are for identification purposes only. The source of the figures: Internet Archive (https://archive.org/, accessed on 13 January 2023). Access to the Internet Archive’s Collections is provided at no cost and is granted for scholarship and research purposes only.
Acknowledgments
The author wishes to express his gratitude to the reviewers for their constructive criticism, which contributed to the final content of the paper. The paper was written at the Digital Cultural Heritage Laboratory (https://culturalheritage.urk.edu.pl accessed on 13 January 2023) part of the Department of Land Management and Landscape Architecture at the Faculty of Environmental Engineering and Land Surveying of the University of Agriculture in Krakow, Poland. The research was carried out as part of the scientific project entitled: “Inclusion of vanishing cultural heritage in an innovative rural development strategy” (NdS/529080/2021/2021) financed by the Ministry of Science and Higher Education in Poland.
Conflicts of Interest
The authors declare no conflict of interest.
References
- Ante, L. The non-fungible token (NFT) market and its relationship with Bitcoin and Ethereum. Fintech 2022, 1, 216–224. [Google Scholar] [CrossRef]
- Król, K. Forgotten agritourism: Abandoned websites in the promotion of rural tourism in Poland. J. Hosp. Tour. Technol. 2019, 10, 461–472. [Google Scholar] [CrossRef]
- Carnaby, P. Citizen-created content, digital equity and the preservation of community memory. In Proceedings of the 75th IFLA General Conference and Council: World Library and Information Congress, Milan, Italy, 23–27 August 2009; pp. 1–10. [Google Scholar]
- Huurdeman, H.C.; Kamps, J.; Samar, T.; de Vries, A.P.; Ben-David, A.; Rogers, R.A. Lost but not forgotten: Finding pages on the unarchived web. Int. J. Digit. Libr. 2015, 16, 247–265. [Google Scholar] [CrossRef]
- Thouvenin, F.; Hettich, P.; Burkert, H.; Gasser, U. 4 Web Archives. In Remembering and Forgetting in the Digital Age; Law, Governance and Technology Series; Springer: Cham, Switzerland, 2018; Volume 38. [Google Scholar] [CrossRef]
- UNESCO. Charter on the Preservation of Digital Heritage. 2003. Available online: https://bit.ly/unesco-digital (accessed on 20 January 2023).
- Smith, L. Uses of Heritage; Routledge: London, UK; New York, NY, USA, 2006. [Google Scholar]
- Król, K. Digital cultural heritage of rural tourism facilities in Poland. J. Cult. Herit. Manag. Sustain. Dev. 2021, 11, 488–498. [Google Scholar] [CrossRef]
- Bronner, S.J. Practice theory in folklore and folklife studies. Folklore 2012, 123, 23–47. [Google Scholar] [CrossRef]
- Kirshenblatt-Gimblett, B. Intangible heritage as metacultural production1. Mus. Int. 2004, 56, 52–65. [Google Scholar] [CrossRef]
- Błachowski, A. Polska Sztuka Ludowa Jako Kategoria Kultury. Kultura Ludowa.pl. 2016. Available online: https://kulturaludowa.pl/artykuly/polska-sztuka-ludowa-jako-kategoria-kultury/ (accessed on 10 October 2022).
- Platania, M. Agritourism farms and the web. An exploratory evaluation of their websites. Agris-Line Pap. Econ. Inform. 2014, 6, 51–58. [Google Scholar] [CrossRef]
- Cicha, K.; Rutecka, P. Quality Factors for Agro-touristic Websites—An Exploratory Study. In Marketing and Smart Technologies; Reis, J.L., López, E.P., Moutinho, L., Santos, J.P.M.d., Eds.; Smart Innovation, Systems and Technologies; Springer: Singapore, 2022; Volume 279. [Google Scholar] [CrossRef]
- Streifeneder, T.; Hoffmann, C.; Corradini, P. The future of agritourism? A review of current trends of touristic commercialisation in rural areas. Ann. Reg. Sci. 2022, 1–27. [Google Scholar] [CrossRef]
- Fanelli, R.M.; Romagnoli, L. Customer Satisfaction with Farmhouse Facilities and Its Implications for the Promotion of Agritourism Resources in Italian Municipalities. Sustainability 2020, 12, 1749. [Google Scholar] [CrossRef]
- Gössling, S.; Lane, B. Rural tourism and the development of internet-based accommodation booking platforms: A study in the advantages, dangers and implications of innovation. J. Sustain. Tour. 2015, 23, 1386–1403. [Google Scholar] [CrossRef]
- Luna-Nevarez, C.; Hyman, M.R. Common practices in destination website design. J. Destin. Mark. Manag. 2012, 1, 94–106. [Google Scholar] [CrossRef]
- Phillips, W.J.; Wolfe, K.; Hodur, N.; Leistritz, F.L. Tourist word of mouth and revisit intentions to rural tourism destinations: A case of North Dakota, USA. Int. J. Tour. Res. 2013, 15, 93–104. [Google Scholar] [CrossRef]
- Joyner, L.; Kline, C.; Oliver, J.; Kariko, D. Exploring emotional response to images used in agritourism destination marketing. J. Destin. Mark. Manag. 2018, 9, 44–55. [Google Scholar] [CrossRef]
- Król, K.; Hernik, J. Digital Folklore of Rural Tourism in Poland. Sustainability 2022, 14, 1165. [Google Scholar] [CrossRef]
- Heinonen, M.; Reunanen, M. Preserving Our Digital Heritage: Experiences from the Pelikonepeijoonit Project. In History of Nordic Computing 2. HiNC 2007. IFIP Advances in Information and Communication Technology; Impagliazzo, J., Järvi, T., Paju, P., Eds.; Springer: Berlin/Heidelberg, Germany, 2009; Volume 303, pp. 55–64. [Google Scholar]
- Thoms, W. Folklor. Lit. Ludowa 1975, 6, 37–39. [Google Scholar]
- Sobczyk, U. Dzieje pojęcia „folklor” w polskim dyskursie humanistycznym. Ogrody Nauk. I Szt. 2014, 4, 417–425. [Google Scholar]
- Kajfosz, J. Elementy Magii w Folklorze Medialnym; Gańczarczyk, G., Grochowski, P., Eds.; Folklor w Dobie Internetu: Toruń, Poland, 2009. [Google Scholar]
- Lourdi, I.; Papatheodorou, C.; Nikolaidou, M. A multi-layer metadata schema for digital folklore collections. J. Inf. Sci. 2007, 33, 197–213. [Google Scholar] [CrossRef]
- Sasaki, R.; Yamamoto, K. A sightseeing support system using augmented reality and pictograms within urban tourist areas in Japan. ISPRS Int. J. Geo-Inf. 2019, 8, 381. [Google Scholar] [CrossRef]
- Vinzenz, F. The added value of rating pictograms for sustainable hotels in classified ads. Tour. Manag. Perspect. 2019, 29, 56–65. [Google Scholar] [CrossRef]
- Król, K. Trendy projektowe w prezentacji gospodarstw agroturystycznych w Internecie. Tur. I Rozw. Reg. 2017, 7, 37–47. [Google Scholar] [CrossRef]
- Cormode, G.; Krishnamurthy, B. Key differences between Web 1.0 and Web 2.0. First Monday 2008, 13, 9–21. [Google Scholar] [CrossRef]
- Camilleri, M.A. E-commerce websites, consumer order fulfillment and after-sales service satisfaction: The customer is always right, even after the shopping cart check-out. J. Strat. Manag. 2021, 15, 377–396. [Google Scholar] [CrossRef]
- Bühler, P.; Schlaich, P.; Sinner, D. Single-Page-Website. In Digitalmedien-Projekte. Bibliothek der Mediengestaltung; Springer Vieweg: Wiesbaden, Germany, 2021. [Google Scholar] [CrossRef]
- Villareal-Freire, Á.; Aguirre, A.F.A.; Ordoñez, C.A.C. Reverse engineering for the design patterns extraction of android mobile applications for attention deficit disorder. Comput. Stand. Interfaces 2019, 61, 147–153. [Google Scholar] [CrossRef]
- Wang, R.; Sundar, S.S. How does parallax scrolling influence user experience? A test of TIME (Theory of Interactive Media Effects). Int. J. Hum.-Comput. Interact. 2018, 34, 533–543. [Google Scholar] [CrossRef]
- Hsu, S.H.; Chang, J.W.; Lee, C.C. Designing attractive gamification features for collaborative storytelling websites. Cyberpsychology Behav. Soc. Netw. 2013, 16, 428–435. [Google Scholar] [CrossRef]
- Pinandito, A.; Az-zahra, H.M.; Fanani, L.; Putri, A.V. Analysis of web content delivery effectiveness and efficiency in responsive web design using material design guidelines and User Centered Design. In Proceedings of the 2017 International Conference on Sustainable Information Engineering and Technology (SIET), Malang, Indonesia, 24–25 November 2017; IEEE: Piscataway, NJ, USA, 2017; pp. 435–441. [Google Scholar] [CrossRef]
- Djamasbi, S.; Siegel, M.; Tullis, T. Generation Y, web design, and eye tracking. Int. J. Hum.-Comput. Stud. 2010, 68, 307–323. [Google Scholar] [CrossRef]
- De Menezes, M.; Falco, M. The Relationship of the Studies of Ergonomic and Human Computer Interfaces—A Case Study of Graphical Interfaces in E-Commerce Websites. In Design, User Experience, and Usability. Practice and Case Studies. HCII 2019; Marcus, A., Wang, W., Eds.; Lecture Notes in Computer Science; Springer: Cham, Switzerland, 2019; Volume 11586. [Google Scholar] [CrossRef]
- Ben-David, A.; Amram, A. The Internet Archive and the socio-technical construction of historical facts. Internet Hist. 2018, 2, 179–201. [Google Scholar] [CrossRef]
- Milligan, I. Finding Community in the Ruins of GeoCities: Distantly Reading a Web Archive. UWSpace. 2015. Available online: http://hdl.handle.net/10012/11650 (accessed on 20 January 2023).
- Baker, J. GeoCities and diaries on the early web. In The Diary; Ben-Amos, B., Ben-Amos, D., Eds.; Indiana University Press: Bloomington, IN, USA, 2020. [Google Scholar]
- Król, K.; Zdonek, D. Initiatives to Preserve the Content of Vanishing Web Hosting. Sustainability 2022, 14, 5236. [Google Scholar] [CrossRef]
- Newman, E.J.; Stem, D.E.; Sprott, D.E. Banner advertisement and Web site congruity effects on consumer Web site perceptions. Ind. Manag. Data Syst. 2004, 104, 273–281. [Google Scholar] [CrossRef]
- Benito-Osorio, D.; Peris-Ortiz, M.; Armengot, C.R.; Colino, A. Web 5.0: The future of emotional competences in higher education. Glob. Bus. Perspect. 2013, 1, 274–287. [Google Scholar] [CrossRef]
- Choudhury, N. World wide web and its journey from web 1.0 to web 4.0. Int. J. Comput. Sci. Inf. Technol. 2014, 5, 8096–8100. [Google Scholar]
- Hobsbawm, E.; Ranger, T. The Invention of Tradition; Cambridge University Press: Cambridge, UK, 2012. [Google Scholar] [CrossRef]
- Dzięglewski, M.; Juza, M. Cyfrowe Praktyki i Strategie Upowszechniania i Odbioru Dziedzictwa Kulturowego; Raport Metodologiczny; Wydawnictwo Małopolskiego Instytutu Kultury w Krakowie: Kraków, Poland, 2013. [Google Scholar]
- Merchant, B. What It Was Like to Surf the Web in 1989. Motherboard Blog. 2014. Available online: http://bit.ly/2Wibwg1 (accessed on 20 January 2023).
- Leshed, G. Posters, Lurkers, and in between: A Multidimensional Model of Online Community Participation Patterns; HCI International: Las Vegas, NV, USA, 2005. [Google Scholar]
- Hayes, J.E.; Battles, K. Exchange and interconnection in US network radio: A reinterpretation of the 1938 War of the Worlds broadcast. Radio J. Int. Stud. Broadcast Audio Media 2011, 9, 51–62. [Google Scholar] [CrossRef]
- Markwell, J.; Brooks, D.W. Broken links: The ephemeral nature of educational WWW hyperlinks. J. Sci. Educ. Technol. 2002, 11, 105–108. [Google Scholar] [CrossRef]
- Bar-Yossef, Z.; Kumar, R.; Broder, A.; Tomkins, A. Sic transit gloria telae: Towards an understanding of the web’s decay. In Proceedings of the 13th International Conference on World Wide Web, New York, NY, USA, 17–20 May 2004. [Google Scholar] [CrossRef]
- Lee, Y.C.; Solihin, W.; Eastman, C.M. The Mechanism and Challenges of Validating a Building Information Model regarding data exchange standards. Autom. Constr. 2019, 100, 118–128. [Google Scholar] [CrossRef]
- Metz, T. Agent-Based Modeling (ABM). In Neue Trends in den Sozialwissenschaften; Jäckle, S., Ed.; Springer VS: Wiesbaden, Germany, 2017. [Google Scholar] [CrossRef]
- Lachner, F.; Fincke, F.; Butz, A. UX Metrics: Deriving Country-Specific Usage Patterns of a Website Plug-In from Web Analytics. In Human-Computer Interaction—INTERACT 2017. INTERACT 2017; Bernhaupt, R., Dalvi, G., Joshi, A., Balkrishan, D.K., O’Neill, J., Winckler, M., Eds.; Lecture Notes in Computer Science; Springer: Cham, Switzerland, 2017; Volume 10515. [Google Scholar] [CrossRef]
- Dianat, I.; Adeli, P.; Jafarabadi, M.A.; Karimi, M.A. User-centred web design, usability and user satisfaction: The case of online banking websites in Iran. Appl. Ergon. 2019, 81, 102892. [Google Scholar] [CrossRef]
- King, A.J.; Lazard, A.J.; White, S.R. The influence of visual complexity on initial user impressions: Testing the persuasive model of web design. Behav. Inf. Technol. 2020, 39, 497–510. [Google Scholar] [CrossRef]
Disclaimer/Publisher’s Note: The statements, opinions and data contained in all publications are solely those of the individual author(s) and contributor(s) and not of MDPI and/or the editor(s). MDPI and/or the editor(s) disclaim responsibility for any injury to people or property resulting from any ideas, methods, instructions or products referred to in the content. |
© 2023 by the authors. Licensee MDPI, Basel, Switzerland. This article is an open access article distributed under the terms and conditions of the Creative Commons Attribution (CC BY) license (https://creativecommons.org/licenses/by/4.0/).