1. Introduction
The presence or absence of keywords allows readers to decide whether a document is important to a user’s query. Skim reading allows the reader to unleash that information from the text [
1]. The goal of skim reading is to remember the topical facts from the text [
2] and its effectiveness is measured by testing recognition memory and inferences about sentences in the text, according to whether people have skimmed it or fully read half of the given text, which can be explained as reading a portion of a text from the whole text [
3]. This research aims to observe the difference in skim reading on varying screen resolutions such as comparing the amount of information gathered by a group of people when they read the text using a mobile screen or a desktop screen. The sizes of both the devices vary and it might affect the reading pattern of the readers; the readers might feel comfortable when reading from a laptop screen that is larger than a mobile phone screen [
4]. This experimental study has been carried out to analyze whether the quality of skimming is better either when people read the text from a laptop screen or when they do it on a mobile screen. The study aims to evaluate the findings using a skim-reading strategy called Satisficing [
3] which states that the readers continue to read the text until they achieve the target information, which they expect to learn from the text. Consequently, linear reading is achieved. When a user’s satisficing falls below a certain threshold, he or she will move on to the next section of the text [
5]. Readers usually maintain an understanding of the text. They do not aim for high text quality; rather, they want to achieve the goals of learning from a good text [
6].
There is a huge volume of information available online, on the internet, and therefore, it has become our sheer need to devise methods for a clear understanding of the content. One of the skills that are of importance when reading on a screen is skimming. Skimming when applied to a text gives useful results. It is a simple skill that defines how to read to obtain a general understanding of the text and suggests creating samples to jump from one part of the text to another [
7]. People frequently skim-read due to a lack of time which includes skipping words or whole pages or paragraphs that seem unimportant to save significant amount of time and effort by focusing on the important part of the text. Due to the abundance of knowledge available on the World Wide Web (WWW), the text on these pages is often skimmed rather than being read in-depth [
8]. A software prototype is developed in this research study to analyze the impact of skim reading on a desktop computer screen versus a mobile device screen. The latter screen due to small in size usually provides text content into large page, which requires scrolling. However, the former screen may not necessarily need scrolling.
The rest of the paper is organized as follows:
Section 2 reports related studies,
Section 3 describes the background of reading strategies,
Section 4 discusses the impact of technology on readers, especially skim readers. The experiments carried out for the under-discussion study have been presented in
Section 5; while
Section 6 describes how the experiments were carried out using certain user interfaces. and
Section 7 presents results.
Section 8 explores discussion and limitations, and finally,
Section 9 provides conclusions and future directions.
2. Related Work
Smart readers can easily gain information from their readings, no matter the text is printed or displayed on a computer screen, proficiently by using efficient reading techniques for comprehension. However, reading from a computer screen and reading from a hard copy are two different cognitive techniques. Therefore there is a dire need to develop strategies to recognise, comprehend, and extract information from online text [
9].
Different reading behaviours have been observed, such as some people read it for fun and pleasure while others read, because they find interest in an article, whereas some seek critical thinking or knowledge for academic writing, and so on. Most online readers try to grasp the content presented to them in a brief look to get a general sense of the topic [
10]. People prefer reading from a hard copy than on a computer screen as it is easier to read from paper, and they find it more comfortable as the paper is portable as well. Whereas, people, in general, use a variety of ways to read the text [
11]. Despite the fact that reading from a paper improved efficiency, modern devices have portability, accessibility, and interactivity, allowing mobile devices to reach a new level of learning and reading [
12]. Moreover, reading from a paper or a computer does not affect the accuracy of the opinion or the reading speed [
13]. It was also suggested that people can read better on a computer screen and as well as on a laptop screen. The size of the laptop screen can be the same as a computer screen but laptops are portable in contrast to computers. Whereas, on the other hand, mobile phones are smaller and easy to carry, but they do not give a novel reading experience [
14]. This research aims to determine how much information can be obtained from a text in a given amount of time for mobile screen-based devices and desktop computer screens. The study was conducted to examine the effect of the small screen i.e., a mobile screen and a larger screen (a laptop was used). The comparison was not considered between the laptop and computer screen as they might be the same in size. On the contrary, mobile phones are smaller and easy to carry, but they do not give a novel reading experience.
The research in [
15] has proposed techniques to enhance web page skimmability for non-native readers and mobile users. The analysis introduced a mobile browser called Read4Me, which relies on Support Vector Machine (SVM) to provide a classification for providing automatic mode switching feature, which accurately estimates conditions like left-ear listening and right-ear listening docking, in the pocket and static reading, and Look&Point and Hear&Say. Moreover, the study presented the Jenga format to improve the readability of web pages for non-native readers. The results have shown the Jenga format facilities comprehension reading and web reading.
Further research in [
16] has used the Froggy GX system to enhance web page skimmability for non-native readers. The study has proposed a strategy based on the content spotlight, including masking and filtering, semantic data extraction, and in-place translation. The research also investigates the difference between native and non-native readers in comprehension reading and found out that native readers have a higher capability of comprehension reading. However, the proposed strategy seems to be beneficial to non-native readers.
Rayner [
17] defines an ideal reader as a person who was observed to be able to build a semantic interpretation of an expression that begins 1 to 6 character-spaces from his/her fixation point. He was able to acquire such information in terms of graphic features as word shape and beginning and ending letters when he fixed 7 to 12 character spaces before a word. It has been found that the qualified reader can take benefit of the peripheral information. Although, the size of the area, from where the data is collected, is small.
Whipple and Curtis [
18] investigated how people skim read and proposed that individual differences in pace and effective reading were presented using all skim learning techniques. The author stated that previous knowledge slowed the reading rate in all the skim reading methods. In the subsequent part of the long passages, skimming speed increased. The best outcomes were obtained from people who read at a fast rate. When readers were compelled to skim at a prescribed elevated pace, results obtained showed poor performance. In normal reading, the preferred rate in skimming was closely linked to the natural rate of +0.71.
Shudong and Higgins [
19] in their study demonstrate various factors why mobile phones are not appropriate for a learning process. Since our study showed the results that judge the performance of the users for the two different screen sizes, based on the understanding of the text by having them take a memory test. Also, when viewing images or text, it is very obvious for the writer that a larger screen is suitable for the eyes to view the data.
In another study conducted by Jones et al. [
20] described that people have shown 50% less effective results in the completion of a task when working on the small screens in relation to the participants who worked on larger screens. Also, people had to practice extensive scrolling to keep track of the task being performed. It was also observed that users changed their approach when reading on a smaller screen. Thus, the method they adopt to read text on a small screen is different on a larger screen.
The article presented by Shrestha [
21] has proposed a similar concept in determining the ideal display size when users browse over the mobile web in comparison to browsing on the desktop web. The results of the study showed efficiency in the performance of the users when browsing over a desktop and have shown poor results on a mobile web browser. Moreover, the author claims that familiarity with the web browser helped them to navigate on a mobile screen, otherwise, it might have been difficult for them. The primary issue faced by participants was the difficulty in finding the content on the lengthy narrow page, which in turn resulted in comprehensive scrolling.
Field [
22] indicated in his research that for statistical methods such as analysis of variance (ANOVA) to be reliable, a sample size of at least 20 participants is required or preferably 30.
Cell phones are progressively used to get to various kinds of data other than voice conversations. Nonetheless, perusing enormous website pages which are not adjusted for small screen seeing is still extremely inconvenient. Internet browsers are arising which attempt to solve the collaboration issues that happen when small screen devices are utilized to get to site pages intended for huge screen seeing. In this work, the authors address the ease of use in which clients; versatile reading experience was assessed in contrast with desktop Web browsing. The study recommends some improvements for versatile internet browsers and significant thought in planning mobile-friendly websites that could assist with restricting scrolling and increase readability [
23].
Dndar Hakan and Akayßr Murat presented a study to measure the performance and ability of 5th class students reading speed and comprehension with tablet PCs and printed books. The sample of the study consists of 20 students, who are divided into two different groups: control and treatment groups. The students read three texts that are available in the 5th class Turkish course. The main purpose of this experiment is to determine whether the Tablet PC produced a statistically increase or change in students’ performance. Various qualitative and quantitative tools were used in this study, and overall all results are that there is no significant difference between the groups in reading speed, or the level of comprehension. Having that said, all the students showed a positive attitude toward Tablet PCs [
24].
Stephen and Andy [
25] proposed the study to analyze and understand the interaction with mobile scrollings: tilt and flick while reading texts. The authors proposed a new method of evaluating scrolling interfaces. The authors used this new method to compare tilt and flick scrolling. The overall result of the study is that the tilt scrolling shows better performance for tasks that are performed while stationary. On the other hand, the experiment that there is no significant difference while moving. Also, they found that flick scrolling is preferred by participants while walking faster and completing moving tasks.
In comparison to the above-published literature, the main hypothesis of our study suggests that skimming will show lower performance for a smaller screen, and the memory for important versus unimportant sentences will have better scores over a full-screen condition than on a small screen. This study provides validity for our hypothesis that a smaller screen shows poor performance in contrast to a larger screen. Since we have not discussed the effect of scrolling in our study due to a short period. The effect of scrolling can be a future implication in our study to obtain significant results. It was also observed that users changed their approach when reading on a smaller screen. Thus, the method they adopt to read text on a small screen is different on a larger screen. A conclusion drawn from the study in reference to this study reveals that users showed comparatively low performance on a mobile screen because instead of scrolling, they were clicking multiple buttons to access the text. In the full-screen condition, the text can be accessed using 11 buttons whereas, in the mobile screen condition, 29 buttons were provided, which made a huge impact, on the reading behavior of the readers. Also, in the set time constraint, it was a competitive task to access all the text using the 29 buttons.
3. Reading Tactics
Readers perform skim-reading when they have a large volume of text with varying levels of difficulty thus allocating time by skimming or scanning different portions of the text. The readers choose the best part from the given text by using a sampling technique (choosing portions of the text) and they continue to read the chosen text until the level of information gained, dropped below the level of threshold (by using satisficing strategy) resulting in focusing on the difficult part of the text [
5]. In another study, the implementation of eye-tracking methodology showed that people use a combination of two methods to complete the reading task. i.e., satisficing with some sort of sampling or scanning. Moreover, results showed that people while skimming can concentrate on a substantial portion of the text and it is commonly achieved by using the technique of satisficing. The information that lies at the beginning of the page has increased chances to be read and while reading readers can choose whether or not to keep reading the paragraph. Therefore, skim reading can be an efficient way of learning when working in a time-constrained environment, but it is comparatively it is less efficient than reading at a normal rate [
3]. Another study found that skimming at a faster pace without losing the content’s meaning is important. The findings of the study showed that speed reading strategy (skim reading with speed) jeopardizes the accuracy of the content being read as it is impossible to get a deeper and clearer understanding of the text being read with a speed that is twice or thrice times the normal reading speed. Thus, it is satisfactory to get an average understanding of the text with an increase in reading speed since the aim of speed reading or skimming is to gain a general understanding of the text [
26].
There are various factors that influence the reading patterns when reading on a small screen such as the distance between the user and the small screen, the restricted view in comparison to the big screen, the resolution of pictures and the influence of colours of the display, etc. [
4]. When reading from a web page on a smaller screen, is sometimes difficult to read the text as the webpage design is ideally aimed for a desktop screen and therefore its margins are set by considering the length, width, and height of a desktop screen. Moreover, the page appears too large for a small screen web browser, and people find it frustrating as they need to scroll the screen horizontally and vertically [
27]. In addition, a screen with a small size minimizes the amount of text displayed in contrast to big screens. Moreover, it reduces the speed of reading and limits comprehension, while reading from a small screen, the text remains unclear to the user most of the time. Thus, the idea of scrolling is proposed to improve the reading performance and to exceed the limitations presented by a small screen [
28]. With the emergence of electronic devices such as computers, laptops, PDAs (Personal Digital Assistants), and mobile phones, reading is mostly performed on these devices because people find them as a quick way to access the content. Moreover, the representation of the content for various devices is continuously being improved which are being used in learning environments, all over the world [
29,
30].
3.1. Skim and Scan
Skimming is considered as a skill for reading quickly, which leads to gain an understanding from the surface. It becomes very mandating when you have a large quantity of text from different resources such as the web, online newspapers, articles, etc. It is similar to scanning, which implies reading through the text to acquire information from a particular part of data. Skimming and scanning showed the most valuable results for the learners. It helps the readers to focus on the valuable information and skip through the irrelevant content [
31]. Scanning and skimming help in improving the reader’s perception of reading and brings improvement in the process of reading comprehension [
32].
3.2. Performance Evaluation by Eye Tracking
Readers spend most of their time skimming through the web and in doing so, they reduce the rate of their comprehension of what they read [
33]. Online reading monitored by eye-tracking shows sensitivity in terms of specified duration to read the materials available over the Internet. The eye moments of the readers depict that readers scan the pages in “F-shape” which refers to as the movement of eyes in a horizontal direction. Starting from the top of the page and is succeeded by another shorter horizontal movement of eyes which continues to go down the page, followed by a typical ending vertical scan that goes down the page on to the left side [
34]. For skim readers, this method is potentially very useful, and it allows them to assign their time quickly. It provides a strategy to sample portions of texts from each page before moving on to the next page [
3].
3.3. Skimming by Satisficing
Satisficing is a model that explains the patterns of skimming, and it is presumed that the behavior of the readers is sensitive about the information they gain in a specified time. Satisficing can be described as when readers read the text linearly and continue to read it until the rate at which they are gaining the information drops below the set value of the threshold. When this happens, the reader quit reading the current paragraph and jumps to the next portion of the text [
5]. The readers offer more time to read, by focusing the first half of each paragraph, and as soon as the level of information gain is above the limit value, the readers skip the text and jump to the next paragraph [
33]. In other words, the reader gives more time reading the early paragraphs in the text than the later ones. If the article appears uninformative, the reader chooses not to read the paragraph and considers it as uninformative, when the reader does that, the website containing the paragraph is also judged as ambiguous [
3]. The results based on the memory showed that people who read by skimming through the text had a better memory for the important characteristics of the text and not for the unimportant details. If the time left to read the text is short during skimming, then the reader increases the reading speed and skim the unimportant information while speed reading, to keep most of the understanding [
35]. According to Fitzsimmons (2014), in satisficing, the readers give more attention to the section of a paragraph which is difficult to understand and takes more time. "Adaptive allocation of attention" is a term for the process of focusing on the difficult parts of the text and is applied while performing the skim-reading job [
5].
4. Influence of Technology
The usage of mobile devices for reading and writing has become popular since the advancement of digital technology. The use of hard copy or fixed screens have almost disappeared [
36]. Hillesund, discussed the reading traits of expert readers and found how these experts were equally efficient for both the digital and handwritten content. Nowadays, reading is mostly performed in digitally encircled environments like in front of their laptops or phones, etc. Reading from the web is the most common use under technological influence. The websites not just involve text, but they also provide videos, images, and music, which often affect the reading to some extent. In addition, traditional newspapers and books are now being replaced by electronic papers and eBooks [
37]. The majority of university students choose to read e-books on their tablets instead of reading traditional textbooks. No difference in the results for both the categories was observed whereas, their mean scores showed that students who used eBooks had substantially meaningful results for learning mainly “psychomotor learning” than the students who used printed traditional textbooks [
38].
In this study, we aimed to tackle the outcomes of the respondents who will be requested to conduct skimming on two screens of varying sizes. The effect of scrolling versus paging is an important aspect to consider, but our research is restricted to the paging effect only for screens of different sizes. We assume that people who skim read on a larger screen would have improved memory than the participants who will use a smaller screen. The smaller screen will limit the amount of text shown.
4.1. Computer vs. Mobile Display
A research carried out by Marshall illustrated that the handheld (small screen) device is only useful for reading brief review papers or meta-analysis or readings. Reading on a handheld device is characterised as an efficient way to read, skim, or scan text in a limited time to acquire the necessary understanding. Compared to large screens, the decreased display is compensated by the portability of mobile devices [
39]. Dillon et al. (1990) found that the reader’s efficiency and preference vary depending on the screen size but it does not show any impact on the understanding of the readers, whereas, a high level of significant outcomes for small window size was achieved for altered manipulation. On a smaller screen, readers re-read the phrases more adequately. Besides, the subjective information unleashes a higher preference for the larger-sized screens and a greater understanding of the text format [
40]. In addition, Bruijn et al. (1992) observed that a larger screen took less time to learn the subject in comparison to the smaller screen without affecting the performance of the readers [
41]. Moreover, screens with smaller sizes are 50% less efficient in performing the desired tasks than the larger screens. Users using smaller-sized screens encountered a significant amount of scrolling to accomplish the task. However, if the reader prefers to read on a small screen, it will not significantly degrade the reader’s efficiency [
20]. In addition, Duchnicky and Kolers proved the impact of reading was 25% quicker on a full width monitor in comparison to a display that was reduced to one-third thus understanding is based on the screen’s width. However, the height does not show much of an impact. On the other side, screens with a very small display size such as depicting 2 to 3 lines on a screen revealed poor reading performances. The optimal height in a display was estimated to be four lines, but no result variations were observed even when the height was raised to 20 lines. The reading speed on a small screen was 9% slower than on a large screen [
42].
4.2. Effect of Scrolling vs. Paging
The effect of scrolling on a small screen versus paging on a larger screen where the users will be required to scroll down to get the full visibility of the screen, as it will cover less area of the text. In contrast, on the big screen, you will not be required to scroll through the screen to get full visibility of a page. The conclusion derived from this scenario indicates that skimming becomes more helpful when the text is completely shown. Additionally, the constant back-and-forth scrolling can cause the user to lose focus on the important details [
35]. The readers when reading the text keep a location of the items in their mind like a visual memory that constitutes the items in a paragraph which is according to the spatial location of the sentences that form the document. The location of an item forms a relationship with the items in the readers mind which lies within the page containing the item. Thus, the scrolling of the page will weaken this relationship, and it only shows the user the signs of the relative position that the object is having with its immediate neighbors [
40]. Duchnicky and Kolers (1983) stated that a small amount of information is gained by the readers when the screen is continuously being scrolled. On the other hand, a study discussed that readers do not lose track of the context on a smaller screen, which is likely to happen when reading lengthy paragraphs on a big screen. Moreover, it is easier to perform skimming by moving backward and forward with a lesser number of lines displayed on a phone browser. As on a mobile screen, it is required by the readers to scroll the text i.e., to go back and forth to read the pages, which is comparatively easier. Whereas, since the data is not separated into components on a single screen, therefore the reading and the access rate is slow in contrast to split screens. Apart from that, breaking the sentences and showing them on different screens can disturb the reader’s mind which makes them not being able to process data quickly whereas, it is easy to learn the meaning of sentences when they are shown in full on one screen [
40]. Another experiment showed that the memory results were better for a computer with a scrolling screen than on a hard copy [
43]. When reading long articles on a small screen, Lee explained that “visual focus is compromised” since the reader would scroll down the page to read the text. The motion of the objects on the screen blurs the visibility of these objects [
44]. Besides, Baker and Ryan found no significant difference between paging and scrolling [
45].
4.3. Reading Text in Half versus Text in Full
The memory test for important and unimportant sentences is another important aspect that needs to be addressed. It will be evaluated by providing the group of participants with a complete text, and they will be requested to skim through the text given to them in a linear way or by skimming. In this manner, we will test the difference in the memory of the participants, gained from separate screens of varying lengths for important sentences. Our hypothesis suggests that individuals will benefit from reading the complete text by skimming through it as it includes all the information available in the text and they will remember more of the important sentences in such conditions, other than reading linearly and grasping half of the content. Duggan and Payne (2009) elaborated that readers can get more knowledge by skimming the complete text instead of reading half of the text linearly. Skimming through the full text did not show improved memory for the ideas that were important in proportion to the pieces of text. By reading randomly chosen portions of the text slowly, the results showed that necessary information was skipped because the reader doesn’t give it a brief look [
46]. Research shows that it is useful to skim read entire text from the beginning till the end in order to get an idea of the document, because it will give you an overview of the content in the article and help you decide whether it is relevant to your area of interest, such as, going through first and last paragraph will mostly give you a clear idea if you want to continue reading the text. If the passage you are reading demands huge attention, then you should divide the article into sections and read the small chunks to put higher concentration. For instance, if you read the article linearly for “20 min”, you can achieve productive results for a higher understanding instead of going through all of it over a long time and gaining a lower sense of the text [
47]. Focused reading for a limited time will provide you with a deeper understanding and will allow you to write important points. To reach the right idea or to gain a broader perspective of the topic, it is necessary to read the whole article. For this reason, focused reading is applied by reading the literature word by word. This will improve the reader’s critical thinking and allow them to identify the important components in the text. The approach is profound when the reader has enough time to read the text and at a higher level of concentration [
48]. Besides, Beth stated “Do not omit but skim through the paragraph” since skimming provides more detail to the readers rather than reading the entire text linearly. By skimming the entire piece of text, individuals can readily recall an essential piece of information in comparison to reading half of the text in a specified time [
49].
5. Experimental Assessment
This experiment was carried out in two cases: Full-Screen Condition and Mobile Screen Condition.
5.1. Full Screen Display
In the First case, half of the participants from a total of 60 participants were in the full-screen condition, in which they used a laptop. The full text was displayed to the participants and they were asked to read the article in a specified time by skimming through it or by reading with speed). The size of the screen in this condition was 14 inches.
5.2. Mobile Screen Display
In the second case, the other half of the participants from a total of 60 participants have displayed the text on a mobile phone-sized screen condition. The articles shown to the participants was the same for both cases. Since for the mobile sized condition, the text did not adapt to the small screen. Thus, it was required by the participants to click more than one button to read each page of the paragraph). The size of the screen in this condition was 5.65 inches.
5.3. Participants
There were 60 participants in total, with 33 female and 27 male participants; 31 of them were students from the University of A. Whereas the remaining participants were University of B’s students and faculty members. The participants’ average age was 30.12 years (SD = 3.55). Each participant experimented only once. There was no overlap observed across the participants in the experimentation. Though the participants belong to faculty and students of the universities (usually considered as good readers), the selection of the text articles and experimental design of the study helps to infer the findings applicable for general readers.
Table 1 shows the quantitative data of the participants.
5.4. Experimental Setting
The aim of the experiment was to see how well participants could remember the meaning of the text while reading from screens of various sizes. The experiment was carried out in a meeting room designed for students in the graduate study rooms at the University of A. The room was quiet and well illuminated, with a minimal number of distractions because the goal of the study is to analyze the effect of speed reading or skim reading using desktop screen and mobile device screen. Thus, the participants could give full attention to the reading and could grasp the vital information from the text. However, a natural environment (noisy and/or with the higher number of distractions) may have a significant role in the findings, which has been not the focus of this study. Participants were provided with a laptop and proper seating. They were given an information sheet, before the experimental study, which gives them guidance on how to perform the experiment. Besides, the participants were required to sign a consent form to show their full willingness to participate and accepting the terms and conditions. The experiment was running on windows 10 operating system, and the software used to develop the study was Microsoft Visual Basic 2010 Express edition. A database connection was established with the program using the Microsoft Access database to store the data collected from the participants.
5.5. Procedure
The detailed information sheet was provided to the participants before the experiment began that they will be asked to read the text which will either be on Hypnosis or ADHD with a specified time of 325 or 313 s, respectively. The text will be displayed either on a full-screen or a mobile size screen. The participants were asked to either skim read or speed read, to cover as much text as possible as the time for reading the text is not enough. They will be asked to attempt a test to measure their understanding of the text. In addition, fundamental information on their data privacy and security, the suitability of the participant, and guidelines on how to withdraw from the study if desired were provided to the participants. Any questions about the experiment that confused the participants were answered at the beginning of the study. After reading the instructions and signing the consent forms, the participants were presented with a screen where they could enter their details such as name, age, and email (if they wish). Moving on to the next page, they were required to read the text provided by clicking on multiple buttons based on the screen condition i.e., Fullscreen or Mobile screen. After the time to read the text has expired, the given text disappeared, and the page jumped to the next section, which was an instruction window on how to perform the test of memory for meaning. The structure of the test was designed in such a way that when the individuals answer a sentence as true or false, the next sentence will appear. Each participant took the test either on a full screen or on a screen of mobile size, with a text either on Hypnosis or ADHD. In any event, no participant performed the experiment twice. After the completion of the test, they were asked to remain in their chairs and inform that they have finished the test.
6. Design of the Experiment
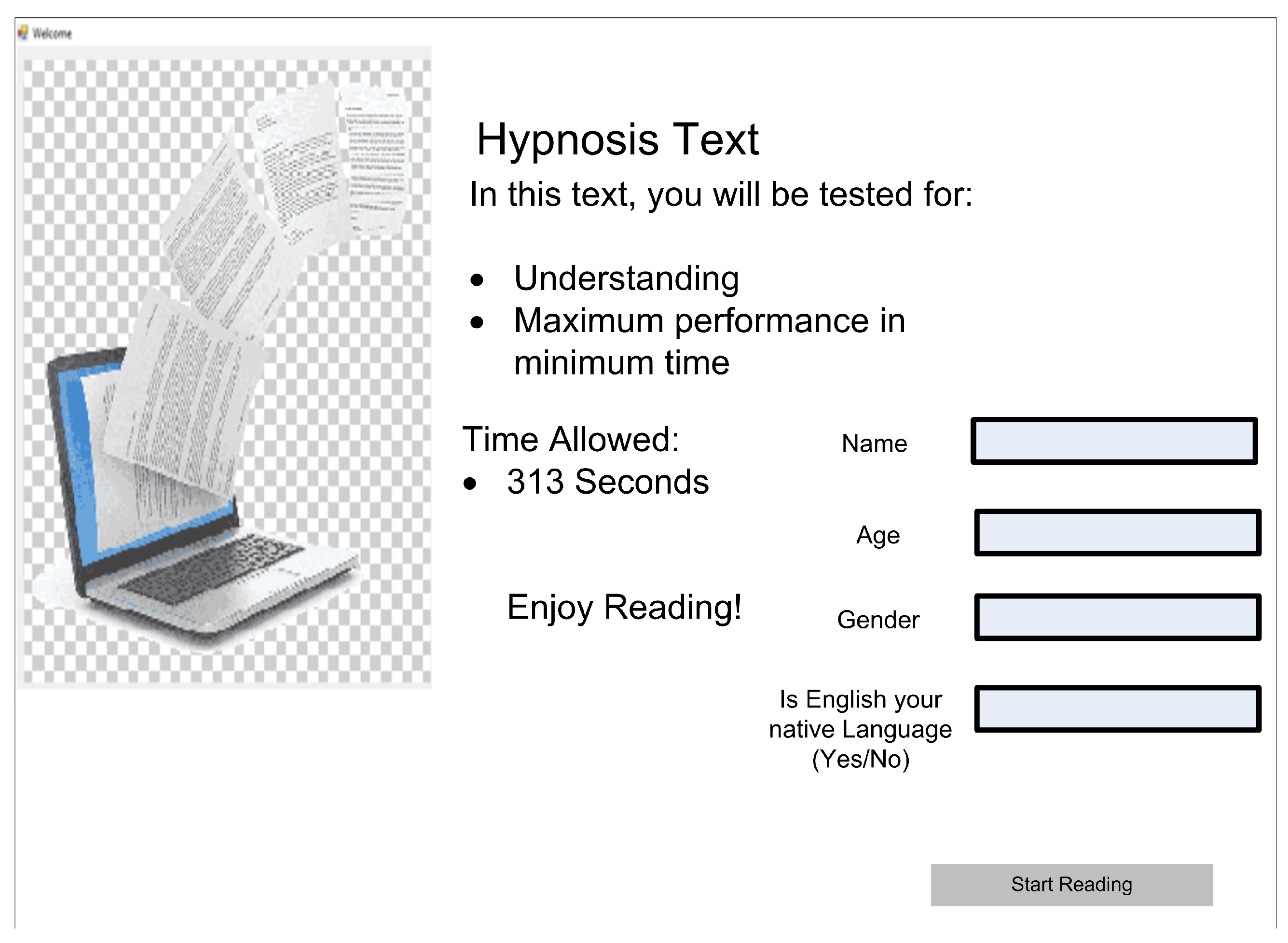
The design of the experiment comprises an instruction window along with the information required from the participant such as name, gender, etc. The participants were also asked if they were native English speakers or not, but the results from the study showed that there was not much effect on the performance of the participants based on the language they speak.
Figure 1 depicts the user interface that was shown to the participants. The guidelines at the start of the program specified whether the text will be on Hypnosis or ADHD.
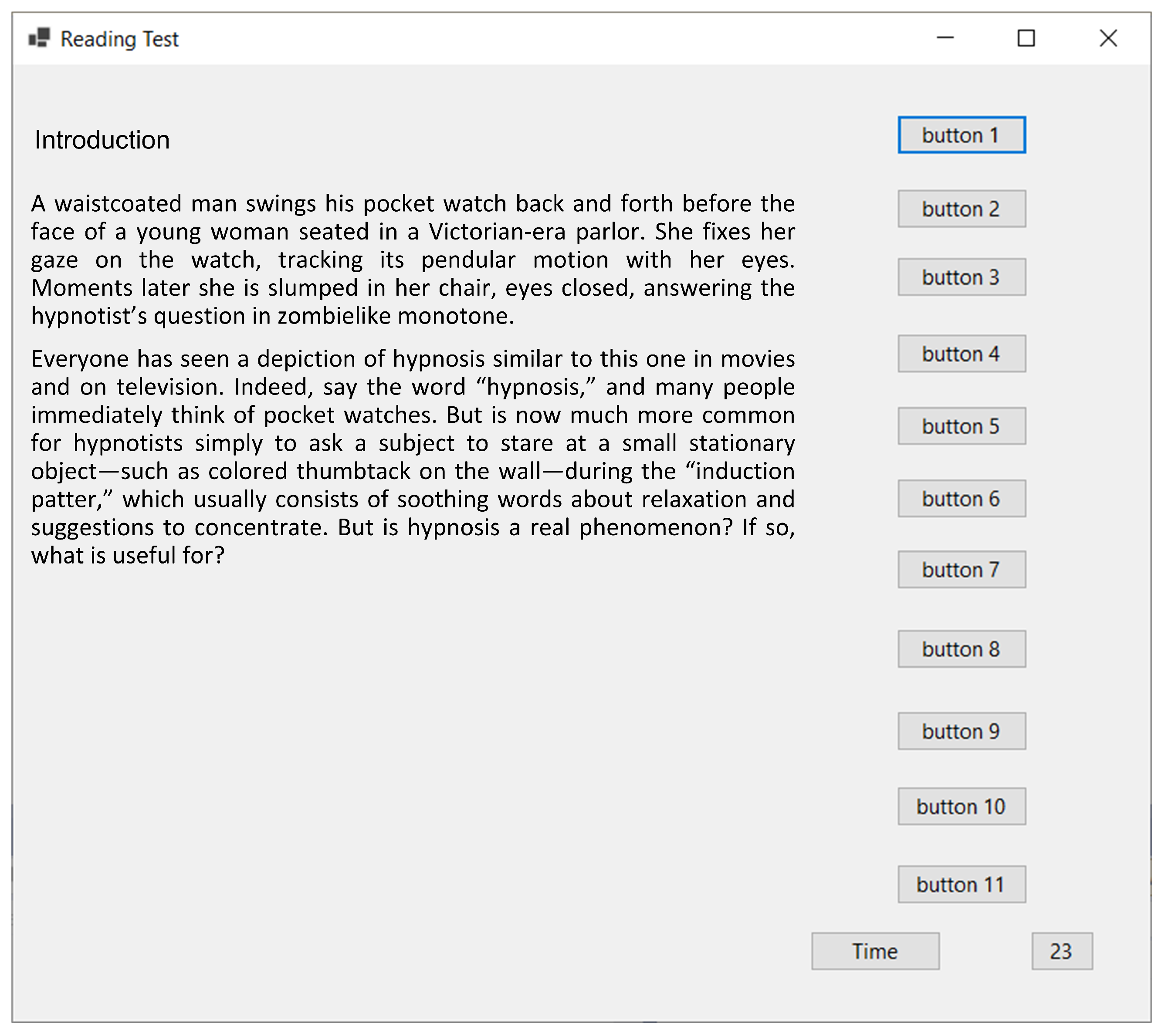
The two texts were taken from Scientific American by Duggan and Payne (2009). Participants were told they only had a certain amount of time to read the text and that one of the two cases would present by one of the two cases as specified above. For case 1, the article was presented in full-screen condition. The interface showed 11 buttons, and each button contained a paragraph of the article to be read in a limited time. Each button was labeled as buttons 1, 2, and so on, as shown in
Figure 2.
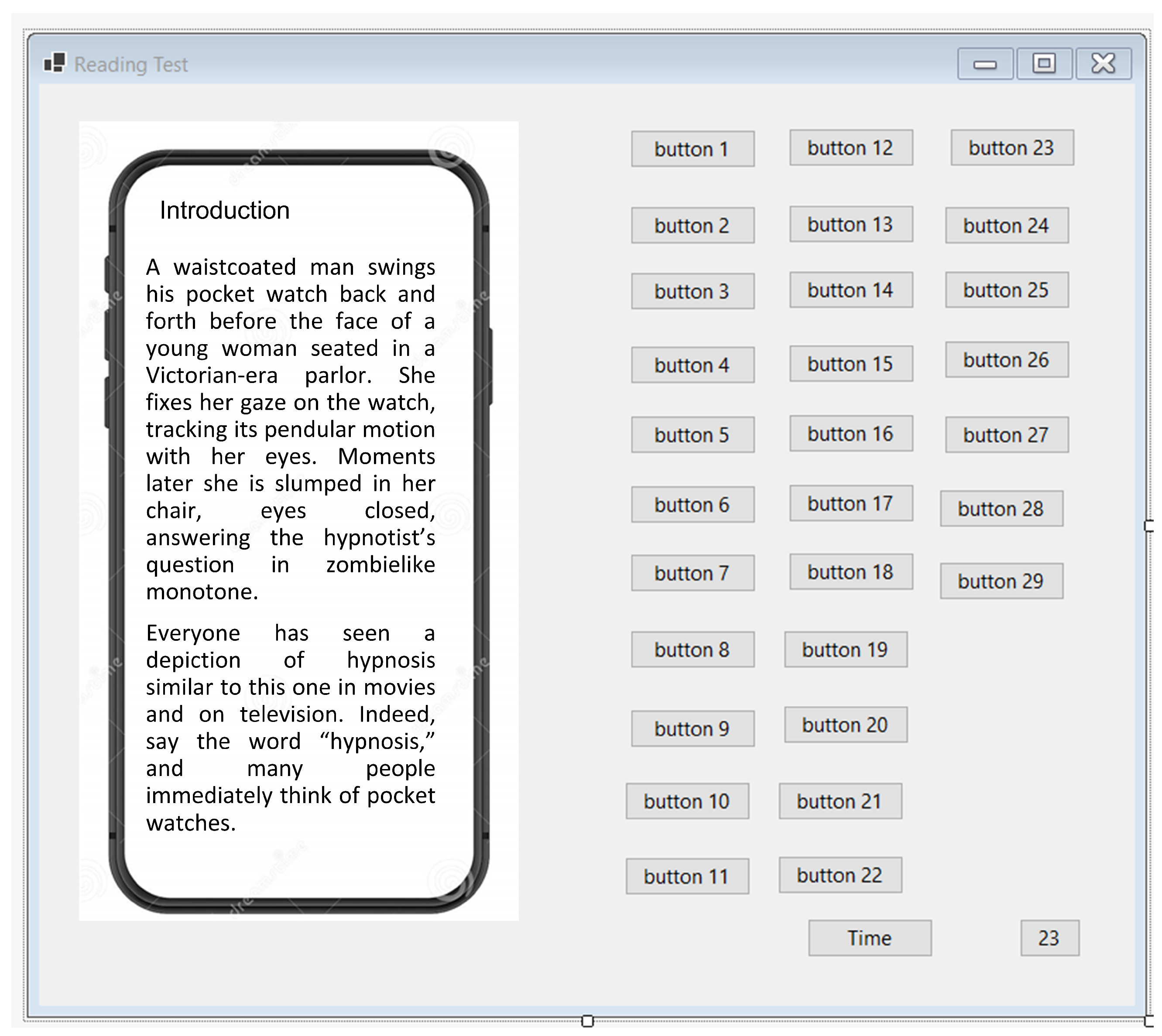
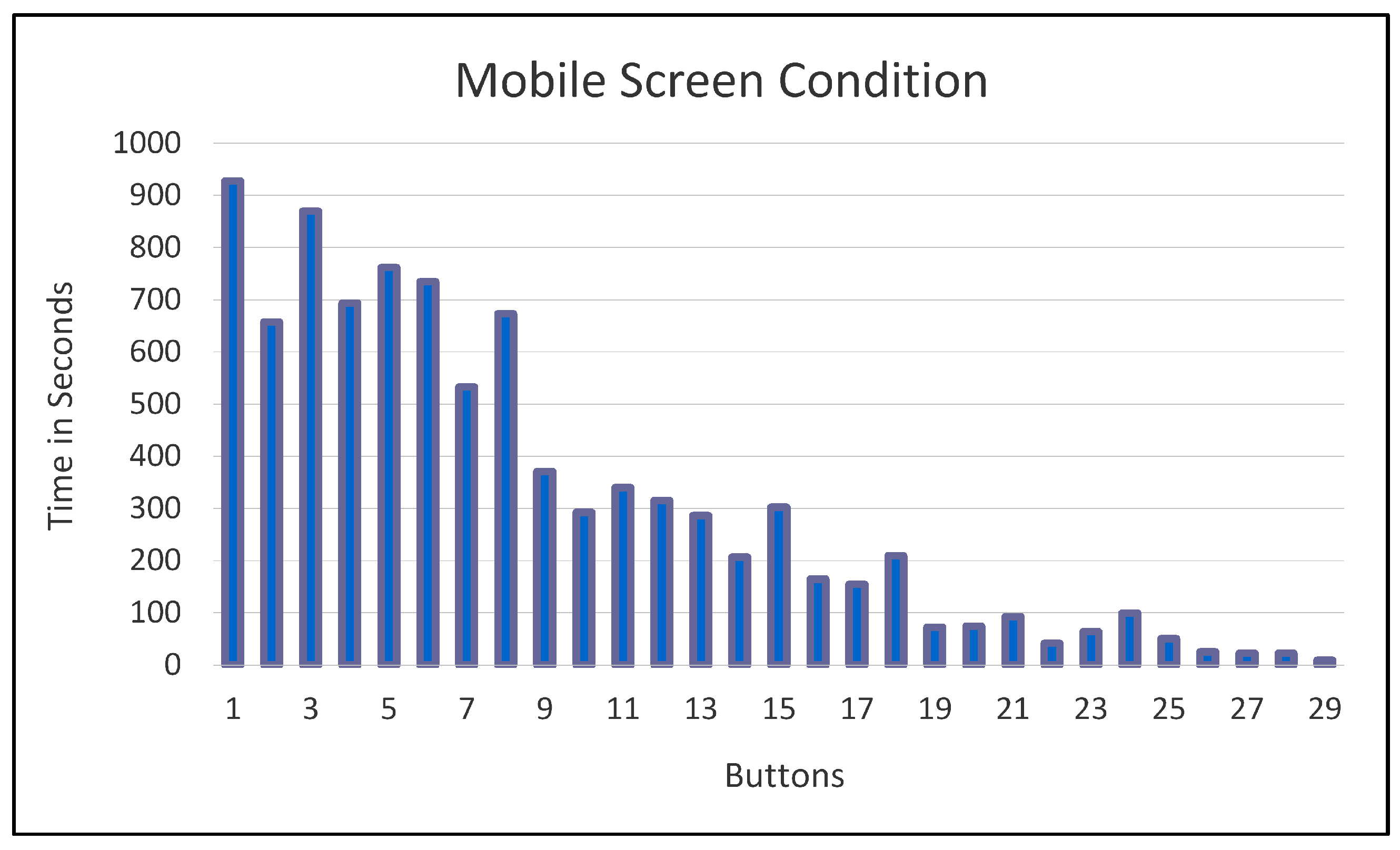
For case 2, a mobile size screen is used to display the text. In this case, participants were given several buttons to click to see the corresponding pages from each paragraph of the article because the text from each paragraph could not adjust the small screen size, therefore, multiple buttons were provided to adjust a single paragraph on multiple pages of a mobile screen. Each of the 29 buttons is labeled with a number, such as Button 1, 2, 3, and so on. The interface of the mobile screen condition is shown in
Figure 3.
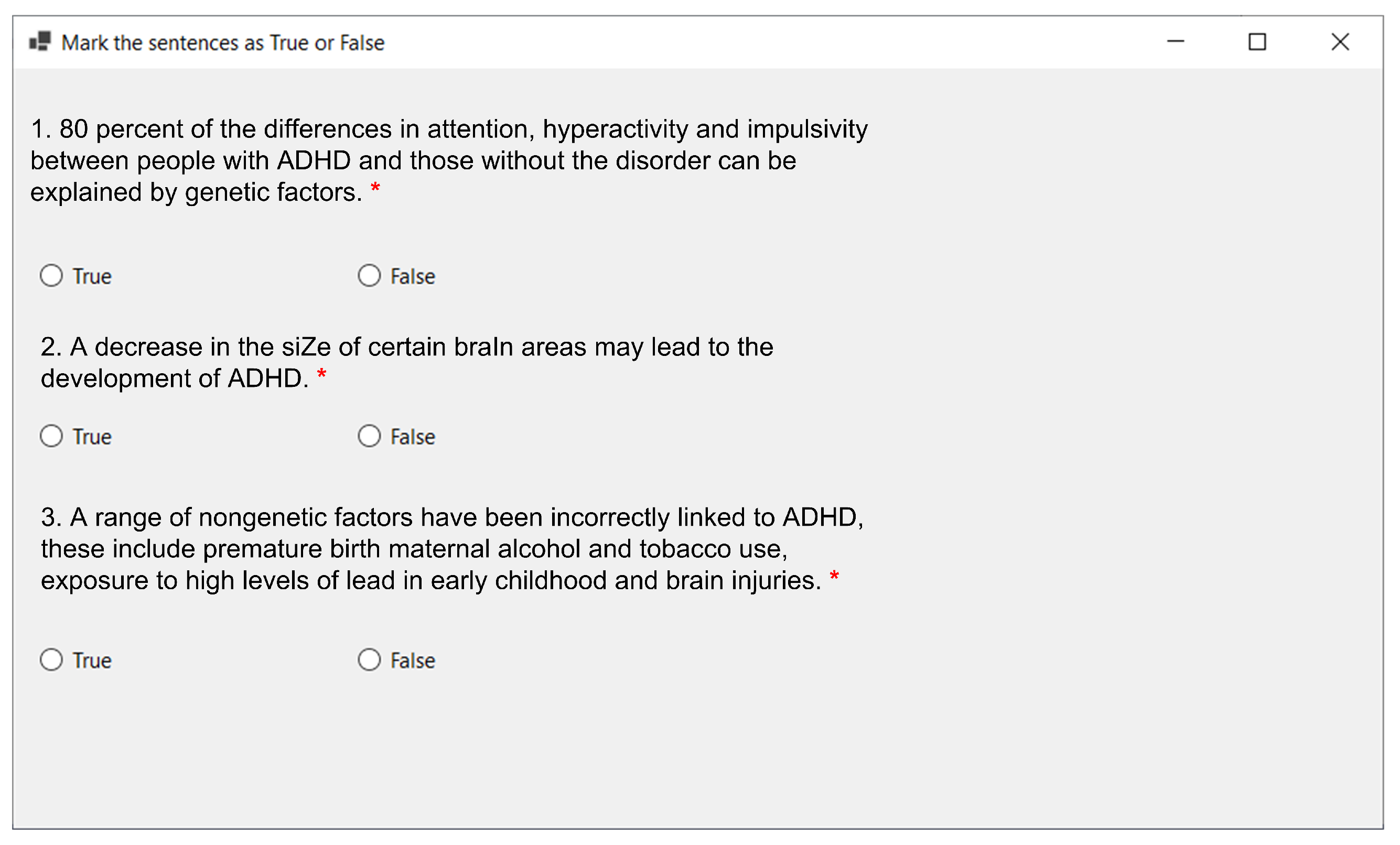
The amount of time the participants spent reading each page was recorded for each case. The number of clicks for each button was also monitored during the switch between pages. The clock goes in descending order, and when it reaches zero, the timer stopped, the participants had displayed a screen of instructions for the test. The instructions screen is shown in
Figure 4.
The test is taken to check their understanding of the text. This test was taken by displaying a set of sentences to understand the memory for the meaning of the text. There were three types of sentences presented to the participants, which were important sentences, unimportant sentences, and inference sentences in randomized order. Participants were instructed to mark True if they believed the sentence was in the text they had just read and vice versa.
Figure 5 shows page 1 of the test screen, which is comprised of 54 target sentences for the memory test. The details of the memory test and questions displayed in the test are reported in the
Section 6.1.2.
6.1. Materials for the Experiment
Materials used in the study include text and sentences.
6.1.1. Text
The text was adapted from Duggan and Payne’s previous research [
35]. The text contained articles adapted from the Scientific American on hypnosis (3134 words) and ADHD (3252 words). Word frequency profiles of the texts were extracted from the “Edict” text analyser (
http://www.edict.com.hk/textanalyser (accessed on 9 August 2020)). It is found that 72.08% of the words in the ADHD text were in the 2000 most frequent list, and 8.21% were in the 2000–5000 most frequent list. Moreover, 71.93% of the words in the Hypnosis text were in the 2000 most frequent list, while 8.93 percent were in the 2000–5000 most frequent list respectively. The Gunning-Fog Index was used to determine how readable the texts were. The ADHD text received a score of 11.7, while the Hypnosis text received a score of 12.6 (6 for easy, 20 for difficult) [
35].
The Gunning-Fox index delivers an approximate grade level needed to comprehend the document. The essential thought in the index is that the longer sentences are and the more is the complexity of words utilized in them, the higher is the difficulty to read the content. The formula for the GunningFox index is shown below:
For instance, there is a passage consists of seven sentences with 96 words. The average sentence length is 13.7. There are nine complex words. The Gunnin’s Fox index will be = 0.4 × (13.7 + 9.375) = 9.23 [
50].
The text was presented into 11 pages, which were almost of equal length in full-screen condition. These pages were accessed by the 11 buttons. The text was contained within boundaries, and for each button click, a different paragraph was presented, which was shown by a single heading. These headings represent each paragraph. The defined length of the page for the two texts were: “For ADHD: (M = 243.86, SD = 62.85); Hypnosis: (M = 234.77, SD = 72.66)”. In the case of a mobile size screen, some of the paragraphs were displayed on several pages, with multiple buttons used to view these paragraphs in chunks because the whole paragraph did not fit on the mobile size screen. The buttons were labeled as “button”, followed by the page number. The page length is calculated as follows: M = 93.44, SD = 21.53 for ADHD; M = 90.05, SD = 16.58 for hypnosis. In both cases, page boundaries were set to represent the text.
Each paragraph of the text was displayed using a separate heading. The aim is to present the text without providing information from the target sentences.
6.1.2. Evaluation of Memory for Meaning
From each text, 54 target sentences were displayed to the participants to test their memory for the meaning of the text they read. The sentences were presented in random order. Out of the 54 sentences, 18 of them were important sentences, 18 were unimportant sentences, and the remaining 18 were inference sentences. Each of the three categories of sentences combined contained 27 True and 27 False sentences. There were 9 true “important” and 9 false “important” sentences. Likewise, there were 9 “unimportant” true and false phrases from each category and nine “inference” true and false sentences each. The original sentence from the article is slightly changed to present it to the participants as a false sentence in order to test their memory for the context. The sentences were presented evenly across three different pages in a randomized order [
35].
The number of important and unimportant sentences was equally distributed in the paragraphs. Thus, both texts showed 18 important and 18 unimportant sentences spread across the first and the second half of the paragraph. The rest of the 18 sentences were inference sentences. The study had an assumption that the participants truly attempted the memory test. However, the cases, in which some of the participants may not have truly responded to the memory test answers, have not been considered in the study.
7. Experimental Results
The hypothesis of the study aimed to identify memory for meaning of the text in the two conditions i.e., full-screen and mobile-screen. According to the proposed theory, the full-screen condition would result in improved memory. Thus, in this study, the results were analyzed using analysis of variance (ANOVA) which “determines if an independent variable (the test conditions) had a significant impact on a dependent variable (the measured responses)” [
51]. The ANOVA performed in this study contains a test condition: which includes screen condition and sentence type. The research analyzed these effects using a 2 by 3 mixed design ANOVA for sensitivity and bias analysis i.e., 2 (Two conditions i.e., a full-screen and a mobile screen) × 3 (Sentence type: Important or Unimportant or Inference sentences), with conditions as a between-subjects factor and sentence type as a within-subject factor.
7.1. Evaluation Based on Sensitivity and Bias
To calculate the measure of sensitivity and bias, the recognition output on the three sets of sentences was computed using signal detection theory variables. These variables were calculated using the participant’s response rates, which indicated how well they could distinguish between acceptable and unacceptable sentences. Since sensitivity is determined by averaging response rates across subjects [
52].
Therefore, for measuring sensitivity (d’) and bias (C) factors such as hit rate, false alarm, miss rate, and the correct rejections were computed. A value of hit rate is obtained when the participant marked the sentences as “True” which were present in the text whereas the sentences which were in the text, but the participant marked them as “False” gives the false alarm rate [
53]. Participants checked the sentences as “True” when the sentences were not in the text they just read. This measures the value of the Miss rate. Whereas, when the sentences were marked as “False” when they were not addressed in the text, counts the rate of correct rejections. After that, the values of sensitivity (d’) and bias (C) were computed from the factors [
54].
The d’ (sensitivity) shows the level of difficulty for the participants to differentiate between the new sentences (altered sentences that were not in the text) and the old sentences (which were in the text). In this research, we define a signal as the number of old sentences in the memory test (phrases obtained from the text) and noise as the number of new sentences (modified sentences) as the value of d’ indicates the normalized distance between the probability distribution of noise and signal and the noise alone. If there is a colossal change between the old and the new sentences such that, the sentences can be easily distinguished and as a result, the chances of hits and correct rejections are high. The higher the number of hits, the lower will be the misses. Similarly, the more the number of false alarms, the lesser will be the correct rejections. The higher the sensitivity score, the greater the participant’s ability to distinguish target sentences from non-target sentences. If a person achieves a precision of 50% on both outcomes when executing a task, the sensitivity score will be 0. A negative score of d’ shows that on both sets of results, the participant acquired less than 50 percent precision, whereas a positive value of d’ shows better achievement than an opportunity. An elevated d’ shows an easy detection of the signal/target [
55]. Consequently, a lower value of d’ in this study indicates that the participants had difficulty identifying correct answers resulting in better performance in the memory test. However, when the value of d’ is high, the participants were able to quickly distinguish between the old and new sentences. Similarly, for an ideal observer, the value of bias is zero, while a negative value of c means that the individual has marked True more often than an ideal observer, and thus is liberal. Lastly, if the value of C is a negative number, then the participant has responded falsely more frequently than an ideal observer and is said to be conservative [
56,
57].
7.1.1. Sensitivity (d’s)
The results obtained using 2 × 3 mixed ANOVA for the sensitivity (d’) analysis are as follows:
D prime value for Full-screen and Mobile screen indicating that the full-screen condition has a higher mean and standard deviation in contrast to mobile screen. A important main effect was found in the 2 × 3 mixed design ANOVA, with F (2.0064, 96.3336) = 6.5616, p = 0.01, = 0.1224 (with-in subjects) and F (1, 58) = 26.3352, p = 00, = 0.3768 (between-subjects). As a consequence, the findings are statistically significant at the 0.01 level.
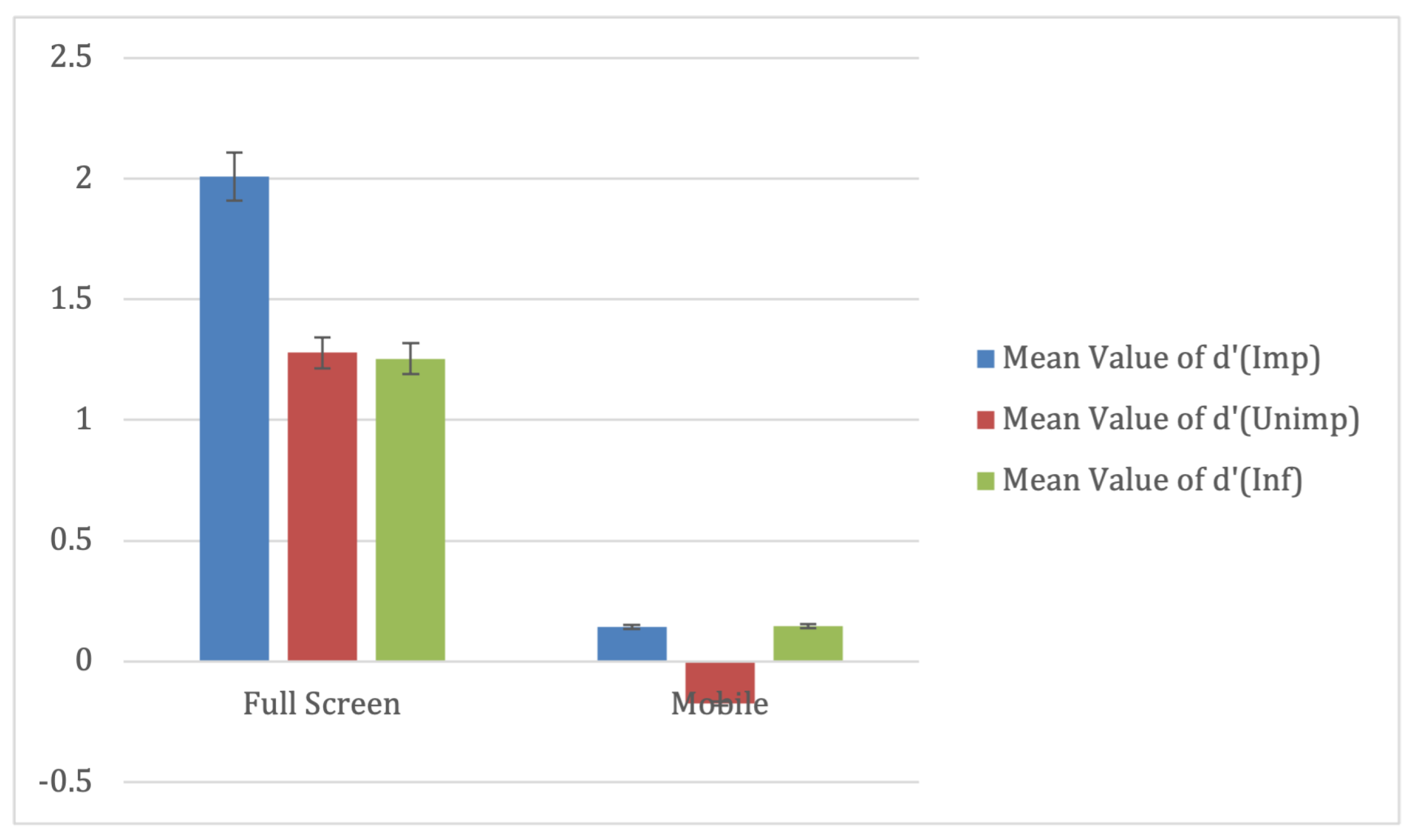
D prime value for important sentences: The sensitivity analysis showed a clear difference between a full-screen and a mobile-screen when it came to important sentences.
Figure 6 demonstrates that the findings for important sentences were higher than for unimportant and inference sentences. This result is supported by the proposed estimation of between-subject effects, which indicate substantial effects for the sensitivity of important sentences (dependent variable) after reading the text on a full screen versus reading the text on a mobile screen, with F (1, 58) = 33.726,
p < 0.05,
= 0.443.
D prime value (sentences*condition): The effect of interaction on sensitivity showed significance at 0.05 level, F (2.0064, 96.3336) = 4.659, p = 0.0372, =0.09.
7.1.2. Bias
The results obtained using 2 × 3 mixed Anova for the Bias (C) analysis are as follows:
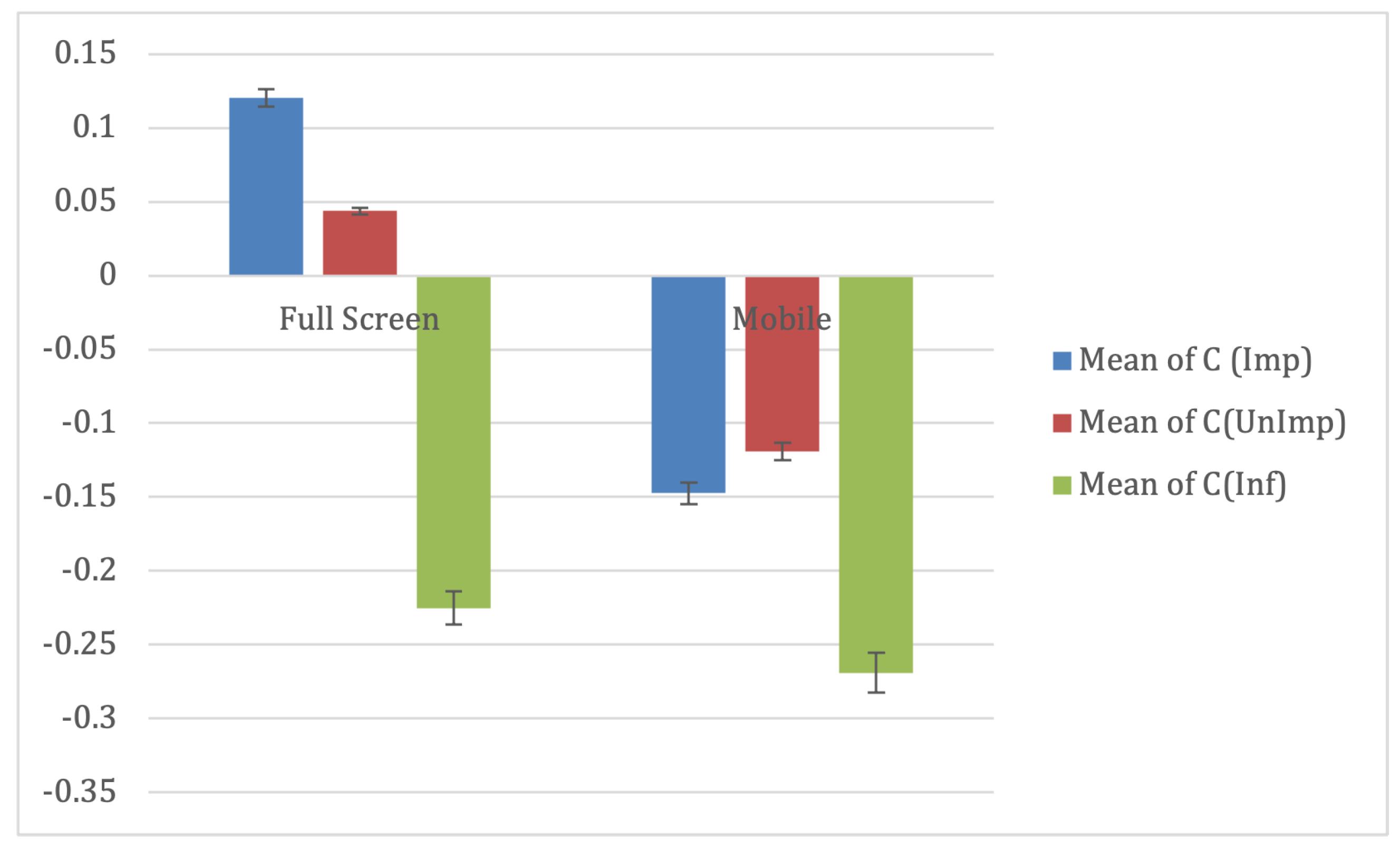
Bias (C) for full-screen and mobile-screen:
Figure 7 shows the values of mean, standard deviation, and standard error for C (bias). The significance level of the sentences (with-in subjects) across all sentence types was significant, with F (2, 116) = 17.1096,
p < 0.05,
= 0.2748, indicating that a higher percentage of sentences is marked as “true”.
C value for important sentences: The proposed estimate of univariate bias analysis of the between-subject factor revealed no significant effects for important sentences (dependent variable) being marked as true, with F (1, 58) = 4.258, p = 0.079, = 0.083.
C value (sentences*condition): For the two conditions, there was no major interaction effect of sentences (i.e., important, unimportant, and inference) upon bias was observed, with F (2, 116) = 0.828, p = 0.605, = 0.017.
The Text (ADHD or hypnosis) was not used as a consideration in the study regardless of whether it was skimmed, or speed read. We examined all but reported only the significant effects in the experimentation since ANOVA is a complicated method. Corresponding to the results of the “memory for the meaning” test, the other factors were also observed, such as the process of reading and the strategy participants followed for reading the text. A click rate for the number of button clicks was also reported, as well as the time spent reading each page. These tests were carried out separately for the two cases, namely the smartphone screen size and the full-screen condition. In this part of the review, the text was considered a factor between participants, but it is not addressed as it needs to be explored in detail.
7.2. Per-Page Reading Time in Each Condition
The time spent reading the text on each page was evaluated.
Table 2 indicates the average time spent reading each page in both conditions. The results show that in the mobile screen condition, participants were unable to devote more time to the later pages due to the more number of pages to be read in a limited time. The data in
Table 2 was calculated by comparing the amount of time spent reading a single page to the total amount of time spent reading the entire text.
To determine the differences in the mean values of the time spent on each page in both conditions, a simple descriptive statistic was performed. Since the number of pages in each condition was different, an ANOVA (between-factor analysis) could not be used to calculate the rate of significance. Furthermore, the data analysis revealed that in the mobile screen condition, a smaller number of people were able to press all 29 buttons in a given time constraint and that most of them did not access the entire text in the small screen condition. It was discovered that in both conditions, the first section of the text was read for longer than the later part.
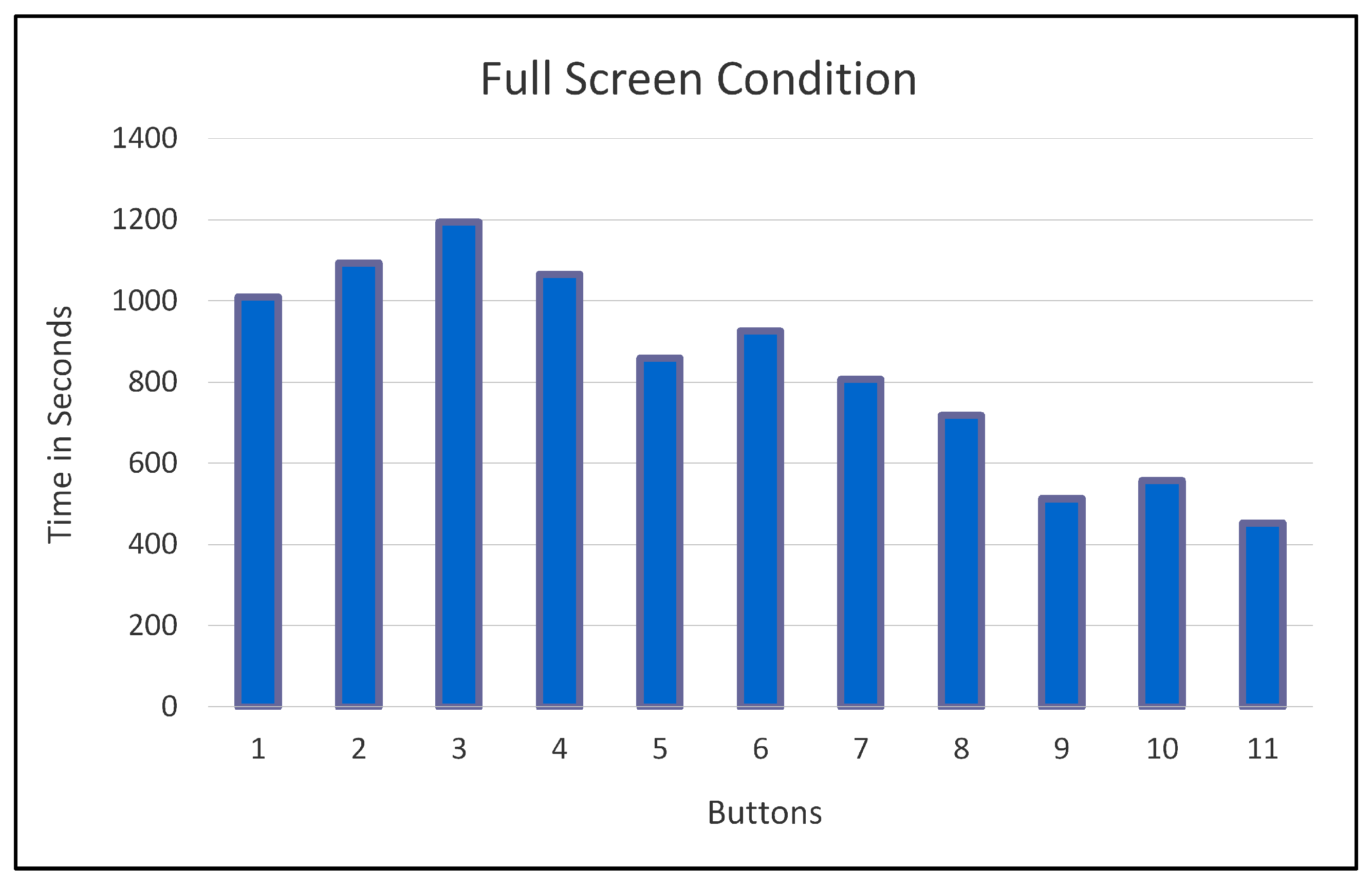
The univariate analysis (one-way analysis of variance) of both conditions showed a decrease in reading time per page over the course of time (time is represented in seconds). Whereas, the labels B1, B2, B3 and so on in the following figures represent the page number for the two different conditions.
Figure 8 and
Figure 9 represents the variations in the amount of time spent on each page. It also shows that more attention is given to the earlier pages.
7.3. Analysis of the Results
During the analysis, it was observed that some of the participants were not feeling indulged in the study, and they appeared to be feeling bored while reading the text. Also, several participants reported that it was difficult to read the whole text on a given scale, most importantly, for the mobile-screen interface. Some of the participants gave feedback that they performed the test using their previous knowledge of the narrative, rather than their memory of the text they read. The majority of them reported that if there was more time to read the text, they could have performed better in the memory for meaning test. Some of them felt tired that they need to answer 54 true and false statements and stated that they were not responding by reading correctly.
The other possibility is the lack of understanding of the text. Since the two screens were different from each other. People performing the task over a big screen did not complain much in comparison to the people who were reading the text on a small screen. One or two participants also reported that they were unable to maintain their focus on the reading because they were under stress about their thesis work.
Some of the participants were quite interested in the research study, and their performance showed expected outcomes. In addition, an aspect of native and non-native English speakers was also considered, but the scores between the two groups showed no significance.
Apart from these elements, the general findings collected from the participants are accurate and provide a clear understanding.
8. Discussion and Limitations
This research aimed to investigate which screen size would show better performance in understanding the meaning of the text while practicing skim reading. During this study, an experiment was performed to propose how well is the memory of participants for important, unimportant, and inference sentences when they read the text over two different screen sizes in comparison to the study performed by Duggan and Payne [
35] and Duggan and Payne [
3] who considered various aspects to identify the memory for the important, unimportant and inference sentences. Upon evaluation of the current study, no significant effects were found for the important, unimportant, and inference sentences when reading from the two different screen conditions i.e., full-screen or mobile screen condition. However, an overall analysis of the results showed the effect of significance by presenting higher mean values for a full-screen condition over a mobile screen. The main hypothesis of the study suggests that skimming will show lower performance for a smaller screen, and the memory for important versus unimportant sentences will have better scores over a full-screen condition than on a small screen.
The study presented by Duggan and Payne highlighted the important aspects of memory inferences for the essential sentences. The articles used in their study are the same as the ones used in the current study. Their results showed a significant impact on the memory of the readers for important sentences when readers skimmed the text or read linearly.
We have observed the significance of important sentences for the two different screen sizes i.e., the full-screen and the mobile screen. Unfortunately, no significant effect was observed for the important sentences when evaluated for two different screen conditions. Duggan and Payne [
35] stated that the readers had a greater tendency to respond “true” for both true and false sentences. Similar results are found in the current study.
This study indicates some improvements for the mobile web browsers and also provides significant considerations in the design of websites that are mobile-friendly and may assist to restrict the scrolling and boost readability. It also provides a validity for our hypothesis that a smaller screen shows poor performance in contrast to a larger screen. Since we have not discussed the effect of scrolling in our study due to a short period. The effect of scrolling can be a future implication in our study to obtain significant results.
A conclusion drawn from the study in reference to this study reveals that users showed comparatively low performance on a mobile screen because instead of scrolling, they were clicking multiple buttons to access the text. In the full-screen condition, the text can be accessed using 11 buttons whereas, in the mobile screen condition, 29 buttons were provided, which made a huge impact, on the reading behavior of the readers. Also, in the set time constraint, it was a competitive task to access all the text using the 29 buttons.
The present research has some variables that restrict the capacity, to fully explore the outcomes and may restrict inferential statistics of the results. The sample size of 60 participants is ideal, but 16 subjects for each scenario were small for a sample size. A sample size of preferably 40 individuals would have been more representative of the population for the precise outcomes of each condition and had supported the validity of the statistical analysis.
In this study, the recruited participants were not particularly diversified, as most of them were students from the University enrolled in master’s programs. Moreover, the scope of the project was limited to the effect of paging. A future variant of this research may need to include other considerations such as the impact of scrolling when reading on a mobile screen versus the paging effect. It has also been observed in the current study that the time required for reading over a small screen seemed shorter due to multiple button clicks and even the ideal skim reader could not cover reading the whole text in the given time. Although the study produced relevant and informative results, the report also outlined the constraints in the design of the experiment. These issues could be addressed in the future study to investigate the area to the next level.