Design Patterns for Mobile Augmented Reality User Interfaces—An Incremental Review †
Abstract
:1. Introduction
2. Related Work
3. Initial Review
3.1. Initial Design Pattern Model
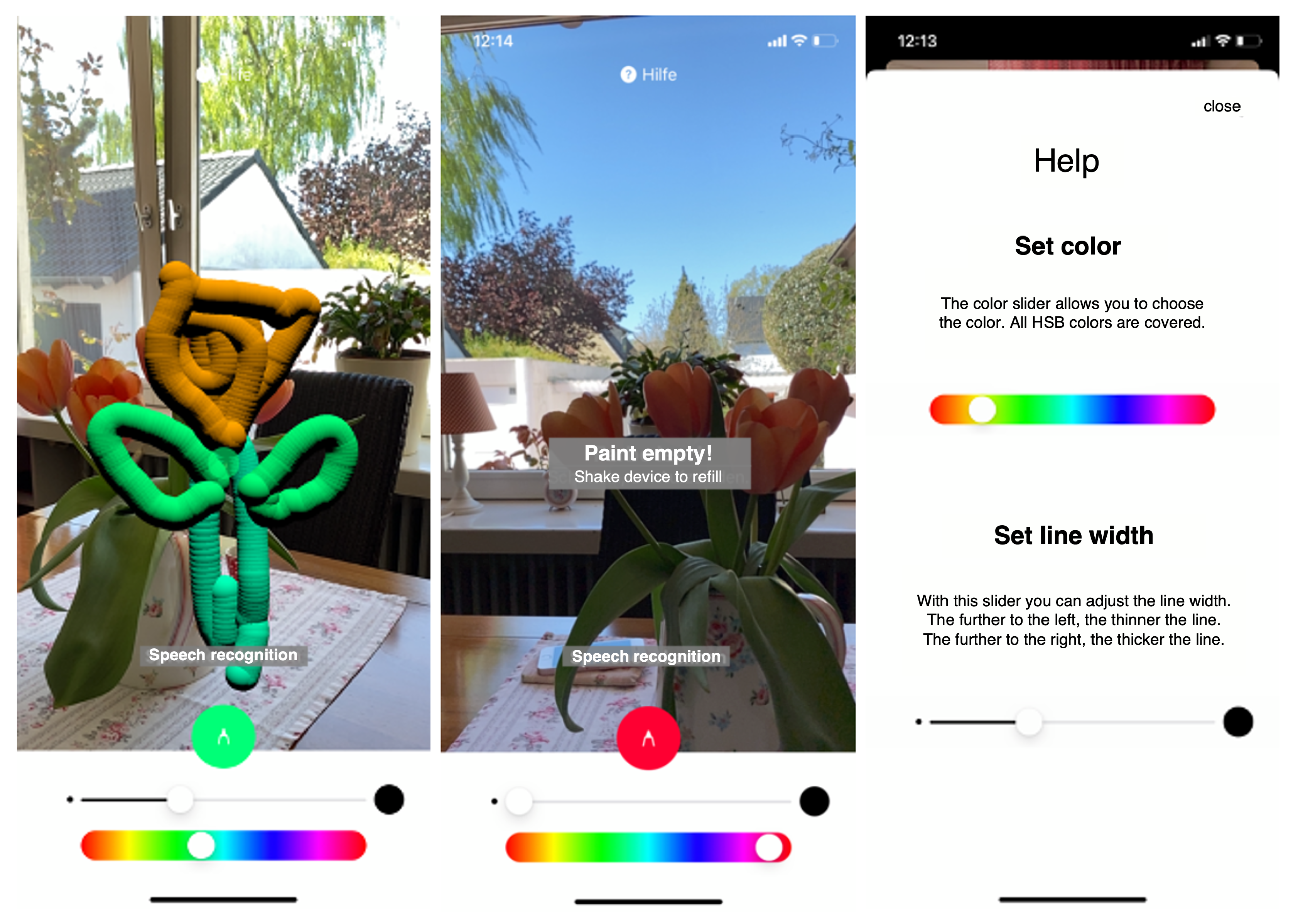
3.2. ARScribble Application
3.3. Empirical Study
3.3.1. Research Questions, Experimental Design and Sample
- RQ1:
- Does the consideration of joint AR design patterns correlate with a positive usability?
- RQ2:
- Which of the design patterns play a particularly crucial role for the overall usability?
3.3.2. Results
3.3.3. Discussion
4. Final Review
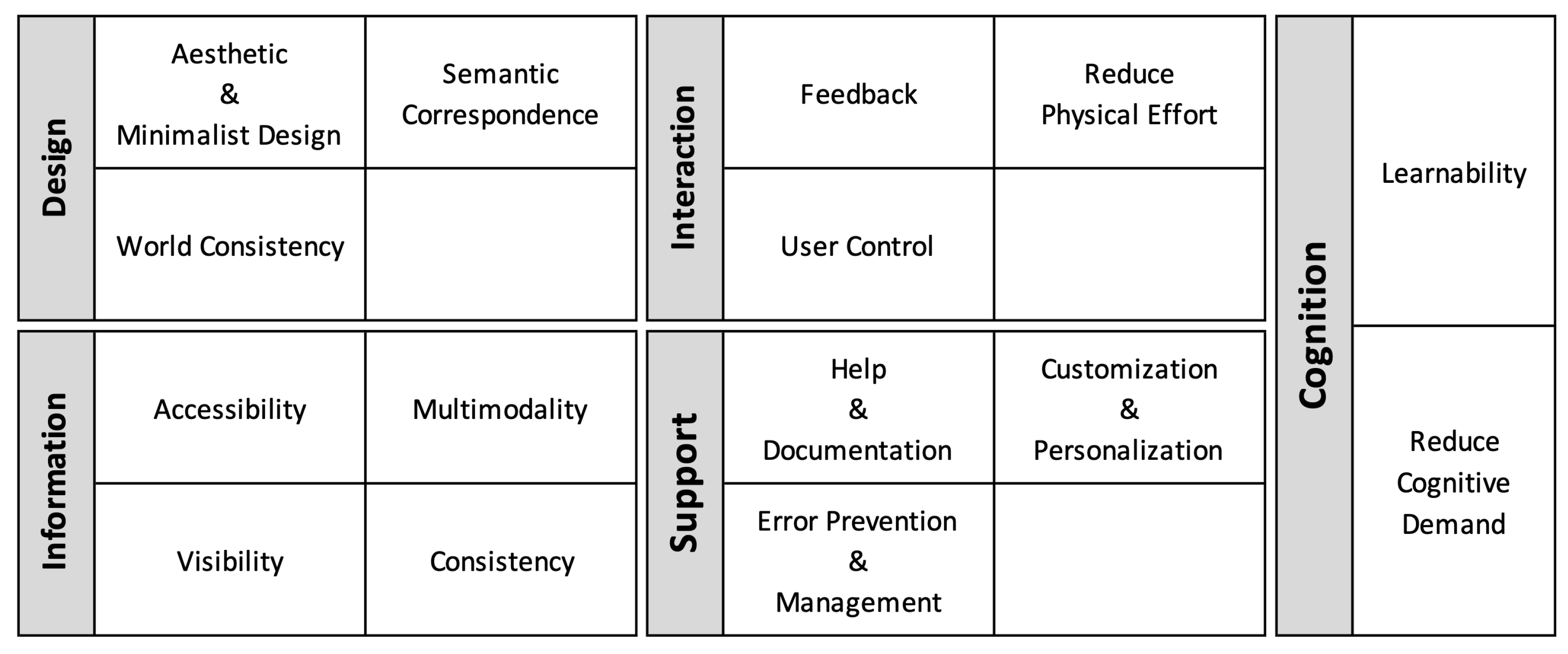
4.1. Final Design Pattern Model
4.1.1. Design
4.1.2. Information
4.1.3. Interaction
4.1.4. Support
4.1.5. Cognition
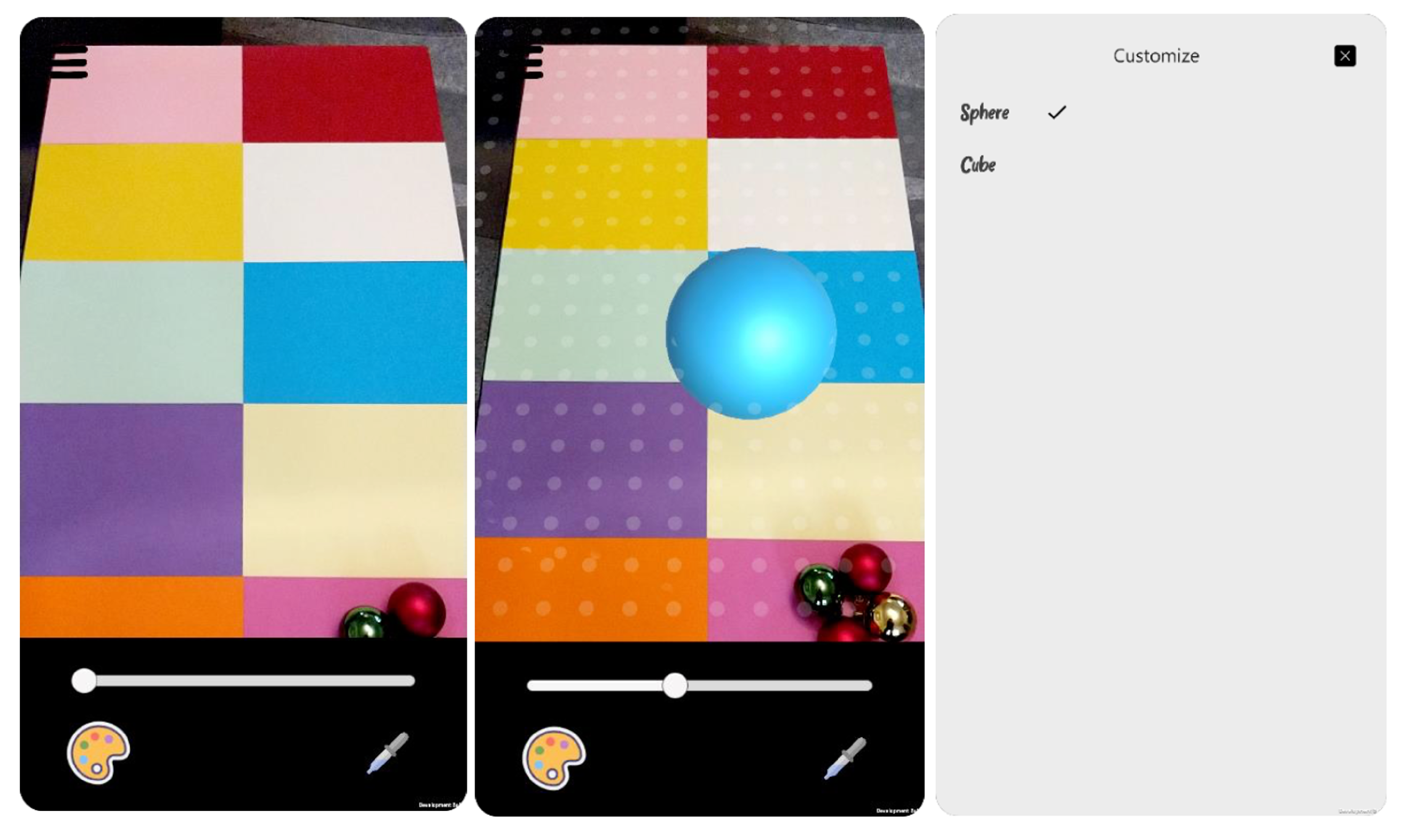
4.2. colAR Application
4.3. Empirical Study
4.3.1. Research Questions
- RQ3:
- Is the consideration of the final pattern model related to a positive usability?
- RQ4:
- Is there a difference in usability rating between an application considering the pattern model and an equivalent application neglecting it?
- RQ5:
- Does prior AR experience correlate with the usability rating?
4.3.2. Materials
4.3.3. Experimental Design
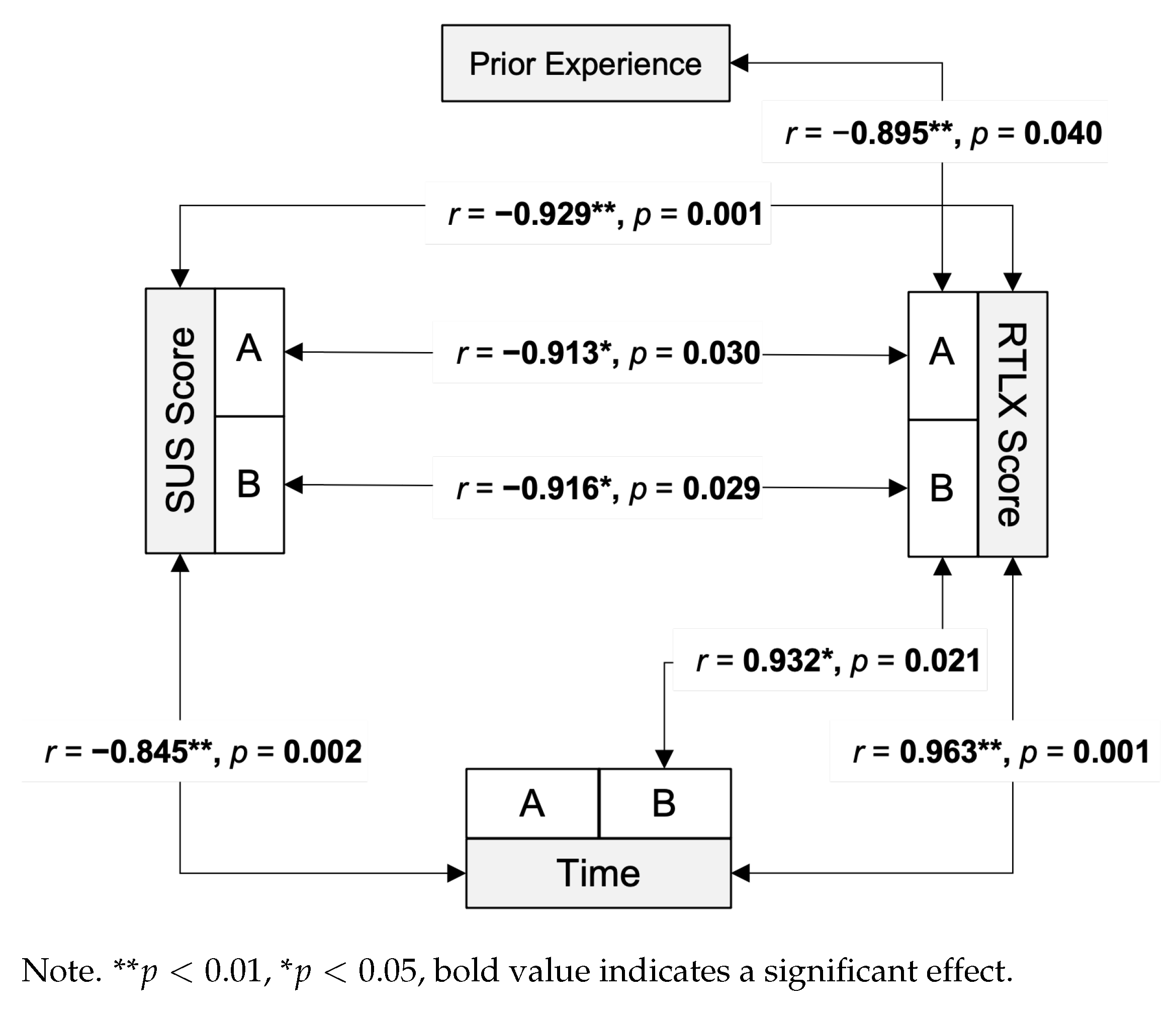
4.3.4. Sample and Results
4.3.5. Discussion
5. Conclusions
Author Contributions
Funding
Informed Consent Statement
Data Availability Statement
Conflicts of Interest
References
- MacIntyre, B.; Gandy, M.; Dow, S.; Bolter, J.D. DART: A Toolkit for Rapid Design Exploration of Augmented Reality Experiences. In Proceedings of the 17th Annual ACM Symposium on User Interface Software and Technology, Santa Fe, NM, USA, 24–27 October 2004; ACM: New York, NY, USA, 2004; pp. 197–206. [Google Scholar] [CrossRef]
- Abawi, D.F.; Dörner, R.; Haller, M.; Zauner, J. Efficient mixed reality application development. In Proceedings of the 1st European Conference on Visual Media Production, CVMP 2004, London, UK, 15–16 March 2004; pp. 289–294. [Google Scholar]
- Martinez, H.; Skournetou, D.; Hyppölä, J.; Laukkanen, S.; Heikkilä, A. Drivers and Bottlenecks in the Adoption of Augmented Reality Applications. J. Multimed. Theory Appl. 2014, 2, 27–44. [Google Scholar] [CrossRef] [Green Version]
- de Sá, M.; Churchill, E. Mobile Augmented Reality: Exploring Design and Prototyping Techniques. In Proceedings of the 14th International Conference on Human-Computer Interaction with Mobile Devices and Services, San Francisco, CA, USA, 16–19 October 2012; ACM: New York, NY, USA, 2012; pp. 221–230. [Google Scholar] [CrossRef]
- Ashtari, N.; Bunt, A.; McGrenere, J.; Nebeling, M.; Chilana, P.K. Creating Augmented and Virtual Reality Applications: Current Practices, Challenges, and Opportunities. In Proceedings of the 2020 CHI Conference on Human Factors in Computing Systems, Honolulu, HI, USA, 25–30 April 2020; Association for Computing Machinery: New York, NY, USA, 2020; pp. 1–13. [Google Scholar]
- Börsting, I.; Fischer, B.; Gruhn, V. AR Scribble: Evaluating Design Patterns for Augmented Reality User Interfaces. In Augmented Reality, Virtual Reality, and Computer Graphics; De Paolis, L.T., Arpaia, P., Bourdot, P., Eds.; Springer International Publishing: Cham, Switherland, 2021; pp. 169–177. [Google Scholar] [CrossRef]
- Hagbi, N.; Grasset, R.; Bergig, O.; Billinghurst, M.; El-Sana, J. In-Place Sketching for Content Authoring in Augmented Reality Games. In Proceedings of the 2010 IEEE Virtual Reality Conference, Atlanta, GA, USA, 22–26 March 2010; IEEE Computer Society: Washington, DC, USA, 2010; pp. 91–94. [Google Scholar] [CrossRef] [Green Version]
- Langlotz, T.; Mooslechner, S.; Zollmann, S.; Degendorfer, C.; Reitmayr, G.; Schmalstieg, D. Sketching up the world: In situ authoring for mobile Augmented Reality. Pers. Ubiquitous Comput. 2011, 16, 1–8. [Google Scholar] [CrossRef]
- Gasques, D.; Johnson, J.G.; Sharkey, T.; Weibel, N. What You Sketch Is What You Get: Quick and Easy Augmented Reality Prototyping with PintAR. In Proceedings of the Extended Abstracts of the 2019 CHI Conference on Human Factors in Computing Systems, Glasgow, UK, 4–9 May 2019; Association for Computing Machinery: New York, NY, USA, 2019; pp. 1–6. [Google Scholar] [CrossRef]
- Kang, S.; Shokeen, E.; Byrne, V.L.; Norooz, L.; Bonsignore, E.; Williams-Pierce, C.; Froehlich, J.E. ARMath: Augmenting Everyday Life with Math Learning. In Proceedings of the 2020 CHI Conference on Human Factors in Computing Systems, Honolulu, HI, USA, 25–30 April 2020; Association for Computing Machinery: New York, NY, USA, 2020; pp. 1–15. [Google Scholar] [CrossRef]
- Burova, A.; Mäkelä, J.; Hakulinen, J.; Keskinen, T.; Heinonen, H.; Siltanen, S.; Turunen, M. Utilizing VR and Gaze Tracking to Develop AR Solutions for Industrial Maintenance. In Proceedings of the 2020 CHI Conference on Human Factors in Computing Systems, Honolulu, HI, USA, 25–30 April 2020; Association for Computing Machinery: New York, NY, USA, 2020; pp. 1–13. [Google Scholar] [CrossRef]
- Ko, S.M.; Chang, W.S.; Ji, Y.G. Usability Principles for Augmented Reality Applications in a Smartphone Environment. Int. J. Hum. Comput. Interact. 2013, 29, 501–515. [Google Scholar] [CrossRef]
- Xu, Y.; Barba, E.; Radu, I.; Gandy, M.; Shemaka, R.; Schrank, B.; MacIntyre, B.; Tseng, T. Pre-patterns for designing embodied interactions in handheld augmented reality games. In Proceedings of the 2011 IEEE International Symposium on Mixed and Augmented Reality—Arts, Media, and Humanities, Washington, DC, USA, 26–29 October 2011; pp. 19–28. [Google Scholar]
- Endsley, T.C.; Sprehn, K.A.; Brill, R.M.; Ryan, K.J.; Vincent, E.C.; Martin, J.M. Augmented Reality Design Heuristics: Designing for Dynamic Interactions. In Proceedings of the Human Factors and Ergonomics Society Annual Meeting; Sage Publications: Los Angeles, CA, USA, 2017; Volume 61, pp. 2100–2104. [Google Scholar] [CrossRef] [Green Version]
- Chang, A.; Paz, F.; Jesús Arenas, J.; Díaz, J. Augmented Reality and Usability Best Practices: A Systematic Literature Mapping for Educational Videogames. In Proceedings of the 2018 IEEE Sciences and Humanities International Research Conference (SHIRCON), Lima, Peru, 20–22 November 2018; pp. 1–5. [Google Scholar] [CrossRef]
- Tuli, N.; Mantri, A. Usability Principles for Augmented Reality based Kindergarten Applications. Procedia Comput. Sci. 2020, 172, 679–687. [Google Scholar] [CrossRef]
- Agati, S.S.; Bauer, R.D.; Hounsell, M.d.S.; Paterno, A.S. Augmented Reality for Manual Assembly in Industry 4.0: Gathering Guidelines. In Proceedings of the 2020 22nd Symposium on Virtual and Augmented Reality (SVR), Porto de Galinhas, Brazil, 7–10 November 2020; pp. 179–188. [Google Scholar] [CrossRef]
- Dearden, A.; Finlay, J. Pattern Languages in HCI: A Critical Review. Hum.–Comput. Interact. 2006, 21, 49–102. [Google Scholar] [CrossRef]
- Billinghurst, M.; Clark, A.; Lee, G. A Survey of Augmented Reality. In Foundations and Trends® in Human–Computer Interaction; Now Publishers Inc.: Hanover, MA, USA, 2015; Volume 8, pp. 73–272. [Google Scholar] [CrossRef]
- Dünser, A.; Grasset, R.; Seichter, H.; Billinghurst, M. Applying HCI principles to AR systems design. In Proceedings of the Mixed Reality User Interfaces: Specification, Authoring, Adaptation (MRUI’07) Workshop Proceedings, , Charlotte, NC, USA, 11 March 2007; pp. 37–42. [Google Scholar]
- Brooke, J. SUS: A ’quick and dirty’ usability scale. Usability Eval. Ind. 1996, 189–194. [Google Scholar]
- Cohen, J. A power primer. Psychol. Bull. 1992, 112, 155–159. [Google Scholar] [CrossRef] [PubMed]
- Sauro, J.; Lewis, J.R. Quantifying the User Experience: Practical Statistics for User Research, 2nd ed.; Morgan Kaufmann: Cambridge, UK, 2016. [Google Scholar]
- Kumar, B.A.; Goundar, M.S. Usability heuristics for mobile learning applications. Educ. Inf. Technol. 2019, 24, 1819–1833. [Google Scholar] [CrossRef]
- Dourado, M.A.D.; Canedo, E.D.C. Usability Heuristics for Mobile Applications—A Systematic Review. In Proceedings of the 20th International Conference on Enterprise Information Systems, Funchal, Portugal, 21–24 March 2018; Volume 2, pp. 483–494. [Google Scholar] [CrossRef]
- Nielsen, J. Usability Engineering; Morgan Kaufmann: Burlington, MA, USA, 1993. [Google Scholar]
- Hart, S.G. Nasa-Task Load Index (NASA-TLX); 20 Years Later. In Proceedings of the Human Factors and Ergonomics Society Annual Meeting; Sage Publications: Los Angeles, CA, USA, 2006; Volume 50, pp. 904–908. [Google Scholar] [CrossRef] [Green Version]
- Hart, S.G.; Staveland, L.E. Development of NASA-TLX (Task Load Index): Results of Empirical and Theoretical Research. Adv. Psychol. 1988, 52, 139–183. [Google Scholar] [CrossRef]
- Prabaswari, A.; Basumerda, C.; Utomo, B.W. The Mental Workload Analysis of Staff in Study Program of Private Educational Organization. In IOP Conference Series: Materials Science and Engineering; IOP Publishing: Bristol, UK, 2019. [Google Scholar] [CrossRef]





| Usage | |
| Control Mapping (2) | Map control elements to unique actions |
| Context-based (1) | Cover relevant contextual situations |
| Seamful Design (2) | Address limitations (e.g., tracking) |
| Device Metaphors (2) | Ensure the device feels like a familiar object |
| World Consistency (2) | Adapt the virtual world to the real world |
| Information | |
| Defaults (1) | Ensure an intuitive usage through initial configuration |
| Enjoyment (1) | Offer a consistent appealing UI design |
| Hierarchy (1), Navigation (1) & Availability (1) | Structured Information, free navigation and stable states |
| Multimodality (1) & Hidden information (2) | Include enhancing modalities and non-visible information |
| Visibility (1) | Ensure visible content within the field of view |
| Consistency (1) | Provide a consistent design to prevent confusion |
| Interaction | |
| Feedback (1) | Communicate the current state of processes |
| Low Physical Effort (1) | Minimize tiredness due to physical effort |
| Personal Presence (2) | Users should have direct influence on the virtual world |
| Body Constraints (2) | Users’ actions should influence conditions of others |
| Landmarks (2) | Spatial navigation points should be provided |
| Support | |
| Help & Documentation (1) | Provide appropriate and easy to understand instructions |
| Personalization (1) | Applications should be adaptable to individual preferences |
| User Control (1) & Responsiveness (1) | Applications should run stable and meet user expectations |
| Cognition | |
| Learnability (1), Recognition (1) & Predictability (1) | Ensure applicable, learnable and rememberable interactions |
| SUS | |||||
| Usage | Control Mapping | 4.00 | 0.84 | 0.497 * | 0.036 |
| Device Metaphors | 3.94 | 1.06 | 0.213 | 0.396 | |
| World Consistency | 3.94 | 0.99 | 0.186 | 0.460 | |
| Information | Defaults | 4.22 | 0.88 | 0.269 | 0.280 |
| Enjoyment | 4.50 | 0.51 | 0.558 * | 0.016 | |
| Hierarchy, Navigation & Availability | 4.28 | 0.46 | 0.535 * | 0.022 | |
| Multimodality & Hidden Information | 4.17 | 0.79 | 0.521 * | 0.027 | |
| Visibility | 4.28 | 0.67 | 0.095 | 0.707 | |
| Consistency | 4.50 | 0.62 | 0.718 ** | 0.001 | |
| Interaction | Feedback | 4.28 | 0.90 | 0.057 | 0.823 |
| Low Physical Effort | 3.83 | 1.09 | 0.317 | 0.200 | |
| Cognition | Learnability, Recognition & Predictability | 4.44 | 0.78 | 0.170 | 0.499 |
| Support | Help & Documentation | 4.17 | 0.71 | 0.338 | 0.169 |
| Personalization | 4.39 | 0.78 | 0.377 | 0.123 | |
| User Control & Responsiveness | 4.50 | 0.62 | 0.486 * | 0.041 | |
| Group | Featured Patterns |
|---|---|
| Aesthetic & Minimalist Design | Aesthetic & Minimalist Design [16,24,25], Simplicity [16,17], Enjoyment [16] |
| World Consistency | Alignment of Physical and Virtual Worlds [14], Correspondence between System and Real World [24,25], Relationship between Real World and Virtual Objects [16] |
| Feedback | Simple, Direct & Personalized Feedback [17], Visibility of System Status [24,25] |
| Reduce Physical Effort | Reduce Physical Side-Effects for Device Use [17], Fit with User’s Physical Abilities [14], Low Physical Effort [16] |
| User Control | User Control and Freedom [24,25], User Controls the Work Speed [17] |
| Consistency | Consistency & Standards [16,24,25], Avoid Function Discontinuities in Operating Modes [17] |
| Accessibility | Flexibility & Efficiency of Use and Performance [24,25], Accessibility of Off Screen Objects [14] |
| Multimodality | Multimodal Approach [17], Multi-Modality [16] |
| Visibility | Fit with User’s Perceptual Abilities [14], Consider User Perception of Ergonomics and Aesthetic Issues [17] |
| Reduce Cognitive Demand | Minimize distraction and overload [14], Minimize User (Short-Term) Memory Load [16,25], Induce a Workflow with Less Cognitive Workload [17] |
| Learnability | Learnability [16], Form Communicates Function [14] |
| Help & Documentation | Help & Documentation [16,24,25], Provide Adaptive Instructions Dynamically [17] |
| Customization & Personalization | Customizability [16], Customization & Shortcuts [25] |
| Hierarchy & Navigation | Content Organization [24] |
| Error Prevention & Management | Error Prevention [24,25], Error Management & Early Test [16], Helping Users Recognize, Diagnose and Recover from Errors [25] |
| SUS Score | RTLX Score | Time Needed | |||||
| A | B | A | B | A | B | ||
| 87.00 | 67.50 | 11.00 | 34.60 | 113.20 | 300.40 | ||
| 4.47 | 14.68 | 1.22 | 14.96 | 28.50 | 99.55 | ||
| -test | = 0.022 * | = 0.008 * | = 0.007 * | ||||
Publisher’s Note: MDPI stays neutral with regard to jurisdictional claims in published maps and institutional affiliations. |
© 2022 by the authors. Licensee MDPI, Basel, Switzerland. This article is an open access article distributed under the terms and conditions of the Creative Commons Attribution (CC BY) license (https://creativecommons.org/licenses/by/4.0/).
Share and Cite
Börsting, I.; Karabulut, C.; Fischer, B.; Gruhn, V. Design Patterns for Mobile Augmented Reality User Interfaces—An Incremental Review. Information 2022, 13, 159. https://doi.org/10.3390/info13040159
Börsting I, Karabulut C, Fischer B, Gruhn V. Design Patterns for Mobile Augmented Reality User Interfaces—An Incremental Review. Information. 2022; 13(4):159. https://doi.org/10.3390/info13040159
Chicago/Turabian StyleBörsting, Ingo, Can Karabulut, Bastian Fischer, and Volker Gruhn. 2022. "Design Patterns for Mobile Augmented Reality User Interfaces—An Incremental Review" Information 13, no. 4: 159. https://doi.org/10.3390/info13040159
APA StyleBörsting, I., Karabulut, C., Fischer, B., & Gruhn, V. (2022). Design Patterns for Mobile Augmented Reality User Interfaces—An Incremental Review. Information, 13(4), 159. https://doi.org/10.3390/info13040159







