1. Introduction
Over the past decade, Light Emitting Diode (LED) technology has matured such that it is now ready for large-scale application in lighting. The use of LED technology increases people’s ability to create personalized and rich lighting in their homes and offices. Its small form factor, low heat radiation, and low pricing makes it possible to integrate large quantities of light sources in furniture, surfaces, and objects that in no way remind us of the incandescent bulb or fluorescent tube. Apart from this form freedom, LEDs are essentially computing components, and therefore can easily be controlled in terms of intensity, color, or color temperature.
This newly gained freedom raises the question of how to present these control parameters to people. When reapplying traditional lighting controls such as switches and dimmers, the user would be presented with an ever-increasing amount of sliders and buttons to control each light source. Alternatively, these controls could operate a group of light sources together; not doing justice to the control freedom that is now available. A growing body of research is therefore rethinking interaction paradigms for lighting control [
1,
2,
3].
One of the challenges in this area occurs when multiple people share a lighting environment. While lighting preferences may differ, changes made to the lighting by one user affect other users as well. Current lighting interfaces, such as light switches or smartphone applications (e.g., [
4]), are often designed for individual usage and do not cater or mediate collective exploration of light preferences. Addressing this challenge, this paper presents the iterative development of a tangible interaction design called “Vuur”: a shared lighting interface that enables users to explore their preferences, desires, and the effect that light has on them, by performing gestures on the physical artifact. The aim of the design is to support users in experiencing the myriad of light settings that can be created and coming to a shared lighting preference. To enable this exploration of light settings Vuur aims to support frequent interactions without interrupting ongoing activities. Vuur’s interaction design therefore relies on the principles of
peripheral interaction [
5,
6], and contributes to this area of research as an example of a potential peripheral light interface in an early stage of development.
The aim of the presented study is to gain insight in the factors that play a role in the experience of shared interaction with light. The explorative study aims to lead to initial insights and considerations for future work in this area. After addressing related work, we present Vuur and its iterative development in a research-through-design process [
7]; a process enabling researchers to explore and gain insight in potential futures by designing, creating and evaluating experiential prototypes. This approach is found especially useful in tangible interaction research [
8,
9,
10], which studies physical interfaces to control digital data, leveraging people’s physical manipulation and gestural skills. Tangible interaction requires iteration and exploration since such interfaces are grounded in everyday use, preferably over longer periods of time. We subsequently report on five 45-min evaluation sessions with five versions of Vuur, each version being an improvement of the previously explored variant. From these sessions, we extracted four themes of insights and considerations regarding design for shared interaction with light. In particular, we found that groups reached a consensus around their
lighting needs, that
continued interaction can support exploring lighting needs with appropriate interaction design, that easy-to-learn interactions may blend into the routine to become
peripheral interactions, and that design features of a
shared interface can affect people’s willingness to engage in interaction. These insights and considerations form the paper’s main contribution to the fields of tangible gesture interaction and lighting interfaces, in particular by informing future research-through-design explorations that depart from existing knowledge about the design space.
2. Related Work
This paper explores shared peripheral interfaces to control modern LED lighting systems. In the commercial domain, there are numerous examples of novel lighting applications for the home environment. These range from dedicated luminaires with remote controls (e.g., [
11]) to elaborate lighting platforms consisting of wirelessly connected light sources that can be controlled from a smartphone, tablet, or dedicated device (e.g., [
4,
12,
13]). Some modern lighting systems automatically adapt lighting to the user or environment. For example, Hue [
4] offers automated on and off switching based on time or user presence. Goldee [
14] offers similar functionality and furthermore adapts the lighting dynamically by, for instance, gradually dimming lights in the evening. While these products are often used in households consisting of multiple people, they rely on individual user’s interactions (e.g., through a smartphone app) rather than offering shared interfaces that allow multiple users to reach a shared consensus on their lighting preferences.
Contrary to home environments, users often have less control over the lighting in professional settings such as offices. While lighting systems that turn on when motion or darkness is detected have been widely implemented to reduce energy consumption [
15], several studies indicate low user acceptance of these systems, as people perceive a loss of control [
16,
17]. Only a few studies are known to the authors that address multi-user issues for lighting [
18,
19,
20,
21], most of which focus on personal interfaces in shared systems, aimed to satisfy individual rather than shared preferences. For example, a case study in [
19] enables workers in open office spaces to adjust their own desk light brightness in an energy-saving effort, and [
20] explores different controls for individual lighting conditions during meetings and in a shared workspace. While the literature shows potential for satisfying individual lighting preferences, shared control and preferences seem both promising and underexplored. For example, user confrontations in [
20] suggest that individual control over light shared by a small group may cause frustrations, and that co-workers can agree on lighting settings when offered the same access to control. Since adjustments to shared light sources naturally influence multiple people, we believe that offering a shared interface to control the lights can support reaching consensus about shared lighting preferences. Our exploration of the interaction design “Vuur” therefore contributes to existing work on lighting control by exploring shared control of the lighting in a meeting room setting, relying on the principles of peripheral interaction [
5] to stimulate continued exploration of preferences.
Peripheral interaction [
5] aims to enable physical interaction with computing technology, which takes place in the background or periphery of attention, and therefore requires minimal attention and blends into the everyday routine. FireFlies [
5], for example, is a peripheral interaction design with which primary school teachers can change the colors of lights on the children’s desks to send short messages while simultaneously giving instructions to other children. With StaTube [
6], users can peripherally manipulate a light-emitting object to change their instant messaging status while doing deskwork. Fidget Widgets [
22] supports incidental (peripheral) tangible interactions as secondary “mindless” activities similar to doodling and fidgeting. This paper contributes to the field of peripheral interaction a novel design example within a new application domain, by proposing a shared interface relying on the principles of peripheral interaction, for the domain of interactive lighting systems.
3. Vuur Design
The work presented in this paper explores factors that influence the experience of shared interaction with light. To conduct this research, a tangible interaction design called “Vuur” is developed. In this section we first present the concept and subsequently discuss its design rationale and relevant design details. For a video scenario that illustrates the interaction with the prototype, see [
23].
3.1. Concept Overview
Vuur is an interactive tabletop object that controls the main light sources in a room based on how users touch it (see
Figure 1 and
Figure 2). In line with the principles of peripheral interaction [
5], this interaction style was selected in order to make it easy to initiate and discard interactions, and to have the interface physically accessible to everyone involved. Furthermore, user actions can be considered as simple gestures [
24], which communicate to other people nearby that the user intends to change the light setting. These gestures are supported and tracked by the irregular “2.5-dimensional” surface. Although this interaction style may not necessarily be the optimal, sticking with one physical prototype allowed us to vary upon a limited set of parameters. The exact behavior of the Vuur system is iterated through five user involvement sessions, each with a slightly adapted version of Vuur, on which we report later in this paper.
Figure 1.
The light interface Vuur.
Figure 1.
The light interface Vuur.
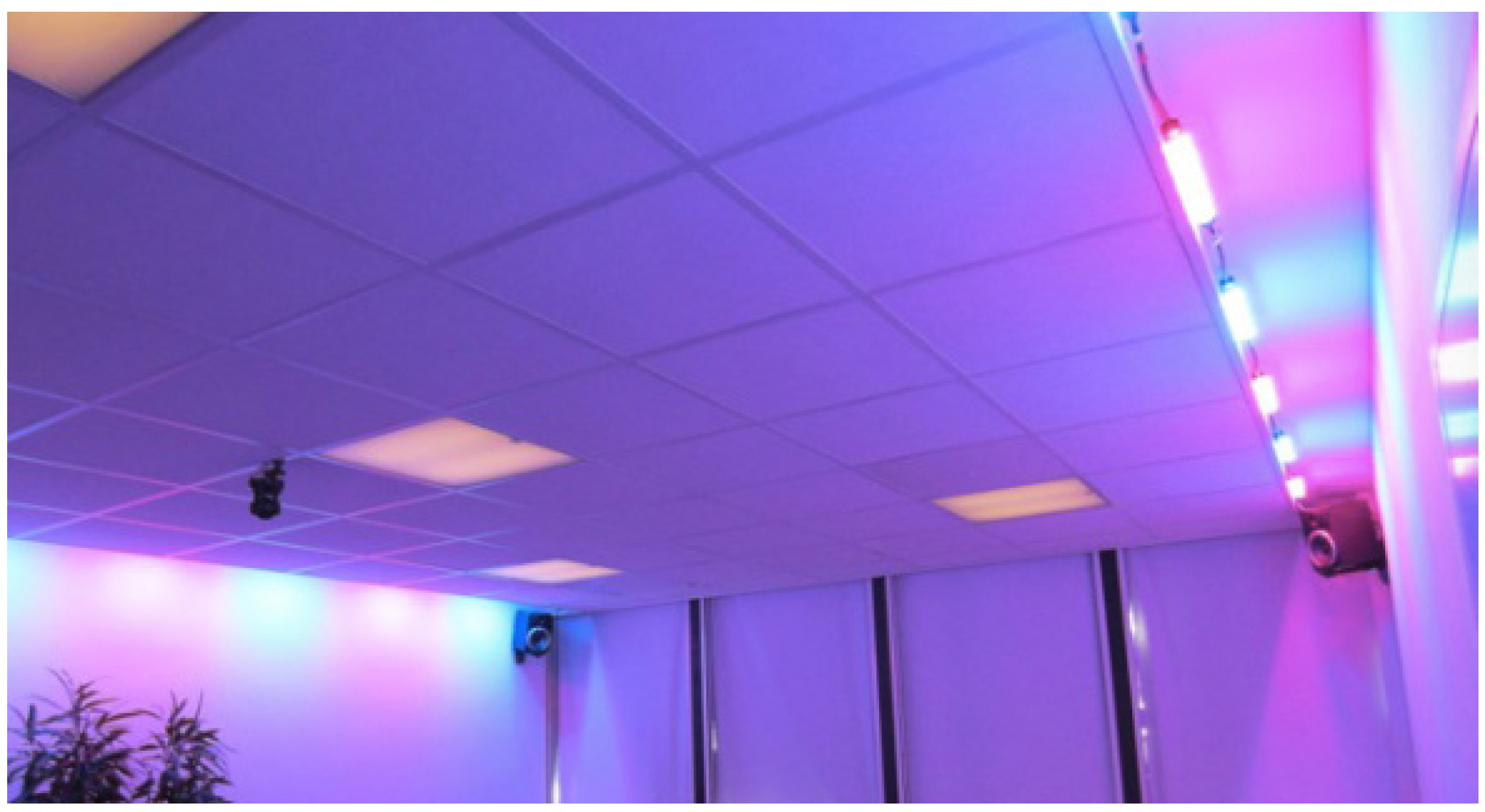
Figure 2.
The light sources in the room in which Vuur is installed.
Figure 2.
The light sources in the room in which Vuur is installed.
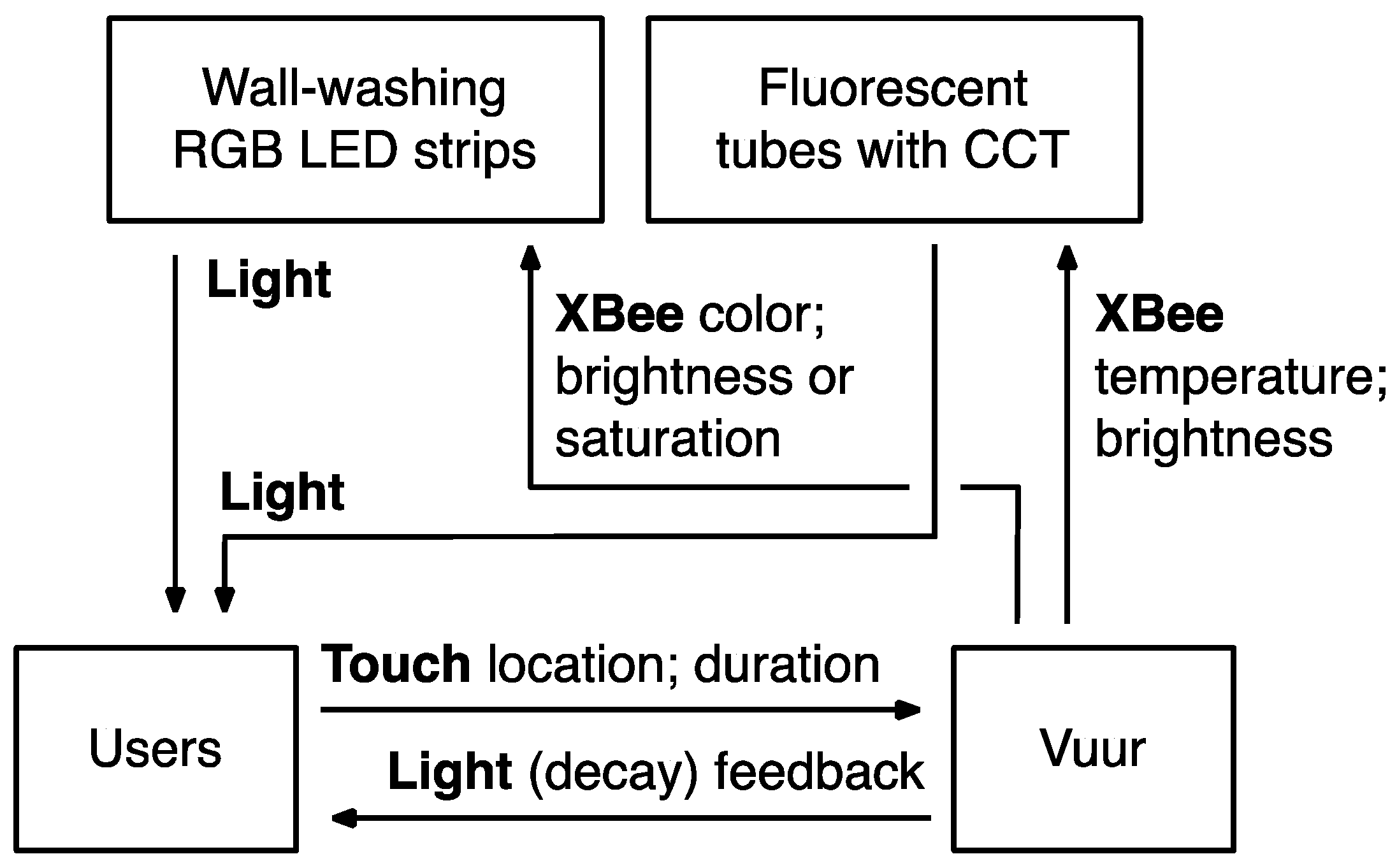
An overview of the system components is shown in
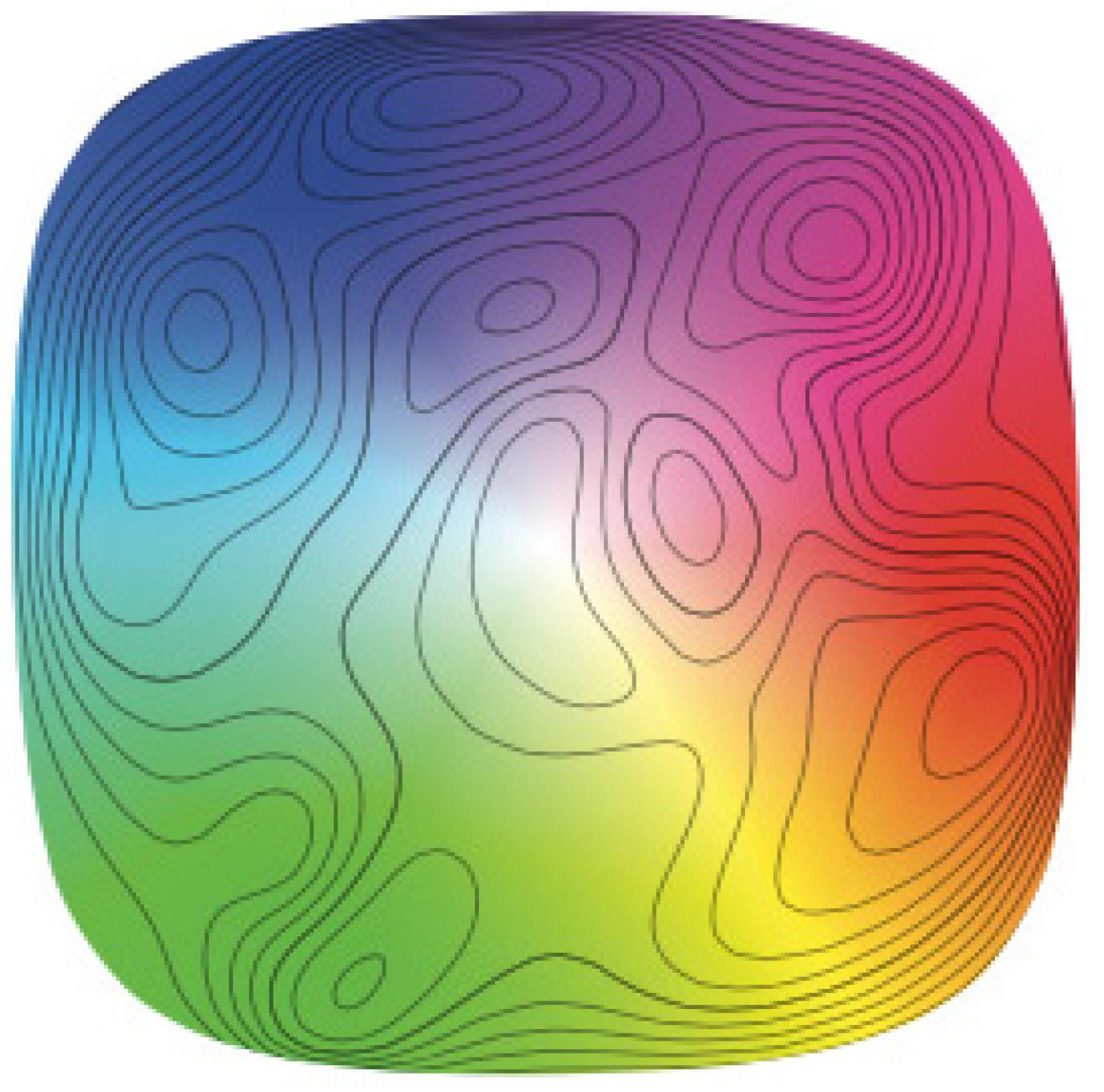
Figure 3. A virtual color circle is mapped on Vuur’s surface, the saturated colors on the outside and desaturated colors on the inside (see
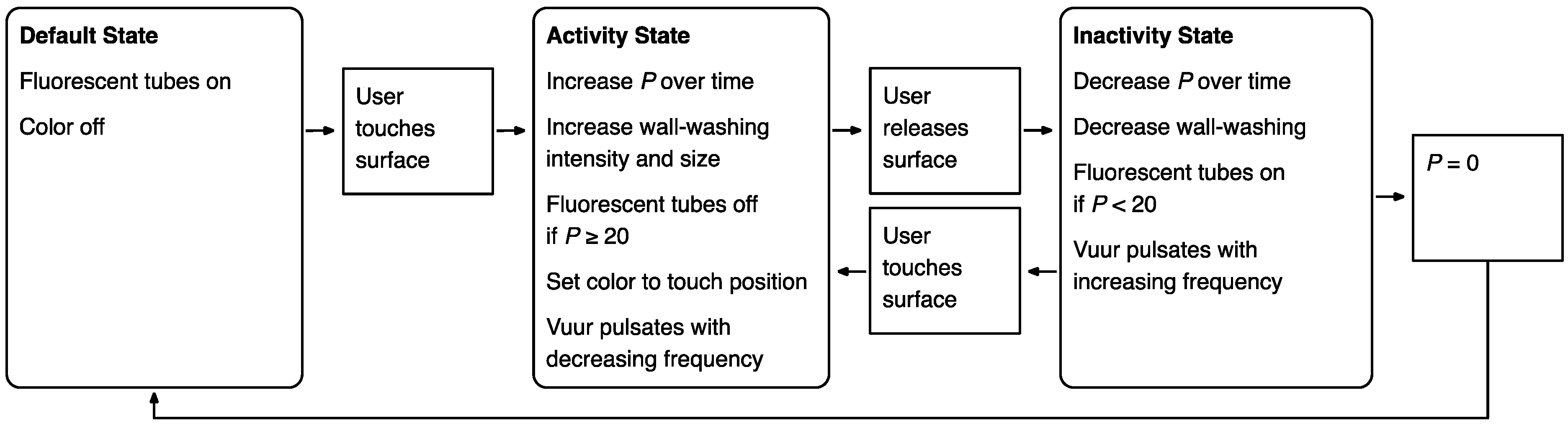
Figure 4). The control algorithms are illustrated in
Figure 5, and can be described as follows. When a user touches Vuur’s surface, the color corresponding to the touch location is selected and shown through colored light at the bottom of the interface. The lights in the environment then gradually fade from their current color into the selected color as Vuur is touched for a longer period of time. Touching the surface longer also increases the amount of lamps involved and the brightness of the light effect. In other words, the longer Vuur is touched, the more the lights take on the selected color. When a user stops touching Vuur, the lights gradually fade back to the default setting of bright white lights. The duration of this fade depends on the duration Vuur was touched; the more recent or the longer it was touched, the longer it takes before Vuur automatically fades back to the default setting. In the presented iterations, it takes between 1.3 and 5.0 min for Vuur to fully fade back when it is not touched. When the light is close to its default setting, most of the light comes from fluorescent tubes in the ceiling. Next to this light decay, the colored light at the bottom of the interface pulsates, with an increasing frequency after a longer period of inactivity. As is evident from the described interaction design, Vuur needs to continually be “fed” by new interactions, or it will fade back to the default lighting over time. This counterintuitive design decision is inspired by the engaging experience of a campfire that decays unless people put in new wood.
Figure 3.
An overview of the system components in Vuur.
Figure 3.
An overview of the system components in Vuur.
Figure 4.
The color mapping on Vuur.
Figure 4.
The color mapping on Vuur.
Figure 5.
A state diagram of the control algorithm for the first evaluated version of Vuur. The system alternates between three main states (default, activity, and inactivity), depending on user input and a variable integer
P that varies between 0 and 100. The differences in subsequent iterations are explained in
Table 1.
Figure 5.
A state diagram of the control algorithm for the first evaluated version of Vuur. The system alternates between three main states (default, activity, and inactivity), depending on user input and a variable integer
P that varies between 0 and 100. The differences in subsequent iterations are explained in
Table 1.
Table 1.
Overview of the five user study sessions.
Table 1.
Overview of the five user study sessions.
| Session | # Users | Type | Version of Vuur (Notes) |
|---|
| 1 | 3 | Work | Touch location determines 1 color for wall-washing lights. During user inactivity, this effect reduces in intensity and size over 1.3–2.5 min. The dimmer the light, the quicker the interface light pulsates, with a maximum frequency when the effect is almost fully faded out. Pulsation stops when the effect is fully faded out. After 1.1–2.0 min of inactivity, fluorescent white light is increased. |
| 2 | 2 | Work | Similar to Session 1, but using a composition of 2 colors based on the locations of the last two subsequent touches. It takes 5.0 min to approach complete decay and 4.0 min before fluorescent light is increased. |
| 3 | 4 | Social | Similar to Session 2, but saturation decreases rather than intensity or size. Complete desaturation is reached in 3.3–5.0 min and fluorescent light is increased after 2.7–4.0 min. |
| 4 | 4 | Social | Similar to Session 3, but the light effect does not change automatically. The interface pulsates with a maximum frequency after 4.0 min. |
| 5 | 4 | Social | Similar to Session 4, but the interface light does not pulsate but goes through a saturated color palette after 3.0 min of inactivity. (Not all users knew each other.) |
3.2. Design Goals
The primary design goal for Vuur is to provide lighting that enhances the experience of social or work-related gatherings. To achieve this, we aim to let people explore their lighting needs while gatherings are ongoing, which would enable them to meet (latent) lighting needs. Our intention is for users to engage in continued interaction with the interface, meaning they interact with it multiple times during an activity, with no clear end time. We assume that this enables users to explore and gain awareness of the possibilities of the lighting environment. Thereby, Vuur aims to enable users to create light settings that are more in line with the changing social and emotional qualities of the situation and that are closer to people’s lighting preferences.
Continued interaction, however, should not distract completely from the users’ primary goals; in this case having a conversation. The interaction should therefore largely reside in the
periphery of attention [
5]: it should afford “fiddling with it” (similar to [
22]) rather than interacting with full attention.
Vuur is intended for multi-user contexts, such as social or work-related gatherings, enabling users to explore their shared lighting preferences together. Vuur is therefore developed as a
shared interface allowing anyone to contribute. The interface may function as a mediator in this collective exploration process. Additionally, the collective input can make participants feel a sense of control, which is often lacking in current office lighting systems [
17], and as such be more likely to be pleased with the lighting. A specific target context is the creative office environment, where, for example, designers are interested in changing the aesthetics of their environment and playing with physical interfaces to support lateral thinking or to increase a team bond. Effects of interactive lighting systems on work productivity are out of scope for this paper.
3.3. Design Considerations
Different from contemporary interactive light systems using smartphone applications [
4,
12], Vuur uses a tangible interaction design, located in the center of a table, where users can easily interact with it without any intermediate steps. Interacting with Vuur is easy to initiate and easy to discard [
5], potentially enabling interaction to take place in the
periphery of attention: after initial learning, interaction with Vuur may be performed as a side activity during another main activity (e.g., having a conversation). The friction between this design goal and the aim for continued interactions is discussed further on. For the conceptual design we relied on the insight that many continued interactions (e.g., fiddling with food, cups, and tabletop games) easily become peripheral in a conversation [
25].
The seemingly random landscape of Vuur’s surface is intended to invite users to explore light settings. Initial informal tests with earlier iterations showed that the materiality and the irregular shapes make it inviting and satisfying to keep touching the surface from time to time. The location of colors on Vuur’s surface is not immediately evident, so people have to look for them. By spreading the available colors asymmetrically over the full surface, and not making all colors equally accessible to all users, users are invited to explore on their own and not rely on watching others only. Users will therefore likely experience unintended (though potentially interesting) light settings.
Vuur furthermore embraces forms of autonomous behavior, e.g., the lights gradually fade back to the default setting when the interface is not touched for a while. This is intended to invite continued interaction to bring back the previously created setting or to create a new one, potentially eliciting further exploration of light settings. Although this behavior is somewhat forceful, we believe the campfire analogy provides a positive example of its potential, as did initial informal tests with earlier prototypes of Vuur. This potential is also suggested by other examples, in which a similar inefficiency leads to rewarding experiences. First, personalized streaming radio services invite users to explore preferences by autonomously alternating between selected categories and unexpected songs. Second, digital nurture games put players in a responsible and caring role by requiring them to feed a virtual pet or person from time to time. In both examples, the repeated autonomous behavior leads to continued engagement and novel user responses. In contrast, a lighting interface with no automatic behavior may supposedly be dismissed too early after an initial setting is chosen. So even though one could expect the automatic changes to be annoying, and just trigger users to put the system back to the desired light setting, we expected that iteration on this aspect and user evaluations would provide insight about when it is acceptable and beneficial or not.
Although not all parts are equally easy to access for each participant, due to the asymmetry that should elicit continued exploration, initial informal tests suggested that this did not put participants in mutually unequal roles. In fact, the gesture of bending the body towards the interface was appreciated as promoting a more active posture for all participants in the social setting. Therefore, due to its central positioning and physical design, Vuur is a shared interface, potentially leading to an enhanced experience of both the light in specific and the gathering overall.
3.4. General Design
A working prototype version of Vuur was implemented in an office meeting room (see
Figure 2), where adjustable warm and cool white light tiles were mounted in the ceiling, and full-color wall-washing lights were placed along the walls of the room. These wall-washing lamps varied in configuration, color and intensity based on user interaction with Vuur.
To respond to user interactions, a capacitive touch system is implemented using 4 × 4 square sensors below Vuur’s whole top surface. A touch by hand generally activates several sensors; at each moment, a single virtual point on the 2-D color map (
Figure 4) is determined by averaging the positions of the activated sensors. This way it can be touched by multiple people simultaneously; because of the position averaging however, it is not a multi-touch system. In addition to the single virtual touch point, the system keeps track of a virtual color point on the same map (
Figure 4). When the surface is touched, this color point moves with a certain velocity to the touch point. This results in overall color changes within several seconds. The preview color that is emitted from LEDs at the bottom of the interface and reflects on the table changes similarly to the color mentioned before, but faster. In practice, it responds within half a second to different touch positions.
The interface and ambient light work with 24-bit RGB colors, theoretically providing over 16.7 million different colors. In practice, the amount of different colors was less because of rounding in the prototype software, but the experienced light differences were smooth. The color mapping in
Figure 4 was chosen because it spreads the full range of available colors over the surface, increasing the likelihood that light settings preferred by users were practically available. Both hue and saturation are mapped smoothly without discontinuities (respectively by angle and distance from the surface center); brightness is controlled by the autonomous system behavior and user responses as explained earlier.
4. Iterative Evaluation of Vuur
4.1. Study Setup
The study presented in this paper explores shared interaction with light. Since little related research on this topic is known to the authors, we aim to gain initial insights into the factors that play a role in shared interaction with light, in order to support further developments in this area. To this end, we have performed an explorative user study in five sessions. Based on the process of research-through-design [
7,
9], the authors reflected on Vuur’s behavior after each session and implemented minor behavioral improvements (
Table 1). Through these adaptations, five slightly different versions of Vuur were evaluated in this exploratory study, in order to explore various factors influencing shared interaction. The expectation for this type of early case study is not to validate the design decisions or to establish design guidelines for future work, but to describe the findings in a structured, reflective approach that may inform future explorations of interactive lighting interfaces. Since at this exploratory stage we are mostly interested in qualitative insights rather than a quantitative analysis, we expected to already draw insight from limited amounts of iterations and of sessions per iteration.
4.2. Participants
In each session (see
Table 1), a group of two to four participants met in the room in which Vuur was installed. Two of these meetings were work meetings between collaborating colleagues or students. The other three meetings were social gatherings between groups of friends or acquaintances; these took place after work hours, with available drinks and background music. There is no overlap between the five groups and all participants encountered the system for the first time. The main recruitment criteria were that participants should be “acquaintances” or “colleagues who collaborate”. All recruited participants had experience in design or design research as students, graduates, or researchers, which benefited our explorative, iterative approach since they were used to sharing their experiences with interfaces. The participants of Session 5 did not all know each other directly, but all were connected through two participating friends so this was still considered a suitable setting for a social gathering. Given the explorative nature of this research, it was considered beneficial to involve a variety of participant groups and meeting types, as that allowed gaining preliminary insights in the experience of Vuur in various settings.
4.3. Vuur Iterations
Table 1 provides a short overview of the discussions that led to the design considerations for each consequent iteration. In Session 1, the ambient light effect appeared too blunt, so it was made subtler by showing a combination of two colors. Also, the dimming was slowed down to make it less obtrusive. Although the autonomous behavior in Session 2 led to an exploration of light settings, the changes in light intensity were considered too forceful. Therefore, the saturation was automatically changed instead of the intensity or size for Session 3. For comparison, in Session 4 no automatic changes of the light effect were implemented. This appeared to remove the link between the interface feedback and interaction. For Session 5, positive feedback was therefore implemented instead, unobtrusively presenting different color possibilities over time.
4.4. Study Procedure
As none of the participants were familiar with Vuur, an explanation and a demonstration were given at the start of each session. Participants were asked to use the interface as much as and whenever they wanted, but not to ignore it for the whole meeting. After this introduction, the researcher left the room and participants held their meeting or gathering as they wished for 45 min.
4.5. Data Collection
At the end of each session, participants individually filled out a questionnaire in which they answered user experience-related statements, using 7-point and 5-point Likert scales (strongly disagree to strongly agree), and an open question about the light settings that were created. As part of the iterative process, also the content and usage of the questionnaire varied slightly over the sessions. The participants in Session 2 were not asked to fill out the questionnaire, because this session was initially set up to be a pilot session; the results later appeared interesting and relevant enough to be included in this qualitative study. The questionnaire covered the following topics:
General information about the participating group.
How the system was used.
How the participant experienced the system.
To what extent the system was distracting.
What kinds of lighting systems were created, how and why.
How easy it was (mentally, physically, and socially) to interact with the system.
Engagement with the meeting and influences from the system.
After filling out the questionnaire, a semi-structured group interview was conducted about the experience of Vuur, the impression of the system and the effort required for interaction. While the interview data was used as the main source of qualitative data for the analysis of this study, the questionnaire, video, audio, and interaction log data were also captured to gain additional qualitative insights in the way participants used Vuur. The authors used these additional data as a guide and sensitization for the presented qualitative analysis, and as illustrations for the findings, as seen in
Section 5. Detailed analysis of the collected quantitative data is outside the scope of this paper.
4.6. Data Analysis
During the five group interviews, one of the authors took notes of what participants said. Out of these, 194 quotes were selected which described potential factors that related to shared interaction or peripheral exploration with Vuur. To analyze these qualitative data, the authors clustered the selected quotes in two iterations. First, the quotes were divided over the three authors, who each independently clustered these quotes to identify recurrent themes that could describe factors that play a role in shared (peripheral) interaction with light. These three sets of clusters were discussed among the authors, who then together came to a first version of a shared clustering covering all interview data. Second, one of the authors took the shared clustering as a starting point to a more detailed categorization. This categorization was discussed among all authors and adapted to come to a final overview of generalized insights. As is common in this kind of research-through-design, the overview and insights together are expected to inform design decisions in future work. These insights will be presented in the following section, underpinned with additional data from the questionnaire, log files, and video.
5. Findings
The aim of the study presented in this paper is to explore the concept of shared interaction with light, by iterating on and evaluating different versions of our physical interface Vuur. In this section, we detail our findings, by addressing four main themes that emerged from our qualitative analysis of interview data: lighting needs, continued interaction, peripheral interaction, and shared interaction. We first briefly illustrate how Vuur was used by the participants, to provide a feel for the interactions that took place in the sessions.
5.1. How Vuur Was Used
While the usage of Vuur naturally differed from session to session, in all sessions participants first discussed the interface and took turns to try how different gestures and locations on the interface resulted in different light settings. After this initial exploration, participants tended to agree on a setting and the conversation shifted towards a different subject, e.g., projects, food or anecdotes. From time to time during the sessions, one or more participants again interacted with Vuur, either spontaneously or triggered by an automatic decay in the light setting. In those cases, other participants sometimes joined the interaction, they sometimes looked at or discussed the interaction, or in some cases they ignored it. During most of these interactions, participants aimed to bring back a setting close to the one agreed upon in the beginning of the session.
5.2. Lighting Needs
One of the aims of the Vuur design was to better support people’s
lighting needs, by enabling (shared) control over and exploration of the possibilities of the lights in their environment. In this subsection, we present findings showing that participants engaged in
exploration of lighting needs with Vuur, that these explorations mostly had a
social motivation and that the
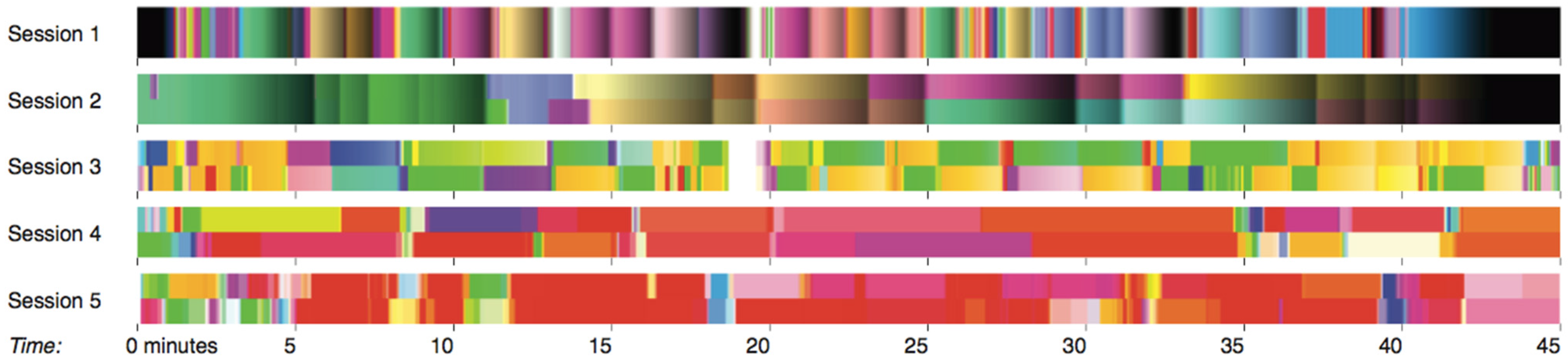
dynamics of lighting needs in a social context appeared to be limited. We will illustrate these findings using the color histories in
Figure 6, which show the light colors set in each session over the full time span of 45 min. The descriptions of Vuur’s different versions in
Table 1 can be recognized here, for example, Sessions 1–3 show the automatic decay. Note that colors were perceived as less saturated in the test room than they appear in
Figure 6; the light was washed onto white walls and mixed with fluorescent ceiling light.
Figure 6.
Lighting histories of each test session. Around 3/5 of Session 3, the system didn’t work and the chart shows as plain white.
Figure 6.
Lighting histories of each test session. Around 3/5 of Session 3, the system didn’t work and the chart shows as plain white.
5.2.1. Exploration of Lighting Needs
All groups have to some extent explored light settings in the room, and thereby investigated their lighting needs. This can be seen in both the interviews and questionnaire responses. For example, a participant in Session 1 said he explored settings without a particular expectation. To the questionnaire statement “When I controlled the light, I tried different things before I was satisfied”, only one out of 15 participants expressed disagreement. Furthermore, only one participant answered neutrally to the statement “I succeeded in creating the desired lighting settings”, while all others agreed.
It varied per session how quickly users found their desired lighting, and how much it changed during the remainder of the meeting. At least in Sessions 3–5, exploration appears to take only a few minutes each time, as can be seen in
Figure 6: areas with highly different colors have only a small width.
5.2.2. Social Motivation of Lighting Needs
The lighting settings were created most of the time by considering group rather than personal preferences. The questionnaire illustrates this: all 15 respondents agreed with the statement “I have talked regularly about the light setting during the meeting”. Describing how they chose lighting settings, some wrote: “I mainly tried to recreate the setting that was agreed upon by the other participants and myself” (Session 1). “We tried out a variety of settings, but decided upon one ‘main’ setting and tried to maintain it throughout the meeting” (Session 3). “I personally enjoyed this setting, but chose not to apply it too much as the other participants didn’t seem too enthusiastic about it” (Session 3).
This also indicates that in each group, participants had consensus, or were at least aware of each other’s needs. In a few cases there was a disagreement: two out of 15 questionnaire respondents reacted negatively to the statement: “I generally agreed with the lighting settings that other participants created”. The other 13 responses ranged from neutral to strong agreement. One of the participants who responded negatively, in Session 1, said that he found all settings but one oppressive or uncomfortable. This one setting was therefore used. It appears that even in these extreme cases, a consensus was reached about the lighting to set.
5.2.3. Dynamics of Lighting Needs in a Social Context
In none of the sessions did there seem to be a need to deviate from the setting chosen at the start of the session, within the timespan of 45 min. As shown in
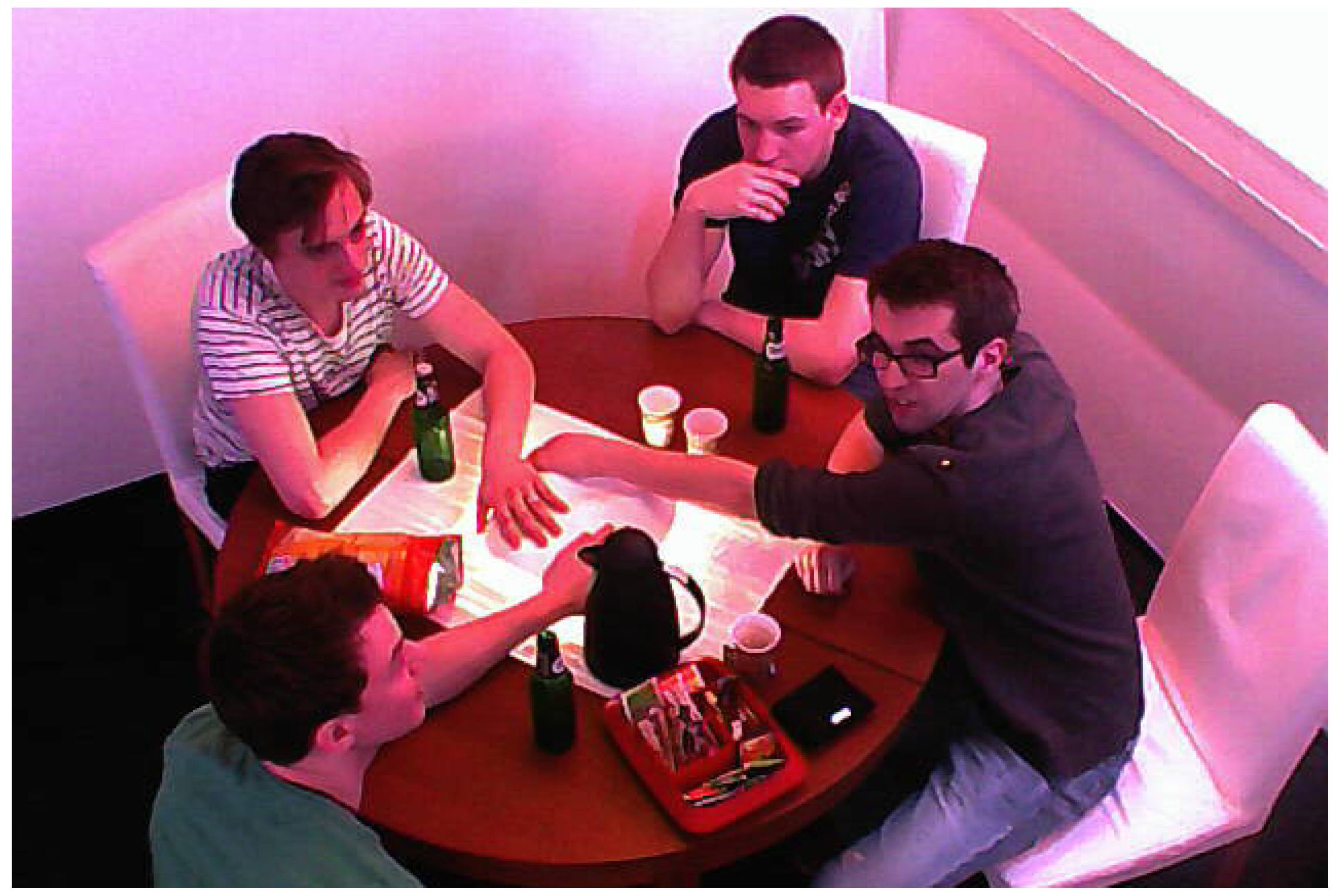
Figure 6, Sessions 3–5 each had a “lighting theme” that was maintained over time. For example, in Session 3, participants indicated that they found green and yellow colors to match well with the Irish music they were playing. Although we expected lighting needs to change more often during 45 min to reflect changes in the context (e.g., the conversation topic), interactions aimed at choosing colors mostly happened during the first minutes rather than throughout the sessions. Later interactions were aimed at restoring and maintaining colors or experimentation. An example was seen in the video of Session 3 (see
Figure 7). Even though participants were aware of how Vuur can be controlled by a single touch, they seemingly chose to interact simultaneously just to see what would happen.
It appears that in the work meetings (Sessions 1 and 2), changing lighting settings were less desired compared to the social gatherings. Although
Figure 6 shows many variations of (mainly desaturated) colors, they appear to be set mostly to keep the light effect from decaying. Most participants in Sessions 1 and 2 did not see the availability of Vuur as a benefit. They indicated that the system would be more suitable for other gatherings such as brainstorms, larger meetings or romantic dinners. Towards the statement “The meeting benefited from the lighting system’s behavior”, two out of three participants in Session 1 expressed slight disagreement and the other was neutral. The results from the social meetings were more mixed: in Sessions 3–5, 6 out of 12 participants responded positively to this statement.
The conclusion is that lighting needs appeared static during the 45-min sessions, after an initial exploration. Later interactions were mostly about experimenting and going back to (variations of) the preferred setting, an activity that was appreciated more in friend gatherings than in work meetings.
Figure 7.
Playful interaction with the Vuur interface.
Figure 7.
Playful interaction with the Vuur interface.
5.3. Continued Interaction
To support people’s exploration of light settings and light preferences, Vuur elicited continued interaction: the settings created by users faded away over time when no interaction was detected, encouraging users to maintain or adjust light settings frequently. We hypothesized that such frequent adjustments could lead to more satisfactory light settings, as explained in the section on the Vuur design. In
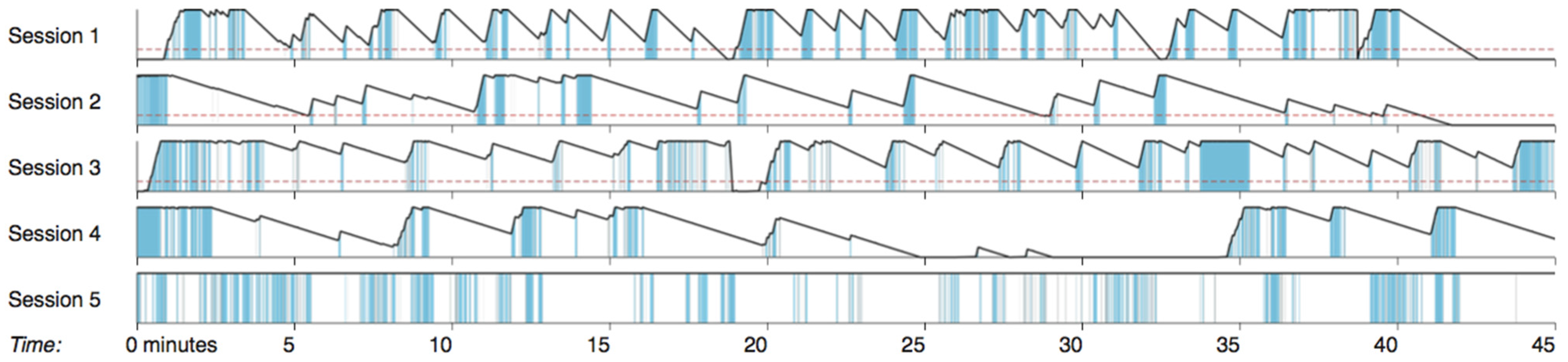
Figure 8 we have colored the moments participants touched Vuur, for each 45-min session. This illustration shows that continued interaction occurred in each session: the interface was touched numerous times throughout each session, particularly when the light faded away from the setting created by users. In this subsection, we will describe how various variants of
autonomous behavior and control helped to elicit continued interaction, but also how Vuur’s
interface qualities appeared already sufficient to do so with a more positive user experience compared to autonomous behavior.
5.3.1. Autonomous Behavior and Control
In each of the five user study sessions, we have explored a different variant of Vuur’s light control algorithm (see
Table 1). Sessions 1–3 featured automatic lighting changes. Sessions 1–4 also featured pulsating light from beneath the interface. The automatic feedback in Session 5 never occurred in practice due to the high frequency of interactions.
As is evident from
Figure 8, automatically decaying the light setting in Sessions 1–3 triggered interactions from participants: whenever fluorescent light (almost) turns on due to inactivity (the graph crosses the threshold line), new interactions occur. However the interviews revealed that this also results in a negative user experience. Multiple participants mentioned they considered it too forceful. Our experiments with slower timing and changing light parameters more subtly (e.g., saturation rather than intensity in Session 3) were still disliked, leading us to completely remove the automatic decaying of light settings is Sessions 4–5.
Figure 8.
Interactions during 45 min. Colored areas show where participants touched the surface. The black lines represent the variable
P explained in
Figure 5 as it changes between 0 (time axis) and 100 (top). Since this variable directly determines the autonomous decay of the light setting that occurred during Sessions 1, 2 (fading the brightness) and 3 (desaturation) and the light feedback on the physical interface itself during Sessions 1–4, the black lines represent how this decay and feedback occurred during the sessions. The red lines show a threshold where, in Sessions 1–3, extra fluorescent tubes are switched on. In particular, the charts indicate how the frequency and duration of interactions relate to the autonomous behavior during Sessions 1–4.
Figure 8.
Interactions during 45 min. Colored areas show where participants touched the surface. The black lines represent the variable
P explained in
Figure 5 as it changes between 0 (time axis) and 100 (top). Since this variable directly determines the autonomous decay of the light setting that occurred during Sessions 1, 2 (fading the brightness) and 3 (desaturation) and the light feedback on the physical interface itself during Sessions 1–4, the black lines represent how this decay and feedback occurred during the sessions. The red lines show a threshold where, in Sessions 1–3, extra fluorescent tubes are switched on. In particular, the charts indicate how the frequency and duration of interactions relate to the autonomous behavior during Sessions 1–4.
From the interviews, we found two main causes for this negative experience. First, light decay in most cases leads to the opposite of the desired light setting, which participants kept actively restoring. This suggests that reducing light settings misses the goal, and it might be more constructive to provide alternative light settings. Vuur’s behavior in Session 4, inviting interaction through the interface color rather than by decaying light effect, did not elicit negative responses. This indicates that autonomous system behavior might be more acceptable when its effect is limited to the appearance of the controller, and the user is still in charge of the resulting lighting setting, which is in line with findings from related work [
16,
17]. Second, the timing of the autonomous behavior was too rigid. Participants complained that they could not control the timing; alternatively, more context-aware behavior may be appropriate (e.g., changing the light only during silence). A participant in Session 3 said that he would approve of the system providing its own contribution, but that the implemented behavior was too intrusive.
These conclusions suggest that light interfaces with autonomous behavior may trigger exploration at times where users would otherwise not think about it, and thus help satisfying latent lighting needs. But this opportunity requires a less forceful approach, for example by using more appropriate timing or suggestions rather than direct changes. This is discussed further in the Discussion section of this paper.
5.3.2. Interface Qualities
Apart from Vuur’s autonomous behavior, we noticed that Vuur’s interface qualities also invited interactions. The activity in Session 5 (see
Figure 8) shows this: continued interactions occurred even though the interface did not have autonomous behavior. Interface qualities mentioned in the interviews are the shape of the surface, which “is inviting to touch” and “satisfying”, and the ambiguity of the interface, which makes people curious and thus invites exploration of the mapping and trying out different gestures.
On the other hand, we noticed that it is important for users to have a sense of control: the interface mapping should not appear entirely random just to invite experimentation. People reacted differently on Vuur’s interface mapping. Overall, 13 out of 15 questionnaire respondents reacted positively to the statement “I understood how to use the lighting interface to create specific colors”; the other two responded neutrally or negatively. The interview revealed that, while it took participants some time to create a mental model of how the colors were mapped, most found it worthwhile to take this time and considered the system easy to learn.
In conclusion, the balance between ambiguity and clarity realized in Vuur, as well as its material qualities, helped to elicit continued exploratory interactions.
5.4. Peripheral Interaction
Since Vuur was designed to elicit continued interaction during meetings, it was deemed important that these interactions demand only minimal attention. Vuur’s interaction design therefore relies on the principles of peripheral interaction [
5]. Such interactions are to become routine actions and thus require a learning period to become peripheral. Since Vuur was evaluated in 45-min explorative sessions, it is highly unlikely that peripheral interaction would be observed, and we can therefore not evaluate whether or not the interface could be used in the periphery of attention. Instead, in this phase we rely on indicators for peripheral interaction as highlighted by earlier studies. One indicator for peripheral interaction is that the interaction requires low mental effort. We therefore discussed “mental effort” in the questionnaire and interview to get an impression whether this would decrease if participants would use Vuur for a longer period of time, thus potentially enabling peripheral interaction.
When discussing required mental effort, multiple participants indicated that it took them rather much effort to recreate previously selected colors or to select a new color that they liked. They reasoned that the mapping between location and color is not very straightforward, making it difficult to create a specific color. We furthermore observed that most participants looked at the wall rather than at the preview color on the tangible interface during interaction (
Figure 7). Participants who were situated so that they didn’t directly face a wall with the light effect therefore turned away from their friends or colleagues, clearly disrupting their conversation. Such disruption was also evident when one participant interacted with Vuur while other participants were at that moment engaged in conversation: it became clear from the interviews that the movements of the person who interacted and the light changes attracted their attention.
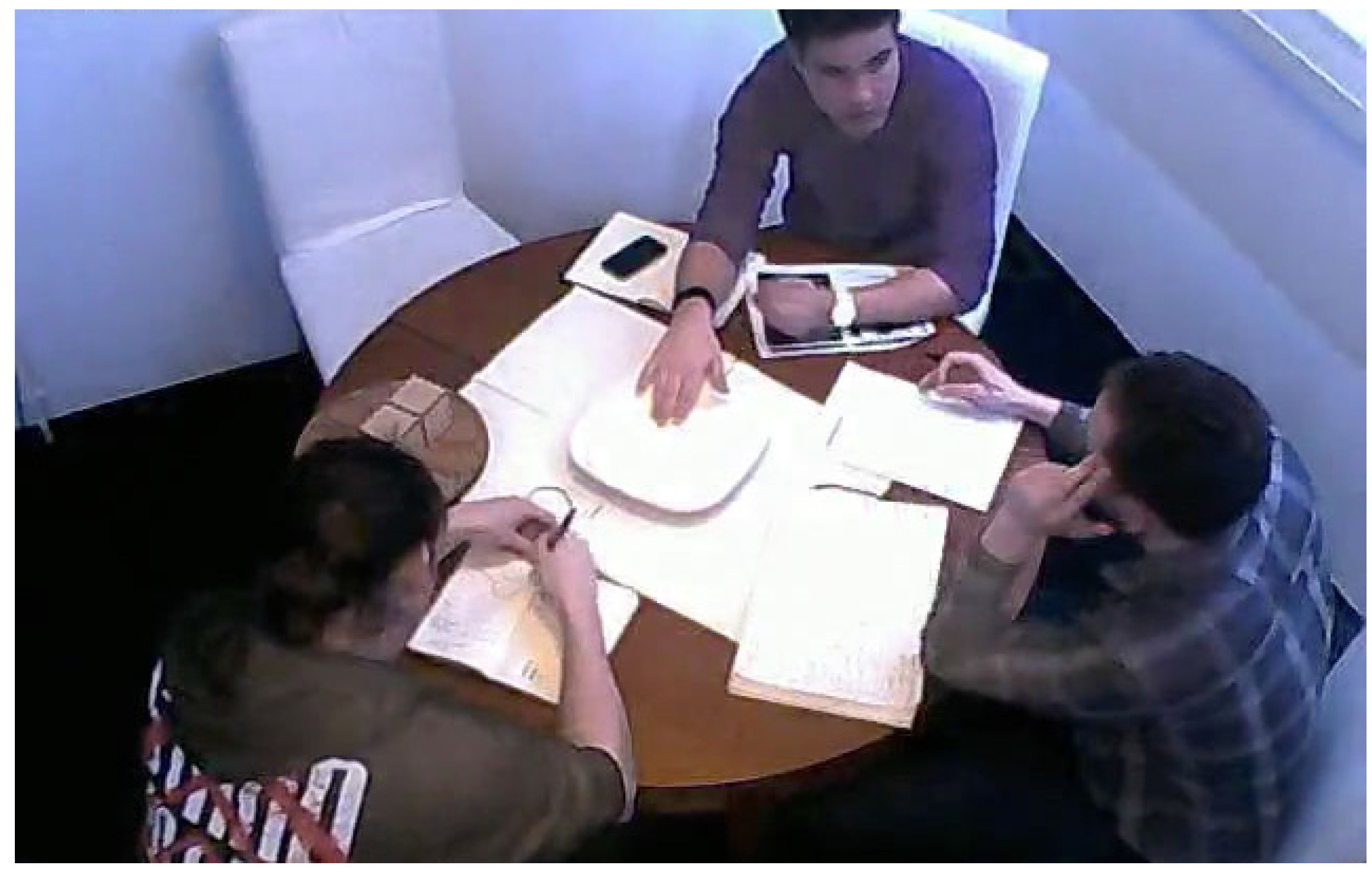
Particularly participants in Sessions 1 and 2, who had work meetings that required focus, did not like the distractions caused by, and effort required for, interactions with Vuur. The videos recorded during sessions however, revealed that participants were sometimes interacting with Vuur while seemingly continuing to attend to the conversation (see
Figure 9 for a screenshot from Session 1). Participants in Session 4 said the transitions between the conversation and the interaction with Vuur were smooth, participants in Session 3 compared interaction to playing a group game and participants in Session 5 compared it with fidgeting with a cup on the table. The effort required for interaction was perceived by participants in Sessions 4 and 5 as suitable for this kind of setting: in both interviews, participants mentioned that it is common that friends get distracted by e.g., phones, but because this distraction is shared, it is considered more acceptable than individual distractions.
Figure 9.
Participants continue talking while setting the light.
Figure 9.
Participants continue talking while setting the light.
As expected, Vuur didn’t appear to be used in the periphery of attention during the 45 min of the sessions. While interactions can be distracting for the whole group, this shared distraction appeared acceptable during friend gatherings. Here particularly, Vuur seems promising as a peripheral interaction design by blending into the routine, while an easier mapping between interaction and light change could further support this.
5.5. Shared Interface
The Vuur tangible interface is designed to be shared by a group of users: everyone has access to the interface, and no one is assigned a specific role beforehand. In our evaluation sessions, shared interaction did indeed occur: all sessions started with a period in which all participants interacted with Vuur to come to an initial setting. This allowed all participants to contribute to a collective exploration, and to find consensus even if people had different personal lighting preferences. While each participant could physically reach the whole interaction surface, participants appeared to explore mostly the sides close to themselves, thus exploring only limited number of colors. For example, a participant in Session 5 said in the interview that he used a red color mostly for this reason. Also, in Session 1 it became clear that one participant saw the decay effect later than all others, because it started at those corners of the room, which were not visible to him. Thus, the Vuur shared interface did not inherently result in a shared perspective on interface and light effects.
Also, social acceptability played a role in the shared interaction with Vuur. As mentioned earlier, participants who chose to interact with Vuur were often distracted from the conversation, which might be socially unacceptable depending on the context. A participant in Session 3 said that he found it awkward to keep talking while interacting with Vuur, because the interaction required an interruption of eye contact with the other participants. On the other hand, as mentioned earlier, the shared interface also evoked shared distraction, which appeared acceptable in social settings.
Next to acceptability of interaction, people may be hesitant to change light settings because their individual decision affects the light for the whole group. In the social gatherings (Sessions 3–5), no such hesitation seemed present: all 12 participants in these sessions agreed with the questionnaire statement “I felt free to interact with the lighting interface”. In work meeting Session 1 however, two participants answered “neutral” and “disagree”. Also, in social gathering Session 3, a participant said that he did not want to be “the person who wants different light from the consensus”. This makes clear that; in general, perceived freedom to make changes is an important consideration for shared interaction with light.
The conclusion is that we found that the shared element of Vuur elicits shared interactions and thus enabled participants to create consensus about the lighting. However possible inhibitions in terms of social acceptability to interact with the interface and to change the light setting need to be considered.
6. Discussion
The objective of the study presented in this paper was to explore factors that play a role in the experience of shared interaction with light. We explored this question using a research-through-design [
7,
9] approach involving iterative development and evaluation of the Vuur tangible interface. This section discusses the potential implication of this research.
6.1. Interpretation of the Findings
Vuur’s primary goal was to provide lighting that enhances the experience of an environment. To achieve this, in the design we aimed to let people explore their lighting needs together, which would enable them to meet their latent (shared) lighting needs in general and as they change over time. Participants in our study have indeed explored various lighting settings and often reached consensus as a result of using the interface. However, each group’s lighting needs appeared more static than expected; particularly in work meetings, they appeared not to change of the course of 45 min. When lighting needs are static, there seems less relevance for persistent scene adjustment interfaces such as Vuur. The observed interaction patterns (
Figure 6) and interview results suggest that while a wide range of scenes may be explored in the beginning of a gathering, only subtle adjustments may be required as soon as the primary (social) activity has started. As an improvement to Vuur’s interaction design, these two variations might be implemented to better support the users’ needs. A longer-term study may furthermore point out whether and how lighting needs change along with the context over a longer period of time, e.g., when activities change during a social gathering.
With Vuur, we aimed to elicit continued interaction to evoke exploration. Our study indicated that both Vuur’s interface qualities and its autonomous behavior indeed motivated people to keep interacting over time, resulting in different lighting settings. The appearance and shared availability; however, appeared sufficient to do so in a way that is more acceptable for users compared to autonomous decay of lighting. Although it turned out that the asymmetry of the interface and the light source positions made the interface not equally available to all participants, we have found no evidence of a strong influence on the user experience. Some statements from the interviews suggested that there are opportunities for autonomous behavior to propose new lighting settings. Although the initial design decision to completely adjust the light is unusual, further experimentation with variations on this behavior brought us new insights about the relation between such autonomous behavior, changing lighting needs and group settings. The user experience could benefit from implementing subtler changes, a more appropriate frequency of system behavior, or context awareness and machine learning of usage patterns. When implementing such improvements, it is important to keep in mind the goal to support users to find their lighting needs.
The findings of our study show that Vuur was more accepted in social settings than in work contexts, where interruptions were less welcome, light preferences were less dynamic and where people felt more inhibited to make changes that were affecting other users as well. Related work [
20] presents individual light controllers with which each individual user can control the lights in his or her proximity, while these same devices are used for shared control when multiple people’s proximities overlap. In contrast, Vuur is a shared interface in the center of the table; each individual user’s interaction always contributes to the shared lighting. Therefore, it likely enables shared exploration better to come to an initial shared light setting. However, to minimize inhibitions in work-related meetings, it might be interesting to explore the option to adjust only the lights in an individual user’s own proximity on a shared device, next to the availability of shared interaction. Such functionality may support increased satisfaction of both individual and shared lighting needs.
6.2. Contributions
As a case study around variations on one prototype, through Vuur we could better understand how the design decisions worked out and met the needs of groups of users. In the discipline of research-through-design, understanding the relation between such decisions and user needs is valuable to future related work, even if the particular decisions are context-specific and contingent. By analyzing user experiences with the prototype, factors were highlighted in the following four themes:
Lighting needs: Groups preferred to keep a single light setting, after choosing it in an exploratory phase. In friend gatherings, later interactions appeared to be more about play than about exploring alternative lighting needs.
Continued interaction: Since lighting needs are context-dependent and the context of use changes over time, a lighting system may provide triggers for users to explore light settings at moments where they would otherwise not think about it. The material quality of the interaction surface contributed to this continued interaction, as well as the mapping that balanced between clarity and ambiguity. Autonomous changes made by the system itself also triggered explorations, but more exploration is needed to make this not appear forceful.
Peripheral interaction: In particular in friend gatherings, gestural interactions with the lighting systems appeared to blend into the routine. Interactions were sometimes distracting, but participants found this acceptable since these were shared instead of individual. To make interactions more likely to occur in the periphery of attention, it appears beneficial to keep the mapping between actions and light changes easy to learn.
Shared interface: By having a physical lighting control device in the center of a group of people, Vuur contributed to forming a consensus about light settings. The physical availability of specific controls and positioning of light sources affects the roles people might take or the settings they choose. The design of lighting systems for shared use need to take into account that people may feel inhibited to interact with the control interface or to change settings that affect all users.
These insights may inform further design and research in the upcoming domain of interactive lighting interfaces.
6.3. Limitations of Our Approach
Since shared interaction with lighting is relatively underexplored, we adopted an exploratory research-through-design approach, in which five groups of participants interacted with five variations of an experienceable prototype. This enabled iterative development and exploration of the effects of Vuur’s behavior on participants’ shared interaction with the interface, yielding insights relevant to future design and research on this topic. The approach to develop one prototype, iterate on the software after each user involvement session, and for each iteration gather qualitative data from one group was an efficient means to gain useful first insights into factors that play a role in shared interaction with light. While this approach was considered fruitful from a research-through-design perspective, the research conducted naturally also came with limitations. The design decisions explained in
Section 3 on Vuur design and
Table 1 influenced the outcome as will be seen in the rest of this section. Since iterations only varied in behavior and not in modality or shape of the interface, the presented insights naturally focus on interface behavior rather than on physical design. The short (45-min) duration of sessions did not enable evaluation of the possible long-term effects of the design, which is intended to become a part of the users’ routine after a learning period. Additionally, most participants were not familiar with the availability of a large variety of lighting options in their environment, let alone with a shared tangible interface to control these. The novelty effect of the unfamiliar setting therefore likely influenced people’s interactions with Vuur. A longer-term study may provide more insights into longer-term effects such as peripherality, learning about one’s own preferences and acceptance of the interface. But since this was an exploratory study to inform design decisions, it was deemed premature to perform longer-term studies at this stage. Despite these limitations, we are confident that the exploratory nature of our setup has helped providing initial insight into the factors that may play a role in shared interaction with light.
7. Conclusions
In this paper, we have described, analyzed, and discussed the research-through-design process involving the tangible interface Vuur, to understand better how to design for shared interaction with light. In designing interfaces like Vuur, we aim to make the benefits of new lighting technologies available to a group of people, by allowing them to explore lighting settings together. While most research on interaction with light focuses on individual users and their preferences, numerous contexts involve people sharing an environment. We argue that shared control over increasingly rich lighting can lead to shared lighting preferences, and thereby enhance the experience of such environments. As a case study around variations on one prototype, through Vuur we could understand better how the design decisions worked out and met the needs of groups of users. In the discipline of research-through-design, understanding the relation between such decisions and user needs is valuable to future related work, even if the particular decisions are context-specific and contingent. By analyzing user experiences with the prototype, factors were highlighted in the themes Lighting Needs, Continued Interaction, Peripheral Interaction, and Shared Interface. These insights may inform further design and research in the upcoming domain of interactive lighting interfaces.