Thinking about Inclusion: Designing a Digital App Catalog for People with Motor Disability
Abstract
:1. Introduction
2. Background
2.1. Habilitation and Rehabilitation
2.2. Motor Disability and Technology
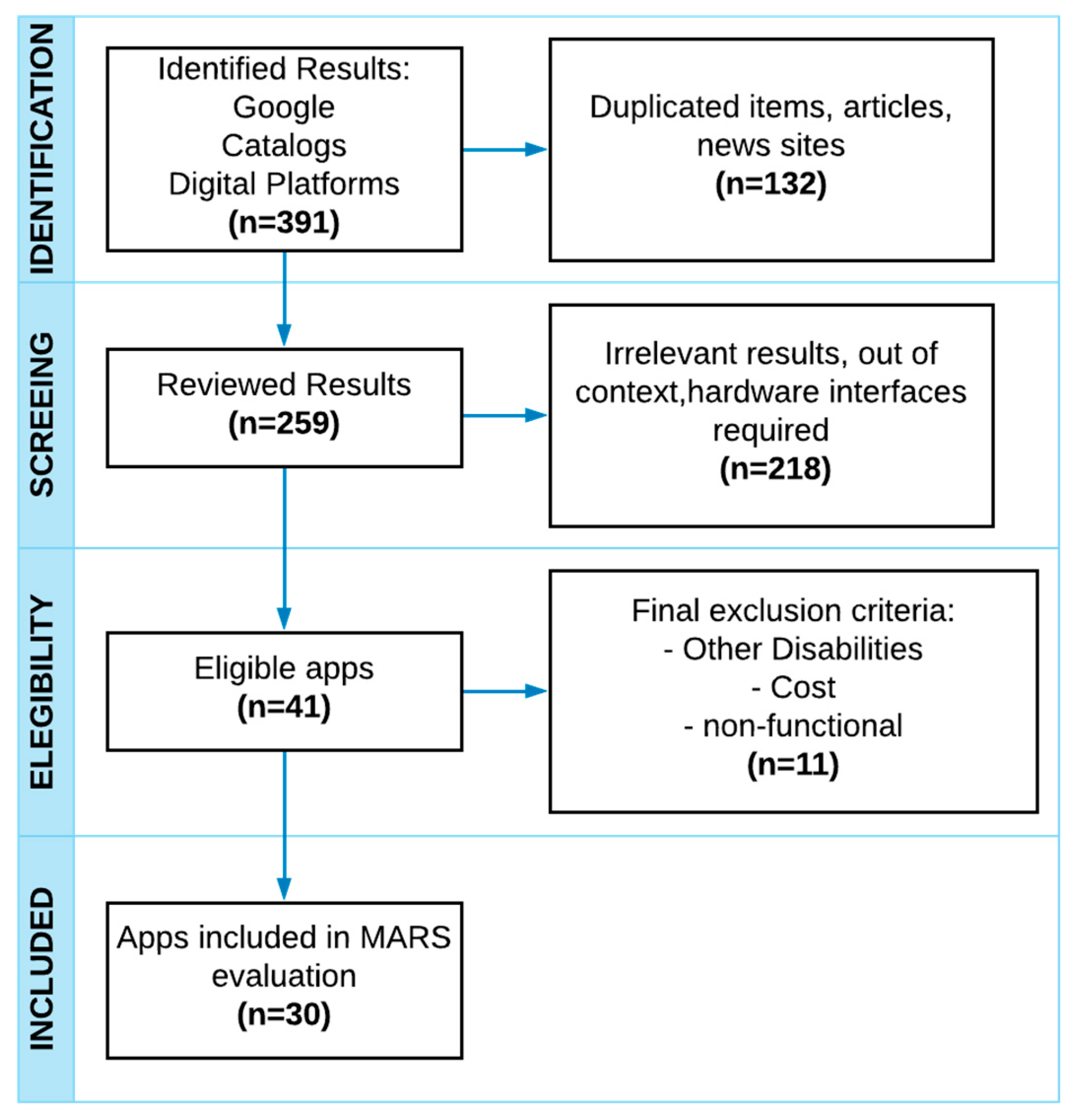
3. Method
- Problem identification and motivation;
- Objectives of the solution;
- Research existing websites and catalogs for people with motor disabilities;
- Design and development;
- Demonstration;
- Evaluation.
3.1. Problem Identification and Motivation
3.2. Objectives of the Solution
- Establish a categorization for the apps.
- Design of the catalog should be a user-friendly interface.
- The catalog needs a community feedback area for the users, in order to improve the apps.
- The apps contained in the digital catalog are intended to encourage the use of new technologies for therapy for people from 19 years old.
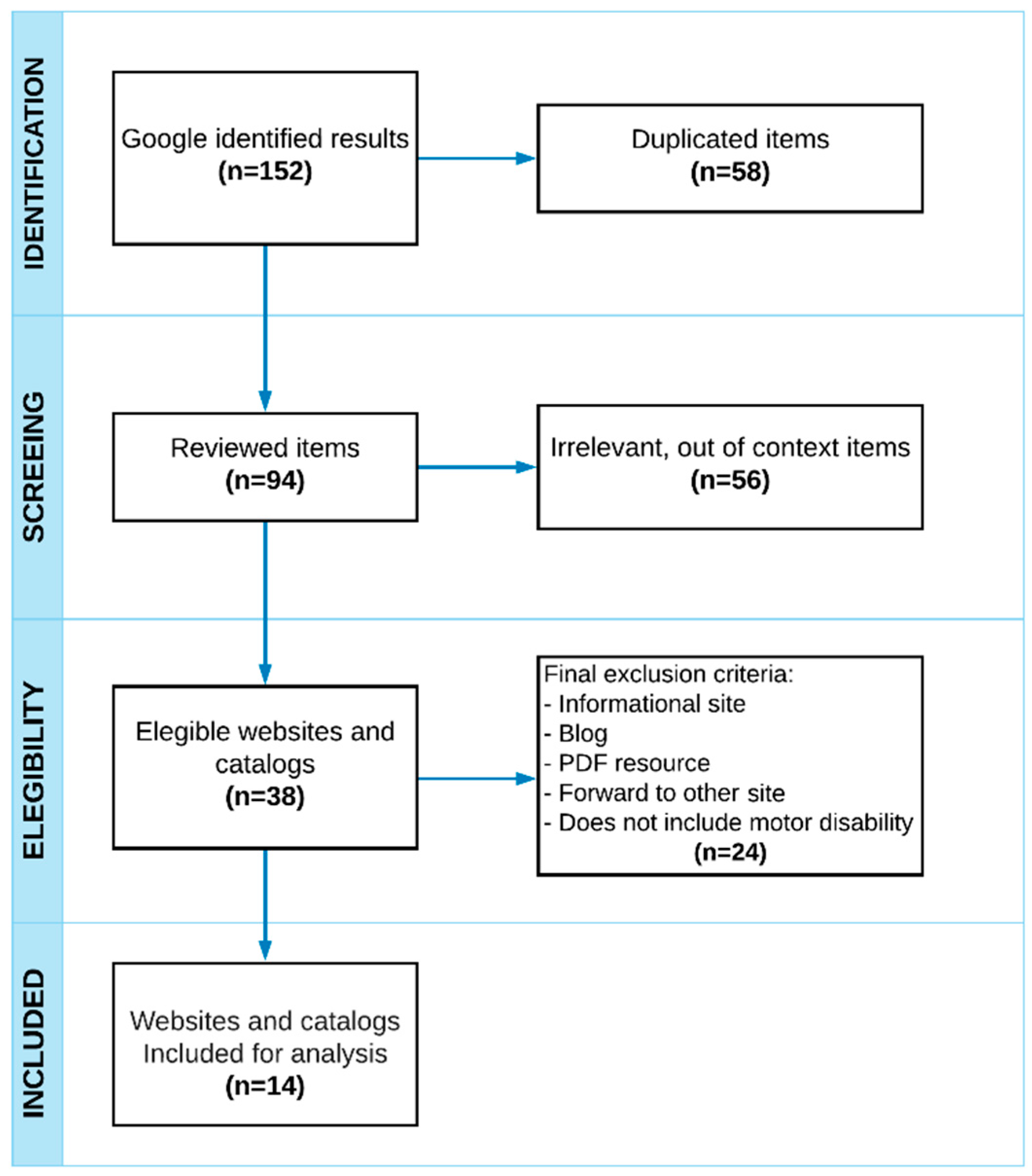
3.3. Research Existing Websites and Catalogs for People with Motor Disability
- On these websites, users must do 3–7 clicks to access an app.
- Only three of the analyzed websites allow user feedback on the apps.
- Two types of websites were identified:
- ○
- Developer websites belong to projects or institutions that develop health and disability solutions, with the support of health professionals and technology experts. For instance, BJ Adaptations creates customized solutions to improve disabled people’s autonomy.
- ○
- Promoter websites collect information about support and health technology products, share them, and provide access. For instance, the Aragon Portal of Alternative Communication (ARSAAC), gathers information and resources to improve people’s functional difficulties autonomy.
- None of the websites records the history of apps obtained or comments made by a user.
- None of the websites presents any content restriction with apps that have sensitive medical information that represents a risk for any patient without professional supervision.
3.4. Design and Development
3.4.1. User Experience
Strategy
Scope
- Initial view refers to the digital catalog’s home page displays the list of apps.
- App download differs by app type. In web apps, it opens the site directly in mobile apps, it redirects to platforms such as Apple App Store or Google Play Store. Finally, desktop apps provide the official installer download page.
- Feedback allows registered users to assign a five-star scale scoring to the apps.
- Comments on each app will help users to add new comments and reply to existing ones.
- App information contains its version, platform, category, requirements, number of accesses, and a description.
- User registration provides a form in which users will enter their information, user type, and authentication data.
- App search is located at the top of the home screen and helps users look for content.
- Comment history stores the records of the profiles and comments made by users.
- News and events show relevant and updated information for the users.
- Content restriction controls access to unauthorized users. The full access to apps of the category “Tools for professional use” is reserved only for “Therapist” accounts.
- App management role manages apps, including unsubscribing previously entered apps.
- Comment management allows an administrator user to block inappropriate comments.
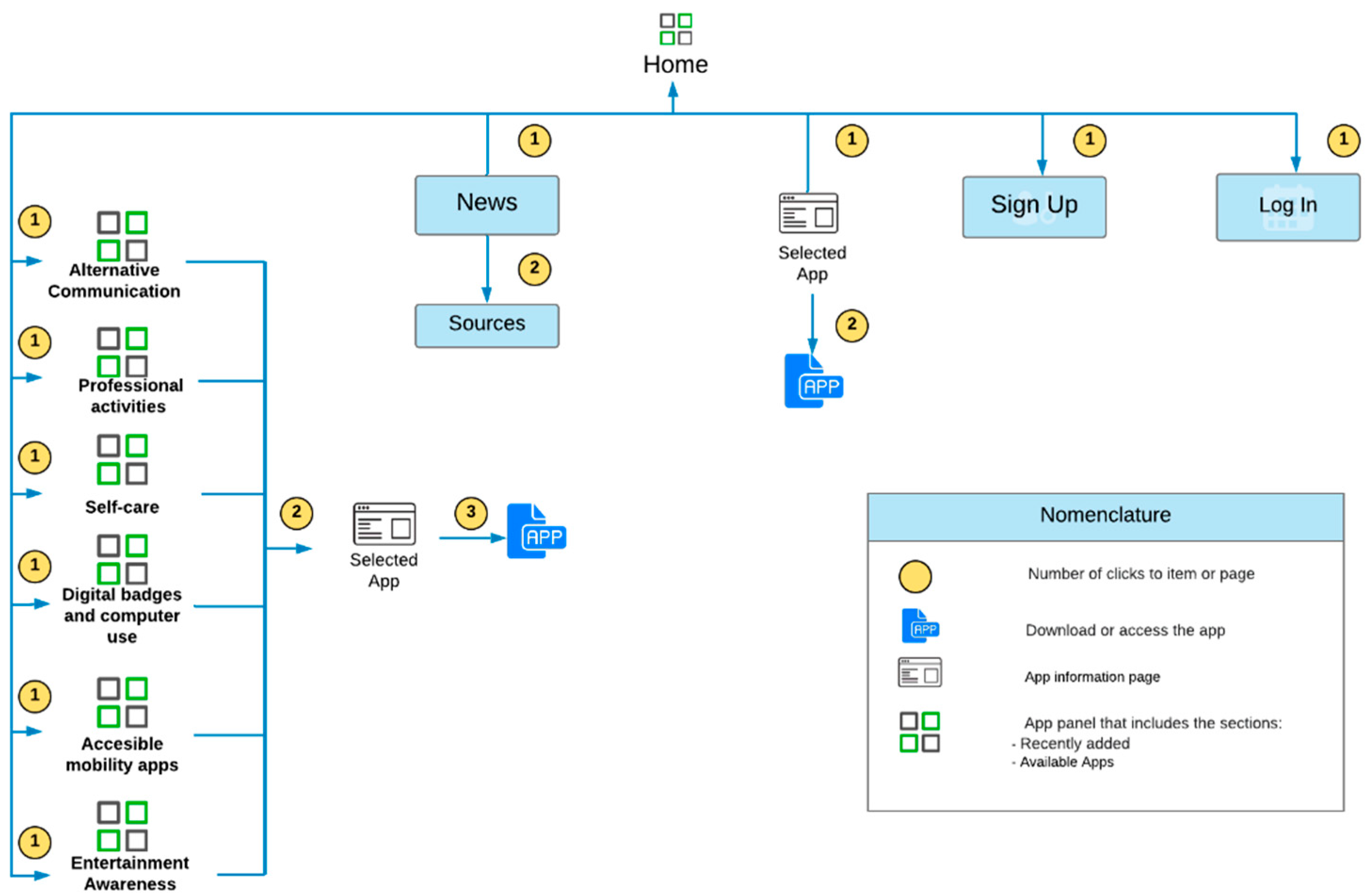
Structure
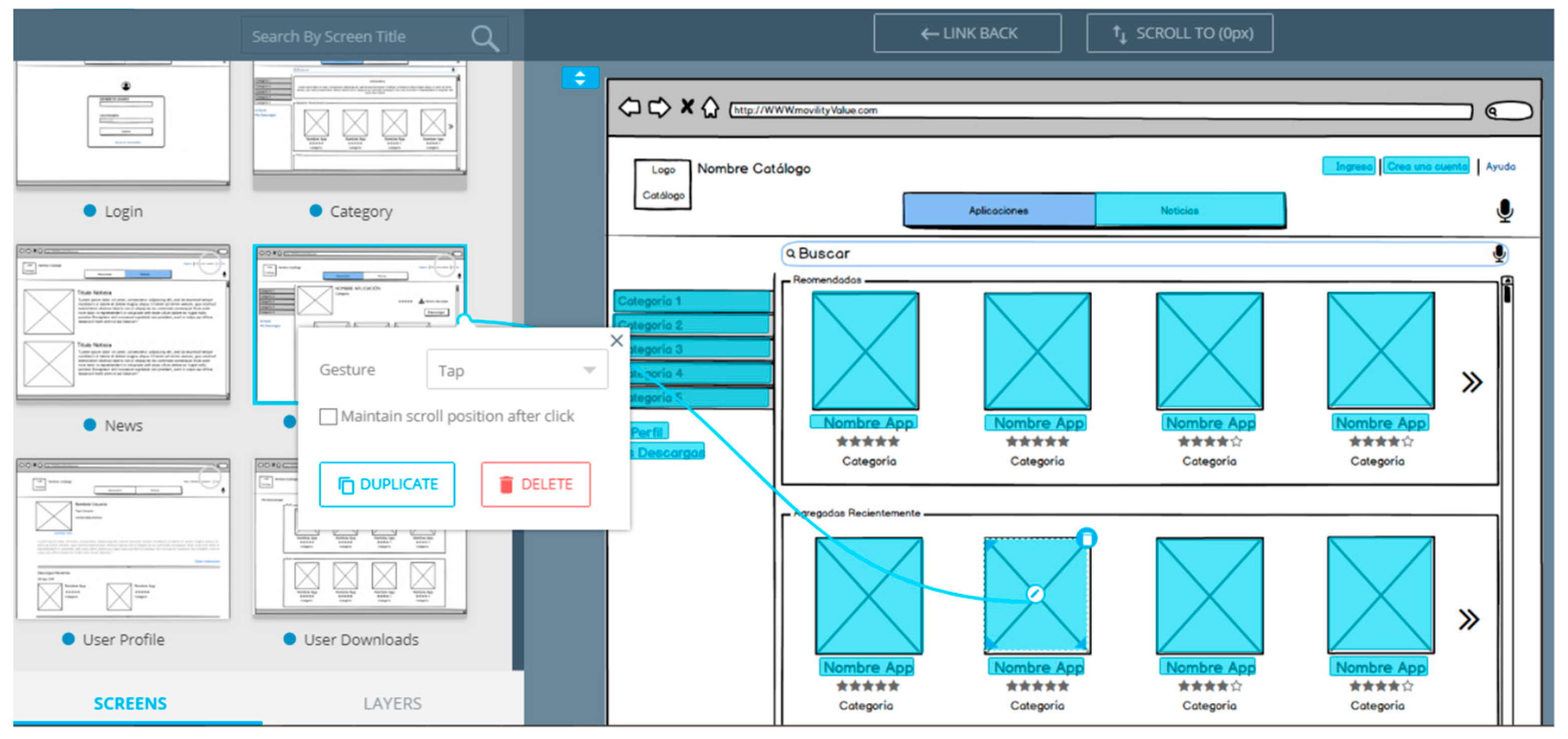
Skeleton
Surface
- Perceivable takes care of the way users can perceive information and user interface;
- Operable makes sure that user interface and navigation are appropriate;
- Understandable checks that the information and operation of the user are suitable;
- Robust focuses on the significance of content to be interpreted by users.
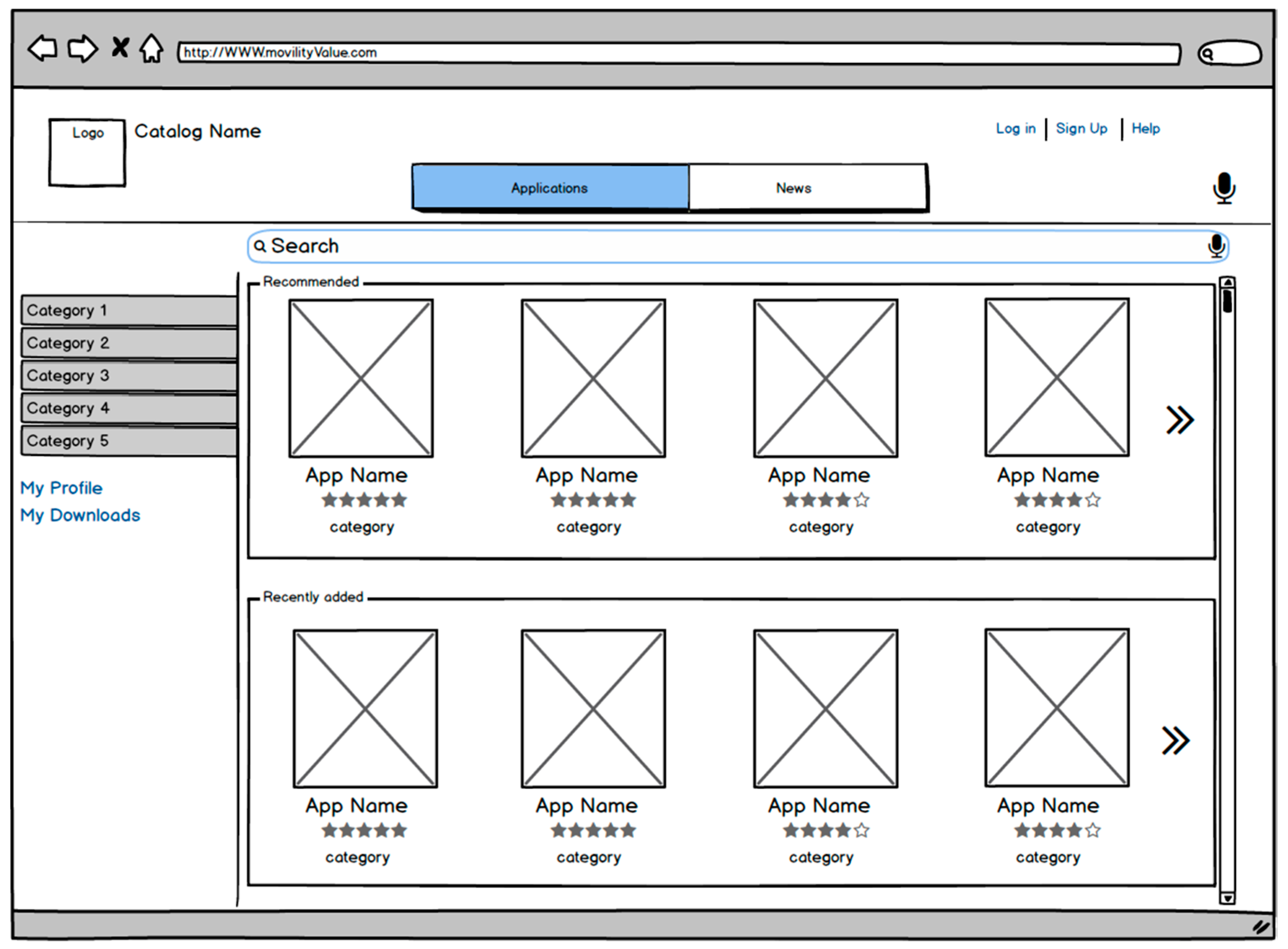
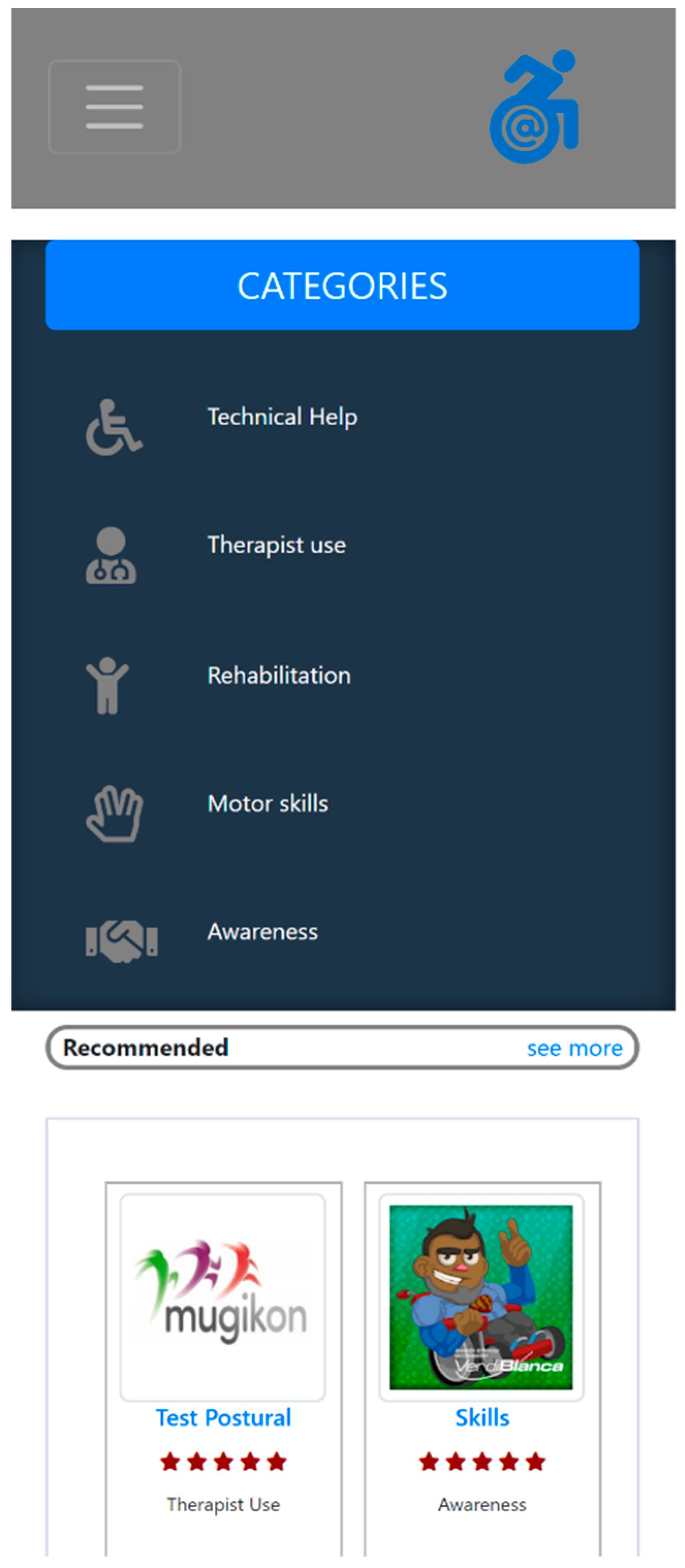
3.4.2. Prototyping
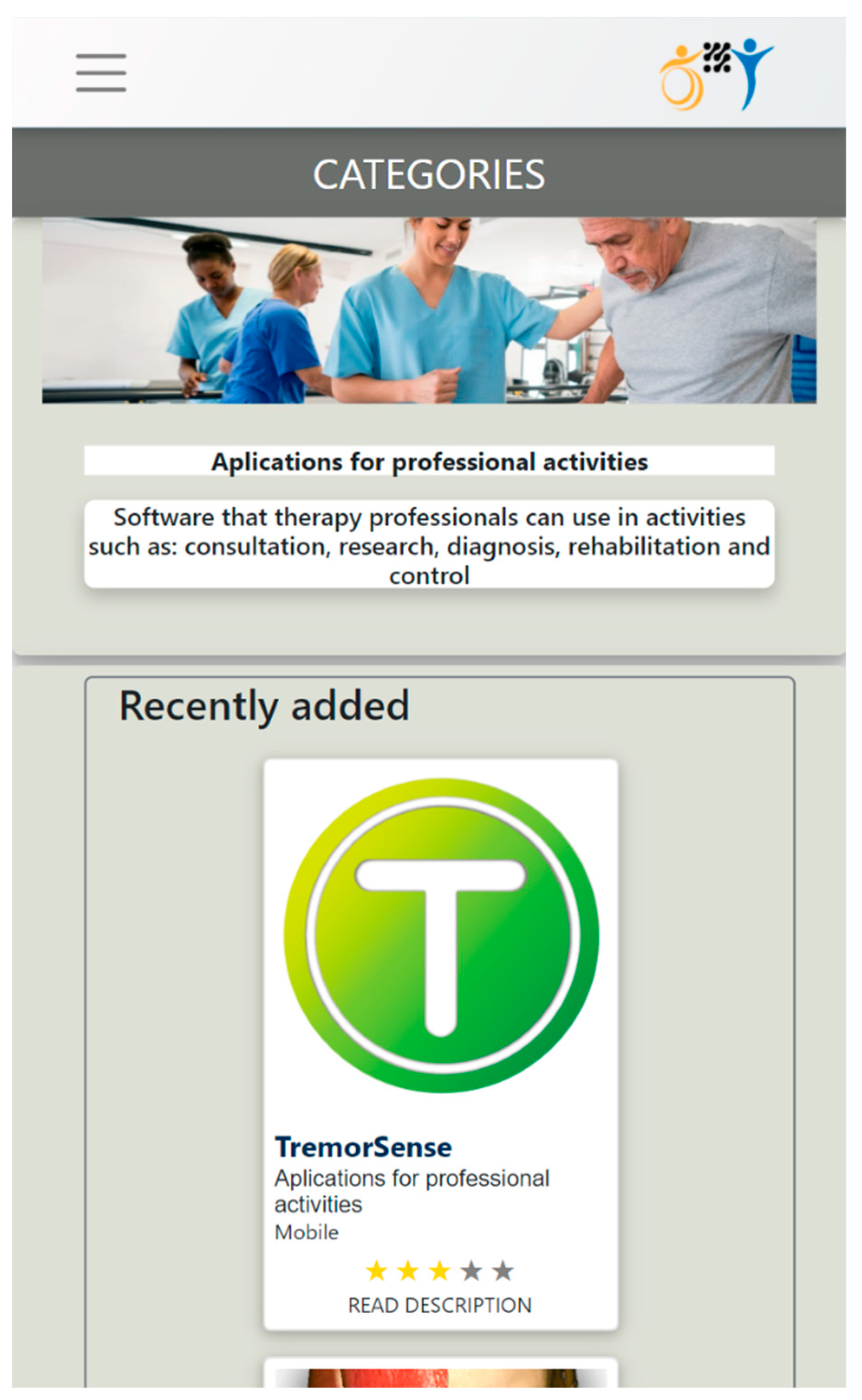
3.5. Demonstration
3.6. Evaluation
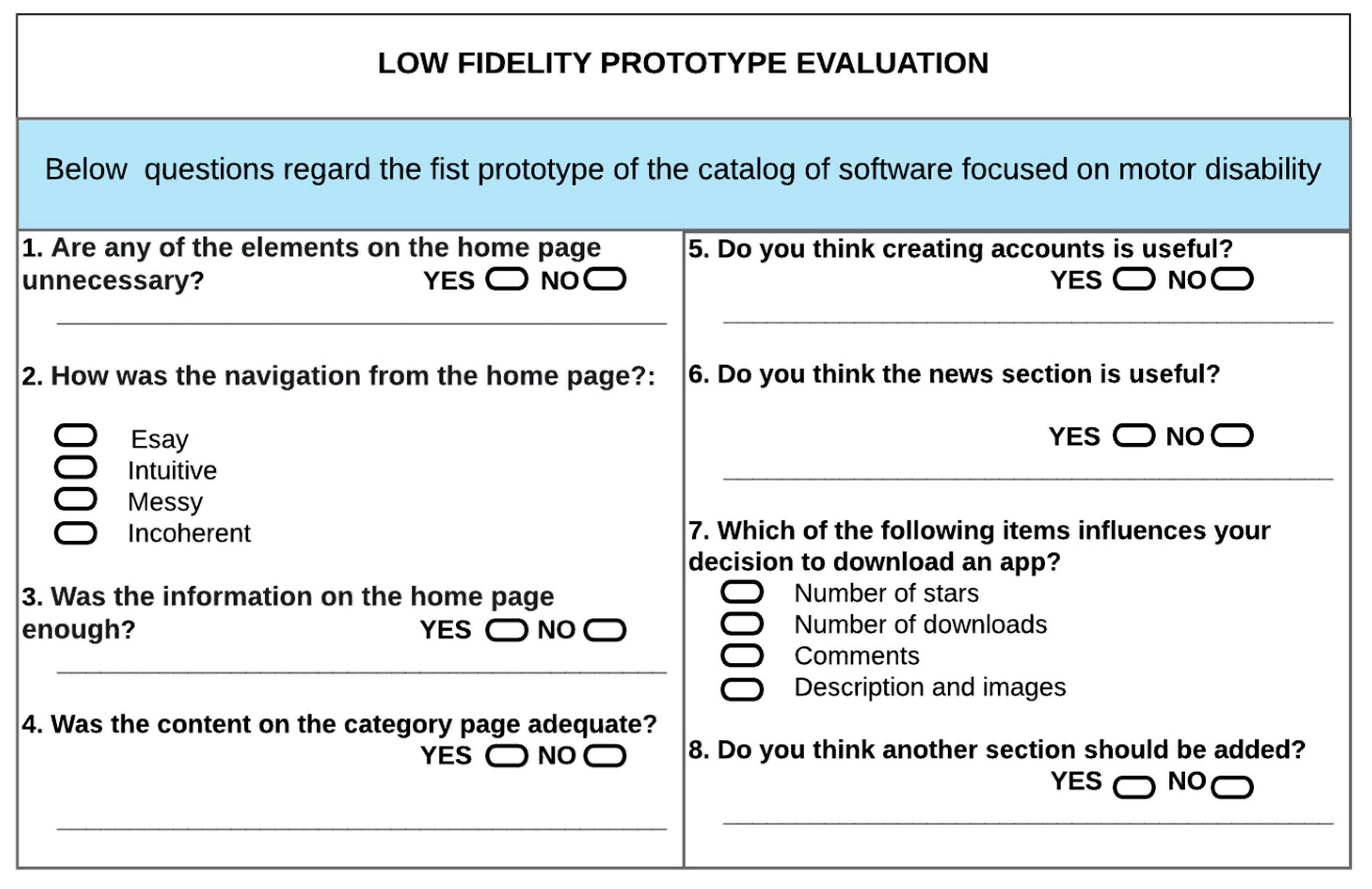
3.6.1. Low-Fidelity Prototype Evaluation
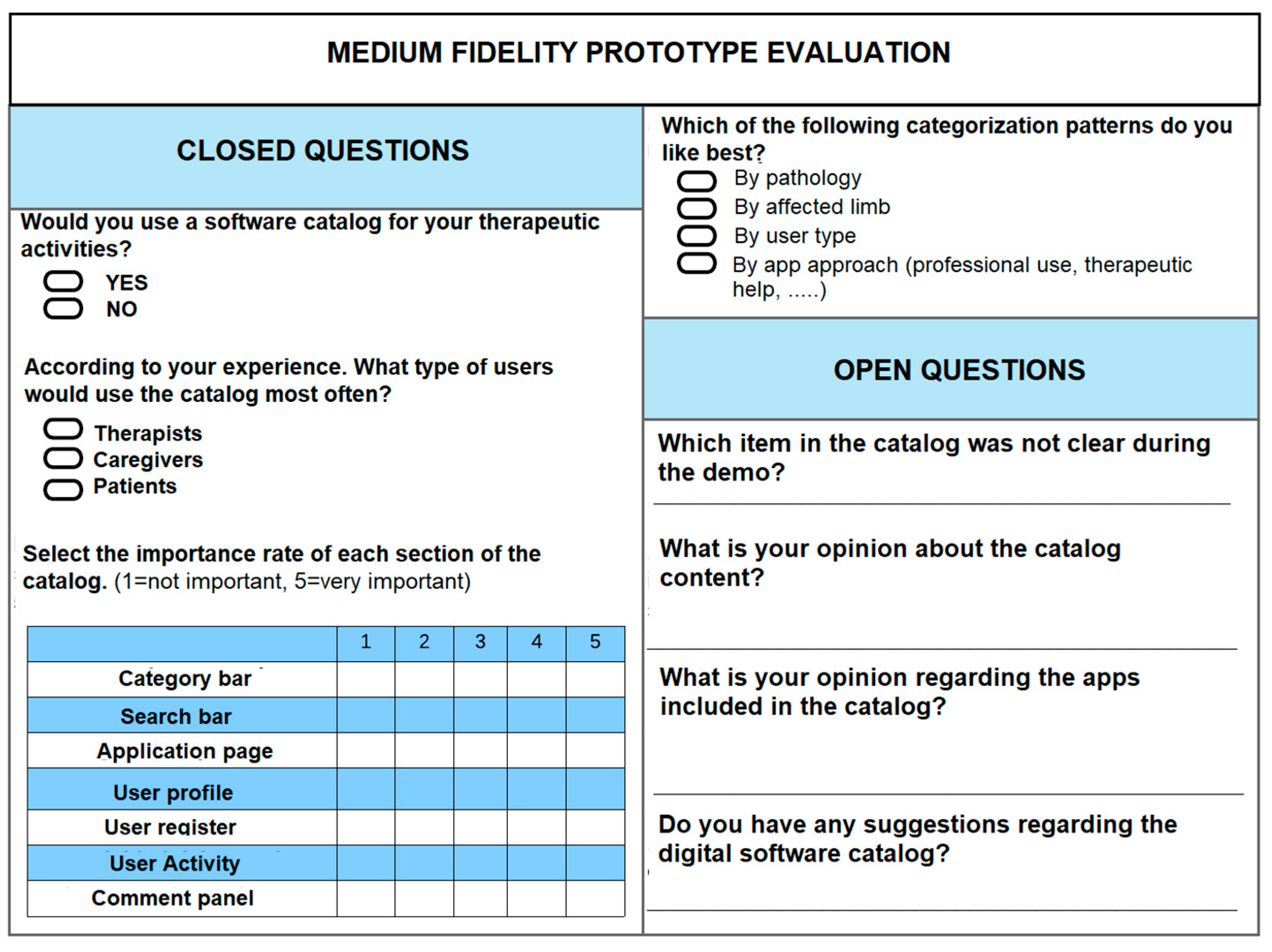
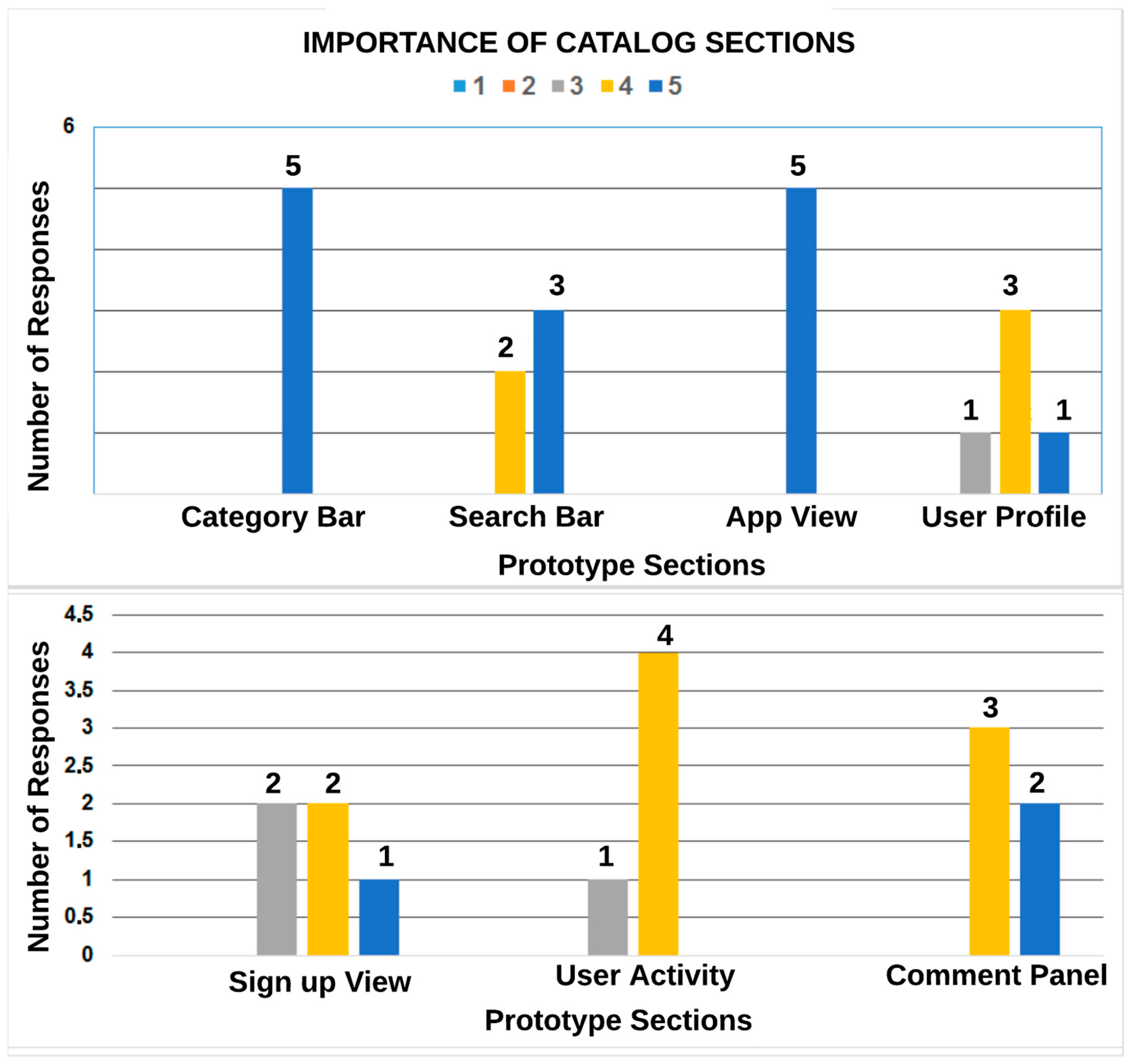
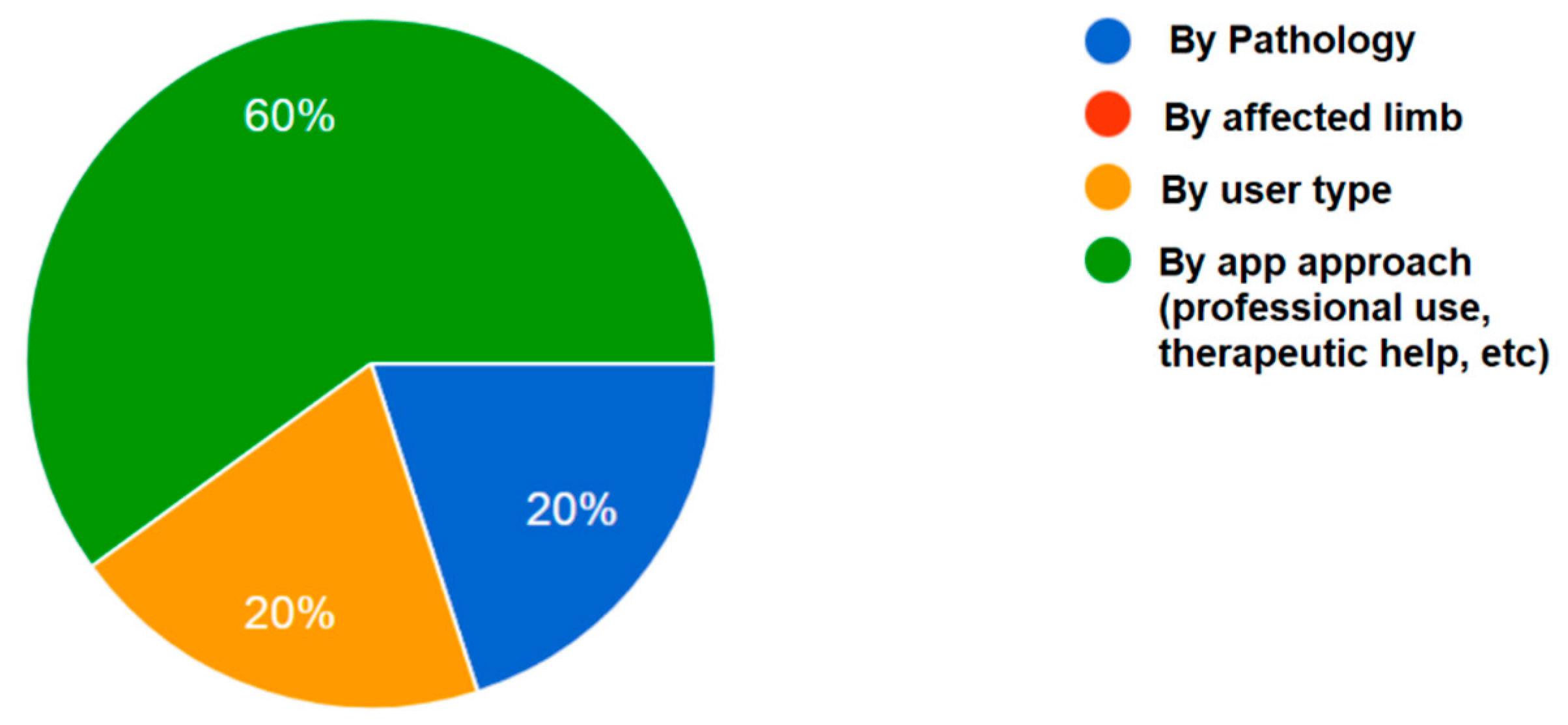
3.6.2. Middle-Fidelity Prototype Evaluation
3.6.3. High-Fidelity Prototype Evaluation
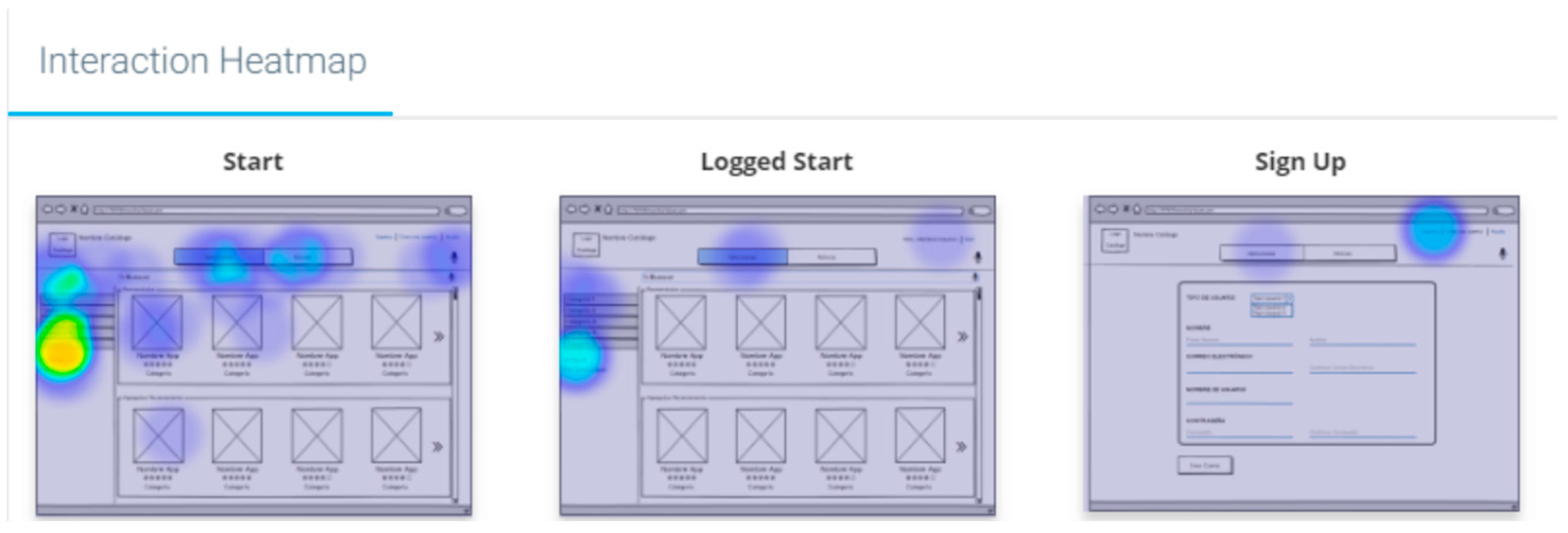
- The usability test consists of asking a group of users to carry out some interactions for which it was designed. The test was performed by a group of five therapists: two physical therapists and three occupational therapists. This test consisted of free use with the catalog, with the following activities: exploration of the catalog sections, review of the catalog content, and handling of the interface.
- The task-oriented test refers to a group of users who performed a set of specific tasks to be within the catalog. The time and the number of interactions each task took were measured.
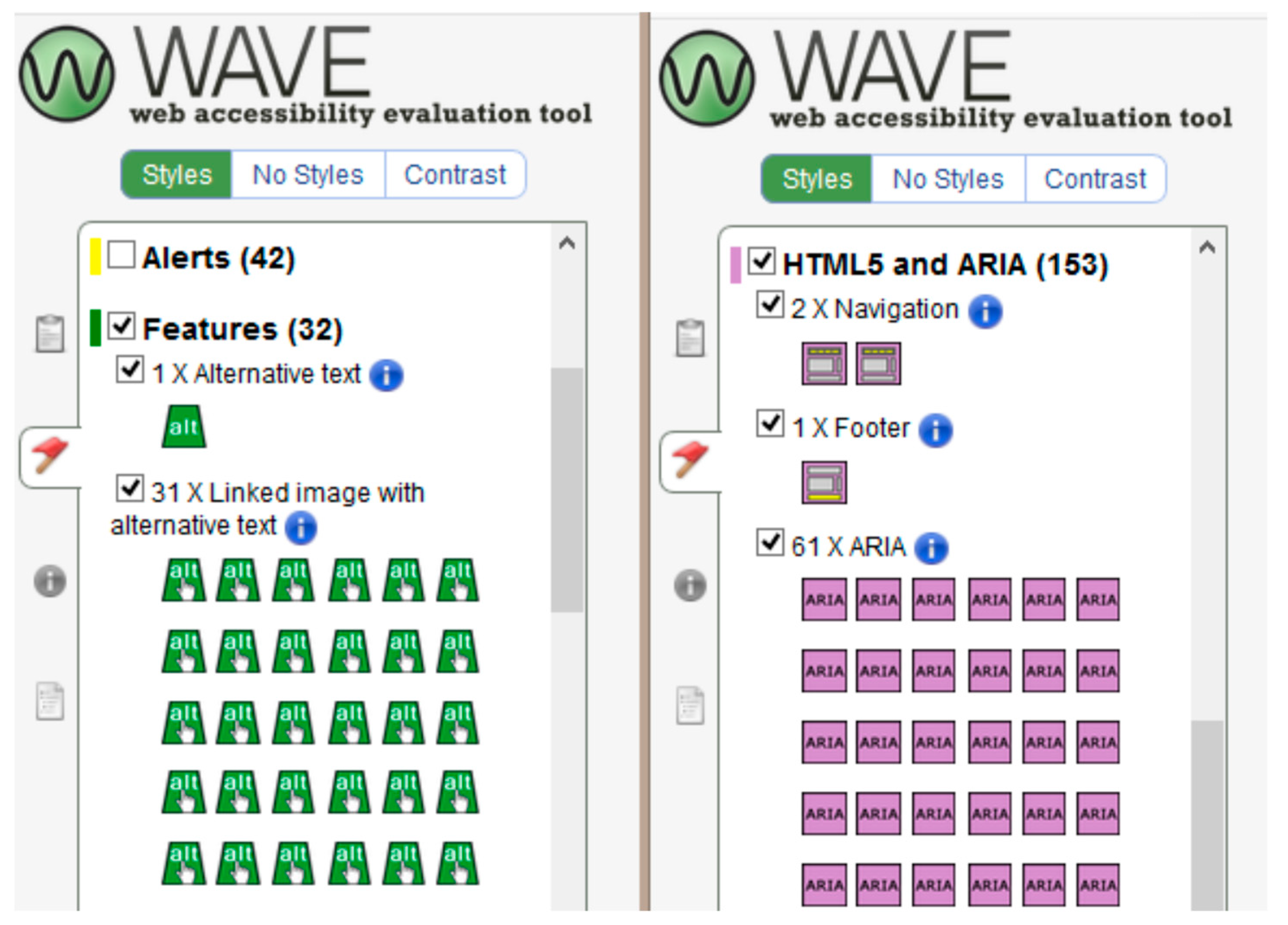
- Accessibility tests using WAVE can identify WCAG related errors and facilitate the human evaluation of web content. The test was performed automatically by the tool.
- Quality assessment using MARS used the catalog evaluation and answered the items of the tool; 25 testers performed the evaluation.
4. Results
4.1. Canvas
- The navigation elements must be better defined to reach each section of the site.
- Each application should indicate the current version in operation.
- The information of the applications should include your required operating system (Android, IOS, etc.).
- Each category should have a description.
- The news section is only helpful if the information is up to date.
- There should be a section that explains the functionality of the site.
4.2. Prototype Results
- Voice navigation is confusing, and it makes it difficult to use the site, as many people with neuronal damage could pronounce the commands correctly.
- You must specify who can add responses to the comments made.
- It should be specified that some applications should be for the exclusive use of professionals, as their content is sensitive.
- It must be indicated whether the applications are for the computer, the smartphone, or the internet.
- The project is a good initiative, as there are beneficial resources.
- Instead of using voice commands, access to applications should be simplified.
- The recommended applications section is not clear.
- The news section must be up to date. Additionally, it would be helpful if the information on events such as congresses and seminars, was updated.
- A guide or help section would be helpful to understand the functionality of the site.
- In the future, paid applications should be included since the user makes the last decision at download.
4.3. Usability Test Results
4.4. Accessibility Test Results
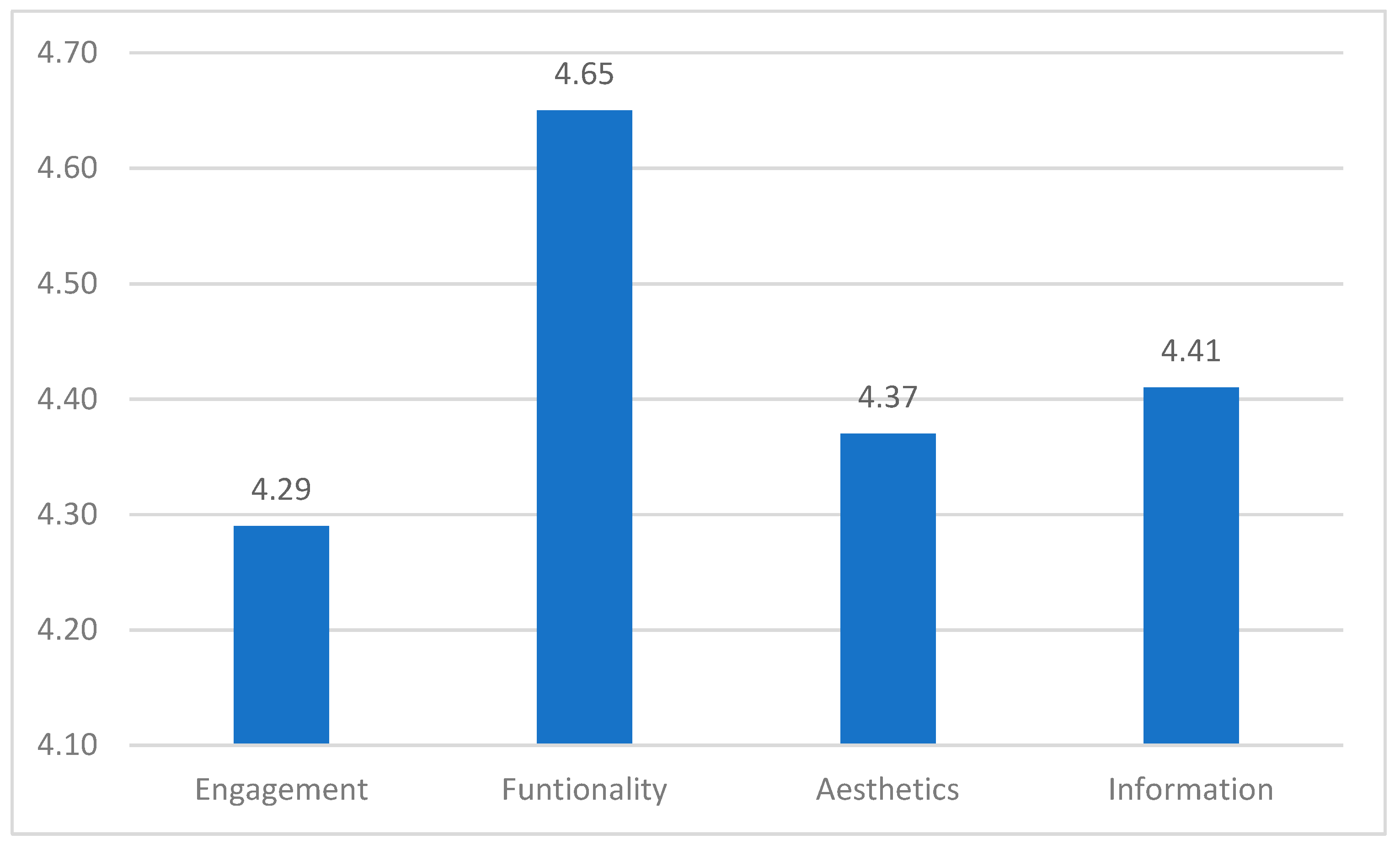
4.5. MARS Results
5. Discussion
6. Conclusions
Author Contributions
Funding
Institutional Review Board Statement
Informed Consent Statement
Data Availability Statement
Acknowledgments
Conflicts of Interest
References
- World Health Organization. World Report on Disability; World Health Organization: Geneva, Switzerland, 2011. [Google Scholar]
- World Health Organization. Disability and Health. Available online: https://www.who.int/news-room/fact-sheets/detail/disability-and-health (accessed on 25 July 2021).
- W3C Web Accessibility Initiative (WAI). Introduction to Web Accessibility. Available online: https://www.w3.org/WAI/fundamentals/accessibility-intro/ (accessed on 1 July 2021).
- Khetarpal, A. Information and Communication Technology (ICT) and Disability. Rev. Mark. Integr. 2014, 6, 96–113. [Google Scholar] [CrossRef]
- Luna, M. Tecnología y Discapacidad: Una mirada pedagógica. Rev. Digit. Univ. Univ. Nac. Autónoma Mex. 2013, XIV. [Google Scholar]
- Collado, S.; Gonzalez, M.E.; Muñoz, R. El fisioterapeuta y las nuevas tecnologías. Fisioterapia e Internet. Rev. Fcultad Cienc. Salud 2004, II. [Google Scholar]
- Kadijevich, D.; Odovic, G.; Maslikovic, D. Using ICT and Quality of Life: Comparing Persons with and without Disability; Springer International Publishing: Cham, Switzerland, 2016; Volume 9758. [Google Scholar]
- Doush, I.A. Web Accessibility for Persons with Motor Limitations. In Disability Informatics and Web Accessibility for Motor Limitations; IGI Global: Hershey, PA, USA, 2014; pp. 234–262. [Google Scholar]
- Doush, I.A. Software Assistive Technologies for the Blind and Visually Impaired: Guidelines for Building Accessible and Usable Interfaces, A Review of Assistive Technologies and Accessibility Problems; VDM Publishing: Saarbrücken, Germany, 2010. [Google Scholar]
- Kirchner, M. Evaluation, Repair, and Transformation of Web Pages for Web Content Accessibility. Review of Some Available Tools. In Proceedings of the Proceedings Fourth International Workshop on Web Site Evolution, Montreal, QC, Canada, 2 October 2002; pp. 65–72. [Google Scholar]
- Nevile, L. Adaptability and Accessibility: A New Framework. In Proceedings of the 17th Australia conference on Computer-Human Interaction: Citizens Online: Considerations for Today and the Future, Canberra, Australia, 23–25 November 2005; pp. 1–10. [Google Scholar]
- NOD. National Organization on Disability. Available online: https://www.nod.org/ (accessed on 25 July 2021).
- Basavaraj, V. Hearing Aid Provision in Developing Countries: An Indian Case Study; Nova Science Publishers: Boston, MA, USA, 2011. [Google Scholar]
- Ferreira, F.H.G.; Walton, M.; Feige, M. La Desigualdad en América Latina: ¿Rompiendo con la Historia? Serie Desarrollo Para Todos; Banco Mundial [u.a.]: Bogotá, Colombia, 2005; ISBN 978-958-682-545-0. [Google Scholar]
- Lissardy, G. Por qué América Latina es “la Región Más Desigual del Planeta”; BBC News Mundo: London, UK, 2020. [Google Scholar]
- Hincapié, D.; Duryea, S. Cómo Lograr una Educación Inclusiva en América Latina y el Caribe. 2019. Available online: https://blogs.iadb.org/educacion/es/educacion-inclusiva/ (accessed on 7 May 2021).
- Soto, M. Technology in Latin America: Dignity in a Digital Age? WYA: Ucluelet, BC, Canada, 2020. [Google Scholar]
- Muñoa, T. Discapacidad Motora y Pedagogía. Bachelor’s Thesis, Universidad de Navarra, Pamplona, España, 2015. [Google Scholar]
- World Confederation for Physical Therapy. What Is Physical Therapy; World Confederation for Physical Therapy: Geneva, Switzerland, 2016. [Google Scholar]
- American Occupational Therapy. Association What Is Occupational Therapy; American Occupational Therapy: Hannans, WA, USA, 2018. [Google Scholar]
- Disability Federation of Ireland. Assisteive Technology for People with Disabilities and Older People; National Assistive Technology Training Service: Dublin, Ireland, 2016. [Google Scholar]
- Dodds, E. AppImpact: A Framework for Mobile Technology in Behavioral Healthcare. Available online: https://www.slideshare.net/eddodds/appimpact-a-framework-for-mobile-technology-in-behavioral-healthcare (accessed on 17 June 2021).
- Stanger, C.; Mims, P.; Wood, L.; Ahlgrim-Delzell, L. Supporting Literacy Achievement for Students with Intellectual Disability and Autism through Curricular Programs That Incorporate Assistive Technology. Assist. Technol. Outcomes Benefits 2016, 10, 23. [Google Scholar]
- Pino, A. Augmentative and Alternative Communication Systems for the Motor Disabled; IGI Global: Hershey, PA, USA, 2014. [Google Scholar] [CrossRef]
- Kontogeorgakopoulos, A. Camera-Based Motion Tracking and Performing Arts for Persons with Motor Disabilities and Autism; IGI Global: Hershey, PA, USA, 2014. [Google Scholar] [CrossRef]
- Pino, A. Free Assistive Technology Software for Persons with Motor Disabilities; IGI Global: Hershey, PA, USA, 2014. [Google Scholar] [CrossRef]
- Hevner, A.R.; March, S.T.; Park, J.; Ram, S. Design Science in Information Systems Research. MIS Q. 2004, 28, 75–105. [Google Scholar] [CrossRef] [Green Version]
- Pedersen, R.; Clemmensen, T. A Design Science Approach to Interactive Greenhouse Climate Control Using Lego Mindstorms for Sensor-Intensive Prototyping; Springer: Berlin/Heidelberg, Germany, 2013; Volume 407. [Google Scholar] [CrossRef] [Green Version]
- Montenegro, C.; Murillo, M.; Gallegos, F.; Albuja, J. DSR Approach to Assessment and Reduction of Information Security Risk in TELCO. IEEE Lat. Am. Trans. 2016, 14, 2402–2410. [Google Scholar] [CrossRef]
- Peffers, K.; Tuunanen, T.; Rothenberger, M.; Chatterjee, S. A Design Science Research Methodology for Information Systems Research. J. Manag. Inf. Syst. 2007, 24, 45–77. [Google Scholar] [CrossRef]
- Consejo Nacional Para La Igualdad de Discapacidades—CONADIS. Available online: https://www.consejodiscapacidades.gob.ec/estadisticas-de-discapacidad/ (accessed on 8 May 2021).
- CONADIS. SENPLADES Agenda Nacional para Discapacidades 2017 al 2021. Available online: https://www.consejodiscapacidades.gob.ec/agenda-nacional-para-la-igualdad-de-discapacidades-2017-2021/ (accessed on 10 May 2021).
- Liberati, A.; Altman, D.G.; Tetzlaff, J.; Mulrow, C.; Gotzsche, P.C.; Ioannidis, J.P.A.; Clarke, M.; Devereaux, P.J.; Kleijnen, J.; Moher, D. The PRISMA Statement for Reporting Systematic Reviews and Meta-Analyses of Studies That Evaluate Healthcare Interventions: Explanation and Elaboration. BMJ 2009, 339, b2700. [Google Scholar] [CrossRef] [PubMed] [Green Version]
- W3C Web Accessibility Initiative (WAI). Web Content Accessibility Guidelines (WCAG) Overview. Available online: https://www.w3.org/WAI/standards-guidelines/wcag/ (accessed on 31 August 2020).
- Stoyanov, S.; Hides, L.; Kavanagh, D.; Zelenko, O.; Tjondronegoro, D.; Mani, M. Mobile App Rating Scale: A New Tool for Assessing the Quality of Health Mobile Apps. JMIR Mhealth Uhealth 2015, 3, e27. [Google Scholar] [CrossRef] [PubMed] [Green Version]
- Masterson, R.; Maurer, M.; Reading, M.; Hiraldo, G.; Hickey, K.; Iribarren, S. Review and Analysis of Existing Mobile Phone Apps to Support Heart Failure Symptom Monitoring and Self-Care Management Using the Mobile Application Rating Scale Scale (MARS). JMIR Mhealth Uhealth 2016, 4, 96–113. [Google Scholar]
- Mani, M.; Kavanagh, D.; Hides, L.; Stoyanov, S. Review and Evaluation of Mindfulness-Based IPhone Apps. JMIR Mhealth Uhealth 2015, 3, e82. [Google Scholar] [CrossRef] [PubMed] [Green Version]
- Santo, K.; Richtering, S.; Chalmers, J.; Thiagalingam, A.; Chow, C.; Redfern, J. Mobile Phone Apps to Improve Medication Adherence: A Systematic Stepwise Process to Identify High-Quality Apps. JMIR Mhealth Uhealth 2016, 4, e132. [Google Scholar] [CrossRef] [PubMed]
- Tinschert, P.; Jakob, R.; Barata, F.; Kramer, J.-N.; Kowatsch, T. The Potential of Mobile Apps for Improving Asthma Self-Management: A Review of Publicly Available and Well-Adopted Asthma Apps. JMIR Mhealth Uhealth 2017, 5, e113. [Google Scholar] [CrossRef] [PubMed]
- Sullivan, R.; Marsh, S.; Halvarsson, J.; Holdsworth, M.; Waterlander, W.; Poelman, M.; Salmond, J.; Christian, H.; Koh, L.; Cade, J.E.; et al. Smartphone Apps for Measuring Human Health and Climate Change Co-Benefits: A Comparison and Quality Rating of Available Apps. JMIR Mhealth Uhealth 2016, 4, e135. [Google Scholar] [CrossRef] [PubMed]
- Grainger, R.; Townsley, H.; White, B.; Langlotz, T.; Taylor, W. A Review of Apps for Best Practice and Quality. JMIR Mhealth Uhealth 2017, 5, 96–113. [Google Scholar]
- Nissinen, T. User Experience Prototyping—A Literature Review. Bachelor’s Thesis, University of Oulu, Oulu, Finland, 15 April 2015. [Google Scholar]
- Garrett, J.J. The Elements of User Experience: User-Centered Design for the Web and Beyond, 2nd ed.; New Riders: Berkeley, Calif, 2011; ISBN 978-0-321-68368-7. [Google Scholar]
- Rodden, K.; Hutchinson, H.; Fu, X. Measuring the User Experience on a Large Scale: User-Centered Metrics for Web Applications. In Proceedings of the CHI 2010, Atlanta, GA, USA, 10–15 April 2010. [Google Scholar]
- Caldwell, B. Web Content Accessibility Guidelines (WCAG) 2.0. Available online: https://www.bibsonomy.org/bibtex/24cae9cbd4dd137b1fb698ea632ceafb1/shelley.adams (accessed on 24 May 2021).
- Sommerville, I. (Ed.) Software Engineering, 9th ed.; Pearson: London, UK, 2011; ISBN 0-13-703515-2. [Google Scholar]
- Poulter, A.J.; Johnston, S.J.; Cox, S.J. Using the MEAN stack to implement a RESTful service for an internet of things application. In Proceedings of the ResearchGate 2015 IEEE 2nd World Forum on Internet of Things (WF-IoT), Milan, Italy, 14–16 December 2015; IEEE: Manhattan, NY, USA, 2016. [Google Scholar]
- Zeldman, J. Taking Your Talent to the Web: A Guide for the Transitioning Designer; New Riders Publishing: Indianapolis, IN, USA, 2001; ISBN 978-0-7357-1073-3. [Google Scholar]















| ID | Name | Country | General Features |
|---|---|---|---|
| 01 | SOLCA | Panama | – It provides free software that allows motor disabled people to use computers. – Organized by Functionality – Content Nesting Level 3 – Ease of Use Medium |
| 02 | Free Resources for the disabled (Recursos Gratuitos para Discapacitados) | Spain | – It provides free software that allows motor disabled people to use computers. – Organized by Functionality – Content Nesting Level 3 – Ease of Use Low |
| 03 | Tecno Accesible | Spain | – It provides free assistive software for PWD. – Organized by Functionality – Content Nesting Level 3 – Ease of Use High |
| 04 | BJ Adaptations | Spain | – It provides paid assistive software. – Organized by Functionality – Content Nesting Level 3 – Ease of Use High |
| 05 | Wikinclusion | Uruguay | – It is a wiki to improve the interaction between technology and disabilities. – Organized by Life competence areas, disability type, and alphabetically. – Content Nesting Level 6–7 – Ease of Use Medium |
| 06 | ENESO | Spain | – It provides paid software to allow PWD to use technology. – Organized by Functionality – Content Nesting Level 5–6 – Ease of Use High |
| 07 | Disability portal (Portal Discapacidad) | Spain | – It provides free software that helps motor disabled people to use computers. – Organized by Functionality – Content Nesting Level 4 – Ease of Use Low |
| 08 | ADAPTA | Chile | – It provides software for PWD education and rehabilitation. – Organized by Feature – Content Nesting Level 4 – Ease of Use High |
| 09 | DISCAPNET | Spain | – It offers assistive software for motor disabled people. – Organized by Functionality – Content Nesting Level 4 – Ease of Use Medium |
| 10 | Connect equality (Conectar Igualdad) | Argentina | – It provides free software that allows PWD to use computers. – Organized by disability type. – Content Nesting Level 3 – Ease of Use Medium |
| 11 | Antonio Saco | Argentina | – It provides free software and information for PWD. – Organized by No categorization criteria. – Content Nesting Level 4 – Ease of Use Low |
| 12 | ARASAAC | Spain | – It provides software to improve communication for PWD. – Organized by Functionality – Content Nesting Level 5–6 – Ease of Use High |
| 13 | Physiotherapy software (Software para Terapia Física) | Spain | – It provides paid software for physical therapy professionals. – Organized by feature – Content Nesting Level 4 – Ease of Use Low |
| 14 | Innovations (Innovaciones) | Colombia | – It offers paid software and equipment for therapeutic activities. – Organized by No categorization criteria. – Content Nesting Level 5 – Ease of Use Low |
| ID | Name | Errors | Contrast Errors | Alerts | Features | Structural Elements | ARIA |
|---|---|---|---|---|---|---|---|
| 01 | SOLCA | 12 | 12 | 21 | 5 | 55 | 32 |
| 02 | Free Resources for the disabled (Recursos Gratuitos para Discapacitados) | 9 | 9 | 16 | 1 | 21 | 0 |
| 03 | Tecno Accesible | 0 | 7 | 18 | 29 | 58 | 2 |
| 04 | BJ Adaptations | 19 | 70 | 31 | 16 | 68 | 2 |
| 05 | Wikinclusion | 1 | 1 | 85 | 35 | 53 | 8 |
| 06 | ENESO | 1 | 13 | 11 | 11 | 23 | 2 |
| 07 | Disability portal (Portal Discapacidad) | 5 | 20 | 108 | 8 | 19 | 0 |
| 08 | ADAPTA | 6 | 4 | 28 | 9 | 20 | 5 |
| 09 | DISCAPNET | 0 | 1 | 4 | 7 | 41 | 0 |
| 10 | Connect equality (Conectar Igualdad) | 1 | 18 | 4 | 2 | 25 | 0 |
| 11 | Antonio Saco | 0 | 11 | 2 | 4 | 3 | 0 |
| 12 | ARASAAC | 13 | 8 | 76 | 53 | 21 | 10 |
| 13 | Physiotherapy software (Software para Terapia Física) | 3 | 436 | 134 | 141 | 231 | 22 |
| 14 | Innovations (Innovaciones) | 20 | 49 | 72 | 36 | 45 | 0 |
| N | Task | Users | Completeness | Time (s) | Click |
|---|---|---|---|---|---|
| 1 | Enter a category | 5 | 100% | 7 | 2.4 |
| 2 | Access an application and read its information | 5 | 100% | 6 | 2.8 |
| 3 | Go to the NEWS section | 5 | 100% | 2 | 1 |
| 4 | Enter the user registration screen | 5 | 100% | 20 | 9.8 |
| 5 | Log in as a user and visit the profile | 5 | 100% | 26 | 9.4 |
| 6 | Go to the MY DOWNLOADS section | 5 | 100% | 10 | 5.6 |
| 7 | Access one of the MY DOWNLOADS apps | 5 | 100% | 8 | 4 |
| 8 | Sign out of an account and access an app | 5 | 100% | 7 | 3.2 |
| 9 | Make comments in an application | 5 | 80% | 4 | 3 |
| N | Task | Users | Completeness | Click |
|---|---|---|---|---|
| 1 | Find an app | 2 | 100% | 2 |
| 2 | Download an app | 2 | 100% | 3 |
| 3 | Create a user account | 2 | 100% | 2 |
| 4 | Post a comment | 2 | 100% | 2.5 |
| 5 | Reply to an existing comment | 2 | 100% | 3.5 |
| 6 | Access the original source of an event or news | 2 | 80% | 2 |
| N | Component | Result |
|---|---|---|
| 1 | Navigate | The participants used the category bar as a search mechanism for the required app. |
| 2 | Search | The participants used the search bar to enter a word that was not part of the name of an app, obtaining a satisfactory result. |
| 3 | Access | Participants were able to view the available apps from the moment they entered the catalog. |
| 4 | Download | Participants were able to access the applications. However, the quality of the network connection delayed the loading process of web apps. |
| 5 | Comments | The participants were able to make comments and answers about the apps, after creating a user and logged into their account. |
| 6 | News and events | Participants were able to enter the original source of a generic event recorded for the test. However, they also expressed that more information about the event should be shown without redirecting to the original source. |
| 7 | App information | Participants were able to view application information when they entered the application interface. In addition, the videos show their attraction to the image gallery of the use of the app. |
| 8 | Subsections of the apps | Participants were able to view the recently added apps section both on the home page and in the interfaces of each category. |
| Alert | Section | Positive Attributes | Suggested Items |
|---|---|---|---|
| Main section | 3 | 31 | 43 |
| Category page | 3 | 13 | 23 |
| App page | 3 | 5 | 18 |
| News and events page | 3 | 3 | 13 |
| Registration page | 3 | 3 | 12 |
| Login page | 3 | 3 | 12 |
| ID | App Name | Engagement | Functionality | Aesthetics | Information | MARS |
|---|---|---|---|---|---|---|
| 01 | Skills | 4.40 | 5.00 | 5.00 | 3.83 | 4.56 |
| 02 | NeuroFit | 4.00 | 5.00 | 5.00 | 4.00 | 4.50 |
| 03 | Estiramiento Funcional | 4.20 | 4.00 | 5.00 | 4.17 | 4.34 |
| 04 | Reumapp | 4.00 | 5.00 | 4.00 | 3.67 | 4.17 |
| 05 | Caminos Accesibles | 4.40 | 4.50 | 3.67 | 4.00 | 4.14 |
| 06 | Ottobock | 3.40 | 5.00 | 3.67 | 4.33 | 4.10 |
| 07 | ReHand | 4.20 | 4.50 | 3.67 | 4.00 | 4.09 |
| 08 | Neuro RHB | 3.60 | 4.50 | 4.00 | 4.00 | 4.03 |
| 09 | Catch My Pain | 3.60 | 4.50 | 3.67 | 4.17 | 3.98 |
| 10 | Bocciapp | 3.60 | 5.00 | 3.67 | 3.50 | 3.94 |
| 11 | Indices de dependencia | 3.40 | 5.00 | 3.33 | 3.83 | 3.89 |
| 12 | EVA Facial Mouse | 3.80 | 5.00 | 2.67 | 4.00 | 3.87 |
| 13 | Mugikon | 4.00 | 4.25 | 3.33 | 3.83 | 3.85 |
| 14 | Mefacilyta Click | 3.40 | 4.25 | 3.33 | 4.00 | 3.75 |
| 15 | Stimulus | 3.60 | 4.00 | 3.33 | 4.00 | 3.73 |
| 16 | OrtoTrauma | 3.00 | 5.00 | 3.67 | 3.17 | 3.71 |
| 17 | Plafones | 2.80 | 5.00 | 3.00 | 4.00 | 3.70 |
| 18 | Ayudas para todos | 3.20 | 5.00 | 3.00 | 3.50 | 3.68 |
| 19 | RecuCoach | 2.80 | 4.50 | 3.33 | 4.00 | 3.66 |
| 20 | Dano Cerebral | 3.20 | 4.25 | 3.33 | 3.83 | 3.65 |
| 21 | Plaphoons | 3.40 | 3.75 | 3.33 | 3.83 | 3.58 |
| 22 | ListNote | 1.80 | 4.75 | 3.67 | 3.50 | 3.43 |
| 23 | Tremor Sense | 2.60 | 4.75 | 3.00 | 3.17 | 3.38 |
| 24 | Fisioterapia a tu alcance | 3.00 | 4.00 | 3.00 | 3.33 | 3.33 |
| 25 | HeptoGo | 4.40 | 5.00 | 4.33 | 4.50 | 4.56 |
| 26 | Anatomy 3D | 4.40 | 4.00 | 5.00 | 3.83 | 4.31 |
| 27 | PTX | 4.40 | 2.50 | 3.00 | 4.83 | 3.68 |
| 28 | EViaCam | 4.40 | 5.00 | 3.33 | 4.17 | 4.23 |
| 29 | Plaphoons Desktop | 4.00 | 4.75 | 3.00 | 4.33 | 4.02 |
| 30 | JAWS | 4.00 | 5.00 | 3.33 | 4.00 | 4.08 |
Publisher’s Note: MDPI stays neutral with regard to jurisdictional claims in published maps and institutional affiliations. |
© 2021 by the authors. Licensee MDPI, Basel, Switzerland. This article is an open access article distributed under the terms and conditions of the Creative Commons Attribution (CC BY) license (https://creativecommons.org/licenses/by/4.0/).
Share and Cite
Larco, A.; Peñafiel, P.; Yanez, C.; Luján-Mora, S. Thinking about Inclusion: Designing a Digital App Catalog for People with Motor Disability. Sustainability 2021, 13, 10989. https://doi.org/10.3390/su131910989
Larco A, Peñafiel P, Yanez C, Luján-Mora S. Thinking about Inclusion: Designing a Digital App Catalog for People with Motor Disability. Sustainability. 2021; 13(19):10989. https://doi.org/10.3390/su131910989
Chicago/Turabian StyleLarco, Andres, Paul Peñafiel, Cesar Yanez, and Sergio Luján-Mora. 2021. "Thinking about Inclusion: Designing a Digital App Catalog for People with Motor Disability" Sustainability 13, no. 19: 10989. https://doi.org/10.3390/su131910989
APA StyleLarco, A., Peñafiel, P., Yanez, C., & Luján-Mora, S. (2021). Thinking about Inclusion: Designing a Digital App Catalog for People with Motor Disability. Sustainability, 13(19), 10989. https://doi.org/10.3390/su131910989







