Can Skeuomorphic Design Provide a Better Online Banking User Experience for Older Adults?
Abstract
1. Introduction
2. Previous Work
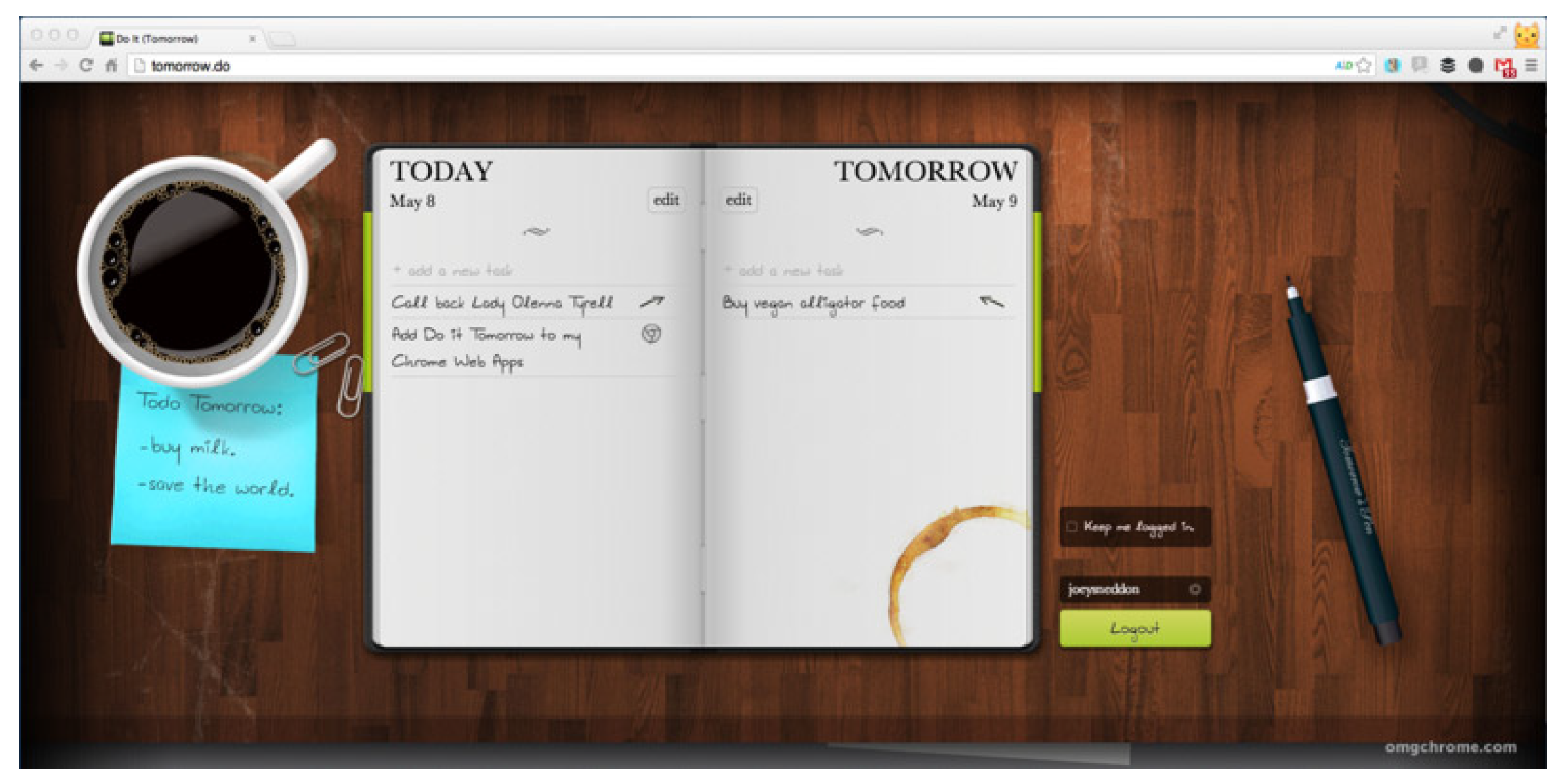
2.1. Interface Metaphors and Skeuomorphism
“an element of design or structure that serves little or no purpose in an artifact fashioned from new material but was essential to the object made from the original material.”[7]
2.2. Familiarity, Domain Transfer Distance and Intuitive Interaction
2.3. Interfaces for Older Adults
3. System Design
3.1. Preliminary Interviews
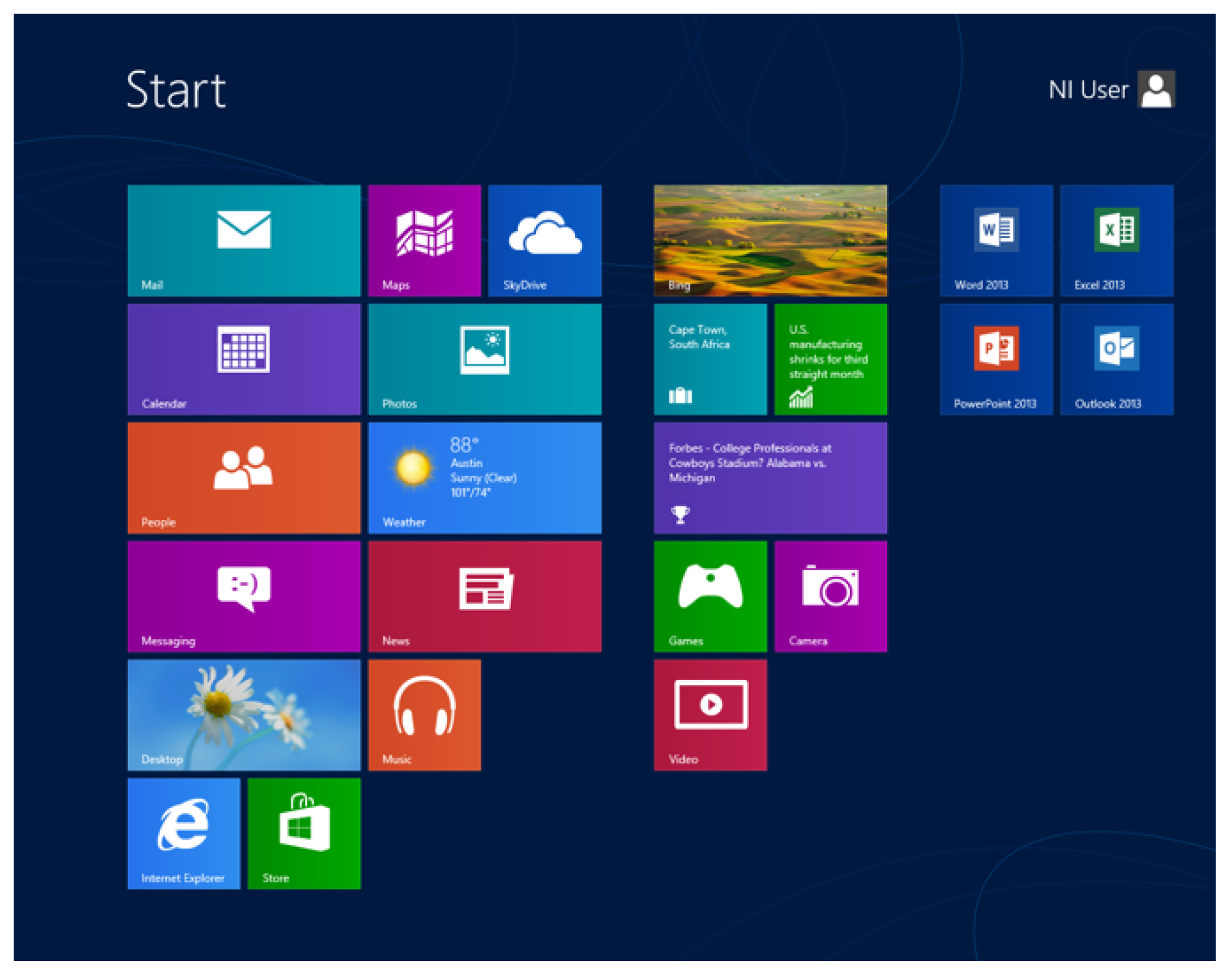
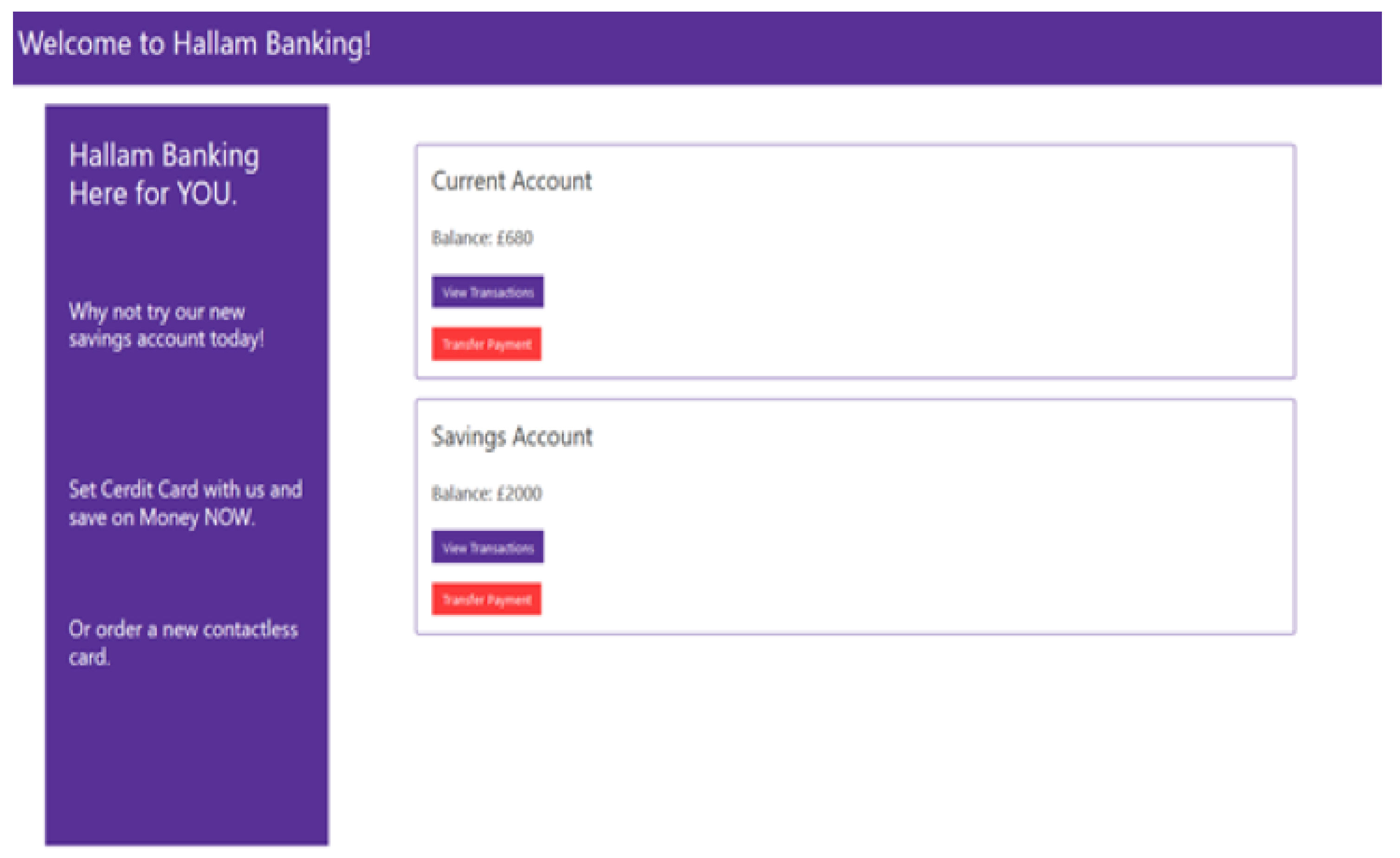
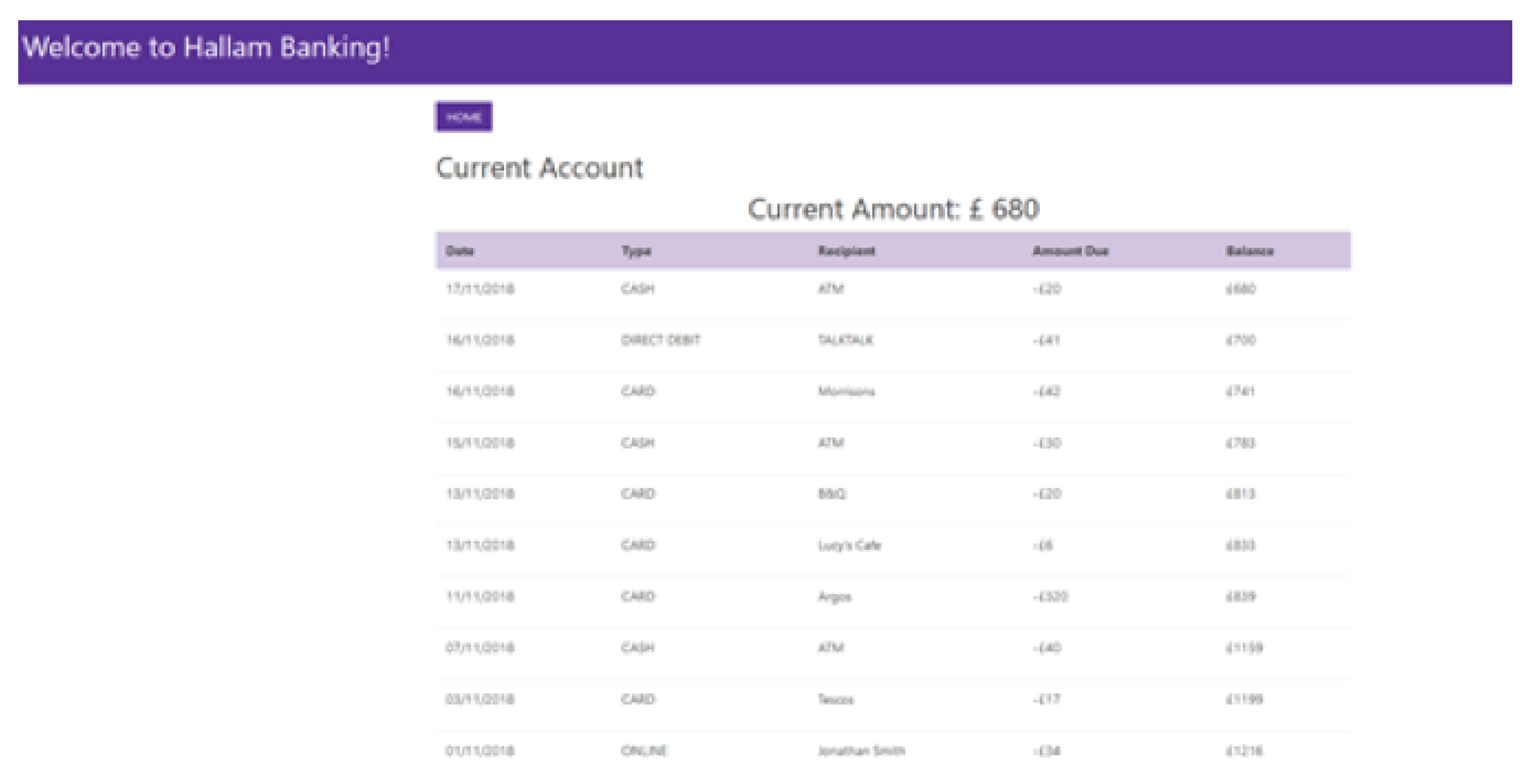
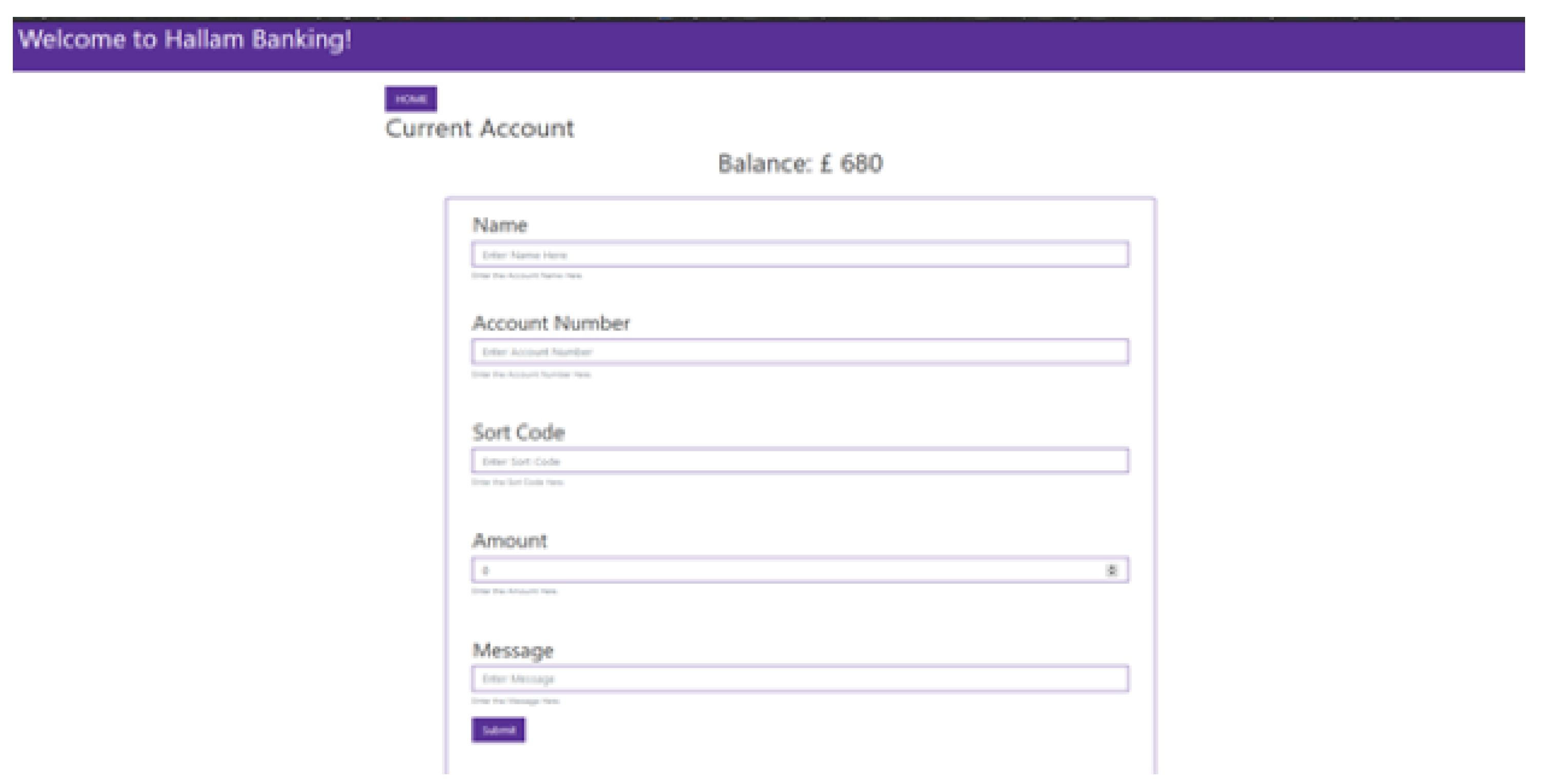
3.2. Flat User Interface
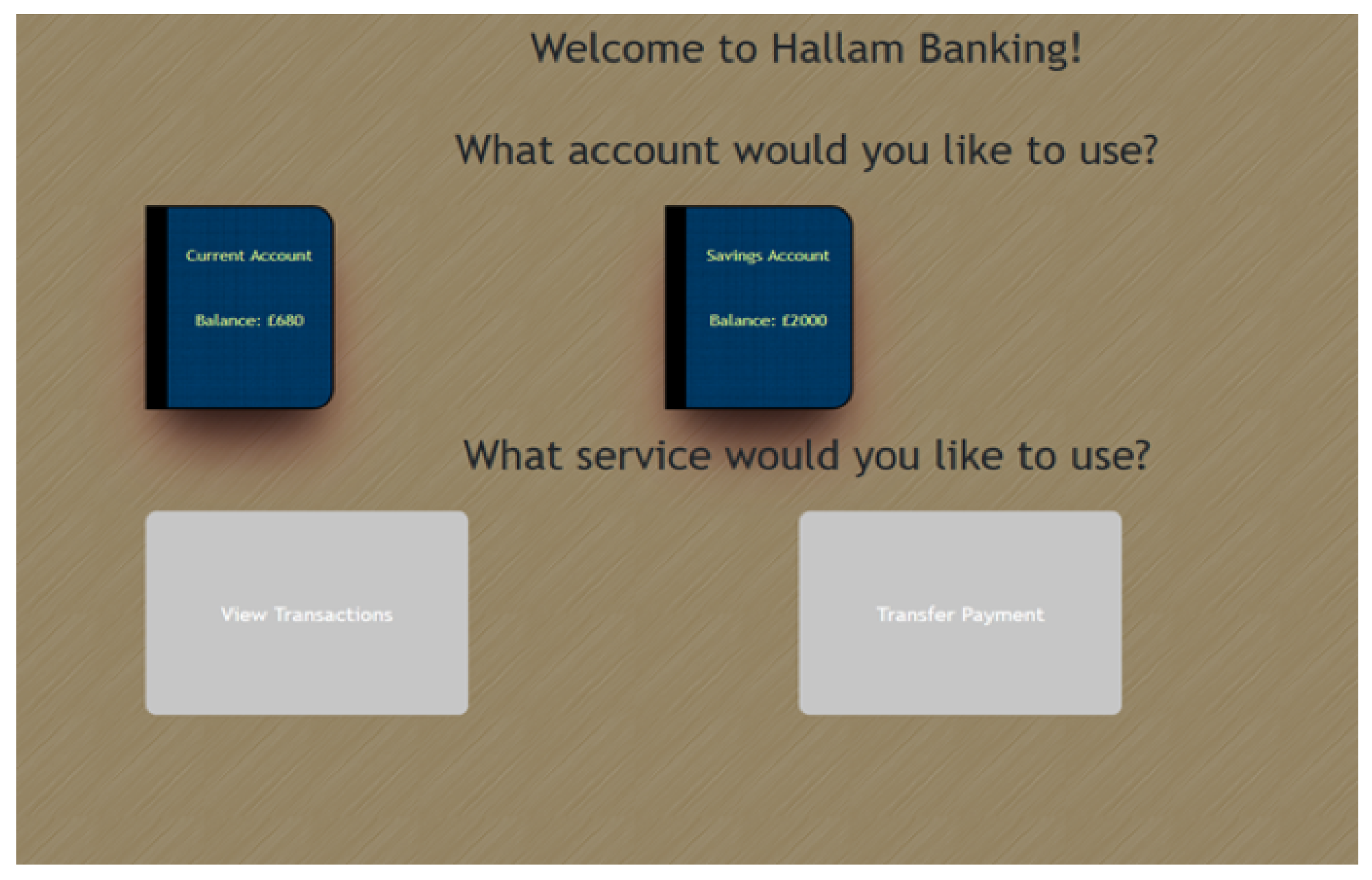
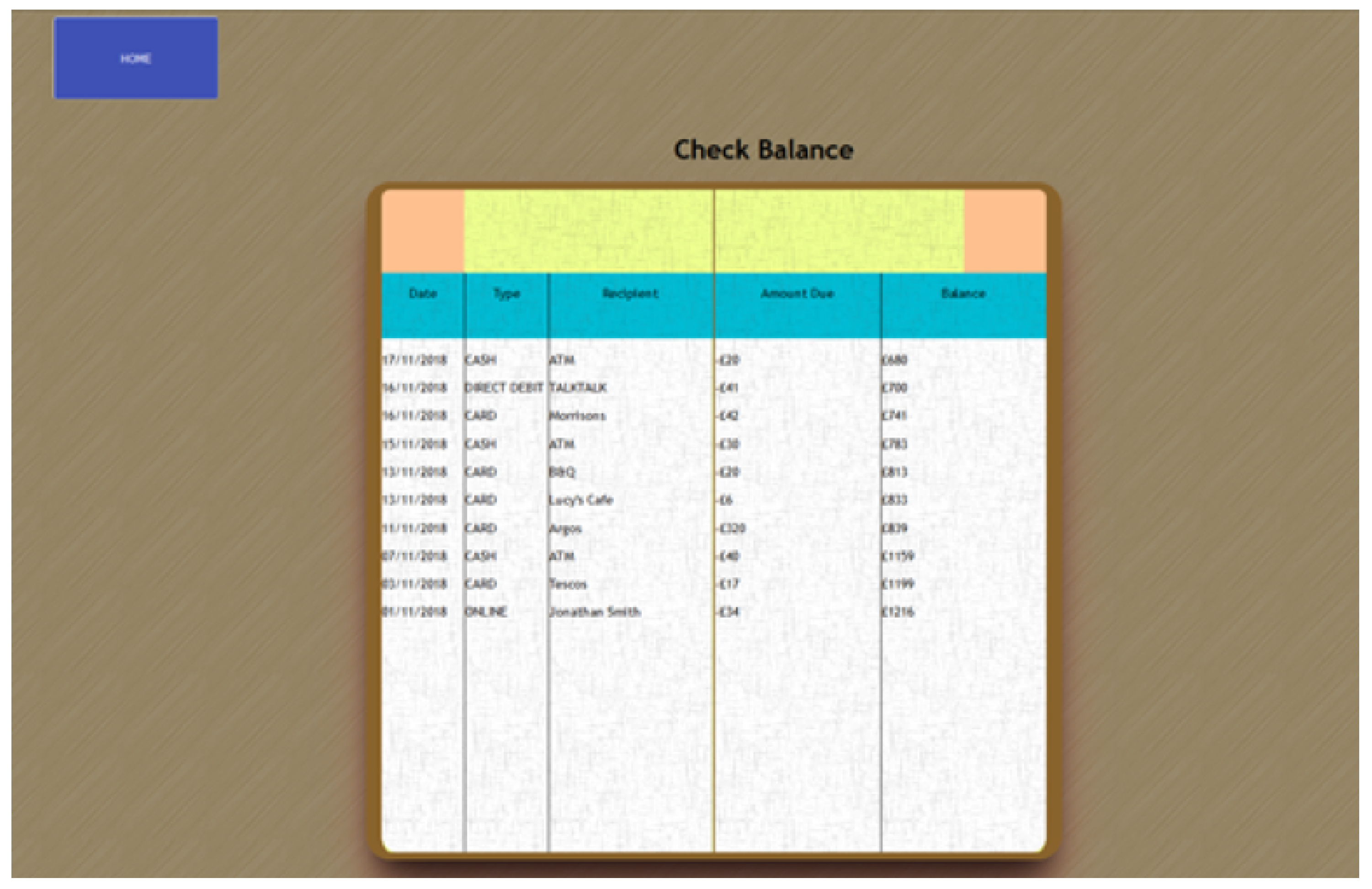
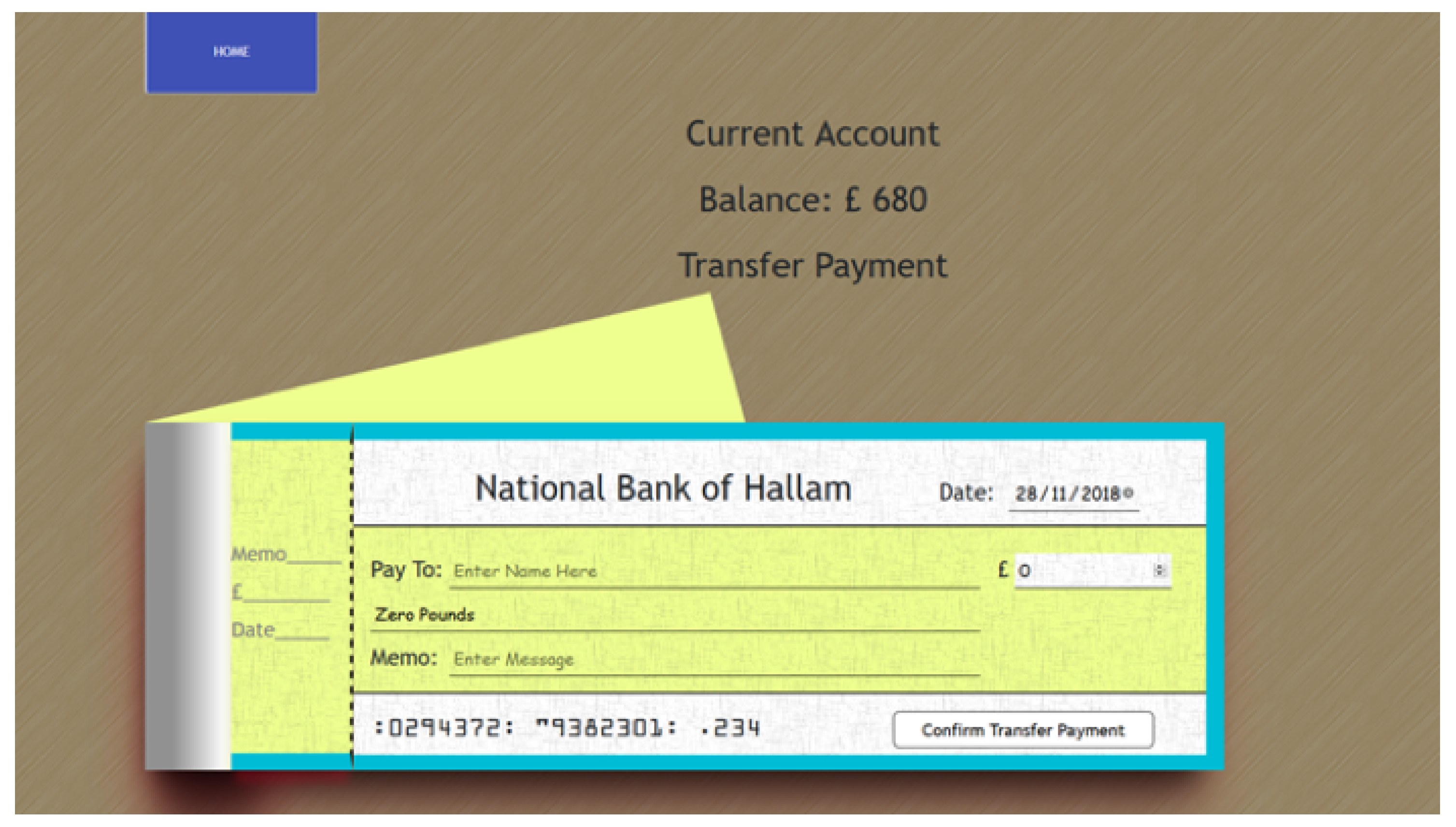
3.3. Skeuomorphic User Interface
4. Experimental Evaluation
4.1. Procedure
- To check the balance of a specific account
- To locate a specific transaction on a given date
- To transfer money to another account
- 2 secondary school teachers
- 3 engineers
- 4 homemakers
- 1 childminder
- 3 administrators
- 1 truck driver
- 1 pastor
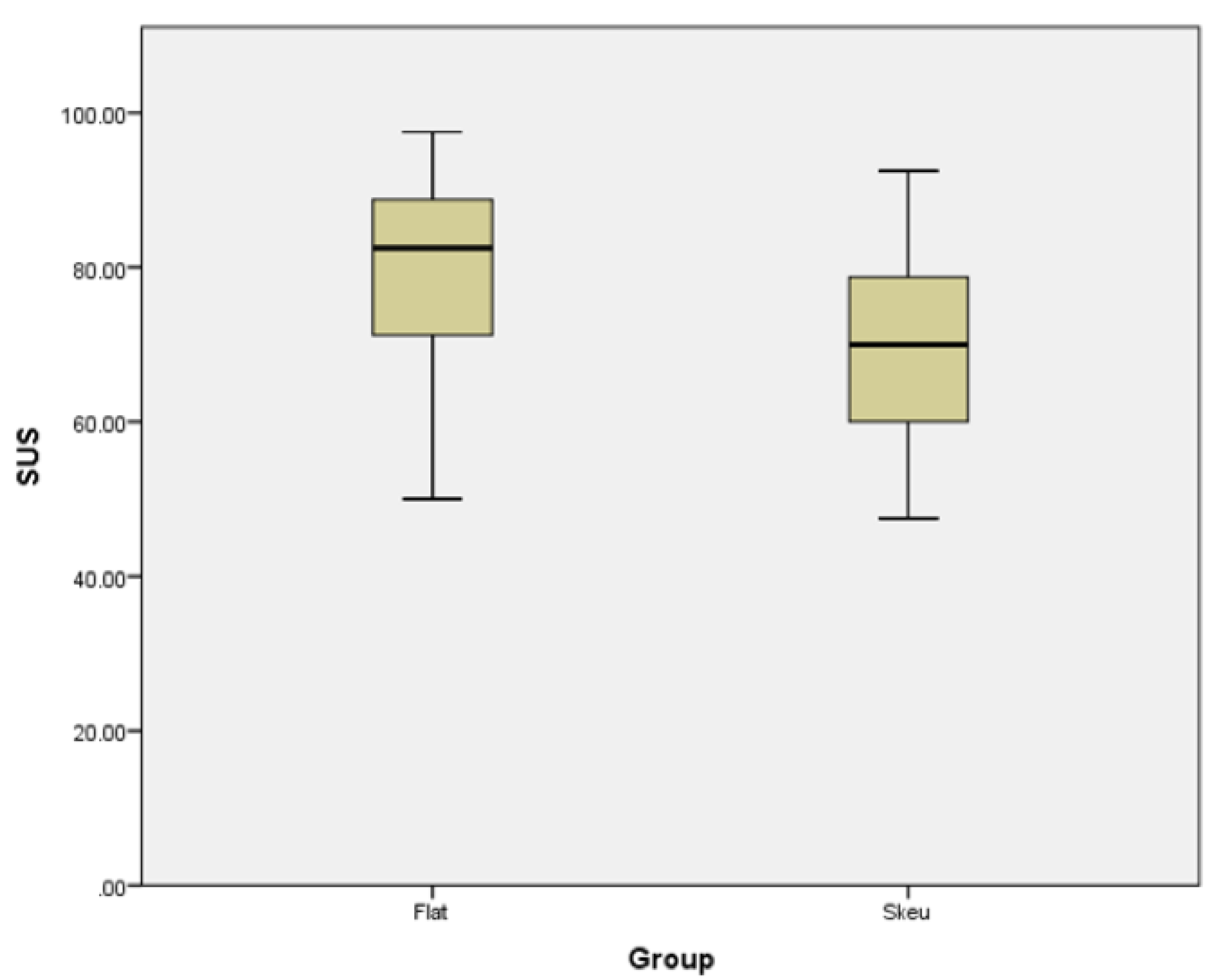
4.2. Results
4.3. Discussion
P6: I’ve used this sort of stuff before, so I found this quite easy.
P7: I left more comfortable with this one as I found this more simple and straightforward.
P2: I don’t get the point of a chequebook. I hardly write them nowadays.
P9: Before I finished working, we had to stop sending off cheques and just did everything over the computer, it’s a lot quicker than waiting for days.
5. Second Experiment: Younger Adults
5.1. Procedure
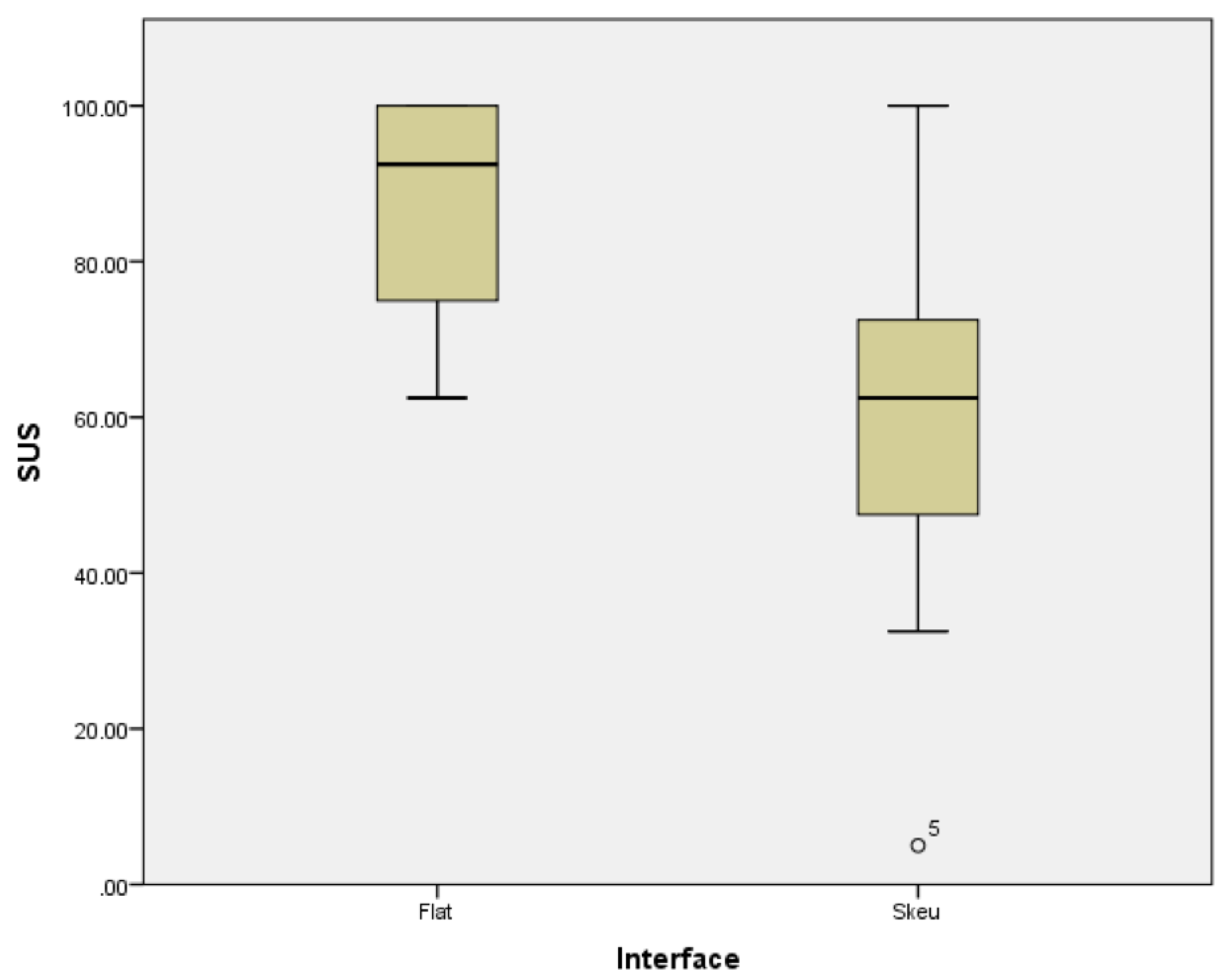
5.2. Results
5.3. Discussion
P3: It looks like a game, not a serious application
P12: I don’t think I’ve ever actually had to write a cheque, so I don’t know what’s expected
6. Conclusions and Further Work
Author Contributions
Funding
Acknowledgments
Conflicts of Interest
Abbreviations
| UI | User interface |
| SUS | System Usability Scale |
References
- Penrose, P. Who Launched the UK’s First Internet Bank? Available online: https://www.finextra.com/blogposting/237/who-launched-the-uks-first-internet-bank (accessed on 17 September 2019).
- Morris, S. UK Banks Are Smaller and Poorer a Decade after the 2007 Financial Crash. Independent 2017. Available online: https://www.independent.co.uk/news/business/news/uk-banks-financial-crash-northern-rock-mortgages-bank-of-england-funding-taxpayers-a7945991.html (accessed on 17 September 2019).
- Rhodes, C. Bank Branch and ATM Statistics; Technical Report CBP08570; House of Commons Library: London, UK, 2019. [Google Scholar]
- Tinnilä, M. Impact of future trends on banking services. J. Internet Bank. Commer. 2012, 17, 1. [Google Scholar]
- Edmonds, T. Bank Branch Closures; Technical Report 385; House of Commons Library: London, UK, 2018. [Google Scholar]
- Zhou, T.; Lu, Y.; Wang, B. Integrating TTF and UTAUT to explain mobile banking user adoption. Comput. Hum. Behav. 2010, 26, 760–767. [Google Scholar] [CrossRef]
- Basalla, G. The Evolution of Technology; Cambridge University Press: Cambridge, UK, 1988. [Google Scholar]
- Gross, S.; Bardzell, J.; Bardzell, S. Skeu the evolution. In Proceedings of the 8th International Conference on Tangible, Embedded and Embodied Interaction—TEI ’14, Munich, Germany, 16–19 February 2014. [Google Scholar] [CrossRef]
- Diefenbach, S.; Ullrich, D. An Experience Perspective on Intuitive Interaction: Central Components and the Special Effect of Domain Transfer Distance. Interact. Comput. 2015, 27, 210–234. [Google Scholar] [CrossRef]
- Blackler, A.L.; Popovic, V.; Mahar, D.P. Intuitive Use of Products. In Proceedings of the Design Research Society International Conference, Common Ground, London, UK, 5–7 September 2002; Design Research Society: London, UK, 2002; pp. 120–134. [Google Scholar]
- Turner, P. Being-with: A study of familiarity. Interact. Comput. 2008, 20, 447–454. [Google Scholar] [CrossRef]
- Gefen, D. E-commerce: The role of familiarity and trust. Omega 2000, 28, 725–737. [Google Scholar] [CrossRef]
- Bae, S.H.; Kobayash, T.; Kijima, R.; Kim, W.S. Tangible NURBS-curve Manipulation Techniques Using Graspable Handles on a Large Display. In Proceedings of the 17th Annual ACM Symposium on User Interface Software and Technology, UIST ’04, Santa Fe, NM, USA, 24–27 October 2004; ACM: New York, NY, USA, 2004; pp. 81–90. [Google Scholar] [CrossRef]
- Ullmer, B.; Ishii, H.; Jacob, R.J.K. Token+constraint systems for tangible interaction with digital information. ACM Trans. Comput. Hum. Interact. 2005, 12, 81–118. [Google Scholar] [CrossRef]
- Vogel, D.; Balakrishnan, R. Distant Freehand Pointing and Clicking on Very Large, High Resolution Displays. In Proceedings of the 18th Annual ACM Symposium on User Interface Software and Technology, UIST ’05, Seattle, WA, USA, 23–26 October 2005; ACM: New York, NY, USA, 2005; pp. 33–42. [Google Scholar] [CrossRef]
- Jackson, R.L.; Fagan, E. Collaboration and learning within immersive virtual reality. In Proceedings of the Third International Conference on Collaborative Virtual Environments—CVE ’00, San Francisco, CA, USA, 10–12 September 2000. [Google Scholar] [CrossRef]
- Jacob, R.J.; Girouard, A.; Hirshfield, L.M.; Horn, M.S.; Shaer, O.; Solovey, E.T.; Zigelbaum, J. Reality-based interaction. In Proceedings of the Twenty-Sixth Annual CHI Conference on Human Factors in Computing Systems—CHI ’08, Florence, Italy, 5–10 April 2008. [Google Scholar]
- Lawry, S.; Popovic, V.; Blackler, A.; Thompson, H. Age, familiarity, and intuitive use: An empirical investigation. Appl. Ergon. 2019, 74, 74–84. [Google Scholar] [CrossRef] [PubMed]
- Leonardi, C.; Albertini, A.; Pianesi, F.; Zancanaro, M. An Exploratory Study of a Touch-based Gestural Interface for Elderly. In Proceedings of the 6th Nordic Conference on Human-Computer Interaction: Extending Boundaries, NordiCHI ’10, Reykjavik, Iceland, 16–20 October 2010; ACM: New York, NY, USA, 2010; pp. 845–850. [Google Scholar] [CrossRef]
- Weilenmann, A. Learning to Text: An Interaction Analytic Study of How Seniors Learn to Enter Text on Mobile Phones. In Proceedings of the SIGCHI Conference on Human Factors in Computing Systems, CHI ’10, The Hague, The Netherlands, 1–6 April 2000; ACM: New York, NY, USA, 2010; pp. 1135–1144. [Google Scholar] [CrossRef]
- Pan, Z.; Miao, C.; Yu, H.; Leung, C.; Chin, J.J. The Effects of Familiarity Design on the Adoption of Wellness Games by the Elderly. In Proceedings of the 2015 IEEE/WIC/ACM International Conference on Web Intelligence and Intelligent Agent Technology (WI-IAT), Singapore, 6–9 December 2015. [Google Scholar] [CrossRef]
- Blackler, A.; Popovic, V.; Mahar, D. Investigating users’ intuitive interaction with complex artefacts. Appl. Ergon. 2010, 41, 72–92. [Google Scholar] [CrossRef]
- Hurtienne, J.; Klockner, K.; Diefenbach, S.; Nass, C.; Maier, A. Designing with Image Schemas: Resolving the Tension Between Innovation, Inclusion and Intuitive Use. Interact. Comput. 2015, 27, 235–255. [Google Scholar] [CrossRef]
- Czaja, S.J.; Lee, C.C. The impact of aging on access to technology. Univ. Access Inf. Soc. 2006, 5, 341–349. [Google Scholar] [CrossRef]
- Hawthorn, D. Interface design and engagement with older people. Behav. Inf. Technol. 2007, 26, 333–341. [Google Scholar] [CrossRef]
- Hurtienne, J.; Stößel, C.; Sturm, C.; Maus, A.; Rötting, M.; Langdon, P.; Clarkson, J. Physical gestures for abstract concepts: Inclusive design with primary metaphors. Interact. Comput. 2010, 22, 475–484. [Google Scholar] [CrossRef]
- Mead, S.E.; Sit, R.A.; Rogers, W.A.; Jamieson, B.A.; Rousseau, G.K. Influences of general computer experience and age on library database search performance. Behav. Inf. Technol. 2000, 19, 107–123. [Google Scholar] [CrossRef]
- Prior, S.; Arnott, J.; Dickinson, A. Interface metaphor design and instant messaging for older adults. In Proceedings of the Twenty-Sixth Annual CHI Conference Extended Abstracts on Human Factors in Computing Systems—CHI ’08, Florence, Italy, 5–10 April 2008. [Google Scholar] [CrossRef]
- Zajicek, M. Interface design for older adults. In Proceedings of the 2001 EC/NSF Workshop on Universal Accessibility of Ubiquitous Computing Providing for the Elderly—WUAUC ’01, Alcácer do Sal, Portugal, 22–25 May 2001. [Google Scholar] [CrossRef]
- Marquié, J.C.; Huet, N. Age differences in feeling-of-knowing and confidence judgments as a function of knowledge domain. Psychol. Aging 2000, 15, 451–461. [Google Scholar] [CrossRef] [PubMed]
- Janis, I.L.; Mann, L. Decision Making: A Psychological Analysis of Conflict, Choice, and Commitment; Free Press: New York, NY, USA, 1977. [Google Scholar]
- Pajares, F. Current directions in self-efficacy research. Adv. Motiv. Achiev. 1997, 10, 1–49. [Google Scholar]
- Turner, P.; Turner, S.; Walle, G.V.D. How older people account for their experiences with interactive technology. Behav. Inf. Technol. 2007, 26, 287–296. [Google Scholar] [CrossRef]
- de Barros, A.C.; Leitão, R.; Ribeiro, J. Design and Evaluation of a Mobile User Interface for Older Adults: Navigation, Interaction and Visual Design Recommendations. Procedia Comput. Sci. 2014, 27, 369–378. [Google Scholar] [CrossRef]
- Spiliotopoulos, K.; Rigou, M.; Sirmakessis, S. A Comparative Study of Skeuomorphic and Flat Design from a UX Perspective. Multimodal Technol. Interact. 2018, 2, 31. [Google Scholar] [CrossRef]
- Cho, M.; Kwon, S.; Na, N.; Suk, H.J.; Lee, K. The Elders Preference for Skeuomorphism as App Icon Style. In Proceedings of the 33rd Annual ACM Conference Extended Abstracts on Human Factors in Computing Systems—CHI EA ’15, Seoul, Korea, 18–23 April 2015. [Google Scholar] [CrossRef]
- Eisma, R.; Dickinson, A.; Goodman, J.; Syme, A.; Tiwari, L.; Newell, A.F. Early user involvement in the development of information technology-related products for older people. Univ. Access Inf. Soc. 2004, 3, 131–140. [Google Scholar] [CrossRef]
- Sayago, S.; Blat, J. About the Relevance of Accessibility Barriers in the Everyday Interactions of Older People with the Web. In Proceedings of the 2009 International Cross-Disciplinary Conference on Web Accessibililty (W4A), W4A ’09, Madrid, Spain, 20–21 April 2009; ACM: New York, NY, USA, 2009; pp. 104–113. [Google Scholar] [CrossRef]
- Chadwick-Dias, A.; Bergel, M.; Tullis, T.S. Senior Surfers 2.0: A Re-examination of the Older Web User and the Dynamic Web. In Lecture Notes in Computer Science; Springer: Berlin, Germany, 2007; pp. 868–876. [Google Scholar] [CrossRef]
- Brooke, J. SUS: A “quick and dirty” usability scale. In Usability Evaluation in Industry; Jordan, P.W., Thomas, B., McClelland, I.L., Weerdmeester, B., Eds.; Taylor & Francis: London, UK, 1996; pp. 189–194. [Google Scholar]
- Mujinga, M.; Eloff, M.M.; Kroeze, J.H. System usability scale evaluation of online banking services: A South African study. S. Afr. J. Sci. 2018, 114. [Google Scholar] [CrossRef]
- Prensky, M. Digital natives, digital immigrants part 1. Horizon 2001, 9, 1–6. [Google Scholar] [CrossRef]
- Schehl, B.; Leukel, J.; Sugumaran, V. Understanding differentiated internet use in older adults: A study of informational, social, and instrumental online activities. Comput. Hum. Behav. 2019, 97, 222–230. [Google Scholar] [CrossRef]
- Zaman, S.; Bhatti, H.; Khurshid, M.A. Consumer Acceptance of Online Banking: Application of Technology Acceptance Model. IBT J. Bus. Stud. (Jbs) 2018, 14, 50–64. [Google Scholar]
- Rose, P. Skeuomorphism as an Affordance: A Principle for Interaction and User Interface Design; University of Plymouth: Plymouth, UK, 2013. [Google Scholar]











© 2019 by the authors. Licensee MDPI, Basel, Switzerland. This article is an open access article distributed under the terms and conditions of the Creative Commons Attribution (CC BY) license (http://creativecommons.org/licenses/by/4.0/).
Share and Cite
Ellis, A.; Marshall, M.T. Can Skeuomorphic Design Provide a Better Online Banking User Experience for Older Adults? Multimodal Technol. Interact. 2019, 3, 63. https://doi.org/10.3390/mti3030063
Ellis A, Marshall MT. Can Skeuomorphic Design Provide a Better Online Banking User Experience for Older Adults? Multimodal Technologies and Interaction. 2019; 3(3):63. https://doi.org/10.3390/mti3030063
Chicago/Turabian StyleEllis, Aaron, and Mark T. Marshall. 2019. "Can Skeuomorphic Design Provide a Better Online Banking User Experience for Older Adults?" Multimodal Technologies and Interaction 3, no. 3: 63. https://doi.org/10.3390/mti3030063
APA StyleEllis, A., & Marshall, M. T. (2019). Can Skeuomorphic Design Provide a Better Online Banking User Experience for Older Adults? Multimodal Technologies and Interaction, 3(3), 63. https://doi.org/10.3390/mti3030063




