Ontology-Based Representation for Accessible OpenCourseWare Systems †
Abstract
:1. Introduction
2. An Accessible OpenCourseWare Approach
2.1. Formalizing OCW Concepts in an Ontology
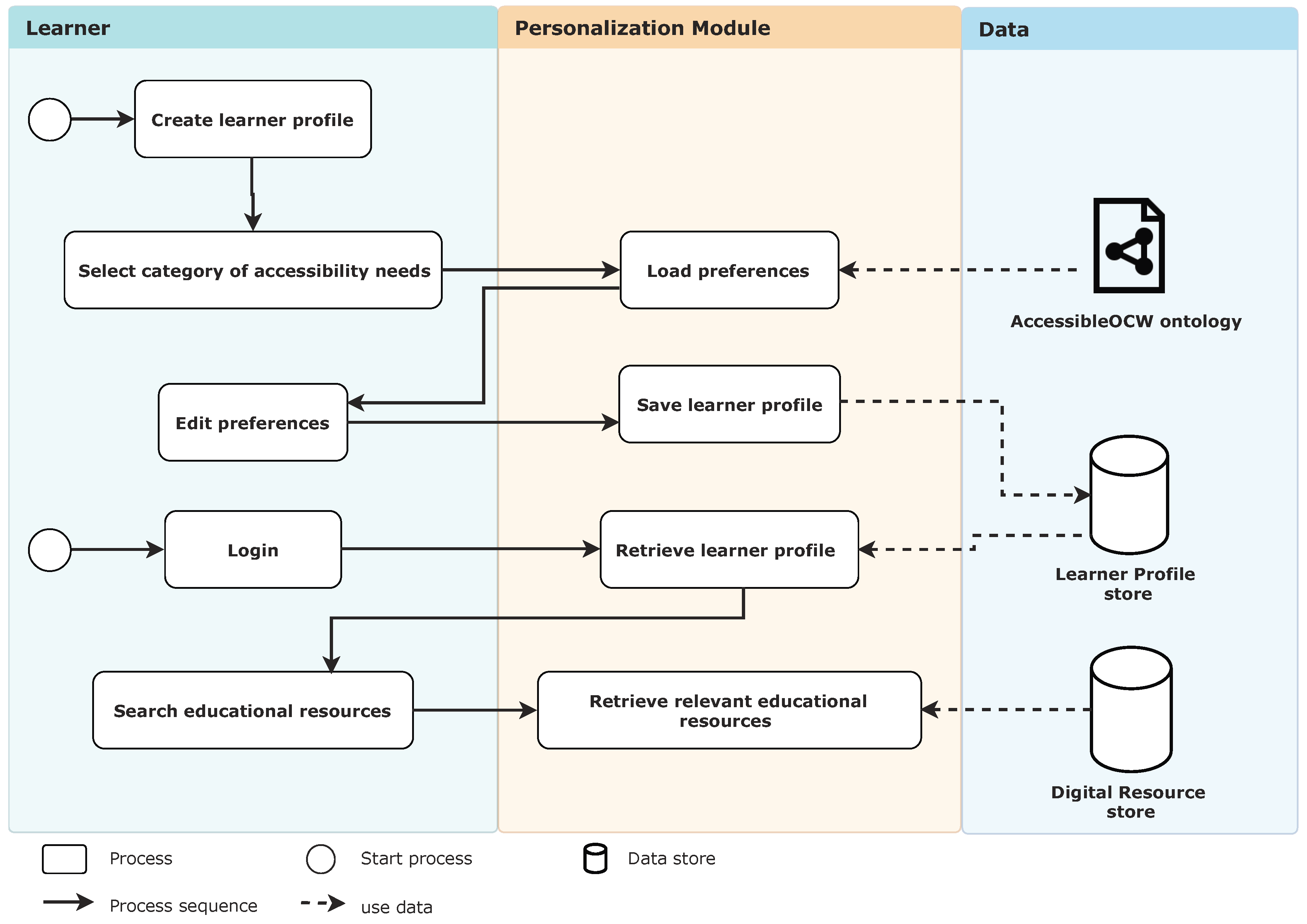
2.2. Implementing a Personalization Module
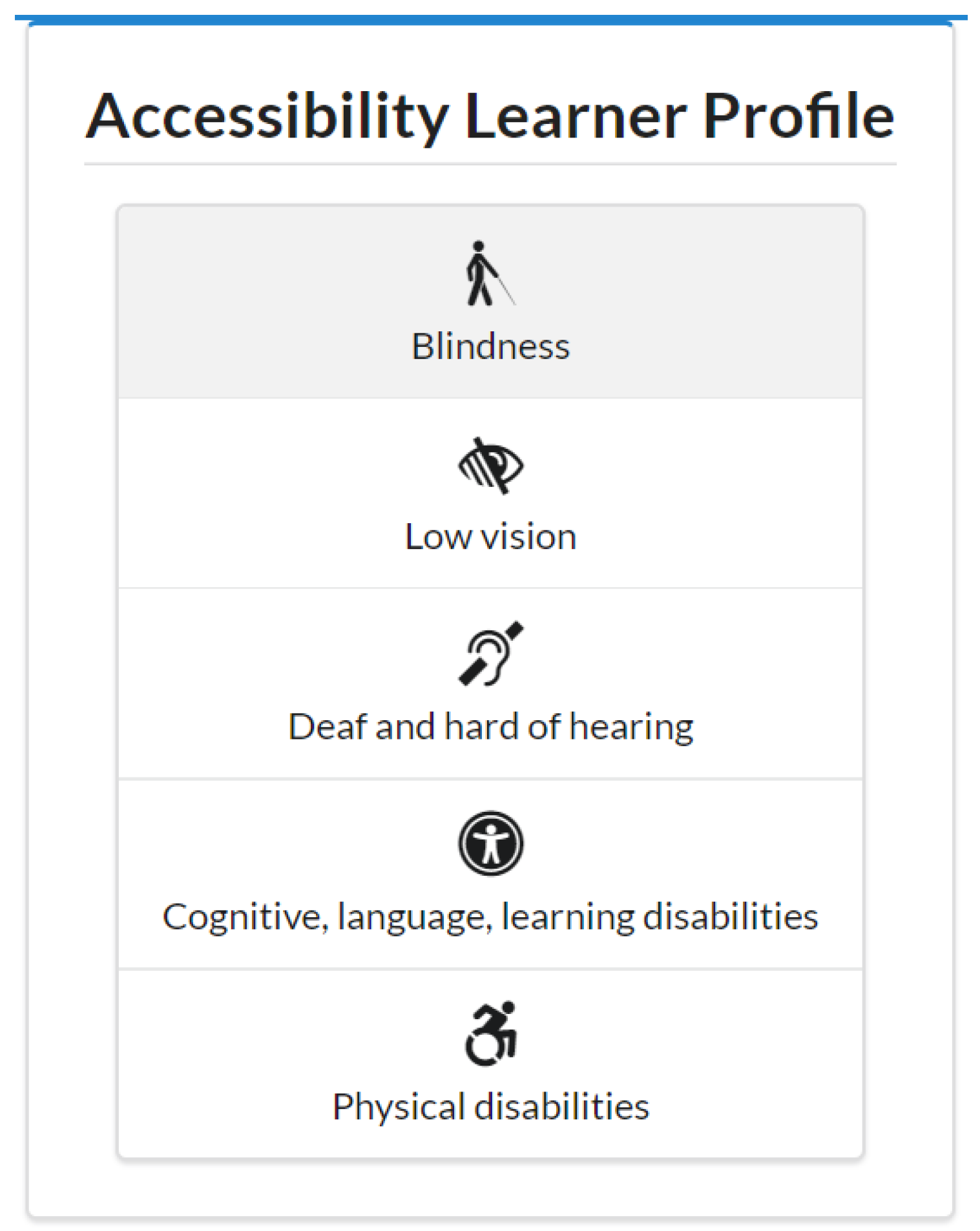
- Learners are asked to create a profile by initially selecting from five pre-defined accessibility profiles. These profiles with all their properties have been created on the basis of the user definitions of the specifications GPII [6] and IMS PNP [8]. The creation and representation of these profiles, as listed in Figure 2, will be explained in detail in Section 4.
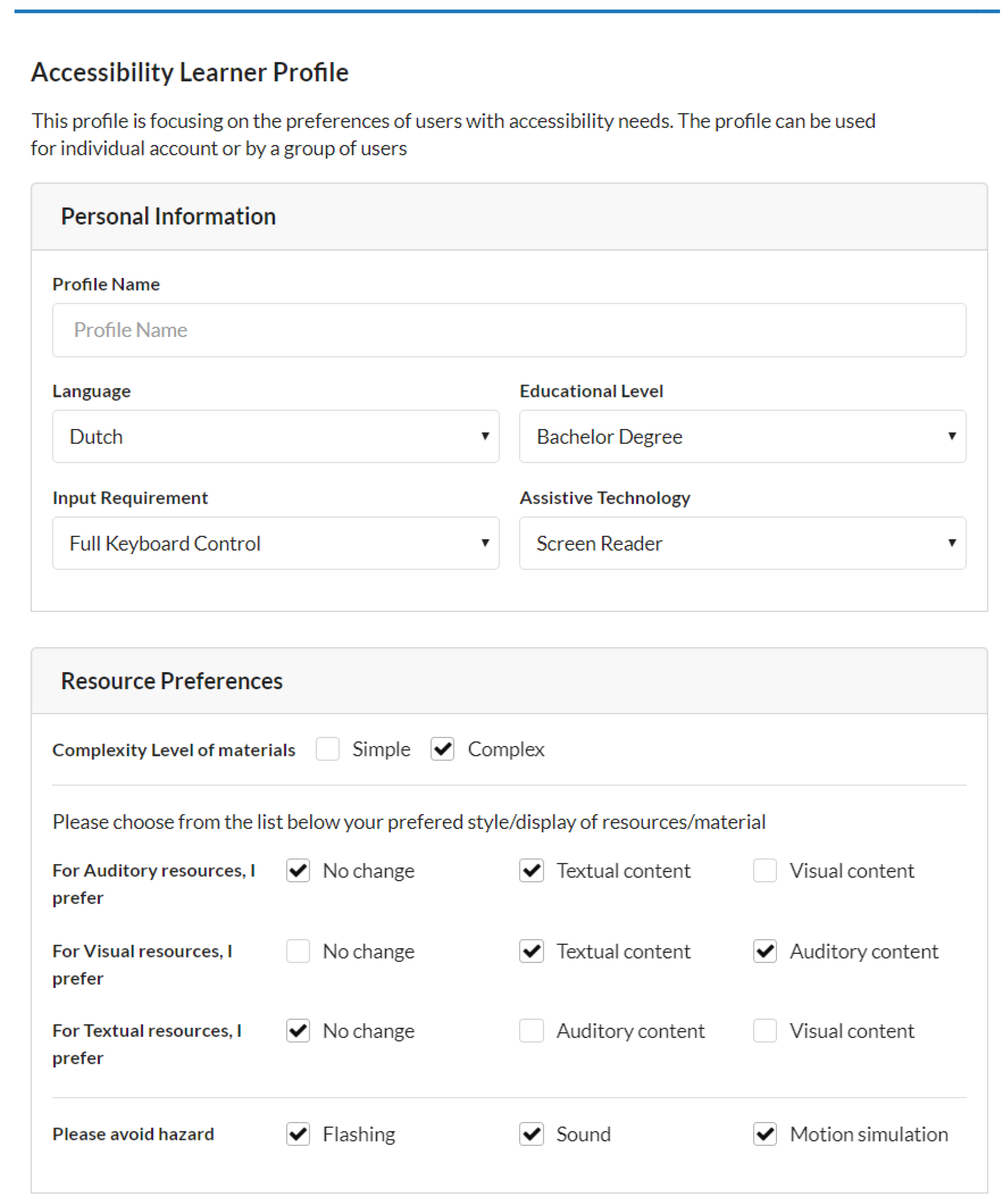
- The personalization module loads the initial preferences of the selected type of profile as per the definitions of the AccessibleOCW ontology. The learners are free to edit and save these preferences in their profile. Thus, we consider the individual needs and preferences of learners in our work, even if they share the same type of disability.
- When the learner logs into the OCW system, the personalization module retrieves the educational resources in the most appropriate representation as per the learner’s profile. The mappings between the learner’s preferences and the educational resources are also defined in the AccessibleOCW ontology, and we use SPARQL queries to retrieve them.
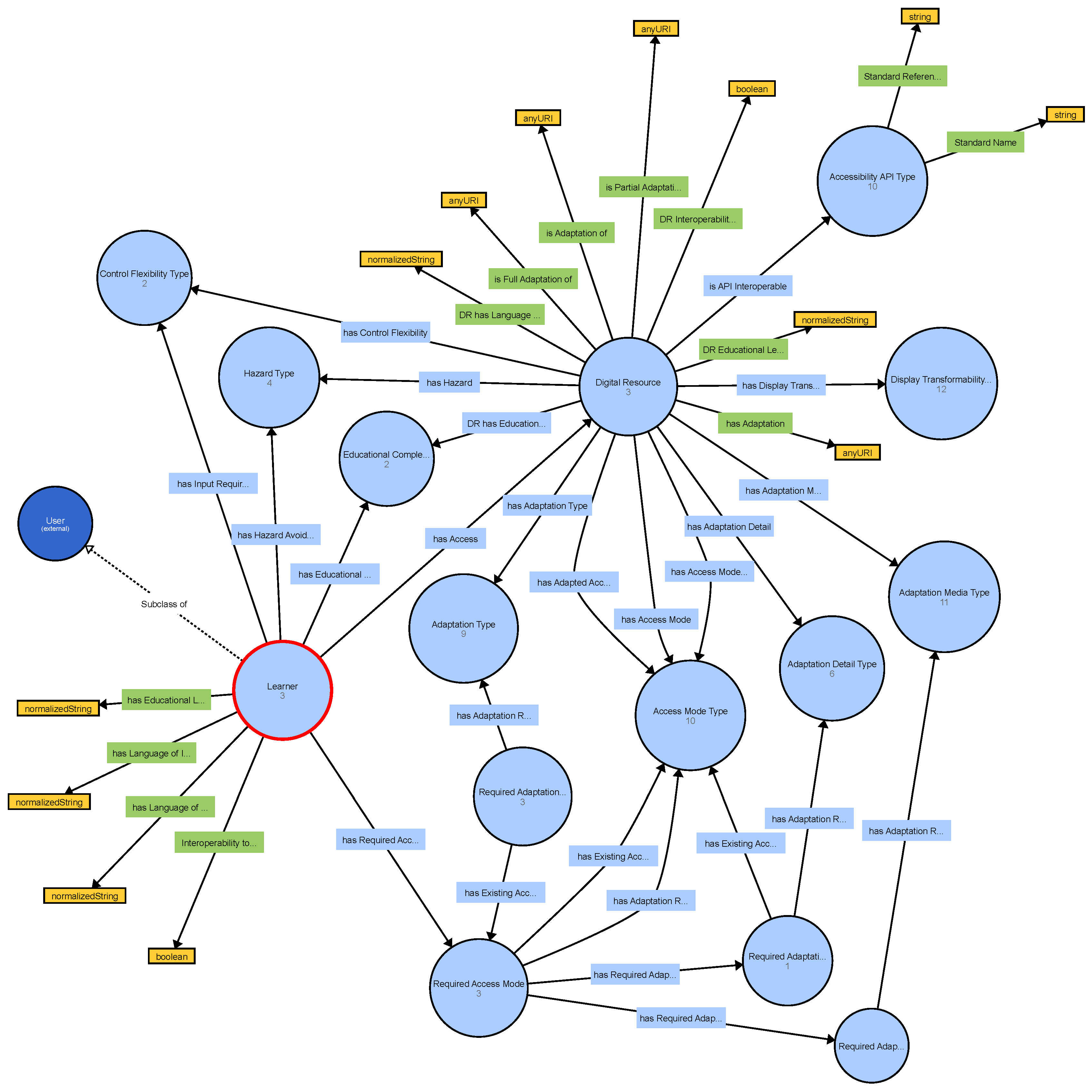
3. AccessibleOCW Ontology
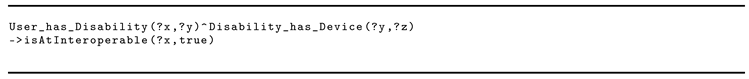
| Listing 1. SWRL rule for inferring the property of assistive technology interoperability. |
 |
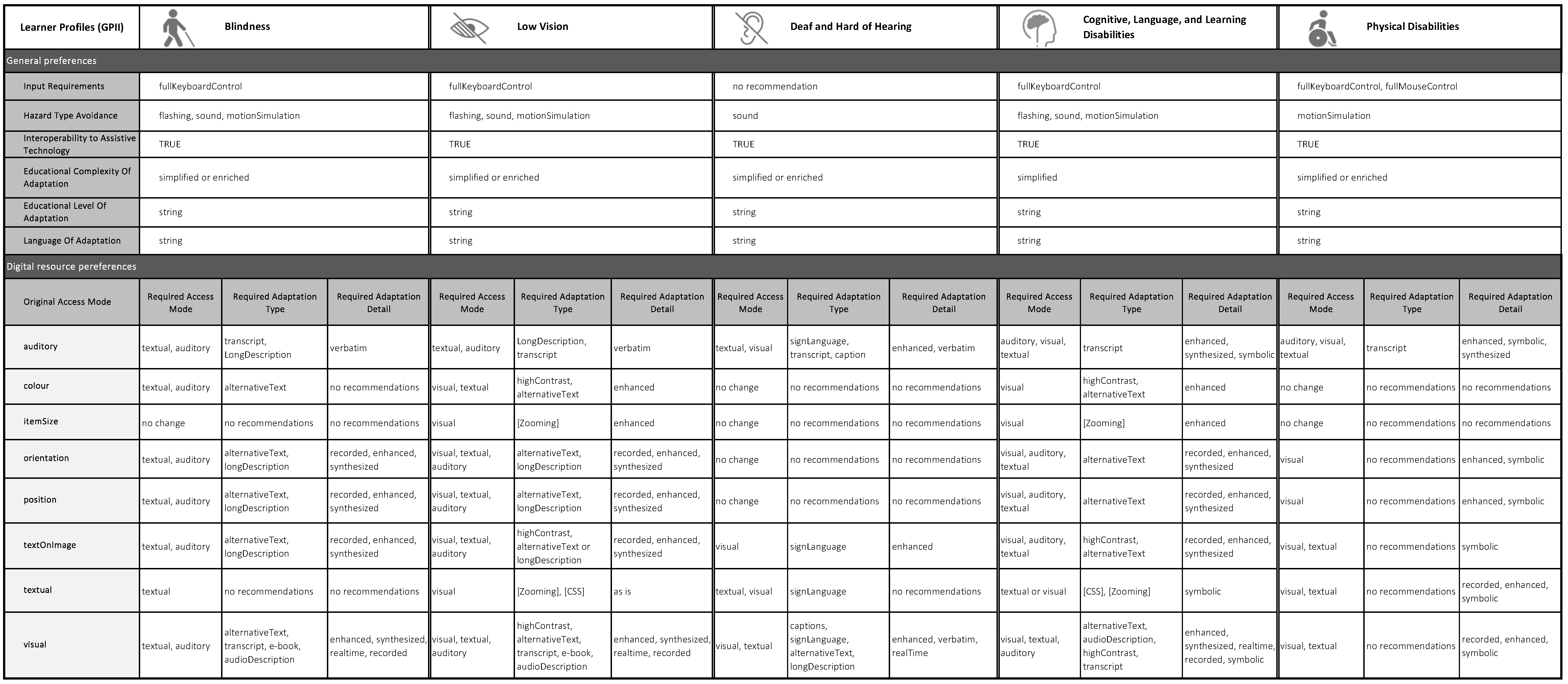
4. Proposed Learner Profiles
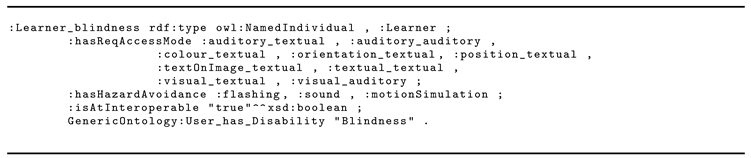
| Listing 2. Example representation of a blind learner. |
 |
- Blindness. This category includes totally blind users, where text cannot be read by any means of magnification. In this category, learners require full control keyboards as an input device. Content with flashing sound and motion simulation should be avoided. Assistive technologies are used, such as screen and Braille readers. The language and complexity preferences of the displayed material depends on the learner’s preferred language and level of education. In terms of the digital resource recommendations, learners would always require an alternative textual or auditory description for any visual or audio representation (alternative text for image, transcript for audio files, etc.).
- Low Vision. This category includes users with low sight and color-blind users. Learners with low vision share several preferences with blind learners, but they also require zooming for text and visual objects, which means that a digital resource should allow zooming while preserving the content structure.
- Deaf and Hard of Hearing. This category includes users with no or too little hearing. A learner might require sign language instead of textual materials.
- Cognitive, Language, and Learning Disabilities. This category includes users with low literacy. Learners with cognitive impairments often prefer simplified versions of educational material and might also require special formatting of text (i.e., specific CSS styling).
- Physical Disabilities. This category includes users with physical function limitations, such as general mobility or the moving of hands and arms. Some learners with physical impairments might require full mouse control.
5. Personalization Module
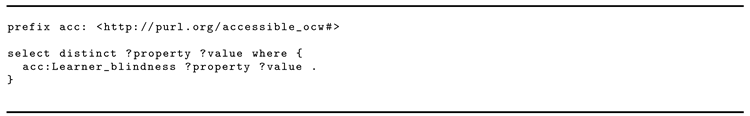
| Listing 3. SPARQL query for retrieving the properties for the blind learner profile. |
 |
| Listing 4. SPARQL query: Selecting the relevant educational resources. |
 |
6. Evaluation
- What would the learner prefer as an input requirement? (i) full keyboard control; (ii) full mouse control
- What hazard content would the learner prefer to avoid? (i) flashing; (ii) sound; (iii) motion simulation
- What would the learner prefer educational material to contain? (i) simplified content; (ii) enriched content; (iii) complex content
- Would the learner use assistive technologies? (i) yes; (ii) no; (iii) maybe
- If the educational material makes use of text, color, audio, position, text on images, item size, or visual content, which type of alternative would the learner prefer? (i) no alternative; (ii) text alternative; (iii) audio alternative; (iv) visual alternative.
7. Related Work
8. Conclusions
Author Contributions
Funding
Acknowledgments
Conflicts of Interest
Appendix A. AccessibleOCW Ontology

References
- Open Education Consortium: What is Open Courseware? Available online: http://www.oeconsortium.org/faq/what-is-open-courseware/ (accessed on 28 November 2018).
- Elias, M.; Lohmann, S.; Auer, S. Fostering Accessibility for OpenCourseWare with Semantic Technologies—A Literature Review. In Proceedings of the 7th International Conference on Knowledge Engineering and Semantic Web (KESW ’16), Prague, Czech Republic, 21–23 September 2016; Springer: Cham, Swithzerland, 2016; pp. 241–256. [Google Scholar]
- Elias, M.; Lohmann, S.; Auer, S. Ontology-Based Representation of Learner Profiles for Accessible OpenCourseWare Systems. In Proceedings of the International Conference on Knowledge Engineering and the Semantic Web (KESW), Szczecin, Poland, 8–10 November 2017; Springer: Cham, Swithzerland, 2017; pp. 279–294. [Google Scholar]
- Grammati-Eirini, K.; Lopes, R. Deliverable 4.1—A Set of Formalisms and Taxonomies for Accessibility Assessment Procedures and Their Inherent Meta Models; Technical Report, ACCESSIBLE (Grant Agreement No. 224145); ACCESSIBLE: Thessaloniki, Greece, 2009. [Google Scholar]
- IMS Access For All. Available online: https://www.imsglobal.org/activity/accessibility (accessed on 28 November 2018).
- Global Public Inclusive Infrastructure GPII. Available online: https://ds.gpii.net/learn/accessibility-masterlist (accessed on 28 November 2018).
- World Health Organization. International Classification of Functioning, Disability and Health (ICF); WHO: Geneva, Swithzerland, 2001. [Google Scholar]
- IMS Personal Needs& Preferences (PNP) Specification Information Model. Available online: https://www.imsglobal.org/accessibility/afav3p0pd/AfA3p0_PNPinfoModel_v1p0pd.html (accessed on 28 November 2018).
- IMS Digital Resource Description Specification Information Model. Available online: http://www.imsglobal.org/accessibility/afav3p0pd/AfA3p0_DRDinfoModel_v1p0pd.html (accessed on 28 November 2018).
- Project, A.M. Making Accessible Content Discoverable: A Benetech Led Proposal for Accessibility Metadata in Schema.org. 2014. Available online: http://www.a11ymetadata.org/ (accessed on 28 November 2018).
- Halilaj, L.; Petersen, N.; Grangel-González, I.; Lange, C.; Auer, S.; Coskun, G.; Lohmann, S. VoCol: An Integrated Environment to Support Version-Controlled Vocabulary Development. In Proceedings of the 20th International Conference on Knowledge Engineering and Knowledge Management (EKAW 2016), Bologna, Italy, 19–23 November 2016; Springer: Cham, Swithzerland, 2016; pp. 303–319. [Google Scholar]
- Lohmann, S.; Link, V.; Marbach, E.; Negru, S. WebVOWL: Web-based Visualization of Ontologies. In Proceedings of the EKAW 2014 Satellite Events, Linköping, Sweden, 24–28 November 2014; Springer: Cham, Swithzerland, 2015; Volume 8982, pp. 154–158. [Google Scholar]
- Sanchez-Gordon, S.; Luján-Mora, S. Web Accessibility Requirements for Massive Open Online Courses. Can MOOCs be really universal and open to anyone? In Proceedings of the V Congreso Internacional sobre Calidad y Accesibilidad de la Formación Virtual (CAFVIR 2014), Antigua Guatemala, Guatemala, 14–16 May 2014. [Google Scholar]
- React (JavaScript library). Available online: https://facebook.github.io/react/ (accessed on 28 November 2018).
- SPARQL Query Language. Available online: https://www.w3.org/TR/rdf-sparql-query/ (accessed on 28 November 2018).
- Apache Jena Fuseki. Available online: https://jena.apache.org/documentation/fuseki2/ (accessed on 28 November 2018).
- Jovanović, J.; Gašević, D.; Devedžić, V. Dynamic assembly of personalized learning content on the semantic web. In Proceedings of the 3rd European Semantic Web Conference (ESWC’06), Budva, Montenegro, 11–14 June 2006; Springer: Berlin/Heidelberg, Germany, 2006; pp. 545–559. [Google Scholar]
- IMS Learner Information Package Specification. Available online: http://www.imsglobal.org/profiles/index.html (accessed on 28 November 2018).
- Nganji, J.T.; Brayshaw, M.; Tompsett, B. Ontology–driven disability–aware e–learning personalisation with ONTODAPS. Campus Wide Inf. Syst. 2012, 30, 17–34. [Google Scholar] [CrossRef]
- Maria, K.C.; Ronell, A.; Aurona, G.; Gibson, C. Enhancing Web Portals with Ontology-Based Data Access: The Case Study of South Africa’s Accessibility Portal for People with Disabilities. In Proceedings of the OWL: Experiences and Direction (OWLED ’08), Karlsruhe, Germany, 26–27 October 2008; Volume 432. [Google Scholar]
- Iniesto, F.; Rodrigo, C. Accessible user profile modeling for academic services based on MOOCs. In Proceedings of the XVI International Conference on Human Computer Interaction, Vilanova i la Geltru, Spain, 7–9 September 2015; ACM: New York, NY, USA, 2015; p. 55. [Google Scholar]




© 2018 by the authors. Licensee MDPI, Basel, Switzerland. This article is an open access article distributed under the terms and conditions of the Creative Commons Attribution (CC BY) license (http://creativecommons.org/licenses/by/4.0/).
Share and Cite
Elias, M.; Lohmann, S.; Auer, S. Ontology-Based Representation for Accessible OpenCourseWare Systems. Information 2018, 9, 302. https://doi.org/10.3390/info9120302
Elias M, Lohmann S, Auer S. Ontology-Based Representation for Accessible OpenCourseWare Systems. Information. 2018; 9(12):302. https://doi.org/10.3390/info9120302
Chicago/Turabian StyleElias, Mirette, Steffen Lohmann, and Sören Auer. 2018. "Ontology-Based Representation for Accessible OpenCourseWare Systems" Information 9, no. 12: 302. https://doi.org/10.3390/info9120302
APA StyleElias, M., Lohmann, S., & Auer, S. (2018). Ontology-Based Representation for Accessible OpenCourseWare Systems. Information, 9(12), 302. https://doi.org/10.3390/info9120302



