1. Introduction
The spatiotemporal variations of lighting, even in outdoor lighting, have been known to lighting designers for quite some time. As a matter of fact, the spatial distribution illuminance is what renders the perception of an image possible [
1]. The temporal variation of lighting is also very useful from the human-centric design point of view, as it potentially provides benefits related to the mood, productivity, sustainability and even the perception [
2].
However, it would require defining some timescale regarding the classification of temporal lighting patterns. Namely, the seasonality of the lighting could refer to large time scales and be expressed by the natural rhythms of the landscape/ecosystem as well as by the lifestyle periodicities, as mentioned also in the literature [
3]. As a matter of fact, this publication comments that the seasons are something that people have either to exploit or to avoid.
On the other end of the scale lies what can be defined as message passing, or simply communication. A characteristic example of such lighting is projection mapping [
4]. In fact, in the case of façade projection mapping, it could be noted that the occurring visual result may not have correlation to the geometry of the building, detaching the message completely from the geometry information. Furthermore, it is possible that the time variations may occur at will and drive the formation of story (narration).
Intermediate time scales, i.e., between a few minutes and a few days, would be quite difficult interpret, as both the duration of a scene (if one may borrow this theatrical term) as well as the conclusion of the message may challenge the memory of the viewer. Moreover, it is worth noting that the complexity of designing a time-variant lighting, as well as studying its performance (specifically through rendering) is particularly high, as indicated by Dorsey [
5].
Herein, regarding the consideration of systematic design, the formulation is deliberately kept simple (for reasons of applicability), and the concept of analogy with systems theory is pointed out.
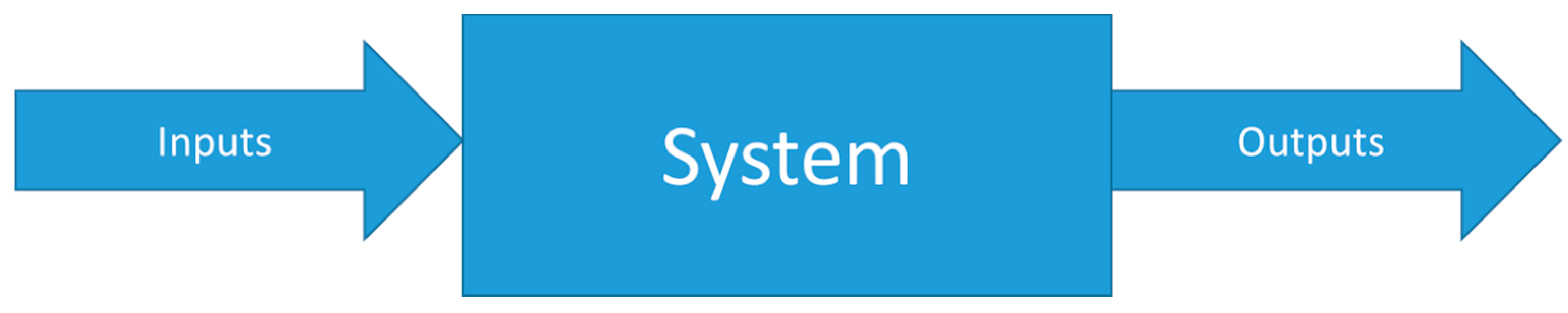
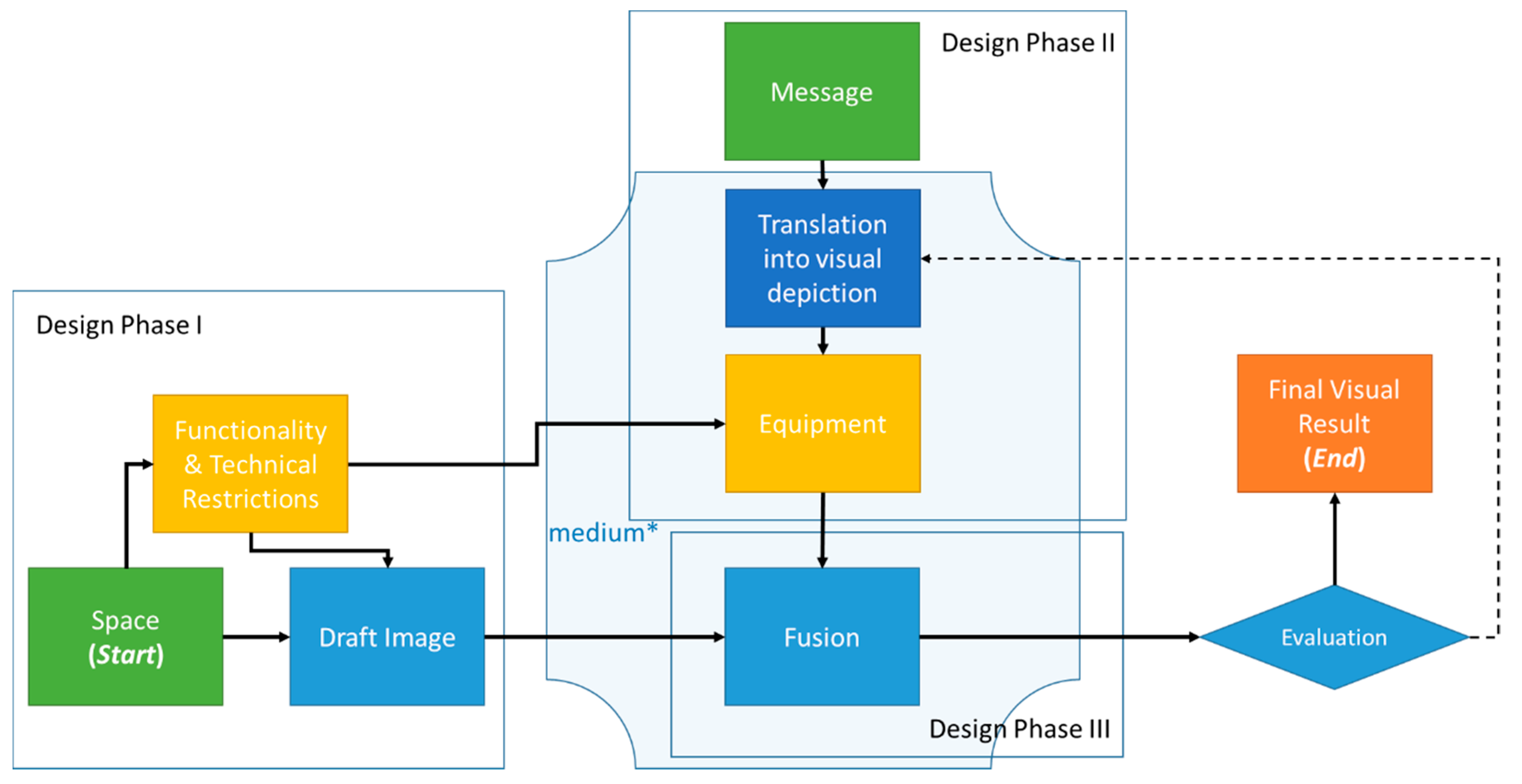
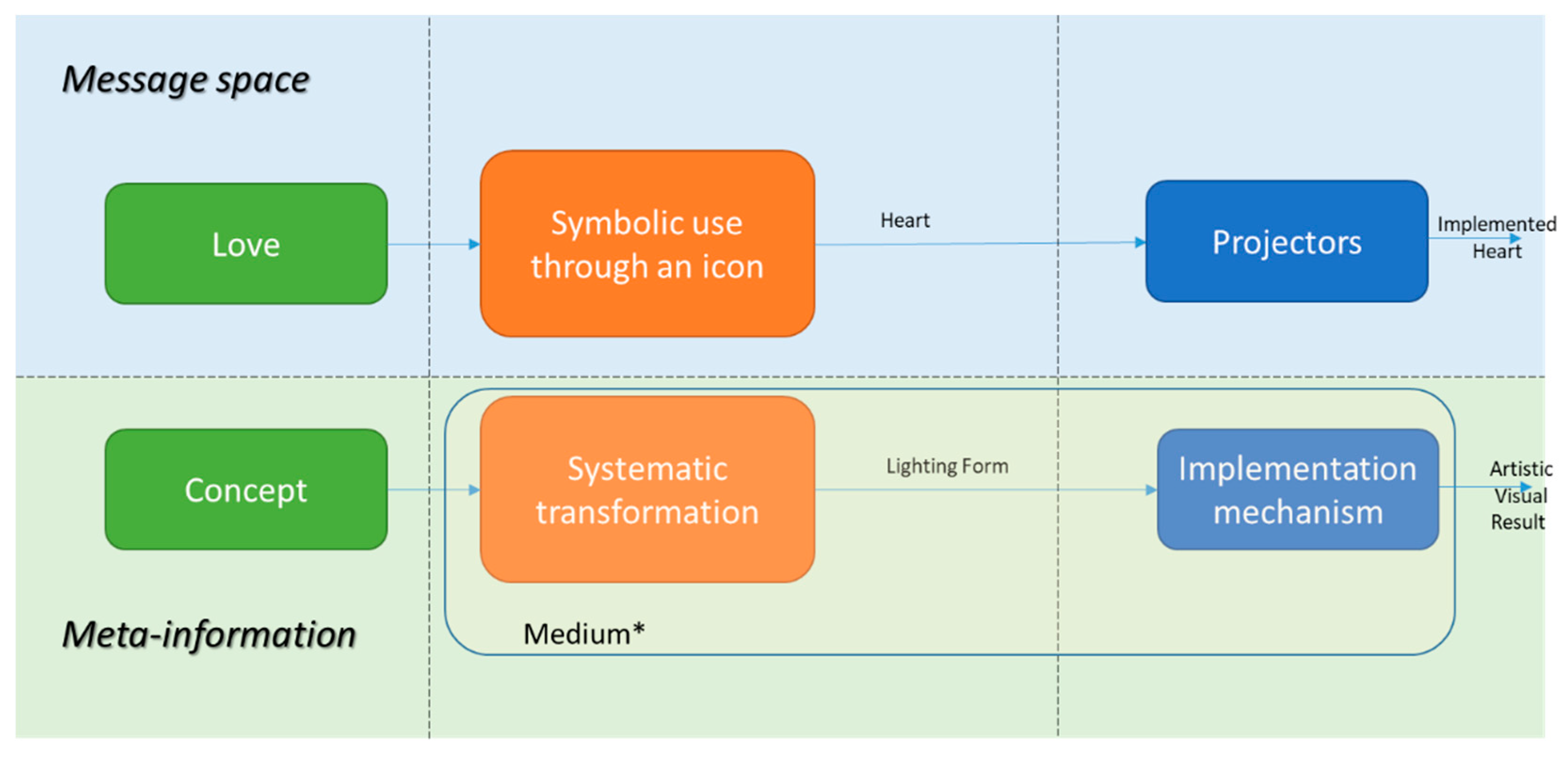
Figure 1 depicts this concept of system that will be used to introduce decision-making nodes that will simplify design procedure, even if an iterative process ought to be regarded. As such, lighting design criteria will be set in a hierarchical way, as per the application. Since multi-layer communication is considered herein, Shielke’s seminal work on semantics’ application in lighting design is relevant to all these concepts and to this work in general [
6]. It should be noted that the applications herein concern the outdoor lighting in a more generic sense [
7] considering all its types, such as façade lighting, street-lighting, parks lighting, etc.
Returning to the systems theory, systems [
8] have been defined as transformations of inputs to outputs. Inputs and outputs, in general, are signals (implying functions of time), or even more complicated structures, such as images or videos. In this particular case, the input could be the message(s) that the designer wishes to communicate, and the output could be the final visual result in the illuminated space.
Systems can also be generalized, so that one may use social or cognitive filters that can distort information [
9]. In this work, systems (and the corresponding filters) are rather used as analogy, and possibly a mathematical formulation means, for simplifying lighting design. To achieve this, however, a lot of additional steps have to be made; a mixture of semantics and mathematics could be used; however, this exceeds the purposes of the current work. As a first step, though, the correspondence with systems theory is performed herein. A hint for the mathematical formulation is attempted, while at the same time, a more formal way than the usual design, through elaborating working diagrams, is adopted, as a visualization of systems theory. Hopefully, this work constitutes the first step towards formulating the way that the additional messages are interpreted into lighting design in a formal manner.
2. State of the Art Review
As mentioned in the literature [
10], lighting could be defined as (in terms of highlight (through illumination) of one of the following:
Structure,
Details,
Message.
To this end, there various lighting design principles have been formed, depending on the application. They could probably be classified into the categories optical [
11], biological and psychological [
12], sustainability-related [
13], human-centered [
14], technical per case, and artistic.
It has been mentioned that the technical (=quantifiable) criteria could be optimized through specific metrics, such as glare [
15], mean intensity, uniformity, contrast [
12], modeling ratio [
16], color rendering, and intensity rate [
17].
As such, in terms of systems theory, the designing procedure could be described by a system whose inputs are related to technical requirements, the lighting character, the available resources, the artistic interventions, and the outputs are defined by the intensity, the color, the position and the orientation of the lighting sources.
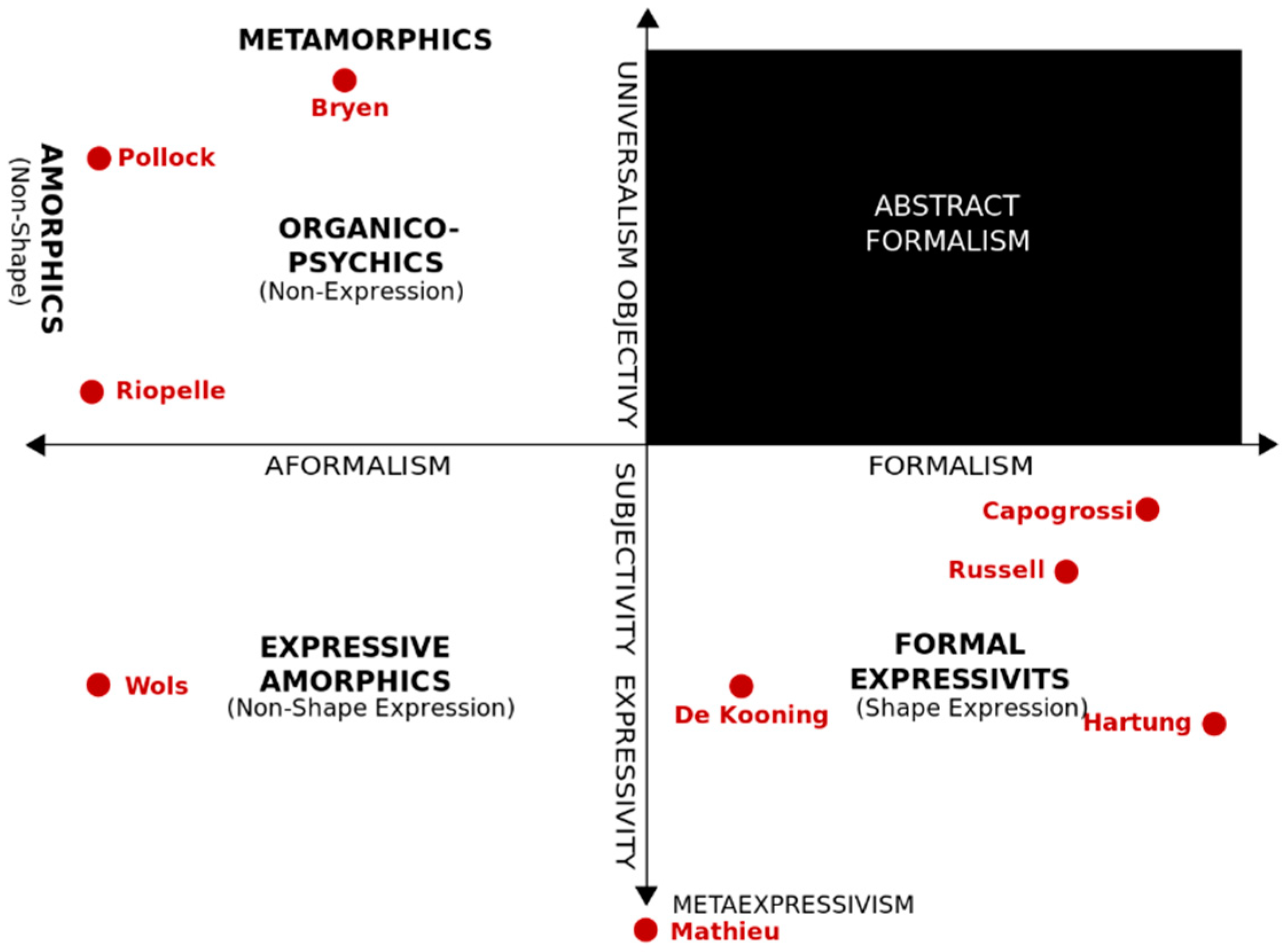
Artistic perception, however, cannot be quantified. In any case, there some guidelines that can be considered. To begin with, Mathieu has classified two different diagrams the visual arts [
18,
19]. The first one relates to their evolution, while the second one (
Figure 2) relates to classifying the various styles that appear in a diagram of two axes; form and subjectivity. It is rather obvious that the vertical axis is highly related to perception issues [
20], highlighting the perception/interpretation of the artwork, while the horizontal axis can be linked to the work itself. The viewer, therefore, can be considered to be a medium, just such as the expression medium itself. A characteristic example of the dependence of this combination of the viewer and the medium on the final result is Leonardo da Vinci’s Mona Lisa. The artist utilized a technique that smooths out the edges, indicating an esotericism (suppressing though details depiction) [
21]. Furthermore, the secretive character of Mona Lisa’s smile comes into foreground, not only because of the form of the painting that has some psychological effect, but also because of the neurophysiology of the human eye, as proved in the same publication.
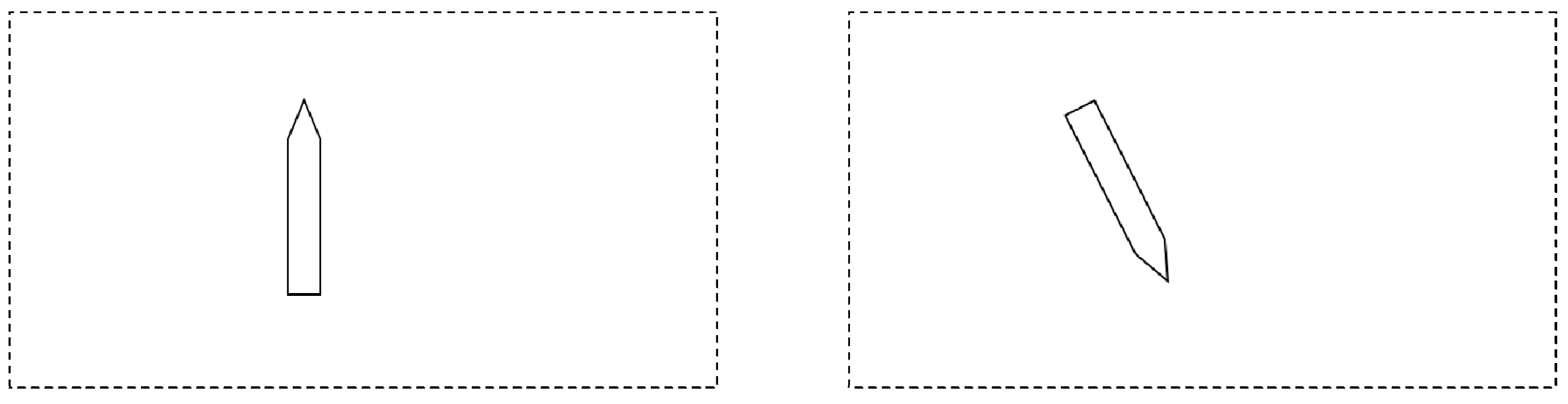
The dynamics that each art movement evokes is different. However, even in simple cases this can be present; a simple orientation of a line (or whatever it may be) causes the viewer to acquire a different impression [
22]. One example can be that of
Figure 3, where the obliqueness of the wedge has more dynamic than the absoluteness of the vertical one. Lighting itself can adopt such techniques.
As a matter of fact, beyond the standard art movements and styles, there are specific lighting movements [
23], such as sculptural, experiential, light and shadow, photographic, and color field. There are even more focused movements, such as light and space [
24].
However, outdoor lighting does not need to adopt an art movement. It could simply use an inspiration. One example could be the lighting of a façade that is inspired by Venetian carnival masks [
25].
2.1. Design Theories
Since a more systematic consideration of design is attempted in the current work, a brief review of relevant lighting design theories should be made as well. Despite the fact that the ill-posedness is intrinsic to the design problems [
26], there have been attempts to correlate fields of knowledge and thus model formally a design process. Bruce Archer’s works on systematic design, as gathered by Professor Davis, are worth mentioning here [
27,
28,
29]. Many of the modern concepts have been discussed in these works, where the term “design thinking” is also introduced [
30], referring to the merge of the aforementioned types of knowledge.
A such, the connection of lighting design with design theories in general could be made through various techniques mentioned in the literature [
31]. Among them, there is the so-called systematic search method, which systematically and exhaustively considers all the design alternatives, given the fact that they are described by mathematical variables. The systems engineering-based theory is equally interesting, which is related to the systems concept mentioned in the introduction. Finally, the man–machine system design theory is mentioned, which takes non-quantified parameters into account.
The aesthetics, in addition to the concept of “concept”, despite their high relevance, in such theories are far from easy to integrate [
32]. In any case, it is worth mentioning that there have been attempts to integrate the ‘concept’. A segment from such literature [
33] is quoted hereafter, as the respective definitions are very interesting:
“We call K, a “knowledge space”, the space of propositions that have a logical status for a designer D. This space is always neglected in the literature, yet it is impossible to define design without such referring space. We call “logical status of a proposition”, an attribute that defines the degree of confidence that D assigns to a proposition. (…) We call “concept”, a proposition, or a group of propositions that have no logical status in K.”
Furthermore, the so-called “decorative elements” are the ones that make the connection to the decoration, resulting in façade decoration [
34]. Lighting is highly important in this, as it contributes to highlighting or forming a specific style and the perception of the form of a structure. As a matter of fact, the
decorative arts [
35] contribute to perception/aesthetics through the lighting sources form.
Another aspect is the co-existence of lighting with the space itself. More specifically, space readability [
36] is highly important and it should be taken into consideration, especially in highly functional spaces, such as parks or playgrounds. This is an aspect that is even taken into consideration by visual perception in digital systems [
37]. It is coupled with the spatial legibility concept (related to space function) [
38], both of which affect the lighting. These concepts usually refer to open spaces, such as plazas. In any case, this exceeds the purposes of the current document. Furthermore, another pertinent issue would be the relationship between visibility and safety perception, which has been studied in the literature, i.e., in terms of entrapment (escape difficulty) or the lack of illuminated visual-spatial boundaries [
39]. In any case, with respect to formally justifying a design procedure, the integration of both syntax and semantics is highly desirable. The example of product semantics [
40], in particular, is expected to be highly useful, while the interaction with space [
41,
42] can also be discussed in terms of syntax. This is discussed further below, in the context of the framework we comment on.
A connection of all the above with the concepts of ecology, aesthetics, comfort, and user-centricity could be performed [
43,
44], while the information concept per se is utilized by applied design theories—their review has already been performed in the literature [
45]. The concept of the user value is also relevant, which is indicatively decomposed into efficiency, aesthetics, status, ethics, and spirituality, and it is in close contact with the user experience [
46]. Practically, the results of all the applied design theories should be the luminous intensities, the light contrast/contrast/texture, and eventually, as a result, the lighting sources’ positions, colors, and orientations [
47]. As expected, there are also other theories that can be taken into account, such as R. Kelly’s on play of brilliance [
48] that can be used to express the interesting result that is invoked by some kind of complexity.
2.2. Information in Lighting
Information is an additional term that is highly relevant. The semantics have been the first direct introduction to these concepts [
6]. The message passed (or willing to be passed) may be philosophical, artistic, technical, or even practical. The usefulness of the last one must not be underestimated, especially in the cases where it has to be blended with other messages to render the visual result interesting.
In more concrete terms, a connection between the perception of the atmosphere of a scene and entropy has already been performed in the literature [
49]. Moreover, research has been conducted on the design of lighting towards acquiring maximum information on the highlighted object [
50] as well as minimizing the entropy towards shadow removal [
51]. So, information is multilevel and it is up to the medium that is used (and to the education of the viewer) to perceive all messages passed, as many different messages may be fused—the geometry of the structure (i.e., façade), its use, a seasonal message, concealing the inspiration, and even the expressivity medium itself.
Consequently, the visual language that is configured by the interaction between the structure and the lighting, as well as by the implicated concepts of unity, balance, visual tension, rhythm, proportion, contrast, texture, and directionality [
52] are highly important for the perceivability of the messages. Besides, there is the concept of the meta-concepts, which originates from the change in the interpretation of performance art between the decades of 1960 and 1980 [
53]. It is thus imperative to integrate narrative structures in visual communication, either in terms of classificational structures or as conceptual representations [
54], to help configure the final message. What is rather useful here, as also implied by Schielke’s semantics, is the ability to integrate icons, indexes, or symbols [
55]. These can be diversified with the help of the objectivity of the message, engaging the education and the experience of the viewer.
The implication of aesthetics is also highly important; besides, aesthetic semantic descriptions have been discussed in the past [
56]. Furthermore, semantic and syntactic inconsistencies in artwork have been found to elicit distinct brain activation [
57]; thus, the communication attempt is apparent. It is worth mentioning that Johannes Itten himself provided a definition of messages under the concept of art [
58], mentioning distinct directions of color-implicated aesthetics, namely Impression (visually), Expression (emotionally) and Construction (symbolically). Furthermore, Morris implicated semantics into what could be described as a visual algebra [
59] through a “logico-grammatical structure of language”.
It is also worth mentioning that one of the first ones to integrate complexity (entropy) and its use through art was Arnheim [
60], while “information medium” is a term that will be used below, after making appropriate modifications. As per Vakarelov’s publication [
61], and in full accordance with Schielke, the system is implicated in the definition of the medium, as this is considered to be the moderator between the real world (dynamic and causal) and the world of information. In particular, a medium is defined as an entity that requires the use of three mathematical concepts, a dynamic system, its states that carry information, and functions that help preserve information. Interestingly enough, in contrast to this mathematical approach, Holmquist [
62] uses art as a medium to inform the public about technical aspects, while the adoption of visual information in communication is an interesting perceptive [
63]. So, the medium could be generalized as a medium* (a concept that is presented hereinafter).
2.3. Formal Outdoor Lighting Techniques
So far, there has been quite an effort in the recent past to define the formal outdoor lighting techniques [
64]. The use of these techniques depends not only on the final (desired) visual result but can also be dictated by the geometry of the space (e.g., the façade). Thus, for example, there may be various kinds of facades categories [
65] while there may be a need for extra classification of facades features, e.g., on historical buildings [
64,
66]:
Solid façade;
Vertically divided façade;
Horizontally divided façade;
Facade with projecting or recessed sections;
Perforated façade;
Banded façade.
Furthermore, other techniques to highlight features may be adopted, such as:
Three-point lighting to highlight the sculpture of a surface; example given in [
67];
Multi-level lighting at different intensities or tones, as well as backlighting to illustrate complex geometries, such as multiple parallel surfaces; example given in [
68];
“Inversely intrusive” lighting, implying lighting in transparent facades that is driven from interior lights; however, this result occurs rather than is designed; example given in [
69];
The view of the lighting source itself, which may result in shaping a bright star or a bright circle (driven by the glare), which can be rather interesting. Additional equipment or effects could be also exploited, such as fog; example given in [
70].
3. Framework
In this section, an attempt is given for a unifying framework that can help interpret the iterative procedure of lighting design as a set of steps, in terms of a roadmap for message passing in what could be referred to as an artistic way.
A critical step towards limiting the designer’s options and simplifying the design procedure is the definition of the medium*. As aforementioned, it extends the concept of the medium and it regards the style of the lighting and the intention of the lighting designer, referring to the depiction of a concept/image, enhancing architectural lines or utilizing some art style. The medium* does not coincide with the filter (the functionality of a system) and the message, but it should include the implementation as well.
In other words, it concerns the way that message is incorporated into the final visual result. Highlighting a façade would be a message on its own (“this surface is here and it has roughly these characteristics”). A separate message, however, could also be expressed through the help of a medium*. On the side of extreme examples, in
Figure 4, Christmas lighting is appearing. The medium* used could be the simultaneous highlight of the geometry and the Christmas spirit, seen through a filter of pointillism (a brushes-oriented style). The significance of the color, however, is simply used to symbolize the Christmas spirit and does not convey any other information. This would be even more apparent in the case of laser lighting, which creates dots.
3.1. The Expressivity Toolset
Regarding the choices that there are available regarding the medium*, there is a variety of tools that the designer can choose to express themselves. Many of the decisions that they have to make concern the spatio-temporal variations. This means that they have to choose between discrete and continuous variations (patterns), decoupling spatial from temporal variations or not, and using patterns of specific structure, symbolism, simply a correlation that is common, etc. The patterns, however, can be misleading, or even misinterpreted. It would be a good practice to have in mind during design techniques that could help guarantee objectivity and simplicity, such as questionnaires. Furthermore, it is good to take into account perception related studies. For example, there is a correlation between the complexity of an artwork and the interest that the viewers have [
73]. This relationship could be taken account, as too simple or too complicated (or random) patterns may be fatal to the visual perception result. In addition, spatial perception is a very important factor that is also dependent on the lighting. Taking all of these into consideration, the variables that the designer would then have to decide on the variations themselves, such as time scales, spatial patterns, etc.
Finally, transforming the concept into an image requires following a method. The designer can also choose this, as shown in the next section (diagrams or quasi-equations). However, before that, they need to decide on fusing the messages, meaning that they need to merge two concepts and depict them through lighting. This fusion can be done in at least two ways, as described herein.
The first way would be the “additive”. Considering highlighting an area as a message while, at the same time, willing to communicate something else, the result of superimposing the two lighting conditions would be considered as an additive way of putting lighting together. The second way is more complicated, even though technically, it could be characterized as mathematically additive. To differentiate it, however, it is hereby referred to as convolutional. Its name is borrowed by a mathematical operation that is used to estimate the output of a system when the input is known. This implies that the two initial lightings (or concepts) are transformed through systems, corresponding to expressivity filters.
3.2. From a Framework to a Workflow
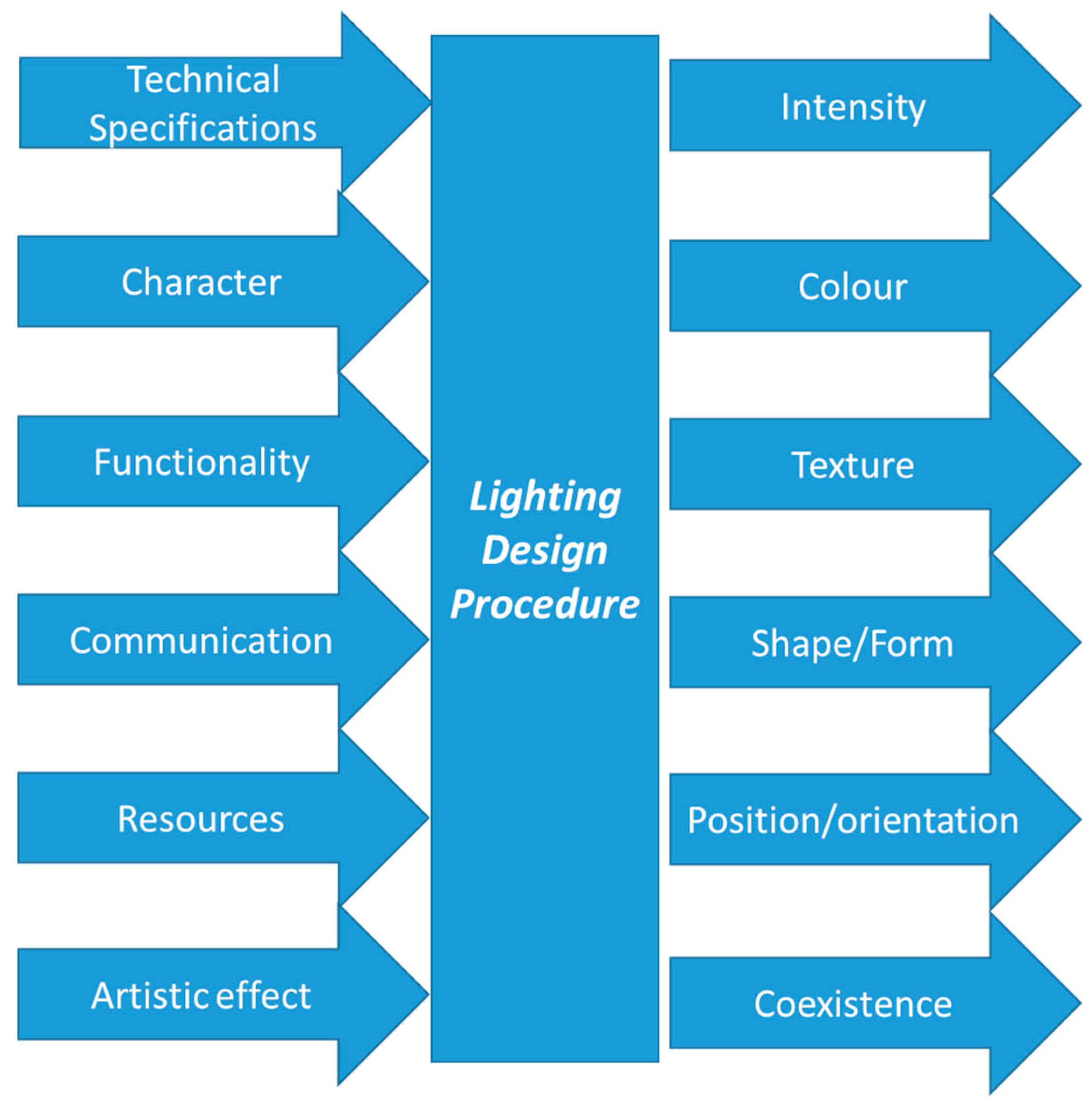
So, returning to the depiction of a decision-making procedure, one would claim that it is imperative that the character and the functionality have to be taken into account, as well as the technical requirements in lighting, as constraints. In reality, the design procedure could be represented as a systemic procedure, whose input consists of the specifications, while the final configuration of the lighting sources constitutes the output. This is the first approach to the system theory integration, and a list of both inputs and outputs can be found in
Figure 5, as per the literature [
74]. Communication and artistic effect have been added, as these too will define the final visual result, providing details about color, shapes, and texture, and resulting in retrieving the final positioning and orientations of the lighting sources. This is a rather standard approach, and the usual approach to the solution to this problem (with outputs being a function of the input) is usually iterative, also involving draft images approximating the final result.
There are some issues, though, with this procedure; besides being an iterative process, the aesthetics [
75] are not measurable, and different techniques may result in different solutions, which are equally acceptable. Naturally, the latter is a problem only from an engineering point of view, limiting the usability of optimization techniques, e.g., genetic algorithms [
76], a technique that imitates evolution theory to find (sub)optimal solutions. On the other hand, there is room for expressivity, which is highly desirable in the case of communication.
To this end, to enhance this design procedure, the concept of medium* is introduced, limiting the options of the designer in the so-called search space (the occurring set of the variables that the designer has to manipulate as well as their potential values). The medium*, extending Vakarelov’s aforementioned medium definition, in a less formulated manner, can be defined as a way of translating the message into a spatio-temporal lighting pattern through specific equipment and a pre-defined expressivity mechanism. To attempt a mathematical approach, there are defined observer-controller pairs [
77] that can be used as transformations of medium’s tracks.
Through the concept of medium*, the feedback could almost be eliminated, since (i) the technical restrictions are met, (ii) the artistic interventions are up to given methods and styles (borrowed from art), and (iii) the use of the space can be used to drive the objectivity of the message illustration. Thus, a new framework could be presented, that of
Figure 6. This way, the design has been decomposed into three phases. This decomposition can be based on one (or more) of the following mindsets:
- (i)
Scale insignificance: the artistic intervention is local;
- (ii)
Spatial Independence: the artistic intervention is not spatially related to the technical restrictions;
- (iii)
Superposition: the artistic intervention is not affecting the minimum requirements;
- (iv)
Irrelevance: the artistic intervention does not interfere with restrictions;
- (v)
Same trend: the artistic intervention is guaranteed to follow the restrictions.
In the case that one of the above is not valid (or any other logical assumption), then the feedback elimination may not be feasible.
As such, the medium* can be selected by an open list of (discrete) tools, such as:
the use of particular art movements as symbolism;
the use of particular art movements as direct image creation;
Strengthening or weakening structure characteristics (line, texture);
Direct use of lighting form;
The use of associative thinking and/or inspiration with concurrent encoding into lighting characteristics (e.g., warm light = warm environment);
A combination of the above.
It is worth noting that the perception of the visual result in any case is affected by the viewers’ socio-economic status [
78]. Moreover, it may be affected practically by their walking paths, as a spatial transition may also result in a temporal one and vice-versa.
Semantically, Schielke’s layers could be re-grouped in a different way to include the spatio-temporal patterns. In terms of taxonomy, the spatio-temporal patterns are chosen as correspondence mechanisms between the abstract, the semantic, and the image space [
58]. This correspondence should be sufficient in terms of semantics, for the purposes of the current work. However, additional criteria can be facilitated by the introduction of the medium*, from a technical point of view; energy efficiency and light pollution could be two of them. Both could be addressed in terms of equipment availability and interpretation mechanism, i.e., parameterized efficiency index of the installation (IPEI) [
41] and orientations/filters restrictions, respectively.
The medium* libraries of a designer are restricted by the equipment (e.g., lighting sources) that are available, as well as the list of filters that they like to use. Often, realism, expressionism, and symbolism are the first ones used, while they can be enriched by rendering emotions or through defining an arbitrary visual algebra. The technological constraints, such as minimum luminous intensity or minimum energy consumption, can be integrated.
The interpretation of the message itself into spatiotemporal patterns is the very essence of the use of one or more media*. Systemically, the main message is an input to the encoding, and the output is the final visual result, also taking into account the implementation.
4. Applicability of the Framework: Diagrams vs. Equations
The use of the medium* is not completely straightforward; however, one could use two ways to explicitly transform their ideas into a methodology. The first one, which is more tangible and accessible to designers, is the formation of a working diagram, simply, by completely asking “wh-questions”. For instance:
What are the messages I want to use?
What types of fusion do I need?
Why do I need them?
What are the variables I can adjust?
Why do I need them this way?
Equivalently, this could be done through an algebra, which is indicatively also shown in this work, however, full formalism of the problem and the link to optimization is yet to be performed.
4.1. Working with Diagrams
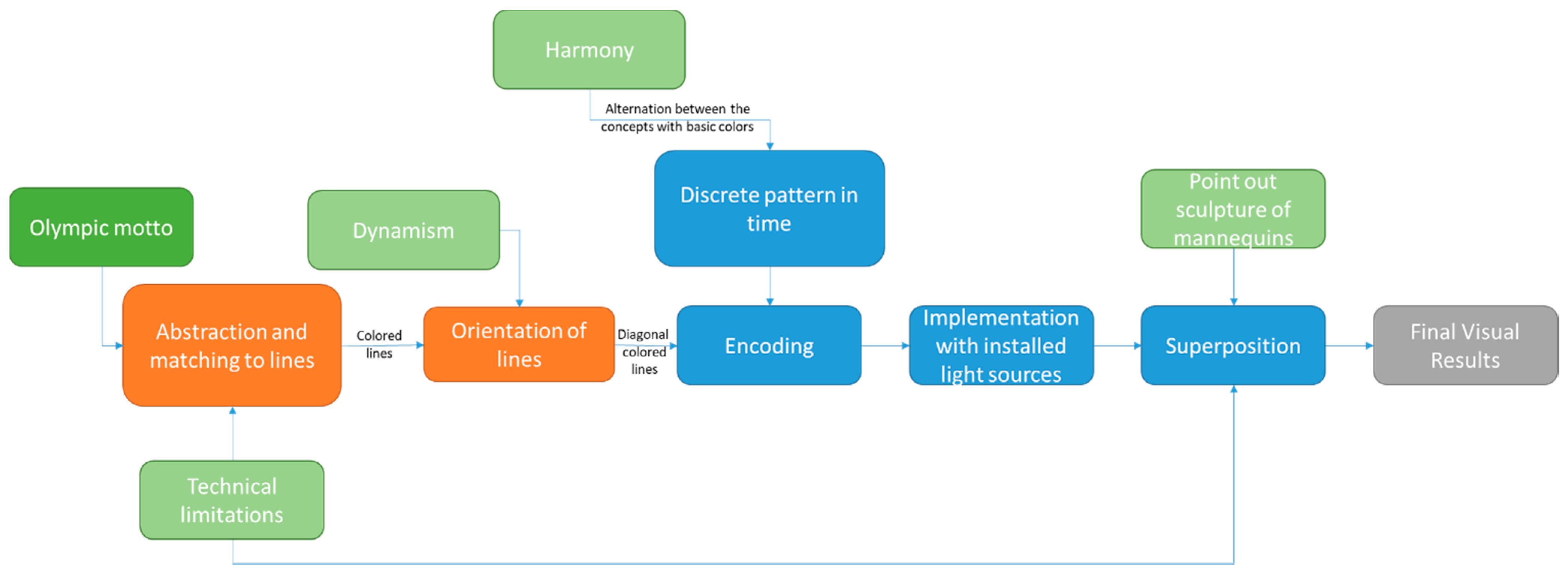
Regarding the applicability of the framework through working diagrams, the following diagram of
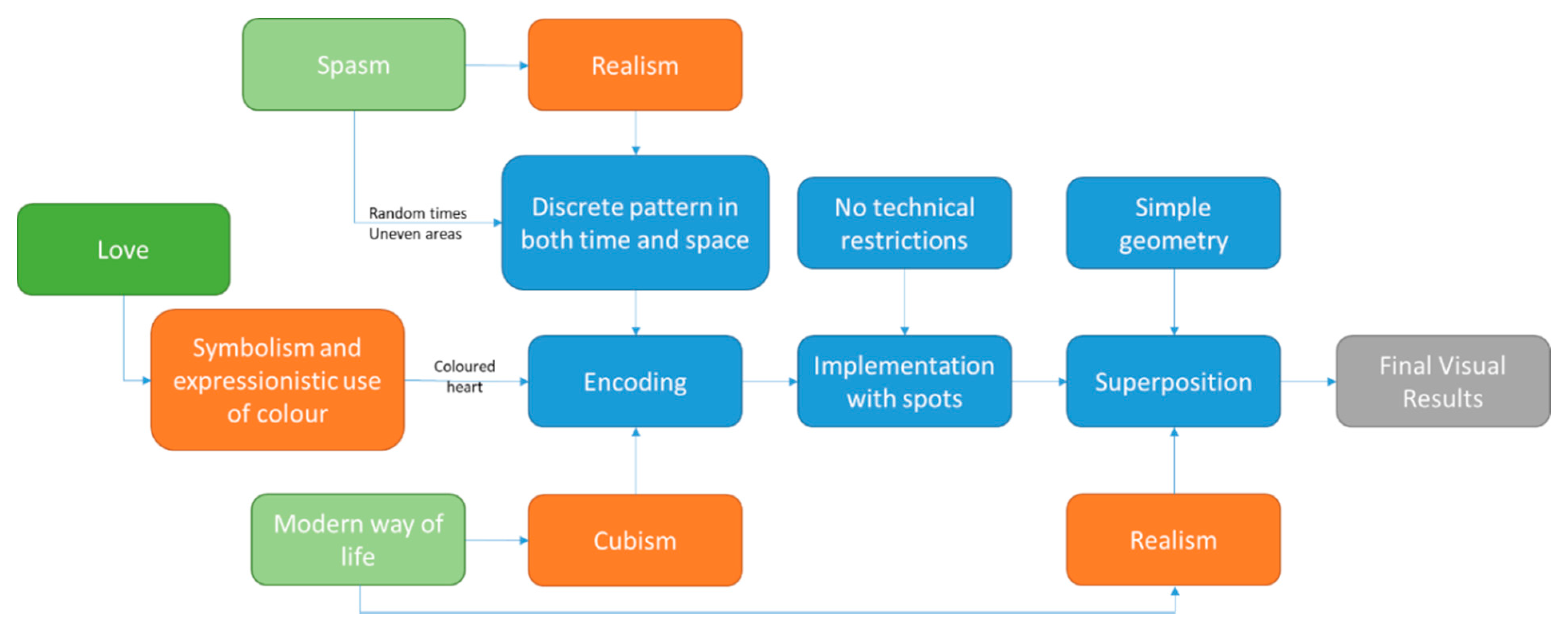
Figure 7 shows an example of depicting a concept on a wall. The messages (green boxes) are chosen to justify the use of the techniques (orange) and thus the variables’ values (blue). This would be a user-friendly way of interpreting a message in traditional lighting in an artistic way.
So, the next few figures (
Figure 8,
Figure 9,
Figure 10,
Figure 11 and
Figure 12), depict the instances (scenes) of the final visual result, as the information has been transformed through a specific spatiotemporal pattern. As the segments of the heart are colored sequentially, the idea of object composition is indicated. The sequence consists of the following patterns: simple heart (
Figure 8), bottom part, colored in yellow (
Figure 9), top left bottom part, colored in red (
Figure 10), and top right, colored in purple (
Figure 11). The final scene is the segmented heart, consisting of colored parts (
Figure 12). It should be noted that there are three parts in the middle; however, lighting the left or right middle part on its own is not clear as an instance visualization herein, so their coloring has been omitted. In any case, the contribution of these parts in the visual result is clearer in the next example.
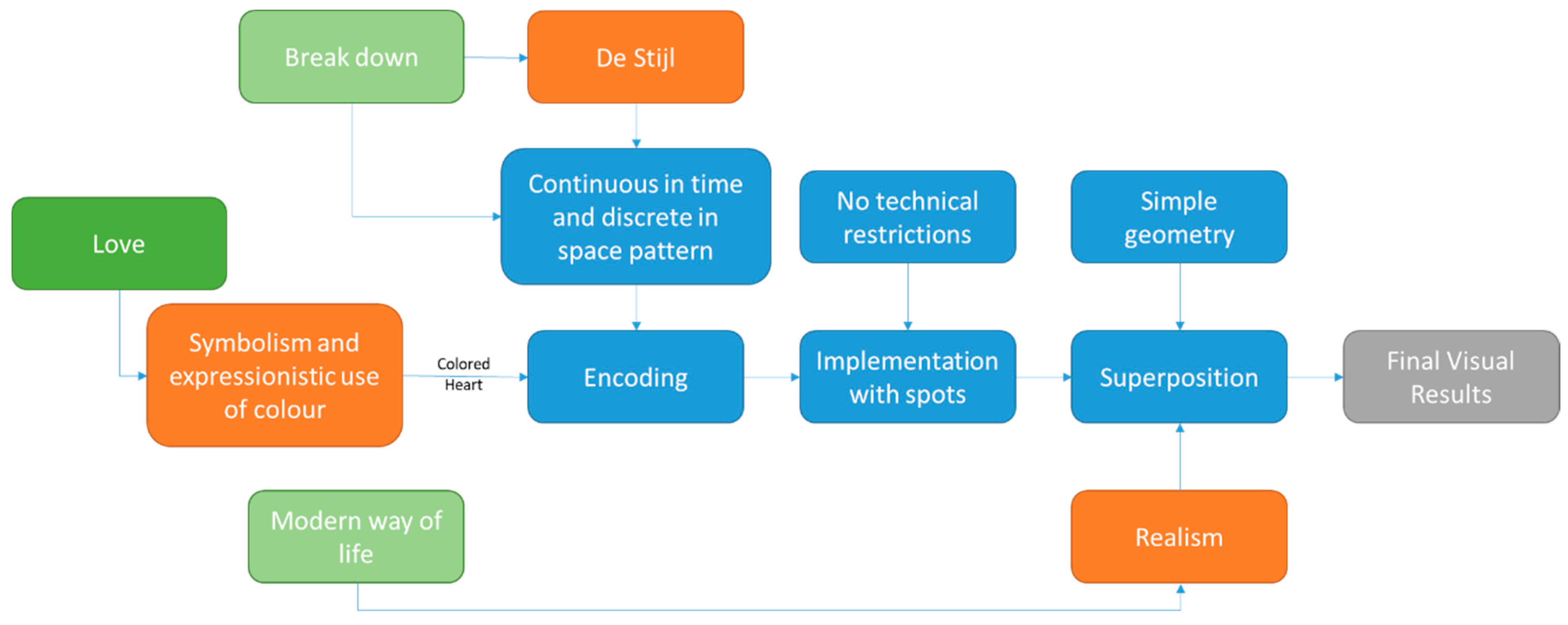
The same idea could be expressed using alternative techniques, leading to the use of another medium*. The working diagram is given in
Figure 13, and the following are instances of the implementation.
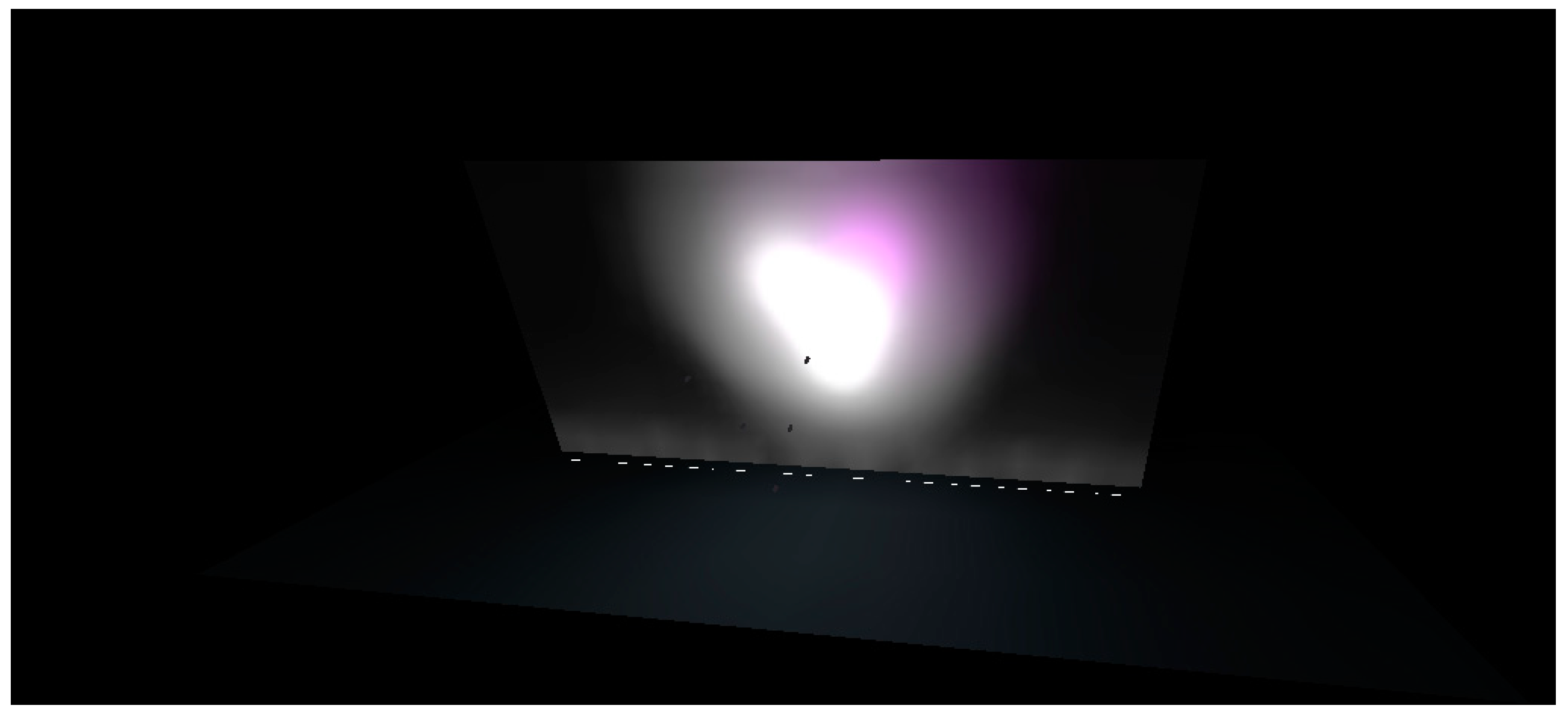
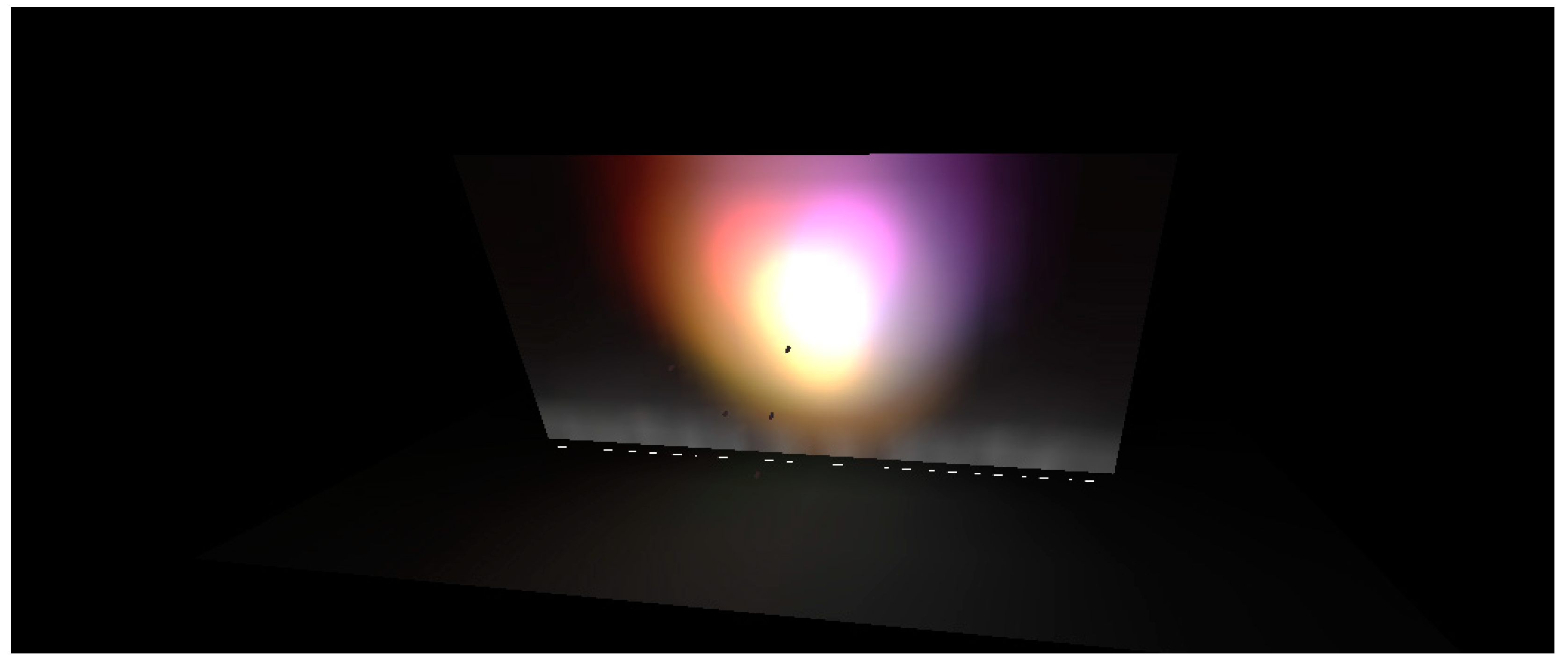
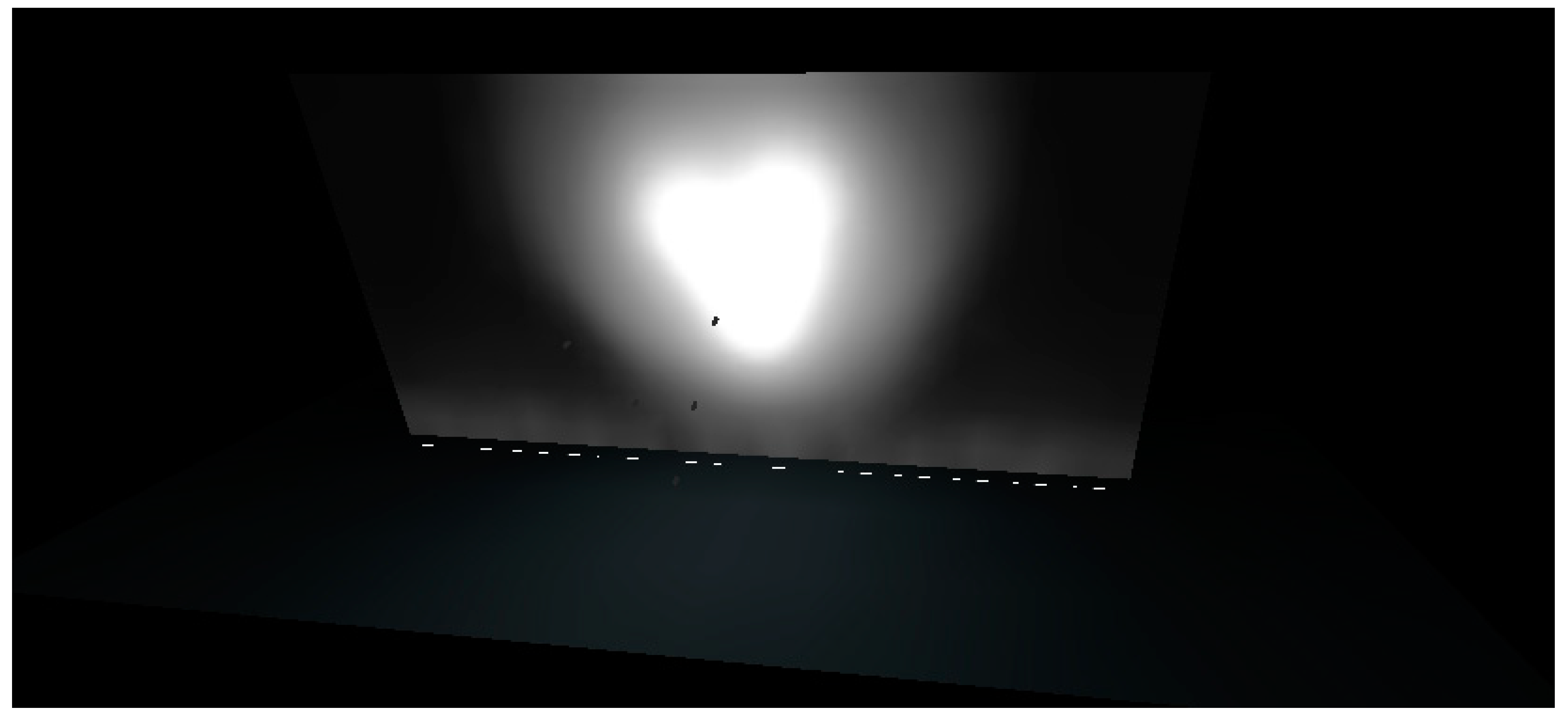
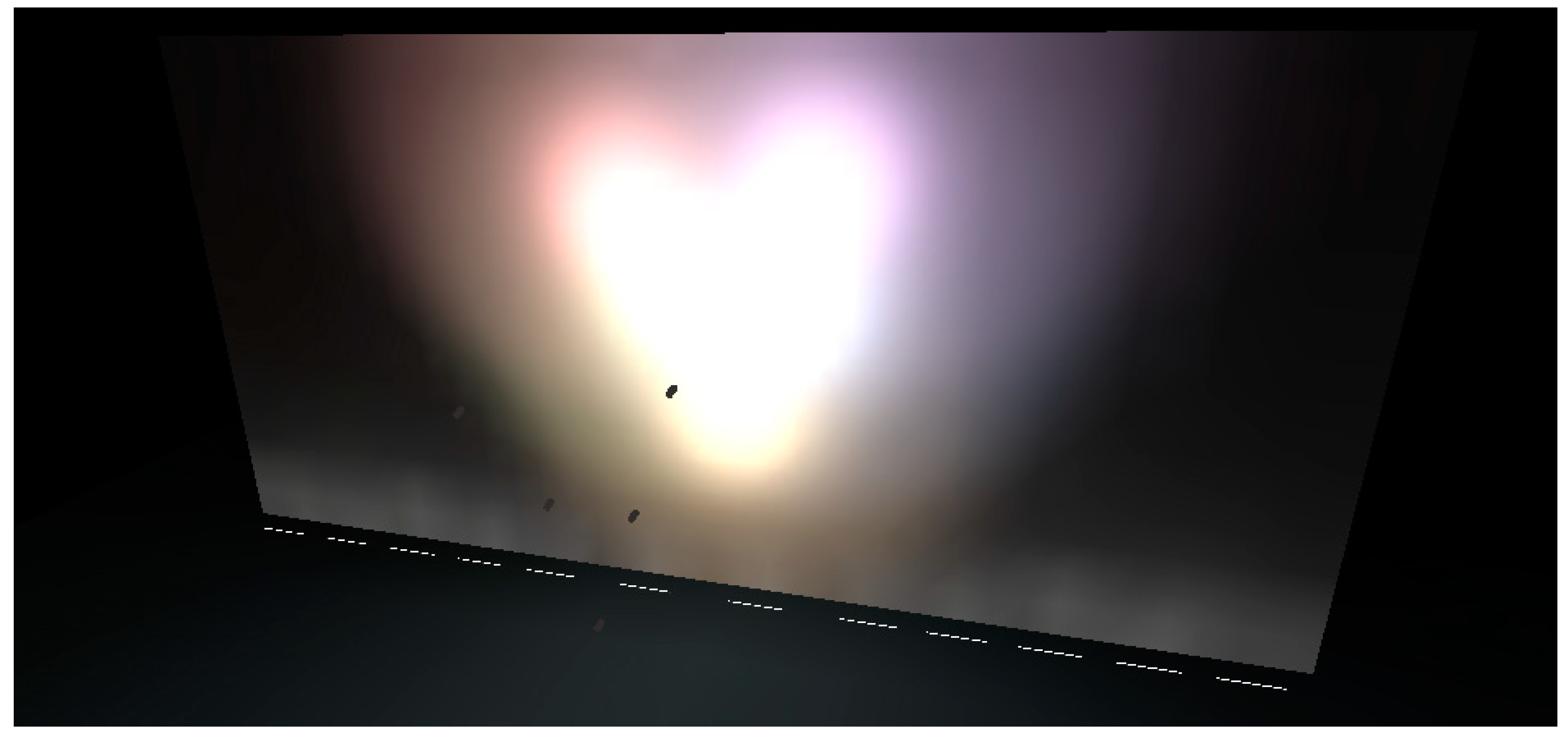
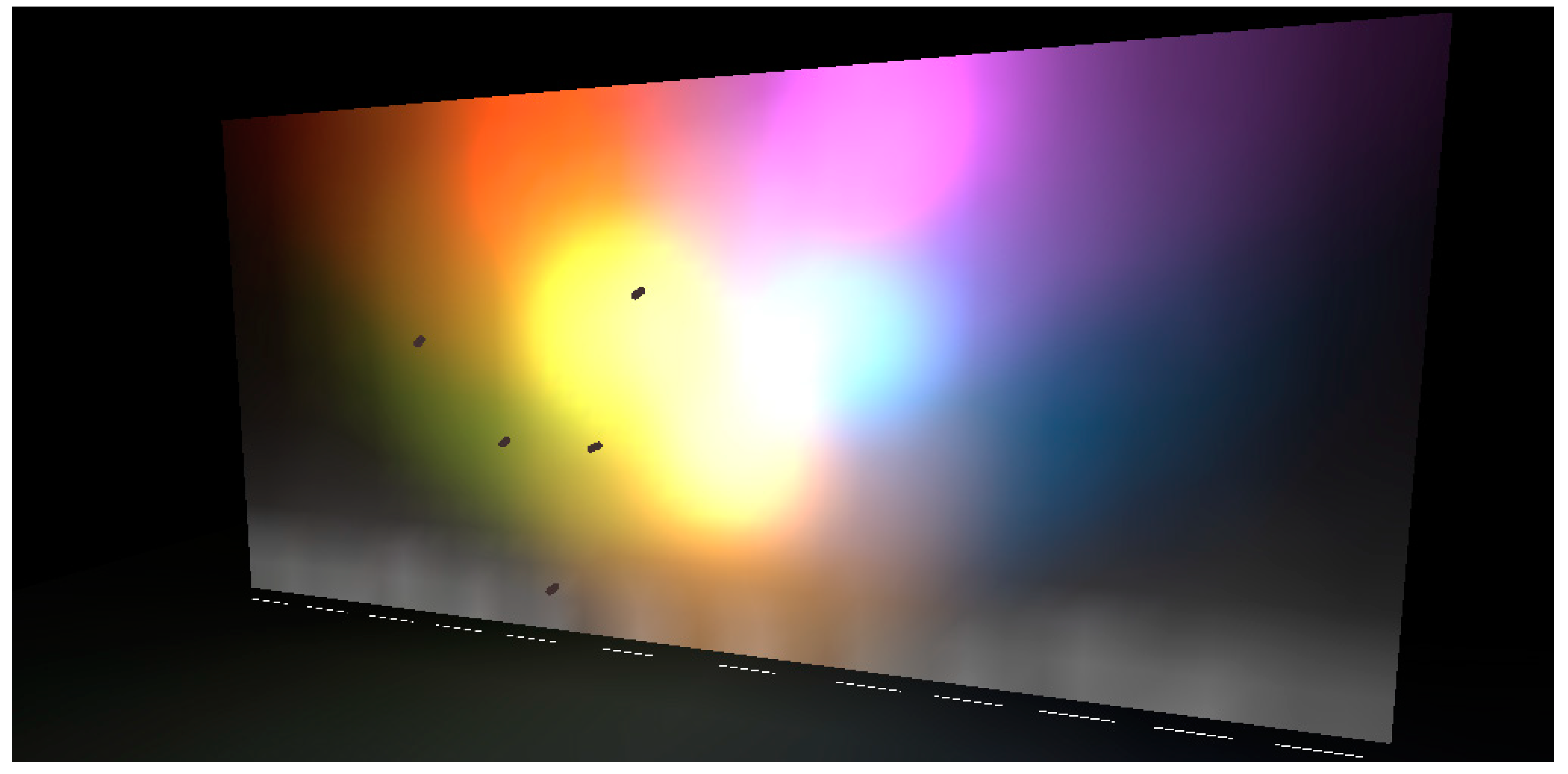
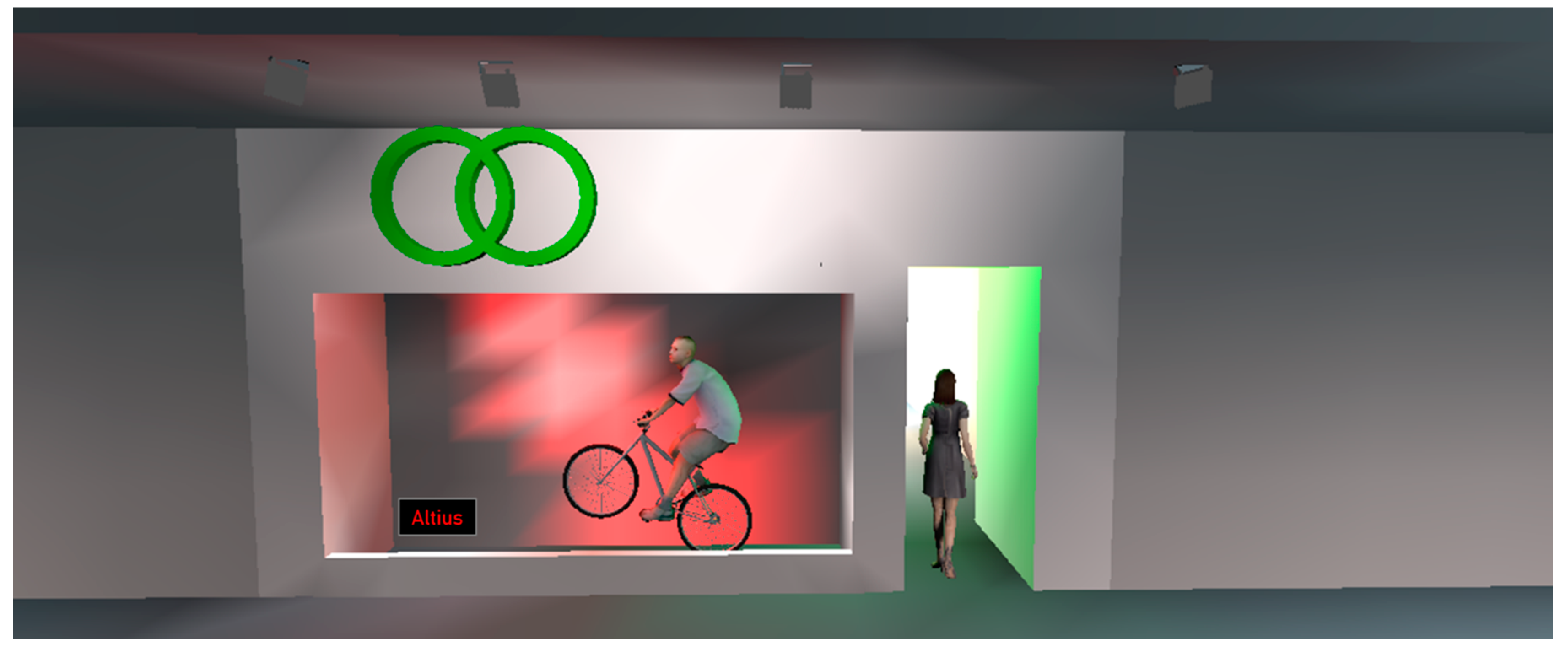
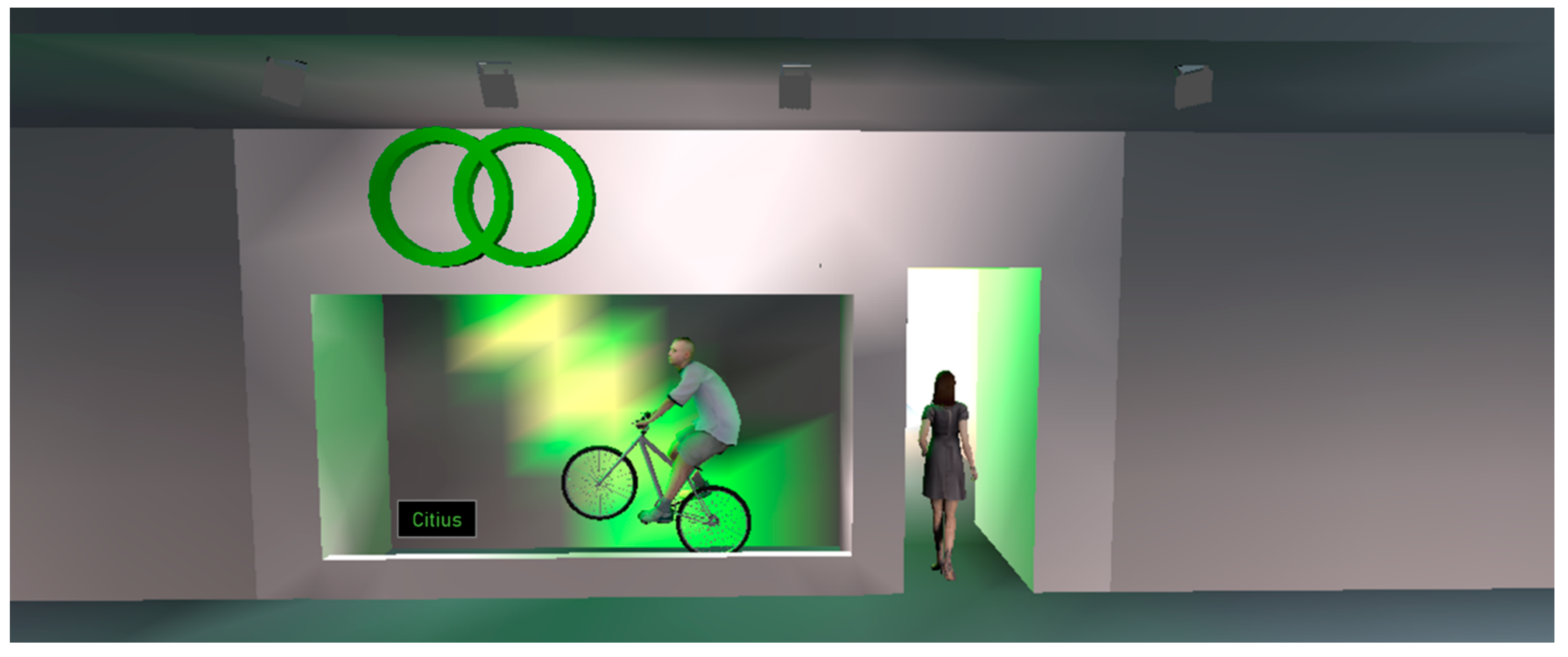
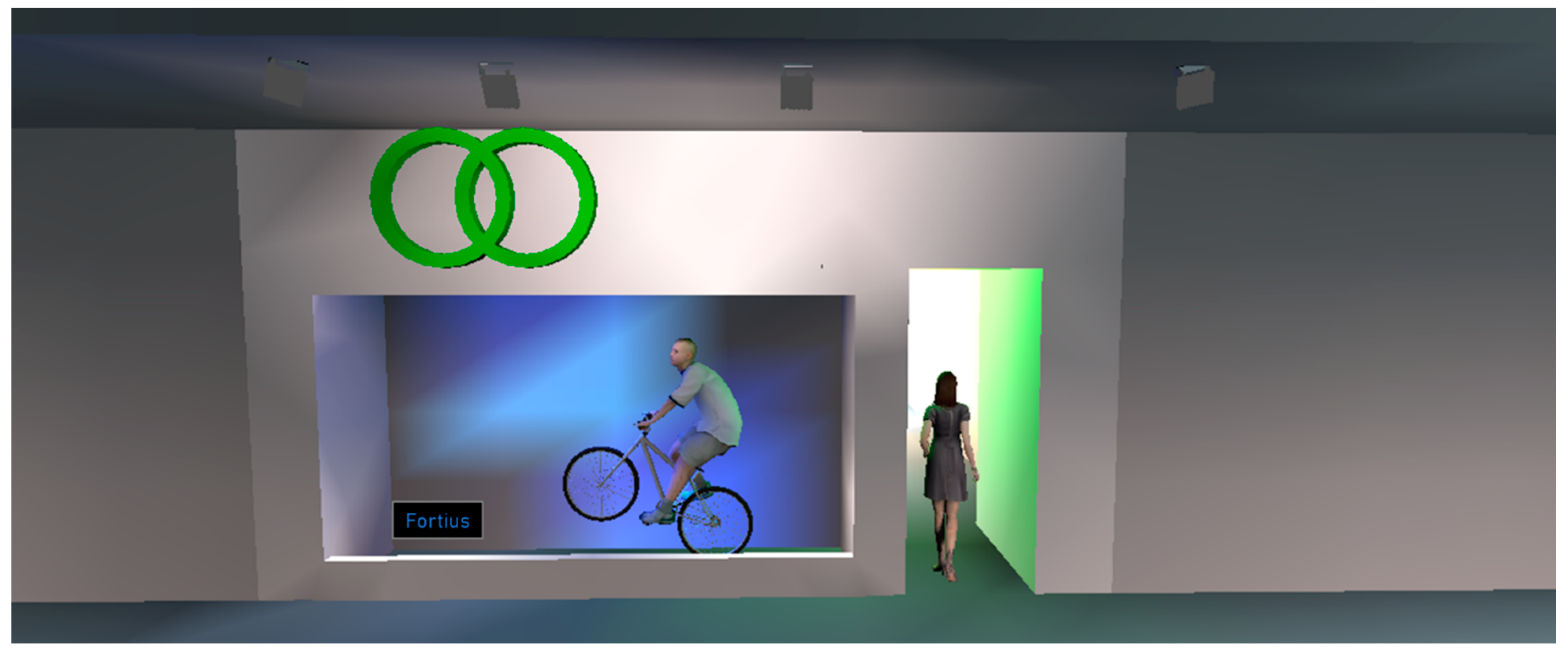
This time, the motion is continuous, so indicative frames are illustrated in
Figure 14,
Figure 15 and
Figure 16. It should be noted that if there had been an exchange when the first and the last frame directly, in a discrete manner, the idea would probably not be perceivable, unless some of the viewers had studied abstract art styles in particular.
4.2. Working with Equations
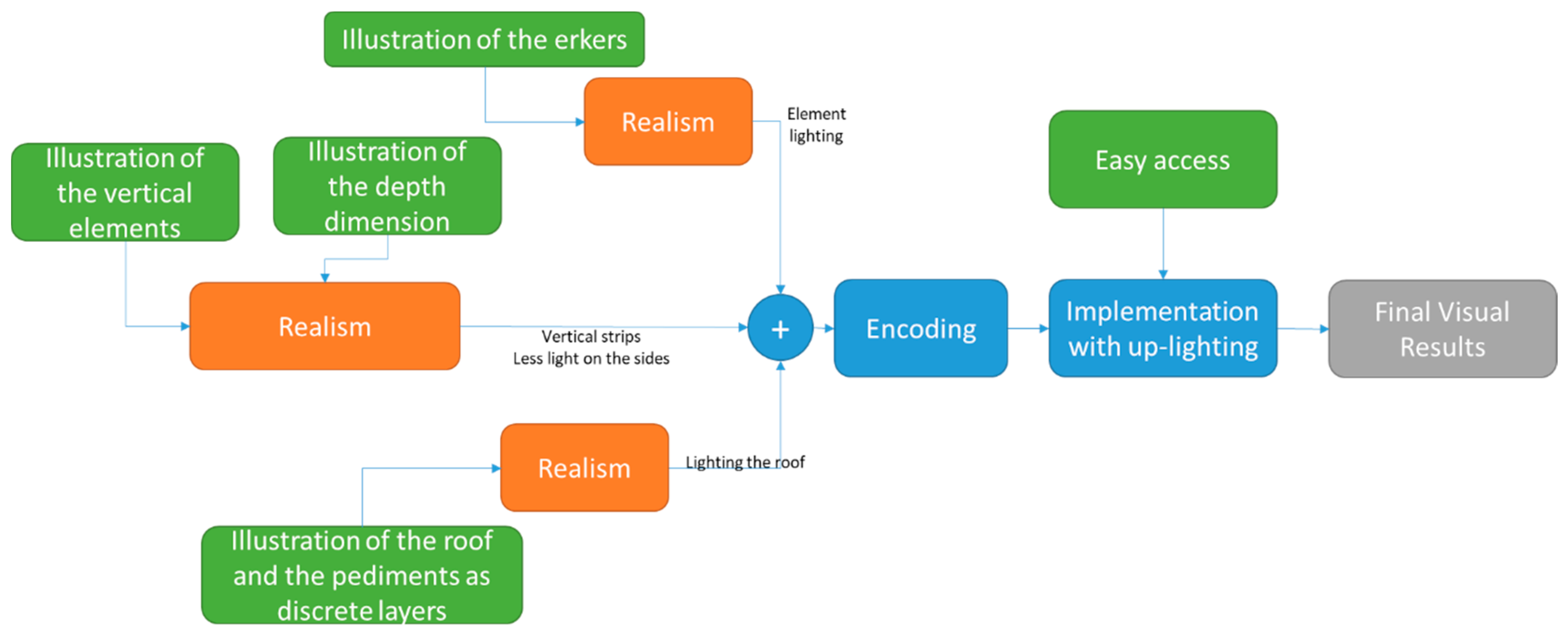
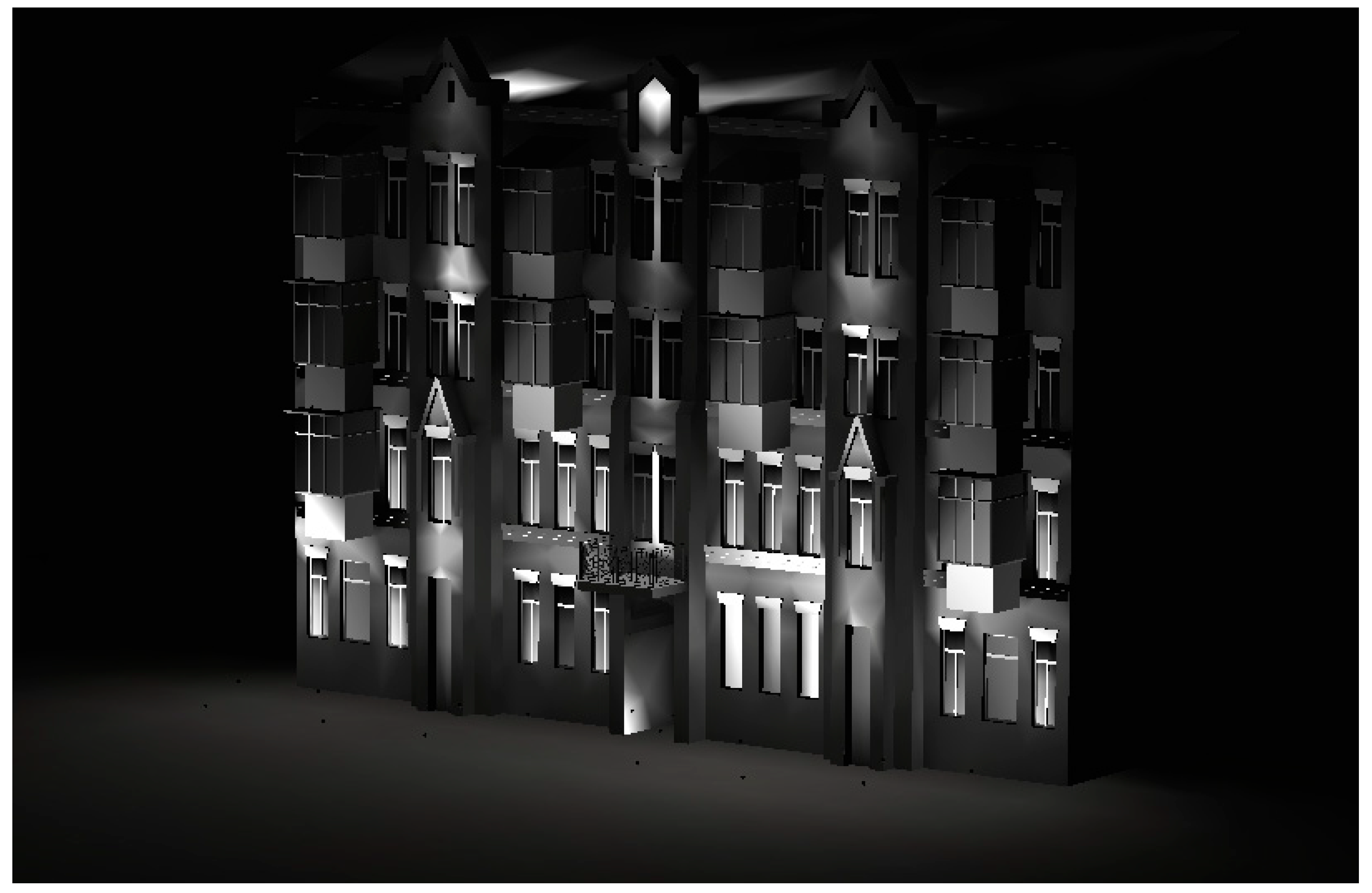
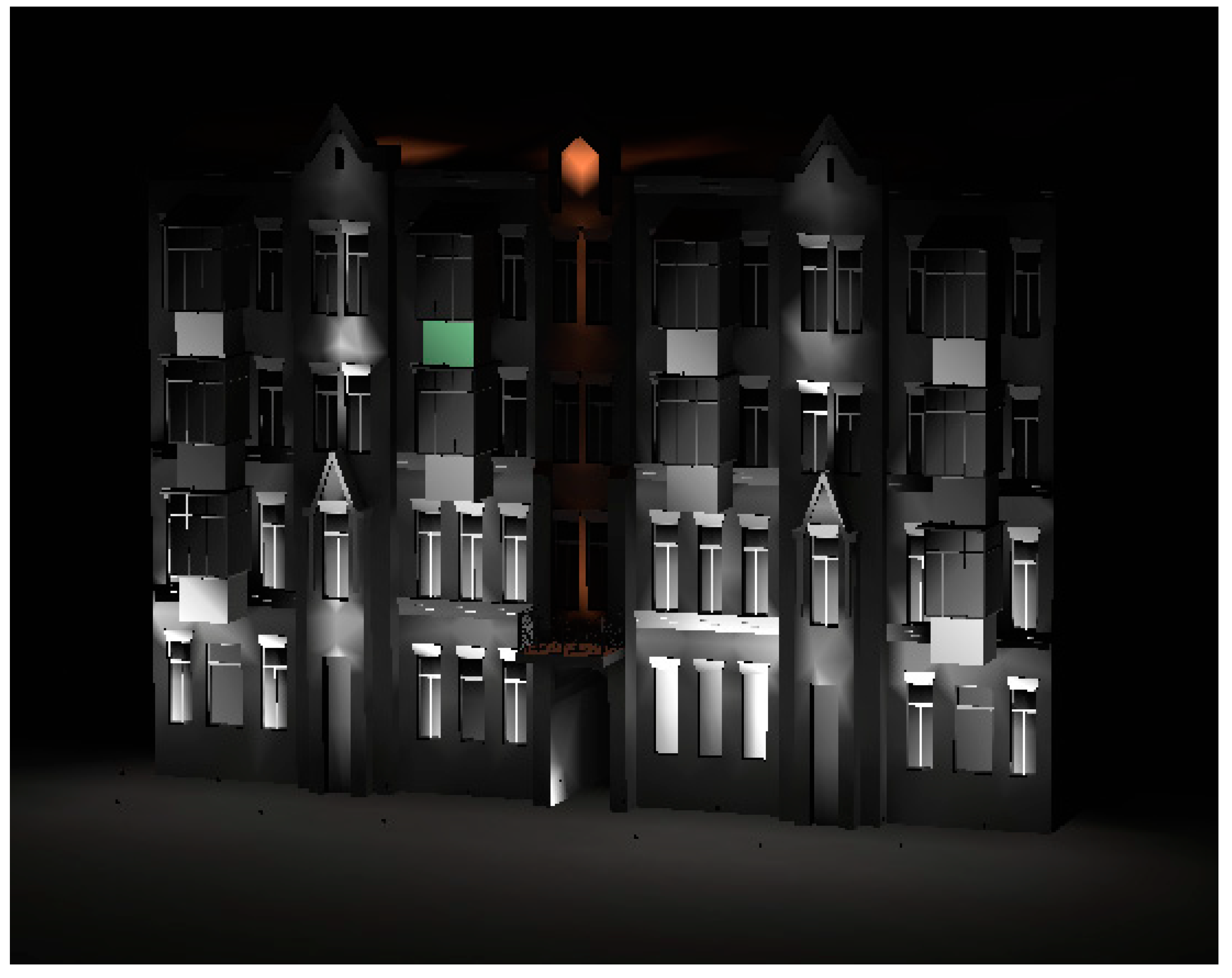
The paradigm that was adopted to show the use of equations was highlighting a façade of a historical building; the quasi-algebraic formulation follows, as well as the equivalent working diagram (
Figure 17) and the rendering of the final result (
Figure 18). As indicated by
Figure 18, the façade surface appears to have quite some sculpture, and there are various features supporting vertical elements lighting and details lighting (i.e., erkers [
79]) as well as pediments, which should be visually separated from the roof.
So, in order to highlight the geometry, various kinds of founded lighting techniques were adopted, including backlight for the pediments. Symbolically, one could write Equation (1), given that
X1 is used to annotate the final visual result. The sign of the addition is utilized to show the superposition of different lighting techniques. The techniques themselves are described in the table below (
Table 1).
In particular, there are additive terms for details lighting (bullet ●), vertical elements lighting (vertical parallel lines ║) plus layers lighting fused with silhouetting (backlighting) for the pediments. The convolution symbol (⨂) is used to show this combination, as the roof lighting is intended to separate the two different planes of pediment façade and roof. It should be noted that there is not a unique way of formulating a lighting condition.
Equivalently, the following working diagram could be used. The objective is to justify the use based on specific criteria. With the use of this working diagram, which emphasizes the abovementioned criteria, the only variable left to regulate is the luminous flux of the lighting sources.
In the next sections, spatiotemporal patterns are illustrated in different case studies, as a proof of concept for the applicability of the current framework. This way, the main objective of this work is illustrated, that is, integrating extra messages in the functional lighting.
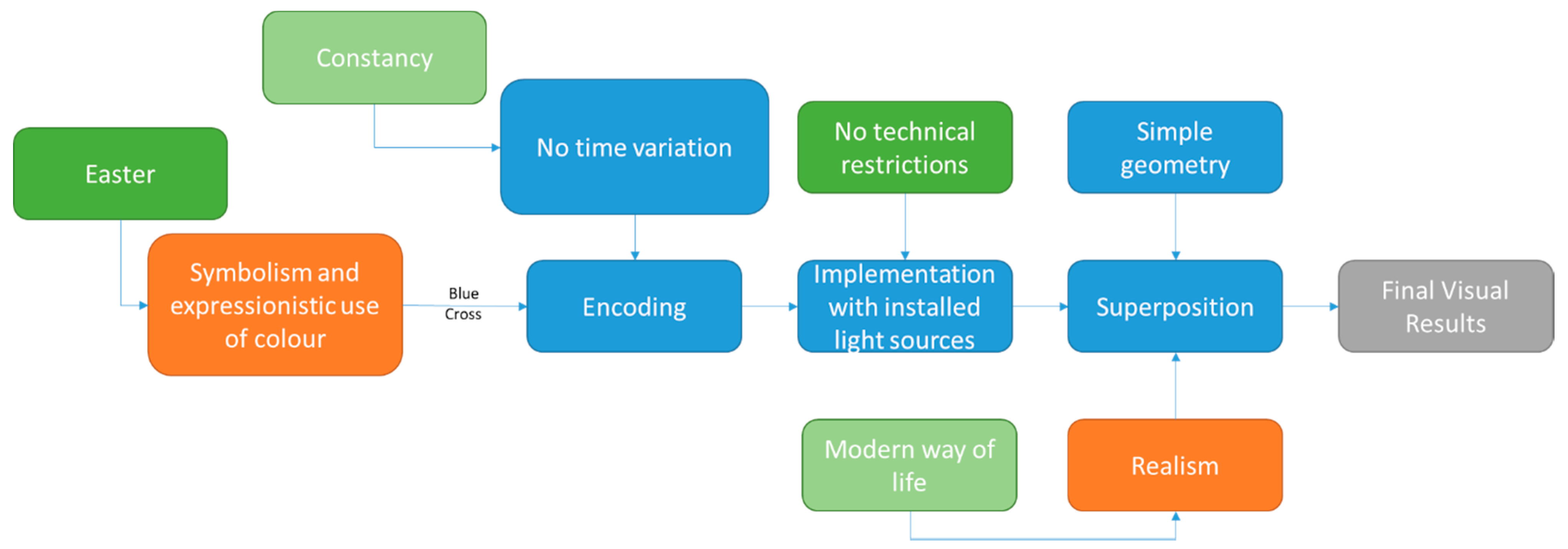
5. Case Study I: Historical Building Facade
The case of a historical building façade was the first case study, discussed under both seasonal and fast lighting. With respect to seasonal lighting, the positions of the lighting sources are regarded to be constant, for reasons of cost reduction; however, this was not always the case. In principle, in case of seasonal lighting, one has the time to set up new lighting sources if needed. Herein, an expressionistic/symbolic use of light was adopted to indicate the index of a cross on the façade, during Easter time. Symbolically, Equation (2) can be used, with
X1 indicating the normal lighting configuration,
X2 the seasonal one the cross indicates the image of the cross.
Reference images could be mentioned in this context, as there are both anthropological and religious references to the cross, such as El Greco’s “Crucifixion”. The blue color was chosen out the composition due to its symbolism of spirituality [
79,
80]. The working diagram and the final visual result are illustrated in
Figure 19 and
Figure 20, respectively. The rest of the lighting, which refers to functional lighting, is superimposed, as per
Figure 17 and
Figure 18. This is the case for all the subsequent façade-related examples.
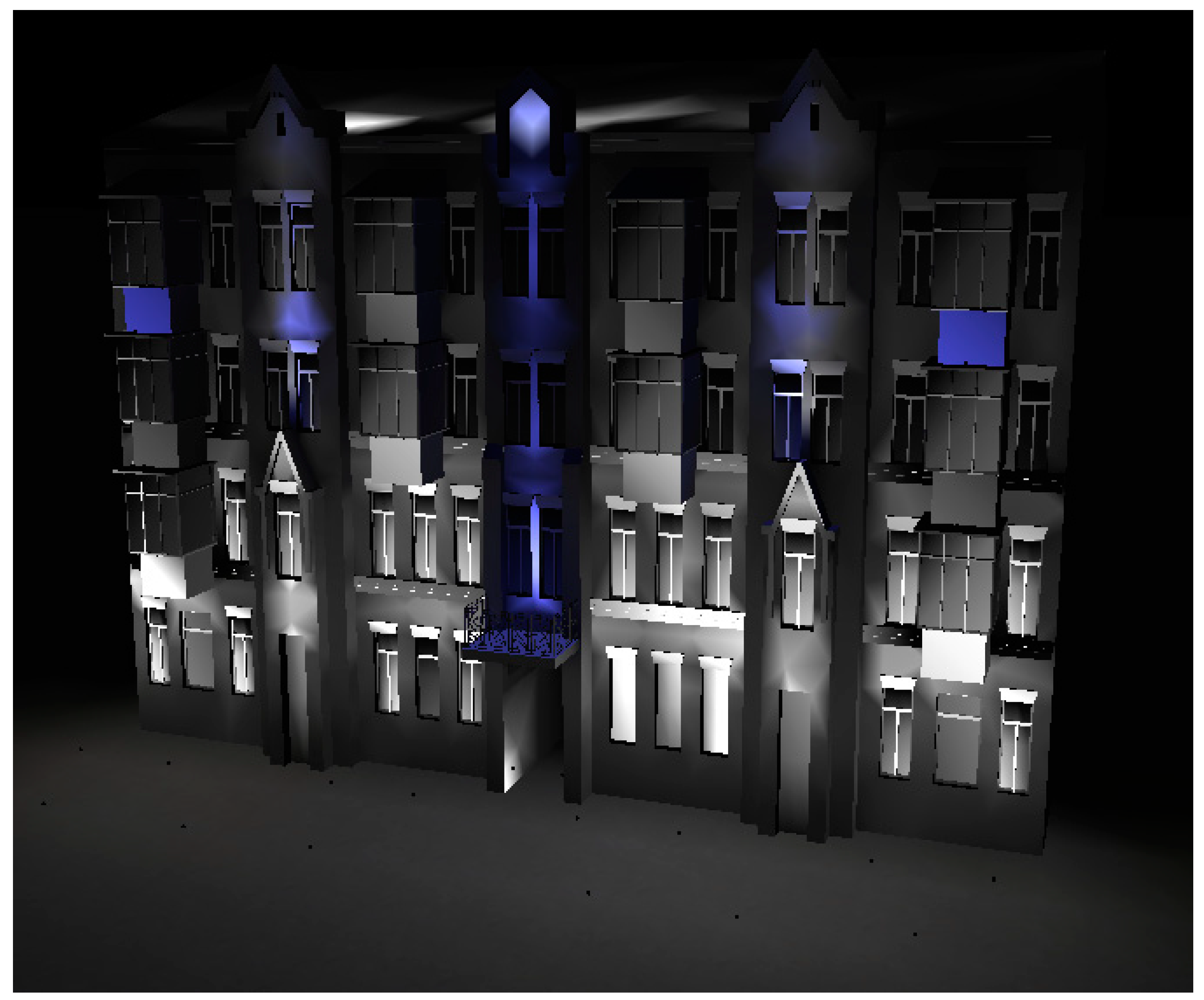
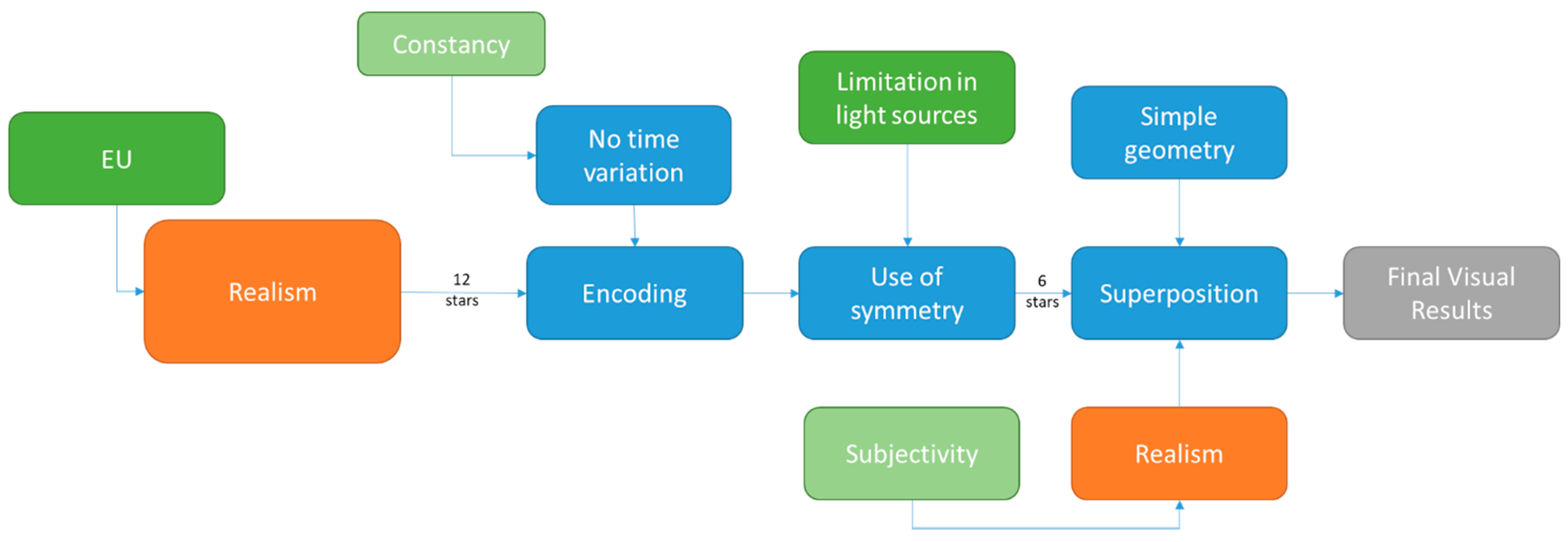
One more paradigm for seasonal lighting follows, which is a rather extreme one: making use of color to symbolize a message of unity with respect to the European Union. However, the “canvas” that one can work with is rather limited, so an additional technique was used to compensate for that.
The European flag “features a circle of 12 gold stars on a blue background; they stand for the ideals of unity, solidarity, and harmony among the peoples of Europe; the number of stars has nothing to do with the number of member countries, though the circle is a symbol of unity” [
82]. As it is not easy to depict all 12 stars, only the 6 erkers were used and symmetry was utilized, inspired by the landscapes which include a lake. This constitutes a second expressive medium, besides the abstract depiction that reduced the stars to rectangles. So, the entrance lighting was used as a fuzzy reflection. This verbal description corresponds to the working diagram of
Figure 21. The final visual result, the flag itself, as well as a paradigm of reflection, are all shown in
Figure 22. This paradigm, however, requires the familiarity of the viewer with the concept of symmetry and the distortion of the image in the water. After all, symmetry, even in its applied form herein, is a mathematical concept. It is important to note that there may be other approaches to this, which are even simpler regarding their perception, but require more complex installations, such as the use of narrow beam projectors to form the star rays on the façade.
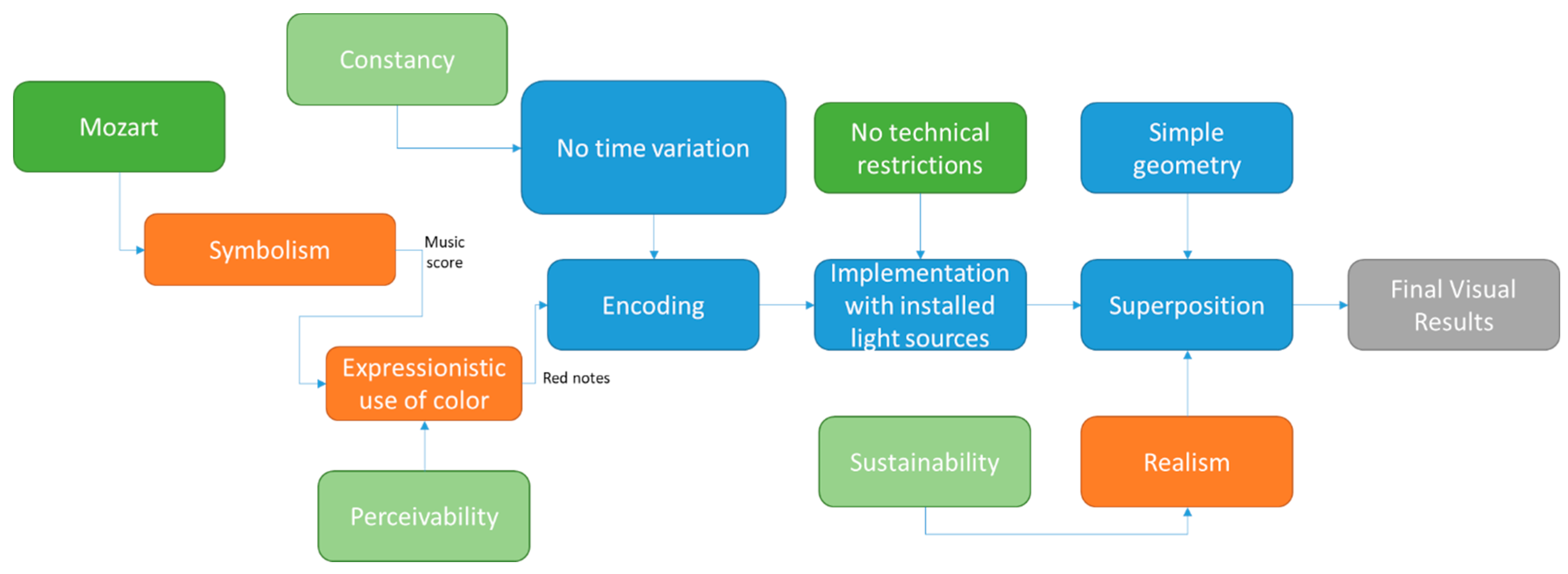
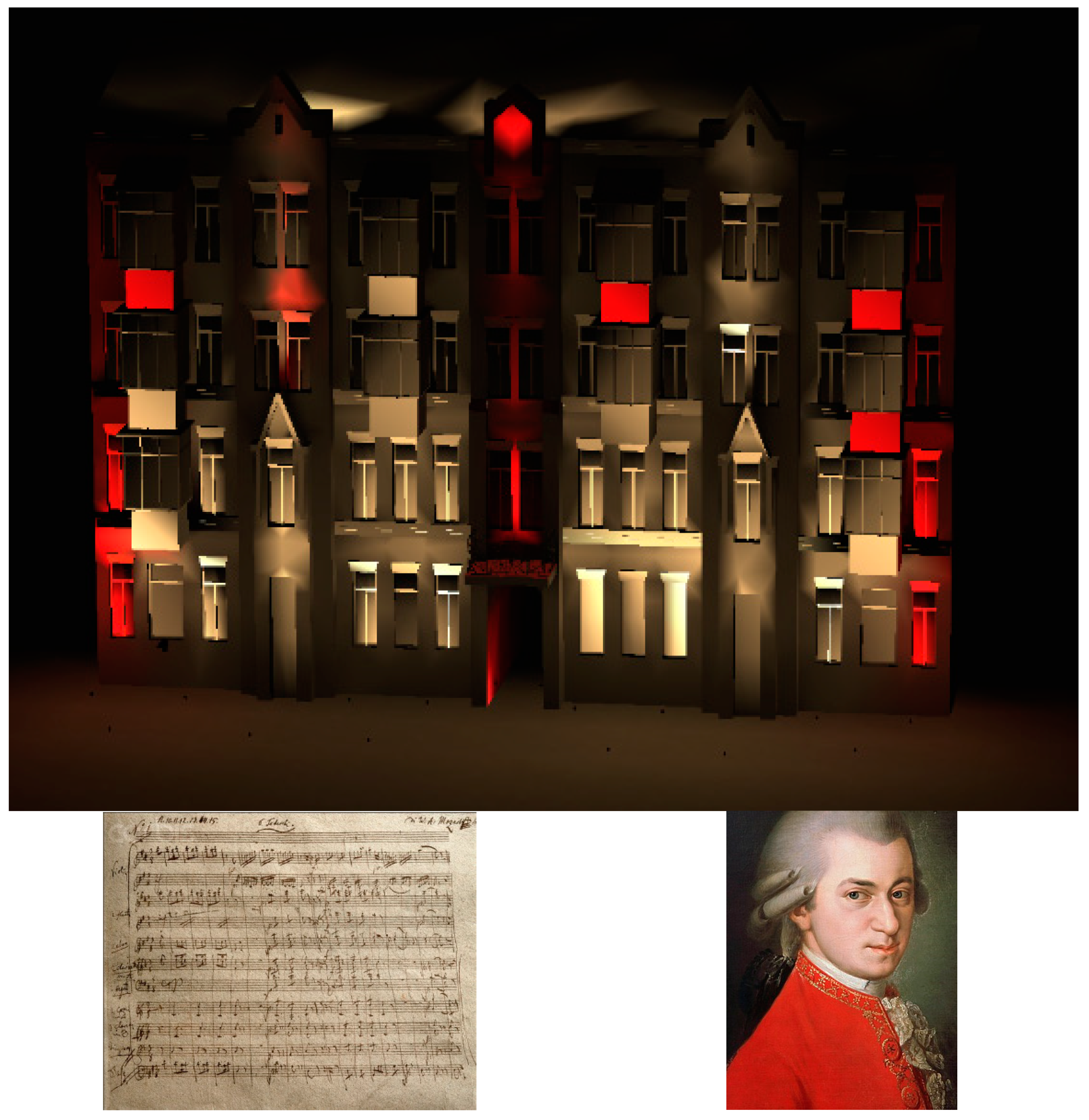
One more interesting formulation regarding seasonal lighting has to do with a second picture as a medium*, transforming the expressivity of the main theme this way, which may be the first image. This means we can end up with a double convolution. In the example of
Figure 23 and
Figure 24, Mozart’s portrait is used as an inspiration, elaborating the expressivity in terms of a red pattern. So, the formalism would be as per below, given that M denotes Mozart’s portrait, m is the medium*, and the final visual result is described by Y. Thus, the useful equation describing this result would be that of Equation (3), given that m = abstraction
colour(Μ). This is a draft formulation for the aforementioned description, using the concept of abstraction based on color. Furthermore, in the final visual result, the aforementioned functional lighting is convoluted with the aforementioned abstraction, in terms of symbolism.
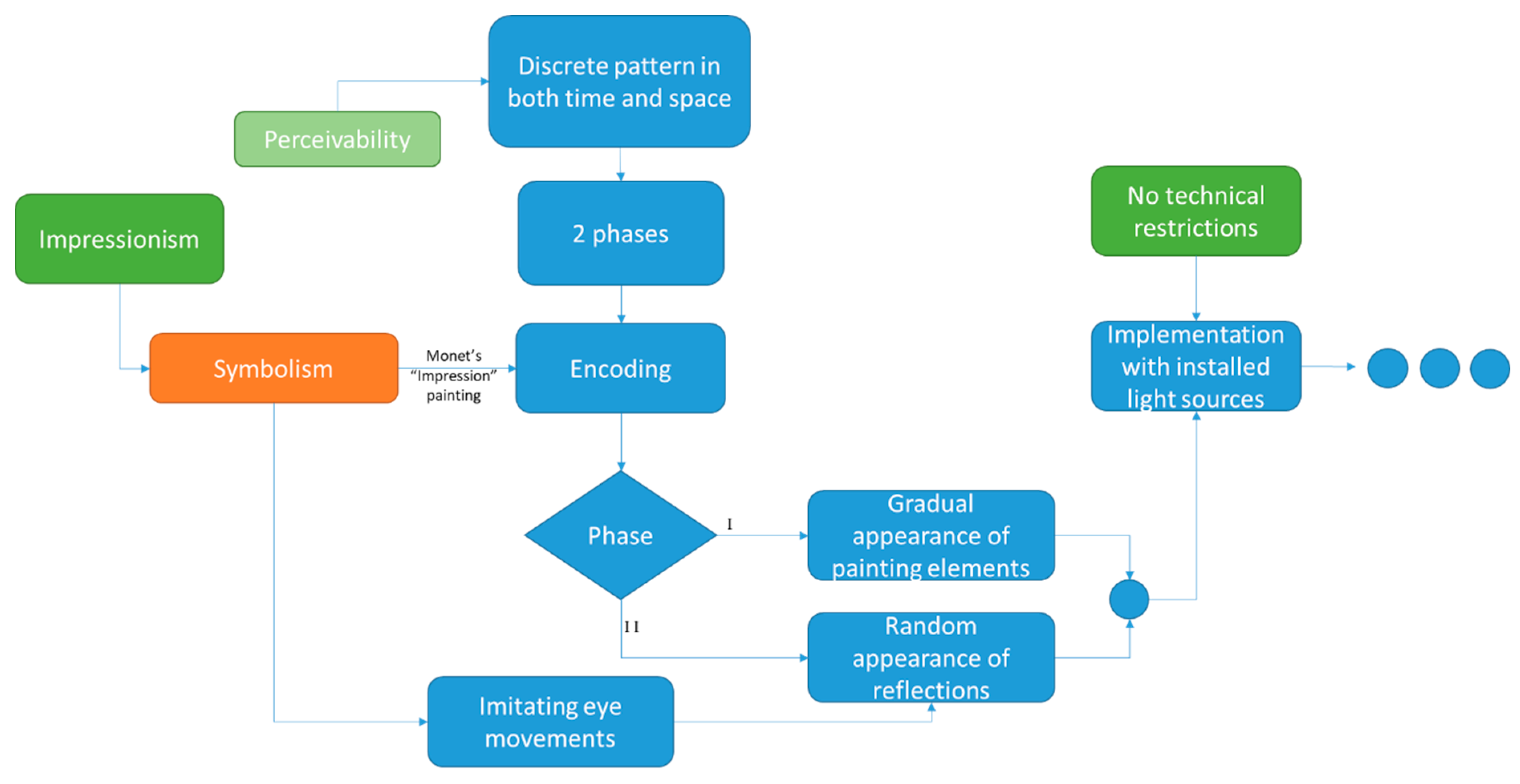
One more example of façade lighting is embedding information within the temporal pattern as a tribute to impressionism (working diagram in
Figure 25), and is inspired by the very painting “Impression” by Monet [
86], which will be depicted realistically onto the façade of the building. It should be noted that the impressionism is based on the image abstraction as well as on how the human eye (brain) perceives images [
87]. This information will be embedded into the medium* in a two-fold way; firstly, during phase I, (
Figure 26,
Figure 27,
Figure 28,
Figure 29 and
Figure 30), the elements of the painting will appear at different times, mimicking the saccadic eye movements [
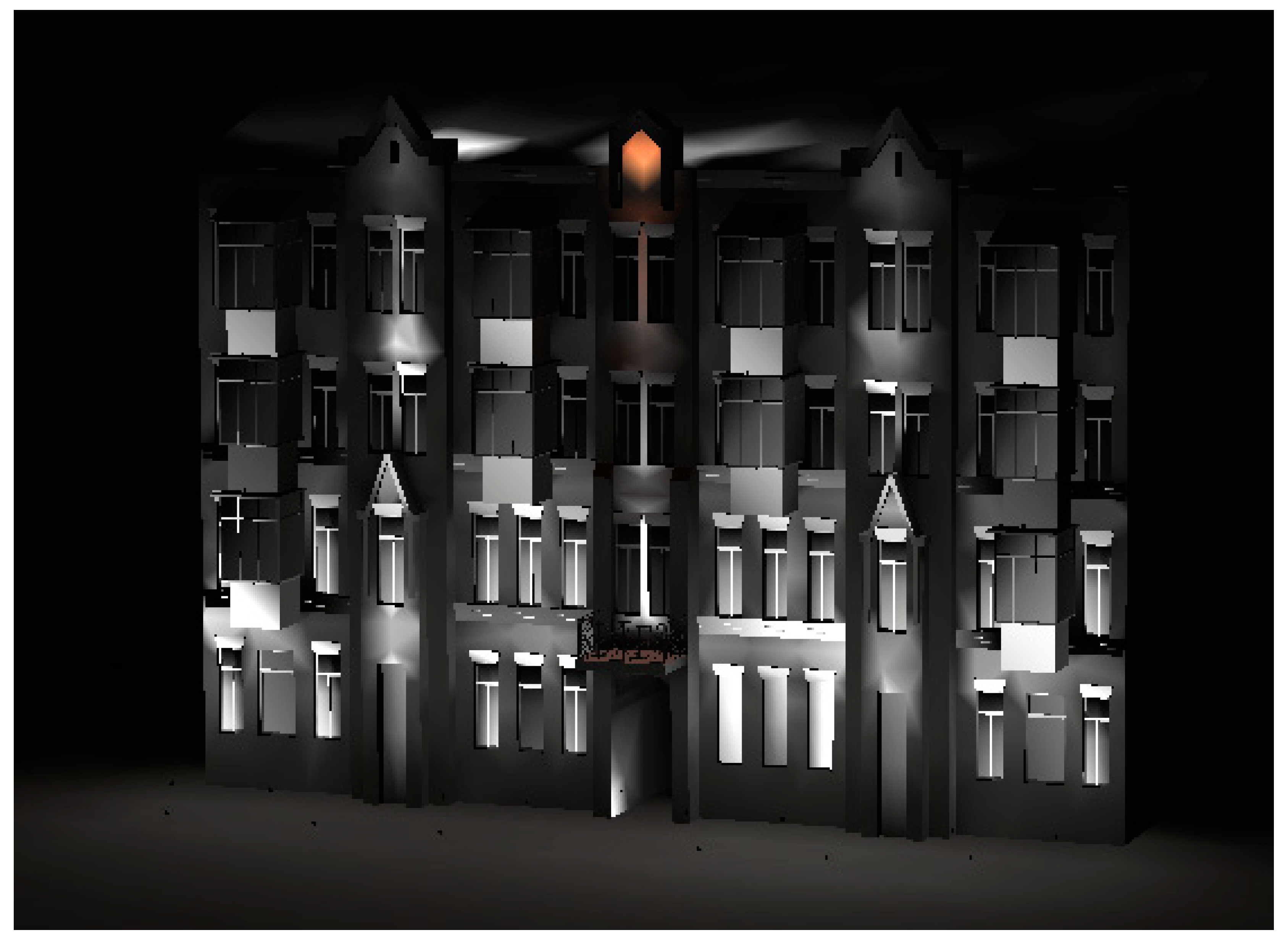
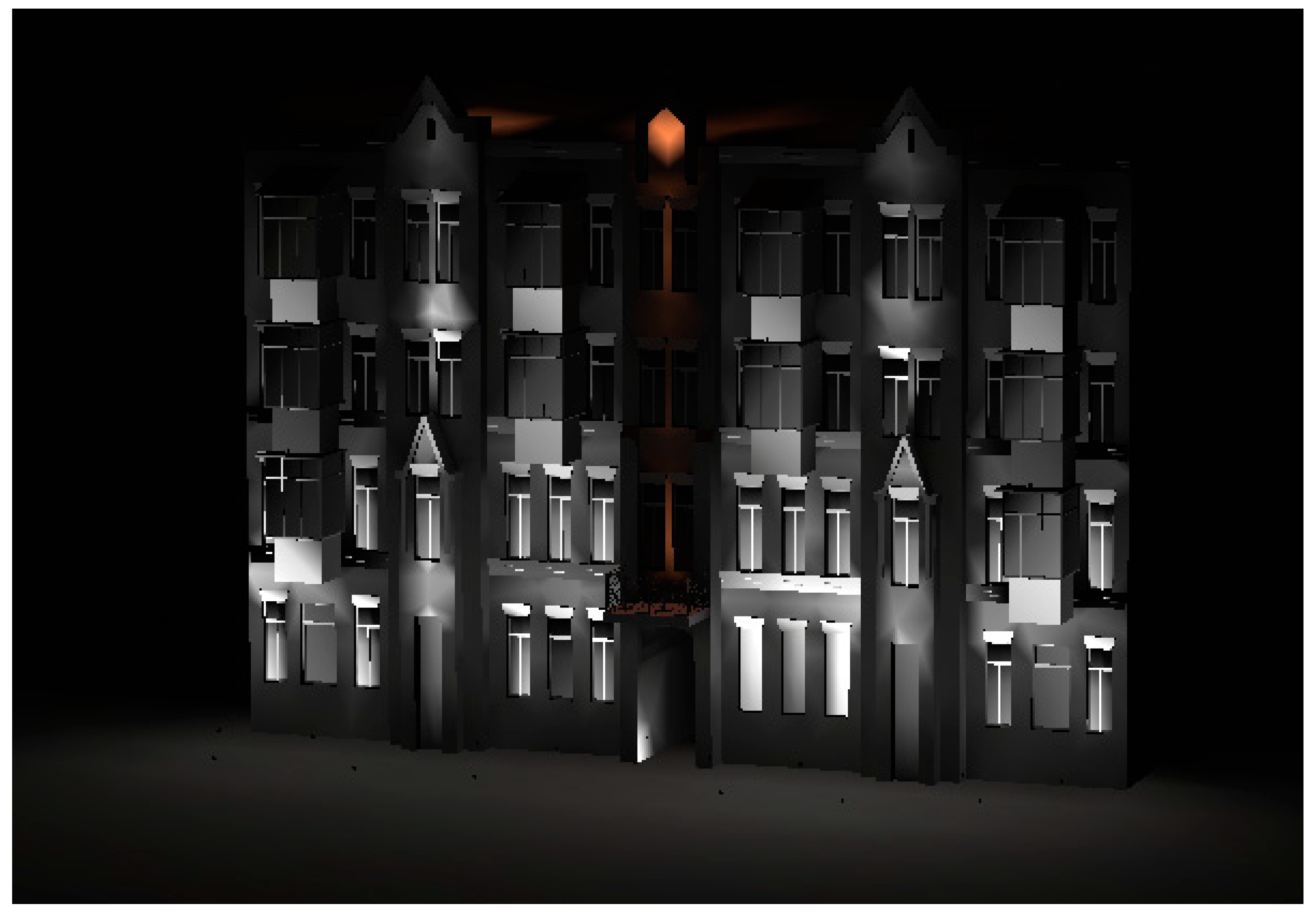
88]. Next, during phase II, the visual result will continue variate temporally, mimicking the random vibrations in water and the respective reflection of the images (indicatively,
Figure 31 and
Figure 32, inspired by
Figure 33).
To sum up, the final visual result is as per below:
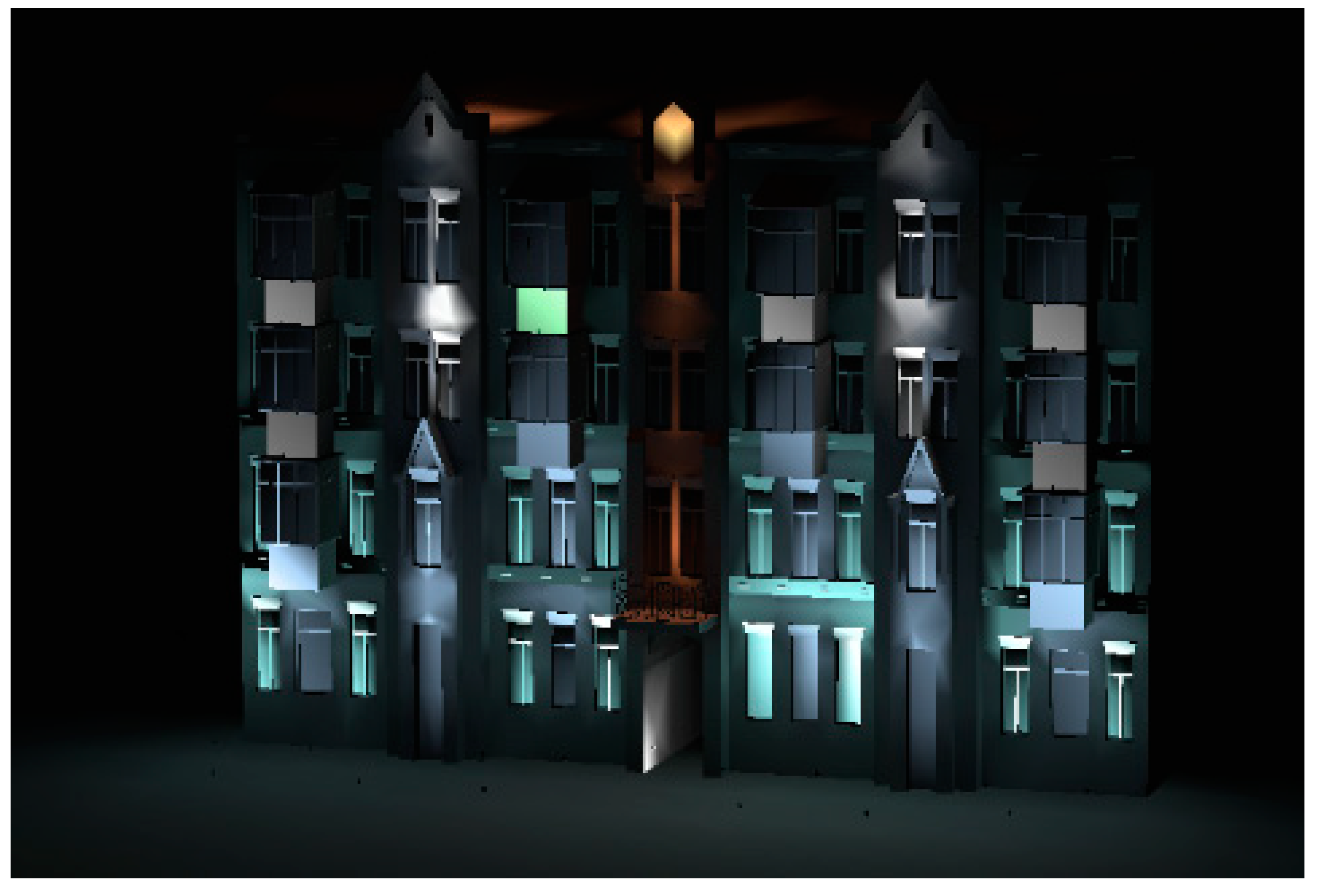
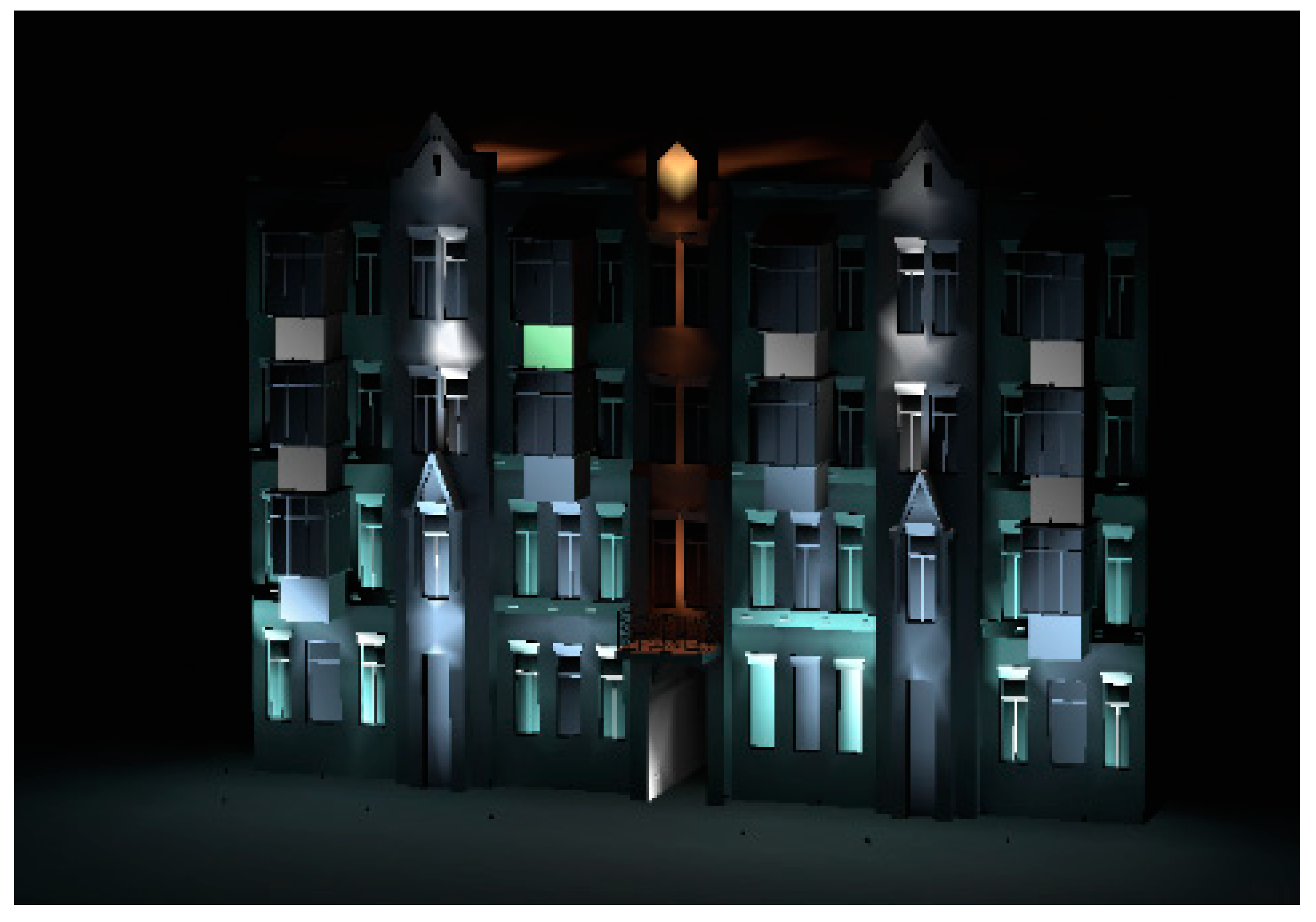
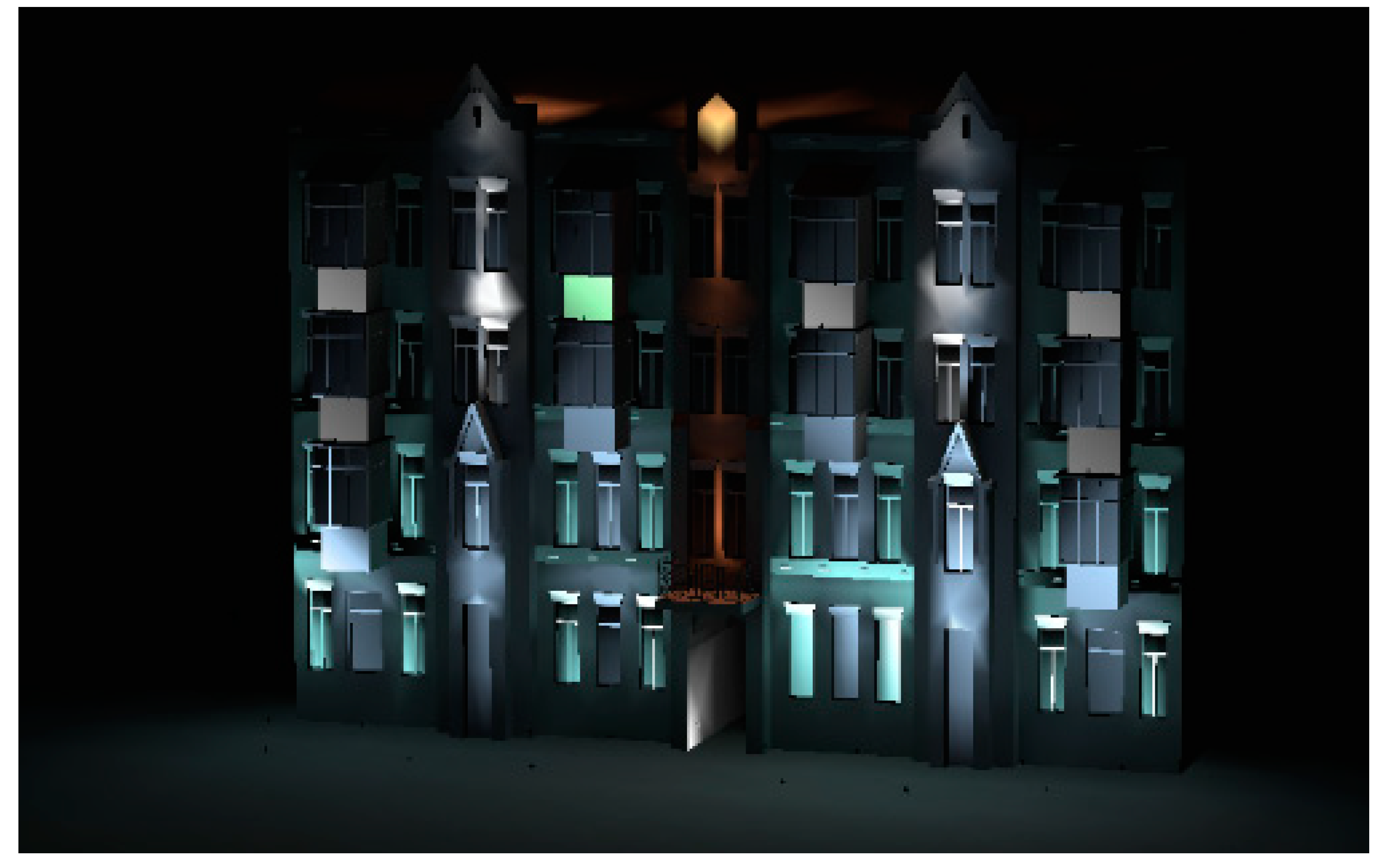
(Phase I) Sun appears in the main pediment (
Figure 26);
The reflection of the sun in water appears at the balcony (
Figure 27);
The reflection of the sun on the clouds appears on the roof (
Figure 28). Depending on the viewer’s position, this may not visible;
An erker is highlighted in green tone, representing the boat (
Figure 29);
The lake is depicted in the whole façade, in grey-blue tones (
Figure 30);
(Phase II) Indicative highlighting, low left segment column (
Figure 31);
Indicative highlighting, low right segment column (
Figure 32).
This phenomenon of phase II can be continued, simulating the waves in water (
Figure 33), even randomizing the area that is highlighted, integrating in the programming some pseudo-random number generator [
89]. The tone of the color may also vary.
A draft formulation for this design is presented below, with the final visual result
Yn being described by a branched function, as this is very convenient for the various phases descriptions. The first phase lasts
t1 (in minutes) and the second one lasts
t2, while Monet’s painting consists of elements
Μν. So given that
ν = 1, …,
Q, and
ρ is a random number belonging to the interval [1,
Q], the various scenes can be given by Equation (5), given the decomposition of Equation (4).
The concept of projection is implicated, utilizing the dot symbol. This means that the Q elements of the table that are chosen have been preselected. The decomposition of a term into its principle is also denoted with σ. In this particular case, impressionism is decomposed into its principles on perception (hence the two phases). The last relationship is additive, with ρ being a random integer number. The function Θ has not been strictly defined, but it is nothing more than a pulse that defines the duration of the diffusive reflection.
7. Discussion
Given the aforementioned visual results, it can be claimed that the medium*, inspired from systems theory and incorporating the interpretation of the messages into images, is highly useful towards integrating an artistic perspective into the design procedure and at the same time being able to justify this choice. This justification helps the so-called perceivability of the message. In all cases, the geometry of the structure (namely, the façade or exhibit) is quite clear, while the viewer is intrigued about additional messages. Furthermore, the various visual results, depending on the application, the artistic means and the viewer, can be classified onto an objectivity scale, which is also related to expressivity [
92]. Additionally, the time variance in lighting, regardless of the implementation and the programming required, is crucial in every example. More specifically, the façade is by far more perceivable, since the number of lighting sources is higher, while the abstraction in the case of the glass case is intentionally high.
Regarding the objectivity, it is the purpose of the working diagram to define the perceivability, as different artistic movements/styles are by definition more objective than others. The working diagrams, as causal relationships between the message and the visual results, can control the objectivity up to a point. The restriction in the number of lighting sources, by definition, requires the use of a more abstractive schema, thus confiding the designer and hence, driving their options and reducing the iterations in design. As a matter of fact, to interpret this link between input/output between the variables in the working diagrams, the integration of semantics as an extra layer connecting (i.e., in Extensible Markup language—XML) could be used.
Figure 38 is about such an attempt, without too many details on the mathematical relationship between input and output, which can be the object of a latter publication. In particular, the concept can be transformed in a visual result (regardless of the co-existence with functional lighting), through the use of the medium*. The XML in this case could be introduced towards achieving an automated match between and the lighting form selected.
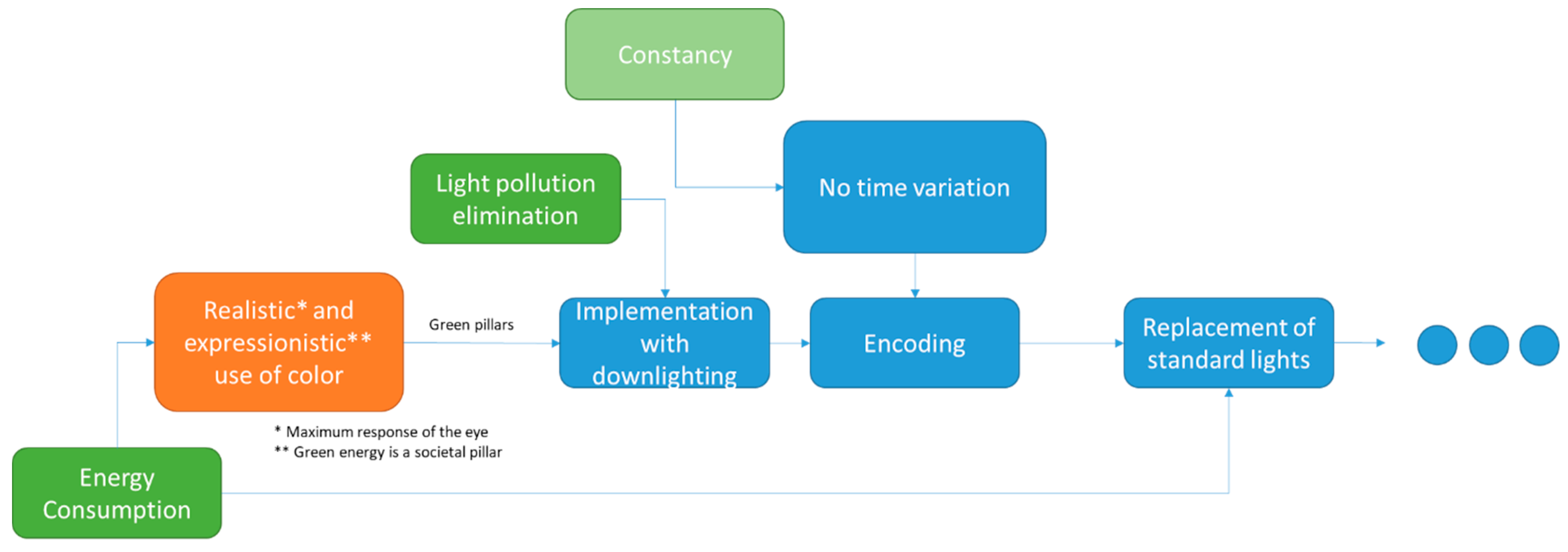
Additionally, it has been stated that adding technical restrictions observations can be facilitated through the concept of the medium*. The example of energy efficiency and the limitation of light pollution is such a technical restriction. This is highly linked to the concept of ecology, which has been referred to in the introduction section. To illustrate the adoption of such criteria, the workflow of
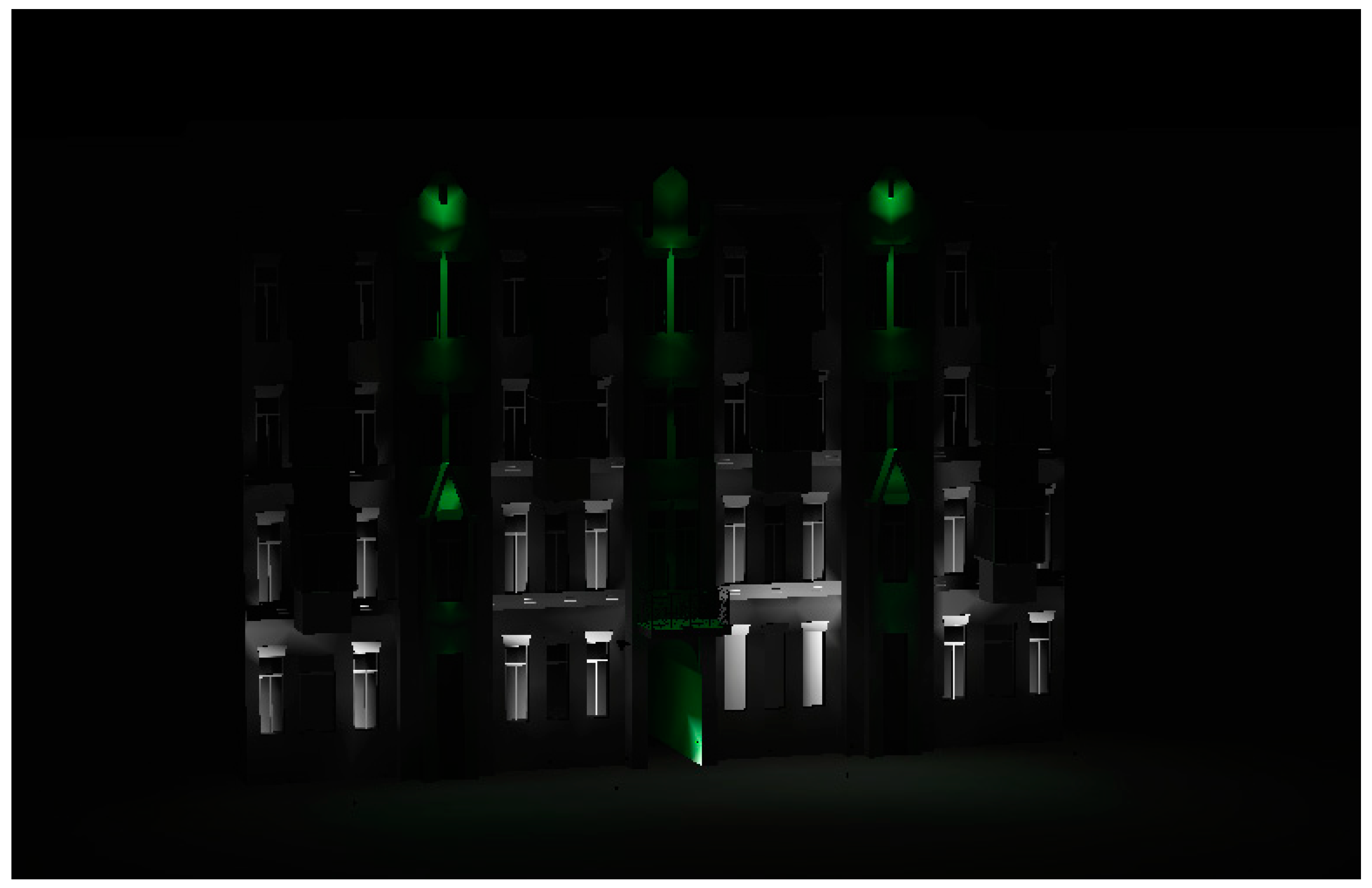
Figure 39 for the illumination of the façade was considered. The Energy Consumption criterion was utilized in a two-fold way; it regards, firstly, the concept itself, driving the illumination itself (green pillars). This green was exploited both realistically and symbolically, since the human eye has a good efficiency in those wavelengths, rendering the visual result more efficient, as well as referring to the concept of green development, as a pillar of today’s society. Secondly, it is driving the implementation itself, since lighting sources with high energy efficiency index are selected. Down-lighting is also selected, driven by light pollution reduction. The rest of the lighting sources, if present, are also chosen to be in the same category. The final visual result is illustrated in
Figure 40.
Besides ecology, comfort can be considered; this is not a straight-forward strategy, though, since glare, as well as luminous sensation, acceptability, satisfaction, and perception can be considered as partial policies to achieve comfort. Together with aesthetics, they could be jointly studied through questionnaires’ results. This way, the designer could take advantage of various aesthetics dimensions [
93]; however, in any case, viewers’ education should not be neglected, as it is strongly related to the process of aesthetics harmonization [
94].
Finally, the usability of the space is quite clear in all cases; the façade and the glass case are perceived as per their true nature, and no misunderstandings are created. For other cases, beyond the ones presented herein, such as parks, criteria such as the space readability should remain unaffected; however, this exceeds the purposes of the current work. It is quite clear, however, that a strict mathematical formulation, though possibly without the mediation of semantics, is yet to be achieved. The formulation of the lighting form features into a specific language with a specific correlation to the concepts in a systemic input–output relationship requires additional effort and potentially the inclusion of stricter aesthetics and objectivity criteria. Then, the functional lighting will also benefit to a further extent from the current framework, since extra strategies beyond “strengthening or weakening structure characteristics” or “integration of artistic style” can be serviced, potentially even new artistic strategies.
8. Conclusions and Future Outlook
Under the concept of a systematic design, systems theory has been proved to be a useful tool of parallelism towards expressivity documentation, and it seems that it can also be exploited in the future towards optimization. The visual algebra that this formulation tentatively implies is a tool of depiction of the concept (either through working diagrams or mathematic formulation) but also potentially a tool of verification, as it can be used as a criterion of correct and potentially objective interpretation of the idea into the final visual result.
It can be also concluded that the use of the space that is illuminated determines the invasiveness of the lighting, the aesthetics, and the expressivity of any additional messages. Even in the case of temporal variations, in all case studies that have been presented, the geometry of the space, the resolution of the canvas due to the availability of the lighting sources, as well as the target group of the viewers (mainly through their exposure time), create different requirements for (i) precision in interpretation, (ii) objectiveness of the interpretation, (iii) potential alternative interpretation, (iv) coexistence with functional lighting, (v) and perceivability of the spatio-temporal patterns.
Additionally, it seems that in all cases, time-variant lighting requires a very detailed design of the depiction and of the implementation itself, as the various kinds of variations must be implementable by the lighting-related equipment that is available, as well as by the communication protocols that are used in the programming. Moreover, the viewing angles as well as the walking paths of the viewers must be well studied, to avoid any misinterpretations.
Regarding the future outlook, it is suggested to create a library of ready and “objective” media*, potentially per case, so that the objectivity study is avoided each time. In addition, the study under scaled models, with the potential use of 3D printed artifacts, seems to be highly useful for studying the feasibility of the designs; a simulation may not have the possibility of fully visualizing the final visual result. Finally, the use of “visual algebra”, at relatively objective levels, implying automatic matching of concepts and lighting forms, seems to be useful towards automated lighting design and optimization.