Abstract
Since their emergence in the mid-90s, online media have evolved from simple digital editions that merely served to dump content from print newspapers, to sophisticated multi-format products with multimedia and interactive features. In order to discover their visual evolution, this article conducts a longitudinal study of the design of online media by analyzing the front pages of five general-information Spanish newspapers (elpais.com, elmundo.es, abc.es, lavanguardia.com, and elperiodico.com) over the past 25 years (1996–2020). Moreover, some of their current features are listed. To this end, six in-depth interviews were conducted with managers of different online media outlets. The results indicate that the media analysed have evolved from a static, rigid format, to a dynamic, mobile, and multi-format model. Regarding the language used, along with increased multimedia and interactive possibilities, Spanish online media currently display a balance between text and images on their front pages. Lastly, audience information consumption habits, largely superficial and sporadic, and the increasing technification and speed of production processes, means that news media have lost in terms of the design part of the individual personality they had in their print editions. However, they maintain their index-type front pages as one of their most characteristic elements, which are very vertical and highly saturated.
Keywords:
online media; design; front pages; digital editions; journalism; web 3.0; visualisation; multimedia; interaction 1. Introduction
Throughout history, the design of print newspapers has maintained a long tradition of conventions, rules, and standards for the display and hierarchization of information with which readers were familiarized for decades [1,2,3].
However, since the emergence of the Internet and the first online media in the mid-90s, the media has constantly had to confront challenges such as permanently updating information, multiplied content and formats, and the appearance of new formats and screens for reading [4]. During the 25 years since then, their evolution has been characterized by the wide range of multimedia and multi-format possibilities [5] and their ongoing mutation, encouraged by constant technological change [6]. “The main feature of this format is that it possibly does not have a final model. There shall be no newspaper of the future, but rather a newspaper of a determined present, conditioned by specific technologies in constant movement and cultural and professional concepts. There is no final destination, and no model that stabilizes with success. The new paradigm is constant evolution. The final format may be constant change” [7].
Despite the broad interest sparked amongst researchers in the online media field of study, design is one of the scopes that has received the least attention [8], although there are some monographs that specifically address this issue [9,10,11,12,13,14] and different specific studies on the design of digital newspapers [15,16]. Research has also been carried out on the user experience and engagement of online media, and the way news is read on different devices [17,18,19,20,21].
In this evolutive context, the goal of this article is to analyze the main visual transformations that online media have undergone in their first 25 years of history. Specific research questions are to discover the specific characteristics of current online news consumption (RQ1), to determine their textual and/or visual nature (RQ2), and to characterize their main features from a journalistic-design perspective (RQ3).
2. Evolution of the Design of Online Media
2.1. From Dumping to Webpage (1996–2000)
The appearance of the first digital editions on the Internet in the mid-1990s was characterized by simply dumping print-publication content to the new format [22], without generating new content or developing new design criteria and hierarchization. The lack of specific principles means that this stage can be defined as “proto design” stage for digital newspapers [23]. Generally, these first editions fundamentally met the professional and corporate imperative of occupying a space in the new environment, without excessive concern for how this objective was achieved [24].
During these initial years, far from having a standard model [25], the media experimented, to greater or lesser success, with different kinds of resources (frames, buttons, etc.) to present news, many of which rapidly fell into disuse, during turbulent beginnings when newspapers were quickly redesigned [26] (Figure 1).

Figure 1.
Print-publication dumping in early abc.es online edition (27 March 1997). Compiled by the authors.
Beginning in 1998, the media began generating complementary content (and not only exclusively journalist content) to attempt to attract an audience that was gradually peering into the new news window. These webpages, which had found new competitors in the webpages created by telecommunications operators, aimed to develop a channel for commerce and advertising in parallel, combining information, entertainment, and services [7].
In 1998, the arrival of dynamic HTML facilitated organization of contents on the page, and the architecture began to display side or top navigation menus, and also long vertical areas where contents were organized [23]. Moreover, the availability of cascade-style sheets (CSS) helped with separating the structure of the documents from their formal presentation [26].
2.2. From Digital Editions to Online Media (2001–2007)
Although the beginnings were faltering, this lack of definition did not last long, and changes were quick to come. In a bit more than 5 years after their creation, all the main newspapers had pages where the content specifically created for the web was pushing over information from the print editions and beginning to steal the spotlight. Online media thus began to emancipate from the analogical media from whence they had come and that had inspired them, and began developing their own narrative and visual, specifically digital, characteristics. One could no longer speak of simple adaptations or digital editions of pre-existing media, but rather of online media with their own, independent personality.
While during these years technical limitations made it difficult for images to find their space on media webpages, more varied graphic resources began to appear, with the incipient presence of videos [27]. In the page architecture, the most customary structure during this period was called “Inverted L” or “Trident,” splitting the page into three areas: the masthead and general navigation menu were placed on top, while the detailed menu was to the left, and the news occupied the main part of the screen, organized in vertical fashion [23] (Figure 2).

Figure 2.
“Trident” structure in elperiodico.com and elmundo.es (August 2002). Compiled by the authors.
2.3. Mobile Devices Come into Play (2007–2014)
After a decade of consuming online media almost exclusively through personal computer monitors, the launch of the iPhone in 2007 and the emergence of the first tablets were the most emblematic milestones in a new way of consuming information that was quick to spread: mobile phones [28]. Although the first mobile interfaces had appeared in the late 90 s and there were already alternative information formats like the PDA (Personal Digital Assistant) and communication technologies like SMS (Short Message Service) and MMS (Multimedia Message Service), their success up until that point had been meagre [29,30]. The reduced use of these devices, their small screen size, and the low capacity of mobile data networks had limited these initiatives to the creation of simple content, complementary in nature to the traditional media discourse [31] (Figure 3).

Figure 3.
elmundo.es app (24 July 2012) (accessed on 17 April 2021). Compiled by the authors.
However, the spread of the 3G (2000) and 4G (2010) data networks and the popularization of smartphones contributed to the emergence of exclusive downloadable applications and the development of exclusive narratives and formats that coexisted with content originally created for other formats. In addition to its ubiquitous nature, this fourth screen [32] was multimedia in nature and had interactive and convergent potential, providing for double or non-exclusive news consumption.
2.4. Adaptable Web Design and Apps (2014–Current)
Since then, the emergence and later success of mobile devices as a format for news consumption has led news media to prioritize rapid, versatile publication of contents in all kinds of formats and media. The number of platforms from whence information can be consumed has multiplied, and all of them (desktop computer, laptop, tablet, mobile phone, watches, etc.) need their own specific format.
The first response to this need was adaptive web design [33], with which several design versions of the page are created in different formats adapted to the most common screen widths (for example, 320 px, 480 px, 760 px, etc.). The website detects the screen size of each device that connects and offers the option that best fits that size with previously programmed style sheets [34]. This is all in a complex set of languages into which the webpages are structured in HTML5, giving them a style with the CSS, and adding functionalities with Javascript [5].
Adaptive design, however, bears certain limitations. Since it is based on rigid templates, it forces one to make different designs for each one of the most customary screen widths. For this reason, regardless of the size of the screen making the connection, the website can only offer one of the pre-established designs.
The adaptive design evolved, giving birth to responsive web design [34,35], which allows one to fluidly adjust the content of the website to any device. To this end, instead of using predefined templates, grids that automatically adjust in number and percentage size to the window used to view the content are used, which in practice means a practically unlimited number of viewing options.
These adaptable web design modalities, whether adaptive or responsive, provide for content that adjusts to very different screens (mobiles, tablets, monitors) from whence news is accessed, and are the key to the success of mobile and multi-platform news consumption. On the other hand, from the perspective of media design, adaptable web design has limited options for journalists to control page architecture and how users view the information, preferring accessibility and ease in news consumption. On the other hand, content distribution can substantially vary from one browser to another, which creates completely different user experiences with one same product.
In parallel fashion, in this last stage, mobile apps also appeared for the consumption of online news [36]. More than anything, they provide for more complete multimedia integration of content [37]. Apps are the first real alternative to the almost exclusive consumption of news through web browsers.
For the media, apps are formats that garner high loyalty, since they are a source of monomedia consumption; however, for the time being, they have not yet managed to take over a significant portion of news consumption. Their complex development, their exclusive nature (with a specific app for each media outlet), constant changes in formats, and the consequent need to update apps, as well as the impossibility of showing all formats, has limited their implementation until now [4].
3. Materials and Methods
To analyze the visual evolution of Spanish online media (Figure 4), the analysis of five general-information news media that share a conjoint trajectory throughout the entire analyzed period were used as a base: elpais.com, elmundo.es, abc.es, lavanguardia.com and elperiodico.com (accessed on 17 April 2021).

Figure 4.
Evolution of El País homepage. Compiled by the authors.
In total, 125 front pages were analyzed, one per year from each one of the selected media outlets between 1996 and 2020. The front pages were viewed with the digital Internet Archive [38], which stores original screenshots of the webpages, given that the media’s digital newspaper archives have adapted old content to the current design [16].
To analyze the front pages, we considered existing methodological proposals to analyze digital media [27,39,40], based on which a file was drawn up that included the number of news pieces and images; the total page surface area, with special attention to the verticality; and the graphic surface area as variables for the longitudinal study of the design. Journalistic content (news and opinion) were accounted for, and commercial contents were not considered. Moreover, the study is focused on studying front-page elements and does not consider other issues such as page architecture and user experience.
To describe the media consumption habits, the data from the reports published annually by the Association for Media Research (AIMC: Madrid, Spain) [41] have been used. For its 2020 report, 29,097 interviews were conducted with the population residing in Spain over 14 years of age. The data on the number of visits to the web pages and their origin have been obtained from Similarweb (2021) [42].
In parallel, six in-depth interviews were conducted with news media managers to learn the current design features in Spanish online media. These include traditional media (elpais.com, elmundo.es), native media (diario.es, elconfidencial.com, elespanol.com), and audio-visual media (rtve.es) (accessed on 17 April 2021).
4. Results
4.1. Web, Mobile, and Multi-Format Consumption
While Spanish online media outlets came to be 25 years ago as complementary digital versions of print media that simply dumped their content and were mainly consumed from desktop computers, the emergence of smartphones and tablets, as well as increased telephone network data capacity, radically modified these habits.
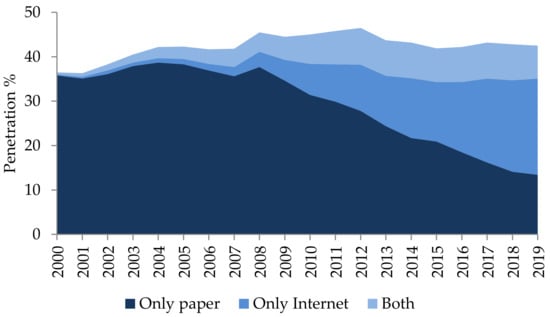
Thus, online media are now leading formats in the consumption of news, much more so than traditional media (Figure 5). According to the AIMC, in 2019, 51.1% of newspaper audiences access news content exclusively through the internet, as opposed to 31.5% who consume exclusively on paper, and 17.4% who use both formats. This inversion in format preference has not reduced total consumption of news; rather, to the contrary, it has led to total newspaper audiences rising from 36.5% of the population in 2000 to 42.5% in 2019 [41].

Figure 5.
Evolution of newspaper audiences according to format (Penetration %). Compiled by the authors on the basis AIMC (2020) [41] data.
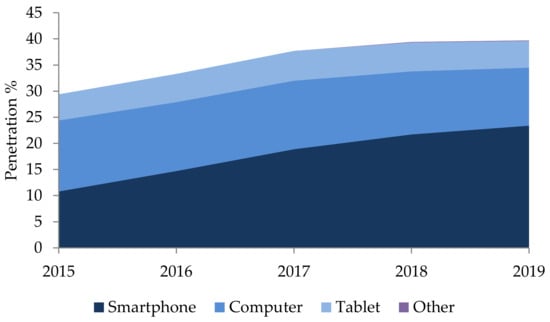
Secondly, while consumption is now mainly online, the desktop computer has lost main device status for consulting news online. In the past 5 years, audience evolution by device [41] shows that while consumption from personal computer has slightly lowered (from 13.6% to 11.1%), on smartphones it has doubled, reaching 23.5% (Figure 6). As such, the mobile phone is now very much the main device for consulting online news pieces (58.9%), ahead of computers (28%), tablets (12.8%), and other devices (0.3%).

Figure 6.
Evolution of newspaper audiences by format device (Penetration %). Compiled by the authors on the basis AIMC (2020) [41] data.
News media managers corroborate this about-face in news consumption habits, which, in addition to other aspects, entailed a change in the time distribution of audiences, with the emergence of a great peak in information consumption from mobile devices first thing at night, which now joins first thing in the morning (in this case, with most consumption from the computer) and at noon (Interviews I1, I2, I3, I4, I5, I6). The transformation of newsrooms from a paper model, with a closing time to prepare a morning edition, to a 24-h news flow, also forced them to change their work routines.
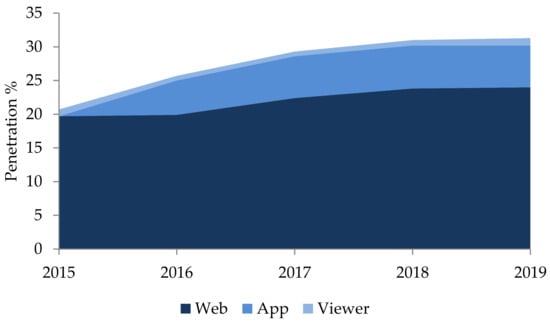
Thirdly, in a news ecosystem where almost everything has changed, one element remains unalterable: among the readers of the newspapers, online news is still mainly consumed through web browsers (76.7%), much more than apps (19.8%), and other information viewers (3.5%) that have not taken off as news consultation devices (Figure 7).

Figure 7.
Evolution of newspaper audiences by format device (Penetration %). Compiled by the authors on the basis AIMC (2020) [41] data.
4.2. Balance between Text and Images
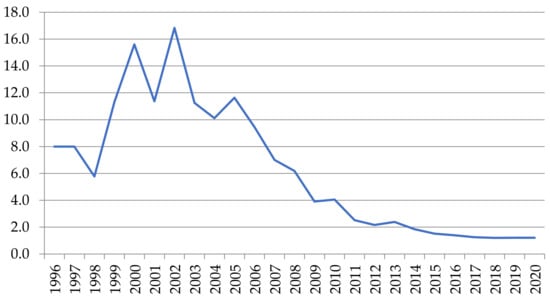
The history of online news has also been a story of evolution, from an almost exclusively written model to another model where text and images have a balanced, complementary presence. In this section, technological evolution was a powerful conditioning factor on visual evolution, because while the limited internet bandwidth capacity initially fostered heavy text content, today, the balance between text and images reigns, with a model where practically each front-page news piece is accompanied by its own image. Thus, the ratio that relates the number of images to the number of news currently displays an almost complete balance (1:1.2) (Figure 8).

Figure 8.
Ratio of the use of headlines and images in Spanish online media. Compiled by the authors.
Amongst texts, headlines have taken on almost exclusive protagonism in designs. Although in the first years imitations of print references led to the inclusion of subheadlines and small text lead-ins on front pages, barring some cases with the top news on the page, practically all front-page news pieces on online media simply have a headline and an image, without any other text accompaniment.
Additionally, the protagonism of images has radically increased. While the limitations of existing networks and the visual legacy of print media made photo news practically the only highlighted visual element on front pages during the first 10 years, in the past 5 years, the analyzed media outlets’ front pages displayed practically 100 images associated with news content.
This radical transformation in the distribution of content cannot be understood without visual protosensitivity in the media, given that, since their beginnings, they linked visual content on their front pages, although this content could not be viewed in integrated fashion from the front pages themselves.
4.3. Saturation and Verticality
Adaptable web design and mobile and multi-format consumption led to online media losing part of the visual singularity that characterized print media, preferring accessibility and adaptability of content. The increasing technification of production processes (with the need to combine different programming languages) took journalists away from online media design tasks, which are now in the hands of web programmers.
In an enormously complex setting of devices and formats, online media prioritize making professionals’ work easier in creating multi-platform content by implementing content management systems (CMS) to simplify content creation and publication tasks to the maximum. While self-publishing programs such as QuarkXPress and Adobe InDesign grant newsrooms control, practically without technical mediation in the process of preparing print newspapers, with the incorporation of the web, the number of languages multiplies, which requires specialized staff with great knowledge of programming, and brings the work of journalists to platforms with limited design options.
However, despite losing part of this visual singularity that characterized print media, online media have incorporated a very characteristic visual trait that sets them apart from other webpages: high saturation of news pieces on extremely vertical homepages.
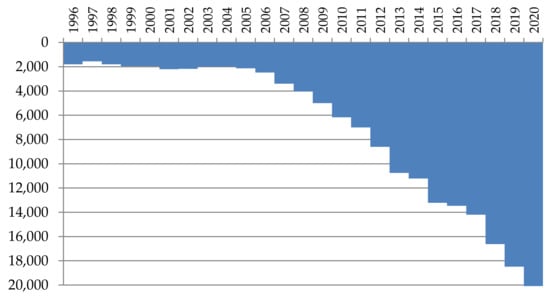
During their first 10 years of history, homepages scarcely increased in size, and news pieces were almost exclusively text. However, the progressive incorporation of more news pieces on front pages, as well as their accompanying images, fostered an exponential increase in the size of these front pages, multiplying their original size by up to 10 times (Figure 9).

Figure 9.
Evolution of the length of front pages of Spanish online media (in pixels). Compiled by the authors.
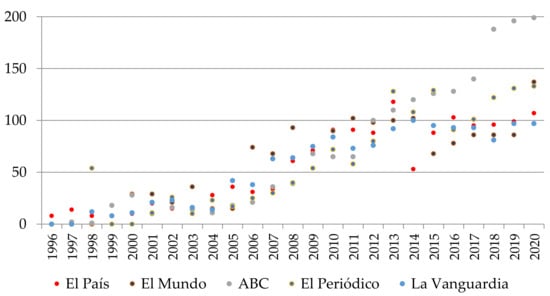
Despite attempts to seek out a certain balance in the horizontal layout of news content on the page, today, online media are characterized by the extreme verticality of their index-type front pages. Thus, during the first 10 years of history, online media showed a more contained attitude, and their covers included less than 50 news items a day, but since 2010 the trend of publishing a much larger number of content has increased significantly, displaying on average over 100 news pieces and images (in 2020, 134.6 and 111.8, respectively). This trend is seen equally in all the media, although in the case of ABC, the number currently reaches almost 200 (Figure 10).

Figure 10.
Number of news pieces on the front page of Spanish online media. Compiled by the authors.4.4. Front pages and SEO as access windows.
Pages to access online media have therefore evolved from a design with a selective display case of content that emulated the front pages of print newspapers, to another, laid out as an exhaustive meta-front page for all sections of the newspaper.
The exuberant supply of content contrasts with readers’ consumption habits. For the time being, general data indicate that reading news on online media continues to be brief and superficial. If we consider three basic indicators (Table 1) (average visit time, average viewed pages, and bounce rate), we see epidemic consumption of the news pieces supplied. Thus, for the five media outlets analyzed, the average visit duration is 6 min and 16 s, the average pages viewed per visit is 2.9, and the “bounce rate” (meaning, the percentage of visitors who invest less than 30 s in the website before going to a different one) is 54.8% (Table 2). Higher consumption through mobile phones has worsened this trend, given that they reduce the time spent on reading in comparison with desktop computers.

Table 1.
Media circulation and visits. Compiled by the authors on the basis of OJD (2020) [43] and Similarweb (2021) [42] data.

Table 2.
Online media access channels. Compiled by the authors on the basis of Similarweb (2021) [42] data.
These consumption habits have at least two implications on design. On one hand, we must also consider people accessing specific news pieces without going through the front page in this average; for example, through links shared on social media. On the other, they explain that online media front pages decide to supply the maximum number of news pieces possible on their front page, so that the visitor who is going to devote a limited amount of time to reading the media outlet can not only do a quick scan of current news but can also quickly find the pieces they wish to read in depth.
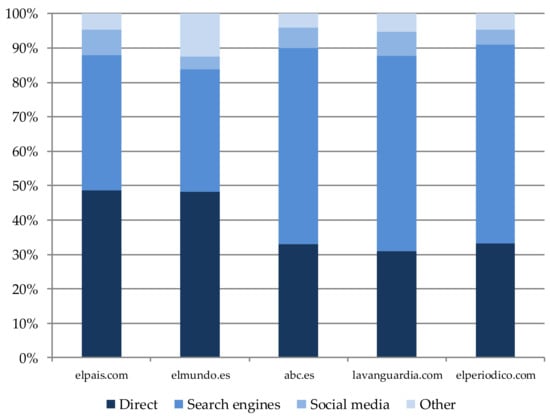
Access channels to online media also explain these consumption habits (Figure 11). In all analyzed media outlets, 38.9% of visits directly access the webpage, writing the name in the address bar, while access through search engines is 49.3% (largely by searching for the name of the outlet), and social media is at 5.6%.

Figure 11.
Online media access channels. Compiled by the authors on the basis Similarweb [42] data.
As such, the media’s front pages have lost their status as the exclusive window to access the newspapers. While mobile consumption has encouraged more superficial searches for content that foster the creation of highly saturated index-type front pages, new channels to access contents (search engines and social media) have made journalistic SEO a new window to access news.
Monitoring traffic generated by each one of the news pieces is capitally important for online newsrooms (Interviews I1, I3, I5, I6), although news media managers indicate that the main objective is knowledge of the most loyal users, and not sporadic visitors that may congregate around news pieces. In turn, this policy is aligned with subscription payment policies, which almost all Spanish online media now have.
Regarding hierarchization criteria for news pieces, current events continue to be at the top of front pages, while content with a less journalistic, more lightweight profile (technology, services), are concentrated on the lower half of pages. In the middle, after current events, are highlighted recommended articles (features, interviews) and opinion texts. Hierarchization criteria for news pieces continue to be purely professional, and the media refuse to use automatic configurations to organize their content (Interviews I1, I2, I3, I4, I5).
5. Discussion and Conclusions
In the past 25 years, design of online media has evolved from simple complementary editions of the analogical media that housed a mere transfer of content, to complex online media distributed in multi-format mode by an adaptable web design.
In terms of design, growing technification of the process of displaying news pieces, and the multi-format nature of their distribution, have sacrificed part of the visual singularity that characterized the press, and left media design in the hands of staff who often lack journalistic or design training [44], while journalists work with content management systems (CMS) [45]. However, we must not forget that the design of journalist news has always entailed different disciplines working together for a purpose [46,47].
While traditional press design bore front pages that were enormously synthetic and highly hierarchized, governed by very stable conventions, today’s online media are governed by generic web design patterns, such as usability [48], information architecture [49], interaction [50,51,52], and user experience [5].
Despite this, news sites can be considered as a specific type of website that shows some peculiarities. The use of the web has provided the media with specific characteristics such as rapid content updating, multimedia or interaction, which have transformed, over the years, the way in which information is presented. Thus, online newspaper homepages have evolved from a rigid model to a dynamic one, with its own visual identity. In this regard, the most distinctive element of online media design is the presence of highly vertical and saturated index-type front pages, which continue to operate as display cases for an exuberant supply of news pieces [16], which forces constant displacement in order to view the profuse supply of content [53].
In terms of content, front pages have evolved from an almost exclusively text model to another model characterized by balance between text and images, which indicates a growing visual trend [15] and underlines the fundamental role that images play in online journalism, ahead of other multimedia formats [54]. Thus, the convergence of content that pivoted around the use of text as a nuclear element that characterizes news media webpages has declined [31].
Moreover, the design of online media has been conditioned by changes in audiences’ reading habits, going from customary consumers of one sole format to broadening their customary news diet to a greater number of media outlets, which has fostered an exponential increase in sporadic and superficial consumption of news [55]. This has reconfigured front pages, which have gone from being selective display cases to meta front pages with sections and indices for news pieces.
Additionally, front pages have lost their status as the exclusive access point to news pieces since online media now conjointly draw in over half of their readers through search engines and social media. For this reason, SEO techniques rival traditional criteria for relevance and hierarchization in the most relevant sources to access the media [56]. In visual terms, we can state that while journalistic design was focused on the design of newspapers, in online media, the design of journalistic information takes care of information as a new unit of value [57].
In the immediate future, the beginning of a new visual transformation of online media will be influenced by factors such as the new forms of non-linear storytelling, sharing and authoring [58] or the use of augmented reality [59], while the development of subscription models, with more loyal audiences that directly access the media, may be the main future challenge in this sphere [60].
Author Contributions
Conceptualization, S.P.-F.; methodology, S.P.-F.; formal analysis, S.P.-F. and M.Á.C.-d.-R.; investigation, S.P.-F. and D.G.-G.; resources, D.G.-G.; data curation, S.P.-F. and M.Á.C.-d.-R.; writing—original draft preparation, S.P.-F. and D.G.-G.; writing—review and editing, S.P.-F.; visualization, D.G.-G.; supervision, S.P.-F.; funding acquisition, S.P.-F. All authors have read and agreed to the published version of the manuscript.
Funding
This research was funded by the National R+D+i Plan of the Spanish Ministry of Science, Innovation, and Universities, and by the European Regional Development Fund (ERDF), grant number RTI2018-095775-B-C41.
Data Availability Statement
Publicly available datasets were analyzed in this study. This data can be found here: https://www.aimc.es/a1mc-c0nt3nt/uploads/2020/01/marco2020.pdf (accessed on 17 April 2021) Other data presented in this study are available on request from the corresponding author. The data are not publicly available due to privacy reasons.
Conflicts of Interest
The authors declare no conflict of interest.
References
- Evans, H. Diseño y Compaginación de la Prensa Diaria; Gustavo Gili: Ciudad de México, México, 1995. [Google Scholar]
- Zorrilla-Ruiz, J. Introducción al Diseño Periodístico; EUNSA: Pamplona, Spain, 1997. [Google Scholar]
- González-Díez, L.; Pérez-Cuadrado, P. Principios Básicos Sobre Diseño Periodístico; Editorial Universitas: Madrid, Spain, 2001. [Google Scholar]
- Peña-Fernández, S.; Lazkano-Arrillaga, I.; García-González, D. La transición digital de los diarios europeos: Nuevos productos y nuevas audiencias. Comunicar 2016, 46, 27–36. [Google Scholar] [CrossRef]
- Yunquera-Nieto, J. Tabletas y smartphones. El diseño editorial obligado a adaptarse a los nuevos soportes informativos digitales. adComunica 2015, 9, 133–155. [Google Scholar] [CrossRef]
- Serrano, A. Del diseño gráfico y audiovisual al diseño de interacción: Un estudio sobre los nodos iniciales de los cibermedios. In Nuevos Medios, Nueva Comunicación. Libro de Actas del II Congreso Internacional de Comunicación 3.0; Ortega, F., Cardeñosa, L., Eds.; Universidad de Salamanca: Salamanca, Spain, 2011; pp. 159–176. [Google Scholar]
- Gago, M. Flash 2.0. Tecnología y cibermedios en la nueva web social. In Diseño Periodístico en Internet; Larrondo, A., Serrano, A., Eds.; UPV/EHU: Bilbao, Spain, 2007; pp. 103–128. [Google Scholar]
- Salaverría, R. Ideas para renovar la investigación sobre medios digitales. Prof. Inf. 2015, 24, 223–226. [Google Scholar] [CrossRef]
- Canga-Larequi, J.A.; Coca-García, C.; Martínez-Rivera, E.; Cantalapiedra-González, M.J.; Martínez-Odriozola, L. Diarios Digitales. Apuntes Sobre un Nuevo Medio; UPV/EHU: Bilbao, Spain, 2000. [Google Scholar]
- Armentia, J.I.; Elexgaray, I.; Pérez, J.C. Diseño y Periodismo Electrónico; UPV/EHU: Bilbao, Spain, 1999. [Google Scholar]
- Larrondo-Ureta, A.; Serrano-Tellería, A. Diseño Periodístico en Internet; UPV/EHU: Bilbao, Spain, 2007. [Google Scholar]
- Serrano, A. Diseño de Nodos Iniciales en Cibermedios: Un Estudio Comparativo. Ph.D. Thesis, University of the Basque Country, Leioa, Spain, 2010. [Google Scholar]
- López, R. Diseño de Periódicos y Revistas en la era Digital; Fragua: Madrid, Spain, 2013. [Google Scholar]
- Rodríguez-Barbero, M. Análisis y Estudio de la Arquitectura de la Información en los Cibermedios Extremeños. Ph.D. Thesis, Universidad de Extremadura, Badajoz, Spain, 2015. [Google Scholar]
- Cabrera, M.A. El diseño de la prensa digital española en el contexto de la convergencia tecnológica. La identidad visual del ciberperiodismo. Rev. Latina de Com. Soc. 2009, 64. [Google Scholar] [CrossRef][Green Version]
- Cea-Esteruelas, N. Estudio evolutivo del diseño periodístico en Internet: La edición digital de El País. ZER 2014, 37, 137–155. Available online: https://ojs.ehu.eus/index.php/Zer/article/view/13532 (accessed on 17 April 2021).
- Barnhurst, K.G. The Form of Online News in the Mainstream US Press, 2001–2010. J. Stud. 2012, 13, 791–800. [Google Scholar] [CrossRef]
- Aranyi, G.; van Schaik, P. Testing a model of user-experience with news websites. J. Assoc. Inf. Sci. Tech. 2016, 67, 1555–1575. [Google Scholar] [CrossRef]
- He, C.; Chen, N.; Zhou, M.; Li, H.; Chen, K.; Guan, D. Improving Mobile News Reading Experience for Chinese Users: An User Interview and Eye Tracking Study. Int. Conf. Hum. Comput. Interact. 2019, 11585, 395–412. [Google Scholar] [CrossRef]
- Kim, H.K.; Jeon, H.; Choi, J. How does the design element of a news website influence user experience? ICIC Ex. Let. 2020, 14, 265–271. [Google Scholar] [CrossRef]
- Lu, Y.; Wang, X.; Ma, Y. Comparing user experience in a news website across three devices: Iphone, ipad, and desktop. Proc. ASIST Annu. Meet. 2013, 50. [Google Scholar] [CrossRef]
- Díaz-Noci, J.; Meso-Ayerdi, K. Tipología de los medios de comunicación en Internet. Génesis y desarrollo de un nuevo paradigma comunicativo. El caso vasco. In XIV Congreso de Estudios Vascos “Informazioaren Gizartea = Sociedad de la Información = Société de l’Information”; Maxwell, C., Ed.; Eusko Ikaskuntza: San Sebastian, Spain, 1998; pp. 77–83. [Google Scholar]
- Armentia, J.I. La lenta evolución del diseño periodístico en la Red. In Diseño Periodístico en Internet; Larrondo, A., Serrano, A., Eds.; UPV/EHU: Bilbao, Spain, 2007; pp. 31–60. [Google Scholar]
- Hassan, Y. Experiencia del usuario y medios de comunicación en Internet. In Diseño Periodístico en Internet; Larrondo, A., Serrano, A., Eds.; UPV/EHU: Bilbao, Spain, 2007; pp. 129–146. [Google Scholar]
- Canga-Larequi, J.A. Periodismo en la Red. Diseño periodístico y ediciones digitales. Telos 2005, 63, 71–76. [Google Scholar]
- Salaverría, R.; Sancho, F. Del papel a la Web. Evolución y claves del diseño periodístico en internet. In Diseño Periodístico en Internet; Larrondo, A., Serrano, A., Eds.; UPV/EHU: Bilbao, Spain, 2007; pp. 207–239. [Google Scholar]
- Caminos, J.M.; Marín, F.; Armentia, J.I. Novedades en el diseño de la prensa digital española (2000–2008). Palabra Clave 2008, 11, 253–269. [Google Scholar]
- Aguado, J.M.; Martínez, I.J. La comunicación móvil en el ecosistema informativo: De las alertas SMS al Mobile 2.0. Trípodos 2008, 24, 107–118. [Google Scholar]
- Westlund, O. Mobile News. Digit. J. 2013, 1, 6–26. [Google Scholar] [CrossRef]
- Westlund, O. The Production and Consumption of News in an Age of Mobile Media. In The Routledge Companion to Mobile Media; Goggin, G., Hjorth, L., Eds.; Routledge: New York, NY, USA, 2014; pp. 135–145. [Google Scholar]
- Canavilhas, J. Contenidos informativos para móviles: Estudio de aplicaciones para iPhone. Textual Vis. Media 2009, 2, 61–80. [Google Scholar]
- Aguado, J.M.; Martínez, I.J. Construyendo la cuarta pantalla. Percepciones de los actores productivos del sector de las comunicaciones móviles. Telos 2009, 83, 62–71. [Google Scholar]
- Perkowitz, M.; Etzioni, O. Adaptative Web Sites: An IA challenge. In Proceedings of the 15th International Joint Conference on Artifical intelligence IJCAI-97, Nagoya, Japan, 23–29 August 1997; pp. 16–21. [Google Scholar]
- Gustafson, A. Adaptive Web Design: Crafting Rich Experiences with Progressive Enhancement; New Riders Publishing: San Francisco, CA, USA, 2015. [Google Scholar]
- Frain, B. Responsive Web Design with HTML5 and CSS3; Packt Publishing: Birmingham, UK, 2012. [Google Scholar]
- Ortega, F.; González-Ispierto, B.; Pérez-Peláez, M.E. Audiencias en revolución, usos y consumos de las aplicaciones de los medios de comunicación en tabletas y teléfonos inteligentes. Latina 2015, 70, 627–651. Available online: https://www.doi.org/10.4185/RLCS-2015-1063 (accessed on 17 April 2021).
- Costa-Sánchez, C.; Rodríguez-Vázquez, A.I.; López-García, X. Medios de comunicación móviles. Potencialidades de las aplicaciones para Smartphone de los medios de comunicación españoles de mayor audiencia. Prism. Soc. 2015, 15, 387–414. [Google Scholar]
- Internet Archive. Wayback Machine. 2021. Available online: https://archive.org/ (accessed on 17 April 2021).
- Cabrera, M.A.; Palomo, B. Metodologías de investigación en diseño periodístico. In Ciberperiodismo. Métodos de Investigación; Díaz-Noci, J., Palacios, M., Eds.; UPV/EHU: Leioa, Spain, 2008; pp. 52–62. [Google Scholar]
- Rodríguez-Martínez, R.; Codina, L.; Pedraza-Jiménez, R. Cibermedios y web 2.0: Modelo de análisis y resultados de aplicación. Prof. Inf. 2010, 19, 35–44. [Google Scholar] [CrossRef]
- AIMC (Asociación para la Investigación de Medios de Comunicación). Marco General de los Medios en España; AIMC: Madrid, Spain, 2020. [Google Scholar]
- Similarweb. Top Websites Ranking. 2020. Available online: https://www.similarweb.com/top-websites/ (accessed on 17 April 2021).
- OJD (Oficina de Justificación de la Difusión). Auditoria de Medios Impresos; OJD: Madrid, Spain, 2020; Available online: https://www.ojd.es/portfolio/auditoria-de-medios-impresos/ (accessed on 17 April 2021).
- Machin, D.; Polzer, L. Visual Journalism; Macmillan International Higher Education: New York, NY, USA, 2015. [Google Scholar]
- López, J.; Torregrosa, J.F. Rutinas productivas de los diarios digitales españoles: Caracterización y desarrollo en la dinámica de la convergencia. Ámbitos 2013, 22, 156. Available online: http://institucional.us.es/ambitos/?p=156 (accessed on 17 April 2021).
- Pereira, X. Arquitectura de la información. Ingeniería del periodismo. In Diseño Periodístico en Internet; Larrondo, A., Serrano, A., Eds.; UPV/EHU: Bilbao, Spain, 2007; pp. 193–206. [Google Scholar]
- González-Díez, L.; Puebla-Martínez, B.; Pérez-Cuadrado, P. De la maquetación a la narrativa transmedia. Una revisión del concepto de ‘diseño de la información periodística’. Palabra Clave 2018, 21, 445–468. [Google Scholar] [CrossRef]
- Nielsen, J. Designing Web Usability: The Practice of Simplicity; New Riders Publishing: Thousand Oaks, CA, USA, 1999. [Google Scholar]
- Rosenfeld, L.; Morville, P. Information Architecture for the World Wide Web; O’Reilly: Sebastopol, CA, USA, 1999. [Google Scholar]
- Linares, J.; Codina, L.; Vàllez, M.; Rodríguez-Martínez, R. Interactividad, Buscabilidad y Visibilidad en Cibermedios: Sistema de Análisis y Resultados; Serie DigiDoc: Barcelona, Spain, 2016. [Google Scholar]
- Freixa, P.; Pérez-Montoro, M.; Codina, L. Interacción y visualización de datos en el periodismo estructurado. Prof. Inf. 2017, 26, 1076–1090. [Google Scholar] [CrossRef]
- Codina, L.; Gonzalo-Penela, C.; Pedraza-Jiménez, R.; Rovira, C. Posicionamiento Web y Medios de Comunicación Ciclo de Vida de una Campaña y Factores SEO; Serie DigiDoc: Barcelona, Spain, 2017. [Google Scholar] [CrossRef]
- Peña-Fernández, S.; Pérez-Dasilva, J.A.; Genaut-Arratibel, A. Tendencias en el diseño de los diarios vascos y navarros en Internet. Mediatika 2010, 12, 105–137. [Google Scholar]
- Guallar, J.; Rovira, C.; Ruiz, S. Multimedialidad en la prensa digital. Elementos multimedia y sistemas de recuperación en los principales diarios digitales españoles. Prof. Inf. 2010, 19, 620–629. [Google Scholar] [CrossRef][Green Version]
- Milosevic, M.; Chisholm, J.; Kilman, L.; Henriksson, T. World Press Trends 2014; WAN-IFRA: Paris, France, 2014. [Google Scholar]
- Iglesias-García, M.; Codina, L. Los cibermedios y la importancia estratégica del posicionamiento en buscadores (SEO). Opción 2016, 9, 929–944. [Google Scholar]
- Díaz-Noci, J. Cómo los medios afrontan la crisis: Retos, fracasos y oportunidades de la fractura digital. Prof. Inf. 2019, 28. [Google Scholar] [CrossRef]
- Dimoulas, C.; Veglis, A.A.; Kalliris, G. Semantically Enhanced Authoring of Shared Media. In Encyclopedia of Information Science and Technology; Khosrow-Pour, M., Ed.; IGI Global: Hershey, PA, USA, 2018; pp. 6476–6487. [Google Scholar]
- Aitamurto, T.; Aymerich-Franch, L.; Saldivar, J.; Kircos, C.; Sadeghi, Y.; Sakshuwong, S. Examining augmented reality in journalism: Presence, knowledge gain, and perceived visual authenticity. New Media Soc. 2020. [Google Scholar] [CrossRef]
- Olsen, R.K.; Solvoll, M.K. Bouncing off the Paywall—Understanding Misalignments between Local Newspaper Value Propositions and Audience Responses. Int. J. Media Manag. 2018, 20, 174–192. [Google Scholar] [CrossRef]
Publisher’s Note: MDPI stays neutral with regard to jurisdictional claims in published maps and institutional affiliations. |
© 2021 by the authors. Licensee MDPI, Basel, Switzerland. This article is an open access article distributed under the terms and conditions of the Creative Commons Attribution (CC BY) license (https://creativecommons.org/licenses/by/4.0/).