From Rigidity to Exuberance: Evolution of News on Online Newspaper Homepages
Abstract
1. Introduction
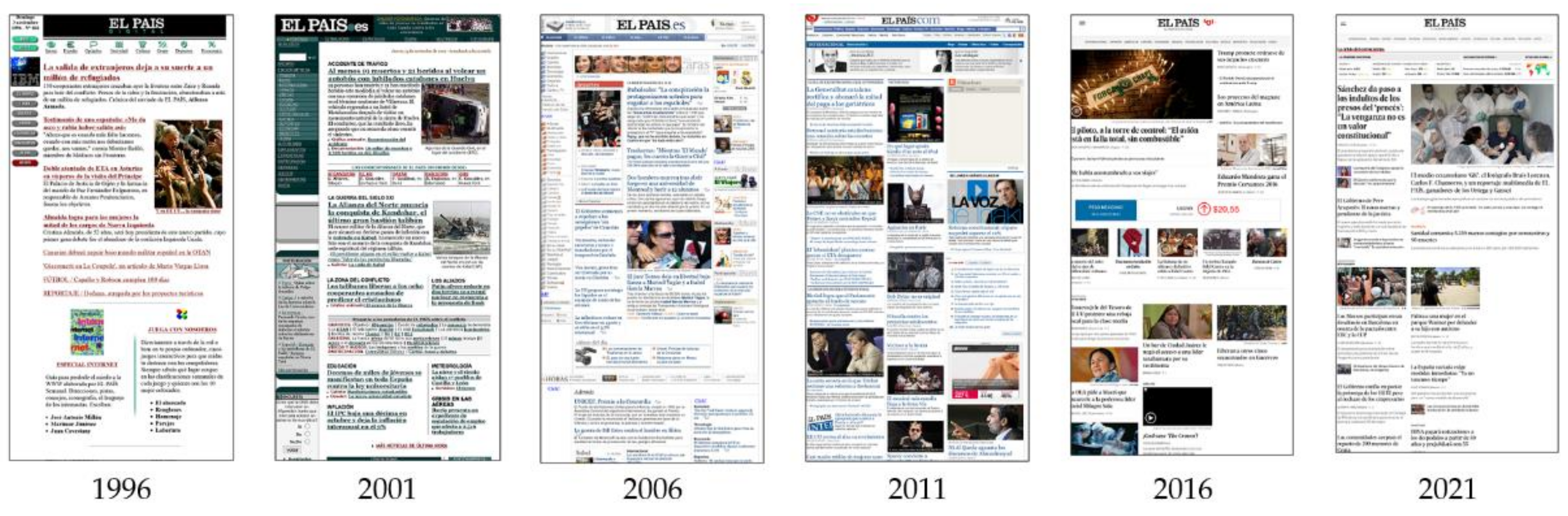
2. Evolution of the Design of Online Media
2.1. From Dumping to Webpage (1996–2000)
2.2. From Digital Editions to Online Media (2001–2007)
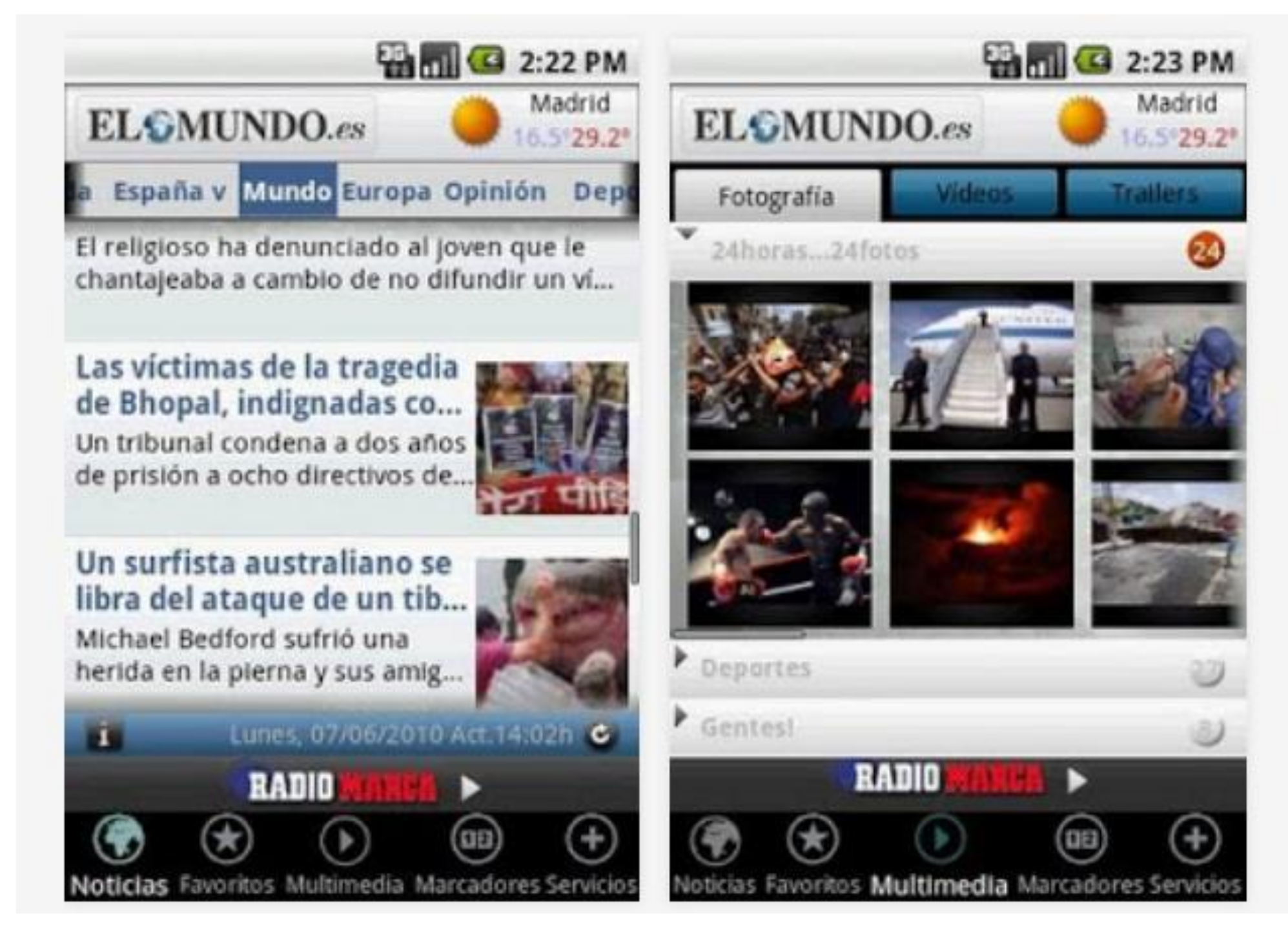
2.3. Mobile Devices Come into Play (2007–2014)
2.4. Adaptable Web Design and Apps (2014–Current)
3. Materials and Methods
4. Results
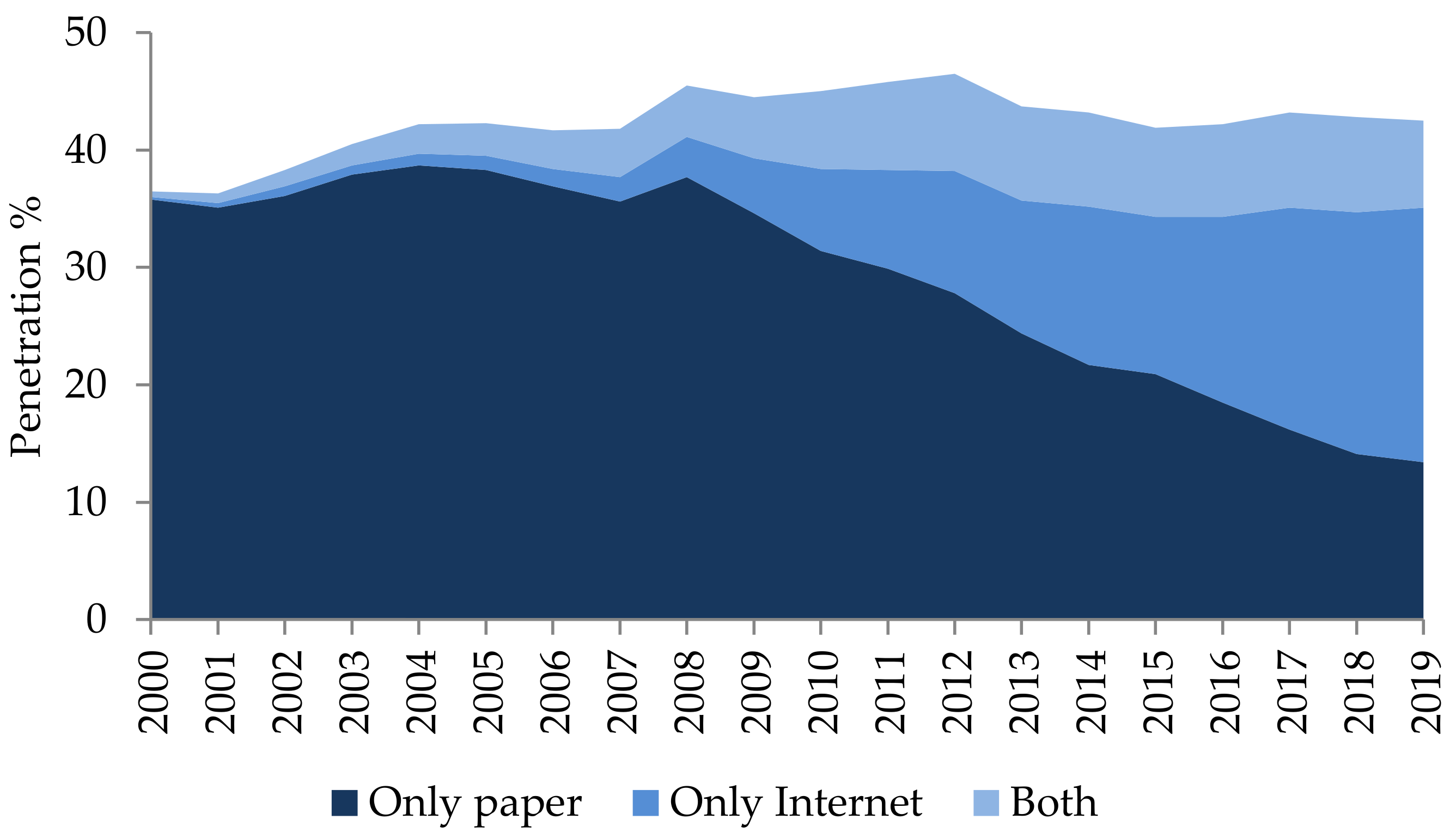
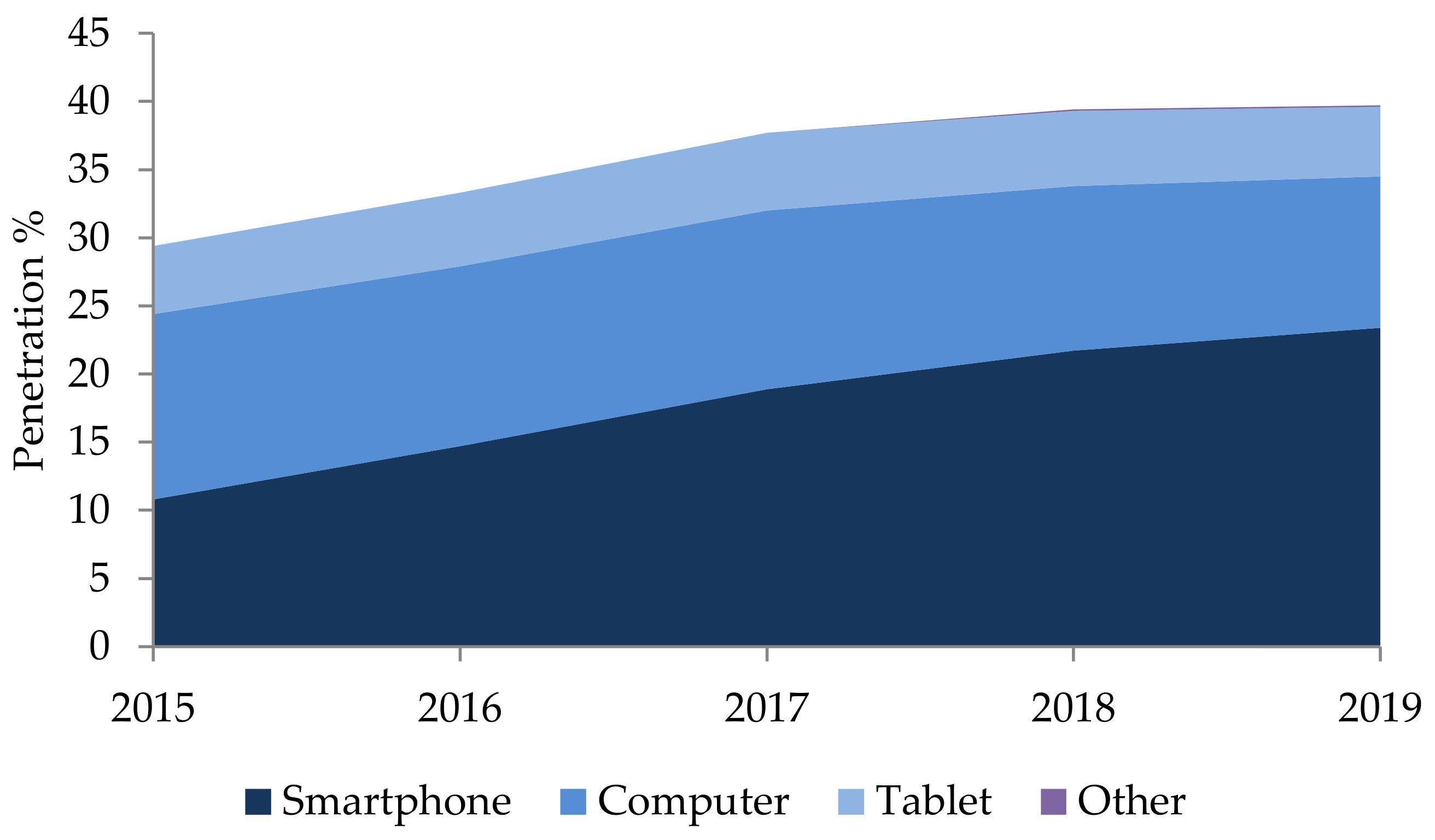
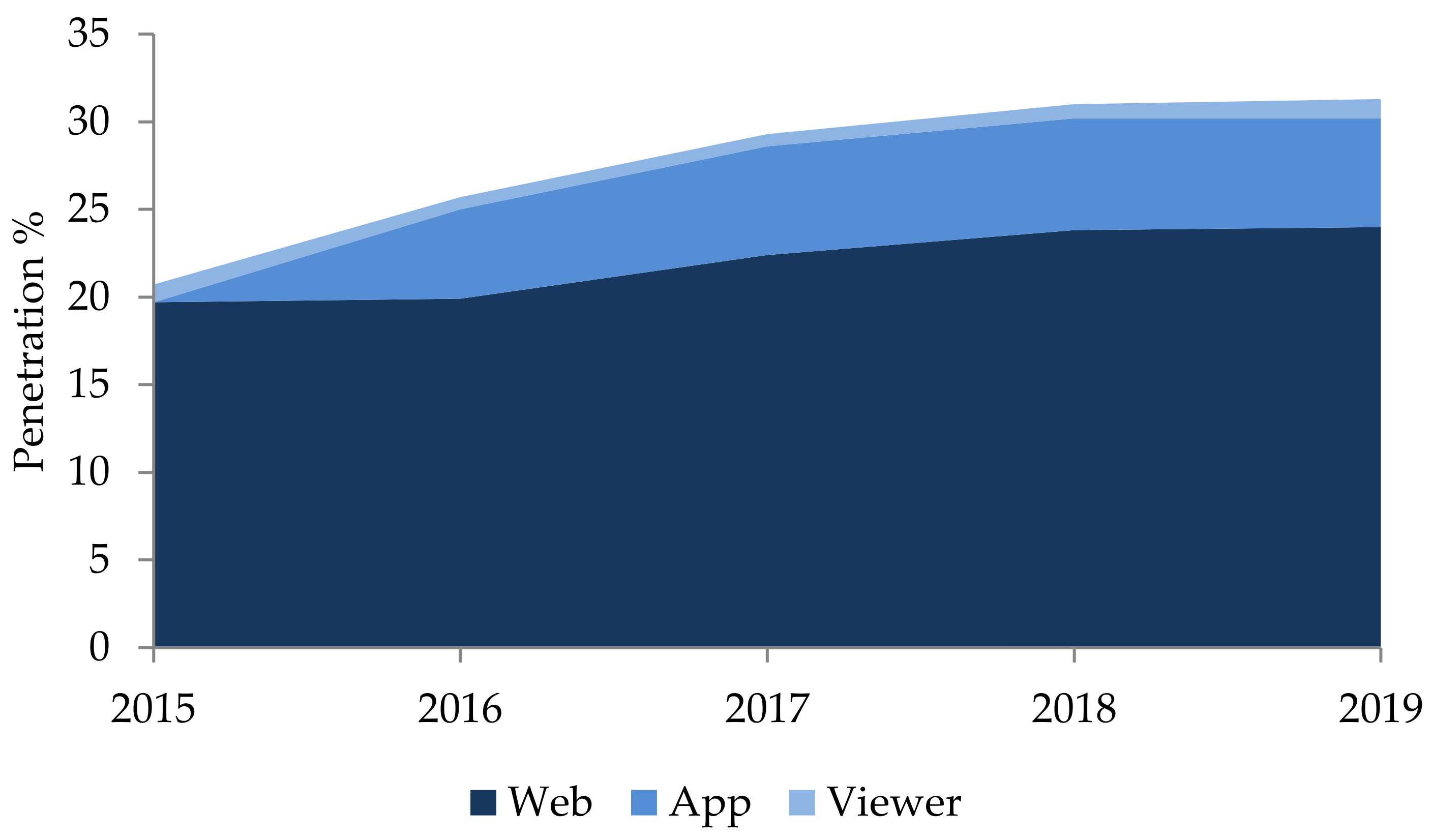
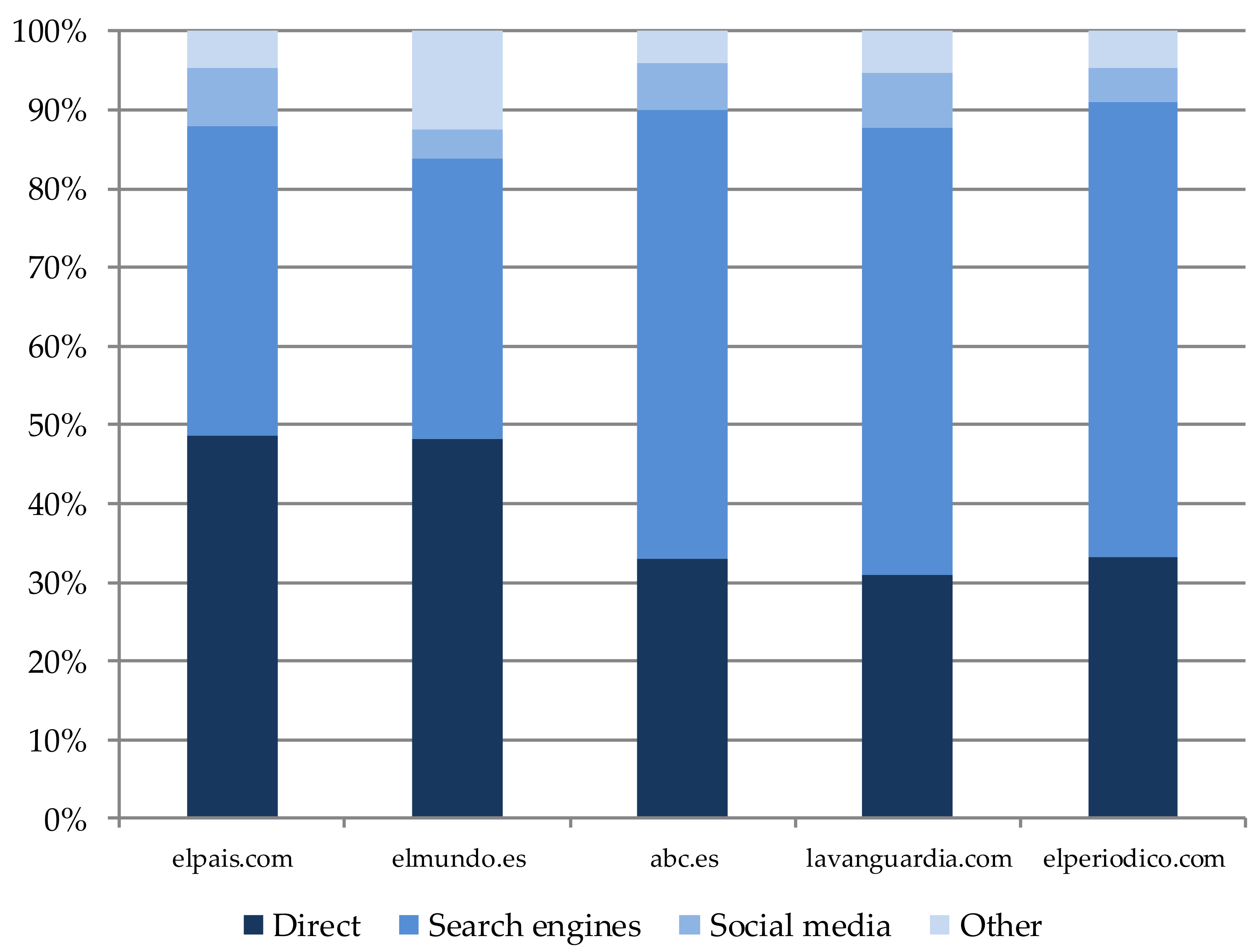
4.1. Web, Mobile, and Multi-Format Consumption
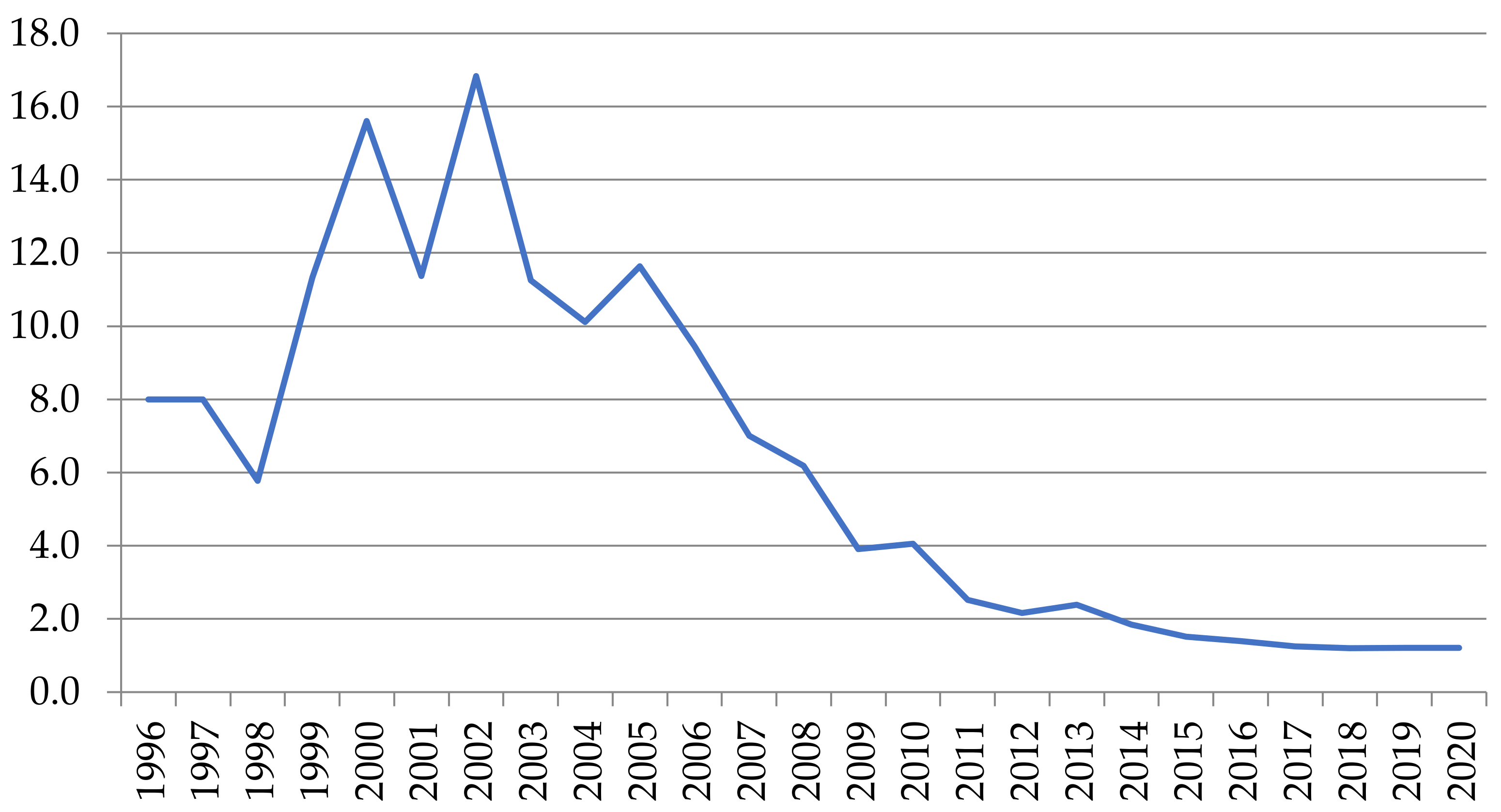
4.2. Balance between Text and Images
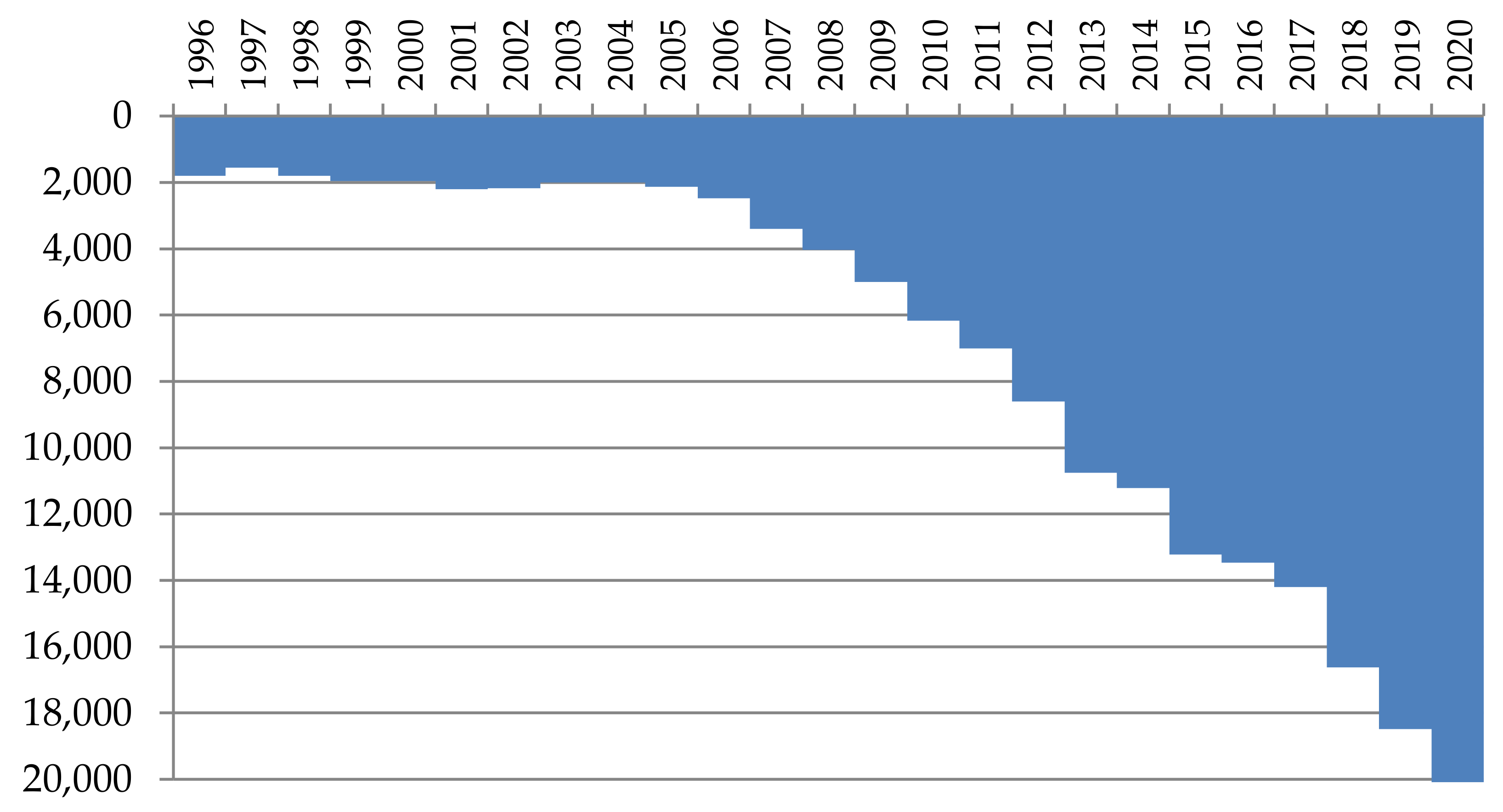
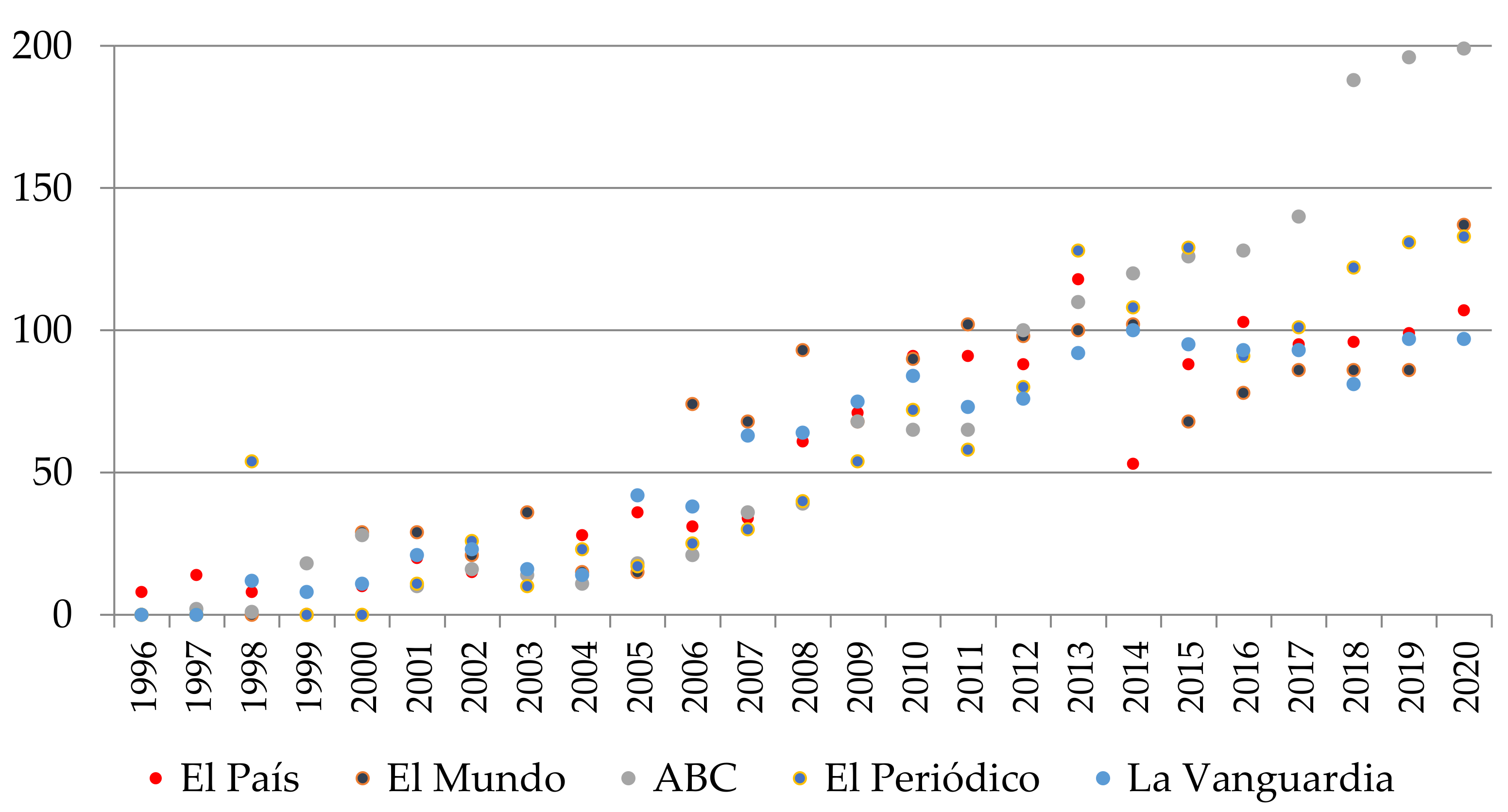
4.3. Saturation and Verticality
5. Discussion and Conclusions
Author Contributions
Funding
Data Availability Statement
Conflicts of Interest
References
- Evans, H. Diseño y Compaginación de la Prensa Diaria; Gustavo Gili: Ciudad de México, México, 1995. [Google Scholar]
- Zorrilla-Ruiz, J. Introducción al Diseño Periodístico; EUNSA: Pamplona, Spain, 1997. [Google Scholar]
- González-Díez, L.; Pérez-Cuadrado, P. Principios Básicos Sobre Diseño Periodístico; Editorial Universitas: Madrid, Spain, 2001. [Google Scholar]
- Peña-Fernández, S.; Lazkano-Arrillaga, I.; García-González, D. La transición digital de los diarios europeos: Nuevos productos y nuevas audiencias. Comunicar 2016, 46, 27–36. [Google Scholar] [CrossRef]
- Yunquera-Nieto, J. Tabletas y smartphones. El diseño editorial obligado a adaptarse a los nuevos soportes informativos digitales. adComunica 2015, 9, 133–155. [Google Scholar] [CrossRef]
- Serrano, A. Del diseño gráfico y audiovisual al diseño de interacción: Un estudio sobre los nodos iniciales de los cibermedios. In Nuevos Medios, Nueva Comunicación. Libro de Actas del II Congreso Internacional de Comunicación 3.0; Ortega, F., Cardeñosa, L., Eds.; Universidad de Salamanca: Salamanca, Spain, 2011; pp. 159–176. [Google Scholar]
- Gago, M. Flash 2.0. Tecnología y cibermedios en la nueva web social. In Diseño Periodístico en Internet; Larrondo, A., Serrano, A., Eds.; UPV/EHU: Bilbao, Spain, 2007; pp. 103–128. [Google Scholar]
- Salaverría, R. Ideas para renovar la investigación sobre medios digitales. Prof. Inf. 2015, 24, 223–226. [Google Scholar] [CrossRef]
- Canga-Larequi, J.A.; Coca-García, C.; Martínez-Rivera, E.; Cantalapiedra-González, M.J.; Martínez-Odriozola, L. Diarios Digitales. Apuntes Sobre un Nuevo Medio; UPV/EHU: Bilbao, Spain, 2000. [Google Scholar]
- Armentia, J.I.; Elexgaray, I.; Pérez, J.C. Diseño y Periodismo Electrónico; UPV/EHU: Bilbao, Spain, 1999. [Google Scholar]
- Larrondo-Ureta, A.; Serrano-Tellería, A. Diseño Periodístico en Internet; UPV/EHU: Bilbao, Spain, 2007. [Google Scholar]
- Serrano, A. Diseño de Nodos Iniciales en Cibermedios: Un Estudio Comparativo. Ph.D. Thesis, University of the Basque Country, Leioa, Spain, 2010. [Google Scholar]
- López, R. Diseño de Periódicos y Revistas en la era Digital; Fragua: Madrid, Spain, 2013. [Google Scholar]
- Rodríguez-Barbero, M. Análisis y Estudio de la Arquitectura de la Información en los Cibermedios Extremeños. Ph.D. Thesis, Universidad de Extremadura, Badajoz, Spain, 2015. [Google Scholar]
- Cabrera, M.A. El diseño de la prensa digital española en el contexto de la convergencia tecnológica. La identidad visual del ciberperiodismo. Rev. Latina de Com. Soc. 2009, 64. [Google Scholar] [CrossRef][Green Version]
- Cea-Esteruelas, N. Estudio evolutivo del diseño periodístico en Internet: La edición digital de El País. ZER 2014, 37, 137–155. Available online: https://ojs.ehu.eus/index.php/Zer/article/view/13532 (accessed on 17 April 2021).
- Barnhurst, K.G. The Form of Online News in the Mainstream US Press, 2001–2010. J. Stud. 2012, 13, 791–800. [Google Scholar] [CrossRef]
- Aranyi, G.; van Schaik, P. Testing a model of user-experience with news websites. J. Assoc. Inf. Sci. Tech. 2016, 67, 1555–1575. [Google Scholar] [CrossRef]
- He, C.; Chen, N.; Zhou, M.; Li, H.; Chen, K.; Guan, D. Improving Mobile News Reading Experience for Chinese Users: An User Interview and Eye Tracking Study. Int. Conf. Hum. Comput. Interact. 2019, 11585, 395–412. [Google Scholar] [CrossRef]
- Kim, H.K.; Jeon, H.; Choi, J. How does the design element of a news website influence user experience? ICIC Ex. Let. 2020, 14, 265–271. [Google Scholar] [CrossRef]
- Lu, Y.; Wang, X.; Ma, Y. Comparing user experience in a news website across three devices: Iphone, ipad, and desktop. Proc. ASIST Annu. Meet. 2013, 50. [Google Scholar] [CrossRef]
- Díaz-Noci, J.; Meso-Ayerdi, K. Tipología de los medios de comunicación en Internet. Génesis y desarrollo de un nuevo paradigma comunicativo. El caso vasco. In XIV Congreso de Estudios Vascos “Informazioaren Gizartea = Sociedad de la Información = Société de l’Information”; Maxwell, C., Ed.; Eusko Ikaskuntza: San Sebastian, Spain, 1998; pp. 77–83. [Google Scholar]
- Armentia, J.I. La lenta evolución del diseño periodístico en la Red. In Diseño Periodístico en Internet; Larrondo, A., Serrano, A., Eds.; UPV/EHU: Bilbao, Spain, 2007; pp. 31–60. [Google Scholar]
- Hassan, Y. Experiencia del usuario y medios de comunicación en Internet. In Diseño Periodístico en Internet; Larrondo, A., Serrano, A., Eds.; UPV/EHU: Bilbao, Spain, 2007; pp. 129–146. [Google Scholar]
- Canga-Larequi, J.A. Periodismo en la Red. Diseño periodístico y ediciones digitales. Telos 2005, 63, 71–76. [Google Scholar]
- Salaverría, R.; Sancho, F. Del papel a la Web. Evolución y claves del diseño periodístico en internet. In Diseño Periodístico en Internet; Larrondo, A., Serrano, A., Eds.; UPV/EHU: Bilbao, Spain, 2007; pp. 207–239. [Google Scholar]
- Caminos, J.M.; Marín, F.; Armentia, J.I. Novedades en el diseño de la prensa digital española (2000–2008). Palabra Clave 2008, 11, 253–269. [Google Scholar]
- Aguado, J.M.; Martínez, I.J. La comunicación móvil en el ecosistema informativo: De las alertas SMS al Mobile 2.0. Trípodos 2008, 24, 107–118. [Google Scholar]
- Westlund, O. Mobile News. Digit. J. 2013, 1, 6–26. [Google Scholar] [CrossRef]
- Westlund, O. The Production and Consumption of News in an Age of Mobile Media. In The Routledge Companion to Mobile Media; Goggin, G., Hjorth, L., Eds.; Routledge: New York, NY, USA, 2014; pp. 135–145. [Google Scholar]
- Canavilhas, J. Contenidos informativos para móviles: Estudio de aplicaciones para iPhone. Textual Vis. Media 2009, 2, 61–80. [Google Scholar]
- Aguado, J.M.; Martínez, I.J. Construyendo la cuarta pantalla. Percepciones de los actores productivos del sector de las comunicaciones móviles. Telos 2009, 83, 62–71. [Google Scholar]
- Perkowitz, M.; Etzioni, O. Adaptative Web Sites: An IA challenge. In Proceedings of the 15th International Joint Conference on Artifical intelligence IJCAI-97, Nagoya, Japan, 23–29 August 1997; pp. 16–21. [Google Scholar]
- Gustafson, A. Adaptive Web Design: Crafting Rich Experiences with Progressive Enhancement; New Riders Publishing: San Francisco, CA, USA, 2015. [Google Scholar]
- Frain, B. Responsive Web Design with HTML5 and CSS3; Packt Publishing: Birmingham, UK, 2012. [Google Scholar]
- Ortega, F.; González-Ispierto, B.; Pérez-Peláez, M.E. Audiencias en revolución, usos y consumos de las aplicaciones de los medios de comunicación en tabletas y teléfonos inteligentes. Latina 2015, 70, 627–651. Available online: https://www.doi.org/10.4185/RLCS-2015-1063 (accessed on 17 April 2021).
- Costa-Sánchez, C.; Rodríguez-Vázquez, A.I.; López-García, X. Medios de comunicación móviles. Potencialidades de las aplicaciones para Smartphone de los medios de comunicación españoles de mayor audiencia. Prism. Soc. 2015, 15, 387–414. [Google Scholar]
- Internet Archive. Wayback Machine. 2021. Available online: https://archive.org/ (accessed on 17 April 2021).
- Cabrera, M.A.; Palomo, B. Metodologías de investigación en diseño periodístico. In Ciberperiodismo. Métodos de Investigación; Díaz-Noci, J., Palacios, M., Eds.; UPV/EHU: Leioa, Spain, 2008; pp. 52–62. [Google Scholar]
- Rodríguez-Martínez, R.; Codina, L.; Pedraza-Jiménez, R. Cibermedios y web 2.0: Modelo de análisis y resultados de aplicación. Prof. Inf. 2010, 19, 35–44. [Google Scholar] [CrossRef]
- AIMC (Asociación para la Investigación de Medios de Comunicación). Marco General de los Medios en España; AIMC: Madrid, Spain, 2020. [Google Scholar]
- Similarweb. Top Websites Ranking. 2020. Available online: https://www.similarweb.com/top-websites/ (accessed on 17 April 2021).
- OJD (Oficina de Justificación de la Difusión). Auditoria de Medios Impresos; OJD: Madrid, Spain, 2020; Available online: https://www.ojd.es/portfolio/auditoria-de-medios-impresos/ (accessed on 17 April 2021).
- Machin, D.; Polzer, L. Visual Journalism; Macmillan International Higher Education: New York, NY, USA, 2015. [Google Scholar]
- López, J.; Torregrosa, J.F. Rutinas productivas de los diarios digitales españoles: Caracterización y desarrollo en la dinámica de la convergencia. Ámbitos 2013, 22, 156. Available online: http://institucional.us.es/ambitos/?p=156 (accessed on 17 April 2021).
- Pereira, X. Arquitectura de la información. Ingeniería del periodismo. In Diseño Periodístico en Internet; Larrondo, A., Serrano, A., Eds.; UPV/EHU: Bilbao, Spain, 2007; pp. 193–206. [Google Scholar]
- González-Díez, L.; Puebla-Martínez, B.; Pérez-Cuadrado, P. De la maquetación a la narrativa transmedia. Una revisión del concepto de ‘diseño de la información periodística’. Palabra Clave 2018, 21, 445–468. [Google Scholar] [CrossRef]
- Nielsen, J. Designing Web Usability: The Practice of Simplicity; New Riders Publishing: Thousand Oaks, CA, USA, 1999. [Google Scholar]
- Rosenfeld, L.; Morville, P. Information Architecture for the World Wide Web; O’Reilly: Sebastopol, CA, USA, 1999. [Google Scholar]
- Linares, J.; Codina, L.; Vàllez, M.; Rodríguez-Martínez, R. Interactividad, Buscabilidad y Visibilidad en Cibermedios: Sistema de Análisis y Resultados; Serie DigiDoc: Barcelona, Spain, 2016. [Google Scholar]
- Freixa, P.; Pérez-Montoro, M.; Codina, L. Interacción y visualización de datos en el periodismo estructurado. Prof. Inf. 2017, 26, 1076–1090. [Google Scholar] [CrossRef]
- Codina, L.; Gonzalo-Penela, C.; Pedraza-Jiménez, R.; Rovira, C. Posicionamiento Web y Medios de Comunicación Ciclo de Vida de una Campaña y Factores SEO; Serie DigiDoc: Barcelona, Spain, 2017. [Google Scholar] [CrossRef]
- Peña-Fernández, S.; Pérez-Dasilva, J.A.; Genaut-Arratibel, A. Tendencias en el diseño de los diarios vascos y navarros en Internet. Mediatika 2010, 12, 105–137. [Google Scholar]
- Guallar, J.; Rovira, C.; Ruiz, S. Multimedialidad en la prensa digital. Elementos multimedia y sistemas de recuperación en los principales diarios digitales españoles. Prof. Inf. 2010, 19, 620–629. [Google Scholar] [CrossRef][Green Version]
- Milosevic, M.; Chisholm, J.; Kilman, L.; Henriksson, T. World Press Trends 2014; WAN-IFRA: Paris, France, 2014. [Google Scholar]
- Iglesias-García, M.; Codina, L. Los cibermedios y la importancia estratégica del posicionamiento en buscadores (SEO). Opción 2016, 9, 929–944. [Google Scholar]
- Díaz-Noci, J. Cómo los medios afrontan la crisis: Retos, fracasos y oportunidades de la fractura digital. Prof. Inf. 2019, 28. [Google Scholar] [CrossRef]
- Dimoulas, C.; Veglis, A.A.; Kalliris, G. Semantically Enhanced Authoring of Shared Media. In Encyclopedia of Information Science and Technology; Khosrow-Pour, M., Ed.; IGI Global: Hershey, PA, USA, 2018; pp. 6476–6487. [Google Scholar]
- Aitamurto, T.; Aymerich-Franch, L.; Saldivar, J.; Kircos, C.; Sadeghi, Y.; Sakshuwong, S. Examining augmented reality in journalism: Presence, knowledge gain, and perceived visual authenticity. New Media Soc. 2020. [Google Scholar] [CrossRef]
- Olsen, R.K.; Solvoll, M.K. Bouncing off the Paywall—Understanding Misalignments between Local Newspaper Value Propositions and Audience Responses. Int. J. Media Manag. 2018, 20, 174–192. [Google Scholar] [CrossRef]











| Circulation (Paper) | Visits per Month (Web) | |
|---|---|---|
| elpais.com | 72.471 | 137.95 M |
| elmundo.es | 45.111 | 113.05 M |
| abc.es | 53.436 | 81.10 M |
| lavanguardia.com | 73.296 | 78.81 M |
| elperiodico.com | 33.506 | 27.67 M |
| Average Time | Pages per Visit | Bounce Rate | |
|---|---|---|---|
| elpais.com | 6:27 | 2.32 | 59.44% |
| elmundo.es | 6:17 | 3.27 | 52.26% |
| abc.es | 5:36 | 2.85 | 50.32% |
| lavanguardia.com | 5:50 | 3.28 | 59.11% |
| elperiodico.com | 7:12 | 2.82 | 52.80% |
Publisher’s Note: MDPI stays neutral with regard to jurisdictional claims in published maps and institutional affiliations. |
© 2021 by the authors. Licensee MDPI, Basel, Switzerland. This article is an open access article distributed under the terms and conditions of the Creative Commons Attribution (CC BY) license (https://creativecommons.org/licenses/by/4.0/).
Share and Cite
Peña-Fernández, S.; Casado-del-Río, M.Á.; García-González, D. From Rigidity to Exuberance: Evolution of News on Online Newspaper Homepages. Future Internet 2021, 13, 150. https://doi.org/10.3390/fi13060150
Peña-Fernández S, Casado-del-Río MÁ, García-González D. From Rigidity to Exuberance: Evolution of News on Online Newspaper Homepages. Future Internet. 2021; 13(6):150. https://doi.org/10.3390/fi13060150
Chicago/Turabian StylePeña-Fernández, Simón, Miguel Ángel Casado-del-Río, and Daniel García-González. 2021. "From Rigidity to Exuberance: Evolution of News on Online Newspaper Homepages" Future Internet 13, no. 6: 150. https://doi.org/10.3390/fi13060150
APA StylePeña-Fernández, S., Casado-del-Río, M. Á., & García-González, D. (2021). From Rigidity to Exuberance: Evolution of News on Online Newspaper Homepages. Future Internet, 13(6), 150. https://doi.org/10.3390/fi13060150







