Tangible Interaction with Light: A Review
Abstract
:1. Introduction
2. Research Questions and Contributions
- Q1:
- What makes tangible interaction with light an important research topic?
- Q2:
- What are the characteristics of tangible interaction with light?
- Q2.1:
- What are the research trends of tangible interaction with light over the years and countries?
- Q2.2:
- What are suitable user interface mediums for tangible interaction with light?
- Q2.3:
- What are known interaction designs for tangible interaction with light?
- Q2.4:
- What are the functions of light for tangible interaction?
- Q3:
- What are the conceptual research frameworks to guide the prototype design of tangible interaction with light, and how can the current research be classified?
- Q4:
- What problems posed by the tangible interaction with light have been addressed or explored in current research? (Q4.1) What are the valuable research topics for the future? (Q4.2)
3. Theory Background
3.1. Tangible and Embodied Interaction
3.2. Tangible Light Interaction
3.3. Theories in HCI
4. Methodology
5. Results and Discussion
5.1. Importance of Tangible Interaction with Light (Q1)
5.1.1. A Suitable Approach for Most Diverse Purposes
5.1.2. Used in Differentiate Contexts
5.1.3. Support Diverse User Interactions
5.2. Characteristics of Tangible Interaction with Light (Q2)
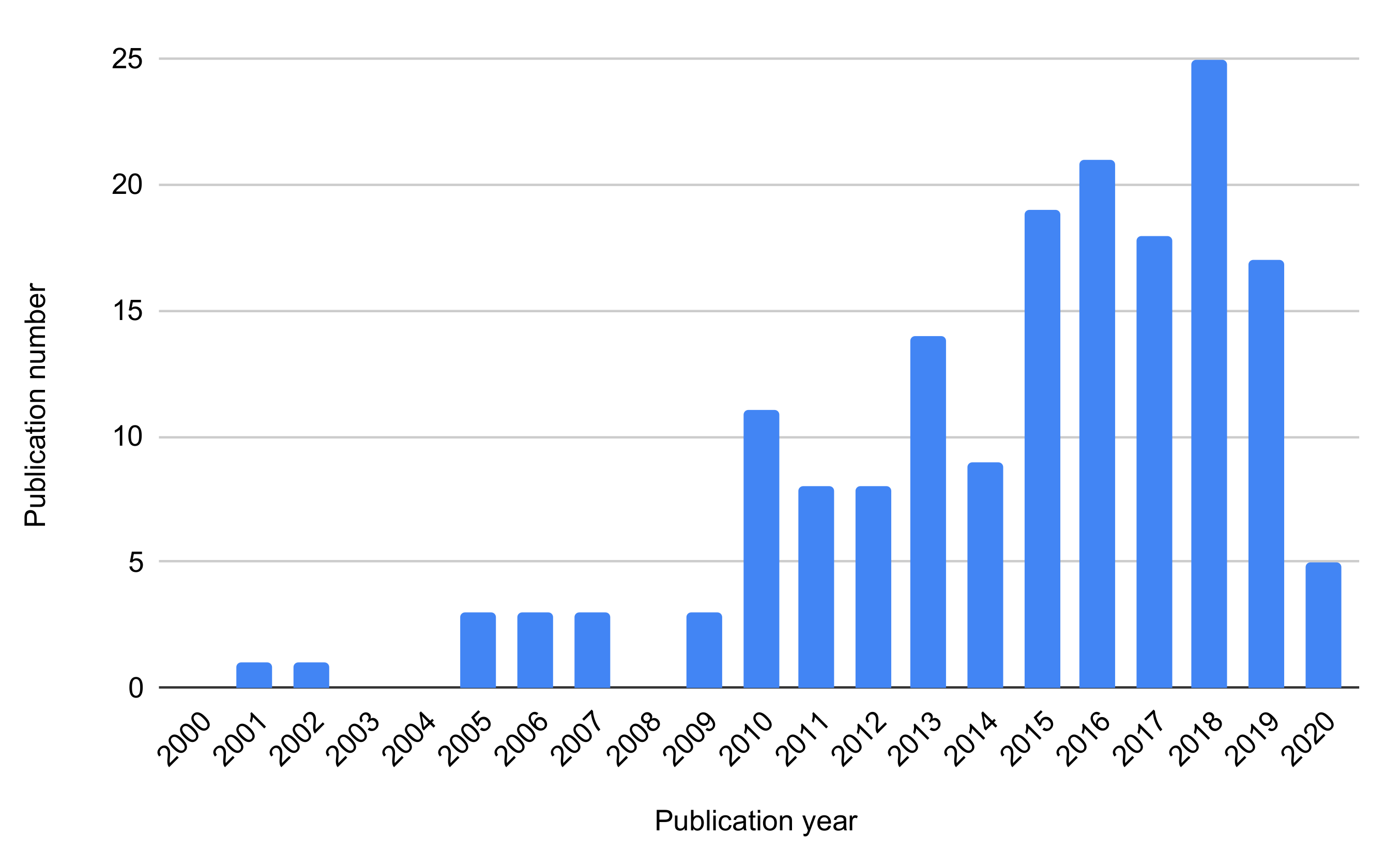
5.2.1. Research Trends of Tangible Interaction with Light (Q2.1)
5.2.2. User Interface Medium with Tangible Light (Q2.2)
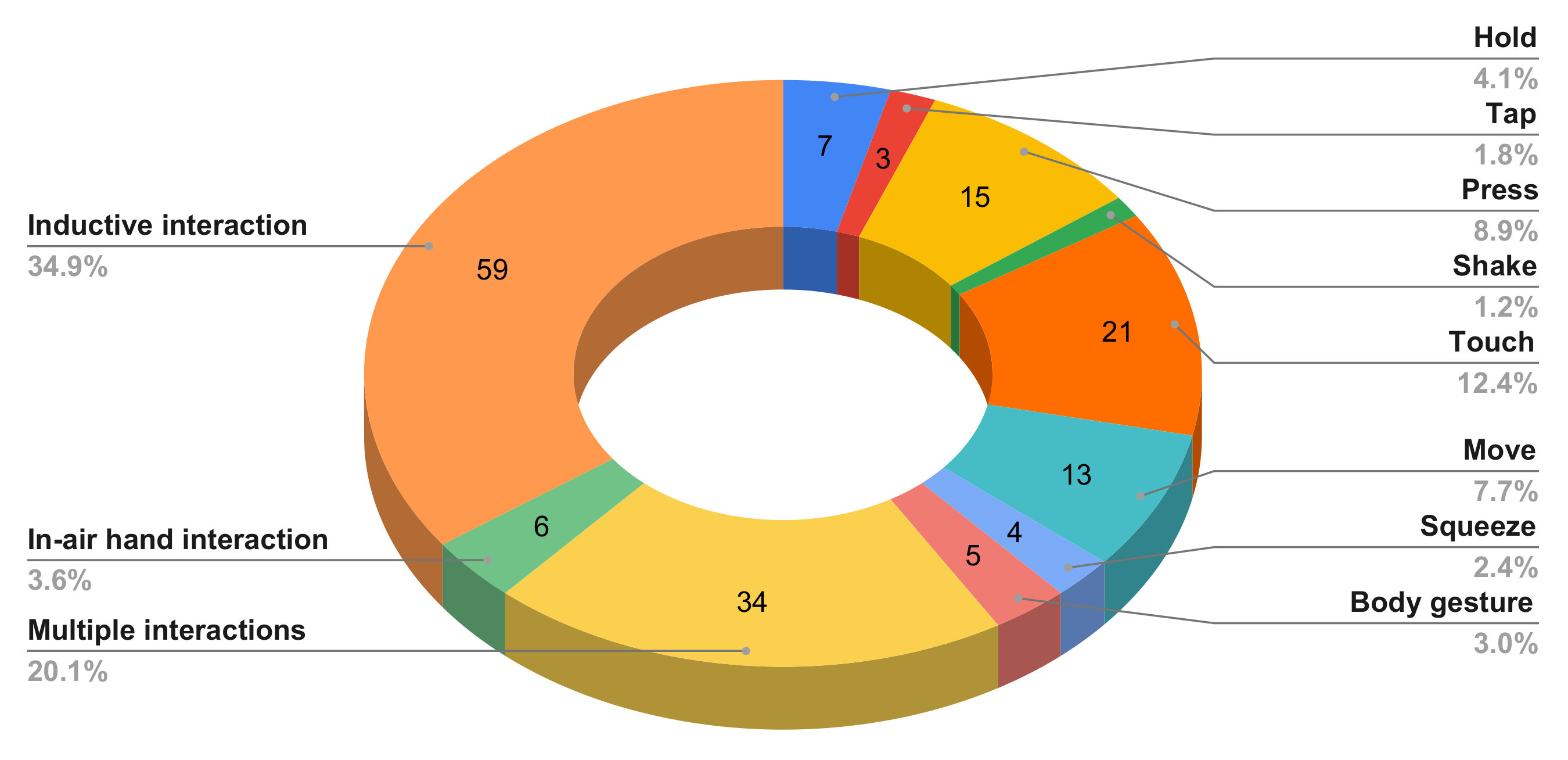
5.2.3. Interaction Behavior with Tangible Light (Q2.3)
5.2.4. Light Function for Tangible Interaction (Q2.4)
5.3. Conceptual Framework for the Design of Tangible Interaction with Light (Q3)
5.4. Problems Addressed by Tangible Light (Q4.1)
5.4.1. Weak Interaction
5.4.2. Do not Know How to Interact
5.4.3. Interaction Lacks Innovation
5.4.4. Collaborative Interaction
5.4.5. Remote Tangible Interaction
5.4.6. Emotional Interaction
5.5. Valuable Tangible Light Research Topics for the Future (Q4.2)
6. Conclusions
Author Contributions
Funding
Conflicts of Interest
References
- Rehman, S.U.; Ullah, S.; Chong, P.H.J.; Yongchareon, S.; Komosny, D. Visible light communication: A system perspective—Overview and challenges. Sensors 2019, 19, 1153. [Google Scholar] [CrossRef] [PubMed] [Green Version]
- Katz, M.; Ahmed, I.; Laru, J.; Häkkinen, J. Interactive Visible Light Communications (iVLC): Supporting Wireless Communications and Smart Visual Interaction with a Common Lighting Infrastructure. In Proceedings of the 2020 South American Colloquium on Visible Light Communications (SACVC), Santiago, Chile, 4–5 June 2020; pp. 1–6. [Google Scholar]
- Appleby, R.; Overbeeke, K. Tangible Light Interaction. In Proceedings of the Ambient Intelligence Perspectives: Selected Papers from the First International Ambient Intelligence Forum, Hradec Králové, Czech Republic, 15–16 October 2008. [Google Scholar]
- Hartson, R.; Pyla, P.S. The UX Book: Agile UX Design for a Quality User Experience; Morgan Kaufmann: Amsterdam, The Netherlands, 2018. [Google Scholar]
- Hornecker, E. The role of physicality in tangible and embodied interactions. Interactions 2011, 18, 19–23. [Google Scholar] [CrossRef]
- Lee, K.R.; Goh, G.i.; Park, Y.W. Quietto: An interactive timepiece molded in concrete and milled wood. In Proceedings of the 2017 CHI Conference on Human Factors in Computing Systems, Denver, CO, USA, 6–11 May 2017; pp. 2988–2992. [Google Scholar]
- Arif, A.S.; East, B.; DeLong, S.; Manshaei, R.; Gupta, A.; Lalwani, M.; Mazalek, A. Extending the Design Space of Tangible Objects via Low-Resolution Edge Displays. In Proceedings of the Eleventh International Conference on Tangible, Embedded, and Embodied Interaction, Yokohama, Japan, 20–23 March 2017; pp. 481–488. [Google Scholar]
- Visser, T.; Vastenburg, M.H.; Keyson, D.V. Designing to support social connectedness: The case of SnowGlobe. Int. J. Des. 2011, 5, 129–142. [Google Scholar]
- Häkkilä, J.; Li, H.; Koskinen, S.; Colley, A. Connected Candles as Peripheral Emotional User Interface. In Proceedings of the 17th International Conference on Mobile and Ubiquitous Multimedia, Cairo, Egypt, 25–28 November 2018; pp. 327–333. [Google Scholar]
- Kikin-Gil, E. The Light-Wall: Tangible user interfaces for learning systems thinking. Pers. Ubiquitous Comput. 2006, 10, 181–182. [Google Scholar] [CrossRef]
- Sridhar, P.K.; Nanayakkara, S.; Huber, J. Towards understanding of play with augmented toys. In Proceedings of the 8th Augmented Human International Conference, Mountain View, CA, USA, 16–18 March 2017; pp. 1–4. [Google Scholar]
- Ryokai, K.; Su, P.; Kim, E.; Rollins, B. Energybugs: Energy harvesting wearables for children. In Proceedings of the SIGCHI Conference on Human Factors in Computing Systems, Toronto, ON, Canada, 26 April–1 May 2014; pp. 1039–1048. [Google Scholar]
- Verish, C.; Strawhacker, A.; Bers, M.; Shaer, O. CRISPEE: A Tangible Gene Editing Platform for Early Childhood. In Proceedings of the Twelfth International Conference on Tangible, Embedded, and Embodied Interaction, Stockholm, Sweden, 18–21 March 2018; pp. 101–107. [Google Scholar]
- Gallacher, S.; O’Connor, J.; Bird, J.; Rogers, Y.; Capra, L.; Harrison, D.; Marshall, P. Mood squeezer: Lightening up the workplace through playful and lightweight interactions. In Proceedings of the 18th ACM Conference on Computer Supported Cooperative Work & Social Computing, Vancouver, BC, Canada, 14–18 March 2015; pp. 891–902. [Google Scholar]
- Dourish, P. Where the Action Is: The Foundations of Embodied Interaction; MIT Press: Cambridge, MA, USA, 2004. [Google Scholar]
- Rogers, Y. Interaction design gone wild: Striving for wild theory. Interactions 2011, 18, 58–62. [Google Scholar] [CrossRef]
- Klemmer, S.R.; Hartmann, B.; Takayama, L. How bodies matter: Five themes for interaction design. In Proceedings of the 6th Conference on Designing Interactive Systems, University Park, PA, USA, 26–28 June 2006; pp. 140–149. [Google Scholar]
- Hornecker, E.; Buur, J. Getting a grip on tangible interaction: A framework on physical space and social interaction. In Proceedings of the SIGCHI Conference on Human Factors in Computing Systems, Montréal, QC, Canada, 22–27 April 2006; pp. 437–446. [Google Scholar]
- Hurtienne, J. Cognition in HCI: An ongoing story. Hum. Technol. Interdiscip. J. Hum. ICT Environ. 2009, 5, 12–28. [Google Scholar] [CrossRef]
- Katz, M.; Järvelä, S.; Häkkinen, J. Interactive Visible Light Communications: Using Human-Light Interaction in Learning Contexts. In Proceedings of the 11th International Conference on Computer Supported Collaborative Learning, Gothenburg, Sweden, 7–11 June 2015; pp. 1–2. [Google Scholar]
- Norman, D.A.; Draper, S.W. User Centered System Design: New Perspectives on Human-Computer Interaction; CRC Press: Mahwah, NJ, USA, 1986. [Google Scholar]
- Bederson, B.B.; Bederson, B.B.; Shneiderman, B. The Craft of Information Visualization: Readings and Reflections; Morgan Kaufmann: San Francisco, CA, USA, 2003. [Google Scholar]
- Rogers, Y. New theoretical approaches for human-computer interaction. Annu. Rev. Inf. Sci. Technol. 2004, 38, 87–143. [Google Scholar] [CrossRef]
- Halverson, C.A. Activity theory and distributed cognition: Or what does CSCW need to DO with theories? Comput. Support. Coop. Work. 2002, 11, 243–267. [Google Scholar] [CrossRef]
- Sorathia, K.; Servidio, R. Learning and experience: Teaching tangible interaction & edutainment. Procedia Soc. Behav. Sci. 2012, 64, 265–274. [Google Scholar]
- Verhaegh, J.; Fontijn, W.; Jacobs, A. On the benefits of tangible interfaces for educational games. In Proceedings of the 2008 Second IEEE International Conference on Digital Game and Intelligent Toy Enhanced Learning, Banff, BC, Canada, 17–19 November 2008; pp. 141–145. [Google Scholar]
- Hemmert, F.; Hamann, S.; Wettach, R. The digital hourglass. In Proceedings of the 3rd International Conference on Tangible and Embedded Interaction, Cambridge, UK, 16–18 February 2009; pp. 19–20. [Google Scholar]
- Matviienko, A.; Horwege, S.; Frick, L.; Ressel, C.; Boll, S. CubeLendar: Design of a Tangible Interactive Event Awareness Cube. In Proceedings of the 2016 CHI Conference Extended Abstracts on Human Factors in Computing Systems, San Jose, CA, USA, 7–12 May 2016; pp. 2601–2608. [Google Scholar]
- Rodrigues, A.; Lopes, L.; Costa, C.; Cabral, D. LightStress: Targeting stress reduction through affective objects. In Proceedings of the Adjunct Proceedings of the 2019 ACM International Joint Conference on Pervasive and Ubiquitous Computing and Proceedings of the 2019 ACM International Symposium on Wearable Computers, London, UK, 9–13 September 2019; pp. 191–193. [Google Scholar]
- Gaissmaier, M.; Karlsson, A.; Aschan Eriksson, S.; Kosmack Vaara, E.; Komazec, K.; Ferneaus, Y. Designing for Workplace Safety: Exploring Interactive Textiles as Personal Alert Systems. In Proceedings of the Fourteenth International Conference on Tangible, Embedded, and Embodied Interaction, Sydney, Australia, 9–12 February 2020; pp. 53–65. [Google Scholar]
- Saviot, L.; Brudy, F.; Houben, S. WRISTBAND. IO: Expanding input and output spaces of a Smartwatch. In Proceedings of the 2017 CHI Conference Extended Abstracts on Human Factors in Computing Systems, Denver, CO, USA, 6–11 May 2017; pp. 2025–2033. [Google Scholar]
- Huber, J.; Steimle, J.; Liao, C.; Liu, Q.; Mühlhäuser, M. Lightbeam: Nomadic pico projector interaction with real world objects. In Proceedings of the CHI’12 Extended Abstracts on Human Factors in Computing Systems, Austin, TX, USA, 5–10 May 2012; pp. 2513–2518. [Google Scholar]
- Jeong, K.A.; Kim, E.; Kim, T.; Suk, H.J. c. light: A Tool for Exploring Light Properties in Early Design Stage. In Proceedings of the 2018 CHI Conference on Human Factors in Computing Systems, Montreal, QC, Canada, 21–26 April 2018; pp. 1–12. [Google Scholar]
- Miller, H.C.; Kubicki, S.; Kolski, C.; Naveteur, J. Implementation of the stroop task using an interactive table: An experimental study. In Proceedings of the CHI’13 Extended Abstracts on Human Factors in Computing Systems, Paris, France, 27 April–2 May 2013; pp. 253–258. [Google Scholar]
- Pla, P.; Maes, P. Display blocks: Cubic displays for multi-perspective visualization. In Proceedings of the CHI’12 Extended Abstracts on Human Factors in Computing Systems, Austin, TX, USA, 5–10 May 2012; pp. 2015–2020. [Google Scholar]
- Fujii, J.; Matsunobu, T.; Kakehi, Y. COLORISE: Shape-and Color-Changing Pixels with Inflatable Elastomers and Interactions. In Proceedings of the Twelfth International Conference on Tangible, Embedded, and Embodied Interaction, Stockholm, Sweden, 18–21 March 2018; pp. 199–204. [Google Scholar]
- Kim, Y. Weight of Data. In Extended Abstracts of the 2018 CHI Conference on Human Factors in Computing Systems; Association for Computing Machinery: New York, NY, USA, 2018; pp. 1–6. [Google Scholar] [CrossRef] [Green Version]
- Schilling, M.L.; Wakkary, R.; Odom, W. Focus framework: Tracking prototypes’ back-talk. In Proceedings of the Twelfth International Conference on Tangible, Embedded, and Embodied Interaction, Stockholm, Sweden, 18–21 March 2018; pp. 684–693. [Google Scholar]
- Vandenberghe, B.; Gerling, K.; Geurts, L.; Vanden Abeele, V. Skweezee for Processing: A Software Library to Make Squeeze Interactions. In Proceedings of the Thirteenth International Conference on Tangible, Embedded, and Embodied Interaction, Tempe, AZ, USA, 17–20 March 2019; pp. 375–381. [Google Scholar]
- Flemings, M.; Kazmi, S.; Pak, R.; Shaer, O. Crimson wave: Shedding light on menstrual health. In Proceedings of the Twelfth International Conference on Tangible, Embedded, and Embodied Interaction, Stockholm, Sweden, 18–21 March 2018; pp. 343–348. [Google Scholar]
- Makino, Y.; Kakehi, Y. Metamorphic light: A tabletop tangible interface using deformation of plain paper. In Proceedings of the ACM SIGGRAPH 2011 Posters, Vancouver, BC, Canada, 7–11 August 2011; p. 1. [Google Scholar]
- Harrison, C.; Ramamurthy, S.; Hudson, S.E. On-body interaction: Armed and dangerous. In Proceedings of the Sixth International Conference on Tangible, Embedded and Embodied Interaction, Kingston, ON, Canada, 19–22 February 2012; pp. 69–76. [Google Scholar]
- Kao, H.L.; Chuah, M.Y.; Degen, M.; Tucker, J.; Ishii, H. LightBundle: Grasping light through plant-inspired interactions. In Proceedings of the CHI’14 Extended Abstracts on Human Factors in Computing Systems, Toronto, ON, Canada, 26 April–1 May 2014; pp. 1849–1854. [Google Scholar]
- Najafizadeh, L.; Kang, S.; Froehlich, J.E. “I Like This Shirt” Exploring the Translation of Social Mechanisms in the Virtual World into Physical Experiences. In Proceedings of the 33rd Annual ACM Conference Extended Abstracts on Human Factors in Computing Systems, Seoul, Korea, 18–23 April 2015; pp. 1929–1934. [Google Scholar]
- Sørensen, T.; Andersen, O.D.; Merritt, T. “Tangible Lights” In-Air Gestural Control of Home Lighting. In Proceedings of the Ninth International Conference on Tangible, Embedded, and Embodied Interaction, Stanford, CA, USA, 15–19 January 2015; pp. 727–732. [Google Scholar]
- Tong, Y.; Sikorska, J.E.; Silva, C.D.; Singh, M.; Mhatre, S. LightShare: Sharing illumination the tangible way. In Proceedings of the 2015 British HCI Conference, Lincoln, UK, 13–17 July 2015; pp. 305–306. [Google Scholar]
- Van de Werff, T.; van Lotringen, C.; van Essen, H.; Eggen, B. Design Considerations for Interactive Office Lighting: Interface Characteristics, Shared and Hybrid Control. In Proceedings of the 2019 CHI Conference on Human Factors in Computing Systems, Glasgow, UK, 4–9 May 2019; pp. 1–14. [Google Scholar]
- Marz, A.; Brito, C.; Vargas, R. Lumigami. In Proceedings of the 2019 14th ACM/IEEE International Conference on Human-Robot Interaction (HRI), Daegu, Korea, 11–14 March 2019; pp. 761–762. [Google Scholar]
- Van Rooij, T.; Bakker, S. Plux: Exploring light settings through hybrid control. In Proceedings of the Twelfth International Conference on Tangible, Embedded, and Embodied Interaction, Stockholm, Sweden, 18–21 March 2018; pp. 205–210. [Google Scholar]
- Verweij, D.; Esteves, A.; Bakker, S.; Khan, V.J. Designing motion matching for real-world applications: Lessons from realistic deployments. In Proceedings of the Thirteenth International Conference on Tangible, Embedded, and Embodied Interaction, Tempe, AZ, USA, 17–20 March 2019; pp. 645–656. [Google Scholar]
- Alonso, M.B.; Keyson, D.V. MusicCube: A physical experience with digital music. Pers. Ubiquitous Comput. 2006, 10, 163–165. [Google Scholar] [CrossRef]
- Ying, F.T.; Cai, J.X.; Wang, Q.; Tao, Y.; Chen, C.; Wang, Y.N.; Yao, C. Cultural Design Method on Multi-sensor Technology Design: A Case of Interactive Lamp Design. In Applied Mechanics and Materials; Trans Tech Publ.: Stafa-Zurich, Switzerland, 2013; Volume 321, pp. 553–557. [Google Scholar]
- Leigh, S.W.; Roseway, A.; Paradiso, A. Remnance of Form: Altered Reflection of Physical Reality. In Proceedings of the Ninth International Conference on Tangible, Embedded, and Embodied Interaction, Stanford, CA, USA, 15–19 January 2015; pp. 411–412. [Google Scholar]
- Ross, P.R.; Wensveen, S.A. Designing aesthetics of behavior in interaction: Using aesthetic experience as a mechanism for design. Int. J. Des. 2010, 4, 3–13. [Google Scholar]
- Lappalainen, T.; Korpela, J.; Colley, A.; Häkkilä, J. Experiential tangible UI for controlling lighting. In Proceedings of the 2016 ACM International Joint Conference on Pervasive and Ubiquitous Computing: Adjunct, Heidelberg, Germany, 12–16 September 2016; pp. 317–320. [Google Scholar]
- Shi, Y.; Ying, F.; Yu, J.; Jia, P. Tangible Light: Back to metaphor-based interaction. In Proceedings of the 2010 International Symposium on Computational Intelligence and Design, Hangzhou, China, 29–31 October 2010; Volume 1, pp. 53–55. [Google Scholar]
- Wouters, N.; Hunt, T.; Dziemidowicz, O.; Hiscock, R.; Vetere, F. Media Architecture in Knowledge and Innovation Districts: Designing a Canvas for Research, Culture and Collaboration. In Proceedings of the 4th Media Architecture Biennale Conference, Beijing, China, 13–16 November 2018; pp. 35–44. [Google Scholar]
- Cao, Y.Y.; Okude, N. Scented pebbles: Interactive ambient experience with smell and lighting. In Proceedings of the Ninth International Conference on Tangible, Embedded, and Embodied Interaction, Stanford, CA, USA, 15–19 January 2015; pp. 409–410. [Google Scholar]
- Chew, L.; Cochrane, K.A.; Hespanhol, L.; Loke, L. Sounds of Infinity: Playful Illusions with Performative Interaction. In Proceedings of the Fourteenth International Conference on Tangible, Embedded, and Embodied Interaction, Sydney, Australia, 9–12 February 2020; pp. 669–675. [Google Scholar]
- Bakker, S.; van den Hoven, E.; Eggen, B. FireFlies: Physical peripheral interaction design for the everyday routine of primary school teachers. In Proceedings of the 7th International Conference on Tangible, Embedded and Embodied Interaction, Barcelona, Spain, 10–13 February 2013; pp. 57–64. [Google Scholar]
- Alavi, H.S.; Dillenbourg, P.; Kaplan, F. Distributed awareness for class orchestration. In Proceedings of the European Conference on Technology Enhanced Learning, Nice, France, 29 September–2 October 2009; pp. 211–225. [Google Scholar]
- Alavi, H.S.; Dillenbourg, P. An ambient awareness tool for supporting supervised collaborative problem solving. IEEE Trans. Learn. Technol. 2012, 5, 264–274. [Google Scholar] [CrossRef]
- Bekker, T.; Sturm, J. Stimulating physical and social activity through open-ended play. In Proceedings of the 8th International Conference on Interaction Design and Children, Como, Italy, 3–5 June 2009; pp. 309–312. [Google Scholar]
- Buechley, L.; Eisenberg, M. Boda blocks: A collaborative tool for exploring tangible three-dimensional cellular automata. In Proceedings of the 8th Iternational Conference on Computer Supported Collaborative Learning, New Brunswick, NJ, USA, 16–21 July 2007; pp. 102–104. [Google Scholar]
- Dijkhuis, S.; Offermans, S.; Bakker, S. Vuur: Exploring shared interaction with light. Machines 2015, 3, 296–316. [Google Scholar] [CrossRef]
- Maquil, V.; Moll, C.; Schwartz, L.; Hermen, J. Kniwwelino: A Lightweight and WiFi Enabled Prototyping Platform for Children. In Proceedings of the Twelfth International Conference on Tangible, Embedded, and Embodied Interaction, Stockholm, Sweden, 18–21 March 2018; pp. 94–100. [Google Scholar]
- Salihodžic, H.; Zilberburg, K.; Chakhmaghi, N.; Güldenpfennig, F.; Fikar, P.; Ganhör, R. LightSight: A Dice to Meet the Eyes. In Proceedings of the 2018 ACM Conference Companion Publication on Designing Interactive Systems, Hong Kong, China, 9–13 June 2018; pp. 331–334. [Google Scholar]
- Vazquez, V.; Cibrian, F.L.; Tentori, M. StretchyStars: A multitouch elastic display to support cooperative play among preschoolers. Pers. Ubiquitous Comput. 2019, 23, 99–115. [Google Scholar] [CrossRef]
- Müller, H.; Pieper, C.; Heuten, W.; Boll, S. It’s Not That Long! Helping Children to Understand Time with an Ambient Light Display. In Proceedings of the The 15th International Conference on Interaction Design and Children, Manchester, UK, 21–24 June 2016; pp. 356–366. [Google Scholar]
- Hallam, J.; Zheng, C.; Posner, N.; Ericson, H.; Swarts, M.; Do, E.Y.L. The Light Orchard: An immersive display platform for collaborative tangible interaction. In Proceedings of the 2017 ACM International Joint Conference on Pervasive and Ubiquitous Computing and Proceedings of the 2017 ACM International Symposium on Wearable Computers, Maui, HI, USA, 13–15 September 2017; pp. 245–248. [Google Scholar]
- Zheng, C.; Hallam, J.; Posner, N.; Ericson, H.; Swarts, M.; Do, E.Y.L. Game of Light: Modeling Diversity Through Participatory Interaction. In Proceedings of the 2017 CHI Conference Extended Abstracts on Human Factors in Computing Systems, Denver, CO, USA, 6–11 May 2017; pp. 417–420. [Google Scholar]
- Hoggenmueller, M.; Hespanhol, L. Woodie. An Urban Robot for Embodied Hybrid Placemaking. In Proceedings of the Fourteenth International Conference on Tangible, Embedded, and Embodied Interaction, Sydney, Australia, 9–12 February 2020; pp. 617–624. [Google Scholar]
- Sugiura, Y.; Kakehi, G.; Withana, A.; Lee, C.; Sakamoto, D.; Sugimoto, M.; Inami, M.; Igarashi, T. Detecting shape deformation of soft objects using directional photoreflectivity measurement. In Proceedings of the 24th Annual ACM Symposium on User Interface Software and Technology, Santa Barbara, CA, USA, 16–19 October 2011; pp. 509–516. [Google Scholar]
- Garcia, T.; Brown, S.; Dev, S. TUIst: A collaborative and computationally enhanced game board. In Proceedings of the Twelfth International Conference on Tangible, Embedded, and Embodied Interaction, Stockholm, Sweden, 18–21 March 2018; pp. 337–342. [Google Scholar]
- Chhikara, A.; Hespanhol, L. Rayuela: Delivering Serious Information Through Playful Interactive Installations. In Proceedings of the Fourteenth International Conference on Tangible, Embedded, and Embodied Interaction, Sydney, Australia, 9–12 February 2020; pp. 661–667. [Google Scholar]
- Downey, C.; Kamel, S.W. Storytime with Hue: An innovative approach to storytelling where storytellers control a dynamic lighting environment. In Proceedings of the TEI’16: Tenth International Conference on Tangible, Embedded, and Embodied Interaction, Eindhoven, The Netherlands, 14–17 February 2016; pp. 422–427. [Google Scholar]
- Wang, P.; Koh, R.K.; Boucharenc, C.G.; Yen, C.C. Lights Out: An Interactive Tangible Game for Training of Post-Stroke Reaching. In Proceedings of the 2016 CHI Conference Extended Abstracts on Human Factors in Computing Systems, San Jose, CA, USA, 7–12 May 2016; pp. 1937–1944. [Google Scholar]
- Yang, Z.; Jie, S.; Shiqi, L.; Ping, C.; Shengjia, N. Tangible Interactive Upper Limb Training Device. In Proceedings of the 2018 ACM Conference Companion Publication on Designing Interactive Systems, Hong Kong, China, 9–13 June 2018; pp. 1–5. [Google Scholar]
- Yang, Z.; Jie, S.; Yanhao, J.; Yixuan, B. Interactive Tabletop Arm Reaching Exercise. In Proceedings of the Thirteenth International Conference on Tangible, Embedded, and Embodied Interaction, Tempe, AZ, USA, 17–20 March 2019; pp. 423–428. [Google Scholar]
- Eun, J.; Lee, Y.; Lee, J.; Lee, J.; Lee, W.S.; Lee, Z. HabitStar: An Interactive Ambient Lighting to Help Users Improve Habits. In Proceedings of the 33rd Annual ACM Conference Extended Abstracts on Human Factors in Computing Systems, Seoul, Korea, 18–23 April 2015; pp. 1489–1494. [Google Scholar]
- Lee, J.; Lee, J.Y.; Kim, S.W.; Cho, J.D. D-TOX: Inducing Digital Detox for Nighttime via Smart Lamp Applied Gamification. In Proceedings of the 2017 Conference on Interaction Design and Children, Stanford, CA, USA, 27–30 June 2017; pp. 497–502. [Google Scholar]
- Chiarello, F. Playing With Light: A Game Based Approach to Learn Photonics in FabLabs. In Proceedings of the ECGBL 2018 12th European Conference on Game-Based Learning, Sophia Antipolis, France, 4–5 October 2018; p. 31. [Google Scholar]
- Ogawa, H.; Ando, N.; Onodera, S. SmallConnection: Designing of tangible communication media over networks. In Proceedings of the 13th Annual ACM International Conference on Multimedia, Singapore, 6–11 November 2005; pp. 1073–1074. [Google Scholar]
- Schmeer, J.; Baffi, T. Touch trace mirror: Asynchronous, collaborative messaging as a concept for creating a relatedness experience. In Proceedings of the Fifth International Conference on Tangible, Embedded, and Embodied Interaction, Cambridge, MA, USA, 24–27 January 2010; pp. 303–304. [Google Scholar]
- Deng, H.; Li, J.; Sayegh, A.; Birolini, S.; Andreani, S. Twinkle: A flying lighting companion for urban safety. In Proceedings of the Twelfth International Conference on Tangible, Embedded, and Embodied Interaction, Stockholm, Sweden, 18–21 March 2018; pp. 567–573. [Google Scholar]
- Paredes, P.; Ko, R.; Calle-Ortiz, E.; Canny, J.; Hartmann, B.; Niemeyer, G. Fiat-lux: Interactive urban lights for combining positive emotion and efficiency. In Proceedings of the 2016 ACM Conference on Designing Interactive Systems, Brisbane, Australia, 4–8 June 2016; pp. 785–795. [Google Scholar]
- Angelini, L.; Caon, M.; Lalanne, D.; Abou khaled, O.; Mugellini, E. Towards an anthropomorphic lamp for affective interaction. In Proceedings of the Ninth International Conference on Tangible, Embedded, and Embodied Interaction, Stanford, CA, USA, 15–19 January 2015; pp. 661–666. [Google Scholar]
- Shen, X.; George, M.; Hernandez, S.; Park, A.; Liu, Y.; Ishii, H. Mole Messenger: Pushable Interfaces for Connecting Family at a Distance. In Proceedings of the Thirteenth International Conference on Tangible, Embedded, and Embodied Interaction, Tempe, AZ, USA, 17–20 March 2019; pp. 269–274. [Google Scholar]
- Turan, S.G.; Ozaltin, S.R.; Yantac, A.E. Designing calmworklight: Signaling Focus with a Desk Light. In Proceedings of the Companion Publication of the 2019 on Designing Interactive Systems Conference 2019 Companion, San Diego, CA, USA, 23–28 June 2019; pp. 301–305. [Google Scholar]
- Pörtner, A.; Schröder, L.; Rasch, R.; Sprute, D.; Hoffmann, M.; König, M. The Power of Color: A Study on the Effective Use of Colored Light in Human-Robot Interaction. In Proceedings of the 2018 IEEE/RSJ International Conference on Intelligent Robots and Systems (IROS), Madrid, Spain, 1–5 October 2018; pp. 3395–3402. [Google Scholar]
- Freeman, E.; Brewster, S.; Lantz, V. Interactive light feedback: Illuminating Above-Device gesture interfaces. In Proceedings of the IFIP Conference on Human-Computer Interaction, Bamberg, Germany, 14–18 September 2015; pp. 478–481. [Google Scholar]
- Huang, Y.C.A.; Tsai, C.C.; Chang, T.W.; Tsai, P.Y.; Hung, T.H.; Chen, J.J. Blowing light: Green-based interaction design. In Proceedings of the International Conference on Human-Computer Interaction, Orlando, FL, USA, 9–14 July 2011; pp. 82–91. [Google Scholar]
- Mao, C.C.; Liu, K.H.; Chiu, W.C.; Lin, C.L.; Chen, C.H. Citycell: An interactive OLED lighting system in public space. In Proceedings of the 3rd International Conference on Communication and Information Processing, Tokyo, Japan, 24–26 November 2017; pp. 490–494. [Google Scholar]
- Chang, A.; Resner, B.; Koerner, B.; Wang, X.; Ishii, H. LumiTouch: An emotional communication device. In Proceedings of the CHI’01 Extended Abstracts on Human Factors in Computing Systems, Seattle, WA, USA, 31 March–5 April 2001; pp. 313–314. [Google Scholar]
- Offermans, S.; Van Essen, H.; Eggen, J. User interaction with everyday lighting systems. Pers. Ubiquitous Comput. 2014, 18, 2035–2055. [Google Scholar] [CrossRef] [Green Version]
- Ueki, A.; Watanabe, K.; Inakage, M. CREATUREs-designing of interactive interior lamps. In Proceedings of the ACM SIGGRAPH 2006 Sketches, Boston, MA, USA, 30 July–3 August 2006; p. 36-es. [Google Scholar]
- Lehrer, N.; Tinapple, D.; Koziupa, T.; Chen, M.; Kidane, A.; Rajko, S.; Wallis, I.; Baran, M.; Lorig, D.; Siwiak, D.; et al. Thrii. In Proceedings of the 18th ACM International Conference on Multimedia, Firenze, Italy, 25–29 October 2010; pp. 1425–1428. [Google Scholar]
- Rossmy, B.; Wiethoff, A. COMB–Shape as a Meaningful Element of Interaction. In Proceedings of the Thirteenth International Conference on Tangible, Embedded, and Embodied Interaction, Tempe, AZ, USA, 17–20 March 2019; pp. 287–295. [Google Scholar]
- Schiettecatte, B.; Vanderdonckt, J. AudioCubes: A distributed cube tangible interface based on interaction range for sound design. In Proceedings of the 2nd International Conference on Tangible and Embedded Interaction, Bonn, Germany, 18–20 February 2008; pp. 3–10. [Google Scholar]
- Qin, Q.; Rohs, M.; Kratz, S. Dynamic ambient lighting for mobile devices. In Proceedings of the 24th annual ACM Symposium Adjunct on User Interface Software and Technology, Santa Barbara, CA, USA, 16–19 October 2011; pp. 51–52. [Google Scholar]
- Kwon, H.; Kim, H.; Lee, W. Intangibles wear materiality via material composition. Pers. Ubiquitous Comput. 2014, 18, 651–669. [Google Scholar] [CrossRef]
- Czuszynski, K.; Ruminski, J. Towards Contactless, Hand Gestures-Based Control of Devices. In Proceedings of the IECON 2018—44th Annual Conference of the IEEE Industrial Electronics Society, Washington, DC, USA, 21–23 October 2018; pp. 3298–3303. [Google Scholar]
- Choi, Y.; Kim, J.; Pan, P.; Jeung, J. The considerable elements of the emotion expression using lights in apparel types. In Proceedings of the 4th International Conference on Mobile Technology, Applications, and Systems and the 1st International Symposium on Computer Human Interaction in Mobile Technology, Singapore, 10–12 September 2007; pp. 662–666. [Google Scholar]
- Alex, D.; Gorur, P.; Amrutur, B.; Ramakrishnan, K. LampTop: Touch detection for a projector-camera system based on shape classification. In Proceedings of the 2013 ACM International Conference on Interactive Tabletops and Surfaces, St. Andrews, UK, 6–9 October 2013; pp. 429–432. [Google Scholar]
- Matrosov, M.; Volkova, O.; Tsetserukou, D. LightAir: A novel system for tangible communication with quadcopters using foot gestures and projected image. In Proceedings of the ACM SIGGRAPH 2016 Emerging Technologies, Anaheim, CA, USA, 24–28 July 2016; pp. 1–2. [Google Scholar]
- Fortmann, J.; Root, E.; Boll, S.; Heuten, W. Tangible apps bracelet: Designing modular wrist-worn digital jewellery for multiple purposes. In Proceedings of the 2016 ACM Conference on Designing Interactive Systems, Brisbane, Australia, 4–8 June 2016; pp. 841–852. [Google Scholar]
- Oki, M.; Tsukada, K. Sparklry: Designing “Sparkle” of Interactive Jewelry. In Proceedings of the Eleventh International Conference on Tangible, Embedded, and Embodied Interaction, Yokohama, Japan, 20–23 March 2017; pp. 647–651. [Google Scholar]
- Fastnacht, T.; Aispuro, A.O.; Marschall, J.; Fischer, P.T.; Zierold, S.; Hornecker, E. Sonnengarten: Urban light installation with human-plant interaction. In Proceedings of the 2016 ACM International Joint Conference on Pervasive and Ubiquitous Computing: Adjunct, Heidelberg, Germany, 12–16 September 2016; pp. 53–56. [Google Scholar]
- Cuculo, V.; Lanzarotti, R.; Boccignone, G. The color of smiling: Computational synaesthesia of facial expressions. In Proceedings of the International Conference on Image Analysis and Processing, Cagliari, Italy, 6–8 September 2015; pp. 203–214. [Google Scholar]
- Seaborn, K.; Antle, A.N. The tiresias effect: Feedforward using light versus temperature in a tangible user interface. In Proceedings of the CHI’10 Extended Abstracts on Human Factors in Computing Systems, Atlanta, GA, USA, 10–15 April 2010; pp. 3427–3432. [Google Scholar]
- Liu, Y.; Lee, Y.H.; Chuang, Y.; Liang, R.H.; Chen, L.L. Designing the expressive point lights to enhance user’s situated awareness of smart systems. In Proceedings of the 2017 ACM Conference Companion Publication on Designing Interactive Systems, Edinburgh, UK, 10–14 June 2017; pp. 333–336. [Google Scholar]
- Yamaoka, J.; Kakehi, Y. NeonDough: Crafting with interactive lighted clay. In Proceedings of the ACM SIGGRAPH 2012, Los Angeles, CA, USA, 5–9 August 2012; Association for Computing Machinery: New York, NY, USA, 2012; p. 1. [Google Scholar]
- Yamamoto, Y.; Uchiyama, H.; Kakehi, Y. onNote: Playing printed music scores as a musical instrument. In Proceedings of the 24th Annual ACM Symposium on User Interface Software and Technology, Santa Barbara, CA, USA, 16–19 October 2011; pp. 413–422. [Google Scholar]
- Lenz, E.; Diefenbach, S.; Hassenzahl, M. Aesthetics of Interaction: A Literature Synthesis. In Proceedings of the 8th Nordic Conference on Human-Computer Interaction: Fun, Fast, Foundational (NordiCHI ’14); Association for Computing Machinery: New York, NY, USA, 2014; pp. 628–637. [Google Scholar] [CrossRef]
- Nofal, E.; Panagiotidou, G.; Reffat, R.M.; Hameeuw, H.; Boschloos, V.; Moere, A.V. Situated Tangible Gamification of Heritage for Supporting Collaborative Learning of Young Museum Visitors. J. Comput. Cult. Herit. 2020, 13. [Google Scholar] [CrossRef] [Green Version]
- Nofal, E.; Reffat, R.M.; Boschloos, V.; Hameeuw, H.; Moere, A.V. The role of tangible interaction to communicate tacit knowledge of built heritage. Heritage 2018, 1, 414–436. [Google Scholar] [CrossRef] [Green Version]
- Brave, S.; Ishii, H.; Dahley, A. Tangible interfaces for remote collaboration and communication. In Proceedings of the 1998 ACM Conference on Computer Supported Cooperative Work, Seattle, WA, USA, 14–18 November 1998; pp. 169–178. [Google Scholar]
- Underkoffler, J.; Ishii, H. Illuminating light: An optical design tool with a luminous-tangible interface. In Proceedings of the SIGCHI Conference on Human Factors in Computing Systems, Los Angeles, CA, USA, 18–23 April 1998; pp. 542–549. [Google Scholar]
- Brave, S.; Dahley, A. inTouch: A medium for haptic interpersonal communication. In Proceedings of the CHI’97 Extended Abstracts on Human Factors in Computing Systems, Atlanta, GA, USA, 22–27 March 1997; pp. 363–364. [Google Scholar]
- Leithinger, D.; Follmer, S.; Olwal, A.; Ishii, H. Physical telepresence: Shape capture and display for embodied, computer-mediated remote collaboration. In Proceedings of the 27th Annual ACM Symposium on User Interface Software and Technology, Honolulu, HI, USA, 5–8 October 2014; pp. 461–470. [Google Scholar]
- Tsui, K.M.; Desai, M.; Yanco, H.A.; Uhlik, C. Exploring use cases for telepresence robots. In Proceedings of the 2011 6th ACM/IEEE International Conference on Human-Robot Interaction (HRI), Lausanne, Switzerland, 8–11 March 2011; pp. 11–18. [Google Scholar]
- Narumi, T.; Hiyama, A.; Tanikawa, T.; Hirose, M. Inter-glow: Interaction by controlling light. In Proceedings of the international Conference on Advances in Computer Entertainment Technology, Salzburg, Austria, 13–15 June 2007; pp. 276–277. [Google Scholar]



| Types | Description | Reference |
|---|---|---|
| Descriptive | Clarifying terminology and guiding inquiry | [22,24] |
| Explanatory | Explicating relationships and process | [22] |
| Predictive | Testing hypotheses about user performance | [22,23] |
| Prescriptive | Providing guidance on how best to design and evaluate | [22,23] |
| Informative | Importing relevant findings to ground understanding of HCI | [23] |
| Ethnographic | Providing detailed descriptions arising from a field study | [23] |
| Conceptual | Eliciting frameworks for informing design and evaluation | [23] |
| Critical | Couching HCI in a cultural and aesthetic context | [23] |
| Wild | Developing new theories of technology use in situ | [22,23] |
| Search ID | Title | Keyword | Abstract | Results | Review |
|---|---|---|---|---|---|
| WOS-1 | tangible AND light* | 607 | 22 | ||
| WOS-2 | tangible AND lamp* | 17 | 1 | ||
| WOS-3 | tangible AND bulb* | 5 | 0 | ||
| WOS-4 | tangible AND lantern* | 2 | 0 | ||
| WOS-5 | gam* AND light* | 1217 | 3 | ||
| WOS-6 | gam* AND lamp* | 37 | 0 | ||
| WOS-7 | gam* AND bulb* | 47 | 0 | ||
| WOS-8 | gam* AND lantern* | 2 | 0 | ||
| WOS-9 | interact* AND light* | 3416 | 12 | ||
| WOS-10 | interact* AND lamp* | 2491 | 14 | ||
| WOS-11 | interact* AND bulb* | 94 | 0 | ||
| WOS-12 | interact* AND lantern* | 130 | 1 | ||
| ACM-1 | tangible AND light* | 330 | 72 | ||
| ACM-2 | tangible AND lamp* | 25 | 5 | ||
| ACM-3 | tangible AND bulb* | 63 | 7 | ||
| ACM-4 | tangible AND lantern* | 2 | 0 | ||
| ACM-5 | gam* AND light* | 50 | 0 | ||
| ACM-6 | gam* AND lamp* | 1 | 1 | ||
| ACM-7 | gam* AND bulb* | 19 | 0 | ||
| ACM-8 | gam* AND lantern* | 0 | 0 | ||
| ACM-9 | interact* AND light* | 367 | 29 | ||
| ACM-10 | interact* AND lamp* | 12 | 2 | ||
| ACM-11 | interact* AND bulb* | 334 | 0 | ||
| ACM-12 | interact* AND lantern* | 1 | 0 | ||
| Total | 9269 | 169 |
| Purpose | Information Visualization | Controller | Aesthetics | Education | Game | Emotion Sensing | Others |
|---|---|---|---|---|---|---|---|
| Number | 33 | 37 | 26 | 24 | 20 | 19 | 10 |
| Context | School | Outside Place | Home | Workspace | Others |
|---|---|---|---|---|---|
| Number | 27 | 23 | 21 | 12 | 86 |
| Interaction User | One | Two | Three or More | Unknown |
|---|---|---|---|---|
| Number | 114 | 12 | 27 | 16 |
| Country | Number | Country | Number | Country | Number |
|---|---|---|---|---|---|
| Australia | 6 | India | 1 | Poland | 1 |
| Austria | 2 | Iran | 1 | Portugal | 2 |
| Belgium | 1 | Italy | 4 | Russia | 1 |
| Canada | 5 | Japan | 12 | Singapore | 2 |
| China (Taiwan) | 11 (5) | Korea | 13 | Sweden | 3 |
| Denmark | 3 | Luxembourg | 1 | Switzerland | 2 |
| Finland | 3 | Mexico | 3 | Turkey | 1 |
| France | 4 | Netherlands | 25 | United Kingdom | 7 |
| Germany | 20 | New Zealand | 1 | USA | 33 |
| Medium | Number |
|---|---|
| LED Object, e.g., hourglass, LED box, object with LED-edge | 38 |
| Lamp | 31 |
| Interactive System, e.g., game system, multimodal interactive system | 23 |
| Interactive Object, e.g., virtual lamp, robot, toy, exercise device, clock | 25 |
| Cube, e.g., music cube, calendar cube, cube toy | 9 |
| Smartphone | 8 |
| Soft Material, e.g., elastic ball, inflatable balloon | 7 |
| Light Switch | 6 |
| Clothes | 6 |
| Paper | 4 |
| Mirror | 3 |
| Hand and Foot | 2 |
| Bracelet and Jewelry | 3 |
| Plant | 1 |
| Input/Output | Number of Results | Good Examples |
|---|---|---|
| Input | 7 | Touch trace mirror [84], Thrii [97], interactive tangible game [77], onNote [113] |
| Output | 159 | MusicCube [51], Armura [42] |
| Problems Addressed in the Review Results | Advantages of Tangible Light |
|---|---|
| Weak interaction (e.g., feedback and process) | Visualize feedback and create an ambient environment |
| Do not know how to interact | Show interactive hints |
| Interaction lacks innovation (e.g., aesthetics) | Light properties (e.g., color and brightness) and characteristic |
| (e.g., ambient and visual) and characteristic (e.g., ambient and visual) | |
| Collaborative interaction | Create collaborative environment |
| Remote tangible interaction | Ambient atmosphere and tangible experience |
| Emotional interaction | Light atmosphere |
© 2020 by the authors. Licensee MDPI, Basel, Switzerland. This article is an open access article distributed under the terms and conditions of the Creative Commons Attribution (CC BY) license (http://creativecommons.org/licenses/by/4.0/).
Share and Cite
Li, Y.; Rossmy, B.; Hußmann, H. Tangible Interaction with Light: A Review. Multimodal Technol. Interact. 2020, 4, 72. https://doi.org/10.3390/mti4040072
Li Y, Rossmy B, Hußmann H. Tangible Interaction with Light: A Review. Multimodal Technologies and Interaction. 2020; 4(4):72. https://doi.org/10.3390/mti4040072
Chicago/Turabian StyleLi, Yanhong, Beat Rossmy, and Heinrich Hußmann. 2020. "Tangible Interaction with Light: A Review" Multimodal Technologies and Interaction 4, no. 4: 72. https://doi.org/10.3390/mti4040072





