Investigation of COVID-19 Vaccine Information Websites across Europe and Asia Using Automated Accessibility Protocols
Abstract
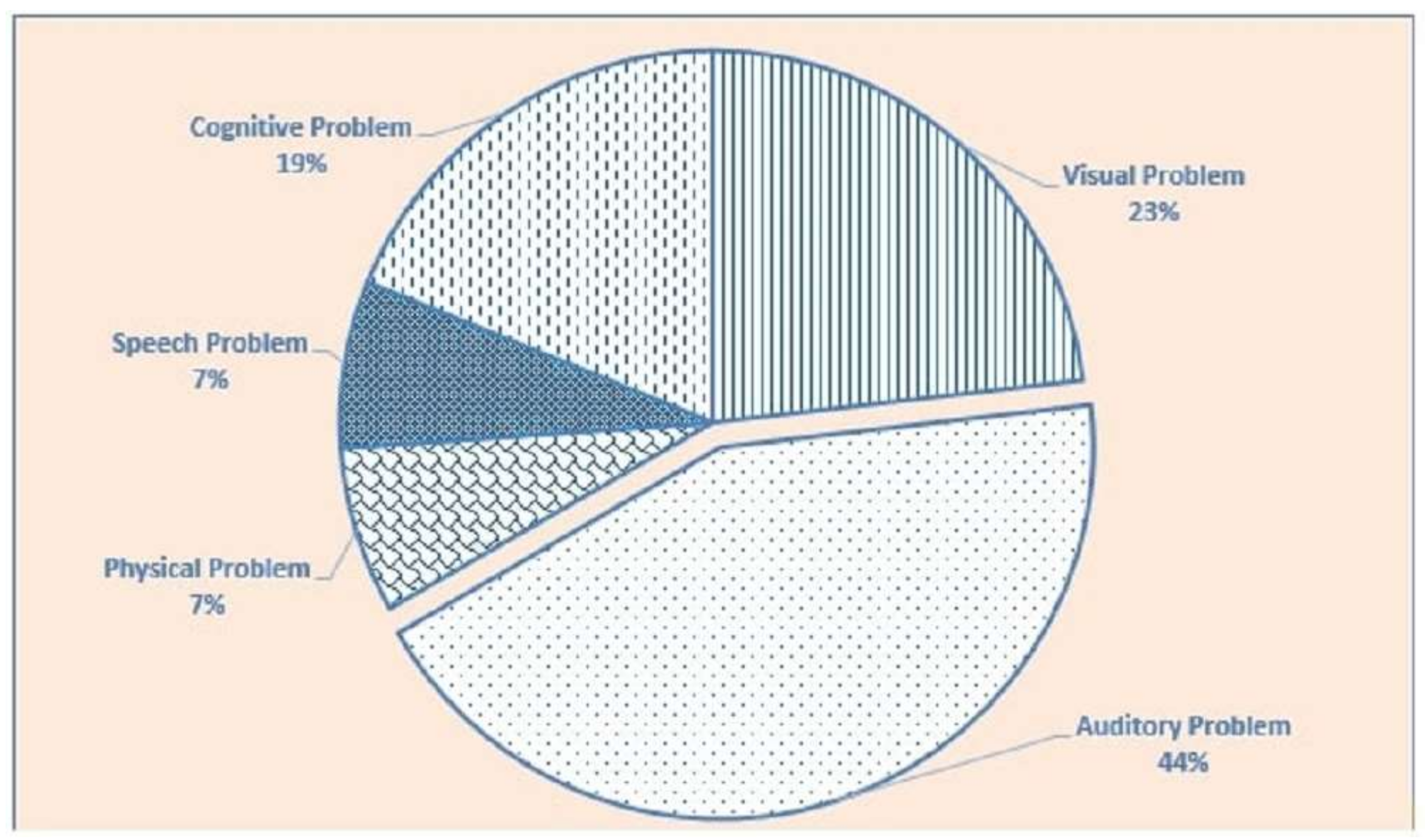
:1. Introduction
2. Background Study
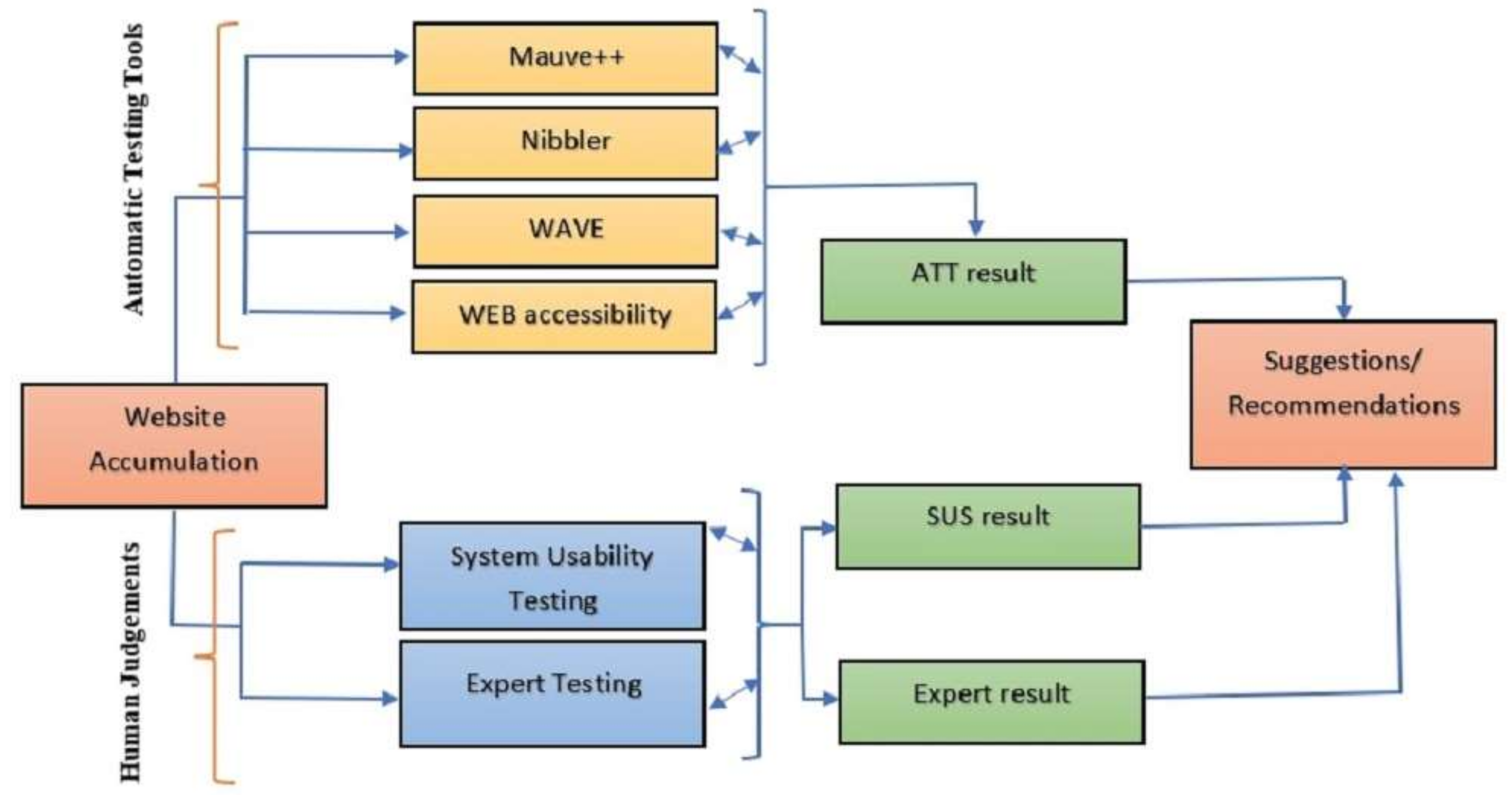
3. Materials and Methods
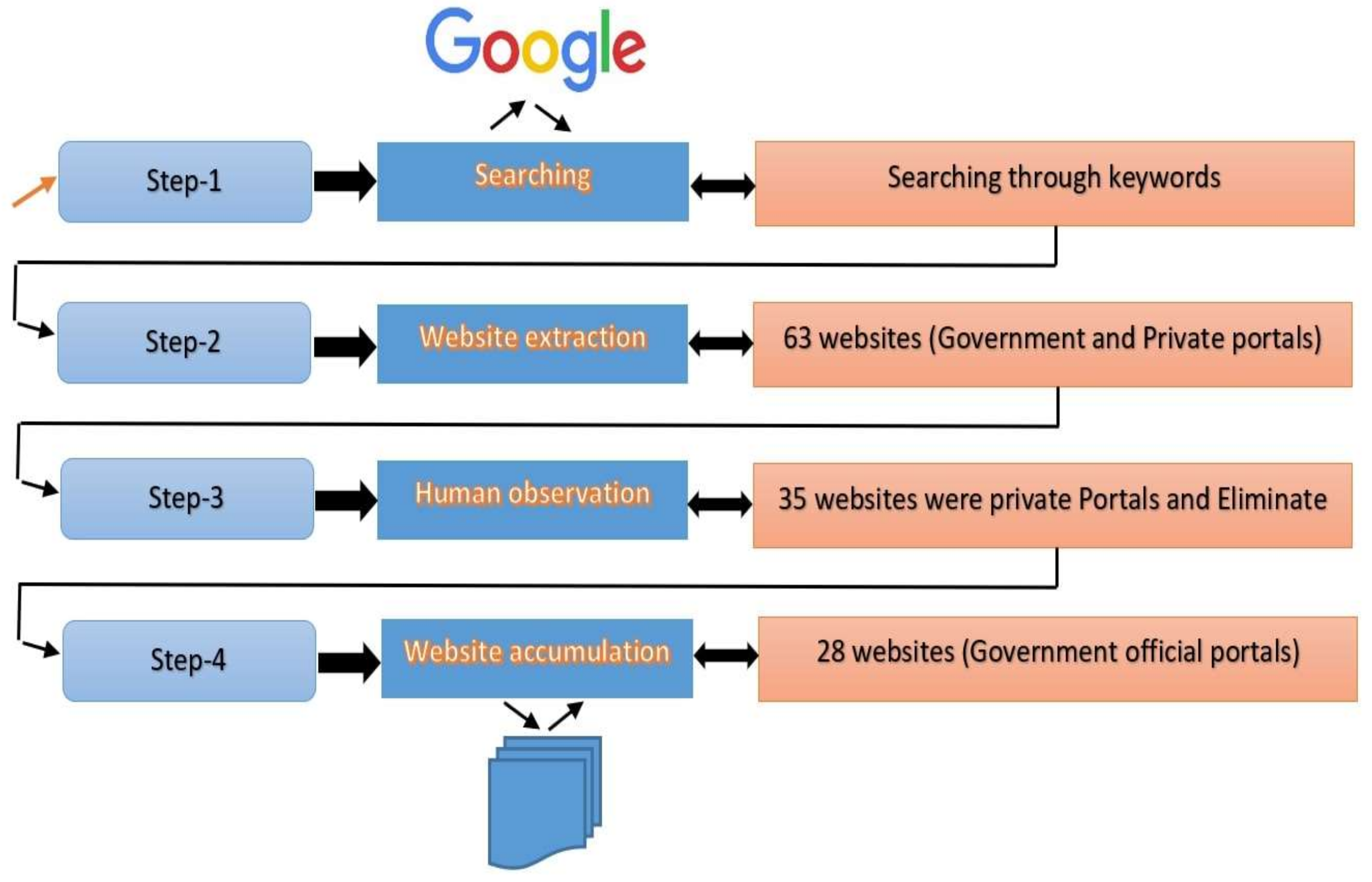
3.1. Website Accumulation
3.2. Automatic Accessibility Testing Protocols
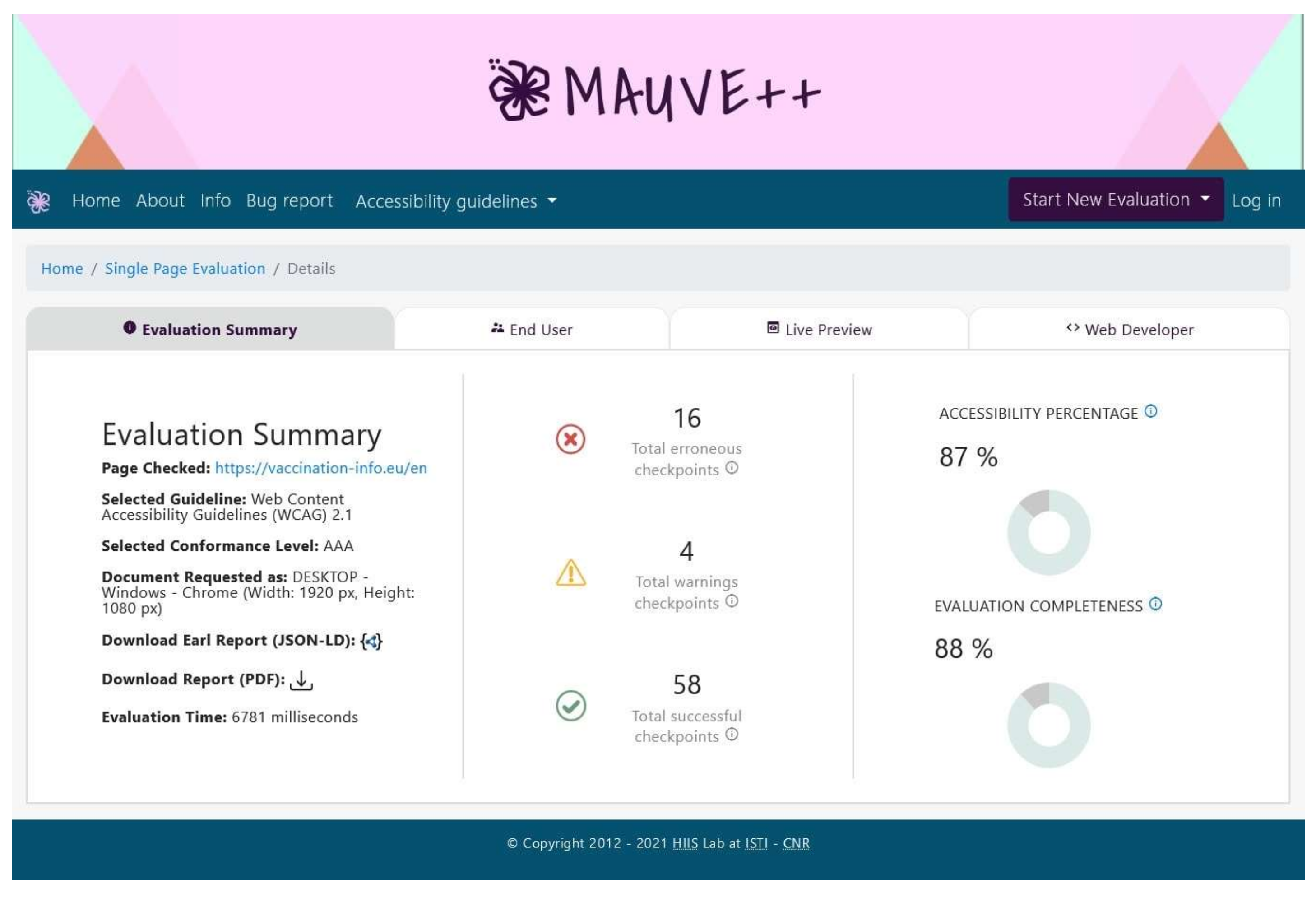
3.2.1. Mauve++ Tool
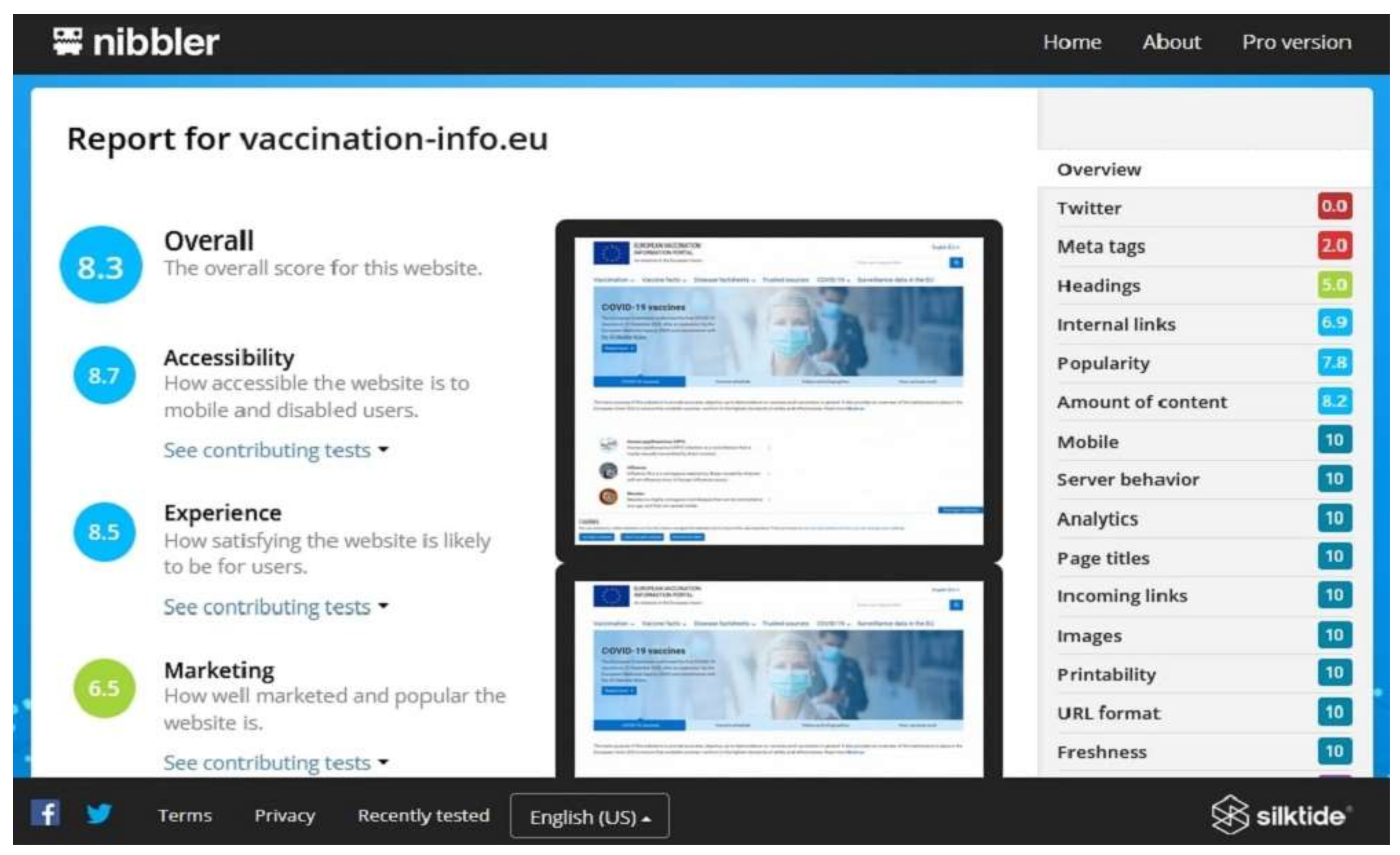
3.2.2. Nibbler Tool
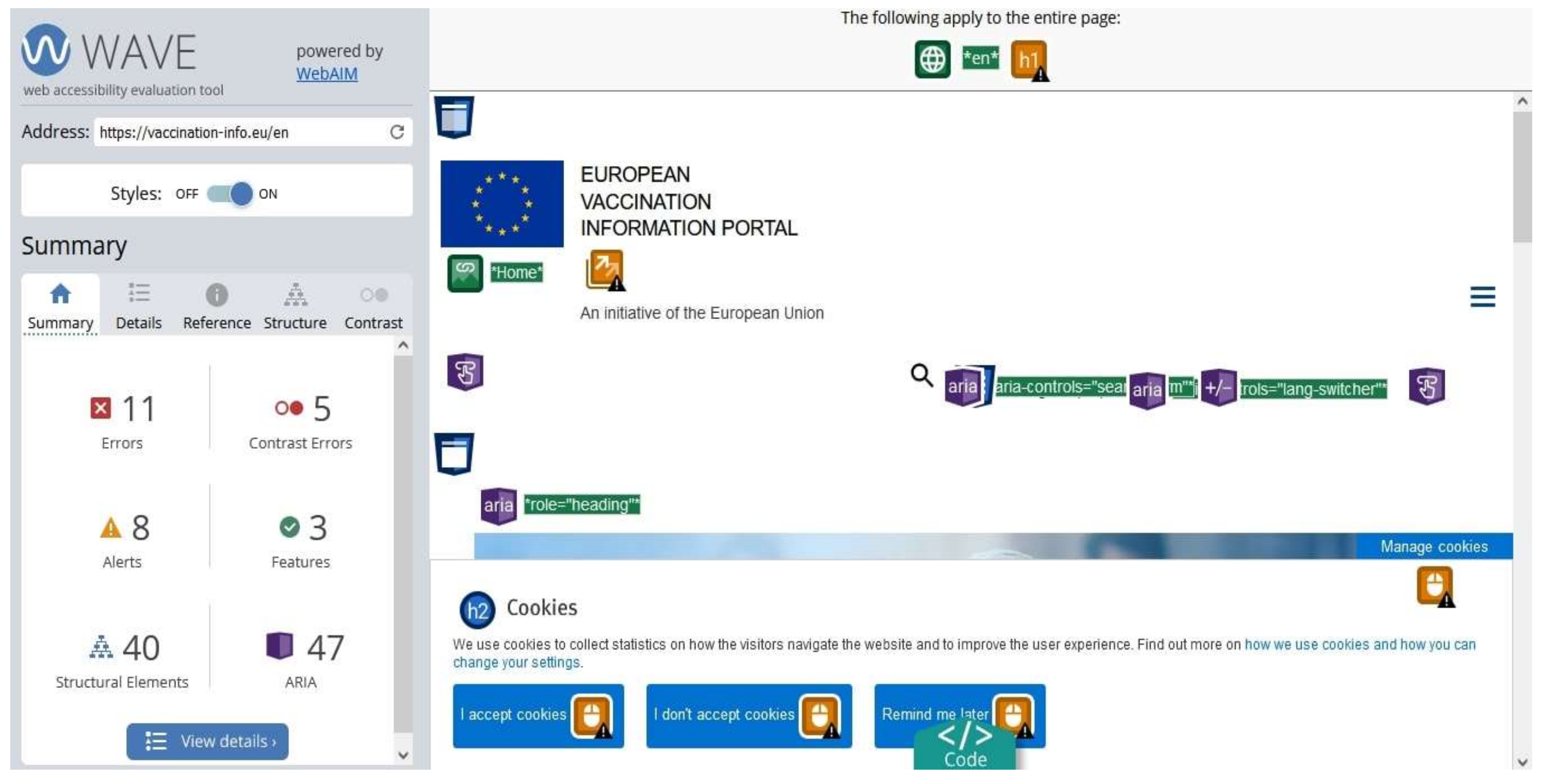
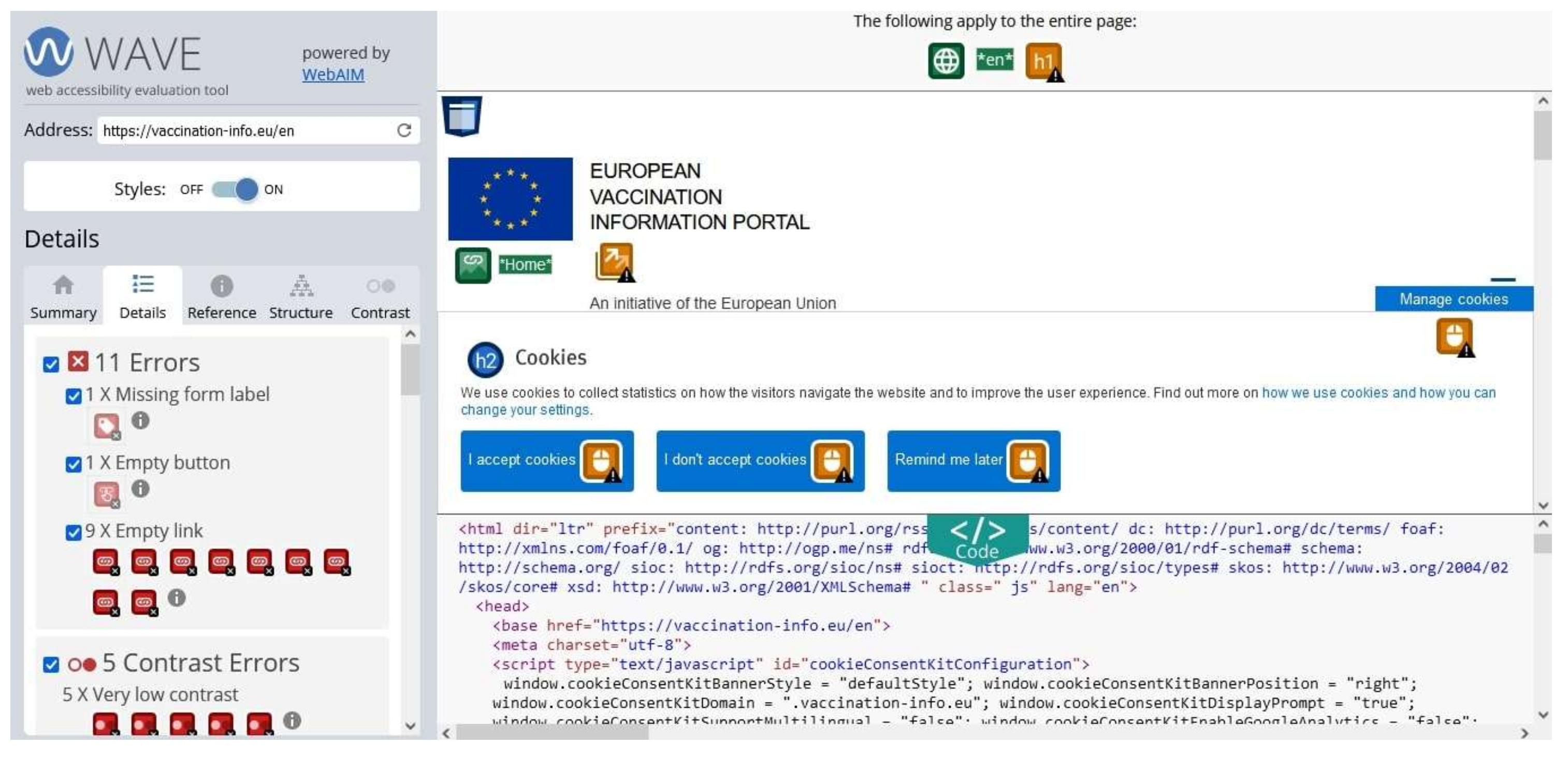
3.2.3. WAVE Tool
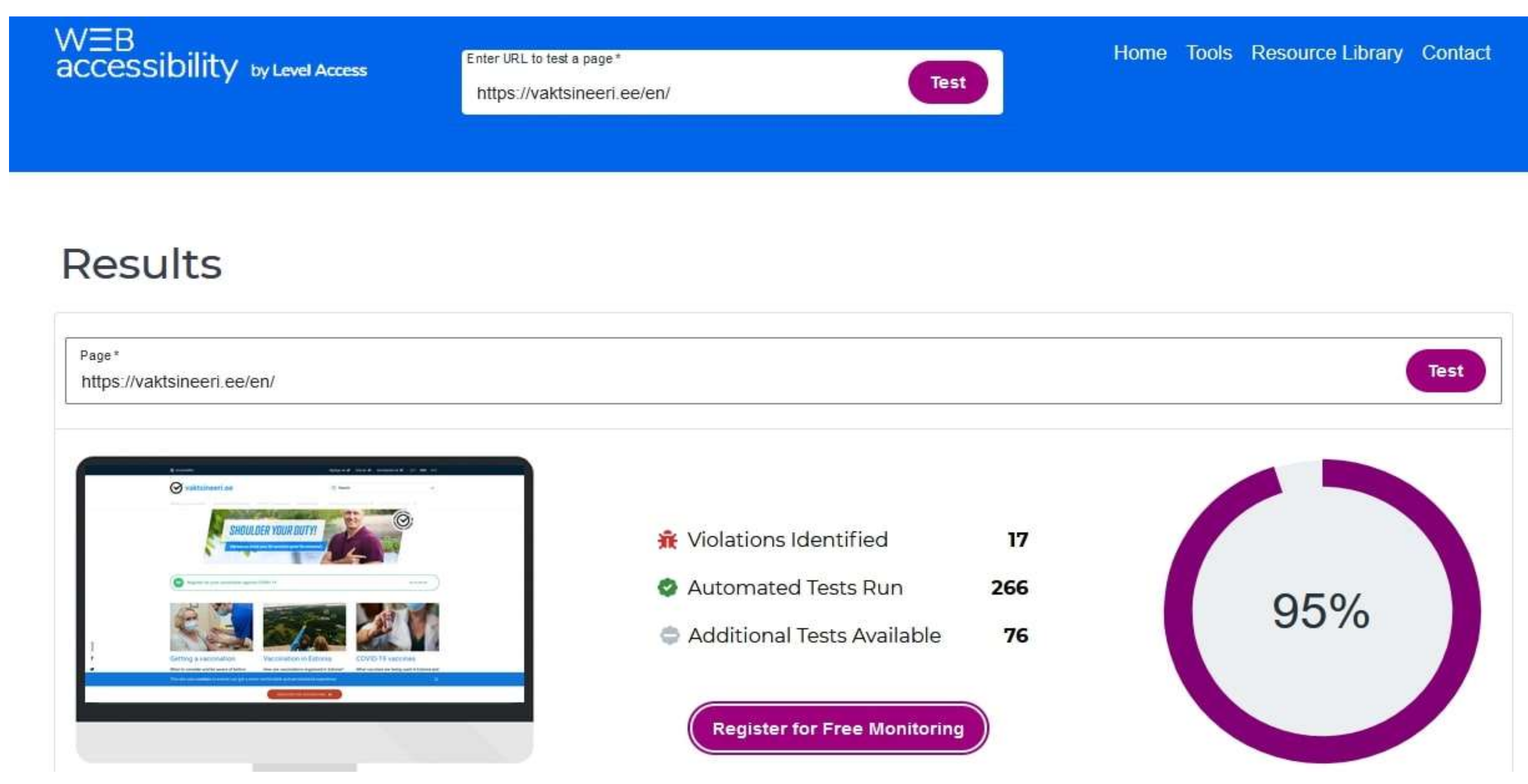
3.2.4. WEB Accessibility Tool
3.3. Questionnaire-Based Human Observation
3.3.1. System Usability Testing
3.3.2. Expert Testing
4. Test Results
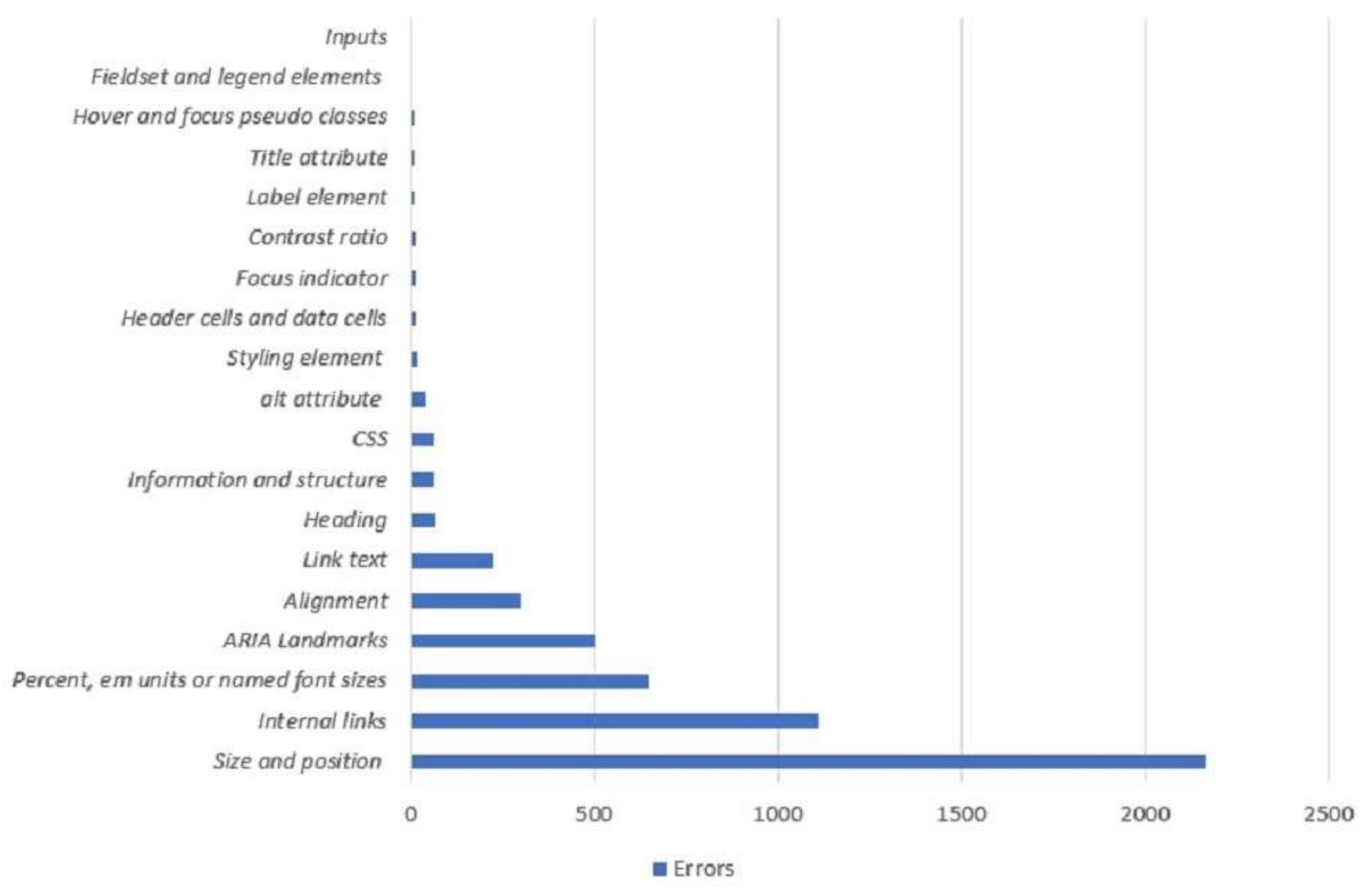
4.1. Result of Mauve++ Test Tool
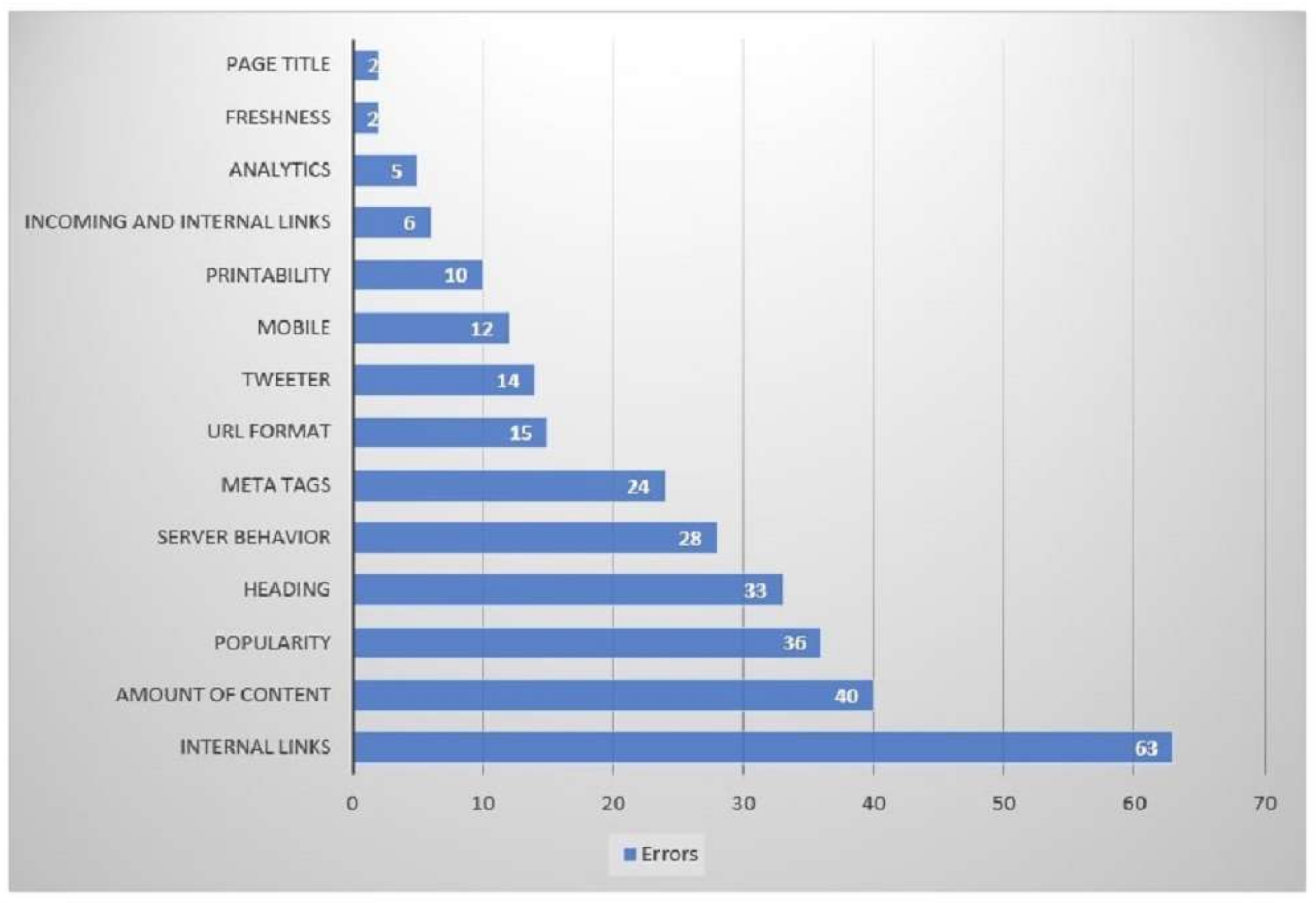
4.2. Result of Nibbler Tool
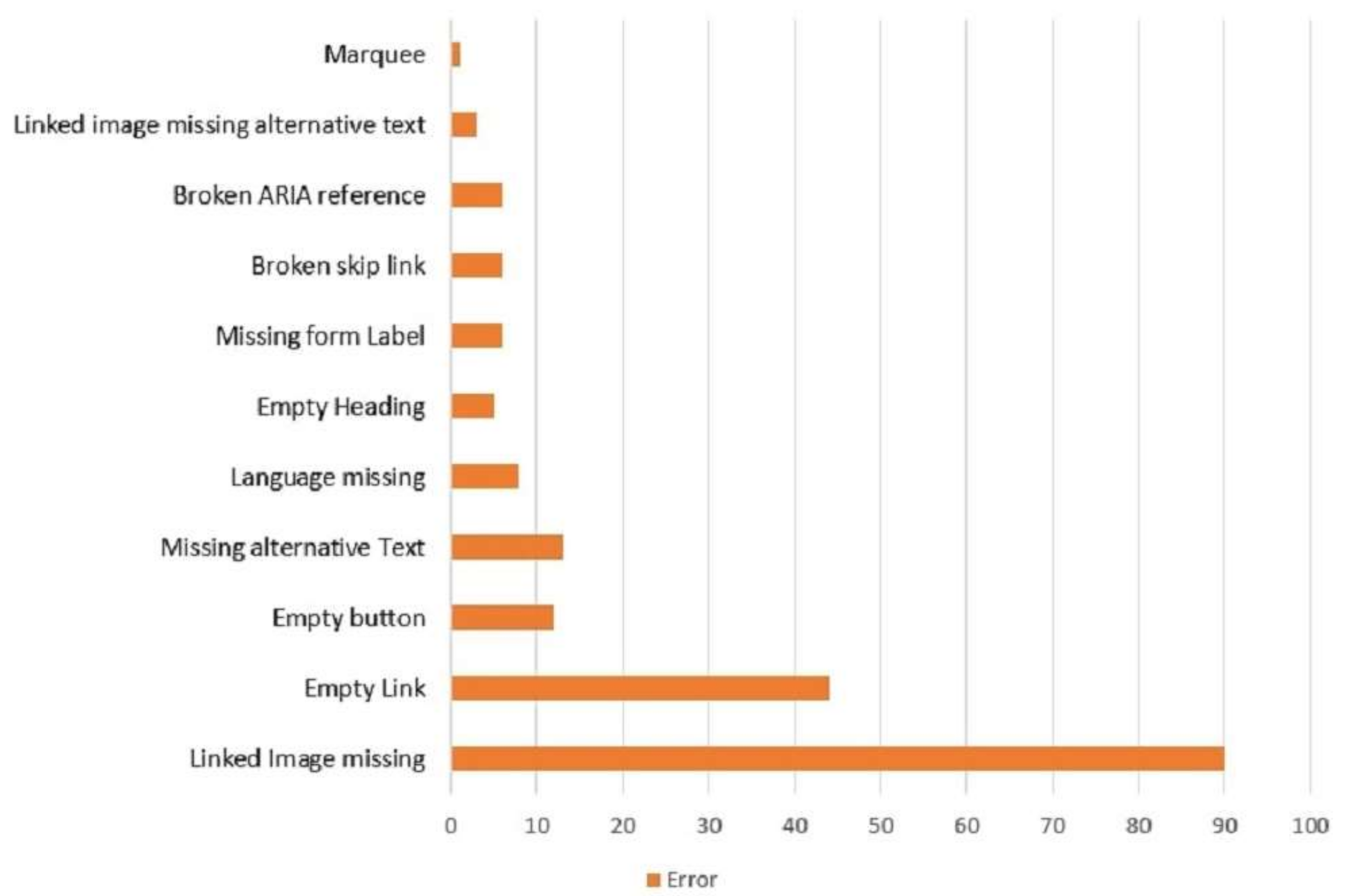
4.3. Result of WAVE Tool
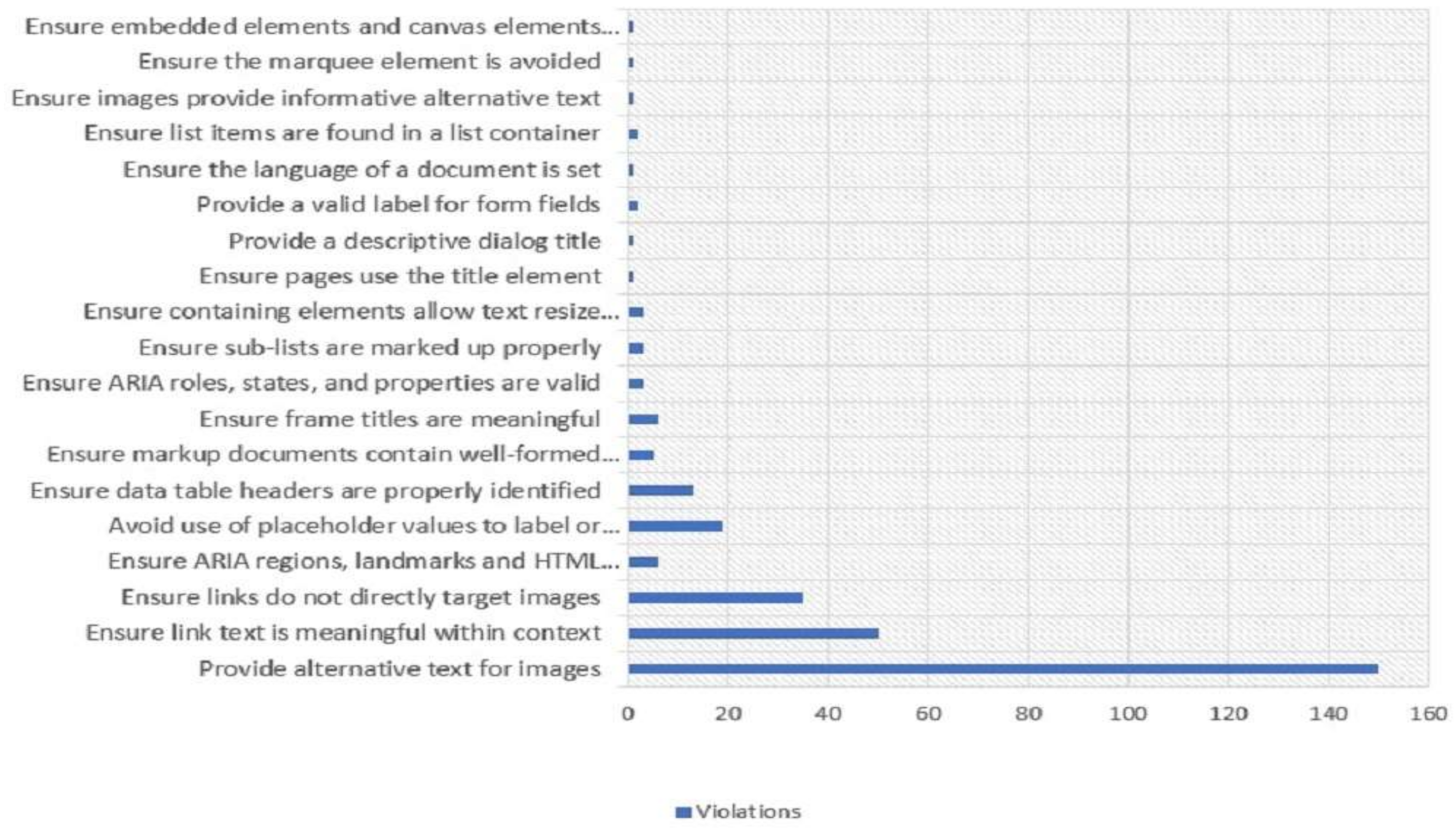
4.4. Result of WEB Accessibility Tool
4.5. Result of System Usability Testing and Expert Testing
5. Evaluation Results
6. Discussion
7. Suggestions for Future Improvements
8. Conclusions and Future Work
Author Contributions
Funding
Informed Consent Statement
Data Availability Statement
Acknowledgments
Conflicts of Interest
Abbreviations
| WCAG | Websites Content Accessibility Guidelines |
| WAI | Web Accessibility Initiative |
| WWW | World Wide Web |
| WHO | World Health Organization |
| SUS | System Usability Scale |
| JSON | JavaScript Object Notation |
| HTML | Hypertext Markup Language |
| CSS | Cascading Style Sheets |
| ARIA | Accessible Rich Internet Application |
| P | Perceivable |
| O | Operable |
| U | Understandable |
| R | Robust |
| C | Conformance |
Appendix A
| Website Region | Mauve++ Tool (WCAG-2.0) | ||
|---|---|---|---|
| Violations | Success Criteria | Principles | |
| Estonia | Headings | 1.3.1: Info and relationships | P |
| Alignment in CSS | 1.4.10: Reflow | P | |
| Line space in CSS | 1.4.10: Reflow | P | |
| Styling element | 2.4.7: Focus Visible | O | |
| Language attribute | 3.1.1: Language of page | U | |
| France | Line space/Alignment in CSS | 1.4.8: Visual Presentation | P |
| Font size | 1.4.4: Resize text | P | |
| Label element | 1.1.1: Non text context | P | |
| Styling element outlines and borders | 2.4.7: Focus Visible | O | |
| Title attribute | 3.3.2: Labels or instructions | U | |
| Button | 3.3.2: Labels or instructions | U | |
| Title attribute | 4.1.2: Name, Role, Value | R | |
| Greece | Font size | 1.4.4: Resize text | P |
| Headings | 1.3.1: Info and relationships | P | |
| Line space/Alignment in CSS | 1.4.8: Visual Presentation | P | |
| Frame and iframe elements | 2.4.1: Bypass Blocks | O | |
| Form controls for label element | 3.3.2: Labels or instructions | U | |
| Language attributes | 3.1.1: Language of Page | U | |
| Title attribute of the frame and iframe elements | 4.1.2: Name, Role, Value | R | |
| Ireland-1 | Line spacing in CSS | 1.4.8: Visual Presentation | P |
| Headings | 1.3.1: Info and relationships | P | |
| Label element | 1.1.1: Non text context | P | |
| Styling element outlines and borders | 2.4.7: Focus Visible | O | |
| Frame and iframe elements | 2.4.1: Bypass Blocks | O | |
| Title attribute | 3.3.2: Labels or instructions | U | |
| Form controls | 4.1.2: Name, Role, Value | R | |
| Ireland-2 | Line space/Alignment in CSS | 1.4.8: Visual Presentation | P |
| Headings | 1.3.1: Info and relationships | P | |
| Label element | 1.1.1: Non text context | P | |
| Percent, em units or named font sizes | 1.4.4: Resize text | P | |
| Frame and iframe elements | 2.4.1: Bypass Blocks | O | |
| Styling element outlines and borders | 2.4.7: Focus Visible | O | |
| Title attribute | 2.4.1: Bypass Blocks | O | |
| Latvia | Line space/Alignment in CSS | 1.4.8: Visual Presentation | P |
| Headings | 1.3.1: Info and relationships | P | |
| Contrast ratio | 1.4.6: Contrast (Enhanced) | P | |
| Styling element outlines and borders | 2.4.7: Focus Visible | O | |
| Title attribute | 3.3.2: Labels or instructions | U | |
| Label element | 4.1.2: Name, Role, Value | R | |
| Percent, em units or named font sizes | 1.4.4: Resize text | P | |
| Luxembourg | Line spacing in CSS | 1.4.8: Visual Presentation | P |
| Alignment | 1.4.8: Visual Presentation | P | |
| Percent, em units or named font sizes | 1.4.4: Resize text | P | |
| Contrast ratio | 1.4.6: Contrast (Enhanced) | P | |
| Styling element outlines and borders | 2.4.7: Focus Visible | O | |
| Netherland | Line space/Alignment in CSS | 1.4.8: Visual Presentation | P |
| Fieldset and legend elements | 1.3.1: Info and relationships | P | |
| Header cells and data cells | 1.3.1: Info and relationships | P | |
| Alt attribute on img elements | 1.1.1: Non text context | P | |
| Label element | 1.1.1: Non text context | P | |
| Title attribute of form controls | 3.3.2: Labels or instructions | U | |
| Aria-labell | 4.1.2: Name, Role, Value | R | |
| Interface component | 4.1.2: Name, Role, Value | R | |
| Iceland | Link text | 1.1.1: Non text context | P |
| Headings | 1.3.1: Info and relationships | P | |
| Title attribute of the frame and iframe elements | 2.4.1: Bypass Blocks | O | |
| Role attribute | 4.1.2: Name, Role, Value | R | |
| Switzerland | Line spacing in CSS | 1.4.8: Visual Presentation | P |
| Percent, em units or named font sizes | 1.4.4: Resize text | P | |
| Alignment in CSS | 1.4.8: Visual Presentation | P | |
| Croatia | Line space/Alignment in CSS | 1.4.8: Visual Presentation | P |
| Percent, em units or named font sizes | 1.4.4: Resize text | P | |
| Title attribute | 1.1.1: Non text context | P | |
| Information and structure | 1.4.9: Images of Text (No Exception) | P | |
| Headings | 1.3.1: Info and relationships | P | |
| Label elements to associate text | 1.3.1: Info and relationships | P | |
| Styling element outlines and borders | 2.4.7: Focus Visible | O | |
| Submit buttons | 2.2.2: Pause, Stop, Hide | O | |
| Language attributes | 3.1.1: Language of Page | U | |
| Id attributes | 4.1.1: Non text context | R | |
| Label elements to associate text | 4.1.2: Name, Role, Value | R | |
| Germany | Line space/Alignment in CSS | 1.4.8: Visual Presentation | P |
| Link text | 1.1.1: Non text context | P | |
| Percent, em units or named font sizes | 1.4.5: Images of Text | P | |
| Title attribute | 1.3.1: Info and relationships | P | |
| Information and structure | 1.4.9: Images of Text (No Exception) | P | |
| Headings | 1.3.1: Info and relationships | P | |
| Label elements | 1.1.1: Non text context | P | |
| Contrast ratio | 1.4.6: Contrast (Enhanced) | P | |
| Styling element outlines and borders | 2.4.7: Focus Visible | O | |
| Title attribute of form controls | 3.3.2: Labels or instructions | U | |
| Submit buttons | 3.2.2: On Input | U | |
| Language attributes | 3.1.1: Language of Page | U | |
| Austria | - | - | - |
| India | Line space/Alignment in CSS | 1.4.8: Visual Presentation | P |
| Link text | 1.1.1: Non text context | P | |
| Alt attribute on img elements, area elements, and input elements | 1.1.1: Non text context | P | |
| Header cells and data cells | 1.3.1: Info and relationships | P | |
| Percent, em units or named font sizes | 1.4.4: Resize text | P | |
| Title attribute | 1.3.1: Info and Relationships | P | |
| Information and structure | 1.4.9: Images of Text (No Exception) | P | |
| Contrast ratio | 1.4.6: Contrast (Enhanced) | P | |
| Styling element outlines and borders | 2.4.7: Focus Visible | O | |
| Title attribute to identify form controls | 3.3.2: Labels or instructions | U | |
| Language attributes | 3.1.1: Language of Page | U | |
| Label element | 4.1.2: Name, Role, Value | R | |
| Philippines | Line space/Alignment in CSS | 1.4.8: Visual Presentation | P |
| Link text | 1.1.1: Non text context | P | |
| Alt attribute on img elements, area elements, and input elements | 1.1.1: Non text context | P | |
| Percent, em units or named font sizes | 1.4.5: Images of Text | P | |
| Title attribute to identify form controls | 1.3.1: Info and relationships | P | |
| Headings | 1.3.1: Info and relationships | P | |
| Information and structure | 1.4.9: Images of Text (No Exception) | P | |
| Label elements | 1.3.1: Info and relationships | P | |
| Contrast ratio | 1.4.6: Contrast (Enhanced) | P | |
| Link text | 2.4.4: Link Purpose (In Context) | O | |
| Styling element outlines and borders | 2.4.7: Focus Visible | O | |
| Title attribute of the frame and iframe elements | 2.4.1: Bypass Blocks | O | |
| Title attribute to identify form controls | 3.3.2: Labels or Instructions | U | |
| Label elements to associate text labels | 4.1.2: Name, Role, Value | R | |
| Jordan | Link text | 1.1.1: Non text context | P |
| Alt attribute on img elements, area elements, and input elements | 1.1.1: Non text context | P | |
| Line space/Alignment in CSS | 1.4.8: Visual Presentation | P | |
| Percent, em units or named font sizes | 1.4.4: Resize text | P | |
| Headings | 1.3.1: Info and relationships | P | |
| Contrast ratio | 1.4.6: Contrast (Enhanced) | P | |
| Title attribute of the frame and iframe elements | 2.4.1: Bypass Blocks | O | |
| Submit buttons | 3.2.2: On Input | U | |
| Language attributes | 3.1.1: Language of Page | U | |
| Title attribute of the frame and iframe elements | 4.1.2: Name, Role, Value | R | |
| Anchor elements | 2.4.4: Link Purpose (In Context) | O | |
| UAE | Alt attribute on img elements, area elements, and input elements | 1.1.1: Non text context | P |
| Information and structure | 1.3.1: Info and relationships | P | |
| Label elements to associate text | 1.1.1: Non text context | P | |
| Link text | 2.4.4: Link Purpose (In Context) | O | |
| Submit buttons | 3.2.2: On Input | U | |
| Label elements to associate text | 4.1.2: Name, Role, Value | R | |
| Kyrgyzstan | Line space/Alignment in CSS | 1.4.8: Visual Presentation | P |
| Link text | 1.1.1: Non text context | P | |
| Alt attribute on img elements, area elements, and input elements | 1.1.1: Non text context | P | |
| Percent, em units or named font sizes | 1.4.4: Resize text | P | |
| Title attribute | 1.3.1: Info and relationships | P | |
| Information and structure | 1.4.9: Images of Text (No Exception) | P | |
| Headings | 1.3.1: Info and relationships | P | |
| Contrast ratio | 1.4.6: Contrast (Enhanced) | P | |
| Anchor elements | 2.2.4: Interruptions | O | |
| Styling element outlines and borders | 2.4.7: Focus Visible | O | |
| Submit buttons | 3.2.2: On Input | U | |
| Language attributes | 3.1.1: Language of Page | U | |
| Title attribute of form controls | 4.1.2: Name, Role, Value | R | |
| Maldives | Column widths | 1.4.4: Resize text | P |
| Link text | 1.1.1: Non text context | P | |
| Line space/Alignment in CSS | 1.4.8: Visual Presentation | P | |
| Percent, em units or named font sizes | 1.4.9: Images of Text (No Exception) | P | |
| Information and structure | 1.3.1: Info and relationships | P | |
| Headings | 1.3.1: Info and relationships | P | |
| Contrast ratio | 1.4.6: Contrast (Enhanced) | P | |
| Link for anchor elements | 2.4.4: Link Purpose (In Context) | O | |
| Title attribute of the frame and iframe elements | 2.4.1: Bypass Blocks | O | |
| Language attributes | 3.1.1: Language of Page | U | |
| Title attribute of the frame and iframe elements | 4.1.2: Name, Role, Value | R | |
| Hong Kong | - | - | - |
| Qatar | Headings | 1.3.1: Info and relationships | P |
| Label elements | 1.1.1: Non text context | P | |
| Title attribute | 3.3.2: Labels or instructions | U | |
| Language attributes | 3.1.1: Language of Page | U | |
| Id attributes | 4.1.1: Parsing | R | |
| Label elements | 4.1.2: Name, Role, Value | R | |
| Website Region | Mauve++ Tool (WCAG 2.1) | ||
|---|---|---|---|
| Violations | Success Criteria | Principles | |
| Estonia | Size and position | 1.4.10: Reflow | P |
| Internal links | 1.4.1: Use of color | P | |
| landscape or portrait view | 1.3.4: Orientation | P | |
| Input | 1.3.5: Identify Input Purpose | P | |
| Alignment in CSS | 1.4.8: Visual Presentation | P | |
| Line space in CSS | 1.4.10: Reflow | P | |
| Focus indicator | 1.4.11: Non text contrast | P | |
| ARIA landmark | 1.3.6: Identify Purpose | P | |
| Headings | 1.3.1: Info and relationships | P | |
| Styling element | 2.4.7: Focus Visible | O | |
| Language attribute | 3.1.1: Error Identification | U | |
| France | Size and position | 1.4.10: Reflow | P |
| Internal links | 1.4.1: Use of color | P | |
| Line or alignment in CSS | 1.4.10: Reflow | P | |
| Title attribute to identify form controls | 1.3.1: Info and relationships | P | |
| ARIA landmarks | 1.3.6: Identify Purpose | P | |
| Percent, em units or named font sizes | 1.4.4: Resize text | P | |
| Alignment | 1.4.8: Visual Presentation | P | |
| Styling element outlines and borders | 2.4.7: Focus Visible | O | |
| Submit buttons | 3.2.2: On Input | U | |
| Title attribute to identify form controls | 4.1.1: Parsing | R | |
| Aria-labelled | 4.1.2: Name, Role, Value | R | |
| Greece | Title attribute | 1.1.1: Non text content | P |
| Headings | 1.3.1: Info and relationships | P | |
| Size and position | 1.4.10: Reflow | P | |
| Information and structure | 1.4.5: Images of Text | P | |
| ARIA landmarks | 1.3.6: Identify Purpose | P | |
| CSS width, max-width and flexbox | 1.4.10: Reflow | P | |
| Line space or alignment in CSS | 1.4.8: Visual Presentation | P | |
| Percent, em units or named font sizes | 1.4.4: Resize text | P | |
| Title attribute of the frame and iframe elements | 2.4.1: Bypass Blocks | O | |
| Language attributes | 3.1.1: Language of Page | U | |
| Title attribute of the frame and iframe elements | 4.1.2: Name, Role, Value | R | |
| Ireland-1 | Size and position | 1.4.10: Reflow | P |
| Internal links | 1.4.1: Use of color | P | |
| Styling element | 1.4.11: Non text contrast | P | |
| Headings | 1.3.1: Info and relationships | P | |
| Percent, em units or named font sizes | 1.4.4: Resize text | P | |
| ARIA landmarks | 4.1.2: Name, role, value | R | |
| Ireland-2 | Size and position | 1.4.10: Reflow | P |
| Hover and focus pseudo classes | 1.4.13: Content on Hover or Focus | P | |
| Title attribute of form controls | 1.1.1: Non text content | P | |
| Styling element outlines and borders | 1.4.11: Non-text Contrast | P | |
| Headings | 1.3.1: Info and Relationships | P | |
| ARIA landmarks | 1.3.6: Identify Purpose | P | |
| CSS width, max-width and flexbox | 1.4.10: Reflow | P | |
| Alignment in CSS | 1.4.8: Visual Presentation | P | |
| Percent, em units or named font sizes | 1.4.4: Resize text | P | |
| Contrast ratio | 1.4.11: Non-text Contrast | P | |
| Styling element outlines and borders | 2.4.7: Focus Visible | O | |
| Title attribute of the frame and iframe elements | 2.4.1: Bypass Blocks | O | |
| Label element | 4.1.2: Name, Role, Value | R | |
| Latvia | Hover and focus | 1.4.13: Content on Hover or Focus | P |
| Title attribute of form controls | 1.1.1: Non text content | P | |
| Styling element outlines and borders | 1.4.11: Non text contrast | P | |
| Links | 1.4.1: Use of Color | P | |
| Purpose of inputs | 1.3.5: Identify Input Purpose | P | |
| Focus indicator | 1.4.11: Non text contrast | P | |
| Headings | 1.3.1: Info and relationships | P | |
| Alignment in CSS | 1.4.8: Visual presentation | P | |
| Percent, em units or named font sizes | 1.4.4: Resize text | P | |
| Contrast ratio | 1.4.6: Contrast enhanced | P | |
| Size and position | 1.4.10: Reflow | P | |
| ARIA landmarks | 1.3.6: Identify purpose | P | |
| Focus Indicator | 2.4.7: Focus Visible | O | |
| Label element | 4.1.1: Parsing | R | |
| Luxembourg | Focus indicator | 1.4.11: Non text contrast | P |
| Inputs | 1.3.5: Identify Input Purpose | P | |
| Size and position | 1.4.10: Reflow | P | |
| Internal links | 1.4.1: Use of color | P | |
| Styling element | 1.4.11: Non text contrast | P | |
| Alignment | 1.4.8: Visual presentation | P | |
| Contrast ratio | 1.4.6: Contrast (Enhanced) | P | |
| CSS width, max-width and flexbox | 1.4.10: Reflow | P | |
| Contrast ratio | 1.4.6: Contrast (Enhanced) | P | |
| Netherland | Size and position | 1.4.10: Reflow | P |
| Internal links | 1.4.1: Use of color | P | |
| Field set and legend elements | 1.3.1: Info and relationships | P | |
| Header cells and data cells | 1.3.1: Info and relationships | P | |
| Hover and focus pseudo classes | 1.4.13: Content on Hover or focus | P | |
| Headings | 1.3.1: Info and relationships | P | |
| Alignment | 1.4.8: Visual presentation | P | |
| Alt attribute on img elements, area elements, and input elements | 1.1.1: Non-text Content | P | |
| Label element | 1.1.1: Non-text Content | P | |
| Focus indicator | 1.4.11: Non-text Contrast | P | |
| Contrast ratio | 1.4.6: Contrast (Enhanced) | P | |
| Aria-labelled | 4.1.2: Name, Role, Value | R | |
| Iceland | Link text | 1.1.1: Non text content | P |
| Headings | 1.3.1: Info and relationships | P | |
| ARIA landmarks | 1.3.6: Identify purpose | P | |
| Title attribute of the frame and iframe elements | 2.4.1: Bypass Blocks | O | |
| Switzerland | Size and position | 1.4.10: Reflow | P |
| ARIA landmarks | 1.3.6: Identify purpose | P | |
| Alignment | 1.4.8: Visual presentation | P | |
| Percent, em units or named font sizes | 1.4.4: Resize text | P | |
| CSS width, max-width and flexbox | 1.4.10: Reflow | P | |
| Links | 1.4.1: Use of Color | P | |
| Line spacing in CSS | 1.4.12: Text Spacing | P | |
| Croatia | Internal links | 1.4.1: Use of color | P |
| Styling element outlines and borders | 1.4.11: Non text contrast | P | |
| Title attribute | 1.3.1: Info and relationships | P | |
| Information and structure | 1.4.5: Images of text | P | |
| Focus indicator | 1.4.11: Non text contrast | P | |
| Headings | 1.3.1: Info and relationships | P | |
| Alignment in CSS | 1.4.8: Visual presentation | P | |
| Percent, em units or named font sizes | 1.4.4: Resize text | P | |
| Size and position | 1.4.10: Reflow | P | |
| ARIA landmarks | 1.3.6: Identify purpose | P | |
| Labels and inputs | 1.4.10: Reflow | P | |
| Label elements | 1.1.1: Non-text Content | P | |
| Contrast ratio | 1.4.11: Non text contrast | P | |
| Styling element outlines and borders | 2.4.7: Focus Visible | O | |
| Submit buttons | 3.2.2: On Input | U | |
| Language attributes | 3.1.1: Language of Page | U | |
| Id attributes | 4.1.1: Parsing | R | |
| Germany | Internal links | 1.4.1: Use of color | P |
| Link text | 1.1.1: Non text content | P | |
| Styling element outlines and borders | 1.4.11: Non text contrast | P | |
| Title attribute | 1.3.1: Info and relationships | P | |
| Inputs | 1.3.5: Identify input purpose | P | |
| Information and structure | 1.4.5: Images of text | P | |
| Focus indicator | 1.4.11: Non text contrast | P | |
| Headings | 1.3.1: Info and relationships | P | |
| Alignment in CSS | 1.4.8: Visual presentation | P | |
| Percent, em units or named font sizes | 1.4.5: Images of text | P | |
| Contrast ratio | 1.4.6: Contrast (Enhanced) | P | |
| Size and position | 1.4.10: Reflow | P | |
| ARIA landmarks | 1.3.6: Identify purpose | P | |
| Anchor elements | 2.4.4: Link Purpose (In Context) | O | |
| Submit buttons | 3.2.2: On Input | U | |
| Language attributes | 3.1.1: Language of Page | U | |
| Austria | - | - | - |
| India | Size and position | 1.4.10: Reflow | P |
| Internal links | 1.4.1: Use of colour | P | |
| Link text | 1.1.1: Non text content | P | |
| Alt attribute on img elements, area elements, and input elements | 1.1.1: Non text content | P | |
| Header cells and data cells | 1.3.1: Info and relationships | P | |
| Hover and focus pseudo classes | 1.4.13: Content on Hover or focus | P | |
| Styling element outlines and borders | 1.4.11: Non text contrast | P | |
| Information and structure | 1.3.1: Info and relationships | P | |
| Focus indicator | 1.4.11: Non text contrast | P | |
| Headings | 1.3.1: Info and relationships | P | |
| Anchor elements | 2.4.4: Link Purpose (In Context) | O | |
| Styling element outlines and borders | 2.4.7: Focus Visible | O | |
| Language attributes | 3.1.1: Error Identification | U | |
| Philippines | Size and position | 1.4.10: Reflow | P |
| Internal links | 1.4.1: Use of colour | P | |
| Link text | 1.1.1: Use of colour | P | |
| Alt attribute on img elements, area elements, and input elements | 1.1.1: Use of colour | P | |
| Title attribute | 1.1.1: Use of colour | P | |
| Headings | 1.3.1: Info and relationships | P | |
| Information and structure | 1.3.1: Info and relationships | P | |
| Percent, em units or named font sizes | 1.4.4: Resize text | P | |
| Sstyling element outlines and borders | 2.4.7: Focus Visible | O | |
| Title attribute of the frame and iframe elements | 2.4.1: Bypass Blocks | O | |
| Label elements | 3.3.2: Labels or Instructions | U | |
| Label elements | 4.1.2: Name, Role, Value | R | |
| Aria-labelled | 4.1.2: Name, Role, Value | R | |
| Title attribute to identify form controls | 4.1.1: Parsing | R | |
| Jordan | Size and position | 1.4.10: Reflow | P |
| Internal links | 1.4.1: Use of colour | P | |
| Link text | 1.1.1: Use of colour | P | |
| Alt attribute on img elements, area elements, and input elements | 1.1.1: Use of colour | P | |
| Percent, em units or named font sizes | 1.4.5: Image of text | P | |
| Headings | 1.3.1: Info and relationships | P | |
| Link text | 2.4.4: Link Purpose (In Context) | O | |
| Submit buttons | 3.2.2: On Input | U | |
| Language attributes | 3.1.1: Language of Page | U | |
| Title attribute of the frame and iframe elements | 4.1.2: Name, Role, Value | R | |
| UAE | Size and position | 1.4.10: Use of colour | P |
| Alt attribute on img elements, area elements, and input elements | 1.1.1: Use of colour | P | |
| Information and structure | 1.3.1: Info and relationships | P | |
| Headings | 1.3.1: Info and relationships | P | |
| Alignment in CSS | 1.1.1: Use of colour | P | |
| Link text | 2.4.4: Link Purpose (In Context) | O | |
| Language attributes | 3.1.1: Language of Page | U | |
| Submit buttons | 3.2.2: On Input | U | |
| Label elements | 4.1.2: Name, Role, Value | R | |
| Kyrgyzstan | Size and position | 1.4.10: Reflow | P |
| Internal links | 1.4.1: Use of colour | P | |
| Data tables | 1.3.1: Info and relationships | P | |
| Alt attributeon img elements, area elements, and input elements | 1.1.1: Use of colour | P | |
| Information and structure | 1.3.1: Info and relationships | P | |
| Headings | 1.3.1: Info and relationships | P | |
| Percent, em units or named font sizes | 1.4.4: Resize text | P | |
| Alignment in CSS | 1.4.10: Reflow | P | |
| Link text | 2.4.4: Link Purpose (In Context) | O | |
| Styling element outlines and borders | 2.4.7: Focus Visible | O | |
| Language attributes | 3.1.1: Language of Page | U | |
| Title attribute of form controls | 4.1.2: Name, Role, Value | R | |
| Maldives | Column widths | 1.4.4: Resize text | P |
| Size and position | 1.4.10: Reflow | P | |
| Internal links | 1.4.1: Use of colour | P | |
| Anchor elements | 1.1.1: Use of colour | P | |
| Headings | 1.3.1: Info and relationships | P | |
| Percent, em units or named font sizes | 1.4.4: Resize text | P | |
| Information and structure | 1.4.5: Images of Text | P | |
| Link text | 2.4.4: Link Purpose (In Context) | O | |
| Language attributes | 3.1.1: Language of Page | U | |
| Title attribute of the frame and iframe elements | 4.1.2: Name, Role, Value | R | |
| Aria-labelled | 4.1.2: Name, Role, Value | R | |
| Hong Kong | - | - | - |
| Qatar | Information and structure | 1.3.1: Info and relationships | P |
| Headings | 1.3.1: Info and relationships | P | |
| Title attribute of form controls | 1.1.1: Use of colour | P | |
| Language attributes | 3.1.1: Language of Page | U | |
| Title attribute | 4.1.1: Parsing | R | |
| Label elements | 4.1.2: Name, Role, Value | R | |
| Website Region | Nibbler Tool | |||
|---|---|---|---|---|
| Violations | No. of Occurrence | Successive Criteria | Principles | |
| Estonia | Incoming and internal links | 4 | 2.4.9 Link Purpose (Link Only) | O |
| Popularity | 2 | 3.2.4 Consistent Identification | U | |
| Amount of content | 2 | 3.1. Readable | U | |
| France | Analytics | 1 | 3.3.1 Error Identification | U |
| 3.3.2 Labels or Instructions | U | |||
| 3.3.3 Error Suggestion | U | |||
| 3.3.4 Error Prevention (Legal, Financial, Data) | U | |||
| Popularity | 2 | 3.2.4 Consistent Identification | U | |
| Server Behaviour | 2 | 3.2.5 Change on Request | U | |
| Meta tags | 2 | 4.1.1 Parsing | R | |
| Amount of content | 2 | 3.1. Readable | U | |
| Internal links | 4 | 2.4.9 Link Purpose (Link Only) | O | |
| Greece | Popularity | 2 | 3.2.4 Consistent Identification | U |
| Images | 2 | 1.4.5 Images of Text | P | |
| Amount of content | 2 | 3.1. Readable | U | |
| Mobile | 3 | 5.2.4 Only Accessibility-Supported Ways of Using Technologies | C | |
| Ireland-1 | Freshness | 2 | 2.2.2 Pause, Stop, Hide | O |
| Images | 2 | 1.4.5 Images of Text | P | |
| Meta tags | 2 | 4.1.1 Parsing | R | |
| Popularity | 2 | 3.2.4 Consistent Identification | U | |
| Headings | 3 | 2.4.6 Headings and Labels | O | |
| Server behaviour | 2 | 3.2.5 Change on Request | U | |
| Amount of content | 2 | 3.1. Readable | U | |
| Internal links | 4 | 2.4.9 Link Purpose (Link Only) | O | |
| Ireland-2 | Freshness | 2 | 2.2.2 Pause, Stop, Hide | O |
| Server behaviour | 2 | 3.2.5 Change on Request | U | |
| Images | 2 | 1.4.5 Images of Text | P | |
| Meta tags | 2 | 4.1.1 Parsing | R | |
| Popularity | 2 | 3.2.4 Consistent Identification | U | |
| Headings | 3 | 2.4.6 Headings and Labels | O | |
| Internal links | 4 | 2.4.9 Link Purpose (Link Only) | O | |
| Amount of content | 2 | 3.1. Readable | U | |
| Latvia | Meta tags | 2 | 4.1.1 Parsing | R |
| Server behaviour | 2 | 3.2.5 Change on Request | U | |
| Popularity | 2 | 3.2.4 Consistent Identification | U | |
| Internal links | 4 | 2.4.9 Link Purpose (Link Only) | O | |
| Amount of content | 2 | 3.1. Readable | U | |
| Luxembourg | Analytics | 1 | 3.3.1 Error Identification | U |
| 3.3.2 Labels or Instructions | U | |||
| 3.3.3 Error Suggestion | U | |||
| 3.3.4 Error Prevention (Legal, Financial, Data) | U | |||
| Popularity | 2 | 3.2.4 Consistent Identification | U | |
| Mobile | 3 | 5.2.4 Only Accessibility-Supported Ways of Using Technologies | C | |
| URL format | 3 | 4.1.2 Name, Role, Value | R | |
| Server behaviour | 2 | 3.2.5 Change on Request | U | |
| Amount of content | 2 | 3.1. Readable | U | |
| Internal link | 4 | 2.4.9 Link Purpose (Link Only) | O | |
| Page title | 2 | 2.4.2 Page Titled | O | |
| Images | 1 | 1.4.5 Images of Text | P | |
| Netherland | Printability | 2 | 5.2.4 Only Accessibility-Supported Ways of Using Technologies | C |
| Popularity | 2 | 3.2.4 Consistent Identification | U | |
| Amount of content | 2 | 3.1. Readable | U | |
| Server behaviour | 2 | 3.2.5 Change on Request | U | |
| Images | 2 | 1.4.5 Images of Text | P | |
| Iceland | Printability | 2 | 5.2.4 Only Accessibility-Supported Ways of Using Technologies | C |
| Amount of content | 2 | 3.1. Readable | U | |
| Popularity | 2 | 3.2.4 Consistent Identification | U | |
| Headings | 3 | 2.4.6 Headings and Labels | O | |
| Internal links | 4 | 2.4.9 Link Purpose (Link Only) | O | |
| Switzerland | Freshness | 2 | 2.2.2 Pause, Stop, Hide | O |
| Meta tags | 2 | 4.1.1 Parsing | R | |
| Server behaviour | 2 | 3.2.5 Change on Request | U | |
| Amount of content | 2 | 3.1. Readable | U | |
| Popularity | 2 | 3.2.4 Consistent Identification | U | |
| Internal links | 4 | 2.4.9 Link Purpose (Link Only) | O | |
| 2 | 5.2.4 Only Accessibility-Supported Ways of Using Technologies | C | ||
| Croatia | Mobile | 3 | 5.2.4 Only Accessibility-Supported Ways of Using Technologies | C |
| Headings | 3 | 2.4.6 Headings and Labels | O | |
| URL format | 3 | 4.1.2 Name, Role, Value | R | |
| Amount of content | 2 | 3.1. Readable | U | |
| Internal links | 4 | 2.4.9 Link Purpose (Link Only) | O | |
| Germany | Internal links | 4 | 2.4.9 Link Purpose (Link Only) | O |
| server behaviours | 2 | 3.2.5 Change on Request | U | |
| Images | 2 | 1.4.5 Images of Text | P | |
| Headings | 3 | 2.4.6 Headings and Labels | O | |
| Austria | Analytics | 1 | 3.3.1 Error Identification | U |
| 3.3.2 Labels or Instructions | U | |||
| 3.3.3 Error Suggestion | U | |||
| 3.3.4 Error Prevention (Legal, Financial, Data) | U | |||
| URL format | 3 | 4.1.2 Name, Role, Value | R | |
| Meta tags | 2 | 4.1.1 Parsing | R | |
| Popularity | 2 | 3.2.4 Consistent Identification | U | |
| Amount of content | 2 | 3.1. Readable | U | |
| Mobile | 2 | 5.2.4 Only Accessibility-Supported Ways of Using Technologies | C | |
| Tweeter | 2 | 5.2.4 Only Accessibility-Supported Ways of Using Technologies | C | |
| Internal links | 3 | 2.4.9 Link Purpose (Link Only) | O | |
| Images | 2 | 1.4.5 Images of Text | P | |
| India | Meta tags | 2 | 4.1.1 Parsing | R |
| Headings | 3 | 2.4.6 Headings and Labels | O | |
| Analytics | 1 | 3.3.1 Error Identification | U | |
| 3.3.2 Labels or Instructions | U | |||
| 3.3.3 Error Suggestion | U | |||
| 3.3.4 Error Prevention (Legal, Financial, Data) | U | |||
| URL format | 3 | 4.1.2 Name, Role, Value | R | |
| Internal Links | 4 | 2.4.9 Link Purpose (Link Only) | O | |
| Popularity | 2 | 3.2.4 Consistent Identification | U | |
| Printability | 2 | 5.2.4 Only Accessibility-Supported Ways of Using Technologies | C | |
| Mobile | 3 | 5.2.4 Only Accessibility-Supported Ways of Using Technologies | C | |
| Amount of content | 2 | 3.1. Readable | U | |
| Server Behaviour | 2 | 3.2.5 Change on Request | U | |
| Images | 2 | 1.4.5 Images of Text | P | |
| Philippines | Meta tags | 2 | 4.1.1 Parsing | R |
| Headings | 3 | 2.4.6 Headings and Labels | O | |
| Amount of content | 2 | 3.1. Readable | U | |
| Server behaviour | 2 | 3.2.5 Change on Request | U | |
| Images | 2 | 1.4.5 Images of Text | P | |
| Popularity | 2 | 3.2.4 Consistent Identification | U | |
| Internal links | 4 | 2.4.9 Link Purpose (Link Only) | O | |
| Jordan | Tweeter | 2 | 5.2.4 Only Accessibility-Supported Ways of Using Technologies | C |
| Internal links | 4 | 2.4.9 Link Purpose (Link Only) | O | |
| Headings | 3 | 2.4.6 Headings and Labels | O | |
| Server behaviour | 2 | 3.2.5 Change on Request | U | |
| Amount of content | 2 | 3.1. Readable | U | |
| Images | 2 | 1.4.5 Images of Text | P | |
| UAE | Tweeter | 2 | 5.2.4 Only Accessibility-Supported Ways of Using Technologies | C |
| Meta Tags | 2 | 4.1.1 Parsing | R | |
| Server behaviour | 2 | 3.2.5 Change on Request | U | |
| Heading | 3 | 2.4.6 Headings and Labels | O | |
| Popularity | 2 | 3.2.4 Consistent Identification | U | |
| Amount of content | 2 | 3.1. Readable | U | |
| Internal links | 4 | 2.4.9 Link Purpose (Link Only) | O | |
| Kyrgyzstan | Tweeter | 2 | 5.2.4 Only Accessibility-Supported Ways of Using Technologies | C |
| Analytics | 1 | 3.3.1 Error Identification | U | |
| 3.3.2 Labels or Instructions | U | |||
| 3.3.3 Error Suggestion | U | |||
| 3.3.4 Error Prevention (Legal, Financial, Data) | U | |||
| Meta tags | 2 | 4.1.1 Parsing | R | |
| Headings | 3 | 2.4.6 Headings and Labels | O | |
| Internal links | 4 | 2.4.9 Link Purpose (Link Only) | O | |
| Server behaviour | 2 | 3.2.5 Change on Request | U | |
| Popularity | 2 | 3.2.4 Consistent Identification | U | |
| Amount of content | 2 | 3.1. Readable | U | |
| URL format | 3 | 4.1.2 Name, Role, Value | R | |
| Images | 2 | 1.4.5 Images of Text | P | |
| Maldives | Tweeter | 2 | 5.2.4 Only Accessibility-Supported Ways of Using Technologies | C |
| Printability | 2 | 5.2.4 Only Accessibility-Supported Ways of Using Technologies | C | |
| Meta tags | 2 | 4.1.1 Parsing | R | |
| Internal links | 4 | 2.4.9 Link Purpose (Link Only) | O | |
| URL format | 3 | 4.1.2 Name, Role, Value | R | |
| Images | 2 | 1.4.5 Images of Text | P | |
| Amount of content | 2 | 3.1. Readable | U | |
| Popularity | 2 | 3.2.4 Consistent Identification | U | |
| Hong Kong | Tweeter | 2 | 5.2.4 Only Accessibility-Supported Ways of Using Technologies | C |
| Heading | 3 | 2.4.6 Headings and Labels | O | |
| Amount of content | 2 | 3. Understandable | U | |
| Server behaviour | 2 | 3.2.5 Change on Request | U | |
| Popularity | 2 | 3.2.4 Consistent Identification | U | |
| Qatar | Printability | 2 | 5.2.4 Only Accessibility-Supported Ways of Using Technologies | C |
| Meta tags | 2 | 4.1.1 Parsing | R | |
| Amount of content | 2 | 3.1. Readable | U | |
| Images | 2 | 1.4.5 Images of Text | O | |
| Popularity | 2 | 3.2.4 Consistent Identification | U | |
| Internal links | 4 | 2.4.9 Link Purpose (Link Only) | O | |
| Heading | 3 | 2.4.6 Headings and Labels | O | |
| Tweeter | 2 | 5.2.4 Only Accessibility-Supported Ways of Using Technologies | C | |
| Website Region | WAVE | |||
|---|---|---|---|---|
| Violations | No. of Occurrence | Successive Criteria | Principles | |
| Estonia | - | - | - | - |
| France | Empty button | 3 | Non-text Content (Level A) | P |
| Greece | Empty Link | 4 | 2.4.4 Link Purpose (In Context) (Level A) | O |
| Ireland-1 | Empty button | 1 | 1.1.1 Non-text Content (Level A) | P |
| Missing alternative Text | 1 | 1.1.1 Non-text Content (Level A) | P | |
| Empty Link | 1 | 2.4.4 Link Purpose (In Context) (Level A) | O | |
| Ireland-2 | Empty button | 2 | 1.1.1 Non-text Content (Level A) | P |
| Missing alternative Text | 3 | 1.1.1 Non-text Content (Level A) | P | |
| Empty Link | 1 | 2.4.4 Link Purpose (In Context) (Level A) | O | |
| Latvia | - | - | - | - |
| Luxembourg | Broken ARIA references | 2 | 3.2.1 On Focus | U |
| Netherland | Broken ARIA references | 4 | 3.2.1 On Focus | U |
| Iceland | Linked Image missing | 1 | 2.4.9 Link Purpose (Link Only) | O |
| Switzerland | Empty button | 3 | 1.1.1 Non-text Content (Level A) | P |
| Empty Link | 1 | 2.4.4 Link Purpose (In Context) (Level A) | O | |
| Croatia | Broken skip link | 4 | 2.4.9 Link Purpose (Link Only) | O |
| Germany | Linked image missing alternative text | 3 | 2.4.4 Link Purpose (In Context) (Level A) | O |
| Broken ARIA references | 1 | 3.2.1 On Focus | U | |
| Empty button | 5 | 1.1.1 Non-text Content (Level A) | P | |
| Empty heading | 3 | 2.4.6 Headings and Labels | O | |
| Missing form Label | 3 | 3.3.2 Labels or Instructions (Level A) | U | |
| Language missing | 1 | 3.1.2 Language of parts (level AA) | U | |
| Empty Link | 15 | 2.4.4 Link Purpose (In Context) (Level A) | O | |
| Austria | Language missing | 5 | 3.1.2 Language of parts (level AA) | U |
| Empty Link | 1 | 2.4.4 Link Purpose (In Context) (Level A) | O | |
| India | Missing alternative Text | 1 | 1.1.1 Non-text Content (Level A) | P |
| Linked Image missing | 2 | 2.4.9 Link Purpose (Link Only) | O | |
| Missing form Label | 1 | 3.3.2 Labels or Instructions (Level A) | U | |
| Language missing | 1 | 3.3.2 Labels or Instructions (Level A) | U | |
| Empty Link | 3 | 2.4.4 Link Purpose (In Context) (Level A) | O | |
| Broken skip link | 1 | 2.4.9 Link Purpose (Link Only) | O | |
| Missing alternative Text | 4 | 1.1.1 Non-text Content (Level A) | P | |
| Linked Image missing | 16 | 2.4.9 Link Purpose (Link Only) | O | |
| Philippines | Empty Link | 2 | 2.4.4 Link Purpose (In Context) (Level A) | O |
| Empty heading | 2 | 2.4.6 Headings and Labels | O | |
| Linked Image missing | 12 | 2.4.9 Link Purpose (Link Only) | O | |
| Language missing | 1 | 3.1.2 Language of parts (level AA) | U | |
| Empty Link | 1 | 2.4.4 Link Purpose (In Context) (Level A) | O | |
| Missing alternative Text | 3 | 1.1.1 Non-text Content (Level A) | P | |
| Linked Image missing | 4 | 2.4.9 Link Purpose (Link Only) | O | |
| Jordan | Missing form Label | 1 | 3.3.2 Labels or Instructions (Level A) | U |
| Linked Image missing | 9 | 2.4.9 Link Purpose (Link Only) | O | |
| Missing form Label | 1 | 3.3.2 Labels or Instructions (Level A) | U | |
| Empty Link | 1 | 2.4.4 Link Purpose (In Context) (Level A) | O | |
| Linked Image missing | 35 | 2.4.9 Link Purpose (Link Only) | O | |
| Empty Link | 12 | 2.4.4 Link Purpose (In Context) (Level A) | O | |
| UAE | Empty heading | 1 | 2.4.6 Headings and Labels | O |
| Empty Link | 1 | 2.4.4 Link Purpose (In Context) (Level A) | O | |
| Missing alternative Text | 3 | 1.1.1 Non-text Content (Level A) | P | |
| Linked Image missing | 4 | 2.4.9 Link Purpose (Link Only) | O | |
| Missing form Label | 1 | 3.3.2 Labels or Instructions (Level A) | U | |
| Kyrgyzstan | Linked Image missing | 9 | 2.4.9 Link Purpose (Link Only) | O |
| Missing form Label | 1 | 3.3.2 Labels or Instructions (Level A) | U | |
| Empty Link | 1 | 2.4.4 Link Purpose (In Context) (Level A) | O | |
| Maldives | Linked Image missing | 35 | 2.4.9 Link Purpose (Link Only) | O |
| Empty Link | 12 | 2.4.4 Link Purpose (In Context) (Level A) | O | |
| Hong Kong | - | - | - | - |
| Qatar | Empty heading | 1 | 2.4.6 Headings and Labels | O |
| Empty Link | 1 | 2.4.4 Link Purpose (In Context) (Level A) | O | |
| Website Region | WEB Accessibility | |||
|---|---|---|---|---|
| Violations | No. of Occurrence | Successive Criteria | Principles | |
| Estonia | Provide alternative text for images | 15 | 1.1 Text Alternatives | P |
| Ensure ARIA regions, landmarks and HTML sections are identifiable | 1 | 3.2.1 On Focus | U | |
| Ensure sub-lists are marked up properly | 1 | 3.3.2 Labels or Instructions | U | |
| France | - | - | - | - |
| Greece | Ensure link text is meaningful within context | 4 | 2.4.4 Link Purpose (In Context) | O |
| Ensure sub-lists are marked up properly | 2 | 3.3.2 Labels or Instructions | U | |
| Ireland-1 | Provide alternative text for images | 2 | 1.1 Text Alternatives | P |
| Ensure link text is meaningful within context | 3 | 2.4.4 Link Purpose (In Context) | O | |
| Provide a descriptive dialog title | 1 | 3.3.2 Labels or Instructions | U | |
| Ireland-2 | Provide alternative text for images | 2 | 1.1 Text Alternatives | P |
| Ensure link text is meaningful within context | 3 | 2.4.4 Link Purpose (In Context) | O | |
| Provide a descriptive dialog title | 1 | 3.3.2 Labels or Instructions | U | |
| Latvia | Ensure ARIA regions, landmarks and HTML sections are identifiable | 1 | 3.2.1 On Focus | U |
| Luxembourg | Provide alternative text for images | 4 | 1.1 Text Alternatives | P |
| Ensure ARIA roles, states, and properties are valid | 1 | 3.2.1 On Focus | U | |
| Netherland | Provide alternative text for images | 103 | 1.1 Text Alternatives | P |
| Ensure ARIA roles, states, and properties are valid | 1 | 3.2.1 On Focus | U | |
| Iceland | Ensure link text is meaningful within context | 1 | 2.4.4 Link Purpose (In Context) | O |
| Ensure ARIA roles, states, and properties are valid | 1 | 3.2.1 On Focus | U | |
| Ensure pages use the title element | 1 | 2.4.2 Page Titled | O | |
| Switzerland | Ensure link text is meaningful within context | 5 | 2.4.4 Link Purpose (In Context) | O |
| Ensure ARIA regions, landmarks and HTML sections are identifiable | 4 | 3.2.1 On Focus | U | |
| Croatia | Provide alternative text for images | 12 | 1.1 Text Alternatives | P |
| Ensure markup documents contain well-formed elements | 5 | 3.3.2 Labels or Instructions | U | |
| Ensure images provide informative alternative text | 1 | 1.4.5 Images of Text | P | |
| Germany | Ensure the language of a document is set | 1 | 3.1.2 Language of Parts | U |
| Austria | - | - | - | - |
| India | Provide alternative text for images | 3 | 1.1 Text Alternatives | P |
| Ensure the language of a document is set | 1 | 3.1.2 Language of Parts | U | |
| Ensure the marquee element is avoided | 1 | 3.2.1 On Focus | U | |
| Ensure embedded elements and canvas elements provide a meaningful text equivalent | 1 | 3.1.5 Reading Level | U | |
| Ensure link text is meaningful within context | 1 | 2.4.4 Link Purpose (In Context) | O | |
| Avoid use of placeholder values to label or explain input | 1 | 3.3.2 Labels or Instructions | U | |
| Philippines | Provide alternative text for images | 4 | 1.1 Text Alternatives | P |
| Avoid use of placeholder values to label or explain input | 18 | 3.3.2 Labels or Instructions | U | |
| Ensure data table headers are properly identified | 1 | 2.4.6 Headings and Labels | O | |
| Ensure frame titles are meaningful | 3 | 2.4.10 Section Headings | O | |
| Jordan | Provide alternative text for images | 8 | 1.1 Text Alternatives | P |
| Ensure the language of a document is set | 1 | 3.1.2 Language of Parts | U | |
| Ensure link text is meaningful within context | 12 | 2.4.4 Link Purpose (In Context) | O | |
| Ensure frame titles are meaningful | 1 | 2.4.10 Section Heading | O | |
| Ensure containing elements allow text resize without loss of functionality. | 1 | 1.4.4 Resize text | P | |
| UAE | Provide alternative text for images | 7 | 1.1 Text Alternatives | P |
| Avoid use of placeholder values to label or explain input | 1 | 3.3.2 Labels or Instructions | U | |
| Ensure containing elements allow text resize without loss of functionality. | 1 | 1.4.4 Resize text | P | |
| Provide a valid label for form fields | 2 | 2.5.3 Label in Name | O | |
| Kyrgyzstan | Provide alternative text for images | 8 | 1.1 Text Alternatives | P |
| Ensure link text is meaningful within context | 11 | 2.4.4 Link Purpose (In Context) | O | |
| Avoid use of placeholder values to label or explain input | 1 | 3.3.2 Labels or Instructions | U | |
| Ensure ARIA regions, landmarks and HTML sections are identifiable | 4 | 3.2.1 On Focus | U | |
| Maldives | Provide alternative text for images | 1 | 1.1 Text Alternatives | P |
| Ensure link text is meaningful within context | 12 | 2.4.4 Link Purpose (In Context) | O | |
| Ensure data table headers are properly identified | 12 | 2.4.10 Section Heading | O | |
| Ensure frame titles are meaningful | 2 | 2.4.10 Section Headings | O | |
| Ensure containing elements allow text resize without loss of functionality. | 1 | 1.4.4 Resize text | P | |
| Ensure links do not directly target images | 35 | 2.4.9 Link Purpose (Link Only) | O | |
| Ensure list items are found in a list container | 2 | 3.2.1 On Focus | U | |
| Ensure ARIA roles, states, and properties are valid | 1 | 3.2.1 On Focus | U | |
| Hong Kong | Provide alternative text for images | 1 | 1.1 Text Alternatives | P |
| Ensure link text is meaningful within context | 1 | 2.4.4 Link Purpose (In Context) | O | |
| Qatar | Provide alternative text for images | 1 | 1.1 Text Alternatives | P |
References
- Jacksi, K.; Abass, S.M. Development history of the world wide web. Int. J. Sci. Technol. Res. 2019, 8, 75–79. [Google Scholar]
- Csontos, B.; Heckl, I. Improving accessibility of CMS-based websites using automated methods. Univers. Access Inf. Soc. 2020, 1–15. [Google Scholar] [CrossRef]
- Sik-Lanyi, C.; Orbán-Mihálykó, É. Accessibility Testing of European Health-Related Websites. Arab. J. Sci. Eng. 2019, 44, 9171–9190. [Google Scholar] [CrossRef] [Green Version]
- Nagaraju, M.; Chawla, P.; Rana, A. A practitioner’s approach to assess the wcag 2.0 website accessibility challenges. In In Proceedings of the 2019 Amity International Conference on Artificial Intelligence (AICAI), Dubai, United Arab Emirates, 4–6 February 2019; IEEE: Piscataway, NJ, USA, 2019; pp. 958–966. [Google Scholar]
- AlMeraj, Z.; Boujarwah, F.; Alhuwail, D.; Qadri, R. Evaluating the accessibility of higher education institution websites in the State of Kuwait: Empirical evidence. Univers. Access Inf. Soc. 2021, 20, 121–138. [Google Scholar] [CrossRef]
- Pinto, A.; Köpcke, L.S.; David, R.; Kuper, H. A National Accessibility Audit of Primary Health Care Facilities in Brazil—Are People with Disabilities Being Denied Their Right to Health? Int. J. Environ. Res. Public Health 2021, 18, 2953. [Google Scholar] [CrossRef] [PubMed]
- Zaphiris, P.; Ellis, R.D. Website Usability and Content Accessibility of the Top USA Universities. In Proceedings of WebNet 2001 Conference, Orlando, FL, USA, 23–27 October 2001. [Google Scholar]
- Abascal, J.; Arrue, M.; Valencia, X. Tools for web accessibility evaluation. In Web Accessibility; Springer: London, UK, 2019; pp. 479–503. [Google Scholar]
- Web Accessibility Initiative (WAI). Available online: https://www.w3.org/WAI/ (accessed on 3 January 2022).
- WCAG 1.0. Available online: https://www.w3.org/TR/WAI-WEBCONTENT/#priorities (accessed on 3 January 2022).
- WCAG 2.0. Available online: https://www.w3.org/TR/WCAG20/ (accessed on 3 January 2022).
- WCAG 2.1. Available online: https://www.w3.org/TR/WCAG21/ (accessed on 3 January 2022).
- WCAG 2.2. Available online: https://www.w3.org/TR/WCAG22/ (accessed on 5 January 2022).
- WCAG 3.0. Available online: https://www.w3.org/TR/wcag-3.0/ (accessed on 5 January 2022).
- Disability Inclusion Overview-World Bank Group. Available online: https://www.worldbank.org/en/topic/disability#1 (accessed on 5 January 2022).
- World Report on Disability. Available online: https://www.who.int/disabilities/world_report/2011/report.pdf (accessed on 5 January 2022).
- Padure, M.; Pribeanu, C. Comparing six free accessibility evaluation tools. Inform. Econ. 2020, 24, 15–25. [Google Scholar] [CrossRef]
- Oliveira, R.P.R.; Afonso, A.P.; Pinto, A.S. E-Commerce Website Accessibility Evaluation: Case Study in Portugal. In Escola de Verão em Transformação Digital–Dimensões Organizacionais e Societais; CEOS.PP 1; CEOS: Porto, Portugal, 2020. [Google Scholar]
- Ali, L. Accessible Websites for Everyone—A Case of UAE Universities Websites. Int. J. Inf. Educ. Technol. 2021, 11, 164–170. [Google Scholar] [CrossRef]
- Chande, A.; Lee, S.; Harris, M.; Nguyen, Q.; Beckett, S.J.; Hilley, T.; Andris, C.; Weitz, J.S. Real-time, interactive website for US-county-level COVID-19 event risk assessment. Nat. Hum. Behav. 2020, 4, 1313–1319. [Google Scholar] [CrossRef] [PubMed]
- Alismail, S.; Chipidza, W. Accessibility Evaluation of COVID-19 Vaccine Registration Websites across the United States. J. Am. Med. Inform. Assoc. 2021, 28, 1990–1995. [Google Scholar] [CrossRef] [PubMed]
- Boyalakuntla, K.; Sri Manasa Venigalla, A.; Chimalakonda, S. WAccess—A Web Accessibility Tool based on the latest WCAG 2.2 guidelines. arXiv 2021, arXiv:2107.06799. [Google Scholar]
- Spyrou, A.; Kaklanis, N.; Tzovaras, D.; Mohamad, Y.; Gappa, H.; Velasco, C.A.; Pulina, F. WADcher: A Unified Web Accessibility Assessment Framework. In Proceedings of the Smart Accessibility 2019: The Fourth International Conference on Universal Accessibility in the Internet of Things and Smart Environments, Athens, Greece, 24–28 February 2019; pp. 20–25. [Google Scholar]
- Mohamad, Y.; Velasco, C.A.; Kaklanis, N.; Tzovaras, D.; Paternò, F. A holistic decision support environment for web accessibility. In International Conference on Computers Helping People with Special Needs; Springer: Cham, Switzerland, 2018; pp. 3–7. [Google Scholar]
- Burkard, A.; Zimmermann, G.; Schwarzer, B. Monitoring Systems for Checking Websites on Accessibility. Front. Comput. Sci. 2021, 3, 2. [Google Scholar] [CrossRef]
- Brown, K.; de Bie, A.; Aggarwal, A.; Joslin, R.; Williams-Habibi, S.; Sivanesanathan, V. Students with disabilities as partners: A case study on user testing an accessibility website. Int. J. Stud. Partn. 2020, 4, 97–109. [Google Scholar] [CrossRef]
- Abduganiev, S.G. Towards automated web accessibility evaluation: A comparative study. Int. J. Inf. Technol. Comput. Sci. 2017, 9, 18–44. [Google Scholar] [CrossRef]
- AChecker. Available online: https://achecker.achecks.ca/checker/index.php (accessed on 6 January 2022).
- Total Validator. Available online: https://www.totalvalidator.com/ (accessed on 6 January 2022).
- WAVE. Available online: https://wave.webaim.org/about (accessed on 6 January 2022).
- Cynthia Says. Available online: https://www.st-andrews.ac.uk/itsnew/web/accessibility/cynthia_validator.shtml (accessed on 6 January 2022).
- TAW. Available online: http://www.webdevstuff.com/103/taw-web-accessibility-test.html (accessed on 6 January 2022).
- Zare, S.; Rahmatizadeh, S.; Valizadeh-Haghi, S. Academic Medical Libraries and Accessibility Challenges: The Conformance of the Websites with the WCAG2 1. DESIDOC J. Libr. Inf. Technol. 2021, 41, 102–107. [Google Scholar] [CrossRef]
- Król, K.; Zdonek, D. The Quality of Infectious Disease Hospital Websites in Poland in Light of the COVID-19 Pandemic. Int. J. Environ. Res. Public Health 2021, 18, 642. [Google Scholar] [CrossRef] [PubMed]
- Alsaeedi, A. Comparing web accessibility evaluation tools and evaluating the accessibility of webpages: Proposed frameworks. Information 2020, 11, 40. [Google Scholar] [CrossRef] [Green Version]
- Kuppusamy, K.S.; Balaji, V. Evaluating web accessibility of educational institutions websites using a variable magnitude approach. Univers. Access Inf. Soc. 2021, 1–10. [Google Scholar] [CrossRef] [PubMed]
- SiteImprove. Available online: https://siteimprove.com/en/core-platform/integrations/browser-extensions/ (accessed on 7 January 2022).
- Alshamari, M. Accessibility evaluation of Arabic e-commerce web sites using automated tools. J. Softw. Eng. Appl. 2016, 9, 439–451. [Google Scholar] [CrossRef] [Green Version]
- Mauve++. Available online: https://mauve.isti.cnr.it/about.jsp (accessed on 7 January 2022).
- FAE. Available online: https://fae.disability.illinois.edu/anonymous/?Anonymous%20Report=/ (accessed on 7 January 2022).
- Ismail, A.; Kuppusamy, K.S.; Nengroo, A.S. Multi-tool accessibility assessment of government department websites: A case-study with JKGAD. Disabil. Rehabil. Assist. Technol. 2018, 13, 504–516. [Google Scholar] [CrossRef] [PubMed]
- Tenon. Available online: https://tenon.io/ (accessed on 7 January 2022).
- HERA. Available online: http://www.hera.flexit.fr/ (accessed on 8 January 2022).
- Akram, M.; Sulaiman, R.B. A systematic literature review to determine the web accessibility issues in Saudi Arabian university and government websites for disable people. Int. J. Adv. Comput. Sci. Appl. 2017, 8, 321–329. [Google Scholar] [CrossRef] [Green Version]
- SortSite. Available online: https://www.powermapper.com/products/sortsite/ (accessed on 8 January 2022).
- Nibbler. Available online: https://nibbler.silktide.com/en_US/about (accessed on 8 January 2022).
- WEB Accessibility. Available online: https://www.webaccessibility.com/ (accessed on 8 January 2022).
- System Usability Scale. Available online: https://www.usability.gov/how-to-and-tools/methods/system-usability-scale.html (accessed on 8 January 2022).













| No. | W-ID | Country | Region | Page-URL |
|---|---|---|---|---|
| 1 | WID-1.0 | Estonia | Europe | https://vaktsineeri.ee/en/ (accessed on 1 July 2021) |
| 2 | WID-2.0 | France | Europe | https://chis.cern/covid-19-vaccination-residents-france (accessed on 1 July 2021) |
| 3 | WID-3.0 | Greece | Europe | https://help.unhcr.org/greece/coronavirus/ (accessed on 1 July 2021) |
| 4 | WID-4.0 | Ireland | Europe | https://www.hse.ie/eng/ (accessed on 1 July 2021) |
| 5 | WID-4.1 | Ireland | Europe | https://www2.hse.ie/coronavirus/ (accessed on 1 July 2021) |
| 6 | WID-5.0 | Latvia | Europe | https://covid19.gov.lv/index.php/en/vaccine (accessed on 1 July 2021) |
| 7 | WID-6.0 | Luxembourg | Europe | https://covid19.public.lu/en/vaccination.html (accessed on 1 July 2021) |
| 8 | WID-7.0 | Netherland | Europe | https://coronadashboard.government.nl/landelijk/vaccinaties (accessed on 1 July 2021) |
| 9 | WID-8.0 | Iceland | Europe | https://www.covid.is/statistical-information-on-vaccination (accessed on 1 July 2021) |
| 10 | WID-9.0 | Switzerland | Europe | https://www.ch.ch/de/coronavirus/ (accessed on 1 July 2021) |
| 11 | WID-10.0 | Croatia | Europe | https://www.koronavirus.hr/en (accessed on 1 July 2021) |
| 12 | WID-11.0 | Germany | Europe | https://www.bundesgesundheitsministerium.de/en/topics/vaccinations.html (accessed on 1 July 2021) |
| 13 | WID-12.0 | Austria | Europe | https://www.sozialministerium.at/ (accessed on 1 July 2021) |
| 14 | WID-13.0 | India | Asia | https://www.mohfw.gov.in/ (accessed on 1 July 2021) |
| 15 | WID-14.0 | Philippines | Asia | https://doh.gov.ph/ (accessed on 1 July 2021) |
| 16 | WID-15.0 | Jordan | Asia | https://corona.moh.gov.jo/en (accessed on 1 July 2021) |
| 17 | WID-16.0 | UAE | Asia | https://covid19.ncema.gov.ae/en (accessed on 1 July 2021) |
| 18 | WID-17.0 | Kyrgyzstan | Asia | http://med.gov.kg/en/informatsii-2.html (accessed on 1 July 2021) |
| 19 | WID-18.0 | Maldives | Asia | https://covid19.health.gov.mv/en/?c=0 (accessed on 1 July 2021) |
| 20 | WID-19.0 | Hong Kong | Asia | https://www.covidvaccine.gov.hk/en/ (accessed on 1 July 2021) |
| 21 | WID-20.0 | Qatar | Asia | https://www.gco.gov.qa/en/focus/covid-19/ (accessed on 1 July 2021) |
| Questions | Scale |
|---|---|
| 1. I think that I would like to use this website frequently | 1/2/3/4/5 |
| 2. I found this website unnecessarily complex. | 1/2/3/4/5 |
| 3. I thought this website was easy to use. | 1/2/3/4/5 |
| 4. I think that I would need assistance to be able to use this website. | 1/2/3/4/5 |
| 5. I found the various functions in this website were well integrated. | 1/2/3/4/5 |
| 6. I thought there was too much inconsistency in this website. | 1/2/3/4/5 |
| 7. I would imagine that most people would learn to use this website very quickly | 1/2/3/4/5 |
| 8. I found this website very cumbersome/awkward to use. | 1/2/3/4/5 |
| 9. I felt very confident using this website. | 1/2/3/4/5 |
| 10. I needed to learn a lot of things before I could get going with this website. | 1/2/3/4/5 |
| Information | Group-1 | Group-2 | ||||||||
|---|---|---|---|---|---|---|---|---|---|---|
| No of students | St-1 | St-2 | St-3 | St-4 | St-5 | St-6 | St-1 | St-2 | St-3 | St-4 |
| No of websites | 2 | 2 | 2 | 2 | 2 | 3 | 2 | 2 | 2 | 2 |
| Total | Students = 6, Websites = 13 | Students = 4, Websites = 8 | ||||||||
| Remarks | St = student Total participate students = 10, Total evaluated websites = 21 | |||||||||
| Questions | Scale |
|---|---|
| 1. Is the website accessible for a blind people/low vision people? | Yes/No |
| 2. Is the website accessible for a person with a moving disability? | Yes/No |
| 3. Is the link accessible or available? | Yes/No |
| 4. Does the website information have color deficiency? | Yes/No |
| 5. Does the website require CAPTCHA? | Yes/No |
| 6. Is the website accessible through a keyboard? | Yes/No |
| 7. Is the website an English version website? | Yes/No |
| 8. Does the website have native language version? | Yes/No |
| 9. Is the website responsive? | Yes/No |
| 10. Does the website have inaccessible features? | Yes/No |
| 11. Are links and buttons separable? | Yes/No |
| 12. Does it allow manual font size adjustment? | Yes/No |
| Website Info | WCAG 2.0 (Conformance Level-AAA) | WCAG 2.1 (Conformance Level-AAA) | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Country | W-ID | P | O | U | R | Errors | Performance | P | O | U | R | Errors | Performance |
| EU | WID-1.0 | 3 | 1 | 1 | 0 | 5 (0.05) | High | 9 | 1 | 1 | 0 | 11 (0.011) | Low |
| EU | WID-2.0 | 3 | 1 | 2 | 1 | 7 (0.07) | Medium | 7 | 1 | 1 | 2 | 11 (0.011) | Low |
| EU | WID-3.0 | 3 | 1 | 2 | 1 | 7 (0.07) | Medium | 8 | 1 | 1 | 1 | 11 (0.011) | Low |
| EU | WID-4.0 | 3 | 2 | 1 | 1 | 7 (0.07) | Medium | 5 | 0 | 1 | 6 (0.06) | Medium | |
| EU | WID-4.1 | 4 | 3 | 0 | 0 | 7 (0.07) | Medium | 10 | 2 | 0 | 1 | 13 (0.013) | Low |
| EU | WID-5.0 | 4 | 1 | 2 | 1 | 8 (0.08) | Medium | 12 | 1 | 0 | 1 | 14 (0.014) | Low |
| EU | WID-6.0 | 4 | 1 | 0 | 0 | 5 (0.05) | High | 9 | 0 | 0 | 0 | 9 (0.09) | Medium |
| EU | WID-7.0 | 5 | 0 | 1 | 2 | 8 (0.08) | Medium | 11 | 0 | 0 | 1 | 12 (0.012) | Low |
| EU | WID-8.0 | 2 | 1 | 0 | 1 | 4 (0.04) | High | 3 | 1 | 0 | 0 | 4 (0.04) | High |
| EU | WID-9.0 | 3 | 0 | 0 | 0 | 3 (0.03) | High | 7 | 0 | 0 | 0 | 7 (0.07) | Medium |
| EU | WID-10.0 | 6 | 2 | 1 | 2 | 11 (0.011) | Low | 13 | 1 | 2 | 1 | 17 (0.017) | Low |
| EU | WID-11.0 | 8 | 1 | 3 | 0 | 12 (0.012) | Low | 13 | 1 | 2 | 0 | 16 (0.016) | Low |
| EU | WID-12.0 | - | - | - | - | - | - | - | - | - | - | - | - |
| Asia | WID-13.0 | 8 | 1 | 2 | 1 | 12 (0.012) | Low | 10 | 2 | 1 | 0 | 13 (0.013) | Low |
| Asia | WID-14.0 | 9 | 3 | 1 | 1 | 14 (0.014) | Low | 8 | 2 | 1 | 3 | 14 (0.014) | Low |
| Asia | WID-15.0 | 6 | 2 | 2 | 1 | 11 (0.011) | Low | 6 | 1 | 2 | 1 | 10 (0.010) | Low |
| Asia | WID-16.0 | 3 | 1 | 1 | 1 | 6 (0.06) | Medium | 5 | 1 | 2 | 1 | 9 (0.09) | Medium |
| Asia | WID-17.0 | 8 | 2 | 2 | 1 | 13 (0.013) | Low | 8 | 2 | 1 | 1 | 12 (0.012) | Low |
| Asia | WID-18.0 | 7 | 2 | 1 | 1 | 11 (0.011) | Low | 7 | 1 | 1 | 2 | 11 (0.011) | Low |
| Asia | WID-19.0 | 0 | 0 | 0 | 0 | 0 (0.0) | High | 0 | 0 | 0 | 0 | 0 (0.0) | High |
| Asia | WID-20.0 | 2 | 0 | 2 | 2 | 6 (0.06) | Medium | 3 | 0 | 1 | 2 | 6 (0.06) | Medium |
| W-ID | Overall Score | Errors | Accessibility Score | Experience | Marketing | Technology | Performance |
|---|---|---|---|---|---|---|---|
| WID-1.0 | 9.10 | 8 | 9.4 | 8.6 | 7.5 | 9.6 | Medium |
| WID-2.0 | 8.00 | 13 | 9.8 | 7.7 | 5.7 | 8.4 | Low |
| WID-3.0 | 9.0 | 9 | 9.7 | 8.0 | 6.3 | 9.5 | Medium |
| WID-4.0 | 8.70 | 19 | 9.6 | 8.8 | 9.4 | 8.0 | Low |
| WID-4.1 | 8.70 | 19 | 9.6 | 8.8 | 9.4 | 8.0 | Low |
| WID-5.0 | 8.70 | 12 | 9.7 | 8.1 | 7.1 | 8.4 | Low |
| WID-6.0 | 6.90 | 20 | 7.3 | 5.1 | 5.5 | 7.1 | Low |
| WID-7.0 | 8.60 | 10 | 9.7 | 7.4 | 5.8 | 9.0 | Low |
| WID-8.0 | 8.90 | 13 | 9.4 | 8.1 | 7.4 | 9.2 | Low |
| WID-9.0 | 8.70 | 16 | 9.9 | 9.3 | 8.5 | 9.2 | Low |
| WID-10.0 | 9.0 | 15 | 7.8 | 8.1 | 9.7 | 8.7 | Medium |
| WID-11.0 | 9.70 | 11 | 9.6 | 9.8 | 10 | 9.6 | High |
| WID-12.0 | 8.50 | 18 | 9.0 | 9.2 | 8.7 | 9.2 | Low |
| WID-13.0 | 8.60 | 26 | 8.5 | 9.4 | 9.2 | 8.5 | Low |
| WID-14.0 | 8.70 | 17 | 9.1 | 9.6 | 8.8 | 8.6 | Low |
| WID-15.0 | 7.80 | 15 | 7.5 | 7.6 | 6.4 | 8.0 | Low |
| WID-16.0 | 8.50 | 17 | 9.5 | 8.2 | 6.7 | 8.2 | Low |
| WID-17.0 | 8.0 | 23 | 8.6 | 8.1 | 6.8 | 7.9 | Low |
| WID-18.0 | 7.90 | 19 | 8.9 | 7.1 | 5.6 | 8.1 | Low |
| WID-19.0 | 8.10 | 11 | 8.3 | 8.1 | 6.0 | 8.6 | Low |
| WID-20.0 | 8.90 | 19 | 9.6 | 8.7 | 9.2 | 8.3 | Low |
| W-ID | Features | Errors | Contrast Errors | Alerts |
Structural Elements | ARIA | Performance |
|---|---|---|---|---|---|---|---|
| WID-1.0 | 16 | 0 | 5 | 16 | 37 | 120 | P |
| WID-2.0 | 3 | 3 | 3 | 16 | 25 | 108 | F |
| WID-3.0 | 2 | 4 | 8 | 31 | 52 | 39 | F |
| WID-4.0 | 4 | 3 | 3 | 2 | 22 | 16 | F |
| WID-4.1 | 15 | 6 | 0 | 14 | 43 | 44 | F |
| WID-5.0 | 48 | 0 | 2 | 6 | 36 | 18 | P |
| WID-6.0 | 34 | 2 | 1 | 19 | 44 | 31 | F |
| WID-7.0 | 16 | 4 | 27 | 14 | 41 | 49 | F |
| WID-8.0 | 9 | 1 | 0 | 4 | 7 | 3 | F |
| WID-9.0 | 23 | 4 | 0 | 31 | 20 | 3 | F |
| WID-10.0 | 4 | 4 | 0 | 20 | 66 | 32 | F |
| WID-11.0 | 16 | 31 | 16 | 19 | 35 | 29 | F |
| WID-12.0 | 78 | 6 | 0 | 189 | 244 | 318 | F |
| WID-13.0 | 29 | 29 | 15 | 473 | 52 | 26 | F |
| WID-14.0 | 19 | 25 | 100 | 63 | 39 | 12 | F |
| WID-15.0 | 8 | 59 | 39 | 5 | 42 | 2 | F |
| WID-16.0 | 1 | 10 | 12 | 43 | 11 | 0 | F |
| WID-17.0 | 35 | 11 | 22 | 33 | 30 | 28 | F |
| WID-18.0 | 40 | 47 | 25 | 33 | 24 | 32 | F |
| WID-19.0 | 1 | 0 | 0 | 3 | 0 | 0 | P |
| WID-20.0 | 8 | 2 | 6 | 4 | 36 | 0 | F |
| W-ID | Compliance Score | No of Violations | Performance |
|---|---|---|---|
| WID-1.0 | 84% | 17 | F |
| WID-2.0 | 92% | 0 | P |
| WID-3.0 | 86% | 6 | F |
| WID-4.0 | 87% | 1 | F |
| WID-4.1 | 81% | 5 | F |
| WID-5.0 | 88% | 1 | F |
| WID-6.0 | 83% | 5 | F |
| WID-7.0 | 83% | 104 | F |
| WID-8.0 | 85% | 3 | F |
| WID-9.0 | 86% | 9 | F |
| WID-10.0 | 86% | 18 | F |
| WID-11.0 | 90% | 1 | F |
| WID-12.0 | 92% | 0 | P |
| WID-13.0 | 75% | 8 | F |
| WID-14.0 | 78% | 26 | F |
| WID-15.0 | 80% | 23 | F |
| WID-16.0 | 77% | 11 | F |
| WID-17.0 | 78% | 24 | F |
| WID-18.0 | 76% | 66 | F |
| WID-19.0 | 85% | 2 | F |
| WID-20.0 | 90% | 1 | F |
| W-ID | Country | SUS Score | Remarks |
|---|---|---|---|
| WID-1.0 | Estonia | 75.0 | Good |
| WID-2.0 | France | 97.5 | Best |
| WID-3.0 | Greece | 100 | Best |
| WID-4.0 | Ireland | 40.0 | Poor |
| WID-4.1 | Ireland | 25.0 | Worst |
| WID-5.0 | Latvia | 72.5 | Good |
| WID-6.0 | Luxembourg | 72.5 | Good |
| WID-7.0 | Netherland | 75.0 | Good |
| WID-8.0 | Iceland | 65.0 | Ok/Fair |
| WID-9.0 | Schweiz | 42.5 | Poor |
| WID-10.0 | Croatia | 57.5 | Ok/Fair |
| WID-11.0 | Germany | 65.0 | Ok/Fair |
| WID-12.0 | Austria | 82.5 | Excellent |
| WID-13.0 | India | 50.0 | Ok/Fair |
| WID-14.0 | Philippines | 70.0 | Good |
| WID-15.0 | Jordan | 85.0 | Excellent |
| WID-16.0 | UAE | 20.0 | Worst |
| WID-17.0 | Kyrgyzstan | 35.0 | Poor |
| WID-18.0 | Maldives | 35.0 | Poor |
| WID-19.0 | Hong Kong | 80.0 | Excellent |
| WID-20.0 | Qatar | 75.0 | Good |
| SUS Score | Quality Assessment |
|---|---|
| 90–100 | Best |
| 80–89 | Excellent |
| 70–79 | Good |
| 50–69 | Ok/Fair |
| 30–49 | Poor |
| 1–29 | Worst |
| Questions | Expert-1 | Expert-2 | Expert-3 | Expert-4 | ||||
|---|---|---|---|---|---|---|---|---|
| Yes | No | Yes | No | Yes | No | Yes | No | |
| 1. Is the website accessible for a blind people/low vision people? | 7 | 14 | 4 | 17 | 9 | 12 | 6 | 15 |
| 2. Is the website accessible for a person with a moving disability? | 18 | 3 | 12 | 9 | 9 | 12 | 20 | 1 |
| 3. Is the link accessible or available? | 21 | 0 | 20 | 1 | 15 | 6 | 18 | 3 |
| 4. Does the website information have color deficiency? | 13 | 8 | 20 | 1 | 15 | 6 | 10 | 11 |
| 5. Does the website require CAPTCHA? | 1 | 20 | 0 | 21 | 1 | 20 | 3 | 18 |
| 6. Is the website accessible through a keyboard? | 20 | 1 | 15 | 6 | 21 | 0 | 18 | 3 |
| 7. Is the website an English version website? | 14 | 4 | 10 | 11 | 12 | 9 | 14 | 7 |
| 8. Does the website have native language version? | 15 | 6 | 17 | 4 | 16 | 5 | 14 | 7 |
| 9. Is the website responsive? | 16 | 5 | 20 | 1 | 15 | 6 | 14 | 7 |
| 10. Does the website have inaccessible features? | 4 | 17 | 8 | 13 | 10 | 11 | 5 | 16 |
| 11. Are links and buttons separable? | 13 | 8 | 10 | 11 | 12 | 9 | 15 | 6 |
| 12. Does it allow manual font size adjustment? | 0 | 21 | 0 | 21 | 0 | 21 | 0 | 21 |
| Testing Tools | Europe | Asia |
|---|---|---|
| Mauve++ | 9.5 | 9.0 |
| Nibbler | 14.0 | 18.0 |
| WAVE | 5.0 | 22.0 |
| Web accessibility | 13.0 | 20.0 |
| Total Average number of errors | 10.37 | 17.25 |
| Country | Questions | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| Q1 | Q2 | Q3 | Q4 | Q5 | Q6 | Q7 | Q8 | Q9 | Q10 | Total | |
| Estonia | 4 | 4 | 0 | 4 | 2 | 4 | 1 | 4 | 3 | 4 | 75 |
| France | 4 | 4 | 4 | 4 | 4 | 4 | 4 | 4 | 3 | 4 | 97.5 |
| Greece | 4 | 4 | 4 | 4 | 4 | 4 | 4 | 4 | 4 | 4 | 100.0 |
| Ireland-1 | 0 | 3 | 0 | 1 | 0 | 4 | 0 | 4 | 0 | 4 | 40.0 |
| Ireland-2 | 1 | 0 | 0 | 0 | 1 | 4 | 1 | 2 | 0 | 1 | 25.0 |
| Latvia | 1 | 4 | 4 | 4 | 1 | 4 | 2 | 4 | 2 | 3 | 72.5 |
| Luxembourg | 1 | 4 | 4 | 4 | 1 | 4 | 2 | 4 | 2 | 3 | 72.5 |
| Netherland | 4 | 3 | 2 | 3 | 3 | 3 | 2 | 4 | 3 | 3 | 75.0 |
| Iceland | 2 | 3 | 1 | 3 | 2 | 4 | 2 | 3 | 3 | 3 | 65.0 |
| Schweiz | 0 | 4 | 1 | 1 | 0 | 4 | 1 | 3 | 0 | 3 | 42.5 |
| Croatia | 2 | 2 | 3 | 4 | 2 | 1 | 1 | 3 | 2 | 3 | 57.5 |
| Germany | 2 | 3 | 3 | 4 | 2 | 3 | 1 | 3 | 2 | 3 | 65.0 |
| Austria | 4 | 3 | 3 | 4 | 4 | 3 | 3 | 3 | 3 | 3 | 82.5 |
| Average SUS Score | 66.92 | ||||||||||
| India | 1 | 3 | 2 | 3 | 1 | 3 | 1 | 3 | 0 | 3 | 50.0 |
| Philippines | 2 | 3 | 4 | 4 | 2 | 3 | 2 | 4 | 1 | 3 | 70.0 |
| Jordan | 4 | 3 | 4 | 4 | 2 | 4 | 3 | 4 | 2 | 4 | 85.0 |
| UAE | 0 | 0 | 2 | 2 | 1 | 2 | 0 | 0 | 0 | 1 | 20.0 |
| Kyrgyzstan | 0 | 2 | 1 | 4 | 0 | 0 | 2 | 1 | 0 | 4 | 35.0 |
| Maldives | 0 | 2 | 1 | 4 | 0 | 0 | 2 | 1 | 0 | 4 | 35.0 |
| Hong Kong | 3 | 4 | 4 | 3 | 3 | 3 | 2 | 4 | 2 | 4 | 80.0 |
| Qatar | 1 | 4 | 4 | 4 | 1 | 3 | 4 | 4 | 1 | 4 | 75.0 |
| Average SUS Score | 56.25 | ||||||||||
| Country | Questions | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Blind Version | Moving Disability | Link Purpose | Color Deficiency | CAPTCHA | Keyboard Access | English Version | Native Version | Responsive | Inaccessible Feature | Link/ Button Visibility | Font Size | Total | |
| Estonia | 0 | 1 | 1 | 1 | 1 | 1 | 1 | 1 | 1 | 1 | 0 | 0 | 0.75 |
| France | 1 | 0 | 1 | 1 | 1 | 1 | 1 | 1 | 1 | 1 | 1 | 0 | 0.83 |
| Greece | 0 | 1 | 1 | 0 | 1 | 1 | 1 | 1 | 1 | 1 | 1 | 0 | 0.75 |
| Ireland-1 | 0 | 1 | 1 | 0 | 1 | 1 | 1 | 0 | 1 | 0 | 1 | 0 | 0.58 |
| Ireland-2 | 0 | 0 | 1 | 0 | 1 | 1 | 1 | 0 | 1 | 0 | 1 | 0 | 0.50 |
| Latvia | 1 | 0 | 1 | 1 | 1 | 1 | 1 | 1 | 1 | 1 | 0 | 0 | 0.75 |
| Luxembourg | 0 | 1 | 1 | 0 | 1 | 1 | 1 | 1 | 1 | 1 | 1 | 0 | 0.75 |
| Netherland | 1 | 1 | 1 | 0 | 1 | 1 | 1 | 1 | 0 | 1 | 0 | 0 | 0.66 |
| Iceland | 1 | 1 | 1 | 1 | 1 | 1 | 1 | 1 | 1 | 1 | 0 | 0 | 0.83 |
| Schweiz | 0 | 1 | 1 | 0 | 1 | 1 | 0 | 1 | 0 | 1 | 1 | 0 | 0.58 |
| Croatia | 1 | 1 | 1 | 1 | 1 | 1 | 1 | 0 | 1 | 0 | 1 | 0 | 0.75 |
| Germany | 0 | 1 | 1 | 0 | 1 | 1 | 1 | 0 | 1 | 0 | 0 | 0 | 0.50 |
| Austria | 0 | 1 | 1 | 0 | 1 | 1 | 1 | 1 | 1 | 1 | 0 | 0 | 0.66 |
| Average Score | 0.41 | 0.76 | 1.0 | 0.38 | 1.0 | 1.0 | 0.92 | 0.69 | 0.84 | 0.69 | 0.53 | 0.0 | 0.68 |
| India | 0 | 1 | 1 | 0 | 0 | 1 | 1 | 0 | 1 | 1 | 0 | 0 | 0.50 |
| Philippines | 1 | 1 | 1 | 1 | 1 | 1 | 1 | 0 | 1 | 1 | 1 | 0 | 0.83 |
| Jordan | 0 | 1 | 1 | 0 | 1 | 1 | 1 | 1 | 0 | 1 | 1 | 0 | 0.66 |
| UAE | 1 | 1 | 1 | 1 | 1 | 1 | 1 | 1 | 1 | 0 | 1 | 0 | 0.83 |
| Kyrgyzstan | 0 | 1 | 1 | 0 | 1 | 1 | 1 | 1 | 1 | 1 | 1 | 0 | 0.75 |
| Maldives | 0 | 0 | 1 | 0 | 1 | 0 | 1 | 1 | 0 | 1 | 1 | 0 | 0.50 |
| Hong Kong | 1 | 1 | 1 | 1 | 1 | 1 | 1 | 1 | 1 | 1 | 1 | 0 | 0.91 |
| Qatar | 1 | 1 | 1 | 1 | 1 | 1 | 1 | 1 | 0 | 1 | 0 | 0 | 0.75 |
| Average Score | 0.5 | 0.12 | 1.0 | 0.5 | 0.87 | 0.87 | 1.0 | 0.75 | 0.62 | 0.87 | 0.75 | 0.0 | 0.71 |
| Error Type | Principles | No. of Errors |
|---|---|---|
| 1.1.1, 1.3.1, 1.3.4, 1.3.5, 1.3.6, 1.4.1, 1.4.4, 1.4.5, 1.4.6, 1.4.8, 1.4.9, 1.4.10, 1.4.11, 1.4.12, 1.4.13 | Perceivable | 285 |
| 2.2.2, 2.2.4, 2.4.1, 2.4.2, 2.4.4, 2.4.6, 2.4.7, 2.4.9, 2.4.10 | Operable | 124 |
| 3.1, 3.1.1, 3.1.2, 3.1.5, 3.2.1, 3.2.2, 3.2.4, 3.2.5, 3.3.1, 3.3.2, 3.3.3, 3.3.4, | Understandable | 144 |
| 4.1.1, 4.1.2 | Robust | 52 |
Publisher’s Note: MDPI stays neutral with regard to jurisdictional claims in published maps and institutional affiliations. |
© 2022 by the authors. Licensee MDPI, Basel, Switzerland. This article is an open access article distributed under the terms and conditions of the Creative Commons Attribution (CC BY) license (https://creativecommons.org/licenses/by/4.0/).
Share and Cite
Ara, J.; Sik-Lanyi, C. Investigation of COVID-19 Vaccine Information Websites across Europe and Asia Using Automated Accessibility Protocols. Int. J. Environ. Res. Public Health 2022, 19, 2867. https://doi.org/10.3390/ijerph19052867
Ara J, Sik-Lanyi C. Investigation of COVID-19 Vaccine Information Websites across Europe and Asia Using Automated Accessibility Protocols. International Journal of Environmental Research and Public Health. 2022; 19(5):2867. https://doi.org/10.3390/ijerph19052867
Chicago/Turabian StyleAra, Jinat, and Cecilia Sik-Lanyi. 2022. "Investigation of COVID-19 Vaccine Information Websites across Europe and Asia Using Automated Accessibility Protocols" International Journal of Environmental Research and Public Health 19, no. 5: 2867. https://doi.org/10.3390/ijerph19052867
APA StyleAra, J., & Sik-Lanyi, C. (2022). Investigation of COVID-19 Vaccine Information Websites across Europe and Asia Using Automated Accessibility Protocols. International Journal of Environmental Research and Public Health, 19(5), 2867. https://doi.org/10.3390/ijerph19052867







