Diagrams as Heuristic Tools. A Semiotic Investigation to Provide a Theoretical Model for the Design of Diagrams †
Abstract
:1. Introduction
2. Defining Terminology
2.1. Different Definitions of the Term “Diagram”
2.2. A Broader Inspection of Diagrams
3. The Model of the Analogy
3.1. The k-Interpretant Implementation
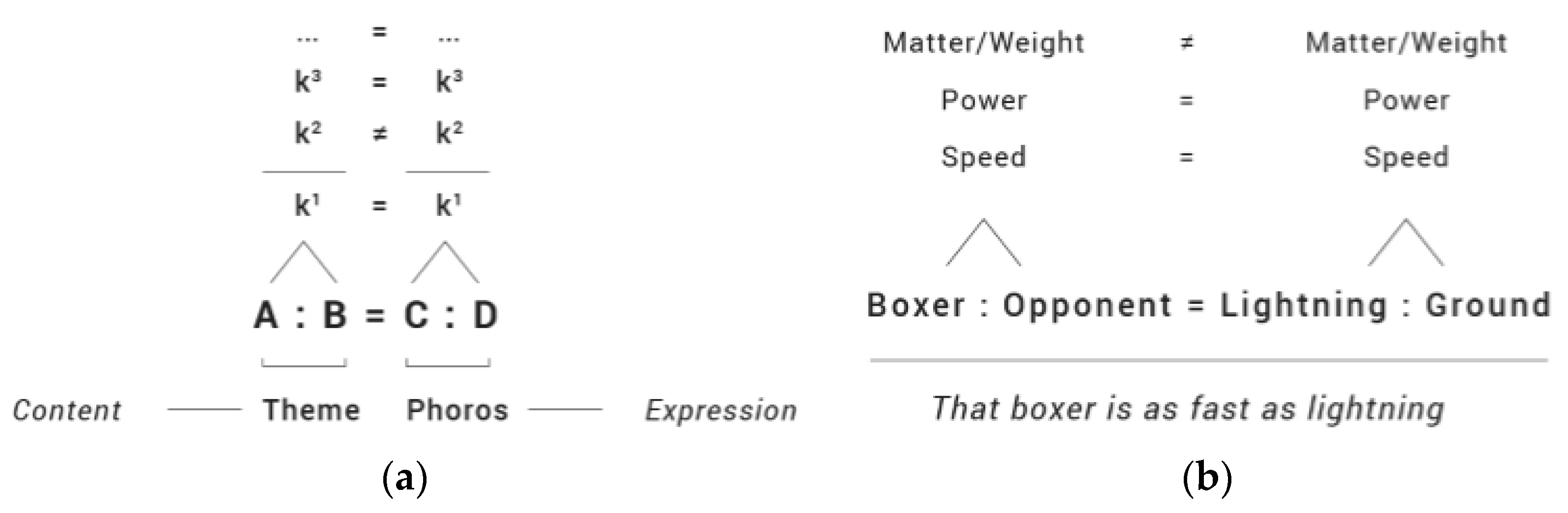
- In the mathematical proportion, it is obvious which type of similarity relates the first group to the second: 1:2 = 2:4 is a function of double value. While the similarity is indicated by the sign “=”, its type is implicit and unique, not having other similarities between the two numerical pairs.
- In the verbal proportion the comparison between the two may be less evident. There actually is more than one possible interpretation of the assert: first of all, the most common one (lightning usually refers to its speed) suggests the correlation between the boxer and the speed of lightning. An alternative interpretation could refer to both entities emanating the same great amount of energy: the first one on the opponent, and the second one on the ground. Which pertinence should be applied when interpreting the analogy?
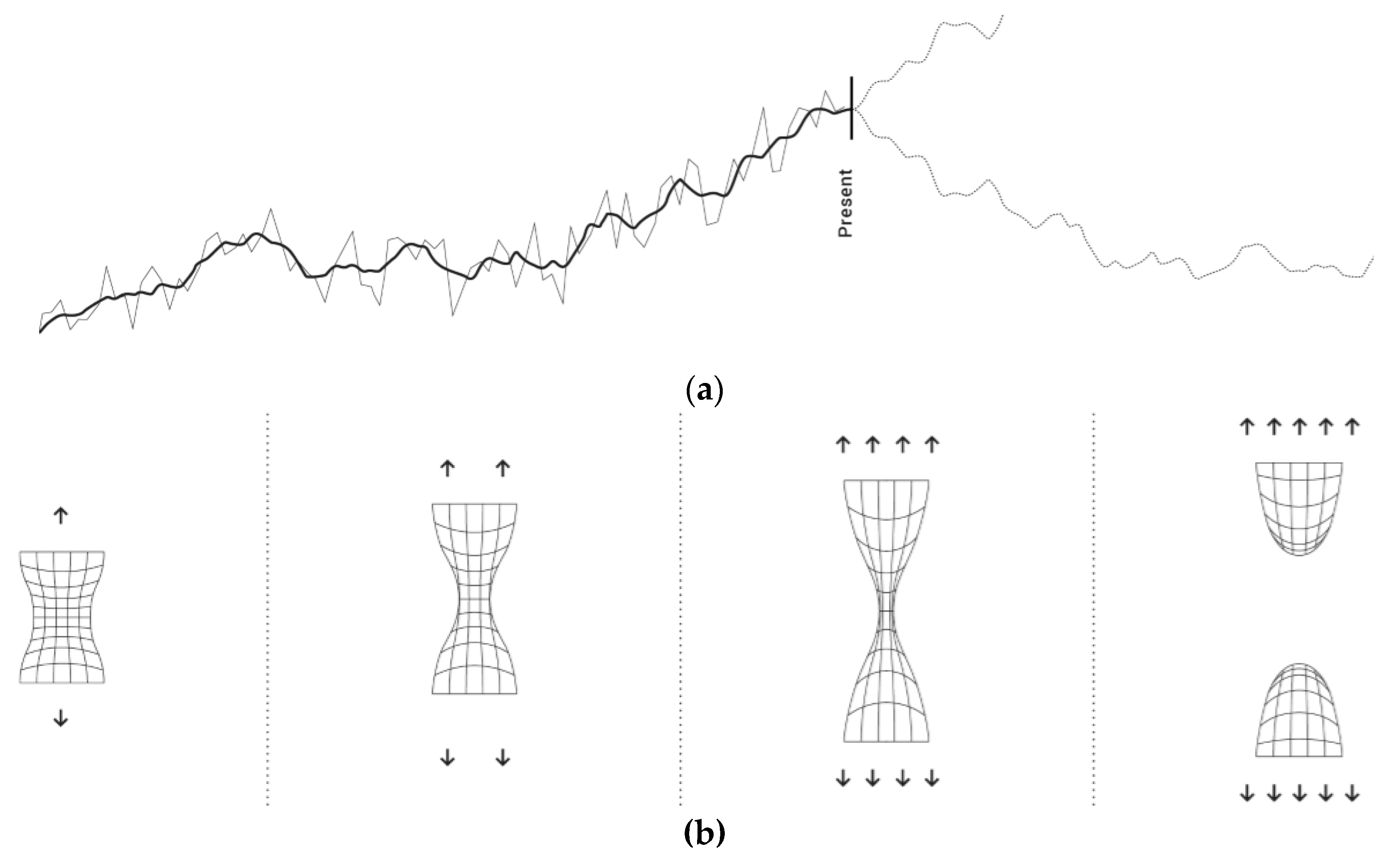
3.2. Manipulations Allowed by the Model
3.2.1. Given a Theme, One of the Terms of the Phoros Will Be Substituted
3.2.2. Given a Theme the Phoros Pair is Replaced
3.2.3. Given a Phoros, the Pair’s Common k-Interpretant is Substituted
3.2.4. Given a Phoros, the Unknown Theme is Deduced
5. Conclusions
Acknowledgments
Conflicts of Interest
References
- Bertin, J. Semiology of Graphics: Diagrams, Networks, Maps, 1st ed.; ESRI Press: Redlands, CA, USA, 2011; ISBN 9780835735322. [Google Scholar]
- Stjernfelt, F. Diagrams as Centerpiece of a Peircean Epistemology. Trans. Charles S. Peirce Soc. 2000, 36, 357–384. [Google Scholar]
- Introduction to Diagrammatic Reasoning. Available online: http://web.archive.org/web/20021213193415/http://zeus.cs.hartford.edu/~anderson/intro.html (accessed on 3 September 2017).
- Arnheim, R. Visual Thinking, 1st ed.; University of California Press: Berkley, CA, USA, 1969; ISBN 0520018710. [Google Scholar]
- Sperber, D.; Wilson, D. Meaning and Relevance, 1st ed.; Cambridge University Press: Cambridge, UK, 2012; ISBN 9780521747486. [Google Scholar]
- Patuzzo, E.; Zingale, S. Il progetto delle forme. Progetto Grafico 2017, 32. in press. [Google Scholar]
- Caputo, C. Hjelmslev e la Semiotica, 1st ed.; Carocci: Roma, Italy, 2010; ISBN 9788843052813. [Google Scholar]
- Fabbri, P.; Marrone, G. Semiotica in Nuce Vol. 1, 1st ed.; Meltemi: Roma, Italy, 2000; ISBN 8883530276. [Google Scholar]
- Hofstadter, D.R. L’analogia: Cuore della cognizione. Ph.D. Thesis, Università di Bologna, Bologna, Italy, 27 May 2013. [Google Scholar]
- Eco, U. Semiotica e Filosofia del Linguaggio, 1st ed.; Einaudi: Torino, Italy, 1984; ISBN 8806056905. [Google Scholar]
- Perelman, C. Analogia e metafora. In Enciclopedia Einaudi, 1st ed.; Romano, R., Ed.; Einaudi: Torino, Italy, 1977; Volume 1, pp. 791–823. ISBN 9788806101657. [Google Scholar]
- Patuzzo, E. Design del Diagramma. Per una Semiotica dei Grafici. Master’s Thesis, Politecnico di Milano, Milano, Italy, 29 September 2016. [Google Scholar]
- Hesse, M.B. Models and analogies. In A Companion to the Philosophy of Science, 1st ed.; Newton-Smith, W.H., Ed.; Wiley-Blackwell: Hoboken, NJ, USA, 2000; pp. 209–307. ISBN 9780631170242. [Google Scholar]
- Zingale, S. Immagini e modelli per l’invenzione. In Psòmega Vent’anni Dopo, 1st ed.; Bonfantini, M.A., Ferraresi, M., Proni, G., Renzi, E., Stocchi, G., Zingale, S., Eds.; Moretti Honegger: Bergamo, Italy, 2006; pp. 55–86. ISBN 9788871863177. [Google Scholar]
- Zingale, S. Design as translation activity: A semiotic overview. In Proceedings of the DRS 2016, Design Research Society 50th Anniversary Conference, Brighton, UK, 27–30 June 2016; Volume 3, pp. 1061–1072. [Google Scholar] [CrossRef]
- Peirce, C.S. Collected Papers of Charles Sanders Peirce, Volumes 5–6, 4th ed.; Harvard University Press: Cambridge, MA, USA, 2017; ISBN 0674138023. [Google Scholar]
- Garroni, E. Creatività, 1st ed.; Quodlibet: Macerata, Italy, 2010; ISBN 9788874622979. [Google Scholar]






© 2017 by the author. Licensee MDPI, Basel, Switzerland. This article is an open access article distributed under the terms and conditions of the Creative Commons Attribution (CC BY) license (https://creativecommons.org/licenses/by/4.0/).
Share and Cite
Patuzzo, E. Diagrams as Heuristic Tools. A Semiotic Investigation to Provide a Theoretical Model for the Design of Diagrams. Proceedings 2017, 1, 958. https://doi.org/10.3390/proceedings1090958
Patuzzo E. Diagrams as Heuristic Tools. A Semiotic Investigation to Provide a Theoretical Model for the Design of Diagrams. Proceedings. 2017; 1(9):958. https://doi.org/10.3390/proceedings1090958
Chicago/Turabian StylePatuzzo, Emilio. 2017. "Diagrams as Heuristic Tools. A Semiotic Investigation to Provide a Theoretical Model for the Design of Diagrams" Proceedings 1, no. 9: 958. https://doi.org/10.3390/proceedings1090958
APA StylePatuzzo, E. (2017). Diagrams as Heuristic Tools. A Semiotic Investigation to Provide a Theoretical Model for the Design of Diagrams. Proceedings, 1(9), 958. https://doi.org/10.3390/proceedings1090958



