ClothSurface: Exploring a Low-Cost Prototyping Tool to Support Ideation for Shape Displays
Abstract
1. Introduction
1.1. Challenges of Designing for a Shape-Changing Interface
1.2. Physical Prototyping with Readily Available Objects
2. Prototypes as Filters and Manifestations
2.1. Sketching
2.2. Design Fiction
2.3. Prototype with Mechanical Pin-Actuation Displays
2.4. Prototype with Elastic Deformable Displays
2.5. Prototyping Toolkits with Technical Elements
2.6. Limitations of Existing Prototypes and Motivation of ClothSurface
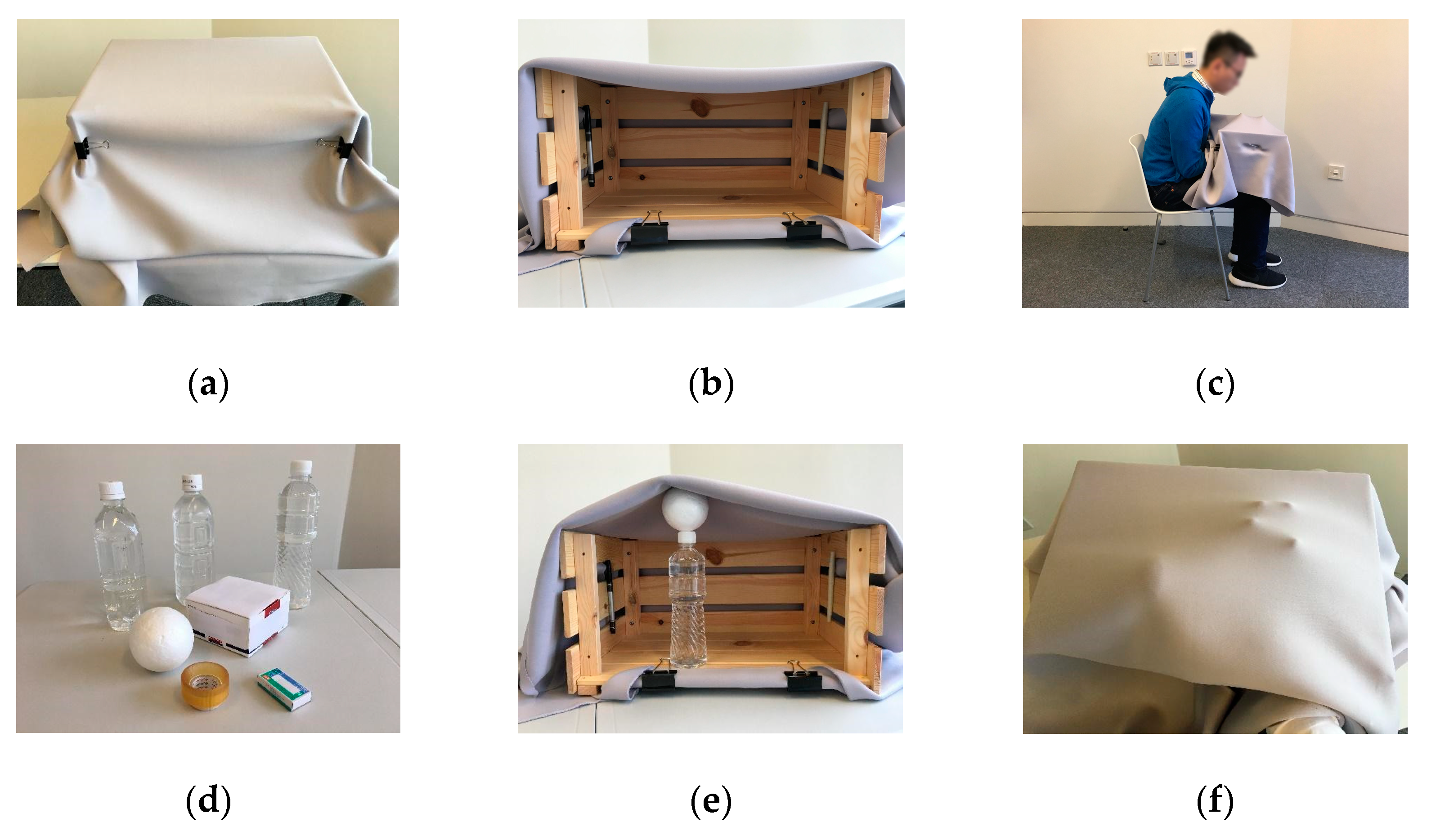
3. ClothSurface: A Prototyping Tool for Shape Displays
3.1. Benefits of ClothSurface
3.2. Research Questions
4. Method
4.1. Design Tasks
- 1A Radio—Volume (pragmatic): Please sketch one or more examples of how physical changes in shape can be used to indicate the volume level on a radio. Your answer should explain how the user sees and changes the volume level.
- 1B Radio—Genre/Channel (hedonic): Please sketch one or more examples of how physical changes in shape can be used to indicate the genre of music playing on a radio. Your answer should explain how the user sees and changes the channel.
- 2A Office Phone—Volume (pragmatic): Please sketch one or more examples of how physical changes in shape can be used to indicate an office phone’s volume level (e.g., silent, low, normal or high). Your answer should also illustrate how the user changes the volume level.
- 2B Office Phone—Emotion (hedonic): Please sketch one or more examples of how physical changes in shape can be used to convey the emotion of the voice messages on an office phone. Your answer should illustrate how the messages are played on an office phone.
4.2. Session Procedure
5. Results
5.1. Sketching and ClothSurface: Filtering Dimensions Addressed
5.2. ClothSurface for Manifestation of Design Ideas
5.3. Participants’ Feedback
6. Discussion
6.1. ClothSurface to Support Filtering and Manifestation
6.2. Limitations
7. Conclusions
Funding
Conflicts of Interest
Appendix A
| Prototype Tools or Methods | Filtering Dimension | Manifestation Dimensions |
|---|---|---|
| Sketching [36] | Filtering dimensions addressed: Appearance: 2D illustration of shape, limited illustration of shape change Data: Data type Functionality: Functional specification Interactivity: Users’ input and shape-change as output Spatial Structure: 2D manifestation of arrangement of shapes Filtering dimensions not addressed: Nil | Materials: Pencil and paper; change requires erasing and re-sketching Resolution: Flat manifestation of physical shapes and spatial structure; static manifestation of shape-change (e.g., in multiple drawings); rough manifestation of interactivity and functionality—basic specification of inputs, outputs, and functions Scope: Static representation of shapes or states of shape change. |
| Design Fiction [39] | Filtering dimensions addressed: Data: data type Functionality: Functions in context Interactivity: Users’ relationship with shape-changing artifacts in context Filtering dimensions not addressed: Appearance; Spatial Structure | Materials: Pencil and paper or word processor on a computer; changes require modifying the text/images in the fictional materials Resolution: Limited manifestation of physical shapes and shape-change (only in simple graphical illustrations); description of data, functionality, and interactivity in use scenarios/contexts Scope: Mainly focused on background and context of use |
| ClothSurface (the current paper) | Filtering dimensions addressed: Appearance: Shape, physical, and dynamic illustration of shape change Data: Data type Functionality: Hand gestures as inputs; dynamic shape-change as outputs Interactivity: Users’ interactions; adaptive affordances Spatial Structure: Spatial arrangement of shapes within the box area Filtering dimensions not addressed: Nil | Materials: ClothSurface: top-opened box, spandex/elastic cloth, and everyday objects (e.g., balls, cubes, water bottles); changes require moving hands and/or objects underneath the spandex Resolution: Manifestation of shape and shape change is dynamic and tangible; rough interactivity with manual operation; tangible manifestation of functionality and data type; overall manifestation of spatial structure Scope: limited to the size of the top-opened box |
| Prototype with Mechanical Pin-Actuation Displays e.g., [1,40,42] | Filtering dimensions addressed: Appearance: Shape, physical, and dynamic illustration of shape change; colors (with projection e.g., [1] or AR-displays [42]) Data: Data type; data size Functionality: Hand gestures as inputs; dynamic shape-change as outputs Interactivity: User interactions; adaptive affordances Spatial Structure: Spatial arrangement of shapes Filtering dimensions not addressed: Nil | Materials: Mechanical pin-actuators, hardware and software system(s) controlling the actuators; change requires significant amount of effort in programming and hardware re-configuration Resolution: High level of details in the shape change and accurate manifestation of interactivity, functionality, and spatial structure; appearance may be rough, depending on the number of pins and the color projections or AR-displays Scope: Typically a fully functional standalone prototype |
| Prototype with Elastic Deformable Displays (e.g., [44,45,46]) | Filtering dimensions addressed: Appearance: Shape, physical and dynamic illustration of shape change; colors (with projections) Data: Data type; data size Functionality: Hand gestures as inputs; shape-change as outputs; color projections as outputs Interactivity: User interactions; vivid color projections/displays in respond to users’ actions Spatial Structure: Spatial arrangement of physical and visual elements Filtering dimensions not addressed: Nil | Materials: Elastic displays or projection screens, hardware and software system(s) sensing deformation of screens and controlling the color projections; change requires significant amount of effort in programming and hardware re-configuration Resolution: High level of details in using deformation as inputs, shape change or projections as outputs and accurate manifestation of interactivity, functionality, appearance, and spatial structure Scope: Typically a fully functional standalone prototype |
| Prototyping Toolkits with Mechanical Pin-Actuation (e.g., [48,49]) | Filtering dimensions addressed: Appearance: Shape, physical and dynamic illustration of shape change; potentially colors (e.g., [49]) Data: Data type; data size Functionality: Hand gestures as inputs; shape-change as outputs Interactivity: User interactions; shape change in response to users’ actions Spatial Structure: Spatial arrangement of physical and visual elements Filtering dimensions not addressed: Nil | Materials: Modular pin-actuators; change requires low technical skills and some time in re-writing scripts Resolution: High level of details in using deformation as inputs, shape change or projections as outputs and accurate manifestation of interactivity, functionality, appearance, and spatial structure Scope: Typically a fully functional standalone prototype |
Appendix B
| Se. | Sketching Stage | ClothSurface Stage |
|---|---|---|
| S1 | Filtering dimensions addressed: Appearance: Shapes (ripple, rings, bricks, music instruments), mention of color change Interactivity: Hand gestures (rotating, dragging, stacking) and shape change with written notes, sound feedback Spatial structure: Relative arrangement of elements Filtering dimensions not addressed/discussed: Data; Functionality | Filtering dimensions addressed: Appearance: Shapes (ripple, rings, bricks, music instruments); Interactivity: Rhythm of emerging ripple or music instruments to reflect music mood/genre, users’ gestures (rotating, dragging) Filtering dimensions not addressed/discussed: Data; Functionality; Spatial Structure |
| S3 | Filtering dimensions addressed: Appearance: Shapes (wave, bubbles/spheres, rings), different states of shape change Interactivity: Hand gestures (swiping, pressing, pinching). Spatial structure: Relative positions of elements Filtering dimensions not addressed/discussed: Data; Functionality | Filtering dimensions addressed: Appearance: Shapes (wave, bubbles/spheres, rings) and shape change Interactivity: Speed shape change in response to users’ gestures; height/depth indicating music volume; rhythm of waves indicating music genre; swiping to change channel. Filtering dimensions not addressed/discussed: Data; Functionality; Spatial Structure |
| S6 | Filtering dimensions addressed: Appearance: Shapes (round-shape radio nob, fountain, peak) Interactivity: Turning a nob as changing channels, moving the nob to an end to change the volume, rhythm of shape change indicating emotions of voice messages, height of a peak represents music volume; pressing and pinching the peak to change volume; moving the hill to change channel Spatial Structure: Relative arrangement of shape-change surface and other elements Filtering dimensions not addressed/discussed: Data; Functionality; Spatial Structure | Filtering dimensions addressed: Appearance: Shapes (peak) and shape change Interactivity: Pressing and pinching the surface to change volume; moving the peak on the surface to change channel; moving a peak towards the center to change volume; moving another peak to change channel Filtering dimensions not addressed/discussed: Data; Functionality; Spatial Structure |
| S7 | Filtering dimensions addressed: Appearance: Shapes (wave form, bar, slope, pointy surface) Interactivity: Height of a bar indicating the tempo of the music being played, moving a bar to change the channel, moving another bar to change volume; wave hands up/down above a surface to change volume, wave hands left/right to change channels Spatial Structure: Relative arrangement of the shape-changing surface and a loudspeaker Filtering dimensions not addressed/discussed: Data; Functionality | Filtering dimensions addressed: Appearance: Shapes (wave form, bar, slope, pointy surface) Interactivity: Speed of a bar in response to users’ gesture to change volume; rhythm of the wave-like surface indicating music genre; wave hands up/down above a surface to change volume, wave hands left/right to change channels Filtering dimensions not addressed/discussed: Data; Functionality; Spatial Structure |
| Se. | Sketching stage | ClothSurface stage |
|---|---|---|
| S2 | Filtering dimensions addressed: Appearance: Shapes (wave, flat surface, facial expressions/emojis, envelope, vertical bars) Interactivity: Hand gestures (dragging, raising hands) Filtering dimensions not addressed/discussed: Data; Functionality; Spatial Structure | Filtering dimensions addressed: Appearance: Shapes (wave, vertical bars) Interactivity: Speed of shape change in response to gesture input; users’ gestures (dragging an emerged slider); rhythm of waves indicating emotions of voice messages Filtering dimensions not addressed/discussed: Data; Functionality; Spatial Structure |
| S4 | Filtering dimensions addressed: Appearance: Shapes (hill, wave, wrapped surface, flat surface, pointy surface) Interactivity: Hand gestures (pressing, opening, tapping), rhythm of shape change indicating emotions of voice messages Spatial Structure: Relative arrangement of shape-change surface and other elements Filtering dimensions not addressed/discussed: Data; Functionality | Filtering dimensions addressed: Appearance—shapes (smooth and pointy surfaces, spiral surface) and shape change Interactivity—pressing and pinching the surface to change volume; rhythm of wave movement to indicate different emotions Filtering dimensions not addressed/discussed: Data; Functionality; Spatial Structure |
| S5 | Filtering dimensions addressed: Appearance: Shapes (wave, round-shaped hill, balloon, phone icon) Interactivity: Hand gestures (poking a round-shaped hill), nodding head to answer calls, voice inputs Functionality: Detecting fraud calls Spatial Structure: Relative positions of a shape-changing surface and an office room Filtering dimensions not addressed/discussed: Data; | Filtering dimensions addressed: Appearance: Shapes (waves, emerged phone icon, exclamation mark icon, phone icon) Interactivity: Pressing and pinching the surface to change volume; rhythm of wave movement to indicate volume; swiping the surface to listen to voice messages; pressing the surface to ignore the voice messages Filtering dimensions not addressed/discussed: Data; Functionality; Spatial Structure |
| S8 | Filtering dimensions addressed: Appearance: Icons/emojis/letters, slope, wave, nob, disc/circular bar Interactivity: Pressing different parts of a slope to change volume, or wave hands on the slope to change volume; press a disc harder/softer to change volume; turning a nob to change volume; moving a bar to change volume; vibration of a bar indicates emotion of voice messages Spatial Structure: Relative positions of a shape-changing surface and an office room; relative arrangements of elements indicating volume and messages Not addressed/discussed filtering dimensions: Data; Functionality | Filtering dimensions addressed: Appearance: Icons/emojis/letters; waving surface; round-top hill Interactivity: Slide left/right a peak on the surface to change volume, pressing an icon emerged from a surface to listen to a voice message; pressing a surface harder/softer to change volume; rhythm of a waving surface indicates the volume; rhythm of a moving disc to indicate the emotion of voice messages; sliding an emerged sphere to change volume Filtering dimensions not addressed/discussed: Data; Functionality; Spatial Structure |
References
- Follmer, S.; Leithinger, D.; Olwal, A.; Hogge, A.; Ishii, H. inFORM: Dynamic Physical Affordances and Constraints through Shape and Object Actuation. In Proceedings of the 26th ACM Symposium on User Interface Software and Technology, Andrews, UK, 8–11 October 2013; ACM: New York, NY, USA, 2013; pp. 417–426. [Google Scholar]
- Goldschmidt, G. The dialectics of sketching. Creat. Res. J. 1991, 4, 123–143. [Google Scholar] [CrossRef]
- Purcell, A.T.; Gero, J.S. Drawings and the design process: A review of protocol studies in design and other disciplines and related research in cognitive psychology. Des. Stud. 1998, 19, 389–430. [Google Scholar] [CrossRef]
- Snyder, C. Paper Prototyping: The Fast and Easy Way to Design and Refine User Interfaces; Morgan Kaufmann Publishers: Burlington, MA, USA, 2003; ISBN 1-55860-870-2. [Google Scholar]
- Follmer, S.; Leithinger, D.; Olwal, A.; Cheng, N.; Ishii, H. Jamming user interfaces: Programmable particle stiffness and sensing for malleable and shape-changing devices. In Proceedings of the 25th ACM Symposium on User Interface Software and Technology—UIST’12, Cambridge, MA, USA, 7–10 October 2012; ACM Press: New York, NY, USA, 2012; pp. 519–528. [Google Scholar]
- Lakatos, D.; Ishii, H. Towards Radical Atoms—Form-giving to transformable materials. In Proceedings of the 3rd IEEE International Conference on Cognitive Infocommunications (CogInfoCom), Kosice, Slovakia, 2–5 December 2012; pp. 37–40. [Google Scholar]
- Ou, J.; Yao, L.; Tauber, D.; Steimle, J.; Niiyama, R.; Ishii, H. jamSheets: Thin interfaces with tunable stiffness enabled by layer jamming. In Proceedings of the 8th International Conference on Tangible, Embedded and Embodied Interaction—TEI’14, Munich, Germany, 16–19 February 2014; ACM Press: New York, NY, USA, 2013; pp. 65–72. [Google Scholar]
- Rasmussen, M.K.; Pedersen, E.W.; Petersen, M.G.; Hornbæk, K. Shape-changing interfaces: A review of the design space and open research questions. In Proceedings of the 2012 ACM Conference on Human Factors in Computing Systems—CHI’12, Austin, TX, USA, 5–10 May 2012; ACM Press: New York, NY, USA, 2012; p. 735. [Google Scholar]
- Kwak, M.; Hornbæk, K.; Markopoulos, P.; Bruns Alonso, M. The design space of shape-changing interfaces: A repertory grid study. In Proceedings of the 2014 Conference on Designing Interactive Systems—DIS’14, Vancouver, BC, Canada, 21–25 June 2014; ACM Press: New York, NY, USA, 2014; pp. 181–190. [Google Scholar]
- Niiyama, R.; Yao, L.; Ishii, H. Weight and volume changing device with liquid metal transfer. In Proceedings of the 8th International Conference on Tangible, Embedded and Embodied Interaction—TEI’14, Munich, Germany, 16–19 February 2014; ACM Press: New York, NY, USA, 2014; pp. 49–52. [Google Scholar]
- Gomes, A.; Nesbitt, A.; Vertegaal, R. MorePhone: A study of actuated shape deformations for flexible thin-film smartphone notifications. In Proceedings of the 2013 ACM Conference on Human Factors in Computing Systems—CHI’13, Paris, France, 27 April–2 May 2013; ACM Press: New York, NY, USA, 2013; pp. 583–592. [Google Scholar]
- Hemmert, F.; Hamann, S.; Löwe, M.; Zeipelt, J.; Joost, G. Weight-shifting mobiles: Automatic balancing in mobile phones. In Proceedings of the 2010 ACM International Conference Extended Abstracts on Human Factors in Computing Systems—CHI EA’10, Atlanta, GA, USA, 10–15 April 2010; ACM Press: New York, NY, USA, 2010; p. 3081. [Google Scholar]
- Grönvall, E.; Kinch, S.; Petersen, M.G.; Rasmussen, M.K. Causing commotion with a shape-changing bench: Experiencing shape-changing interfaces in use. In Proceedings of the 2014 ACM Conference on Human Factors in Computing Systems—CHI’14, Toronto, ON, Canada, 26 April–1 May 2014; ACM Press: New York, NY, USA, 2014; pp. 2559–2568. [Google Scholar]
- Pedersen, E.W.; Subramanian, S.; Hornbæk, K. Is my phone alive? A large-scale study of shape change in handheld devices using videos. In Proceedings of the 2014 ACM Conference on Human Factors in Computing Systems—CHI’14, Toronto, ON, Canada, 26 April–1 May 2014; ACM Press: New York, NY, USA, 2014; pp. 2579–2588. [Google Scholar]
- Roudaut, A.; Karnik, A.; Löchtefeld, M.; Subramanian, S. Morphees: Toward high “shape resolution” in self-actuated flexible mobile devices. In Proceedings of the 2013 ACM Conference on Human Factors in Computing Systems—CHI’13, Paris, France, 27 April–2 May 2013; ACM Press: New York, NY, USA, 2013; pp. 593–602. [Google Scholar]
- Alexander, J.; Roudaut, A.; Steimle, J.; Hornbæk, K.; Bruns Alonso, M.; Follmer, S.; Merritt, T. Grand Challenges in Shape-Changing Interface Research. In Proceedings of the 2018 ACM Conference on Human Factors in Computing Systems—CHI’18, Montreal, QC, Canada, 21–26 April 2018; ACM Press: Montreal, QC, Canada, 2018; pp. 1–14. [Google Scholar]
- Luther, K.; Tolentino, J.-L.; Wu, W.; Pavel, A.; Bailey, B.P.; Agrawala, M.; Hartmann, B.; Dow, S.P. Structuring, Aggregating, and Evaluating Crowdsourced Design Critique. In Proceedings of the 18th ACM Conference on Computer Supported Cooperative Work & Social Computing, Vancouver, BC, Canada, 14–18 March 2015; ACM: New York, NY, USA, 2015; pp. 473–485. [Google Scholar]
- Ross, P.R.; Wensveen, S. Designing Behavior in Interaction: Using Aesthetic Experience as a Mechanism for Design. Int. J. Des. Taipei 2010, 4, 3–13. [Google Scholar]
- Stienstra, J.; Alonso, M.B.; Wensveen, S.; Kuenen, S. How to Design for Transformation of Behavior Through Interactive Materiality. In Proceedings of the 7th Nordic Conference on Human-Computer Interaction: Making Sense through Design, Copenhagen, Denmark, 14–17 October 2012; ACM: New York, NY, USA, 2012; pp. 21–30. [Google Scholar]
- Hummels, C.; Overbeeke, K.C.J.; Klooster, S. Move to get moved: A search for methods, tools and knowledge to design for expressive and rich movement-based interaction. Pers. Ubiquitous Comput. 2007, 11, 677–690. [Google Scholar] [CrossRef]
- Wilde, D.; Vallgårda, A.; Tomico, O. Embodied Design Ideation Methods: Analysing the Power of Estrangement. In Proceedings of the 2017 ACM Conference on Human Factors in Computing Systems, Denver, CO, USA, 6–11 May 2017; ACM: New York, NY, USA, 2017; pp. 5158–5170. [Google Scholar]
- Torres, C.; Nicholas, M.J.; Lee, S.; Paulos, E. A Conversation with Actuators: An Exploratory Design Environment for Hybrid Materials. In Proceedings of the 13th International Conference on Tangible, Embedded, and Embodied Interaction—TEI’19, Tempe, AZ, USA, 17–20 March 2019; ACM: New York, NY, USA, 2019; pp. 657–667. [Google Scholar]
- Sass, L. A physical design grammar: A production system for layered manufacturing machines. Autom. Constr. 2008, 17, 691–704. [Google Scholar] [CrossRef]
- Whyte, J.K.; Ewenstein, B.; Hales, M.; Tidd, J. Visual practices and the objects used in design. Build. Res. Inf. 2007, 35, 18–27. [Google Scholar] [CrossRef]
- Brereton, M. Distributed Cognition in Engineering Design: Negotiating between Abstract and Material Representations. In Design Representation; Goldschmidt, G., Porter, W.L., Eds.; Springer: London, UK, 2004; pp. 83–103. [Google Scholar]
- KhakZand, M.; Babaei, S. Developing a New Method for the Architectural Design Process: An Experimental Study Using Found-Object Art in the Design Studio. Des. J. 2018, 21, 209–225. [Google Scholar] [CrossRef]
- Bramston, D. Basics Product Design 01: Idea Searching; AVA Publishing: Lausanne, Switzerland, 2009. [Google Scholar]
- Buchenau, M.; Suri, J.F. Experience prototyping. In Proceedings of the Conference on Designing Interactive Systems Processes, Practices, Methods, and Techniques—DIS’00, New York, NY, USA, 17–19 August 2000; ACM Press: New York, NY, USA, 2000; pp. 424–433. [Google Scholar]
- Frishberg, N. Prototyping with junk. Interactions 2006, 13, 21–23. [Google Scholar] [CrossRef]
- Bousseau, A.; Tsandilas, T.; Oehlberg, L.; Mackay, W.E. How Novices Sketch and Prototype Hand-Fabricated Objects. In Proceedings of the 2016 ACM Conference on Human Factors in Computing Systems—CHI’16, San Jose, CA, USA, 7–12 May 2016; ACM Press: New York, NY, USA, 2016; pp. 397–408. [Google Scholar]
- Lim, Y.-K.; Stolterman, E.; Tenenberg, J. The anatomy of prototypes: Prototypes as filters, prototypes as manifestations of design ideas. ACM Trans. Comput. Hum. Interact. 2008, 15, 1–27. [Google Scholar] [CrossRef]
- Brandt, E. How Tangible Mock-Ups Support Design Collaboration. Knowl. Technol. Policy 2007, 20, 179–192. [Google Scholar] [CrossRef]
- Dong, A.; Kleinsmann, M.S.; Deken, F. Investigating design cognition in the construction and enactment of team mental models. Des. Stud. 2013, 34, 1–33. [Google Scholar] [CrossRef]
- Donovan, J.; Heinemann, T.; Matthews, B.; Buur, J. Getting the point: The role of gesture in managing intersubjectivity in a design activity. Artif. Intell. Eng. Des. Anal. Manuf. 2011, 25, 221–235. [Google Scholar] [CrossRef]
- Poupyrev, I.; Nashida, T.; Okabe, M. Actuation and Tangible User Interfaces: The Vaucanson Duck, Robots, and Shape Displays. In Proceedings of the 1st International Conference on Tangible and Embedded Interaction—TEI’07, Baton Rouge, LA, USA, 15–17 February 2007; ACM: New York, NY, USA, 2007; pp. 205–212. [Google Scholar]
- Rasmussen, M.K.; Troiano, G.M.; Petersen, M.G.; Simonsen, J.G.; Hornbæk, K. Sketching Shape-changing Interfaces: Exploring Vocabulary, Metaphors Use, and Affordances. In Proceedings of the 2016 ACM Conference on Human Factors in Computing Systems—CHI’16, San Jose, CA, USA, 7–12 May 2016; ACM Press: New York, NY, USA, 2016; pp. 2740–2751. [Google Scholar]
- Barr, P.; Biddle, R.; Noble, J. A taxonomy of user-interface metaphors. In Proceedings of the SIGCHI-NZ Symposium on Computer-Human Interaction—CHINZ’02, Hamilton, New Zealand, 11–12 July 2002; ACM Press: New York, NY, USA, 2002; pp. 25–30. [Google Scholar]
- Kaptelinin, V.; Nardi, B. Affordances in HCI: Toward a mediated action perspective. In Proceedings of the 2012 ACM annual conference on Human Factors in Computing Systems—CHI’12, Austin, TX, USA, 5–10 May 2012; ACM Press: New York, NY, USA, 2012; p. 967. [Google Scholar]
- Sturdee, M.; Coulton, P.; Alexander, J. Using Design Fiction to Inform Shape-Changing Interface Design and Use. Des. J. 2017, 20, S4146–S4157. [Google Scholar] [CrossRef][Green Version]
- Vink, L.; Kan, V.; Nakagaki, K.; Leithinger, D.; Follmer, S.; Schoessler, P.; Zoran, A.; Ishii, H. TRANSFORM as Adaptive and Dynamic Furniture. In Proceedings of the 2015 ACM International Conference Extended Abstracts on Human Factors in Computing Systems—CHI EA’15, Seoul, Korea, 18–23 April 2015; ACM Press: New York, NY, USA, 2015; p. 183. [Google Scholar]
- Jang, S.; Kim, L.H.; Tanner, K.; Ishii, H.; Follmer, S. Haptic Edge Display for Mobile Tactile Interaction. In Proceedings of the 2016 ACM Conference on Human Factors in Computing Systems, San Jose, CA, USA, 7–12 May 2016; ACM: New York, NY, USA, 2016; pp. 3706–3716. [Google Scholar]
- Leithinger, D.; Follmer, S.; Olwal, A.; Luescher, S.; Hogge, A.; Lee, J.; Ishii, H. Sublimate: State-changing Virtual and Physical Rendering to Augment Interaction with Shape Displays. In Proceedings of the 2013 ACM Conference on Human Factors in Computing Systems, Paris, France, 27 April–2 May 2013; ACM: New York, NY, USA, 2013; pp. 1441–1450. [Google Scholar]
- Leithinger, D.; Ishii, H. Relief: A Scalable Actuated Shape Display. In Proceedings of the 4th International Conference on Tangible, Embedded, and Embodied Interaction—TEI’10, Cambridge, MA, USA, 24–27 January 2010; ACM: New York, NY, USA, 2010; pp. 221–222. [Google Scholar]
- Harrison, C.; Hudson, S.E. Providing Dynamically Changeable Physical Buttons on a Visual Display. In Proceedings of the 2009 ACM Conference on Human Factors in Computing Systems, Boston, MA, USA, 4–9 April 2009; ACM: New York, NY, USA, 2009; pp. 299–308. [Google Scholar]
- Müller, M.; Knöfel, A.; Gründer, T.; Franke, I.; Groh, R. FlexiWall: Exploring Layered Data with Elastic Displays. In Proceedings of the 9th ACM International Conference on Interactive Tabletops and Surfaces, Dresden, Germany, 16–19 November 2014; ACM: New York, NY, USA, 2014; pp. 439–442. [Google Scholar]
- Watanabe, Y.; Cassinelli, A.; Komuro, T.; Ishikawa, M. The deformable workspace: A membrane between real and virtual space. In Proceedings of the 2008 3rd IEEE International Workshop on Horizontal Interactive Human Computer Systems, Amsterdam, The Netherlands, 2–3 October 2008; pp. 145–152. [Google Scholar]
- Sahoo, D.R.; Hornbæk, K.; Subramanian, S. TableHop: An Actuated Fabric Display Using Transparent Electrodes. In Proceedings of the 2016 ACM Conference on Human Factors in Computing Systems, San Jose, CA, USA, 7–12 May 2016; ACM: New York, NY, USA, 2016; pp. 3767–3780. [Google Scholar]
- Hardy, J.; Weichel, C.; Taher, F.; Vidler, J.; Alexander, J. ShapeClip: Towards Rapid Prototyping with Shape-Changing Displays for Designers. In Proceedings of the 2015 ACM Conference on Human Factors in Computing Systems—CHI’15, Seoul, Korea, 18–23 April 2015; ACM Press: Seoul, Korea, 2015; pp. 19–28. [Google Scholar]
- Everitt, A.; Alexander, J. PolySurface: A Design Approach for Rapid Prototyping of Shape-Changing Displays Using Semi-Solid Surfaces. In Proceedings of the 2017 Conference on Designing Interactive Systems—DIS’17, Edinburgh, UK, 10–14 June 2017; ACM Press: Edinburgh, UK, 2017; pp. 1283–1294. [Google Scholar]
- Olberding, S.; Soto Ortega, S.; Hildebrandt, K.; Steimle, J. Foldio: Digital Fabrication of Interactive and Shape-Changing Objects with Foldable Printed Electronics. In Proceedings of the 28th Annual ACM Symposium on User Interface Software & Technology—UIST’15, Charlotte, NC, USA, 11–15 November 2015; ACM Press: Kyungpook, Korea, 2015; pp. 223–232. [Google Scholar]
- Parkes, A.; Ishii, H. Kinetic sketchup: Motion prototyping in the tangible design process. In Proceedings of the 3rd International Conference on Tangible and Embedded Interaction—TEI’09, Cambridge, UK, 16–18 February 2009; ACM Press: New York, NY, USA, 2009; pp. 367–372. [Google Scholar]
- Dow, S.; MacIntyre, B.; Lee, J.; Oezbek, C.; Bolter, J.D.; Gandy, M. Wizard of Oz Support throughout an Iterative Design Process. IEEE Pervasive Comput. 2005, 4, 18–26. [Google Scholar] [CrossRef]
- Merritt, T.; Nørgaard, M.; Laursen, C.Ø.; Rasmussen, M.K.; Petersen, M.G. Imagined Physics: Exploring Examples of Shape-changing Interfaces. In Cognitive Robotics; CRC Press: Boca Raton, FL, USA, 2015; pp. 89–111. [Google Scholar]
- Jung, H.; Altieri, Y.L.; Bardzell, J. Computational objects and expressive forms: A design exploration. In Proceedings of the 2010 ACM International Conference Extended Abstracts on Human Factors in Computing Systems—CHI EA’10, Atlanta, GA, USA, 10–15 April 2010; ACM Press: New York, NY, USA, 2010; pp. 3433–3438. [Google Scholar]
- Bodanzky, A. Exploring the expressiveness of shape-changing surfaces. In Proceedings of the 6th International Conference on Tangible, Embedded and Embodied Interaction—TEI’12, Kingston, ON, Canada, 19–22 February 2012; ACM Press: New York, NY, USA, 2012; pp. 403–404. [Google Scholar]
- Nakagaki, K.; Vink, L.; Counts, J.; Windham, D.; Leithinger, D.; Follmer, S.; Ishii, H. Materiable: Rendering Dynamic Material Properties in Response to Direct Physical Touch with Shape Changing Interfaces. In Proceedings of the 2016 ACM Conference on Human Factors in Computing Systems—CHI’16, San Jose, CA, USA, 7–12 May 2016; ACM Press: New York, NY, USA, 2016; pp. 2764–2772. [Google Scholar]


| Se. | ClothSurface Prototype—Manifestation Dimensions | Highlights of the Use of Materials in Manually Manifesting Shape—Changing Interactions (often Accompanied by Verbal Descriptions) |
|---|---|---|
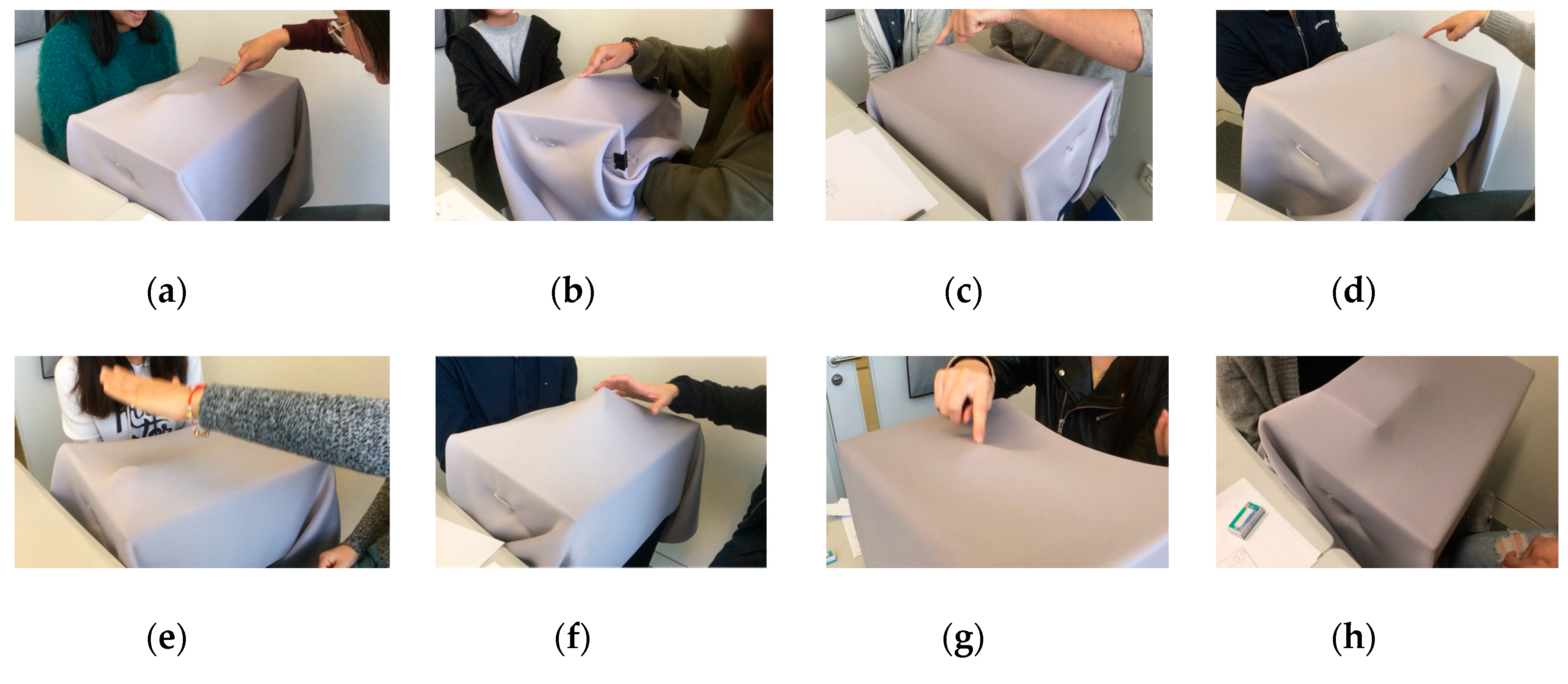
| S1 | Materials used: ClothSurface, hands, water bottle, tape roll, box of staples Resolution: Manual simulation with ClothSurface; peer participant acting as a user Scope: Only manifested one interaction at a time | S1L operated ClothSurface, S1R acted as the user: When participant S1R (acting as a user) dragged on the ClothSurface, participant S1L’s fingers moved out/inwards around the tape roll to manifest an expanding/shrinking ring emerged from the surface (Figure 2a). A water bottle supporting a tape roll was used to manifest the initial state of the ring. Participant S1L moved her fingers upwards/downwards to manifest the rhythm of a jumping ring emerging from the surface S1R-operated ClothSurface, S1L acted as the simulator: Participant S1R held the tape roll under the spandex to manifest a ring. Participant S1L turned it with her right hand to manifest an interaction to change the channel. |
| S3 | Materials: ClothSurface, hands, ball, tape roll Resolution: Manual simulation with ClothSurface; peer participant acting as a user Scope: Only manifested one interaction at a time | S3L operated ClothSurface, S3R acted as the user: Participant S3L emerged a tape roll from the surface with an upward and downward motion to manifest a jumping ring. When the peer participant S3R (acting as a user) pushed into the hole of the tape roll, S3L put her fingers around the tape roll and moved outwards to manifest an expanding ring. Then S3L emerged the tape roll near the edge of the surface to manifest other rings moving away as one ring expanded. Participant S3L used the up-and-down motion of the jumping tape roll to represent the genre of music. S3R operated ClothSurface, S3L acted as the user: Participant S3R emerged a ball from the surface to manifest a round-top hill. She moved the ball upward and downward as she put her other hand above the surface to pick and press the ball up and down (Figure 2b). The height of the round-top hill represented the volume. |
| S6 | Materials: ClothSurface, hands, ball, water bottle, tape roll Resolution: Manual simulation with ClothSurface; peer participant acting as a user Scope: Only manifested one interaction at a time | S6L operated ClothSurface and acted as the user: Participant S6L emerged a ball from the surface with a water bottle supporting it in order to manifest a round-top hill. Then, he held a tape roll with his right hand, emerging from the surface to manifest a nob raised from the surface. He used his left hand to hold the tape roll from above the surface to manifest a user moving the nob toward or away from the round-top hill to manifest an interaction of adjusting volume. Participant S6L moved the ball up/down to manifest different heights of the round-top hill indicating different volume levels. Participant S6L moved around the nob he manifested with the tape roll to manifest an interaction of changing the channel S6R operated ClothSurface and acted as the user: Participant S6R emerged his right index finger from the surface to manifest a pointy hill on the surface (Figure 2c). He pulled and pushed the pointy hill with his left hand above the surface to change volume. Participant S6R moved the pointy hill that he manifested with his right index finger to different locations on the surface. This was manifest in an interaction of changing channels. |
| S7 | Materials: ClothSurface, hands, tape roll, two water bottles, medium-size box Resolution: Manual simulation with ClothSurface; peer participant acting as a user Scope: Only manifested one interaction at a time | S7L operated ClothSurface, S7R acted as the user: Participant S7L moved his fingers rapidly below the surface to manifest a wave-like moving surface, which represented a channel playing fast-paced music. Participant S7L emerged a tape roll (supported with a water bottle) and the cap of another water bottle from the surface to manifest two nob-like hills on the surface. While participant S7R pointed into the tape roll with her right hand and moved forward and backward, S7L moved the tape roll simultaneously to manifest an interaction of changing volume (Figure 2d). While participant S7R pointed at a water bottle with her right hand and moved left and right, S7L moved the water bottle simultaneously to manifest an interaction of changing the channel S7R operated ClothSurface, S7L acted as a user: While participant S7L waved his right hand upward above the surface, S7R emerged both her hands from the surface to manifest an emerging hill-like shape. While participant S7L waved his right hand to the left and right above the surface, S7R emerged both her index fingers from the surface to manifest different pointy wave-like shapes emerged (which represented different channels). |
| Se. | ClothSurface Prototype—Manifestation Dimensions | Highlights of the Use of Materials in Manually Manifesting Shape—Changing Interactions (often Accompanied by Verbal Descriptions) |
|---|---|---|
| S2 | Materials: ClothSurface, hands, ball, tape roll, box of staples Resolution: Manual simulation with ClothSurface; peer participant acting as the user Scope: Only manifested one interaction at a time | S2L operated ClothSurface, S2R acted as the user: When S2R (acting as a user) moved her hand upward above the ClothSurface, participant S2L moved a tape roll upward to pretend to be a raising disc from surface (Figure 2e). S2L moved a box of staples emerged from ClothSurface left/right as S2R dragged left/right with her finger. Participant S2L moved a ball emerged from ClothSurface to enact a smooth wave, with a slow rhythm indicating a calm voice message. |
| S4 | Materials: ClothSurface, hands, ball, medium-size box Resolution: Manual simulation with ClothSurface; peer participant acting as the user Scope: Only manifested one interaction at a time | S4L operated ClothSurface, S4R acted as the user: Participant S4L emerged a ball from the surface to manifest a round-top hill. He moved the ball upward and downward as the peer participant S4R put her hand above the surface to pick and press the ball up and down. The height of the round-top hill represented the volume. Participant S4L emerged the corner of a medium-size box to manifest a hill with a pointy top, which indicated a voice message with a strong emotion (Figure 2f). A round-top hill (manifested with an emerged ball) indicated a “soft” emotion. Participant S4L grabbed the spandex and pulled it downwards to manifest a downward spiral shape, which indicated a negative emotion. |
| S5 | Materials: ClothSurface, hands, ball, water bottle Resolution: Manual simulation with ClothSurface; peer participant acted as a user Scope: Only manifested one interaction at a time | S5L operated ClothSurface, acted as the user: Participant S5L moved a ball upward and downward beneath the spandex. The magnitude of the vertical motion indicated the volume level. S5L hovered her right hand above the spandex and gradually moved downward. Simultaneously, she reduced the aptitude of the vertical motion of the ball to manifest an interaction of reducing the volume level. S5L tapped the ball emerged from the spandex (Figure 2g). Then, S5L emerged her fingers from the spandex to manifest an interaction of playing a voice message. She moved her fingers upward and downward to manifest a wave-like shape change, which indicated the voice message was being played. S5R operated ClothSurface and acted as the user: Participant S5R moved his left hand up and down beneath the spandex to indicate an incoming call. He tapped his right hand on the spandex and moved backwards. Simultaneously, he reduced the speed of the vertical motion of his left hand to manifest an interaction of reducing volume. Participant S5R emerged a water bottle from the spandex with a vertical motion to manifest an exclamation mark emerged from the surface, to indicate a fraud or suspicious call. |
| S8 | Materials: ClothSurface, hands, medium box, tape roll, water bottle Resolution: Manual simulation with ClothSurface; peer participant acting as the user Scope: Only manifested one interaction at a time | S8L operated ClothSurface, S8R acted as the user: While S8R tapped and moved her left index finger to the left and right on the surface, participant S8L simultaneously moved her index finger (emerged from the surface) to the left and right at the same time, to manifest an interaction of changing volume. S8L held a medium box below the spandex to manifest an emerging icon (Figure 2h). As S8R tapped the medium box above the spandex, participant S8L moved the box downwards to manifest a respond to the user’s tapping. Then, S8L continuously moved her fingers beneath the spandex to manifest a wave-like moving surface, which indicated a voice message being played S8R operated ClothSurface, S8L acted as the user: While S8L tapped and moved her right index finger in a circular path on the surface, S8R moved a ball (emerged from the surface) in a circular path and upwards at the same time, to manifest an interaction of increasing volume. S8L tapped a tape roll held by S8R beneath the spandex. Then, S8R moved the tape roll down to manifest a respond to the user’s tap and played the voice message. S8R kept tilting a tape roll beneath the spandex to indicate an unread voice message. The speed of the tilting motion indicated the emotion of the message. Fast speed indicated angry/strong emotion. Slow speed indicated a calm emotion. |
© 2019 by the author. Licensee MDPI, Basel, Switzerland. This article is an open access article distributed under the terms and conditions of the Creative Commons Attribution (CC BY) license (http://creativecommons.org/licenses/by/4.0/).
Share and Cite
Ho, J.C.F. ClothSurface: Exploring a Low-Cost Prototyping Tool to Support Ideation for Shape Displays. Multimodal Technol. Interact. 2019, 3, 64. https://doi.org/10.3390/mti3030064
Ho JCF. ClothSurface: Exploring a Low-Cost Prototyping Tool to Support Ideation for Shape Displays. Multimodal Technologies and Interaction. 2019; 3(3):64. https://doi.org/10.3390/mti3030064
Chicago/Turabian StyleHo, Jeffrey C. F. 2019. "ClothSurface: Exploring a Low-Cost Prototyping Tool to Support Ideation for Shape Displays" Multimodal Technologies and Interaction 3, no. 3: 64. https://doi.org/10.3390/mti3030064
APA StyleHo, J. C. F. (2019). ClothSurface: Exploring a Low-Cost Prototyping Tool to Support Ideation for Shape Displays. Multimodal Technologies and Interaction, 3(3), 64. https://doi.org/10.3390/mti3030064





