Abstract
Online learning has replaced traditional face-to-face classroom instruction in the educational system. Learning via mobile, or mobile learning, is one of the solutions that most learners use since it is less expensive and easier to adopt on the go. However, in addition to hindering information transfer, issues such as small screen size and bad interface design can also make learning more cognitively demanding. This paper presents a systematic literature review on the user interface design of mobile learning applications based on the preferred reporting items for systematic reviews and meta-analyses approach. Articles selected for this study were published after the COVID-19 outbreak, between 2020 and 2022. The goal of this research was to outline the current user interface design criteria and guidelines applied when designing a mobile learning application and explore how these factors affect the learner’s cognitive load. It also aimed to identify potential research gaps and future opportunities in the creation of a UID guideline/framework for mobile learning. The findings of this study may be used as a guideline for designers, developers, educators, instructors, and others who are interested in creating a mobile learning application that provides learners with an effective knowledge and mobile learning experience.
1. Introduction
In terms of pedagogy and education, mobile learning (often known as m-learning), is simply defined as a learning process that takes place via mobile devices [1,2,3]. Mobile learning can be accessed from any location at any time by utilizing mobile technologies [4,5,6]. According to Ozdamli and Cavus, this learning approach should be “on the go”, ubiquitous, portable, blended, private, interactive, collaborative, and instant [5]. Mobile learning is carried out using a mobile phone, tablet, Personal Digital Assistant (PDA), iPod, palmtop, and specific handheld devices [6,7].
In educational systems, mobile learning is nothing new. Mobile learning, as one of the branches of online learning, has been employed in a variety of learning situations, including distance learning, blended learning, and podcasting. The use of multimedia tools in mobile learning helps learners to familiarize the context better [8]. It has also been shown to improve learner performance compared with traditional learning, with less cognitive load [9,10,11]. It was a supplementary material for traditional classroom teaching before COVID-19 hit the world in 2020 [12]. After the outbreak of the pandemic, most learners were forced to more heavily rely on online learning to minimize numbers of contacts. The number of online learners has increased tremendously, which is evident in the number of online learning users in Malaysia rising from 9.5% to 20.8% in 2020 [13]. Mobile learning is the first choice when it comes to online learning because a mobile device is something that a learner either already has or is cheaper to purchase compared with a desktop PC.
Mobile learning enables the learning process to be “on the go” and helps to increase learners’ participation and achievement [14]. Mobile devices are easy to use, however, it is less convenient than desktop learning [15]. Some of the functions implemented in the learning management system (LMS) may require a more complex interaction process, which could be difficult to execute using mobile devices. The primary reason for this issue is the small screen size [16,17,18].
The small screen size makes typing and searching difficult on mobile devices [19,20]. It leads to readability-related problems, e.g., small font size, dense text and small text on complex images. A small screen requires excessive mental resources and focuses on reading and researching the necessary information [21]. With a small screen size comes smaller images, which is also a challenge for the learner [22]. Another impact of the small screen is that too much information needs to be presented on a single interface. This can increase the cognitive load on the learner, leading to poor learning performance [23]. According to Kim and Kim, the small screen degrades the learning experience and effectiveness of the learning process [24] and reduces enjoyment and engaging experience [25] when it comes to mobile learning. To ensure that learners engage in the learning process, mobile learning contents must be organized to enable efficient learning [26], and the system must be free of design or navigation flaws [27]. Therefore, one of the most crucial aspects to consider is the user interface design (UID) for a mobile learning application.
There are several guidelines which can be referred to when creating the UID of a mobile application, such as Google’s Material Design Guidelines [28] for Android, Apple’s Human Interface Guidelines [29] for iOS, and Web Content Accessibility Guidelines (WCAG 2.0) [30]. These guidelines cover the criteria that should be considered in interface design, including layout, navigation, color, typography and iconography. However, in Google’s Material Design Guidelines, there are some problems with the guidelines regarding floating action buttons, which are somewhat attractive and have a higher aesthetic value, but unfortunately do not go beyond the usability of a toolbar [31]. In addition, WCAG 2.0s did not separate the guidelines between websites and mobile applications, hence, most of the issues faced by mobile app users are not being addressed [32].
Moreover, mobile learning applications cannot be created using the same principles or standards as typical mobile apps because generic mobile apps are not intended for a teaching and learning process. The UI design of mobile learning applications should focus more on ensuring the success of knowledge transfer through visual communication [33] and the impact of the UI on the learner’s cognitive load [14,34]. Good UID helps learners learn better and lowers their cognitive load [14,34,35], hence, eliminating unnecessary extraneous mental loads. Higher cognitive load negatively affects learners’ success.
Cognitive load and mobile learning are two “hot” topics that many researchers are working on. Many researchers from different fields have proved that a learner’s cognitive load in mobile learning is significantly lower compared with the traditional method [8,10,36]. This positive result of lowered cognitive load depends on the learning design [37]. Some researchers, however, have discovered that when learners use mobile learning applications, their cognitive load—which is related to problematic UID—increases. This can be seen in the increased cognitive load of the learner while utilizing programs that are not properly designed and organized [14,34].
Developing UID for mobile learning applications is vital as it can influence the adoption and use of mobile learning. However, there is a lack of design guidelines for mobile learning environments [22,38]. When developing a user interface for a mobile learning application, it is important to understand the needs, capabilities and limitations of the users. According to Rosmani, this is to ensure that all interactions between learners and the mobile learning application are effective [39]. In addition, the UID criteria should be studied exhaustively in order to know which of these criteria contribute to reducing the learners’ cognitive load. Li and Heng found that animations and redundant information were among the criteria that could increase learners’ cognitive load [35]. Insufficient information on the criteria could cause the developed UID guideline/framework to be unusable, possibly leading to a higher cognitive load. This paper examined the UID guidelines/frameworks currently in use for mobile learning applications and their respective criteria applied when using these guidelines/frameworks. The aim was to develop a solid understanding of the criteria that need to be considered when designing user interfaces. Good UID will improve usability, and, therefore, may lead to reducing learners’ cognitive load.
The remainder of this systematic literature review (SLR) paper is structured as follows: Section 2 discusses the method implemented in the reviewing process. This is followed by Section 3 that presents the results of the reviewing process. Section 4 discusses the results of the analysis. Finally, Section 5 provides the conclusions and suggestions for future work.
2. Methods
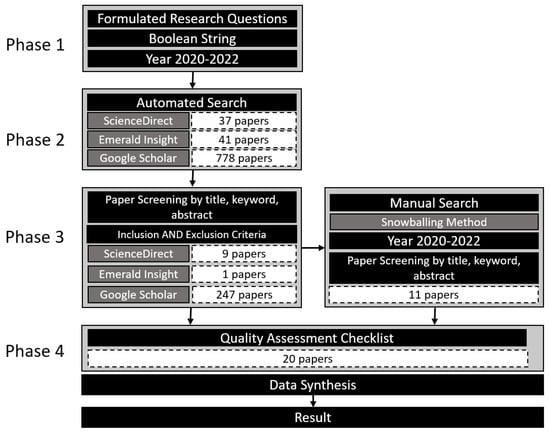
This paper follows the PRISMA (preferred reporting items for systematic reviews and meta-analyses) approach for the reviewing process [40]. The flow of the processes involved 5 stages, which are shown in Figure 1. The first phase included the formulation of the research questions and the Boolean string used in obtaining the optimum number of articles for this SLR. Three online databases were referred to in this study: ScienceDirect, Emerald Insight and Google Scholar. Articles were selected based on their publication years, i.e., after the COVID-19 outbreak which was from 2020 to 2022. In phase 2, the automated search process was executed, where a total number of 586 publications were obtained. In phase 3, all articles were filtered for the first time, based on the defined inclusion and exclusion criteria. The articles were then again filtered based on their title, keyword and abstract. During this phase, a backward and forward snowball search was also applied. Snowballing is a method of finding more papers by reviewing a paper’s reference and citation list. The process begins with a limited number of currently available articles and grows from there. In phase 4, the articles were assessed using the quality assessment checklist (QAC). As a result of this assessment process, 20 articles were selected for data synthesis.

Figure 1.
Methodology of systematic literature review.
2.1. Research Questions
The objective of this systematic literature review was to identify the user interface design (UID) guidelines/frameworks which are currently being used for designing mobile learning interfaces. This SLR also aimed to identify possible research gaps and opportunities for future development of mobile learning apps’ UID guidelines/frameworks. In order to achieve this objective, four research questions (RQ) were formulated:
RQ1: What is the common UID guidelines/frameworks used for designing mobile learning?
RQ2: What are the common criteria used in the UID guidelines/frameworks used for mobile learning?
RQ3: What are the contributions and limitations of the UID guidelines/frameworks used for mobile learning?
RQ4: How does mobile learning applications’ UID affect cognitive load?
2.2. Search Strategies
Two search strategies were implemented in this SLR as shown in Figure 1. The search strategies started with an automated search on the three databases. The main terms used in the automated search were “user interface design”, guideline, framework, and mobile learning. The complete search strings used were:
(“Mobile learning” OR “m-learning”) AND “user interface design” AND (guideline OR framework OR model OR techniques)
The results of the automated search were filtered based on their title, keyword and abstract, together with the inclusion and exclusion criteria (Table 1 lists the inclusion and exclusion criteria). Based on the shortlisted articles, a manual search was then performed. This search process was executed using the forward and backward snowballing procedure. This procedure involved extending the search process to references cited, and to articles citing the shortlisted articles.

Table 1.
Inclusion and exclusion criteria.
2.3. Study Selection
Initially, 586 articles were obtained during the automated search. The articles were then filtered through the inclusion and exclusion criteria shown in Table 1. In this SLR, articles on mobile learning guidelines/frameworks that related to mixed reality (MR), virtual reality (VR) or augmented reality (AR), and gamification, were excluded as these types of mobile learning application require different types of UID.
After this inclusion and exclusion process, the chosen articles were then placed into groups based on multiple parameters such as title, keyword and abstract.
2.4. Quality Assessment Checklist (QAC) Questions
A total of 268 articles were identified as the result of the screening process and manual search. These articles were then assessed using the quality assessment checklist questions to ensure that each article answered the RQs. For each QAC question, each article was identified as whether it fully answered the question—“Yes”, partially answered the question—“Partially”, or did not answer the question at all—“No”. Points were allocated to each answer, either “Yes” = 1, “Partially” = 0.5, or “No” = 0. The points obtained from those three questions were summed, and only articles that obtained more than 1.5 points (or 50%) were accepted. The QAC questions are listed in Table 2. This process yielded only 20 articles. Those articles were evaluated in the subsequent stage.

Table 2.
Quality assessment checklist questions.
2.5. Data Synthesis
The major goal of the data synthesis was to offer and demonstrate the evidence from the 20 chosen studies that could help answer the proposed research questions. Data identification, synchronization, and analysis comprised this process to produce data that clearly responded to the study questions. Data collected for RQ1, RQ2, RQ3 and RQ4 were clearly organized, and the results were presented graphically using well-ordered tables and diagrams. To aid readers’ comprehension, each graphic component is accompanied with an explanation of the ending assertion.
3. Results
The 20 selected articles that met all QACs were reviewed individually. In this section, the results of the study are explained together with the relevant discussion.
3.1. Guideline/Framework for Mobile Learning Application (RQ1)
Table 3 shows the guideline/framework used or developed by the authors of the selected 20 articles, together with the title of the articles, the research method used, subject domain for the mobile learning application, sample size, and target population where the research was implemented.

Table 3.
Article title, methods, guideline/framework, subject domain, sample size and population for each publication.
Fifteen of the articles were implemented with learners of different levels as the target audience, and six of the articles were validated by experts. The learners were selected from various levels—tertiary, primary, preschool and adult education. In two of the articles, the target learners were not stated/identified. The domain of subjects taught in the mobile learning application included science, technology, engineering and mathematics (STEM), language, medicine and religion. Three of the articles used multiple domains in their study. Six articles used the quantitative method, six used the quantitative method, and seven used the mixed method in their research.
The most commonly used guideline/framework for developing mobile learning applications was Nielsen’s heuristics [42]. Five of the articles used the original Nielsen’s heuristics in their studies [39,54,56,58,62] and four other articles either extended the Nielsen heuristic or associated it with other guidelines/frameworks to adapt to the research’s “proprietary” context [38,43,52,61]. The criteria of the extended Nielsen heuristic included the navigation processes [38], the organization of the content [43], visibility of buttons and icons [52], and the colors used on the user interface [61].
Three of the articles used Mayer’s multimedia principles in their studies [46,51,57], while three other articles combined Mayer’s and Nielsen’s heuristics [39,56,58]. Mayer’s multimedia principles were introduced by Richard Mayer in 1993 [47]. They are based on the cognitive load of learners and emphasize the use of multimedia in learning. In the article, Mayer recommended five guidelines for using multimedia design to support the learning process.
3.2. Criteria of Guideline/Framework for Mobile Learning Application (RQ2)
Nielsen’s heuristics, mentioned in the preceding subsection, was the most often utilized guideline for creating mobile learning applications. Based on this finding, the guideline/framework criteria for designing the user interface of a mobile learning application were classified into ten UID feature categories based on Nielsen’s heuristics. Criteria that did not belong to any of the Nielsen heuristics were analyzed and classified into new categories, as listed in Table 4. A more detailed listing of criteria based on the categories can be found in Table A1 in Appendix A. Although most of the criteria were appropriate for general mobile learning applications, some of the criteria mentioned in the articles were developed specifically for preschoolers.

Table 4.
Number of articles based on criteria categories.
The eight UID features that were not covered by Nielsen’s heuristics were content organization, visual representation, navigation, scrolling, signaling/cues, audio/video, learning content, and others. Content organization refers to the arrangement, structure, and organization of the page’s content. The majority of the articles in this category mentioned that the learning contents were provided in smaller chunks, bit by bit.
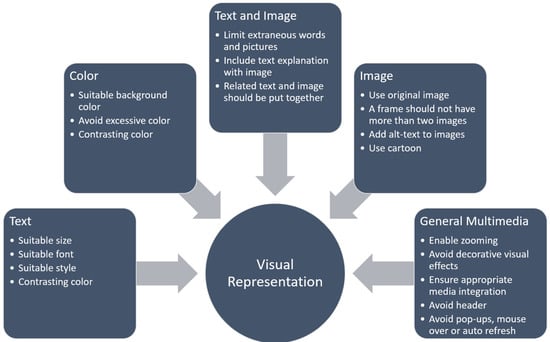
Thirteen of the twenty studies analyzed included “visual representation” as the criterion in their framework. This indicated that visual representation is particularly essential in UID. This criterion can be further subdivided into five categories: text, color, picture, text and image, and general multimedia. The manipulation of multimedia elements in a mobile learning application is known as general multimedia. Figure 2 depicts the visual representation of these sub-categories.

Figure 2.
Sub-categories in visual representation.
The UI navigation category provided guidelines for improved methods to navigate an application, namely, links, buttons, icons, menus, and lists. The scrolling category described how to implement scrolling in an application. Many of the recommendations in this category suggested that scrolling should be limited or totally avoided. In the signaling/cue category, selected articles explained how a headline, significant information, or visuals should be outlined, emphasized, bolded, pointed, or animated to help learners learn more effectively. The audio/video category described how audio or video should be presented in a mobile learning application.
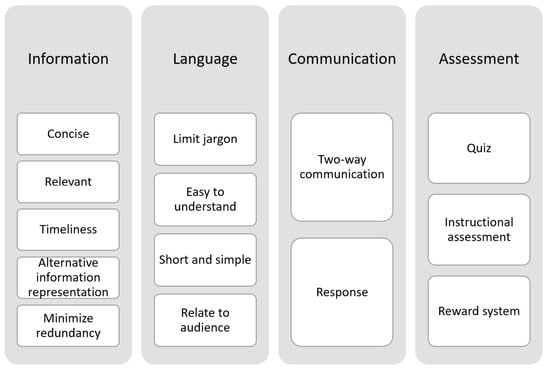
The learning content of the mobile application was further categorized into four areas: information, language, communication and assessment, as shown in Figure 3.

Figure 3.
Sub-categories in learning content.
Several articles in the information category addressed how information should be presented in a mobile learning application, including having multiple ways of information representation. The audience should be able to comprehend the language used in the mobile application, hence, simple linguistic terms should be used. The communication category described the method the system used to make the learners feel as if they were engaged in two-way communication. Finally, several articles emphasized the importance of assessments in the evaluation of learners’ understanding of the learning content.
Other criteria were ineligible for inclusion in any of the categories. These criteria included interactivity, the use of design heuristics when applicable, and the use of cloud computing for data management. These criteria were grouped under the ‘Others’ category.
3.3. Research Contribution and Limitation (RQ3)
The contributions and novelty of the reviewed articles are listed in Table 5 Contributions were divided into three different categories, defined as follows:

Table 5.
Number of publications based on their types of contribution.
- (1)
- Guideline: this type of contribution provided recommendations that could be followed when designing UI for a mobile learning application;
- (2)
- Framework: this type of contribution provided a structure for designing UI for a mobile learning application;
- (3)
- Case study: this type of contribution provided evidence based on case studies and user experiences involving the use of available UID guidelines/frameworks for the deployment of mobile learning applications.
More than half of the articles reviewed were based on a case study where the authors used existing guideline/framework when developing their mobile learning application. The remaining articles either provided new guidelines/frameworks or improved on already existing ones. According to these articles, it was very important to develop a new guideline/framework for user interface design specifically for mobile learning applications. This was because the existing guidelines/frameworks, such as Nielsen’s heuristics [63] and Shneiderman’s eight golden rules [64], were designed for desktop applications and not for the small screen size of mobile devices with limited input capabilities of a touch screen [38,39,43,53,56].
The existing guidelines/frameworks excluded components related to learning in their design [39]. These components are crucial for teaching–learning apps in order to ensure that a comprehensive teaching process occurs on mobile devices [53]. Kim et. al. mentioned that the context of mobile learning implementation should also be included in the UID. Since mobile learning applications can be used on the go, learners are susceptible to surrounding factors such as noise and lighting. These factors can affect learners’ visual and auditory senses [22].
The limitations of the reviewed articles were summarized to identify possible gaps in their framework. These identified limitations were classified into three groups: those linked to the UID framework or guideline, those unrelated to the framework or guideline, and those that did not disclose any limitations in their study. Table 6 and Table 7 list these limitations pertinent to the UID guideline/framework criteria group.

Table 6.
The studies’ limitations are based on their relationship with the UID guideline/framework.

Table 7.
Articles with and without usability evaluation.
The limitations identified from the articles were fed into the criterion-based grouping to determine which categories were heavily influenced by the limitations. Previously, in Section 3.2, the visual representation category bore the most criteria; thus, breaching this category had a significant impact on the mobile learning limitations.
It was critical to assess whether the deployed or developed guideline/framework was practical. Usability testing provided some information about the effects of the UID on the application. However, not every paper included usability testing in their research. In this study, articles were rated based on whether they measured usability, measured and collected usability requirements, or did not implement usability evaluation at all. Table 6 and Table 7 display the results of the usability evaluation. Hence, from the list presented, clearly more than half the articles incorporated some sort of usability testing.
From the results shown in Table 6 and Table 7, seven of the reviewed articles that incorporated usability testing in their studies identified the UID limitation [39,43,44,50,51,55,58]. The UID issue could also be found in three out of nine studies that did not implement usability evaluation [22,38,56].
3.4. The Effect of UID on Cognitive Load (RQ4)
The user interface of a mobile learning application could influence the cognitive load of learners, according to seven of the articles [21,22,39,50,51,53,58]. The small screen size, which eventually caused more problems, was the primary contributing factor. The effects of the mobile learning applications’ UI on learners’ cognitive load is shown in Table 8.

Table 8.
The effects of UID on cognitive load.
Two criteria that significantly contributed to the cognitive burden of learners were the visual representation criterion and the content organization criterion, as shown in Table 8. The three contributors identified for the visual representation criterion were font, image and animation. Readability decreased with small or inappropriate font-type. Additionally, it forced the student to pay closer attention and undertake more extensive searching in order to find the necessary data. Smaller font sizes allowed for more texts to be inserted on the same page, resulting in information overload.
On a desktop environment, images and animations are typically used to assist the learning process. The use of several images on a small screen, however, could divert learners’ attention. The cognitive load of students also increased when narrations accompanying animated contents were simultaneously audible with the display of the text-based element.
Both poor content organization and poor navigation would be likely to increase students’ cognitive load. On a small screen size, the learners’ focus must be divided among too many UI elements. The learners became frustrated when trying to understand the information that they were expected to comprehend because of the poorly organized content and confusing navigation.
Some of the reviewed articles discussed ways to prevent cognitive overload. One recommendation related to the use of cues or signals. These signals allowed mobile learning applications to direct learners’ attention to where it should be, instead of letting learners explore the application aimlessly in search of information. One of the articles recommended that UI should empower learners with more control over the application. This feature would enable learners to learn without feeling over-pressured or stressed. In fact, this is an important tenet of mobile learning—learning at the learner’s own pace and speed.
Since mobile learning applications are made for small-screen devices, UI design should be straightforward and minimalist [21]. The information presented should easily make sense (to learners) and should not place an excessive strain on learners’ minds. Learners will eventually become frustrated and avoid using the mobile applications if they encounter too many difficulties when using them.
4. Discussions
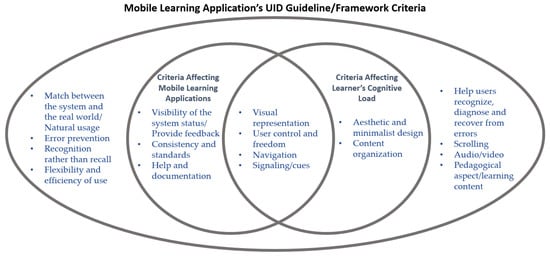
The assessment procedure resulted in the identification of eighteen UID criteria categories. Some of these requirements had an impact on, and placed restrictions on, the functionality of the mobile learning application, while others influenced the learners’ cognitive load. Figure 3 and Figure 4 illustrate the relationship amongst these criteria and how they affect the functions of the mobile learning application and the learners’ cognitive load.

Figure 4.
A Venn diagram of the UID guideline/framework for mobile learning applications, as well as the factors that affect the mobile learning application and the learners’ cognitive load.
Visual representation, user control, navigation, and signaling were the most important UID features, as can be seen from the diagram. By not adhering to these rules, the application’s functionality became restricted, and the learner’s cognitive load increased. Given that it may be broken down into more specific sub-categories as illustrated in Figure 4, the visual representation criterion, which was the most substantial contributor to both sections, was, therefore, a significant criterion. Visual representation is the foundation of visual communication. Visual communication is the process of emphasizing the design, communications and visuals when distributing information [65,66]. Visual communication is a pedagogical challenge from a student’s point of view [17,21,67]. Ineffective visual communication may cause communication issues between learners and mobile learning apps [68] and interfere with learners’ high-level activities [69].
The organization of the elements on a page can also affect visual communication. According to Gestalt principles, similar elements should be placed together to reduce complexity, as indicated by Faisal et al. in [21]. Designers have employed these principles while creating instructional screen designs [70,71]. According to research, Gestalt principles can increase a system’s UID [72,73], increase an application’s usability [69], and lessen the conceptual load on learners [74].
The results also showed that usability testing may help in the identification and comprehension of the crucial factors which mobile learning UID standards should focus/concentrate on. From the results obtained, usability testing was able to identify UID issues related to visual representation, navigation, consistency and standards, help and documentation and user control, and freedom [39,43,44,50,51,55,58].
Although there were three articles that did not implement usability testing to explain their UID issues [22,38,56], their UID issues were non-specific. Among the UID issues mentioned were no inclusion of a dark mode color scheme in the mobile learning application, or the application lacked mobile friendliness.
Without usability testing, the UID’s actual problems will not be identified. Hence, failure to meet these essential requirements could result in repeating the same mistake. An application with poor usability might provoke anger and disorientation, leading to learners abandoning the application [21]; since the learning process demands a high level of involvement, no mobile learning application UI designer wants this.
5. Conclusions
The implications of mobile learning applications’ user interface design (UID) on learners’ cognitive load are presented in this paper. The findings and discussions presented here demonstrate the importance of UID (for mobile learning apps) in reducing learners’ cognitive load. According to the study, Nielsen’s heuristics were the most frequently used UID guideline/framework when creating mobile learning applications.
This demonstrates that despite being a “fairly” old set of principles—developed in 1990—Nielsen’s heuristics are still quite valuable today. However, several researchers have discovered some shortcomings in Nielsen’s heuristics that deem them inappropriate for mobile applications [75,76], whilst Kharel, Fernström and Bal pointed out that Nielsen’s heuristics failed to recognize some usability concerns [77]. The inapplicability of Nielsen’s heuristics for use in applications for children is another issue [52].
Mayer’s multimedia principles were another often-applied UID guideline. Despite the positive outcomes, the researchers who applied Mayer’s principle, Kim et al., encountered several difficulties with the redundancy principle [22]. Their research suggested that mobile learners who were learning “on the go” or in a crowded setting could not apply redundancy principles.
This study also revealed the eighteen categories of criteria that the UID framework for mobile learning applications currently employ. The contributions, limitations, and effects of the UID criteria on the learner’s cognitive load highlighted in the reviewed articles have also been discussed.
The design criteria that need particular attention are visual representation, user control, navigation, and signaling. Failure to effectively use these criteria may result in a reduction in the application’s frequency of use. Moreover, the learners’ cognitive load will also increase. To fully comprehend the effects of these factors on learners’ cognitive load, a detailed study must be conducted. In this study, learners will complete several tasks using a mobile learning application. Throughout the procedure, the learner will be asked about UID criteria that are of concern to them, and whilst completing the given tasks, the learners’ cognitive load will also be monitored.
Every educator wants to ensure that knowledge is being conveyed, and it is the responsibility of UI designers to ensure that the created interface engages learners during the learning process. If an application causes learners to feel stressed, this may make them feel reluctant to use the application. Knowing how the user interface affects the learners’ cognitive load will inspire designers to create better mobile learning applications that offer a positive learning experience.
Author Contributions
Conceptualization, M.A.F., Z.C.C., S.A.S., M.G. and R.O.; methodology, M.A.F., Z.C.C. and M.G.; validation, M.A.F., Z.C.C., S.A.S. and M.G.; formal analysis, M.A.F., Z.C.C. and M.G.; investigation, M.A.F., Z.C.C., S.A.S. and M.G.; resources, M.A.F., Z.C.C., S.A.S. and M.G.; data curation, M.A.F., Z.C.C., S.A.S. and M.G.; writing—original draft preparation, M.A.F. and R.O.; writing—review and editing, M.A.F. and R.O.; visualization, M.A.F., Z.C.C., S.A.S. and M.G.; supervision, Z.C.C., S.A.S. and M.G.; project administration, Z.C.C., S.A.S. and M.G.; funding acquisition, M.A.F., Z.C.C., S.A.S. and R.O. All authors have read and agreed to the published version of the manuscript.
Funding
This study has been funded by Universiti Tenaga Nasional (UNITEN) under BOLD Research Grant 2022—BOLD 2022 (J510050002/2022021).
Institutional Review Board Statement
Not applicable.
Informed Consent Statement
Not applicable.
Data Availability Statement
Not applicable.
Acknowledgments
We would like to thank UNITEN Innovation and Research Management Centre (iRMC) for fund management.
Conflicts of Interest
The authors declare no conflict of interest.
Appendix A
Classification of reviewed articles based on UID features for mobile learning applications.

Table A1.
Feature-based classification of reviewed articles.
Table A1.
Feature-based classification of reviewed articles.
| Feature | Criteria | Reference |
|---|---|---|
| Visibility of the system status/provide feedback | Provide visible application progress and status through appropriate and timely notification | [38] |
| Provide feedback | [38] | |
| Visibility of the system status | [43,54,58,62] | |
| Give immediate feedback and the system should indicate the current system status | [61] | |
| Match between the system and the real world/natural usage | Match the system design with real-world convention | [38] |
| Natural usage/user friendly | [44] | |
| Match between the system and the real world | [43,54,62] | |
| Use the same behavior/gestures in all places if possible and use natural gestures close to real-world actions | [61] | |
| User control and freedom | Ability to manipulate and control the information and contents available | [21] |
| Allow users to take control of the system and provide them with navigational freedom | [38] | |
| Provide easy and accessible controls for video/audio playback (pause, go back, go forward) | [53] | |
| Provide the opportunity to stop and start module activities as desired | [53] | |
| Audio control rather than automatically played audio | [56] | |
| User control and freedom | [43,54,58,62] | |
| Consistency and standards | Match interaction design with familiar standards | [39] |
| Place links to the content in a highly visible, consistent location | [39] | |
| Use consistent language and maintain software interaction standards | [38] | |
| Consistency: similar information and action needs to be inserted in a similar position | [44] | |
| Be consistent with navigation functions | [53] | |
| Provide a clear and consistent way to return to the home screen | [53] | |
| Keep color coding consistent throughout the content design | [53] | |
| Apply consistency in the use of design elements such as color, font, graphics, etc. | [53] | |
| Consistency and standards | [43,54,58,62] | |
| Error prevention | Provide error prevention | [38] |
| Error prevention | [43,54,62] | |
| Recognition rather than recall | Design for recognition rather than recall | [38] |
| Recognition rather than recall | [43,54,62] | |
| Use familiar buttons/icons | [61] | |
| Flexibility and efficiency of use | Provide flexibility and efficiency of use | [38] |
| Flexibility: the alternative display can be added to perform the same function | [44] | |
| Flexibility and efficiency of use | [43,54,62] | |
| Aesthetic and minimalist design | Aesthetic: features of the stimulus, appeal and attractiveness of an interface expressed through graphics, color and animation | [21] |
| Attract with clean, straightforward, simplistic designs and ample white space (visual gaps) | [39] | |
| Feature an elegant visual design that matches the content | [39] | |
| Design a user-friendly and aesthetic look | [39] | |
| Use aesthetic and minimalist design | [38] | |
| Design an attractive layout | [52] | |
| Aesthetic and minimalistic design | [43,54,58,62] | |
| The overall organization of the app should be clean and straightforward | [56] | |
| Use simple interfaces, avoiding unnecessary, disturbing UI elements as much as possible | [61] | |
| Avoid complex menu and sub-menu | [61] | |
| Help users recognize, diagnose and recover from errors | Help users recognize, diagnose, and recover from errors | [38,43,54,62] |
| Help and documentation | Offer help and documentation | [38] |
| Navigation should provide easy access to help, both technical and instructional | [53] | |
| Help and documentation | [43,54,62] | |
| Avoid manuals needing to be read by children | [61] | |
| Content organization | Organize content by meaningful categories | [39] |
| Divide information into small clear groupings | [39] | |
| Avoid cutting content arbitrarily over multiple pages | [39] | |
| Content in partial groupings | [44] | |
| Avoid unnecessary information | [44] | |
| Provide a strong information structure, with topic, sub-topics hierarchy, matching access controls and a search facility for direct access, for a large structure | [48] | |
| Reduce the irrelevant through consistency, attention, needlessness, spatial proximity and temporal proximity | [57] | |
| Manage basic processes by dividing information into pieces, providing preliminary exercise and format | [57] | |
| Number of words per frame should be below 30 words | [50] | |
| Design content in small units | [53] | |
| Deliver content in the simplest possible formats | [53] | |
| Present information in multiple formats, such as a combination of text, graphics, and/or video | [53] | |
| Limit concepts to one per screen | [53] | |
| Keep sentences short | [53] | |
| Text for content must be short and straightforward | [56] | |
| Nicely organized icon | [56] | |
| Content organization | [43] | |
| Visual representation | Provide options for different font sizes. Let users choose their preferred font size, such as PowerPoint font size option | [22] |
| Provide element-wise zoom interaction that magnifies the complete element (e.g., text box, image) instead of parts of elements. Enable zooming in on the whole content without cut-offs. | [22] | |
| Provide alternative zoom methods that can prevent unwanted actions. Provide zoom methods such as tap or press, since current pinch–zoom interactions lead to unintended actions such as the exit of full-screen mode or scene transitions | [22] | |
| Avoid using decorative visual effects such as slide animations and fancy backgrounds | [22] | |
| Provide a design option to change decorative visual effects. Provide different design modes, for example, basic mode and decorative mode | [22] | |
| Provide dark mode for video content with light color text in a dark background | [22] | |
| Encourage instructors to increase the zoom level of the code editor screen during live coding | [22] | |
| Zoom in code editor window in post-production editing | [22] | |
| Provide a lightweight IDE with code snippets for simple coding practice | [22] | |
| Provide a typed version of hand-written text as lecture notes | [22] | |
| Minimize the use of generic-looking stock photography (staged photograph); use original, relevant, and action-oriented images for positive attention | [39] | |
| Use variation of font family | [39] | |
| Feature images with simple backgrounds to keep the focus on the image | [39] | |
| Feature icons sparingly, and only when they have meaning | [39] | |
| Use colors sparingly, e.g., background color | [39] | |
| Excessive colors inundate people’s senses needlessly | [39] | |
| Balance style and function, with a lean towards function | [39] | |
| Offer a reasonable number of choices | [39] | |
| Avoid structuring only by segmentation | [39] | |
| Ensure appropriate media integration | [38] | |
| Coherence principle: when giving a multimedia explanation, use few rather than many extraneous words and pictures | [46] | |
| Multimedia principle: it is better to present an explanation in words and pictures than solely in words | [46] | |
| Contiguity principle: when giving a multimedia explanation, present corresponding words and pictures contiguously rather than separately | [46] | |
| Avoid header | [52] | |
| To attract attention, use colorful, bright and contrasting components | [55] | |
| Use bold and larger font | [55] | |
| Produce process development through multimedia, personification, sound and picture | [57] | |
| Use color | [59] | |
| Average font size of a frame should be above 21.4 pt | [50] | |
| A frame should contain maximum two images | [50] | |
| Add appropriate graphics to textual content to help visualize concepts | [53] | |
| Add alt–text descriptions to graphics | [53] | |
| Use sans serif fonts to increase legibility | [53,59] | |
| Use contrasting colors to highlight and draw attention to key concepts | [53] | |
| Use a color contrast checker to preview color selection decisions | [53] | |
| Use contrasting colors to increase legibility of text | [53] | |
| Avoid small font size to ensure legibility | [53] | |
| Check text for readability | [53] | |
| Design instructional text using a simple and clear writing style | [53] | |
| Make buttons easy to click/use with one hand | [53] | |
| Avoid pop-ups, mouse-overs, or auto-refresh for mobile content | [53] | |
| A colored background is preferable to a white or black colored background | [56] | |
| Cartoon images are the favorite, although real photographs are also acceptable | [56] | |
| Avoid text-based instructions | [61] | |
| Avoid text-based input | [61] | |
| For child applications, interfaces should be bright, colorful and attractive; should include objects children prefer | [61] | |
| Selection driven command: use menu, list, buttons and icons to reduce input | [43] | |
| Visual representation: use pictures, icons, screen objects, sound, text color, background color and animations to assist in user learning process | [43] | |
| Navigation | Navigation quality: the structure and arrangement scheme that helps to explore the information resources | [21] |
| Indicate clickable elements | [39] | |
| Do not make items appear clickable if they are not | [39] | |
| Make sure links do not resemble decorations or ads | [39] | |
| When a graphic is associated with a link, make them both clickable | [39] | |
| Avoid including fancy features just for the sake of having them | [39] | |
| Embed links within content that lead to more detailed information | [39] | |
| Provide direct access to high priority content | [39] | |
| Too many options (icon/button) can deter people from making the correct decisions or from deciding at all | [39] | |
| Create navigation by icon, button or link icon; needs to be nicely organized | [39] | |
| Choose familiar navigation schemes | [39] | |
| Avoid cute and fancy navigation | [39] | |
| Provide breadcrumbs and other navigational cues to orient users to the rest of the site | [39] | |
| Make sure the back button works | [39] | |
| Avoid complex navigation | [44] | |
| Buttons and icons easily visible | [52,59] | |
| Adding a boundary makes a button look clickable | [55] | |
| Limit the use of external links | [53] | |
| Include the ability to review previously viewed content | [53] | |
| Include a menu or table of contents for easy navigation of instruction | [53] | |
| Shadowed or animated button/icon | [56] | |
| Navigation by an icon is a must, next favorite is a button and the least is a link | [56] | |
| Panel-based or breadcrumb | [56] | |
| For child applications, button should only contain a graphic image | [59] | |
| For child applications, make sure they are always able to return to the home button | [59] | |
| Make clickable items large and distinct from the background | [61] | |
| Avoid complex navigation and provide automatic navigation to the next page/level as much as possible | [61] | |
| Allow them to exit at any time using a clear close button | [61] | |
| Selection driven commands: menu or list selection, use of buttons and user control interface should be used to reduce input | [43] | |
| Scrolling | Use vertical scroll layout | [39] |
| Minimize scrolling | [44] | |
| No scroll design | [52] | |
| Less steps and less screens | [52] | |
| Avoid the need for excessive scrolling | [53] | |
| Design content such that mobile users can readily view content, despite device screen size | [53] | |
| Vertical scroll layout is preferable | [56] | |
| Signaling/cues | Display cues or signals on the current explanation spot, both for images and text. Visual cues include underlines, highlighting, and arrows | [22] |
| Title or headlines should be bold or colored | [39] | |
| Signaling principle: students learn better when training is signaled rather than non-signaled | [51] | |
| Use color for visual cueing | [53] | |
| Use text signaling strategies such as outlines, headings, highlighting, bolding, or pointer words (e.g., first, second, etc.) to draw attention to salient points | [53] | |
| Title or headlines must be bold, colored or animated. | [56] | |
| Audio/video | Add visual lecture material such as overlay text or images to pure talking-head lectures in post-production editing | [22] |
| Provide an option to toggle picture-in-picture talking-head window | [22] | |
| Provide a context-aware * subtitle, for example, automatically turn on subtitle when a learner is in a noisy environment. | [22] | |
| Provide a context-aware * audio description or extended audio ** | [22] | |
| Provide redundant on-screen text with audio narration, for example, display a summary of the audio narration in the form of keywords or a bulleted list | [22] | |
| Provide information on video content design in the lecture selection stage and improve information sent about mobile-friendliness, for example, the information sent includes the design guideline, compliance rate of font sizes, or involvement of programming practice | [22] | |
| Use video or photographic images of people with speech to involve the user and current arguments | [48] | |
| Use audio and video whenever possible to attract the user and avoid long text | [48] | |
| Segment video and audio files into smaller chunks, when possible | [53] | |
| Use speech input as a viable alternative for text entry | [53] | |
| Avoid the inclusion of text that duplicates audio narration information | [53] | |
| Add captions to video content and transcripts to audio content; text-to-speech features can assist with this process | [53] | |
| Explore the use of speech recognition as a plausible means of entering information | [53] | |
| Embedded video is better over online streaming video | [56] | |
| Adult voice is better than child’s voice | [56] | |
| Provide voice-based instructions in the native language | [61] | |
| Provide simple, clear (able to understand by a preschooler) and short voice-based instructions | [61] | |
| Learning content | Information: relevance, timeliness, accuracy, format and usefulness of information | [21] |
| Responsiveness: the ability to respond to user queries and the user’s sense of how efficient a website behaves in providing their desired content | [21] | |
| Communication: an individual’s feeling of being connected to others via two-way communication | [21] | |
| Choose words and concepts that relate to the audience | [39] | |
| Summarize key points and pare down | [39] | |
| Limit the use of jargon, minimize redundancy, and format text for readability | [39] | |
| Format content so that multiple items can be compared at a glance | [39] | |
| When appropriate, consider alternative representations of information so that the data can be interpreted quickly and accurately | [39] | |
| Text for content must be short and straightforward | [39] | |
| Language needs to be easy to understand | [39,56] | |
| Quiz is compulsory for assessment | [39,56] | |
| Provide instructional assessment | [38] | |
| Provide external resources | [38] | |
| Ground learning design on learning theory | [38] | |
| To describe casual arguments, offer background information first, demonstrate the casual sequence by images for each step, followed by animations to integrate the sequence, then review steps and principles using bullet points or numbered lists | [48] | |
| Manage basic processes by dividing information into pieces, providing a preliminary exercise and format | [57] | |
| Use a reward system | [59] | |
| Make textual content as concise as possible | [53] | |
| Allow repeat attempts to encourage them to try again when they fail | [61] | |
| Appreciate or give rewards for correct attempts | [61] | |
| Others | No advertisements | [39] |
| Create a search function | [39] | |
| Provide interactivity | [38] | |
| Use design heuristic when appropriate | [48] | |
| Develop a system that is easy to be used | [59] | |
| Preview the content on a variety of mobile phone screens | [53] | |
| Use cloud-computing file storage and sharing to address storage and access needs | [53] |
* Context-aware learning recognizes the context of the learner (e.g., ambient light, user mobility) and modifies the learning materials to fit the context [22]. ** Audio description is a narration added to the soundtrack to describe important visual details that cannot be understood from the main soundtrack alone. An extended audio description that is added to an audio visual presentation by pausing the video so that there is time to add additional description [22] (https://www.w3.org/WAI/WCAG21/Understanding/extended-audio-description-prerecorded.html (accessed on 24 April 2022).
References
- Sattarov, A.; Khaitova, N. Mobile learning as new forms and methods of increasing the effectiveness of education. Архив Научных Публикаций JSPI 2020, 7, 1169–1175. [Google Scholar]
- Quinn, C. mLearning. Mobile, Wireless, In-Your-Pocket Learning. Linezine. Fall 2000. Available online: http://www.linezine.com/2.1/features/cqmmwiyp.htm (accessed on 23 February 2022).
- Kinash, S.; Brand, J.; Mathew, T. Challenging mobile learning discourse through research: Student perceptions of Blackboard Mobile Learn and ipads. Australas. J. Educ. Technol. 2012, 28, 639–655. [Google Scholar] [CrossRef]
- Traxler, J. Defining, Discussing and Evaluating Mobile Learning: The moving finger writes and having writ…. Int. Rev. Res. Open Distrib. Learn. 2007, 8, 9–24. [Google Scholar] [CrossRef]
- Ozdamli, F.; Cavus, N. Basic elements and characteristics of mobile learning. Procedia Soc. Behav. Sci. 2011, 28, 937–942. [Google Scholar] [CrossRef]
- Wang, S.; Higgins, M. Limitations of mobile phone learning. In Proceedings of the IEEE International Workshop on Wireless and Mobile Technologies in Education (WMTE’05), Tokushima, Japan, 28–30 November 2005; pp. 179–181. [Google Scholar] [CrossRef]
- Pozzi, F. The impact of m-Learning in school contexts: An “inclusive” perspective. Lect. Notes Comput. Sci. 2007, 4556 LNCS, 748–755. [Google Scholar] [CrossRef]
- Shadiev, R.; Hwang, W.; Huang, Y.; Liu, T. The Impact of Supported and Annotated Mobile Learning on Achievement and Cognitive Load: Masarykovy Univerzity. Educ. Technol. Soc. 2015, 18, 53–69. [Google Scholar]
- Feng, Y.; Liao, Y.; Ren, Y. Effects of M-Learning on Students’ Learning Outcome: A Meta-analysis. In New Media for Educational Change; Springer: Singapore, 2018; pp. 115–123. [Google Scholar] [CrossRef]
- Hwang, G.J.; Wu, P.H.; Zhuang, Y.Y.; Huang, Y.M. Effects of the inquiry-based mobile learning model on the cognitive load and learning achievement of students. Interact. Learn. Environ. 2013, 21, 338–354. [Google Scholar] [CrossRef]
- Lin, Y.T.; Lin, Y.C. Effects of mental process integrated nursing training using mobile device on students’ cognitive load, learning attitudes, acceptance, and achievements. Comput. Human Behav. 2016, 55, 1213–1221. [Google Scholar] [CrossRef]
- Motiwalla, L.F. Mobile learning: A framework and evaluation. Comput. Educ. 2007, 49, 581–596. [Google Scholar] [CrossRef]
- Hani, A. Access to Mobile Phone, Computer Increased to 98.6%: Stats Dept. Available online: https://themalaysianreserve.com/2021/04/12/access-to-mobile-phone-computer-increased-to-98-6-stats-dept/ (accessed on 24 April 2022).
- Suartama, I.K.; Setyosari, P.; Sulthoni; Ulfa, S. Development of an instructional design model for mobile blended learning in higher education. Int. J. Emerg. Technol. Learn. 2019, 14, 4–22. [Google Scholar] [CrossRef]
- Elkhair, Z.; Mutalib, A.A.; Ntroduction, I. Mobile Learning Applications: Characteristics, Perspectives, And Future Trends. Int. J. Interact. Digit. Media 2019, 5, 18–21. [Google Scholar]
- Nielsen, J. Mobile Content Is Twice as Difficult. Alertbox 2011. Available online: https://www.nngroup.com/articles/mobile-content-is-twice-as-difficult-2011/ (accessed on 2 March 2021).
- Alasmari, T. The effect of screen size on students’ cognitive load in mobile learning. J. Educ. Teaching, Learn. 2020, 5, 280–295. [Google Scholar] [CrossRef]
- Kumar, P.; Raja, V. Mobile Learning. In Digital Education, 1st ed.; APH Publishing: Delhi, India, 2019; Volume 25, pp. 97–105. [Google Scholar]
- Lee, S.S.; Tay, S.M.; Balakrishnan, A.; Yeo, S.P.; Samarasekera, D.D. Mobile learning in clinical settings: Unveiling the paradox. Korean J. Med. Educ. 2021, 33, 349–367. [Google Scholar] [CrossRef] [PubMed]
- Sophonhiranrak, S. Features, barriers, and influencing factors of mobile learning in higher education: A systematic review. Heliyon 2021, 7, e06696. [Google Scholar] [CrossRef]
- Faisal, C.M.N.; Fernandez-Lanvin, D.; De Andrés, J.; Gonzalez-Rodriguez, M. Design quality in building behavioral intention through affective and cognitive involvement for e-learning on smartphones. Internet Res. 2020, 30, 1631–1663. [Google Scholar] [CrossRef]
- Kim, J.; Kim, J.; Choi, Y.; Xia, M. Mobile-Friendly Content Design for MOOCs: Challenges, Requirements, and Design Opportunities. In Proceedings of the CHI Conference on Human Factors in Computing Systems, New Orleans, LA, USA, 30 April–5 May 2022; pp. 1–6. [Google Scholar]
- Curum, B.; Khedo, K.K. Cognitive load management in mobile learning systems: Principles and theories. J. Comput. Educ. 2021, 8, 109–136. [Google Scholar] [CrossRef]
- Kim, J.; Kim, J. Guideline-Based Evaluation and Design Opportunities for Mobile Video-based Learning. Conf. Hum. Factors Comput. Syst. Proc. 2021, 359, 1–6. [Google Scholar] [CrossRef]
- Ahn, T.; Lee, S.M. User experience of a mobile speaking application with automatic speech recognition for EFL learning. Br. J. Educ. Technol. 2016, 47, 778–786. [Google Scholar] [CrossRef]
- Huynh, L.N.; Lee, Y.; Balan, R.K. DeepMon: Mobile GPU-based deep learning framework for continuous vision applications. In Proceedings of the 15th Annual International Conference on Mobile Systems, Applications, and Services, Niagara Falls, NY, USA, 16 June 2017; pp. 82–95. [Google Scholar] [CrossRef]
- Papadakis, S. Advances in Mobile Learning Educational Research (A.M.L.E.R.): Mobile learning as an educational reform. Adv. Mob. Learn. Educ. Res. 2021, 1, 1–4. [Google Scholar] [CrossRef]
- Solecki, I.; Porto, J.; Alves, N.D.C.; Gressevon, C.; Hauck, J.; Borgatto, A.F. Automated assessment of the visual design of android apps developed with app inventor. In Proceedings of the 51st ACM Technical Symposium on Computer Science Education, Portland, OR, USA, 11–14 March 2020; pp. 51–57. [Google Scholar] [CrossRef]
- Wong, E. Shneiderman’s Eight Golden Rules Will Help You Design Better Interfaces. Interact. Des. Found. 2016, 1–18. Available online: https://www.interaction-design.org/literature/article/shneiderman-s-eight-golden-rules-will-help-you-design-better-interfaces (accessed on 23 February 2022).
- Mobile Accessibility at W3C|Web Accessibility Initiative (WAI)|W3C. Available online: https://www.w3.org/WAI/standards-guidelines/mobile/ (accessed on 23 February 2022).
- Pibernik, J.; Dolic, J.; Milicevic, H.A.; Kanizaj, B. The Effects of the Floating Action Button on Quality of Experience. Futur. Internet 2019, 11, 148. [Google Scholar] [CrossRef]
- Ballantyne, M.; Jha, A.; Jacobsen, A.; Hawker, J.S.; El-Glaly, Y.N. Study of accessibility guidelines of mobile applications. In Proceedings of the 17th International Conference on Mobile and Ubiquitous Multimedia, Cairo, Egypt, 25–28 November 2018; pp. 305–315. [Google Scholar] [CrossRef]
- Nie, R. Research on dynamic visual communication graphics design under mobile terminal platform. In Proceedings of the 2018 International Conference on Intelligent Transportation, Big Data & Smart City (ICITBS), Xiamen, China, 25 January 2018; pp. 198–201. [Google Scholar] [CrossRef]
- Al-Hunaiyyan, A.; Alhajri, R.A.; Al-Sharhan, S. Perceptions and challenges of mobile learning in Kuwait. J. King Saud Univ. Comput. Inf. Sci. 2018, 30, 279–289. [Google Scholar] [CrossRef]
- Li, X.; Heng, Q. Design of Mobile Learning Resources Based on New Blended Learning: A Case Study of Superstar Learning APP. In Proceedings of the 2021 IEEE 3rd International Conference on Computer Science and Educational Informatization (CSEI), Xinxiang, China, 18–20 June 2021; pp. 333–338. [Google Scholar] [CrossRef]
- Brata, K.C.; Brata, A.H. User experience improvement of japanese language mobile learning application through mental model and A/B testing. Int. J. Electr. Comput. Eng. 2020, 10, 2659–2667. [Google Scholar] [CrossRef]
- Chu, H.C. Potential negative effects of mobile learning on students’ learning achievement and cognitive load-a format assessment perspective. Educ. Technol. Soc. 2013, 17, 332–344. [Google Scholar]
- Limtrairut, P. Newly Developed heuristics to Evaluate M-learning Application Interface. In Proceedings of the 2020 5th International Conference on Information Technology (InCIT), Chonburi, Thailand, 21–22 October 2020. [Google Scholar]
- Rosmani, A.F.; Abdul Mutalib, A.; Zarif, S.M. Hybridising Signaling Principle and Nielsen’s Design Guidelines in a Mobile Application. Asia-Pac. J. Inf. Technol. Multimed. 2021, 10, 62–76. [Google Scholar] [CrossRef]
- Moher, D.; Liberati, A.; Tetzlaff, J.; Altman, D.G. Preferred reporting items for systematic reviews and meta-analyses: The PRISMA statement. Int. J. Surg. 2010, 8, 336–341. [Google Scholar] [CrossRef]
- Mayer, R.E. Multimedia Learning; Cambridge University Press: Cambridge, UK, 2012; Volume 41. [Google Scholar]
- Nielsen, J. Enhancing the explanatory power of usability heuristics. In Proceedings of the SIGCHI Conference on Human Factors in Computing Systems: Celebrating Interdependence, Boston, MA, USA, 24–28 April 1994; pp. 152–158. [Google Scholar] [CrossRef]
- Kumar, B.A.; Goundar, M.S.; Chand, S.S. A framework for heuristic evaluation of mobile learning applications. Educ. Inf. Technol. 2020, 25, 3189–3204. [Google Scholar] [CrossRef]
- Astuti, S.; Fitriana, A.; Wan Ahmad, W.F.; Ratna Ermawati, I.; Hasan, M.H. Analysis User Interface: Mobile Application to Blended Learning Model. In Proceedings of the 2021 International Conference on Computer & Information Sciences (ICCOINS), Kuching, Malaysia, 13–15 July 2021; pp. 30–33. [Google Scholar] [CrossRef]
- Hashim, A.S.; Fatimah, W.; Ahmad, W.; Ahmad, R. A study of design principles and requirements for the M-learning application development. In Proceedings of the 2010 International Conference on User Science and Engineering (i-USEr), Shah Alam, Malaysia, 13–14 December 2010; pp. 226–231. [Google Scholar] [CrossRef]
- Desilawati, D.; Setyawan, H.; Isnanda, R.G. Android-based Dental Anatomy Learning Application Using Mayer’s Multimedia Learning Principles. Emerg. Inf. Sci. Technol. 2020, 1, 70–74. [Google Scholar] [CrossRef]
- Mayer, R.E.; Moreno, R. A Cognitive Theory of Multimedia Learning: Implications for Design Principles. J. Educ. Psychol. 1998, 91, 358–368. [Google Scholar]
- Nagro, S.; Aldekhail, M. Evaluation of Multimedia User Interface Design Method for M-learning (MobLearn): A Comparative Study. Informatica 2021, 45, 633–641. [Google Scholar] [CrossRef]
- Nagro, S.; Campion, R. A method for multimedia user interface design for mobile learning. In Proceedings of the Computing Conference 2017, London, UK, 18–20 July 2017; IEEE: Piscataway, NI, USA, 2017; pp. 585–590. [Google Scholar]
- Kim, J.; Kim, J. FitVid: Towards Development of Responsive and Fluid Video Content Adaptation. In Proceedings of the IPCE 2021: Imagining Post-COVID Education with AI (AAAI 2021 Workshop), Virtual, 2–9 February 2021. [Google Scholar]
- Maulida, R.P.; Ivone, F.M.; Wulyani, A.N. Fostering Autonomy through Digital Reading: Students’ Evaluation of the ReadyRead Application. J. Pendidik. Hum. 2020, 8, 113–123. [Google Scholar]
- Umar, M.M.; Bakhat, M.U.; Hassan, M. Mapping HCI Principals to Evaluate the Usability of Learning Applications for CCI User. J. Comput. Sci. 2020, 11, 1–7. [Google Scholar]
- Ofori, E.; Lockee, B.B. Next generation mobile learning: Leveraging message design considerations for learning and accessibility. IAFOR J. Educ. 2021, 9, 123–144. [Google Scholar] [CrossRef]
- Irsyad, M.; Bil, S.; Adrian, M. Usability Measurement in User Interface Design Using Heuristic Evaluation & Severity Rating (Case Study: Mobile TA Application based on MVVM). In Proceedings of the 2022 IEEE 12th Annual Computing and Communication Workshop and Conference (CCWC), Las Vegas, NV, USA, 26–29 January 2022; IEEE: Piscataway, NI, USA, 2022; pp. 974–979. [Google Scholar]
- Desideria, G.; Bandung, Y. User efficiency model in usability engineering for user interface design refinement of mobile application. J. ICT Res. Appl. 2020, 14, 16–33. [Google Scholar] [CrossRef]
- Rosmani, A.F.; Mutalib, A.A.; Sarif, S.M. Construction of the Guidelines for Mobile Learning Design: Hybridizing Signaling Principle and Nielsen’s Design Guidelines. In Proceedings of the 22nd International Conference on Human-Computer Interaction, Oldenburg, Germany, 5–8 October 2020; pp. 92–99. [Google Scholar]
- Taş, F.; Bolatlı, G. A new model in medicine education: Smart model education set. Surg. Radiol. Anat. 2022, 44, 1201–1209. [Google Scholar] [CrossRef] [PubMed]
- Rosmani, A.F.; Abdul Mutalib, A.; Sarif, S.M. Asmaul Husna Mobile Application (AHMA): Foundation of the Prototype Design and Development. J. Comput. Res. Innov. 2021, 6, 142–153. [Google Scholar] [CrossRef]
- Osman, A.A.F.; Al-Sulami, S.A.; Al-jumaiah, F.A.; Al-doullah, F.I. Developing a Smartphone Application Based on Cci Standards To Teach Computer Parts for Children. Int. J. Comput. Sci. Mob. Comput. 2020, 9, 144–153. [Google Scholar]
- Ishaq, K.; Rosdi, F.; Zin, N.A.M.; Abid, A. Usability and design issues of mobile assisted language learning application. Int. J. Adv. Comput. Sci. Appl. 2020, 11, 86–94. [Google Scholar] [CrossRef]
- Samarakoon, S.M.U.P.; Weerasinghe, T.A.; Usoof, H. Usability Heuristics for Early Primary Children: A Case Study in Sri Lanka. In Proceedings of the 2021 International Conference on Computational Science and Computational Intelligence (CSCI), Las Vegas, NV, USA, 15–17 December 2021; pp. 933–939. [Google Scholar] [CrossRef]
- Puebla, C.; Fievet, T.; García, J.; Tsopanidi, M.; Clahsen, H. Promoting social and collaborative language learning among older adults in the digital era: Development and evaluation of a smartphone app prototype using a design-thinking approach. Gerontechnology 2022, 21, 1–12. [Google Scholar] [CrossRef]
- Nielsen, J.; Molich, R. Heuristic evaluation of user interfaces. In Proceedings of the SIGCHI Conference on Human Factors in Computing Systems Empowering People—CHI’90, Seattle, WA, USA, 1–5 April 1990; ACM Press: New York, NY, USA, 1990; pp. 249–256. [Google Scholar] [CrossRef]
- Shneiderman, B.; Plaisant, C.; Cohen, M.; Jacobs, S.; Elmqvist, N.; Diakopoulos, N. Designing the User Interface: Strategies for Effective Human-Computer Interaction; Pearson Education Limited: London, UK, 2018; Volume 2, ISBN 9780134380384. [Google Scholar]
- Agrawala, M.; Li, W.; Berthouzoz, F. Design principles for visual communication. Commun. ACM 2011, 54, 60–69. [Google Scholar] [CrossRef]
- Wood, D. Interface Design: An Introduction to Visual Communication in UI Design; Bloomsbury Publishing: London, UK, 2014; ISBN 2940447578. [Google Scholar]
- Kelly, M. Visual communication design as a form of public pedagogy. Aust. J. Adult Learn. 2015, 55, 390–407. [Google Scholar]
- Klett, F. Visual communication in Web-based learning environments. Educ. Technol. Soc. 2002, 5, 38–48. [Google Scholar]
- Mullet, K.; Sano, D. Designing Visual Interfaces: Communication Oriented Techniques; Prentice Hall: Hoboken, NJ, USA, 1995; ISBN 0133033899. [Google Scholar]
- Yee, C.K.; Ling, C.S.; Yee, W.S.; Zainon, W.M.N.W. GUI design based on cognitive psychology: Theoretical, empirical and practical approaches. In Proceedings of the 8th International Conference on Computing Technology and Information Management (NCM and ICNIT), Seoul, Republic of Korea, 24–26 April 2012; Volume 2, pp. 836–841. [Google Scholar]
- Chang, D.; Nesbitt, K.V.; Wilkins, K. The gestalt principles of similarity and proximity apply to both the haptic and visual grouping of elements. Conf. Res. Pract. Inf. Technol. Ser. 2007, 64, 79–86. [Google Scholar]
- Blauhut, D. Handheld Devices for Use within Integrated Operations in the Petroleum Industry. Ph.D. Thesis, Norwegian University of Science and Technology, Trondheim, Norway, March 2016. [Google Scholar]
- Gómez Reynoso, J.M.; Olfman, L. The impact of combining gestalt theories with interface design guidelines in designing user interfaces. 18th Americas Conference on Information Systems, AMCIS 2012, Seattle, WA, USA, 9–11 August 2012; Volume 3, pp. 2367–2374. [Google Scholar]
- Marriott, A.; Beard, S. gUI: Specifying Complete User Interaction. In Life-Like Characters: Tools, Affective Functions, and Applications; Springer: Berlin/Heidelberg, Germany, 2004; pp. 111–134. [Google Scholar]
- Machado Neto, O.; Pimentel, M.D.G. Heuristics for the assessment of interfaces of mobile devices. In Proceedings of the 19th Brazilian Symposium on Multimedia and the Web, Salvador, Brazil, 5–8 November 2013; pp. 93–96. [Google Scholar] [CrossRef]
- Parente da Costa, R.; Dias Canedo, E. A Set of Usability Heuristics for Mobile Applications. Lect. Notes Comput. Sci. 2019, 11566 LNCS, 180–193. [Google Scholar] [CrossRef]
- Kharel, S.; Fernström, M.; Bal, B.K. Omnichannel Heuristics for E-commerce. In Proceedings of the 34th British HCI Conference, Online, 20–21 July 2021; pp. 99–103. [Google Scholar] [CrossRef]
Disclaimer/Publisher’s Note: The statements, opinions and data contained in all publications are solely those of the individual author(s) and contributor(s) and not of MDPI and/or the editor(s). MDPI and/or the editor(s) disclaim responsibility for any injury to people or property resulting from any ideas, methods, instructions or products referred to in the content. |
© 2023 by the authors. Licensee MDPI, Basel, Switzerland. This article is an open access article distributed under the terms and conditions of the Creative Commons Attribution (CC BY) license (https://creativecommons.org/licenses/by/4.0/).