1. Introduction
Gastroesophageal reflux disease (GERD) is a medical condition related to reflux of stomach contents into the esophagus [
1,
2]. GERD is often associated with heartburn [
3] but may manifest via atypical symptoms, such as chronic cough, cardiac arrhythmias, or sleep apnea [
1]. Both the causes and course of GERD are complex and vary from patient to patient, with diverse clinical histories, endoscopic test results, ambulatory reflux text results, and esophageal characteristics interacting to produce more than 50 phenotypic classifications of GERD that may respond optimally to unique treatment protocols [
2].
Global prevalence of GERD in adults ranges from about 2.5–7.8% in East Asia to about 18.1–27.8% in North America [
4]. In general, advanced age is associated with an increase in GERD risk. One analysis, though, indicates that the overall proportion of GERD patients between the ages of 30 and 39 increased significantly between 2006 and 2016 [
4], perhaps due to increased exposure across the lifespan to GERD risk factors.
Like advanced age, family history plays an important role in determining an individual’s GERD risk [
4]. In addition, factors enmeshed with behavioral patterns—such as anxiety, obesity, and smoking—also have been linked to GERD in the empirical literature [
1,
5,
6]. Observational evidence suggests that a worldwide increase in obesity has fueled an increase in GERD symptoms [
1]. Some evidence also points to a worldwide decrease in infections caused by
Helicobacter pylori bacteria as having potentially contributed to rising numbers of GERD cases because under certain circumstances
h. pylori may exert a protective effect against GERD; however, more research is needed to fully understand the relationship between these two conditions [
7].
GERD exacts a serious toll on both individual patients and society as whole. Common consequences of GERD include diminished quality of life, diminished productivity, and poor sleep quality [
3,
4,
8]. GERD is rarely fatal by itself; nevertheless, it can lead to painful inflammation of the esophagus, peptic strictures, esophageal lesions, and an increased risk of esophageal cancer [
6]. Furthermore, GERD diagnostics, treatments, surgeries, and drugs are expensive; In 2009 alone, GERD patients in the United States needed more than 8.8 million doctor’s visits and 65,000 hospitalizations and spent USD 12.3 billion on diagnostic upper endoscopies [
1,
9].
Traditionally, antacid medications and lifestyle modifications are considered first-line treatments for GERD. When these first-line treatments fail, surgery may become necessary to control GERD [
3]. In addition to being costly, using first-line acid reflux drugs for a long time may lead to adverse effects, including increased acid reflux symptoms upon withdrawal, an increased susceptibility to infections, and an increased risk of bone fractures [
3]. On the other hand, in some cases lifestyle changes—including weight loss, diet changes, and eliminating tobacco—may improve GERD symptoms at a low cost with few side effects [
3,
10,
11].
It is a standard practice to suggest weight loss to obese GERD patients and to suggest smoking cessation [
3,
6]. Patients with nocturnal GERD often benefit from sleeping with their bed elevated and avoiding large meals right before bedtime [
6,
8]. Individual patients also may find it helpful to avoid certain foods which exacerbate or trigger their GERD symptoms [
8,
11]. In addition, there is some evidence that more general diet recommendations, such as following a traditional Mediterranean diet, increasing fiber intake, reducing meal size, and reducing fat and simple sugar intake, may be useful in controlling GERD [
10].
Prior empirical research demonstrates that mobile phone applications (apps) and digital assistants can improve outcomes and everyday life for patients with numerous chronic health conditions, such as diabetes, asthma, chronic pain, cancer, and Parkinson’s disease. These mobile healthcare (mHealth) apps work by facilitating patient support and education; addressing behaviors, including medication and diet adherence; and monitoring key health measures (e.g., blood glucose for people with diabetes) [
12,
13,
14,
15,
16]. mHealth can also be useful for promoting desirable knowledge and behaviors in healthy individuals—for example, by harnessing gamification to teach the mothers of young children about oral health and hygiene [
17]. Many mHealth apps promote healthy lifestyle changes, such as increasing physical activity, eating a healthy diet, smoking cessation, and moderating alcohol intake [
18].
Despite this promise, a review of recent literature suggests that the field of mHealth must undergo numerous transformations before reaching its full potential to improve patient care. These transformations include increasing the number of randomized control trials that compare mHealth interventions to current best practices; studying individual mHealth interventions over longer timeframes; conducting further studies to identify the conditions and features that allow mHealth apps to work best; implementing formal regulatory oversight to help patients distinguish high-quality apps from poor-quality ones; and improving privacy and security features of mHealth apps [
13,
15,
17]. In achieving these transformative goals, researchers have suggested that studies evaluating mHealth apps must rely on precise, standardized measurements, including measures related to usability [
19,
20].
Aim and Objectives
In this paper, we aim to describe a user-centered research and design process for a novel mobile application created to help GERD patients monitor and manage their condition. The specific objectives of this paper are to:
Our prototype, titled “GerdHelper,” was initially designed as part of the 2021 Mobile Health Applications for Consumers Design Competition [
21], sponsored by the Human Factors and Ergonomics Society. “GerdHelper” was built to address symptoms of GERD.
We entered the contest in December 2020 and submitted our final entry on 19 February 2021 in accordance with contest timelines.
We chose to design an app related to GERD management in consideration of our understanding of GERD as a chronic disease whose treatment can depend on a variety of behaviors [
3,
10,
11] (and our understanding that mHealth apps hold promise for improving the management of chronic diseases) [
12,
13,
14,
15,
16].
Our team also based the decision to build an app addressing GERD on a competitive analysis of popular GERD apps available in the App Store, which showed that existing apps are difficult to use and navigate. We conducted a content analysis of these apps by reviewing how the apps addressed key features we had identified as important based on our research on GERD symptoms and treatments. We reviewed features such as tracking GERD symptoms, obtaining suggestions about lifestyle, exporting data about symptoms, and community information. We found that the competitor apps attempted to provide these features via features such as calendars, tips, and data export options, but none of the apps were able to provide all the features, and the provided features had room to be improved upon. Even the highest rated competitor app, the Acid Reflux Helper, did not have all the features, and had unintuitive and unaesthetic features. Our conclusion was supported by Bobian et al.’s 2017 [
22] analysis of existing GERD apps, which showed that available GERD apps use prohibitively complicated language. In response, our team endeavored to build a better GERD app through four iterative stages that incorporated best practices in user-centered design, as well as an in-depth evaluation process. We aim to share lessons learned and strengthen the literature on the human-centered design of mHealth apps.
2. Materials and Methods
This study spanned a design phase and an evaluation phase. During the design phase, we used a variety of empirically supported methodologies to create and test our prototypes: We created personas, conducted a competitor analysis, completed a heuristic evaluation, created a prototype, conducted interviews, completed 2 rounds of user testing with think-alouds and semi-structured interviews, and, finally, consulted experts after we created the final prototype. Our three rounds of user testing—each followed by refinements of our prototype—represented multiple iterations of the design thinking process.
During the evaluation phase, we used formative methods to evaluate our app on the basis of feedback from the design competition judges, input from experts in GERD that was solicited via an online survey, and our own review of current literature. Our goal during the evaluation phase was to draw conclusions about the strengths and weaknesses of our app and share lessons learned with the broader scientific and medical community.
2.1. Goals for the Design Phase
Our team relied on the design thinking process for underlying guidance during the design phase, following the five-component structure—empathize, define, ideate, prototype, and test [
23]—and focusing on what users need and how what we created would respond to our users’ needs [
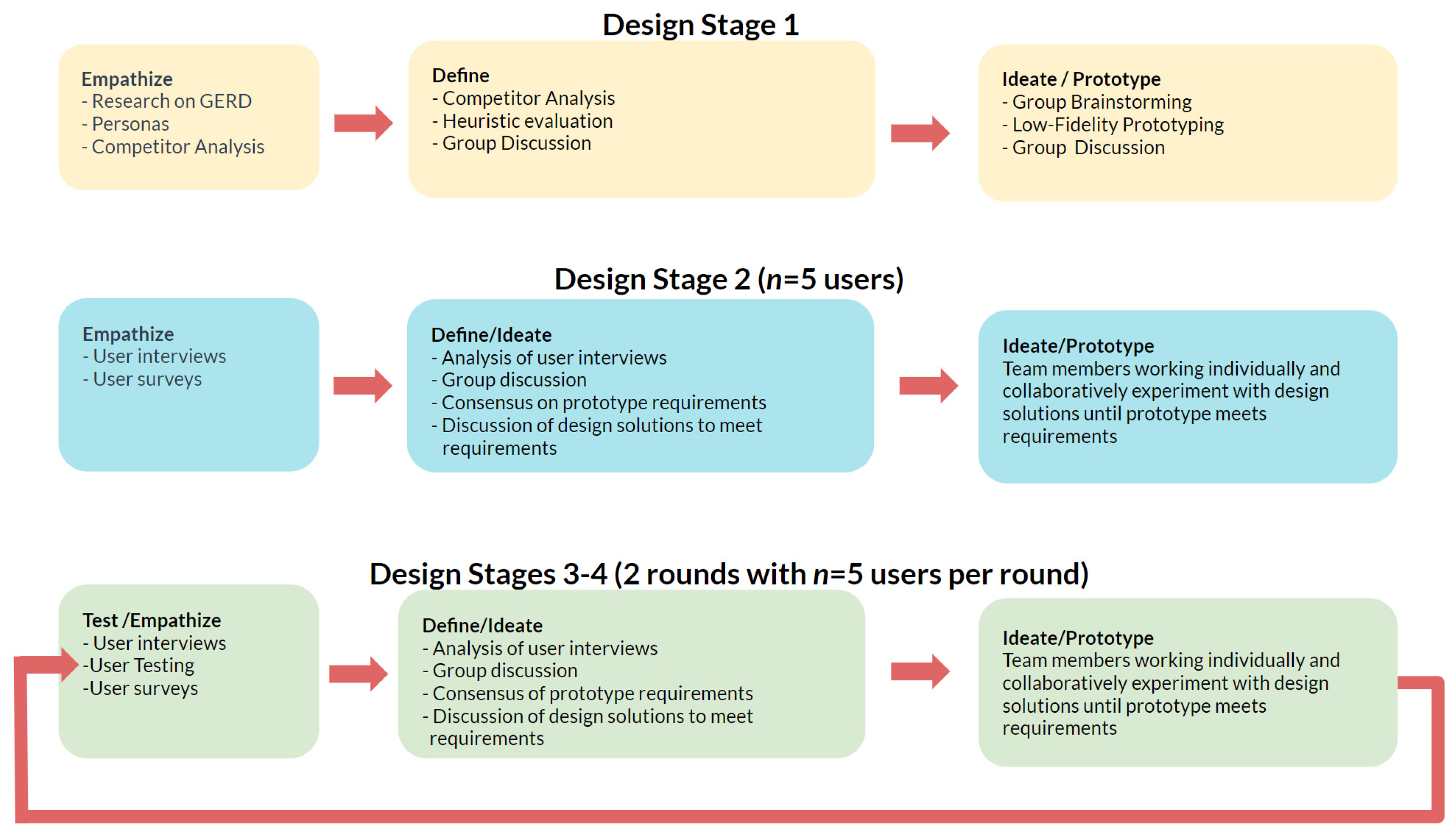
24]. As is standard in user-centered research, these components were not always applied sequentially or discretely during the iterative design of the GerdHelper app. A map of the rough overlap between traditional design-thinking components and our team’s four-stage design process is shown in
Figure 1.
This research was approved by the George Mason University Institutional Review Board (IRB # 1708698-2). All user testing was conducted online through Zoom, and the iterative design process was broken down into four design stages. During Stage 1, we created personas on the basis of two research methods geared towards empathizing with likely users: (1) review of literature on GERD symptoms, on patient characteristics, and on effective treatment techniques; and (2) a competitor analysis which shed light upon likely users’ mental model of available medical applications. Given the time and monetary constraints governing this project, these research techniques were chosen over more time consuming means of empathizing with users, such as focus groups and observational studies. Combined with a heuristic evaluation of currently available apps, our literature review and competitor analysis allowed us to define key app features ahead of a series of team meetings used for ideation. We then created one low-fidelity prototype that improved upon existing GERD apps, as well as a medium-fidelity prototype. In Stage 2, we interviewed five participants with acid reflux to empathize with them and gather their input regarding desirable features, which we incorporated into the preexisting second, medium-fidelity iteration of the prototype. Design Stage 3 involved five users completing tasks in the app and completing a concurrent think-aloud. Afterwards, we interviewed the five users about app features and navigation, and we incorporated user feedback into the third iteration of the prototype. Design Stage 4 repeated the process followed in Stage 3 to inform the final version of the prototype. Our design thinking process followed a similar course during stages 2–3 whereby we gathered user feedback through user interviews and/or usability testing and then met as a group—sometimes more than once—to review user feedback, define required improvements on the basis of that feedback, ideate practical solutions, and then build them into our prototype before another round of user testing. The design process applied in building the GerdHelper App is outlined in
Figure 1.
2.1.1. Stage 1 Design Methods: Personas, Competitor Analysis, and Heuristic Evaluation
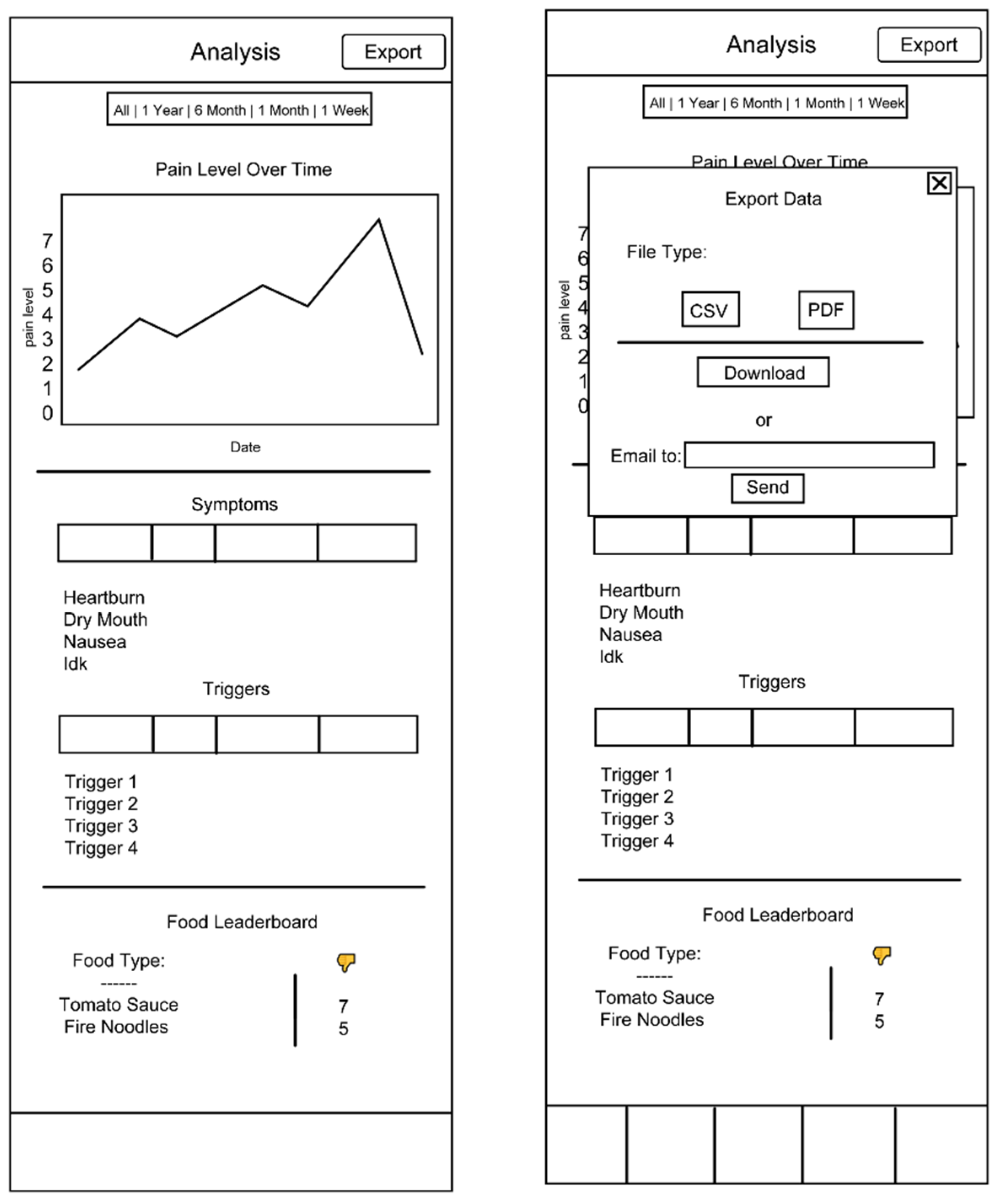
The primary objective of Stage 1 was to create the first iteration of the prototype. This task was achieved through personas, a competitor analysis, and heuristic evaluation. Details about Stage 1 and the resulting features of the app are described in
Supplementary A and summarized here (See
Figures S1 and S2 and Tables S1–S3):
Personas are fictional representations that facilitate empathy for target users [
25]. They communicate information, such as the background and goals of users, with the goal of informing a user-centered design process. Our team used three realistic personas, each representing a different facet of our broad target user audience, to act as a frame of reference to our user group and kickstart our design process:
Smoker Samuel, 48, wanted to enjoy everyday activities by reducing GERD symptoms;
Pregnant Patricia, 32, wanted to stay well-rested and improve the outcome of her pregnancy by reducing her level of GERD-related discomfort;
Stressed-Out Sophia, 25, wanted to determine whether her symptoms could be attributed to GERD and learn more about how to manage GERD symptoms.
Full details of the three user personas can be found in
Table S1.
Once the needs, motivators, and goals of our potential users were outlined, we identified four main features that would meet user needs: (1) tracking acid symptoms, (2) analytics and suggestions about a healthier life, (3) exporting the data about symptoms, and (4) finding community information about acid reflux.
We made these four features the target of a competitor analysis. Competitor analysis is a method frequently used in product design where experts assess the strengths and weaknesses of existing competitor products. This method allows designers to empathize with users by understanding their mental model of existing products. Further, it helps researchers define key user needs and determine whether current products meet those needs, where current products fail to meet the needs, and how the to-be-created product can fill gaps in the market [
26]. We chose three existing mobile apps for GERD/Acid reflux management: (1) Acid Reflux Diet Helper [
27]; (2) mySymptoms Food Diary & Symptom Tracker [
28]; and (3) Refluxlog [
29]. These apps were chosen because they had features similar to the ones that we had determined we should include in our own app. For each app, we tested four key tasks, each of which was chosen for its importance to the four end-user needs identified as central to our app design:
Task 1: track GERD symptoms;
Task 2: provide suggestions about lifestyle;
Task 3: export symptom data; and
Task 4: view community information.
To further review important features of these competitor apps and inform our own definition of important app features, we conducted a heuristic evaluation. Heuristic evaluation is a method where usability experts evaluate a product to see if it meets established usability principles [
30]. We evaluated our chosen competitor apps with four usability principles—effectiveness/errors, efficiency, satisfaction, and learnability [
30,
31,
32]—and we split some of these principles to fine tune our evaluation. We divided error/effectiveness to two separate principles—effectiveness and forgiveness—to emphasize the degree to which the app allows the users to recover from mistakes easily. We also divided satisfaction into aesthetic satisfaction and satisfaction with the quality of the outcome to understand the degree to which the apps are satisfactory/unsatisfactory for aesthetic reasons or for its functions. Each of these heuristics were evaluated in the same four tasks that were used during competitor analysis.
In addition to conducting formal qualitative evaluations through personas, competitor analysis, and heuristic evaluation, Design Phase 1 involved a series of team meetings for the purpose of defining prototype requirements and ideating design solutions by which those requirements could be met. More information about specific design decisions made during Design Stage 1 are available in
Section 3.1.1, as well as in
Supplementary A.
2.1.2. Stage 2 Design Methods: Semi-Structured Interviews
Empathizing with users and defining user needs—two key elements of the design thinking approach implemented in this study—require soliciting input from users early and often in the design process. In line with this goal, we interviewed potential users during Stage 2 of our design process. Interview questions used during Design Stage 2 are described in
Supplementary B and outlined here.
A semi-structured interview is a research method that utilizes closed-ended and open-ended questions to probe participants about the hows and whys of their answers [
33,
34]. This method allows researchers to gain a more thorough understanding of the participant than would be possible via a survey while still keeping a level of objectiveness. We chose this method in order to allow participants to answer specific questions, but also to elaborate about their choices. The semi-structured interview method also allowed us to probe interesting points that the participants brought up.
In Design Stage 2, we interviewed five participants (2 female, 1 male, 2 non-binary) who suffer from acid reflux in the age range of 24 to 35 years. Due to the time limitations imposed by the 2021 Mobile Health Applications for Consumers Design Competition, we recruited a convenience sample from among our personal social circles using social media to find contacts who experienced acid reflux symptoms.
The sessions were scheduled over Zoom, and each lasted approximately 45 min. Participants’ audio was recorded, so we could review feedback throughout the design process. A researcher asked participants about their acid reflux symptoms and what they would like to see in an app that manages acid reflux. Participants’ answers were documented, and during a series of meetings our team worked together to define updated prototype requirements and ideate practical design solutions that would meet those requirements. These discussions inform a testable prototype using the interactive prototyping software Figma [
35]. These specific design decisions are described in
Section 3.1.2, as well as in
Supplementary B.
2.1.3. Stage 3 Design Methods: User Testing and Iterative Prototyping
The objective of Stage 3 was to observe users interacting with our prototype and refine the prototype according to their performance and feedback. Additional details from Design Stage 3 can be found in
Supplementary C.
During Design Stage 3, a user testing and interview process allowed our team to continue building empathy for users’ experience navigating the GerdHelper app and their impression of the app’s functionality and aesthetics.
First, we interviewed five users (3 females, 1 male, and 1 non-binary) in the age range of 24 to 35 years. We chose a sample size of 5 users because of evidence that testing an iterate prototype on five users will allow user researcher to detect most major usability problems [
36]. Participants were recruited from among our personal contacts using social media. First, users were asked to complete a pre-interview survey that included informed consent and demographic questions.
Next, we showed users the Stage 2 prototype on Figma and asked them to complete tasks related to entering symptoms, accessing a calendar, and identifying foods that they should avoid. While executing these tasks, users were asked to complete a concurrent think-aloud. Think-aloud is a method where users verbalize their thoughts as they complete a given task. This method is useful because it allows researchers to gain insight into why and where novice users struggle, and understand how expert users solve specific tasks [
37]. We chose to conduct a concurrent think-loud to observe direct articulation of what the participants were thinking as they completed each task [
37]. However, to gain more complete thoughts about the app and its features, we followed the think-aloud with a semi-structured interview.
Through the think-aloud, we aimed to achieve deeper insights into users’ expectations about and experiences of the app than could be obtained by observation of users’ actions alone [
38]. Next, participants completed an additional set of tasks, without completing a concurrent think-aloud and while being observed. Participants’ computer screens, facial expressions, and audio were recorded. Afterwards, a researcher interviewed each participant about their perception of the app, and participants completed a brief online survey about their opinions on our prototype.
After completion of this empathetic interview, testing, and survey process, our team met, defined updated prototype requirements on the basis of user-testing and user feedback, ideated design solutions that would meet said requirements, and then finally refined our prototype in preparation for a final round of user testing. Specific details about design decisions made during Stage 3 are available in
Section 3.1.3 and in
Supplementary C.
2.1.4. Design Stage 4: Additional User Testing and Iterative Prototyping
We conducted a final design stage for the purpose of further fine tuning our prototype on the basis of a continuing empathetic and user-centered iterative design process and specifically testing usefulness of changes to the symptom tracking and analysis features that were revised during the previous design stage. We repeated the interview and survey procedures used in Design Stage 3 during Design Stage 4. Our users (4 females, 1 male) ranged from 18 to 44 years old and were recruited from our personal contacts using electronic correspondence. Information gathered during Stage 4 surveys and interviews informed the final iteration of the app prototype after a series of requirements and ideations meetings similar to those that took place during earlier stages of the design process. Additional details about Design Stage 4 are described in
Section 3.1.4 and in
Supplementary D.
2.2. Methods Used for the Evaluation Phase
At the conclusion of the 2021 Mobile Health Applications for Consumers Design Competition, our team conducted a qualitative evaluation on the basis of feedback from competition judges, comments from GERD experts, and our own review of academic literature on both GERD and mHealth apps.
2.2.1. Feedback from the Competition Judges
Competition judges provided written feedback on our submission during the first round of competition, after which our team advanced to the second round of competition, where we presented our prototype to a three-judge panel of human factors experts during the 2021 International Symposium on Human Factors and Ergonomics in Healthcare. We then solicited feedback via email from the three-judge panel and had a follow-up conference call with one of the judges.
2.2.2. Feedback from GERD Experts
After the competition, we created a 17-question survey and solicited feedback from medical doctors specialized on GERD. Survey is a method where researchers can gather information from a sample size through a low-cost transmission [
39,
40]. This method is beneficial for its low cost, ease of response by users, and automatic transmission and response [
40]. We chose to email a web-based survey to the experts as we recognized that the experts are busy and unlikely to be able to make time for a full semi-structured interview.
Our survey was administered via the platform Qualtrics and included a link to our Figma prototype. We collected basic demographic information about each expert’s professional background and experience studying and/or treating GERD. We also asked expert respondents for open-ended feedback about behavioral aspects of GERD, the use of apps in treating GERD, and feedback regarding the usefulness of our specific app. Survey questions were not formally validated because the survey style was designed to resemble a semi-structured interview.
Experts were identified through a Google Scholar search of recent peer-reviewed literature on GERD, as well as a Google search of primary care and gastroenterologists practicing in the Washington, DC metro area. We emailed a link to our survey to a total of 25 experts. One reminder email was also sent to each expert. Two experts submitted answers to all 17 questions. Seven respondents began to complete the survey questions but stopped before providing any open-ended input into behavioral aspects of GERD treatment or feedback about GerdHelper. The contents of this 17-question survey appear in
Supplementary E.
2.2.3. Evaluation Based on Previous Literature
In addition, we evaluated our final prototype on the basis of literature on GERD and literature on mHealth apps by conducting a thorough literature review and assessing our prototype on the basis of this research.
4. Discussion
GERD is a prevalent clinical condition that may have serious consequences, including loss of life satisfaction and an increased risk of esophageal cancer [
3,
4]. We used a variety of empirically supported methodologies and expert insights to design a prototype of the GerdHelper app for the purpose of helping patients to understand and address GERD symptoms. Results from our design and evaluation phases led to valuable insights about what GERD patients want and need in a mobile application.
First, there are no adequate mobile apps to aid patients with GERD, despite the large number of people with GERD. This sentiment is also reflected in the literature [
22] and by the experts we interviewed. Second, we identified a set of key features that GERD patients need/want for alleviating and managing their symptoms. These features can be used as a reference point for treatment plans and future app designs for patients with GERD. Third, we documented a process for developing and evaluating a mHealth app following human-centered design guidelines. The procedures and methods we used can also be referenced by future app developers who aim to improve their app design process with human-centered design principles. Furthermore, we have identified resources that app designers can use for accessibility purposes.
Although we incorporated key features and pain points for GERD patients into our app, we also recognize limitations of the GerdHelper app and areas for improvement. First, due to financial and time limitations, we did not create a high-fidelity prototype with live functions for the participants to use. Instead, the prototype featured a limited number of actions that the participants could perform. However, most features and buttons relevant to our user-testing tasks were clickable and usable. If this app continues into production, a live, more comprehensive prototype would be needed for additional rounds of user testing. Indeed, per feedback from the GERD experts, we believe that more user testing is needed in order to optimize the GerdHelper app.
We would highly recommend that future rounds of testing include users with a greater range of ages. Our users ranged in age from 18 to 44, which does not reflect the reality that advanced age is associated with an increase in GERD risk, with an emerging patient population between 30 and 39 years old [
4]. We also recognize the great importance of testing digital tools on users beyond the researchers’ own social circles in order to minimize personal biases in user feedback. We would also note as a limitation of this study that our expert survey was not formally validated
In line with feedback we received from the Medical Apps for Consumers Design Challenge judges, we would recommend further consideration of time-saving features that might make the app easier to use in addition to continued consideration of more useful ways to present and analyze patient data on the analysis page.
Another important limitation of the GerdHelper app is the lack of input from medical experts throughout the design process. This limitation is illustrated by Expert 1′s suggestion that fitness, sleep, control of anxiety, and a diary should be central aspects of a GERD-management app. In addition, both experts that we surveyed emphasized educational resources as a critical part of GERD education; our prototype did not include highly testable educational sections.
Expert 1 further shared that because each case of GERD is best treated in manner specific to the individual patient’s symptoms and diagnostic history, diagnostic personalization, including the GERDQ [
42], would be ideal features of an app for controlling GERD. It would be most beneficial to include medical professionals during a design process, so that appropriate diagnostic tests and medical recommendations can be added.
The fact that mHealth applications which provide medical advice should be, but in practice often are not, designed and vetted by qualified medical experts reflects a troubling reality for the industry. This problem is exemplified by a 2013 study in JAMA Dermatology that scrutinized apps which analyze consumers’ photos of skin lesions and classify them as benign or malignant. Of the mentioned four apps, three provided an inaccurate classification of at least 30% of concerning lesions [
13,
45]. To complicate matters, the mHealth app industry is currently governed by inadequate standards, certification mechanisms, and government oversight [
13]. Appropriate oversight structures would ease the design process for mHealth apps in addition to facilitating higher quality, more useful apps.
Another related issue involves privacy and security concerns surrounding mHealth apps. As discussed above, privacy and security were afterthoughts for our team. We acknowledge, however, the importance of enhancing the privacy and security of mHealth apps by putting these issues at the forefront of the design process—especially in light of inadequate attention to and research on this issue across the mHealth industry [
13]. More stringent attention to data privacy and data security would be needed before implementing Expert 1’s recommendations to include diagnostic tools and medical-record-interface options to our app.
Finally, a critical concern about mHealth apps in general and the GerdHelper app in particular is the need for better empirical research on their effectiveness, including randomized control trials and longitudinal studies [
13]. To our knowledge, no GERD apps have gone through randomized control trials. Moreover, only few mobile health apps, except in diabetes research, have gone through randomized control trials [
12,
13,
14,
15,
16]. In contrast with the fast pace of the tech industry where mHealth apps originate, high-quality empirical research on medical interventions requires a long timeline. Reconciling these contrasting approaches to research and development is a challenge that the mHealth industry—including projects such as the GerdHelper app—must meet in order to fulfil their promise to patients and consumers.
5. Conclusions
Despite all the app-specific limitations and mobile app limitations, the GerdHelper app provides valuable insights that can be utilized for future app development for chronic conditions such as GERD. The main contribution of this paper is to outline a methodology that mHealth app developers can reference to create a human centered app. This paper will especially provide help to those without a background in user research, in addition to illustrating the challenges that user-research experts face in incorporating medical expertise into the design of mHealth applications.
This article outlines the process, design methods, and evaluation approaches that can be used for future app developers to reference. Human centered design should be the guiding principle for usability and accessibility. A team approach is also recommended for mHealth apps so that end users are well-supported by medical resources, education, personalized feedback, and community support, while utilizing the apps to their maximum capacity. Well-designed apps can drastically improve people’s quality of life and life satisfaction. Our design procedure and research can help others create apps that will impact people’s lives for the better.