Abstract
Documenting embodied ideation activities is challenging, as they often result in ephemeral design constructs and elusive design knowledge difficult to document and represent. Here, we explore documentation forms designers can use internally during the design process in the domain of movement-based interaction in collocated, social settings. Using previous work and our experience from embodied ideation workshops, we propose three documentation forms with complementing perspectives of embodied action from a first and a third person view. We discuss how they capture ephemeral embodied action and elusive design and experiential knowledge, in relation to two interdependent aspects of documentation forms: their performativity and the medium they use. The novelty of these forms lies in what is being captured: ephemeral design constructs that emerge as designers engage with the embodied ideation activity; how it is portrayed: in aggregation forms that highlight elusive design knowledge; and their purpose: to clarify and augment analytical results improving the designer-researchers’ understanding of key aspects of the embodied ideation process and its outcomes, useful to advance the design process and for research dissemination.
1. Introduction
With the proliferation of body-based technology came a conceptual and methodological shift in Human-Computer Interaction (HCI) that foregrounds the role of the designers’ and users’ bodily experiences in design [1,2,3,4]. This increased the appropriation and adaptation of traditional design methods to better seize the challenge of designing future interactive body-based experiences. An example of this are embodied design ideation (EDI) activities (here, we use the general term of activities to refer to what other authors have labeled as methods, approaches, practices or processes), which have been used in design and research [5,6] to complement traditional design ideation ones [5]. They put the designers’ and/or user’s embodied experience at the core of the design process, and work well to spur creativity, and to better understand and shape future embodied experiences [7], foregrounding relationships between the moving, lived body and other design materials, including artifacts, and situated and contextual elements [5].
There are various EDI activities (see [5,7,8]), many of which take inspiration in somatic practices and are developed by designers-researchers through their work; their inherent bodily nature make them particularly difficult to articulate and transfer [5]. As Wilde et al. ([5], p. 2) argued: “the reasoning behind how and why different methods work is often difficult to grasp, especially when the format of sharing is text-based, such as through conference or journal articles. Embodied sharing (e.g., through workshops) is not feasible as the primary outlet for any kind of research […] Being able to articulate the underlying questions, contexts and actors that shape EDI methods, and share their implementation without direct embodied exchange, is thus key to a better standing within the design research community”.
In this article, we address this challenge focusing on an essential activity for the production and transmission of design knowledge: documentation [9,10,11]. Despite its prominent role to support design and research, we are still lacking a good repertoire of established forms in our field [12], works that systematically review and study those that exist in embodied design activities, and works that address practical considerations for their creation, adaptation, and use [9], such as: What should be documented? Which tools or media should be used? How should the effort in documenting past actions balance against the need of moving a project forward? How should the designers’ tacit and embodied knowledge be documented? [9]. This typically results in the need to create ad hoc documentation forms, without proper guidance or previous work examples.
To address this gap, we present several documentation forms created for three EDI activities to design in the domain of movement-based collocated social action. We situate our approach in the Research through Design tradition (RtD) [11,13,14,15], a form of research in which the design process, designing, and its ultimate outcome, the design particular, are instrumental to the production of knowledge [15,16]. Research through Design is particularly well suited to address complex and messy (also called wicked [17]) design research tasks [11,16] due to its focus on its ability to design and iterate solutions at the same time as the research and design question are being shaped and defined. This happens often, as design and research problems become apparent and evolve as the design process evolves [18,19,20]. All of this calls for a fluent process, in which problems and solutions are articulated almost simultaneously. An ongoing need in RtD research is presenting “better ways of capturing the specificity and richness of the design process” [21], which resonates well with the gap outlined earlier for EDI activities.
The three documentation forms we present here are developed to help document ephemeral embodied action of designers during two bodystorming workshops and a sensitizing designers session [6] of a particular type of EDI, Embodied Sketching [6]. The former focuses on ideation of future embodied experiences through developing key users’ embodied acts by using representational tools, props, and enactment. The later focuses on honing the designers’ somatic sensibilities through engaging with a bodily experience that helps them better access, understand, and articulate key experiential aspects that have design potential.
In this article, we discuss three documentation forms that capture ephemeral embodied action and elusive design and experiential knowledge during and after these EDI. In bodystorming, ephemerality refers to design ideas that emerge, which are only visible, accessible, and actuable as they are enacted; in the sensitizing activity it refers to the somatic experience the designers engage with, in particular concrete moments that designers find particularly relevant. Both forms are meant to facilitate and represent elusive design knowledge resulting during and after the EDIs. In particular, they were developed to better visualize analytical results and design knowledge unpacked during internal design discussions, which eluded us when using traditional documentation forms.
Three documentation forms are presented here: the Bodystorming Braid, the Double Diamond representation (inspired in the Double Diamond model used in product design [22]), and the SomaBoard (inspired in the concept of moodboards [23]). The former two were developed for the bodystorming sessions, and help chronologically visualize the embodied design ideas that emerge in an overview, balanced with key interactional, contextual, and temporal details key for these ideas. The Somaboard was developed for the sensitizing design activity, and it visually connects and enhances the designers’ articulations of their somatic experience (feelings, impressions, key moments, experiential qualities and other concepts discussed) with evocative and representative images of their lived experience. They work primarily as evocative design tools.
The three documentation forms represent action from complementing perspectives: the Bodystorming Braid and the Double Diamond (bodystorming EDI) from a third person perspective; and the Somaboard (sensitizing EDI) from a first-person [8,24] perspective. They were primarily developed as tools for the design-researchers’ team—yet some of them have also been used to communicate RtD findings [6,7].
The contribution of this article is double-fold: first, we propose those three novel documentation forms to be used in the context of ideation of movement-based collocated social experiences, detailing important considerations about their development and use. Second, we systematically review these as well as previous works discussing what they capture (in particular focusing on ephemeral and elusive aspects), how that is represented (medium), and their performativity or role of these forms to support design and research. This is intended to enrich and reinforce the repertoire of tools of designers-researchers working in a similar domain than ours.
2. Background
In this section, we first introduce characterizing aspects of documentation forms in RtD, which will be used in a following review of documentation forms used in embodied design ideation activities to highlight key features and considerations useful for documentation of RtD processes. Last, we introduce the inherent challenges involved in documenting the type of EDI presented here.
2.1. Medium, Performativity, and Role in RtD
Bardzell et al. [9] explained core characterizing qualities of documentation forms in RtD. Medium refers to the particular media used (images, text, and video), the way they are assembled together, the conventions for their manipulation, and the overall properties of the final piece produced. Performativity refers to the fact that documentation is not neutral: it does not only capture, and reflect, but it also acts and transforms that which is represented by emphasizing, downplaying, stating, demonstrating, or proposing aspects of it.
This openly declared non-neutral character clashes with classical views on documentation, seen as neutral form that objectively captures what exists, what is already there, disconnected from the researcher-designer’s actions. However, documentation forms are not “objective” in the sense of capturing “preexistence (in the ontological sense)” or making the preexistent “manifest to the cognitive mind (in the epistemological sense)” (here, we use Karen Barad’s remark on objectivity and realism referred to by Redström [25]). There are subjective decisions about what to capture and how to present it that fundamentally shape the documentation form. Bardzell et al. elaborated on this: “aggregation is always a purposeful activity: it involves decisions about the substantive and rhetorical purposes of the document” ([9], p. 105). This is not only the case for documentation forms in RtD, but arguably applies to all forms of documentation.
Finally, Bardzell et al. [9] discussed another core aspect of documentation forms, i.e., how they support design and/or research, which we call here role in RtD. Documentation forms that support research usually focus on documenting research activities, and they become essential for communicating and disseminating RtD outcomes, strengthening the research’s validity, rigor, and relevance [9]. On the other hand, documentation forms that support design help designers advance in the design process, assisting in explorations of forms, materials, and interactivity, in ideation and prototyping activities, and in communicating and evaluating designs and design activities [9].
It is difficult, and arguably not useful, to distinguish if a documentation form serves to capture design knowledge or research knowledge, as the line between research and design is fine and often blurry in RtD [21,26]. We find more useful a different distinction: if the form is used to disseminate design/research knowledge to others or as tools that researchers-designers use to advance in the RtD process; if they focus on the past (archival) or on the future (generative, evaluative, and analytic).
All these aspects are deeply interconnected: e.g., the type of media used and how it is assembled speaks as much of the medium as of what the documentation form presents, prioritizes, and highlights, and this in turn is key to shape the role that the documentation form can take in the design process.
2.2. RtD Documentation Forms, Features, and Genres
RtD produces intermediate-level knowledge [27,28], or second-order knowledge [9,26]. Simply put, this is knowledge that lies at a level of abstraction and applicability in between grand theories and the particulars (designs). Examples, among others, are strong concepts [27], bridging concepts [29], experiential qualities [30] and annotated portfolios [31]. Documentation is important to establish, validate, and be able to judge these knowledge forms and outcomes [10,18,26].
There is an array of accepted documentation genres in Interaction Design [9,28], which may be distinguished for their medium properties, including their material form, qualities, or features; their performativity; for their goals or role within the design process; or for the abstraction level or applicability of the knowledge produced. For example, annotated portfolios [31], workbooks [32], genealogies [33], photo-essays [34] and RtD comics [35] similarly emphasize a visual representation form; yet some have strong genre-characterizing medium (and performativity) differences that distinguish them from one another. For example, RtD comics use sequences of drawings in strips together with text, either in bubbles or footnotes, whereas annotated portfolios use a carefully curated aggregation of annotated media (e.g., photographs).
These genre-characterizing features have presumably evolved (and will further evolve) to best serve the purpose of the documentation forms within that genre, shaping their performativity strengths and therefore use. For example, the characterizing medium used in RtD comics [35] is particularly suitable to represent unfolding interaction, sequence and narrative, showing not only action and reaction, but also motivation, intentionality, and emotion. In turn, annotated portfolios bring attention to particular design details of individual designs, as well as similarities between designs part of the same annotated portfolio.
However, these genre-characterizing features should be taken as cues rather than strict guidelines [9]. Although distinctive and noticeable, and therefore useful for designer-researchers in RtD, they might not always capture the documentation’s most defining feature. For example, Gaver downplayed the medium used in annotated portfolios including their classical visual look [31,36] to highlight instead key performativity aspects of them, such as presenting family resemblances between designs, and addressing “issues of relevance to the research community” ([13], p. 49).
Likewise, medium and performativity differences are found within a same type of documentation genre. An example of this is Buxton’s [37] conceptualization of sketches. Despite sharing the same basic medium (drawings), Buxton foregrounded the importance of looking at, and categorizing them by their intent (what is their purpose and why were they made), which affects and determines the style of the drawing, what details are included, highlighted, foregrounded or left out [37], among others. For example, a drawing made by designers for designers might prioritize capturing design features that are central to the ideation process [37], and thus make use of e.g., free drawing, with coarse lines. On the other hand, a drawing made to communicate the design to the end user or client might prioritize portraying accurately the form and aesthetic components of the final product, to illustrate what the design will look like before it is actually made [37], making use of, e.g., more advanced illustration techniques and software.
Another example can be found among photo-essays publications, i.e., Jarvis et al. [34] presented a type of photo essay that is heavily influenced by a particular photographic style (Taryn Simon’s Contraband [38]), showing close up pictures of artefacts, arranged and ordered in a sequence, threaded with a narrative that is articulated as that sequence’s caption. These medium aspects make this form particularly well suited to illustrate, with a high level of detail, design materials and design objects developed. However, Jarvis et al. referred to another photo-essay (Schwarts [39]) that presents differences in medium and performativity from theirs: the publication is mostly text-based (narrative and transcriptions of conversations), which is sometimes interrupted with standalone and uncaptioned photographs of people and places. In this case, the images are used to annotate the text and provide a glimpse into the photo-essay as research method.
These two examples illustrate how genres frame a type of documentation that shares characterizing features, yet they remain open for appropriation and modification of their medium and/or performativity. We see this as valuable; genres offer useful guidance and repertoire, yet they allow re-appropriation and alternative uses.
2.3. Documenting Embodied Design Ideation Activities
EDI documentation forms usually represent action from one of the following perspectives: a third person or observer’s perspective [8,40], documenting action from an outsider point of view and focusing on capturing bodily and social action, artifacts, space and other contextual elements; or a first-person perspective, targeting the felt, lived experience of those [40] engaged in the EDI activity.
In the following subsections, we focus on these perspectives, discussing why documenting them is important and some of their intrinsic documentation challenges. We review existing documentation forms used in EDI activities found in academic fora, focusing on the perspective on action they focus (third- or first-person view), what these documentation forms capture, key aspects of the medium they use, and whereas they have been used to disseminate research and/or design (archival value), or to support research and/or design (generative value). We only comment on the performativity of the documentation forms when it is explicitly stated the reviewed source, withholding our performativity judgments otherwise, since they would be merely speculative. A summary of our review, in a table format, can be found in the Supplementary Materials.
2.3.1. Documenting Embodied Action
All the EDI documentation forms reviewed in this paper take a third person perspective. This view focuses on capturing ephemeral embodied phenomena, such as bodily and social action, the use of artifacts, space and contextual elements (see Supplementary Materials). It is often common to find documentation forms that solely documents one of these (e.g., [41,42,43,44] on bodily or social action; ([4,45,46,47] on artifacts). Capturing these aspects is key to better understand elusive aspects of embodied action, such as how these elements are interconnected, affect, and are affected by the unfolding of the activity [7].
Regarding the medium used, all the forms use textual descriptions, in some cases solely, e.g., [48,49]. In the collection of bodystorming techniques presented by Schleicher et al. [48], text is used to describe an overview of their techniques, and further unpack key aspects of it, such as the artefacts used for ideation. We argue descriptions such as these fall short of capturing the richness of the EDI.
Alternatively, aggregations of different media are used with the performativity purpose of helping more clearly illustrate certain aspects of the EDI activity. The most common approach is accompanying the textual descriptions with graphics, such as photographs (e.g., [4,7,8,41,42,43,44,45,46,50,51,52,53,54,55,56]) or illustrations and drawings (e.g., [57,58]). Another performativity purpose is helping build empirical evidence: Photographs accompanying the main text are widely used, which can also help the reader better understand interaction (e.g., [4,6,41,44,45,46,50,52,53,54,56]). For instance, Iacucci and Kuutii [52] captured how participants explored early design ideas through interacting with artifacts in different scenarios. Photographs have also been used to illustrate bodily action (e.g., [6,42,43,44]) and contextual elements, such as space (e.g., [59],) and artifacts (e.g., [4,45,46,50,51,53,55]). Some researchers have explored the aggregation of photographs and text to create self-contained documentation forms that facilitate a quick understanding of the activity, e.g., Tholander’s Body Cards [60], aggregating a photograph of the activity, a brief description, and an illustrative title.
Other popular graphical medium are illustrations and drawings (e.g., [8,41,51,55]), which help propose and exemplify design constructs that do not exist in a tangible form, e.g., sketches of future designs (e.g., Hummels and van Dijk [51], showing design ideas resulting from the ideation process that they intend to implement), or intangible artefacts (e.g., Djajadiningrat et al. [41] using 3D drawings); or to illustrate body movements or positions (e.g., Kirsh et al. [42], through 3D representations of dance moves). In some cases, the authors motivate this choice of medium for performativity reasons, e.g., Loke and Robertson [40] used drawn silhouettes of bodily positions to emphasize selected essential aspects of the moving body they find relevant, such as the overall shape of the body, and selected points in it.
Although photographs and drawings are a popular medium, they can provide little insight on the overall contextual and temporal development of the embodied action. Some forms mitigate this by representing snippets of sequences of action (e.g., a series of photographs closely placed), depicting: (i) key moments of the interaction with artefacts, e.g., Ross and Wensveen [54] illustrated their approach showing dancers interacting with an artifact (a lamp) over time; (ii) changes in the artifact, e.g., Cuykendall et al. [61] showed the different stages of video tracks; and (iii) bodily action, e.g., Klooster et al. [43] depicted movement trajectories.
Others ways to capture and present the development of action over time is using representations of analytical results, such as excerpts depicting, and resulting from, interaction analysis [62] or video analysis [63]. For example, Arvola and Artman [57] represented sequences of action through aggregations of photographs and tables that result from interaction analysis, which show spatial arrangements, participants’ positions, gestures, and artifacts [63], cluing the reader on the studied phenomena as well as the author’s methodological approach.
Beyond capturing what happened during EDI activities, a common use of documentation forms is to present and discuss the actual EDI approach, illustrating their aspects of their deployment or the overall method employed (e.g., [8,41,47,55,61]). For this, the most popular medium used is aggregations of textual descriptions and diagrams (some researchers label this graphic format as diagram and others as schema, here we use the standard Oxford English Dictionary definition of diagram that fits both terms as we have reviewed them: “a simplified drawing showing the appearance, structure, or workings of something; a schematic representation”).
For instance, Fogtmann et al. [47] illustrated their Kinesthetic Interaction through a cross tabulation of design themes and key parameters, that they relate to other empirical studies. An interesting performativity aspect of diagrams is that they can synthetize complex concepts, deployment of actions, and practices that characterize the EDI into a more contained graphical form (that usually still needs textual descriptions to be fully understood). They have also been used to capture bodily interaction with artefacts and contextual elements in a more abstract, or compact, way (e.g., [8,41,47,64]).
Most of the forms here have been used to disseminate research (e.g., [6,57,60,61]). For example, in [57], excerpts of the Interaction Analysis helped the authors understand the underlying interaction, gestures and unfolding of action of their embodied ideation activity, and from which they articulate their findings. However, in most cases, it is unclear if the authors also made use of these documentation forms generatively (i.e., internally in their research/design process) and, if so, how they were used and in which ways they were helpful.
2.3.2. Documenting Subjective Embodied Experience
Some EDI activities focus on the subjective and felt experience of the participants and/or designers, which also impact their choice of documentation forms, focused on a first-person perspective. Addressing the felt experience of the lived body is important in design. It emphasizes the subjective bodily experience of the designer-researcher as the primary focus for interaction and contemplation [44] and as a design tool. The designer-researcher engages with their own body, movement, and “felt emotional experience and sense of aesthetics” [24], letting the EDI feed off their own bodily understanding and experience [24], which is used as a design material [6] and to create and furthering explore potential design ideas [65]. When shared among a designers-researchers’ team, this can improve a shared understanding and construction of meaning [24], key to facilitate collaboration and communication. Somatic-oriented HCI designer-researchers (e.g., [5,8,24,45,53,55,65,66]) argued that addressing the felt experience in our research-design can lead to achieving more fulfilling somaesthetic experiences [45].
However, it is widely acknowledged [5,30,45,65,66] that this first-person perspective is usually elusive: it is often tacitly experienced [5]; it is challenging to refer to, and relive; and it eludes language articulations (particularly for people with little or no somatic training [24]). Thus, to effectively transfer, make sense of, and share these first person practices and experiential aspects of them, they need to captured, grounded, and articulated in a systematic manner similar to traditionally done in scientific research, which can be challenging for those without a scientific background [5]. Thus, capturing this elusive experiential design knowledge is a key challenge and goal of documentation.
In published material, the main medium used to document felt experience are textual descriptions and transcriptions of quotes (e.g., [6,44,45,53,59,64]). These are used to report on the subjective experiences of participants. For example, Brandt and Grunnet [59] and Blomkvist and Arvola [67] aggregated participants’ quotes with text to describe their “Service Walkthrough” method.
Transcriptions of quotes are also the key format used in EDI activities that have a stronger somatic focus: Höök et al. [45] used quotes to explain the designers’ appreciations after doing Feldenkrais [68]; Jonsson et al. [53] used them to report on bodily sensations and changes after using a heat mat; and Núñez-Pacheco and Loke [69] used them to report on diverse insights from the participants in their explorations on facilitating subjective understanding of heartbeat data.
Another text based medium for reporting on the felt experience can be found in Schiphorst and Anderssen’s documentation of Experience Modeling [44]. They captured and reported on the felt experiences of participants using their Response Cards: sheets of paper with different questions that the participants fill up after each workshop.
However, text is a limited medium to articulate rich bodily experiences, and works in body-based design often try to convey part of the aesthetic experience through the aggregation of evocative images from a third person perspective, pictures and sketches (e.g., [4,70,71]). However, this arguably portrays data in a way that becomes decontextualized in lived bodily sensations and experience. Some researchers, e.g. Jonsson et al. [53], addressed this issue with the use of Experienced Body Sheets, which allow participants to capture subjective bodily sensations by drawing on a body silhouette on paper, mapping sensations and feelings to the associated body part.
Similar to forms from a third person perspective, all of the forms here have been used to disseminate research, allowing the reader have a glimpse into the participants’ felt experience. Some of the published forms (e.g., Jonsson and coworkers’ Experienced Body Sheets [53], or Schiphorst and Anderssen’s Response Cards [44]) suggest that researchers have also used them internally, although it is unclear how. This makes it difficult drawing further conclusions regarding their performativity and role in the research/design process, hindering the potential use and appropriation by others.
2.3.3. Documenting Complementary Perspectives
Finally, some researchers have explored forms that make use of complementary first and third person perspectives, such as Loke and Robertson in their studies of the moving body in dance [40]. They provide designers with a set of tools and methods that allow them to move along, and integrate, three different perspectives on movement: (i) the mover (felt, subjective, first person experience); (ii) the observer (external, third person approach to the moving body); and (iii) the machine (movement as interpreted by the technology). The observer perspective is portrayed with an aggregation of drawings of movement sequences, textual Laban analysis descriptions, and schemas of movement trajectories. The machine view is presented with a schema that illustrates sensors and mappings of input/output. We find their inspirational resource kit an interesting example [40]. This is an aggregation of ready available images and evocative texts, textual descriptions, sketches, and plans that are used by dancers to create complex choreographies. The aggregations used in the kit can help understand the way participants act and experience action [72] (p. 301); the sketches are annotated describing aspects of the felt experience or a particular experiential quality. Aggregations such as this present an account of both the mover view and the observer view (the latter is prioritized over the former).
Although the documentation is presented to support presenting research findings, the authors envision the kit as a resource to enable designers to return to the dancers’ original ideas, thus supporting both archival and generative uses of the documentation.
2.3.4. Concluding Remarks
We have discussed the importance of documenting EDI activities, as well as some of their inherent challenges. We have reviewed how previous works document embodied action and felt experience arising from EDI activities from a first and third person perspective, focusing on the medium that authors use to capture and report on their research or design. Our review shows that most of the works documenting a third person perspective fall short in capturing the physical, social and contextual richness of the unfolding interaction. Those that tackle the sequential nature of interaction usually focus on aspects of the embodied activity at selected, specific moments that help them articulate or illustrate their insights, approach, process, etc., rather than on the deployment of the activity over time. Documentation of the felt experience often provides rich insights but in a decontextualized manner.
Then, the vast majority of documentation exemplars stated above have a clear archival focus (see Supplementary Materials), being used for research dissemination: their main role being illustrating a point or providing empirical evidence, which improves the quality, understandability and validity of the publication. This is expected, given that we reviewed published research or design. However, our review yields little information about if and how documentation has been internally used during design processes (with some exceptions). We presume the reason is that these documentation forms have not yet reached research dissemination venues, which limits the potential adoption and appropriation of interesting documentation forms that can be useful for researchers-designers. Although the HCI research community is becoming more sensitive towards the use of alternative documentation forms (e.g., the creation of new tracks that encourage and allow heavier graphic content, such as pictorials [73]), the call for a stronger focus on documentation forms and important practical considerations (e.g., their medium, performativity, and role) [9] still applies now.
3. Documenting Embodied Sketching
In this paper, we focus on documentation forms developed for a particular form of EDI: embodied sketching [6,7]. Embodied Sketching is an umbrella term that describes EDI in which designers use their physical involvement as design material, and explore it as possible constituent of future technology-supported experiences.
Similar to other EDI activities, movement is important to access, understand, and share the embodied potential and impact of technology-supported experiences. In embodied sketching, movement is also used as an important tool to envision and shape these yet non-existent experiences. Hence, an additional documentation challenge in embodied sketching is capturing those yet non-existent experiences that are sketched in-the-moment, through movement. While traditional sketches are the result of an embodied design activity in which designers use the movement of their hands, fingers, etc. to capture future designs (artifacts and technology) with the help of pen and paper (or equivalent means), the results of embodied sketching (what we call embodied sketches), are only apparent when the designers are physically engaged, and gone a minute after (unless it is partially captured with an external means to the process of sketching, e.g., video cameras). This ephemerality is distinctive to embodied sketching design activities.
Some of the EDI reviewed before could be considered embodied sketching, such as bodystorming, physical movement sketching, choreography of interaction, sensitizing activities, and co-creation activities [24].
In our work, we have used embodied sketching activities to explore design concepts for rich embodied action both from a first and the third person perspective, depending if the focus was on the subjective and personal sensorial and emotional experience of the designer, or on the physical but also social experience of a group of designers. The challenges involved in facilitating and documenting activities with each of these foci are different. In the following sections, we present the three cases. We first introduce the two bodystorming workshops and their respective documentation forms, and then the sensitizing designers activity and its documentation form. Each deals with different issues of ephemerality and elusiveness, which we review and elaborate upon throughout the rest of the article.
4. Documenting Bodystorming Activities
We have engaged in embodied sketching using a third person focus in bodystorming sessions designing for technology-supported collocated social activities. In our bodystormings [7], designers use their bodies, available props, and the space around to develop and sketch ideas from scratch. The drivers of these ideas are interesting embodied actions that will be repeated over and over during the experience: embodied core mechanics. They are named after the homonymous term used in game design for repetitive actions players do to advance the game [74], yet they foreground the “physically realized and socially situated phenomena” ([75], p. 115) in which they emerge, where the physical and social aspects of the situation work together and influence the way that participants participate and act.
When bodystorming, we follow a holistic, action-centered design approach, i.e., our design focus are actions that are partially supported by interactive technology, which we also design [6,76], and other activity-defining aspects (e.g., rules for interaction), and contextual elements (e.g., the layout of participants, physical props, and elements in the physical space), which we design, arrange, or appropriate [76]. A holistic design approach such as this is frequent in installations-based designs [77] and in party movement-based games [78,79]. This approach sets up a distinctive design target different to other EDI activities that are more artifact-focused, and hence have specific documentation requirements and challenges.
In this article, we present two bodystorming cases, HangXRT and Move:ie, which have been reported before in a publication presenting their methodological considerations and comprehensive details about the resulting designs [7]. Here, instead, we introduce each design case focusing on the design-research challenge at the moment, and on the actual documentation needs, which motivated the development of each documentation form. Each form is presented in detail and finally discussed using Bardzell and coworkers’ [9] core considerations of medium, performativity and role in the RtD process.
4.1. Bodystorming in the HangXRT Case
Hanging had been previously used at the lab where this bodystorming took place, as a core mechanic for a game [80]. The HangXRT bodystorming was meant to further explore this design space and find new related embodied core mechanics (that involved hanging) that supported interesting embodied relationships with others and the surrounding physical space, and had potential for physical collocated social play activities.
The bodystorming technique employed is fully explained and motivated in [7], and here we only summarize key aspects of the workshop: participants were encouraged to follow a “show, don’t tell” [81] attitude to propose, test, and work with embodied core mechanics, i.e., they were encouraged to physically act ideas out. They were encouraged to use available resources around, including other players, the space (including a TRX fitness equipment [82] attached to the ceiling through fixed eyelets, and benches), and props (including play, and fitness artifacts, Styrofoam swords and mats, a basketball ball, tennis balls, a skateboard and a Pilates ball). Participation was regulated with turn-taking: one participant would propose and enact an embodied core mechanic with the help of the rest; then anybody could build on this idea with the help of the group, suggesting (and hence playing) variations, such as adding a new rule, using different props, etc. Five designers-researchers participated in this workshop, one of whom (co-author of this paper) also acted as facilitator.
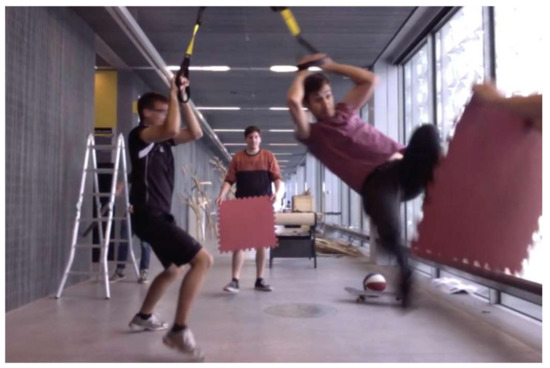
The workshop lasted 45 min and was video recorded with a single static camera offering a frontal view of the activity (see Figure 1), capturing the whole space where it took place.

Figure 1.
A screenshot from the HangXRT video recordings. Two players holding onto the TRX fitness equipment. One of them is up in the air swinging to hit a Styrofoam mat. Two researchers are holding mats in the air as targets for the players.
4.1.1. The Challenges of Analyzing and Documenting the HangXRT Case
The bodystorming rules encouraged the emergence of ensuing embodied core mechanics, which were sketched physically by the players (see Figure 1). Each embodied sketch was accessible and actionable as it was played, disappearing or evolving into another sketch (variation of the earlier embodied core mechanic, or a completely new one) a moment after.
This characterized the peculiar ephemerality of this bodystorming, which drove the development of this workshop’s documentation form. Another key aspect that shaped this form was the designers-researchers’ analytical need of capturing the key design resources and how they supported each embodied core mechanic (which was elusive).
4.1.2. Analysis and Preliminary Documentation Form
All these elusive aspects belong to the representational problem of capturing action [83] that is observable from a third person perspective—the observer’s perspective [8,40]. Existent documentation forms that focus on this perspective are, e.g., Labanotation [84], and Interaction Analysis [62]. These methods have long been used in HCI and IxD, as analytical tools as well as to support research dissemination (e.g., [57,85]).
Given our focus on capturing the impact and interconnection of design resources used to support not only ongoing embodied core mechanics, but also to inspire the emergence of subsequent ones, we used Interaction Analysis (IA) [7,62,86] to analyze our video recordings. IA is a qualitative approach inspired in Conversation Analysis (CA) that focuses on how embodied action evolves, studying how people use and understand shared resources for embodied action, i.e., bodily, artifactual, verbal, spatial and social [62]. We coded the design resources used (e.g., a particular prop, a rearrangement of the space, a new rule, etc.), how, and when they were used. We also noted each contribution of the participants (who contributed and when), the nature of this contribution (the use, inclusion, change, or removal of a particular design resource), its function (e.g., as a comment, reaction, or suggestion), how it was communicated (e.g., a verbal contribution, a gesture, or an action), and its role and impact on the ongoing embodied core mechanic (e.g., playing it, testing it, suggesting a change for it, or proposing a completely new embodied core mechanic). We coded these aspects chronologically to understand how each particular contribution supported and developed the ongoing embodied core mechanic, and how it impacted subsequent ones.
This type of analysis resulted in a large table consisting of chronologically ordered events (one per row) for each embodied sketch (ten in total, some of which included several variations; see [7] for further details), capturing fine-grained details of the interaction: a column was dedicated to each coded item for each of the participants; additional columns were used for comments and reflections (see Figure 2).

Figure 2.
Screenshot of the codes of the datasheet for the HangXRT case. The different columns and rows can be observed. They have also been color-coded to enhance the readability.
Although comprehensive, the table documentation form proved unfit for internal use (communications and discussion sessions). Particularly challenging were: making sense of orderly action; distinguishing different embodied sketches; understanding how these evolved; understanding the role that design resources had to support ongoing sketches as well as the emergence of subsequent ones; and understanding temporal and spatial contiguity (e.g., x seconds of action involved more than 30 columns and 70 rows). This forced designers-researchers to frequently revise the original video recording, which was time-consuming.
This made us question the usefulness of the table. Although exhaustive, potentially interesting embodied core mechanics, and promising design resources that could support them eluded us. Using Bardzell and coworkers’ [9] core qualities, the medium of this documentation form limited its performative role and capacity to support following stages in our RtD process.
4.1.3. Alternative Documentation Form for the HangXRT Case: the Bodystorming Braid
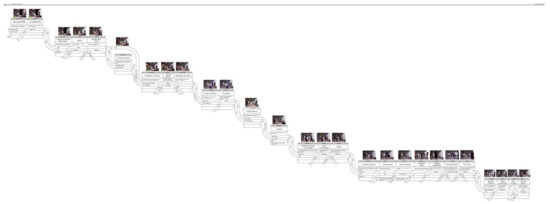
We sought alternative mediums that allowed us to visualize chronologically ordered events. We engaged in an analytical process curating the data coded in the table to represent that which had a direct impact, and gave rise to observable changes in embodied sketches. We explored different aggregations and mediums and found particularly illustrative and useful those that depicted the evolution of embodied sketches. We settled on what we called “The Bodystorming Braid” (Figure 3), an aggregation of images, texts and graphics that depicts action as it unfolds over time (horizontal axis represents temporal dimension), showing the different embodied sketches and how they are supported and shaped by particular design resources.

Figure 3.
The whole Bodystorming Braid in miniature (a real size version does not fit in this article’s format), intended to provide the reader with a sense of the number of embodied sketches generated, grouped into nodes that have family resemblance. The Supplementary Materials contain a version of this image that can be enlarged.
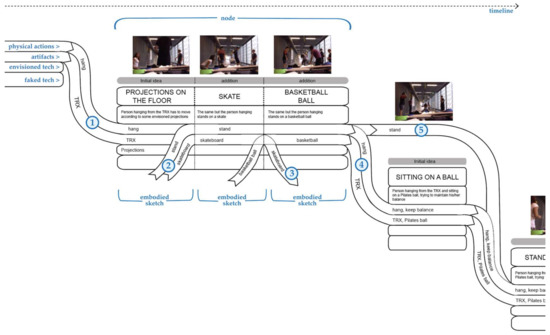
In the Bodystorming Braid, each embodied sketch is represented as a separate unit (annotated in Figure 4). Variations of one embodied sketch are grouped together in a node (annotated in Figure 4). They usually bore certain family resemblance with one another. Each embodied sketch includes a representative screenshot from the workshop’s video material, a name, a brief description of that embodied sketch, and a set of descriptors in the form of strands. They capture the prevailing bodily action that the main player is engaged in, and the design resources that sustain it.

Figure 4.
Close-up of the Bodystorming Braid of four embodied sketches: “projections on the floor”, “skate”, “basketball ball” and “sitting on a ball”. Annotations (blue text and graphics) mark distinctive components of this documentation form.
Figure 4 shows a strand for the following (annotated on the upper left in Figure 4): artifacts used, the technology participants envisioned, and concrete technology functions that participants faked via enactment (a low fidelity version of the Wizard of Oz technique [87]). These strands visualize how some of these elements remain unchanged from one embodied sketch to the next (1, 4 and 5 in Figure 4), how some are dropped (3 in Figure 4), or others added (2 in Figure 4).
A close up of a central node in Figure 4 shows how two key components of a previous embodied sketch (first two strands: hanging, and the use of the TRX) linger and shape the following node. For example, in the “projections on the floor” embodied sketch, a person hanging from the TRX has to move following objects displayed on the floor, which the participants envisioned to be projections and represented using pieces of Styrofoam. After this embodied sketch is played, it is further developed including a new prevailing bodily action and a new artifact (2 in Figure 4), which gave rise to a new embodied sketch “skate:” the player hanging from the TRX is now standing on a skateboard, used to move towards the imagined projections. This variation adds the extra challenge of balancing on the skate while moving, as well as that of navigating the space with the skateboard’s movement constraints.
Two elements from the sketches in this node (hanging and the TRX; 4 in Figure 4) remained for the next embodied sketch, “sitting on a ball”, where a person tries to maintain the balance without touching the floor while sitting on a Pilates ball and holding onto the TRX. Variations of this sketch do not emerge and hence this sketch constitutes a node on its own. For the next embodied sketch (not fully depicted in Figure 4), the players continued exploring the action of maintaining the balance, and kept the TRX and Pilates ball. Interestingly, the idea of standing that appeared in the second to last node is brought back (5 in Figure 4).
4.1.4. Reflecting on the Bodystorming Braid Form: Advantages and Shortcomings
We found that the Bodystorming Braid’s medium, i.e., the aggregation of graphics, text and images for representing the workshop, aligned well with the performativity we were seeking from a documentation form: it was easy to have a good overview and understanding of how the activity unfolded, as well as the key elements that shaped it: the design resources. We could distinguish how these were introduced or abandoned from one embodied sketch or node to the followings. It also made clear if they came back in the ideation process after disappearing during several sketches or nodes, which suggested they were considered interesting resources for design. In addition, particular embodied core mechanics were easier to identify, understand, refer to, and relate and compare to one another. Unlike with the table, the elements that shaped the embodied core mechanics were clearly visible, as well as their impact in present and following embodied sketches. The additional visualization of “the action” through the representative screenshot at each embodied sketch complemented the descriptions of the embodied sketches, providing relevant information about the prevalent physical action, the spatial layout, and social participation.
In addition, related to performativity, we found that this form balanced well the representation of an overview of unfolding action and relevant interactional, contextual, and temporal details, very notable in comparison to the original table. This was key to support our RtD process. In particular, through engaging with the braid (creating it and using it), we understood better how embodied sketches were created, changed and discarded. This allowed us to have more efficient and productive internal design discussions, and unlike before, we seldom needed to resort to the raw video-material. In addition, this documentation form was useful to communicate informal results and insights to other designers in our research group that did not participate in the workshop or the analysis. Finally, this form also proved to be useful for supporting research dissemination [6,7].
However, the Bodystorming Braid also presents certain challenges and drawbacks. The tradeoff of presenting “action” in a glimpse is missing other interaction details, potentially relevant for future design and research activities, such as conversational participation in the form of comments, conceptual associations, and some suggestions that were not enacted, and individual contributions. This was a conscious choice (note that this data was available in our table; see Figure 2) based on the performativity sought: capturing a condensed overview of the workshop, distinguishing embodied core mechanics, and understanding how they evolved and what made them possible (supporting design resources).
Then, although the temporal representation of action is chronological, it does not accurately specify when events happened. This was a deliberate choice, given our prime interest on distinguishing and understanding what made embodied sketches possible. However, we realized that sketch duration was a valuable parameter when discussing player engagement, which was not provided in the braid. Note that the length of the embodied sketches in Figure 4 is similar, but the duration of player engagement with “projections on the floor” was substantially longer (90 s) than with “sitting on a ball” (5 s). Hence, future Bodystorming Braids would reflect sketch duration (either with a numerical annotation or with a proportional sketch length).
The primary RtD support of this form of documentation was internal discussions in our research team, yet we also used it to support research dissemination [6,7]. To make the braid useful for the later purpose, we needed to add instructions about how to “read” it, as well as details and clarifications to the embodied sketches (similar to here). Although this speaks of a documentation form that is not auto contained for external use, the annotated and explained braid presented well what happened in the workshop, reflecting outcomes and insights in a way that neither the raw video material nor the analysis table would have, given their size and complexity.
Table 1 provides an overview of what this form of documentation captures, as well as its main characteristics regarding its medium, performativity, and role in RtD.

Table 1.
Overview of the Bodystorming Braid’s core qualities and what it captures.
4.2. Bodystorming in the Move:ie Case
The Move:ie case (Figure 5) taps into a different application domain: interactive performances. Organized by colleagues at the Department of Computer and System Sciences of Stockholm University, and in collaboration with a local artist, six participants (including the two co-authors of this paper, one of whom facilitated the workshop) explored ways of augmenting a short movie to become a movement-based interactive experience for children based on the movie’s plot, themes, and values. The workshop was divided into an introduction session (~90 min) and two ideation sessions (~1.5 h) with breaks in between; the first ideation session focused on idea exploration, and the second on concretizing, polishing, and packaging ideas in the form of a 1–3 min video prototype.

Figure 5.
Screenshot of participants of the Move:ie workshop while enacting one of the ideas during the second session, to package it in a video-prototype form.
In the introduction session, the short movie was watched continued by a value-focused discussion with the local artist. Then, in preparation for the upcoming EDI activity, the participants engaged in a warming up session (co-facilitated by the second author of this paper) focused on movement, social interaction, and exploration of the space. Afterwards, a similar bodystorming technique to in the HangXRT was explained, emphasizing a “show, don’t tell” attitude; making use of the various artifacts, crafting, and play materials; and collaboratively creating and iterating everyone’s ideas. However, participation was structured differently from the HangXRT: participants were first given some minutes to individually think about possible interactive experiences that were aligned to the core values of the movie, which were then explained and enacted to the other members of the group. They would then be collaboratively iterated and refined through enactment. Both sessions were video recorded with a static camera placed on a high corner of the space. Other documentation forms involved pictures of artifacts designers created, and the video-prototype generated by the participants.
4.2.1. The Challenges of Analyzing and Documenting the Move:ie Case
Concepts took the center stage in this workshop, and they spoke of values, materials, experiential qualities, and interactional properties. Many of them were elusive since they resulted from, or evoked by physical enactment, and crafting, yet few had a clear unequivocal material or bodily representation. For instance, participants envisioned complex future technology, such as an immersive installation with ambient technology that would react to the participants’ movements. Although participants choreographed part of the interaction, the representation of the technical installation was mostly discussed and only enacted for the video-prototype. Even embodied core mechanics were often only partially enacted; they were frequently verbalized as vague, abstract, and complex conceptual actions, which the participants found difficult to fully enact during the video-prototype. For example, dancing was at the core of many ideas (as it was in the movie), but often it was not clear what the dance itself would be, or how would it be tied to or supported by technology. In terms of ephemerality, some concepts appeared often only briefly and had a minimal impact in subsequent ideas, while some lingered as they were discussed more in depth; some appeared briefly yet they evoked other concepts, and some receded from the discussion but later re-emerged. The impact of each idea was hence elusive at a first glance.
4.2.2. Analysis and Preliminary Documentation Form
The main performativity goal for this documentation form was capturing how each idea emerged and evolved over time, how they influenced subsequent ones, and the design elements at the core of each idea. Similar to before, we employed IA to analyze the video-material, coding the contributions of participants (their original ideas, and contributions to others’), the emergent ideas and their type, their impact in the ideation process (e.g., if they evoked other ideas, if they engaged designers and how), the design resources used (tangible or not), embodied core mechanics (discussed and enacted), mentions to envisioned technology, and the spatial configuration of participants and objects.
Similar to the previous case, the outcome was an extensive database in the form of a table capturing fine-grained details of sequential events that were chronologically logged (see Figure 6). Once again, the challenge faced was curating and transforming this documentation form into one that made easier the access, understand, and extraction of insights from our data analysis.

Figure 6.
Screenshot of the codes of the datasheet for the Move:ie case. The different columns and rows can be observed. Some of them were color-coded to enhance the datasheet’s readability.
Given the similar research focus between the cases and envisioned performativity goal for the documentation forms, we first tried to use the Bodystorming Braid. Through this curation process, we grouped ideas into four different scenarios (likened to the nodes in Bodystorming Braid), which the participants captured in video-prototypes (described in full in [7]). However, this EDI activity relied heavily on verbal contributions in the form of abstract concepts that did not always materialize in concrete and clearly distinctive ideas or actions supported by observable design resources, similar to the embodied sketches in the previous case. They were mostly influential concepts, some of which materialized in the final scenarios. The fundamental differences between both design activities and their outcomes hence questioned the feasibility and fitness of this documentation form.
Upon a closer look at when and how concrete ideas came to life, this often happened in some way at the end of the first EDI session (per instruction, the first EDI session would conclude with concrete ideas, which would be polished and packaged during the second EDI), and undoubtedly at the end of the second session, when participants polished the scenarios in preparation for their enactment for the video-prototype.
Often, the former needed iteration, clarification, and further polishing before becoming concrete and specified enough to be enacted and packaged in a video form. This process turned the amalgam of abstract concepts into concrete interactive activities. However, we noticed differences among the concretization process of ideas, which motivated our choice of documentation form.
4.2.3. Alternative Documentation Form for the Move:ie Case: Double Diamond Representation
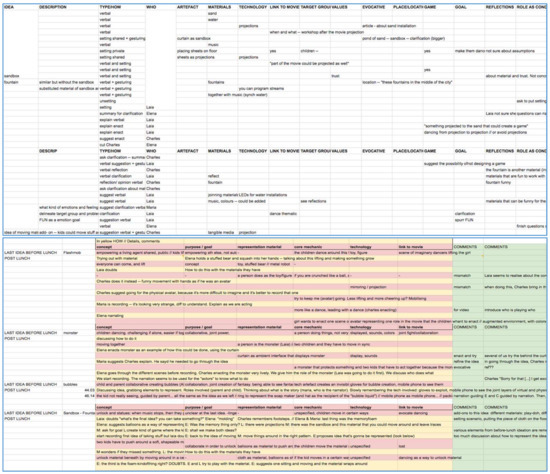
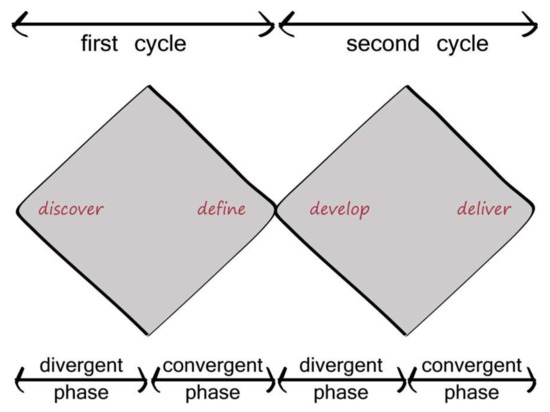
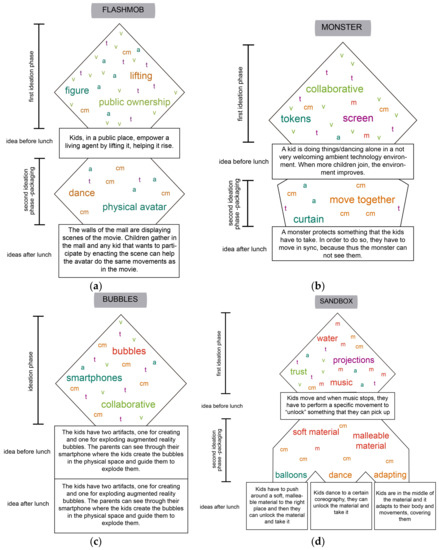
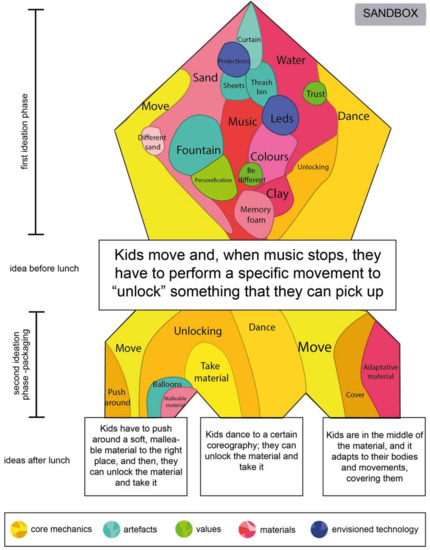
An additional performativity goal of the sought documentation form was clarifying the concretization process of each scenario. We realized that the ideation process of each converged and diverged differently and during internal discussions, we discussed this frequently referring to the double diamond design process model (n.d., see Figure 7) that depicts ensuing phases of divergence and convergence in iterative product development processes. We found that it fitted well with the workshop’s structure and how ideation unfolded. We appropriated this model to reflect the particularities of our workshop, and to work towards the desired performativity for this form, and represented each scenario (Figure 8; enlarged representations in the Supplementary Materials). The main differences with our diamonds are their placement along a vertical axis representing time to show the chronological unfolding of the EDI and emergence of ideas, a box at the end of each diamond to describe the ideas at the end of EDIs, and the diamond’s content: annotations of types of ideas discussed, which are color coded and abbreviated (for space reasons): orange for core mechanics (cm), green for values (v), turquoise for artifacts (a), red for materials (m), and purple for envisioned technology (t). Colors are arbitrarily chosen with enough tonal difference to allow easy differentiation. Some ideas are not abbreviated, to serve as examples of what was being discussed (e.g., some values in Figure 8b (“collaborative”), or, in the same figure, envisioned technology (“screen”)).

Figure 7.
A representation of the double diamond design process model. From left to right, it depicts two design cycles (rhomboids) with a divergent and a convergent phase each. During the first cycle, the divergent phase is a generative ideation stage where the design space is opened and possibilities are explored. A convergent phase follows, where ideas are polished, defined, and prioritized. Some of these pass on to the second cycle, where they are further explored (divergent phase) first, and then concretized in a final convergent phase, ending in a concrete design solution.

Figure 8.
Each panel (a–d) depicts a Double Diamond representing one scenario: (a) the “flash mob” scenario; (b) the “monster” scenario; (c) the “bubbles” scenario; and (d) the “sandbox” scenario. The Supplementary Materials include a version of these images that can be enlarged.
Another difference with our diamonds is its geometrical shape, a convex kite, where each pair of equal-length adjacent sides was drawn to roughly represent the duration of the divergent and convergent phases of the EDIs, and their angles to roughly represent the degree of divergence/convergence of each phase. Each diamond (their quadrilateral diagonal) is placed vertically, and its outline and content represent the temporal emergence of ideas. This feature of the medium worked towards for a particular performativity: visualizing the way each scenario concretized.
In the following, we describe two scenarios (of four) that deviated most from the canonical double diamond shape (these and the rest of the scenarios are described in [7]). The particularity of the scenario “bubbles” (Figure 8c) is that participants did not engage in a second EDI. During the divergent phase of the first EDI, participants proposed and discussed several core mechanics, artifacts, values, etc. Then, the subsequent convergent phase concretized in such a clear and well-defined idea (with concrete goals, core mechanics and envisioned technology) that participants directly enacted and recorded it in the second EDI.
The particularity of the fourth scenario, “sandbox” (Figure 8d), is that the ideation process culminated in three distinct ideas. The idea the participants reached to before the end of the first EDI was vague and underspecified. In the second EDI, participants recapped some concepts in first EDI and discussed related new ones (divergent phase). Many core mechanics were discussed during the subsequent convergent phase and some conflicted with, or excluded others. Participants were unable to settle on a single concrete idea, and decided to present and enact three of them.
The Double Diamond documentation form yielded interesting insights. Despite participants were instructed to converge to concrete ideas before the first EDI finished, this did not always happen as expected; often, this first EDI did not converge enough to result in easily articulable and concrete ideas that could be enacted (see truncated convergent phases and first boxes in Figure 8). This happened more during the packaging phase in the second EDI (second kite and boxes in Figure 8) when participants had to enact for the video prototypes.
In addition, not all scenarios converged/diverged the same way and had different EDIs (of number and type; see Figure 8 a–d), which impacted the design outcome: some scenarios presented long divergent phases and short convergent ones, resulting in more vague ideas (Figure 8b); others did not require of a second EDI, since the first converged to a concrete and polished enough idea ready to be packaged (Figure 8c); a scenario had its first convergence phase truncated too soon, before participants settled on a particular core mechanic among those discussed. This led to a second EDI that concluded with three different final ideas (Figure 8d). These differences are particularly interesting given that the underlying goal, materials, and structure of the workshop (instructions, time frame) were the same for all the scenarios, and yet, idiosyncratic differences between them made their process and outcomes to vary substantially.
Studying these observations made apparent the deep interconnection between the type of ideas discussed and structural aspects (e.g., convergence/divergence and duration of phases): the EDI activities in this workshop were mostly divergent, and abstract concepts and ideas abounded. However, when core mechanics emerged, mostly in the second session (see, e.g., Figure 8d), the EDI activity tended to converge to more concrete scenarios, and discussions about how to support these emerged.
4.2.4. Reflecting on the Double Diamond Representations: Advantages and Shortcomings
We found that the Double Diamond’s medium (aggregations of graphics and texts that shows the types of ideas that shaped the final design outcome, which are circumscribed by a kite whose sides represent features of the convergence/divergence of the EDIs) supported an interesting performativity: compared to the table, a good overview of how the scenarios unfolded, the outcome of each EDI session, and differences between them were easier and clearer. In addition, it made apparent the deep interconnection between the type of ideas discussed and structural aspects (e.g., convergence/divergence and duration of phases): EDI activities in this workshop were mostly divergent, and abstract concepts and ideas abounded. However, when core mechanics emerged, mostly in the second EDI session (see, e.g., Figure 8d), the EDI session tended to converge to more concrete scenarios, and discussions about how to support these emerged. Overall, this form clarified when and how each scenario concretized, and how this impacted the final outcome; it unraveled the difficulty to merge similar core mechanics into one same idea and the importance of core mechanics to concretize abstract conceptualizations. Last, the color and abbreviated annotations made the type of concepts that influenced key elements that shaped the activity easily observable.
As in the HangXRT, the primary RtD support of this form of documentation was internal discussions about design outcomes that were considered as part of a larger design process, and analytical discussions that uncovered insights such as the above. In addition, similar to the HangXRT case, once the new documentation form was created, revisions of the IA table or the raw data were significantly less frequent, which improved the efficiency of these discussions. Similar to the Bodystorming Braid, the Double Diamond was useful to help disseminate our research: internally (to team members that did not participated in the workshop), and externally in academic fora (see [7]), providing empirical evidence in a more accessible, understandable and efficient way than the raw material or the analysis table could do, given their size and complexity.
However, this form also presents challenges and drawbacks. Similar to the Bodystorming Braid, the Double Diamond is not completely self-explanatory, and hence might be challenging to read by an external audience without further explanations. Whenever used in dissemination pieces, they will likely need “reading” instructions (see [6,7], and this article), and additional contextual information, such as brief descriptions of the scenarios.
Finally, important interactional elements in the workshop are lost, such as verbal participation, a particularly important element here since ideation relied heavily on discussions. The Double Diamond captured only part of these discussions in the form of an abbreviation of the type of ideas discussed, and only occasionally spelled out notable ideas. We realized these aspects of this form’s medium had performativity value: drawing the researchers-designers’ attention in internal design activities; We started considering exploring this type of curation for that particular purpose. This intention materialized when also considering how the Double Diamond provided some temporal notion of idea evolution, but missed more accurate information, such as the exact moment when an idea emerged, or its duration. Most importantly, the annotations represented a quantitative content analysis of ideas types (highlighting the frequency of a particular type), missing important qualitative information, such as what idea was being discussed, and the importance and attention participants give to it.
All considered, we found that the Double Diamond addressed the performativity we sought: understanding how the ideation activity unfolded and embodied sketches developed through concept ideation, including artifacts and envisioned technology. However, the choice of medium fell short of capturing important aspects, such as the interconnection, influence, and impact of ideas.
Table 2 provides an overview of what this form of documentation captures, as well as its main characteristics regarding its medium, performativity, and role in RtD.

Table 2.
Overview of the Double Diamonds’ core qualities and what they capture.
4.2.5. Towards a More Qualitative Form of the Double Diamond Representation
We explored variations of the Double Diamond that better captured the temporal evolution of ideas and their impact, while keeping important and useful features that form, such as its structural meaning (i.e., convergent and divergent phases), and ease of overview and scanning for ideas types. Here, we present an interesting variation; for brevity’s sake, we illustrate it only applied to the “sandbox” scenario (Figure 9).

Figure 9.
Double Diamond variation of the scenario “sandbox” using a more qualitative form. The Supplementary Materials include a version of these images that can be enlarged.
Different from the previous version, here, each idea is spelled out and labeled to improve readability, and presented within a bubble that is color coded per idea type (see Figure 9). Hence, this more colored diamond version helps read predominance of idea type. For instance, core mechanics are the most prevalent idea type in the second diamond as seen by the yellow supremacy in this EDI session.
Similar to the previous version, the vertical axis represents temporal evolution, and it is visible when ideas emerge. However, bubbles here extend vertically to also show idea duration in a glimpse, hence longer bubbles represent ideas that were discussed longer likely had a stronger impact in subsequent discussions. For instance, Figure 9 shows how two core mechanics where considered and prevailed throughout most of the first EDI, influencing its outcome (first box in Figure 9). These core mechanics continue throughout the second EDI, influencing the final outcomes (one, “move”, influenced two final ideas, whereas the other, “dance”, influenced one).
The importance and focus on ideas is not only represented vertically, but also horizontally: their width shows how much participants engaged with them (i.e., discussed, iterated, considered them), so the wider the bubbles, the more interest and engagement ideas provoked.
Overall, the RtD role of this visualization is very similar to the original (supporting internal design-research processes, but also supporting research dissemination [7]). However, an added performativity values of this representation is that: (i) it captures ideation in greater detail, and accuracy thanks to the medium feature of concept labeling; and (ii) it helps to better and clearer illustrate the prevailing type of elements during session thanks to the color predominance feature of this form. The downside of this form is the major time and effort investment it requires: first, additional consultation to the IA table was needed to extract more exact information about appearance time and duration of each idea, and the interest each provoked. In addition, additional graphic design skills were required to portray and fit the concept bubbles within the diamonds in a chronologically, impact, and relational accurate way.
4.3. Final Reflections on Documenting Bodystorming Activities
In both workshops, in addition to the challenge of capturing the ephemeral bodily and social engagement [57,88], we faced the extra challenge of capturing elusive designs constructs that gave rise and/or supported the embodied core mechanics, e.g., resources for action, rapidly emerging and changing embodied sketches in the HangXRT; concepts that did not have a clear and unequivocal tangible or bodily representation in the Move:ie case. Although these were usually accessible and actionable by the designers-researchers present in these ideation activities, how they interact with each other and work together in support of the experience was often elusive and hard to access later in the RtD process.
Documentation forms used in both workshops addressed this challenge: video-recordings captured most of the designers’ actions, pictures captured materials used and build, and video-prototypes captured a representation of final ideas. However, the medium of each of these did not measured up to our performativity needs, masking important aspects (i.e., the elusive): the video-prototypes were overly simplistic omitting important conceptual information; video recordings were accurate representations of action, but this accuracy came with the cost of impracticality (as a tool to be consulted often), and elusiveness (specific data of interest was absorbed among rich interactional data that was not of interest at the time).
As is usual when coding action in collocated social situations, the analysis performed together with our research interest helped filter and scope the data captured [89]. Although these analyses lose accuracy, they remain, and even become, more research relevant. In our case, we take inspiration in Goodwin [89], who pointed out how embodied resources of interactants are not always at play, nor relevant, at every particular moment. Our analysis focused on the design resources and contextual elements that participants oriented to and used in ideation as well as on depicting the actual evolution of ideas and action. Although this analytical focus helped us scope our data, the type of microanalysis produced a database of such a size and level of detail that resulted impractical as well. While it captured our elusive of interest, it did not work to portray it clearly, making it still difficult to visualize, access, and understand internally and use externally.
To better represent how ideas emerged and evolved, we needed a different visualization form that not only narrowed down the data represented (and degree of detail), but also presented it in a clear and accessible way. Here, we also used our research interests to curate data from the IA datasets, to be represented in both the Bodystorming Braid and the Double Diamond forms.
Although both respond to the same analytical interest and came from a similar type of analysis, idiosyncratic differences between workshops invited the use of different documentation forms: In the HangXRT case, the participants engaged in ideation mostly through bodily action that was annotated with verbal participation, while, in the Move:ie workshop, action evoked and annotated concepts. Hence, they gave rise to different elusive phenomena to be documented.
Both documentation forms were key to better understand how ideas emerged and evolved, and the support and importance of varied design resources (including tangible, conceptual, and contextual ones), supporting reflections, internal discussions, and research disseminating.
5. The Elusive First Person Experience
We engaged in embodied sketching using a first person focus during Sensitizing Design Activities. This EDI method draws from Somaesthetics, an interdisciplinary field that foregrounds the role of the body as an object of aesthetic representation, as well as subjectivity for aesthetic appreciation, and that suggests to improve one’s experiences by improving one’s sensibility (i.e., perception and appreciation) and performance [90]. Sensitizing design activities tend to use a particular body practice or discipline to cultivate the somatic aesthetic appreciation and sensibility of designers (e.g., Feldenkrais [45]), and they are often held before design sessions (e.g., Höök et al. [45,53]) to help designers access and articulate interesting embodied phenomena that are relevant for the future experience they want to design. Thus, returning to this ephemeral experience is important, to evoke inspirational moments lived, sensations experienced, and to refresh and activate somatic sensibilities developed during the sensitizing activity.
The sensitizing activity reported in this article was designed to complement the HangXRT case. Inspired in defamiliarization techniques and methods [8], the goal of the activity was to explore further the concept of hanging from a first-person perspective [30,55]. A somaesthetic pragmatic discipline, AntiGravity (AG) Fitness [91], was selected because it shares an essential aspect with the activity designers wanted to design: hanging. In AG, hanging is performed with a hammock, used in a variety of exercises that range from the typical hammock swinging, to flips, aerial poses, and acrobatic falls. In this workshop, six designers-researchers engaged in different hanging situations to facilitate a deeper and wider understanding of what hanging could be and mean [5,8], both quotidian and unusual, which supported a reflective and introspective somatic state that helped them appreciate important aesthetic aspects of the experience of hanging. Similar to [45], the shared bodily activity was meant to help the designers to better articulate, share, and understand one another’s felt experience, as well as to support creativity during a posterior brainstorming session.
The workshop was split in two parts: first, the participants engaged in an Antigravity (AG) Yoga class, held by a researcher, also certified as an AG Fitness instructor. Then, they engaged in a brainstorming session facilitated by the same person.
Both sessions were video-recorded with a static camera capturing a long-shot of the room (Figure 10). The facilitator also documented the bodystorming writing key words and sentences in post-its, which were shared with the participants at the end to comment, complete, and correct as needed.

Figure 10.
Screenshot of the raw video data of the sensitizing designers workshop. In this image, the designer-researchers are in an inversion pose, hanging from the hammock.
5.1. The Challenges of Analyzing and Documenting the Sensitizing Case
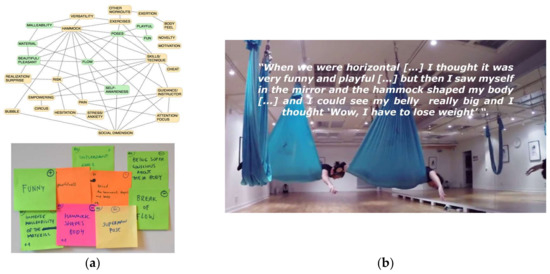
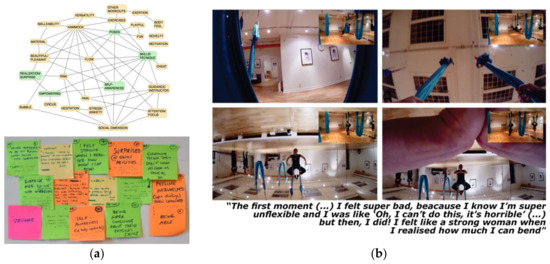
During the brainstorming session, ideas, considerations and discussions came up fluently and smoothly. These were frequently connected to particular moments of the experience, to characteristic features of the activity and the material in use (the AG hammock) and to bodily experiences, many of which were novel for the participants. Discussions about these moments, features, or experiences evoked interesting considerations. Participants sometimes had different impressions of the same moment in class. For example, one designer commented on how empowering a particular pose felt, which contrasted with another’s apprehension to that same pose. Although participants were colleagues and knew each other, they were remarkably and unusually open to share genuine personal, intimate, and delicate feelings with the group. Similar effects have been reported in other projects (e.g., [45,53]), and may be a consequence of sharing a deeply bodily and aesthetically revealing shared activity [92].
Besides capturing ephemeral body and social action and posterior discussion, there was the additional challenge of capturing the elusive first-person experience of the designers, in particular the reflective and introspective somatic states they discussed having. We were especially interested in their relation to the activity they had lived and the components that supported it (including core mechanics, equipment such as the hammock or the mirror, and the cues and feedback of the instructor).
5.2. Analysis and Preliminary Documentation Form
The brainstorming session was documented through video recordings and post-it notes. In particular, to capture ephemeral and elusive aspects of the brainstorming, participants were encouraged to document salient topics discussed in post-it notes (Figure 11). At the end of the session, these were laid on the floor for the rest to see, correct, and complete as needed. Although these notes yielded a preliminary overview of the type of ideas and considerations discussed, they were found too vague and decontextualized by the researchers in subsequent data analysis sessions.

Figure 11.
Screenshot from the brainstorming session on the left; picture of the resulting analysis on the right.
Hence, a more in depth video analysis of the recordings was conducted by the authors following an open coding approach. Post-it notes were again used to capture salient topics related to feelings, concrete and more general lived situations (which we called moments, or instances), impressions, experiential qualities and concepts discussed, which were then grouped in broader theme categories. An axial coding stage ensued, surfacing relationships between post-its and post-its and themes, e.g., post-its that spoke to several themes, were linked to all of these themes. Whenever several post-its within one theme category related to another theme, a strong inter-theme relationship was coded among them (see Figure 11 for a capture of the raw analysis results). To visualize in a clearer form the broader theme categories that resulted from the analysis and how they related to each other (depicted above, in Figure 11, right image), we created Figure 12.

Figure 12.
Representation of the resulting theme categories depicting strong inter-theme connections.
However, we authors found that this representation failed to capture much of the rich articulation of the designers’ somatic experience. The overarching concepts and themes appeared empty of essence, disconnected from the experience that elicited them in the first place. The “existentially vibrant sense” (wording of a participant) that pervaded the brainstorming session was lost in the bland graphical representation, and the authors questioned its capacity to evoke key aspects of the participants’ somaesthetic experience later on during the design process. Thus, questions were raised regarding what kind of design tool would be able to bring these back. An additional documentation challenge was that sensorial and emotional experiences lived are elusive, even when articulated right after the fact, and even more long after that. This also raised questions concerning what documentation means and forms could capture such felt experience, moments lived, and fresh reflections and discussions of the sensitizing activity.
To tackle these challenges, we wanted to develop a documentation form similar to the dual approach of Loke and Robertson [40] in that it addressed and integrated, subjective, felt experiences, with external views on action and design resources. To do so, we found inspiring the concept of mood board from product design [23,93,94]. Moodboards are an evocative aggregate of visually stimulating images and media that can portray spatial aspects, movement qualities, material properties [93], and aesthetic appreciations [94]. They can inspire creative thinking and drive discussions and reflections about abstract and concrete concepts [23], facilitating the move between the abstract qualities and the design particular.
Inspired in this concept, we used the results from our analysis to select salient situations and aesthetic aspects that were discussed in the brainstorming, capturing the participants’ attention and created the SomaBoards. They are aggregations of raw data (e.g., quotes) and new media we generated, with potential to reflect and evoke these aspects and situations. The media used in the SomaBoards was generated through re-enactment of moments and powerful and evocative imagery that represented those aspects discussed during the brainstorming. We used re-enactment instead of raw data material, with the goal of, first, protecting the anonymity of the participants, given that some of key aspects discussed where of a very intimate nature. Second, to capture more aesthetic images than those available from our video recordings. We mostly used still images for the creation of our SomaBoards, since they afforded printing and hence ease of access, making it easier for designers to “reason about, critique and hold onto movement-related design concepts and understandings” [40]. However, we also explored the potential of a video-based form. To facilitate the designers’ access to the analytical results, we related each SomaBoard to the themes in our previous documentation form, and envisioned them printed on the back of it.
5.3. SomaBoard Exemplars
Here, we present four SomaBoard instances, chosen for the diverse experiences they portray and their slightly different performativity. Each of them is presented next to some of original post-it notes, as well as the conceptual map resulting from the analysis, in which the themes that the SomaBoard relate to are highlighted in green (Figure 13, Figure 14, Figure 15 and Figure 16).

Figure 13.
Versatility of the Hammock. (a) The corresponding analysis’ categories, with the four that the SomaBoard relate to (malleability, material, hammock and versatility) highlighted, and a picture of the original post-its. (b) SomaBoard depicting the malleability of the fabric of the hammock through several images representing moments where the hammock was used in dramatically different ways precisely thanks to the malleability of its material.

Figure 14.
Aesthetic Performance. (a) The corresponding analysis’ categories, with the ones that the SomaBoard relate to (malleability, material, beautiful/pleasant, hammock, flow, poses, social dimension and guidance/instructor) highlighted, and a picture of the original post-its. (b) SomaBoard depicting the deep aesthetic experience of the group’s unfolding and waiving the hammocks.

Figure 15.
Delicate Situations. (a) The corresponding analysis’ categories, with the ones that the SomaBoard relate to (malleability, material, beautiful/pleasant, flow, poses, self-awareness, playful, and fun) highlighted, and a picture of the original post-its. (b) SomaBoard depicting a delicate moment of self-judgment where the hammock outlined a participant’s shape.

Figure 16.
Empowering Situations. (a) The corresponding analysis’ categories, with the ones that the SomaBoard relate to (realization/surprise, empowering, self-awareness, poses and skills/technique) highlighted, and a picture of the original post-its. (b) SomaBoard depicting four screenshots of a video (included as Supplementary Materials) showing an inversion from a first and third person perspective.
5.3.1. Versatility of the Hammock
Often, participants felt a strong connection with the hammock, which was seen as an ally to defy gravity, to extend their everyday movement repertoire, and to overpass physical limitations (in some poses the hammock would carry most of the participant’s weight allowing “surprisingly graceful movements”, a participant’s wording (see, e.g., post-its in Figure 13a such as “hammock when you are trusting it with your weight”). At times, the hammock was also seen as an additional challenge, hindering movements, or straining the body, such as when the hammock tied tightly around the participants’ legs and hips (see post-its in Figure 13a with annotations such as “hammock like a trap”, “hammock like bondage”, and “hammock as handcuffs”).
This SomaBoard was created to capture the malleable and versatile nature of the hammock, capturing participants’ discussions different material qualities (e.g., post-it in Figure 13a “immense malleability of the hammock”), functions (to hold, to trap, to facilitate, to secure…), and related appreciations (e.g., post-it in Figure 13a “versatility of the hammock” regarding variety of exercises). We selected a quote of a designer reflecting upon this and aggregated it with several pictures that represented some of these functions. In terms of performativity, these multiple examples were meant to serve as a catalog to be expanded, and support designers think about those as well as other similar examples.
5.3.2. Aesthetic Performance
All the participants highlighted the “deep aesthetic experience” (participants’ wording, captured in a post-it in Figure 14a) the workshop was, relating moments of active physical engagement (e.g., leaning onto the hammock swinging from side to side, all at unison), but also to more peaceful and contemplative times. Some thought of moments appreciating the activity from a third-person perspective, as a very aesthetic spectacle, e.g., a participant commented about how beautiful the instructor and the others looked while unfolding and waving the hammocks (see post-it in Figure 14a annotation “[the instructor] looked nice taking the hammock and unfolding it, so nice”). She said she enjoyed the view of her peers and the hammocks moving in flow, how she felt surrounded by a mesmerizing scene of blue waves (see post-its’ annotations in Figure 14a such as “hammock makes it smooth, flowy, beautiful” and “[the blue] waves [look] so nice”). This was an experience that resonated with which the rest of the group.
Note that while the former SomaBoard was designed to evoke varied images related to certain properties of the hammock, here the performativity that we sought was to evoke an appreciation shared by the group tightly tied to a particular moment a participant brought up, which triggered particularly interesting discussions: the mesmerizing spectacle produced when unfolding the hammocks together. Similar to before, the quote was meant to emphasize, and focus the designers’ attention, here on a particular situation.
5.3.3. Delicate Situations
In this SomaBoard (Figure 15), the aggregation used (image and quote) and performativity sought were similar to the former case: focusing the attention on one particular situation that triggered interesting discussions. In this case, a concrete, personal experience of a participant: a moment when a negative and judgmental self-appraisal of the own body image spoiled their otherwise aesthetically pleasant activity. We captured one of these situations using a quote of a participant recalling a moment when they were laying with their bellies on the hammock, and moving with their hammocks in synchrony, as in the previous case. However, this time, one participant commented how the spectacle was ruined when they realized the fabric of the hammock was outlining their belly. During the debrief, they reported that while they started the exercise enjoying themselves (“it was very funny and playful”) seeing their image made them feel uncomfortable and exposed, which motivated our decision to use re-enactment in the first place.
5.3.4. Empowering Situations
In this final SomaBoard, we explored the use of aggregated video-material to represent situations that are difficult to depict with a single still image or a series of them. We found this to be the case with certain actions showing interactional challenges, such as struggling or failing. These are classically documented in printed form as a sequence of subsequent snapshots that are annotated with transcribed action (as reviewed in the background), yet other audiovisual means are often used for illustrative purposes in live presentations (short videos, animated gifs, boomerangs). For this SomaBoard, we created a video SomaBoard to capture a moment of struggling of a participant who, after several attempts, was unable to perform an inversion, which they found very frustrating (see post-its in Figure 16a with annotations such as “being super conscious about their physical skills” and “feeling overwhelmed”). At the end, to the participants’ surprise, they succeeded and enjoyed it (see post-its in Figure 16a with annotations such as “surprised at own abilities” and “[it was a] surprise [that it was] nice going into an inversion”). Regarding performativity, to better portray the struggle from a first person’s point of view, we used video recorded re-enacted action from a chest mount camera, which was aggregated with a video from third person view (static video camera) to provide context. The video SomaBoard is included as Supplementary Materials; here, we present a printed version, for which we used two screenshots from each camera. In either form, we used a quote similar to the former SomaBoards.
5.4. Feedback from Designer-Researchers
To investigate the potential usefulness of the SomaBoards, we gathered feedback from the designers-researchers involved in the sensitizing workshop using qualitative, semi-structured interviews including questions about the medium and performativity of this documentation form and the different aggregations reflected in our SomaBoards. The most prevalent performativity aspect participants commented was their evocative power. In relation to the earlier analytical representation, a participant commented how the SomaBoards helped “evoke personal moments […] personal feelings that are not expressly stated here [the abstract categories resulting from our analysis] but that come back when looking at the moodboard”.
Participants referred to this performativity in two complementary ways, discussed here as: Parallel evocativeness, when the SomaBoards supported the awakening of memories of experiences related to that which were represented. The SomaBoard where this performativity was most prominently commented as that in Figure 13: “it brings back memories of things that are not depicted in the picture, for instance, I come to think about the feeling I had when […] we were completely wrapped inside the hammock. The feeling from the experience of being all of us, at the same time, focused on our body, but being very closed in [the hammock] and relaxed”. Some of the post-its that this SomaBoard represented reflected part of this articulation (“when you are inside”), but some other aspects were either not articulated at all during the brainstorming, or discussed as part of other topics and were coded primarily as part of other themes (e.g., a post-it with “on our own”, “shut down”, “I’m here on my own”, and “when I don’t see the instructor I feel alone with myself” within the themes of “bubble” and “social dimension”). We related this to the type of aggregation: a series of related images, which we inferred invited thinking about similar other situations, evoking a wider portfolio of experiences than our SomaBoard captured.
Reminiscent evocativeness, when the SomaBoards grounded thinking and contextualized the live experience articulations designers shared in the discussion, which was only partially captured by the quotes. This type of evocative power was especially commented for SomaBoards using one image. Participants reflected on the coherent and complementary role of images and text in the SomaBoards: A participant commented how text was “absolutely necessary” to articulate and capture key aspects of somebody’s somaesthetic experience, while the use of images was “absolutely essential to understand the context, what moment creates this aesthetic (experience)”. Another designer mentioned that reading their peer’s quote alone in the SomaBoard on Figure 15 would have made them think about a different situation and of more self-exposure and vulnerability in front of others: “if I only had the quote, I would think [of the moment] as something that would be completely destructive of the whole experience, something that [if I was experiencing it] would make me leave the room”. However, the picture helped them recall and contextualize the situation that caused it, better imagining the impact that it might have had on the person experiencing it, and how aware of the situation co-present others might have been at the time, reflecting upon their appraisal: “what you see here is actually not so bad…still looks beautiful”.
We obtained disparity of opinions on the value of re-enactment and its evocative power. The designer that the SomaBoard on Figure 16 represented confirmed how this SomaBoard evoked the particular moment they lived and how they felt: “that [the Somaboard] is very intimate, I felt bad because I could see my belly”. However, they commented that they would not mind if the picture used was theirs as long as it was for only internal documentation and was used by those designers involved in the joint design activity. However, they commented how other peers might not feel the same and acknowledged the value of re-enactment: “thinking that [the picture] is actually of a real moment, a real person who was feeling shame of her body, could actually make me feel a bit awkward […] However, knowing how this composition is produced [using actors to stage it], it becomes much less problematic”.
We concluded satisfied with the performativity potential of re-enactment, given that: (i) for some using their own image to portray moments that they considered intimate, or where they felt most vulnerable or exposed was problematic; (ii) others found that this SomaBoard supported them to recall the discussion about it; and (iii) the original person featuring scene mentioned the SomaBoard supported them to relive that experience while at the same time appreciated that the image was not theirs if that image would be used externally. Hence, there is even more grounds for re-enactment if the SomaBoards are also meant to be used for research dissemination.
There was disparity of opinions regarding the medium and preferences of aggregation of media. With respect to the video-based SomaBoard, and our goal of reporting the designers’ experience both from a first- and a third-person perspective, some designers commented how the video succeeded and situated well “what was going on in a broader context than just the pictures”. However, other designers were skeptical about the usefulness of the video, for it was “too precise” and “I know that’s not what I did myself, I did not do it this way [as depicted in the video] and it doesn’t evoke the same things as the pictures”. This designer thought the image-based SomaBoards were “better because they are more evocative”. This is an interesting appreciation, since two of the three picture-based SomaBoards were discussed here as reminiscent, since they used only one image that represented a particular moment one designer lived and shared with the group. We wondered if, although both forms could be evocative, the images might be more successful, since they were generally seen as less specific and determinate than the video. Alternatively, the moments represented by each might be responsible if, e.g., those captured by the images resonated more with the participants. However, designers stated that the images allowed them to re-live experiences that were not directly represented in the pictures.
Finally, whereas all the designers involved were positive towards the SomaBoards, some suggested improvements for their creation process, making it more of a collaborative design activity of the group: “it is not only that you bring in quotes and pictures […] it’s the choice of examples that you bring in here that makes me remember the experience”. A more collaborative creation process of the SomaBoards was seen as “a very good way of creating a shared understanding of the activity and the experience”. We think this is a very valuable suggestion that would improve the performativity of the documentation form for the team and, although this was not possible due to time and availability constraints, we intend to adopt this approach in the future.
5.5. Reflecting on the SomaBoards: Advantages and Shortcomings
The documentation need that drove this case arose from the discouraging, but unsurprising, realization of how much of the rich articulation of the designers’ somatic experience was lost in results’ representation after an analytical phase. Insights from the analysis, and even raw data (e.g., quotes), appeared decontextualized and detached from the rich somatic experience of designers. The SomaBoards were envisioned to augment the documentation form resulting from our analysis, capturing and highlighting nuanced qualities of the felt experience. However, we found they were better at evoking related experiences to those represented, and grounding and contextualizing participants’ articulations of ephemeral moments of their somatic activity and elusive sensations and feelings they triggered. A particular medium feature of the SomaBoard (whether there were aggregated images or a single image) impacted their evocative performativity power: the SomaBoard with an aggregation of multiple images resulted most useful to evoke other similar situations (evocative, generative performativity), while the SomaBoards with single images worked best to contextualize and ground the designers’ reflections shared during the brainstorming in their shared somatic experience (capturing some of the elusive first person experiences). This was particularly useful in the RtD process, during internal discussions revising those results some time after the analysis was performed, since they allowed us to recollect specific moments and designers’ insights without resorting to the raw video-data. Similar to the other cases, the video documentation form was useful to accurately capture the ephemeral design activities (somatic and brainstorming) from a third person perspective. However, the video documentation form of the somatic experience or the brainstorming alone was unable to foreground the relationship between lived situations and designers’ insights, i.e., grounding insights in somatic experiences (the elusive).
Regarding our method of re-enactment, a reasonable concern is whether it would be able to capture another person’s somatic experience with authenticity, or otherwise it would transform the lived experience of the designers. Feedback from the participants some SomaBoard represented dissipated our concerns regarding the latter. We argue that re-enacted moments were truthful in how they supported reliving feelings and recalling reflections discussed by participants: by repeating observable situations and actions that elicited them as accurate as possible, i.e., those featuring the re-enacted scenes were cued in a similar way than the designers before. A difference here was the recording means employed: a handheld full frame Canon 6D with L-series lenses operated by an experienced non-professional photographer. As anticipated, the quality of the images surpassed those that could be obtained from our raw video-material, improving their aesthetic evocative power, as illustrated with the participants’ feedback in the previous section.
However, we acknowledge that in re-enactment the represented changes from its original, and that this can trigger different emotions in the person originally featuring that moment originally. However, we prioritized ethical concerns, generating material with more evocative and aesthetic power, and not disrupting the sensitizing activity (we think that high quality raw material could be obtained by, e.g., having a photographer during the activity taking the pictures, which we refrained from having because we thought it would be too intrusive and distracting), and used re-enacted material instead. The obvious disadvantage is the loss of authentic material, and the additional time, logistic, and effort re-enactment required.
Table 3 provides an overview of what this form of documentation captures, as well as its main characteristics regarding its medium, performativity, and role in RtD.

Table 3.
Overview of the SomaBoards’ core qualities and what they capture.
6. Discussion
In this section, we discuss important aspects regarding the documentation forms presented in this article and issues of novelty and relevance of these forms as well as important considerations for documenting embodied ideation activities more generally.
Capturing ephemeral embodied action and representing elusive aspects of it in a documentation form is challenging. For the bodystorming cases, what was ephemeral were the embodied sketches, short-lived design ideas that were only visible, accessible and actuable when enacted; what was elusive were the combination and temporal unfolding of design resources that gave rise to, shaped, and supported the emergent embodied sketches. In the sensitizing case, the sensitizing somatic activity was in itself ephemeral. What was elusive in this case was the lived experience of the designers, articulated through diverse insights, appreciations and comments in the discussion afterwards. These ephemeral and elusive aspects were at the core of what we wanted to capture and the intended performativity of the documentation form: capturing an overview of the unfolding of ideas and their supporting design resources (HangXRT and Move:ie cases), and augmenting analytical results to evoke moments lived and interesting reflections about somaesthetic experiences internally discussed (sensitizing case). This led the curation process of analytical data and the choice of medium used: simplified graphical visualizations of design resources (annotated or abbreviated) that had an impact in the resulting ideas, and evocative visual media about moments that triggered interesting somaesthetic reflections shared in the group. We tended to use mediums that worked well in printed form, responding to our group’s need for quick visual access during internal discussions. Another performativity need that influenced our choice of medium was balancing a representation of an overview of unfolding action and relevant interactional, contextual, and temporal details, which was a challenge in original representations of analytical results.
However, cases with similar performativity might require the use of different means if the type of embodied action documented is different, which in turn depends on multiple factors including, e.g., the design goal, the participants involved, the space where the activity takes place, and the available design materials. This can be observed in the HangXRT and the Move:ie cases, where despite using a similar ideation technique, a different type of embodied ideation engagement emerged, affecting the outcomes. Despite a similar analysis, that difference required the creation of different documentation forms. This highly contextual nature of embodied design activities prevents us from recommending and making generalizable claims about the use of a particular documentation form.
However, the documentation forms presented here—or appropriation thereof—can be of use to designers and researchers dealing with similar embodied design activities and performativity needs: the Bodystorming Braid can be useful to capture the evolution of enactment-based design ideas driven by clear core mechanics and use of representational props. The form can help designers capture how ideas evolve over time, and highlight how different design resources support each core mechanic and influence the emergence of new ideas. This can be useful for designers working with body-based core-mechanics driven design activities, such as movement-based games (e.g., [78,95]).
The original Double Diamond representation can be useful to illustrate the underlying structure of the ideation process, and the type of concepts that influenced final ideas, which could have analytical value: did designers consider values/materials/etc. in their design? Where different idea types balanced? Was a particular idea type missing? How did this impact final designs? (For example, core mechanics mostly appeared during the second EDI, which explained the difficulty of concretizing a particular final design.)
The second variation of the Double Diamond form, depicting design elements considered in the format of bubbles, can be similarly useful to the original. Additionally, it can better represent temporal aspects, such as when ideas emerged, or how long they were considered (length in the vertical axis) that, together with how much attention they attracted (width in horizontal axis) speak about their impact and relevance in the ideation process. This can be useful in ideation processes where it is important that final ideas balance contributions of different sorts or origin, e.g., in participatory design sessions [96,97], participation from each co-designer could be color-coded, allowing researchers to know if, and how, final ideas balanced participation from all the designers.
Finally, the SomaBoards can be useful to evoke related experiences to those represented, and to ground and contextualize participants’ articulations of ephemeral moments lived and elusive sensations and feelings they triggered. This performativity can be useful in somaesthetic appreciation design [45], where it is important that designers relive shared aesthetic experience. Although such design activities tend to, and benefit from, using sensitizing experiences prior to design, this might not always be possible, and designers might need to also resort to classical ideation methods, such as brainstormings [98]. In such cases, the SomaBoards could help them relive past bodily experiences and complement other documentation forms that focus more on capturing bodily sensations (e.g., BodyMaps [53]) without relating them to specific moments lived.
6.1. Considerations for the Creation of our Documentation Forms
The curation process that each form required helped create accessible visualizations of ephemeral embodied action, that highlighted interactional and aesthetic aspects in which our team was interested and that we found elusive in our raw documentation material and representations of analytical results. The trade-off was losing other important aspects of the participants’ embodied action and somaesthetic experience, e.g., in the Bodystorming Braid, conversational participation is not captured, and it misses interesting comments, conceptual associations, and some suggestions that were not enacted. In the first Double Diamond representation, legibility and accessibility was prioritized, decreasing accuracy and concreteness of annotations by using abbreviations of types of concepts instead of the actual concept discussed. In both Double Diamond forms, personal contribution was not captured, which could be important in cases where idea ownership is relevant. Finally, the SomaBoards do not highlight and represent nuanced aspects of the participants’ felt-experience, but rather snippets of moments lived and their felt experience as it was articulated by them.
These prioritizations were usually motivated by the particular performativity sought, and shaped the choice of medium. However, we think our documentation forms lend themselves to appropriation, e.g., as we discussed, personal contribution can be depicted in the Double Diamonds, the content of the strands in the Bodystorming Braid can be modified, and the SomaBoards can be designed to affect more or less the participants’ experience, for instance, by representing it from a different perspective or by using their own images.
Another important consideration to take into account is balancing the effort of creating the documentation forms [9]. It is difficult for us to provide accurate estimations of the time and effort the documentation forms presented here required, given that they were developed for first time, and we iterated these forms until we were satisfied with their mediums and supported performativity. Future usage of these forms would surely require less time and effort. Still, we can situate the forms in a continuum: from less to more effort and time, the Bodystorming Braid ranks first, followed by the Double Diamond, and the SomaBoards.
For the creation of the Bodystorming Braid, we needed to carefully identify those elements that were relevant to our research interest, i.e., contextual elements as well as mentions to technology that supported each idea. Once we developed the Bodystorming Braid, the creation of the particular form for the workshop did not needed arduous effort. The bulk of time invested in creating this form was devoted to finding which aspects to code in form of strands, finding the appropriate raw data (e.g., screenshots) to augment each embodied sketch, and graphically creating the braid.
The analytical coding of the Double Diamond forms was more complex than in the Bodystorming Braid, and their creation more time-consuming. In this case, we captured not only the elements that gave rise to the ideas, but structural aspects of the EDI, which required a continuous back and forth from analysis to raw data to accurately represent this information. Regarding the variation of the Double Diamond used, it is important to consider the performativity sought: the original Diamonds (Figure 8) illustrate convergence and divergence phases of the ideation processes and provide a coarse overview of the type of elements involved, which was useful when discussing the overall ideation process and bodystorming method in [7]. However, a more detailed Double Diamond form (Figure 9) can be more useful in situations where it is important to represent the weight of each contribution, such as in participatory design processes. The downside is this later form is more time-consuming.
Finally, the SomaBoards present the most complex and time-consuming form of documentation, given that they required re-enacting certain moments to obtain aesthetically pleasing imagery and for ethical considerations. This involved not only the curating process of choosing which moments to reenact, but human resources, additional logistics (space, high quality camera, etc.) and dedicated time to re-enact and document that activity. It also involved an editing process to aggregate the quotes and create the SomaBoards the graphics. Whenever possible, we invite designers-researchers to consider collecting data that has enough aesthetic potential, and to re-use documentation material to create the SomaBoards.
6.2. Novelty of the Presented Documentation Forms
The documentation forms presented in this article differ from previous ones in what is captured, how it is portrayed, and its purpose.
Previous works tend to focus on capturing a particular aspect of the design or a design material, some more tangible (such as design artifacts, e.g., [50]) than others (such as movement, e.g., [40,43,58]). Although these are inspiring forms, they fall short when the design outcome is (and the design resources are) a combination of spatial, physical, technological, and social elements, which is the case for our bodystormings. Forms used in previous EDI focusing on documenting designs and their evolution from a third-person perspective can also be inspiring, but they tend to be very artifact-focused, only occasionally representing isolated moments of the embodied action through selected snippets of images [50,59,99]. Classical documentation forms in Interaction Analysis (IA) can help capture unfolding action, but that type of micro-analysis typically result in thick descriptions and detailed and fine-grained representations. This was not useful for our bodystorming cases given the performativity sought: capturing action that was extended in time (IA excerpts usually last seconds [62]), focusing on how action was supported by different participants, as well as by other contextual elements or design resources. In order to be able to capture these aspects, and represent action in a way that allowed us quick access, we needed to curate and simplify the facets of the experience represented. In the Bodystorming Braid, these were the design resources employed; in the Double Diamond representations, they were also conceptual constructs that influenced the final designs.
As for previous documentation forms from a first-person perspective, they typically resort to the use of quotes (e.g., [45,53,69,100]), sketches, and pictures. We find this content inspiring and considered how they could be used to augment our analysis representation to be used internally in the design process. However, we sought to integrate them in a richer form, which gave rise to the SomaBoard. This aggregation improved the evocative power of the quotes, not only grounding and contextualizing them in the ephemeral moments that triggered those articulations, but also eliciting other related experiences.
Finally, regarding the role in the design process that the documentation forms presented here have, they have both helped support design and research in Bardzell and coworkers’ [9] terms. In a Research through Design process, research cannot be completely separated from design. In our case, a key performativity goal was capturing important elusive and ephemeral aspects of the embodied design activity, which can hardly be said to be more supporting of research or design. Earlier in the text we proposed a different distinction we found more convenient: whether the form supports research dissemination or has been used internally to support design or research. Our forms have definitely support design-research in how they helped us evaluate the design activities that they represent [7] and relive somatic lived experiences from the past, to better think forward in the design process. All forms supported internal discussions and communication between us and other researchers in our group. However, they also have proved useful to help disseminate research in academic venues [6,7], providing evidence of design rigor.
While we do not claim that this double purpose of documentation forms (to support both design-research and research dissemination) is unique to our forms, most of other documentation works we have encountered are those used in academic dissemination fora. This is not surprising, given the widely accepted role of documentation to provide evidence of rigor in RtD processes [11]. There are some exceptions in works we have reviewed in the background section, such as the Experiential Body Sheets [53]; they are explicitly stated as documentation forms used internally for design, although the authors did not elucidate exactly how. Given how scarce published documentation for design-research we found, we argue that there is a need for making available documentation forms used internally in design and research, elaborating how they can be created, used, and how they can shape and inform design and research purposes.
7. Conclusions
In this article, we have taken up the call for new documentation forms that capture design and research knowledge in a challenging domain: embodied ideation methods for the design of physical and social activities. This challenge comes from the difficulty of capturing the designers-researchers’ embodied experiences manifested through ephemeral bodily, physical, and social phenomena, and representing important elusive interactional and experiential details.
Our team operates in this design domain with a double-fold approach that investigates embodied action from a first and a third person perspective. Each poses different challenges, requires different design methods, and results in different types of insight that can help advance our design process. Hence, they also pose different requirements to documentation forms.
In this article, we have used data from three embodied sketching EDI activities, focused on a third or first person perspective on embodied action. Each case entails different analytical needs and challenge original analytical documentation forms differently.
We named the resulting documentation forms Bodystorming Braid, Double Diamond representation, and SomaBoards. They focus on capturing ephemeral embodied design phenomena and representing elusive interactional and experiential aspects of interest. They respond to different performativity needs, and reflect idiosyncratic differences of each EDI and their underlying focus, i.e., a first and a third person perspective of embodied action.
The Bodystorming Braid and the Double Diamond representations focus on capturing ephemeral embodied action from a third person perspective: resources for action, and rapidly emerging and changing embodied sketches in the HangXRT. In the Move:ie case, concepts that did not have a clear and unequivocal tangible or bodily representation, which are often accessible and actionable by the designers-researchers present in these ideation activities, but hardly so later in the RtD process. They capture how these aspects were used together and impacted final design ideas, an aspect that eluded us using classical representations of analytical results.
The SomaBoards reflect a first-person perspective and focus on capturing ephemeral somatic activity that triggered elusive somaesthetic appreciations. They are meant to augment the representation of analytical results, increasing their evocative power and helping designers relive their experience and discussions.
For each of the documentation forms presented, we have discussed several aspects that we needed to consider, such as their intended and achieved performativity and the choice of medium, particularly in relation to the ephemeral and elusive that our forms represented, as well as their roles in our RtD processes.
Supplementary Materials
The following are available online at http://www.mdpi.com/2414-4088/2/3/35/s1: the Bodystorming Braid (depicted here in Figure 3) and the Double Diamond representations (grouped here in Figure 8) that allow for zooming-in; the complete video used for the SomaBoard represented in Figure 16 in the form of screenshots; and Table S1, with the summarizing table of our literature review.
Author Contributions
L.T.V. participated in the Move:ie and sensitizing designers workshops. E.M.S. facilitated and participated in all workshops, and also organized the HangXRT and sensitizing designers’ workshops. L.T.V. and E.M.S. analyzed the raw data in the three cases, envisioned the documentation forms, and wrote this article. L.T.V. created them.
Funding
This research received no external funding.
Acknowledgments
The authors would like to thank all the participants, and the organizer of the Move:ie workshop, Asreen Rostami. They would also like to thank Dimitris Bampalikis and Luis Maqueda for their help in reenacting the AntiGravity Fitness workshop to create the SomaBoards.
Conflicts of Interest
The authors declare no conflicts of interest.
References
- Macaulay, C.; Jacucci, G.; O’Neill, S.; Kankaineen, T.; Simpson, M. The emerging roles of performance within HCI and interaction design. Interact. Comput. 2006, 18, 942–955. [Google Scholar] [CrossRef]
- Larssen, A.T.; Robertson, T.; Loke, L.; Edwards, J. Special Issue on Movement-Based Interaction. Pers. Ubiquitous Comput. 2007, 11. [Google Scholar]
- Marshall, P.; Antle, A.; Hoven, E.V.D.; Rogers, Y. Introduction to the Special Issue on the Theory and Practice of Embodied Interaction in HCI and Interaction Design. ACM Trans. Comput-Hum Interact. 2013, 20, 1:1–1:3. [Google Scholar] [CrossRef]
- Wilde, D.; Schiphorst, T.; Klooster, S. Move to Design/Design to Move: A Conversation About Designing for the Body. Interactions 2011, 18, 22–27. [Google Scholar] [CrossRef]
- Wilde, D.; Vallgårda, A.; Tomico, O. Embodied Design Ideation Methods: Analysing the Power of Estrangement. In Proceedings of the 2017 CHI Conference on Human Factors in Computing Systems; CHI ’17, Denver, CO, USA, 6–11 May 2017; ACM: New York, NY, USA, 2017; pp. 5158–5170. [Google Scholar]
- Márquez Segura, E.; Turmo Vidal, L.; Rostami, A.; Waern, A. Embodied Sketching. In Proceedings of the 2016 CHI Conference on Human Factors in Computing Systems; CHI ’16, San Jose, CA, USA, 7–12 May 2016; ACM: New York, NY, USA, 2016; pp. 6014–6027. [Google Scholar]
- Márquez Segura, E.; Turmo Vidal, L.; Rostami, A. Bodystorming for movement-based interaction design. Hum. Technol. Interdiscip. J. Hum. ICT Environ. 2016, 12, 193–251. [Google Scholar] [CrossRef]
- Loke, L.; Robertson, T. Moving and Making Strange: An Embodied Approach to Movement-based Interaction Design. ACM Trans. Comput-Hum Interact. 2013, 20, 7:1–7:25. [Google Scholar] [CrossRef]
- Bardzell, J.; Bardzell, S.; Dalsgaard, P.; Gross, S.; Halskov, K. Documenting the Research through Design Process. In Proceedings of the 2016 ACM Conference on Designing Interactive Systems; DIS ’16, Brisbane, Australia, 4–8 June 2016; ACM: New York, NY, USA, 2016; pp. 96–107. [Google Scholar]
- Dalsgaard, P.; Halskov, K.; Harrison, S. Supporting Reflection in and on Design Processes. In Proceedings of the Designing Interactive Systems Conference; DIS ’12, Newcastle, UK, 11–15 June 2012; ACM: New York, NY, USA, 2012; pp. 803–804. [Google Scholar]
- Zimmerman, J.; Stolterman, E.; Forlizzi, J. An Analysis and Critique of Research through Design: Towards a Formalization of a Research Approach. In Proceedings of the 8th ACM Conference on Designing Interactive Systems; DIS ’10, Aarhus, Denmark, 16–20 August 2010; ACM: New York, NY, USA, 2010; pp. 310–319. [Google Scholar]
- Koskinen, I.; Zimmerman, J.; Binder, T.; Redstrom, J.; Wensveen, S. Design Research through Practice: From the Lab, Field, and Showroom, 1st ed.; Morgan Kaufmann Publishers Inc.: San Francisco, CA, USA, 2012; ISBN 978-0-12-385502-2. [Google Scholar]
- Basballe, D.A.; Halskov, K. Dynamics of Research through Design. In Proceedings of the Designing Interactive Systems Conference; DIS ’12, Newcastle, UK, 11–15 June 2012; ACM: New York, NY, USA, 2012; pp. 58–67. [Google Scholar]
- Dalsgaard, P.; Halskov, K.; Basballe, D.A. Emergent Boundary Objects and Boundary Zones in Collaborative Design Research Projects. In Proceedings of the 2014 Conference on Designing Interactive Systems; DIS ’14, Vancouver, BC, Canada, 14–18 June 2014; ACM: New York, NY, USA, 2014; pp. 745–754. [Google Scholar]
- Zimmerman, J.; Forlizzi, J.; Evenson, S. Research through Design as a Method for Interaction Design Research in HCI. In Proceedings of the SIGCHI Conference on Human Factors in Computing Systems; CHI ’07, San Jose, CA, USA, 30 April–3 May 2007; ACM: New York, NY, USA, 2007; pp. 493–502. [Google Scholar]
- Dalsgaard, P. Research in and through Design: An Interaction Design Research Approach. In Proceedings of the 22nd Conference of the Computer-Human Interaction Special Interest Group of Australia on Computer-Human Interaction; OZCHI ’10, Brisbane, Australia, 22–26 November 2010; ACM: New York, NY, USA, 2010; pp. 200–203. [Google Scholar]
- Buchanan, R. Wicked Problems in Design Thinking. Des. Issues 1992, 8, 5–21. [Google Scholar] [CrossRef]
- Bardzell, J.; Bardzell, S.; Koefoed Hansen, L. Immodest Proposals: Research through Design and Knowledge. In Proceedings of the 33rd Annual ACM Conference on Human Factors in Computing Systems; CHI ’15, Seoul, Korea, 18–23 April 2015; ACM: New York, NY, USA, 2015; pp. 2093–2102. [Google Scholar]
- Fallman, D. Design-oriented Human-computer Interaction. In Proceedings of the SIGCHI Conference on Human Factors in Computing Systems; CHI ’03, Ft. Lauderdale, FL, USA, 5–10 April 2003; ACM: New York, NY, USA, 2003; pp. 225–232. [Google Scholar]
- Schon, D.A. The Reflective Practitioner: How Professionals Think In Action; Basic Books: New York, NY, USA, 1984; ISBN 978-0-465-06878-4. [Google Scholar]
- Höök, K.; Dalsgaard, P.; Reeves, S.; Bardzell, J.; Löwgren, J.; Stolterman, E.; Rogers, Y. Knowledge Production in Interaction Design. In Proceedings of the 33rd Annual ACM Conference Extended Abstracts on Human Factors in Computing Systems; CHI EA ’15, Seoul, Korea, 18–23 April 2015; ACM: New York, NY, USA, 2015; pp. 2429–2432. [Google Scholar]
- Double Diamond Design Process Model. Available online: http://www.designcouncil.org.uk/news-opinion/design-process-what-double-diamond (accessed on 21 June 2018).
- Lucero, A. Framing, Aligning, Paradoxing, Abstracting, and Directing: How Design Mood Boards Work. In Proceedings of the Designing Interactive Systems Conference; DIS ’12, Newcastle, UK, 11–15 June 2012; ACM: New York, NY, USA, 2012; pp. 438–447. [Google Scholar]
- Höök, K.; Caramiaux, B.; Erkut, C.; Forlizzi, J.; Hajinejad, N.; Haller, M.; Hummels, C.C.M.; Isbister, K.; Jonsson, M.; Khut, G.; et al. Embracing First-Person Perspectives in Soma-Based Design. Informatics 2018, 5, 8. [Google Scholar] [CrossRef]
- Redström, J. Making Design Theory; The MIT Press: Cambridge, MA, USA, 2017; ISBN 978-0-262-03665-8. [Google Scholar]
- Höök, K.; Bardzell, J.; Bowen, S.; Dalsgaard, P.; Reeves, S.; Waern, A. Framing IxD Knowledge. Interactions 2015, 22, 32–36. [Google Scholar] [CrossRef]
- Höök, K.; Löwgren, J. Strong Concepts: Intermediate-level Knowledge in Interaction Design Research. ACM Trans. Comput-Hum Interact. 2012, 19, 23:1–23:18. [Google Scholar] [CrossRef]
- Löwgren, J. Annotated Portfolios and Other Forms of Intermediate-level Knowledge. Interactions 2013, 20, 30–34. [Google Scholar] [CrossRef]
- Dalsgaard, P.; Dindler, C. Between Theory and Practice: Bridging Concepts in HCI Research. In Proceedings of the 32Nd Annual ACM Conference on Human Factors in Computing Systems; CHI ’14, Toronto, ON, Canada, 26 April–1 May 2014; ACM: New York, NY, USA, 2014; pp. 1635–1644. [Google Scholar]
- Höök, K. Transferring Qualities from Horseback Riding to Design. In Proceedings of the 6th Nordic Conference on Human-Computer Interaction: Extending Boundaries; NordiCHI ’10, Reykjavik, Iceland, 16–20 October 2010; ACM: New York, NY, USA, 2010; pp. 226–235. [Google Scholar]
- Gaver, B.; Bowers, J. Annotated Portfolios. Interactions 2012, 19, 40–49. [Google Scholar] [CrossRef]
- Gaver, W. Making Spaces: How Design Workbooks Work. In Proceedings of the SIGCHI Conference on Human Factors in Computing Systems; CHI ’11, Vancouver, BC, Canada, 7–12 May 2011; ACM: New York, NY, USA, 2011; pp. 1551–1560. [Google Scholar]
- Brandt, E.; Binder, T. Experimental Design Research: Genealogy, Intervention, Argument; International Association of Societies of Design Research: Hong Kong, China, 2007. [Google Scholar]
- Jarvis, N.; Cameron, D.; Boucher, A. Attention to Detail: Annotations of a Design Process. In Proceedings of the 7th Nordic Conference on Human-Computer Interaction: Making Sense through Design; NordiCHI ’12, Copenhagen, Denmark, 14–17 October 2012; ACM: New York, NY, USA, 2012; pp. 11–20. [Google Scholar]
- Dykes, T.; Blythe, M.; Wallace, J.; Thomas, J.; Regan, T. RtD Comics: A Medium for Representing Research through Design. In Proceedings of the 2016 ACM Conference on Designing Interactive Systems; DIS ’16, Brisbane, Australia, 4–8 June 2016; ACM: New York, NY, USA, 2016; pp. 971–982. [Google Scholar]
- Gaver, W. What Should We Expect from Research through Design? In Proceedings of the SIGCHI Conference on Human Factors in Computing Systems; CHI ’12, Austin, TX, USA, 5–10 May 2012; ACM: New York, NY, USA, 2012; pp. 937–946. [Google Scholar]
- Buxton, B. Sketching User Experiences: Getting the Design Right and the Right Design; Morgan Kaufmann Publishers Inc.: San Francisco, CA, USA, 2007; ISBN 978-0-12-374037-3. [Google Scholar]
- Simon, T. Contraband; Steidl: Göttingen, Germany, 2010; ISBN 978-3-86930-134-1. [Google Scholar]
- Schwartz, D. Visual ethnography: Using photography in qualitative research. Qual. Sociol. 1989, 12, 119–154. [Google Scholar] [CrossRef]
- Loke, L.; Robertson, T. Studies of dancers: Moving from experience to interaction design. Int. J. Des. 2010, 4. [Google Scholar]
- Djajadiningrat, T.; Matthews, B.; Stienstra, M. Easy Doesn’T Do It: Skill and Expression in Tangible Aesthetics. Pers. Ubiquitous Comput. 2007, 11, 657–676. [Google Scholar] [CrossRef]
- Kirsh, D. Thinking with the body. In Proceedings of the 32nd Annual Conference of the Cognitive Science Society, Portland, OR, USA, 11–14 August 2010; pp. 176–194. [Google Scholar]
- Klooster, S.; Overbeeke, K. Designing products as an integral part of choreography of interaction: The product’s form as an integral part of movement. In Proceedings of the 1st European Workshop on Design and Semantics of Form and Movement, New Castle, UK, 11 November 2015. [Google Scholar]
- Schiphorst, T.; Andersen, K. Between Bodies: using Experience Modeling to Create Gestural Protocols for Physiological Data Transfer. In Proceedings of the CHI 2004 Fringe, Vienna, Austria, 24–29 April 2004; ACM: New York, NY, USA, 2004. [Google Scholar]
- Höök, K.; Jonsson, M.P.; Ståhl, A.; Mercurio, J. Somaesthetic Appreciation Design. In Proceedings of the 2016 CHI Conference on Human Factors in Computing Systems; CHI ’16, San Jose, CA, USA, 7–12 May 2016; ACM: New York, NY, USA, 2016; pp. 3131–3142. [Google Scholar]
- Hummels, C.; Overbeeke, K.C.; Klooster, S. Move to Get Moved: A Search for Methods, Tools and Knowledge to Design for Expressive and Rich Movement-based Interaction. Pers. Ubiquitous Comput. 2007, 11, 677–690. [Google Scholar] [CrossRef]
- Fogtmann, M.H.; Grønbæk, K.; Ludvigsen, M.K. Interaction Technology for Collective and Psychomotor Training in Sports. In Proceedings of the 8th International Conference on Advances in Computer Entertainment Technology; ACE ’11, Lisbon, Portugal, 8–11 November 2011; ACM: New York, NY, USA, 2011; pp. 13:1–13:8. [Google Scholar]
- Schleicher, D.; Jones, P.; Kachur, O. Bodystorming as Embodied Designing. Interactions 2010, 17, 47–51. [Google Scholar] [CrossRef]
- Burns, C.; Dishman, E.; Verplank, W.; Lassiter, B. Actors, Hairdos & Videotape—Informance Design. In Proceedings of the Conference Companion on Human Factors in Computing Systems; CHI ’94, Boston, MA, USA, 24–28 April 1994; ACM: New York, NY, USA, 1994; pp. 119–120. [Google Scholar]
- Buchenau, M.; Suri, J.F. Experience Prototyping. In Proceedings of the 3rd Conference on Designing Interactive Systems: Processes, Practices, Methods, and Techniques; DIS ’00, New York, NY, USA, 17–19 August 2000; ACM: New York, NY, USA, 2000; pp. 424–433. [Google Scholar]
- Hummels, C.; van Dijk, J. Seven Principles to Design for Embodied Sensemaking. In Proceedings of the Ninth International Conference on Tangible, Embedded, and Embodied Interaction; TEI ’15, Stanford, CA, USA, 15–19 January 2015; ACM: New York, NY, USA, 2015; pp. 21–28. [Google Scholar]
- Iacucci, G.; Kuutti, K. Everyday Life as a Stage in Creating and Performing Scenarios for Wireless Devices. Pers. Ubiquitous Comput. 2002, 6, 299–306. [Google Scholar] [CrossRef]
- Jonsson, M.; Ståhl, A.; Mercurio, J.; Karlsson, A.; Ramani, N.; Höök, K. The Aesthetics of Heat: Guiding Awareness with Thermal Stimuli. In Proceedings of the TEI ’16: Tenth International Conference on Tangible, Embedded, and Embodied Interaction; TEI ’16, Eindhoven, The Netherlands, 14–17 February 2016; ACM: New York, NY, USA, 2016; pp. 109–117. [Google Scholar]
- Ross, P.R.; Wensveen, S.A. Designing behavior in interaction: Using aesthetic experience as a mechanism for design. Int. J. Des. 2010, 4. [Google Scholar]
- Schiphorst, T. Self-evidence: Applying Somatic Connoisseurship to Experience Design. In Proceedings of the CHI ’11 Extended Abstracts on Human Factors in Computing Systems; CHI EA ’11, Vancouver, BC, Canada, 7–12 May 2011; ACM: New York, NY, USA, 2011; pp. 145–160. [Google Scholar]
- Sundström, P.; Vaara, E.; Solsona, J.; Wirström, N.; Lundén, M.; Laaksolhati, J.; Waern, A.; Höök, K. Experiential Artifacts as a Design Method for Somaesthetic Service Development. In Proceedings of the 2011 ACM Symposium on The Role of Design in UbiComp Research & Practice; RDURP ’11, Beijing, China, 18 September 2011; ACM: New York, NY, USA, 2011; pp. 33–36. [Google Scholar]
- Arvola, M.; Artman, H. Enactments in Interaction Design: How Designers Make Sketches Behave. Artifact 2007, 1, 106–119. [Google Scholar] [CrossRef]
- Bekker, M.M.; Olson, J.S.; Olson, G.M. Analysis of Gestures in Face-to-face Design Teams Provides Guidance for How to Use Groupware in Design. In Proceedings of the 1st Conference on Designing Interactive Systems: Processes, Practices, Methods, & Techniques; DIS ’95, Ann Arbor, MI, USA, 23–25 August 1995; ACM: New York, NY, USA, 1995; pp. 157–166. [Google Scholar]
- Brandt, E.; Grunnet, C. Evoking the future: Drama and props in user centered design. In Proceedings of the Participatory Design Conference (PDC 2000), New York, NY, USA, 28 November–1 December 2000; pp. 11–20. [Google Scholar]
- Tholander, J. Using Body Cards in a Design Process for Going from Bodily Experiences to Design. In Proceedings of the 28th International BCS Human Computer Interaction Conference on HCI 2014—Sand, Sea and Sky—Holiday HCI; BCS-HCI ’14, Southport, UK, 9–12 September 2014; BCS: UK, 2014; pp. 141–150. [Google Scholar]
- Cuykendall, S.; Soutar-Rau, E.; Cochrane, K.; Freiberg, J.; Schiphorst, T. Simply Spinning: Extending Current Design Frameworks for Kinesthetic Empathy. In Proceedings of the Ninth International Conference on Tangible, Embedded, and Embodied Interaction; TEI ’15, Stanford, CA, USA, 15–19 January 2015; ACM: New York, NY, USA, 2015; pp. 305–312. [Google Scholar]
- Jordan, B.; Henderson, A. Interaction Analysis: Foundations and Practice. J. Learn. Sci. 1995, 4, 39–103. [Google Scholar] [CrossRef]
- Heath, C.; Hindmarsh, J.; Luff, P. Video Analysis and Qualitative Research; Sage: Newcastle, UK, 2010; ISBN 978-1-4129-2943-1. [Google Scholar]
- Corness, G.; Schiphorst, T. Performing with a System’s Intention: Embodied Cues in Performer-system Interaction. In Proceedings of the 9th ACM Conference on Creativity & Cognition; C&C ’13, Sydney, Australia, 17–20 June 2013; ACM: New York, NY, USA, 2013; pp. 156–164. [Google Scholar]
- Núñez-Pacheco, C. Reflection through Inner Presence: A Sensitising Concept for Design. Multimodal Technol. Interact. 2018, 2, 5. [Google Scholar] [CrossRef]
- Fdili Alaoui, S.; Schiphorst, T.; Cuykendall, S.; Carlson, K.; Studd, K.; Bradley, K. Strategies for Embodied Design: The Value and Challenges of Observing Movement. In Proceedings of the 2015 ACM SIGCHI Conference on Creativity and Cognition; C&C ’15, Glasgow, UK, 22–25 June 2015; ACM: New York, NY, USA, 2015; pp. 121–130. [Google Scholar]
- Blomkvist, J.; Åberg, J.; Holmlid, S. Service walkthroughs to support service development. In Proceedings of the 3rd Service Design and Service Innovation Conference, Espoo, Finland, 8–10 February 2012. [Google Scholar]
- Hillier, S.; Worley, A. The Effectiveness of the Feldenkrais Method: A Systematic Review of the Evidence. Evid. Based Complement. Alternat. Med. 2015, 2015, e752160. [Google Scholar] [CrossRef] [PubMed]
- Núñez-Pacheco, C.; Loke, L. Aesthetic Resources for Technology-mediated Bodily Self-reflection: The Case of Eloquent Robes. In Proceedings of the 26th Australian Computer-Human Interaction Conference on Designing Futures: The Future of Design; OzCHI ’14, Sydney, Australia, 2–5 December 2014; ACM: New York, NY, USA, 2014; pp. 1–10. [Google Scholar]
- Schiphorst, T. Really, Really Small: The Palpability of the Invisible. In Proceedings of the 6th ACM SIGCHI Conference on Creativity & Cognition; C&C ’07, Washington, DC, USA, 13–15 June 2007; ACM: New York, NY, USA, 2007; pp. 7–16. [Google Scholar]
- Wilde, D.; Cassinelli, A.; Zerroug, A. Light Arrays. In Proceedings of the CHI ’12 Extended Abstracts on Human Factors in Computing Systems; CHI EA ’12, Austin, TX, USA, 5–10 May 2012; ACM: New York, NY, USA, 2012; pp. 987–990. [Google Scholar]
- Liddicoat, A.J. An Introduction to Conversation Analysis; A&C Black: London, UK, 2007; ISBN 978-1-4411-3287-1. [Google Scholar]
- Pictorials. In Proceedings of the DIS 2017, Designing Interactive Systems: Space, Place and Interface, Edinburgh, UK, 10–14 June 2017.
- Márquez Segura, E. Embodied Core Mechanics: Designing for movement-based co-located play. Doctoral Thesis, Uppsala University, Sweden, 2016. [Google Scholar]
- Dourish, P. Where the Action Is: The Foundations of Embodied Interaction, New Ed edition; The MIT Press: Cambridge, MA, USA, 2004; ISBN 978-0-262-54178-7. [Google Scholar]
- Márquez Segura, E.; Waern, A.; Moen, J.; Johansson, C. The Design Space of Body Games: Technological, Physical, and Social Design. In Proceedings of the SIGCHI Conference on Human Factors in Computing Systems; CHI ’13, Paris, France, 27 April–2 May 2013; ACM: New York, NY, USA, 2013; pp. 3365–3374. [Google Scholar]
- Back, J.; Heeffer, C.; Paget, S.; Rau, A.; Sallnäs Pysander, E.L.; Waern, A. Designing for Children’s Outdoor Play. In Proceedings of the 2016 ACM Conference on Designing Interactive Systems; DIS ’16, Brisbane, Australia, 4–8 June 2016; ACM: New York, NY, USA, 2016; pp. 28–38. [Google Scholar]
- Isbister, K.; Segura, E.M.; Kirkpatrick, S.; Chen, X.; Salahuddin, S.; Cao, G.; Tang, R. Yamove! A Movement Synchrony Game that Choreographs Social Interaction. Available online: http://humantechnology.jyu.fi/archive/vol-12/issue-1/yamove-a-movement-synchrony-game-that-choreographs-social-interaction (accessed on 28 October 2017).
- Magia Transformo – The Transformative Play Lab. In Proceedings of the Gallery: Magia Transformo at IndieCade 2017, Los Angeles, CA, USA, 7 October 2017.
- Mueller, F.; Toprak, C.; Graether, E.; Walmink, W.; Bongers, B.; van den Hoven, E. Hanging off a Bar. In Proceedings of the CHI ’12 Extended Abstracts on Human Factors in Computing Systems; CHI EA ’12, Austin, TX, USA, 5–10 May 2012; ACM: New York, NY, USA, 2012; pp. 1055–1058. [Google Scholar]
- Gray, D.; Brown, S.; Macanufo, J. Gamestorming: A Playbook for Innovators, Rulebreakers, and Changemakers; O’Reilly Media, Inc.: Sebastopol, CA, USA, 2010; ISBN 978-1-4493-9590-2. [Google Scholar]
- TRX Training. Available online: https://www.trxtraining.com/ (accessed on 21 June 2018).
- O’hara, K.; Harper, R.; Mentis, H.; Sellen, A.; Taylor, A. On the Naturalness of Touchless: Putting the “Interaction” Back into NUI. ACM Trans. Comput-Hum Interact. 2013, 20, 5:1–5:25. [Google Scholar] [CrossRef]
- Guest, A.H. Labanotation: The System of Analyzing and Recording Movement; Routledge: Abingdon-on-Thames, UK, 2014; ISBN 978-1-136-77511-6. [Google Scholar]
- Loke, L.; Larssen, A.T.; Robertson, T. Labanotation for Design of Movement-based Interaction. In Proceedings of the Second Australasian Conference on Interactive Entertainment; IE ’05; Creativity & Cognition Studios Press: Sydney, Australia, Australia, 2005; pp. 113–120. [Google Scholar]
- Heath, C.; Hindmarsh, J.; Luff, P. Video Analysis and Qualitative Research; Sage: London, UK, 2010; ISBN 978-1-4129-2943-1. [Google Scholar]
- Dahlbäck, N.; Jönsson, A.; Ahrenberg, L. Wizard of Oz Studies: Why and How. In Proceedings of the 1st International Conference on Intelligent User Interfaces; IUI ’93, Orlando, FL, USA, 4–7 January 1993; ACM: New York, NY, USA, 1993; pp. 193–200. [Google Scholar]
- Johansson, M.; Arvola, M. A Case Study of How User Interface Sketches, Scenarios and Computer Prototypes Structure Stakeholder Meetings. In Proceedings of the 21st British HCI Group Annual Conference on People and Computers: HCI...But Not as We Know It—Volume 1; BCS-HCI ’07, Lancaster, UK, 3–7 September 2007; British Computer Society: Swinton, UK, UK, 2007; pp. 177–184. [Google Scholar]
- Goodwin, C. Action and embodiment within situated human interaction. J. Pragmat. 2000, 32, 1489–1522. [Google Scholar] [CrossRef]
- Shusterman, R. Body Consciousness: A Philosophy of Mindfulness and Somaesthetics; Cambridge University Press, 2008; ISBN 978-1-139-46777-3. [Google Scholar]
- AntiGravity Fitness Fundamentals Class. Available online: http://antigravityfitness.com/AntiGravity-Fundamentals11. (accessed on 21 June 2018).
- Sheets-Johnstone, M. Why Is Movement Therapeutic? Am. J. Dance Ther. 2010, 32, 2–15. [Google Scholar] [CrossRef]
- Dabner, D. Graphic Design School: The Principles and Practices of Graphic Design; Thames & Hudson: London, UK, 2004; ISBN 978-0-500-28526-8. [Google Scholar]
- Faerm, S. Fashion Design Course: Principles, Practice and Techniques: The Ultimate Guide for Aspiring Fashion Designers; Thames & Hudson: London, UK, 2010; ISBN 978-0-500-28861-0. [Google Scholar]
- Mueller, F.“Floyd”; Edge, D.; Vetere, F.; Gibbs, M.R.; Agamanolis, S.; Bongers, B.; Sheridan, J.G. Designing Sports: A Framework for Exertion Games. In Proceedings of the SIGCHI Conference on Human Factors in Computing Systems; CHI ’11, Vancouver, BC, Canada, 7–12 May 2011; ACM: New York, NY, USA, 2011; pp. 2651–2660. [Google Scholar]
- Routledge International Handbook of Participatory Design, 1 edition; Simonsen, J., Robertson, T., Eds.; Routledge: New York, NY, USA, 2013; ISBN 978-0-415-72021-2. [Google Scholar]
- Halskov, K.; Hansen, N.B. The diversity of participatory design research practice at PDC 2002–2012. Int. J. Hum.-Comput. Stud. 2015, 74, 81–92. [Google Scholar] [CrossRef]
- Wilson, C. Brainstorming and Beyond: A User-Centered Design Method, 1 edition; Morgan Kaufmann: Amsterdam, 2013; ISBN 978-0-12-407157-5. [Google Scholar]
- Oulasvirta, A.; Kurvinen, E.; Kankainen, T. Understanding Contexts by Being There: Case Studies in Bodystorming. Pers. Ubiquitous Comput. 2003, 7, 125–134. [Google Scholar] [CrossRef]
- Loke, L.; Khut, G.P.; Kocaballi, A.B. Bodily Experience and Imagination: Designing Ritual Interactions for Participatory Live-art Contexts. In Proceedings of the Designing Interactive Systems Conference; DIS ’12, Newcastle, UK, 11–15 June 2012; ACM: New York, NY, USA, 2012; pp. 779–788. [Google Scholar]
© 2018 by the authors. Licensee MDPI, Basel, Switzerland. This article is an open access article distributed under the terms and conditions of the Creative Commons Attribution (CC BY) license (http://creativecommons.org/licenses/by/4.0/).