Usability Evaluation for the Integration of Library Data Analysis and an Interactive Artwork by Sensing Technology
Abstract
1. Introduction
2. Theoretical Background
2.1. Interactive Art
2.2. Related Research
3. Methodology
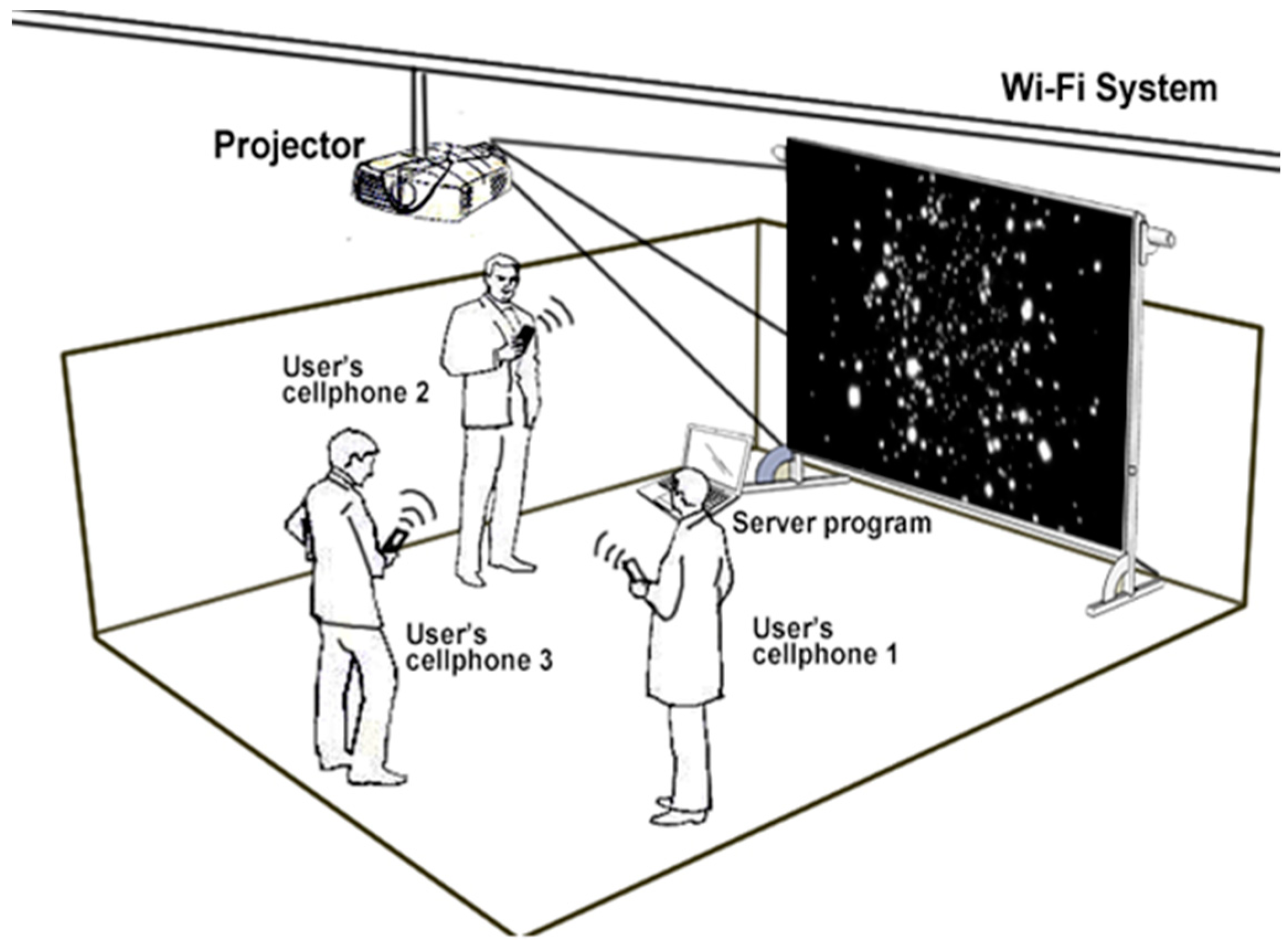
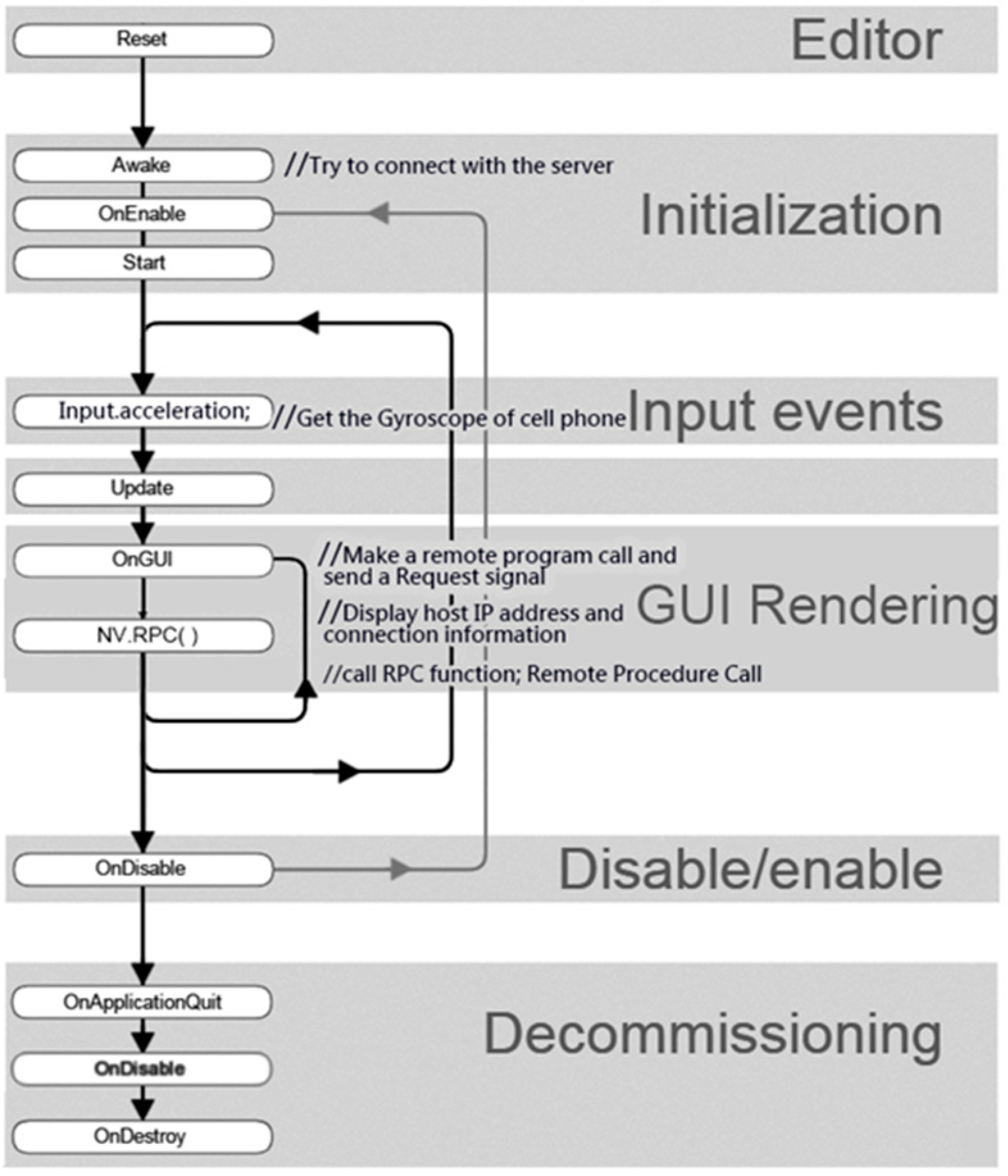
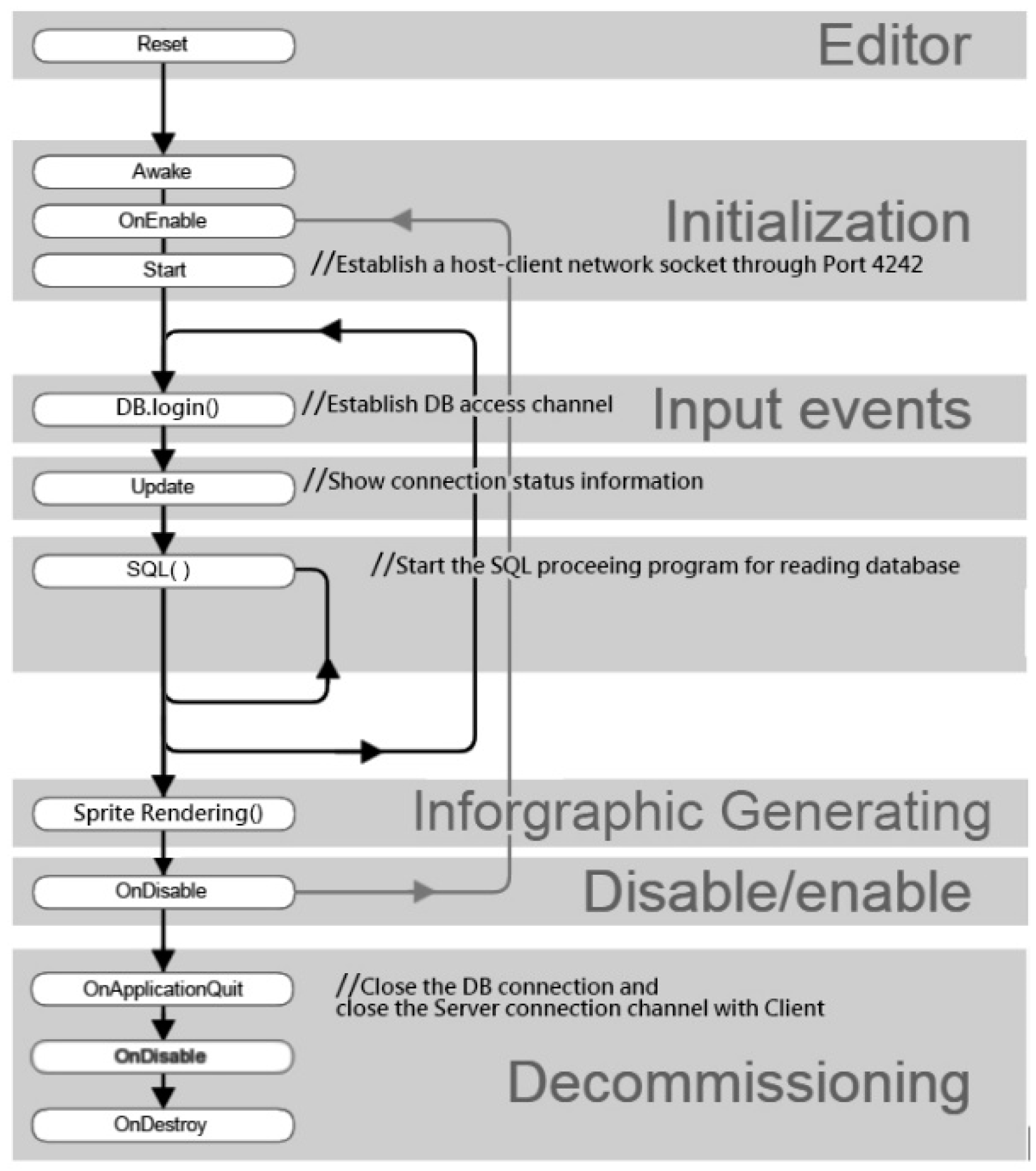
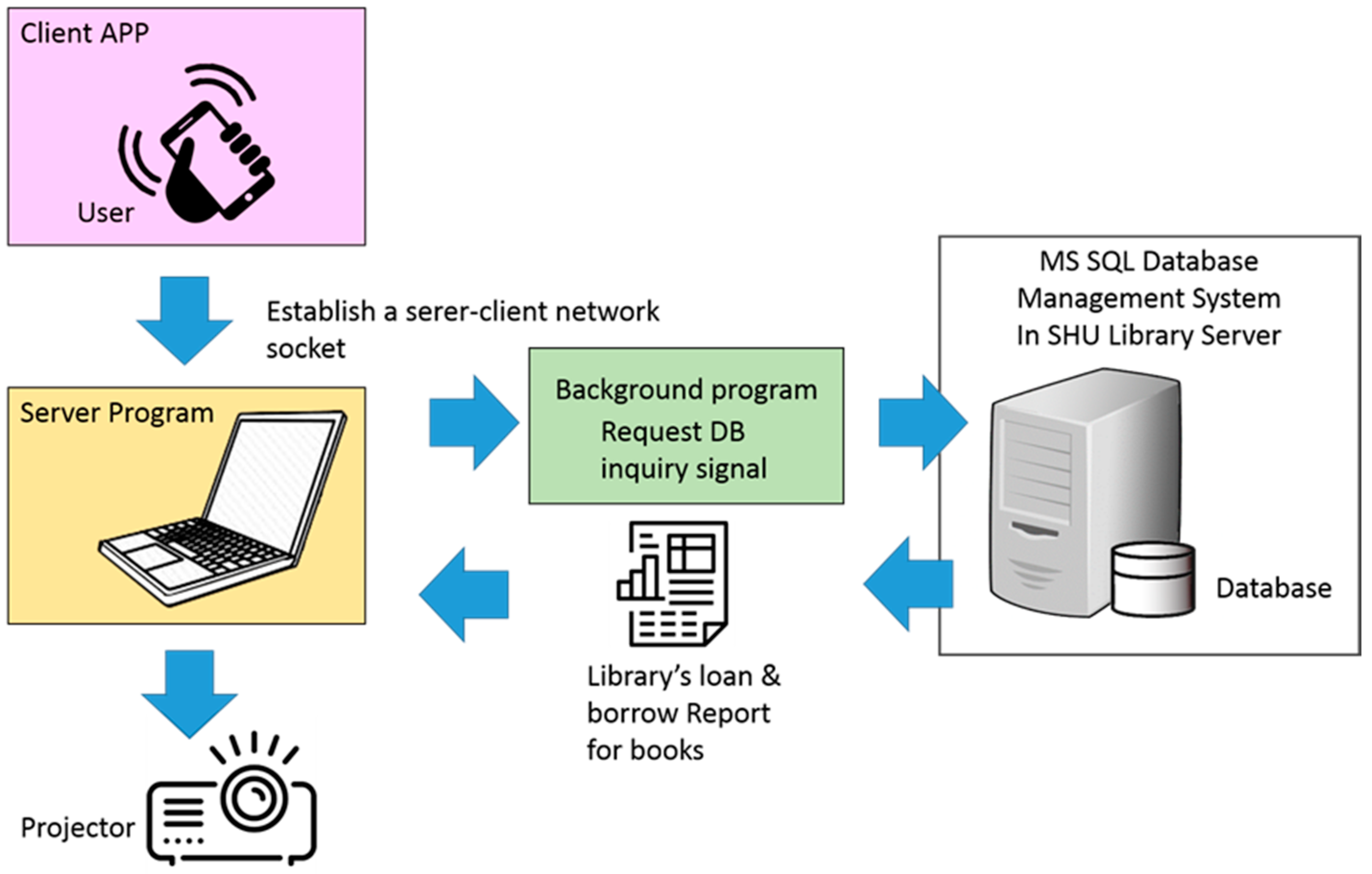
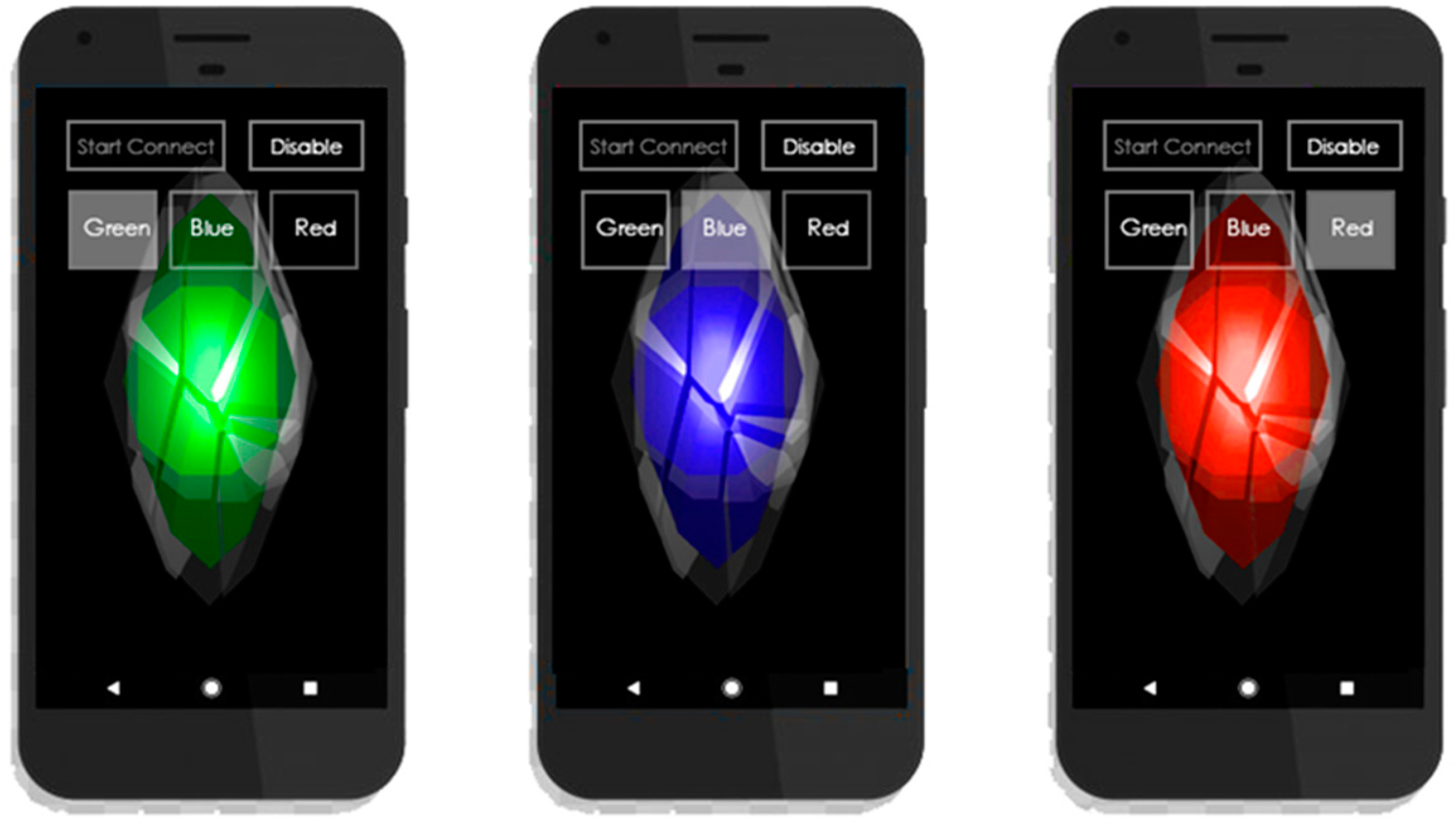
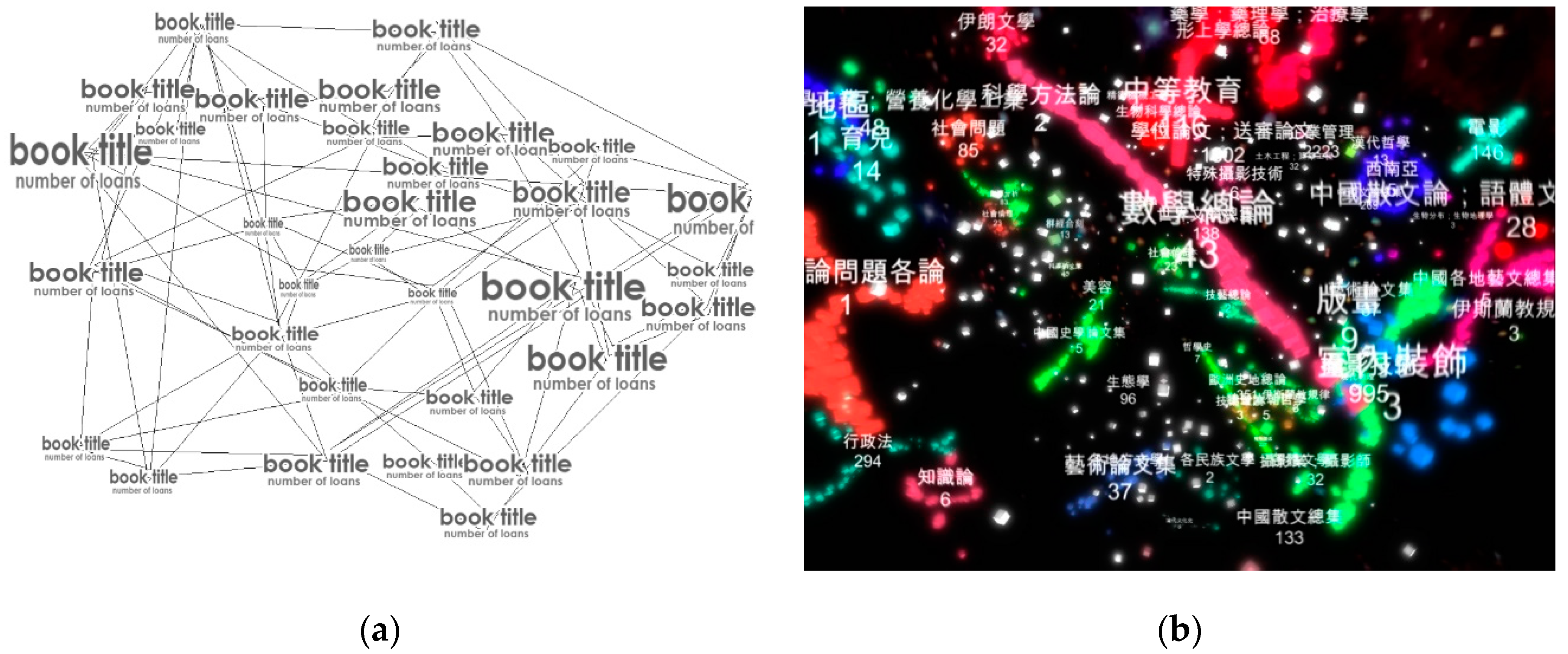
3.1. System Design Idea
3.2. The Exhibition of the Work
3.3. The Empirical Verification of Usability
3.4. Description of the Questionnaire—Definition and Setting
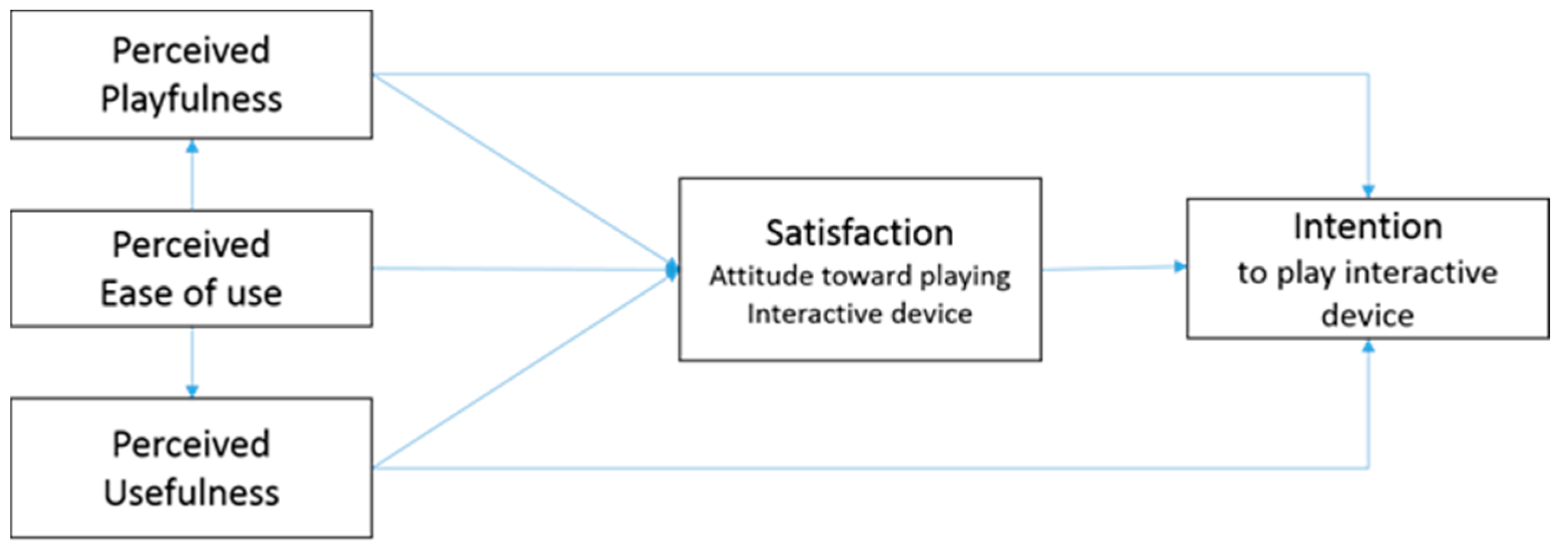
3.5. Research Model and Hypotheses
- (1)
- Perceived Playfulness
- (2)
- Perceived Ease of Use
- (3)
- Perceived Usefulness
- (4)
- Satisfaction
- (5)
- Intention
4. Statistical Methodologies and Analysis Results
4.1. Descriptive Statistics
4.2. Analysis of Reliability
4.3. Analysis of Validity
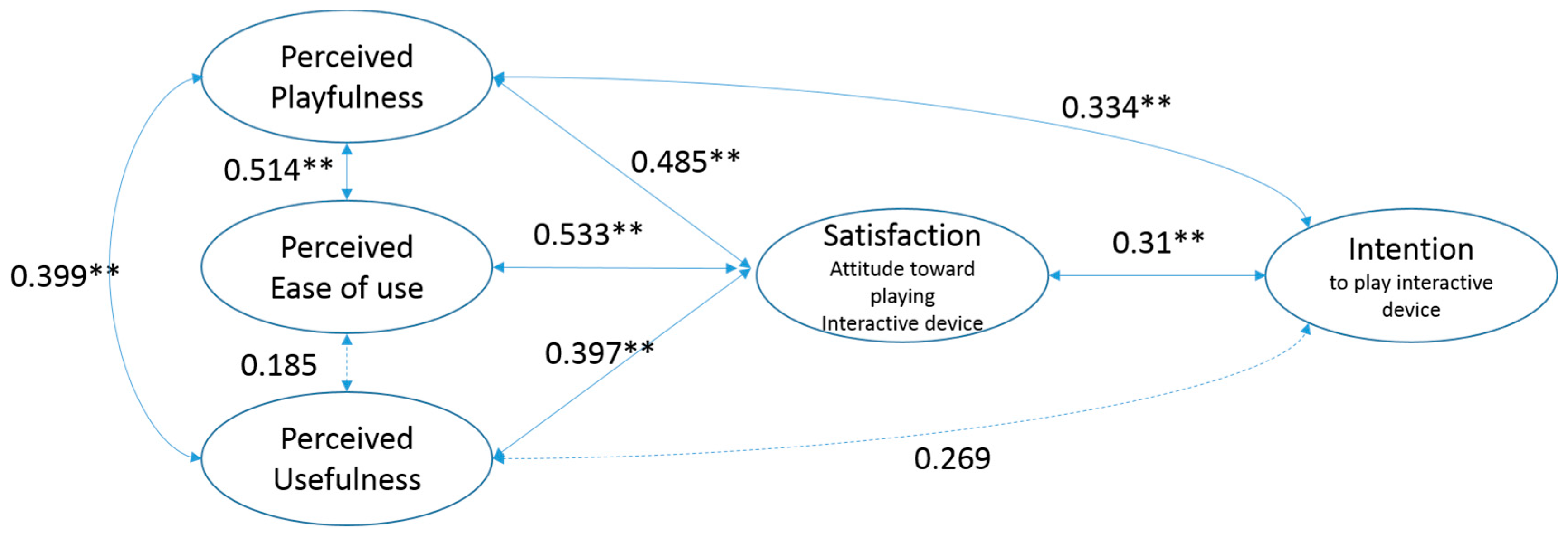
4.4. Analysis of the Correlation Coefficient
- (1)
- ‘Perceived Playfulness’ and ‘Satisfaction’ are positively related; the eigenvalue is 0. 485 (**). Hypothesis 1 is valid.
- (2)
- ‘Perceived Playfulness’ and ‘Intention’ are positively related; the eigenvalue is 0.334 (*). Hypothesis 2 is valid.
- (3)
- ‘Perceived Ease of Use’ and ‘Perceived Playfulness’ are positively related; the eigenvalue is 0.514 (**). Hypothesis 3 is valid.
- (4)
- ‘Perceived Ease of Use’ and ‘Perceived Usefulness’ are positively related; the eigenvalue is 0.185. Hypothesis 4 is not valid.
- (5)
- ‘Perceived Ease of Use’ and ‘Satisfaction’ are positively related; the eigenvalue is 0.533 (**). Hypothesis 5 is valid.
- (6)
- ‘Perceived Usefulness’ and ‘Satisfaction’ are positively related; the eigenvalue is 0.397 (**). Hypothesis 6 is valid.
- (7)
- ‘Perceived Usefulness’ and ‘Intention’ are positively related; the eigenvalue is 0.269. Hypothesis 7 is not valid.
- (8)
- ‘Satisfaction’ and ‘Intention’ are positively related; the eigenvalue is 0.310 (*). Hypothesis 8 is valid.
4.5. Analysis Strategy for Assessing the Model
5. Discussion
6. Conclusions
Author Contributions
Funding
Acknowledgments
Conflicts of Interest
Appendix A. Questionnaire Questions
Appendix A.1. Perceived Playfulness
- I think that using interactive artwork is interesting in the library.
- I think that the data visualization of this interactive artwork is interesting.
- I think that the information service of this interactive artwork is interesting.
- I think that the presentation of this interactive artwork is interesting.
Appendix A.2. Perceived Ease of Use
- I think this interactive artwork is easy to operate.
- I think this interactive artwork is easy to use.
- I feel that this interactive artwork is easy to operate.
- I can effectively operate this interactive artwork
Appendix A.3. Perceived Usefulness
- The interactive artwork could help me understand the information service of the library.
- The interactive artwork could provide the data visualization of the library.
- The interactive artwork could help me more recognize the book borrowing information.
- The interactive artwork could convey a positive communication of the information service of the library.
Appendix A.4. Satisfaction
- I consider that functions in this interactive artwork are integrated well.
- I would have a sense of satisfaction while using this interactive artwork.
- I am satisfied with using the interactive artwork.
- I am satisfied with using the information service of this interactive artwork.
Appendix A.5. Intention
- I think I would like to use this interactive artwork again.
- I would like to spend the time on the interactive artwork because the content of that really attract me.
- I will recommend the interactive artwork to people.
- Overall, I have a positive viewpoint of the interactive artwork.
References
- Christiane, P. Digital Art, 3rd ed.; Thames & Hudson Ltd.: London, UK, 2003; p. 36. [Google Scholar]
- Naisbitt, J. Megatrends: Ten New Directions Transforming Our Lives; Warner Books (Warner Communications Company): New York, NY, USA, 1982; ISBN 978-0-446-35681-7. [Google Scholar]
- Hassenzahl, M.; Tractinsky, N. User experience–A research agenda. Behav. Inf. Technol. 2006, 25, 91–97. [Google Scholar] [CrossRef]
- Brown, T. Design Thinking. Harv. Bus. Rev. 2008, 86, 84–92. [Google Scholar] [PubMed]
- Nielsen, J. Heuristic evaluation. In Usability Inspection Methods; Neilsen, J., Mack, R.L., Eds.; John Wiley & Sons: New York, NY, USA, 1994. [Google Scholar]
- Popper, F. From Technological to Virtual Art; MIT Press: Cambridge, MA, USA; London, UK, 2007. [Google Scholar]
- Bilda, Z.; Bowman, C.; Edmonds, E. Experience evaluation of interactive art: Study of GEO landscapes. In Proceedings of the 5th Australasian Conference on Interactive Entertainment, Brisbane, Queensland, Australia, 3–4 December 2008. [Google Scholar]
- Kim, K.N.; Kim, T. Utilization of material-focused paintings in interactive art through the analysis of immersive elements. Digit. Creat. 2012, 23, 278–290. [Google Scholar] [CrossRef]
- Heinrich, F. Investigating Interactive Beauty—A research-art installation. Leonardo Electron. Alm. 2012, 18, 1174–1179. Available online: https://vbn.aau.dk/en/publications/investigating-interactive-beauty-a-research-art-installation (accessed on 12 January 2020).
- Rokeby, D. Critical Issues in Electronic Media. In Transforming Mirrors: Subjectivity and Control in Interactive Media; Simon, P., Ed.; State University of New York Press: New York, NY, USA, 1995; pp. 133–158. [Google Scholar]
- Sims, R. Interactivity: A forgotten art? Comput. Hum. Behav. 1997, 13, 157–180. [Google Scholar] [CrossRef]
- Ascott, R. Reframing Consciousness: Art, Mind and Technology; Intellect: Exeter, UK, 1999. [Google Scholar]
- Rogala, M. Toward a theory of interactive art experience. In Proceedings of the 3rd International symposium of interactive media design, Istanbul, Turkey, 5–7 January 2005. [Google Scholar]
- Dezeuze, A. The‘Do-it-Yourself’ Artwork: Participation from Fluxus to New Media; Manchester University Press: Manchester, UK; New York, NY, USA, 2010. [Google Scholar]
- Knickmeyer, R.L.; Mateas, M. Preliminary Evaluation of the Interactive Drama Facade. In CHI’05 Extended Abstracts on Human Factors in Computing Systems, April, 2005; Association for Computing Machinery: New York, NY, USA, 2005; pp. 1549–1552. [Google Scholar]
- Edmonds, E.; Everitt, D.; Macaulay, M.; Turner, G. On physiological computing with an application in interactive art. Interact. Comput. 2004, 16, 897–915. [Google Scholar] [CrossRef]
- Chang, Y.S.; Hu, Y.J.; Chen, H.W. Learning Performance Assessment for Culture Environment Learning and Custom Experience with an AR Navigation System. Sustainability 2019, 11, 4759. [Google Scholar] [CrossRef]
- Gkioulekas, P.; Polydoratou, P. Information visualisation and library data: A case study of Public Library of Veria, Greece. In Proceedings of the ELPUB 2019 23rd edition of the International Conference on Electronic Publishing, Marseille, France, 2–4 June 2019. [Google Scholar]
- Koltay, T. Facing the Challenge of Data-Intensive Research: Research Data Services and Data Literacy in Academic Libraries; Emerald Group Publishing: Bingley, West, Yorkshire, UK, 2016; pp. 45–61. [Google Scholar] [CrossRef]
- Wójcik, M. How to design innovative information services at the library? Libr. Hi Tech 2019, 37, 138–154. [Google Scholar] [CrossRef]
- Card, S.; Mackinlay, J.; Shneiderman, B. Readings in Information Visualization: Using Vision to Think; Morgan Kaufmann: San Francisco, CA, USA, 1999. [Google Scholar]
- Her, J.J. Ambient Interaction: Case Studies of Interactive Artworks in Public Space. Int. J. Digit. Media Des. 2013, 5, 23–32. [Google Scholar]
- Kwon, M. One Place After Another: Site-Specific Art and Locational Identity; MIT Press: Cambridge, MA, USA; London, UK, 2004. [Google Scholar]
- ISO/IEC. 9241-14 Ergonomic Requirements for Office Work with Visual Display Terminals (VDT)s–Part 14 Menu Dialogues, ISO/IEC9241-14: 1998 (E); International Organization for Standardization: Geneva, Switzerland, 1998. [Google Scholar]
- ISO/IEC. 13407 Human-Centred Design Processes for Interactive Systems, ISO/IEC 13407; International Organization for Standardization: Geneva, Switzerland, 1999. [Google Scholar]
- Jokela, T.; Iivari, N.; Matero, J.; Virkkula, M. The standard of user-centered design and the standard definition of usability: Analyzing ISO 13407 against ISO 9241-11. ACM Int. Conf. Proceeding Ser. 2003, 46, 53–60. [Google Scholar]
- Fishbein, M. Attitude and the prediction of behavior. In Readings in Attitude Theory and Measurement; Fishbein, M., Ed.; John Wiley: New York, NY, USA, 1967; pp. 477–492. [Google Scholar]
- Fishbein, M.; Ajzen, I. Belief, Attitude, Intention and Behavior. An Introduction to Theory and Research; Addison-Wesley Publishing Company: Reading, MA, USA, 1975. [Google Scholar]
- Davis, F.D. A Technology Acceptance Model for Empirically Testing New End-User Information Systems: Theory and Results; Sloan School of Management, Massachusetts Institute of Technology: Boston, MA, USA, 1986. [Google Scholar]
- Venkatesh, V.; Davis, F. A Theoretical Extension of the Technology Acceptance Model: Four Longitudinal Field Studies. Manag. Sci. 2000, 46, 186–204. [Google Scholar] [CrossRef]
- Wetzlinger, W.; Auinger, A.; Dörflinger, M. Comparing Effectiveness, Efficiency, Ease of Use, Usability and User Experience When Using Tablets and Laptops. Lect. Notes Comput. Sci. 2014, 8517, 402–412. [Google Scholar] [CrossRef]
- Brooke, J. SUS–A quick and dirty usability scale. In Usability Evaluation in Industry; Jordan, P.W., Thomas, B., Weerdmeester, B.A., McClelland, A.L., Eds.; Taylor and Francis: London, UK, 1996; pp. 189–194. [Google Scholar]
- Bangor, A.; Kortum, P.T.; Miller, J.T. An Empirical Evaluation of the System Usability Scale. Int. J. Hum. Comput. Interact. 2008, 24, 574–594. [Google Scholar] [CrossRef]
- Lewis, J.R.; Sauro, J. The Factor Structure of the System Usability Scale. In Human Centered Design; Hutchison, D., Kanade, T., Kittler, J., Kleinberg, J.M., Mattern, F., Mitchell, J.C., Naor, M., Nierstrasz, O., Pandu Rangan, C., Steffen, B., et al., Eds.; Springer: Berlin/Heidelberg, Germany, 2009; pp. 94–103. [Google Scholar]
- Moon, J.; Kim, Y. Extending the TAM for a world-wide-web context. Inf. Manag. 2001, 38, 217–230. [Google Scholar] [CrossRef]
- Hsu, C.L.; Lu, H.P. Why do people play on-line game? An extend TAM with social influences and flow experience. Inf. Manag. 2004, 41, 853–868. [Google Scholar] [CrossRef]
- Davis, F.; Bagozzi, R.P.; Warshaw, P.R. Extrinsic and Intrinsic Motivation to Use Computers in the Workplace. J. Appl. Soc. Psychol. 1992, 22, 1111–1132. [Google Scholar] [CrossRef]
- Deci, E.; Ryan, R. Accessibility and stability of predictors in the theory of planned behavior. J. Personal. Soc. Psychol. 1987, 63, 754–765. [Google Scholar]
- Vellerand, R. Toward a hierarchy model of intrinsic and extrinsic motivation. Adv. Exp. Soc. Psychol. 1997, 29, 271–360. [Google Scholar]
- Teo, T.; Lim, V.; Lai, R. Intrinsic and extrinsic motivation in Internet usage. Omega Int. J. Manag. Sci. 1999, 27, 25–37. [Google Scholar] [CrossRef]
- Chen, L.; Gillenson, M.; Sherrell, D. Enticing on-line consumers: An extended technology acceptance perspective. Inf. Manag. 2002, 39, 705–719. [Google Scholar] [CrossRef]
- Chang, Y.S. The Effect Assessment of Reading Experience and Use Intention for AR Interactive Device. EURASIA J. Math. Sci. Technol. Educ. 2018, 14, 531–542. [Google Scholar] [CrossRef]
- Chang, Y.S.; Wang, C.C. Why Are Players Being Immersed in Online Game? A Study on the Game’s Creating Value of Emotion for Players. Int. J. Digit. Media Des. 2012, 4, 49–67. [Google Scholar]
- Hsu, C.L.; Lin, J.C. Acceptance of Blog Usage: The Roles of Technology Acceptance, Social Influence and Knowledge Sharing Motivation. Inf. Manag. 2008, 45, 65–74. [Google Scholar] [CrossRef]
- Mathieson, K.; Chin, W. Extending the technology acceptance model: The influence of perceived user resources. Data Base Adv. Inf. Syst. 2001, 32, 86–112. [Google Scholar] [CrossRef]
- Lin, C.C.; Lu, H.P. Internet Ethics: An Empirical Study of Students’ Online Ethical Perception. Soochow J. Econ. Bus. 2004, 46, 87–102. [Google Scholar]
- Chang, Y.S.; Hu, K.J.; Chiang, C.W.; Lugmayr, A. Applying Mobile Augmented Reality (AR) to Teach Interior Design Students in Layout Plans: Evaluation of Learning Effectiveness Based on the ARCS Model of Learning Motivation Theory. Sensors 2019, 20, 105. [Google Scholar] [CrossRef] [PubMed]
- Cronbach, L.J. Coefficient alpha and the internal structure of tests. Psychometrika 1951, 16, 297–334. [Google Scholar] [CrossRef]
- Hsu, C.L.; Lu, H.P. Consumer behavior in online game communities: A motivational factor perspective. Comput. Hum. Behav. 2007, 23, 1642–1659. [Google Scholar] [CrossRef]
- Chau, P.Y.K.; Hu, H.P. Investigating healthcare professionals’ decisions to accept telemedicine technology: An empirical test of competing theories. Inf. Manag. 2002, 39, 297–311. [Google Scholar] [CrossRef]
- Lee, G.G.; Pai, J.-C. Effects of organizational context and inter-group behavior on the success of strategic information systems planning: An empirical study. Behav. Inf. Technol. 2003, 22, 263–280. [Google Scholar] [CrossRef]









| System Usability Scale | Strongly Agree Strongly Disagree | ||||
|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | |
| 1 I think I would like to use this product again. | □ | □ | □ | □ | □ |
| 2 I think this product is not easy to operate. | □ | □ | □ | □ | □ |
| 3 I think this product is easy to use. | □ | □ | □ | □ | □ |
| 4 I need Tech Support that can help me to use this product. | □ | □ | □ | □ | □ |
| 5 I consider that functions in this product are integrated well. | □ | □ | □ | □ | □ |
| 6 I feel that there is too much inconsistency in this product. | □ | □ | □ | □ | □ |
| 7 I think that most people get to know how to use this product quickly. | □ | □ | □ | □ | □ |
| 8 I feel that this product is difficult to operate. | □ | □ | □ | □ | □ |
| 9 I would have a sense of confidence while using this product. | □ | □ | □ | □ | □ |
| 10 I need to learn a lot before I can effectively operate this product | □ | □ | □ | □ | □ |
| Construction | Explanation of the Construction | Related Literature | Method of Measurement | Question Number |
|---|---|---|---|---|
| Perceived Playfulness | The user is entertained during the interactive process. | [35,36,37,38,39,40] | 5-point Likert scale | 4 |
| Perceived Ease of Use | How difficult or easy it is to use the interactive system. | [30,31,32,36,44,45] | 5-point Likert scale | 4 |
| Perceived usefulness | The user obtained sufficient information through their interaction with the interactive device. | [30,31,32,36,37,43] | 5-point Likert scale | 4 |
| Satisfaction | The user is satisfied while using the interactive artwork. | [17,31,32,44,47] | 5-point Likert scale | 4 |
| Intention | The degree of the user’s willingness of return to reuse the interactive art system. | [31,32,43] | 5-point Likert scale | 4 |
| Personal Information | The user’s personal information | Research design | Ordinal Scale | 7 |
| Total | 27 | |||
| Constructions | Individual | Mean | Standard Deviation | Variance |
|---|---|---|---|---|
| Perceived Playfulness | 42 | 4.5595 | 0.49328 | 0.243 |
| Perceived Ease of Use | 42 | 4.3571 | 0.49121 | 0.241 |
| Perceived Usefulness | 42 | 4.5060 | 0.44683 | 0.200 |
| Satisfaction | 42 | 4.3512 | 0.45216 | 0.204 |
| Intention | 42 | 4.2083 | 0.35748 | 0.128 |
| Effective Sample Size N (Excluded) | 42 | |||
| Factors | Initial Eigenvalue | Axis of Rotation and Load | ||||
|---|---|---|---|---|---|---|
| Eigenvalue | Variable % | Total % | Eigenvalue | Variable % | Total % | |
| Perceived Playfulness | 7.374 | 36.871 | 36.871 | 3.239 | 16.193 | 16.193 |
| Perceived Ease of Use | 2.612 | 13.061 | 49.932 | 3.168 | 15.840 | 32.033 |
| Perceived Usefulness | 2.208 | 11.042 | 60.975 | 3.073 | 15.363 | 47.396 |
| Intention | 1.636 | 8.181 | 69.156 | 2.866 | 14.330 | 61.726 |
| Satisfaction | 1.208 | 6.040 | 75.196 | 2.694 | 13.470 | 75.196 |
| Perceived Playfulness | Perceived Ease of Use | Perceived Usefulness | Satisfaction | Intention | |
|---|---|---|---|---|---|
| Perceived Playfulness | 1 | 0.514 (**) | 0.399 (**) | 0.485 (**) | 0.334 (*) |
| Perceived Ease of Use | 0.514 (**) | 1 | 0.185 | 0.533 (**) | 0.234 |
| Perceived Usefulness | 0.399 (**) | 0.185 | 1 | 0.397 (**) | 0.269 |
| Satisfaction | 0.485 (**) | 0.533 (**) | 0.397 (**) | 1 | 0.310 (*) |
| Intention | 0.334 (*) | 0.234 | 0.269 | 0.310 (*) | 1 |
| Perceived Playfulness | Perceived Ease of Use | Perceived Usefulness | Satisfaction | Intention | |
|---|---|---|---|---|---|
| Perceived Playfulness | 0.843 | ||||
| Perceived Ease of Use | 0.566 | 0.800 | |||
| Perceived Usefulness | 0.422 | 0.203 | 0.794 | ||
| Satisfaction | 0.598 | 0.658 | 0.416 | 0.769 | |
| Intention | 0.458 | 0.232 | 0.382 | 0.461 | 0.755 |
Publisher’s Note: MDPI stays neutral with regard to jurisdictional claims in published maps and institutional affiliations. |
© 2020 by the authors. Licensee MDPI, Basel, Switzerland. This article is an open access article distributed under the terms and conditions of the Creative Commons Attribution (CC BY) license (http://creativecommons.org/licenses/by/4.0/).
Share and Cite
Chang, Y.-S.; Hu, K.-J. Usability Evaluation for the Integration of Library Data Analysis and an Interactive Artwork by Sensing Technology. Appl. Sci. 2020, 10, 7499. https://doi.org/10.3390/app10217499
Chang Y-S, Hu K-J. Usability Evaluation for the Integration of Library Data Analysis and an Interactive Artwork by Sensing Technology. Applied Sciences. 2020; 10(21):7499. https://doi.org/10.3390/app10217499
Chicago/Turabian StyleChang, Yuh-Shihng, and Kuo-Jui Hu. 2020. "Usability Evaluation for the Integration of Library Data Analysis and an Interactive Artwork by Sensing Technology" Applied Sciences 10, no. 21: 7499. https://doi.org/10.3390/app10217499
APA StyleChang, Y.-S., & Hu, K.-J. (2020). Usability Evaluation for the Integration of Library Data Analysis and an Interactive Artwork by Sensing Technology. Applied Sciences, 10(21), 7499. https://doi.org/10.3390/app10217499






