Abstract
After a literature review published by Nascimento et. al. (2017), the research team noticed the lack of studies focused on game controllers’ accessibility during use by children with Down syndrome. In view of that, this research describes a mobile game development and its usability analyses, which were created to evaluate the accessibility of touchscreen gestural interfaces. The methodology was organized into three steps: bibliographic research and the definition of the project guidelines, the game development, and its evaluation. The guidelines used were based on a study made by Nascimento et. al. (2019) of the impairments that children can have, their game preferences found on Prena’s article (2014), games accessibility guidelines for people with intellectual deficiency from the Includification Book (2012), a manual of touchscreen gestural interfaces from Android and iOS and a game development framework from Schuytema (2008). Then, for the usability analyses, the team decided to first submit the game to a group of experts in order to make some improvements before submitting it to the audience. In this way, two evaluations were done, a heuristic test with usability specialists and a cognitive walkthrough with health professionals. The list of heuristics used on the tests was created by a mash up of the Breyer evaluation (2008) and the recommendations of the Able Games Association (2012) and the cognitive one followed the Preece, Sharp and Rogers (2007) recommendations. The results found reveal some challenges in the field and adjustments, mainly in the narrative, game goals and interface feedback, that should be addressed as soon as possible.
1. Introduction
This project started in 2015, during a master’s degree, when their interest in interaction design and games motivated the research team to understand the accessibility of game controllers. An informal and exploratory study presented an article from a newspaper, in which a teenager was explaining his happiness in seeing his younger brother, who had Trisomy 21, playing a videogame for the first time, due to the Kinect device [1].
Inspired by the article, the next step for the research was to look up what had been done up until then. Therefore, a literature review revealed the lack of studies in the usability of game controllers during the usage of children with Down syndrome [2]. Associated with that, the concern for this particular audience was due to the growth in their life expectancy from nine to fifty six years old [3] and the percentage of births with the syndrome [4], indicating the necessity of initiatives that promote education, social relationships and autonomy—essentially, well-being.
Considering also that some educators and therapists were starting to use the new console inputs and computer games during their sessions with the children [5,6,7,8], like Nintendo Wii Fit, there were only a few studies explaining how to evaluate the usability of the devices with children with Trisomy 21 and which presented accessibility guidelines [9,10,11,12,13,14,15].
To sum up, knowing the benefits that games could provide to cognitive, social, motor and emotional skills [16] and almost the absence of research that describes how to create a safe, efficient and engaging environment for the children to play with the digital devices, this pointed to a necessity that should be addressed sooner, before building apps and games for their learning [2].
In this way, the main objective of this article is to describe the development of a mobile game to test the touchscreen gestural interface´s usability with children with Trisomy 21, between seven and 12 years old, and also the two initial tests applied with specialists (designers, game designers, and therapists) for their approval, one heuristic evaluation and the other, a cognitive walkthrough test. The mobile platform was chosen due to its popularity, direct interface that can be controlled by the hands, psychological benefits and easy mobility, which permitted us to apply the tests in different places [17,18,19].
In view of this, the study started with some challenging aspects and questions:
- How can we develop usability and engagement evaluations with a user that can have difficulties in the cognitive area, such as speaking, reading or writing?
- Is there, in the literature, a usability manual that can guarantee their safety during the evaluations?
- How can we engage this audience with mobile games? Is the narrative important? What kind of game can attract them?
With this in mind, the project first needed to answer those questions before submitting the mobile game to the children.
2. Materials and Methods
This section will be divided into three steps: the first one will explain the methodology for the creation of the mobile game, the second, the heuristic evaluation and the last, the cognitive walkthrough test.
2.1. Game Development: Guidelines
Since the aim of the mobile game was to test the gestural interface with Trisomy 21 children, first the research team needed to understand the scenario: what impairments could the children have, which what their game preferences, were there guidelines for their accessibility in the literature and which gestures could these devices have?
As a result of this research, some guidelines were outlined for the development of the game. They were based on:
- Recommendations for the development of accessible games for people with Down syndrome [20];
- Down syndrome video game preferences [21];
- Guidelines for game accessibility focused on intellectual disability people and mobile devices [9].
- Manuals of Android and iOS systems of gesture patterns [22,23].
In short, it was decided that the mobile game should have and test the five most common touchscreen gestures: tap, double-tap, drag, press, and pinch. It should be an action game, as suggested by Prena [21], and follow the accessibility recommendations by Nascimento et al. [20] and Barlet and Spohn [9].
Barlet and Spohn are founder and director of an association focused on game accessibility, called AbleGamers, and both wrote Includification, a book that gives some advice for developers of how to make games accessible for disabled people. Hence, the 14 guidelines extracted from there can be summarized as follows:
- Use in-game tutorials because they are better than text, videos or image lessons. Through practice, it is possible to learn faster and not forget easily;
- Give the player a possibility to play without rules or negative consequences. Some of them just want to explore, create or interact with others;
- Allow them to change the difficulty level;
- Give the player a chance to practice, build training levels;
- Make an intuitive menu. Show only the options needed each specific time and avoid deeper menus with multiple options and clicks;
- Allow the player to mark enemies. Some people can find it difficult to identify the enemy by his color or any other feature;
- Allow the player to control the game speed settings. For people with motor or cognition issues, slowing down the speed can be very helpful, but it can also help people with no disabilities because some of them like to play the game and not beat it;
- Allow the player to skip one activity or session that he finds difficult. Alternatively, the game can auto-adjust its difficulty to the player’s level through artificial intelligence;
- Permit the player to change the game view perspective. Some people may feel dizzy or sick in first-person cameras, for example;
- Create a reward system balance to manage the player´s achievements and game difficulty. In short, if he chooses to downgrade the difficulty level, the rewards can also be reduced, because, as the authors mention, most disabled people just want to play without barriers and they do not seek big prizes;
- Create “hit areas” large enough to avoid unintentional or mistaken touches;
- Avoid multi-touch, but if you need to use it, bring the buttons closer, because some people find it hard to press two buttons at the same time;
- Allow the player to configure/change the game controls;
- Create interfaces with high contrast or allow the player to change it if needed.
The other list of recommendations added to the game development was established by Nascimento et al. [20] (p. 9–10). They were built based on the impairments that the children with Down syndrome could have, as shown in Table 1.

Table 1.
Recommendations for the development of accessible games for people with Down syndrome based on the possible impairments [20].
With those guidelines in hand, the research team looked for a research group at Universidade de Fortaleza to develop these ideas, and the Interactive Media Group (called G1000), agreed to do it free of charge.
Since this group was mainly formed by a teacher as a supervisor and undergraduate students who had little expertise with games, but some in developing mobile applications, websites, animations and illustrations, a game design framework from Schuytema [24] was presented to help them. Although it is believed that there is no right way or a specific path to creating a game design document, as mentioned by Fullerton [25], it could be used as a reference.
Therefore, Shuytema’s framework [24] organizes the game design development into essential overview, game context, essential objects of the game, conflicts and solutions, artificial intelligence, game flow, controls, game variations, definitions, and references.
2.2. Heuristic Evaluation
Meanwhile, a heuristic evaluation that could improve the game was been created before submitting it to the children. This kind of test is cheaper and faster, because instead of paying real users and recruiting many of them, it is made by a few specialists in the field of the study, who, with a list of heuristics (guidelines) in hand, evaluate the artifact, thinking how the users would behave or use it and what troubles or barriers they might find [26].
Therefore, before doing a heuristic evaluation, those responsible for the test need to search for a group of heuristics that apply to the type of device and users that are being analyzed, select the main tasks to be tested (if the prototype is ready) and recruit at least three specialists [26,27].
With the list of heuristics and tasks in hand, it is recommended that the evaluators review the system for 2 h minimum, do the tasks at least two times and, for each heuristic, they should rate the severity of the problems found between zero and four, where zero means it does not seem like a usability problem and four means that it is a severe problem that should be solved before putting it on the market.
After collecting the individual results, the test manager should schedule a meeting with the evaluators, all together, and present for them a summary of the grades given. This is intended to support their discussion about the main problems found that should be addressed.
2.2.1. Selecting the Heuristics
In this way, since was difficult to find specific heuristics to test mobile games, the team chose to adapt the list from Breyer [28], who analyzed the heuristics from Federoff [29], Desurvire, Caplan and Toth [30], Sweeter and Wyeth [31], Rollings and Adams [32], Korhonen and Koivisto [33] and Song and Lee [34], and organized them into mechanics (subgroups: rules and rewards), dynamics (subgroups: choices and narratives) and interface (subgroups: controls, feedback and help).
The option to use Breyer’s heuristics [28] was based on the possibility of analyzing the prototype accordantly to its degree of development; therefore, some of the 64 heuristics could be removed because his project also focused on mobile games.
In this way, after selecting the heuristics that could be used, the team also modified some in order to make them more clear to the evaluators and chose to add others from the games accessibility manual created by the AbleGamers Foundation [9]. Thus, the list can be seen below:
About the rules:
- Must be consistent;
- Should prioritize the player’s abilities, not random factors;
- Avoid stagnation (the rules of the game should allow the player to grow);
- Must be natural, have the right weight and pace;
- Must be simple, avoiding trivialities. Clear and objective rules;
- The difficulty should be adjustable when appropriate;
- Enable the relaxation of the game’s rules, avoiding the application of negative reinforcements;
- The game must be fair.
About the rewards:
- The game must give rewards;
- Prevent new skill combinations from disrupting the game balance;
- Ensure the attributes for which the player pays meet a pre-defined criterion;
- Rewards should increase player capabilities as well as customization possibilities.
About the player’s choices (game dynamics):
- Allow players to create content;
- There must not be a single winning strategy;
- Include as many elements as the player can interact with;
- Design multiple paths to solve the game;
- Create the world as if your character was there or not. That is, the characters inserted in the game world must be there for a clear reason;
- If the game cannot have modes, this must be noticed by the user;
- Have an appropriate load of cognitive, perceptual, and memory effort;
- Discoveries during play to stimulate the player. Enable new discoveries to motivate the player;
- Player’s first experiences can be painful but should result in positive and immediate responses;
- Challenges should be perceived as capable of being overcome;
- Players should not be distracted by unimportant tasks over tasks they want or need to perform;
- Press the user, but do not frustrate him;
- Encourage competition, cooperation, display and coordination among players;
- Support communication between players;
- The player must feel the control and impact of his actions in the game world;
- Enable game speed setting;
- Allow game view change (e.g., first to third person).
About the game’s narrative:
- The narrative must contextualize the game system;
- Have a good story, the player being interested in it;
- Engage the character easily and quickly in the game plot;
- Unexpected end;
- Players must feel emotionally involved in the game and characters;
- Engaging and thought-provoking characters;
- Keep the player’s interest.
About the goals:
- The overall purpose of the game should be clear and presented as soon as possible;
- Gameplay must be balanced so that there is not only one way to win;
- The level’s challenge should increase as the player progresses during the game;
- Player fatigue is minimized by varying activity and pace during play;
- The player must not be able to make mistakes that will block the progress of the game and have no way of restoring normal game progress.
About the controls:
- Controls must be customizable;
- Controls must be intuitive and naturally mapped;
- Minimize controls;
- Follow the control setting patterns of other similar games to shorten the learning curve;
- Controls should be basic enough to learn quickly and yet expandable to advanced options;
- Players must be able to save the game in different statuses;
- Players must feel in control of their characters and units, their movements and interactions in the game world;
- Facilitate the overcoming of obstacles considered difficult.
About the feedback:
- The interface should be as non-intrusive as possible;
- Consider hiding the native device interface;
- The player must always be able to identify his status, score, and goal during the game;
- The interface should be consistent in controls, colors, typography and dialog messages;
- Minimize menu depth in the interface;
- The menu should follow the theme and identity of the game;
- Provide means for error prevention and correction through warning messages;
- Art and graphics should express their function well;
- Use stimulating sensory effects.
About the game’s help:
- Context-sensitive help should be provided during the game to avoid the player from being stopped or even requires him to see the manual;
- The game should give players tips, but not many;
- Provide an engaging tutorial that mimics original gameplay;
- Teach on-demand skills to use when needed;
- Do not wait for the user to read the manual;
- Provide help whenever the player feels the need;
- Provide instructions through audio, image, and text.
About mobile game accessibility:
- Large enough areas of touch sensitivity, but not large enough to prevent hand rest;
- If there is a multi-touch, it should require the shortest possible movement for a short time;
- Allow the choice for an interface with high contrast;
- Provide visually impaired options;
- Allow volume setting and image and text size configuration.
2.2.2. Applying the Heuristic Evaluation
Before doing a usability test, Preece, Sharp, and Rogers [26] recommend following their framework to avoid any mistake. The framework is organized into six steps: “decide the main objectives of the evaluation, explore the questions that must be addressed, choose the evaluation paradigm and technics, identify the practical issues, decide how to deal with ethics issues, evaluate, analyze and present the results.”
The framework described above is abbreviated as DECIDE. In view of this framework, after deciding that the aim of the test was to evaluate the usability of the touchscreen gestures on mobile devices, choosing the heuristics and solving the practical issues like the consent form, the only two things that were missing were the game prototype and recruiting the specialists. Thus, since the project was in its infancy, the team decided to create a paper prototype with the game assets, because, as Steven Krug [35] advises, testing an artifact early saves time and prevents having to do it all over again.
As mentioned before, the team had to select at least three specialists to do the tests. Hence, three professors from the design agreed to participate. They all had experience in usability tests and play every week; two of them already worked with game development teams.
The heuristic evaluation was applied in a room in the test manager’s house and two cameras were used, one to record the interaction with the paper prototype and another to record the specialist’s expressions. Moreover, the researcher involved was there to explain the game narrative, the level’s goal, and some interactions when needed.
Although Preece, Sharp, and Rogers [26] suggest that each evaluator study the interface for 2 h minimum, those first individual analyses had an average length of 31 min each, for two reasons—the prototype was too raw and the application itself was not that long. After that, those specialists got together and discussed for about 1 h and 47 min. This second analysis was carried out in person with three specialists and the researcher/observer, all together in the same room, even though it can be done through the web. This stage permitted us to discover and discuss errors that were not traced in the first analysis. The data collected from the analyses are presented in the Results section.
2.3. Cognitive Walkthrough Evaluation
After that, the team also chose to apply a second test, the cognitive walkthrough, which is also made with designers or professionals in the field, but the difference lies in the methodology. This kind of evaluation does not use a list of things to be observed; instead, the testers should analyze the main tasks of the system and during this activity, they should ask themselves if the interface of the device leads the typical user to their main goals and if it doesn´t require much memory effort.
Preece, Sharp, and Rogers [26] organize the cognitive walkthrough evaluation into these steps: the first one is to prepare a document with the description of the target audience and all the actions needed to conclude the tasks. Second, the system analysis is made by an individual or a group of specialists, who go through the tasks asking themselves if the right pathway is clear for the users, if the right action is visible and if the action’s result is clear and perceptible for them. Meanwhile, they should take critical notes and try to describe the interface problems. Finally, all results collected should be adjusted by the design team.
The reason for this second evaluation is justified by the fact that, in Fortaleza, it is hard to find game user researchers or ergonomists that know how children with Down syndrome would behave. In this way, the heuristic evaluation, which requires previous knowledge of usability tests, was applied with designers and game designers, whereas the cognitive walkthrough only requires the specialists to think like the user and make some observations of their rational thinking. In this way, the team believed that those two perspectives could complement one another. The next section will present the results of this experiment.
3. Results
3.1. Game Prototype
The game, called Parque das Galáxias (in English, Galaxies Park), designed for this research is set in space and follows the guidelines described in the previous topic. It was a game prototype to test the accessibility of children with Down syndrome in performing touchscreen gestures (see Figure 1). The team from Grupo de Mídia Interativa da Unifor (G1000) involved in its development was composed by two undergraduate students, one from the Computer Science course, working as a game designer and programmer, and another one from the Audiovisual and New Media course, working as an illustrator, a teacher from the Social Communication course who supervised the students and a master’s student, who conducted and followed up the project. It took almost 4 months to conclude the first idea of the game because the team had a work schedule of 16 h per week and were also working on other projects simultaneously.

Figure 1.
Game screens from the paper prototype: (a) launch screen; (b) home screen.
The game narrative focused on an action game, based on Prena’s [21] advice, and it starts with a big park opening, when its owner decides to raffle one ticket for early entry. Hence, the player is the lucky person that can arrive at in the park and early tries to make the most of it, collecting prizes for him and for his friends that could not enjoy it with him.
The game is divided into five levels: each one works with a singular touchscreen gesture and they all look like real park games, but with some little differences which will be described below. Another aspect of great importance is that the player cannot lose in Parque das Galáxias; he has as many chances as he likes, as recommended by the manual from AbleGamers Foundation [9], but, as a motivational incentive, if the player completes the level goal with fewer errors, his score becomes higher and it gives him the opportunity of better prizes each time. The rewards are accessories and toys for the main character, which the player can send to his real friends or take a picture of them.
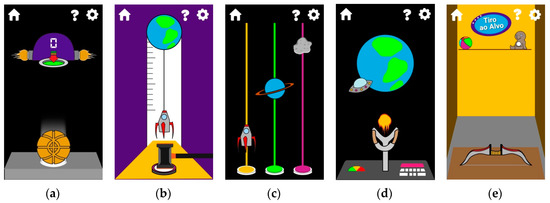
In this way, the first level is a basketball game, where the basket goes from side to side of the screen; the ball is centered at the bottom and the player should touch the screen to throw it straight (Figure 2a). The second level requires the player to get the spaceship to the planet. To do this, he should use the double-tap gesture to trigger the sledgehammer; after the first tap, a strength bar appears on the screen and the second tap chooses the strength and launches the spaceship (Figure 2b). For the third level, the user needs to escape from the obstacles, holding the button of the lane where he wants to drive his spaceship (Figure 2c). In the fourth level, the player should hit the spaceships that want to conquer the planet. To do so, he needs to drag the slingshot when the vessel passes in front of it (Figure 2d). Finally, the last one is a target shooting game—the interface requires the player to use the pinch gesture to trigger the bow (Figure 2e).

Figure 2.
This is the first prototype made to be printed and tested by the specialists: (a) basketball game: the first level requires a single touch to throw the ball; (b) test your strength: the second level uses the double-tap to activate the hammer; (c) space track: this level demands the player to hold on the button of the lane that he wants to drive in; (d) alien invasion: through a dragging gesture, the user triggers the slingshot to hit the alien spaceships; (e) target shooting: in this final level, the player should use the pinch gesture to throw the arrow.
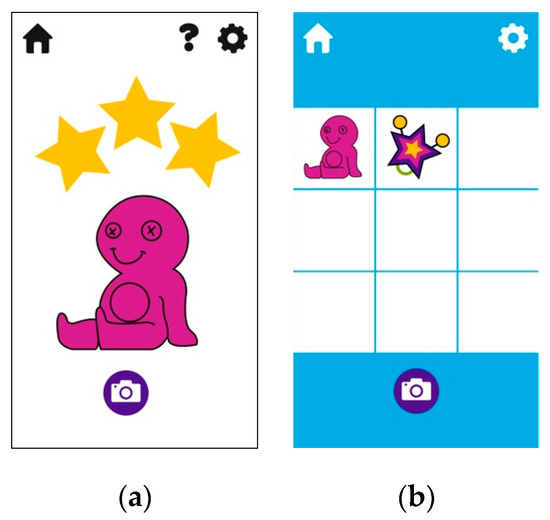
After each level, the player receives a random prize related to his score (Figure 3a). These rewards can be sent to a friend that plays the game and can be saved in his prize gallery (Figure 3b). The prizes, later, can be used as an accessory for a photo. This structure was implemented to motivate the player and to stimulate friendship, as some authors like Jesse Scheel [36] and Celia Hodent [37] recommend.

Figure 3.
(a) Score and reward screen (b) prize gallery.
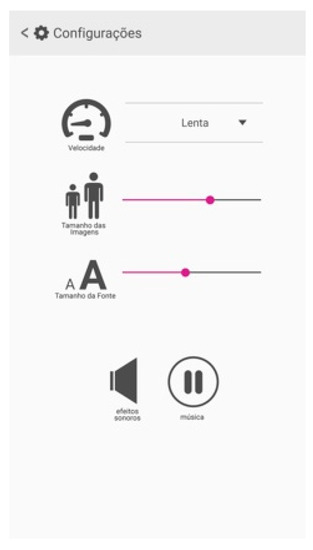
Another resource available in the game is the setup screen, in which the player can adjust some accessibility options. These are the game speed, the size of objects and fonts, and enabling (or not) sound effects and music, as can be seen in Figure 4.

Figure 4.
Setup screen.
3.2. Heuristic Evaluation
The heuristic evaluation was organized into two sessions, the individual one and the second one with the whole group of specialists. The first analysis, generally, is individual in order that one does not disturb or influence the other and because it can take more time.
In face of so many heuristics, the results of the analyses will be presented side by side inside the respective tables and organized into groups: rules, rewards, choices, narrative, goals, controls, feedback, help and accessibility.
3.2.1. Rules
The first analysis, as shown in Table 2, indicated some concerning problems in the fourth and fifth heuristics. The specialists believed that the rules were not that clear, because the interface does not inform what the player should be achieving; for example, in the basketball level, the heads up display (HUD) should show balls or hoops to inform the user what the goal is.

Table 2.
Heuristics analysis of the game’s rules [38].
In the individual review, the problems found were not that clear, but, after the meeting, the experts agreed that it needed some adjustments and it was considered a major usability problem.
3.2.2. Rewards
After the reunion and consensus of the specialists, the last item “rewards should increase player’s capabilities as well as customization possibilities” was the only one to become a problem of difficult resolution, since the rewards did not help the player’s growth they were being used only to serve as a tool of social interaction, as can be seen in Table 3.

Table 3.
Heuristics analysis of the game’s rewards [38].
3.2.3. Choices
Within those criteria, the evaluators indicated that the game did not have multiple paths to its solution, as shown in Table 4. The other two heuristics mentioned as a significant problem were about the character being incorporated in the game world for a clear reason and about the cognitive, perceptual and memory effort. They believed that it was not clear why the main character was there, in the park, doing those things, but it could be solved by just making a few adjustments in the game narrative and in the heads up display (HUD).

Table 4.
Heuristics analysis of the game’s choices [38].
The specialists also mentioned several problems with the gestures chosen for each level. For them, the interaction movements should be more intuitive and related to the actions of the game. For example, they recommended that in the basketball game, the drag gesture would be better than the tap one because it would remind players of ball movement and Pokemon Go gesture patterns. Other control recommendations will be discussed further in the specific section.
3.2.4. Narrative
In this group (see Table 5), almost all heuristics had an increase in their rates after the group meeting, except for the "engaging and thought-provoking characters". From an average of 1.4 on the severity of individual assessment problems it went to 2.7, and the resolution difficulty grew by 1.3 from the first to the second analyses.

Table 5.
Heuristics analysis of the game’s narrative [38].
This reveals that the narrative was the weakest point in the game and had some severe problems that should be addressed quickly.
3.2.5. Goals
The major problem described by the specialists in Table 6 was related to the story goal. All the levels had their own objectives, but the narrative did not present a compelling challenge that could unify the whole game and the game did not increase its difficulty over time or player progress.

Table 6.
Heuristics analysis of the game’s goals [38].
3.2.6. Controls
In this case, a drastic change occurred from the individual results to the group, because the specialists had time to discuss all the barriers found. The three most concerning heuristics were related to the gesture controls chosen for each level and how it could prevent the user accessing the levels. The experts explained that the basketball, space track and target shooting levels needed some improvements.
When observing Table 7, the controls group average is lower than the narrative group, because not all heuristics had high grades, but its problems are as alarming as the former one.

Table 7.
Heuristics analysis of the game’s controls [38].
3.2.7. Feedback
Regarding the feedback heuristics, the game seemed to have a minor usability problem in letting the player know what his status, score, and goals were, as mentioned earlier in other heuristics. Furthermore, for the “hiding the native device interface”, this was considered a cosmetic problem that could be solved with few interface adjustments, as highlighted in Table 8.

Table 8.
Heuristics analysis of the game’s feedback [38].
3.2.8. Help
After the debate, the problems found in the individual analysis were considered null (see Table 9), because it was decided that the instructions would be given before the challenges begin with audio, visual and textual messages and when the player stopped interacting with the system for a while.

Table 9.
Heuristics analysis of the game’s help [38].
3.2.9. Accessibility
As demonstrated in Table 10, the only heuristic that indicated a problem was the multi-touch movement. The specialists found that the pinch gesture could be hard for the children with Down syndrome do and to understand. Therefore, the usability experts suggested changing the level’s challenge and theme, because they considered it a problem that might require some effort to solve.

Table 10.
Heuristics analysis of the game’s accessibility [38].
3.3. Cognitive Walkthrough Evaluation
As discussed, the team decided to do the cognitive walkthrough evaluation with health professionals, to get feedback from Down syndrome specialists. In this way, the test followed the Preece, Sharp and Rogers [26] guidelines and three health professionals from Association of Parents and Friends of the Exceptional (APAE) were selected. In Table 11, is possible to see a summary of their profiles. The choice of interviewing only women occurred only because most of its employees were female.

Table 11.
Health professionals profile [38].
The first step of the cognitive walkthrough evaluation, cited by Preece, Sharp and Rogers [26], is to describe to the specialist the system interface, the target audience profile and the activities that they can do. However, instead of making a paper document with all those instructions and asking them to analyze the game by themselves, the team decided to explain the paper prototype due to the little time that they had to evaluate it (40 min between classes).
Also, although the authors recommended that the professionals should answer three questions, only two were chosen, since it was a prototype of low fidelity (paper prototype) with low functionality and interaction. As a result, only the following questions were answered by them:
- Will the correct action be sufficiently clear to the user?
- Will the user notice that the correct action is available?
The answers given were recorded by two cameras and noted by the researcher that accompanied the professionals in the evaluation. During those tests, the researcher also asked some questions if she did not understand their comments. In Table 12, each evaluation time is shown.

Table 12.
Evaluation time [38].
The last step of this kind of test is to review the interface and correct the errors found. Hence, the team intends to, after making a list of the problems found in it, present it to the development group to make the adjustments before submitting it to the children.
4. Discussion
Since the research methodology was divided into three steps: the game development, the heuristic, and the cognitive walkthrough evaluations, their results will be discussed individually in the next few topics.
4.1. Game Development
The game development of Parque das Galáxias was a new and challenging study, because it needed to be accessible and engaging for children with Trisomy 21, it needed to deal with zero budget, be created by a team with low experience and only a few successes when dealing with this audience.
Due to this, the team chose to not only analyze the guidelines recommended for this type of game development, but also to apply two evaluations with specialists, one heuristic with game designers and designers, and another one, a cognitive walkthrough analysis with health professionals, before submitting it to the children. Therefore, this Discussion section will mainly present all the challenges found in following the recommendations, but it also complements those findings with the other two test perspectives.
In this way, from the 14 recommendations from the book Includification [9], five were not implemented and two were partially implemented because most of them were related to commercial, 3D or battle games and this prototype was created to test the usability of the device. For this reason, there was no need to mark an enemy or change its camera perspective, for example. These issues will be further discussed in the following paragraphs.
Among them, two items were considered to be improved: the training levels option and the interaction system from the setup screen. For the former, the team thought there was no need to create an area as a sandbox space because the player could not lose in it. However, the results gave a new perspective to the game goals and its narrative.
Moreover, one of the guidelines explained that the game should not punish the player, because it could frustrate him. Considering this, the development team decided to focus on the player’s engagement that, for Hodent, can be achieved through three aspects: motivation, emotion and game flow [37]. To synthesize her ideas, the game should provide the feeling of competence, autonomy, relationship, of being a challenge but capable of being mastered and facilitate the player’s immersion. For her, this last aspect depends on the player’s feelings of being part of its environment and being emotionally engaged with its narrative.
As for Zagalo [39], since it is difficult to measure the user’s engagement with an artifact, he believes that designers should start a project focusing on three main personas: one that seeks achievements, another one that looks for social relationships and the last one that urges creation.
Observing all those aspects, the Parque das Galáxias team focused on preparing the player through an in-game tutorial and they did not create an option to disable scores and rewards. In addition, engagement aspects related to exploration, creativity, and social interaction were left aside, prioritizing more the goal-oriented aspects, which developed more classical gaming experiences without much support for human empathizing.
It is important to mention that making a game focused on achievements is not a problem if you have a specific audience. However, by removing the game rewards, Parque das Galáxias shows its lack of an engaging narrative, an interesting main character, clear goals, and the player is not allowed to create anything.
Moreover, the game environment and genre (action game) is an aspect that should be submitted to the children, because as Vygotsky believed, through play children could access their proximal zone of development, their knowledge in potential [40]. In another word, he explained that when a child plays, she creates an imaginary world based on the rules and experiences of the real world and there, she can perform experiments, like playing as a mother or having a grown-up job, and during this role process, the knowledge that seems closer to her, but not yet completely achieved, can be reached and become familiar. Therefore, for Vygotsky, the proximal zone of development depends on the person’s social environment. For that reason, the extraterrestrial theme can become a problem (or not). In the face of that, the prize system, the game goals, and the narrative should be revised.
The option for changing the difficulty level of the game was available, but the interface did not have friendly labels, because the options were slow, medium and fast. Although it seemed clear and related to speed level, sometimes it is best not to include labels that make the player think less of himself. There are some initiatives being already applied in the industry, such as in God of War, which presents the following options: “give me a story”, “give me a balanced experience”, “give me a challenge” and “give me God of War”.
As for the setup screen, although it had accessibility options, the slider used for changing the object and letter sizes was an aspect that can also be improved by being larger and showing, in real-time, the sizes. The high contrast option, which, generally, is in the setup menu, was not placed there, because the team chose to follow the Web Content Accessibility Guidelines (WCAG) [41] advice on using a color palette with high contrast. However, it is a feature that should be tested, to know if players prefer just one high contrast palette option or two color palettes, but that should be configured before playing.
One guideline that needs further attention is the multi-touch gesture, because Nacher et al.’s study [42] describes how the pinch gesture can be a little hard depending on its direction (opening or closing) and the fingers’ distance. In view of that, it is important to identify barriers if they exist. In Table 13, a summary can be found.

Table 13.
Analysis of the guidelines from the book Includification [9].
Regarding Nascimento et al.’s recommendations [38] below, all of them were implemented, but some items presented the same problems found in the first analyses, such as the story theme, the sandbox option and the slider interaction from the setup screen. Just one guideline stood out; this was related to the actions required from the player. Although all the levels were created thinking of the player’s efforts in doing the gestures, an evaluator from the heuristics evaluation commented that he thought that the drag gesture would be easier than the press, therefore it should be earlier in the game. That agrees with the Nacher et al. research [42], where they discovered that most of the children had difficulty holding their finger on the screen. However, since Parque das Galáxias was developed before their work was released and their research is still in its beginning, other evaluations must be made to verify if it agrees with their findings. See in Table 14 this analysis.

Table 14.
Analysis of the guidelines from Nascimento et al. [38].
Regarding the game design theory used, even though some professionals say that there is not a correct recipe to create a game, the game document design (GDD) of Schuytema [24] helped a lot because the development team had several doubts about what they should do, since the game was formed only by a programmer and an illustrator (undergraduate students) working as game designers. Thus, the GDD allowed them to understand the basics of game design and what it has to have before being released, such as the game context and its challenge. However, maybe due to the project’s deadline, it was not enough, because some problems with the narrative and game goals were found.
4.2. Heuristic Evaluation
The heuristic evaluation will be presented in groups.
4.2.1. Rules
In this group, only two heuristics were mentioned: “must be natural, have the right weight and pace” and “the difficulty should be adjustable when appropriate”. The first was questioned by Evaluators 1 and 2 because they believed that the interaction from the third level (space track) was difficult to understand, but it would be easy to correct. The specialists suggested that by changing the interface gesture for dragging, the problem would be solved. Moreover, they also advised informing in the HUD (heads up display) what the level’s goal was.
For the second heuristic, Evaluator 2 considered the lack of adjustable difficulty to be a cosmetic problem, but, at the same time, wrote in his observation notes that it was not needed, which is why this was disregarded.
4.2.2. Rewards
Only one heuristic received no observation, “prevent new skills combinations from disrupting the game balance”. In relation to the others, the one with the higher severity was “rewards should increase player’s capabilities as well as customization possibilities”, receiving grades between two and three. The professionals assumed that there were no significant rewards in the game. This also was the reason for the grade in “the game must give rewards”. For that, they recommended improving the interface of the gift gallery.
Another question mentioned by Evaluator 3 is about how the reward system would behave. If the player played well in all stages, does he only win one type of gift? Does he have to play badly to get a minor reward?
Finally, the heuristic “ensure the attributes for which the player pays meet a pre-defined criterion” was considered by Evaluator 1 as a cosmetic problem because he believed that the conditions were not clear, but that it was an easy issue to solve. One solution for that would be to monetize the rewards; in other words, the prizes would be virtual coins that could be exchanged for gifts from the park shop.
4.2.3. Choices
This is the group with the highest number of heuristics, totaling 17. Among them, nine were marked as having some errors. Thus, the evaluators’ analyses will be synthesized down below.
Evaluator 2 commented that the game did not show the elapsed time or the number of errors in each level to indicate to the player that his actions reflected in his score. Furthermore, it did not encourage the player to participate, nor explain why the player should play. For the specialist, since the game score was not visible, it did not motivate the player nor explain the reasons to keep playing. That’s why he also marked the heuristic “create the world as if your character were there or not” at severity level four.
In the “design multiple paths to solve the game” heuristic, Evaluators 1 and 3 marked errors, while Evaluator 2 commented that it was not necessary and therefore evaluated it as zero. After those analyses, the research team evaluated it and agreed that it should not be in the heuristic evaluation, because this was a game prototype and, as such, should be short.
Finally, the heuristic "have an appropriate load of cognitive, perceptual and memory effort" was assessed as a major usability problem by Evaluator 1 and a minor usability problem by Evaluator 2. This occurred because they believed that the reward system, the photo gallery and the level three (Space Track) interaction system were difficult to understand. Experts pointed out that the gift gallery did not tell users what it is or how to quit the camera and return to the game. In addition, the gesture control used in the Space Track level was considered not intuitive nor clear.
4.2.4. Narrative
This group received the worst scores, with an average of 2.7, the first two heuristics had the highest grades. The reason why two evaluators gave a score of three in the degree of severity was due to an unclear and uncompelling narrative, reward system and photo gallery. It was also the motive for the score of four given by Evaluator 2 in “players must feel emotionally involved in the game and characters”.
Regarding the reward system, the level of the prototype and the explanation given by the researcher at the beginning of the tests may not have made it clear how it would work and its context in the game, influencing the heuristic “have a good story, the player being interested in it”. However, it is also something to be noted, as an animation was not planned at the end of the five levels of the game announcing the end of the storyline, which represents a serious flaw as indicated in the results.
4.2.5. Goals
As mentioned earlier, the only two heuristics that were considered a problem were related to the main goal of the game, which, for the evaluators, needed to be more challenging and clearer for the player.
4.2.6. Control
In this group, recommendations were applied to levels one, three and five, in which experts stated that the interaction system was not intuitive. They believed that in the basketball level, the player expects to drag the ball instead of tapping. On the space track, they said that it was very usual to use the drag gesture to take the character from one track to another, which did not happen. In this way, they did not understand how the spaceship would go from the first lane to the last if the player just released the first button and then pressed the last one. The fourth level did not show any problem with the controls, but the professionals believed that the gesture made the level easier than the other two levels before. Finally, in level five, for them, the bow’s gesture was not clear nor intuitive.
4.2.7. Feedback
In general, the problems found in this group were rated as not severe, two heuristics were considered as a greater usability problem, while the others did not present problems or were considered cosmetic errors.
Evaluator 1 considered the heuristic “the player must always be able to identify his status, score and objective during the game” as severity level three, because the game did not clarify what the goal of each level was, how many balls must hit the basket to pass, how strong the hammer should be, how many spaceships and targets must be knocked over, for example. Evaluator 2 also commented that feedback needed to be improved.
The item “provide means for error prevention and correction through warning messages” was considered a major usability problem by Evaluator 3, as the game did not explain to the player how the bonus system worked. Another recommendation given by the three specialists, in this session, was to remove the “home” button from the home screen.
4.2.8. Help
The two heuristics from this group indicated a problem, perhaps due to a printing error. When the research team printed the paper prototype, they did not notice that the assistant button was hidden by other layers; therefore, since none of the evaluators asked about it, they may have evaluated those criteria in the wrong way.
In addition, Evaluator 2 asked to improve the tutorials and make them clearer. For that, he recommended some animations and interactive tutorials.
4.2.9. Accessibility
Finally, in terms of accessibility, two items were rated as a major usability problem, the first due to the lack of an option for visually impaired people to play and, second, because a high-contrast option was not available in the game. The first case must be taken into account, as the game did not have resources for blind people, only for visually impaired ones. As for high contrast, it was decided not to create a button for it, since a chromatic palette accessible to visually impaired users was created. Although the audio and text configuration were accessible, they were not evident to Evaluator 2, nor did they presented an interesting interface.
The first heuristic of this group, “sufficiently large areas of sensitivity to touch but also allowing the hand to rest”, was indicated by Evaluator 3 as a problem, but it must have occurred because he did not ask how it worked, since this resource only can be noticed when the prototype is implemented on a computer.
To summarize, from the analysis of the averages shown in the graphs, the errors found in the prototype were at a severity level between 0.0 and 2.3, which indicated a priori a minor usability problem, although, many errors have been reported. The reason for a low severity index in this research may be due to the presence of the researcher during the tests, as the evaluators knew about her involvement with the game, the difficulty in understanding some heuristics or the large number of problems found for the number of evaluators.
4.2.10. Recommendations for the Game from the Heuristic Evaluation
For all levels:
- Insert small images or animations at the beginning explaining the objective and narrative of the game. Improve the story and make it clearer;
- Add a score feedback system, make it clear to the player how he gets points or loses;
- Review the reward system. Suggestion from the research team: the gifts should turn into tickets, which can be exchanged at the store in the park;
- Create a meaningful ending, as the player can play without using the rewards;
- Choose a more interesting color palette for the audience in question;
- Use interactive tutorials;
- Improve the main character’s appeal. Generate involvement with the player;
- Insert a time count.
Menu Screen:
- Hide the home button;
- Remove the camera button from the highlights and place it inside the gift gallery.
Level 1:
- Inform how many balls the player needs to hit to pass the level and show that the shots are unlimited;
- Suggestion: change it to the click-to-drag command, as is done in the Pokemón Go game.
Level 2:
- Improve the lifting of the hammer. The evaluators suggested adding a button;
- Also add feedback on the hammer’s strength, such as a pressure bar.
Level 3:
- Suggestion: change the gesture command from pressing to drag;
- Improve the ship’s feedback by adding a little fire under it when moving.
Level 4:
- One of the evaluators questioned the fact of destroying ships and suggested that they should be replaced by meteors and that the plot should change to save the planet from destruction.
Level 5:
- Change the level goal, because it was difficult to relate the bow with the pinch gesture.
Photo Gallery and Gift Shop:
- Insert the close or back button to exit the photo screen;
- The gift screen is not clear, it needs to specify what it is and how it works and allow the selection of one or more items;
- The player should be encouraged to take pictures.
Accessibility Screen:
- Readability is difficult and the users will not know how to use it. The suggestion of the research team: when the user logs for the first time, present to him the setup menu. In that case, the player can choose the size of the elements, game speed and volume of the effects and music;
- Think about how the game can be accessible to the visually impaired;
- Choose a new color palette and add a high contrast button.
4.2.11. Considerations about Heuristic Evaluation Method
When the heuristic evaluation was being created, the research team asked themselves about a large amount of heuristics and if they were clear enough for the professionals to understand. However, since the method had been validated by Breyer [28], and as Preece, Sharp and Rogers [26] explain that those principles may vary from one product to another and there is not a limited number of heuristics, the group chose to apply it and analyze its deficiencies, if there were any.
From the specialists’ perspective, the number of heuristics was too big, and it seemed to them that it turned out to be more a checklist for game development than a tool for a usability test. It was also noticed by the researcher that, after the tests, everybody was too tired because it lasted approximately 5 h between the individual and group analyses and their breaks.
Another aspect was the group evaluation (the second one), the authors and researchers Nielsen [27] and Preece, and Sharp and Rogers [26], recommend that, after the individual evaluation, the group of experts meet to make a collective analysis of the errors found. Breyer [28] states that, based on his method, this second analysis can be excluded.
Therefore, thinking of the contributions that it could have, the team decided to do the second meeting and it approved as a valuable resource, especially in this case, in which the evaluators got a little confused with so many items to analyze.
The results from the group evaluation also demonstrated some huge changes. Indications of severity that previously ranged between zero and 2.7, after the group analysis turned out to be a major usability problem.
Considering the problems found, the discussion from the second evaluation also brought up more issues that will be listed below:
- It was observed that the player could play without using the rewards, in this way, it did not encourage them;
- The heuristic “there must not be a single winning strategy” was evaluated as improper, because not every game should have more than one strategy;
- The main character had no appeal, he seemed to be in the game just because he is;
- The player should be encouraged to take pictures;
- The main goal should be improved because it was weak;
- Choose another color palette and add the high contrast option for people with moderate or low vision;
- It is hard to activate the slider button in the configuration menu.
Regarding all issues described, the group of heuristics chosen need some improvements, because this method had too many and fewer ones should make it clearer and shorten the process to prevent the specialists being tired and reckless; for example, the heuristic “have a good story, the player being interested in it” was questioned by the experts, because not every game should have a story. Moreover, the group evaluation must remain due to its contributions.
4.3. Cognitive Walkthrough Evaluation
The cognitive walkthrough evaluation with the health professionals allowed us to identify problems related to the public in question, which the designers felt difficult to measure.
In this way, the three evaluators commented that the plot and visual elements of the game were difficult for children between seven and 12 years old to understand, since the scenario, located in space, and an alien as the main character, in an intergalactic amusement park, is unlikely (even the present moment) to be experienced by human beings—that is, the theme did not involve aspects of reality.
The speech therapist, being the only one to work with digital games, recommended we followed the model of a mobile game, that the main characters were animals and they performed daily tasks, such as cooking.
Although, the Parque das Galáxias development team studied the children’s difficulty with abstract concepts, it was believed that the target audience would have no problems with the alien theme and would be a playful way to entertain them, because the appearance of the main character and the scenarios resemble Earth elements, such as the basketball and the bow and arrow, among others. However, in view of their comments, this narrative should be submitted to the children in way to evaluate if it is close to their proximal zone of development. Another quick solution, if necessary, would be to bring the theme to Earth and use elements from real amusement parks.
In summary, the three professionals evaluated the two questions established by the cognitive pathway as follows:
Will the user notice that the correct action is available?
No, because he may not understand the theme and elements of interaction proposed by the game.
Will the user associate and interpret the action response correctly?
No, because it is difficult for him to deal with abstract concepts. It is suggested to create a plot based on daily activities, such as brushing your teeth, bathing, and so on.
4.4. Considerations about the Two Evaluation Methods
Therefore, based on the two studies made by the specialists (designers and health professionals), the game needs to be reviewed and may take great time, as the narrative, interface and some mechanics must be revised. Moreover, in this period of development, the search for new methods for evaluating mobile game prototypes for future validation by the specialists is important. In this way, we can expect to guarantee safety and fun for children with Down syndrome.
5. Conclusions
Mobile devices are tools that are widely used nowadays [18], with many resources that can improve gameplay, such as GPS, their direct interface and accessibility options. As media for playing games, they have changed a lot since 2008. The gaming industry is still exploring their possibilities in creating new game mechanics, using AR and VR technologies and, as mentioned on GDC 2020 Report [43], they are the second platform that developers are focusing on now and for the near future. This proves that this is not only a market that continues to rise but that new opportunities for its use can be found.
Despite their growth, some accessibility questions have not been addressed yet. This project focused on this absence and intended to improve the autonomy of players with Down syndrome while interacting with mobile devices. In this way, a mobile game was created with no budget at all, following the guidelines from Schuytema [24], Nascimento et al. [20], Barlet and Spohn from AbleGamers Foundation [9], Prena [21] and the iOs and Android manuals [22,23], to test the gestural interface with children with Trisomy 21. Moreover, since, the study was dealing with such a particular audience, the research team decided to first submit the game paper prototype to a group of usability specialists and then to health therapists.
From the game development itself, the team made an effort to attend all the recommendations listed, but the lack of resources (time and money) and a larger and more specialized team, such as the lack of a game and interface designer, was noticeable. The framework, suggested by Schuytema [24], proved to be useful but not enough, since the narrative and game objectives need some improvements to increase the player’s engagement. It is possible that the cards from the book of Jesse Schell [36] can help to validate it.
Considering the specialists’ evaluations, the most concerning issues were related to the narrative, game goals and interface feedback. For them, the game’s story needs improvement to favor the children’s engagement, because the narrative itself is left unfinished when the game does not have a final scene to explain their achievements and, without the rewards, the player is not challenged or stimulated to continue his journey. Moreover, the health therapists were in doubt if its environment (space) could be understood by the children due to their abstract thinking [38,44] and proximal zone of development [40].
As for the goals and interface feedback, beyond making the game objectives clearer in the heads up display (HUD), perhaps a menu option or a level to play without rewards can be added, regarding the fact that that some users just want to have fun.
Focusing on the accessibility guidelines, few corrections can be made and also tested; for example, the difficulty level can have labels that are more friendly and do not challenge the player or frustrate him and the game color palette can be submitted to them in order to know if they prefer the way it is or if another choice should be made available.
Finally, about the methods chosen, the heuristic evaluation proved to be very exhaustive and although some studies do not explain how many heuristics it should have, all the specialists complained about how unclear they were and how many there were. Whereas the cognitive walkthrough was successfully completed, but it left some doubts that maybe asking more therapists that use games during their activities can be useful.
For the future, after making the changes recommended, the research team intends to submit it to caregivers, health and usability professionals, before applying it to the children with Down syndrome. After that, with the gestural interface analyses, the research team hopes not only to help game developers to make accessible products, but also to create alternative controls and better level designs according to the recommendations found.
Author Contributions
Conceptualization, Data curation, Formal analysis, Funding acquisition, Investigation, Methodology, Project administration, Resources, Software, Supervision, Validation, Visualization, Writing—original draft, Writing—review & editing, L.S.N., N.Z. and L.B.M. All authors have read and agreed to the published version of the manuscript.
Funding
This study was financed in part by the Coordenação de Aperfeiçoamento de Pessoal de Nível Superior - Brasil (CAPES) - Finance Code 001.
Conflicts of Interest
The authors declare no conflict of interest.
References
- Maccarini, J.L. Kinect dá a portador de Síndrome de Down a chance de jogar videogame pela primeira vez. 2010. Available online: https://tecnoblog.net/47757/xbox-kinect-sindrome-de-down/ (accessed on 5 March 2020).
- Nascimento, L.; Martins, L.; Munguba, M.C.; Viana, W. Interaction evaluation methods for game controllers of digital games developed for children with Down syndrome: A review of the literature. In Proceedings of the 8th International Conference on Applied Human Factors and Ergonomics, Los Angeles, CA, USA, 17–21 July 2017; Springer: Los Angeles, CA, USA, 2017. [Google Scholar]
- Braddock, D. Aging and developmental disabilities: Demographic and Policy Issues Affecting American Families. Ment. Retard 1999, 37, 155–161. [Google Scholar] [CrossRef]
- Shin, M.; Besser, L.M.; Kucik, J.E.; Lu, C.; Siffel, C.; Correa, A. Prevalence of Down Syndrome Among Children and Adolescents in 10 Regions of United States. Pediatrics 2009, 124, 1565–1571. [Google Scholar] [CrossRef] [PubMed]
- de Lorenzo, S.M.; Braccialli, L.M.P.; Araújo, R.D. Realidade Virtual como Intervenção na Síndrome de Down: Uma Perspectiva de Ação na Interface Saúde e Educação. Rev. Bras. Educ. Espec. 2015, 21, 259–274. [Google Scholar] [CrossRef]
- Wuang, Y.P.; Chiang, C.S.; Su, C.Y.; Wang, C.C. Effectiveness of virtual reality using Wii gaming technology in children with Down syndrome. Res. Dev. Disabil. 2011, 32, 312–321. [Google Scholar] [CrossRef]
- Lopez-Basterretxea, A.; Mendez-Zorrilla, A.; Garcia-Zapirain, B. A Telemonitoring Tool based on Serious Games Addressing Money Management Skills for People with Intellectual Disability. Int. J. Environ. Res. Public Health 2014, 11, 2361–2380. [Google Scholar] [CrossRef]
- Afonseca, C.; Badia, S.B. Supporting Collective Learning Experiences in Special Education: Development and Pilot Evaluation of an Interactive Learning Tool for Down Syndrome. In Proceedings of the IEEE International Conference on Serious Games and Applications for Health, Algarve, Portugal, 2–3 May 2013; pp. 1–7. [Google Scholar]
- Barlet, M.C.; Spohn, S.D. Includification: A Pratical Guide to Game Accessibility. The AbleGamers Foundation. 2012. Available online: http://www.includification.com/ (accessed on 23 October 2015).
- Brandão, A.; Trevisan, D.G.; Brandão, L.; Moreira, B.; Nascimento, G.; Vasconcelos, C.N.; Clua, E.; Mourão, P. Semiotic Inspection of a game for children with Down syndrome. In Proceedings of the 2010 Brazilian Symposium on Games and Digital Entertainment (SBGames), Florianópolis, Santa Catarina, 8–10 November 2010. [Google Scholar] [CrossRef]
- Macedo, I.; Trevisan, D.G. A Method to Evaluate Disabled User Interaction: A Case Study with Down Syndrome Children. In Proceedings of the International Conference on Universal Access in Human-Computer Interaction; Springer: Heidelberg, Germany, 2011. [Google Scholar] [CrossRef]
- Brown, D.J.; McHugh, D.; Standen, P.; Evett, L.; Shopland, N.; Battersby, S. Designing Location-Based Learning Experiences for People with Intellectual Disabilities and Additional Sensory Impairments. Comput. Educ. 2011, 56, 11–20. [Google Scholar] [CrossRef]
- Ramli, R.; Zaman, H.B. Designing Usability Evaluation Methodology Framework of Augmented Reality Basic Reading Courseware (AR BACA SindD) for Down Syndrome Learner. In Proceedings of the 2011 International Conference on Electrical Engineering and Informatics, Bandung, Indonesia, 17–19 July 2011. [Google Scholar] [CrossRef]
- Rocha, T.; Carvalho, D.; Bessa, M.; Reis, S.; Magalhães, L. Usability Evaluation of Navigation Tasks by People with Intellectual Disabilities: A Google and SAPO Comparative Study Regarding Different Interaction Modalities. Univers. Access Inf. Soc. 2017, 16, 581–592. [Google Scholar] [CrossRef]
- Mohd, R.C.; Zaman, H.B. Usability Evaluation of Multimedia Courseware; Springer: Kuala Lumpur, Malaysia, 2011; pp. 337–343. [Google Scholar] [CrossRef]
- White, R.E. The Power of Play: A Research Summary on Play and Learning; Minnesota Children’s Museum: Saint Paul, MN, USA, 2013; pp. 15–25. [Google Scholar]
- Buzzi, M.C.; Buzzi, M.; Perrone, E.; Senette, C. Personalized Technology-Enhanced Training for People with Cognitive Impairment. Univers. Access. Inf. Soc. 2019, 18, 891–907. [Google Scholar] [CrossRef]
- Centro Regional de Estudos Para o Desenvolvimento da Sociedade da Informação. TIC Domicílios. 2017. Available online: https://cetic.br/tics/domicilios/2017/domicilios/A/ (accessed on 24 January 2019).
- Dekelver, J.; Kultsova, M.; Shabalina, O.; Borblik, J.; Pidoprigora, A.; Romanenko, R. Design of Mobile Applications for People with Intellectual Disabilities. In Proceedings of the Creativity in Intelligent Technologies and Data Science; Springer: Cham, Switzerland, 2015. [Google Scholar] [CrossRef]
- Nascimento, L.S.; Martins, L.B.; Villarouco, V.; de Carvalho, W.; Junior, R.L. Recommendations for the Development of Accessible Games for People with Down Syndrome. In Proceedings of the 20th Congress of the International Ergonomics Association, Florence, Italy, 26–30 August 2018; Springer: Florence, Italy, 2019. [Google Scholar] [CrossRef]
- Prena, K. Down Syndrome Video Game Preferences. Michigan State University. 2014. Available online: https://etd.lib.msu.edu/islandora/object/etd%3A3147/datastream/OBJ/download/Down_syndrome_video_game_preferences.pdf (accessed on 10 February 2016).
- GOOGLE. Gestures Patterns—Material Design Guidelines. Available online: https://material.io/guidelines/patterns/gestures.html (accessed on 11 May 2017).
- APPLE. Gestures: iOS Human Interface Guidelines. 2017. Available online: https://developer.apple.com/ios/human-interface-guidelines/interaction/gestures/ (accessed on 10 June 2017).
- Schuytema, P. Design de Games: Uma Abordagem Prática; Cengage Learning: São Paulo, Brazil, 2008. [Google Scholar]
- Fullerton, T. Game Design Workshop: A Playcentric Approach to Creating Innovative Games; CRC Press: Boca Raton, FL, USA, 2019. [Google Scholar]
- Preece, J.; Rogers, Y.; Sharp, H. Design de Interação: Além da interaÇão Homem-Computador; Bookman: Porto Alegre, Brazil, 2007. [Google Scholar]
- Nielsen, J. How to Conduct a Heuristic Evaluation. 1995. Available online: https://www.nngroup.com/articles/how-to-conduct-a-heuristic-evaluation/ (accessed on 10 June 2017).
- Breyer, F.B. Avaliação Heurística para Protótipos de jogos Digitais. Available online: https://repositorio.ufpe.br/bitstream/123456789/3103/1/arquivo2179_1.pdf (accessed on 16 January 2017).
- Federoff, M.A. Heuristics and Usability Guidelines for the Creation and Evaluation of Fun in Video Games; Indiana University: Bloomington, IN, USA, 2002. [Google Scholar]
- Desurvire, H.; Caplan, M.; Toth, J.A. Using Heuristics to Evaluate the Playability of games. In Proceedings of the Conference on Human Factors in Computing Systems; ACM Press: Vienna, Austria, 2004. [Google Scholar]
- Sweetser, P.; Wyeth, P. GameFlow: A model for evaluating player enjoyment in games. Comput. Entertain. 2005, 3, 3. [Google Scholar] [CrossRef]
- Rollings, A.; Addams, E. Andrew Rollings and Ernest Adams on Game Design. Indianapolis. 2003. Available online: https://books.google.ch/books?id=Qc19ChiOUI4C&printsec=frontcover&hl=pt-BR&source=gbs_ge_summary_r&cad=0#v=onepage&q&f=false (accessed on 7 January 2015).
- Korhonen, H.; Koivisto, E.M.I. Playability heuristics for mobile games. In Proceedings of the Conference on Human-Computer Interaction with Mobile Devices and Services; ACM Press: Helsinki, Finland, 2006. [Google Scholar]
- Song, S.; Lee, J. RETRACTED: Key factors of heuristic evaluation for game design: Towards massively multi-player online role-playing game. Int. J. Hum. Comput. Stud. 2007, 65, 709–723. [Google Scholar] [CrossRef]
- Krug, S. Não Me Faça Pensar, 2nd ed.; Alta Books: Rio de Janeiro, Brazil, 2008. [Google Scholar]
- Schell, J. The Art of Game Design: A Book of Lenses, 2nd ed.; CRC Press: Boca Raton, FL, USA, 2015. [Google Scholar]
- Hodent, C. The Gamer’s Brain—How Neuroscience and UX Can Impact Video Game Design; CRC Press: Boca Ratón, FL, USA, 2018. [Google Scholar]
- Nascimento, L. Diretrizes Projetuais e Instrumentos de Avaliação do Mobile Game Parque das Galáxias Criado para Desenvolvimento Psicomotor das Crianças com Síndrome de Down. 2017. Available online: https://repositorio.ufpe.br/handle/123456789/28354 (accessed on 19 November 2017).
- Zagalo, N. Engagement Design: Designing for Interaction Motivations; Springer International Publishing: Berlin, Germany, 2020; Available online: https://www.springer.com/gp/book/9783030370848 (accessed on 9 January 2020).
- Vygotsky. Mind in Society, 2nd ed.; Harvard University Press: London, UK, 1979. [Google Scholar] [CrossRef]
- Web Content Accessibility Guidelines. Understanding Success Criterion 1.4.3: Contrast (Minimum). Available online: https://www.w3.org/WAI/WCAG21/Understanding/contrast-minimum.html (accessed on 18 January 2020).
- Nacher, V.; Cáliz, D.; Jaen, J.; Martínez, L. Examining the Usability of Touch Screen Gestures for Children with Down Syndrome. Interact. Comput. 2018, 30, 258–272. [Google Scholar] [CrossRef]
- Game Developers Conference. State of the Game Industry 2020. GDC. Available online: https://www.gdconf.com/news/game-developers-conference-2020-announces-virtual-awards-and-talk-schedule (accessed on 16 March 2019).
- Feng, J.; Lazar, J. Computer Usage by Children with Down Syndrome: Challenges and Future Research. ACM Trans Access Comput. 2010, 2, 1–44. [Google Scholar] [CrossRef]
© 2020 by the authors. Licensee MDPI, Basel, Switzerland. This article is an open access article distributed under the terms and conditions of the Creative Commons Attribution (CC BY) license (http://creativecommons.org/licenses/by/4.0/).