Design and Experience of Mobile Applications: A Pilot Survey
Abstract
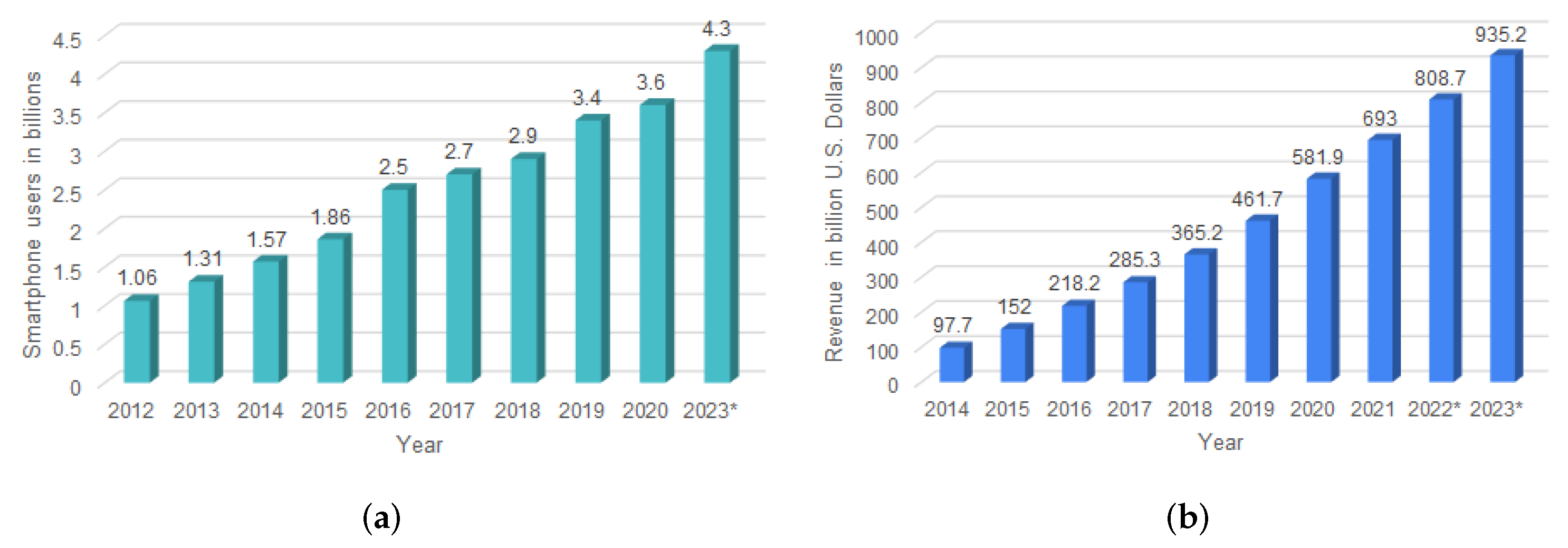
:1. Introduction
1.1. Motivation
1.2. Research Contributions
- We gathered the preferences and perceptions of a heterogeneous group of concerned people. These preferences would serve as a reference to mobile application developers, which gives them useful insights.
- We propose a novel approach that will help mobile application developers and designers focus on particular UI/UX problems of mobile applications as per their relevant context.
- We discuss a comparative analysis of various UI and UX factors that determine a mobile application interface.
- An analysis of users’ necessary context-based wants and preferences is also elaborated. A detailed survey of what the users want was conducted, and its systematic analysis has been extensively explained.
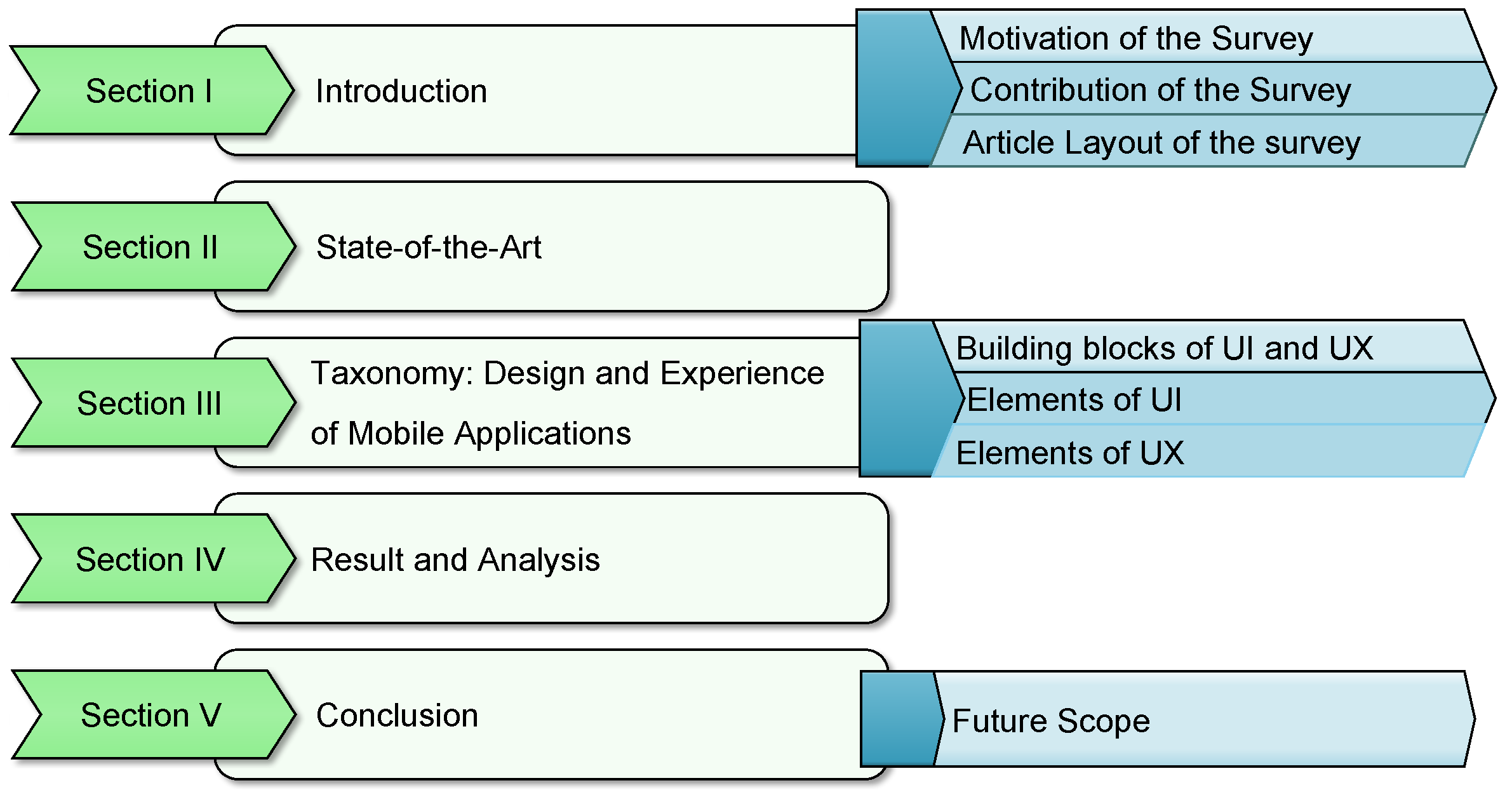
1.3. Article Layout
2. State of the Art
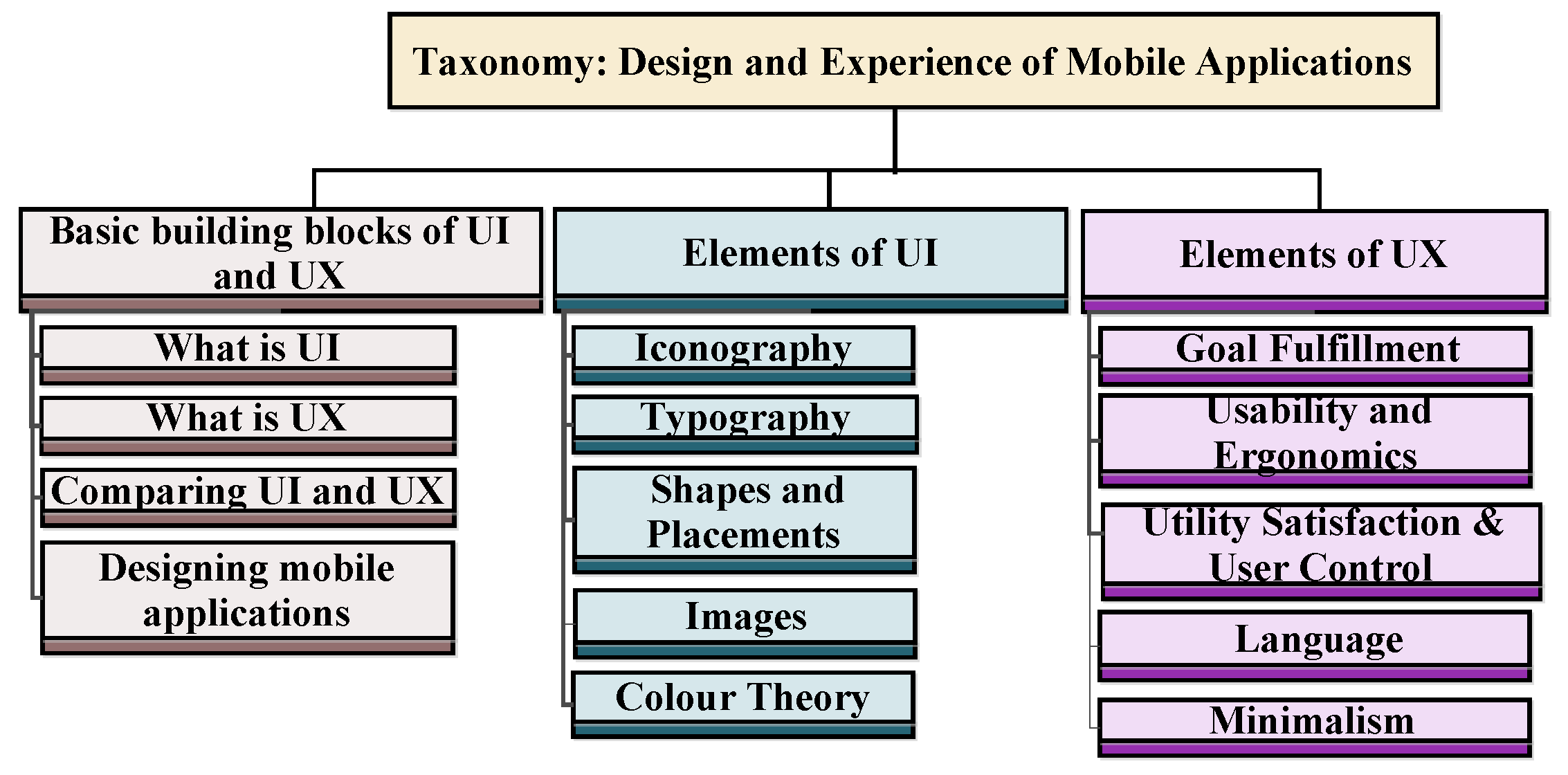
3. Taxonomy: Design and Experience of Mobile Applications
3.1. Basic Building Blocks of the UI and UX
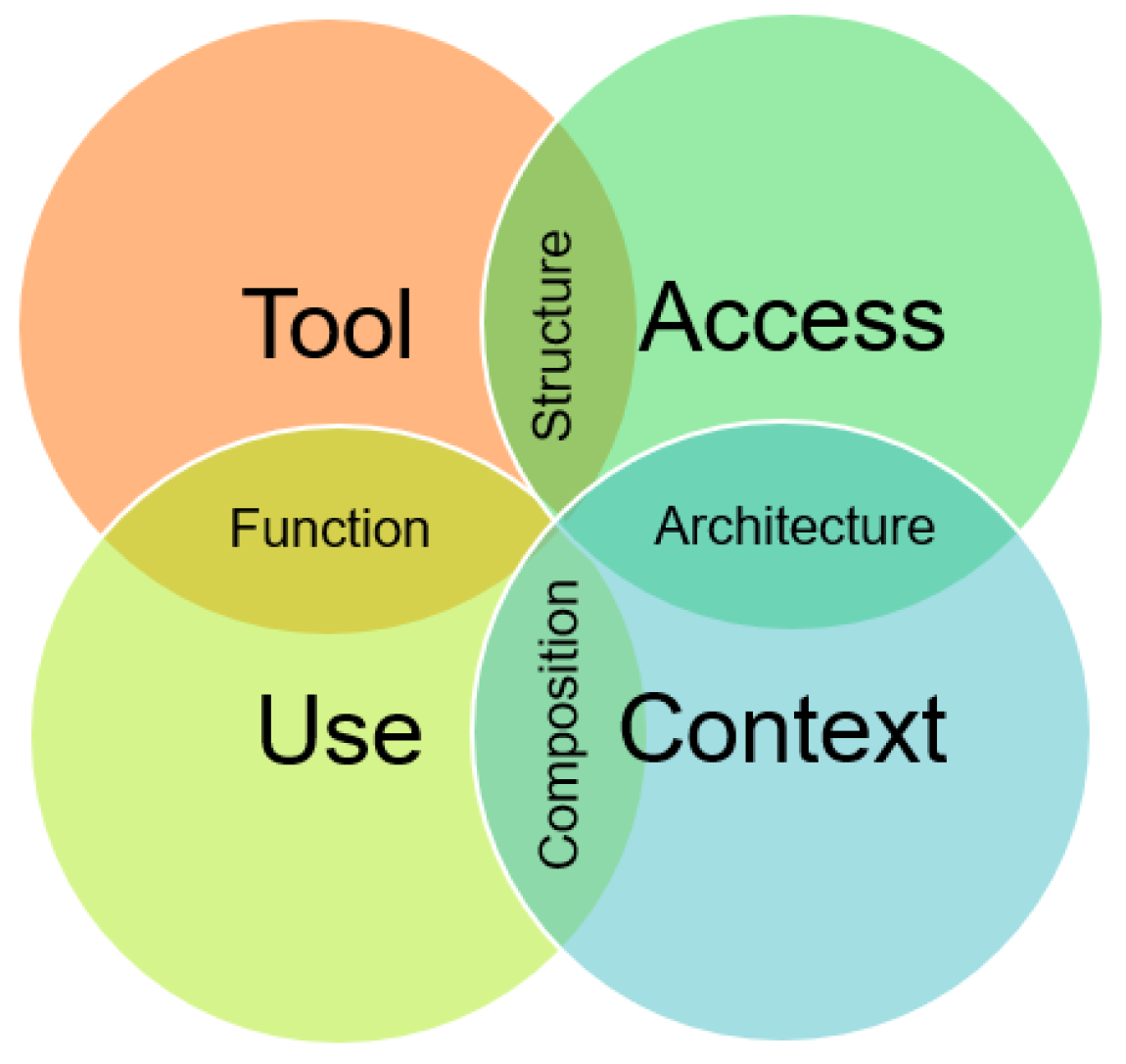
3.1.1. Role of the UI in Mobile Application
- Technology-related (device-related) constraints: Supporting Operating System (OS) version, limited processing power, screen size, and resolution.
- User-related constraints: Limited attention spans during mobility, changing locations and context.
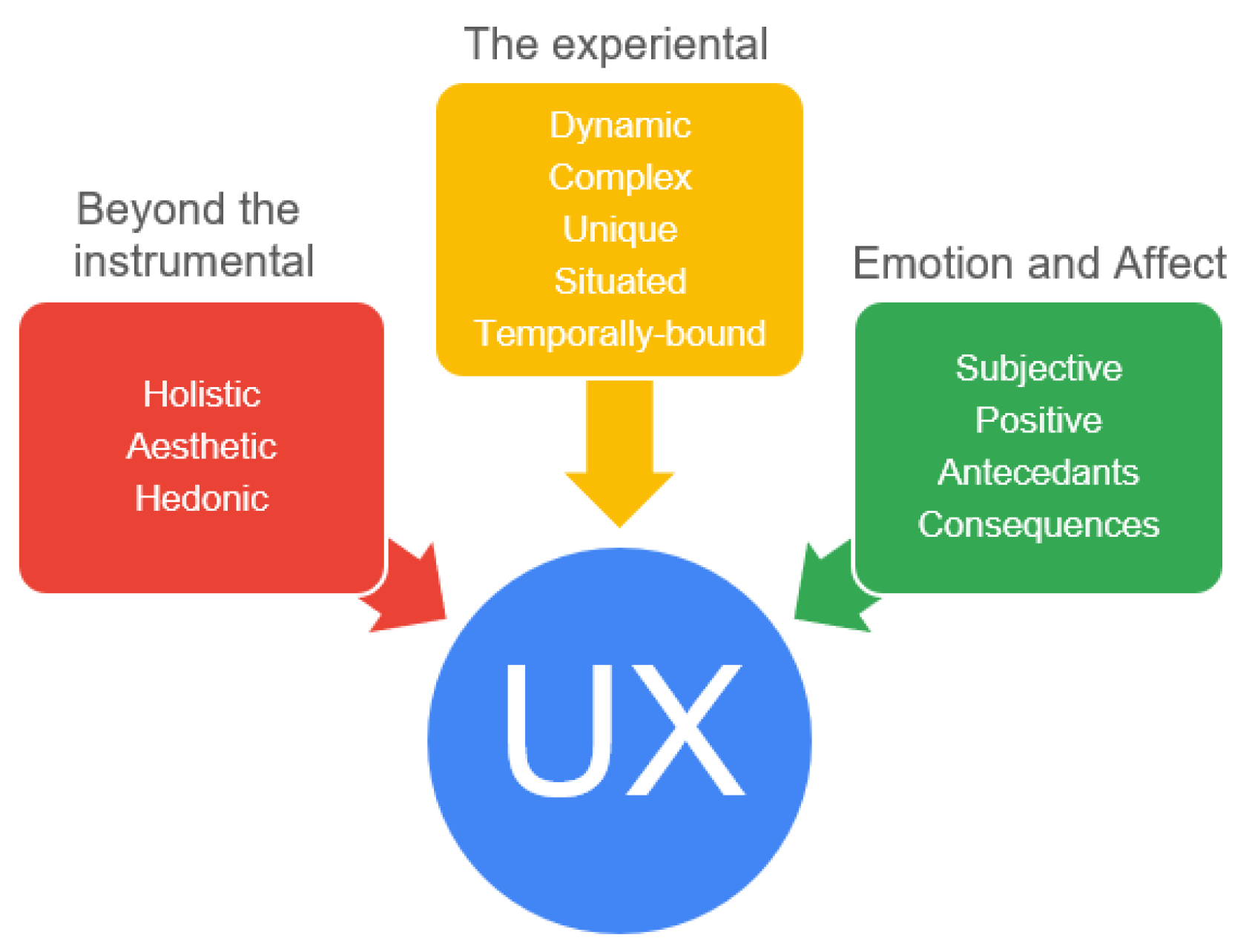
3.1.2. Role of the UX in Mobile Application
3.1.3. Comparative Analysis between the UI and the UX
3.1.4. Designing Mobile Applications
- What is the real-world application for which the mobile application interface is going to be developed?
- How will the mobile application interface help the considered real-world application?
- Who are the end users of the developed mobile application?
- How will the mobile application be managed once it is deployed on the Internet?
- Identify the target audience.
- Research (includes reviewing existing apps with similar purposes).
- Decide the main functionalities of the mobile application.
- Decide the sequence of mobile interfaces.
- Create storyboards, wireframes, and sitemaps.
- Develop interface designs and prototyping.
- Implement UI designs into the source code.
- Capture metrics to know user behaviour.
- Beta user testing.
- Improve the UI/UX design and different mobile application functionalities.
- Content area.
- Branding.
- Levels of navigation or functionality.
3.2. Elements of the UI
3.2.1. Iconography
3.2.2. Typography
3.2.3. Shapes and Placements
- Categorize the users and mobile phones based on their preferences and needs.
- Keep the clickable area large enough for comfortable use.
- Do not let the user lose focus due to too many focal points. Maintain center of attraction by preferably keeping it in the most viewed region of the screen (major center).
- Ensure the layout, placements, and sizing do not vary too much when switched between landscape and portrait mode of mobile phone.
- Show what is necessary. Items of less priority can be hidden and made accessible only when called for.
3.2.4. Images
3.2.5. Colour Theory
- Choose a relevant image that matches with the context of the mobile application.
- Create a three-value sketch that depends on colour, space, form, and line.
- Choose a colour scheme from minimalist muted colour palettes that has a mixture of high contrast white colour instead of dark colours.
- Balance between cool, warm, and neutral shades of colour as suitable for the target audience.
- Maintain the colour scheme consistently throughout the application.
3.2.6. Animation
3.3. Elements of the UX
3.3.1. Goal Fulfillment
3.3.2. Usability and Ergonomics
3.3.3. Utility Satisfaction and User Control
- How well does the application interface assist the users?
- Is the application responsive enough?
- Is there any redundancy of screens or functions, which might put the users into any dilemma?
- In case of an error, how does the mobile application respond? Does the application give satisfactory help when needed?
- How easy is it for the users to navigate between the screens?
3.3.4. Language
3.3.5. Minimalism
4. Survey: Result and Analysis
4.1. Survey: Methodology
- For age range decomposition, we considered 54% from the age group of 11–20 years old, 11% 20–30 years old, 4.5% 30–40 years old, 20% 40–50 years old, 8.5% 50–60 years old, and 2% over 60 years old.
- For gender decomposition, we considered 58.7% male and 41.3% female users.
- For description decomposition, we considered 71.1% as a general user, 16.4% as a programmer, 10.9% as a UI/UX designer, 1% from general user and UI/UX category, and 0.5% from programmer and the UI/UX category.
- First impression - The effect of name, logo, and reviews of the application (play store or verbal).
- Aesthetics/Beauty - Impact of user-friendliness, minimalism, colours, icons and shapes, placement of elements, font style, language, animations, and mode of application (dark or light).
- User Interaction - Impact of excessive searching/scrolling in reaching a particular screen and the need for vernacular language.
4.2. Result and Analysis
5. Conclusions
Author Contributions
Funding
Institutional Review Board Statement
Informed Consent Statement
Data Availability Statement
Acknowledgments
Conflicts of Interest
References
- Team, G.V.R. Mobile Application Market Size, Share & Trends Analysis Report. 2021. Available online: https://www.grandviewresearch.com/industry-analysis/mobile-application-market#:~:text=Report%20Overview,11.5%25%20from%202020%20to%202027 (accessed on 25 May 2021).
- Dea. Number of Smartphone Users Worldwide from 2016 to 2023. 2021. Available online: https://www.statista.com/statistics/330695/number-of-smartphone-users-worldwide/. (accessed on 25 May 2021).
- Dev, M. UI/UX Design Process Stages and Deliverables Checklist. 2020. Available online: https://mobidev-biz.medium.com/ui-ux-design-process-stages-and-deliverables-checklist-62f0216a52 (accessed on 25 May 2021).
- Pituła, M. Best UX Design Tools for Fast Prototyping and Validating Designs. 2018. Available online: https://www.netguru.com/blog/ux-design-tools-prototyping-validation (accessed on 25 May 2021).
- Valdespino, A. System Usability Scale. 2020. Available online: https://help.qualaroo.com/hc/en-us/articles/360039474571-System-Usability-Scale-SUS- (accessed on 25 May 2021).
- Laso, S.; Berrocal, J.; Fernández, P.; Ruiz-Cortés, A.; Murillo, J.M. Perses: A framework for the continuous evaluation of the QoS of distributed mobile applications. Pervasive Mob. Comput. 2022, 84, 101627. [Google Scholar] [CrossRef]
- Zaina, L.A.; Fortes, R.P.; Casadei, V.; Nozaki, L.S.; Paiva, D.M.B. Preventing accessibility barriers: Guidelines for using user interface design patterns in mobile applications. J. Syst. Softw. 2022, 186, 111213. [Google Scholar] [CrossRef]
- Carvalhido, A.; Novo, R.; Faria, P.M.; Curralo, A. A User Experience Design Process in Mobile Applications Prototypes: A Case Study. In Proceedings of the International Conference on Design and Digital Communication, Barcelos, Portugal, 5–7 December 2022; pp. 262–273. [Google Scholar]
- Einfeldt, L.; Degbelo, A. User interface factors of mobile UX: A study with an incident reporting application. arXiv 2021, arXiv:2102.02510. [Google Scholar]
- Waijittragum, P. Effect of the designing mobile applications on smartphone to customer demanding: Case study of the concept of UX UI. Psychol. Educ. J. 2021, 58, 1–13. [Google Scholar] [CrossRef]
- Nasution, W.S.L.; Nusa, P. UI/UX Design Web-Based Learning Application Using Design Thinking Method. ARRUS J. Eng. Technol. 2021, 1, 18–27. [Google Scholar] [CrossRef]
- Shahbaznezhad, H.; Dolan, R.; Rashidirad, M. The Role of Social Media Content Format and Platform in Users’ Engagement behaviour. J. Interact. Mark. 2021, 53, 47–65. [Google Scholar] [CrossRef]
- Setiawan, A.; Rostianingsih, S. Usability Chemical Application Based on User Experience Analysis. In Proceedings of the 2019 9th International Workshop on Computer Science and Engineering, Hong Kong, China, 15–17 June 2019; pp. 439–443. [Google Scholar]
- Songsupakit, K.; Phisanbut, N.; Watanapongse, P.; Piamsa-nga, P.; Koonawootrittriron, S.; Suwanasopee, T.; Jattawa, D. UI/UX-centric Design of In-the-Field Agricultural Data Acquisition System. In Proceedings of the 2019 23rd International Computer Science and Engineering Conference (ICSEC), Phuket, Thailand, 30 October–1 November 2019; pp. 390–393. [Google Scholar]
- Hussain, J.; Hassan, A.; Bilal, H.S.; Ali, R.; Afzal, M.; Hussain, S.; Bang, J.; Baños, O.; Lee, S. Model-based adaptive user interface based on context and user experience evaluation. J. Multimodal User Interfaces 2018, 12, 1–16. [Google Scholar] [CrossRef]
- Jittavani, P.; Khunrattanasiri, W.; Kitisin, S. Job Tracking and Assessment System Design and Implementation with UI/UX and Agile Methodology. In Proceedings of the 2018 IEEE International WIE Conference on Electrical and Computer Engineering (WIECON-ECE), Chonburi, Thailand, 14–16 December 2018; pp. 59–62. [Google Scholar]
- Indriana, M.; Adzani, M.L. UI/UX analysis & design for mobile e-commerce application prototype on Gramedia.com. In Proceedings of the 2017 4th International Conference on New Media Studies (CONMEDIA), Yogyakarta, Indonesia, 8–10 November 2017; pp. 170–173. [Google Scholar]
- Reiss, S.; Miao, Y.; Xin, Q. Seeking the user interface. Autom. Softw. Eng. 2017, 25, 157–193. [Google Scholar] [CrossRef]
- Fox, R. Mobile app development: The effect of smartphones, mobile applications and geolocation services on the tourist experience. Ph.D. Thesis, University of Baltimore, Baltimore, ML, USA, 2017. [Google Scholar]
- Kharel, S.; Fernström, M. Structured Exploration of the User Experience of Mobile Applications; BCS HCI: London, UK, 2016. [Google Scholar]
- Zhang, D.; Adipat, B.; Mowafi, Y. User-Centered Context-Aware Mobile Applications―The Next Generation of Personal Mobile Computing. Commun. Assoc. Inf. Syst. 2009, 24, 3. [Google Scholar] [CrossRef]
- Estuar, M.R.J.; De Leon, M.; Santos, M.D.; Ilagan, J.O.; May, B.A. Validating UI through UX in the Context of a Mobile—Web Crowdsourcing Disaster Management Application. In Proceedings of the 2014 International Conference on IT Convergence and Security (ICITCS), Beijing, China, 28–30 October 2014; pp. 1–4. [Google Scholar]
- Kamizi, S.A. UI/UX of Human-Machine Interface for Industrial Application: Review and Preleminary Design. In Proceedings of the FCSIT UNIMAS FYP Symposium, Malaysia, 28–30 January 2021; pp. 1–4. Available online: https://www.researchgate.net/profile/Siti-Amira-Kamizi-2/publication/348658500_UIUX_of_Human-Machine_Interface_for_Industrial_Application_Review_and_Preleminary_Design/links/6009877b92851c13fe274aa1/UI-UX-of-Human-Machine-Interface-for-Industrial-Application-Review-and-Preleminary-Design.pdf (accessed on 18 May 2022).
- Subramanya, S.R.; Yi, B.K. User interfaces for mobile content. Computer 2006, 39, 85–87. [Google Scholar] [CrossRef]
- Daniel, F.; Yu, J.; Benatallah, B.; Casati, F.; Matera, M.; Saint-Paul, R. Understanding UI Integration: A Survey of Problems, Technologies, and Opportunities. IEEE Internet Comput. 2007, 11, 59–66. [Google Scholar] [CrossRef] [Green Version]
- Forlizzi, J.; Battarbee, K. Understanding experience in interactive systems. In Proceedings of the 5th Conference on Designing iNteractive Systems: Processes, Practices, Methods, and Techniques, Cambridge, MA, USA, 1–4 August 2004. [Google Scholar]
- Hassenzahl, M.; Tractinsky, N. User experience - a research agenda. Behav. Inf. Technol. 2006, 25, 91–97. [Google Scholar] [CrossRef]
- Hassenzahl, M. User experience (UX): Towards an experiential perspective on product quality. In Proceedings of the 20th Conference on l’Interaction Homme-Machine, Metz, France, 2–5 September 2008. [Google Scholar]
- Korhonen, H.; Montola, M.; Arrasvuori, J. Understanding playful user experience through digital games. In Proceedings of the International Conference on Designing Pleasurable Products and Interfaces, Compiegne, France, 13–16 October 2009; Volume 2009. [Google Scholar]
- Arrasvuori, J.; Korhonen, H.; Väänänen-Vainio-Mattila, K. Exploring Playfulness in User Experience of Personal Mobile Products; Association for Computing Machinery: New York, NY, USA, 2010. [Google Scholar] [CrossRef]
- Guo, L.; Sharma, R.; Yin, L.; Lu, R.; Rong, K. Automated competitor analysis using big data analytics. Bus. Process. Manag. J. 2017, 23, 1–28. [Google Scholar] [CrossRef]
- Arbon, J.J. App Quality: Secrets for Agile App Teams; Jason Arbon: 2014. Available online: https://www.amazon.in/App-Quality-Secrets-Agile-Teams-ebook/dp/B00JVAR7EM (accessed on 22 May 2014).
- Chen, S.; Fan, L.; Chen, C.; Su, T.; Li, W.; Liu, Y.; Xu, L. StoryDroid: Automated Generation of Storyboard for Android Apps. In Proceedings of the 2019 IEEE/ACM 41st International Conference on Software Engineering (ICSE), Montreal, QC, Canada, 25–31 May 2019; pp. 596–607. [Google Scholar]
- Tractinsky, N.; Katz, A.S.; Ikar, D. What is beautiful is usable. Interact. Comput. 2000, 13, 127–145. [Google Scholar] [CrossRef] [Green Version]
- Szekely, P.; Luo, P.; Neches, R. Beyond interface builders: Model-based interface tools. In Proceedings of the INTERACT’93 and CHI’93 Conference on Human Factors in Computing Systems, Amsterdam, The Netherlands, 24–29 April 1993. [Google Scholar]
- Eisenstein, J.; Vanderdonckt, J.; Puerta, A. Applying model-based techniques to the development of UIs for mobile computers. In Proceedings of the 6th International Conference on Intelligent User Interfaces, Redondo Beach, CA, USA, 5–8 January 2001. [Google Scholar]
- Leung, R.; McGrenere, J.; Graf, P. Age-related differences in the initial usability of mobile device icons. Behav. Inf. Technol. 2011, 30, 629–642. [Google Scholar] [CrossRef]
- Wertheimer, M. Untersuchungen zur Lehre von der Gestalt. II. Psychol. Forsch. 1923, 4, 301–350. [Google Scholar] [CrossRef]
- Daubs, M.; Manzerolle, V. App-centric mobile media and commoditization: Implications for the future of the open Web. Mob. Media Commun. 2015, 4, 52–68. [Google Scholar] [CrossRef]
- Chondro, P.; Ruan, S.J. Perceptually Hue-Oriented Power-Saving Scheme with Overexposure Corrector for AMOLED Displays. J. Disp. Technol. 2016, 12, 791–800. [Google Scholar] [CrossRef]
- Kim, K.; Erickson, A.; Lambert, A.; Bruder, G.; Welch, G. Effects of Dark Mode on Visual Fatigue and Acuity in Optical See-Through Head-Mounted Displays. In Proceedings of the Symposium on Spatial User Interaction, New Orleans, LA, USA, 19–20 October 2019. [Google Scholar]
- Löffler, D.; Giron, L.; Hurtienne, J. Night Mode, Dark Thoughts: Background Color Influences the Perceived Sentiment of Chat Messages. In Proceedings of the IFIP Conference on Human-Computer Interaction, Mumbai, India, 25–29 September 2017. [Google Scholar]
- Laugwitz, B.; Held, T.; Schrepp, M. Construction and Evaluation of a User Experience Questionnaire. In Proceedings of the Symposium of the Austrian HCI and Usability Engineering Group, Graz, Austria, 20–21 November 2008. [Google Scholar]
- Suh, E.; Diener, E.; Fujita, F. Events and subjective well-being: Only recent events matter. J. Personal. Soc. Psychol. 1996, 70, 1091. [Google Scholar] [CrossRef]
- Nielsen, J. Usability engineering. In The Computer Science and Engineering Handbook; MADE EASY Publications: New Delhi, India, 2018; 364p, Available online: https://www.amazon.in/Handbook-Computer-Science-Illustrated-Formulae/dp/9383643242 (accessed on 20 April 2018).
- Harrison, R.; Flood, D.; Duce, D.A. Usability of mobile applications: Literature review and rationale for a new usability model. J. Interact. Sci. 2013, 1, 1–16. [Google Scholar] [CrossRef] [Green Version]
- Nielsen, J. Severity ratings for usability problems. Pap. Essays 1995, 54, 1–2. [Google Scholar]
- Brooke, J. SUS: A ’Quick and Dirty’ Usability Scale. System Usability Scale 1996, 189, 1–7. [Google Scholar]
- Kujala, S.; Talya, M.S. Emotions, Experiences and Usability in Real-Life Mobile Phone Use. In Proceedings of the SIGCHI Conference on Human Factors in Computing Systems, Paris, France, 27 April–2 May 2013. [Google Scholar] [CrossRef]
- Nagamachi, M. Kansei Engineering: A new ergonomic consumer-oriented technology for product development. Int. J. Ind. Ergon. 1995, 15, 3–11. [Google Scholar] [CrossRef]
- Lackaff, D.; Moner, W.J. Local Languages, Global Networks: Mobile Design for Minority Language Users; Association for Computing Machinery: New York, NY, USA, 2016. [Google Scholar] [CrossRef]
- Obendorf, H. Minimalism—Designing Simplicity; Human-Computer Interaction Series; Springer: Berlin/Heidelberg, Germany, 2009. [Google Scholar]






| Ref. | Year | Objective | Pros | Cons | 1 | 2 | 3 | 4 | 5 | 6 | 7 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| Our proposed paper | 2022 | To study the effect of social media content on engagement behaviour of users | Analysis of the necessary context-based wants and preferences of users is discussed in the paper | Gives a general overview of UI/UX for mobile applications | ● | ● | ● | ● | ● | ● | ● |
| [6] | 2022 | To propose an end-to-end evaluation framework for mobile application | Provides an end-to-end evaluation framework "perses" which was integrated into a DevOps to automate its execution | Heterogeneity of the scenario is missing | ● | ● | ● | ● | ● | ● | ○ |
| [7] | 2022 | To study the accessibility barriers in mobile apps | Proposes guidelines to prevent these issues. | The study specifically meant to mobile application development and not for UI/UX. | ○ | ● | ● | ● | ● | ● | ● |
| [8] | 2022 | To evaluate the dynamism of the digital content and tools used in mobile application development | Provides accessible projects | unpleasant interactions | ○ | ● | ● | ● | ● | ● | ○ |
| [9] | 2021 | Investigated the effect of sequence of UI elements and type of forms | Effect of sequence of UI elements and type of forms | A very primitive design | ● | ● | ● | ● | ● | ○ | ○ |
| [10] | 2021 | To conduct research to evaluate and explore the impact of the need for uniqueness, self-identification, and perceived performance risk on mobile application usage behaviour, and the mediating function of attitude toward mobile application design | Contains literature and information about different consumer perceptions and their impact on usage behaviour, giving helpful insights to application developers | Limited context, sample size and variables under consideration | ○ | ○ | ● | ● | ○ | ○ | ○ |
| [11] | 2021 | Using design thinking to produce a design that meets the needs of each user to achieve Goal 4 of the Sustainable Development Goals (SDGs) | Created a prototype of the UI/UX design for "IdeIn," a web-based learning tool that strives to give equal access to quality education for all students | Limited context, region of interest and scope. | ● | ● | ○ | ● | ● | ● | ○ |
| [12] | 2021 | To study the effect of social media content on engagement behaviour of users | Analyses how content and context affect the link between each type of material and user engagement and thereby proposed research hypotheses | Research restricted to two social media platforms, which may be commonly used on desktops | ○ | ● | ● | ○ | ○ | ● | ○ |
| [13] | 2019 | To produce a form of experience in making a usability chemical application, using concepts of the UX | Gives useful insights for mobile application development using UX analysis | Restricted to chemical applications | ○ | ○ | ○ | ● | ○ | ○ | ○ |
| [14] | 2019 | To offer a proposition for an agrarian information gathering framework that spotlights on UI and client experience (UI and UX) from all stakeholders | Extendable to other agricultural applications | Context limited to agriculture | ● | ● | ○ | ● | ● | ○ | ● |
| [15] | 2018 | To propose a UI/UX tool and methodology (domain and device-independent model-based adaptive UI methodology | Provides personalized services for various applications to improve the UX to meet the right level of user satisfaction | A rule-authoring tool for managing complex adaptation rules, as well as an unresolved UI presentation issue | ● | ● | ● | ● | ● | ○ | ● |
| [16] | 2018 | Prepare UI/UX and agile approaches for the design and deployment of a job tracking and assessment system. | Took Agile methodology and KPIs into consideration | Job domain specific research | ● | ● | ● | ● | ● | ○ | ○ |
| [17] | 2017 | UI/UX research and design for a mobile e-commerce application prototype on Gramedia | Analyses the user’s preferences and create a mobile application prototype | Restricted to e-commerce | ● | ● | ● | ● | ○ | ○ | ● |
| [18] | 2017 | User interface generation by sketching | Obtaining a collection of sample graphical user interfaces (GUI) from existing open source programmes that are similar to or identical to an original designer’s draft for an interface | Code search engines to be improved | ● | ○ | ● | ● | ● | ○ | ○ |
| [19] | 2017 | Design and construct a user-friendly mobile application that provides information and appeals to users | Competitive analysis, card sorting, personas, site mapping, wireframes, user testing, branding, and focus groups are all factors in the creation of mobile applications | Focus on UI missing | ○ | ● | ● | ● | ● | ○ | ● |
| [20] | 2016 | An organised investigation of the user experience of mobile apps | Assist application developers and designers in concentrating on specific user interface and user experience challenges | Focus on UI missing | ○ | ● | ● | ○ | ○ | ● | ● |
| Parameter | Categories | Logo | Interface | Mode | Searching | Notification | Reviews | Vernacular |
|---|---|---|---|---|---|---|---|---|
| Gender | Male | Tend to be important | Prefer minimal designs | Does not matter much. Equally prefer both | Excessive searching is problematic | Indecisive | They do matter | Might be useful |
| Female | Tend to be slightly less important | Prefer minimal designs | Prefer light mode over dark | Excessive searching is problematic | Indecisive | Indecisive | Might be useful | |
| Age | 11-20 | Tend to be important | Tend to prefer minimal designs | Prefer dark mode over light | Excessive searching is problematic | Useful, but excessively frequent notifications are annoying, rather they should be in a limited amount | Tend to matter | Might be useful |
| 21–30 | Tend to be important | Tend to prefer minimal designs | Tend to prefer dark mode | Excessive searching is problematic | Annoying | Matter | Might be useful | |
| 31–40 | Not much important | Prefer minimal designs | Prefer dark mode over light | Tend to believe much searching as a problem | Tend to believe notifications to be annoying | They do matter | Might be useful | |
| 41–50 | Not much important | Prefer minimal designs | Light | Excessive searching is problematic | Annoying | Tend to matter | Tend to be useful | |
| 51–60 | Tend to be less important | Tend to prefer minimal designs | Light | Excessive searching is problematic | Tend to believe notifications to be annoying | Tend to matter | Tend to be useful | |
| Above 60 | Tend to be slightly less important | Prefer minimal designs | Prefer dark mode over light | Indecisive | Useful | Indecisive | Useful | |
| Description | Programmer | Tend to be important | Prefer minimal designs | Prefer light mode over dark | Excessive searching is problematic | Excessively frequent notifications are annoying, rather they should be in a limited amount | They do matter | Might be useful |
| General user | Indecisive | Prefer minimal designs | Prefer dark mode over light | Excessive searching is problematic | Indecisive | They do matter | Might be useful | |
| UI/UX Designer | Plays a very important role | Prefer minimal designs | Does not matter much | Excessive searching is problematic | Useful | They do matter | Might be useful |
| Description | Age Group | Total | Logo | Interface | Mode | Searching | Notifications | Reviews | Vernacular | ||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Yes | No | Maybe | Minimal | Eyecatching | Both | Dark | Light | Both | Excessive | Manageable | Notsure | Useful | Annoying | Limited | Matter | Don’t matter | Maybe | Yes | No | Maybe | |||
| Programmer | 11–20 | 19 | 11 | 4 | 4 | 8 | 5 | 4 | 5 | 0 | 2 | 15 | 2 | 2 | 4 | 4 | 7 | 11 | 4 | 1 | 4 | 0 | 3 |
| 21–30 | 4 | 1 | 1 | 2 | 2 | 0 | 2 | 1 | 1 | 0 | 2 | 0 | 2 | 0 | 3 | 0 | 3 | 0 | 0 | 1 | 1 | 0 | |
| 41–50 | 2 | 2 | 0 | 0 | 2 | 0 | 0 | 0 | 2 | 0 | 2 | 0 | 0 | 0 | 2 | 0 | 2 | 0 | 0 | 0 | 2 | 0 | |
| General user | 11–20 | 44 | 18 | 10 | 14 | 16 | 6 | 12 | 11 | 7 | 2 | 26 | 4 | 11 | 13 | 10 | 9 | 25 | 6 | 1 | 12 | 2 | 16 |
| 21–30 | 13 | 5 | 2 | 6 | 7 | 0 | 5 | 7 | 2 | 1 | 9 | 3 | 1 | 1 | 6 | 4 | 7 | 4 | 0 | 6 | 2 | 1 | |
| 31–40 | 1 | 0 | 1 | 0 | 1 | 0 | 0 | 1 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 1 | 0 | 1 | 0 | |
| 41–50 | 9 | 2 | 5 | 2 | 8 | 1 | 0 | 1 | 8 | 0 | 5 | 1 | 3 | 0 | 5 | 3 | 7 | 2 | 0 | 5 | 2 | 2 | |
| 51–60 | 16 | 7 | 9 | 0 | 10 | 4 | 2 | 0 | 6 | 2 | 10 | 2 | 4 | 3 | 8 | 3 | 12 | 4 | 0 | 7 | 1 | 6 | |
| Above 60 | 3 | 2 | 1 | 0 | 3 | 0 | 0 | 0 | 1 | 2 | 1 | 0 | 2 | 2 | 0 | 1 | 2 | 1 | 0 | 2 | 1 | 0 | |
| UI/UX Designer | 11–20 | 7 | 4 | 2 | 1 | 4 | 0 | 2 | 0 | 0 | 0 | 5 | 0 | 1 | 4 | 0 | 1 | 4 | 1 | 0 | 0 | 0 | 0 |
| 21–30 | 2 | 2 | 0 | 0 | 1 | 0 | 1 | 0 | 0 | 0 | 1 | 0 | 1 | 0 | 1 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | |
| 41–50 | 3 | 1 | 2 | 0 | 3 | 0 | 0 | 0 | 0 | 3 | 3 | 0 | 0 | 0 | 1 | 2 | 3 | 0 | 0 | 1 | 2 | 0 | |
| Description | Age Group | Total | Logo | Interface | Mode | Searching | Notifications | Reviews | Vernacular | ||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Yes | No | Maybe | Minimal | Eyecatching | Both | Dark | Light | Both | Excessive | Manageable | Notsure | Useful | Annoying | Limited | Matter | Don’t Matter | Maybe | Yes | No | Maybe | |||
| Programmer | 11–20 | 8 | 1 | 2 | 5 | 3 | 1 | 3 | 2 | 1 | 0 | 5 | 1 | 2 | 0 | 3 | 2 | 5 | 1 | 0 | 1 | 0 | 2 |
| 21–30 | 1 | 1 | 0 | 0 | 1 | 0 | 0 | 1 | 0 | 0 | 1 | 0 | 0 | 1 | 0 | 0 | 1 | 0 | 0 | 1 | 0 | 0 | |
| 41–50 | 1 | 0 | 0 | 1 | 0 | 0 | 1 | 0 | 1 | 0 | 0 | 1 | 0 | 0 | 1 | 0 | 0 | 1 | 0 | 0 | 0 | 1 | |
| General user | 11–20 | 28 | 12 | 9 | 7 | 9 | 10 | 8 | 10 | 4 | 0 | 13 | 6 | 9 | 14 | 3 | 6 | 4 | 15 | 1 | 9 | 1 | 5 |
| 21–30 | 2 | 1 | 0 | 1 | 1 | 0 | 1 | 0 | 0 | 0 | 1 | 0 | 1 | 0 | 1 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | |
| 31–40 | 7 | 1 | 3 | 3 | 6 | 1 | 0 | 5 | 2 | 0 | 3 | 2 | 2 | 1 | 4 | 1 | 5 | 2 | 0 | 2 | 0 | 5 | |
| 41–50 | 23 | 4 | 14 | 5 | 11 | 7 | 5 | 2 | 18 | 0 | 16 | 0 | 7 | 6 | 13 | 2 | 10 | 11 | 1 | 5 | 3 | 13 | |
| 51–60 | 2 | 0 | 1 | 1 | 2 | 0 | 0 | 0 | 2 | 0 | 1 | 0 | 1 | 1 | 1 | 0 | 2 | 0 | 0 | 0 | 0 | 2 | |
| Above 60 | 2 | 0 | 2 | 0 | 0 | 0 | 0 | 2 | 0 | 0 | 0 | 1 | 1 | 0 | 0 | 0 | 0 | 1 | 0 | 2 | 0 | 0 | |
| UI/UX Designer | 11–20 | 5 | 4 | 0 | 1 | 1 | 2 | 2 | 2 | 0 | 0 | 3 | 2 | 0 | 4 | 0 | 0 | 4 | 1 | 0 | 0 | 0 | 2 |
| 21–30 | 1 | 0 | 1 | 0 | 0 | 1 | 0 | 0 | 0 | 1 | 0 | 1 | 0 | 0 | 1 | 0 | 1 | 0 | 0 | 0 | 0 | 1 | |
| 31–40 | 1 | 1 | 0 | 0 | 1 | 0 | 0 | 0 | 1 | 0 | 1 | 0 | 0 | 1 | 0 | 0 | 1 | 0 | 0 | 1 | 0 | 0 | |
| 41–50 | 3 | 1 | 2 | 0 | 3 | 0 | 0 | 1 | 1 | 0 | 1 | 0 | 2 | 1 | 0 | 2 | 2 | 1 | 0 | 1 | 0 | 2 | |
| Total | 84 | 26 | 34 | 24 | 38 | 22 | 20 | 25 | 30 | 1 | 45 | 14 | 25 | 29 | 27 | 13 | 36 | 33 | 2 | 22 | 4 | 33 | |
Publisher’s Note: MDPI stays neutral with regard to jurisdictional claims in published maps and institutional affiliations. |
© 2022 by the authors. Licensee MDPI, Basel, Switzerland. This article is an open access article distributed under the terms and conditions of the Creative Commons Attribution (CC BY) license (https://creativecommons.org/licenses/by/4.0/).
Share and Cite
Sandesara, M.; Bodkhe, U.; Tanwar, S.; Alshehri, M.D.; Sharma, R.; Neagu, B.-C.; Grigoras, G.; Raboaca, M.S. Design and Experience of Mobile Applications: A Pilot Survey. Mathematics 2022, 10, 2380. https://doi.org/10.3390/math10142380
Sandesara M, Bodkhe U, Tanwar S, Alshehri MD, Sharma R, Neagu B-C, Grigoras G, Raboaca MS. Design and Experience of Mobile Applications: A Pilot Survey. Mathematics. 2022; 10(14):2380. https://doi.org/10.3390/math10142380
Chicago/Turabian StyleSandesara, Mudita, Umesh Bodkhe, Sudeep Tanwar, Mohammad Dahman Alshehri, Ravi Sharma, Bogdan-Constantin Neagu, Gheorghe Grigoras, and Maria Simona Raboaca. 2022. "Design and Experience of Mobile Applications: A Pilot Survey" Mathematics 10, no. 14: 2380. https://doi.org/10.3390/math10142380
APA StyleSandesara, M., Bodkhe, U., Tanwar, S., Alshehri, M. D., Sharma, R., Neagu, B.-C., Grigoras, G., & Raboaca, M. S. (2022). Design and Experience of Mobile Applications: A Pilot Survey. Mathematics, 10(14), 2380. https://doi.org/10.3390/math10142380