Abstract
The inclusion of usability heuristics into the metaverse is aimed at solving the unique issues raised by virtual reality (VR), augmented reality (AR), and mixed reality (MR) environments. This research points out the usability challenges of metaverse user interfaces (UIs), such as information overloading, complex navigation, and the need for intuitive control mechanisms in these immersive spaces. By adapting the existing usability models to suit the metaverse context, this study presents a detailed list of heuristics and sub-heuristics that are designed to improve the overall usability of metaverse UIs. These heuristics are essential when it comes to creating user-friendly, inclusive, and captivating virtual environments (VEs) that take care of the needs of three-dimensional interactions, social dynamics demands, and integration with digital–physical worlds. It should be noted that these heuristics have to keep up with new technological advancements, as well as changing expectations from users, hence ensuring a positive user experience (UX) within the metaverse.
1. Introduction
The notable advancements in information and communication technology (ICT) are becoming more apparent every day. In the last 30 years, many technological advances have impacted our interactions with the surrounding environment and our daily lives, such as the internet, mobile phones, and personal computers (PCs). The development and use of virtual worlds are considered to be among the latest developments in ICT, which mainly stemmed from the development of Internet technology.
In virtual world technology, there are four prominent terms: extended reality (XR), VR, AR, and MR. However, it is crucial to understand the differences between these terms and what they mean. XR or Cross Reality is an umbrella term encompassing immersive technologies and electronic, digital environments in which data are displayed and projected [1]. Thus, XR includes VR, AR, and MR [1,2]. VR is an artificial environment that has been built entirely digitally. This environment gives users the impression that they are immersed in a new environment and can interact with it just like their physical surroundings [3]. Thus, VR technologies can transform the entertainment industry, remote work, marketing, economics, and education [1]. With the help of specialized multisensory equipment such as immersion helmets, VR headsets, and omnidirectional treadmills, this experience is amplified through the modalities of vision, sound, touch, movement, and the natural interaction with virtual objects [4,5]. While AR takes a different approach to physical places, it integrates digital inputs and virtual features into the actual world to enhance it [6]. In this technology, the physical and virtual worlds are spatially combined [7]. Thus, the result is a layer of digital artefacts spatially projected and mediated by tools like smartphones, tablets, glasses, contact lenses, or other transparent surfaces [8]. However, MR is sometimes called an advanced AR iteration because the physical environment interacts with projected digital data in real-time [9]. Table 1 shows more differences between these concepts in terms of definition, technology, user experience (UX), devices, applications, and interactivity.

Table 1.
Differences between VR, AR, and MR.
Recently, the concept of the metaverse has appeared in an applied, clear, and explicit form. It is a VE that has developed from significant advancements in ICT, particularly from VR and internet technology. The term “metaverse” is formed from merging the prefix “meta-”, which indicates transcendence, with the word “universe”. This environment refers to a hypothetical synthetic setting connected to the real world [10]. Neil Stevenson initially coined the term “metaverse” in his speculative fiction novel, Snow Crash, in 1992 [11,12]. In this novel, Stevenson defines the metaverse as an expansive virtual realm that runs similarly to the real world, enabling users to engage with one another through digital avatars.
The metaverse industry has witnessed significant expansion due to the advancements in ICT and changes in the socio-cultural environment, particularly in reaction to the COVID-19 pandemic [13]. Additionally, it can be noted that recently, the private sector has been avid in developing, designing, operating, and planning metaverse platforms [14]. According to [15], the worldwide metaverse market was expected to be valued at USD 65.5 billion in 2022. By 2023, the projected amount is estimated to increase to USD 82 billion, and it is projected to rapidly escalate to USD 936.6 billion by 2030. The shift to a setting where face-to-face interactions are not required has hastened the development of a new standard way of life and the age of consumer culture. Therefore, many global companies and brands are evaluating the metaverse’s possibilities for their future business models, especially considering the growing popularity of smart mobile devices and applications [14,16]. In addition, the transition to a non-face-to-face setting has accelerated the emergence of a new normal lifestyle and consumer culture age.
Metaverses are emerging interfaces intended to facilitate many forms of human–computer interaction (HCI). This novel idea utilizes modern technologies such as AR, mirror worlds, virtual worlds, and lifelogging. Nevertheless, the widespread implementation of this technology has not yet occurred, and it lacks widely recognized standards that align with prevalent digital behaviors in areas such as work, education, business, and entertainment [17].
In the world of software development, developers often encounter numerous challenges and obstacles while designing their VR apps [18]. The development and design of user interfaces (UIs) are considered among these challenges. The UI refers to how a device and a user communicate, including all the methods and processes used to control the device, manipulate its data, and access its contents. When developing VR apps, one of the common challenges and obstacles is the creation and design of VR settings [18,19]. Hence, an effective design is essential for facilitating the clear and accurate delivery of information.
Moreover, individuals will be attracted to the offerings due to their aesthetic design [18]. As we venture into this unexplored realm, UI design plays a crucial role in influencing UX in the metaverse. In the metaverse, users interact with more than just screen-based interactions; they move into a new realm of complete immersion. Therefore, the UI design should provide a seamless transition between the physical and digital realms. Hence, designers must consider the extent of engagement, ensuring that users can easily interact with the dynamic environment of the metaverse.
Notably, virtual worlds have been researched since the mid-nineteen-sixties; thus, many researchers have worked on this topic, and the scientific research community has addressed it in several ways. It is noteworthy that there is a large body of research on the subject of the metaverse, since it is a fertile environment for scientific research. However, a large amount of this research focused on specific aspects of this technology and drove investment in it on this basis [14]. Furthermore, it has also been found through this research that there is a gap in the focus on examining metaverse platforms and studying user behavior within these platforms [14]. Therefore, it can be noted that there is a lack of established criteria for evaluating and analyzing the usability of metaverse platforms, which are widely used by young people, who are particularly attuned to the common terminology, actions, and preferences of their peer group [17]. Therefore, this research aims to narrow this gap by developing usability heuristics to improve the UX in the metaverse. The remainder of this paper is structured as follows: The Usability of Metaverse section presents the popular usability models and attributes, and it discusses the importance of usability heuristics for the metaverse due to several unique characteristics of metaverse environments that distinguish them from traditional digital interfaces. The Methodology and Results section discusses the methodology employed in compiling the new usability heuristics for the metaverse UIs. The Evaluation Model section presents a structured and methodical approach to assess the adequacy of the identified heuristics and sub-heuristics. This is followed by the Conclusion, the acknowledgements, and a list of references.
2. Usability of Metaverse
Various usability models exist, including those developed by researchers like Jakob Nielsen [20], and standardizations such as ISO (9241 [21], 13407 [22], 9126 [23], 14598 [24]) and IEEE (Std.610.12-1990) [25]. Nielsen and ISO-9241-11 models are widely recognized in the usability community. Usability can be evaluated by empirical or analytical methodologies, metrics, and procedures. The empirical approaches aim to discover usability issues by monitoring actual users, whereas the analytical approaches employ inspection procedures undertaken by experts to examine interfaces [26].
Jakob Nielsen is a prominent pioneer and recognized expert on usability for UI design. According to Nielsen, “Usability is a quality attribute that assesses how easy user interfaces are to use. The word usability also refers to methods for improving ease-of-use during the design process” [27]. Thus, Nielsen identified five quality components of usability: learnability, efficiency, memorability, errors, and satisfaction.
Learnability refers to how user-friendly the design is for first-time users in completing fundamental tasks.
Efficiency determines how quickly users can complete activities once they have mastered the design.
Memorability refers to the extent to which users can restore their expertise in the design after they have been away from it for a period of time.
Error indicates the number of errors that users make, the severity of these errors, and the ease with which they may recover from these errors, which are all important questions.
Satisfaction refers to the degree to which the use of the system is satisfying.
As far as usability is concerned, a well-designed UI influences learning time, performance speed, error prevention, and user satisfaction, all of which are important aspects in deciding the success of a product or service overall [14]. A usability evaluation aims to find out how to enhance a product or service’s design while enhancing the UX [28]. Researchers in UX developed many methodological methods to evaluate and identify the usability of products and systems, such as general user tests and heuristic evaluation methods [29]. A general user test is performed by asking a real user to perform a task. In a heuristic evaluation, an expert is the subject of the assessment and conducts the assessment based on usability criteria [30].
Heuristic evaluation was developed by Molich and Nielsen [31] and is considered one of the prominent methods of usability examination [26,32]. This method aims to detect weaknesses in the design of a UI. Thus, it gained popularity in the early 1990s. Due to its cost-effectiveness and intuitive nature, it is easy to motivate individuals to engage in it, it does not need advanced planning, and it can be used at the early stage of the development process [31]. In addition, it is considered an informal usability analysis approach, which is used to identify usability issues in a UI with precision [31]. Furthermore, usability experts conduct this assessment approach in small groups of 3–5 evaluators, following specific guidelines as checklists. Heuristic evaluation can be performed with the use of the following [33,34]:
Heuristic rules, in which the evaluators identify possible usability issues by assessing a system based on a set of rules.
Subjective judgment, in which evaluators rely on their expertise from past usability evaluations to identify usability issues.
Task-based assessment, in which evaluators analyze the execution of tasks in the system and identify any encountered usability issues.
This evaluation method is often conducted by evaluators who assess important tasks, with each task representing a potential set of user interactions with a system or product. During the assessment process, the evaluator compares the different stages of the job to a predetermined set of usability principles, known as heuristics. Professional evaluators employ heuristic evaluation in UX design to methodically assess the usability of a design or product. Through this process, evaluators can identify challenges that may have been neglected by design teams [30]. Nielsen proposed ten usability heuristics for UI design, as follows: the visibility of the system status; the match between the system and the real world; user control and freedom; consistency and standards; error prevention; recognition rather than recall; flexibility and efficiency of use; aesthetic and minimalist design; help for users to recognize, diagnose, and recover from errors; and help and documentation [20].
Although heuristic evaluation was created in the era of desktop computers, the basic method is still useful today. This is because analysts can change the list of heuristics they use during their studies [35]. UX studies in the context of the metaverse have not extensively explored metaverse topics, particularly in terms of analyzing the usability and effectiveness of using the environment and content [14]. This is because the previous research, in the late 2000s, primarily categorized metaverse platforms based on content purpose and production intention, leading to the widespread use of this categorization [36,37]. Joyce states that the implementation of Jakob Nielsen’s ten usability heuristics can enhance the UX of VR apps [38]. However, evaluating VR apps using this assessment approach is still not unusual [18]. Therefore, developing specific usability heuristics for the metaverse is essential due to several unique characteristics of metaverse environments that distinguish them from traditional digital interfaces. The following are the main reasons why specific usability heuristics are required for metaverse environments:
- Three-dimensional interaction: Metaverse UIs differ from standard two-dimensional UIs by requiring navigation and interaction in a 3D environment. Therefore, a specific heuristics set is needed to consider spatial navigation, depth perception, and object manipulation in a 3D environment.
- Immersive experience: The metaverse aims to offer an immersive experience with VR, AR, and MR technology. Therefore, usability heuristics must ensure that these interactions are easy to use, are pleasant, and do not lead to discomfort or confusion for users.
- Social interaction: The metaverse is fundamentally social, facilitating interactions among several users in shared environments. Therefore, usability heuristics should provide instructions for designing social interactions, managing communities, and moderating content created by users to promote pleasant and engaging social experiences.
- Integration of digital and physical worlds: The metaverse aims to blend digital and physical worlds. Therefore, this requires heuristics that are intended to assist in creating smooth experiences in both domains. This involves integrating IoT devices, real-world data, and physical activities into the digital experience.
- Economic transactions: The metaverse’s economy relies on virtual products, services, and real estate. Therefore, usability heuristics must focus on enhancing the UX associated with financial transactions by ensuring they are safe, transparent, and user-friendly.
- Accessibility and inclusivity: establishing heuristics in the metaverse is essential to guarantee accessibility and inclusivity for users with various skills, preferences, and cultural backgrounds because of its extensive and diverse audience.
- Ethical and privacy considerations: The immersive and ubiquitous nature of the metaverse creates serious ethical and security issues. Therefore, usability heuristics should contain guidelines for protecting user privacy, ensuring ethical interactions, and promoting trust and safety in the metaverse.
Consequently, specific usability heuristics for the metaverse are required to assist designers and developers in creating environments that are not only impressive, but also user-friendly, engaging, and inclusive. In addition, these heuristics can serve as a foundation for developing best practices in the design and management of metaverse experiences and ensuring they meet the needs and expectations of a wide range of users.
3. Methodology and Results
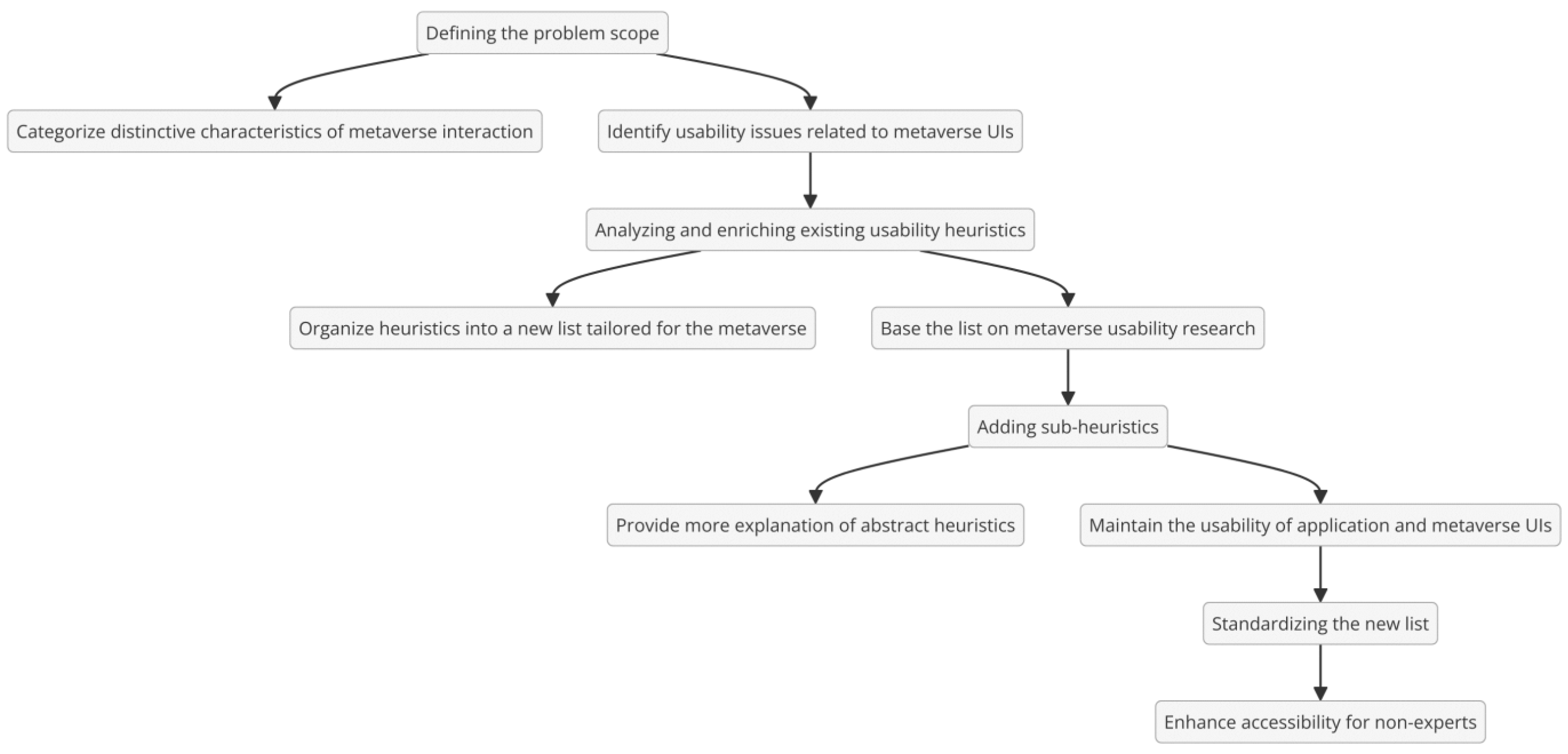
Four steps, which were adapted from [32], were followed consecutively, as can be seen from Figure 1, to develop usability heuristics and guidelines that concentrate on UIs of the metaverse, for the context of this research. This is due to the large intersections and common characteristics between the mobile UIs and the metaverse UIs, such as user-centric design, touch and gesture controls, adaptive and responsive design, contextual awareness, voice and audio interaction, multitasking capabilities, social and collaborative features, user feedback, and iterative Improvements.

Figure 1.
Methodology followed to develop usability heuristics and guidelines for metaverse UIs.
- Step 1.
- Defining the problem scope to categorize and identify the distinctive characteristics of metaverse interaction and the usability issues related to its UIs.
- Step 2.
- Analyzing and enriching the existing usability heuristics and organizing them into a new list tailored for the metaverse environment. The generated list was based on metaverse usability research published in the literature. Thus, the newly generated heuristics list represents the abstract concept of usability criteria.
- Step 3.
- Sub-heuristics were added to the existing list to provide more explanation of the abstract heuristics generated in step 2 and to maintain the usability of the application’s UI, as well as metaverse UIs.
- Step 4.
- Standardization of the editing and format of the new list to enhance its accessibility for non-expert people.
- Step 1.
- Problem Scope Definition
The UIs of the metaverse are distinct from those of traditional apps due to the unique characteristics and needs of immersive, 3D virtual worlds. The following are the main reasons behind these variations:
- Dimensionality: Traditional apps usually work in 2D spaces with flat screens and straightforward navigation. On the other hand, the metaverse operates in a 3D world, requiring interfaces that help users move around and interact within a more complex spatial environment.
- Immersive interaction: Traditional apps use familiar input devices like keyboards, mice, or touchscreens. In contrast, metaverse interfaces use more immersive methods, such as VR helmets, motion controllers, haptic devices, and voice commands, which enhance the user’s sense of immersion and presence in the virtual world.
- Social presence: The metaverse is focused on socializing and working together, allowing users to interact in real time within a shared space. To support this, metaverse interfaces need to facilitate these interactions through avatars, voice chats, gestures, and shared experiences. This is quite different from the more isolated or asynchronous interactions we usually see in traditional apps.
- Customization and personalization: The metaverse allows users to customize and personalize almost everything, from their appearance and surroundings to the physics of virtual worlds. Therefore, UIs need to be designed to make these customizations easy and user-friendly.
- Continuous and persistent worlds: The metaverse stands out from traditional apps because its worlds continue to exist and evolve even when users are not online. Therefore, UI designs need to clearly inform users about what happened while they were away and help them re-engage with the environment seamlessly.
- Complex economies and transactions: The metaverse supports complex economies where users can buy, sell, and trade virtual products, assets, and services. Because of this, UI components need to make these transactions easy and user-friendly, including features like marketplaces, auction houses, and inventory management systems.
- Ethical and privacy concerns: Because the metaverse is so immersive and all-encompassing, its UIs need to be more robust to handle privacy, security, and ethical concerns. This means having clear consent processes, privacy settings, and ways to report or prevent harassment and abuse.
- Accessibility: It is important to make sure the metaverse is accessible to everyone, regardless of their abilities. This means integrating accessibility features into metaverse UIs from the start to support users with visual, auditory, motor, or cognitive limitations, which often have not been fully addressed in traditional applications.
Consequently, developing UIs for the metaverse involves reevaluating user interaction paradigms to address the distinct problems and challenges posed by immersion in three-dimensional environments. Since the metaverse is considered an expansive virtual space encompassing a variety of interconnected, immersive, digital environments, it presents several usability challenges for its UIs. These challenges stem from the metaverse’s ambition to provide a seamless, intuitive, and engaging experience across diverse platforms, activities, and user demographics. However, numerous studies have been reviewed to compile the potential usability challenges for metaverse UIs, such as [3,39,40,41,42,43,44,45,46,47,48,49,50,51,52,53]. Thus, Table 2 demonstrates the compiled usability challenges with their descriptions.

Table 2.
Compiled usability challenges with their descriptions.
- Step 2.
- Usability Heuristics for Metaverse
Nielsen’s ten usability heuristics are broad principles for UI design aimed at serving as a comprehensive framework for enhancing user experience and usability in design [20]. However, these heuristics were initially developed for PCs. Murtza, Monroe, and Youmans presented a novel set of heuristics designed for conducting usability inspections of VR systems using the Heuristic Evaluation method [35]. These heuristics were developed to identify usability issues in both emerging and existing VR hardware and software. Their approach involved surveying VR users and analyzing their responses to identify nine categories of common usability problems in VR systems. The resulting heuristics provide a valuable resource for UX researchers aiming to employ Heuristic Review to evaluate VR products. Mohammad and Pedersen highlight that five essential elements for UX in the VR learning context have been identified in the literature, as follows: embodiment, empathy, flow, immersion, and presence [30]. Sutcliffe and Gault introduced twelve heuristics specifically for assessing VE UIs [54]. Their approach builds on Nielsen’s usability heuristics, incorporating additional principles tailored to VEs, as suggested by Sutcliffe and Kaur [55]. Endsley and others developed a set of design heuristics specifically for AR to enhance AR design practices. Their goal was to support human factors, ergonomics, and UX professionals in the growing AR community [56]. Rusu and others proposed a set of 16 specific usability heuristics, along with a 49-item usability checklist, to aid in evaluating the usability of virtual world applications [57]. Therefore, all these heuristics were compiled together and formed a new metaverse-specific usability heuristics list that contains 52 heuristics, as can be seen in Table 3.

Table 3.
Usability heuristics, sub-heuristics, and checklist for metaverse UIs.
- Step 3.
- Sub-Heuristics for the Identified Heuristics
The compiled 52 metaverse-specific usability heuristics were enriched with 156 sub-heuristics, as can be seen from the mind-map diagram elaborated in Figure 2 and described in detail in Table 3. This step is important in order to provide more explanation for the abstract heuristics generated in step 2 and to maintain the usability of the application’s UI, as well as the metaverse UI. The identified sub-heuristics were based on the authors’ experience in the field of the usability heuristics of UIs.

Figure 2.
Mind-map diagram for the usability heuristics and sub-heuristics for metaverse UIs.
- Step 4.
- Usability Checklist for Metaverse UIs
In this step, the compiled sub-heuristics were formatted as a checklist, as can be seen from Table 3, to enhance its accessibility for non-expert people. In addition, this checklist can be used as a tool to evaluate the usability of metaverse UIs.
4. Evaluation Model
In this section, a structured and methodical approach is proposed to assess the adequacy of the identified 52 heuristics and 156 sub-heuristics in Section 3. This approach consists of 7 steps, which are discussed by employing a concrete use case, as follows:
- Step 1.
- Case Selection and Objectives Definition: In this step, a concrete metaverse case is selected for a specific metaverse application or environment, such as a virtual classroom, gaming environment, social VR platform, or other. Subsequently, the objectives are defined, and the intended goals and key functionalities of the selected metaverse case are clearly outlined. An example is provided below:
- Case: Virtual Classroom in a Metaverse Environment.
- Objectives: To create a virtual classroom that enhances student engagement, provides realistic interactions, supports diverse learning activities, and ensures accessibility.
- Step 2.
- Heuristic Mapping: In this step, each heuristic and sub-heuristic is aligned with the specific objectives and functionalities of the metaverse case. A matrix is created to visualize the coverage of each heuristic in relation to the metaverse’s objectives. In addition, the relevance of heuristics is identified by determining which heuristics are directly applicable to the chosen metaverse case. This means that not all heuristics may be relevant for every scenario. Table 4 presents the coverage of each identified heuristic in relation to the identified objectives of the selected case (Virtual Classroom in a Metaverse Environment) in step 1.
 Table 4. Coverage of identified heuristics in relation to the identified objectives of a virtual classroom case.
Table 4. Coverage of identified heuristics in relation to the identified objectives of a virtual classroom case. - Step 3.
- User Scenario Development: In this step, detailed user scenarios that represent typical interactions and experiences within the metaverse case are required. These should cover a range of activities and user types (novices, experts, users with disabilities, and others). Next, each user scenario is mapped to the relevant heuristics to ensure that all aspects of the UX are considered. The following are some example scenarios:
- Lecture delivery: A teacher delivers a lecture; students can raise their hands, ask questions, and interact with the virtual whiteboard.
- Group discussions: Students form groups to discuss a topic, share virtual notes, and collaborate on a project.
- Hands-on activities: Students participate in a virtual laboratory experiment, manipulating virtual objects and observing outcomes.
- Accessibility features: A student with a disability navigates the virtual classroom using assistive technologies and interacts with content.
- Step 4.
- Expert Review and Validation: In this step, a panel of experts in UX, VR, AR, and metaverse design is formulated to conduct a heuristic evaluation of the metaverse case. Thus, the identified heuristics and sub-heuristics in Table 3, and specifically the proposed checklist in that table, can be used in this evaluation. Each expert should independently assess how well each heuristic is addressed in the user scenarios. Next, the feedback on the relevance, clarity, and completeness of each heuristic is collected.
- Step 5.
- User Testing: This step starts with developing a prototype of the metaverse case and then conducting usability testing sessions with real users. These testing sessions aim to observe and document the users’ interactions and focus on areas related to the identified heuristics, considering metrics such as time to complete tasks, error rates, user satisfaction scores, and others. Subsequently, the qualitative data are collected through surveys and interviews with the users to obtain their feedback on their experiences and any issues encountered.
- Step 6.
- Data Analysis and Reporting: In this step, the expert evaluations are compared with user testing results by using qualitative analysis software for coding interview data and statistical tools for quantitative analysis in order to identify any gaps or discrepancies. This allows the determination of whether the heuristics and sub-heuristics adequately cover the critical aspects of UX for the metaverse case and makes it possible to pay special attention to areas where users encounter difficulties, or where experts have highlighted concerns. At the end, recommendations for refining the heuristics based on the findings are provided, highlighting any additional heuristics or modifications that are needed to suit the metaverse case better.
- Step 7.
- Iterative Improvement: This is the final step, which attempts to refine and update the heuristics and sub-heuristics based on the analysis to suit the specific needs of the metaverse case. Subsequently, a follow-up evaluation with refined heuristics is conducted to ensure their effectiveness and adequacy.
By using this concrete use case, the proposed methodology can be thoroughly tested and refined to ensure that the proposed heuristics and sub-heuristics are adequate for creating an effective and engaging virtual classroom environment in the metaverse.
5. Conclusions
The metaverse is a VE that has become increasingly complex and rich in opportunities for usability heuristics to be explored and applied. Since the elements of VR, AR, and MR are integrated into the metaverse, it is necessary to re-evaluate traditional usability principles to correspond with its idiosyncrasies.
This study identifies significant usability challenges in the metaverse, such as information overload, navigational complexity, and intuitive control mechanisms. The immersive nature of this realm further complicates these problems, since it requires the seamless integration of physical and digital worlds for good UXs. This investigation stresses different specific usability heuristics adapted for the metaverse due to its distinct interaction paradigms and user expectations.
The third section of the article proposes a comprehensive methodology for developing usability heuristics tailored specifically for metaverse UIs. This approach is critical in addressing the identified unique challenges posed by the metaverse, which includes 3D interactions, immersive experiences, and social dynamics. Several relevant studies and heuristic models provide a foundation for this research, including those by Jakob Nielsen, Sutcliffe and Gault, Endsley and others, and Rusu and others. Therefore, this research strives to synthesize existing usability models by adapting them for use in the metaverse. In summary, this paper proposes an extensive list of 52 heuristics, which have been enriched with 156 sub-heuristics that cater to 3D interactions, immersive experiences, and social dynamics within VEs. These heuristics aim to enhance user engagement, ensure accessibility, and maintain user satisfaction across diverse demographic groups. Furthermore, the proposed heuristics and sub-heuristics can be considered as a foundation upon which designers and developers can create user-friendly, engaging, and inclusive metaverse environments.
Additionally, this research indicates that these heuristics and sub-heuristics should be continually adapted and refined as the metaverse changes. They also encompass ethical issues, privacy concerns, and the integration of economic transactions and inclusiveness.
Finally, it is important to note that this research contributes significantly to the understanding of usability in the metaverse by proposing bespoke heuristics that cater for its unique difficulties and benefits. These heuristics will be vital in maintaining intuitive, immersive, and enjoyable UXs as the metaverse continues to absorb itself into different aspects of everyday life. Furthermore, this research proposes a structured and methodical approach that consists of seven steps to assess the adequacy of the 52 heuristics and 156 sub-heuristics identified. However, the dynamic nature of technology, the need for empirical validation, and the balance between generalization and specificity are important considerations that must be addressed to ensure the ongoing relevance and effectiveness of these guidelines.
Author Contributions
Conceptualization, K.O. and H.F.; methodology, J.Z. and J.M.G.; validation, K.O. and J.M.G.; investigation, K.O. and J.Z.; resources, K.O. and H.F.; writing—original draft preparation, K.O. and H.F.; writing—review and editing, K.O. and H.F.; visualization, J.Z. and H.F.; supervision, J.Z. and H.F.; project administration, K.O. and J.M.G. All authors have read and agreed to the published version of the manuscript.
Funding
This research received no external funding.
Data Availability Statement
The original contributions presented in the study are included in the article, further inquiries can be directed to the corresponding author.
Acknowledgments
The authors would like to thank the Deanship of the Faculty of Information Technology, the Deanship of Scientific Research and Graduate Studies at the University of Petra, and the University of Oldenburg for supporting this research.
Conflicts of Interest
The authors declare no conflict of interest.
References
- Mystakidis, S. Metaverse. Encyclopedia 2022, 2, 486–497. [Google Scholar] [CrossRef]
- Milgram, P.; Takemura, H.; Utsumi, A.; Kishino, F. Augmented reality: A Class of Displays on the Reality-Virtuality Continuum. Available online: https://www.researchgate.net/publication/228537162_Augmented_reality_A_class_of_displays_on_the_reality-virtuality_continuum (accessed on 23 July 2024).
- Slater, M.; Sanchez-Vives, M.V. Enhancing our lives with immersive virtual reality. Front. Robot. AI 2016, 3, 74. [Google Scholar] [CrossRef]
- Pellas, N.; Mystakidis, S.; Kazanidis, I. Immersive Virtual Reality in K-12 and Higher Education: A systematic review of the last decade scientific literature. Virtual Real. 2021, 25, 835–861. [Google Scholar] [CrossRef]
- Pellas, N.; Dengel, A.; Christopoulos, A. A scoping review of immersive virtual reality in STEM education. IEEE Trans. Learn. Technol. 2020, 13, 748–761. [Google Scholar] [CrossRef]
- Ibáñez, M.B.; Delgado-Kloos, C. Augmented reality for STEM learning: A systematic review. Comput. Educ. 2018, 123, 109–123. [Google Scholar] [CrossRef]
- Klopfer, E. Augmented Learning: Research and Design of Mobile Educational Games; MIT Press: Cambridge, MA, USA, 2008. [Google Scholar]
- Mystakidis, S.; Christopoulos, A.; Pellas, N. A systematic mapping review of augmented reality applications to support STEM learning in higher education. Educ. Inf. Technol. 2022, 27, 1883–1927. [Google Scholar] [CrossRef]
- Speicher, M.; Hall, B.D.; Nebeling, M. What is mixed reality. In Proceedings of the 2019 CHI Conference on Human Factors in Computing Systems, Glasgow, UK, 4–9 May 2019; pp. 1–15. [Google Scholar]
- Lee, L.H.; Braud, T.; Zhou, P.; Wang, L.; Xu, D.; Lin, Z.; Kumar, A.; Bermejo, C.; Hui, P. All one needs to know about metaverse: A complete survey on technological singularity, virtual ecosystem, and research agenda. arXiv 2021, arXiv:2110.05352. [Google Scholar] [CrossRef]
- Joshua, J. Information bodies: Computational anxiety in neal stephenson’s snow crash. Interdiscip. Lit. Stud. 2017, 19, 17–47. [Google Scholar] [CrossRef]
- Stephenson, N. Snowcrash, ROC; Penguin: London, UK, 1992; Available online: https://www.goodreads.com/book/show/61240297-snow-crash (accessed on 23 July 2024).
- Kye, B.; Han, N.; Kim, E.; Park, Y.; Jo, S. Educational applications of metaverse: Possibilities and limitations. J. Educ. Eval. Health Prof. 2021, 18, 32. [Google Scholar] [CrossRef]
- Lee, H.J.; Gu, H.H. Empirical Research on the Metaverse User Experience of Digital Natives. Sustainability 2022, 14, 14747. [Google Scholar] [CrossRef]
- Alsop, T. Metaverse Market Size 2022–2030|Statista. Available online: https://www.statista.com/statistics/1295784/metaverse-market-size/#statisticContainer (accessed on 14 January 2024).
- Metaverse|Statista. Available online: https://www.statista.com/study/109191/metaverse-how-it-s-shaping-up/ (accessed on 14 January 2024).
- Fuente Prieto, D.L.J.; Lacasa, P.; Martínez-Borda, R. Approaching metaverses: Mixed reality interfaces in youth media platforms. New Techno Humanit. 2022, 2, 136–145. [Google Scholar] [CrossRef]
- Jonathan, E.; Primasari, C.H.; Sidhi, T.A.P.; Wibisono, Y.P.; Setyohadi, D.B.; Cininta, M. User Interface Evaluation in Metvaerse Gamelan Virtual Reality Using Heuristics Evaluation Method. J. Intell. Softw. Syst. 2022, 1, 136–152. [Google Scholar] [CrossRef]
- Zhang, Y.; Liu, H.; Kang, S.-C.; Al-Hussein, M. Virtual reality applications for the built environment: Research trends and opportunities. Autom. Constr. 2020, 118, 103311. [Google Scholar] [CrossRef]
- Nielsen, J. 10 Usability Heuristics for User Interface Design. Available online: https://www.nngroup.com/articles/ten-usability-heuristics/ (accessed on 22 January 2024).
- ISO 9241-11:1998(en). Ergonomic Requirements for Office Work with Visual Display Terminals (VDTs)—Part 11: Guidance on usability. Available online: https://www.iso.org/obp/ui/#iso:std:iso:9241:-11:ed-1:v1:en (accessed on 23 July 2024).
- ISO 13407:1999(en). Human-Centred Design Processes for Interactive Systems. Available online: https://www.iso.org/obp/ui/#iso:std:iso:13407:ed-1:v1:en (accessed on 23 July 2024).
- ISO/IEC 9126-1:2001. Available online: https://www.iso.org/standard/22749.html (accessed on 23 July 2024).
- ISO/IEC 14598-5:1998(en). Information Technology—Software Product Evaluation—Part 5: Process for Evaluators. Available online: https://www.iso.org/obp/ui/#iso:std:iso-iec:14598:-5:ed-1:v1:en (accessed on 23 July 2023).
- IEEE Std 610.12-1990; IEEE Standard Glossary of Software Engineering Terminology. IEEE: Piscataway, NJ, USA, 1990; pp. 1–84. [CrossRef]
- Hollingsed, T.; Novick, D.G. Usability inspection methods after 15 years of research and practice. In Proceedings of the 25th Annual ACM International Conference on Design of Communication, El Paso, TX, USA, 22–24 October 2007; pp. 249–255. [Google Scholar]
- Nielsen, J. Usability 101: Introduction to Usability. Available online: https://www.nngroup.com/articles/usability-101-introduction-to-usability/ (accessed on 22 January 2024).
- Darin, T.; Andrade, R.; Sánchez, J. Usability evaluation of multimodal interactive virtual environments for learners who are blind: An empirical investigation. Int. J. Hum. Comput. Stud. 2022, 158, 102732. [Google Scholar] [CrossRef]
- Chang, C.-C.; Johnson, T. Integrating heuristics and think-aloud approach to evaluate the usability of game-based learning material. J. Comput. Educ. 2021, 8, 137–157. [Google Scholar] [CrossRef]
- Mohammad, M.; Pedersen, L. Analyzing the Use of Heuristics in a Virtual Reality Learning Context: A Literature Review. Informatics 2022, 9, 51. [Google Scholar] [CrossRef]
- Nielsen, J.; Molich, R. Heuristic evaluation of user interfaces. In Proceedings of the SIGCHI Conference on Human Factors in Computing Systems, Seattle, WA, USA, 1–5 April 1990; pp. 249–256. [Google Scholar]
- Yáñez Gómez, R.; Cascado Caballero, D.; Sevillano, J.-L. Heuristic evaluation on mobile interfaces: A new checklist. Sci. World J. 2014, 2014, 1–19. [Google Scholar] [CrossRef]
- Singh, A.; Wesson, J. Evaluation criteria for assessing the usability of ERP systems. In Proceedings of the 2009 Annual Research Conference of the South African Institute of Computer Scientists and Information Technologists, Port Elizabeth, South Africa, 26–28 September 2009; pp. 87–95. [Google Scholar]
- Lauesen, S. User Interface Design: Confirmed; Pearson Education: London, UK, 2005. [Google Scholar]
- Murtza, R.; Monroe, S.; Youmans, R.J. Heuristic evaluation for virtual reality systems. In Proceedings of the Human Factors and Ergonomics Society Annual Meeting; SAGE Publications Sag: Los Angeles, CA, USA, 2017; pp. 2067–2071. [Google Scholar]
- Cuofano, G. Metaverse and Why It Matters In Business—FourWeekMBA. Available online: https://fourweekmba.com/metaverse/ (accessed on 28 February 2024).
- Fernandes, F.; Werner, C. A Systematic Literature Review of the Metaverse for Software Engineering Education: Overview, Challenges and Opportunities; PRESENCE: Washington, WA, USA, 2022. [Google Scholar] [CrossRef]
- Joyce, A. 10 Usability Heuristics Applied to Virtual Reality. Available online: https://www.nngroup.com/articles/usability-heuristics-virtual-reality/ (accessed on 28 January 2024).
- Jerald, J. The VR Book: Human-Centered Design for Virtual Reality; Morgan & Claypool: Williston, VT, USA, 2015; ISBN 1-970001-13-5. [Google Scholar]
- Steed, A.; Oliveira, M.F. Networked Graphics: Building Networked Games and Virtual Environments; Elsevier: Amsterdam, The Netherlands, 2009. [Google Scholar]
- Cipresso, P.; Giglioli, I.A.C.; Raya, M.A.; Riva, G. The past, present, and future of virtual and augmented reality research: A network and cluster analysis of the literature. Front. Psychol. 2018, 9, 2086. [Google Scholar] [CrossRef]
- Riva, G.; Wiederhold, B.K.; Mantovani, F. Neuroscience of virtual reality: From virtual exposure to embodied medicine. Cyberpsychology Behav. Soc. Netw. 2019, 22, 82–96. [Google Scholar] [CrossRef]
- Ruddle, R.A.; Payne, S.J.; Jones, D.M. Navigating large-scale virtual environments: What differences occur between helmet-mounted and desk-top displays. Presence 1999, 8, 157–168. [Google Scholar] [CrossRef]
- Bowman, D.A.; Hodges, L.F. Formalizing the design, evaluation, and application of interaction techniques for immersive virtual environments. J. Vis. Lang. Comput. 1999, 10, 37–53. [Google Scholar] [CrossRef]
- Schroeder, R. Social interaction in virtual environments: Key issues, common themes, and a framework for research. In The Social Life of Avatars: Presence and Interaction in Shared Virtual Environments; Springer: Berlin/Heidelberg, Germany, 2002; pp. 1–18. [Google Scholar]
- Mine, M.R. Virtual Environment Interaction Techniques. Available online: https://www.researchgate.net/publication/2812583_Virtual_Environment_Interaction_Techniques (accessed on 23 July 2024).
- Lombard, M.; Ditton, T. At the heart of it all: The concept of presence. J. Comput. Mediat. Commun. 1997, 3, JCMC321. [Google Scholar] [CrossRef]
- Omar, K.; Abuarqoub, M. A Comprehensive Model for Securing Metaverse. In Proceedings of the 2024 2nd International Conference on Cyber Resilience (ICCR), Dubai, United Arab Emirates, 26–28 February 2024; pp. 1–5. [Google Scholar]
- Glinert, E.P.; York, B.W. Computers and people with disabilities. ACM Trans. Access. Comput. 2008, 1, 1–7. [Google Scholar] [CrossRef]
- Nichols, S.; Patel, H. Health and safety implications of virtual reality: A review of empirical evidence. Appl. Ergon. 2002, 33, 251–271. [Google Scholar] [CrossRef] [PubMed]
- Schroeder, R.; Axelsson, A.S. Avatars at Work and Play: Collaboration and Interaction in Shared Virtual Environments; Springer Science & Business Media: Berlin/Heidelberg, Germany, 2006; Volume 34. [Google Scholar]
- LaViola, J.J.; Kruijff, E.; McMahan, R.P.; Bowman, D.; Poupyrev, I.P. 3D User Interfaces: Theory and Practice; Addison-Wesley Professional: Boston, MA, USA, 2017; ISBN 0-13-403446-5. [Google Scholar]
- Slater, M.; Wilbur, S. A framework for immersive virtual environments (FIVE): Speculations on the role of presence in virtual environments. Presence Teleoperators Virtual Environ. 1997, 6, 603–616. [Google Scholar] [CrossRef]
- Sutcliffe, A.; Gault, B. Heuristic evaluation of virtual reality applications. Interact. Comput. 2004, 16, 831–849. [Google Scholar] [CrossRef]
- Sutcliffe, A.G.; Kaur, K.D. Evaluating the usability of virtual reality user interfaces. Behav. Inf. Technol. 2000, 19, 415–426. [Google Scholar] [CrossRef]
- Endsley, T.C.; Sprehn, K.A.; Brill, R.M.; Ryan, K.J.; Vincent, E.C.; Martin, J.M. Augmented Reality Design Heuristics: Designing for Dynamic Interactions. Available online: https://journals.sagepub.com/doi/pdf/10.1177/1541931213602007?download=true (accessed on 23 July 2024).
- Rusu, C.; Muñoz, R.; Roncagliolo, S.; Rudloff, S.; Rusu, V.; Figueroa, A. Usability heuristics for virtual worlds. In Proceedings of the Third International Conference on Advances in Future Internet, Nice/Saint Laurent du Var, France, 21–27 August 2011; pp. 16–19. [Google Scholar]
- Tham, J.; Duin, A.H.; Gee, L.; Ernst, N.; Abdelqader, B.; McGrath, M. Understanding virtual reality: Presence, embodiment, and professional practice. IEEE Trans. Prof. Commun. 2018, 61, 178–195. [Google Scholar] [CrossRef]
- Fernandes, F.; Werner, C. Towards immersive learning in object-oriented paradigm: A preliminary study. In Proceedings of the 2019 21st Symposium on Virtual and Augmented Reality (SVR), Rio de Janeiro, Brazil, 28–31 October 2019; pp. 59–68. [Google Scholar]
- Shin, D. Empathy and embodied experience in virtual environment: To what extent can virtual reality stimulate empathy and embodied experience? Comput. Hum. Behav. 2018, 78, 64–73. [Google Scholar] [CrossRef]
- Shin, D.-H. The role of affordance in the experience of virtual reality learning: Technological and affective affordances in virtual reality. Telemat. Inform. 2017, 34, 1826–1836. [Google Scholar] [CrossRef]
- Botha, B.S.; de Wet, L.; Botma, Y. Experts’ Review of a Virtual Environment for Virtual Clinical Simulation in South Africa—Botha—2021—Computer Animation and Virtual Worlds— Wiley Online Library. Available online: https://onlinelibrary.wiley.com/doi/10.1002/cav.1983 (accessed on 8 February 2024).
- Hayes, A.; Daughrity, L.A.; Meng, N. Approaches to Integrate Virtual Reality into K-16 Lesson Plans: An Introduction for Teachers. TechTrends 2021, 65, 394–401. [Google Scholar] [CrossRef]
- Moore, N.; Soojeong, Y.; Poronnik, P.; Brown, M.; Ahmadpour, N. JMIR Serious Games—Exploring User Needs in the Development of a Virtual Reality–Based Advanced Life Support Training Platform: Exploratory Usability Study. Available online: https://games.jmir.org/2020/3/e20797/ (accessed on 8 February 2024).
Disclaimer/Publisher’s Note: The statements, opinions and data contained in all publications are solely those of the individual author(s) and contributor(s) and not of MDPI and/or the editor(s). MDPI and/or the editor(s) disclaim responsibility for any injury to people or property resulting from any ideas, methods, instructions or products referred to in the content. |
© 2024 by the authors. Licensee MDPI, Basel, Switzerland. This article is an open access article distributed under the terms and conditions of the Creative Commons Attribution (CC BY) license (https://creativecommons.org/licenses/by/4.0/).