Interaction Design Patterns for Augmented Reality Fitting Rooms
Abstract
:1. Introduction
2. Related Work
Good Practices
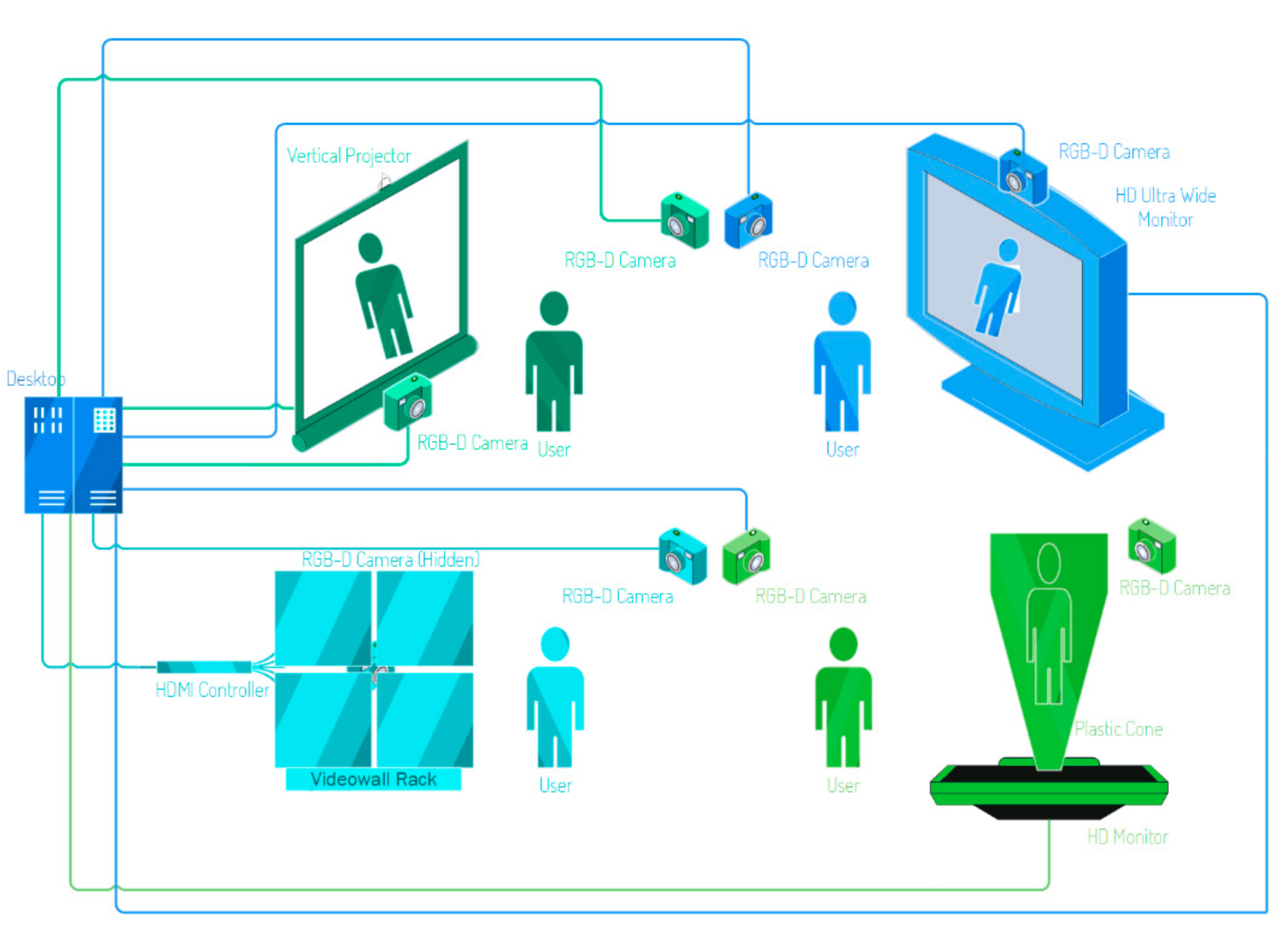
3. Hardware and Architectures
3.1. Computational Hardware and Cameras
3.2. Systems
3.2.1. Videowall System
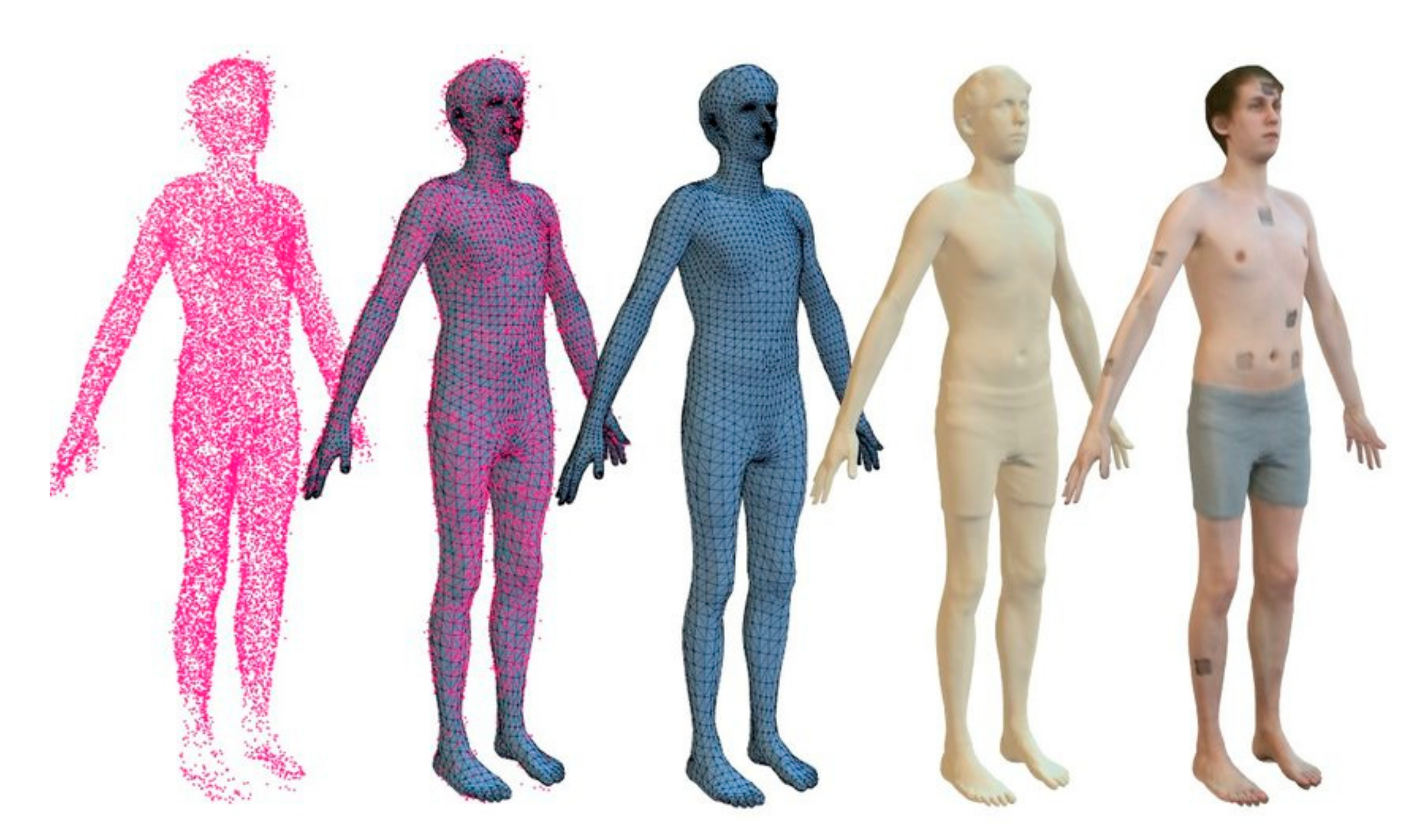
3.2.2. Hologram System
3.2.3. Projector System
4. Interaction Design Patterns to Build AR Fitting Rooms
- Body measurement;
- Intuitive and comfortable interaction;
- Selecting the garment’s characteristics;
- Selecting the garment’s characteristics automatically;
- Selecting a garment in the virtual catalog of a store;
- Selecting a garment in the virtual catalog of the store using a second device;
- Physically selecting a garment in the store using a smart wardrobe;
- Physically selecting a garment in the store using a mobile device;
- Magic shop window.
- Step 1:Identification of the main activities in an AR fitting room system
- Step 2:Identification of patterns and usability principles
- Step 3:Reviewing the interaction design patterns
- Step 4:Scoring the strength of evidence
5. Studying the Effects on the Shopping Experience
5.1. Procedure
5.2. Participants
5.3. Questions and Stimuli
- What is the role of technology in your shopping activities?
- Given an AR fitting room, as in the example, do you think you would be able to use it?
- Given an AR fitting room in the example, can you envisage how and when to use it during your shopping?
- Given an AR fitting room in the example, what do you think about its effects on your shopping experience?
- What would be helpful to include in an AR fitting room to improve your shopping activity?
5.4. Comments and Reactions from the Participants
5.5. Results
6. Conclusions
Author Contributions
Funding
Institutional Review Board Statement
Informed Consent Statement
Data Availability Statement
Conflicts of Interest
References
- Hamidi, H.; Jahanshahifard, M. The Role of the Internet of Things in the Improvement and Expansion of Business. J. Organ. End User Comput. 2018, 30, 24–44. [Google Scholar] [CrossRef] [Green Version]
- Coutaz, J. Meta-User Interfaces for Ambient Spaces. In International Workshop on Task Models and Diagrams for Users Interface Design; Springer: Singapore, 2007; pp. 1–15. [Google Scholar]
- Javornik, A.; Rogers, Y.; Moutinho, A.M.; Freeman, R. Revealing the shopper experience of using a ‘magic mirror’ augmented reality make-up application. In Proceedings of the ACM Conference on Designing Interactive Systems, Brisbane, Australia, 4–8 June 2016; Volume 2016, pp. 871–882. [Google Scholar]
- Kim, M.; Cheeyong, K. Augmented Reality Fashion Apparel Simulation using a Magic Mirror. Int. J. Smart Home 2015, 9, 169–178. [Google Scholar] [CrossRef]
- Werdayani, D.; Widiaty, I. Virtual fitting room technology in fashion design. IOP Conf. Ser. Mater. Sci. Eng. 2021, 1098, 022110. [Google Scholar] [CrossRef]
- Scholz, J.; Smith, A.N. Augmented reality: Designing immersive experiences that maximize consumer engagement. Bus. Horiz. 2016, 59, 149–161. [Google Scholar] [CrossRef]
- Lee, K.M. Presence, explicated. Commun. Theory 2004, 14, 27–50. [Google Scholar] [CrossRef]
- Dobele, A.; Toleman, D.; Beverland, M. Controlled infection! Spreading the brand message through viral marketing. Bus. Horiz. 2005, 48, 143–149. [Google Scholar] [CrossRef]
- Zhao, Z.; Balagu, C. Designing branded mobile apps: Fundamentals and recommendations. Bus. Horiz. 2015, 58, 305–315. [Google Scholar] [CrossRef]
- Hashmi, N.Z.; Irtaza, A.; Ahmed, W.; Nida, N. An augmented reality based Virtual dressing room using Haarcascades Classifier. In Proceedings of the 2020 14th International Conference on Open Source Systems and Technologies (ICOSST), Lahore, Pakistan, 16–17 December 2020; pp. 1–6. [Google Scholar]
- Rajan, S.P. Virtual Dressing Room with Web Deployment. Turk. J. Comput. Math. Educ. (TURCOMAT) 2021, 12, 2660–2666. [Google Scholar]
- Loh, C.L. Virtual Fitting Room Using Augmented Reality. Ph.D. Dissertation, UTAR, Kampar, Malaysia, 2020. [Google Scholar]
- Pachoulakis, I.; Kapetanakis, K. Augmented reality platforms for virtual fitting rooms. Int. J. Multimed. Its Appl. 2012, 4, 35. [Google Scholar] [CrossRef]
- Fanatics & MLB Debut 3 Virtual Dressing Room Kiosks At 2018 All-Star Game, 2018. Retrieved 2 November 2021. Available online: https://zugara.com/fanatics-mlb-debut-3-virtual-dressing-room-kiosks-at-2018-all-star-game (accessed on 10 December 2021).
- UniQlo’s Magic Mirror, 2013. Retrieved 2 November 2021. Available online: https://www.retail-innovation.com/index.php/uniqlos-magic-mirror (accessed on 10 December 2021).
- Kang, J.-Y.M. Augmented reality and motion capture apparel e-shopping values and usage intention. Int. J. Cloth. Sci. Technol. 2014, 26, 486–499. [Google Scholar] [CrossRef]
- Chang, H.T.; Li, Y.W.; Chen, H.T.; Feng, S.Y.; Chien, T.T. A dynamic fitting room based on microsoft kinect and augmented reality technologies. In Proceedings of the International Conference on Human-Computer Interaction, HCI International 2013, Las Vegas, NV, USA, 21–26 July 2013; Springer: Berlin/Heidelberg, Germany, 2013; pp. 177–185. [Google Scholar]
- Pyramid Computer GmbH. Pyramid Smart Fitting Room live @ Adidas flagshipstore NY, 2020. Retrieved 2 November 2021. Available online: https://youtu.be/1aQuw-QmGoo (accessed on 10 December 2021).
- The Windows Are Watching You, 2012. Retrieved 2 November 2021. Available online: https://www.staat.com/projects/nike-selfridges/ (accessed on 10 December 2021).
- Hansberger, J.T.; Peng, C.; Mathis, S.L.; Areyur Shanthakumar, V.; Meacham, S.C.; Cao, L.; Blakely, V.R. Dispelling the gorilla arm syndrome: The viability of prolonged gesture interactions. In Proceedings of the International Conference on Virtual, Augmented and Mixed Reality, Vancouver, BC, Canada, 9–14 July 2017; pp. 505–520. [Google Scholar]
- Carmody, T. Why ‘Gorilla Arm Syndrome’ Rules Out Multitouch Notebook Displays. Wired. 21 October 2010. Available online: https://www.wired.com/2010/10/gorilla-arm-multitouch (accessed on 10 December 2021).
- De Chiara, D.; Paolino, L.; Romano, M.; Sebillo, M.; Tortora, G.; Vitiello, G. Augmented map navigation through customizable mobile interfaces. In Proceedings of the 16th International Conference on Distributed Multimedia Systems, Oak Brook, IL, USA, 14–16 October 2010; pp. 265–270. [Google Scholar]
- Ginige, A.; Romano, M.; Sebillo, M.; Vitiello, G.; Di Giovanni, P. Spatial data and mobile applications: General solutions for interface design. In Proceedings of the International Working Conference on Advanced Visual Interfaces, Capri Island, Italy, 21–25 May 2012; pp. 189–196. [Google Scholar]
- Morey, S.; Tinnell, J. (Eds.) Augmented Reality: Innovative Perspectives across Art, Industry, and Academia; Parlor Press LLC: Anderson, SC, USA, 2016. [Google Scholar]
- Human Interface Guidelines. Available online: https://developer.apple.com/design/human-interface-guidelines/ (accessed on 10 December 2021).
- Rowland, C.; Goodman, E.; Charlier, M.; Light, A.; Lui, A. Designing Connected Products: UX for the Consumer Internet of Things; O’Reilly Media, Inc.: Sevastopol, CA, USA, 2015. [Google Scholar]
- Di Chiara, G.; Paolino, L.; Romano, M.; Sebillo, M.; Tortora, G.; Vitiello, G.; Ginige, A. The Framy user interface for visually-impaired users. In Proceedings of the 2011 Sixth International Conference on Digital Information Management, Melbourne, VIC, Australia, 26–28 September 2011; pp. 36–41. [Google Scholar]
- Preece, J.; Sharp, H.; Rogers, Y. Interaction Design: Beyond Human- Computer Interaction, 4th ed.; Johan Wiley Sons Ltd.: Chichester, UK, 2015. [Google Scholar]
- Papagiannis, H. Augmented Human: How Technology Is Shaping the New Reality; O’Reilly Media, Inc.: Sevastopol, CA, USA, 2017. [Google Scholar]
- Sebillo, M.; Vitiello, G.; De Marsico, M. Multimodal Interfaces. In Encyclopedia of Database Systems; Liu, L., Özsu, M.T., Eds.; Springer: New York, NY, USA, 2018. [Google Scholar] [CrossRef]
- Pangilinan, E.; Lukas, S.; Mohan, V. Creating Augmented and Virtual Realities: Theory and Practice for Next-Generation Spatial Computing; O’Reilly Media, Inc.: Sevastopol, CA, USA, 2019. [Google Scholar]
- Romano, M.; Diaz, P.; Ignacio, A.; D’Agostino, P. Augmenting smart objects for cultural heritage: A usability experiment. In Proceedings of the International Conference on Augmented Reality, Virtual Reality and Computer Graphics, Third International Conference, AVR 2016, Lecce, Italy, 15–18 June 2016; Springer: Cham, Switzerland, 2016; pp. 186–204. [Google Scholar]
- Erra, U.; Scanniello, G.; Colonnese, V. Exploring the effectiveness of an augmented reality dressing room. Multimed. Tools Appl. 2018, 77, 25077–25107. [Google Scholar] [CrossRef]
- Giovanni, S.; Choi, Y.C.; Huang, J.; Khoo, E.T.; Yin, K. Virtual try-on using kinect and HD camera. In Proceedings of the International Conference on Motion in Games, 5th International Conference, MIG 2012, Rennes, France, 15–17 November 2012; Springer: Berlin/Heidelberg, Germany, 2012; pp. 55–65. [Google Scholar]
- Luo, X.; Lawrence, J.; Seitz, S.M. Pepper’s Cone: An Inexpensive Do-It-Yourself 3D Display. In Proceedings of the 30th Annual ACM Symposium on User Interface Software and Technology, Quebec, QC, Canada, 22–25 October 2017; pp. 623–633. [Google Scholar]
- Lv, C.; Lin, W.; Zhao, B. Voxel Structure-based Mesh Reconstruction from a 3D Point Cloud. arXiv 2021, arXiv:2104.10622. [Google Scholar] [CrossRef]
- Di Gregorio, M.; Nota, G.; Romano, M.; Sebillo, M.; Vitiello, G. Designing usable interfaces for the Industry 4.0. In Proceedings of the International Conference on Advanced Visual Interfaces, Salerno, Italy, 28 September–2 October 2020; Association for Computing Machinery (ACM): New York, NY, USA, 2020; pp. 1–9. [Google Scholar]
- Nielsen, J. 10 Usability Heuristics for User Interface Design. 2020. Available online: https://www.nngroup.com/articles/ten-usability-heuristics (accessed on 3 November 2021).
- Maher, M.L.; Lee, L. Designing for Gesture and Tangible Interaction. Synth. Lect. Hum.-Cent. Inform. 2017, 10, i-111. [Google Scholar] [CrossRef]
- Leavitt, M.; Shneiderman, B. Research-Based Web Design & Usability Guidelines; Department of Health and Human Services: Washington, DC, USA, 2006. [Google Scholar]
- Breen, R.L. A Practical Guide to Focus-Group Research. J. Geogr. High. Educ. 2006, 30, 463–475. [Google Scholar] [CrossRef]
- Romano, M.; Díaz, P.; Aedo, I. Empowering teachers to create augmented reality experiences: The effects on the educational experience. Interact. Learn. Environ. 2020, 1–18. [Google Scholar] [CrossRef]
- Merton, R.K. Thematic analysis in science: Notes on Holton’s concept. Science 1975, 188, 335–338. [Google Scholar] [CrossRef] [PubMed]
- Clarke, V.; Braun, V. Teaching thematic analysis: Overcoming challenges and developing strategies for effective learning. Psychologist 2013, 26, 120–123. [Google Scholar]
- Cohen, J. A Coefficient of Agreement for Nominal Scales. Educ. Psychol. Meas. 1960, 20, 37–46. [Google Scholar] [CrossRef]



| Component | Name |
|---|---|
| Central Processing Unit (CPU) | Quad-Core @ 3.4 GHz or better |
| Random Access Memory (RAM) | 16 GB dual channel |
| Graphics Processing Unit (GPU) | Nvidia RTX 2070 or better |
| Storage | SSD 2.5″ |
| Explanatory Title | |
|---|---|
| Problem | It is the description of the problems related to the use of the system relevant to the usability and therefore to the experience of the stakeholders |
| To be used when | This section describes a situation where the interaction design pattern is appropriate to address the problem |
| Solution | It describes the design solution addressing the problem |
| Strength of evidence | A score from 1 (minimum) to 5 (maximum) indicating the strength of evidence of the patterns |
| Example | A picture showing an example of application of the pattern |
| Body Measurement | |
|---|---|
| Problem | Making easy the user’s body measurement to start the AR fitting experience. |
| To be used when | When the user explicitly intents to use the magic mirror. |
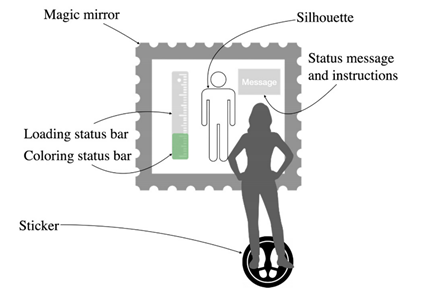
| Solution | The screen shows a silhouette in which the user must position himself. To make the task easier and more precise, a placeholder sticker can be installed on the floor. The silhouette must show a slight animation to let the user understand its interactivity. Once the user takes place in the silhouette, the system should play a confirmation sound as feedback and show the progress of the measurement operation via an animation. This is possible by means of a loading bar arranged on one of the sides of the template (horizontal bar below, vertical bar on the side), or by means of colors filling of the silhouette. Consider adding a verbal or textual message to inform the user. Text should appear at the head level to make it noticeable. Once the measurement is complete, a confirmation sound is played. Delete the graphics that are no longer needed. Be careful: the position of the pose for the measurement should be comfortable to the user. If the system requires a more tiring pose, this phase can be broken up into several steps. |
| Strength of evidence |  |
| Example |  |
| Intuitive and Comfortable Interaction | |
|---|---|
| Problem | Making the interaction intuitive and comfortable. |
| To be used when | After the measuring task is complete. |
| Solution | Because the system allows users to interact through a gestural interface guided by graphic elements present on the magic mirror, it is important to avoid constructing interactive gestures that can cause gorilla syndrome or that can be tiring for some users (such as the elderly). For these reasons, it is necessary to avoid interactions that require the arm to be fully extended or that require the arms to be held in a precise pose for a certain time. The final goal of a magic mirror is to allow users to fit a garment, not to interact with a complex interface. Then clearly separate the interaction flow into two stages: Interact with the catalog interface. The catalog interface could even overlap the user silhouette to make the user focus on the selection of the garment and relative characteristics. Garment fitting. Remove the main graphical interface to make the user focus only on the fitting task. Leave visible only controllers contextual to the garment. |
| Strength of evidence |  |
| Selecting the Garment’s Characteristics | |
|---|---|
| Problem | To allow users to select garment’s characteristics during the fitting in a comfortable way. |
| To be used when | While fitting a garment with different characteristics in colors or sizes. |
| Solution 1: Garment interface menu | If the garment has optional characteristics, arrange small menu stripes close to the user’s elbow or shoulder. When a user moves the palm, a shadow follows the hand movement in the stripes The user makes a full fist on the garment to select it A sound and a slight animation are triggered as confirmation Since the fitting activity can take time and various users’ movements, it is advisable to allow them to adjust the menu height. This makes the menu interaction less tiring, as it can adapt the position over time. A graspable controller (by closing the fist) positioned just below the menu can be moved vertically, causing the menu slide effect. |
| Solution 2: Garment voice menu | When possible, allows the user to interact with the garment options using the voice besides the graphical interface. Example: “Size XL”, “Color Red”. When the user speaks, a hearing animation is shown in the mirror A sound and a slight animation are triggered as confirmation. |
| Strength of evidence |  |
| Example |  |
| Selecting the Garment’s Characteristics Automatically | |
|---|---|
| Problem | To allow users to select garment’s characteristics during the fitting and speeding up the task to avoid long queues. |
| To be used when | While fitting a garment with different characteristics in colors and when users need to speed up the fitting task. To use an alternative to Selecting the garment’s characteristics. |
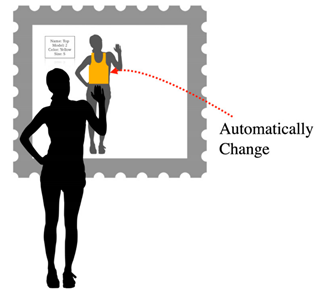
| Solution | The system automatically changes the characteristics of the product. It is important to display a message showing the name of the product every time it changes. |
| Strength of evidence |  |
| Example |  |
| Selecting A Garment in The Virtual Catalog of The Store | |
|---|---|
| Problem | To allow users to select through a virtual catalog the garment to fit. |
| To be used when | After the measuring task is complete. |
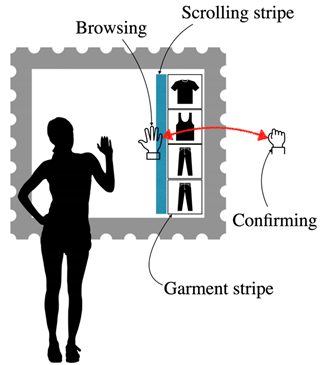
| Solution | Consider making the catalog menu appear at user request. This allows leaving more screen space free to use as a mirror. Arrange the menu close to the user’s silhouette. Make the menu interaction easy and intuitive, for example using a stripe menu scrolling up and down like a wheel. This allows users to touch the stripe to the point they prefer. The stripe can be divided into two areas, one for scrolling and one for selecting the garment:
|
| Strength of evidence |  |
| Example |  |
| Selecting a Garment in the Virtual Catalog of the Store Using a Second Device (Alternative to the Virtual Catalog) | |
|---|---|
| Problem | The system may allow users to choose the physical garment in the store |
| To be used when | After the measuring task is complete and in alternative to the virtual catalog. |
| Solution | Since the interaction is divided into two tasks, fitting a garment and browsing a catalog, consider using a second device to physically divide the two tasks. This allows the user to focus easily and intuitively on each one. By deploying the catalog on a different device, you can provide both similar and different interactions. For example, you can use mid-air gestures or alternatively touch gestures, which are generally more familiar and intuitive for the user. |
| Strength of evidence |  |
| Example |  |
| Physically Selecting a Garment in the Store (Alternative to the Virtual Catalog) | |
|---|---|
| Problem | To allow users to choose the physical garment in the store |
| To be used when | After the measuring task is complete and an alternative to the virtual catalog |
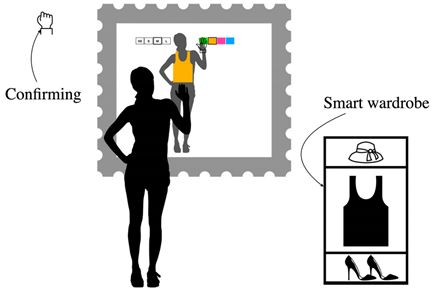
| Solution | A system increases its engagement when the user perceives it as simple, and useful for its purposes, when it provides a highly multimodal and natural interaction and is able to produce a pleasant experience. Taking these characteristics into consideration and considering that the user who enters a clothing store generally desires to physically touch the products, to discover them, to see them on mannequins, consider providing the user with a smart wardrobe next to the magic mirror. The wardrobe should be able to detect the product from an RFID or similar. Adding a product to the wardrobe is equivalent to selecting a product from the catalog to wear in AR. This allows you to maintain the positive aspects of the experience of visiting a shop, enriching it with the experience and functionalities in AR. You can apply any of the interaction design pattern related to the garment characteristics selection. |
| Strength of evidence |  |
| Example |  |
| Physically Selecting a Garment in the Store Using a Mobile Device | |
|---|---|
| Problem | To allow users to choose the physical garment in the store without carrying them through the store, for example, to respect health restrictions. |
| To be used when | After the measuring task is complete, instead of the virtual catalog and when health restrictions require customers to avoid touching the products in the store. |
| Solution | The user experience must be continuous and consistent with the user’s real world. However, experiences from a specific domain different to the one under consideration can be successfully transmitted and adopted in the first domain. We refer to the one developed in many supermarkets that allows its customers to perform the so-called self-scanning using an app on their personal phone, save the products list, and then request to find them at the checkout. This makes a valuable and interesting mix of the online shopping experience, such as a web shopping cart, and the physical. Such an interaction paradigm can also be adopted for the AR fitting room. Customers can use the store app to select physical products in the store and fill their mobile shopping cart. Being easily identified, they can then approach the AR mirror, identify themselves with the app (using the simplest method for the context such as Bluetooth, RFID, etc …), and virtually try on the garments. You can apply any of the interaction design patterns related to the garment characteristics selection, integrating it with an alternative app interface. This allows novice or mobility impaired users to use the AR mirror more easily. The app also has an effect to be taken into consideration in the shopping business field: it can increase the customers’ loyalty and outline them. |
| Strength of evidence |  |
| Example |  |
| Magic Shop Window | |
|---|---|
| Problem | To draw attention of passers-by and to allow them to fit garments in the shop window |
| To be used when | When the mirror is positioned in the shop window |
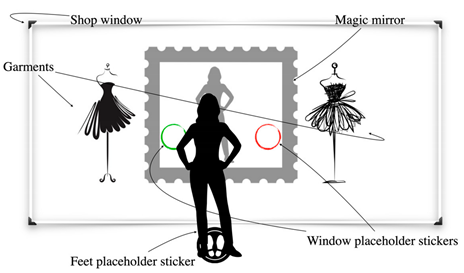
| Solution | Take advantage of the presence of the shop window to design a mid-air gesture interaction for the system but that which is perceived as a touch interaction by users. Place “interactive” stickers on the shop window to guide users to discover the gestures to perform with the mirror. The stickers must prompt users to place their palms in a specific place. This allows them to correctly guess the gestures, while the system recognizes them easily. Furthermore, when the user places the palm on the glass, the gesture is perceived as less tiring, and therefore it is possible to ask users to remain in a pose for a longer time. For example, place a sticker on the walk in front of the window, inviting people to stand there. Place two circle stickers on the glass at the average height of a person’s elbows. The stickers invite the user to touch them one by one with the palm. Touching the sticker, the system selects a specified garment in the shopping window. There is no need to explain to users the meaning of each sticker; they will learn it pleasantly with a trial-and-error paradigm. You can also place multiple stickers with the same meaning but at different heights to make them usable by people of different heights. |
| Strength of evidence |  |
| Example |  |
Publisher’s Note: MDPI stays neutral with regard to jurisdictional claims in published maps and institutional affiliations. |
© 2022 by the authors. Licensee MDPI, Basel, Switzerland. This article is an open access article distributed under the terms and conditions of the Creative Commons Attribution (CC BY) license (https://creativecommons.org/licenses/by/4.0/).
Share and Cite
Battistoni, P.; Di Gregorio, M.; Romano, M.; Sebillo, M.; Vitiello, G.; Brancaccio, A. Interaction Design Patterns for Augmented Reality Fitting Rooms. Sensors 2022, 22, 982. https://doi.org/10.3390/s22030982
Battistoni P, Di Gregorio M, Romano M, Sebillo M, Vitiello G, Brancaccio A. Interaction Design Patterns for Augmented Reality Fitting Rooms. Sensors. 2022; 22(3):982. https://doi.org/10.3390/s22030982
Chicago/Turabian StyleBattistoni, Pietro, Marianna Di Gregorio, Marco Romano, Monica Sebillo, Giuliana Vitiello, and Alessandro Brancaccio. 2022. "Interaction Design Patterns for Augmented Reality Fitting Rooms" Sensors 22, no. 3: 982. https://doi.org/10.3390/s22030982
APA StyleBattistoni, P., Di Gregorio, M., Romano, M., Sebillo, M., Vitiello, G., & Brancaccio, A. (2022). Interaction Design Patterns for Augmented Reality Fitting Rooms. Sensors, 22(3), 982. https://doi.org/10.3390/s22030982








