Towards a DEVS Model Management System for Decision-Making Web Applications
Abstract
1. Introduction
2. Related Work
- Architectural Styles: After the analysis of the M&S applications studied, the layered models are the most adopted to design MSaaS architectures, and therefore future architectures must provide mechanisms to satisfy interoperability and deployability, which are two important criteria in MSaaS applications before cost, performance, scalability, and configurability.
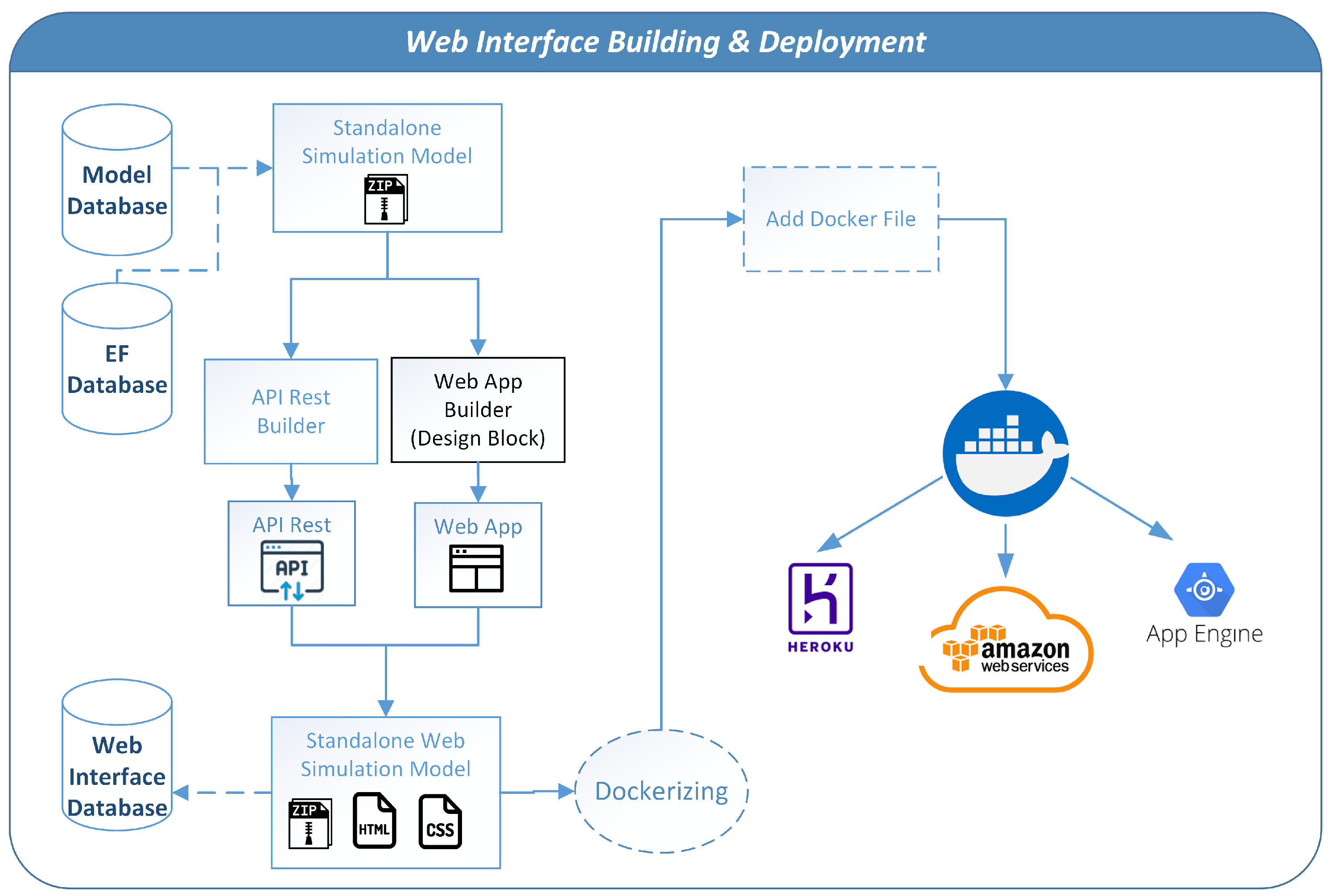
- Containerize M&S Applications: The MSaaS applications of tomorrow must offer an assembly of simulation models running in parallel containers (e.g., Docker containers) isolated and deployed almost automatically. This architecture, in the form of a containerized simulation orchestration, could be appreciated in the field of military applications or M&S applications. It is too often monolithic, and requires significant centralized simulation resources, which could be shared.
- End Users and Interface: The proposed review shows that the main aspect, apart from an MSaaS application, is to enable end-users to build and analyze simulation models and results in an effective manner’. Future MSaaS applications must hide the complexity and execution of simulation models, but they must also provide environments for building and configuring simulation web interfaces intended to simplify the use of simulation models by end-users. This can be achieved in part by giving MSaaS applications more flexibility for users to build their own models based on specific needs and benefits from an automatic interface-generation process for simulation models. In the domain of discrete-event M&S, a work set based on a client-side approach to web application allows the creation of user interfaces to access, visualize, and analyze the results of a modeling process executed on servers. This work also offers the ability to run simulations in a browser. The use of web applications for M&S is well described in [22]. The article proposes a client-side approach to improve user interfaces and to perform simulations and visualizations in a browser. The authors describe the use of client-side technologies to create interactive web applications that simulate specific (not generic) models of biochemical oxygen demand and dissolved oxygen in rivers. This approach is very interesting, but is not generic in the sense that no mechanism makes it easier to build web apps from simulation models. Web applications must be implemented from scratch from each simulation model. In our approach, we want to provide a model-driven approach in the construction of web applications of simulation models, and DEVS formalism is advantageous for this, as we will present in the rest of the paper. The authors deal in [23] with a single web application to implement a wide range of models, including the ability to access simulation tools through web applications. The article also describes web processes for sharing simulations and interactively visualizing results. They plan to improve this approach in the future to promote reproducibility, encourage collaboration, and facilitate the creation of simulation models. In [24], the authors propose web applications designed and developed within the MATLAB software suite to propose web applications based on browsers to end-users who are not MATLAB developers. They offer a tool called MATLAB App Designer to implement web application interfaces. However, visualizing the results of simulations through an interface generated using the MATLAB App Designer is quite difficult, as visualization of results requires a different workflow. In our approach, the web formats of the simulation results are deduced from a set of collector models contained in the simulation models. The modeler will facilitate the design phase of the simulation results in the web application based on a parsing system that allows the user to deduce what type of web visualization component (type of graph) the web application will be made of.
- Architecture for Modern M&S Applications: In this last point, based on the analysis of the requirements highlighted for a military-type MSaaS application, the need for tools to create and administer parallel simulations is underlined in the study. In fact, the need to run parallel simulation farms and monitor them (suspending, deleting, or updating) would be an added value for future MSaaS applications. This is an aspect that is not directly discussed in this paper, but can be easily integrated as specified in the conclusion.
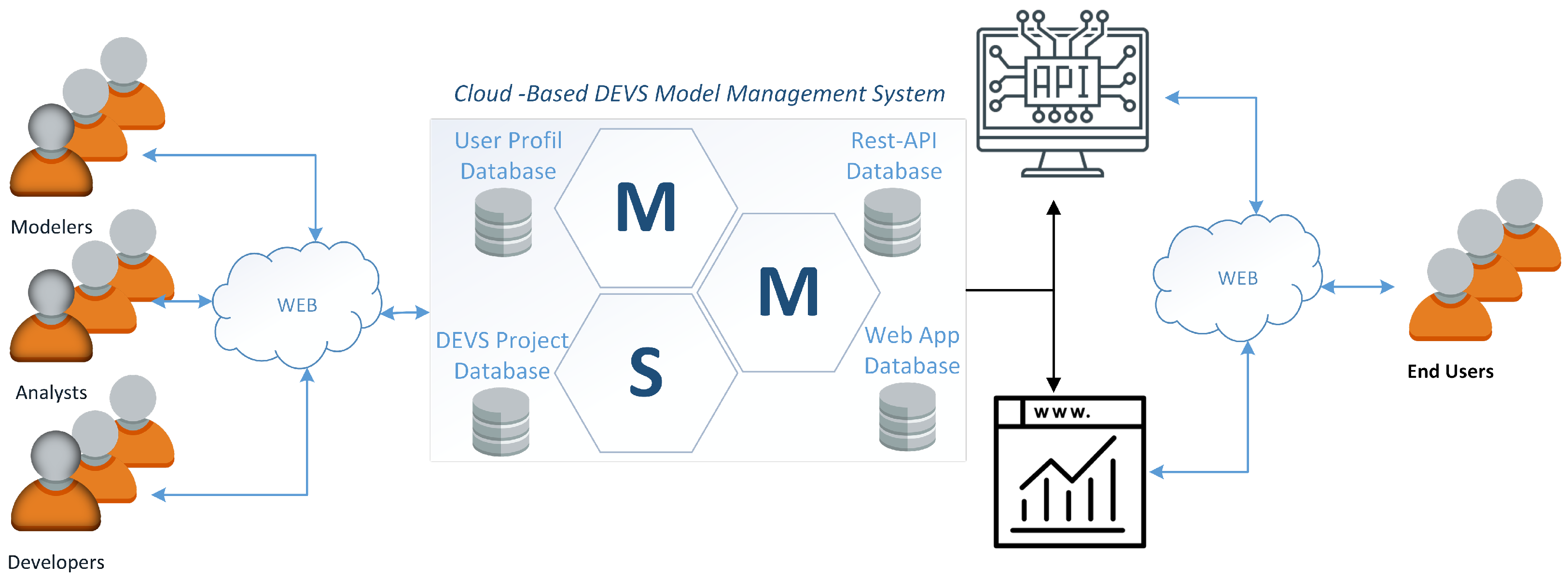
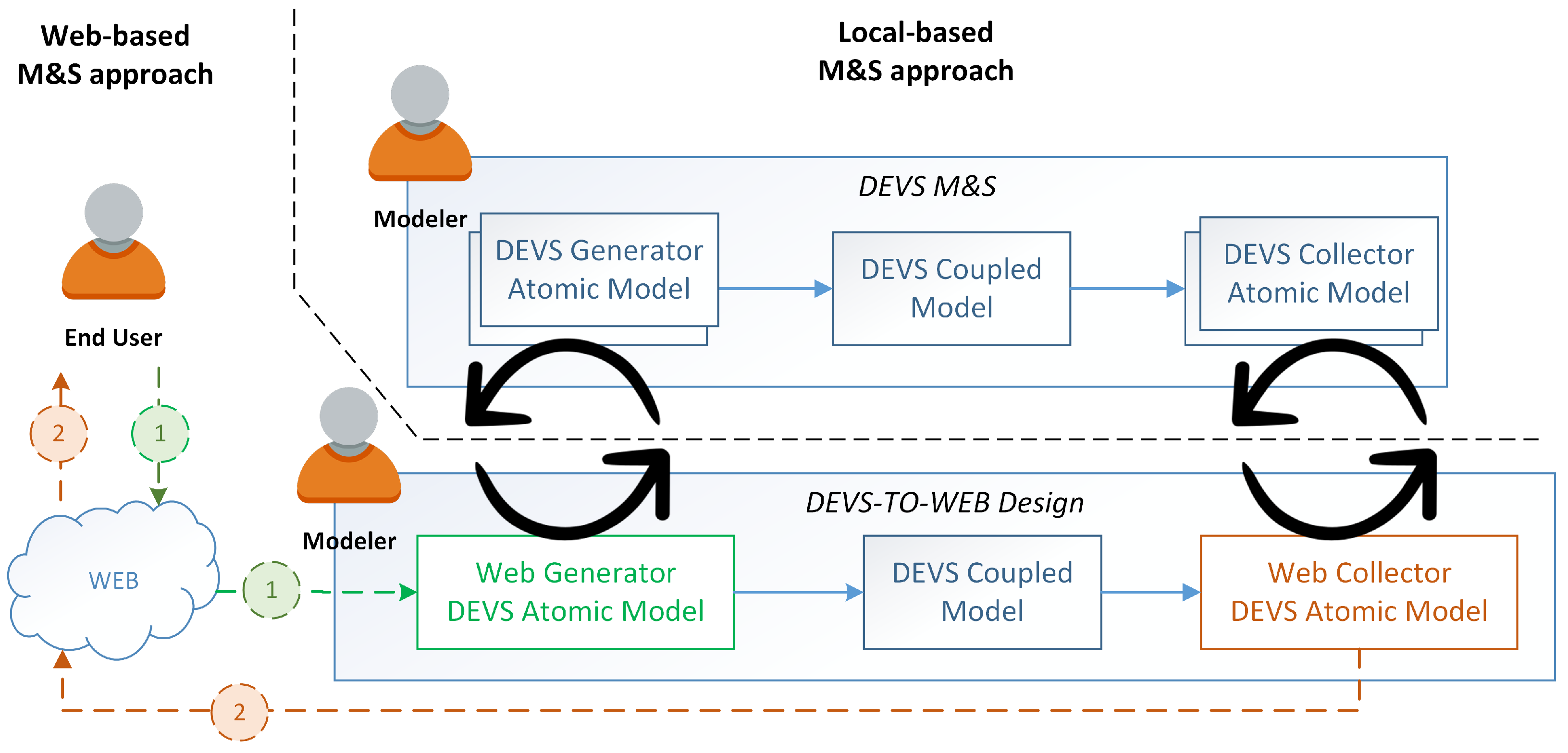
3. Generic Proposed Approach
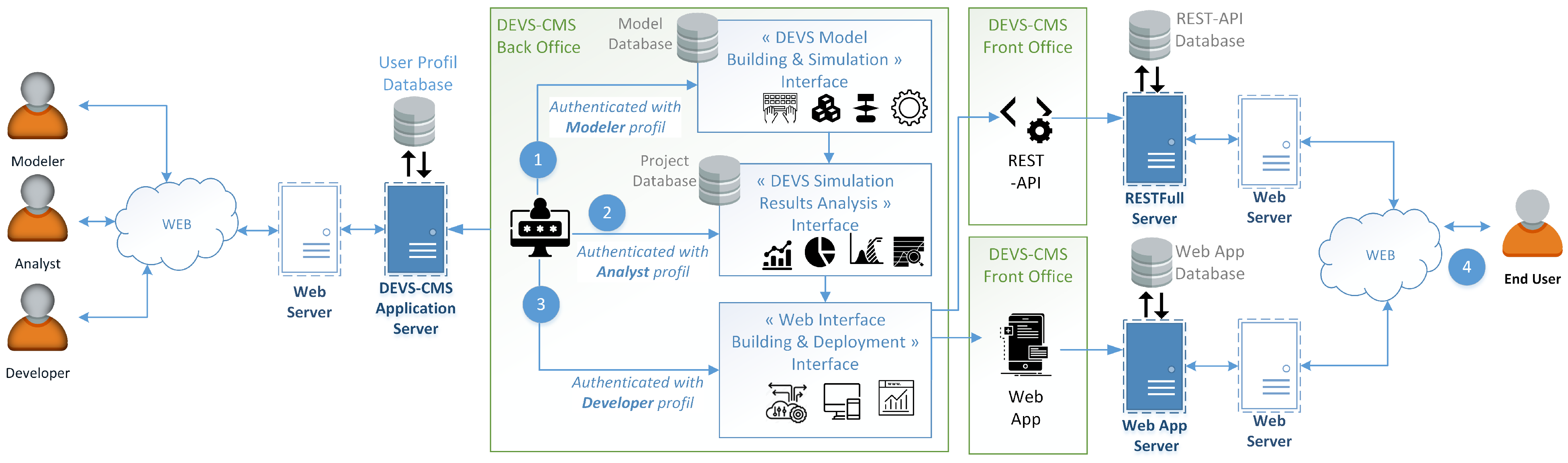
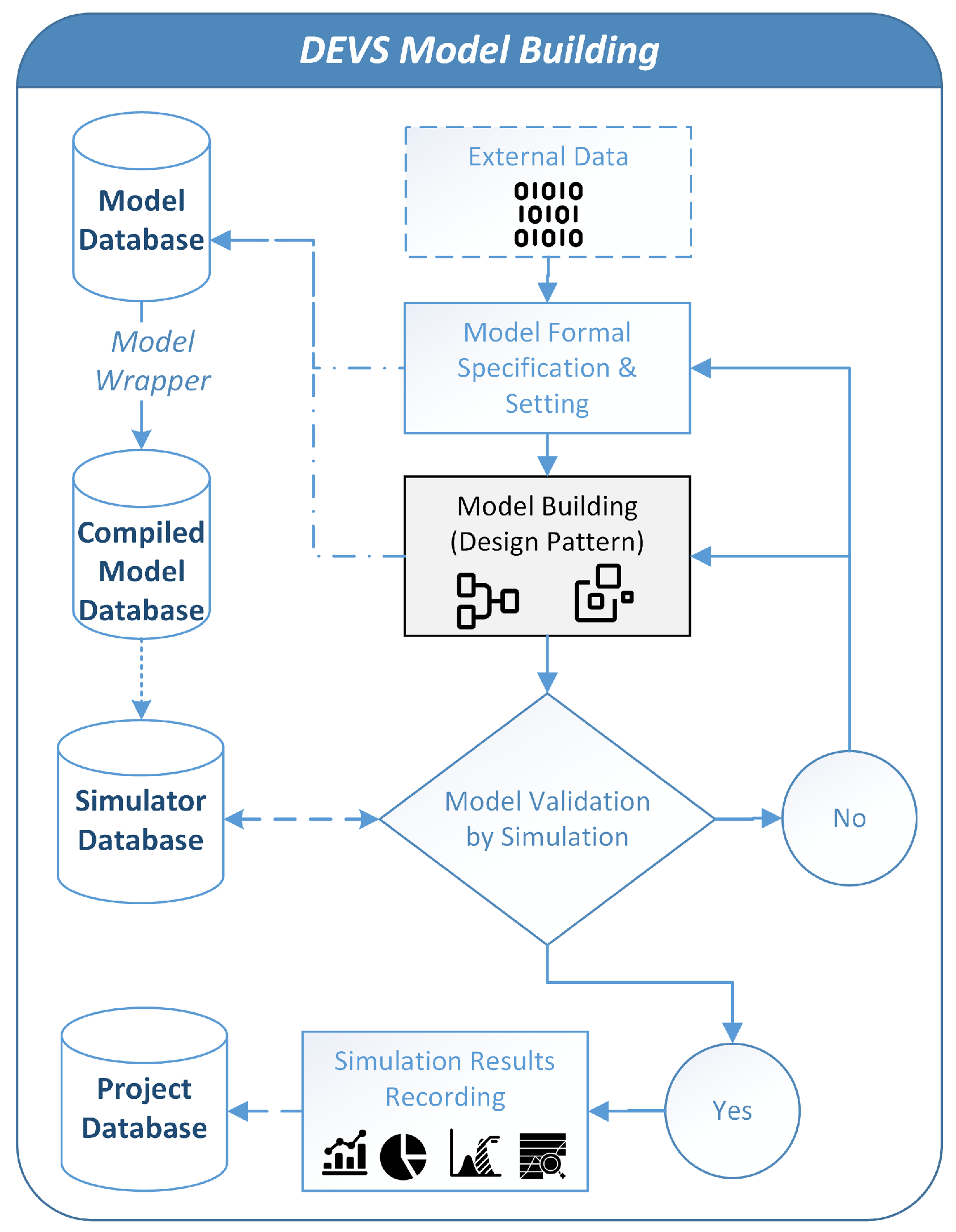
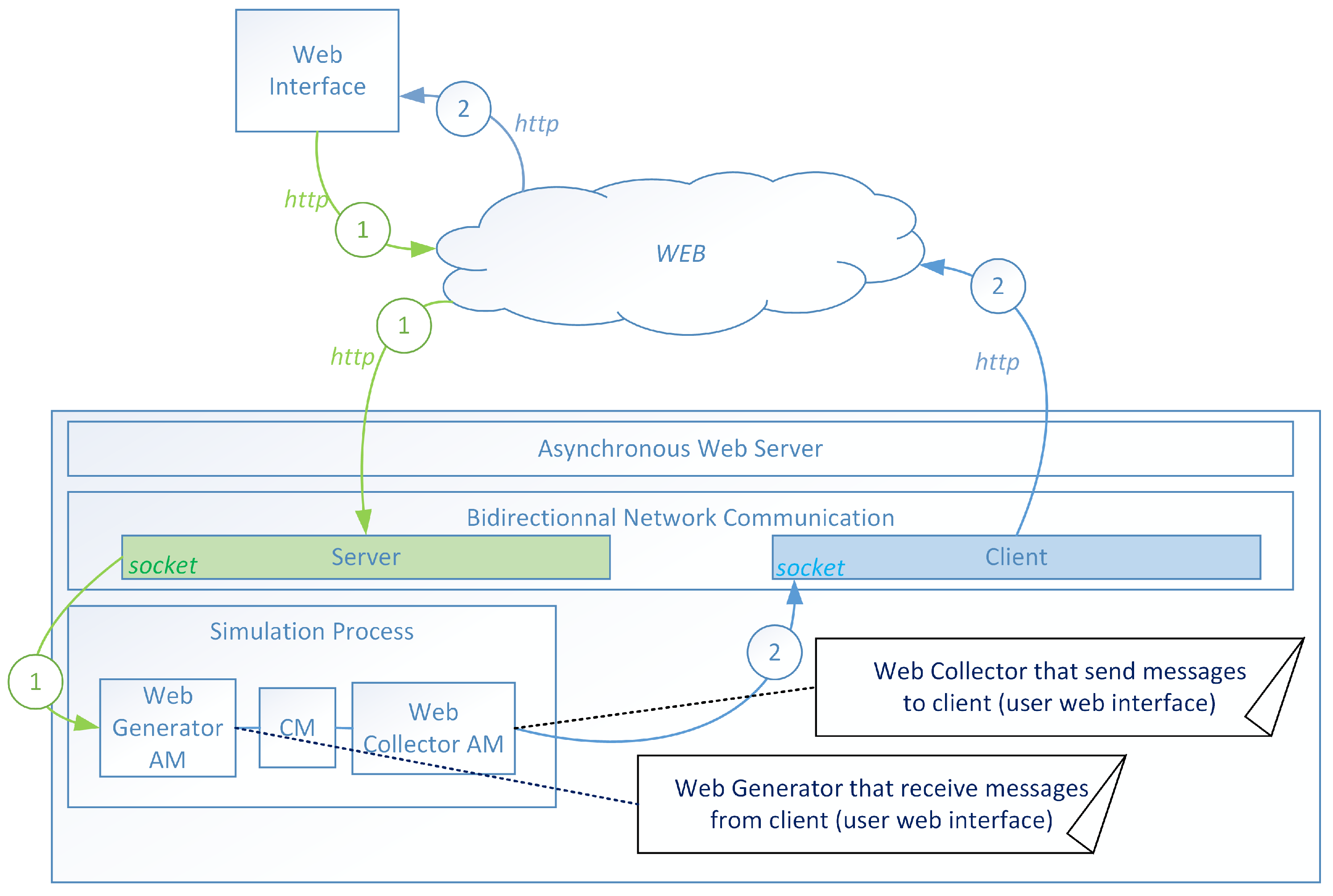
4. Architecture and Workflows
5. Web-Based Discrete Event System Modeling and Simulation
6. Discussion
- The use of web services that allow a user to calibrate models before and during their simulation;
- The DEVSimPy-mob mobile application that allows us to simulate DEVSimPy models defined in a DEVS experimental framework from real data that can come, for example, from platforms embedding sensors;
- The following functionalities associated with the DEVSimPy-mob app are defined: (1) the possibility of sending events to DEVS models in order to interact directly with these models through their functions of external transition; (2) the opportunity to interact graphically with DEVS models; and (3) the possibility to suspend simulations, modify the simulated models, and resume the simulation process.
7. Conclusions
Author Contributions
Funding
Data Availability Statement
Conflicts of Interest
Abbreviations
| API | Application Programming Interface |
| App | Application |
| CMS | Content Management System |
| DEVS | Discrete Event system Specification |
| DEVS-MMS | DEVS Model Management System |
| EF | Experimental Frame |
| IoT | Internet of Things |
| MMS | Model Management System |
| M&S | Modeling and Simulation |
| MSaaS | Modeling and Simulation as a Service |
| REST | Representational State Transfer |
| SoS | System of Systems |
References
- Wang, S.; Wainer, G. Modeling and Simulation as a Service Architecture for Deploying Resources in the Cloud. Int. J. Model. Simul. Sci. Comput. 2016, 7, 1641002. [Google Scholar] [CrossRef]
- St-Aubin, B.; Yammine, E.; Nayef, M.; Wainer, G. Analytics and Visualization of Spatial Models as a Service. In Proceedings of the 2019 Summer Simulation Conference, SummerSim’19, Berlin, Germany, 22–24 July 2019; Society for Computer Simulation International: San Diego, CA, USA, 2019; pp. 39:1–39:12. [Google Scholar]
- Bordón-Ruiz, J.; Besada-Portas, E.; López-Orozco, J.A. Cloud DEVS-based computation of UAVs trajectories for search and rescue missions. J. Simul. 2022, 16, 572–588. [Google Scholar] [CrossRef]
- Zeigler, B. DEVS-Based Building Blocks and Architectural Patterns for Intelligent Hybrid Cyberphysical System Design. Information 2021, 12, 531. [Google Scholar] [CrossRef]
- Belkhir, A.; Abdellatif, M.; Tighilt, R.; Moha, N.; Guéhéneuc, Y.; Beaudry, E. An Observational Study on the State of REST API Uses in Android Mobile Applications. In Proceedings of the IEEE/ACM 6th International Conference on Mobile Software Engineering and Systems, Montreal, QC, Canada, 25 May 2019; pp. 66–75. [Google Scholar] [CrossRef]
- Segura, S.; Parejo, J.A.; Troya, J.; Ruiz-Cortés, A. Metamorphic Testing of RESTful Web APIs. In Proceedings of the IEEE/ACM 40th International Conference on Software Engineering, Gothenburg, Sweden, 27 May 27–3 June 2018; p. 882. [Google Scholar] [CrossRef]
- Kumar, A.; Kumar, A.; Hashmi, H.; Khan, S.A. WordPress: A Multi-Functional Content Management System. In Proceedings of the 2021 10th International Conference on System Modeling & Advancement in Research Trends (SMART), Moradabad, India, 10–11 December 2021; pp. 158–161. [Google Scholar] [CrossRef]
- Andahi, A. Drupal: Content Management Framework; CreateSpace Independent Publishing Platform: North Charleston, SC, USA, 2018. [Google Scholar]
- Marriott, J.; Waring, E. The Official Joomla! 2nd ed.; Addison-Wesley Professional: Boston, MA, USA, 2013. [Google Scholar]
- Patel, S.K.; Rathod, V.; Parikh, S. Joomla, Drupal and WordPress—A statistical comparison of open source CMS. In Proceedings of the 3rd International Conference on Trendz in Information Sciences & Computing (TISC2011), Chennai, India, 8–9 December 2011; pp. 182–187. [Google Scholar] [CrossRef]
- Shivakumar, S.K. Basics of Content Management Systems. In Enterprise Content and Search Management for Building Digital Platforms; Wiley-IEEE Press: London, UK, 2017; pp. 82–103. [Google Scholar] [CrossRef]
- Shivakumar, S.K. Content Management System Architecture. In Enterprise Content and Search Management for Building Digital Platforms; Wiley-IEEE Press: London, UK, 2017; pp. 104–153. [Google Scholar] [CrossRef]
- St-Aubin, B.; Menard, J.; Wainer, G. A Web Based Modeling and Simulation Environment to Support the DEVS Simulation Lifecycle. In Proceedings of the 2021 Annual Modeling and Simulation Conference (ANNSIM), Virtual, 19–22 July 2021; pp. 1–12. [Google Scholar] [CrossRef]
- Wainer, G.; Wang, S. MAMS: Mashup architecture with modeling and simulation as a service. J. Comput. Sci. 2017, 21, 113–131. [Google Scholar] [CrossRef]
- Procházka, D.; Hodický, J. Modelling and Simulation as a Service and Concept Development and Experimentation. In Proceedings of the International Conference on Military Technologies, Brno, Czech Republic, 31 May–2 June 2017; pp. 721–727. [Google Scholar] [CrossRef]
- Cayirci, E. Modeling and Simulation as a Cloud Service: A Survey. In Proceedings of the Winter Simulations Conference, Washington, DC, USA, 8–11 December 2013; pp. 389–400. [Google Scholar] [CrossRef]
- Zehe, D.; Knoll, A.; Cai, W.; Aydt, H. SEMSim Cloud Service: Large-scale urban systems simulation in the cloud. Simul. Model. Pract. Theory 2015, 58, 157–171. [Google Scholar] [CrossRef]
- Cayirci, E.; Karapinar, H.; Ozcakir, L. Joint military space operations simulation as a service. In Proceedings of the 2017 Winter Simulation Conference, Las Vegas, NA, USA, 3–6 December 2017; pp. 4129–4140. [Google Scholar] [CrossRef]
- Bocciarelli, P.; D’Ambrogio, A.; Giglio, A.; Paglia, E. Model Transformation Services for MSaaS Platforms. In Proceedings of the Model-Driven Approaches for Simulation Engineering Symposium, Baltimore, MD, USA, 15–18 April 2018; Society for Computer Simulation International: San Diego, CA, USA, 2018; pp. 12:1–12:12. [Google Scholar]
- Bocciarelli, P.; D’Ambrogio, A.; Mastromattei, A.; Giglio, A. Automated Development of Web-Based Modeling Services for MSaaS Platforms. In Proceedings of the Symposium on Model-Driven Approaches for Simulation Engineering, Mod4Sim’17, Virginia, VA, USA, 23–26 April 2017; Society for Computer Simulation International: San Diego, CA, USA, 2017. [Google Scholar]
- Shahin, M.; Babar, M.A.; Chauhan, M.A. Architectural Design Space for Modelling and Simulation as a Service: A Review. J. Syst. Softw. 2020, 170, 110752. [Google Scholar] [CrossRef]
- Byrne, J.; Heavey, C.; Byrne, P. A Review of Web-based Simulation and Supporting Tools. Simul. Model. Pract. Theory 2010, 18, 253–276. [Google Scholar] [CrossRef]
- Shaikh, B.; Marupilla, G.; Wilson, M.; Blinov, M.L.; Moraru, I.I.; Karr, J.R. RunBioSimulations: An extensible web application that simulates a wide range of computational modeling frameworks, algorithms, and formats. Nucleic Acids Res. 2021, 49, 597–602. [Google Scholar] [CrossRef] [PubMed]
- Uran, S.; Jezernik, K. MATLAB Web Server and M-file Application. In Proceedings of the 12th International Power Electronics and Motion Control Conference, Portorož, Slovenia, 30 August–1 September 2006; pp. 2088–2092. [Google Scholar]
- Anvil Development Team. Anvil—Build Web Apps with Nothing But Python. Available online: https://anvil.works/ (accessed on 25 November 2022).
- Streamlit Development Team. Streamlit—A Faster Way to Build and Share Data Apps. Available online: https://streamlit.io/ (accessed on 25 November 2022).
- Amazon Honeycode Development Team. Amazon Honeycode—Build Web & Mobile Apps without Writing Code. Available online: https://www.honeycode.aws/ (accessed on 25 November 2022).
- ElBatanony, A.; Succi, G. Towards the No-Code Era: A Vision and Plan for the Future of Software Development. In Proceedings of the 1st ACM SIGPLAN International Workshop on Beyond Code: No Code, Chicago, IL, USA, 17–22 October 2021; Association for Computing Machinery: New York, NY, USA; pp. 29–35. [Google Scholar] [CrossRef]
- Zeigler, B.P.; Sarjoughian, H.S.; Duboz, R.; Souli, J.C. Guide to Modeling and Simulation of Systems of Systems, 2nd ed.; Springer Publishing Company, Inc.: New York, NY, USA, 2017. [Google Scholar]
- Bernard P., Z.; Capocchi, L.; Santucci, J.F. PDEVS Protocol Performance Prediction using Activity Patterns with Finite Probabilistic DEVS. In Proceedings of the Spring Simulation Multi-Conference (SpringSim’16), Pasadena, CA, USA, 3–6 April 2016. [Google Scholar]
- Middleton, N.; Schneeman, R. Heroku: Up and Running, 1st ed.; O’Reilly Media, Inc.: Sebastopol, CA, USA, 2013. [Google Scholar]
- Bankar, S. Cloud Computing Using Amazon Web Services. Int. J. Trend Sci. Res. Dev. 2018, 2, 2156–2157. [Google Scholar] [CrossRef]
- Gupta, A.; Goswami, P.; Chaudhary, N.; Bansal, R. Deploying an Application using Google Cloud Platform. In Proceedings of the 2020 2nd International Conference on Innovative Mechanisms for Industry Applications, Bangalore, India, 5–7 March 2020; Institute of Electrical and Electronics Engineers, Inc.: New York, NY, USA, 2020; pp. 236–239. [Google Scholar] [CrossRef]
- Ater, T. Building Progressive Web Apps: Bringing the Power of Native to the Browser; O’Reilly Media, Inc.: Sebastopol, CA, USA, 2017. [Google Scholar]
- Carver, M. The Responsive Web, 1st ed.; Manning Publications Co.: Shelter Island, NY, USA, 2014. [Google Scholar]
- Negus, C. Docker Containers (Includes Content Update Program): Build and Deploy with Kubernetes, Flannel, Cockpit, and Atomic, 1st ed.; Prentice Hall Press: Englewood Cliffs, NJ, USA, 2015. [Google Scholar]
- Capocchi, L.; Santucci, J.F.; Poggi, B.; Nicolai, C. DEVSimPy: A Collaborative Python Software for Modeling and Simulation of DEVS Systems. In Proceedings of the 20th IEEE International Workshops on Enabling Technologies, Paris, France, 27–29 June 2011; Reddy, S., Tata, S., Eds.; Institute of Electrical and Electronics Engineers, Inc.: Los Alamitos, CA, USA, 2011; pp. 170–175. [Google Scholar] [CrossRef]
- DEVSimPy-mob. Available online: https://github.com/capocchi/DEVSimPy_mob (accessed on 10 October 2019).
- Seo, C.; Zeigler, B.P.; Coop, R.; Kim, D. DEVS Modeling and Simulation Methodology with MS4Me Software. In Proceedings of the Theory of Modeling & Simulation Symposium, SpringSim Multi-Conference, SpringSim’13, San Diego CA, USA, 7–10 April 2013. [Google Scholar]
- Fard, M.D.; Sarjoughian, H.S. A Restful Persistent Devs-Based Interaction Model For The Componentized Weap and Leap Restful Frameworks. In Proceedings of the 2021 Winter Simulation Conference, Phoenix, AZ, USA, 12–15 December 2021; Kim, S., Feng, B., Smith, K., Masoud, S., Zheng, Z., Szabo, C., Loper, M., Eds.; Institute of Electrical and Electronics Engineers, Inc.: Piscataway, NJ, USA, 2021; pp. 1–12. [Google Scholar] [CrossRef]
- Capocchi, L.; Kessler, C.; Santucci, J.F. Discrete-event Modeling and Simulation of Ubiquitous Systems with DEVSimPy Environement and DEVSimPy-mob Mobile Application. In Proceedings of the 2016 Winter Simulation Conference (WSC), Washington, DC, USA, 11–14 December 2016; IEEE Press: Piscataway, NJ, USA, 2016; pp. 3716–3717. [Google Scholar]
- Page, E.H.; Buss, A.; Fishwick, P.A.; Healy, K.J.; Nance, R.E.; Paul, R.J. Web-Based Simulation: Revolution or Evolution? ACM Trans. Model. Comput. Simul. 2000, 10, 3–17. [Google Scholar] [CrossRef]
- Taylor, S.J.E.; Khan, A.; Morse, K.L.; Tolk, A.; Yilmaz, L.; Zander, J. Grand Challenges on the Theory of Modeling and Simulation. In Proceedings of the Symposium on Theory of Modeling & Simulation—DEVS Integrative M&S Symposium, DEVS 13, San Diego, CA, USA, 7–10 April 2013; Society for Computer Simulation International: San Diego, CA, USA, 2013. [Google Scholar]
- Campillo-Sanchez, P.; Serrano, E.; Botía, J.A. Testing Context-Aware Services Based on Smartphones by Agent Based Social Simulation. J. Ambient. Intell. Smart Environ. 2013, 5, 311–330. [Google Scholar] [CrossRef]
- Lavirotte, S.; Tigli, J.Y.; Rocher, G.; El Beze, L.; Palma, A. A Dynamic Visual Simulation Environment for Internet of Things. 2015. Available online: https://hal.science/hal-01187315/ (accessed on 25 November 2022).
- Alpaydin, E. Machine Learning: The New AI; The MIT Press: Cambridge, MA, USA, 2016. [Google Scholar]
- Sutton, R.S.; Barto, A.G. Reinforcement Learning: An Introduction; A Bradford Book: Cambridge, MA, USA, 2018. [Google Scholar]








Disclaimer/Publisher’s Note: The statements, opinions and data contained in all publications are solely those of the individual author(s) and contributor(s) and not of MDPI and/or the editor(s). MDPI and/or the editor(s) disclaim responsibility for any injury to people or property resulting from any ideas, methods, instructions or products referred to in the content. |
© 2023 by the authors. Licensee MDPI, Basel, Switzerland. This article is an open access article distributed under the terms and conditions of the Creative Commons Attribution (CC BY) license (https://creativecommons.org/licenses/by/4.0/).
Share and Cite
Capocchi, L.; Santucci, J.F. Towards a DEVS Model Management System for Decision-Making Web Applications. Information 2023, 14, 69. https://doi.org/10.3390/info14020069
Capocchi L, Santucci JF. Towards a DEVS Model Management System for Decision-Making Web Applications. Information. 2023; 14(2):69. https://doi.org/10.3390/info14020069
Chicago/Turabian StyleCapocchi, Laurent, and Jean François Santucci. 2023. "Towards a DEVS Model Management System for Decision-Making Web Applications" Information 14, no. 2: 69. https://doi.org/10.3390/info14020069
APA StyleCapocchi, L., & Santucci, J. F. (2023). Towards a DEVS Model Management System for Decision-Making Web Applications. Information, 14(2), 69. https://doi.org/10.3390/info14020069








