The Project “Interactive Topography of Dante’s Inferno”. Transfer of Knowledge and Design of Didactic Tools †
Abstract
:1. Introduction
1.1. The Purpose of the Interactive Topography of Dante’s Inferno
- To contribute to the popularization of the Dante’s literature, with particular attention to the 11–14 years old students;
- To contribute to the development of an alternative access and fruition mode of the literary work;
- To provoke a reflection upon the usage of the visual communication in a didactic context, as a mean to build mental models which can be useful for the learning process.
- To promote the reading of the Divine Comedy even outside Italy (for this reason an English version of the website has been created, based on the translation by H. W. Longfellow).
1.2. The Definition of Sinsemía
1.3. The Two Modalities of Experimentation
1.4. Website under Investigation
2. Investigation on Usability
2.1. Background
2.1.1. Basic Elements for the Construction of a Synsemic Text
2.1.2. Interaction Design
2.1.3. Research Questions
2.2. Methods
2.2.1. Qualitative Preliminary Investigation
2.2.2. Usability Testing
Motivations
Reference Sample
Environment
Materials
Pre-Test
Testing
2.3. Results
2.4. Discussion
3. Investigation on Didactics
3.1. Background
3.1.1. Theoretical Framework
3.1.2. Research Questions
3.2. Methods
3.2.1. Reference Sample
- a group of 12 graduate students in the Primary Education Sciences of the University of Urbino (teachers in training).
- a group of 12 teacher-tutors at the university (teachers in service).
- a group of 12 11-year-old students (first year of first-grade secondary schooling)
3.2.2. Methods Used for Teachers
- brief explanation to the participants about the meeting aims and its organization;
- presentation of Topography of Dante’s inferno website, using a LIM and a computer;
- discussion from one or more stimulus questions.
- the purposes of the artifact;
- the possible didactic use of the website.
- the use and role of educational mediators.
3.2.3. Method Used for Students
- structure of the work
- verbal text
- illustrations
- contents (characters and places).
3.3. Results and Discussion
Video Research Results
- structure of the work
- verbal text (informational and poetic)
- images
- content.
Supplementary Materials
Author Contributions
Conflicts of Interest
References
- Bonini Lessing, E. Notazioni sinsemiche di processi interattivi. In Il Verri. 43 Newbasic; Edizioni del verri: Milano, Italy, 2010. [Google Scholar]
- Von Engelhardt, J. The Language of Graphics. A framework for the Analysis of Syntax and Meaning in Maps, Charts and Diagrams. Ph.D. Thesis, University of Amsterdam, Amsterdam, The Netherlands, 2002. [Google Scholar]
- Greimas, A.J.; Courtés, J. Ricorrimento. In Dizionario Ragionato Della Teoria del Linguaggio; Fabbri, P., Fabbri, A., Giovannoli, R., Pezzini, I., Eds.; Bruno Mondadori: Milano, Italy, 2007. [Google Scholar]
- Perondi, L.; Romei, L. Le forme di Scrittura Penalizzate Dalla Stampa Risorgeranno Nei Tablet. In Nòva24. Il Sole 24 Ore. 28 October 2010. Available online: http://www.ilsole24ore.com/art/tecnologie/2010-11-16/letture-recuperare-164729.shtml (accessed on 15 September 2017).
- Elkins, J. The Domain of Images; Cornell University Press: Ithaca, NY, USA, 1999. [Google Scholar]
- Perri, A. Il Codex Mendoza e le Due Paleografie; Clueb: Bologna, Italy, 1994. [Google Scholar]
- Lussu, G. Altri Fiumi, Altre Valli, Altre Campagne e Altre Storie di Grafica; Nuovi Equilibri: Viterbo, Italy, 2014. [Google Scholar]
- Rubin, J.; Chisnell, D. Handbook of Usability Testing. How to Plan, Design, and Conduct Effective Tests; Wiley Publishing, Inc.: Indianapolis, IN, USA, 2008. [Google Scholar]
- Bertin, J. Semiology of Graphics: Diagrams, Networks, Maps; Esri Press: Redlands, CA, 2011. [Google Scholar]
- Perondi, L. Sinsemie, Scrittura Nello Spazio; Nuovi Equilibri: Viterbo, Italy, 2012. [Google Scholar]
- Perondi, L. Sinsemie 2, Altre scritture nello spazio; Nuovi Equilibri: Viterbo, Italy. (in press)
- Rosenfeld, L.; Morville, P.; Arango, J. Information Architecture: For the Web and Beyond; O’Reilly Media: Sebastopol, CA, USA, 2015. [Google Scholar]
- Lippi, D. Note Storico Mediche in Dante Alighieri, La Divina Commedia. Inferno. Con Note Storico-Mediche; Mattioli: Fidenza, Italy, 1885. [Google Scholar]
- Norman, D. The Design of Everyday Things: Revised and Expanded Edition; Basic Books: New York, NY, USA, 2013. [Google Scholar]
- Calvani, A. Principi di Comunicazione Visiva e Multimediale. Fare Didattica con le Immagini; Carocci: Roma, Italy, 2011. [Google Scholar]
- Goodman, N. I Linguaggi Dell’arte; Il Saggiatore: Milano, Italy, 1976. [Google Scholar]
- Preece, J.; Sharp, H.; Rogers, Y. Interaction Design: Beyond Human-Computer Interaction; John Wiley & Sons: Chichester, UK, 2015. [Google Scholar]
- Johnson, J. Designing with the Mind in Mind: Simple Guide to Understanding User Interface Design Guidelines; Elsevier Science: Waltham, MA, USA, 2014. [Google Scholar]
- Kendeou, P.; Van Den Broek, P.; Helder, A.; Karlsson, J. A Cognitive View of Reading Comprehension: Implications for Reading Difficulties. Learn. Disabil. Res. Pract. 2014, 29, 10–16. [Google Scholar] [CrossRef]
- Bruner, J.S. Verso una Teoria Dell’istruzione; Armando: Roma, Italy, 1967. [Google Scholar]
- Bruner, J.S. Alla Ricerca Della Mente. Autobiografia Intellettuale; Armando: Roma, Italy, 1984. [Google Scholar]
- Damiano, E. La Mediazione Didattica. Per una Teoria Dell’insegnamento; Franco Angeli: Milano, Italy, 2013. [Google Scholar]
- Clark, R.C.; Lyons, C. Graphics for Learning: Proven Guidelines for Planning, Designing and Evaluating Visual in Training Materials; Pfeiffer: San Francisco, CA, USA, 2010. [Google Scholar]
- Lazar, J.; Feng, J.H.; Hochheiser, H. Research Methods in Human-Computer Interaction; John Wiley & Sons: Chirchester, UK, 2010. [Google Scholar]
- Legge, G.E.; Bigelow, C.A. Does print size matter for reading? A review of findings from vision science and typography. J. Vision 2011, 11, 1–22. [Google Scholar] [CrossRef]
- O’Brien, B.A.; Mansfield, J.S.; Legge, G.E. The effect of print size on reading speed in dyslexia. J. Res. Read. 2005, 28, 332–349. [Google Scholar] [CrossRef] [PubMed]
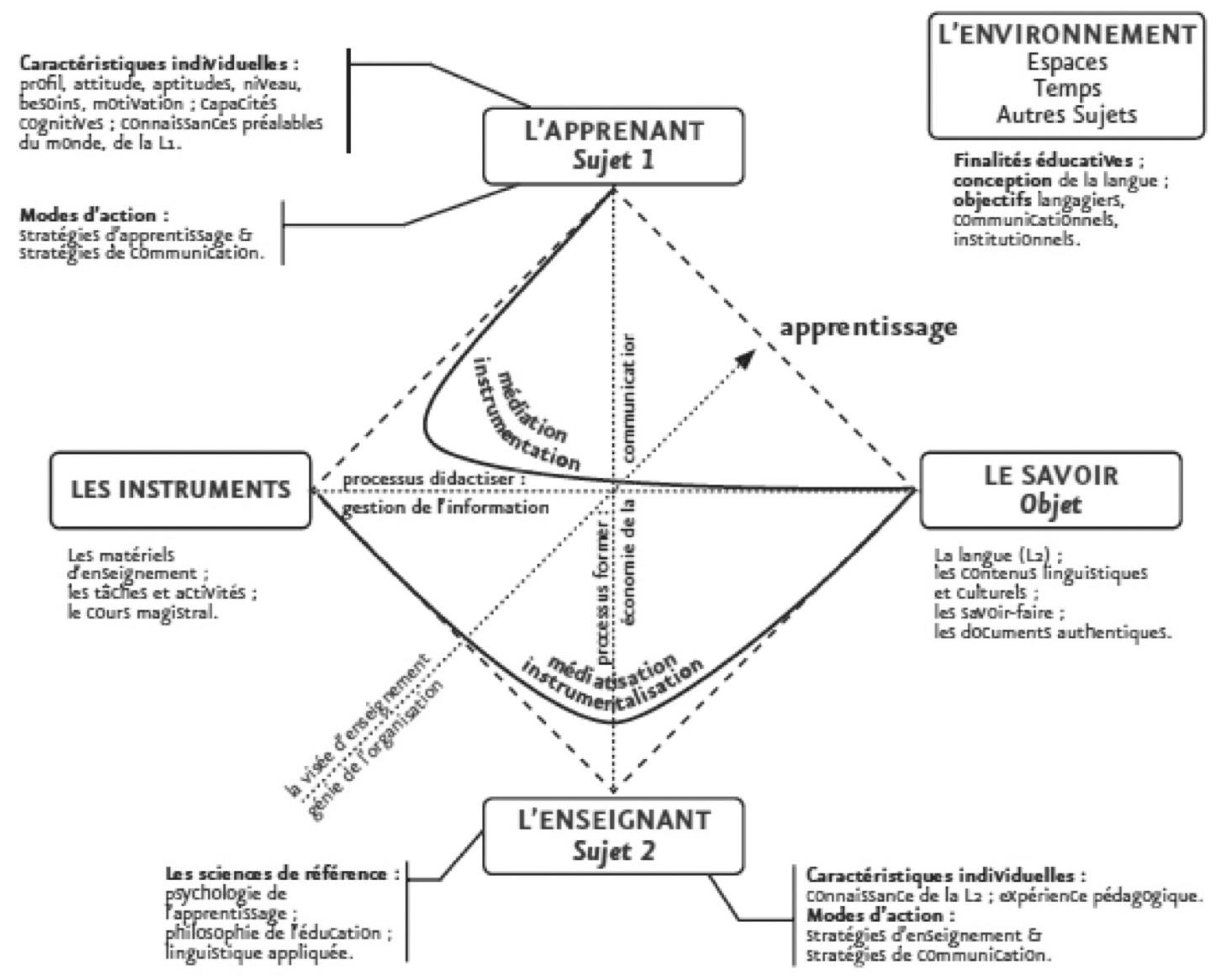
- Rézeau, J. Médiation, médiatisation et instruments d’enseignement: du triangle au «carré pédagogique». ASP 2002, 35–36, 183–200. [Google Scholar] [CrossRef]
- Piaget, J. Introduction à L’épistémologie Génétique; PUF: Paris, France, 1950. [Google Scholar]
- Chevallard, Y. La Transposition Didactique du Savoir Savant au Savoir Enseigné; La Pensée Sauvage: Grenoble, France, 1991. [Google Scholar]
- Martini, B. Didattiche Disciplinari; Pitagora: Bologna, Italy, 2000. [Google Scholar]
- Houssaye, J. Le Triangle Pédagogique; Peter Lang: Bern, Switzerland, 1988. [Google Scholar]
- Develay, M. De L’apprentissage à L’enseignement; ESF: Paris, France, 1992. [Google Scholar]
- Goldman, R.; Pea, R.; Barron, B.; Derry, S.J. Videoricerca nei Contesti di Apprendimento. Teorie e Metodi; Raffaello Cortina Editore: Milano, Italy, 2007. [Google Scholar]


| Elements and aggregates | The single “atoms” of the text and their articulations in more complex structures. Each set of visual variables match a semantic group, as it happens in CSS stylesheet. |
| The visual variables | We assume the visual variables as presented in Semiologie Graphique by Bertin [9]. We chose Bertin among other theories (see Engelhardt [2], pp. 25–29) of visual variables because it allows a systematic and almost algorithmic application and therefore functional to a design process aiming at regularity. |
| Hierarchy and hierarchical distance | The visual hierarchy and hierarchical distance are controlled by selectivity, associativity and dissociativity of variables as presented by Bertin [9]. |
| Reference frames | The frame is the context in which all the graphical elements of a text acquire a value [10,11].This frame can be described by bottom-up or top-down models:Top-down: The elements acquire meaning on the ground of a reference frame which determines their value ex ante;Bottom-up: The elements are organized by following a system of rules, and the elements create a structure of spatial relationships ex post. |
| 1 | to what extent the topographical representation allows the users to understand different kinds of non explicit information (number of the Circles and Cantos, name of the characters and sins); |
| 2 | if the menus aid efficiently and effectively the search of specific information (listed before); |
| 3 | if the depiction of the characters used as signifiers are enough evident, attractive and memorable in order to stimulate the free exploration of the topography; |
| 4 | if the drag and zoom functions are clear and usable enough (in terms of micro and macro interactions). |
| Research Question | Metrics–Collected Data | |||
|---|---|---|---|---|
| 1 | Do the navigation menus support the search for information efficiently and effectively? | Quant. | Efficiency | Time to complete a task; |
| Quant. | Efficiency | Number of errors* made while completing a task (*errors = Selecting objects and/or activating functions which are not part of the set of objects/functions related to the task under investigation); | ||
| 2 | Does the explorative and manipulative interaction type support the search for information efficiently and effectively? | Qual. | Efficiency | How easily the user completed the task; |
| Quant. | Effectiveness | Percentage of tasks successfully completed; | ||
| Quant. | Effectiveness | Percentage of users successfully completing tasks. | ||
| 3 | Is the overall users’ satisfaction enough to let them reuse the website again? | Qual. | Satisfaction | Content analysis on post-test interviews; |
| Quant. | Satisfaction | Rate of voluntary reuse (after system is implemented). | ||
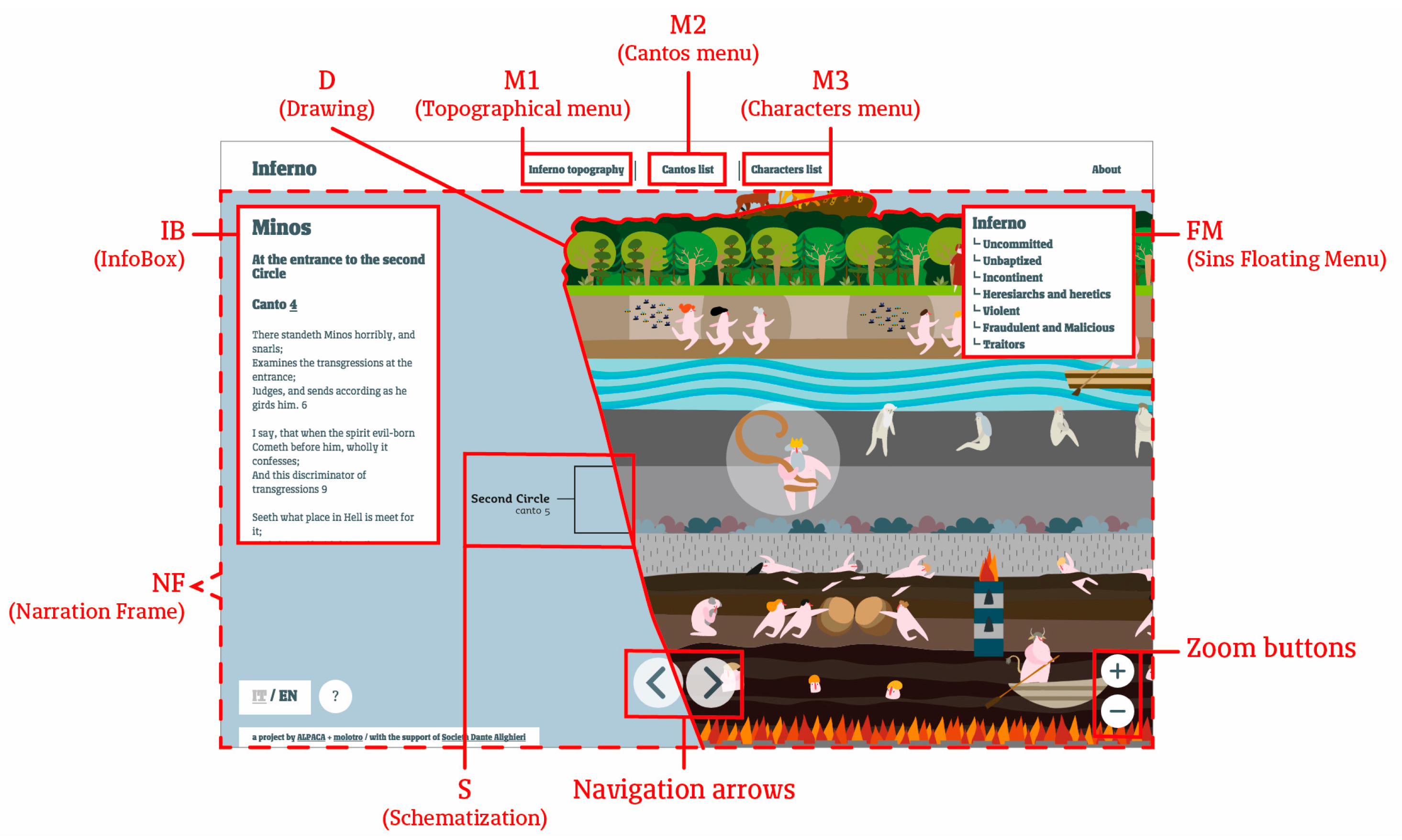
| M1 | Topographical menu; |
| M2 | Cantos menu; |
| M3 | Characters menu; |
| FM | Sins Floating Menu; |
| IB | The InfoBox floats on the drawing, it is filled with information retrieved dynamically from the database regarding to characters, cantos, places or sins; |
| S | Schematization of the structure of the Inferno, it is placed on the left side of the Drawing; |
| D | Drawing, as also referred as the iconic mediator; |
| NF | The Narration Frame is the active area in which the users can navigate through contents; |
| Zoom buttons | Buttons for zooming, they are placed in the right-bottom of the page; |
| Navigation arrows | Buttons for the sequential navigation of the character depictions. |
| Regarding the Teachers (in Training and in Service) | |
| 1 | what kind of didactic transposition has been done on knowledge? |
| 2 | how do the didactic mediators act? |
| 3 | what do teachers think about the didactic use of the artifact? |
| Regarding the students | |
| 4 | what are the students’ behaviors while using the site? |
| 5 | what are the major cognitive processes involved in interaction with the artifact? |
| 6 | how do students understand? do they use text or images? or both? |
© 2017 by the authors. Licensee MDPI, Basel, Switzerland. This article is an open access article distributed under the terms and conditions of the Creative Commons Attribution (CC BY) license (https://creativecommons.org/licenses/by/4.0/).
Share and Cite
Bonora, G.; D’Ugo, R.; Dalai, G.; Rosa, D.D.; Imperato, A.; Martini, B.; Perondi, L. The Project “Interactive Topography of Dante’s Inferno”. Transfer of Knowledge and Design of Didactic Tools. Proceedings 2017, 1, 875. https://doi.org/10.3390/proceedings1090875
Bonora G, D’Ugo R, Dalai G, Rosa DD, Imperato A, Martini B, Perondi L. The Project “Interactive Topography of Dante’s Inferno”. Transfer of Knowledge and Design of Didactic Tools. Proceedings. 2017; 1(9):875. https://doi.org/10.3390/proceedings1090875
Chicago/Turabian StyleBonora, Giulia, Rossella D’Ugo, Giampiero Dalai, Daniele De Rosa, Adelaide Imperato, Berta Martini, and Luciano Perondi. 2017. "The Project “Interactive Topography of Dante’s Inferno”. Transfer of Knowledge and Design of Didactic Tools" Proceedings 1, no. 9: 875. https://doi.org/10.3390/proceedings1090875
APA StyleBonora, G., D’Ugo, R., Dalai, G., Rosa, D. D., Imperato, A., Martini, B., & Perondi, L. (2017). The Project “Interactive Topography of Dante’s Inferno”. Transfer of Knowledge and Design of Didactic Tools. Proceedings, 1(9), 875. https://doi.org/10.3390/proceedings1090875





