The Design Process in the Development of an Online Platform for Personalizing Wearable Prostheses: A Preliminary Approach
Abstract
1. Introduction
2. Literature Review
2.1. User Interface Design
2.2. Accessibility
- Guaranteed high color contrast throughout the interface to make reading easier for individuals with color blindness;
- Implementation of a menu with clearly identified page titles to facilitate user orientation on the platform;
- Use of a typography that ensures legibility, combined with clear language that is understandable by all users;
- The absence of triggers that could trigger physical reaction in users;
- Organization of navigation in both the header and footer of the interface;
- Implementation of well-structured navigation hierarchies;
- Displaying clear and informative error messages about what problem occurred;
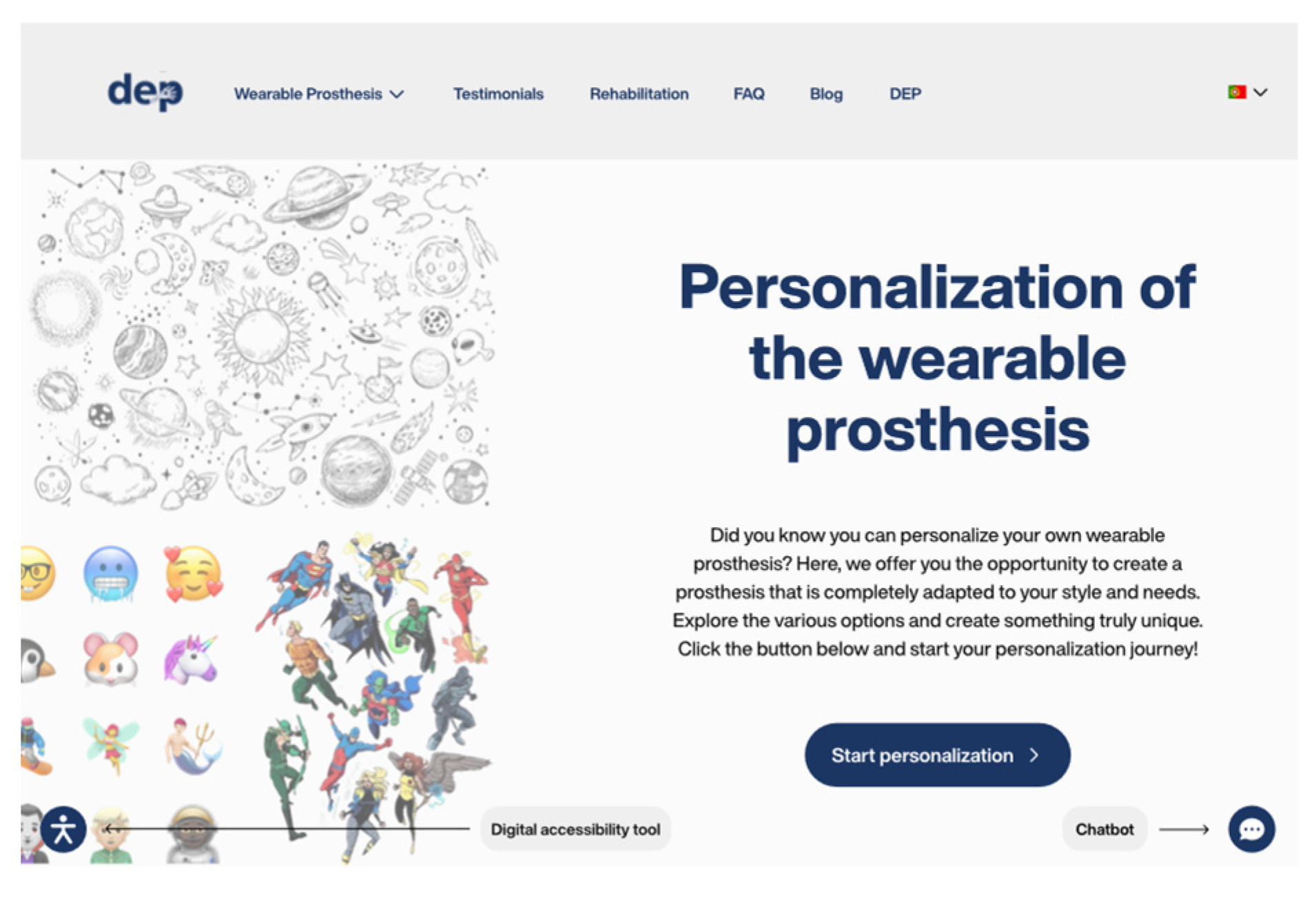
- Implementation of a digital accessibility tool, allowing user to personalize the interface according to their individual needs.
2.3. Usability
- Providing visual feedback in response to user actions;
- Possibility for the user to undo or correct their choices, as well as restart the prothesis personalization process;
- Adoption of a consistent visual language throughout the interface;
- Implementation of confirmation messages for critical actions performed by the user;
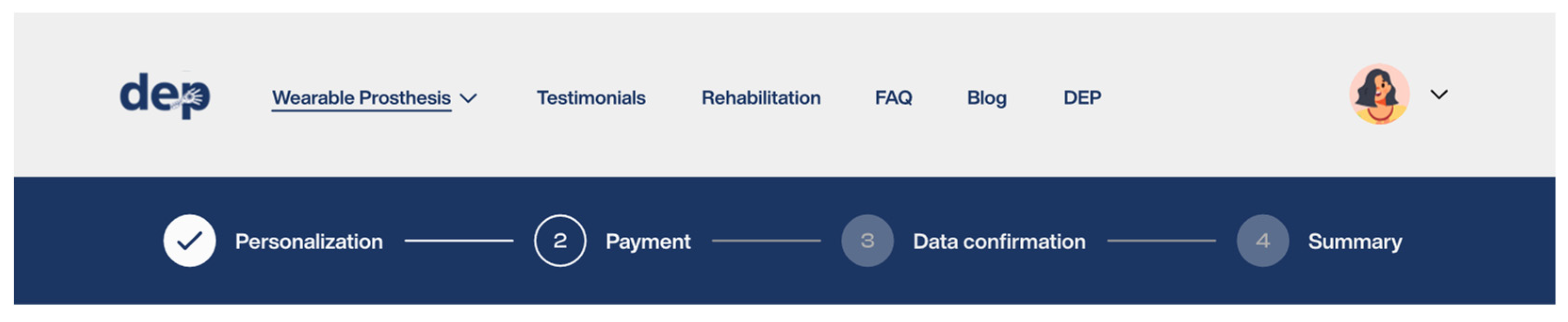
- Structuring interactions in the personalization and payment processes into well-defined and organized stages;
- Providing support, including a chatbot and an FAQ section;
- Development of a well-structured information architecture;
- Implementation of an effective visual hierarchy in the interface.
2.4. Inclusive Design
2.5. Interface Design Guidelines to Promote the Inclusion of Disabled Users
- 1.
- Accessibility
- A.
- Provide interface adaptation—the interface must offer features that allow users to interact with the content according to their preferences and individual needs [20,22,28]. In this sense, the implementation of digital accessibility tools that allow the change in elements such as typography, colors, text sizes, and other visual aspects is an effective approach to serving the diversity of users with disabilities.
- B.
- Navigate by keyboard—the navigation on the platform must be operable for all users, regardless of assistive technology or devices used [23]. It is essential that the interface allows keyboard navigation, using commands such as directional arrows, Ctrl + C, Ctrl + V, Delete, among others. This functionality guarantees accessibility for people with motor limitations or who depend on alternative interaction devices.
- C.
- Incorporate subtitles—the platform must provide subtitles for videos and audios, so that hearing-impaired users can fully understand the content presented [18].
- D.
- Provide advance warnings—the interface should provide advance warnings on videos and other multimedia content, alerting users to potential stimuli that may trigger seizures or physical reactions in people with conditions such as photosensitive epilepsy [18].
- E.
- Use alternative texts—the platform should use alternative texts (alt text) on images, graphics, and other visual elements, allowing screen readers to describe the visual content for visually impaired users [24].
- 2.
- Design
- F.
- Maintain visual consistency in the interface—elements should be consistent across the platform to create a cohesive and predictable experience for users [20,22,23,24,28]. To achieve this, familiar design patterns should be adopted, such as a harmonious color palette with adequate contrast (to make it easier to read by people with color blindness), visually consistent icons and layouts, legible typography and uniformly positioned navigation across all pages.
- G.
- Maintain an aesthetic and minimalist design—the design must be clear, objective and focused on the essential elements to ensure efficient and intuitive interaction, avoiding unnecessary elements that may distract or overload the user [20,22,24]. To this end, white spaces should be used to improve readability, highlight important information and contribute to visually cleaner and more functional interfaces.
- H.
- Implementation of visual hierarchy—a well-defined visual hierarchy is essential to organize the platform in a logical and structured way, facilitating the understanding of information and navigation for users [22,24,28]. Content should be properly organized, with clear and descriptive headings, well-structured blocks of text, and important elements highlighted in color or bold to help users quickly find the information they are looking for.
- I.
- Appropriate interface elements—the interface should provide interaction elements, such as buttons, menus and text fields, that are adequately sized and spaced, allowing comfortable interaction for all users [17,28]. In the case of users with physical disabilities, large clickable areas should be made available, as these users may have difficulty accurately clicking on small areas.
- 3.
- Navigation
- J.
- K.
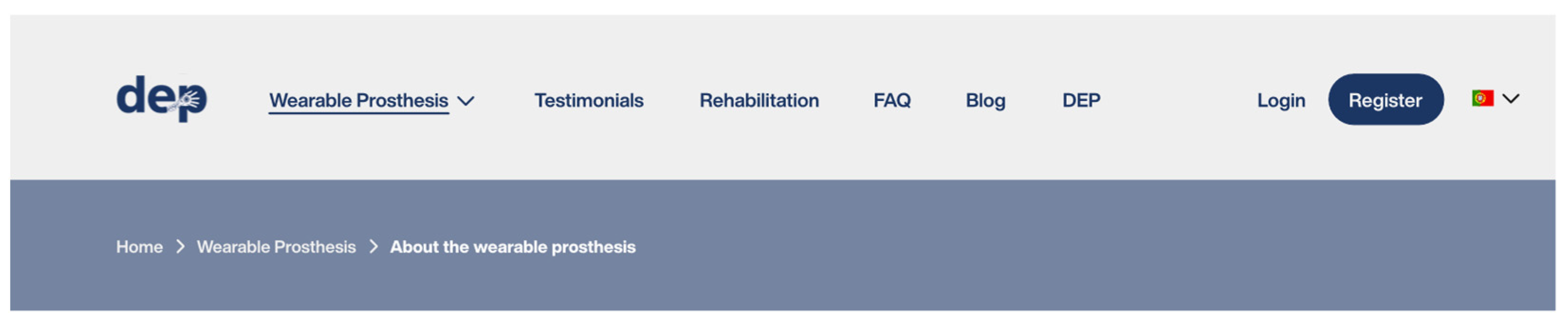
- Implementation of navigation hierarchies—the platform must inform the user about all the steps he has taken, through navigation hierarchies, offering a clear visualization and allowing easy navigation through the pages already visited [17,20,22,24]. Therefore, these hierarchies should be positioned at the top of the page, with the user’s current location highlighted visually using a different color or in bold, and the pages separated by the “>” symbol.
- L.
- M.
- Clear structuring of interactions—the interactions should be structured into clear steps, with a beginning, middle and end, in order to ensure that users understand when a task is successfully completed [23];
- N.
- 4.
- Information
- O.
- P.
- Minimize user memory load—the platform should reduce user memory load by keeping relevant information always visible and accessible in the interface, so that it can be located and interacted with quickly [20,23,24]. Elements such as menus, buttons, and links should be clear and informative, and visited and unvisited links should be clearly differentiated. Additionally, navigation menus and submenus should be intuitive and easy to access, allowing users to quickly find the desired options.
- Q.
- 5.
- Error prevention and correction
- R.
- Prevent the occurrence of errors—the platform must be designed in such a way as to prevent errors [17,20,22,23]. Proper spacing between form fields is an important measure to prevent errors, especially for people with physical disabilities, who may face greater difficulties when filling them out. Furthermore, the implementation of confirmation messages in critical actions ensures greater security and confidence in interactions carried out in the interface.
- S.
- Help recognize, diagnose, and correct errors—the platform should offer features that allow errors to be corrected quickly and easily [17,20,22,23]. These include clear and understandable error messages that precisely indicate the problem and offer suggestions for fixing it. Additionally, the user must have the ability to do or redo actions, ensuring greater flexibility and control over interactions.
3. Methodologies
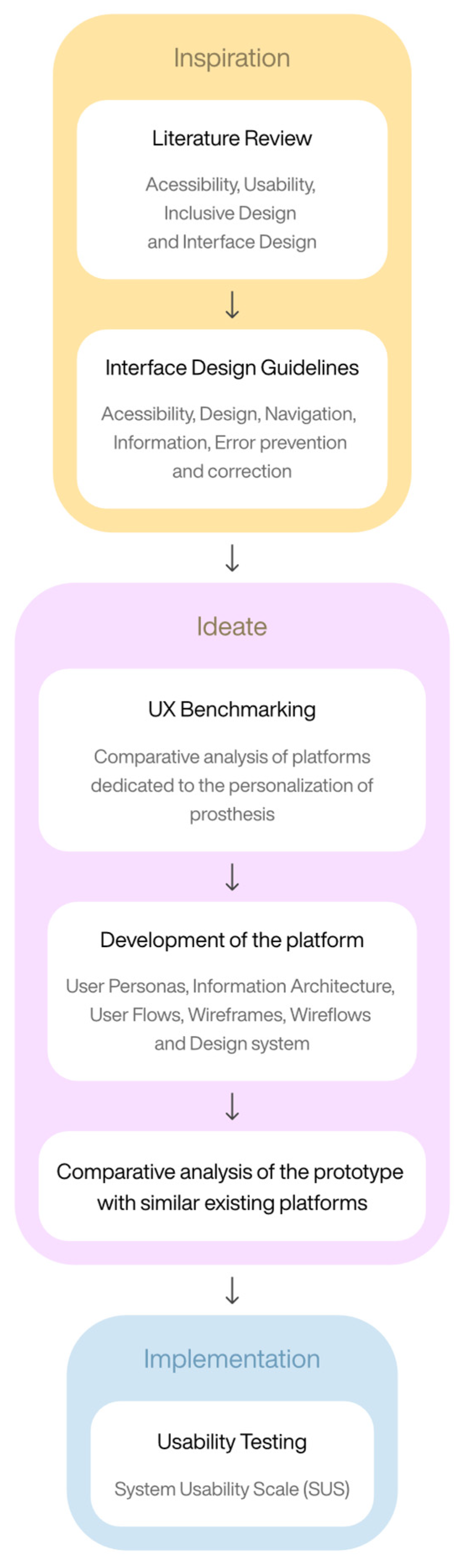
3.1. Design Thinking
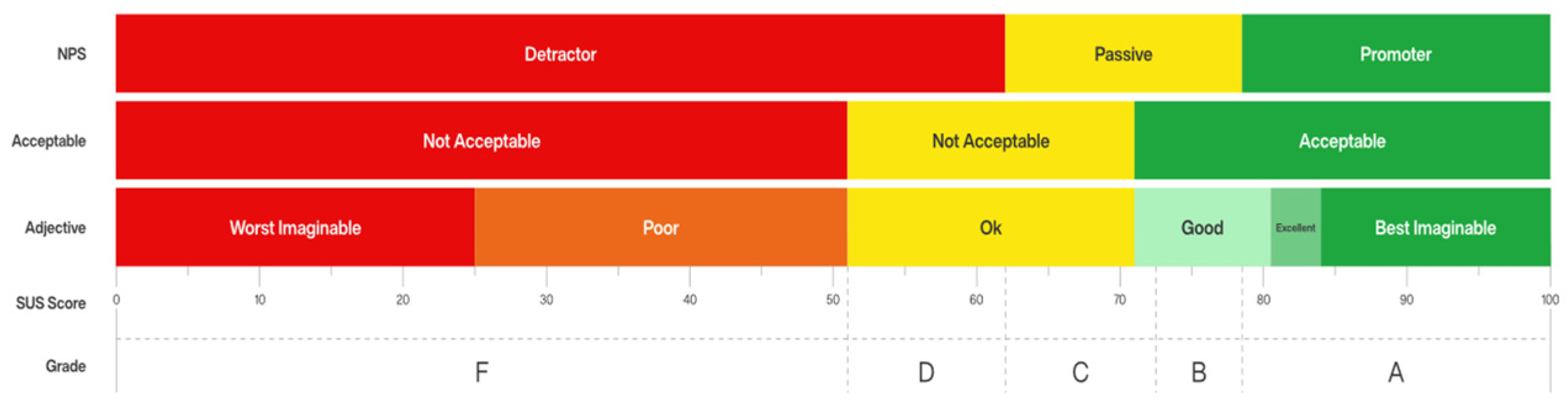
3.2. System Usability Scale (SUS)
4. User Experience Benchmarking
5. Prototype Development
5.1. User Personas
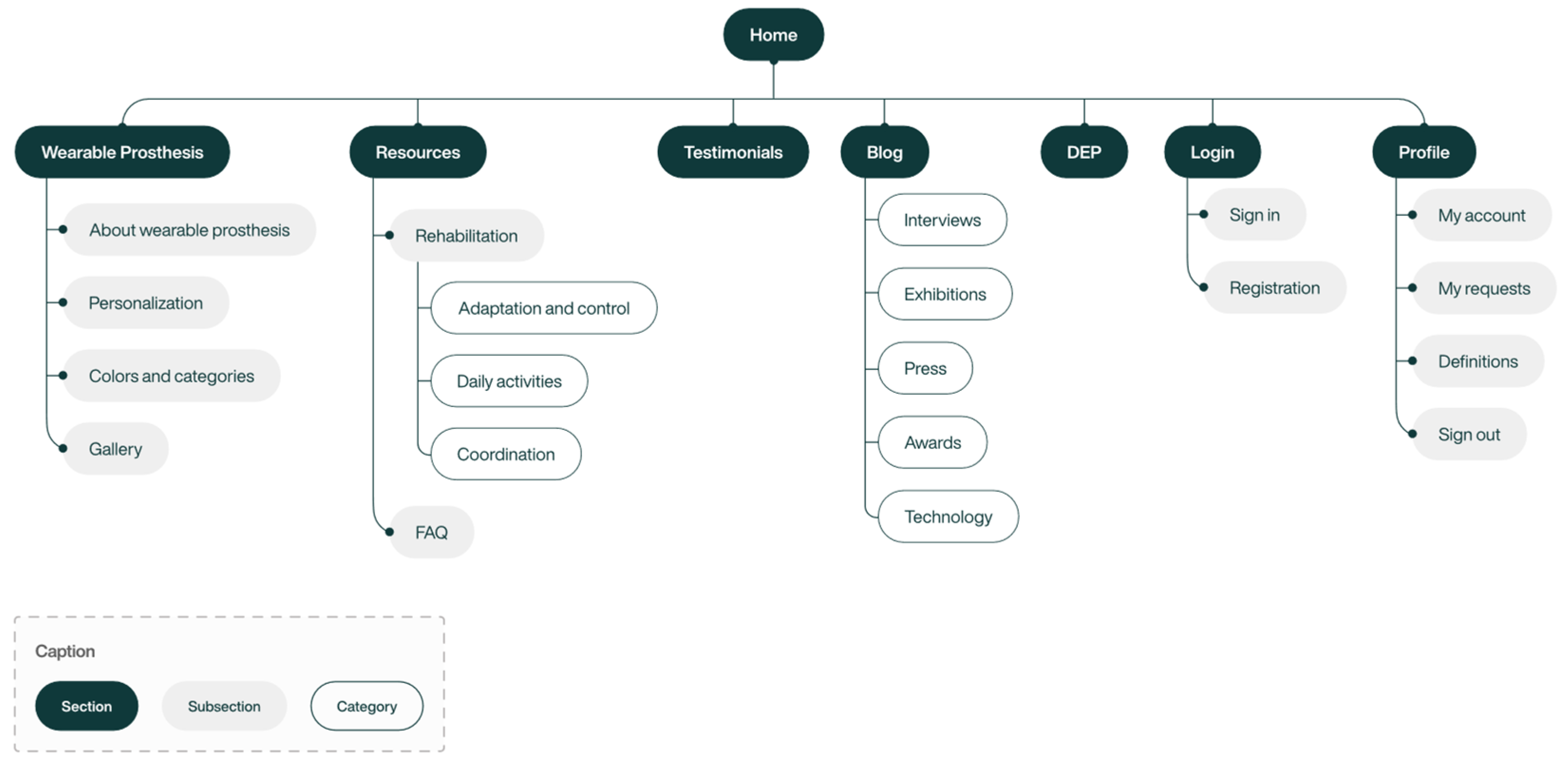
5.2. Information Architecture
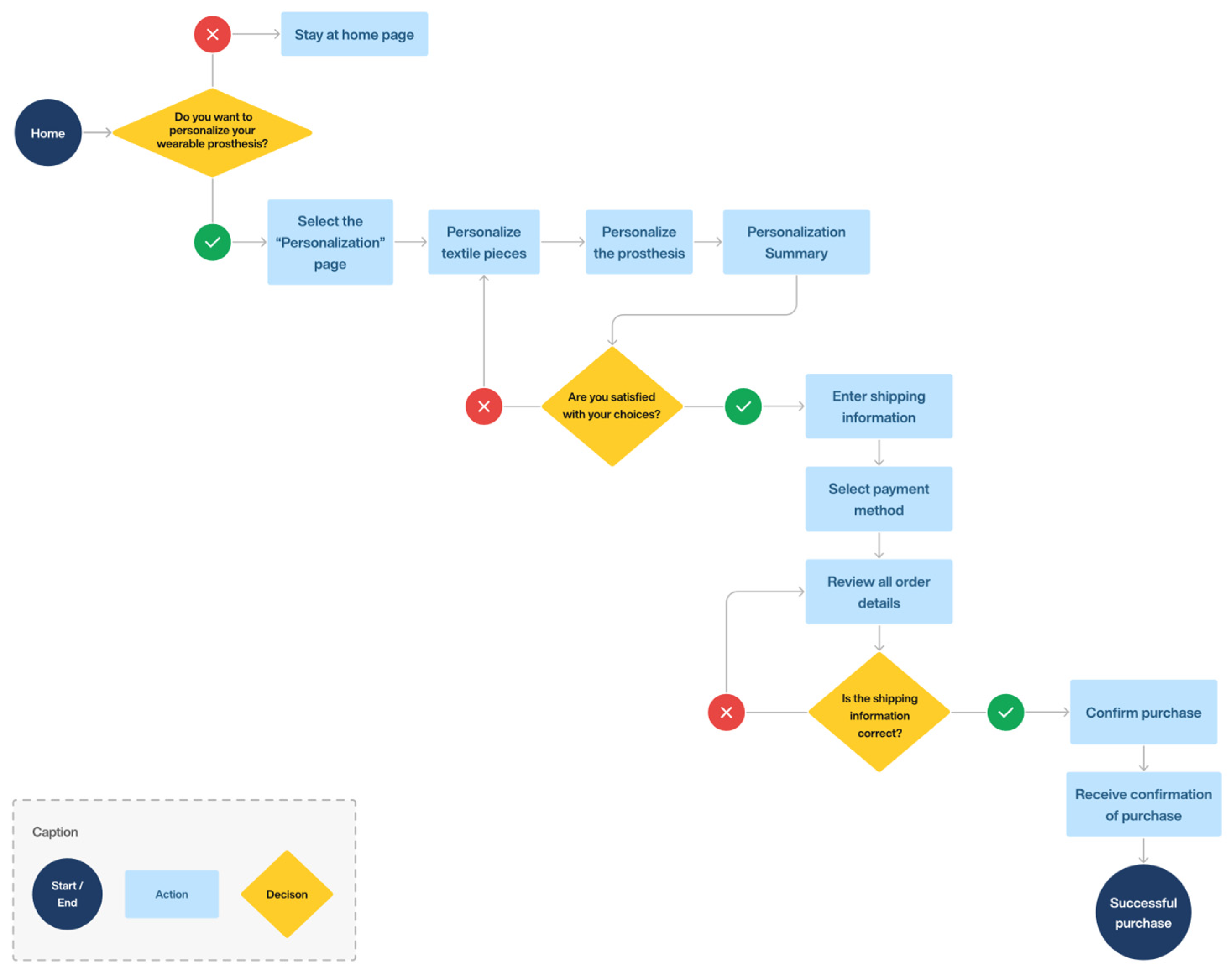
5.3. User Flows
5.4. Wireframes and Wireflows
5.5. Design System
5.6. Prototype
5.7. Comparative Analysis of the Prototype with Similar Existing Platforms
6. Usability Testing
Usability Test Results
7. Discussion, Conclusions, and Future Work
Author Contributions
Funding
Data Availability Statement
Conflicts of Interest
Abbreviations
| DEP | Design and embodiment of wearable protheses |
| FCT | Foundation for Science and Technology |
| UI | User Interface |
| W3C | World Wide Web Consortium |
| WCAG | Web Content Accessibility Guidelines |
| FAQ | Frequently Asked Questions |
| SUS | System Usability Scale |
| UX | User Experience |
| AI | Artificial Intelligence |
References
- Polytechnic University of Cávado and Ave. Design and Embodiment of Wearable Protheses. 2023. Available online: https://knowledge.ipca.pt/research-management/projects/36 (accessed on 8 November 2023).
- ID+ Research Institute for Design, Media and Culture. Design and Embodiment of Wearable Protheses. 2024. Available online: https://idmais.org/project/dep/ (accessed on 20 January 2024).
- WHO. Assistive Technology. 2024. Available online: https://www.who.int/news-room/fact-sheets/detail/assistive-technology (accessed on 10 February 2024).
- Ibanez-Arricivita, I.; Blackler, A.; Woodruff, M.; Swann, L.; Winter, A. A Co-Design Approach to Aesthetic Customization of Prosthetics. In DRS2024: Boston; Gray, C., Chehade, E., Hekkert, P., Forlano, L., Ciuccarelli, P., Lloyd, P., Eds.; Design Research Society: London, UK, 2024. [Google Scholar]
- Sansoni, S.; Speer, L.; Wodehouse, A.; Buis, A. Aesthetic of Prosthetic Devices: From Medical Equipment to a Work of Design. In Emotional Engineering Volume 4, 1st ed.; Fukuda, S., Ed.; Springer: Cham, Switzerland, 2016; pp. 73–92. [Google Scholar]
- Stevens, E. What Is UI Design? A Complete Guide for 2025; UX Design Institute: Dublin, Ireland, 2024; Available online: https://www.uxdesigninstitute.com/blog/what-is-ui-design/ (accessed on 14 December 2024).
- Contents, A. Qual a Diferença Entre UX e UI Design?—Entenda de uma vez; UX Collective: New York, NY, USA, 2019; Available online: https://medium.com/aela/qual-a-diferen%C3%A7a-entre-ux-e-ui-design-entenda-de-uma-vez-95b4aeb68479 (accessed on 20 November 2023). (In Portuguese)
- Indeed. What Is User Interface (UI)? 2024. Available online: https://www.indeed.com/career-advice/career-development/user-interface (accessed on 3 October 2024).
- Garrett, J. The Elements of User Experience: User-Centered Design for the Web and Beyond, 2nd ed.; New Riders Publishing: Thousand Oaks, CA, USA, 2011. [Google Scholar]
- Nielsen, J. What Is UX? (Part 1 of 2 of Jakob Nielsen’s UX Basics Article). 2023. Available online: https://jakobnielsenphd.substack.com/p/what-is-ux (accessed on 10 November 2023).
- Norman, D.; Nielsen, J. The Definition of User Experience (UX); Nielsen Norman Group: Dover, DE, USA, 2009; Available online: https://www.nngroup.com/articles/definition-user-experience/ (accessed on 28 October 2023).
- Morville, P. User Experience Design; Semantic Studios: Scottsville, VA, USA, 2004; Available online: https://semanticstudios.com/user_experience_design/ (accessed on 12 May 2023).
- Wesolko, D. Peter Morville’s User Experience Honeycomb; UX Collective: New York, NY, USA, 2016; Available online: https://danewesolko.medium.com/peter-morvilles-user-experience-honeycomb (accessed on 20 May 2023).
- WHO. Disability. 2023. Available online: https://www.who.int/news-room/fact-sheets/detail/disability-and-health (accessed on 15 July 2023).
- United Nations. Article 9—Accessibility. 2023. Available online: https://social.desa.un.org/issues/disability/crpd/article-9-accessibility (accessed on 26 July 2023).
- W3C. Introduction to Web Accessibility. 2024. Available online: https://www.w3.org/WAI/fundamentals/accessibility-intro/ (accessed on 28 May 2024).
- W3C. Web Content Accessibility Guidelines (WCAG) 2.2. 2023. Available online: https://www.w3.org/TR/WCAG22/ (accessed on 9 June 2023).
- Vettorino, M.Z. Web Accessibility: The Ultimate Guide; HubSpot: Cambridge, MA, USA, 2024; Available online: https://blog.hubspot.com/website/web-accessibility (accessed on 20 June 2024).
- Nielsen, J. Usability 101: Introduction to Usability; Nielsen Norman Group: Dover, DE, USA, 2012; Available online: https://www.nngroup.com/articles/usability-101-introduction-to-usability/ (accessed on 16 January 2024).
- Nielsen, J. 10 Usability Heuristics for User Interface Design; Nielsen Norman Group: Dover, DE, USA, 2023; Available online: https://www.nngroup.com/articles/ten-usability-heuristics/ (accessed on 2 August 2023).
- Schroeter, E. 11 Usability Heuristics Every Designer Should Know; CareerFoundry: Berlin, Germany, 2023; Available online: https://careerfoundry.com/en/blog/ux-design/usability-heuristics/ (accessed on 20 August 2023).
- Tidwell, J. Designing Interfaces, 2nd ed.; O’Reilly Media: Sebastopol, CA, USA, 2010. [Google Scholar]
- Shneiderman, B.; Plaisant, C.; Cohen, M.; Jacobs, S.; Elmqvist, N.; Diakopoulos, N. Designing the User Interface: Strategies for Effective Human-Computer Interaction, 6th ed.; Pearson: London, UK, 2018. [Google Scholar]
- Krug, S. Don’t Make Me Think, Revisited: A Common Sense Approach to Web Usability, 3rd ed.; New Riders: Indianapolis, IN, USA, 2014. [Google Scholar]
- Kendrick, A. Inclusive Design; Nielsen Norman Group: Dover, DE, USA, 2022; Available online: https://www.nngroup.com/articles/inclusive-design/ (accessed on 27 November 2023).
- IDRC. What Is Inclusive Design? 2022. Available online: https://idrc.ocadu.ca/about/philosophy/ (accessed on 8 December 2024).
- Vinney, C. 7 Principles of Universal Design to Make Your UX Inclusive; CareerFoundry: Berlin, Germany, 2021; Available online: https://careerfoundry.com/en/blog/ux-design/universal-design-principles/ (accessed on 6 December 2023).
- Swan, H.; Pouncey, I.; Pickering, H.; Watson, L. Inclusive Design Principles. 2017. Available online: https://inclusivedesignprinciples.info/ (accessed on 3 December 2023).
- Gibbons, S. Design Thinking 101; Nielsen Norman Group: Dover, DE, USA, 2016; Available online: https://www.nngroup.com/articles/design-thinking/ (accessed on 9 March 2024).
- Brooke, J. SUS: A ‘Quick and Dirty’ Usability Scale. In Usability Evaluation in Industry, 1st ed.; Jordan, P., Thomas, B., McClelland, I., Weerdmeester, B., Eds.; Taylor & Francis: London, UK, 1996; pp. 189–194. [Google Scholar]
- Brooke, J. SUS: A retrospective. J. USA Stud. 2013, 8, 29–40. [Google Scholar]
- Sauro, J. 5 Ways to Interpret a SUS Score; Measuringu: Denver, CO, USA, 2018; Available online: https://measuringu.com/interpret-sus-score/ (accessed on 28 August 2024).
- ALLELES Design Studio. 2023. Available online: https://alleles.ca/ (accessed on 5 December 2023).
- UNYQ. 2023. Available online: https://unyq.com/ (accessed on 15 December 2023).
- Unlimited Tomorrow. 2024. Available online: https://www.unlimitedtomorrow.com/ (accessed on 20 January 2024).
- Open Bionics. 2024. Available online: https://openbionics.com/en/ (accessed on 13 February 2024).
- Esper Bionics. 2023. Available online: https://esperbionics.com/ (accessed on 27 December 2023).
- Peixoto, S.; Martins, N.; Matos, D.; Carvalho, V.; Miranda, D. Dep-Project: Comparative Analysis of Online Solutions Aimed at Personalization and Purchasing Prostheses. In Advances in Design and Digital Communication IV, 1st ed.; Martins, N., Brandão, D., Eds.; Springer: Cham, Switzerland, 2024; Volume 35, pp. 184–199. [Google Scholar]
- Soegaard, M. How to Create Wireframes: An Expert’s Guide; Interaction Design Foundation: Aarhus, Denmark, 2023; Available online: https://www.interaction-design.org/literature/article/create-wireframes (accessed on 20 June 2024).
- Laubheimer, P. Wireflows: A UX Deliverable for Workflows and Apps; Nielsen Norman Group: Dover, DE, USA, 2016; Available online: https://www.nngroup.com/articles/wireflows/ (accessed on 28 June 2024).
- Clemente, M. Psicologia das Cores: Descubra o Significado (e o Poder) de Cada cor no Marketing; Rock Content: São Paulo, Brazil, 2024; Available online: https://rockcontent.com/br/blog/psicologia-das-cores/ (accessed on 2 July 2024). (In Portuguese)
- Nielsen, J. Why You Only Need to Test with 5 Users; Nielsen Norman Group: Dover, DE, USA, 2000; Available online: https://www.nngroup.com/articles/why-you-only-need-to-test-with-5-users/ (accessed on 16 August 2024).













| Platforms | ALLELES Design Studio | UNYQ | Unlimited Tomorrow | Open Bionics | Esper Bionics |
|---|---|---|---|---|---|
| Target audience: people with amputations | X | X | X | X | X |
| Target audience: clinics | X | X | X | X | X |
| User adaptation | X | ||||
| Registration | X | X | X | ||
| Online personalization of the prosthesis | X | X | X | ||
| 360-degree visualization of the prosthesis | X | X | |||
| Covers and/or colors of the prosthesis | X | X | X | X | |
| Occupational therapy | X | ||||
| Stories of people with amputations | X | X | X | X | |
| News and/or blog | X | X | X | X | |
| Images of the product in use | X | X | X | X | X |
| Variety of languages | X | ||||
| Digital accessibility | X | ||||
| Chatbot | X | X | X | ||
| Responsive platform | X | X | X | X | X |
| Visibility of system status | X | X | X | X | X |
| Match between the system and the real world | X | X | X | X | X |
| User control and freedom | X | X | |||
| Consistency and standards | X | X | X | X | X |
| Error prevention | X | X | X | X | X |
| Recognition rather than recall | X | X | X | X | X |
| Flexibility and efficiency of use | X | ||||
| Aesthetic and minimalist design | X | X | X | X | X |
| Help users recognize, diagnose and recover from errors | X | X | X | X | |
| Help and documentation | X | X | X | X |
| Categories | Persona 1 | Persona 2 | Persona 3 |
|---|---|---|---|
| Name | Eduarda Oliveira | Raul Garcia | Carolina Santos |
| Age | 24 years old | 33 years old | 45 years old |
| Occupation | Fashion designer | Surf instructor | Full time mother |
| Description | After losing part of her right arm as a teenager due to a road accident, she faced challenges when adapting to a life with a prosthesis that, although functional, doesn’t reflect her identity. | He recently had his right arm amputated in a surfing accident. He hasn’t yet purchased a prosthesis because he has had difficulty finding one that meets his aesthetic preferences. He recognizes the importance of exercise as a part of recovery and reintegration into surfing. | Carolina is the mother of Francisca, who was born with a congenital disability in her left arm. She is committed to finding a personalized prosthetic that meets her daughter’s aesthetic tastes. However, she has color blindness, which affects her color perception and can make the process of personalizing her daughter’s prosthesis difficult. |
| Goals | More comprehensive personalization options, so she can adapt the design, style and details according to her aesthetic preferences. | Acquire a prosthesis that not only meets his functional needs, but also his aesthetic and personal preferences. | A platform that considers not only daughter Francisca’s aesthetic preferences, but also her own visual condition. |
| She seeks access to testimonials from people with similar experiences, as he believes that listening to other people’s stories and reports can be valuable emotional support. | Find practical resources to help him on his recovery journey. | She wants to easily navigate the process of personalizing and purchasing her daughter’s prosthesis. | |
| Frustrations | Lack of personalization options that suit her aesthetic preferences. | Scarcity of personalization options that match his aesthetic and individual preferences. | She can’t personalize a prosthetic because the platforms she finds don’t take her color blindness into account. |
| Lack of visualization of the prostheses from various points of view, as well as in detail. | Lack of different types of exercises that help him with his rehabilitation. | Her colorblind condition makes it difficult to select certain colors and designs, which makes her worried about the final appearance. |
| Platforms | DEP | ALLELES Design Studio | UNYQ | Unlimited Tomorrow | Open Bionics | Esper Bionics |
|---|---|---|---|---|---|---|
| Target audience: people with amputations | X | X | X | X | X | X |
| Target audience: clinics | X | X | X | X | X | |
| User adaptation | X | X | ||||
| Registration | X | X | X | X | ||
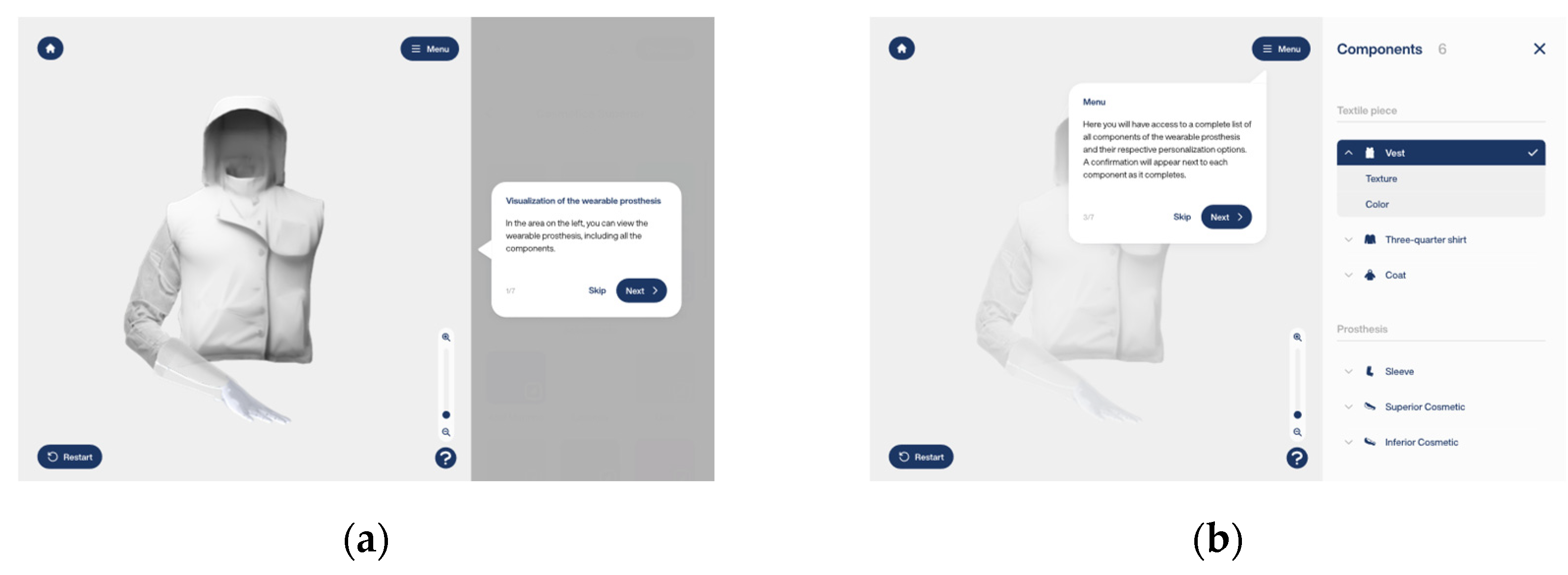
| Onboarding on prosthesis personalization | X | |||||
| Online personalization of the prosthesis | X | X | X | X | ||
| 360-degree visualization of the prosthesis | X | X | X | |||
| Covers and/or colors of the prosthesis | X | X | X | X | X | |
| Occupational therapy | X | X | ||||
| Stories of people with amputations | X | X | X | X | X | |
| News and/or blog | X | X | X | X | X | |
| Images of the product in use | X | X | X | X | X | X |
| Variety of languages | X | X | ||||
| Digital accessibility | X | X | ||||
| Chatbot | X | X | X | X | ||
| Responsive platform | X | X | X | X | X | |
| Visibility of system status | X | X | X | X | X | X |
| Match between the system and the real world | X | X | X | X | X | X |
| User control and freedom | X | X | X | |||
| Consistency and standards | X | X | X | X | X | X |
| Error prevention | X | X | X | X | X | X |
| Recognition rather than recall | X | X | X | X | X | X |
| Flexibility and efficiency of use | X | X | ||||
| Aesthetic and minimalist design | X | X | X | X | X | X |
| Help users recognize, diagnose and recover from errors | X | X | X | X | X | |
| Help and documentation | X | X | X | X | X | |
| Points | 24 | 20 | 19 | 22 | 17 | 10 |
| Participant | Education | Digital Literacy | SUS Result | Grade | Adjective |
|---|---|---|---|---|---|
| 1 | 12th Grade | High | 97.5 | A+ | Best Imaginable |
| 2 | Bachelor | High | 85 | A+ | Best Imaginable |
| 3 | Bachelor | High | 85 | A+ | Best Imaginable |
| 4 | Bachelor | High | 100 | A+ | Best Imaginable |
| 5 | Master | High | 82.5 | A | Excellent |
| Participant | Education | Digital Literacy | SUS Result | Grade | Adjective |
|---|---|---|---|---|---|
| 1 | Bachelor | High | 95 | A+ | Best Imaginable |
| 2 | Bachelor | High | 92.5 | A+ | Best Imaginable |
| 3 | Bachelor | High | 90 | A+ | Best Imaginable |
| 4 | Master | High | 90 | A+ | Best Imaginable |
| 5 | Bachelor | High | 95 | A+ | Best Imaginable |
| Participant | Education | Digital Literacy | SUS Result | Grade | Adjective |
|---|---|---|---|---|---|
| 1 | 12th Grade | Very low | 75 | B | Good |
| 2 | 12th Grade | Medium | 82.5 | A | Excellent |
| 3 | 12th Grade | Medium | 90 | A+ | Best Imaginable |
| 4 | 12th Grade | Low | 77.5 | B+ | Good |
| 5 | 12th Grade | Low | 72.5 | C+ | Good |
| Participant | Education | Digital Literacy | SUS result | Grade | Adjective |
|---|---|---|---|---|---|
| 1 | Bachelor | High | 82.5 | A | Excellent |
| 2 | 12th Grade | High | 90 | A+ | Best Imaginable |
| Testing Sessions | SUS Result | Final SUS Average | Grade | Adjective |
|---|---|---|---|---|
| 1 | 90 | (90 + 92.5 + 79.5 + 86.25)/4 = 87.06 | A+ | Best Imaginable |
| 2 | 92.5 | |||
| 3 | 79.5 | |||
| 4 | 86.25 |
Disclaimer/Publisher’s Note: The statements, opinions and data contained in all publications are solely those of the individual author(s) and contributor(s) and not of MDPI and/or the editor(s). MDPI and/or the editor(s) disclaim responsibility for any injury to people or property resulting from any ideas, methods, instructions or products referred to in the content. |
© 2025 by the authors. Licensee MDPI, Basel, Switzerland. This article is an open access article distributed under the terms and conditions of the Creative Commons Attribution (CC BY) license (https://creativecommons.org/licenses/by/4.0/).
Share and Cite
Peixoto, S.; Martins, N.; Miranda, D.; Matos, D.; Carvalho, V. The Design Process in the Development of an Online Platform for Personalizing Wearable Prostheses: A Preliminary Approach. Designs 2025, 9, 39. https://doi.org/10.3390/designs9020039
Peixoto S, Martins N, Miranda D, Matos D, Carvalho V. The Design Process in the Development of an Online Platform for Personalizing Wearable Prostheses: A Preliminary Approach. Designs. 2025; 9(2):39. https://doi.org/10.3390/designs9020039
Chicago/Turabian StylePeixoto, Sara, Nuno Martins, Daniel Miranda, Demétrio Matos, and Vítor Carvalho. 2025. "The Design Process in the Development of an Online Platform for Personalizing Wearable Prostheses: A Preliminary Approach" Designs 9, no. 2: 39. https://doi.org/10.3390/designs9020039
APA StylePeixoto, S., Martins, N., Miranda, D., Matos, D., & Carvalho, V. (2025). The Design Process in the Development of an Online Platform for Personalizing Wearable Prostheses: A Preliminary Approach. Designs, 9(2), 39. https://doi.org/10.3390/designs9020039









