1. Introduction
A virtual store is an online store that provides a checklist of merchandisers and an order form. At present, retailers provide virtual stores that electronically offer services to customers and merchandisers [
1,
2]. In comparison to a traditional store, a virtual store is more efficient for buying goods. In a virtual store, items are often shown as though they are displayed in a web shopping mall that contains virtual reality and 3D strategies to enhance the presentation of the item [
3]. Virtual reality is viewed as the most advanced development thus far of the relationship between humanity and the computer [
4]. In view of their immediate and continuous connection with the client and the complete access to product data, virtual stores are described as super sales associates [
5]. The online store layouts have a significant influence on the movement of sales [
6,
7], which shows that various segments of a store’s virtual layout determine the buyers’ readiness to buy through the Internet. Better designed layouts are critical because of their considerable impact on the shopping environment.
The design components of an online virtual store have a similar, rather more a vital, impact on customer’s beliefs and attitudes than the design components and arrangement in a traditional store [
8]. Retailers need to pay serious attention to their store’s layout and design in order to meet the goal of influencing a customer’s purchasing decisions [
9]. In the case of a virtual store, the website becomes the store front. A study of the usage of e-commerce websites shows major design concerns [
10]. A website functions as a user interface between an online retailer and the site’s visitors. The quality of the website design, including the unique visual appeal, clarity of the page layout, speed of navigation and the degree of up-to-date detail have an effect on the customers’ attitudes towards the retailer [
11]. Numerous business websites, even those generated by website experts, have been shown to be ineffective [
12]. A badly-designed website can give a customer a justifiable reason for not shopping on that site [
13]. One of the possible justifications for a website’s usage breakdown is its badly outlined interface [
14]. About 30% of customers, who leave the website without purchasing or ordering anything, do so because they are not able to navigate their way through the website [
15]. A poorly-designed digital store front has a negative impact on the customer’s online shopping experience. For this reason, the interface problems related to searching, navigation and the ordering process should have special attention paid to them [
16]. The design and development of the virtual store’s layout is critical since the layout informs and directs the customer in terms of online navigation. Furthermore, numerous customers have shown their dissatisfaction while interacting with virtual stores because of the complications in the system while shopping. Customers desire more “human interaction” and better quality of service in their interaction with virtual stores [
17]. The restricted menus, badly-designed navigation and difficulty evaluating multiple products on the same screen all contribute to unpleasant experiences in electronic shopping [
18].
The study of the effects of the interface design of different virtual stores on customers’ behavior and how to minimize the issues faced by the customers when they come across a badly-designed layout is of paramount importance. The primary aim of this study is to select a single layout that can be used in digital signage. For this purpose, three layouts are developed and tested in a digital signage-based store. This paper discusses all of the aforementioned problems faced by the customer while using virtual stores with their possible solution using a digital signage system. This paper is organized as follows:
Section 2 provides a theoretical background. Research hypotheses are then offered in
Section 3, and the methodology is presented in
Section 4. Using the methodology, an experimental scenario is described, and the experiments using Cronbach’s alpha, ANOVA and Tukey HSD are explained.
Section 5 provides the results and discussion.
Section 6 then provides the conclusion.
2. Theoretical Background
2.1. Store Layout for Conventional Retailing
According to numerous researchers (Ghosh, Mason
et al., Levy
et al., Lewison
et al. and Vrechopoulos
et al. [
19,
20,
21,
22,
23], in conventional retailing, three types of store layouts are being used. The three store layouts of conventional retailing (grid, freeform and racetrack) and three store layouts of virtual retailing (tree, pipeline and guiding pathway) are further explained by Vrechopoulos
et al. [
23,
24].
2.1.1. Grid
This layout is widely employed in the grocery sector because the majority of customers visiting grocery stores have planned their purchases. The grid layout is a rectangular arrangement of display cabinets and shelving and long aisles that usually run parallel to one another. The aisles of the store are organized parallel to each other and directly face the checkout lanes that are positioned at the front of the store where customers can enter and exit. This allows the most efficient use of floor space, since the total product display space is significantly enhanced in comparison to other types of layout. A grid layout makes shopping easier by creating clear and separate traffic aisles. Therefore, it enhances routine and planned shopping behavior, so that customers can find their products without difficulty [
24]. The greatest advantage of this layout is its efficient use of floor space. Other benefits include low cost, simple security, a self-service option and unimpeded navigation. This type of layout is employed in grocery stores and drug stores.
2.1.2. Freeform
The freeform layout is fundamentally the retailer’s most popular choice while planning the layout for a store. This layout arranges displays and aisles in the form of a free flowing pattern and makes use of a variety of different sizes, shapes and styles for displays. It is mainly utilized by large department stores, where the core managerial objective is to show the different range of departments. The term “shop in a shop” is used to refer to this type of layout. Its structure is easy to utilize, making it comfortable for the buyer to search for products and allowing the customers to move in any direction inside the region of the store. The freeform layout encourages the consumers to spend more time in the store, while increasing the usefulness during shopping. The customer enjoys the extensive flexibility to move anywhere in the store [
24]. The flexibility, visual appearance and ease of use are some of the major benefits of the freeform layout.
2.1.3. Racetrack
This type of layout has a central point that directs the customer towards different sections of the store. The racetrack store layout assists the customer along specific paths to visit as many store sections or departments as possible. The retailer who makes use of this layout offers an unusual, appealing and enjoyable shopping experience. The advantage of the racetrack is the customers will spend more time in a store with a racetrack layout. By spending more time in the store, there is a greater chance that the customers will impulse shop. Large department stores use this type of layout.
2.2. Store Layout for Virtual Retailing
2.2.1. Tree or Hub
In conventional retailing, this is referred to as a grid layout. In the tree or hub, customers explore the online store through a hierarchical structure from product category to product sub-category and, finally, to the end product. A home page button encourages customers to pass through a hub or use the back-forward bar to visit the product categories [
23,
24,
25,
26]. The tree layout is considered to be a substitute to the grid in virtual retailing [
24].
2.2.2. Pipeline
This layout is known as freeform in conventional retailing. The main purpose of this layout is to offer customers the ability to move freely in any direction of the store. Customers can view their preferred products simultaneously by operating multiple links offered at each search result webpage of the store,
i.e., by using search engines. The home page and the search button of this layout assist browsing and provide easy store navigation [
23,
24,
25,
26]. The pipeline layout is considered to replace the freeform layout (conventional retailing) in virtual retailing [
24].
2.2.3. Guiding Pathway
This is commonly known as a racetrack in conventional retailing. This layout utilizes two online corridors on each web page, and the system directs customers to navigate through specific paths. In this way, customers can reach their desired page [
23,
24,
25,
26,
27,
28,
29]. The guiding pathway layout is considered a replacement to the racetrack in virtual retailing [
24].
2.3. Digital Signage as a Virtual Store
Nowadays, the term “digital signage” is frequently used in literature. Even though, it is “misplaced” by referring to typical digital poster signage, such as projector, stand-alone plasma or LCD screens and shop TV, than referring to a well-defined media system [
30]. It is a networked audiovisual information system that allows remote controlling of the content from a centralized system. It comprises many decentralized digital displays interconnected with a central system, which consists of content management and a user rights management system [
30,
31,
32]. Digital signage should be designed and managed from the standpoint of the attractive quality [
33], since, in store, it increases the customer’s traffic and sales [
34]. The main goal of digital signage is to deliver a targeted message to a specific audience at a specific location by a specific device at a specific time [
35].
Digital signage is commonly referred to as an “electronic display screen”, typically integrating advertisements, marketing and sales. A “screen” of digital signage is any surface used to display a variety of media content ranging from static images to videos, audio and live video news feeds [
36]. It includes traditional plasma screens, Thin Film Transistor (TFT) screens and Light Emitting Diode (LED), Liquid Crystal Display (LCD) and projection systems, connected to a computer or playback device. The content is interactive, notably with technologies, such as touchscreens, facial recognition, and iris recognition that permit personalized information and advertisements [
37]. A “screen” may also have added interactivity, such as a touch-sensitive screen or ‘button-driven’ content. Users interact with the digital signage by touching images or words on the touch screen. The principal advantage of digital signage is its ability to update content across all screens from a central location [
36].
The store environment is varying because of new technologies that effect the selecting, searching and comparing of products, but at the same time, this has enhanced the shopping activity [
38]. In today’s market, digital signage is growing at a tremendous pace, with the global market expected to be worth over $17 billion by 2017 [
39]. Digital signage at the point of sale provides relevant information about products for which customers are in the ideal physical situation and mindset, which results in a complete transaction [
40]. While Dennis
et al. [
41] describes that digital signage is mostly used in “many retail contexts, including main-street shopping areas, malls, and individual stores”. In retail stores, the use of digital signage results in boosting the approach behavior (frequency of visits, likelihood of revisiting soon, time spent in store and buying [
41,
42]. In stores, digital signage has a great influence on consumer experience, by soliciting the feeling of entertainment and pleasure [
40]. Digital signage provides helpful information, generates a modern image and enhances shopping enjoyment [
43]. Online retailers use digital signage to expose shoppers to dynamic rather than static displays [
44]. A strong relationship was found between the online store layout and customer satisfaction: customers are affected by the store environment which will affect their emotions and actions [
45].
Earlier research showed that the store layout is an essential determining factor for building a store’s image [
46]. A large number of studies (Manganari
et al. [
25], Pearson
et al. [
27], Melian
et al. [
28] and Pratt
et al. [
29]) has shown that ease of navigation is a key factor for increasing online purchases. A store layout should be user friendly, facilitating the user to buy products in the simplest way possible. One of the key elements of virtual retailing is the design layout of the virtual store. Retailers need to know the effect of the design layout on customer’s behavior; it is consequently important for them to have better control over it [
23].
2.4. The Efficiency of Digital Signage
According to a survey, eight out of 10 customers have entered a store because of a sign catching their attention [
47]. Digital signage today showed that 80% of brands experienced a significant growth of up to 33% in additional sales through the use of digital signage [
48]. When customers enter a retail store, the digital signage assists them in deciding what to purchase. The help provided by digital signage can be via images or audio-video content. Once customers have made their selections, the next step on their shopping journey is point of purchase. Here, retailers can make use of digital signage to promote add on purchases. As we know, in the retail store environment, digital signage significantly impacts customers’ behavior, shopping time, revisiting to a store, repurchasing,
etc. (Dennis
et al. [
41], Dennis
et al. [
42] and Roggeveen
et al. [
44]). In case of showing content publically, e.g., in subway stations, airports and bus stops, customers are attracted towards the digital signage easily. By viewing, the customers make decisions whether to buy the product by ordering online or by use of a smartphone application or through laptop or PC. Other solutions are possible if we provide customers an online store in digital signage that was previously advertising a product for them. In this way, customer’s time can be saved, and they do not have to go somewhere else. In simple words, we are not waiting for a customer to come to us, we are going to the customer directly.
Digital signage can be worked as an advertising tool and online store at the same time. It provides customers ease of use and saves their time. The costs of the creation of signage, installation and transportation compared to the same cost of conventional ones are low, because the content is digital [
49]. As long as the content is engaging, the customers will get attracted. The content of digital signage can be changed automatically and centrally from a remote system. In case of a digital signage-based online store, the point of decision and the point of purchase are served by digital signage, so it enhances customer’s interaction and engagement with the store. Due to the touch screen of digital signage, customers feel pleasure interacting with it. In the case of large department stores, digital signage serves as a way-finding tool for customers to check where the product is that they are interested in and how to get there. The other effective benefit of digital signage is lesser energy consumption. A typical digital signage needs less than 18 watts as compared to a traditional desktop PC that requires 80–200 watts, depending on the model [
50].
3. Theory and Research Hypotheses
The touch screen of digital signage enables the customer to become skilled in using the digital signage store. The focus of the current research is to examine the different types of store layouts used in digital signage in order to select a single layout that can be adopted for the layout of digital signage. The purpose of the research hypothesis is to explore how each layout affects the customer’s behavior in terms of (1) encouraging planned purchases; (2) providing easy navigation inside the store; (3) perceived entertainment and (3) time spent in store. According to various studies on information technology and retailing (Roca
et al., Shin
et al. and Yoon
et al. [
26,
51,
52]), the Technology Acceptance Model (TAM), suggested by Davis [
53], can efficiently predict the user’s intentions and behavior. Perceived Usefulness (PU) and Ease Of Use (EOU) are two constructs of the TAM. We employ the two TAM constructs (PU and EOU) in order to test the hypothesis derived from virtual and conventional retail theory. In [
54], EOU and PU are used to test Human Computer Interaction (HCI). In this study, PU is used to test Hypothesis 1. PU can be described as the “degree to which an individual thinks that using a system would boost his or her job performance” [
53]. EOU is used to test Hypothesis 2. In the context of online shopping, EOU can be defined as “the degree to which an individual feels that using a system would be free of exertion” [
53]. The “entertainment” construct used by Lastovicka [
55] was employed for testing Hypothesis 3. Entertainment is the degree of amusement a person feels during the shopping process [
56]. Entertainment is used to test whether or not the customers experience fun while using the layout; while “time” (Hypothesis 4) is automatically measured by the system.
3.1. Research Hypotheses
The layout of conventional stores comprises one of the most critical components impacting planned shopping behavior [
57,
58]. As seen in conventional retailing, the grid layout facilitates routine and planned shopping behavior, making it easy for customers to buy their pre-selected items [
19,
20,
21,
22]. According to findings by Russell [
32], the tree website structure is easier to use and encourages more specific elaboration and feedback.
As described in previous works, the freeform layout in conventional retailing is designed for customer’s comfort and permits customers to move in any direction inside the store effectively. (Mason
et al., Levy
et al., Lewison
et al., Davis and Needel [
20,
21,
22,
53,
59]). Enhancing the energy efficiency and diminishing the physical and mental efforts required to complete the shopping process are the most influential in determining whether customers will shop online [
60]. As the freeform layout is called a tree in virtual retailing (Vrechopoulos
et al. [
24]), we want to examine whether this is applicable for virtual retailing or not. Therefore, Hypotheses 2 of our study will be a comparison of the effortless of three layouts (
i.e., tree, pipeline and guiding pathway).
The store layout design can enhance the degree of pleasure a customer experiences when shopping [
61,
62]. Entertainment directly influences the consistency of online customers [
63]. Retailers who use the racetrack layout can formulate an unusual and intriguing shopping background, subsequently providing entertainment value for their clients (Ghosh, Mason
et al., Levy
et al., Lewison
et al., Davis and Needel [
19,
20,
21,
22,
53,
59]). As the racetrack layout is called a guiding pathway in virtual retailing (Vrechopoulos
et al. [
24]), we want to check whether this is possible in virtual retailing or not. Therefore, Hypotheses 3 aims to test the comparison of users’ perception of pleasure under three different layouts (
i.e., tree, pipeline and guiding pathway).
In the case of conventional retailing, the store environment and store layout can affect the time customers spend in store [
63]. The time customers spend in the store can be increased by the freeform layout [
21,
22]. As the racetrack layout is called a guiding pathway in virtual retailing (Vrechopoulos
et al. [
24]), we want to know whether this is possible in virtual retailing or not. Therefore, Hypotheses 4 aims to test the comparison of users’ time spent while shopping in store under three different layouts (
i.e., tree, pipeline and guiding pathway).
3.2. Research Model
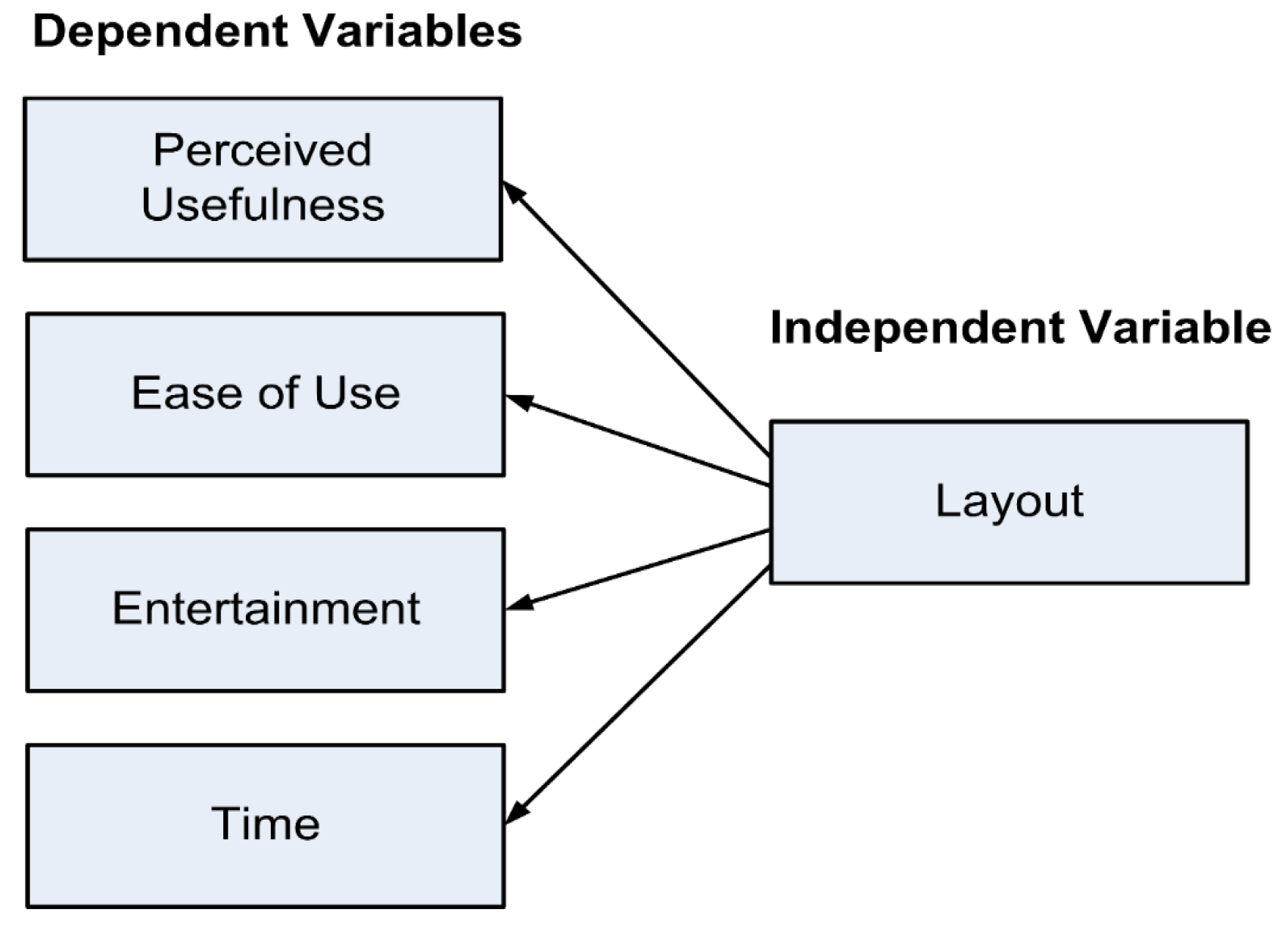
Based on the proposed hypotheses, the conceptual model of this study is shown in
Figure 1. According to
Figure 1, there are two types of dependent variables developed by the study; those measured via a questionnaire that includes “perceived usefulness”, “ease of use” and “entertainment”. While the other one measured directly by the system is “time”.
The aim of our research was to test the casual relationships among variables; due to this reason, a laboratory experiment was chosen [
64].
4. Methodology
In this section, the design transformation and experimental scenario of store layouts are explained. The design transformation includes the preliminary designs of the store. In the case of the experimental scenario, the rules of the conversion of store layouts into digital signage are described with their figures.
4.1. Design Transformation
Three store layouts were designed for this study, namely tree, pipeline and guiding pathway, having identical product information. The main product categories include apparel, fashion and beauty, living, electronics, furniture and food sections. These categories are further subcategorized into smaller sections of each main category. For example, the apparel section is subcategorized into women/youth casual wear, men’s/unisex apparel, missy/plus size, underwear/pajamas. These categories show product details that comprise the QR code, price, size, weight, material used and date of expiry.
From previous research by Vrechopoulos
et al., Manganari
et al. and Griffith [
24,
25,
46], the initial designs of the tree, pipeline and guiding pathway store layouts are derived and shown in
Figure 2,
Figure 3 and
Figure 4, respectively. The tree layout design includes a “home” button, which will further lead us to a product list. The product list is then connected to each product detail. From the product detail, customers can go back to “home” with the help of the “home” button. A “home” button can be described as a button that is shown on the home screen. The “home” button will take customers to the “home screen” whether customer were on the product detail or on the product list. In addition, the tree layout has a “back” button, which will take one from the product detail to the product list. As seen from the arrow from the product detail to the “home” button, the detail can be seen in
Figure 2.
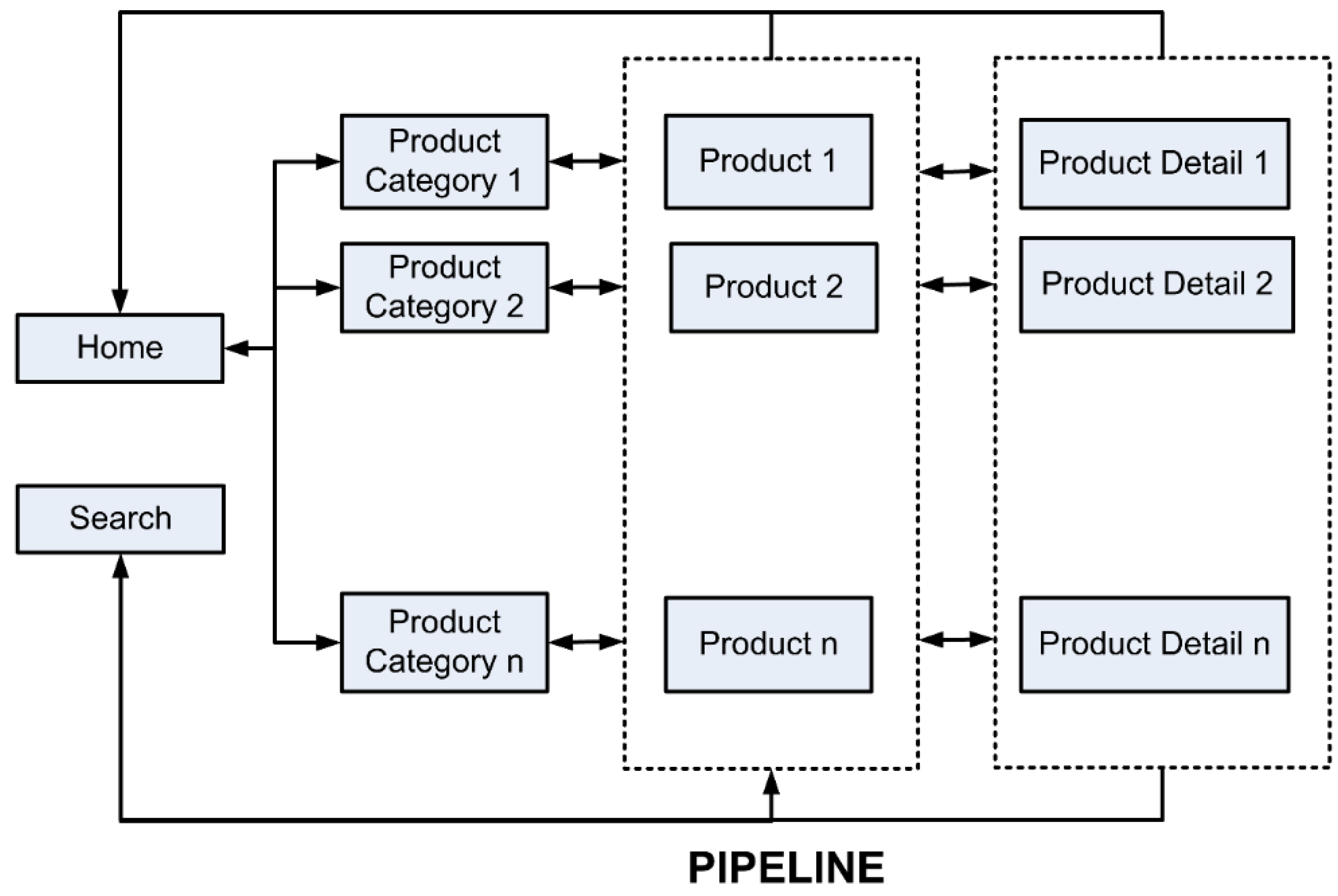
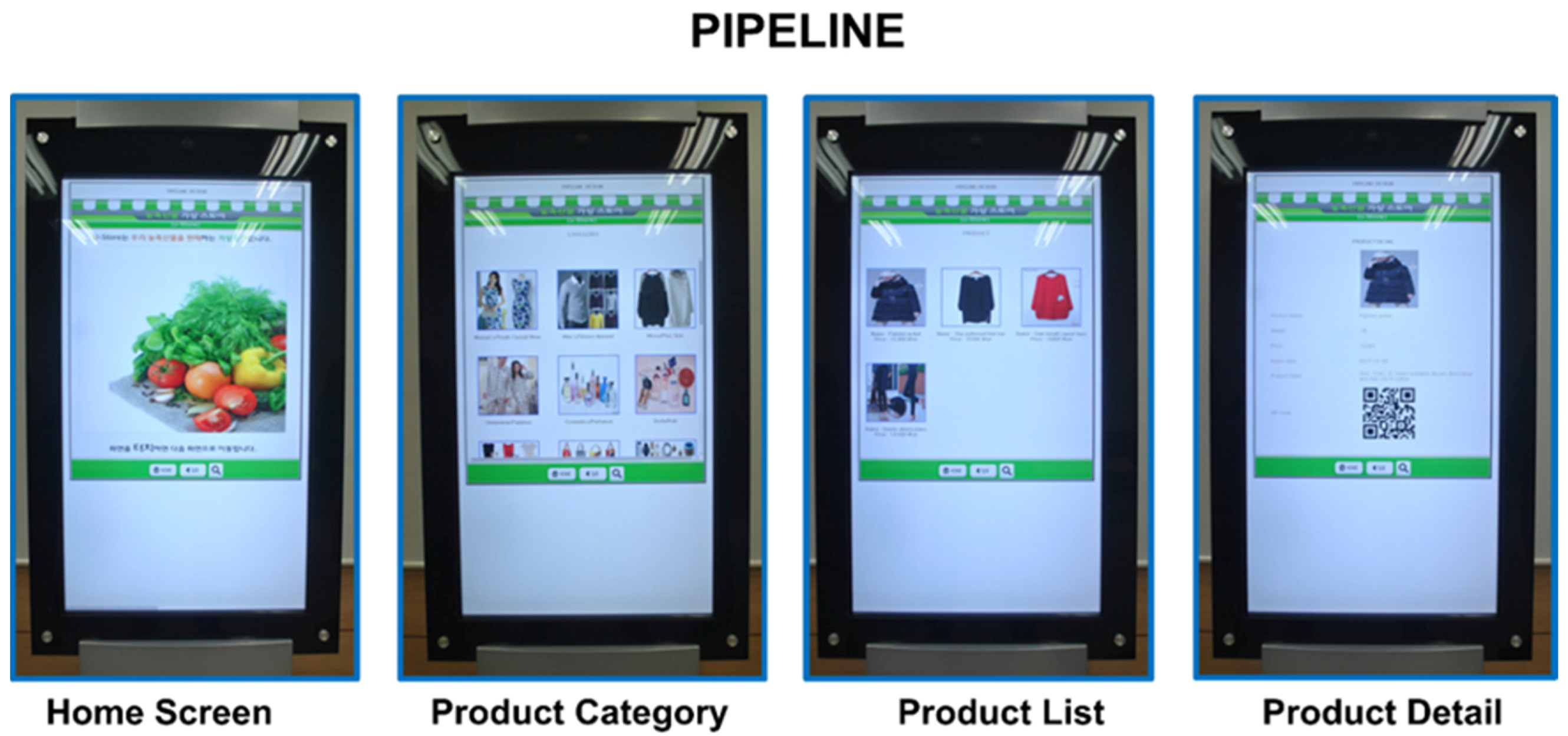
In addition, the pipeline layout consists of the “home”, “back” and “search” buttons. From the “home” button, customers can move to the product category that is additionally linked to the list of products in a category. The product category includes several products in it, and customers can select any category, which will further lead them to the product detail. This type of category will help customers in selecting products easily. In this layout, the “search” button helps customers find any product they need by putting keywords in the search menu. The product list is coupled with the product detail, which explains the name, price, weight and other details of the product. Furthermore, by using the “back” button, customers can move to the previous page simply, and the detail can be seen in
Figure 3.
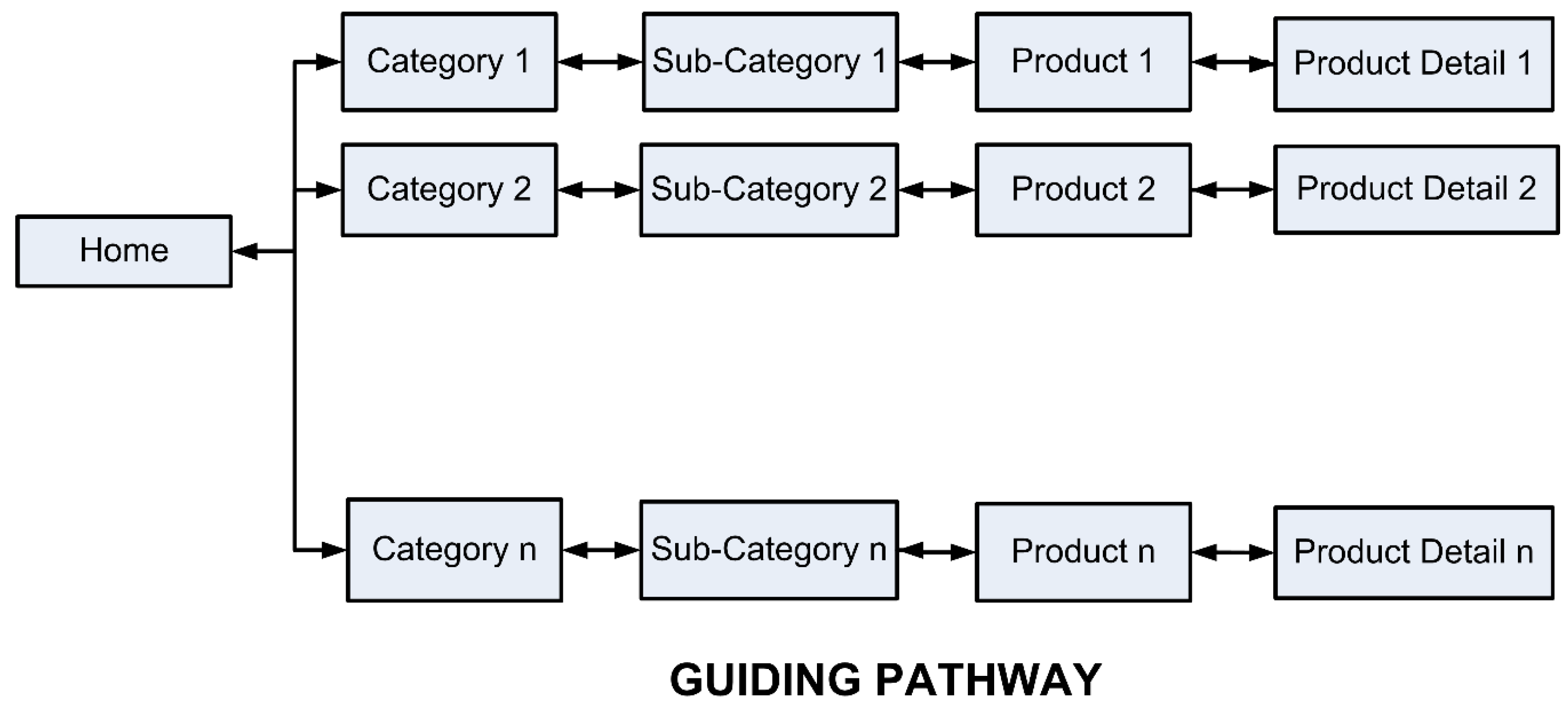
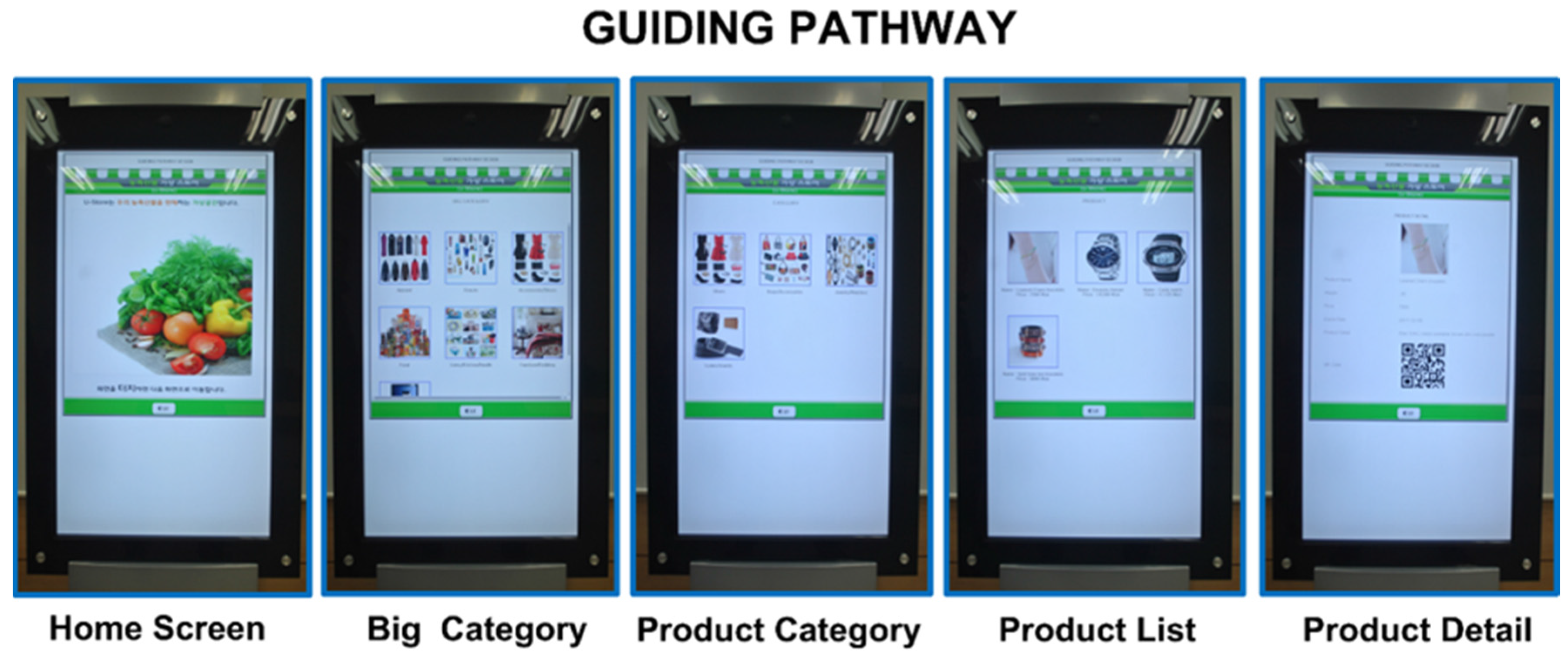
Comparing to the previous designs, the guiding pathway layout has no “search” and “home” (direct link from the product detail to the home screen) buttons; it has only a “back” button. In this way, it makes the situation complex for the customer to navigate from one product to another product that is of a different category. This layout can be seen in
Figure 4.
4.2. Experimental Scenario
Based on the initial designs (
Figure 2,
Figure 3 and
Figure 4), the three store layouts (tree, pipeline and guiding pathway) were examined, designed and altered to suit Internet-based digital signage. A virtual shopping store was developed using the three different store layouts. The following two basic principles were employed for the transformation to digital signage [
23]: (1) the concepts and navigational rules used in each layout in conventional retailing are transformed into corresponding layouts in virtual retailing and digital signage; and (2) all other variables, such as product description, product image, speed, product display techniques, product price, expiry date, name, size, QR code, weight,
etc., were kept the same, so that the layout is the only distinguishing factor. The implementation of the digital signage layout was based on the 3-tier architecture model. The system dataset is stored in MySQL DBMS, while the interface development is performed using the Hypertext Pre-processor (PHP) language. Thus, by implementing in this way, the product list can be presented in the digital signage layout, and the customers can easily explore the products. The basic navigation parameters of the resulting digital signage layouts are described below.
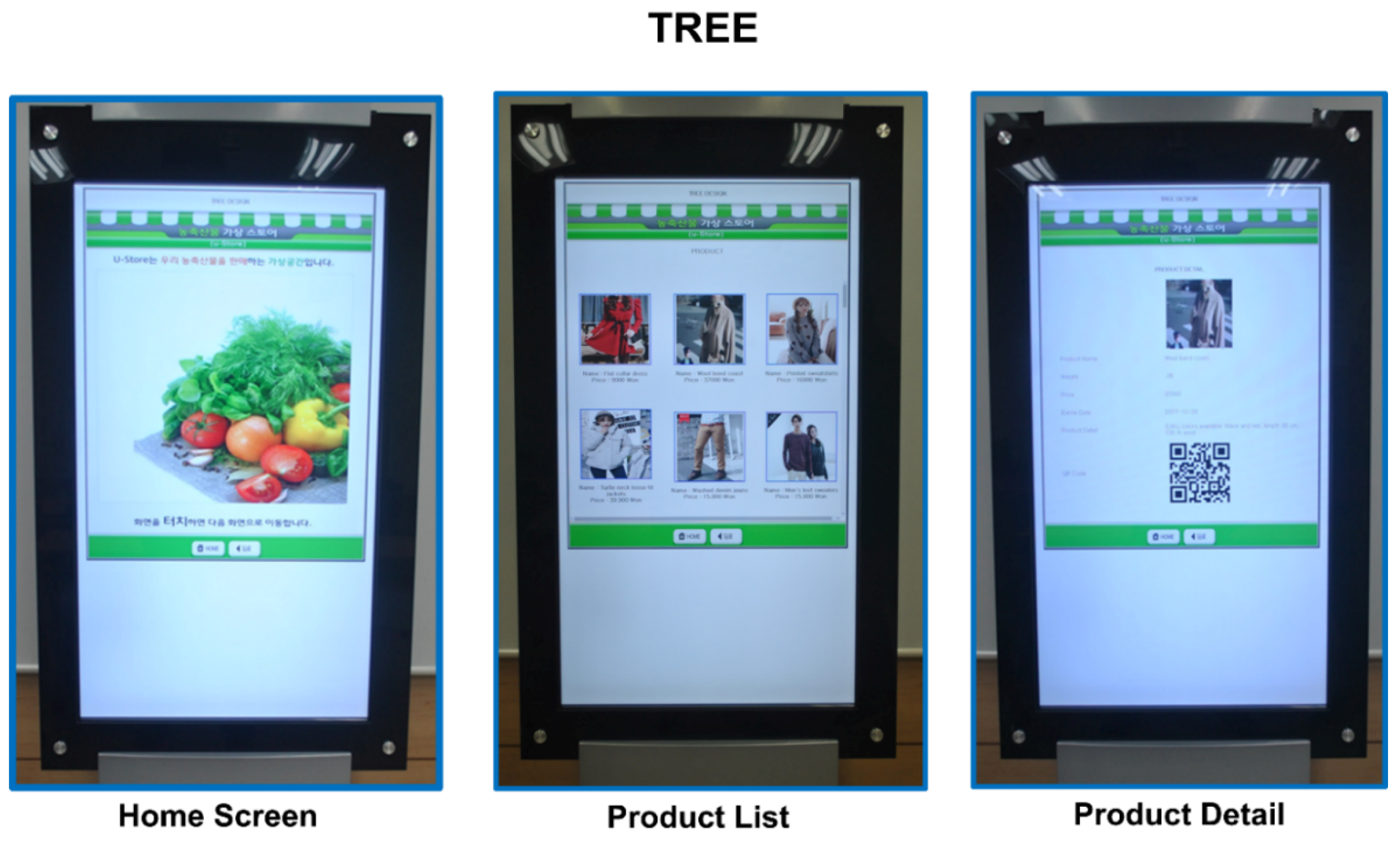
4.2.1. Tree
In order to find their required products in store, customers navigate through windows from the “home screen” to the “product list”, and after selecting a product or service, the “product detail” appears. As can be seen from
Figure 5, the implementation of the tree layout is shown. The tree layout in digital signage consists of the “home screen”, “product list” and “product detail”.
4.2.2. Pipeline
In a pipeline layout, customers reach their products immediately, either by the “search” function or by choosing any “product category” from the menu. Once choosing this, they select any product from the “product list” of that category, and finally, the “product detail” would be shown. The pipeline layout in digital signage includes the “home screen”, “product category”, “product list” and “product detail”, and the detail implementation can be seen in
Figure 6.
4.2.3. Guiding Pathway
In a guiding pathway layout, customers need to use specific methods of finding their desired products. This layout consists of categories that have a number of subcategories. The implementation of the guiding pathway layout in digital signage is shown in
Figure 7. This layout consists of the “home screen”, “big category”, “product category”, “product list” and “product detail”.
4.3. Measurement
The measures of “perceived usefulness” and “ease of use” in our study were adapted from Vrechopoulos
et al., Needel and Chang [
23,
59,
65]. While “entertainment” was measured by Vrechopoulos
et al. and Lastovicka [
23,
55]. We adopted well-established multiple-item 7-point Likert scales to measure all of the observed variables in our study. These scales ranged from 1 (“strongly disagree”) to 7 (“strongly agree”) (
Table A1). Furthermore, three open-ended questions, referring to (1) positive and negative aspects of digital signage-based virtual store shopping, (2) what the customer likes the most and dislikes the most about the virtual store layout and (3) the need for action of online retailers for making digital signage-based virtual stores easier and more convenient, were added to the questionnaire.
4.4. Statistical Data Analyses
The internal consistency reliabilities were assessed with Cronbach’s alpha test. The test of homogeneity of variances was performed to find out whether there is homogeneity between the independent variables. Finally, one-way ANOVA with post hoc HSD was used to determine statistical significance. All statistical analyses were performed using the software package SPSS 21.0 (IBM Corp, Armonk, NY, USA) for Windows.
4.5. Pretest
A small sample of (n = 25) with knowledge of online shopping and digital signage participated in the pretest. These participants pretested the questionnaire with respect to understanding and clarity. Minor changes in wording were made in the questionnaire by the pretest.
4.6. Sample
A total of 190 subjects participated in this study. About 19 questionnaires were not fully completed, and they were removed. Therefore, 171 valid responses were used for statistical analysis (57 respondents per layout). The population from which the samples were drawn consists of Internet shoppers and skilled Internet users. The used sampling technique was proportionate stratified sampling, with occupation as the main stratification variable. A stratified sample is one that guarantees that subgroups (strata) of a given population are each adequately represented within the whole sample population of a research study. The resulting strata used in our study were university students, academics, researchers and industrialists. The decisions about sample size were made in a subjective manner because of budget limitations. Questionnaires for layout were used as data collection instruments, while the time spent inside each store was recorded automatically through the system.
The gender distribution of men was 56.2%, while for women, it was 43.8%. The majority (30%) of the sample was less than 25 years old; approximately 25% of respondents were between 26 and 30 years of age; 22.8% were between 31 and 40 years of age; 21% were between 41 and 50 years of age; and one was above 51 years of age. With respect to education, the sample contained a large proportion of undergraduate respondents (30%); while Ph.D. respondents account for 19% and graduate and postgraduate 28% and 22%, respectively.
Table 1 presents the demographic characteristics of the respondents.
4.7. Procedure
Upon arrival, the respondents were placed in groups and briefed about the virtual store, digital signage and how the shopping process can be completed. In this prototype system, around 70 products were collected for research propose. The products were divided into bigger product categories and sub-product categories. For each layout, the same kind of products were shown, but each layout has a different way of showing the products. The main product category had apparel, beauty, jewelry/watches/shoes, living/kitchen/health, electronics, furniture/bedding and food sections in it. These categories were further divided into smaller subcategories as sections within each main category. For example, the apparel section includes women/youth casual wear, men’s/unisex apparel, missy/plus size and underwear/pajamas. Lastly, these categories show products with their product details, which include the QR code, price, size, weight, material used and date of expiry.
Respondents have to rate the store layout with the help of the questionnaire according to their interaction with the store. The virtual store environment was designed in such a way that participants could fully maneuver through the store from beginning to end. After analyzing each store layout, subjects were assigned the questionnaires, and they were given enough time to explore each layout again according to their needs.
5. Empirical Results
This section consists of the evaluation of the traditional layout in digital signage. The reliability and validity of the questionnaire were checked by using factor analysis; while the ANOVA test was used for hypothesis testing.
5.1. Test of Reliability and Validity
To test the construct validity, principal components factor analysis with varimax rotation was carried out on thirteen items of the questionnaire.
Table 2 provides the factor pattern matrix that illustrates the loadings of each item, the reliability and variance explained by each construct. To better understand the suitable interpretation of factor loadings, the loading values were carefully examined using rules for practical significance, which shows that a factor loading of ±0.3 means the item is of least significance; ±0.4 indicates it is more important; and ±0.5 indicates that the factor is significant [
66]. Variables with loadings less than 0.3 are considered to have a non-significant impact on a factor; so, they need to be ignored [
67]. The results suggest that all factors appeared with no cross construct loading below 0.3, representing good discriminant validity. The instrument also showed convergent validity with a factor loading above 0.6 for each construct. Consequently, these results prove that each of the constructs was one-dimensional and factorially distinctive. All items used to explain a specific construct were loaded onto a single factor. In our study, Factor 1 (perceived usefulness) accounted for 45%, Factor 2 (ease of use) 15%, and Factor 3 (entertainment) explained 6% of the total variance. These results suggested that the three factors sufficiently represent the impact of store layout on customers.
The internal consistency was accessed by using Cronbach’s alpha test, which is commonly used to check the internal consistency to measure the inter-item correlations within the scale and to specify how well the items fit together theoretically [
68]. All of the coefficients of reliability (
Table 2) are above the recommended minimum of a 0.70 Cronbach’s alpha [
69], indicating that the results are highly reliable.
5.2. ANOVA Test
The Analysis Of Variance (ANOVA) is used in this study to compare the mean between groups of the sample. For a comparison of more than two group means, ANOVA is the suitable method instead of the
t-test [
67]. It measures the relative size of variance amongst group means compared to the average variance within groups [
70]. The basic assumptions of ANOVA are the normality of the data and the homogeneity of variance. The Levene and Shapiro–Wilk tests were used to test for the homogeneity and normality, respectively. Leven’s test showed that variance homogeneity was met at
p > 0.05; while the Shapiro–Wilk test showed the data was normally distributed at
p > 0.05. When normality was identified, the data were considered to be parametric, and the comparisons between the groups were made by ANOVA. Significance was set at
p < 0.05. Turkey’s test was used in this study to confirm that the possibility of finding a significant difference in any comparison is maintained at the a-level of the test [
71]. Turkey’s test is often referred to as the Honestly Significant Difference (HSD) test. It makes use of a single value against all variations that are compared. The results of the ANOVA test are explained in
Table 3.
5.2.1. Perceived Usefulness
The analysis of variance was conducted to explore the effect of PU on three store layouts. A statistically-significant difference was found at p = 0.00 in perceived usefulness for the three store layouts (F (2, 168) = 459.68). In order to check where the significance lies between three store layouts, post hoc comparisons using the Tukey HSD test were used. The post hoc test showed that there are significant variations in PU between the pipeline layout and the other two layouts, and no large differences were found between the tree and guiding pathway layouts. The mean value (M) for the pipeline layout came out to be M = 5.68, while for tree, it was M = 2.28 and for guiding pathway, M = 2.23. The respondents perceived the pipeline layout as being significantly more supportive to their shopping needs in store. Therefore, Hypothesis 1 is not supported.
5.2.2. Ease of Use
Analysis of variance showed a statistically-significant difference at p = 0.00 on ease of use for three store layouts (F (2, 168) = 126.21). To further understand, Tukey HSD with post hoc comparison was conducted. Post hoc comparisons using the Tukey HSD test indicated that immense variations occurred in EOU between tree and other layouts. Subjects perceived the tree layout as essentially easier to utilize than the other two layouts; while the guiding pathway layout was seen as being slightly easier to use. The mean score for the tree was found to be M = 5.25, while for pipeline, M = 2.44, and for guiding pathway, it was M = 2.37. Along these lines, Hypothesis 2 is not supported.
5.2.3. Entertainment
The analysis of variance was used to explore the effect of Entertainment (ENT) on three store layouts. A statistically-significant difference was found at p = 0.00 in perceived usefulness for three store layouts (F (2, 168) = 114.5). To further check where the significance lies, post hoc comparisons using the Tukey HSD test were used. A Tukey post hoc test revealed that there are significant variations in PU between the pipeline layout and the other two layouts; no large difference was found in PU between the tree and the guiding pathway layouts. The respondents found the pipeline layout to be more entertaining than the other layouts. The mean value for pipeline was found to be M = 5.58, tree M = 2.62 and for the guiding pathway layout M = 2.88. Therefore, Hypothesis 3 is not supported.
5.2.4. Time
Analysis of variance revealed a statistically-significant difference at p = 0.00 in time for the three store layouts (F (2, 168) = 19.45). To further analyze where the significance lies, we make use of Tukey HSD with post hoc comparison. The results of post hoc analysis showed that respondents spent more time in the guiding pathway (M = 338.2) than the pipeline (M = 283.2) and tree layouts (M = 190.8). The comparison shows that pipeline and guiding pathway layouts involve customers for a longer period of time. Therefore, hypotheses 4 is not supported.
Based on the above-mentioned results, it is clear that none of the research hypotheses are established. Thus, it becomes obvious that the conventional retailing theory from which we draw the hypotheses for our study is not easily applicable in its present form in the context of a virtual store. Therefore, a pertinent adaptation is mandatory.
6. Discussion
The goal of this study is to rectify layout issues faced by the customers in online shopping. Altogether, these layouts resolve problems in searching, ordering and navigation in the store. We found from the results in
Table 3 that perceived usefulness is 5.7 for the pipeline layout, which is greater than the one in other layouts. This shows that a large number of respondents liked the pipeline layout due it being user friendly. This layout has options like “search” and “home” buttons. These buttons aid respondents in order to get their required products easily. The ease of use variable is 5.2 for the tree layout, which is greater in comparison to the rest of the layouts. The value of 5.2 shows that this layout is the most simple to use because of the product list. This layout is good for grocery shopping when we have less products in store. However, in the case of a greater number of products, this layout is not feasible because of the absence of a “search” button. The last variable we measured by questionnaire was entertainment. The entrainment value was 5.5 for the pipeline layout, which was higher than the other competing layouts. The time spent in store is more for pipeline as compared to the guiding pathway and tree layouts. The better layout of digital signage is cited as the reason behind the higher value of entertainment. The design of the pipeline is a key element, which included a number of options for customer’s assistance. From the results discussed above, it is clear that not a single layout outperforms. In the case of perceived usefulness and entertainment, the pipeline layout is better than the other layouts, and the tree layout performs well in the case of ease of use. On the other hand, time spent in store is greater for the guiding pathway. This makes the situation complex for the retailers to make us of one layout, because each layout has different benefits.
To further understand how respondents interact with the digital signage and how the layouts affect their shopping through the virtual store, we combine qualitative data in the form of respondent statements given in open-ended questions included in the questionnaire. The touch screen option in digital signage grabs the attention of the majority of the respondents. The images displaying the product details and the QR code contribute to ensuring that a digital signage store offers entertainment. Some respondents criticize the absence of a manual or demo video, which should be present in order to have a smooth shopping experience. Most of the respondents prefer the pipeline layout for shopping, rather than other layouts, due to its user-friendly layout and menu options. The majority of users liked the digital signage-based virtual store, and they do not feel any difficulty while shopping through it. The respondents gave negative comments about the guiding pathway layout; according to them, it is a complex one to use.
The touchscreen of the digital signage store provides fast access to the product list, categories and product detail. As customers select from clearly-defined menus, the touchscreen of the digital signage reduces errors. The touchscreen of the digital signage store ensures that users become experts in using the store and provides more ease of use. Our results suggests that a customer visiting a digital signage store preferred the tree and pipeline layouts more than the guiding pathway. Therefore, the solution is to merge these two layouts in order to make them efficient for the digital signage. The guiding pathway layout is not merged because of its complex layout design and less menu options. Lastly, the mixture of these layouts is easy to use, more entertaining and provides more perceived usefulness.
7. Conclusions and Future Work
The aim of the study is to achieve a better understanding of the store layout design and how it effects customers in the retail world. The research primarily starts as an exploratory study and served to identify a better digital signage-based layout for virtual retailing. Almost 200 respondents participated in this study. The results from ANOVA and post hoc comparison show that the pipeline layout serves respondents better in perceived usefulness and entertainment. The tree is better for ease of use and the guiding pathway for time.
As the quality and usefulness of the store layout design increases, the customer’s relationship with the retailer becomes stronger, which helps to boost the revenue of the organization. The main goal of customer relationship management is achieved; i.e., strengthening the customer’s relationship with the management by the use of e-commerce. The result illustrates that the tree layout offers more user convenience than any other system, and the pipeline layout enhances the enjoyment of the users’ shopping experience; from this research, it is perceived that the mixture of tree and pipeline layouts is easy for use, more productive and is less time consuming. Moreover, these results demonstrate that retail managers need to precisely investigate how customers interact with the digital signage. Effective collaboration between various disciplines, such as Human Computer Interaction (HCI), marketing and retailing, is important in providing a better and more compelling virtual shopping environment.
Numerous significant implications arise in relation to sustainability. Previous researchers [
72,
73] highlight the link between retailing and sustainable development. The generally accepted definition of sustainability explains that for something to be classified as sustainable, it will be able to “meet the needs of the present without compromising the ability for future generations to meet their own needs” [
74]. If we think of sustainability in terms of a digital signage-based online store layout, a sustainable online store layout is the one that will serves its purpose effectively and that can be managed and continued into the future without having negative impacts on the environment, customers and retailers. Some features of a sustainable online store layout include efficiency and energy efficiency. Efficiency can be achieved when the store serves its purpose well,
i.e., the store layout is user friendly, informative, and it works efficiently and effectively. Energy efficiency can be gained by the use of less images and the use of dark colors with high contrasts. This will consume less amounts of energy as compared to more images and low contrast.
The use of a digital signage-based online store layout in retailing offers many contributions towards sustainable development, such as using “green ingredients” in the product presentation and layout design of store. While showing different layouts of the store, we make use of green color in order to show how a sustainable store design can be made that will lead to sustainable development. The display of digital signage can be dim or turned off automatically if no viewers are detected on the screen, which will save energy consumption. Other implications include, facilitating the ease of shopping, the use of green products, improving product awareness by describing a sustainable product’s attributes and listing recycled contents on the product.
Several managerial implications emerge from this study’s findings. This study shows the significance of the store layout design in digital signage as an essential web retailing matter. The accomplishment of the retail business is found by developing a store layout that aids the customers in accessing information necessary for decision making. The designers and developers must pay close attention while developing the store layout to ensure that customers can use it efficiently. Retail managers should therefore work closely with the designers and developers in order to develop better design layouts for digital signage. The ease of use, perceived usefulness and entertainment are some factors that affect a customer’s intension to shop from the digital signage store. The other implications include the use of better options in the store layout, such as buttons like “search”, “home” and “back”. By adopting these options in store, customers can see the store layout as more user friendly. Another implication that has been emerged from this study is the usage of smartphones. After selecting a product from the digital signage, customers have to capture the QR code of the product by using the store application for the payment process. As soon as the payment process ends, the product is delivered to the customer’s home. Retailers have to think carefully about this matter. They have to provide a WiFi-enabled Internet connection so that customers can download the application freely and quickly. Retailers should have a demo video or manual about “how to do shopping through the digital signage-based virtual store”, as in our study, many respondents gave suggestions about it. As customers select from clearly-defined menus, the touchscreen of digital signage reduces errors. The touchscreen of the digital signage store ensures that users become experts in using the store and provides more ease of use. This will help customers to increase their enjoyment of shopping, which will ultimately encourage them to shop more often.
The limitation in our study is the sample size. A larger sample could help us to better test our relationships in future studies. Among other limitations, one of them is that of budget. As we know, a real shopping environment can be achieved through the assistance of a real shopping budget. Due to the budget constraints, data are only collected for one digital signage. Therefore, the ability to generalize is limited. This study however only observes which layout is the better one for the digital signage in a virtual store; future research may include more objective measures for the digital signage. The future work will account for the effect of music and color on the digital signage store.