A Conceptual Design Specification Based on User Aesthetic Information Analysis and Product Functional Reasoning
Abstract
:1. Introduction
1.1. Motivation
1.2. Objective
1.3. Contributions
1.4. Structure of the Paper
2. Related Works
2.1. Product Conceptual Design
2.1.1. Function and Usability Related Conceptual Design
2.1.2. Aesthetics Related Conceptual Design
2.2. User Experience
2.2.1. Concept of UX
2.2.2. UX Measurement for Products
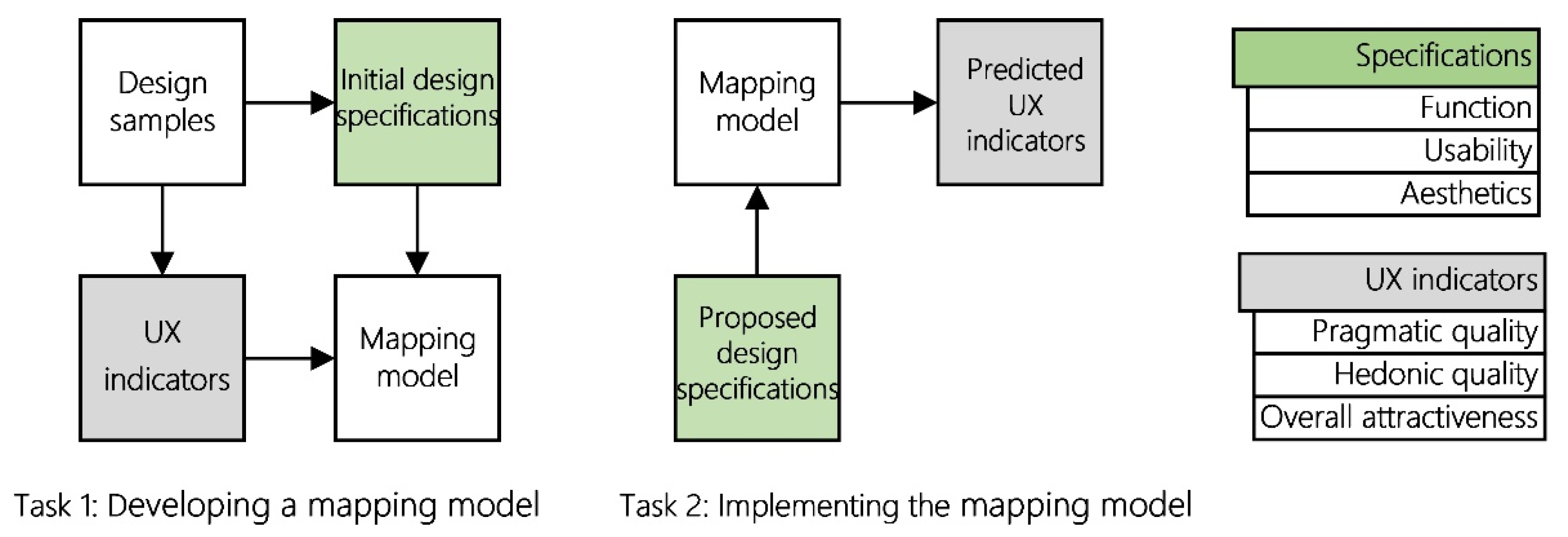
3. Methodology
3.1. Developing a Mapping Model
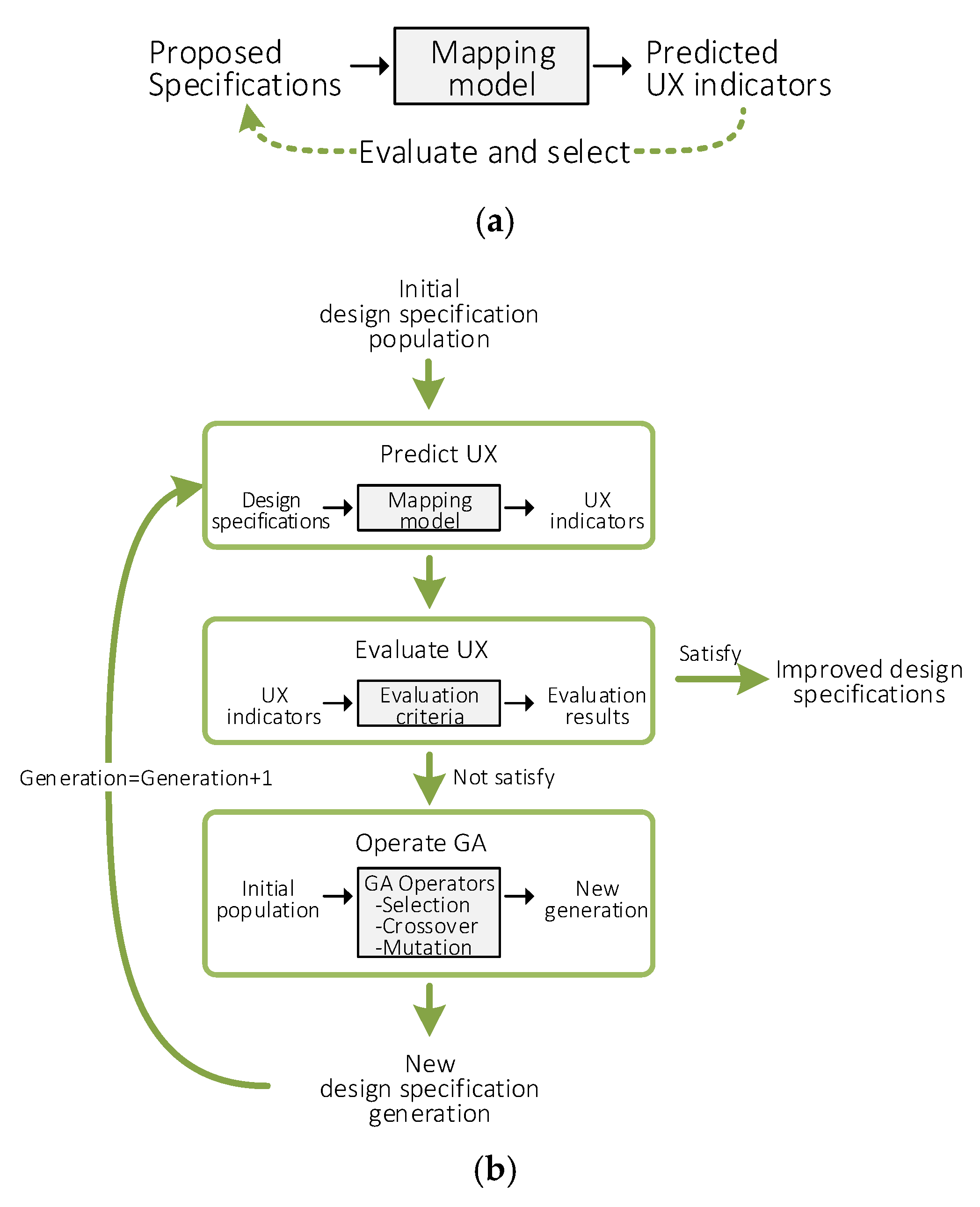
3.2. Implementing the Mapping Model
3.2.1. Evaluating and Selecting Design Specifications
3.2.2. Optimizing Design Specifications
4. Case Study
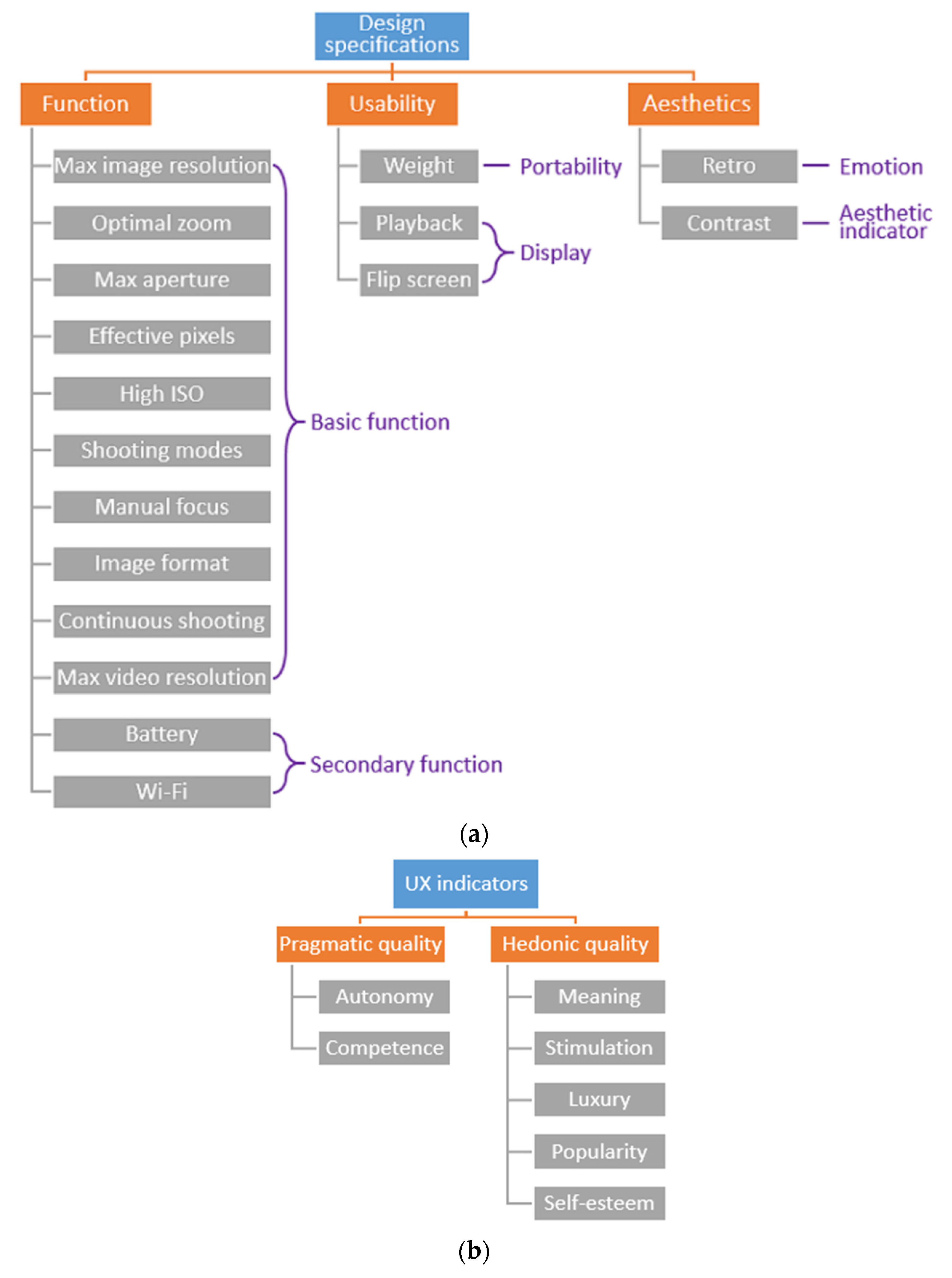
4.1. Problem Statement
4.2. Data Acquisition
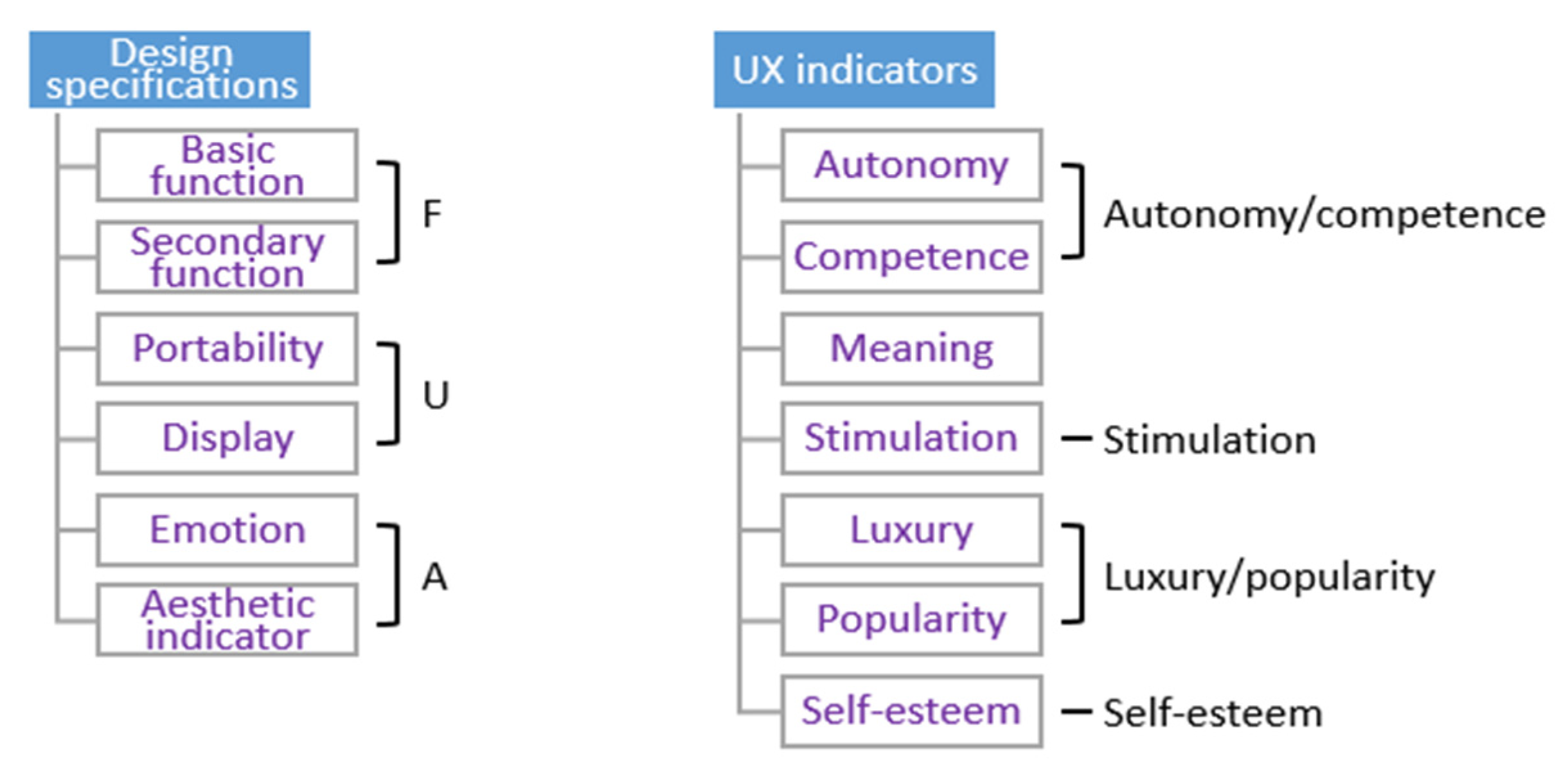
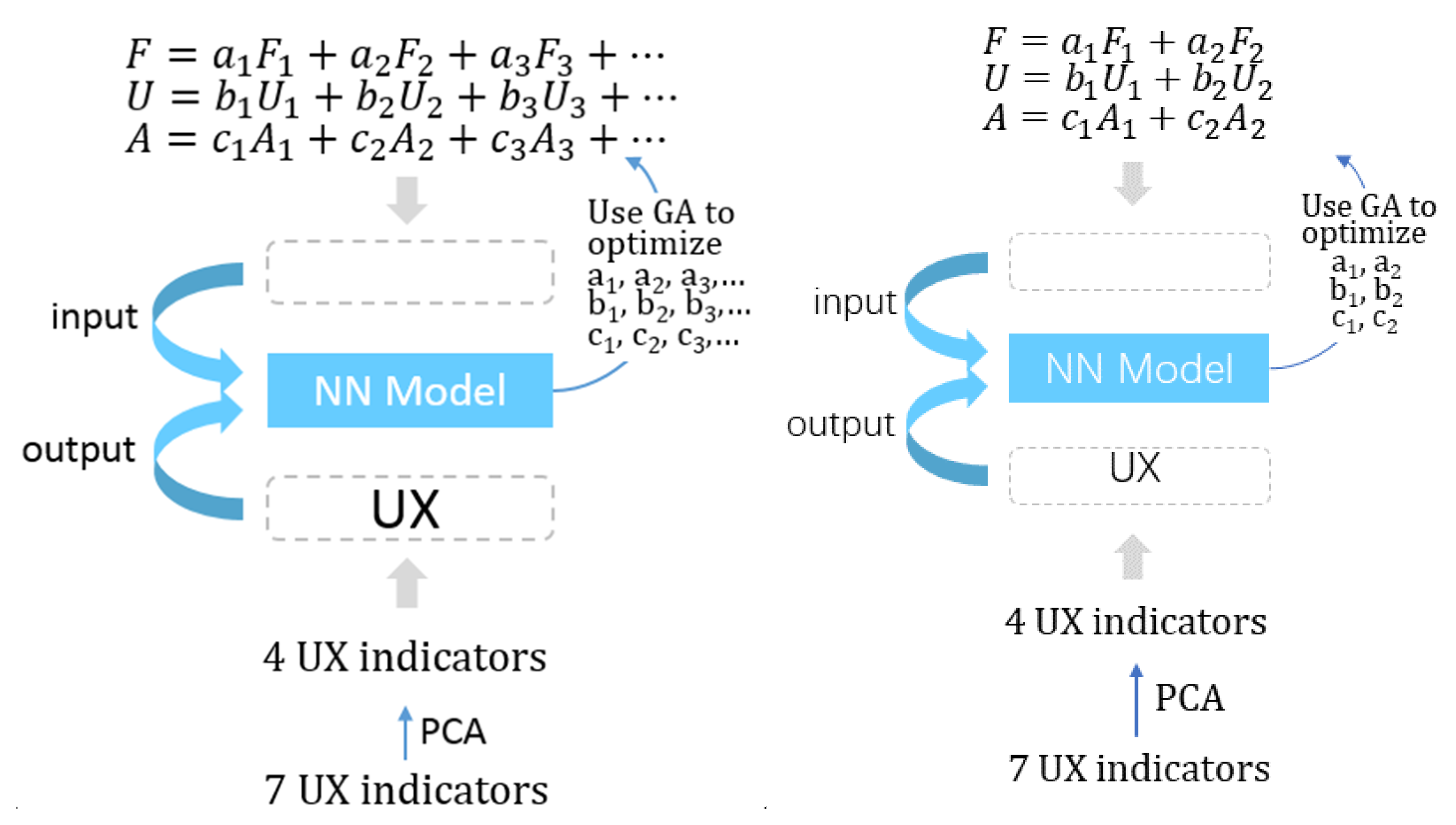
4.3. Mapping Model Construction
4.3.1. Pre-Processing by PCA
4.3.2. Proposed Model for Construction
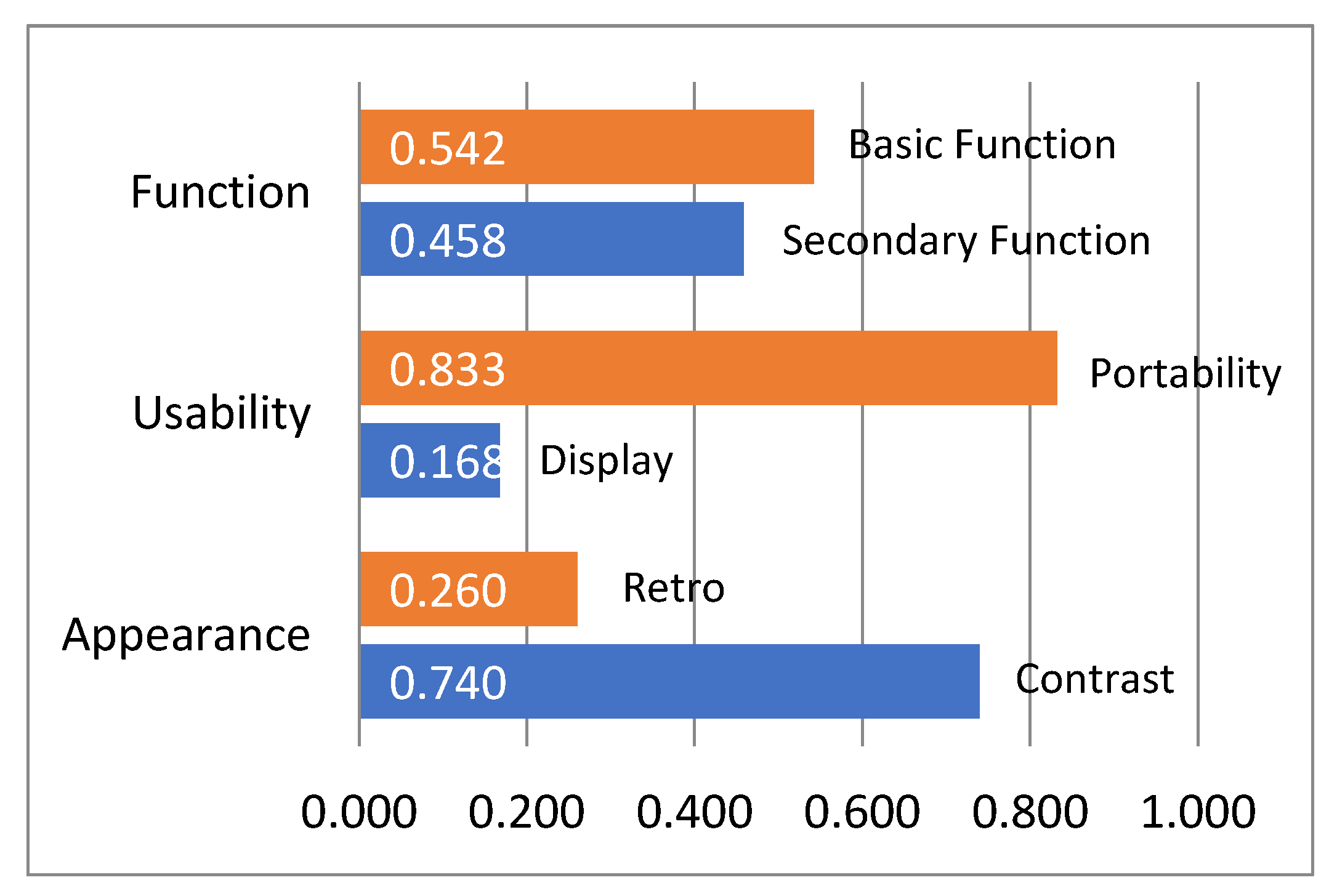
4.3.3. Experimental Results
4.4. Mapping Model Implementation
4.5. Discussion
5. Conclusions
Author Contributions
Funding
Institutional Review Board Statement
Informed Consent Statement
Data Availability Statement
Conflicts of Interest
References
- Chakrabarti, A.; Bligh, T.P. An approach to functional synthesis of solutions in mechanical conceptual design. Part I: Introduction and knowledge representation. Res. Eng. Des. 1994, 6, 127–141. [Google Scholar] [CrossRef]
- Dahmus, J.B.; Gonzalez-Zugasti, J.P.; Otto, K.N. Modular product architecture. In Proceedings of the International Design Engineering Technical Conferences and Computers and Information in Engineering Conference, Baltimore, MD, USA, 10–13 September 2000; Volume 35142, pp. 225–235. [Google Scholar]
- Komoto, H.; Tomiyama, T. A framework for computer-aided conceptual design and its application to system architecting of mechatronics products. Comput.-Aided Des. 2012, 44, 931–946. [Google Scholar]
- Umeda, Y.; Ishii, M.; Yoshioka, M.; Shimomura, Y.; Tomiyama, T. Supporting conceptual design based on the function-behavior-state modeler. Ai Edam 1996, 10, 275–288. [Google Scholar]
- Cao, G.; Sun, Y.; Tan, R.; Zhang, J.; Liu, W. A function-oriented biologically analogical approach for constructing the design concept of smart product in Industry 4.0. Adv. Eng. Inform. 2021, 49, 101352. [Google Scholar] [CrossRef]
- Kelly, J.C.; Maheut, P.; Petiot, J.-F.; Papalambros, P.Y. Incorporating user shape preference in engineering design optimisation. J. Eng. Des. 2011, 22, 627–650. [Google Scholar]
- Orsborn, S.; Cagan, J.; Boatwright, P. Quantifying aesthetic form preference in a utility function. J. Mech. Des. 2009, 131, 061001. [Google Scholar] [CrossRef]
- Fischer, M.S.; Holder, D.; Maier, T. Analysis of Geometric Features of 3D Shapes on Perception of Product Appearance for Visual Brand Affiliation. In Proceedings of the Congress of the International Ergonomics Association, Online, 13–18 June 2021; pp. 31–38. [Google Scholar]
- Nagamachi, M. Kansei engineering: A new ergonomic consumer-oriented technology for product development. Int. J. Ind. Ergon. 1995, 15, 3–11. [Google Scholar] [CrossRef]
- Osgood, C.E.; Suci, G.J.; Tannenbaum, P.H. The Measurement of Meaning; University of Illinois Press: Champaign, IL, USA, 1957. [Google Scholar]
- Kim, N. A history of design theory in art education. J. Aesthetic Educ. 2006, 40, 12–28. [Google Scholar] [CrossRef]
- Kumar, M.; Garg, N. Aesthetic principles and cognitive emotion appraisals: How much of the beauty lies in the eye of the beholder? J. Consum. Psychol. 2010, 20, 485–494. [Google Scholar] [CrossRef]
- Huicong, H.; Wen-Feng, L. Design specification representation for intelligent product appearance design. In Proceedings of the E3S Web of Conferences, Henderson, NV, USA, 17–21 May 2020; p. 02004. [Google Scholar]
- Liang, L. Research on Educational Practice of Innovative Packaging Structure Design. In Proceedings of the 4th International Conference on Culture, Education and Economic Development of Modern Society (ICCESE 2020), Moscow, Russia, 13–14 March 2020; pp. 1034–1040. [Google Scholar]
- Wallschlaeger, C.; Busic-Snyder, C.; Morgan, M. Basic Visual Concepts and Principles for Artists, Architects, and Designers; Wm. C. Brown Publishers: Dubuque, IA, USA, 1992. [Google Scholar]
- Teng, J.; Wang, X.; Lu, K.; Qiao, X.; Hao, N. Domain-specific and Domain-general Creativity Differences between Expert and Novice Designers. Creat. Res. J. 2021, 34, 55–67. [Google Scholar]
- Alben, L. Quality of experience: Defining the criteria for effective interaction design. Interactions 1996, 3, 11–15. [Google Scholar] [CrossRef]
- McNamara, N.; Kirakowski, J. Functionality, usability, and user experience: Three areas of concern. Interactions 2006, 13, 26–28. [Google Scholar]
- Berni, A.; Borgianni, Y. From the definition of user experience to a framework to classify its applications in design. Proc. Des. Soc. 2021, 1, 1627–1636. [Google Scholar] [CrossRef]
- Renaud, J.; Houssin, R.; Gardoni, M.; Armaghan, N. Product manual elaboration in product design phases: Behavioral and functional analysis based on user experience. Int. J. Ind. Ergon. 2019, 71, 75–83. [Google Scholar]
- Gross, A.; Bongartz, S. Why do I like it? Investigating the product-specificity of user experience. In Proceedings of the 7th Nordic Conference on Human-Computer Interaction: Making Sense Through Design, Copenhagen, Denmark, 14–17 October 2012; pp. 322–330. [Google Scholar]
- Park, J.; Han, S.H.; Kim, H.K.; Oh, S.; Moon, H. Modeling user experience: A case study on a mobile device. Int. J. Ind. Ergon. 2013, 43, 187–196. [Google Scholar]
- Shin, D.; Zhong, B.; Biocca, F.A. Beyond user experience: What constitutes algorithmic experiences? Int. J. Inf. Manag. 2020, 52, 102061. [Google Scholar]
- Ulrich, K.T. Product Design and Development; Tata McGraw-Hill Education: Columbus, OH, USA, 2003. [Google Scholar]
- Matzler, K.; Hinterhuber, H.H.; Bailom, F.; Sauerwein, E. How to delight your customers. J. Prod. Brand Manag. 1996, 5, 6–18. [Google Scholar] [CrossRef]
- Shi, Y.; Peng, Q. Enhanced customer requirement classification for product design using big data and improved Kano model. Adv. Eng. Inform. 2021, 49, 101340. [Google Scholar]
- Ishak, A.; Ginting, R.; Suwandira, B.; Malik, A.F. Integration of Kano Model and Quality Function Deployment (QFD) to Improve Product Quality: A Literature Review. In Proceedings of the IOP Conference Series: Materials Science and Engineering, Medan, Indonesia, 3–4 September 2020; p. 012025. [Google Scholar]
- Kang, X.; Qu, M. Multi-Kansei Qualities Optimization Design of Products Combined with Refined Kano Model and QFD. Comput.-Aided Des. Appl. 2021, 18, 954–969. [Google Scholar]
- Liu, H.; Ren, Z.; Li, Y. Research on the Evaluation of Customer requirement Importance of Smart Products Based on Online Comments and Improved Quantitative Kano Model. CONVERTER 2021, 2021, 382–392. [Google Scholar]
- Hauser, J.R.; Clausing, D. The house of quality. Harv. Bussines Rev. 1988, 63–73. [Google Scholar]
- Kang, X. Aesthetic product design combining with rough set theory and fuzzy quality function deployment. J. Intell. Fuzzy Syst. 2020, 39, 1131–1146. [Google Scholar] [CrossRef]
- Holtzblatt, K.; Beyer, H. Contextual Design: Defining Customer-Centered Systems; Elsevier: Amsterdam, The Netherlands, 1997. [Google Scholar]
- Barone, S.; Lombardo, A.; Tarantino, P. A weighted logistic regression for conjoint analysis and Kansei engineering. Qual. Reliab. Eng. Int. 2007, 23, 689–706. [Google Scholar] [CrossRef]
- Aydin, N.; Seker, S. Assessing Customer Preferences on a New Design of Refrigerator Using Conjoint Analysis. In Customer Oriented Product Design; Springer: Cham, Switzerland, 2020; pp. 417–428. [Google Scholar]
- Backhaus, K.; Erichson, B.; Gensler, S.; Weiber, R.; Weiber, T. Conjoint Analysis. In Multivariate Analysis; Springer: Berlin/Heidelberg, Germany, 2021; pp. 531–598. [Google Scholar]
- Nagamachi, M. Kansei engineering as a powerful consumer-oriented technology for product development. Appl. Ergon. 2002, 33, 289–294. [Google Scholar] [CrossRef]
- Ismail, N.N.N.N.; Lokman, A.M. Kansei engineering implementation in web-based systems: A review study. In Proceedings of the International Conference on Kansei Engineering & Emotion Research, Tokyo, Japan, 7–9 September 2020; pp. 66–76. [Google Scholar]
- Chen, C.-C.; Chuang, M.-C. Integrating the Kano model into a robust design approach to enhance customer satisfaction with product design. Int. J. Prod. Econ. 2008, 114, 667–681. [Google Scholar] [CrossRef]
- Smith, G.C.; Smith, S. Latent Semantic Engineering–A new conceptual user-centered design approach. Adv. Eng. Inform. 2012, 26, 456–473. [Google Scholar] [CrossRef]
- Huang, Y.; Chen, C.-H.; Khoo, L.P. Products classification in emotional design using a basic-emotion based semantic differential method. Int. J. Ind. Ergon. 2012, 42, 569–580. [Google Scholar] [CrossRef]
- Yang, C.-C.; Shieh, M.-D. A support vector regression based prediction model of affective responses for product form design. Comput. Ind. Eng. 2010, 59, 682–689. [Google Scholar] [CrossRef]
- Hartono, M. The modified Kansei Engineering-based application for sustainable service design. Int. J. Ind. Ergon. 2020, 79, 102985. [Google Scholar]
- Jiang, H.; Kwong, C.K.; Liu, Y.; Ip, W. A methodology of integrating affective design with defining engineering specifications for product design. Int. J. Prod. Res. 2015, 53, 2472–2488. [Google Scholar]
- Guthier, B.; Dörner, R.; Martinez, H.P. Affective computing in games. In Entertainment Computing and Serious Games; Springer: Berlin/Heidelberg, Germany, 2016; pp. 402–441. [Google Scholar]
- Zhou, F.; Kong, S.; Fowlkes, C.C.; Chen, T.; Lei, B. Fine-grained facial expression analysis using dimensional emotion model. Neurocomputing 2020, 392, 38–49. [Google Scholar] [CrossRef]
- Hsiao, S.-W.; Chiu, F.-Y.; Chen, C.S. Applying aesthetics measurement to product design. Int. J. Ind. Ergon. 2008, 38, 910–920. [Google Scholar] [CrossRef]
- Zhou, F.; Ji, Y.; Jiao, R.J. Affective and cognitive design for mass personalization: Status and prospect. J. Intell. Manuf. 2013, 24, 1047–1069. [Google Scholar] [CrossRef]
- Ralls, K. But is it Science? Conserv. Biol. 1995, 9, 983–984. [Google Scholar] [CrossRef] [PubMed]
- Köhler, W. Gestalt Psychology: An Introduction to New Concepts in Modern Psychology; WW Norton & Company: New York, NY, USA, 1970; Volume 18. [Google Scholar]
- Dresp-Langley, B.; Reeves, A. Color for the perceptual organization of the pictorial plane: Victor Vasarely’s legacy to Gestalt psychology. Heliyon 2020, 6, e04375. [Google Scholar] [CrossRef] [PubMed]
- Katz, D. Gestalt Psychology: Its Nature and Significance; Ronald Press: New York, NY, USA, 1950. [Google Scholar]
- Chang, D.; Nesbitt, K.V. Identifying commonly-used gestalt principles as a design framework for multi-sensory displays. In Proceedings of the 2006 IEEE International Conference on Systems, Man and Cybernetics, Taipei, Taiwan, 8–11 October 2006; pp. 2452–2457. [Google Scholar]
- Steiner, C.M.; Nussbaumer, A.; Neville, K.; Albert, D. A psychological framework to enable effective cognitive processing in the design of emergency management information systems. Electron. J. Inf. Syst. Eval. 2017, 20, 39–54. [Google Scholar]
- Stebbing, P.D. A universal grammar for visual composition? Leonardo 2004, 37, 63–70. [Google Scholar] [CrossRef]
- Organización Internacional de Normalización. Ergonomics of Human-System Interaction: Human-Centred Design for Interactive Systems; ISO: Geneva, Switzerland, 2010. [Google Scholar]
- Law, E.L.-C.; Van Schaik, P. Modelling user experience–An agenda for research and practice. Interact. Comput. 2010, 22, 313–322. [Google Scholar] [CrossRef]
- González-Pérez, L.I.; Ramírez-Montoya, M.-S.; García-Peñalvo, F. User experience in institutional repositories: A systematic literature review. In Digital Libraries Institutional Repositories: Breakthroughs in Research Practice; edited by Information Resources Management Association, IGI Global, 2020. pp. 423–440. Available online: https://repositorio.grial.eu/bitstream/grial/1062/1/garcia-penalvo%20article%20IJHCITP%209%281%29-RepositoryAuthorizedVersion.pdf (accessed on 24 August 2022).
- Hassenzahl, M.; Tractinsky, N. User experience-a research agenda. Behav. Inf. Technol. 2006, 25, 91–97. [Google Scholar] [CrossRef]
- Crilly, N.; Moultrie, J.; Clarkson, P.J. Seeing things: Consumer response to the visual domain in product design. Des. Stud. 2004, 25, 547–577. [Google Scholar] [CrossRef]
- Benyon, D. Designing User Experience; Pearson: London, UK, 2019. [Google Scholar]
- Law, E.L.-C.; Roto, V.; Hassenzahl, M.; Vermeeren, A.P.; Kort, J. Understanding, scoping and defining user experience: A survey approach. In Proceedings of the SIGCHI Conference on Human Factors in Computing Systems, Boston, MA, USA, 4–9 April 2009; pp. 719–728. [Google Scholar]
- Park, J.; Han, S.H.; Kim, H.K.; Cho, Y.; Park, W. Developing elements of user experience for mobile phones and services: Survey, interview, and observation approaches. Hum. Factors Ergon. Manuf. Serv. Ind. 2013, 23, 279–293. [Google Scholar] [CrossRef]
- Battarbee, K.; Koskinen, I. Co-experience: User experience as interaction. CoDesign 2005, 1, 5–18. [Google Scholar] [CrossRef]
- Yang, B.; Liu, Y.; Liang, Y.; Tang, M. Exploiting user experience from online customer reviews for product design. Int. J. Inf. Manag. 2019, 46, 173–186. [Google Scholar] [CrossRef]
- Lewis, J.R.; Sauro, J. Usability and user experience: Design and evaluation. In Handbook of Human Factors Ergonomics; John Wiley & Sons, Inc.: Hoboken, NJ, USA, 2021; pp. 972–1015. [Google Scholar]
- Guerino, G.C.; Valentim, N.M.C. Usability and user experience evaluation of conversational systems: A systematic mapping study. In Proceedings of the 34th Brazilian Symposium on Software Engineering, Natal, Brazil, 21–23 October 2020; pp. 427–436. [Google Scholar]
- Kujala, S.; Roto, V.; Väänänen-Vainio-Mattila, K.; Karapanos, E.; Sinnelä, A. UX Curve: A method for evaluating long-term user experience. Interact. Comput. 2011, 23, 473–483. [Google Scholar] [CrossRef]
- Liang, Y.; Liu, Y.; Loh, H.T. Exploring online reviews for user experience modeling. In Proceedings of the 19th International Conference on Engineering Design (ICED13), Design for Harmonies, Vol. 7: Human Behaviour in Design, Seoul, Korea, 19–22 August 2013; pp. 237–246. [Google Scholar]
- Xu, Q.; Zhou, F. Affective-cognitive modeling for user experience with modular colored fuzzy petri nets. J. Comput. Inf. Sci. Eng. 2011, 11, 011004. [Google Scholar] [CrossRef]
- Law, E.L.-C. The measurability and predictability of user experience. In Proceedings of the 3rd ACM SIGCHI Symposium on Engineering Interactive Computing Systems, Pisa, Italy, 13–16 June 2011; pp. 1–10. [Google Scholar]
- Staiano, J.; Menéndez, M.; Battocchi, A.; De Angeli, A.; Sebe, N. UX_Mate: From facial expressions to UX evaluation. In Proceedings of the Designing Interactive Systems Conference, Newcastle Upon Tyne, UK, 11–15 June 2012; pp. 741–750. [Google Scholar]
- Bargas-Avila, J.A.; Hornbæk, K. Old wine in new bottles or novel challenges: A critical analysis of empirical studies of user experience. In Proceedings of the SIGCHI Conference on Human Factors in Computing Systems, Vancouver, BC, Canada, 7–12 May 2011; pp. 2689–2698. [Google Scholar]
- Souza, K.E.; Seruffo, M.C.; De Mello, H.D.; Souza, D.d.S.; Vellasco, M.M. User experience evaluation using mouse tracking and artificial intelligence. IEEE Access 2019, 7, 96506–96515. [Google Scholar] [CrossRef]
- Čegan, L.; Filip, P. Advanced web analytics tool for mouse tracking and real-time data processing. In Proceedings of the 2017 IEEE 14th International Scientific Conference on Informatics, Poprad, Slovakia, 14–16 November 2017; pp. 431–435. [Google Scholar]
- Javahery, H.; Deichman, A.; Seffah, A.; Taleb, M. A user-centered framework for deriving a conceptual design from user experiences: Leveraging personas and patterns to create usable designs. In Human-Centered Software Engineering; Springer: Berlin/Heidelberg, Germany, 2009; pp. 53–81. [Google Scholar]
- Vermeeren, A.P.; Law, E.L.-C.; Roto, V.; Obrist, M.; Hoonhout, J.; Väänänen-Vainio-Mattila, K. User experience evaluation methods: Current state and development needs. In Proceedings of the 6th Nordic Conference on Human-Computer Interaction: Extending Boundaries, Reykjavik, Iceland, 16–20 October 2010; pp. 521–530. [Google Scholar]
- Märtin, C.; Bissinger, B.C.; Asta, P. Optimizing the digital customer journey—Improving user experience by exploiting emotions, personas and situations for individualized user interface adaptations. J. Consum. Behav. 2021. [Google Scholar] [CrossRef]
- Hassenzahl, M. Experience design: Technology for all the right reasons. Synth. Lect. Hum. -Cent. Inform. 2010, 3, 1–95. [Google Scholar]
- Hassenzahl, M.; Monk, A. The inference of perceived usability from beauty. Hum. –Comput. Interact. 2010, 25, 235–260. [Google Scholar] [CrossRef]
- Hassenzahl, M.; Diefenbach, S.; Göritz, A. Needs, affect, and interactive products–Facets of user experience. Interact. Comput. 2010, 22, 353–362. [Google Scholar] [CrossRef]
- Sheldon, K.M.; Elliot, A.J.; Kim, Y.; Kasser, T. What is satisfying about satisfying events? Testing 10 candidate psychological needs. J. Personal. Soc. Psychol. 2001, 80, 325. [Google Scholar] [CrossRef]
- Körber, M.; Eichinger, A.; Bengler, K.; Olaverri-Monreal, C. User experience evaluation in an automotive context. In Proceedings of the 2013 IEEE Intelligent Vehicles Symposium Workshops (IV Workshops), Gold Coast, QLD, Australia, 23–23 June 2013; pp. 13–18. [Google Scholar]
- Laugwitz, B.; Held, T.; Schrepp, M. Construction and Evaluation of a User Experience Questionnaire. In HCI and Usability for Education and Work; Holzinger, A., Ed.; USAB 2008. Lecture Notes in Computer Science; Springer: Berlin/Heidelberg, Germany, 2008; Volume 5298. [Google Scholar]
- Schrepp, M.; Hinderks, A.; Thomaschewski, J. Applying the user experience questionnaire (UEQ) in different evaluation scenarios. In Proceedings of the International Conference of Design, User Experience, and Usability, Heraklion, Greece, 22–27 June 2014; pp. 383–392. [Google Scholar]
- Klein, A.M.; Hinderks, A.; Schrepp, M.; Thomaschewski, J. Measuring User Experience Quality of Voice Assistants Voice Communication Scales for the UEQ+ Framework: Voice Communication Scales for the UEQ+ Framework. In Proceedings of the 2020 15th Iberian Conference on Information Systems and Technologies (CISTI), Seville, Spain, 24–27 June 2020; pp. 1–4. [Google Scholar]
- Paramitha, A.I.I.; Dantes, G.R.; Indrawan, G. The evaluation of web based academic progress information system using heuristic evaluation and user experience questionnaire (UEQ). In Proceedings of the 2018 Third International Conference on Informatics and Computing (ICIC), Palembang, Indonesia, 17–18 October 2018; pp. 1–6. [Google Scholar]
- Minge, M.; Thüring, M.; Wagner, I.; Kuhr, C.V. The meCUE questionnaire: A modular tool for measuring user experience. In Advances in Ergonomics Modeling, Usability & Special Populations; Springer: Berlin/Heidelberg, Germany, 2017; pp. 115–128. [Google Scholar]
- De Angeli, A.; Sutcliffe, A.; Hartmann, J. Interaction, usability and aesthetics: What influences users’ preferences? In Proceedings of the 6th Conference on Designing Interactive Systems, University Park, PA, USA, 26–28 June 2006; pp. 271–280. [Google Scholar]
- Lee, S.; Koubek, R. Users’ perceptions of usability and aesthetics as criteria of pre-and post-use preferences. Eur. J. Ind. Eng. 2012, 6, 87–117. [Google Scholar] [CrossRef]
- Naik, G.R. Advances in Principal Component Analysis: Research and Development; Springer: Berlin/Heidelberg, Germany, 2017. [Google Scholar]
- Kaiser, H.F. The varimax criterion for analytic rotation in factor analysis. Psychometrika 1958, 23, 187–200. [Google Scholar] [CrossRef]
- Acal, C.; Aguilera, A.M.; Escabias, M.J.M. New modeling approaches based on varimax rotation of functional principal components. Mathematics 2020, 8, 2085. [Google Scholar] [CrossRef]









| Component | Initial Eigenvalues | ||
|---|---|---|---|
| Total | % of Variance | Cumulative % | |
| 1 | 3.882 | 55.458 | 55.458 |
| 2 | 1.413 | 20.189 | 75.647 |
| 3 | 0.616 | 8.802 | 84.449 |
| 4 | 0.401 | 5.723 | 90.172 |
| Component | ||||
|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |
| Autonomy | 0.354 | 0.806 | 0.246 | 0.154 |
| Competence | −0.050 | 0.895 | 0.132 | 0.307 |
| Meaning | 0.715 | 0.540 | 0.023 | 0.190 |
| Stimulation | 0.125 | 0.424 | 0.255 | 0.840 |
| Luxury | 0.812 | 0.233 | 0.370 | −0.119 |
| Self-esteem | 0.305 | 0.227 | 0.869 | 0.255 |
| Popularity | 0.915 | −0.072 | 0.167 | 0.177 |
| Basic Function | Secondary Function | Portability | Display | Retro | Contrast | |
|---|---|---|---|---|---|---|
| Candidate 1 | 0.231 | 0.283 | 1.000 | 0.000 | 0.300 | 0.607 |
| Candidate 2 | 0.346 | 0.914 | 0.800 | 1.000 | 0.524 | 0.214 |
| Candidate 3 | 0.398 | 0.478 | 0.415 | 0.000 | 0.567 | 0.393 |
Publisher’s Note: MDPI stays neutral with regard to jurisdictional claims in published maps and institutional affiliations. |
© 2022 by the authors. Licensee MDPI, Basel, Switzerland. This article is an open access article distributed under the terms and conditions of the Creative Commons Attribution (CC BY) license (https://creativecommons.org/licenses/by/4.0/).
Share and Cite
Hu, H.; Liu, Y.; Guo, X.; Fu, C. A Conceptual Design Specification Based on User Aesthetic Information Analysis and Product Functional Reasoning. Machines 2022, 10, 868. https://doi.org/10.3390/machines10100868
Hu H, Liu Y, Guo X, Fu C. A Conceptual Design Specification Based on User Aesthetic Information Analysis and Product Functional Reasoning. Machines. 2022; 10(10):868. https://doi.org/10.3390/machines10100868
Chicago/Turabian StyleHu, Huicong, Ying Liu, Xin Guo, and Chuan Fu. 2022. "A Conceptual Design Specification Based on User Aesthetic Information Analysis and Product Functional Reasoning" Machines 10, no. 10: 868. https://doi.org/10.3390/machines10100868
APA StyleHu, H., Liu, Y., Guo, X., & Fu, C. (2022). A Conceptual Design Specification Based on User Aesthetic Information Analysis and Product Functional Reasoning. Machines, 10(10), 868. https://doi.org/10.3390/machines10100868








