The Effects of Smart Home Interface Touch Button Design Features on Performance among Young and Senior Users
Abstract
:1. Introduction
2. Related Work
2.1. Button Size
2.2. Graphic/Text Ratio
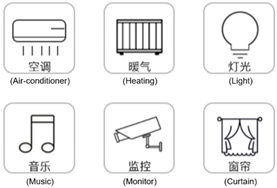
2.3. Icon Style
3. Methods
3.1. Experimental Design
3.2. Participants
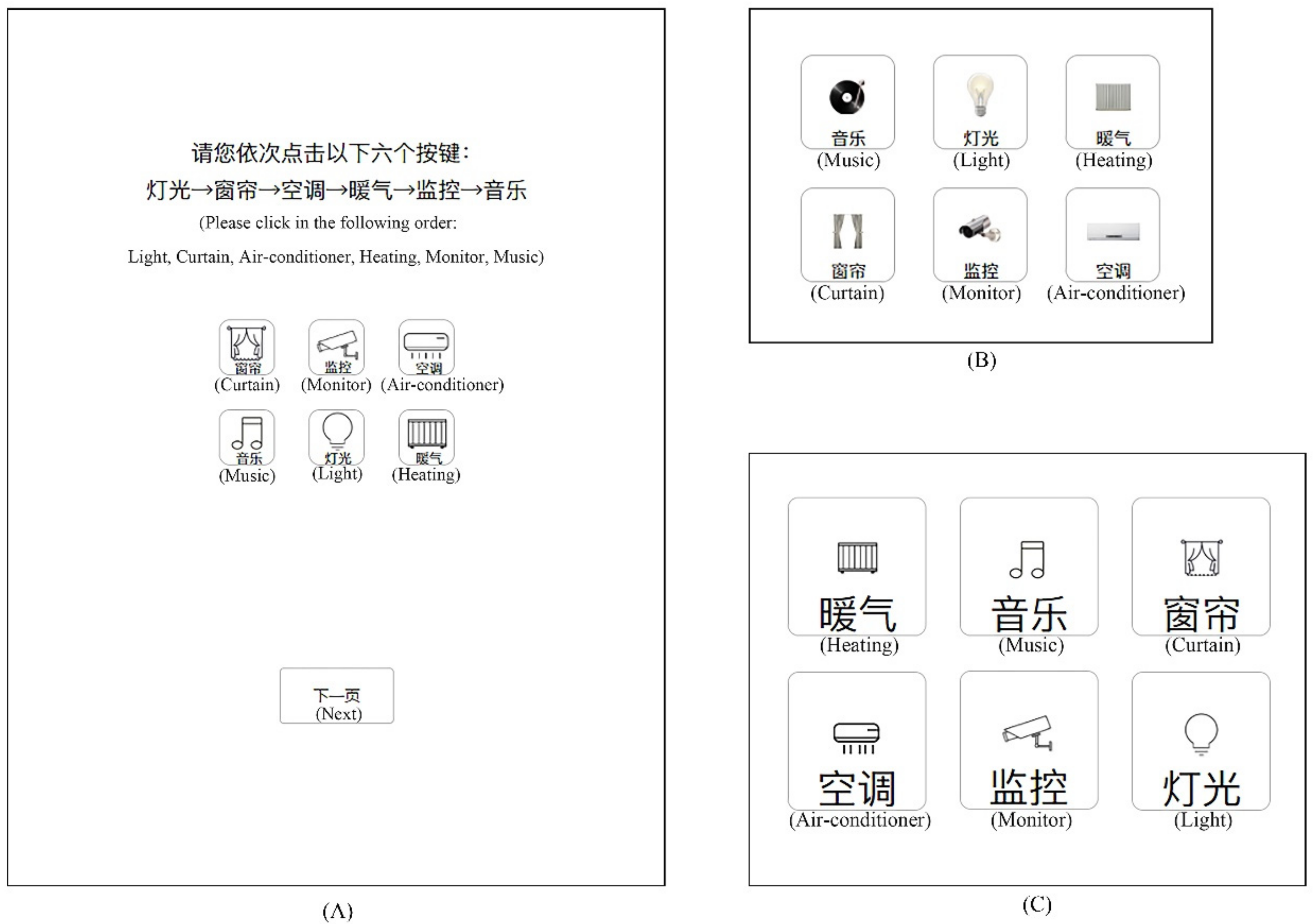
3.3. Materials and Tasks
3.4. Procedures
3.5. Data Analysis
4. Results
4.1. Cognitive Ability
4.2. Task Accuracy Rate
4.3. Task Completion Time
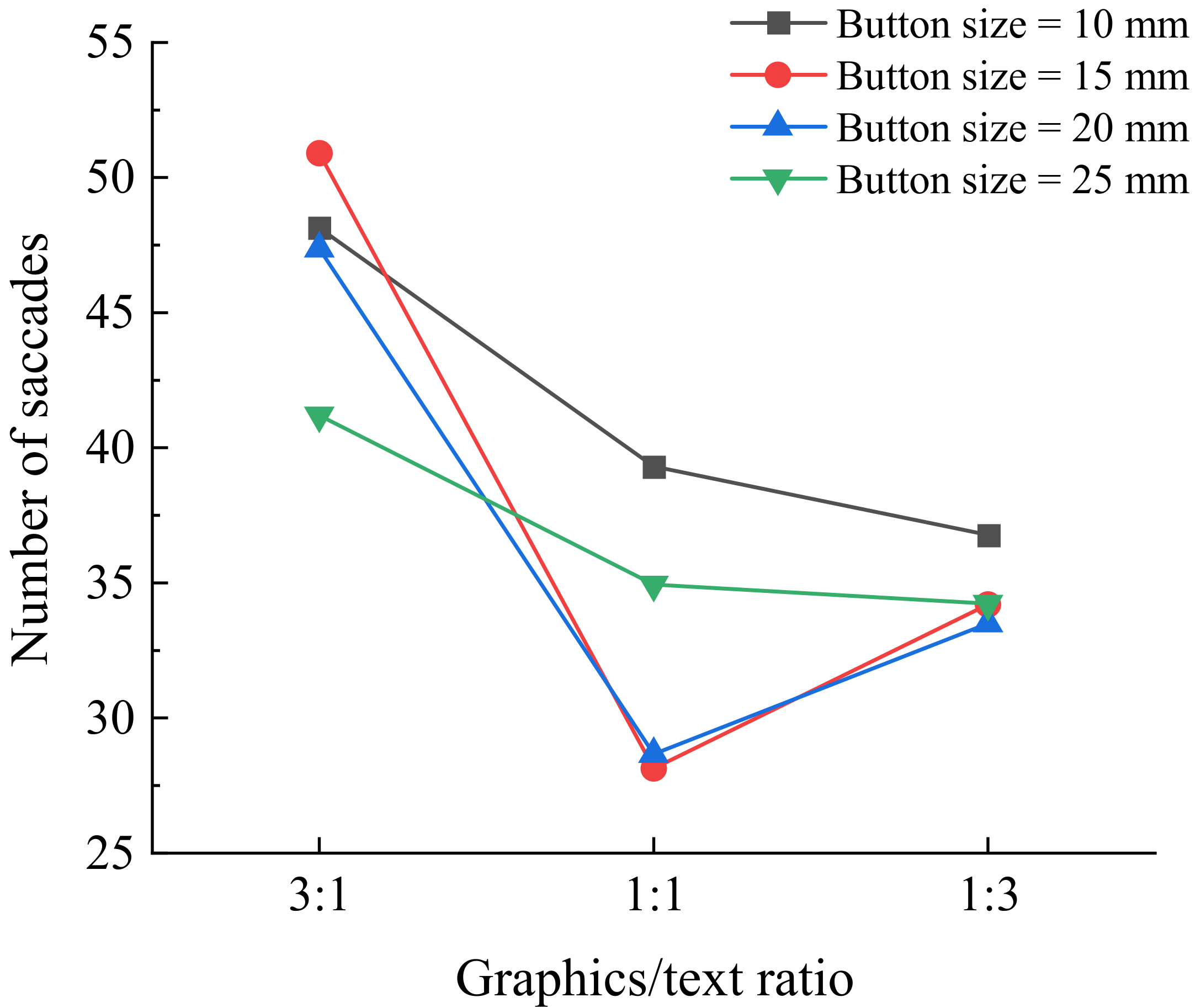
4.4. Number of Saccades
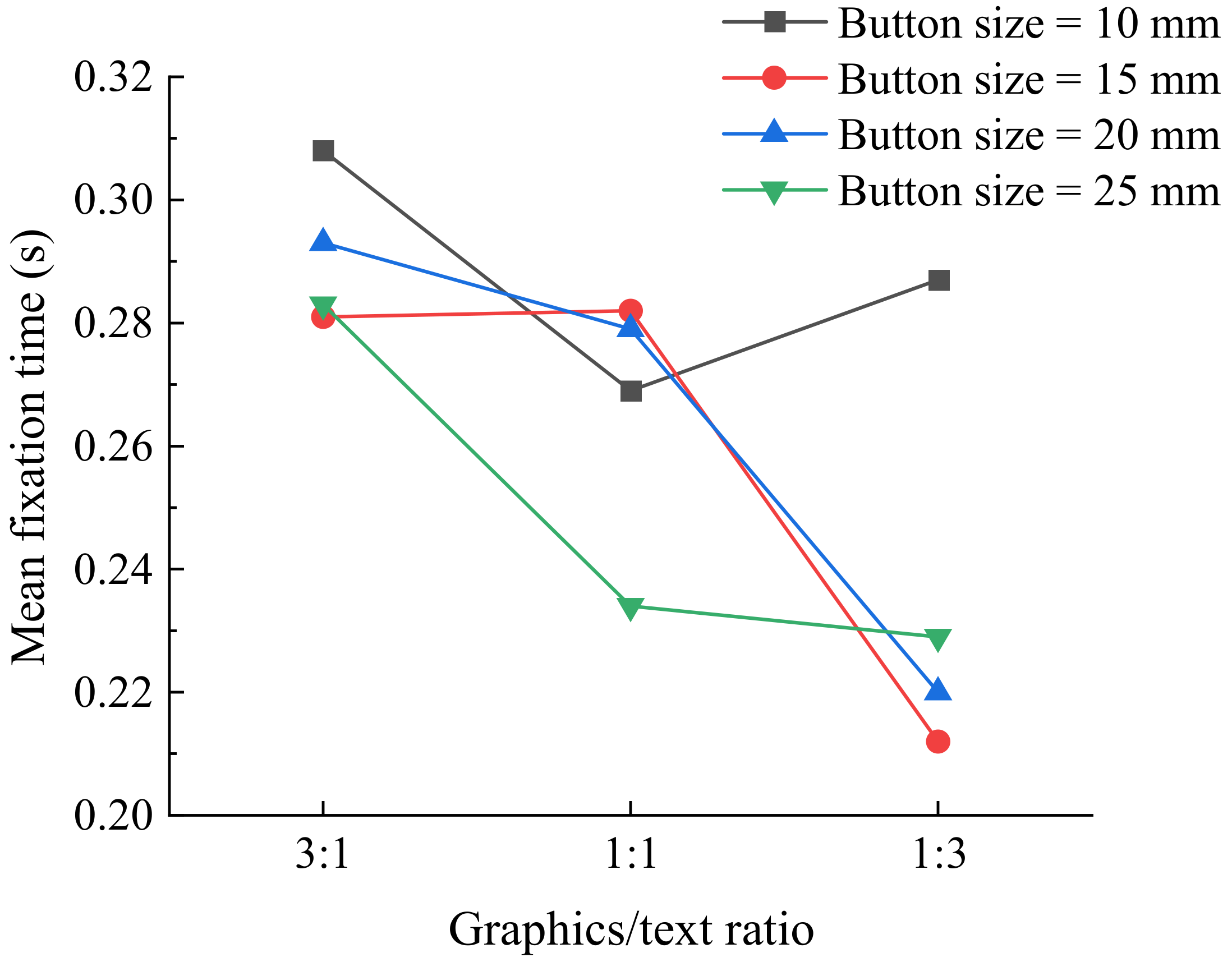
4.5. Mean Fixation Time
4.6. User Preference
5. Discussion
5.1. Effects of Button Size
5.2. Effects of Graphics/Text Ratio
5.3. Effects of Icon Style
5.4. User Preference
5.5. Limitations
6. Conclusions
Author Contributions
Funding
Institutional Review Board Statement
Informed Consent Statement
Data Availability Statement
Acknowledgments
Conflicts of Interest
Appendix A
| Preference questionnaire | ||||
| Subject No.________ | ||||
| Please choose an option that best describes your answer for each question. | ||||
| 1. | Which button size do you prefer most? | |||
 |  |  |  | |
| 10 mm | 15 mm | 20 mm | 25 mm | |
| 2. | Which ratio of graphics to text (“light”) do you prefer most? | |||
 |  |  | ||
| 3:1 | 1:1 | 1:3 | ||
| 3. | Which icon style do you prefer? | |||
 |  | |||
| Flat | Skeuomorph | |||
References
- United Nations, Department of Economic and Social Affairs (UN DESA). Population Division. World Population Prospects 2019 (ST/ESA/SER.A/408). 2019. Available online: https://population.un.org/wpp/Publications/ (accessed on 19 December 2021).
- Tanjani, P.T.; Motlagh, M.E.; Moradinazar, M.; Najafi, F. The health status of the elderly population of Iran in 2012. Arch. Gerontol. Geriatr. 2015, 60, 281–287. [Google Scholar] [CrossRef] [PubMed]
- Harper, R. Inside the Smart Home; Springer: London, UK, 2006. [Google Scholar] [CrossRef]
- Sharma, S.; Wong, J. Three-button gateway smart home interface (TrueSmartface) for elderly: Design, development and deployment. Measurement 2020, 149, 106923. [Google Scholar] [CrossRef]
- Courtney, K.L.; Demiris, G.; Rantz, M.; Skubic, M. Needing smart home technologies: The perspectives of older adults in continuing care retirement communities. Inform. Prim. Care 2008, 16, 195–201. [Google Scholar] [CrossRef] [PubMed] [Green Version]
- Rashidi, P.; Mihailidis, A. A Survey on Ambient-Assisted Living Tools for Older Adults. IEEE J. Biomed. Health Inform. 2013, 17, 579–590. [Google Scholar] [CrossRef] [PubMed]
- Portet, F.; Vacher, M.; Golanski, C.; Roux, C.; Meillon, B. Design and evaluation of a smart home voice interface for the elderly: Acceptability and objection aspects. Pers. Ubiquitous Comput. 2011, 17, 127–144. [Google Scholar] [CrossRef] [Green Version]
- Pal, D.; Triyason, T.; Funikul, S. Smart Homes and Quality of Life for the Elderly: A Systematic Review. In Proceedings of the 2017 IEEE International Symposium on Multimedia (ISM), Taichung, Taiwan, 11–13 December 2017; pp. 413–419. [Google Scholar] [CrossRef]
- Menghi, R.; Ceccacci, S.; Gullà, F.; Cavalieri, L.; Germani, M.; Bevilacqua, R. How Older People Who Have Never Used Touchscreen Technology Interact with a Tablet; Lecture Notes in Computer Science; Springer: New York, NY, USA, 2017; pp. 117–131. [Google Scholar]
- Benko, H.; Wigdor, D. Imprecision, Inaccuracy, and Frustration: The Tale of Touch Input. In Tabletops—Horizontal Interactive Displays; Müller-Tomfelde, C., Ed.; Springer: London, UK, 2010; pp. 249–275. [Google Scholar]
- Cho, M.; Kwon, S.; Na, N.; Suk, H.-J.; Lee, K. The Elders Preference for Skeuomorphism as App Icon Style. In Proceedings of the 33rd Annual ACM Conference Extended Abstracts on Human Factors in Computing Systems, New York, NY, USA, 18–23 April 2015. [Google Scholar]
- Blaynee, J.; Kreps, D.M.; Kutar, M.; Griffiths, M. Collaborative HCI and UX: Longitudinal Diary Studies as a means of Uncovering Barriers to Digital Adoption. In Proceedings of the British HCI 2016 Conference Fusion, Bournemouth, UK, 11–15 July 2016. [Google Scholar]
- Chourasia, A.O.; Wiegmann, D.A.; Chen, K.B.; Irwin, C.B.; Sesto, M.E. Effect of sitting or standing on touch screen performance and touch characteristics. Hum. Factors: J. Hum. Factors Ergon. Soc. 2013, 55, 789–802. [Google Scholar] [CrossRef]
- Hu, B.; Ning, X. Cervical spine biomechanics and task performance during touchscreen computer operations. Int. J. Ind. Ergon. 2016, 56, 41–50. [Google Scholar] [CrossRef]
- Sesto, M.E.; Irwin, C.B.; Chen, K.B.; Chourasia, A.O.; Wiegmann, D.A. Effect of Touch Screen Button Size and Spacing on Touch Characteristics of Users With and Without Disabilities. Hum. Factors J. Hum. Factors Ergon. Soc. 2012, 54, 425–436. [Google Scholar] [CrossRef]
- Pizzagalli, S.; Spoladore, D.; Arlati, S.; Sacco, M.; Greci, L. HIC: An interactive and ubiquitous home controller system for the smart home. In Proceedings of the 2018 IEEE 6th International Conference on Serious Games and Applications for Health (SeGAH), Institute of Electrical and Electronics Engineers (IEEE), Vienna, Austria, 16–18 May 2018; pp. 1–6. [Google Scholar]
- Stojkoska, B.R.; Trivodaliev, K.V. A review of Internet of Things for smart home: Challenges and solutions. J. Clean. Prod. 2017, 140, 1454–1464. [Google Scholar] [CrossRef]
- Beaton, R.J.; Welman, N.; Schlam, E. Effects of Touch Key Size and Separation on Menu-Selection Accuracy. In Proceedings of the 1985 Los Angeles Technical Symposium, SPIE, Los Angeles, CA, USA, 21 January 1985; Volume 526, p. 8. [Google Scholar]
- Beringer, D.B. Target Size, Location, Sampling Point and Instructional Set: More Effects on Touch Panel Operation. In Proceedings of the Human Factors Society Annual Meeting, Orlando, FL, USA, 8–12 October 1990; Volume 34, pp. 375–379. [Google Scholar]
- Tao, D.; Diao, X.; Wang, T.; Guo, J.; Qu, X. Freehand interaction with large displays: Effects of body posture, interaction distance and target size on task performance, perceived usability and workload. Appl. Ergon. 2021, 93, 103370. [Google Scholar] [CrossRef]
- Human Factors and Ergonomics Society. American National Standard for Human Factors Engineering of Computer Workstations (ANSI/HFES Standard No. 100-2007); Human Factors & Ergonomics Society: Santa Monica, CA, USA, 2007. [Google Scholar]
- International Organization for Standardization. ISO 9241-9: Ergonomic Requirements for Office Work with Visual Display Terminals (VDTs)—Part 9: Requirements for Non-keyboard Input Devices (FDIS-Final Draft International Standard); International Organization for Standardization: Geneva, Switzerland, 2000. [Google Scholar]
- Monterey Technologies. Resource Guide for Accessibility: Design of Consumer Electronics; Draft Submitted to: EIA-EIF Committee on Product Accessibility, a Joint Venture of the Electronic Industries Association and the Electronic Industries Foundation; Monterey Technologies: Washington, DC, USA, 1996. [Google Scholar]
- Colle, A.H.; Hiszem, K.J. Standing at a kiosk: Effects of key size and spacing on touch screen numeric keypad performance and user preference. Ergonomics 2004, 47, 1406–1423. [Google Scholar] [CrossRef] [PubMed]
- Jin, Z.X.; Plocher, T.; Kiff, L. Touch Screen User Interfaces for Older Adults: Button Size and Spacing. In Proceedings of the International Conference on Universal Access in Human-computer Interaction, Beijing, China, 22–27 July 2007; pp. 933–941. [Google Scholar]
- Tao, D.; Yuan, J.; Liu, S.; Qu, X. Effects of button design characteristics on performance and perceptions of touchscreen use. Int. J. Ind. Ergon. 2018, 64, 59–68. [Google Scholar] [CrossRef]
- Chen, K.B.; Savage, A.B.; Chourasia, A.O.; Wiegmann, D.A.; Sesto, M.E. Touch screen performance by individuals with and without motor control disabilities. Appl. Ergon. 2013, 44, 297–302. [Google Scholar] [CrossRef] [PubMed] [Green Version]
- Yueh, H.-P.; Lin, W.; Lu, T.-Y.; Chou, Y.-L. Examining older users’ performance on and preference for menu designs of digital photo frames. Theor. Issues Ergon. Sci. 2013, 14, 273–289. [Google Scholar] [CrossRef]
- Hemenway, K. Psychological issues in the use of icons in command menus. In Proceedings of the 1982 Conference Human Factors in Computing Systems, New York, NY, USA, 15–17 March 1982; pp. 20–23. [Google Scholar]
- Muter, P.; Mayson, C. The role of graphics in item selection from menus. Behav. Inf. Technol. 1986, 5, 89–95. [Google Scholar] [CrossRef]
- Shneiderman, B.; Plaisant, C.; Cohen, M.S.; Jacobs, S.M. Designing the User Interface. Traffic Transp. 2009, 17, 157–158. [Google Scholar] [CrossRef]
- Wiedenbeck, S. The use of icons and labels in an end user application program: An empirical study of learning and retention. Behav. Inf. Technol. 1999, 18, 68–82. [Google Scholar] [CrossRef]
- Lin, Y.-C.; Yeh, C.-H.; Wei, C.-C. How will the use of graphics affect visual aesthetics? A user-centered approach for web page design. Int. J. Hum.-Comput. Stud. 2013, 71, 217–227. [Google Scholar] [CrossRef]
- Silva, T.; Caravau, H.; Reis, L.; Almeida, P. Iconography’s development for a seniors’ iTV informative platform. Procedia Comput. Sci. 2017, 121, 576–583. [Google Scholar] [CrossRef] [Green Version]
- Xi, T.; Wu, X. The Influence of Different Style of Icons on Users’ Visual Search in Touch Screen Interface. Adv. Ergon. Des. 2017, 588, 222–232. [Google Scholar] [CrossRef]
- Burmistrov, I.; Zlokazova, T.; Izmalkova, A.; Leonova, A. Flat Design vs Traditional Design: Comparative Experimental Study. In Proceedings of the 15th IFIP TC 13 Conference on Human-Computer Interaction, Bamberg, Germany, 14–18 September 2015; Volume 2, pp. 106–114. [Google Scholar]
- Backhaus, N.; Trapp, A.K.; Thüring, M. Skeuomorph Versus Flat Design: User Experience and Age-Related Preferences. In Design, User Experience, and Usability: Designing Interactions; Marcus, A., Wang, W., Eds.; Springer: Cham, Switzerland, 2018; pp. 527–542. [Google Scholar]
- Miller, G.A. The magical number seven, plus or minus two: Some limits on our capacity for processing information. Psychol. Rev. 1956, 63, 81–97. [Google Scholar] [CrossRef] [PubMed] [Green Version]
- Standardization Administration of the People’s Republic of China (SAC). GB/T 35417-2017, Graphical Symbols for Use on Equipment-Icon Symbols for Computer; Standards Press of China: Beijing, China, 2017. Available online: http://openstd.samr.gov.cn/bzgk/gb/newGbInfo?hcno=E422BB970494080FCAA1BF609380D904 (accessed on 19 December 2021).
- Brown, C.E. Coefficient of Variation. In Applied Multivariate Statistics in Geohydrology and Related Sciences; Springer: Berlin/Heidelberg, Germany, 1998; pp. 155–157. [Google Scholar] [CrossRef]
- Law, E.L.-C.; van Schaik, P.; Roto, V. Attitudes towards user experience (UX) measurement. Int. J. Hum.-Comput. Stud. 2014, 72, 526–541. [Google Scholar] [CrossRef] [Green Version]
- Lallemand, C.; Gronier, G.; Koenig, V. User experience: A concept without consensus? Exploring practitioners’ perspectives through an international survey. Comput. Hum. Behav. 2015, 43, 35–48. [Google Scholar] [CrossRef]
- Hancock, P.; Sawyer, B.; Stafford, S. The effects of display size on performance. Ergonomics 2014, 58, 337–354. [Google Scholar] [CrossRef] [PubMed]




| Young Group | Senior Group | |||||
|---|---|---|---|---|---|---|
| Mean | SD | Coefficient of Variation | Mean | SD | Coefficient of Variation | |
| Reaction time (ms) | 498.263 | 56.406 | 0.113 | 672.274 | 94.043 | 0.140 |
| Accuracy rate (%) | 98.5 | 1.5 | 0.016 | 98.4 | 1.5 | 0.015 |
| Young Group | Senior Group | ||||||||
|---|---|---|---|---|---|---|---|---|---|
| Descriptive Analysis | ANOVA | Descriptive Analysis | ANOVA | ||||||
| Mean | SD | F-Values | p-Values | Mean | SD | F-Values | p-Values | ||
| Button Size | 10 mm | 96.111 | 9.026 | 3.541 | 0.015 | 92.963 | 11.443 | 4.784 | 0.003 |
| 15 mm | 98.518 | 5.385 | 96.111 | 8.673 | |||||
| 20 mm | 98.704 | 5.138 | 96.481 | 8.094 | |||||
| 25 mm | 98.703 | 4.490 | 97.777 | 5.698 | |||||
| Graphics/Text Ratio | 3:1 | 98.055 | 6.181 | 0.019 | 0.981 | 95.139 | 9.516 | 1.150 | 0.318 |
| 1:1 | 97.917 | 7.022 | 95.555 | 9.598 | |||||
| 1:3 | 98.055 | 5.792 | 96.805 | 7.263 | |||||
| Icon Style | Flat | 98.333 | 5.599 | 0.924 | 0.337 | 94.907 | 9.665 | 3.933 | 0.048 |
| Skeuomorph | 97.685 | 6.995 | 96.759 | 7.898 | |||||
| Young Group | Senior Group | ||||||||
|---|---|---|---|---|---|---|---|---|---|
| Descriptive Analysis | ANOVA | Descriptive Analysis | ANOVA | ||||||
| Mean | SD | F-Values | p-Values | Mean | SD | F-Values | p-Values | ||
| Button Size | 10 mm | 10.251 | 1.769 | 2.260 | 0.081 | 17.688 | 5.285 | 8.784 | <0.001 |
| 15 mm | 9.864 | 1.874 | 16.159 | 4.229 | |||||
| 20 mm | 9.613 | 1.736 | 14.750 | 3.382 | |||||
| 25 mm | 10.106 | 1.989 | 15.757 | 4.089 | |||||
| Graphics/Text Ratio | 3:1 | 10.632 | 1.904 | 21.009 | <0.001 | 18.100 | 4.805 | 25.074 | <0.001 |
| 1:1 | 10.078 | 1.727 | 15.470 | 3.940 | |||||
| 1:3 | 9.167 | 1.627 | 14.700 | 3.696 | |||||
| Icon Style | Flat | 9.861 | 1.795 | 1.105 | 0.294 | 18.856 | 4.528 | 13.902 | <0.001 |
| Skeuomorph | 10.057 | 1.909 | 15.321 | 4.164 | |||||
| Young Group | Senior Group | ||||||||
|---|---|---|---|---|---|---|---|---|---|
| Descriptive Analysis | ANOVA | Descriptive Analysis | ANOVA | ||||||
| Mean | SD | F-Values | p-Values | Mean | SD | F-Values | p-Values | ||
| Button Size | 10 mm | 41.400 | 12.135 | 4.151 | 0.007 | 60.478 | 32.622 | 0.613 | 0.607 |
| 15 mm | 37.744 | 14.752 | 59.622 | 30.945 | |||||
| 20 mm | 36.511 | 13.273 | 57.800 | 28.884 | |||||
| 25 mm | 36.789 | 10.108 | 63.944 | 33.003 | |||||
| Graphics/Text Ratio | 3:1 | 46.900 | 13.828 | 64.032 | <0.001 | 67.108 | 36.022 | 4.536 | 0.011 |
| 1:1 | 32.758 | 8.792 | 59.058 | 29.140 | |||||
| 1:3 | 34.675 | 10.267 | 55.217 | 27.290 | |||||
| Icon Style | Flat | 38.244 | 12.447 | 0.058 | 0.810 | 60.767 | 31.061 | 0.034 | 0.853 |
| Skeuomorph | 37.978 | 13.135 | 60.156 | 31.728 | |||||
| Young Group | Senior Group | ||||||||
|---|---|---|---|---|---|---|---|---|---|
| Descriptive Analysis | ANOVA | Descriptive Analysis | ANOVA | ||||||
| Mean | SD | F-Values | p-Values | Mean | SD | F-Values | p-Values | ||
| Button Size | 10 mm | 0.258 | 0.043 | 10.671 | <0.001 | 0.288 | 0.080 | 4.824 | 0.003 |
| 15 mm | 0.239 | 0.031 | 0.258 | 0.081 | |||||
| 20 mm | 0.231 | 0.045 | 0.264 | 0.086 | |||||
| 25 mm | 0.227 | 0.035 | 0.249 | 0.075 | |||||
| Graphics/Text Ratio | 3:1 | 0.243 | 0.037 | 1.241 | 0.290 | 0.291 | 0.087 | 16.897 | <0.001 |
| 1:1 | 0.237 | 0.038 | 0.266 | 0.074 | |||||
| 1:3 | 0.236 | 0.047 | 0.237 | 0.074 | |||||
| Icon Style | Flat | 0.239 | 0.043 | 0.008 | 0.927 | 0.289 | 0.081 | 39.770 | <0.001 |
| Skeuomorph | 0.239 | 0.038 | 0.241 | 0.074 | |||||
| Young Group | Senior Group | |||||
|---|---|---|---|---|---|---|
| Percentage | χ2 | p-Values | Percentage | χ2 | p-Values | |
| Button Size | ||||||
| 10 mm | 0 | 2.800 | 0.351 | 0 | 14.800 | 0.001 |
| 15 mm | 46.7% | 13.3% | ||||
| 20 mm | 40.0% | 80.0% | ||||
| 25 mm | 13.3% | 6.7% | ||||
| Graphics/Text Ratio | ||||||
| 3:1 | 33.3% | 6.400 | 0.043 | 26.7% | 2.800 | 0.351 |
| 1:1 | 60.0% | 20.0% | ||||
| 1:3 | 6.7% | 53.3% | ||||
| Icon Style | ||||||
| Flat | 60.0% | 0.600 | 0.607 | 13.3% | 8.067 | 0.007 |
| Skeuomorph | 40.0% | 86.7% | ||||
Publisher’s Note: MDPI stays neutral with regard to jurisdictional claims in published maps and institutional affiliations. |
© 2022 by the authors. Licensee MDPI, Basel, Switzerland. This article is an open access article distributed under the terms and conditions of the Creative Commons Attribution (CC BY) license (https://creativecommons.org/licenses/by/4.0/).
Share and Cite
Yu, N.; Ouyang, Z.; Wang, H.; Tao, D.; Jing, L. The Effects of Smart Home Interface Touch Button Design Features on Performance among Young and Senior Users. Int. J. Environ. Res. Public Health 2022, 19, 2391. https://doi.org/10.3390/ijerph19042391
Yu N, Ouyang Z, Wang H, Tao D, Jing L. The Effects of Smart Home Interface Touch Button Design Features on Performance among Young and Senior Users. International Journal of Environmental Research and Public Health. 2022; 19(4):2391. https://doi.org/10.3390/ijerph19042391
Chicago/Turabian StyleYu, Na, Ziwei Ouyang, Hehe Wang, Da Tao, and Liang Jing. 2022. "The Effects of Smart Home Interface Touch Button Design Features on Performance among Young and Senior Users" International Journal of Environmental Research and Public Health 19, no. 4: 2391. https://doi.org/10.3390/ijerph19042391
APA StyleYu, N., Ouyang, Z., Wang, H., Tao, D., & Jing, L. (2022). The Effects of Smart Home Interface Touch Button Design Features on Performance among Young and Senior Users. International Journal of Environmental Research and Public Health, 19(4), 2391. https://doi.org/10.3390/ijerph19042391







