Subjective and Objective User Behavior Disparity: Towards Balanced Visual Design and Color Adjustment
Abstract
:1. Introduction
2. Materials and Methods
2.1. Experimental Method
- A low number of colors should be used—a maximum of 10. Too many variants could affect user perception and the course of the experiment;
- Neutral color inclusion: white, black, or gray. These colors play a calming and reassuring role in web design;
- Saturated colors are most often chosen as eye-catching elements on a website.
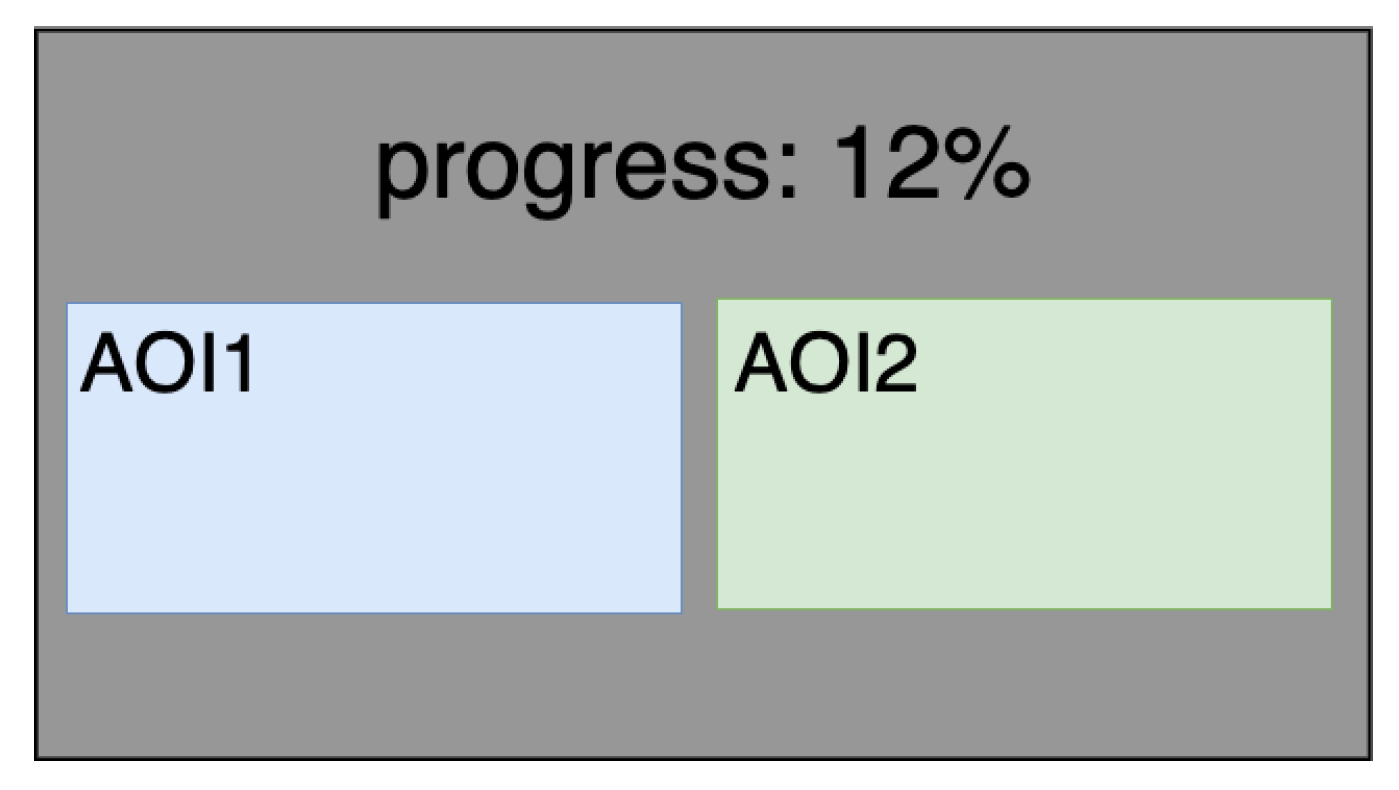
2.2. Experimental Procedure
2.3. Research Procedure
- Minimum contrast (AA level): Contrast between the background and foreground of at least 4.5:1 (or at least 3:1 for big font size);
- Increased contrast (AAA level): Contrast between the background and foreground of at least 7:1 (or at least 4.5:1 for big font size).
- (i)
- Measure the relative luminance of each letter (unless they are all uniform) using the formula where R, G and B are defined as: if then else , if then else , if then else , and , , and are defined as: , , .
- (ii)
- Measure the relative luminance of background pixels immediately next to the letter using the same formula.
- (iii)
- Calculate the contrast ratio using the following formula: where L1 is the relative luminance of the lighter of the foreground or background colors, and L2 is the relative luminance of the darker of the foreground or background colors.
- (iv)
- Check that the contrast ratio is equal to or greater than 7:1 It is also possible to use the Color Contrast Analyser software recommended by the WCAG (https://www.tpgi.com/color-contrast-checker accessed on 1 September 2021).
3. Results
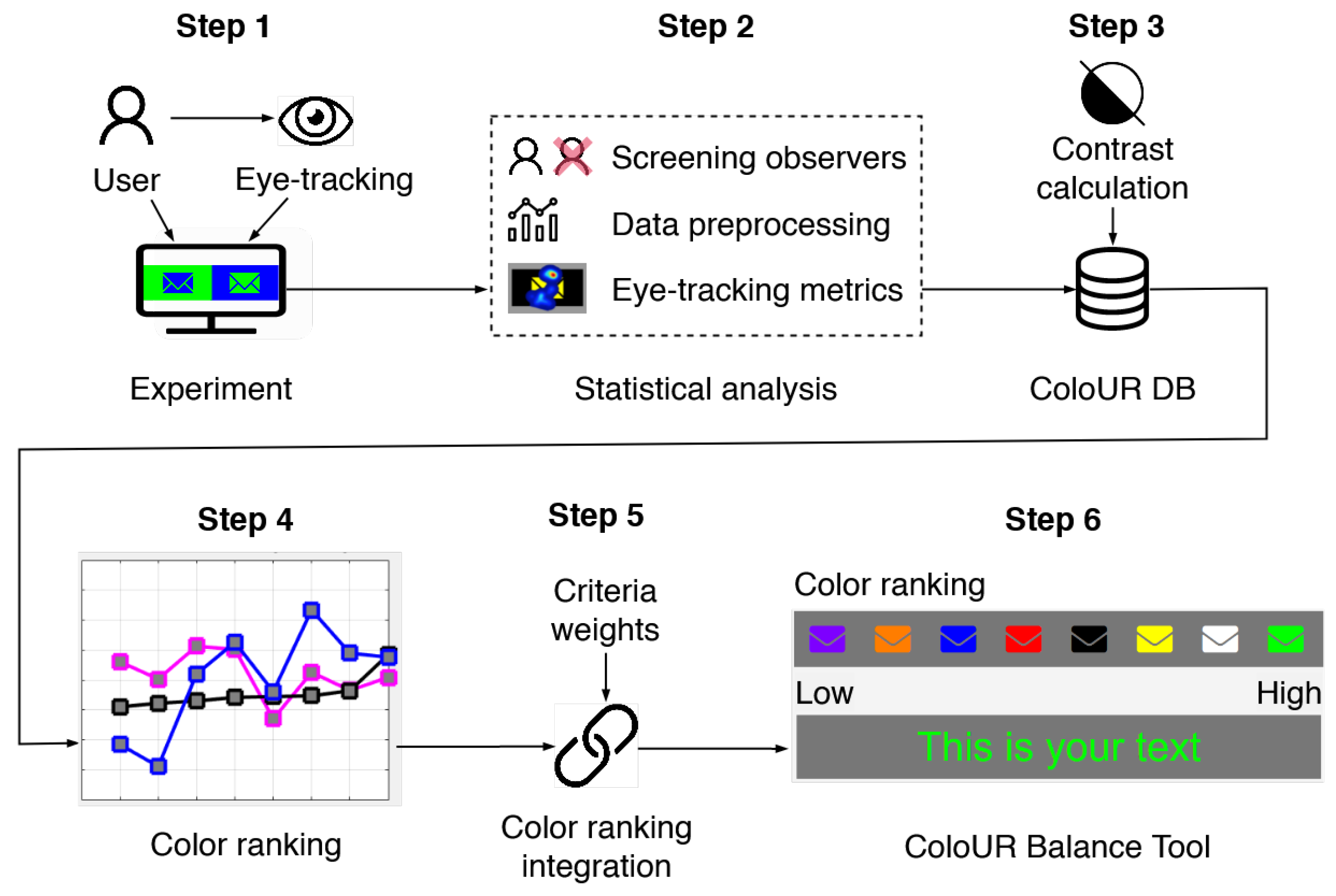
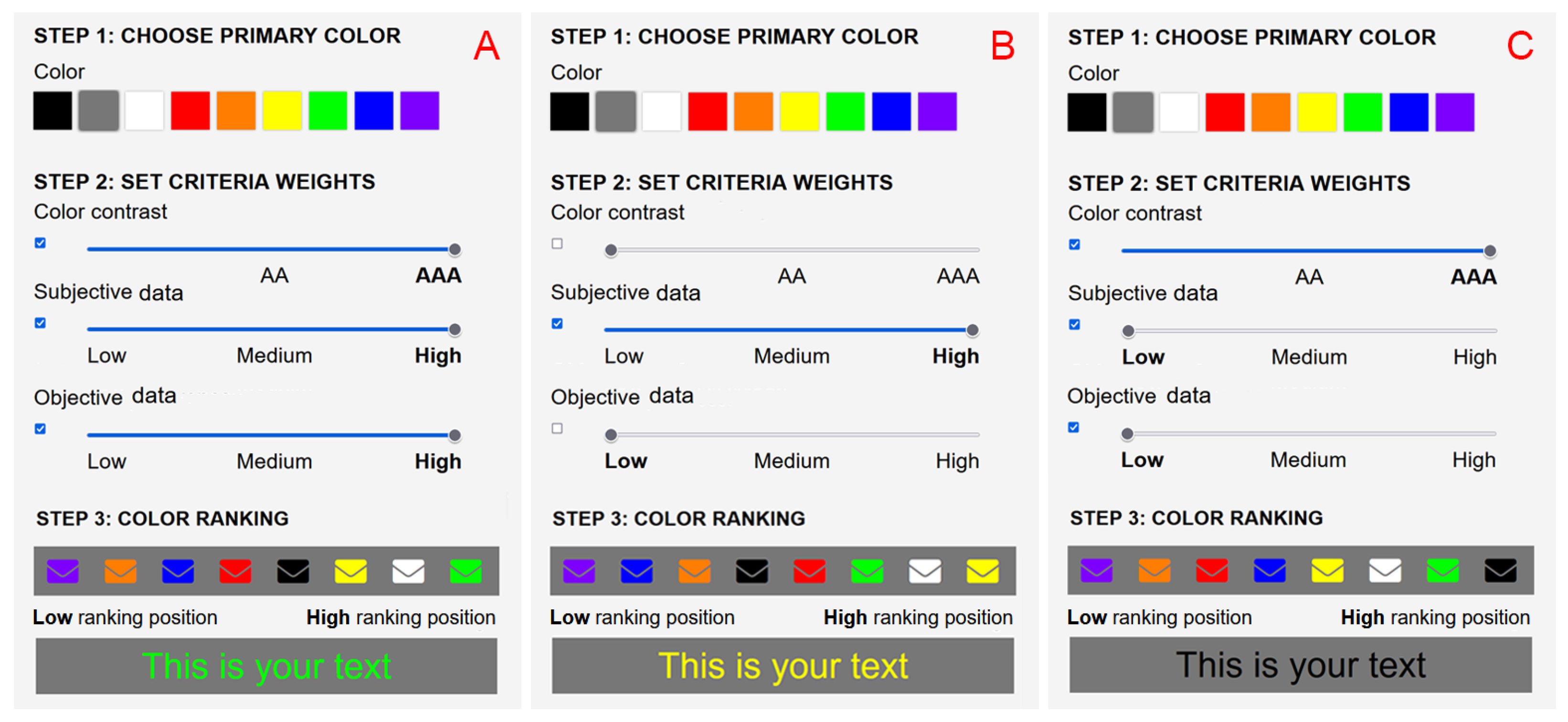
- Case A In this case study, gray was chosen as the primary color. In the second step, all criteria were enabled, and all weights were set to their maximum values, i.e., color contrast—AAA, subjective data—high, objective data—high. The color ranking shows how the gray color matched the other colors. Color matches rank from lowest to highest in terms of criteria settings and their weights. In this case, the gray color matched best with green and then white and yellow.
- Case B In this case study, we kept gray as the primary color. Criteria and their weights were modified. The color contrast criterion and objective data were disabled and did not influence the color ranking. Only subjective data were left and were given the highest weight—high. In this configuration, the color ranking changed. The gray color matched best with yellow and then white and green.
- Case C In this case, all criteria were enabled but with different weights. The color contrast criterion was set to the highest weight—“AAA” and subjective data and objective data had the lowest weight—“low”. In this configuration, gray matched best with black and then green and white.
4. Discussion
Author Contributions
Funding
Institutional Review Board Statement
Informed Consent Statement
Data Availability Statement
Conflicts of Interest
References
- Kuan, H.H.; Bock, G.W.; Vathanophas, V. Comparing the effects of usability on customer conversion and retention at e-commerce websites. In Proceedings of the 38th Annual Hawaii International Conference on System Sciences, Big Island, HI, USA, 3–6 January 2005; IEEE: New York, NY, USA; Piscataway, NJ, USA, 2005; p. 174a. [Google Scholar]
- Wu, X.; Bolivar, A. Predicting the conversion probability for items on C2C ecommerce sites. In Proceedings of the 18th ACM conference on Information and Knowledge Management, Hong Kong, China, 2–6 November 2009; pp. 1377–1386. [Google Scholar]
- Camgöz, N.; Yener, C.; Güvenç, D. Effects of hue, saturation, and brightness on preference. Color Res. Appl. 2002, 27, 199–207. [Google Scholar] [CrossRef]
- Yang, Q.; Zhou, Y.; Jiang, Y.; Huo, J. How to overcome online banner blindness? A study on the effects of creativity. J. Res. Interact. Mark. 2021, 15, 223–242. [Google Scholar] [CrossRef]
- Hervet, G.; Guérard, K.; Tremblay, S.; Chtourou, M.S. Is banner blindness genuine? Eye tracking internet text advertising. Appl. Cogn. Psychol. 2011, 25, 708–716. [Google Scholar] [CrossRef]
- Portnoy, F.; Marchionini, G. Modeling the effect of habituation on banner blindness as a function of repetition and search type: Gap analysis for future work. In CHI’10 Extended Abstracts on Human Factors in Computing Systems; Association for Computing Machinery: New York, NY, USA, 2010; pp. 4297–4302. [Google Scholar]
- Van Grinsven, B.; Das, E. Logo design in marketing communications: Brand logo complexity moderates exposure effects on brand recognition and brand attitude. J. Mark. Commun. 2016, 22, 256–270. [Google Scholar] [CrossRef]
- Kirkpatrick, A.; Connor, J.; Campbell, A.; Cooper, M. Web Content Accessibility Guidelines—WCAG 2.1; Technical Report; World Wide Web Consortium (W3C): Cambridge, MA, USA, 2018; Available online: https://www.w3.org (accessed on 1 September 2021).
- World Health Organization. World Report on Disability 2011; World Health Organization: Geneva, Switzerland, 2011. [Google Scholar]
- Ruth-Janneck, D. Experienced barriers in web applications and their comparison to the WCAG guidelines. In Symposium of the Austrian HCI and Usability Engineering Group; Springer: Berlin/Heidelberg, Germany, 2011; pp. 283–300. [Google Scholar]
- Qin, J.; Zhang, W.; Wu, X.; Jin, J.; Fang, Y.; Yu, Y. User Behavior Retrieval for Click-Through Rate Prediction. In Proceedings of the 43rd International ACM SIGIR Conference on Research and Development in Information Retrieval (SIGIR ’20), Xi’an, China, 25–30 July 2020; pp. 2347–2356. [Google Scholar]
- Schmutz, S.; Sonderegger, A.; Sauer, J. Implementing recommendations from Web Accessibility Guidelines: Would they also provide benefits to nondisabled users. Hum. Factors 2016, 58, 611–629. [Google Scholar] [CrossRef] [PubMed]
- Farrelly, G. Practitioner barriers to diffusion and implementation of web accessibility. Technol. Disabil. 2011, 23, 223–232. [Google Scholar] [CrossRef]
- Loiacono, E.T.; Djamasbi, S. Corporate website accessibility: Does legislation matter? Univ. Access Inf. Soc. 2013, 12, 115–124. [Google Scholar] [CrossRef]
- Yesilada, Y.; Brajnik, G.; Vigo, M.; Harper, S. Understanding web accessibility and its drivers. In Proceedings of the International Cross-Disciplinary Conference on Web Accessibility, Lyon, France, 16–17 April 2012; pp. 1–9. [Google Scholar]
- Freire, A.P.; Russo, C.M.; Fortes, R. The perception of accessibility in web development by academy, industry and government: A survey of the brazilian scenario. New Rev. Hypermedia Multimed. 2008, 14, 149–175. [Google Scholar] [CrossRef]
- Lazar, J.; Dudley-Sponaugle, A.; Greenidge, K.D. Improving web accessibility: A study of webmaster perceptions. Comput. Hum. Behav. 2004, 20, 269–288. [Google Scholar] [CrossRef]
- Petrie, H.; Hamilton, F.; King, N. Tension, what tension? Website accessibility and visual design. In Proceedings of the 2004 International Cross-Disciplinary Workshop on Web Accessibility (W4A), New York, NY, USA, 17–22 May 2004; pp. 13–18. [Google Scholar]
- Karreman, J.; Van Der Geest, T.; Buursink, E. Accessible website content guidelines for users with intellectual disabilities. J. Appl. Res. Intellect. Disabil. 2007, 20, 510–518. [Google Scholar] [CrossRef]
- Boldyreff, C.; Burd, E.; Donkin, J.; Marshall, S. The case for the use of plain English to increase Web accessibility. In Proceedings of the 3rd International Workshop on Web Site Evolution (WSE 2001), Florence, Italy, 10 November 2001; pp. 42–48. [Google Scholar]
- Schmutz, S.; Sonderegger, A.; Sauer, J. Easy-to-read language in disability-friendly web sites: Effects on nondisabled users. Appl. Ergon. 2019, 74, 97–106. [Google Scholar] [CrossRef] [PubMed]
- Stickdorn, M.; Hormess, M.E.; Lawrence, A. This Is Service Design Doing; O’Reilly Media: Sebastopol, CA, USA, 2017. [Google Scholar]
- Mantiuk, R.K.; Tomaszewska, A.; Mantiuk, R. Comparison of four subjective methods for image quality assessment. In Computer Graphics Forum; Wiley Online Library: Hoboken, NJ, USA, 2012; Volume 31, pp. 2478–2491. [Google Scholar]
- Sutton, T. The Pocket Complete Color Harmony: 1500 Plus Color Palettes for Designers, Artists, Architects, Makers, and Educators; Rockport Publishers Inc.: Beverly, MA, USA, 2020. [Google Scholar]
- Rhyne, T.M. Applying Color Theory to Digital Media and Visualization; CRC Press: Boca Raton, FL, USA, 2017. [Google Scholar]
- Adams, S. Color Design Workbook: A Real World Guide to Using Color in Graphic Design; Rockport Publishers Inc.: Beverly, MA, USA, 2017. [Google Scholar]
- Duchowski, A.T.; Duchowski, A.T. Eye Tracking Methodology: Theory and Practice; Springer: Berlin/Heidelberg, Germany, 2017. [Google Scholar]
- Henderson, J.M.; Hollingworth, A. Eye movements during scene viewing: An overview. In Eye Guidance in Reading and Scene Perception; Elsevier Ltd.: London, UK, 1998; pp. 269–293. [Google Scholar]
- Methodology for the Subjective Assessment of the Quality of Television Pictures. Recommendation ITU-R BT.500-13. Available online: https://www.itu.int/rec/R-REC-BT.500-13-201201-S/en (accessed on 1 September 2021).
- Lazar, J.; Feng, J.H.; Hochheiser, H. Research Methods in Human-Computer Interaction; Morgan Kaufmann: Burlington, MA, USA, 2017. [Google Scholar]
- MacKenzie, I.S.; Castellucci, S.J. Empirical research methods for human-computer interaction. In Proceedings of the 2016 CHI Conference Extended Abstracts on Human Factors in Computing Systems, San Jose, CA, USA, 7–12 May 2016; pp. 996–999. [Google Scholar]
- Gleitman, H.; Gross, J.; Reisberg, D. Psychology, 8th ed.; W.W.Norton & Company: New York, NY, USA, 2011; pp. 165–171. [Google Scholar]
- Peli, E. Contrast in Complex Images. J. Opt. Soc. Am. A 1990, 7, 2032–2040. [Google Scholar] [CrossRef] [PubMed]
- Michelson, A. Studies in Optics; University of Chicago Science Series; The University of Chicago Press: Chicago, IL, USA, 1927. [Google Scholar]
- Pritschet, L.; Powell, D.; Horne, Z. Marginally significant effects as evidence for hypotheses: Changing attitudes over four decades. Psychol. Sci. 2016, 27, 1036–1042. [Google Scholar] [CrossRef] [PubMed]
- Thiese, M.; Ronna, B.; Ott, U. P value interpretations and considerations. J. Thorac. Dis. 2016, 8, 928–931. [Google Scholar] [CrossRef] [PubMed] [Green Version]
- Jeff, S. Customer Analytics for Dummies; Wiley & Sons, Incorporated, John: Hoboken, NJ, USA, 2015. [Google Scholar]
- Wijk, H. Colour Perception in Old Age with Implications in the Caring Environment; International Academy for Design and Health: Clayfield, Australia, 2003. [Google Scholar]
- Owsley, C. Aging and vision. Vis. Res. 2011, 51, 1610–1622. [Google Scholar] [CrossRef] [PubMed] [Green Version]
- Ramek, M. Studies on Color Vision, Color Blindness. Curr. Approaches Sci. Technol. Res. 2021, 4, 27–35. [Google Scholar]
- Artal, P.; Ferro, M.; Miranda, I.; Navarro, R. Effects of aging in retinal image quality. J. Opt. Soc. Am. A 1993, 10, 1656–1662. [Google Scholar] [CrossRef] [PubMed] [Green Version]
- Maximus, M. Color Symbolism: A Study of the Psychology and Meaning behind Colors; Heill: Elmhurst, IL, USA, 2019. [Google Scholar]
- Camgöz, N.; Yener, C.; Güvenç, D. Effects of hue, saturation, and brightness: Part 2: Attention. Color Res. Appl. 2004, 29, 20–28. [Google Scholar] [CrossRef] [Green Version]
- Zieliński, P. An arousal effect of colors saturation: A study of self-reported ratings and electrodermal responses. J. Psychophysiol. 2016, 30, 9. [Google Scholar] [CrossRef]
- Wilms, L.; Oberfeld, D. Color and emotion: Effects of hue, saturation, and brightness. Psychol. Res. 2018, 82, 896–914. [Google Scholar] [CrossRef] [PubMed]









| Primary | ET/P | ET/C | P/C | |||
|---|---|---|---|---|---|---|
| Color | p | p | p | |||
| black | 0.2857 | 0.3988 | 0.0714 | 0.9049 | 0.5000 | 0.1087 |
| blue | 0.4286 | 0.1789 | 0.1429 | 0.7195 | 0.7143 | 0.0141 |
| gray | 0.3571 | 0.2751 | 0.2857 | 0.3988 | 0.0714 | 0.9049 |
| green | 0.4286 | 0.1789 | 0.2857 | 0.3988 | 0.7143 | 0.0141 |
| orange | 0.1429 | 0.7195 | −0.2857 | 0.3988 | 0.4286 | 0.1789 |
| red | 0.0714 | 0.9049 | −0.0364 | 1.0000 | 0.6910 | 0.0200 |
| violet | 0.2143 | 0.5484 | 0.3571 | 0.2751 | 0.8571 | 0.0017 |
| white | −0.1429 | 0.7195 | −0.3571 | 0.2751 | 0.6429 | 0.0312 |
| yellow | 0.1429 | 0.7195 | 0.2143 | 0.5484 | 0.7857 | 0.0055 |
| mean | 0.2460 | 0.5159 | 0.2263 | 0.5466 | 0.6006 | 0.1421 |
Publisher’s Note: MDPI stays neutral with regard to jurisdictional claims in published maps and institutional affiliations. |
© 2021 by the authors. Licensee MDPI, Basel, Switzerland. This article is an open access article distributed under the terms and conditions of the Creative Commons Attribution (CC BY) license (https://creativecommons.org/licenses/by/4.0/).
Share and Cite
Lewandowska, A.; Olejnik-Krugly, A.; Jankowski, J.; Dziśko, M. Subjective and Objective User Behavior Disparity: Towards Balanced Visual Design and Color Adjustment. Sensors 2021, 21, 8502. https://doi.org/10.3390/s21248502
Lewandowska A, Olejnik-Krugly A, Jankowski J, Dziśko M. Subjective and Objective User Behavior Disparity: Towards Balanced Visual Design and Color Adjustment. Sensors. 2021; 21(24):8502. https://doi.org/10.3390/s21248502
Chicago/Turabian StyleLewandowska, Anna, Agnieszka Olejnik-Krugly, Jarosław Jankowski, and Malwina Dziśko. 2021. "Subjective and Objective User Behavior Disparity: Towards Balanced Visual Design and Color Adjustment" Sensors 21, no. 24: 8502. https://doi.org/10.3390/s21248502
APA StyleLewandowska, A., Olejnik-Krugly, A., Jankowski, J., & Dziśko, M. (2021). Subjective and Objective User Behavior Disparity: Towards Balanced Visual Design and Color Adjustment. Sensors, 21(24), 8502. https://doi.org/10.3390/s21248502






