A Comparative Study of Skeuomorphic and Flat Design from a UX Perspective
Abstract
:1. Introduction
1.1. Skeuomorphism
1.2. Flat Design
- No added effects: The main element which distinguishes flat design is the lack of effects which would give the sense of a third dimension. Basically, flat design dictates two-dimensional shapes with a clear sense of hierarchy.
- Simple elements: The philosophy behind flat design is the simplicity of it, and this also applies for the partial elements that the interface consists of: buttons and icons are placed in circular or square shapes, in a very simplistic manner and without a lot of in-design explanation. In contrast, the colors used are usually bold, to make interactive elements stand out.
- Focus on typography: The fact that flat design is simple makes typography one of the key elements when it comes to interactivity. The selected tone of typefaces should be able to match the selected design scheme. In a way, typography should direct and guide users on how to use the interface.
- Focus on color: Color plays a catalytic role in flat design. Color palettes used are brighter and more colorful, containing many more hues, with retro colors being part of the trend.
- Minimalistic approach: Flat design provides simplicity and minimalism to the overall design and the user experience. It reduces the number of extra elements and prioritizes keeping everything as simple as possible, without additional visuals (but allowing simple photography).
2. Materials and Methods
2.1. Equipment
- A visual path (or gazeplot) depicts the actual eye movements in the form of fixation points followed by saccades. The point of eye focus (fixation point) is represented by a circle placed on the current screen contents. The diameter of the circle is analogous to the focus duration.
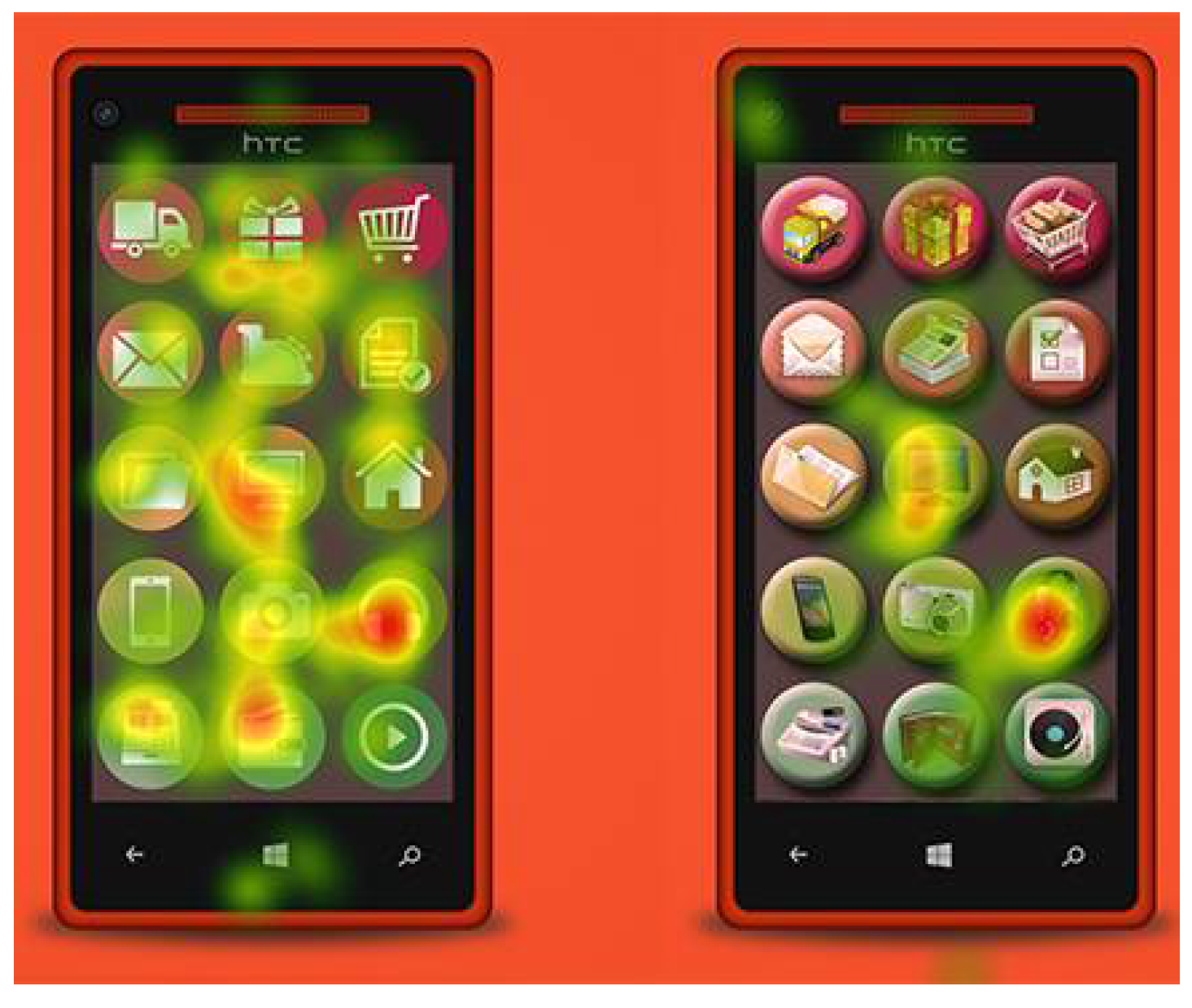
- A heat map colors areas of eye focus in different color according to the number of fixations in it and their duration (results are presented as a thermal map with areas of high visual interest in red, areas of intermediate interest in yellow and areas of low interest in green).
- A video can playback the complete screen recording of user interaction annotated in real time with red circles marking fixation points and red lines depicting saccades.
2.2. Experimental Process
2.3. Experiment 1: Icon Recognizability, Recall and Effectiveness
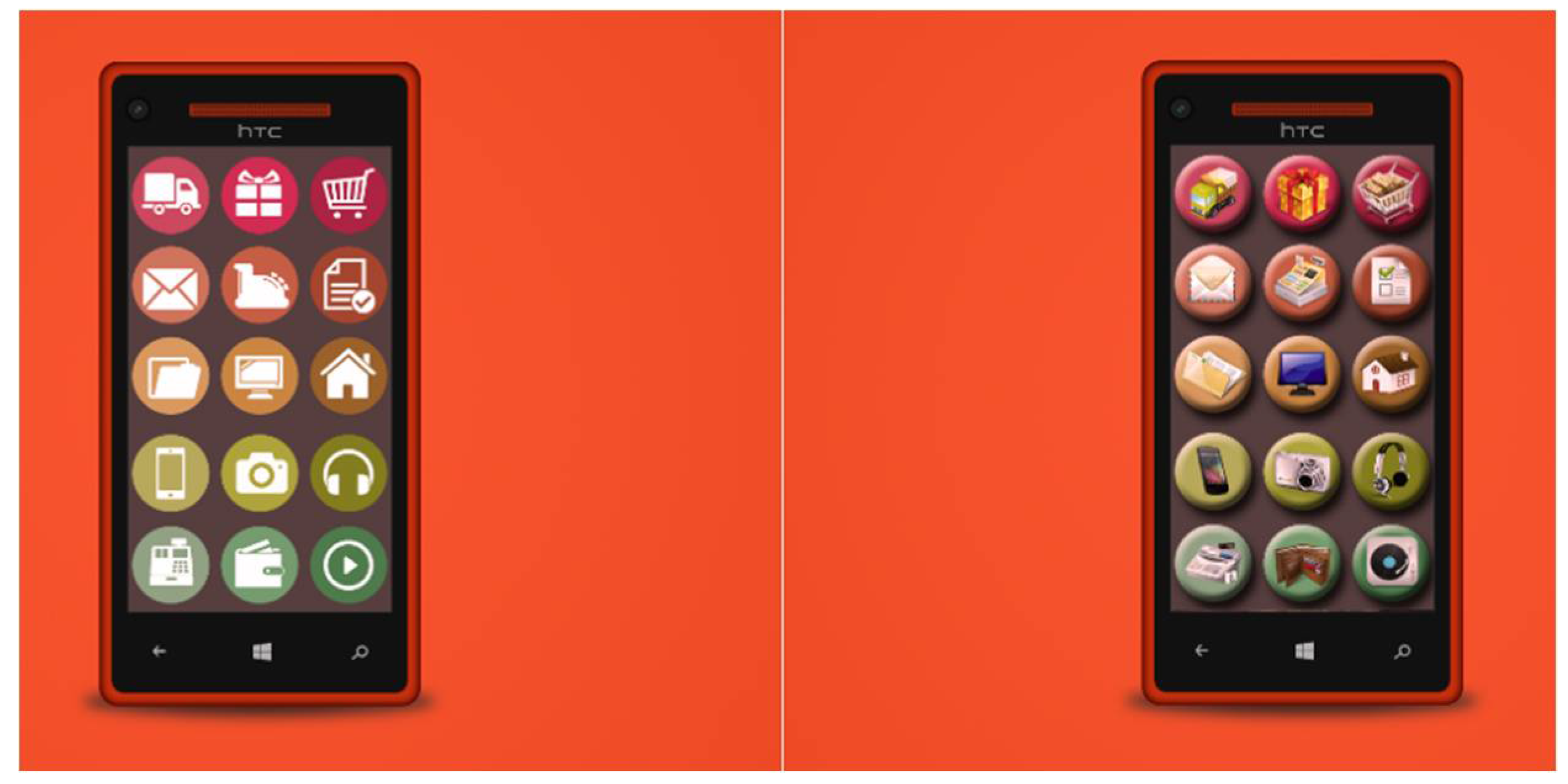
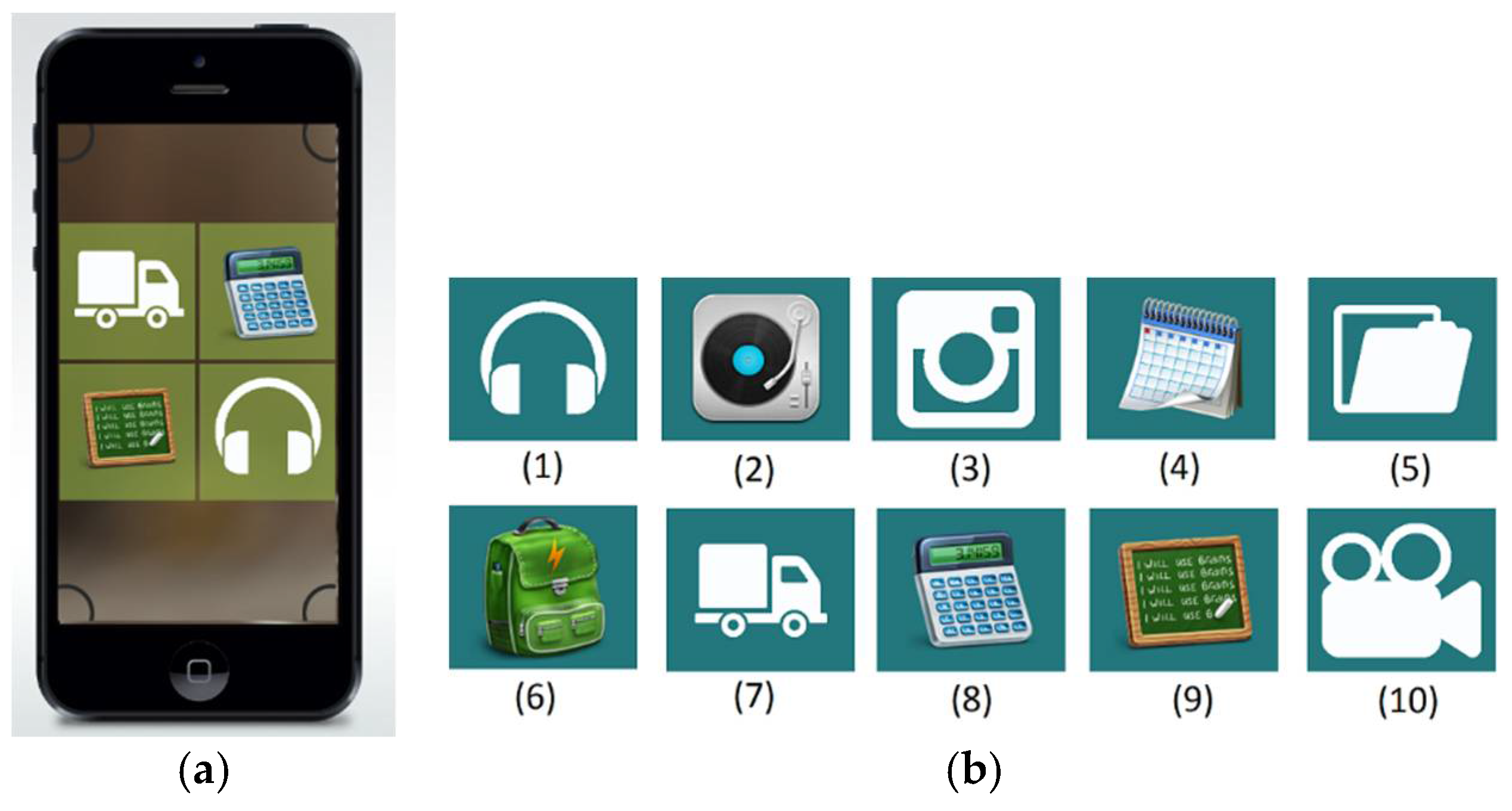
- Step 1. Users were shown a mobile phone screen with 15 icons arranged in 5 lines of 3 (Figure 1) and were asked to locate and click on the icon with the headphones. Tobii Studio recorded how long it took each user to click and whether the correct icon had been identified.
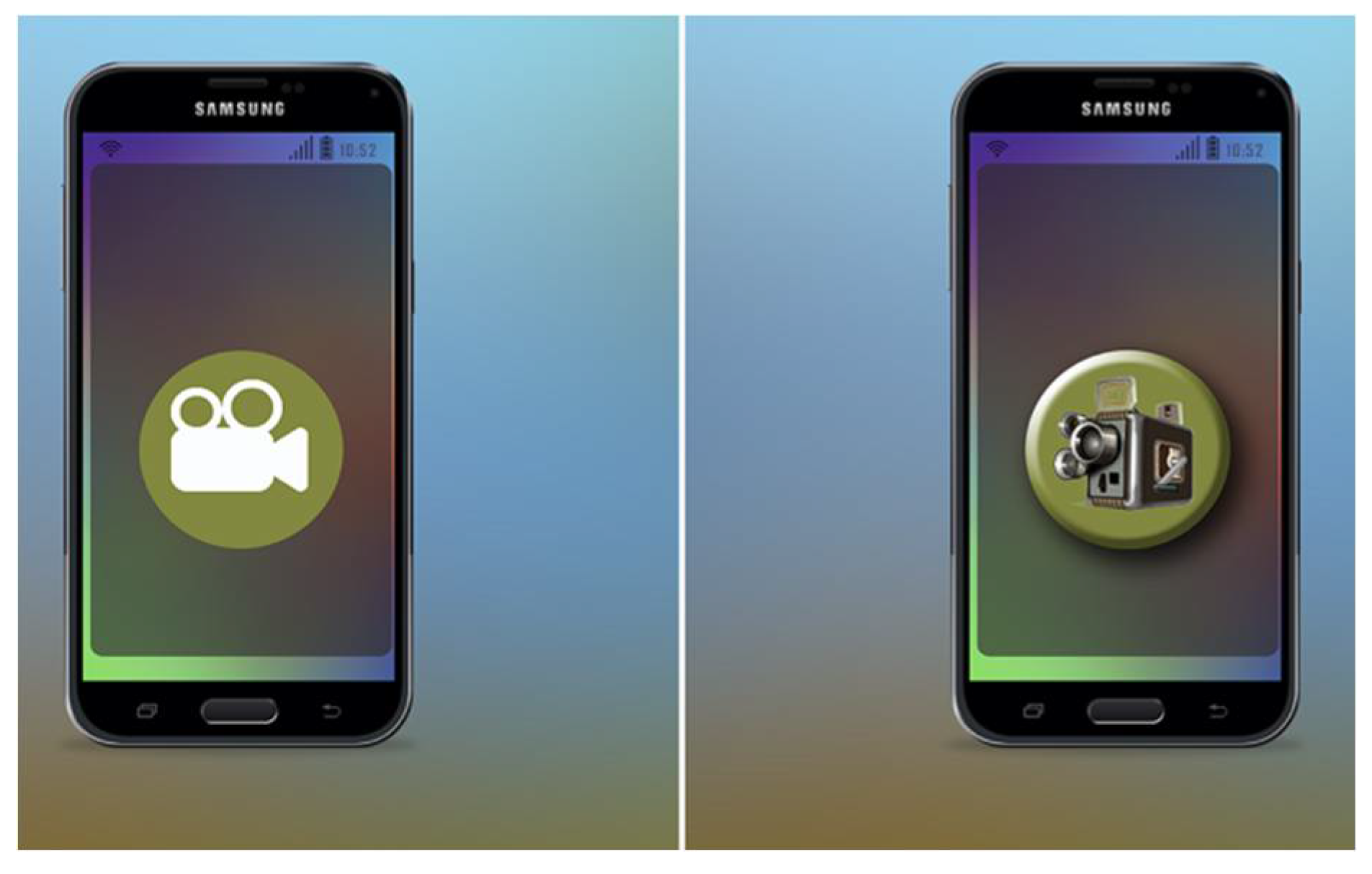
- Step 2. Users were shown a specific icon on a mobile phone screen (Figure 2) for 1 s and were asked to recall what they saw (identify the correct description on the printed questions sheet).
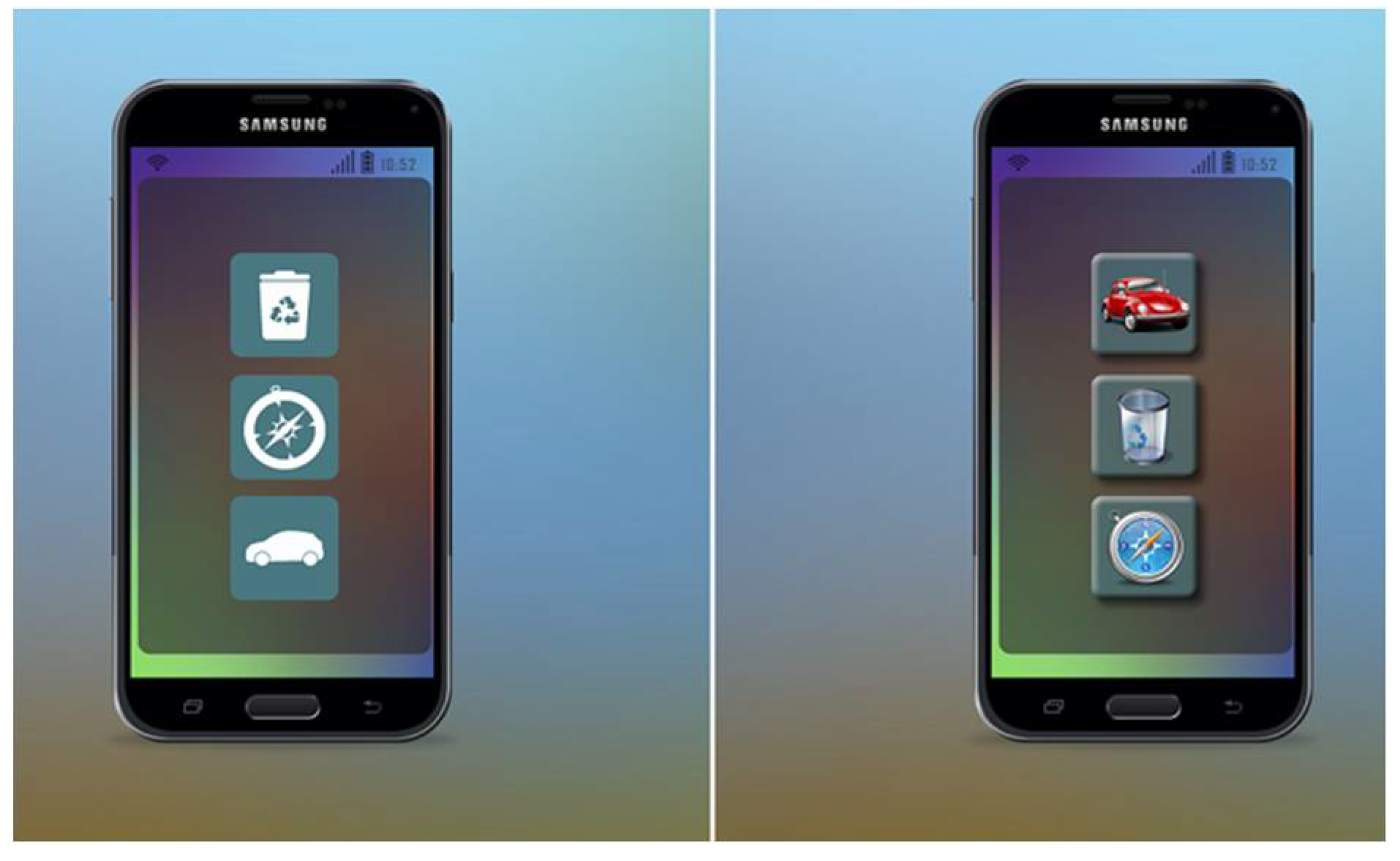
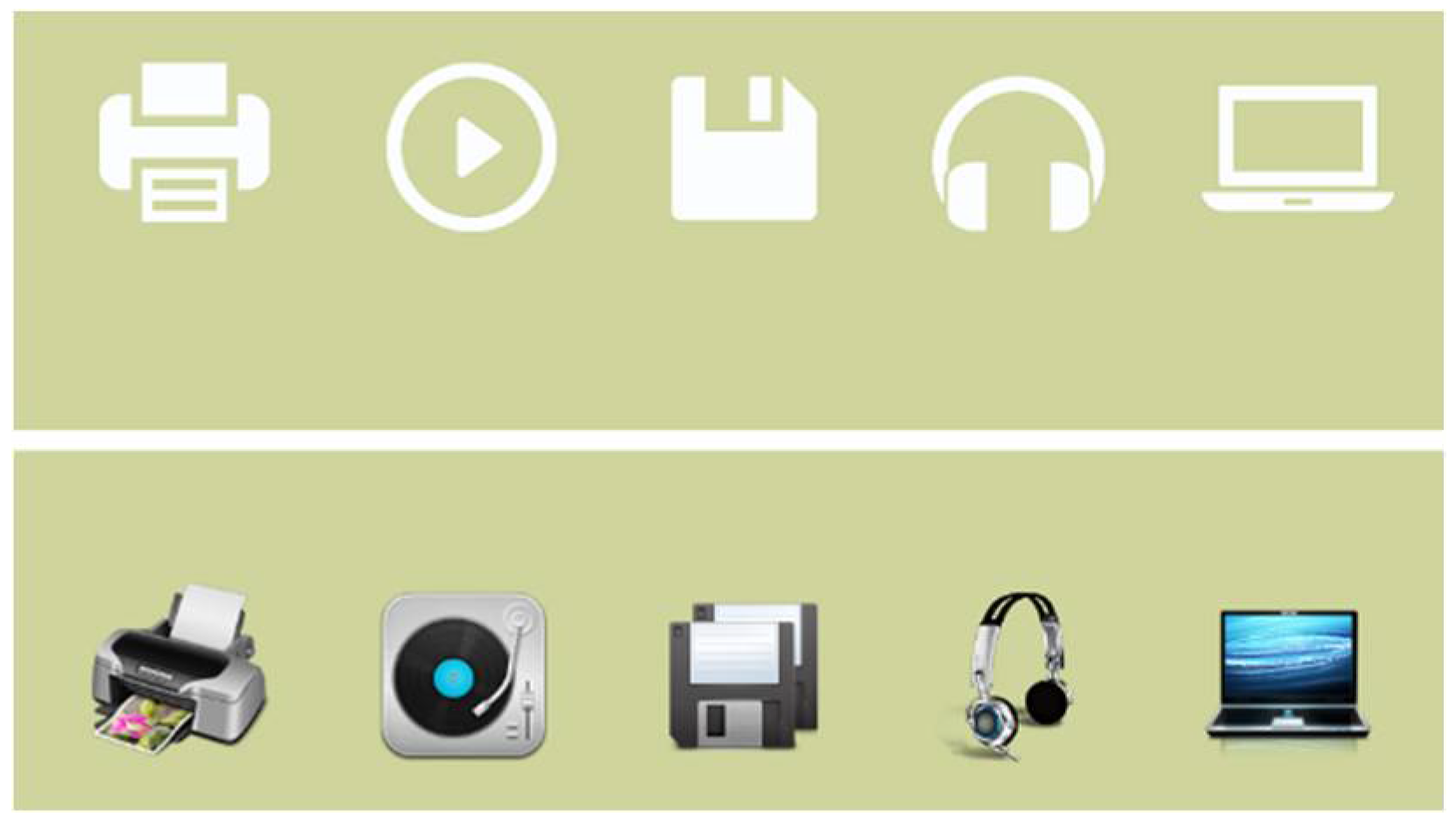
- Step 3. The same as Step 2 but now 3 icons (Figure 3) were shown for 2 s. On the questions sheet, users had to recognize the 3 icons they saw among 7 icons printed.
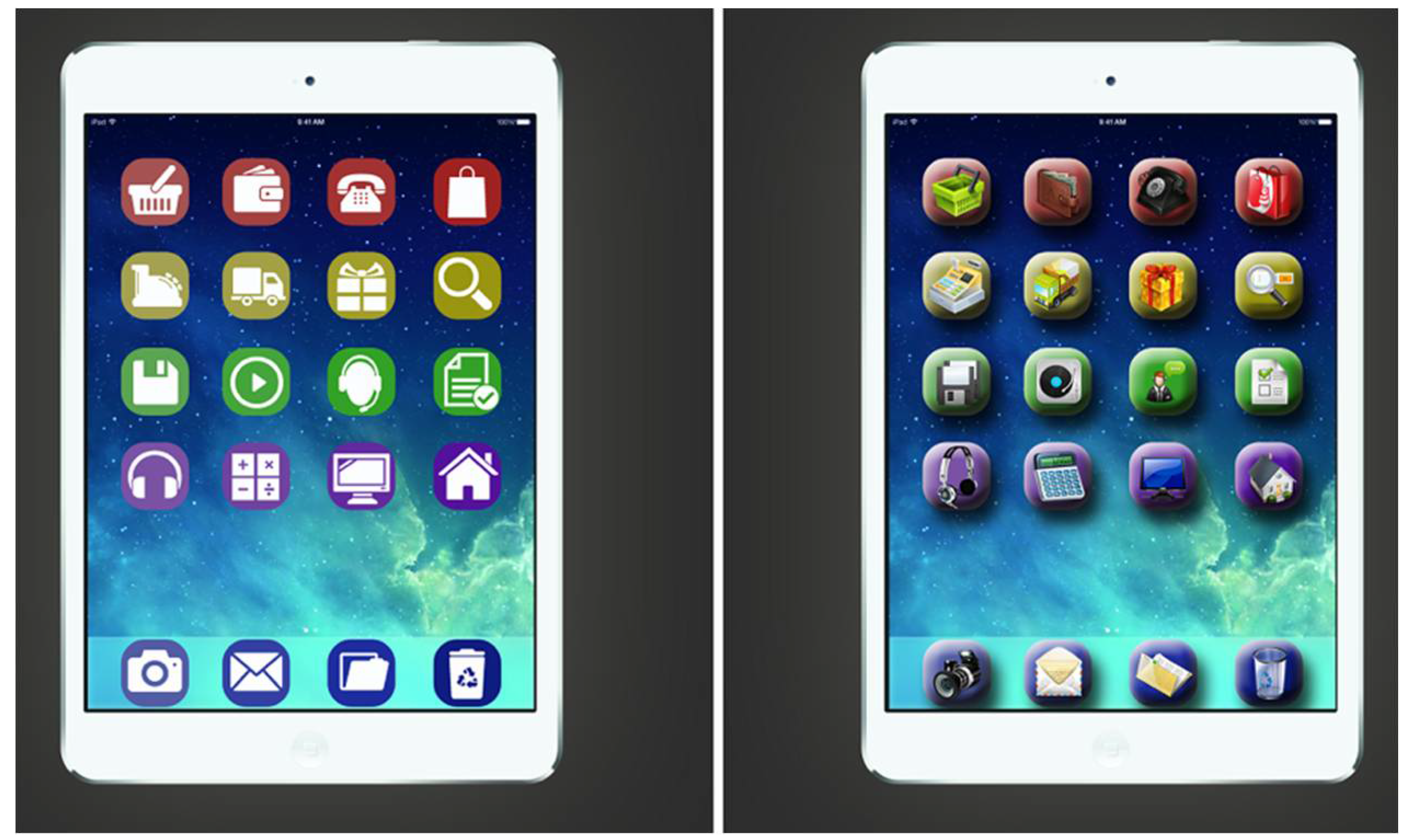
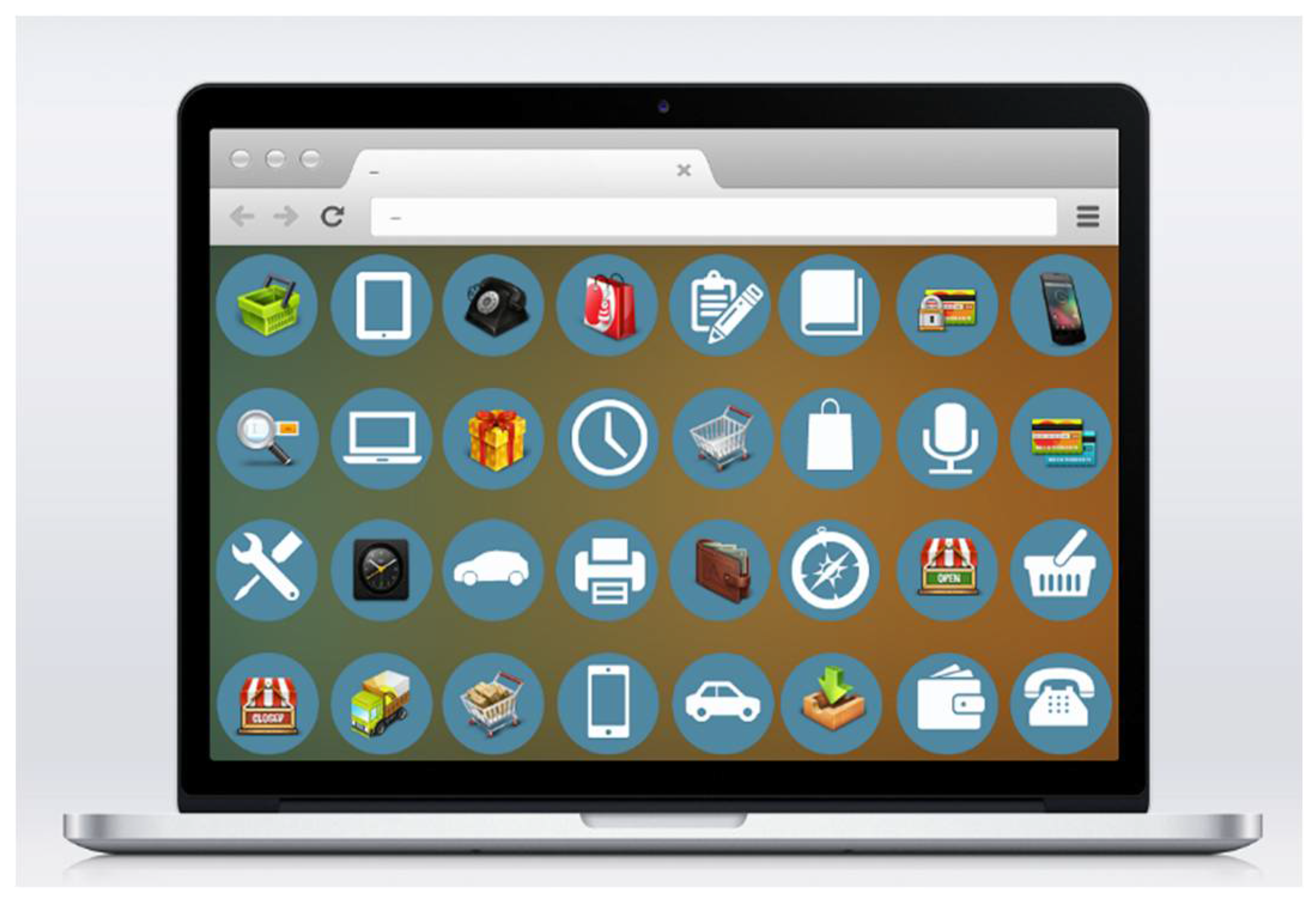
- Step 4. Users were shown a tablet screen with 24 icons as depicted in Figure 4 and were asked to click on the icon for customer support. This task also investigated how well an icon represents its function.
- Step 5. Users were shown a series of 5 icons (Figure 5) and were asked to recall as many as possible after observing them for 2 s. They were asked to identify the icons they had seen among 15 icons on the printed sheet.
- Step 6. Users were shown a computer monitor with 20 icons in 4 rows and 5 columns (Figure 6) and were asked to click on the calendar icon. This icon was the only one that appeared twice on the screen, as a skeuomorphic and as a flat icon. The rest of the icons appeared once, with 9 of them designed in a skeuomorphic fashion and the remaining 9 as flat icons. Flat and skeuomorphic icons were arranged in a balanced way and the two icons users searched for were in relatively neutral places to minimize the effect of placement on locating one icon more easily than the other (the flat icon at line 3, column 2 and the skeuomorphic icon at line 1, column 4).
- Step 7. Same as Step 6, but users were shown 36 smaller-size icons (Figure 7) and were asked to click on the clock icon, which also appeared in two versions, one skeuomorphic and one flat. Considering the previous step, here the positioning of the icons has been reversed and the flat icon is placed at line 2 column 4, while the skeuomorphic is at line 3 column 2 to eliminate the potential effect of positioning.
- Step 8. Users were asked to recall the 4 icons displayed to them for 2 s. Two of the icons were skeuomorphic and two were flat. Users had to select the icons they had seen on the printed sheet that contained the icons depicted in Figure 8.
2.4. Experiment 2: Aesthetics and Perceived Usability
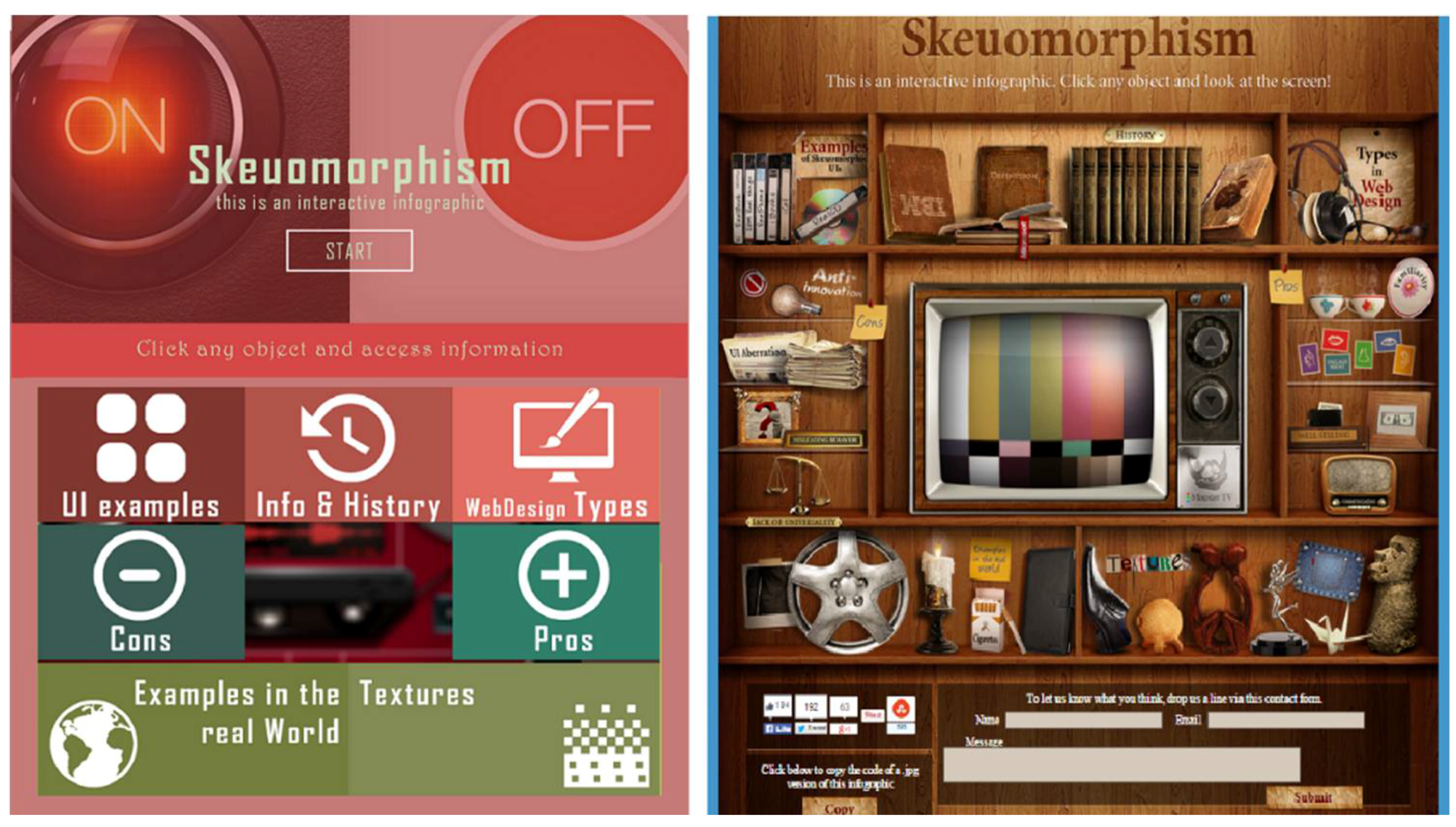
2.5. Experiment 3: Scenario Based Assessment of Flat and Skeuomorphic Design Variations
3. Results
3.1. Experiment 1 Collected Data and Analysis
3.2. Experiment 2 Collected Data and Analysis
3.3. Experiment 3 Collected Data and Analysis
3.3.1. Skeuomorphism Website Variations
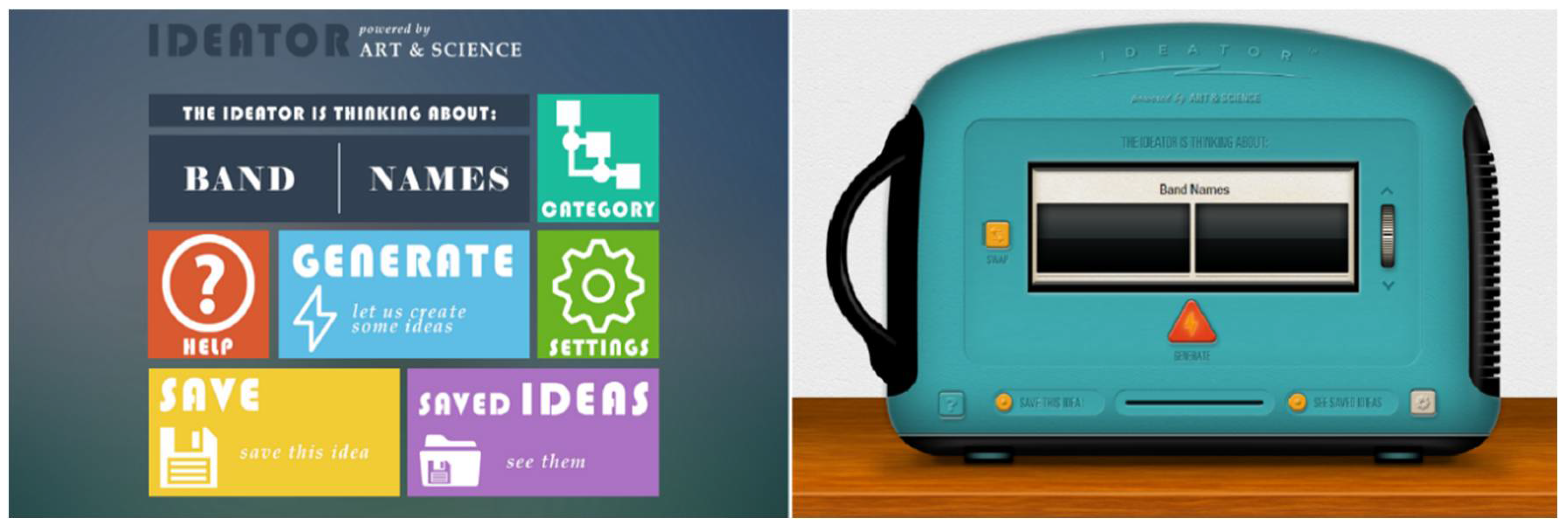
3.3.2. Ideator Website Variations
4. Discussion
Author Contributions
Conflicts of Interest
References
- Johnson, S. The rise of flat design. Target Mark. 2013, 36, 8–9. [Google Scholar]
- Basalla, G. The Evolution of Technology; Cambridge University Press: Cambridge, UK, 1988. [Google Scholar]
- Oxford Dictionary. Skeuomorph—Definition of Skeuomorph. Available online: https://en.oxforddictionaries.com/definition/skeuomorph (accessed on 14 November 2014).
- Rose, P. Skeuomorphism as an Affordance: A principle for interaction and user interface design. In BSc Dissertation Digital Art and Technology; School of Art & Media, University of Plymouth: Plymouth, UK, 2013. [Google Scholar]
- WHATIS Definition: Skeuomorphim. Available online: http://whatis.techtarget.com/definition/skeuomorphism (accessed on 24 November 2017).
- Usability First. Usability Glossary. Available online: http://www.usabilityfirst.com/glossary/affordance (accessed on 17 December 2016).
- Designmodo. Skeuomorphism in User Interface Design, What Is It? Available online: http://designmodo.com/skeuomorphism-ui-design/ (accessed on 19 November 2016).
- Gibson, J. The Ecological Approach to Visual Perception; Houghton Mifflin: Boston, MA, USA, 1979. [Google Scholar]
- Affordances and Design. Available online: https://www.jnd.org/dn.mss/affordances_and.html (accessed on 2 February 2016).
- Apple’s History of Skeuomorphism. Available online: http://eggfreckles.net/favorite/skeuomorphism/ (accessed on 15 December 2017).
- XD Essentials: The Importance and Evolution of Icon Design. Available online: https://blogs.adobe.com/creativecloud/xd-essentials-the-importance-and-evolution-of-icon-design (accessed on 2 November 2016).
- Designmodo. Principles of Flat Design. Available online: http://designmodo.com/flat-design-principles/ (accessed on 12 January 2017).
- Turner, A.L. The History of Flat Design: Efficiency, Minimalism, Trendiness. Available online: http://thenextweb.com/dd/2014/03/19/history-flat-design-efficiency-minimalism-made-digital-world-flat/ (accessed on 20 November 2016).
- Nielsen Norman Group. Flat Design: Its Origins, Its Problems, and Why Flat 2.0 Is Better for Users. Available online: https://www.nngroup.com/articles/flat-design (accessed on 22 November 2016).
- Oswald, D.; Kolb, S. Flat design vs. skeuomorphism—Effects on learnability and image attribution in digital product interfaces. In Proceedings of the E&PDE 16th International Conference on Engineering and Product Design Education, Enschede, The Netherlands, 4–5 September 2014. [Google Scholar]
- Page, T. Skeuomorphism or flat design: Future directions in mobile device user interface (UI) design education. Int. J. Mob. Learn. Organ. 2014, 8, 130–142. [Google Scholar] [CrossRef]
- Lindh, M. Beyond a Skeuomorphic Representation of Subtractive Synthesis. In Proceedings of the MILC’18, Tokyo, Japan, 7–11 March 2018. [Google Scholar]
- Hou, K.-C.; Ho, C.-H. A preliminary study on aesthetic of apps icon design. In Proceedings of the 5th International Congress of the International Association of Societies of Design Research (IASDR Congress 2013), Tokyo, Japan, 26–30 August 2013. [Google Scholar]
- Flat Design Done Wrong. Available online: http://vanseodesign.com/web-design/flat-design-done-wrong/ (accessed on 20 February 2018).
- When Flat Design Falls Flat. Available online: https://www.webpagefx.com/blog/web-design/when-flat-design-falls-flat/ (accessed on 12 January 2016).
- Gross, S.; Bardzell, J.; Bardzell, S. Skeu the evolution: Skeuomorphs, style, and the material of tangible interactions. In Proceedings of the 8th International Conference on Tangible, Embedded and Embodied Interaction (TEI 2014), Munich, Germany, 16–19 February 2014. [Google Scholar]
- Li, C.; Shi, H.; Huang, J.; Chen, L. Two typical symbols in human-machine interactive interface. Appl. Mech. Mater. 2014, 635–637, 1659–1665. [Google Scholar] [CrossRef]
- Stickel, C.; Pohl, H.-M.; Milde, J.-T. Cutting edge design or a beginner’s mistake?—A semiotic inspection of iOS7 icon design changes. In Design, User Experience, and Usability: Theories, Methods, and Tools for Designing the User Experience: Third International Conference, DUXU 2014, Held as Part of HCI International 2014 (Heraklion, Crete, Greece, 22–27 June 2014); Marcus, A., Ed.; Springer: Cham, Switzerland, 2014. [Google Scholar]
- Burmistrov, I.; Zlokazova, T.; Izmalkova, A.; Leonova, A. Flat design vs. traditional design: Comparative experimental study. In Human-Computer Interaction—INTERACT 2015, Proceedings of the 15th IFIP TC 13 International Conference, Bamberg, Germany, 14–18 September 2015; Abascal, J., Barbosa, S., Fetter, M., Gross, T., Palanque, P., Winckler, M., Eds.; Part II (Lecture Notes in Computer Science, 9297); Springer: Cham, Switzerland, 2015. [Google Scholar]
- Nielsen Norman Group. Flat UI Elements Attract Less Attention and Cause Uncertainty. 2017. Available online: https://www.nngroup.com/articles/flat-ui-less-attention-cause-uncertainty/ (accessed on 4 January 2018).
- Zhang, X.; Wang, Q.; Shi, Y. Contrastive analysis on emotional cognition of skeuomorphic and flat icon. In Advanced Graphic Communications and Media Technologies; Zhao, P., Ouyang, Y., Xu, M., Eds.; Springer: Singapore, 2017. [Google Scholar]
- Nielsen, J. Quantitative Studies: How Many Users to Test? 2004. Available online: http://www.nngroup.com/articles/quantitative-studies-how-many-users (accessed on 15 February 2016).
- Faulkner, L. Beyond the five-user assumption: Benefits of increased sample sizes in usability testing. Behav. Res. Methods Instrum. Comput. 2003, 35, 379–383. [Google Scholar] [CrossRef] [PubMed] [Green Version]
- Macefield, R. How to specify the participant group size for usability studies: A practitioner’s guide. J. Usability Stud. 2009, 5, 34–45. [Google Scholar]
- Tractinsky, N. Visual Aesthetics. The Encyclopedia of Human-Computer Interaction, 2nd ed. Available online: https://www.interaction-design.org/literature/book/the-encyclopedia-of-human-computer-interaction-2nd-ed/visual-aesthetics (accessed on 20 February 2016).
- Norman, D. Is Perceived Usability/Aesthetics More Important than Real. 2004. Available online: https://www.jnd.org/dn.mss/is_perceived_usabili.html (accessed on 20 February 2016).
- Thüring, M.; Mahlke, S. Usability, aesthetics and emotions in human–technology interaction. Int. J. Psychol. 2007, 42, 253–264. [Google Scholar] [CrossRef]
- Tullis, T.; Albert, W. Self-reported metrics. In Measuring the User Experience: Collecting, Analyzing, and Presenting Usability Metrics; Morgan Kaufmann: Burlington, MA, USA, 2013. [Google Scholar]
- Coelho, T.; De Oliveira, R.; Cardoso, T.; Rosas, J.; Rybarczyk, Y. Body ownership of virtual avatars: An affordance approach of telepresence. In Innovative and Creative Developments in Multimodal Interaction Systems; Rybarczyk, Y., Cardoso, T., Rosas, J., Camarinha-Matos, L., Eds.; Springer: Heidelberg, Germany, 2014. [Google Scholar]
- Rybarczyk, Y.; Coelho, T.; Cardoso, T.; De Oliveira, R. Effect of avatars and viewpoints on performance in virtual world: Efficiency vs. telepresence. EAI Endorsed Trans. Creative Technol. 2014. [Google Scholar] [CrossRef]











| Experienced Users | |||||
| Flat | 13.17 | 1.15 | 1.31 | 0.95 | 3.97 |
| Skeuomorphic | 1.46 | 4.24 | 0.75 | 0.79 | 0.85 |
| Novice Users | |||||
| Flat | 2.42 | 1.85 | 4.14 | 0.95 | 1.84 |
| Skeuomorphic | 1.72 | 0.94 | 1.4 | 1.29 | 0.75 |
| Experienced Users | |||||
| Flat | 10.1 | 1.98 | 0.71 | 1.33 | 0.70 |
| Skeuomorphic | 1.74 | 1.98 | 0.44 | 0.69 | 0.44 |
| Novice Users | |||||
| Flat | 0.39 | 1.64 | 0.07 | 3.27 | 1.05 |
| Skeuomorphic | 0.87 | 1.02 | 0.63 | 0.53 | 0.81 |
| Descriptive Values | Flat Design | Skeuomorphic Design |
|---|---|---|
| Mean | 1.84 | 4.71 |
| Standard error | 0.62 | 2.18 |
| Median | 0.88 | 1.84 |
| Standard deviation | 1.85 | 6.54 |
| Sample variance | 3.44 | 42.74 |
| Minimum | 0.04 | 0.56 |
| Maximum | 4.49 | 20.54 |
| Descriptive Values | Flat Design | Skeuomorphic Design |
|---|---|---|
| Mean | 0.24 | 0.27 |
| Standard error | 0.04 | 0.07 |
| Median | 0.24 | 0.21 |
| Standard deviation | 0.12 | 0.21 |
| Sample variance | 0.01 | 0.04 |
| Minimum | 0.03 | 0.07 |
| Maximum | 0.40 | 0.76 |
| Descriptive Values | Flat Design | Skeuomorphic Design |
|---|---|---|
| Mean | 5.66 | 4.24 |
| Standard error | 1.13 | 1.85 |
| Median | 6.41 | 2.46 |
| Standard deviation | 3.38 | 5.56 |
| Sample variance | 11.40 | 30.95 |
| Minimum | 1.43 | 0.76 |
| Maximum | 11.42 | 18.66 |
| Users | ||||||||||
| Successful | 20% | 80% | 60% | 80% | 60% | 40% | 60% | 20% | 40% | 40% |
| No answer | 60% | 20% | 20% | 20% | 40% | 60% | 0% | 60% | 40% | 40% |
| Unsuccessful | 20% | 0% | 20% | 0% | 0% | 0% | 40% | 20% | 20% | 20% |
| Users | ||||||||||
| Successful | 40% | 60% | 0% | 60% | 40% | 60% | 40% | 60% | 60% | 80% |
| No answer | 20% | 20% | 80% | 40% | 40% | 40% | 0% | 40% | 0% | 20% |
| Unsuccessful | 40% | 20% | 20% | 0% | 20% | 0% | 60% | 0% | 40% | 0% |
| Number of Fixations for Each User (Scenario: Identify a Specific Icon Appearing in a Flat and a Skeuomorphic Variation, among 20 Mixed Design Icons) | ||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Flat | 10 | 2 | 4 | 3 | 0 | 0 | 1 | 10 | 1 | 1 | 8 | 3 | 2 | 1 | 0 | 4 | 2 | 1 |
| Skeuomorphic | 5 | 2 | 0 | 0 | 2 | 1 | 2 | 5 | 3 | 0 | 2 | 2 | 3 | 0 | 1 | 1 | 1 | 2 |
| Final choice (click) | F | F | F | F | S | S | S | F | S | F | F | S | S | F | S | S | S | S |
| Number of Fixations for Each User (Scenario: Identify a Specific Icon Appearing in a Flat and a Skeuomorphic Variation, among 36 Mixed Design Icons) | |||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Flat | 5 | 0 | 3 | 5 | 5 | 2 | 0 | 1 | 5 | 3 | 17 | 4 | 3 | 3 | 2 | 1 | 0 |
| Skeuomorphic | 0 | 4 | 0 | 0 | 0 | 3 | 3 | 0 | 3 | 1 | 6 | 0 | 3 | 1 | 3 | 2 | 1 |
| Final choice (click) | F | S | F | F | F | S | S | F | S | F | F | F | S | F | S | F | S |
| Flat | N | Mean | Std Error | Std | Median |
| Experienced | 5 | 4.82 | 0.79 | 1.77 | 4.61 |
| Novice | 5 | 6.74 | 0.42 | 0.95 | 7.29 |
| Test | W | z-score | p | ||
| Wilcoxon rank-sum | 20.00 | −1.567 | 0.117 | ||
| U | z-score | p | |||
| Mann–Whitney | 5.00 | −1.567 | 0.117 | ||
| Flat | N | Mean | Std Error | Std | Median |
| Experienced | 5 | 3.60 | 0.34 | 0.76 | 3.63 |
| Novice | 5 | 5.76 | 0.54 | 1.21 | 5.3 |
| Test | W | z-score | p | ||
| Wilcoxon rank-sum | 15.00 | −2.611 | 0.009 | ||
| U | z-score | p | |||
| Mann–Whitney | 0.00 | −2.611 | 0.009 | ||
| Mean | Standard Error | Median | Standard Deviation | Sample Variance | C.L. (95%) | |
|---|---|---|---|---|---|---|
| Skeuo (pre-test) | 4.5 | 0.40 | 4.00 | 1.27 | 1.61 | 0.91 |
| Skeuo (post-test) | 3.80 | 0.55 | 3.50 | 1.75 | 3.07 | 1.25 |
| Flat (pre-test) | 3.90 | 0.43 | 4.00 | 1.37 | 1.88 | 0.98 |
| Flat (post-test) | 5.90 | 0.23 | 6.00 | 0.74 | 0.54 | 0.53 |
| Descriptive Values | Flat Design | Skeuomorphic Design |
|---|---|---|
| Mean | 81.00 | 61.00 |
| Standard error | 3.98 | 6.53 |
| Median | 81.25 | 60.00 |
| Standard deviation | 12.59 | 20.66 |
| C.L. (95%) | 9.01 | 14.78 |
| Module I | Flat Design | Skeuomorphic Design |
|---|---|---|
| Usefulness | 4.53 | 3.73 |
| Usability | 5.87 | 3.73 |
| Visual aesthetics | 4.87 | 4.67 |
| Status | 3.20 | 3.27 |
| Commitment | 2.87 | 2.27 |
| Module II | ||
| Positive emotions | 3.57 | 2.83 |
| Negative emotions | 2.47 | 4.30 |
| Module III | ||
| Intention to use | 3.47 | 3.13 |
| Product loyalty | 3.87 | 3.40 |
| Module IV | ||
| Overall evaluation | 2.9 | 0.1 |
| W | z-Score | p-Value | |
|---|---|---|---|
| Usefulness | 4.50 | 0.813 | 0.416 |
| Usability | 3.00 | 1.214 | 0.225 |
| Visual aesthetics | 7.00 | 0.135 | 0.893 |
| Status | 6.00 | 0.365 | 0.715 |
| Commitment | 2.00 | 0.535 | 0.593 |
| Positive emotions | 5.00 | 0.674 | 0.500 |
| Negative emotions | 14.00 | 1.753 | 0.080 |
| Intention to use | 5.00 | 0.677 | 0.498 |
| Product loyalty | 2.50 | 0.921 | 0.357 |
| Overall | 1.50 | 1.625 | 0.104 |
| Flat | N | Mean | Std Error | Std | Median |
| Experienced | 5 | 2.37 | 0.30 | 0.67 | 2.38 |
| Novice | 5 | 3.35 | 0.26 | 0.59 | 3.38 |
| Test | W | z-score | p | ||
| Wilcoxon rank-sum | 18.000 | −1.98 | 0.047 | ||
| U | z-score | p | |||
| Mann–Whitney | 3.000 | −1.984 | 0.047 | ||
| Flat | N | Mean | Std Error | Std | Median |
| Experienced | 5 | 2.34 | 0.19 | 0.44 | 2.27 |
| Novice | 5 | 4.86 | 1.44 | 3.21 | 3.48 |
| Test | W | z-score | p | ||
| Wilcoxon rank-sum | 17.000 | −2.193 | 0.028 | ||
| U | z-score | p | |||
| Mann–Whitney | 2.000 | −2.193 | 0.028 | ||
| Mean | Standard Error | Median | Standard Deviation | Sample Variance | C.L. (95%) | |
|---|---|---|---|---|---|---|
| Skeuo (pre-test) | 5.10 | 0.50 | 5.50 | 1.60 | 2.54 | 1.14 |
| Skeuo (post-test) | 5.30 | 0.72 | 6.50 | 2.26 | 5.12 | 1.62 |
| Flat (pre-test) | 4.90 | 0.41 | 4.50 | 1.29 | 1.66 | 0.92 |
| Flat (post-test) | 5.90 | 0.41 | 6.00 | 1.29 | 1.66 | 0.92 |
| Descriptive Values | Flat Design | Skeuomorphic Design |
|---|---|---|
| Mean | 83.50 | 75.75 |
| Standard error | 3.54 | 5.86 |
| Median | 85.00 | 82.50 |
| Standard deviation | 11.19 | 18.52 |
| C.L. (95%) | 8.01 | 13.25 |
| Module I | Flat Design | Skeuomorphic Design |
| Usefulness | 4.53 | 3.67 |
| Usability | 5.93 | 4.80 |
| Visual aesthetics | 4.53 | 4.53 |
| Status | 3.20 | 2.60 |
| Commitment | 2.40 | 2.00 |
| Module II | ||
| Positive emotions | 3.97 | 3.00 |
| Negative emotions | 2.90 | 4.07 |
| Module III | ||
| Intention to use | 2.93 | 3.33 |
| Product loyalty | 2.60 | 3.47 |
| Module IV | ||
| Overall evaluation | 2.0 | 1.9 |
| W | z-Score | p-Value | |
|---|---|---|---|
| Usefulness | 4.50 | 0.813 | 0.416 |
| Usability | 4.00 | 0.944 | 0.345 |
| Visual aesthetics | 8.00 | 0.135 | 0.893 |
| Status | 4.00 | 0.944 | 0.345 |
| Commitment | 2.00 | 0.535 | 0.593 |
| Positive emotions | 1.50 | 1.289 | 0.197 |
| Negative emotions | 12.00 | 1.214 | 0.225 |
| Intention to use | 7.00 | 0.730 | 0.465 |
| Product loyalty | 12.00 | 1.219 | 0.223 |
| Overall | 4.50 | 0.184 | 0.854 |
© 2018 by the authors. Licensee MDPI, Basel, Switzerland. This article is an open access article distributed under the terms and conditions of the Creative Commons Attribution (CC BY) license (http://creativecommons.org/licenses/by/4.0/).
Share and Cite
Spiliotopoulos, K.; Rigou, M.; Sirmakessis, S. A Comparative Study of Skeuomorphic and Flat Design from a UX Perspective. Multimodal Technol. Interact. 2018, 2, 31. https://doi.org/10.3390/mti2020031
Spiliotopoulos K, Rigou M, Sirmakessis S. A Comparative Study of Skeuomorphic and Flat Design from a UX Perspective. Multimodal Technologies and Interaction. 2018; 2(2):31. https://doi.org/10.3390/mti2020031
Chicago/Turabian StyleSpiliotopoulos, Konstantinos, Maria Rigou, and Spiros Sirmakessis. 2018. "A Comparative Study of Skeuomorphic and Flat Design from a UX Perspective" Multimodal Technologies and Interaction 2, no. 2: 31. https://doi.org/10.3390/mti2020031





